Jak dodać filtry produktów WooCommerce AJAX
Opublikowany: 2021-07-13Czy chcesz utworzyć filtry produktów AJAX dla swojej witryny? Trafiłeś we właściwe miejsce. W tym artykule pokażemy, jak dodać filtry produktów WooCommerce, aby poprawić wrażenia z zakupów w Twoim sklepie .
Zanim przyjrzymy się procesowi tworzenia i dodawania filtrów produktów, lepiej zrozummy, czym są filtry produktów AJAX i dlaczego ich potrzebujesz.
Co to są filtry produktów AJAX?
Filtry produktów pomagają użytkownikowi szybko znaleźć żądany produkt, ustalając wymagania i odfiltrowując wszystkie niepożądane wyniki. Na przykład, jeśli klient chce mieć niebieską koszulkę, wybierze koszulkę jako typ produktu i filtr koloru niebieskiego, aby odrzucić wszystkie inne produkty i kolory. Podobnie mogą być filtry według rozmiaru, wagi, ceny, średniej oceny i tak dalej.
Termin AJAX odnosi się do techniki tworzenia stron internetowych, która umożliwia asynchroniczną aktualizację strony w przypadku niewielkich ilości danych. Dzięki temu witryna może wprowadzać niewielkie zmiany na stronie internetowej, pozostając na tej samej stronie, co oznacza, że nie jest wymagane odświeżanie. I odwrotnie, w przypadku starszych technik cała strona internetowa musiała być przeładowywana za każdym razem, gdy następowała jakakolwiek drobna zmiana wpływająca na wrażenia użytkownika i zużywająca więcej zasobów serwera.
Dlaczego warto używać filtrów produktów?
Teraz pojawia się pytanie, dlaczego warto stosować filtry produktów w swoim sklepie? Mówiąc najprościej, potrzebujesz filtrów produktów, aby poprawić wrażenia zakupowe klientów i pomóc im znaleźć to, czego szukają. Prawie każdy sklep internetowy z dużą liczbą lub różnorodnością produktów korzysta z filtrów produktów. Amazon, eBay i Zara są tego dobrymi przykładami.
Korzystając z filtrów, kupujący mogą łatwo odrzucić wszystkie niechciane wyniki i uzyskać wybór tylko tych produktów, którymi są zainteresowani. Powoduje to większą satysfakcję klientów, co prowadzi do większej liczby konwersji i sprzedaży.
Z drugiej strony, bez filtrów produktów AJAX klienci mogą mieć trudności ze znalezieniem poszukiwanych produktów. Zakupy online powinny być szybkie i łatwe, więc jeśli proces ten trwa zbyt długo, klienci opuszczą Twój sklep i przejdą do innej witryny, która zapewnia lepsze wrażenia.
Ponieważ prawdopodobnie nie chcesz tracić klientów, filtry produktów powinny być ważną częścią Twojej strategii biznesowej online.
Skoro już znasz ich znaczenie, zobaczmy, jak możesz włączyć filtry produktów w swoim sklepie WooCommerce.
Jak dodać filtry produktów WooCommerce
W tym samouczku pokażemy Ci dwa różne sposoby dodawania filtrów produktów do Twojego sklepu.
- Domyślne filtry produktów WooCommerce
- Korzystanie z wtyczki innej firmy
Przyjrzyjmy się obu metodom.
1. Domyślne filtry produktów WooCommerce
Domyślnie WooCommerce oferuje kilka podstawowych filtrów produktów. Jeśli masz stosunkowo mały sklep bez szerokiej gamy produktów, może się okazać, że domyślne filtry są wystarczające dla Twoich potrzeb.
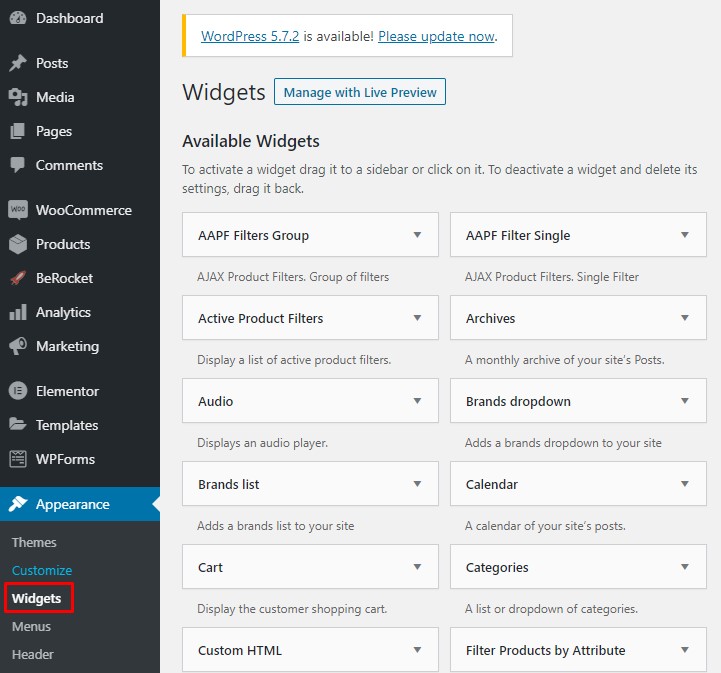
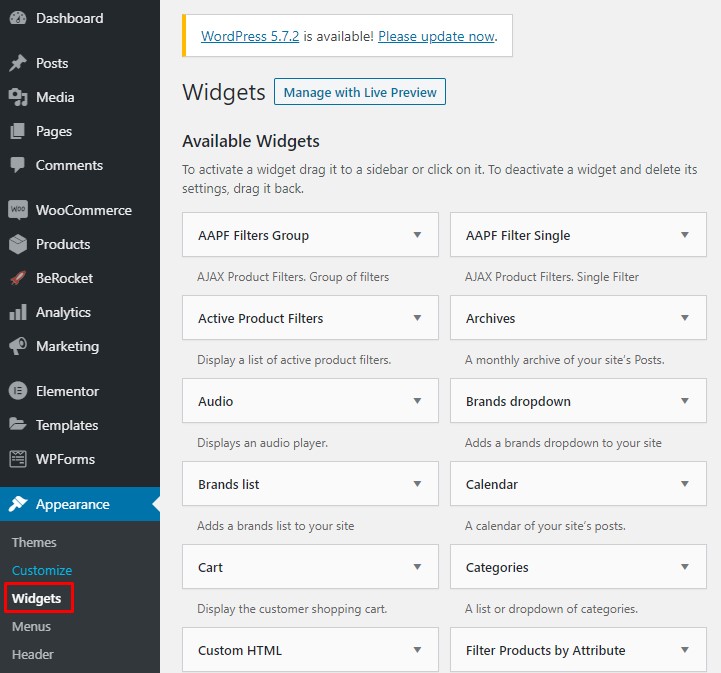
Aby dodać te filtry do swojego sklepu, po prostu przejdź do pulpitu nawigacyjnego WP Admin i przejdź do Wygląd> Widgety. Znajdziesz tam listę wszystkich dostępnych widżetów dla Twojej witryny.

