Jak dodać przycisk Dodaj do koszyka WooCommerce w dowolnym miejscu strony?
Opublikowany: 2024-10-05Dodanie przycisku „Dodaj do koszyka” w dowolnym miejscu witryny WordPress może znacznie poprawić komfort korzystania z Twojego sklepu, ułatwiając klientom dokonywanie zakupów w dowolnej części witryny.
Niezależnie od tego, czy chcesz dodać go do strony opisu produktu, strony głównej, czy dowolnej strony niestandardowej, WooCommerce zapewnia proste metody.
W tym poście na blogu poprowadzę Cię przez różne sposoby wstawiania przycisku „Dodaj do koszyka” Woocommerce na dowolnej stronie.
Po co dodawać przycisk „Dodaj do koszyka” WooCommerce?
Spis treści
Domyślnie WooCommerce umieszcza przycisk „Dodaj do koszyka” tylko na stronach produktów.
Jednak dodanie tego przycisku w innych sekcjach Twojej witryny może zwiększyć współczynniki konwersji, oferując płynny proces zakupów.
Na przykład dodanie przycisku na stronie głównej, stronach docelowych lub wpisach na blogu może zachęcić odwiedzających do natychmiastowego dokonania zakupów.
Jak dodać przycisk Dodaj do koszyka WooCommerce
Dodawanie przycisku Dodaj do koszyka Woocommerce za pomocą dodatku Elemento dla Elementora.
Informacje o dodatku Elemento dla Elementora

Dodatki do Elementora przenoszą narzędzie do tworzenia stron Elementor dla WordPress na wyższy poziom, zapewniając użytkownikom zaawansowane widżety i konfigurowalne szablony.
Te dodatki mają na celu usprawnienie procesu projektowania i oferują szerokie możliwości dostosowywania, dzięki czemu tworzenie niesamowitych stron internetowych jest łatwiejsze niż kiedykolwiek.
Ponadto są wyposażone w funkcje marketingowe, które pomagają zwiększyć Twoją obecność w Internecie.
Aby dodać przycisk Dodaj do koszyka WooCommerce w dowolnym miejscu na swojej stronie za pomocą wtyczki Elemento Addons, wykonaj następujące kroki:
Krok 1: Zainstaluj i aktywuj wtyczkę
Pobierz wtyczkę : Odwiedź stronę wtyczki Elemento Addons i pobierz wtyczkę.

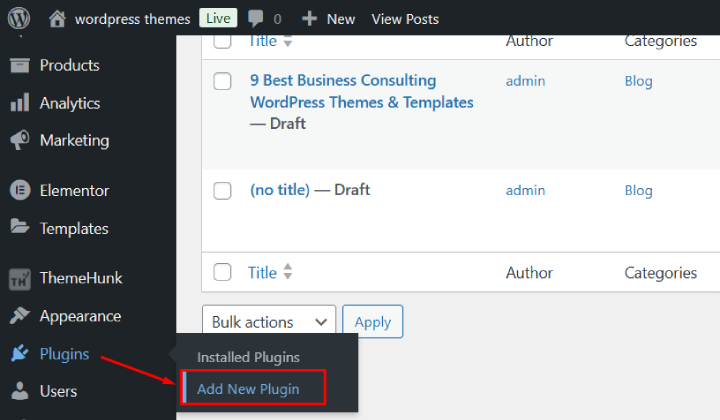
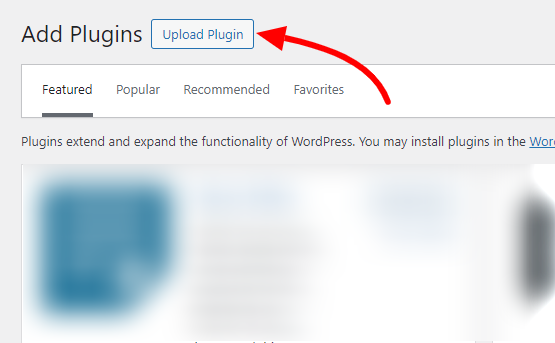
Przejdź do panelu WordPress → Wtyczki → Dodaj nową → Prześlij wtyczkę.

