Jak dodać odliczanie produktów WooCommerce?
Opublikowany: 2022-03-03Czy chcesz w łatwy sposób dodać odliczanie produktów WooCommerce do swojego sklepu? Zegar odliczający może pomóc w zwiększeniu sprzedaży produktu. To świetny sposób na informowanie klientów o rabatach, premierach nowych produktów, ofertach, nadchodzących wydarzeniach i wielu innych.
W tym poście pokażemy Ci, jak łatwo dodać odliczanie produktów WooCommerce do Twojego sklepu internetowego. Wcześniej omówimy, dlaczego ważne jest dodanie licznika czasu dla witryn WooCommerce.
Po co dodawać odliczanie produktów w WooCommerce?
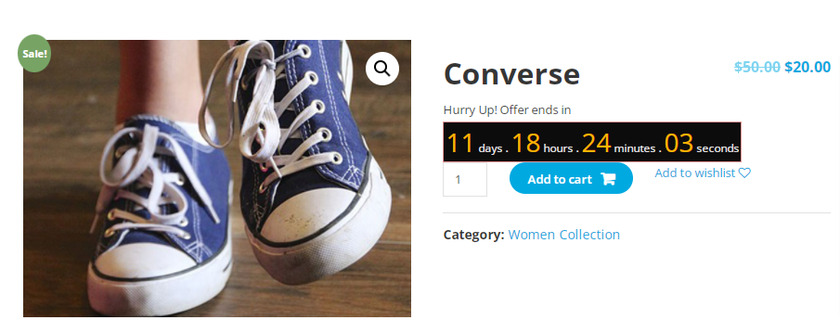
Głównym celem dodawania odliczania w WooCommerce jest ogłaszanie wyprzedaży, ofert i rabatów na produkty . Zegar odliczający wyświetla pozostały czas i pozostałe produkty w magazynie, co stwarza poczucie pilności wśród klientów.
Według badań ludzie podejmują działania w nagłych przypadkach z powodu FOMO (strach przed pominięciem). Jest to również technika marketingowa wdrażana przez wielu właścicieli firm internetowych. Ze względu na strach przed utratą dobrych ofert zachęca odwiedzających do zakupu produktu/usługi przed upływem czasu.
Ta technika jest wykorzystywana nawet przez największe witryny eCommerce, takie jak Amazon, Aliexpress i wiele innych witryn, szczególnie w okresach świątecznych, takich jak Boże Narodzenie, Nowy Rok i Czarny Piątek.
Dlatego dodanie licznika czasu do WooCommerce jest jedną z najlepszych strategii zwiększania sprzedaży i zwiększania konwersji . W tym celu możesz użyć odliczania produktów, aby wyświetlić bardziej przejrzyste informacje o swoich kampaniach sprzedażowych.
Powiedziawszy to, przejdźmy od razu do tego, jak to zrobić.
Jak dodać odliczanie produktów WooCommerce?
Najłatwiejszym sposobem dodania odliczania produktu WooCommerce jest użycie dedykowanej wtyczki odliczania . Te wtyczki są łatwe w konfiguracji i można je wstawiać do postów i widżetów za pomocą skrótów.
Przyjrzyjmy się więc niektórym z popularnych wtyczek i temu, jak możemy ich użyć w produktach WooCommerce.
Odliczanie do sprzedaży

Sales Countdown Timer to wtyczka WordPress, która umożliwia utworzenie licznika czasu dla Twojej witryny. Wtyczka jest bardzo łatwa w konfiguracji i integracji z dowolnym projektem z zaawansowanymi opcjami.
Pozwala wyświetlić konfigurowalny minutnik, który można dołączyć do widżetu paska bocznego, postu lub strony za pomocą skrótów. Mogą być tworzone dla pojedynczego produktu, a także jako licznik odliczania zbiorczego dla produktów zmiennych.
Kluczowe cechy:
- Generuj skróty
- Prosty i przejrzysty interfejs
- Łatwa zmiana czcionki i koloru w opcjach wtyczek
- Opcja automatycznego resetowania odliczania
Cena £:
Sales Countdown Timer to darmowa wtyczka. Jest dostępny w oficjalnym repozytorium wtyczek WordPress.
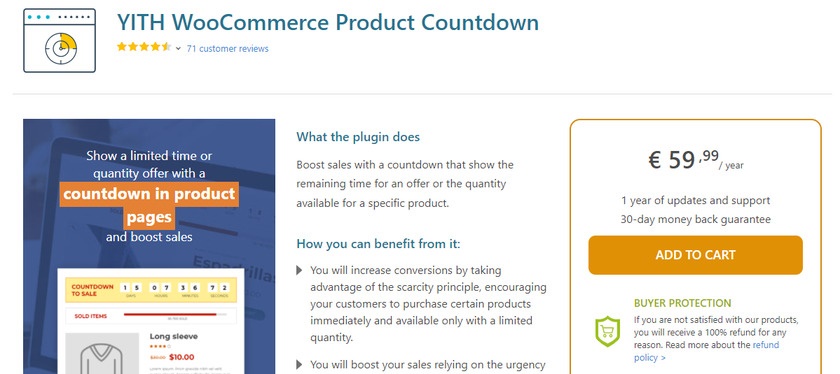
Odliczanie produktów YITH WooCommerce

YITH WooCommerce Product Countdown to kolejna wtyczka, która pomoże Ci zwiększyć sprzedaż w Twojej witrynie. To doskonałe narzędzie do tworzenia przyciągających uwagę liczników czasu w postach i na stronach dla witryn eCommerce.
