Jak dodać tło wideo w WordPress (metody 3)
Opublikowany: 2022-11-16Gdy użytkownik odwiedza Twoją witrynę, masz tylko kilka chwil, aby przykuć jego uwagę. Jeśli Twoja strona nie jest interesująca, mogą stracić zainteresowanie i wyjść bez interakcji z Twoją witryną.
Na szczęście tło wideo może pomóc Ci przyciągnąć uwagę odwiedzających i zrobić świetne pierwsze wrażenie. Korzystając z WordPress, istnieją różne metody osiągnięcia tego bez dotykania linii kodu. Na przykład możesz użyć prostego bloku Gutenberga lub wtyczki.
W tym poście porozmawiamy o tym, jak pełnoekranowe tła wideo mogą poprawić wrażenia użytkownika (UX) witryny. Następnie wymienimy kilka metod, których możesz użyć do wstawiania filmów jako tła WordPress. Chodźmy do pracy!
Jak tła wideo mogą poprawić wrażenia użytkownika (UX)
Film może być potężnym narzędziem do przyciągnięcia uwagi odbiorców. Korzystanie z treści wizualnych może pomóc zaangażować odwiedzających i utrzymać ich zainteresowanie Twoją stroną:

Filmy nie tylko mogą zwiększyć atrakcyjność Twojej witryny, ale także zwiększyć zainteresowanie ludzi Twoją marką, firmą lub blogiem. W rzeczywistości badania pokazują, że 54 procent konsumentów chce oglądać więcej treści wideo marek, które śledzą.
Oto kilka potencjalnych korzyści płynących z dodania pełnoekranowego tła wideo do witryny:
- Zmniejszone współczynniki odrzuceń
- Zwiększone zaangażowanie odbiorców
- Ulepszone rankingi SEO
- Zwiększona rozpoznawalność marki
Dołączenie wideo jako tła witryny WordPress to świetny sposób na przyciągnięcie uwagi użytkownika bez odwracania uwagi od innych aspektów strony.
Najlepsze praktyki dodawania tła wideo w WordPress
Jak już omówiliśmy, użycie tła wideo w witrynie WordPress może być świetnym sposobem na wywarcie wpływu. Jest jednak kilka rzeczy, na które należy zwrócić uwagę podczas dodawania tego rodzaju treści do swojej strony.
Przede wszystkim pliki wideo są zwykle cięższe, co może powodować powolne ładowanie. Ponadto niewłaściwy typ wideo może potencjalnie przytłoczyć odwiedzających. W związku z tym będziesz chciał mądrze wybrać swój film.
Aby upewnić się, że Twoja strona działa optymalnie i nie szkodzi wygodzie użytkownika, możesz rozważyć zastosowanie kilku sprawdzonych metod:
- Zoptymalizuj rozmiar pliku . Kompresja rozmiaru filmu zagwarantuje, że nie spowoduje to powolnego ładowania. Na szczęście istnieje wiele narzędzi, za pomocą których można to zrobić bez uszczerbku dla jakości wideo.
- Ogranicz wykorzystanie do jednego filmu . Wiele filmów może sprawić, że Twoja strona będzie wyglądać na zagraconą. Dlatego najlepiej trzymać się tylko jednego.
- Unikaj dźwięku . Głośny dźwięk, gdy użytkownicy trafiają na Twoją witrynę, może być przytłaczający, jeśli się go nie spodziewa. Dlatego należy rozważyć pominięcie dźwięku wideo, jeśli nie jest to konieczne.
- Dołącz wezwanie do działania (CTA) . Jeśli Twój film jest częścią kampanii reklamowej lub innej premiery, rozważ dodanie przycisku CTA. To zachęca użytkowników do działania i może pomóc w zwiększeniu współczynników konwersji.
- Hostuj filmy na zewnątrz . Hosting wideo za pośrednictwem zewnętrznej platformy, takiej jak Vimeo lub YouTube, pomoże zmniejszyć wagę Twojej witryny. Może to również poprawić szybkość ładowania.
Wdrożenie tła wideo w witrynie może być świetnym sposobem na przyciągnięcie uwagi użytkowników. Mimo to, jeśli chodzi o zasoby, jest to wymagający element projektu. Podejmując kilka środków ostrożności, będziesz w stanie zapewnić optymalne działanie witryny.
Jak dodać tło wideo w WordPress (metody 3)
Teraz, gdy znasz już niektóre zalety korzystania z tła wideo w swojej witrynie, nadszedł czas, aby przyjrzeć się trzem różnym sposobom dodania go do swojej strony. Wszystkie metody, które omówimy dzisiaj, można wykonać bez dotykania kodu, więc są przyjazne dla początkujących. Chodźmy do pracy!
1. Korzystanie z wtyczki WordPress
Dostępnych jest wiele wtyczek, których można użyć do dodania tła wideo do witryny WordPress. Jedną z popularnych, wysokiej jakości opcji jest wtyczka Advanced WordPress Backgrounds. To bezpłatne narzędzie, które jest łatwe do zainstalowania:

