Jak dodać ikonę koszyka WooCommerce do menu
Opublikowany: 2024-02-23Nie wiesz nic o tym, jak dodać ikonę koszyka do menu? Nie martw się, jesteś we właściwym miejscu. Dzisiaj porozmawiajmy o małej, ale skutecznej zmianie, która może poprawić doświadczenie zakupowe Twoich klientów: dodanie ikony koszyka WooCommerce do swojego menu.
W tym przewodniku krok po kroku przeprowadzimy Cię przez proces płynnej integracji ikony koszyka z menu nawigacyjnym Twojej witryny.
To nie tylko doda profesjonalizmu Twojemu sklepowi internetowemu, ale także ułatwi Twoim klientom śledzenie ścieżki zakupowej.
Niezależnie od tego, czy jesteś doświadczonym webmasterem, czy dopiero zaczynasz swoją przygodę z biznesem online, nie obawiaj się!
Podzielimy ten proces na proste, łatwe do wykonania kroki, dzięki czemu możesz bez obaw wdrożyć to ulepszenie. Zanurzmy się więc i wznieśmy Twój sklep internetowy na nowy poziom!
Zacznijmy!
Spis treści
Po co wyświetlać ikonę koszyka WooCommerce?
Wyświetlanie ikony koszyka WooCommerce w menu Twojej witryny jest ważne z kilku powodów. Po pierwsze, ułatwia klientom odnalezienie koszyka podczas przeglądania Twojej witryny. Oznacza to, że mogą szybko sprawdzić, jakie produkty dodali i bezproblemowo przejść do kasy.
Po drugie, pełni funkcję wizualnego przypomnienia dla użytkowników, zachęcającego do kontynuowania zakupów lub ich dokończenia.
Po trzecie, ikona koszyka stale widoczna na wszystkich stronach zapewnia płynną nawigację, szczególnie na urządzeniach mobilnych.
Ponadto przyczynia się do ogólnego projektu Twojej witryny i tożsamości marki, dostosowując się do powszechnych praktyk handlu elektronicznego.
Dodanie ikony koszyka WooCommerce do menu poprawia komfort użytkownika, zachęca do sprzedaży i wzmacnia Twoją markę, czyniąc ją cennym dodatkiem do Twojego sklepu internetowego.
Jak dodać ikonę koszyka WooCommerce do menu
Będziemy używać darmowej wtyczki WooComerce Cart, TH Floating i Menu Cart dla WooCommerce. To bardzo fajna wtyczka do wyświetlania i zarządzania ikonami koszyków na Twojej stronie internetowej.
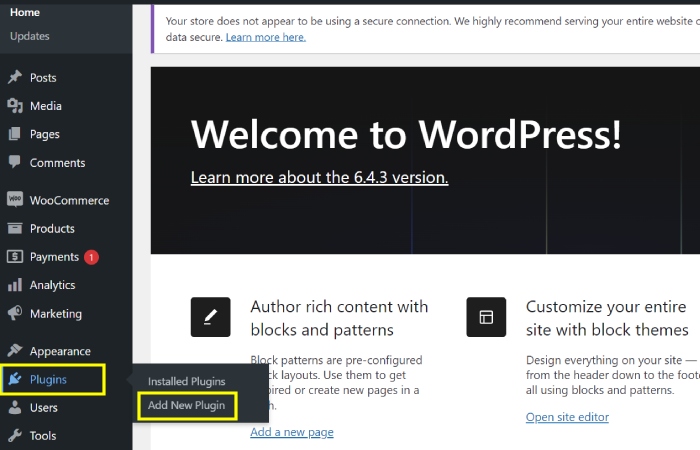
1. Przejdź do „Wtyczki” i wybierz „Dodaj nową”.