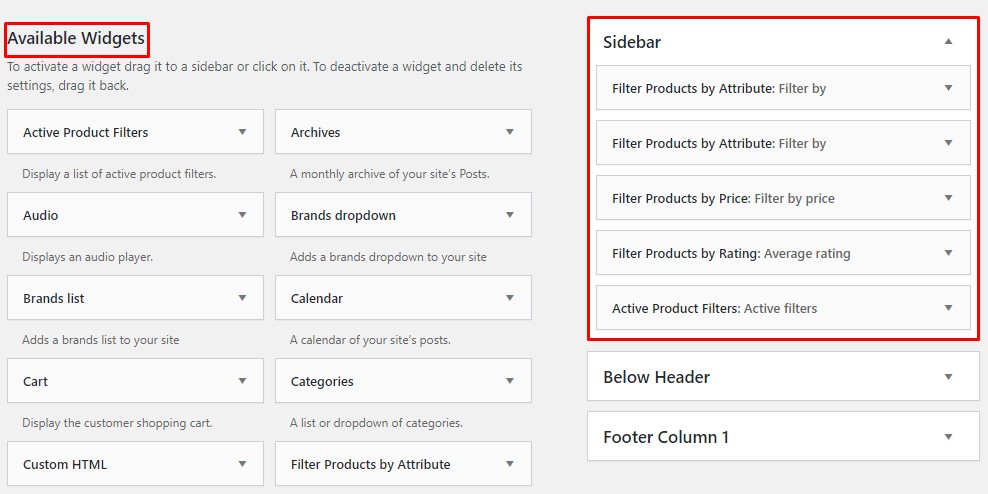
Jeśli masz włączony WooCommerce, na liście widżetów znajdziesz domyślne filtry produktów. Po prostu kliknij i przeciągnij żądany widżet filtra do dowolnego obszaru widżetów obsługiwanego przez Twój motyw. W naszym przypadku dodamy filtry produktów do paska bocznego.