Ta wtyczka umożliwia tworzenie dowolnego rodzaju tła przy użyciu zaawansowanych ustawień bloków. Po zainstalowaniu i aktywowaniu wtyczki w witrynie otwórz stronę, na której chcesz dodać wideo w tle.
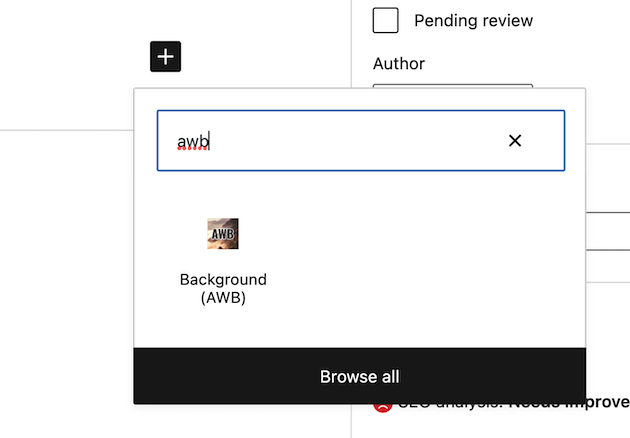
W Edytorze bloku kliknij symbol plusa (+), który pozwala wybrać blok do dodania. Następnie wpisz „ awb ” w pasku wyszukiwania, aby zlokalizować blok Zaawansowane tło WordPress:

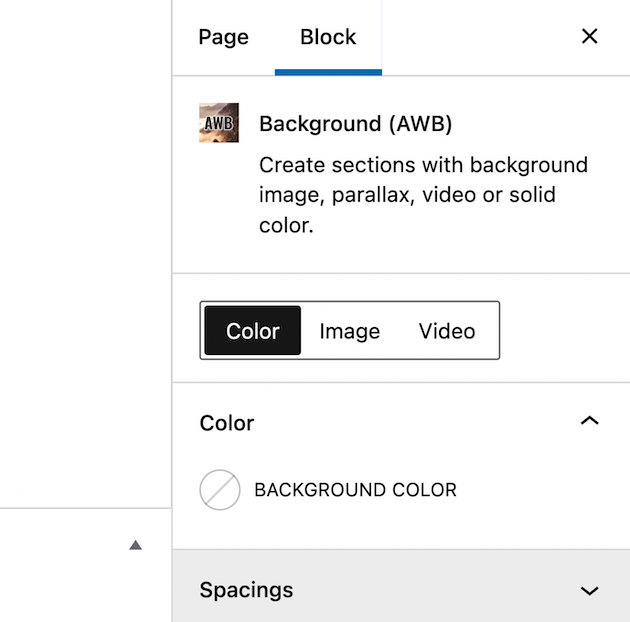
Po dodaniu bloku do swojej strony przejdź do prawego paska bocznego i wybierz Blokuj :

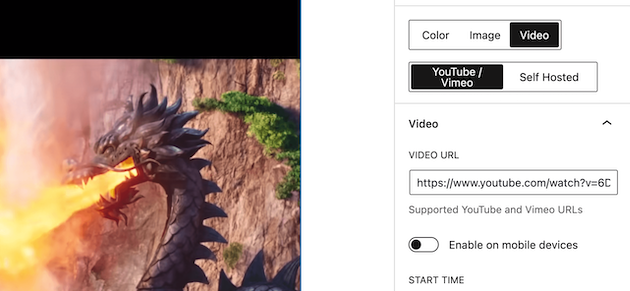
W tym miejscu zobaczysz trzy opcje dodania jako tła: Kolor , Obraz lub Wideo . Śmiało i wybierz Wideo . Możesz użyć filmu z YouTube lub Vimeo. Alternatywnie możesz przesłać jeden ze swoich własnych filmów wideo.
Aby dodać wideo przez YouTube lub Vimeo, wystarczy wstawić link wideo w miejscu oznaczonym VIDEO URL :