Ten krok polega na przejściu do sekcji „Wtyczki” oprogramowania lub witryny internetowej i wybraniu opcji „Dodaj nowe” wtyczki.
Umożliwia to użytkownikowi przeglądanie i instalowanie nowych wtyczek lub rozszerzeń w celu zwiększenia funkcjonalności oprogramowania lub strony internetowej.
Dodanie nowych wtyczek może zapewnić dodatkowe funkcje, opcje dostosowywania i lepszą wydajność.
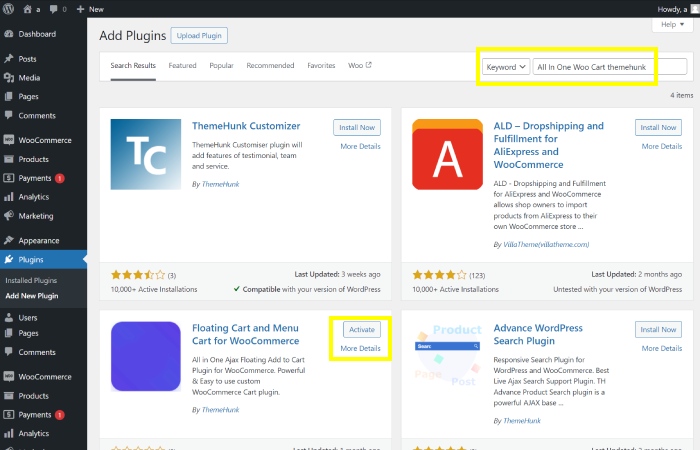
2. Wyszukaj „Wszystko w jednym koszyku Woo”, a następnie kliknij „Zainstaluj teraz” i „Aktywuj”.

Na tym etapie zostaniesz poproszony o wyszukanie w repozytorium wtyczek konkretnej wtyczki o nazwie „All in One Woo Cart”.
Po zlokalizowaniu wtyczki „ All in One Woo Cart ” zostaniesz przekierowany do kliknięcia przycisku „Zainstaluj teraz”, aby rozpocząć proces instalacji.
Po zakończeniu instalacji należy kliknąć przycisk „Aktywuj”, aby aktywować wtyczkę „All in One Woo Cart”, umożliwiając jej działanie w oprogramowaniu lub witrynie internetowej.
WooCommerce to popularna wtyczka e-commerce do WordPressa, której aktywacja umożliwi Ci założenie sklepu internetowego i zarządzanie nim.
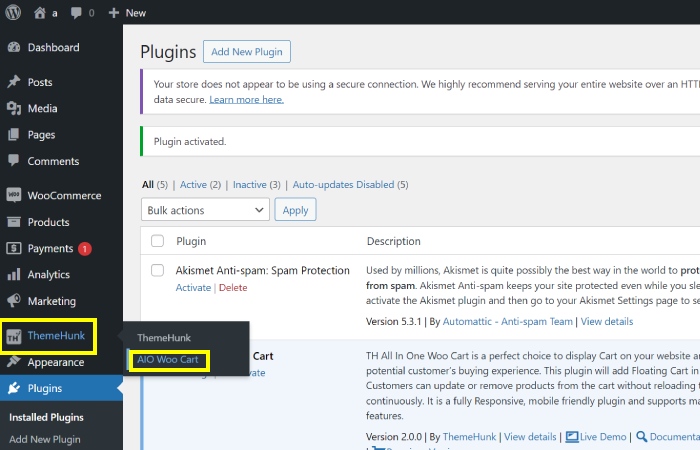
3. Kliknij „Themehunk”, a następnie kliknij „AIO Woo Cart”.

W tym kroku przejdź do sekcji „Themehunk”, a następnie wybierz z menu „AIO Woo Cart”.
Umożliwi to dostęp do ustawień i opcji związanych z personalizacją koszyka WooCommerce.
Gdy zainstalujemy wtyczkę, koszyk automatycznie pojawi się w nagłówku.
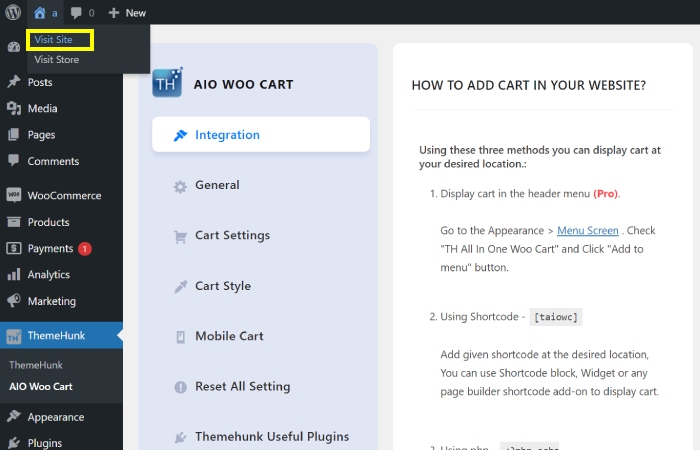
4. Kliknij „Odwiedź witrynę”.