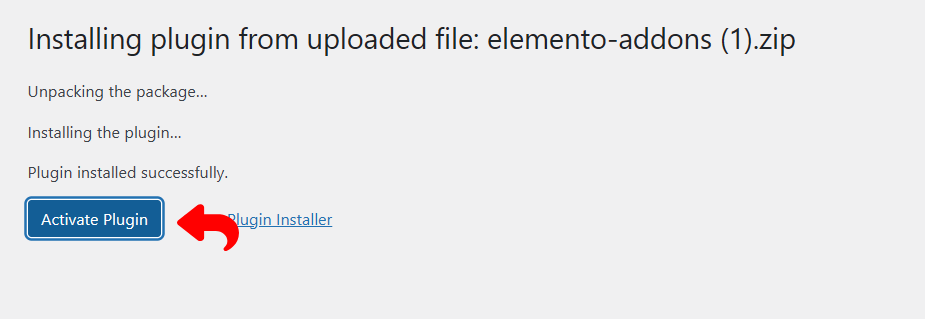
Prześlij pobrany plik i kliknij „ Zainstaluj teraz ”.

Po zainstalowaniu kliknij „Aktywuj”, aby włączyć wtyczkę.
Aby zainstalować dodatki Elemento, obejrzyj poniższy samouczek wideo:
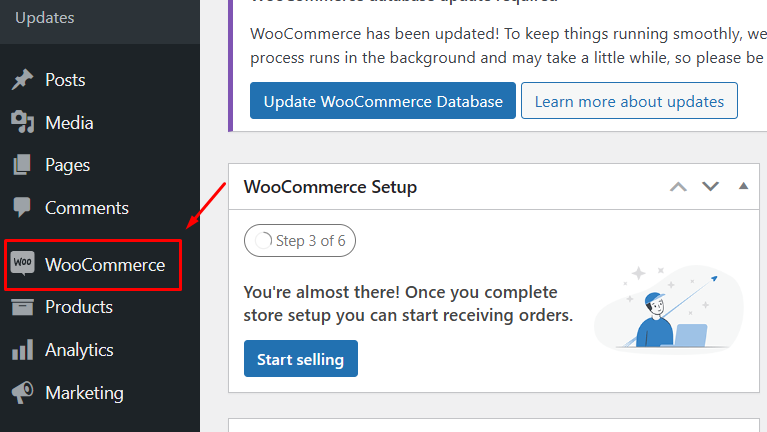
Krok 2: Włącz WooCommerce.
Upewnij się, że WooCommerce jest zainstalowany i aktywowany w Twojej witrynie WordPress:

Jeśli WooCommerce nie jest zainstalowany, przejdź do Wtyczki → Dodaj nowe i wyszukaj WooCommerce. Proszę zainstalować i aktywować.
Upewnij się, że Twoje produkty zostały dodane do WooCommerce.
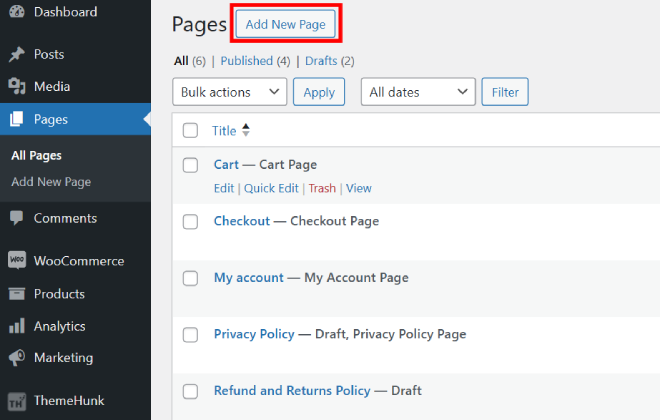
Krok 3: Utwórz lub edytuj stronę za pomocą Elementora

W panelu WordPress przejdź do Strony → Dodaj nową (lub wybierz istniejącą stronę).