Został opracowany w HTML5 i jest w pełni konfigurowalny. Dodatkowo doskonale współpracuje z nowym edytorem Gutenberga, a także umożliwia wyświetlanie liczby dostępnych lub wyprzedanych przedmiotów.
Kluczowe cechy:
- Utwórz pasek postępu
- Kompatybilny z urządzeniami mobilnymi
- Konfigurowalne teksty i kolor
- Zmień typ timera
Cena £:
YITH WooCommerce Product Timer to wtyczka premium, która zaczyna się od rocznej opłaty 65 USD. Obejmuje 1 rok aktualizacji i wsparcia oraz 30-dniową gwarancję zwrotu pieniędzy.
Jak korzystać z wtyczki, aby dodać odliczanie produktów WooCommerce:
Jeśli szukasz bezpłatnej opcji dodania odliczania produktu do swojej witryny WooCommerce, jako starter polecamy Sales Countdown Timer . Użyjemy go również do tej demonstracji.
Ale zanim zaczniemy, upewnij się, że poprawnie skonfigurowałeś WooCommerce przy użyciu jednego z kompatybilnych motywów WooCommerce, aby uniknąć konfliktów motywów lub wtyczek. Na razie zacznijmy od instalacji i aktywacji wtyczki.
1. Zainstaluj wtyczkę Sales Countdown Timer
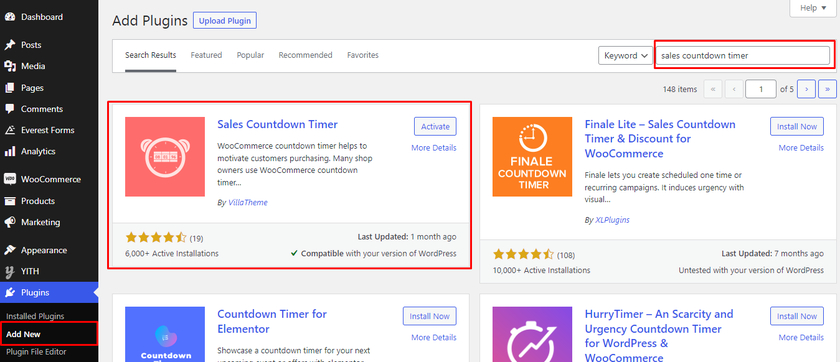
Pierwszą rzeczą, którą musisz zrobić, to odwiedzić stronę Wtyczki > Dodaj nowy w obszarze administracyjnym WordPress. Następnie wyszukaj Licznik odliczania sprzedaży na pasku wyszukiwania.

Powinno to dać wtyczkę z katalogu wtyczek WordPress w wynikach wyszukiwania. Kliknij przycisk Zainstaluj teraz obok wtyczki. Po zakończeniu procesu instalacji Aktywuj go.
Jeśli chcesz korzystać z wersji premium tej wtyczki, musisz ją wgrać i zainstalować ręcznie. Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym przewodnikiem dotyczącym ręcznej instalacji wtyczki WordPress.
2. Skonfiguruj ustawienia wtyczki
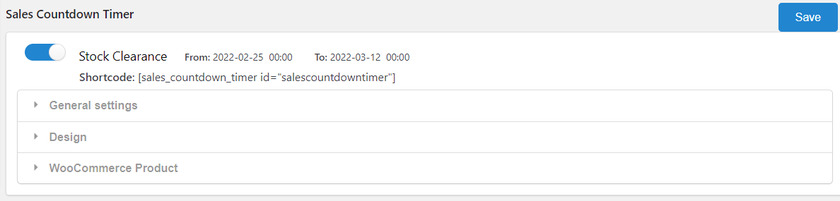
Po aktywacji wtyczki musisz ją skonfigurować. Możesz znaleźć nową opcję „ Odliczanie ” dodaną w menu pulpitu WordPress. Jak tylko go otworzysz, zobaczysz przycisk przełączania, który pozwala włączyć lub wyłączyć, a nawet usunąć minutnik z Twojej witryny WooCommerce. 
Następnie są 3 główne ustawienia do skonfigurowania i skonfigurowania wtyczki. Obejmują one ogólne ustawienia, projekt i produkty WooCommerce. Zobaczmy, jak możemy skonfigurować ustawienia wtyczki.
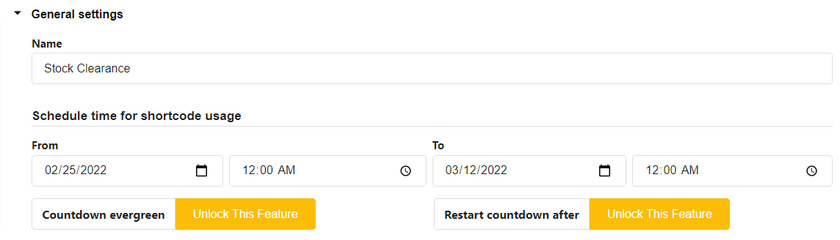
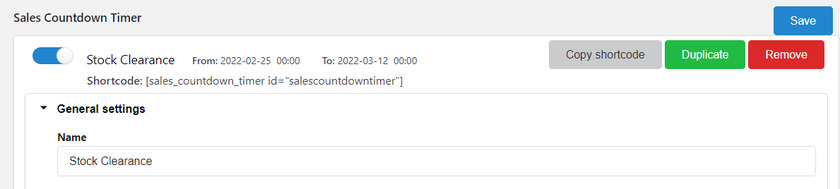
2.1) Ustawienia ogólne
W ustawieniach ogólnych możesz ustawić nazwę dla licznika czasu, aby móc znaleźć profil odliczania sprzedaży za każdym razem, gdy chcesz dodać licznik czasu na stronie pojedynczego produktu. 