Klikając „Odwiedź witrynę”, zostaniesz przekierowany do frontonu swojej witryny, gdzie będziesz mógł zobaczyć wprowadzone zmiany i upewnić się, że wszystko wygląda zgodnie z oczekiwaniami.

5. „Patrz, w nagłówku pojawiła się ikona koszyka.”

Obecnie w nagłówku znajduje się ikona koszyka; aby wprowadzić go do menu, musimy aktywować wersję pro.
„Teraz po aktywowaniu wersji pro możemy dodać do menu ikonę koszyka.”
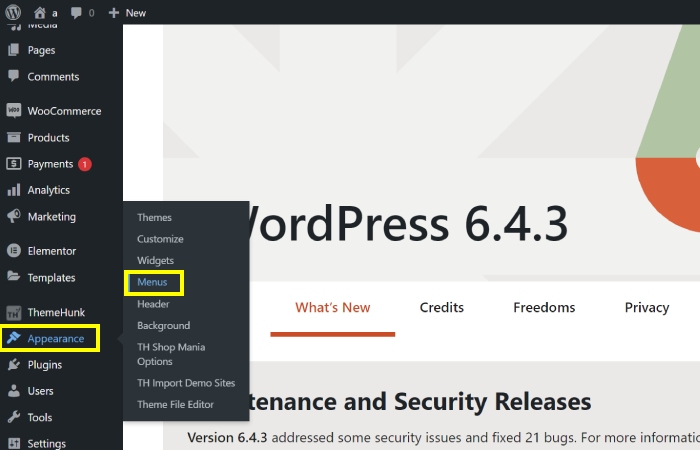
6. Kliknij „Wygląd”, a następnie kliknij „Menu”.

W tym kroku przejdziesz do sekcji „Wygląd” w interfejsie. Następnie klikniesz opcję „Menu”, aby uzyskać dostęp do ustawień dostosowywania menu.
Ta akcja umożliwia zarządzanie i modyfikowanie menu wyświetlanych w interfejsie.
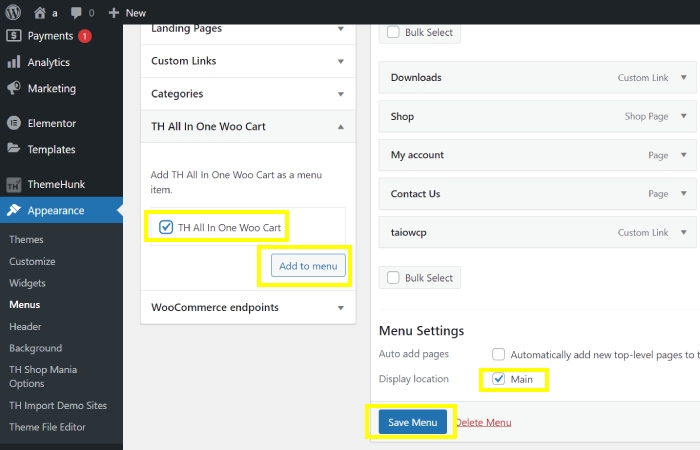
7. Kliknij Wszystko w jednym koszyku Woo>Dodaj do menu>Główne>Zapisz menu.

Na tym etapie w opcjach menu klikniesz opcję „Wszystko w jednym Woo Cart”. Następnie wybierz „Dodaj do menu”, aby dodać go do menu. Następnie wybierz „główne” jako lokalizację pozycji menu.
Na koniec kliknij „Zapisz menu”, aby zapisać zmiany. Ten krok gwarantuje, że opcja „Wszystko w jednym Woo Cart” zostanie dodana do menu głównego i zapisana do wykorzystania w przyszłości.
Opisana metoda dotyczy motywu klasycznego.
8. Kliknij „Odwiedź witrynę”.
Kliknij przycisk „Odwiedź witrynę”, aby wyświetlić podgląd witryny internetowej, tak jak będzie ona wyglądać odwiedzającym.
Klikając ten przycisk, możesz zobaczyć, jak wprowadzone zmiany wpłynęły na ogólny wygląd i funkcjonalność Twojej witryny. Dzięki temu możesz dokonać niezbędnych zmian przed udostępnieniem Twojej witryny publicznie.
Kliknięcie „Odwiedź witrynę” umożliwia podgląd aktualnego stanu Twojej witryny w czasie rzeczywistym.