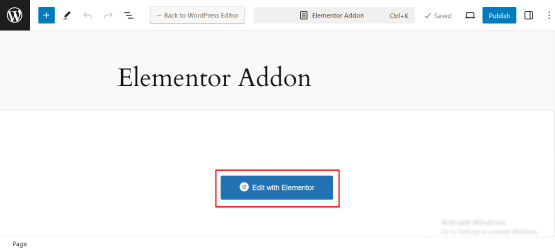
Kliknij Edytuj za pomocą Elementora, aby otworzyć edytor stron Elementora.
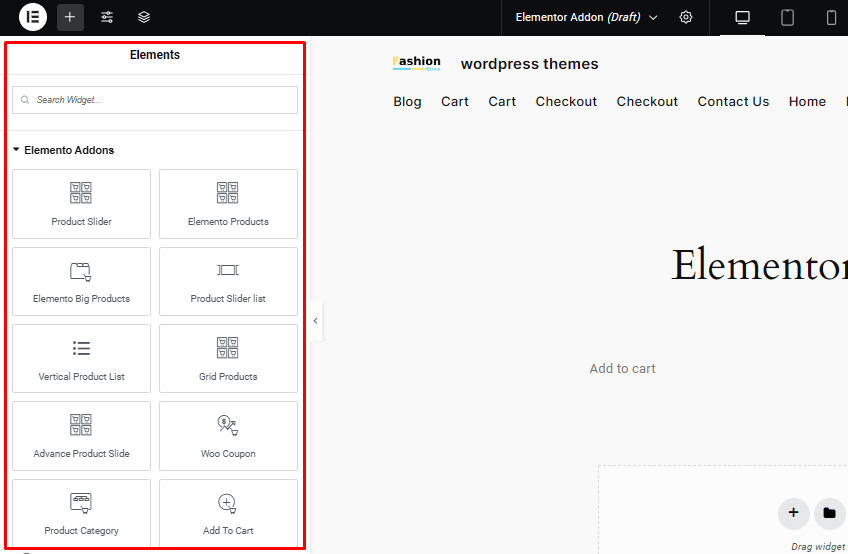
Krok 4: Dodaj widżet Dodaj do koszyka z dodatków Elemento

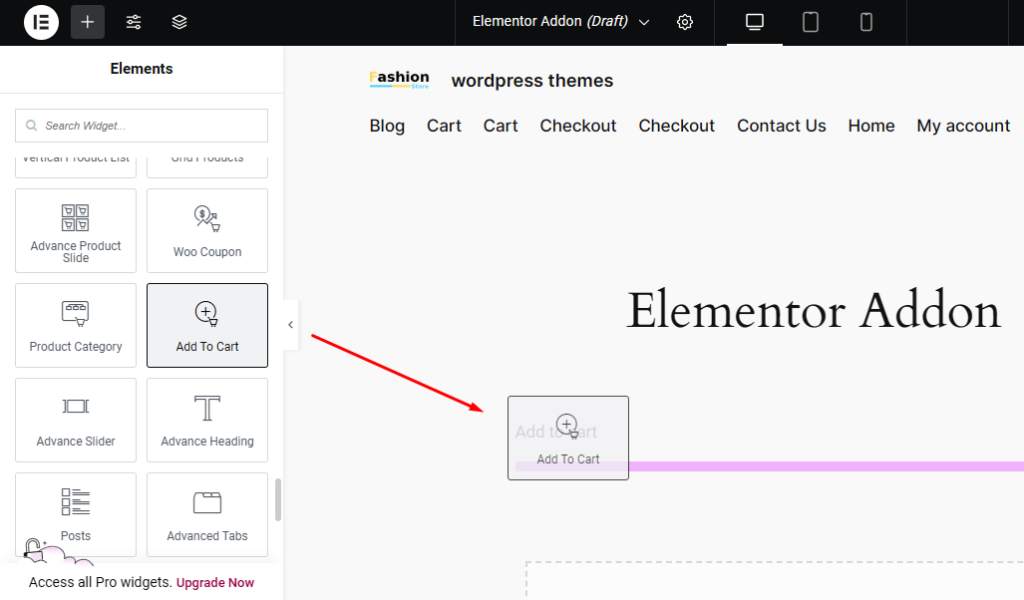
W edytorze Elementor poszukaj widżetów Elemento Addons na pasku bocznym.