Następnie musisz ustawić datę i godzinę, aby zaplanować odliczanie czasu produktu.
W ustawieniach ogólnych jest kilka innych funkcji, takich jak „Odliczanie wiecznie zielone” i „Uruchom ponownie odliczanie po”. Są dostępne tylko w wersji premium wtyczki
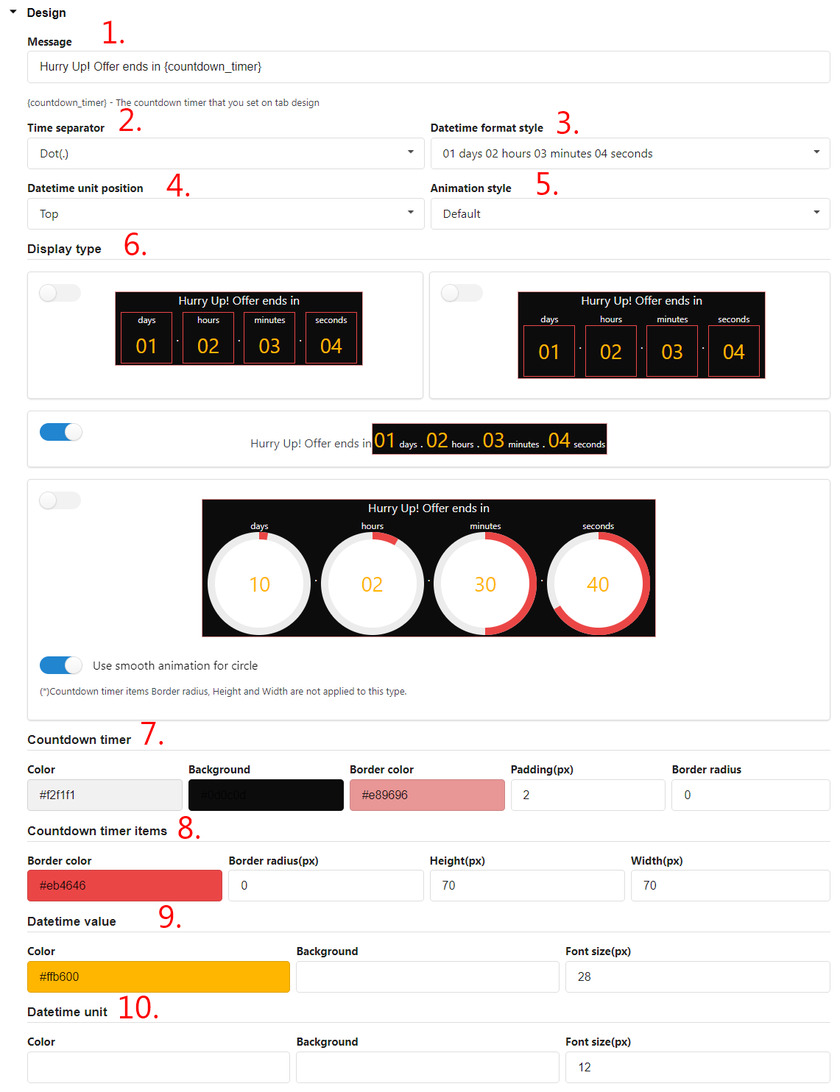
2.2) Ustawienia projektowe
Możesz dostosować ogólny wygląd minutnika w ustawieniach projektu . Istnieje łącznie 10 opcji, które możesz skonfigurować, aby dopasować minutnik do swojej witryny. Oni są:
- Wiadomość : Dodaj wiadomość tekstową, która pojawia się w interfejsie
- Separator czasu : Wybierz separator, taki jak dwukropek(:), przecinek(,), kropka(.). między jednostkami czasu
- Styl formatu daty i godziny: Wybierz różne style formatu czasu
- Pozycja jednostki daty i godziny: Wybierz górną lub dolną pozycję, aby wyświetlić jednostkę czasu.
- Styl animacji: wybierz domyślny styl animacji lub slajdu dla minutnika
- Typ wyświetlania : wybierz różne układy minutnika
- Minutnik : Wybierz kolor tła, obramowania, wypełnienia i promienia obramowania minutnika
- Elementy licznika czasu : Pozwala ustawić kolor elementów licznika czasu
- Wartość daty i godziny: Dostosuj kolor tła i rozmiar czcionki dla wartości daty i godziny
- Jednostka daty i godziny : Dostosuj kolor tła i rozmiar czcionki dla jednostek daty i godziny.

2.3) Ustawienia produktu WooCommerce
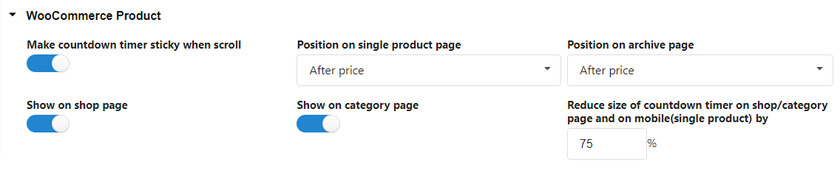
Wreszcie, ustawienie Produkt WooCommerce pozwala skonfigurować sposób wyświetlania produktów odliczania.