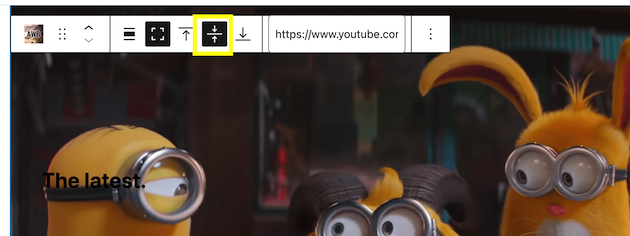
Następnie, aby edytować i dostosować tło wideo, możesz użyć pola edytora, które pojawia się po kliknięciu bloku wideo. Na przykład możesz powiększyć ekran wyświetlacza, klikając dwie skierowane ku sobie strzałki:

Aby przetestować wideo, kliknij Podgląd u góry ekranu. Warto to zrobić przed opublikowaniem strony.
Spowoduje to przejście do przedniej części Twojej witryny, gdzie możesz rzucić okiem na swoje tło wideo:

Jeśli jesteś zadowolony ze swoich wyników, możesz kliknąć Opublikuj . Zobaczmy teraz, jak możesz dodać tło wideo bez użycia wtyczki!
2. Korzystanie z bloku okładki
Edytor bloków WordPress ma blok okładki, który pozwala wykonać to samo zadanie. Ten blok umożliwia wstawianie obrazów tła za inną treścią, w tym wideo.
Aby skorzystać z tej metody, po prostu przejdź do posta lub strony, do której chcesz dodać tło wideo. Kliknij symbol plusa, aby dodać nowy blok. Następnie wpisz „ Okładka” :

Następnie umieść blok okładki na swojej stronie i wybierz wideo do przesłania z biblioteki multimediów lub plików komputerowych. Po wybraniu filmu pojawi się on u dołu strony:

Stąd możesz dodawać bloki pierwszego planu do bloku Okładka, takie jak tekst lub przyciski:


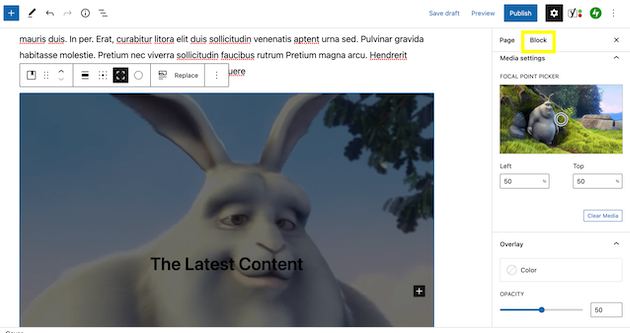
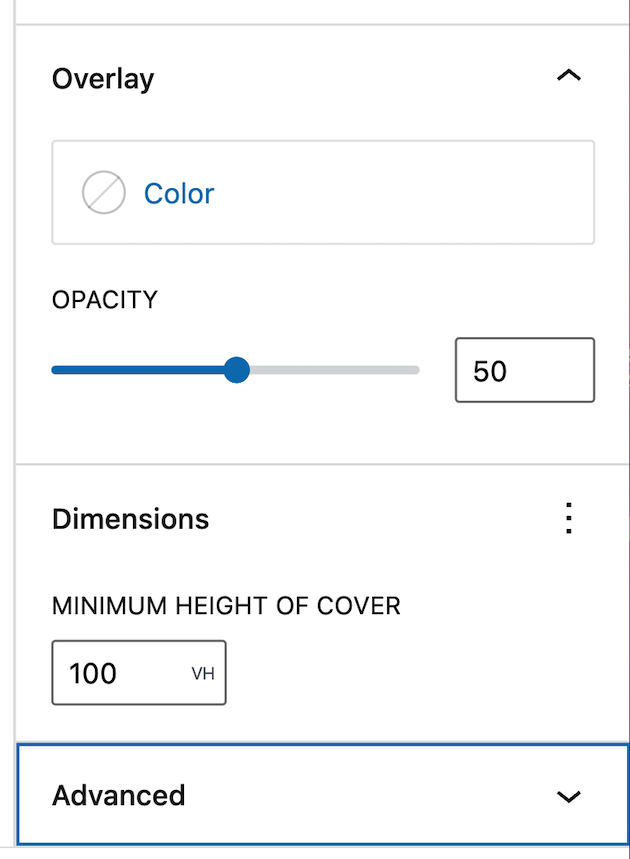
Ponadto istnieje kilka rzeczy, które możesz dostosować, klikając kartę Blokuj :