Wyszukaj widżet Dodaj do koszyka na liście widżetów Elemento Addons.
Przeciągnij i upuść widżet Dodaj do koszyka WooCommerce w dowolne miejsce na stronie.
Krok 5: Skonfiguruj przycisk Dodaj do koszyka


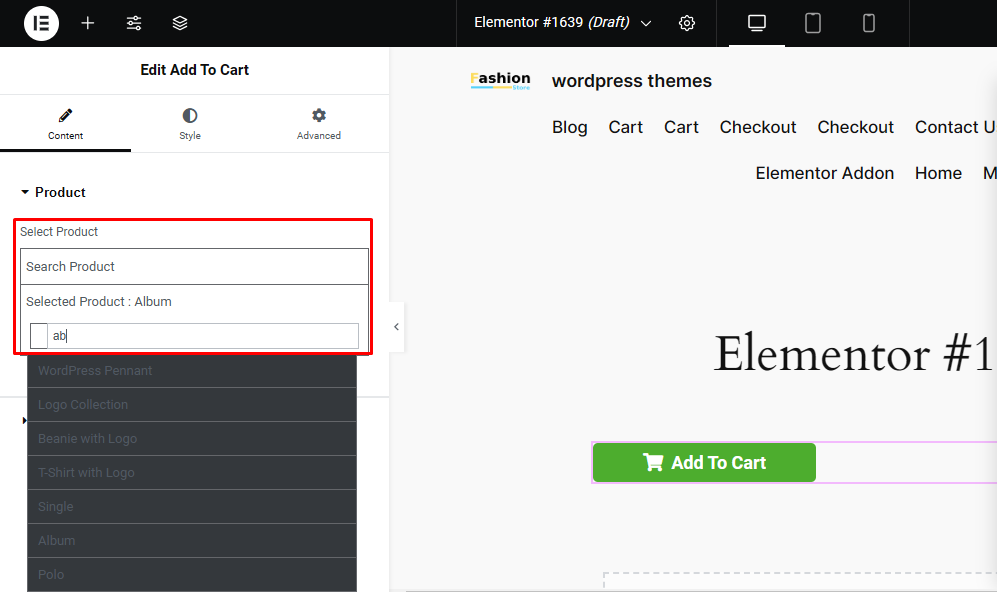
Po dodaniu widgetu należy wybrać produkt dla przycisku Dodaj do koszyka. W ustawieniach widżetu będziesz mieć możliwość wyboru produktu.