Możesz włączyć lepki timer dla produktów i dostosować jego położenie na pojedynczym produkcie lub stronach archiwum.
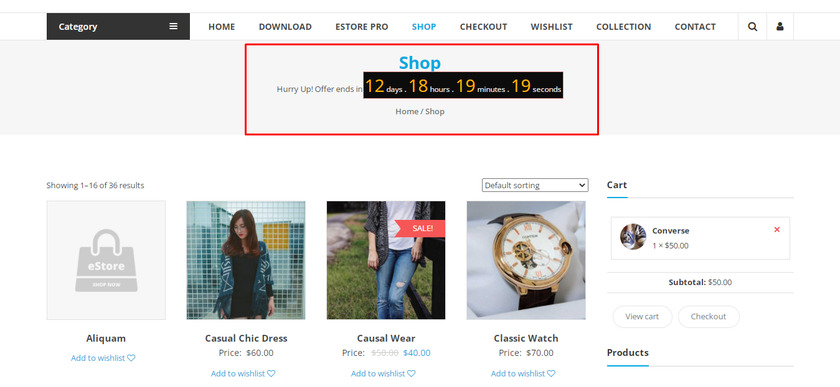
Podobnie, jeśli chcesz wyświetlić licznik czasu w sklepie lub na stronach kategorii, możesz to zrobić. Rozmiar timera można nawet dostosować do tych stron na urządzeniach mobilnych. 
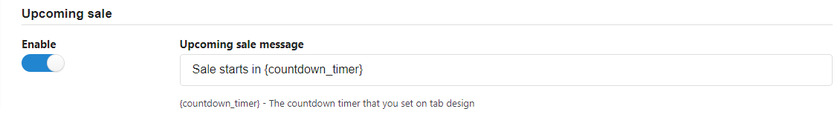
Co więcej, możesz również włączyć minutnik do nadchodzącej sprzedaży. Wszystko, co musisz zrobić, to dodać do swojej witryny spersonalizowaną wiadomość. 
Na koniec otrzymujesz również opcje paska postępu dla licznika czasu. Możesz skonfigurować te ustawienia, aby zobaczyć dostępność produktu wraz ze statusem zamówienia produktów. Nie tylko to, ale możesz także dostosować wygląd paska postępu.
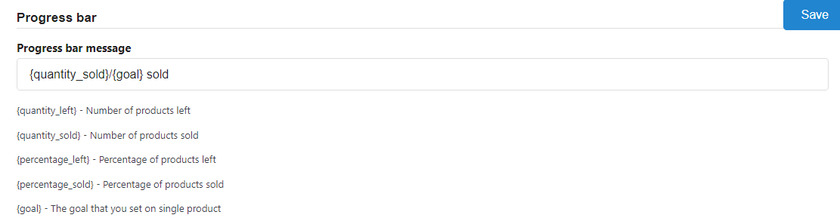
Pierwszą rzeczą, którą widzimy na pasku postępu, jest sekcja z komunikatem paska postępu. Tutaj możesz skonfigurować wiadomość za pomocą krótkich kodów, takich jak {ilość_sprzedana}/{goal} sprzedana

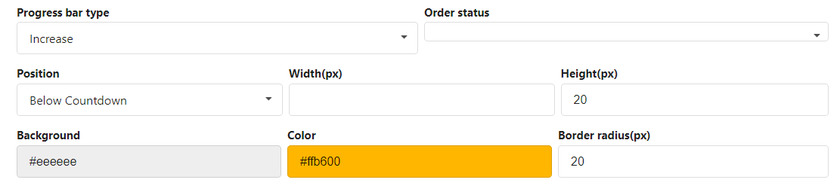
Następnie możemy zobaczyć, ile Twoich produktów zostało sprzedanych, wybierając rodzaj paska postępu. Istnieją dwie opcje, które są zwiększanie i zmniejszanie. Jeśli wybierzesz opcję zwiększenia, pasek produktu będzie wypełniany przy każdym zakupie produktu.
Oprócz typu paska postępu możesz również zobaczyć opcję „Status zamówienia”. Ta opcja pozwala najpierw wybrać status zamówienia, a tylko wybrany status zamówienia będzie liczony na pasku postępu.
Możesz także wybrać pozycję paska postępu sprzedaży. Istnieją dwie pozycje, w których można wyświetlić pasek postępu, który znajduje się powyżej i poniżej zegara odliczania. 
W przypadku ostatniej konfiguracji możesz zmienić kolor tekstu, tła i promienia obramowania paska postępu.