To dosłownie wszystko, co musisz zrobić, aby dodać domyślne filtry produktów WooCommerce do swojego sklepu.
Domyślne filtry produktów
Domyślnie istnieją trzy rodzaje filtrów produktów: cena, atrybut i średnia ocena.
- Filtruj według ceny: Dodaje suwak, którego możesz użyć do filtrowania produktów na podstawie przedziału cenowego
- Filtruj według atrybutów : umożliwia filtrowanie elementów na podstawie ich atrybutów, takich jak rozmiar, waga, kolor i inne. Pamiętaj, że będziesz musiał dodać osobny widżet dla każdego atrybutu
- Filtruj według średniej oceny: jak sama nazwa wskazuje, możesz filtrować produkty na podstawie ich średniej oceny
Ponieważ domyślne filtry produktów WooCommerce są wstępnie skonfigurowane, nie musisz ich konfigurować. Po prostu przeciągnij je do obszaru widżetów i to wszystko. Jednak ich opcje są dość podstawowe, więc nie oferują wielu opcji dostosowywania do edycji czcionek, kształtów lub suwaków.
Mimo że domyślne filtry produktów WooCommerce wykonają zadanie dla większości użytkowników, jest pewien haczyk. Za każdym razem, gdy klient wybiera filtr, cała strona musi zostać ponownie załadowana, aby zmiana została zastosowana. Jak możesz sobie wyobrazić, jest to irytujące dla użytkowników i wpływa na ich wrażenia z zakupów. Dlatego warto dodać filtry produktów AJAX .
Niestety, WooCommerce domyślnie nie obsługuje filtrów AJAX, więc musisz polegać na wtyczkach innych firm.
2. Korzystanie z wtyczki innej firmy
Istnieje kilka narzędzi, za pomocą których możesz dodać filtry produktów WooCommerce. W tym samouczku użyjemy zaawansowanych filtrów produktów AJAX opracowanych przez BeRocket . Jest to bogate w funkcje narzędzie freemium, które zapewnia płynną obsługę.
Wtyczka specjalizuje się w filtrach produktów AJAX i oferuje szeroką gamę filtrów o niestandardowej stylistyce, aby dopasować się do wyglądu i stylu Twojego sklepu. Pozwala również na filtry indywidualne i grupowe, a także możesz ustawić swoje ogólne preferencje, które będą ważne dla obu typów filtrów.
Zobaczmy teraz, jak dodać tę wtyczkę do swojego sklepu WooCommerce.
Krok 1: Zainstaluj wtyczkę
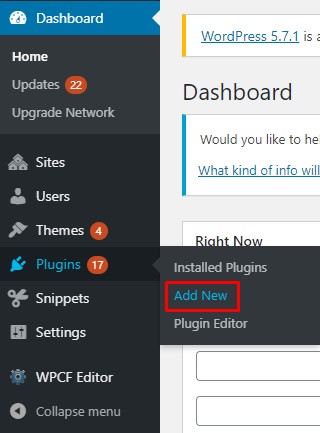
Najpierw musisz zainstalować wtyczkę. W tym celu przejdź do pulpitu nawigacyjnego WP Admin i przejdź do Wtyczki> Dodaj nowy.

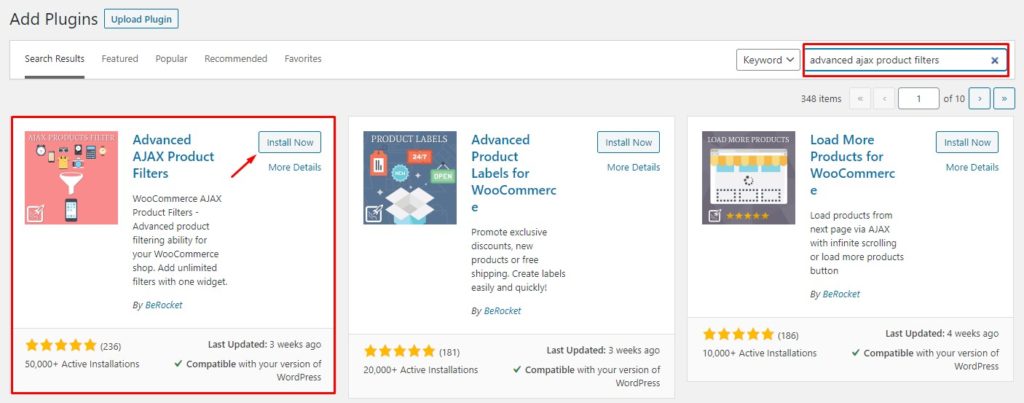
Wyszukaj zaawansowane filtry produktów AJAX firmy BeRocket. Kliknij przycisk Instaluj , aby zainstalować wtyczkę, a następnie ją aktywuj .

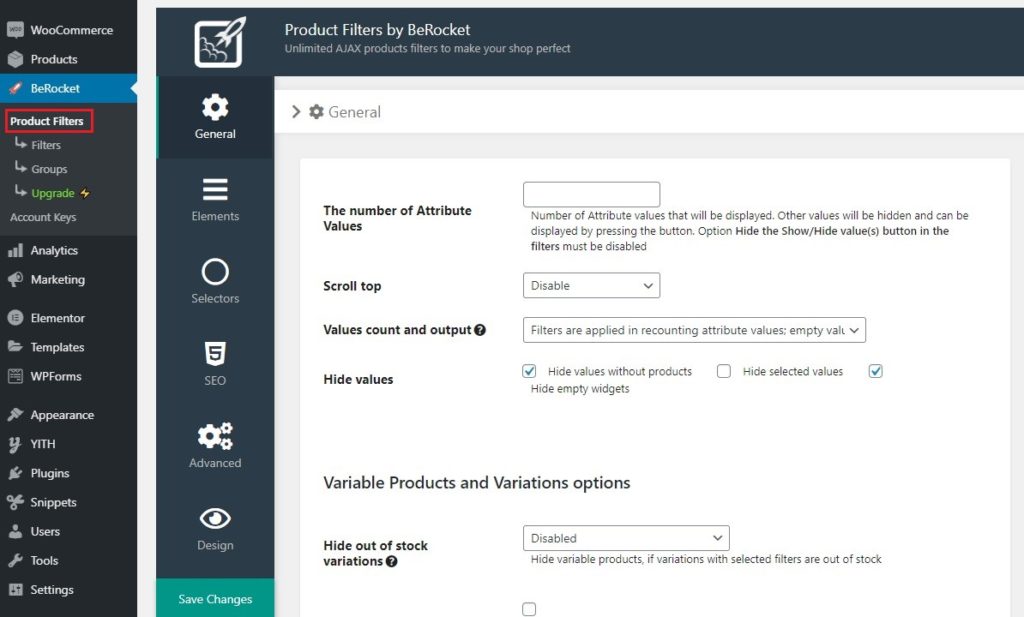
Następnie przejdź do BeRocket > Filtry produktów , gdzie będziesz mógł ustawić swoje preferencje dotyczące filtrów. Nie są to ustawienia techniczne, ale raczej ogólne preferencje i opcje dostosowywania, które możesz dowolnie konfigurować. Możesz wybrać liczbę wartości atrybutów, ukryć wartości i nie tylko.

