Jak dodać niestandardowe pole tekstowe Woocommerce na stronie produktu?
Opublikowany: 2020-09-21 W tym poście pokażę Ci bardzo proste rozwiązanie polegające na dodaniu niestandardowego pola tekstowego WooCommerce na stronie produktu. Te pola niestandardowe są również nazywane dodatkami do produktów i obejmują pola tekstowe, pola wyboru, pola wyboru i tak dalej. Głównym powodem dodania tego jest umożliwienie klientowi wprowadzenia dodatkowych, spersonalizowanych informacji o produkcie po kosztach.
W tym poście pokażę Ci bardzo proste rozwiązanie polegające na dodaniu niestandardowego pola tekstowego WooCommerce na stronie produktu. Te pola niestandardowe są również nazywane dodatkami do produktów i obejmują pola tekstowe, pola wyboru, pola wyboru i tak dalej. Głównym powodem dodania tego jest umożliwienie klientowi wprowadzenia dodatkowych, spersonalizowanych informacji o produkcie po kosztach.
WooCommerce to potężne rozwiązanie eCommerce dla WordPressa, które przez lata zyskało popularność. Szacuje się, że WooCommerce obsługuje ponad 42% wszystkich dostępnych sklepów internetowych.
Jest to bardzo duży procent i jeśli szukasz sklepu internetowego, który jest łatwy w konfiguracji i zarządzaniu, to WooCommerce jest dla Ciebie najlepszą opcją. Jest to bezpłatne rozwiązanie typu open source, które przekształciło się w bardzo kompetentne rozwiązanie e-commerce dla witryn opartych na WordPressie.
Niestandardowe pole tekstowe Woocommerce na stronie produktu
Jeśli dokonasz szybkiego wyszukiwania w Internecie, wiele osób zapewni Ci złożone rozwiązania, które są trudne do wdrożenia. W tym krótkim samouczku udostępnię fragment kodu PHP, który doda tę funkcjonalność do Twojej strony produktu.
Pod koniec tego samouczka użytkownicy Twojego sklepu internetowego będą mogli dodać niestandardową notatkę do każdego produktu. Jeśli pole niestandardowe nie jest wypełnione, zgłosi błąd.
Co więcej, jeśli szukasz prostszego sposobu dodawania niestandardowych pól, to wtyczka Product Extras dla WooCommerce będzie dla Ciebie najlepszym rozwiązaniem. Jest to jednak wtyczka premium i będziesz musiał zapłacić roczną stawkę 59 USD. 
Dlaczego miałbyś dodawać pola niestandardowe na stronie produktu?
Głównym powodem tego jest poprawa retencji klientów, co prawdopodobnie zwiększy sprzedaż, ponieważ klienci będą mogli dodać niestandardową notatkę do zamówienia.
Na przykład klient może chcieć zapakować prezent lub spersonalizowane kartki z życzeniami na produkt i może dodać niestandardową notatkę na produkcie.