3. Dodaj licznik czasu produktu WooCommerce do pojedynczych produktów
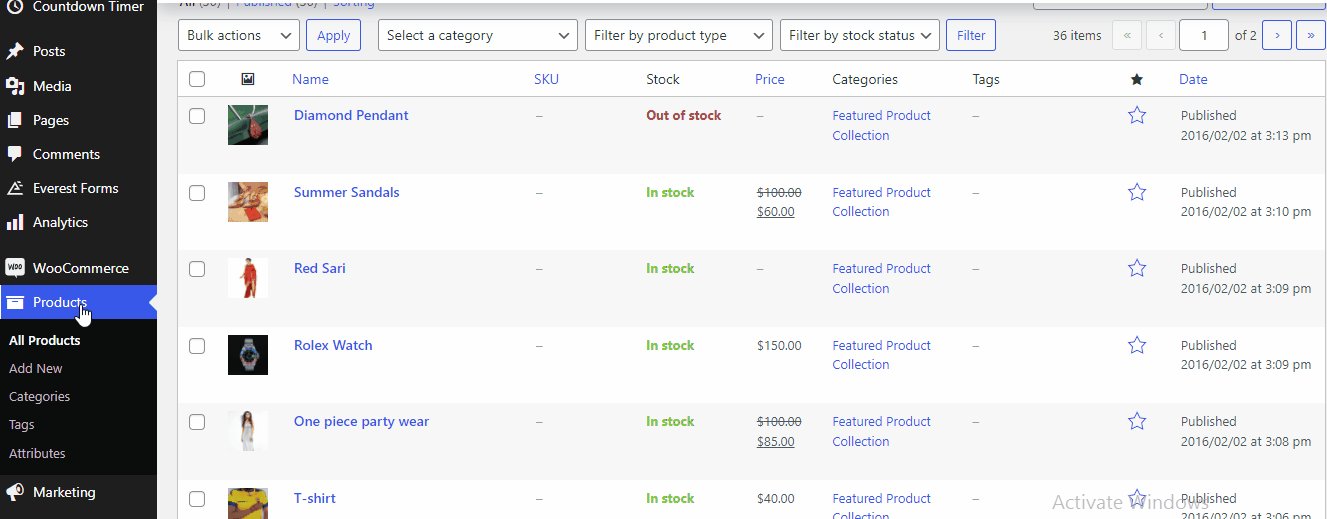
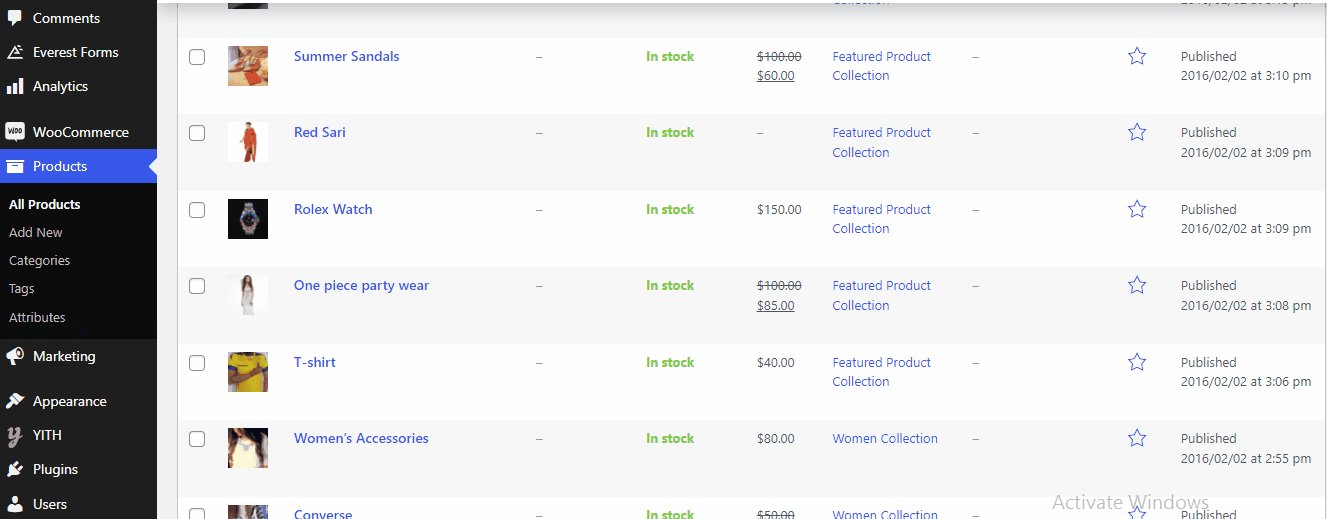
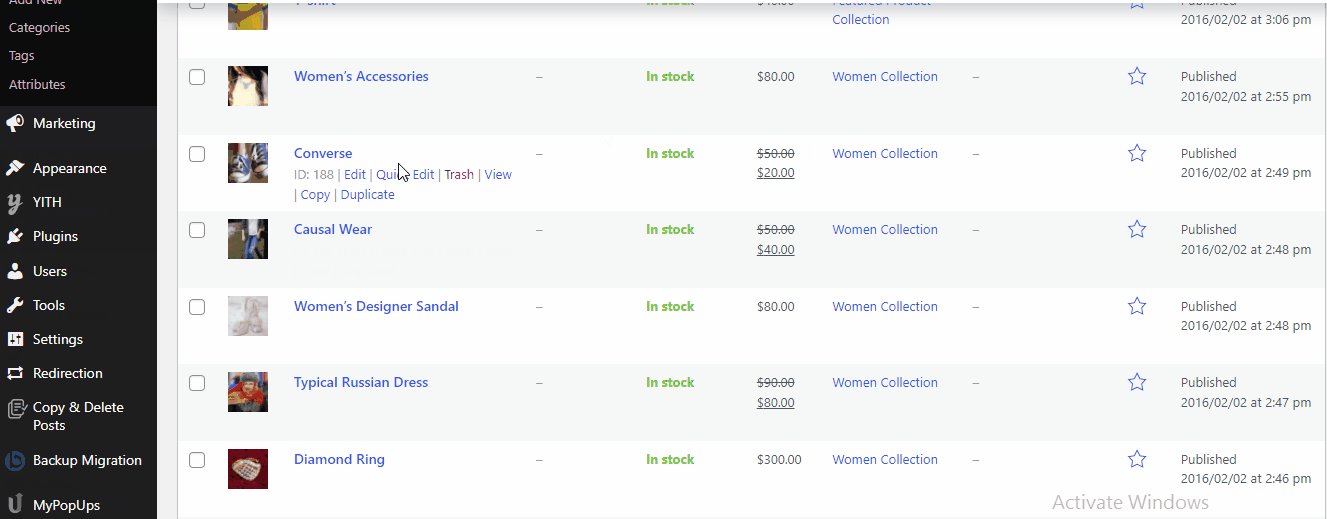
Po konfiguracji możesz teraz łatwo dodać minutnik do swoich produktów WooCommerce bezpośrednio ze strony edycji zamówienia. Po prostu przejdź do Produkty > Wszystkie produkty z pulpitu WordPress. Tutaj możesz zobaczyć wszystkie swoje produkty. Możesz kliknąć Edytuj lub wybrać produkt, w którym chcesz ustawić minutnik 
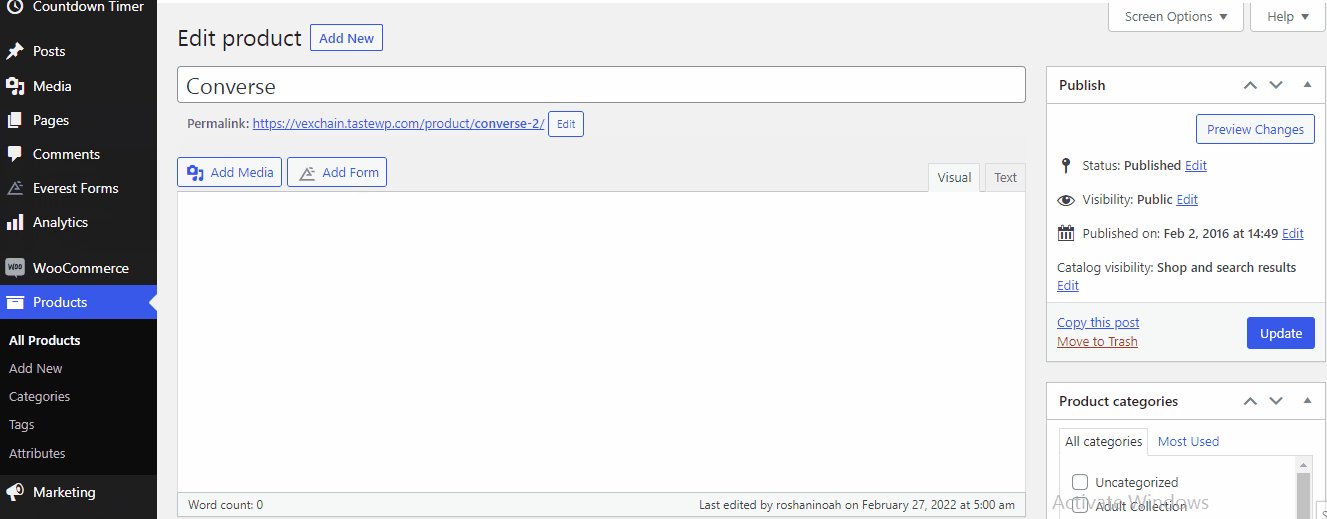