Teraz, gdy już zainstalowałeś i skonfigurowałeś wtyczkę, utwórzmy Twój pierwszy filtr.
Krok 2: Utwórz nowy filtr produktów
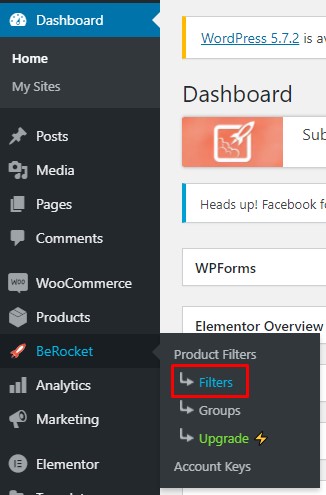
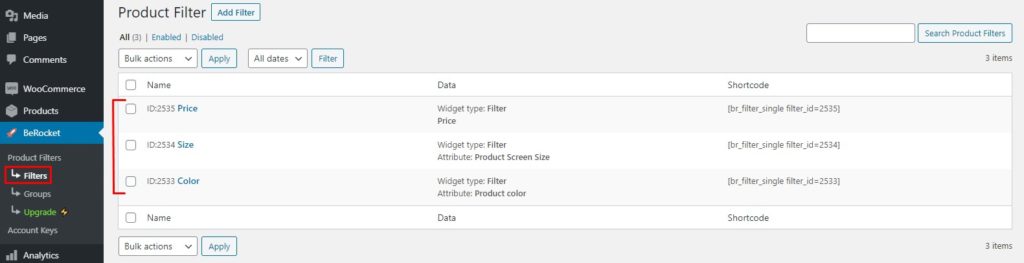
Aby utworzyć filtr produktów, przejdź do pulpitu nawigacyjnego WP Admin i przejdź do BeRocket> Filtry.

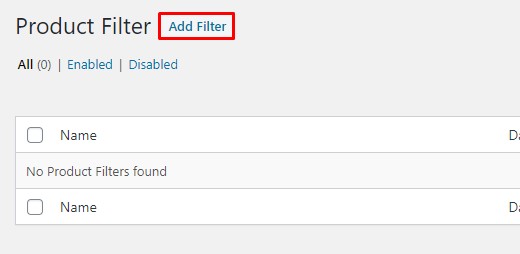
Na stronie ustawień naciśnij przycisk Dodaj filtr .

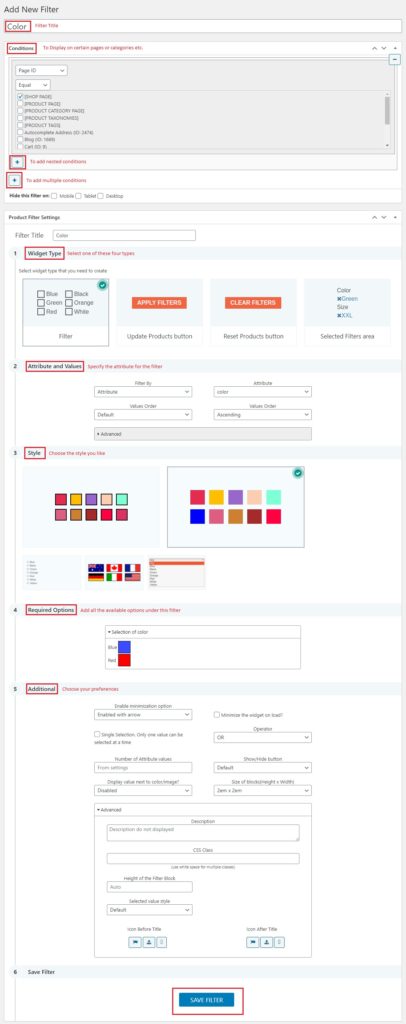
Pojawi się nowa strona ustawień i będziesz musiał wypełnić wszystkie szczegóły, aby utworzyć filtr. Jest wiele sekcji, które musisz wypełnić, więc spójrzmy na nie jeden po drugim.
- Tytuł: nadaj filtrowi zrozumiały tytuł, aby był łatwy do zrozumienia, np. rozmiar, kolor, ocena itd.
- Warunki: Możesz ustawić warunki, aby wyświetlić filtr na określonych stronach, produktach lub kategoriach. Możesz dodać wiele warunków, a nawet dodać warunki zagnieżdżone. Możesz także ukryć filtr na niektórych typach urządzeń, takich jak telefon komórkowy, karta lub komputer stacjonarny
- Typ widżetu: Tutaj musisz wybrać rodzaj filtra, który chcesz utworzyć. Do wyboru są cztery typy: filtr, przycisk aktualizacji produktów, przycisk resetowania produktów i obszar wybranych filtrów
- Atrybuty i wartości: Określ atrybut dla bieżącego filtra
- Styl: styl i dostosuj filtr. Otrzymasz wiele układów do wyboru, takich jak pole wyboru, rozwijane menu, pole koloru, suwak i inne
- Wymagane opcje: Podaj wszystkie dostępne opcje w ramach tego filtra. Na przykład podaj wszystkie kolory dostępne dla filtra kolorów
- Dodatkowe: ta sekcja zawiera tylko preferencje. Istnieje kilka opcji, które możesz ustawić zgodnie z własnymi wymaganiami