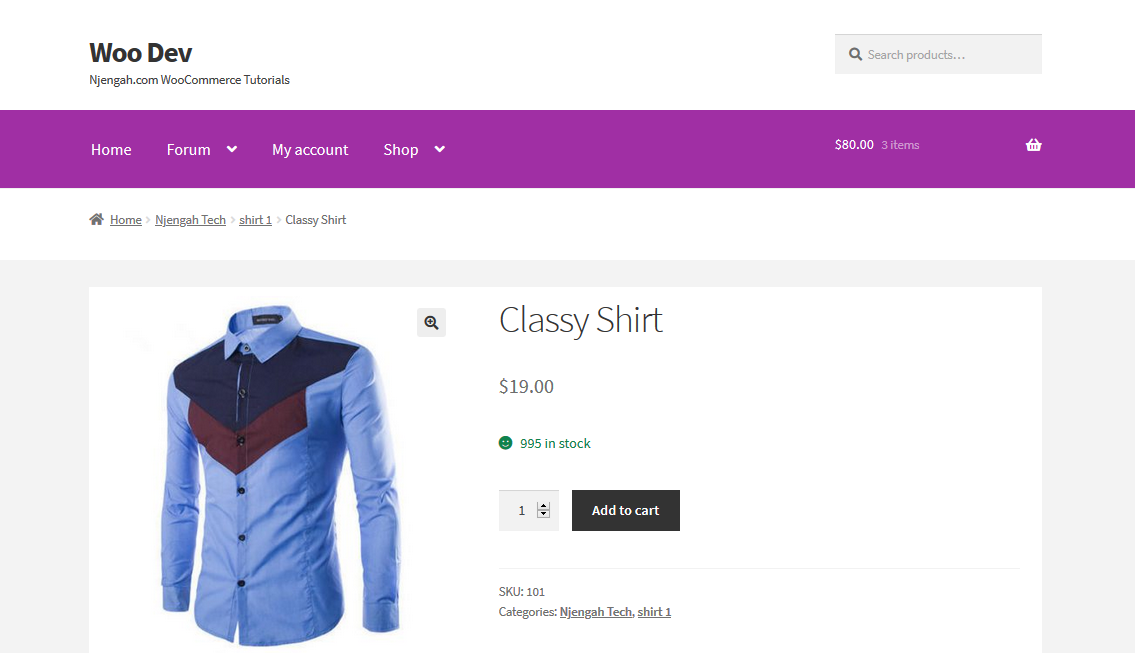
Mając wszystko, co zostało przedstawione na stole, przyjrzyjmy się krokom, które musisz wykonać, aby dodać niestandardowe pole tekstowe na stronie produktu w swoim sklepie WooCommerce. Domyślna strona produktu wygląda tak: 
Kroki, aby dodać niestandardowe pole tekstowe Woocommerce na stronie produktu
Oto kroki, które musisz wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
- Z menu Dashboard kliknij menu Wygląd > Menu edytora motywów . Po otwarciu strony Theme Editor poszukaj pliku funkcji motywu, w którym dodamy funkcję, która doda pole niestandardowe WooCommerce na stronie produktu .
- Dodaj następujący kod do pliku functions.php :
/**
* @snippet Dodaj pole wejściowe do produktów - WooCommerce
*/
// ------------------------------------------
// 1. Pokaż niestandardowe pole wejściowe powyżej Dodaj do koszyka
add_action( 'woocommerce_before_add_to_cart_button', 'njengah_product_add_on', 9 );
funkcja njengah_product_add_on() {
$wartość = isset( $_POST['custom_text_add_on']) ? sanitize_text_field( $_POST['_custom_text_add_on'] ): '';
echo '<div><label>Niestandardowy dodatek tekstowy <abbr class="required" title="required">*</abbr></label><p><input name="custom_text_add_on" value="' . $wartość .'"></p></div>';
}
// ------------------------------------------
// 2. Zgłoś błąd, jeśli niestandardowe pole wejściowe jest puste
add_filter( 'woocommerce_add_to_cart_validation', 'njengah_product_add_on_validation', 10, 3 );
funkcja njengah_product_add_on_validation( $passed, $product_id, $qty ){
if( isset( $_POST['custom_text_add_on'] ) && sanitize_text_field( $_POST['custom_text_add_on'] ) == '' ) {