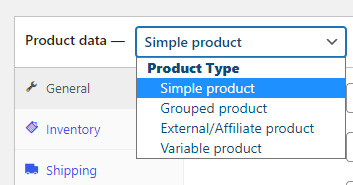
Prowadzi to do strony edycji produktu. Następnie przewiń w dół, gdzie możesz zobaczyć dane produktu z kilkoma opcjami w menu. Ponieważ dodajemy licznik czasu do pojedynczego produktu, należy wybrać z menu „Prosty produkt ”. 

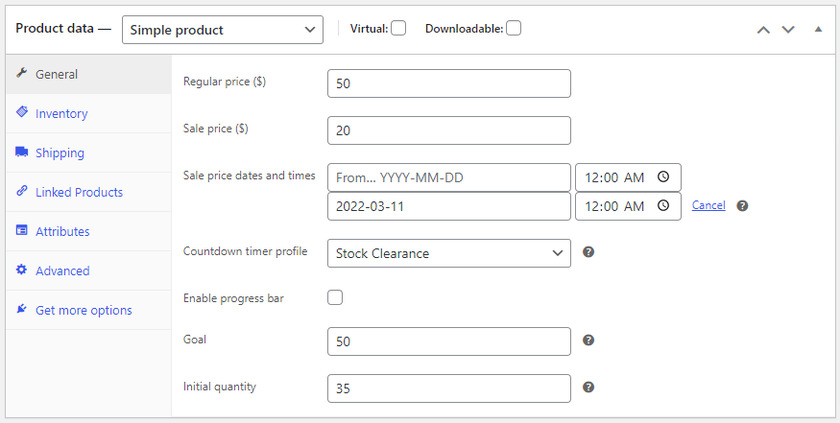
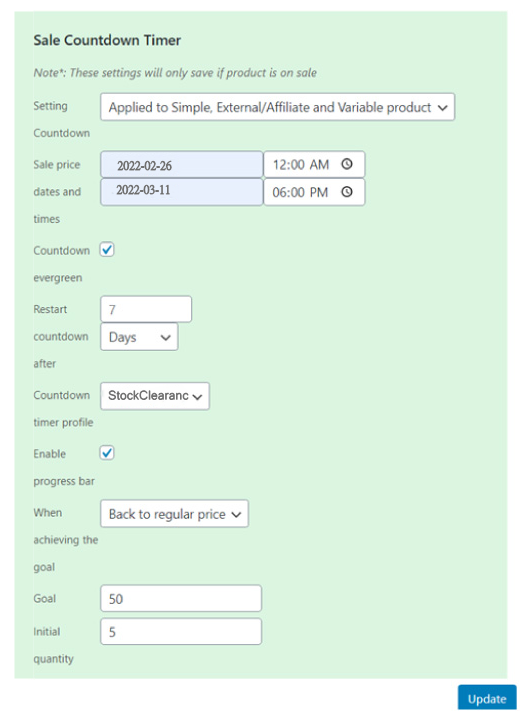
W ustawieniach ogólnych możesz ustawić cenę regularną wraz z ceną sprzedaży. Poniżej kliknij opcję Harmonogram po opcji Cena sprzedaży. Możemy zobaczyć dodatkowe ustawienia licznika czasu, w których można ustawić datę i godzinę odliczania. 