Po wypełnieniu formularza kliknij przycisk Zapisz filtr , aby utworzyć filtr.
Zarządzaj filtrami
Następnie możesz przejść do BeRocket > Filtry , aby znaleźć wszystkie utworzone filtry w jednym miejscu. Na tej stronie możesz edytować, włączać, wyłączać, a nawet usuwać dowolny filtr.

Gratulacje! Utworzyłeś teraz swój pierwszy filtr produktów WooCommerce za pomocą wtyczki. Podobnie możesz utworzyć tyle filtrów, ile potrzebujesz, aby poprawić wrażenia klientów.
Ale to nie to! Na razie utworzyłeś indywidualny filtr, ale możesz pójść o krok dalej i utworzyć grupy filtrów. Dzięki tej wtyczce możesz łączyć filtry o podobnych atrybutach w jedną grupę. Na przykład rozmiar, wagę i kolor można połączyć, aby utworzyć jedną grupę filtrów o nazwie Atrybuty fizyczne . Grupy filtrów są łatwe w zarządzaniu i utrzymują porządek na pasku bocznym na wypadek zbyt wielu filtrów.
Zobaczmy teraz, jak dodawać grupy filtrów produktów w WooCommerce za pomocą zaawansowanych filtrów produktów AJAX.
Krok 3: Utwórz grupę filtrów
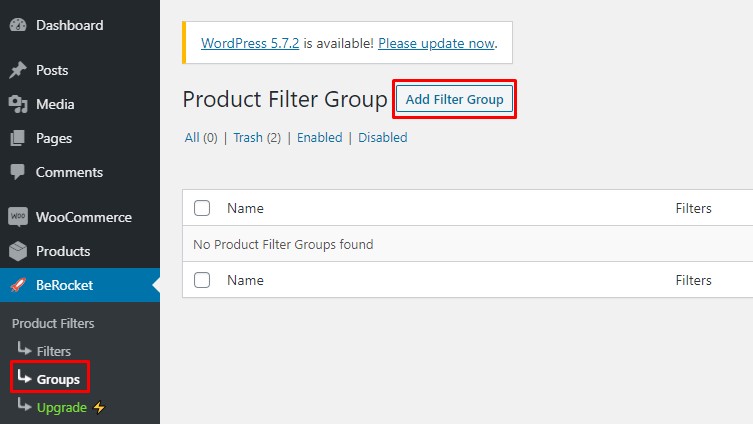
Na pulpicie WordPress przejdź do BeRocket > Grupy i kliknij przycisk Dodaj grupę filtrów , aby utworzyć grupę filtrów.

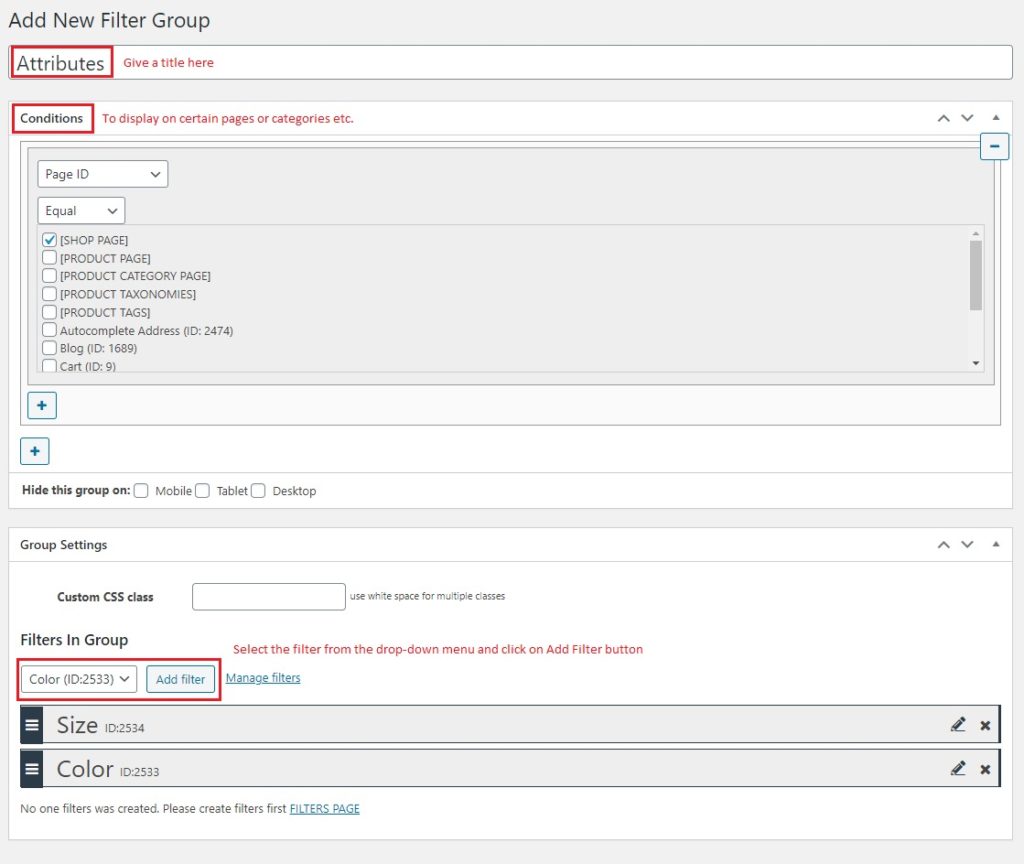
Na stronie ustawień wypełnij formularz Dodaj nową grupę filtrów , tak jak poprzednio dla poszczególnych filtrów. Ten jest nieco inny, więc spójrzmy na opcje:
- Tytuł: Nie ma tutaj tajemnic, po prostu nadaj grupie filtrów jasny i znaczący tytuł
- Warunki: Ustaw warunki, jeśli chcesz wyświetlić filtr na określonych stronach lub kategoriach. Możesz dodać wiele warunków, a także warunki zagnieżdżone. Możesz także ukryć filtr przed konkretnym urządzeniem
- Ustawienia grupy: Możesz wybrać poszczególne filtry, które chcesz dodać do tej grupy. Wybierz żądany filtr z menu rozwijanego i naciśnij Dodaj filtr , aby dodać go do grupy. Podobnie możesz dodać tyle filtrów, ile chcesz