wc_add_notice( 'Własny dodatek tekstowy jest polem wymaganym', 'błąd' );
$ przeszło = fałsz;
}
return $przeszło;
}
// ------------------------------------------
// 3. Zapisz wartość niestandardowego pola wejściowego w danych pozycji koszyka
add_filter( 'woocommerce_add_cart_item_data', 'njengah_product_add_on_cart_item_data', 10, 2 );
funkcja njengah_product_add_on_cart_item_data( $cart_item, $product_id ){
if( isset( $_POST['custom_text_add_on'] ) ) {
$cart_item['custom_text_add_on'] = sanitize_text_field( $_POST['custom_text_add_on'] );
}
zwróć $cart_item;
}
// ------------------------------------------
// 4. Wyświetl wartość niestandardowego pola wejściowego @ Koszyk
add_filter( 'woocommerce_get_item_data', 'njengah_product_add_on_display_cart', 10, 2 );
funkcja njengah_product_add_on_display_cart( $dane, $cart_item ) {
if ( isset( $cart_item['custom_text_add_on'] ) ){
$dane[] = tablica (
'name' => 'Niestandardowy dodatek tekstowy',
'wartość' => sanitize_text_field( $cart_item['custom_text_add_on'] )
);
}
zwróć $dane;
}
// ------------------------------------------
// 5. Zapisz niestandardową wartość pola wejściowego w meta pozycji zamówienia
add_action( 'woocommerce_add_order_item_meta', 'njengah_product_add_on_order_item_meta', 10, 2 );
funkcja njengah_product_add_on_order_item_meta( $item_id, $values ) {
if ( ! empty( $values['custom_text_add_on'] ) ) {
wc_add_order_item_meta( $item_id, 'Niestandardowy dodatek tekstowy', $values['custom_text_add_on'], true );
}
}
// ------------------------------------------