Co więcej, możesz również wybrać profil timera odliczania, który utworzyliśmy podczas konfiguracji. W naszym przypadku jest to „ Wyprzedaż zapasów ”. Możesz nazwać nazwę profilu zgodnie z kampanią sprzedażową.
Z tego miejsca można również włączyć pasek postępu, zaznaczając pole.
Następnie wystarczy ustawić docelową i początkową ilość , dzięki której Twoi klienci będą wiedzieć, jaka część produktu została sprzedana lub jest dostępna. Gdy skończysz, kliknij przycisk Aktualizuj . W rezultacie możesz zobaczyć, że licznik czasu jest wyświetlany na stronie produktu. 
3.1) Dodaj licznik czasu produktu WooCommerce do pojedynczej strony z krótkimi kodami
Jeśli chcesz dodać odliczanie produktów WooCommerce do innych stron WooCommerce zamiast produktów, możesz po prostu użyć skrótów. Są one dostępne na stronie ustawień licznika odliczania. Po prostu skopiuj krótki kod. 
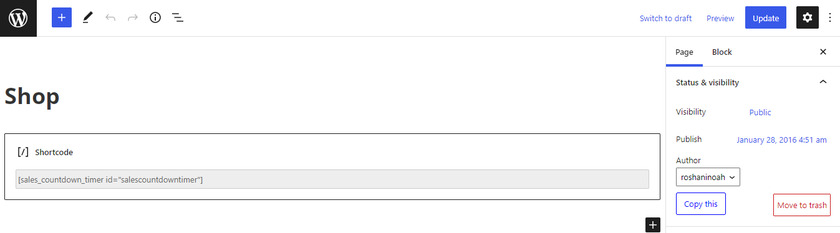
Teraz wystarczy, że wyedytujesz stronę, na której chcesz wyświetlać odliczanie produktu. Następnie wklej tutaj krótki kod. 
Na koniec kliknij Aktualizuj . Jeśli przejrzysz stronę, możesz znaleźć licznik odliczania w przedniej części strony. 
4. Dodaj licznik odliczający do sprzedaży hurtowej dla produktów zmiennych
Widzieliśmy, jak możemy dodać licznik czasu produktu WooCommerce dla pojedynczego produktu. Zobaczmy teraz, jak możemy dodać sprzedaż hurtową do produktu z odmianami lub produktami zmiennymi .
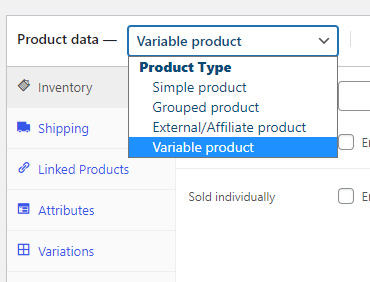
Wcześniej na stronie edycji produktu ustawiliśmy pojedynczy produkt jako „Prosty produkt”, ale teraz musimy zmienić typ produktu na „ Produkt zmienny” z menu rozwijanego Dane produktu. 
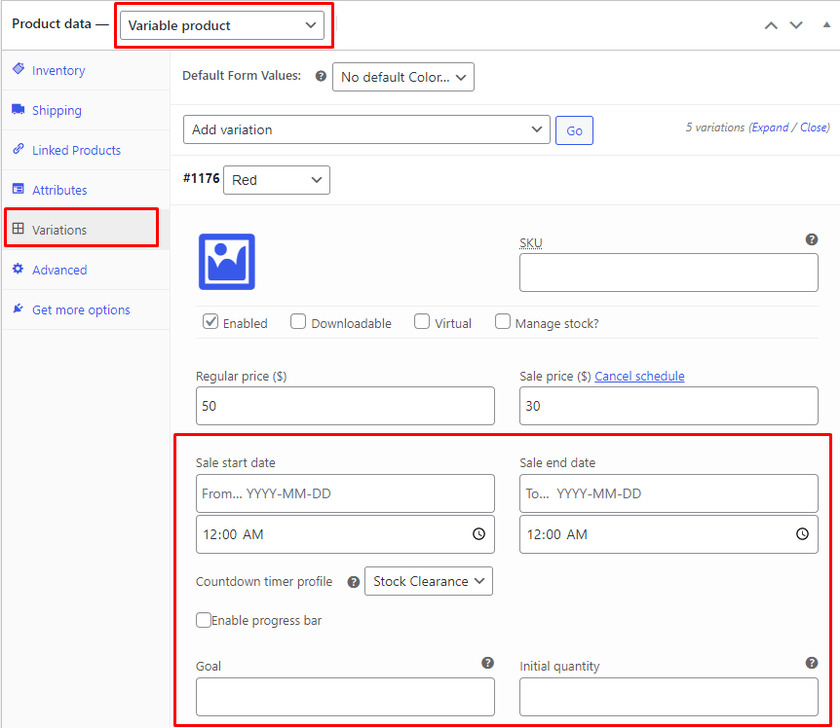
Możesz zauważyć, że te ustawienia różnią się od prostego produktu. Ale proces ustawiania odliczania jest taki sam, jak w przypadku pojedynczych produktów dla produktów zmiennych.