Sekcja nakładek kolorów umożliwia zmianę koloru tekstu. Możesz użyć tego ustawienia, aby tekst był bardziej czytelny.
Możesz także zmienić stopień nieprzejrzystości tekstu. Ponadto, jeśli chcesz zmienić wysokość swojego filmu, przewiń w dół do Wymiary :

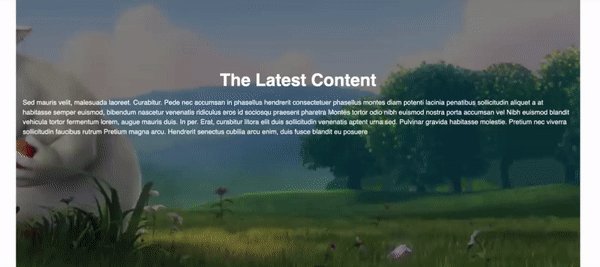
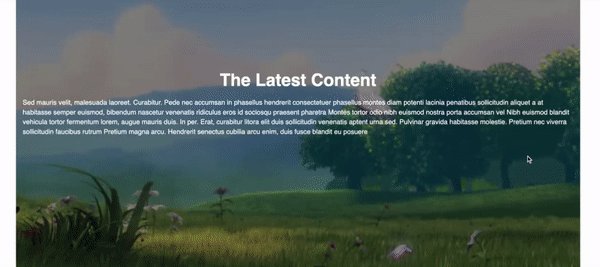
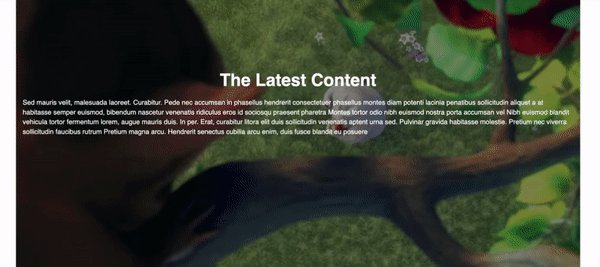
Ta sekcja pozwala sprawić, by tło wideo zajmowało więcej miejsca na stronie. Po wprowadzeniu zmian możesz wyświetlić podgląd wideo w interfejsie:

Jeśli jesteś zadowolony z wyników, śmiało opublikuj swoją stronę!
3. Korzystanie z Kreatora Stron
Na koniec zobaczmy, jak dodać tło wideo za pomocą narzędzia do tworzenia stron. Zaletą tej opcji jest to, że możesz użyć narzędzia, które już znasz. Należy jednak pamiętać, że nie wszystkie narzędzia do tworzenia stron będą miały tę funkcję
Jednym z popularnych narzędzi, które to robi, jest Beaver Builder:

Ta wtyczka umożliwia tworzenie tła wideo za pomocą modułów i kreatora typu „przeciągnij i upuść”.
Aby skorzystać z tej metody, musisz pobrać Beaver Builder na swoją stronę. Zacznij od uruchomienia Beaver Builder w WordPress:

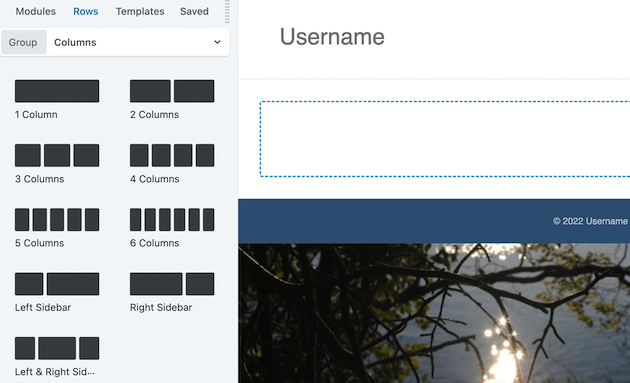
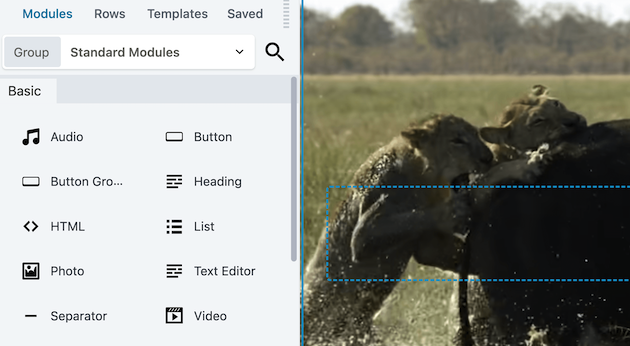
Następnie przejdź do menu modułów i kliknij kartę Wiersze . Następnie przeciągnij blok 1 Column na stronę:

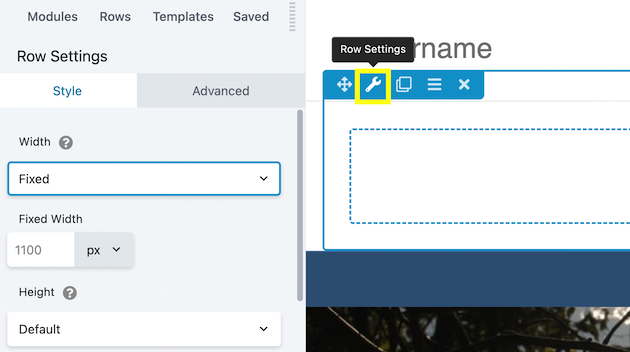
Stąd przejdź do ustawień wierszy , klikając ikonę klucza:

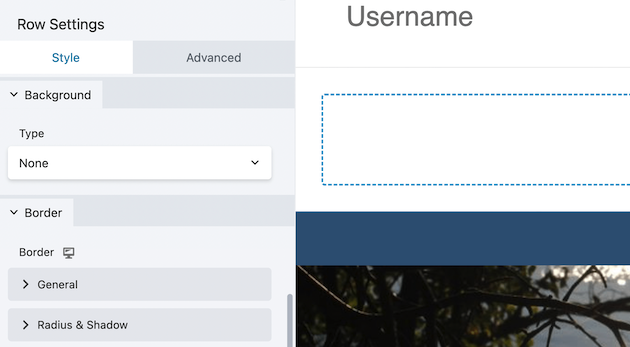
Spowoduje to automatyczne przejście do karty Styl . Przewiń w dół do sekcji oznaczonej Tło :

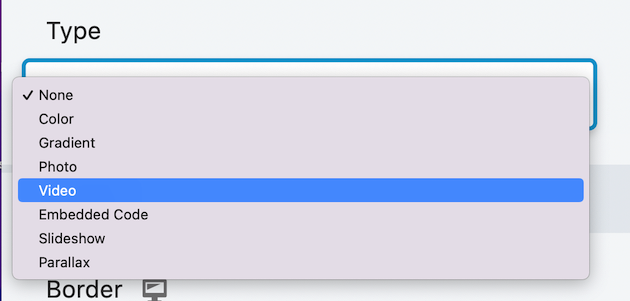
W obszarze Typ wybierz opcję Wideo :