// 6. Wyświetl wartość niestandardowego pola wejściowego w tabeli zamówień
add_filter( 'woocommerce_order_item_product', 'njengah_product_add_on_display_order', 10, 2 );
funkcja njengah_product_add_on_display_order( $cart_item, $order_item ){
if( isset( $order_item['custom_text_add_on'] ) ){
$cart_item['custom_text_add_on'] = $order_item['custom_text_add_on'];
}
zwróć $cart_item;
}
// ------------------------------------------
// 7. Wyświetl wartość niestandardowego pola wejściowego w wiadomościach e-mail z zamówieniami
add_filter( 'woocommerce_email_order_meta_fields', 'njengah_product_add_on_display_emails' );
funkcja njengah_product_add_on_display_emails ( $ pola ) {
$fields['custom_text_add_on'] = 'Niestandardowy dodatek tekstowy';
zwróć $pola;
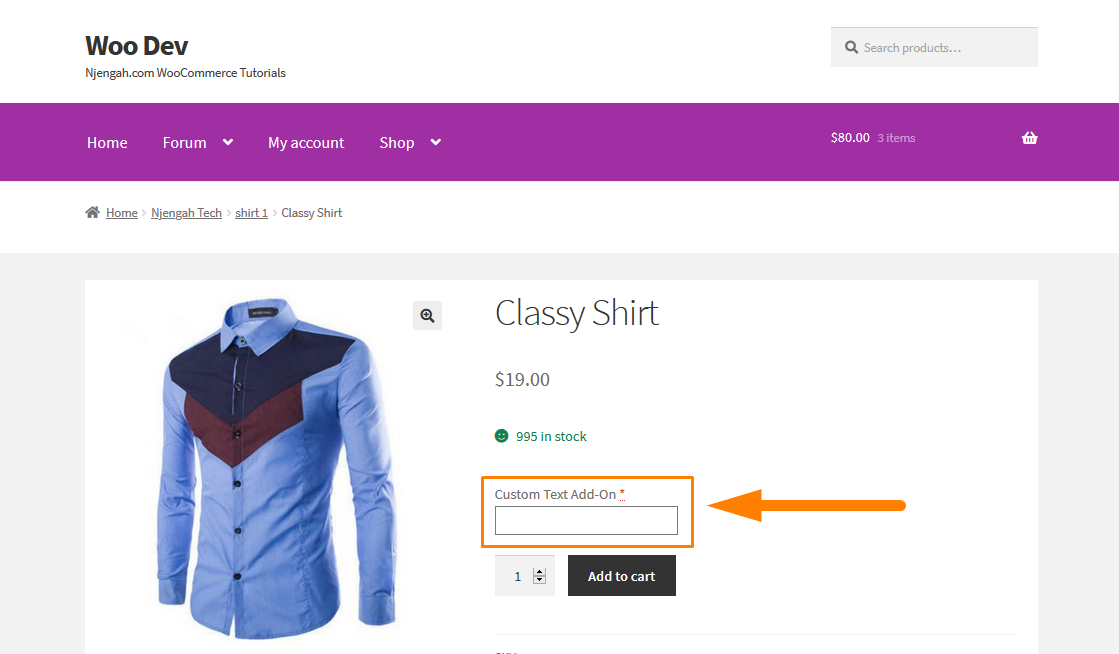
}- Aby zobaczyć wynik , po prostu odśwież stronę produktu i powinieneś zobaczyć to:

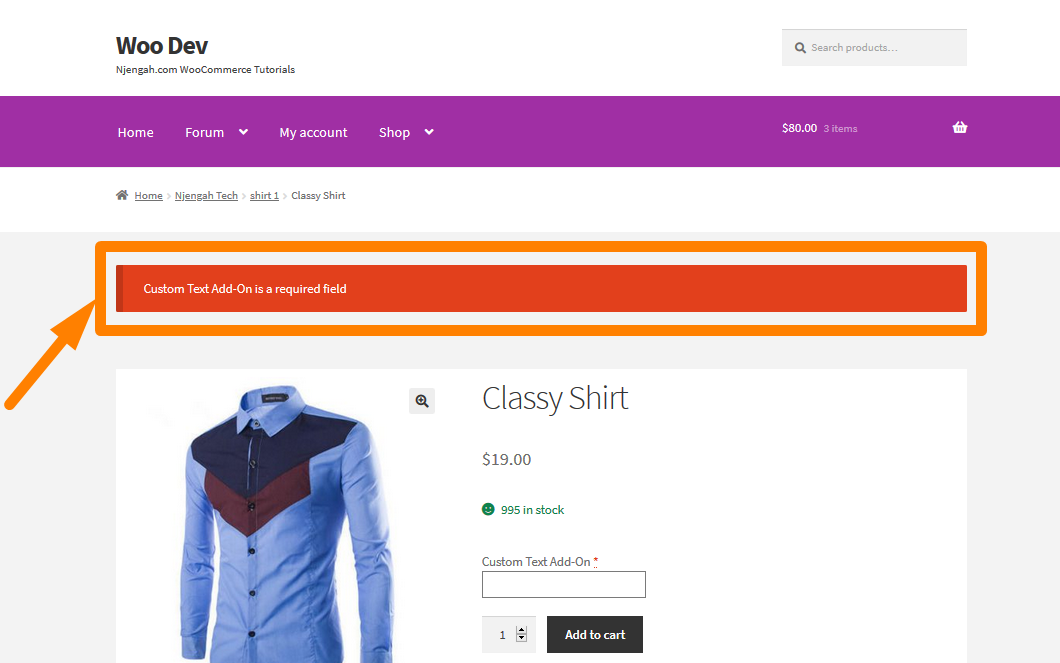
Jeśli użytkownik nie wprowadził szczegółów, zostanie wyświetlony błąd, dopóki użytkownik nie doda niestandardowego tekstu, jak pokazano poniżej: 

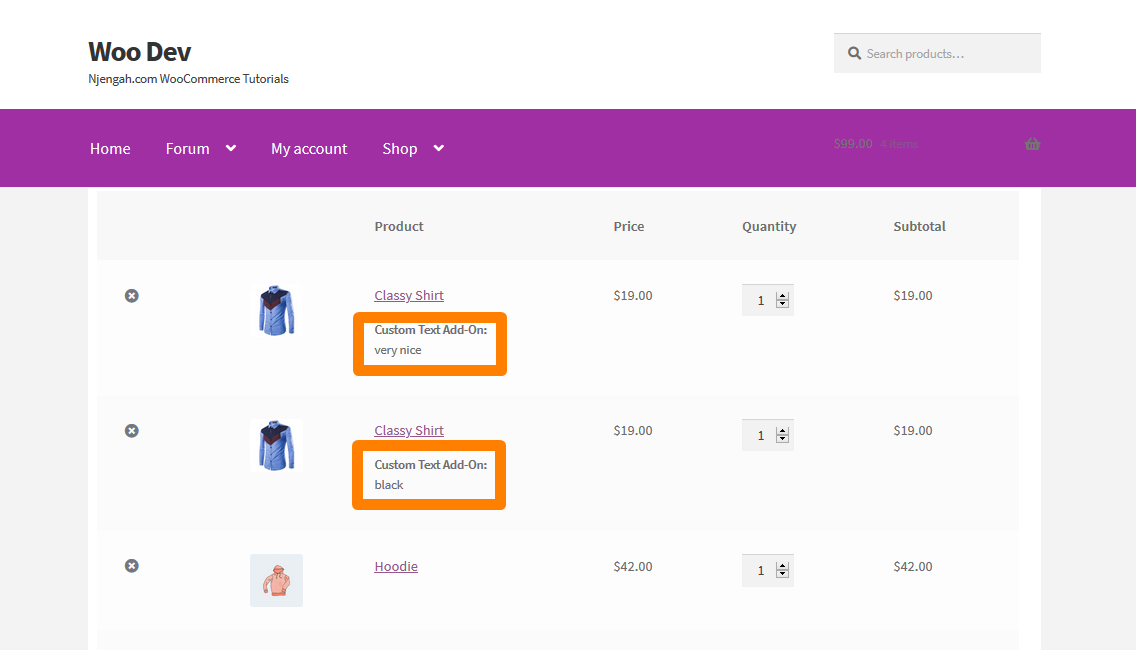
Notatka niestandardowa pojawi się również w szczegółach zamówienia , jak pokazano tutaj: 
Jak działa kod
Najpierw kod wyświetla niestandardowe pole wejściowe powyżej Dodaj do koszyka, a następnie dodawany jest błąd, jeśli niestandardowe pole wejściowe jest puste. Następnie wartość niestandardowego pola wejściowego jest zapisywana i wyświetlana w koszyku, pozycji zamówienia, tabeli zamówień oraz w wiadomościach e-mail dotyczących zamówienia.
Wniosek