Możesz dostosować etykietę przycisku w panelu ustawień.
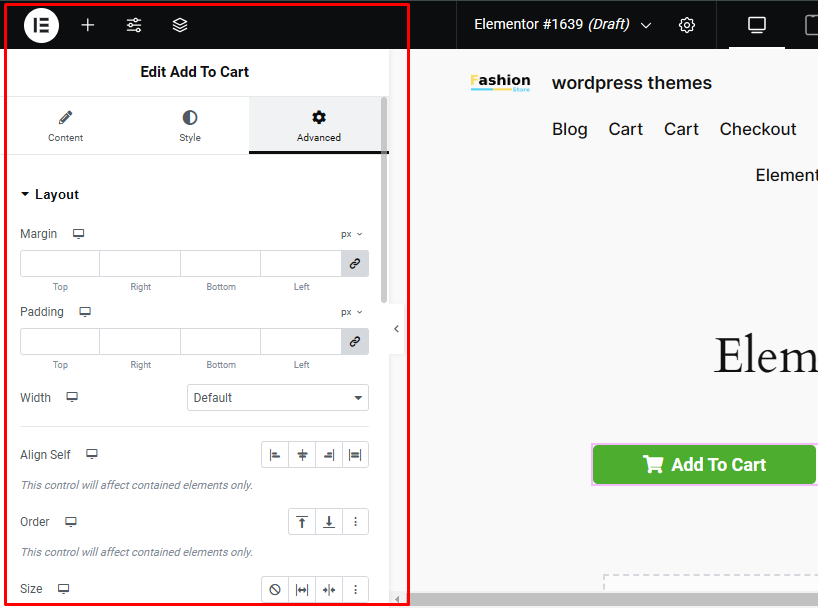
Elemento Addons umożliwia dostosowanie koloru, czcionki, wypełnienia i efektów najechania przycisku, aby dopasować go do projektu witryny.
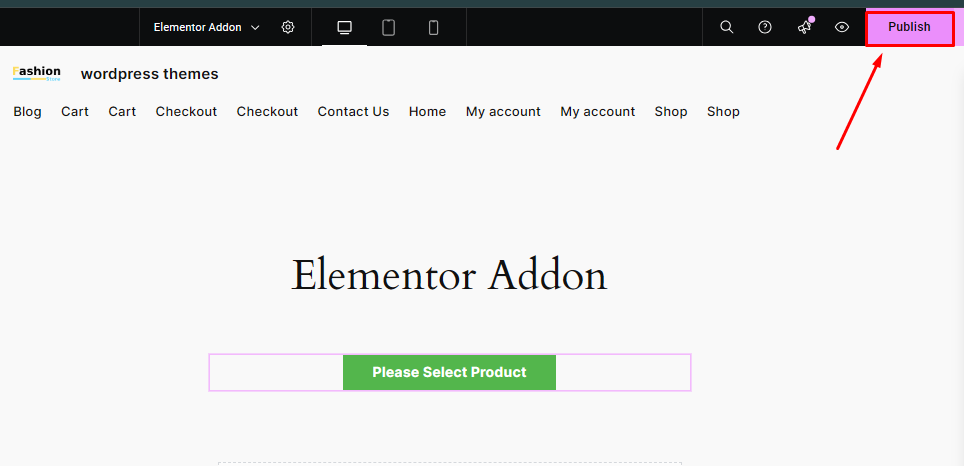
Krok 6: Zaktualizuj i opublikuj stronę

Po dostosowaniu przycisku „Dodaj do koszyka” kliknij przycisk „Aktualizuj” lub „Publikuj” w Elementorze.
Spowoduje to włączenie przycisku Dodaj do koszyka WooCommerce na Twojej stronie, umożliwiając użytkownikom dodanie wybranego produktu do koszyka z dowolnego miejsca na stronie.