Gdy skończysz, kliknij przycisk Zapisz w prawym górnym rogu, aby zapisać grupę filtrów.
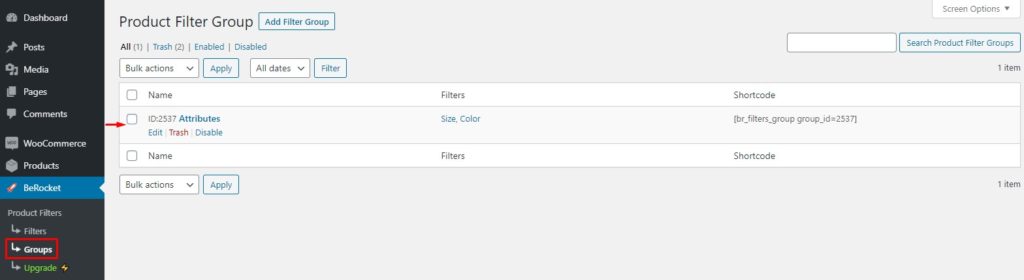
Teraz możesz przejść do BeRocket > Grupy i przejrzeć wszystkie grupy filtrów w jednym miejscu. Możesz także zarządzać, edytować lub usuwać grupy z tej strony.

Teraz, gdy je stworzyliśmy, nadszedł czas, aby wyświetlić te filtry w interfejsie sklepu.
Krok 4: Wyświetl filtry
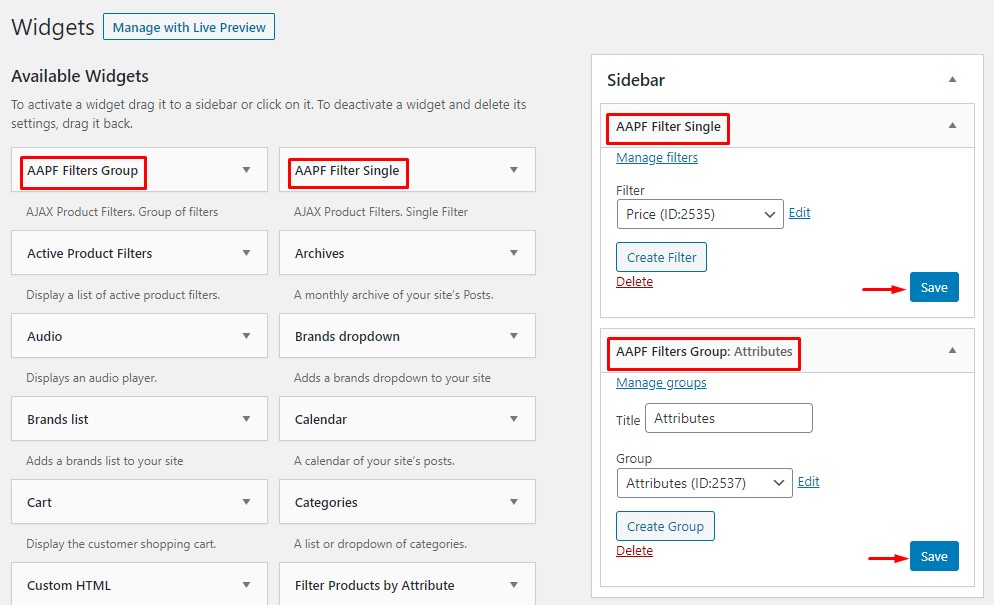
W panelu administracyjnym WP przejdź do Wygląd> Widgety.