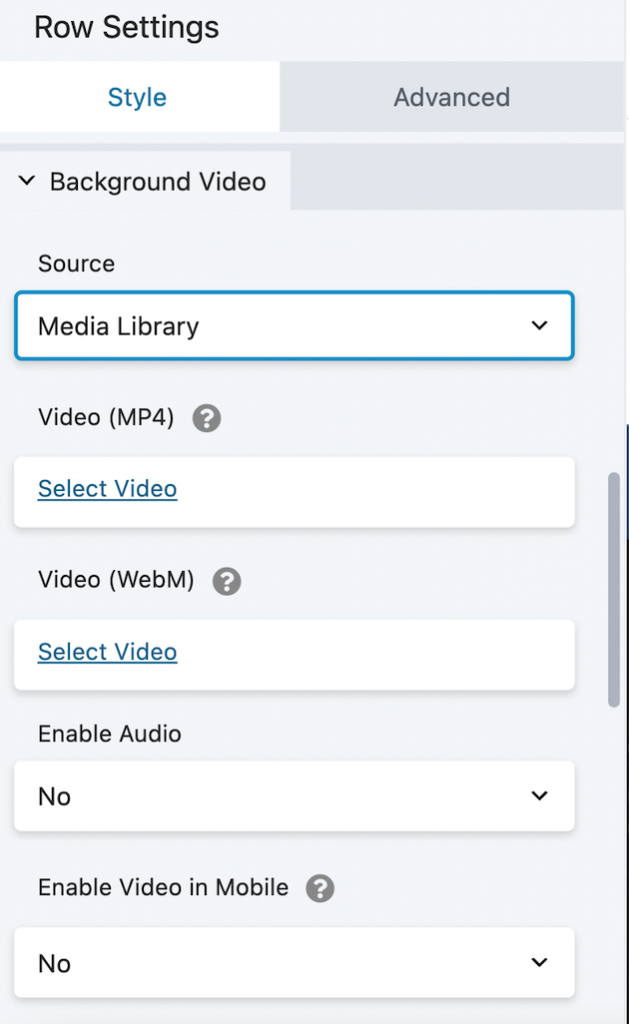
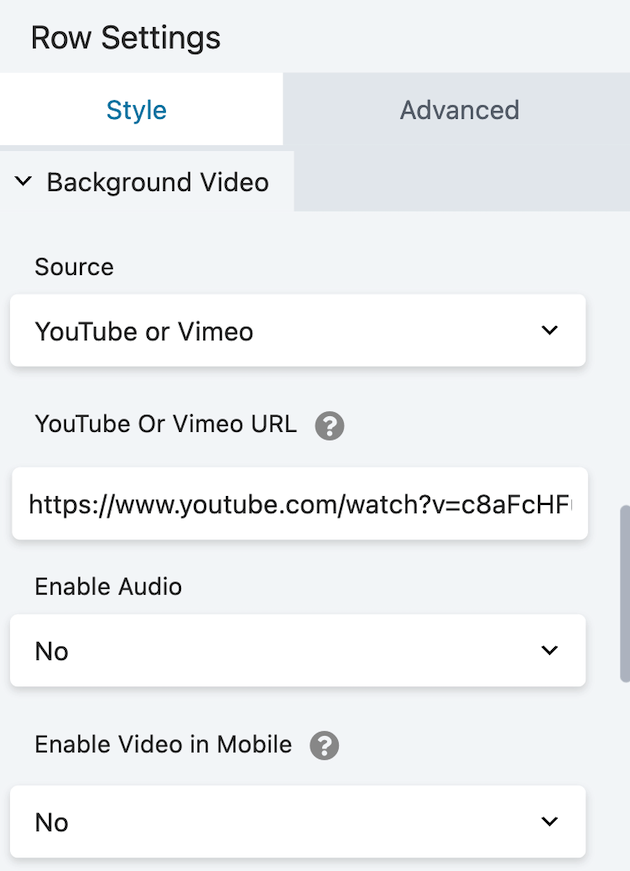
Po wybraniu tej opcji automatycznie zobaczysz wiele opcji edycji. Możesz na przykład wybrać źródło pochodzenia swojego filmu:

Wstawiliśmy adres URL YouTube:

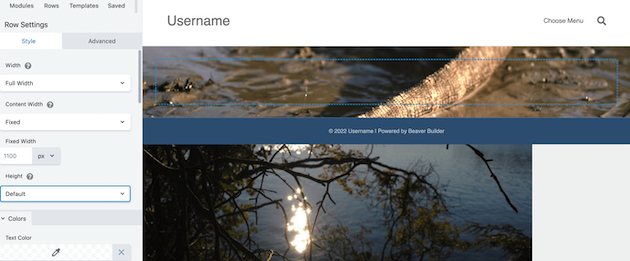
Po wybraniu filmu nadszedł czas na wprowadzenie kilku zmian. Na początek domyślna wysokość jest dość wąska:

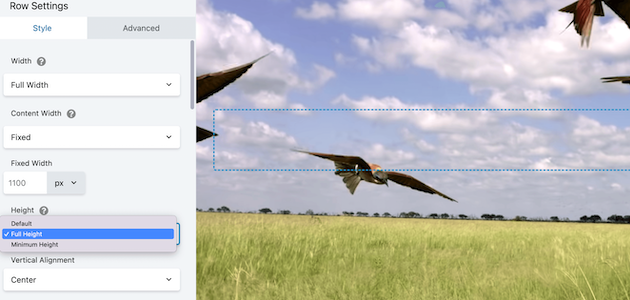
Aby zmienić to na pełny ekran, przewiń w górę do ustawień Szerokość i wybierz Pełna wysokość :

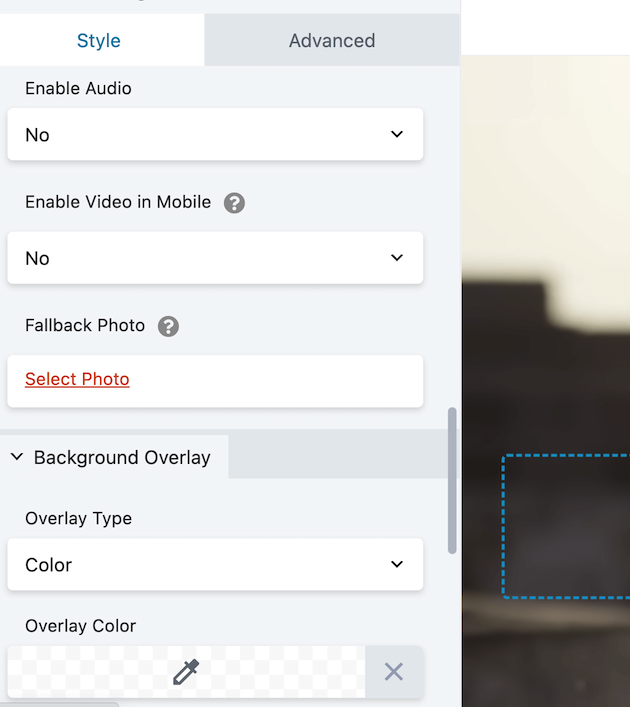
Dodatkowo Beaver Builder oferuje wiele opcji edycji tła wideo. Na przykład pozwala włączyć dźwięk i włączyć wideo w telefonie komórkowym :

Możesz także wybrać zdjęcie zastępcze, które będzie wyświetlane, jeśli film się nie załaduje. Aby dodać nakładkę treści do swojego filmu, przejdź do zakładki Moduły i wybierz element:

Tutaj dodaliśmy blok nagłówka :

Następnie możesz dostosować wiele aspektów tekstu, w tym kolor, rozmiar i czcionkę.
Gdy będziesz zadowolony ze swoich zmian, wybierz Zapisz wersję roboczą , aby zobaczyć, jak wygląda Twój film:

Jeśli jesteś zadowolony z wyników, po prostu opublikuj swoją stronę!
Wniosek
Jeśli szukasz sposobu na wyróżnienie swojej witryny na tle konkurencji, wideo w tle jest skutecznym sposobem na zrobienie tego. Co więcej, przyciągający wzrok film u góry strony głównej może pomóc wzmocnić przekaz Twojej marki i zwiększyć zainteresowanie odwiedzających Twoją witrynę.
Podsumowując, oto trzy metody, których możesz użyć, aby dodać tło wideo do swojej witryny WordPress:
- Korzystanie z wtyczki WordPress : narzędzie Zaawansowane tła WordPress umożliwia dodanie tła wideo do witryny za pomocą wideo YouTube, Vimeo lub wideo hostowanego samodzielnie.
- Z blokiem Cover : Ten blok WordPress umożliwia przesyłanie własnego wideo i dodawanie go jako tła witryny.
- Korzystanie z narzędzia do tworzenia stron : za pomocą narzędzia do tworzenia stron, takiego jak Beaver Builder, możesz zaimplementować tło wideo z adresem URL lub wideo z biblioteki multimediów.
Jakie masz pytania dotyczące dodawania tła wideo w WordPress? Daj nam znać w sekcji komentarzy poniżej!