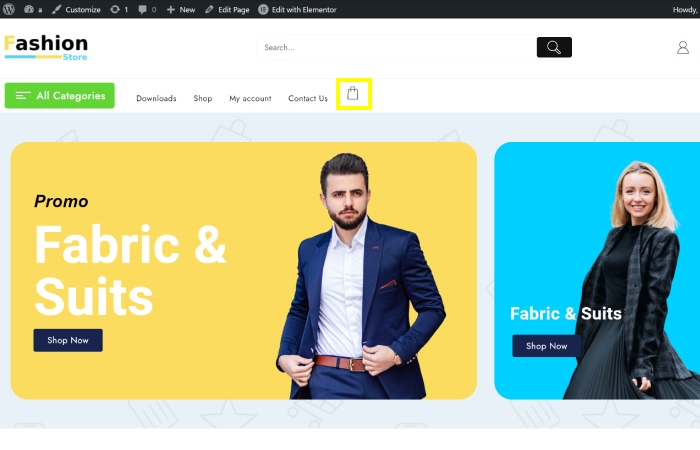
„Ikona koszyka WooCommerce” została pomyślnie dodana do menu na stronie.
Wykonując podane kroki, użytkownicy mogą teraz wizualnie zobaczyć ikonę koszyka wyświetlaną w sekcji menu.
Dodatek ten pozwala na łatwy dostęp i nawigację do funkcji koszyka dla klientów.
Obecność ikony koszyka w menu zwiększa wygodę użytkownika i ułatwia odwiedzającym dostęp do koszyka podczas przeglądania witryny.
Często zadawane pytania:
P: Jaki jest cel dodania ikony koszyka WooCommerce do menu?
Odpowiedź: Dodanie ikony koszyka WooCommerce do menu zapewnia użytkownikom wygodny i łatwo dostępny sposób przeglądania pozycji koszyka i zarządzania nimi bezpośrednio z menu nawigacyjnego.
P: Jakie są korzyści z posiadania ikony koszyka w menu WooCommerce?
Odpowiedź: Ikona koszyka w menu usprawnia obsługę, umożliwiając klientom szybki dostęp do koszyka bez konieczności przechodzenia do osobnej strony. Może to zwiększyć zaangażowanie użytkowników i zachęcić do bardziej efektywnych zakupów.
P: Jak mogę dodać ikonę koszyka WooCommerce do mojego menu?
Odpowiedź: Aby dodać ikonę koszyka WooCommerce do menu, zazwyczaj można użyć wtyczki lub niestandardowego kodu w celu zintegrowania ikony koszyka ze strukturą menu witryny WordPress. Często wiąże się to z modyfikacją motywu lub użyciem dedykowanego rozszerzenia WooCommerce.
P: Czy dodanie ikony koszyka do menu wpływa na ogólne wrażenia użytkownika w witrynie e-commerce?
Odpowiedź: Tak, dodanie ikony koszyka do menu może znacznie poprawić wygodę użytkownika w witrynie handlu elektronicznego, zapewniając klientom bardziej intuicyjny i przystępny sposób interakcji z koszykiem, co prowadzi do poprawy użyteczności i potencjalnie wyższych współczynników konwersji.
Wniosek;
Jak dodać ikonę koszyka WooCommerce do menu to cenne ulepszenie dla witryn e-commerce.
Zapewnia klientom bezproblemowy i przyjazny dla użytkownika sposób uzyskiwania dostępu do koszyka zakupów i zarządzania nim bezpośrednio z menu nawigacyjnego.
Dzięki włączeniu tej funkcji firmy mogą poprawić ogólne doświadczenie użytkownika, usprawnić proces zakupów i potencjalnie zwiększyć współczynniki konwersji.
Korzystając z wtyczek lub niestandardowego kodu, właściciele witryn mogą łatwo zintegrować ikonę koszyka ze swoimi menu, oferując klientom wygodne i atrakcyjne wizualnie rozwiązanie.
Ten prosty dodatek może znacząco wpłynąć na zaangażowanie i satysfakcję użytkowników, przekładając się ostatecznie na sukces sklepu internetowego.
Zobacz więcej:
- Ponad 200 szablonów i projektów stron internetowych (bezpłatnych i premium) 2024
- Jak przekierować stary adres URL na nowy adres URL w WordPress [Przewodnik dla początkujących 2024]
- Jaki jest katalog główny w WordPress? I jak to znaleźć?
- Jak dodać nowego użytkownika w witrynie WordPress