W tym poście przedstawiłem prostsze rozwiązanie dla mniej zaawansowanych technicznie użytkowników, którzy korzystają z wtyczki. Następnie udostępniłem fragment kodu PHP, który należy umieścić w pliku functions.php, aby wyświetlić dodatek klienta w koszyku, elemencie zamówienia, tabeli zamówień oraz w wiadomościach e-mail dotyczących zamówienia. Mam nadzieję, że ten post pomógł Ci dodać niestandardowe pole tekstowe WooCommerce na stronie produktu.
Podobne artykuły
- Jak ustawić niestandardowe powiązane produkty w WooCommerce?
- Jak korzystać z niestandardowych hooków WordPressa do_action i apply_filters z przykładami
- Jak usunąć menu pobierania Moje konto Strona WooCommerce
- Jak uzyskać metody płatności w WooCommerce » Przykład kodu
- Jak ukryć produkty bez obrazu w WooCommerce?
- Jak usunąć efekt powiększenia na obrazie produktu WooCommerce?
- Jak dodawać kategorie do produktów WooCommerce
- Jak usunąć punktory z listy nieuporządkowanej w WordPressie
- Jak dodać dodatkowe pole w formularzu kasowym WooCommerce?
- Jak zmienić tekst przejścia do kasy w WooCommerce?
- Jak dodać produkt Woocommerce z Frontendu
- Jak liczyć przedmioty dodane do koszyka Kod liczenia koszyka WooCommerce
- Jak zmienić tekst przycisku kasy w WooCommerce [Złóż zamówienie]
- 5 fragmentów kodu stronicowania WordPress z przykładami [od prostych do zaawansowanych]
- Jak zmienić tekst w magazynie w WooCommerce
- Jak przekierować użytkowników WooCommerce po rejestracji według ról
- Jak uzyskać identyfikator zamówienia w Woocommerce?
- Jak usunąć skrót # z adresów URL WordPress za pomocą prostej sztuczki?
- Jak dodać opis po cenie w WooCommerce
- Jak zmienić powiadomienie „Dodano do koszyka” WooCommerce?