Teraz na Twojej stronie pojawi się przycisk Dodaj do koszyka WooCommerce, umożliwiający użytkownikom bezpośrednie dodanie wybranego produktu do koszyka z dowolnego miejsca na stronie.
Jeśli ktoś kliknie w przycisk, gdzie zostanie przekierowany?
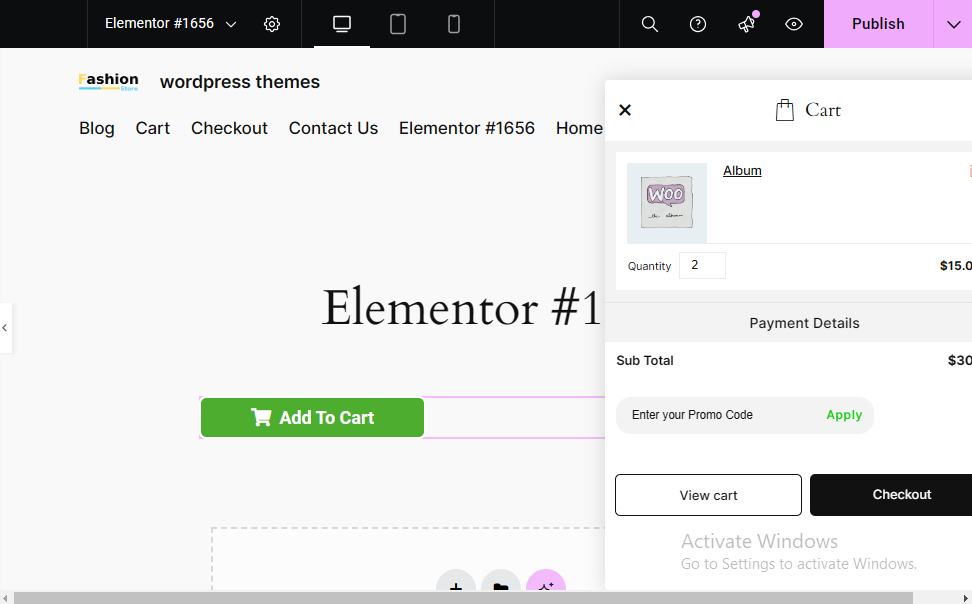
Gdy użytkownicy klikną przycisk „Dodaj do koszyka” utworzony za pomocą dodatku Elementor, nie zostaną natychmiast przekierowani na inną stronę.
Zamiast tego produkt jest dodawany do koszyka, zapewniając użytkownikom bezproblemową obsługę poprzez umieszczenie koszyka na stronie bez klikania gdzie indziej.
Często zadawane pytania
P: Czy mogę dopasować przycisk Dodaj do koszyka do wyglądu mojej witryny?
Odpowiedź: Absolutnie! Możesz nadać styl przyciskowi Dodaj do koszyka w ustawieniach stylu.
P: Czy można dodać przycisk Dodaj do koszyka bezpośrednio do treści strony lub wpisu?
Odpowiedź: Tak, możesz dodać przycisk Dodaj do koszyka do zawartości strony lub wpisu.
P: Jakie są zalety elastyczności w dodawaniu opcji „Dodaj do koszyka” w dowolnym miejscu strony?
Odpowiedź: Możliwość umieszczenia przycisku „ Dodaj do koszyka ” w dowolnym miejscu strony oferuje kilka kluczowych korzyści: lepsze doświadczenie użytkownika, większą widoczność, mniejsze porzucanie koszyka i tak dalej.
Wniosek
Wykonując te kroki, możesz łatwo dodać przycisk Dodaj do koszyka WooCommerce do dowolnej strony w witrynie WordPress za pomocą wtyczki Elemento Addons.
Proces ten jest prosty i daje duże możliwości dostosowania, umożliwiając dostosowanie funkcjonalności i wyglądu przycisku do unikalnych potrzeb estetycznych i operacyjnych Twojej witryny.
Dziękuję za przeczytanie tego bloga. Jeśli uznasz ten artykuł za pomocny, udostępnij go swoim znajomym. Jeśli masz jakieś pytania, nie wahaj się i zostaw komentarz poniżej. Pomożemy Ci rozwiązać Twój problem.
Subskrybuj nasz kanał YouTube , zamieszczamy tam również świetne treści. Śledź nas na Instagramie , Facebooku i Twitterze .
Odkryj więcej artykułów:
- Dodatki Elemento do Elementora poprawiające komfort projektowania witryny internetowej
- 6 najlepszych dodatków Elementor dla witryn WooCommerce