Znajdź widżety AAPF Filters Single i AAPF Filters Group , a następnie przeciągnij je i upuść w wybranym obszarze widżetów. Pamiętaj, że będziesz musiał dodać widżet dla każdego filtra osobno. Wybierz filtr, który chcesz dodać do tego widżetu i kliknij Zapisz .

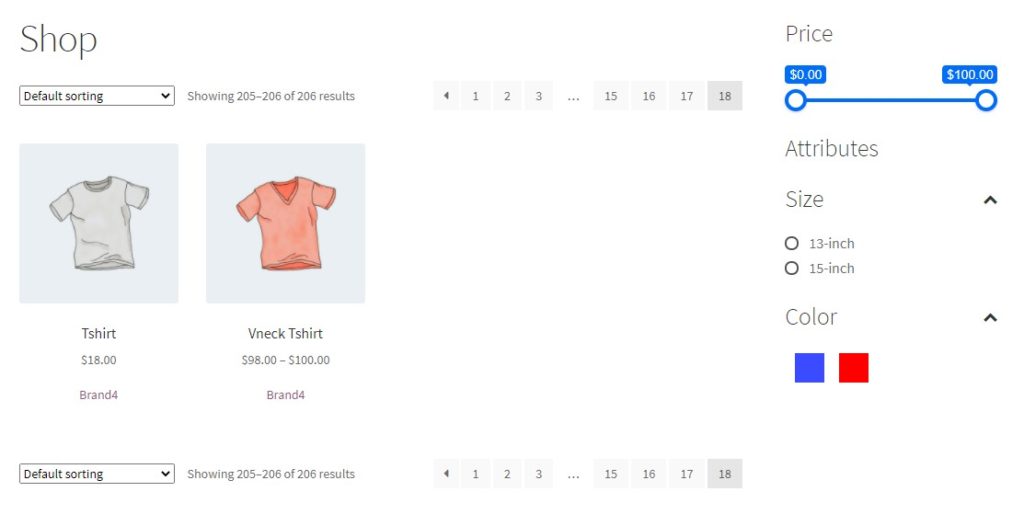
Brawo! Zrobiłeś to. Filtry są teraz wyświetlane w interfejsie Twojego sklepu w odpowiednim obszarze widżetów.

Jest jednak coś jeszcze. to nie jedyny sposób na dodanie filtrów produktów do Twojego sklepu WooCommerce. Jeśli chcesz wyświetlać filtry w innym obszarze poza obszarami widżetów, możesz użyć skrótów.
Krok 5: Wyświetl filtry poza obszarem widżetów za pomocą skrótów
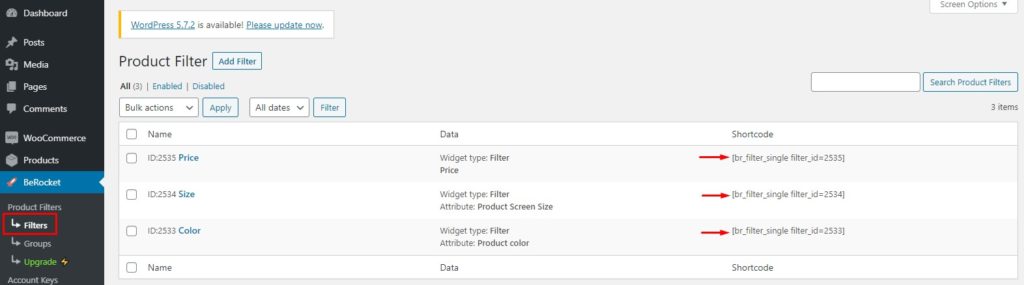
Każdy filtr ma krótki kod, którego możesz użyć, aby wyświetlić go w dowolnym miejscu swojej witryny. Przejdź do BeRocket > Filtry , a znajdziesz skróty dla każdego filtra. Po prostu skopiuj krótki kod dla filtra, który chcesz wyświetlić.

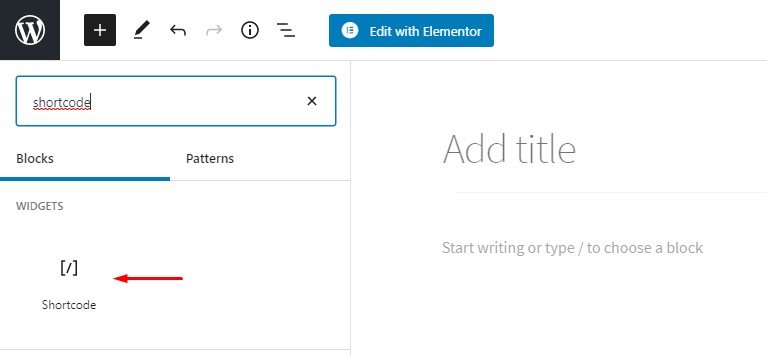
Następnie przejdź do strony/postu, na którym chcesz wyświetlić filtry, kliknij ikonę + w lewym górnym rogu i wyszukaj blok shortcode. Następnie wybierz ikonę widżetu shortcode, aby dodać obszar shortcode do swojej strony/postu.

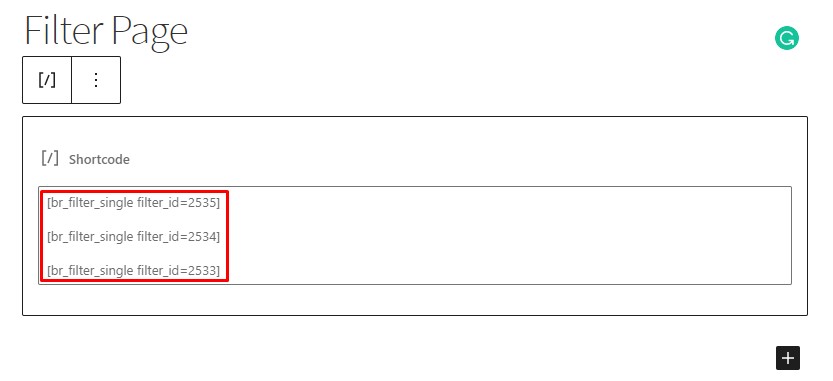
Teraz wklej właśnie skopiowany kod filtra w obszarze shortcode i naciśnij Aktualizuj / Opublikuj w prawym górnym rogu, aby wprowadzić zmiany w życie.

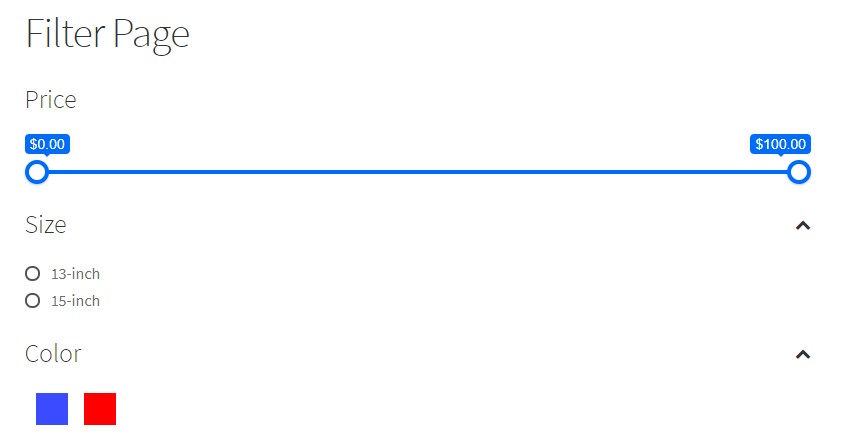
Otóż to! Filtry będą teraz wyświetlane w wybranej lokalizacji. Możesz przejść do interfejsu, aby zobaczyć zmiany.

Krok 6: Zidentyfikuj problemy z filtrami
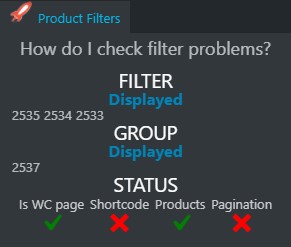
Poczekaj jeszcze trochę! Jest jeszcze jedna fajna mała funkcja tej wtyczki, o której chcielibyśmy wspomnieć. Ta wtyczka filtra produktów WooCommerce zapewnia przydatne narzędzie, które informuje o stanie aktywnych filtrów. Co więcej, informuje, czy są jakieś problemy z konkretnym filtrem i przyczyną tego, dzięki czemu możesz go naprawić i uruchomić go w mgnieniu oka.
Aby użyć narzędzia stanu aktywnych filtrów, zaloguj się do administratora WP i przejdź do interfejsu użytkownika, w którym wyświetlane są filtry. Na górnym czarnym pasku zobaczysz zakładkę Filtry produktu z ikoną rakiety. Kliknij tę kartę, a wyświetli wszystkie przydatne informacje.

Gotowe! Gratulacje! Możesz teraz z powodzeniem tworzyć, aktualizować i wyświetlać filtry produktów w swoim sklepie WooCommerce, a także uważać na wszelkie możliwe problemy z filtrami.
Wniosek
Podsumowując, filtry produktów WooCommerce są koniecznością, jeśli masz dużą liczbę produktów lub zróżnicowaną gamę produktów. Są bardzo wygodne dla klientów, ponieważ pomagają szybciej znaleźć poszukiwane produkty i poprawiają jakość zakupów.
Dla właściciela sklepu satysfakcja klienta ma ogromne znaczenie i może pomóc Ci zwiększyć sprzedaż. Z drugiej strony, jeśli Twoi klienci nie mogą szybko znaleźć tego, czego chcą, prawdopodobnie odejdą i nie wrócą.
W tym samouczku zobaczyliśmy, jak dodać filtry produktów do swojego sklepu WooCommerce i upewnić się, że użytkownicy znajdą to, czego chcą.
Podsumowując, dowiedzieliśmy się:
- Czym są filtry produktów AJAX?
- Zalety filtrów produktów WooCommerce
- Jak dodać filtry produktów WooCommerce
- Domyślne filtry produktów do WC
- Korzystanie z wtyczki innej firmy
Czy próbowałeś dodać filtry produktów do swojego sklepu? Jakiej metody użyłeś i jakie było Twoje doświadczenie? Daj nam znać w sekcji komentarzy poniżej.