Wybierz Odmiany z opcji i ponownie ustaw datę i godzinę dla minutnika wraz z docelową i początkową ilością produktu. Możesz także włączyć lub wyłączyć pasek postępu, zaznaczając pole. 
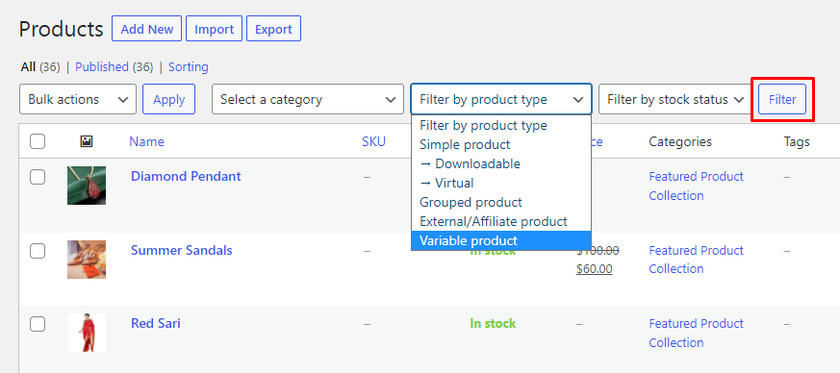
Następnie należy przejść do Produkt > Wszystkie produkty. Aby dodać licznik czasu sprzedaży hurtowej, musimy przefiltrować typ produktu, wybrać Zmienny produkt z menu rozwijanego i kliknąć przycisk Filtruj . 
Teraz możesz zobaczyć tylko listę produktów zmiennych na liście produktów.
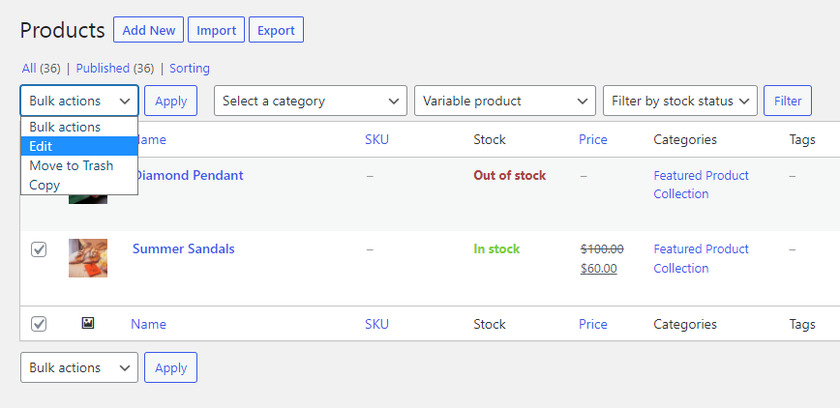
Wybierz produkty zmienne i wybierz Edytuj z pola Akcja zbiorcza i kliknij przycisk Zastosuj znajdujący się tuż obok. 
Jeśli przewiniesz dalej na stronie edycji, możesz znaleźć licznik czasu odliczania sprzedaży hurtowej dla produktów zmiennych. 
Po edycji licznika czasu sprzedaży hurtowej zgodnie z własnymi preferencjami kliknij Aktualizuj .
Bonus: autouzupełnianie zamówień WooCommerce
Przedstawiliśmy Ci już jeden z najłatwiejszych sposobów na dodanie odliczania produktu WooCommerce . Są bardzo przydatne do informowania klientów o ofertach. Ale jako bonus udostępnimy również ten przewodnik, aby zapewnić szybką reakcję na zamówienia klientów poprzez ich automatyczne uzupełnianie.
Najłatwiejszym i najszybszym sposobem autouzupełniania zamówień WooCommerce jest użycie dedykowanej wtyczki.
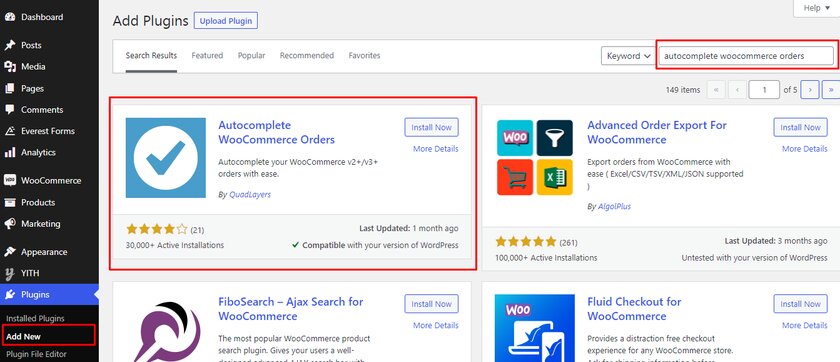
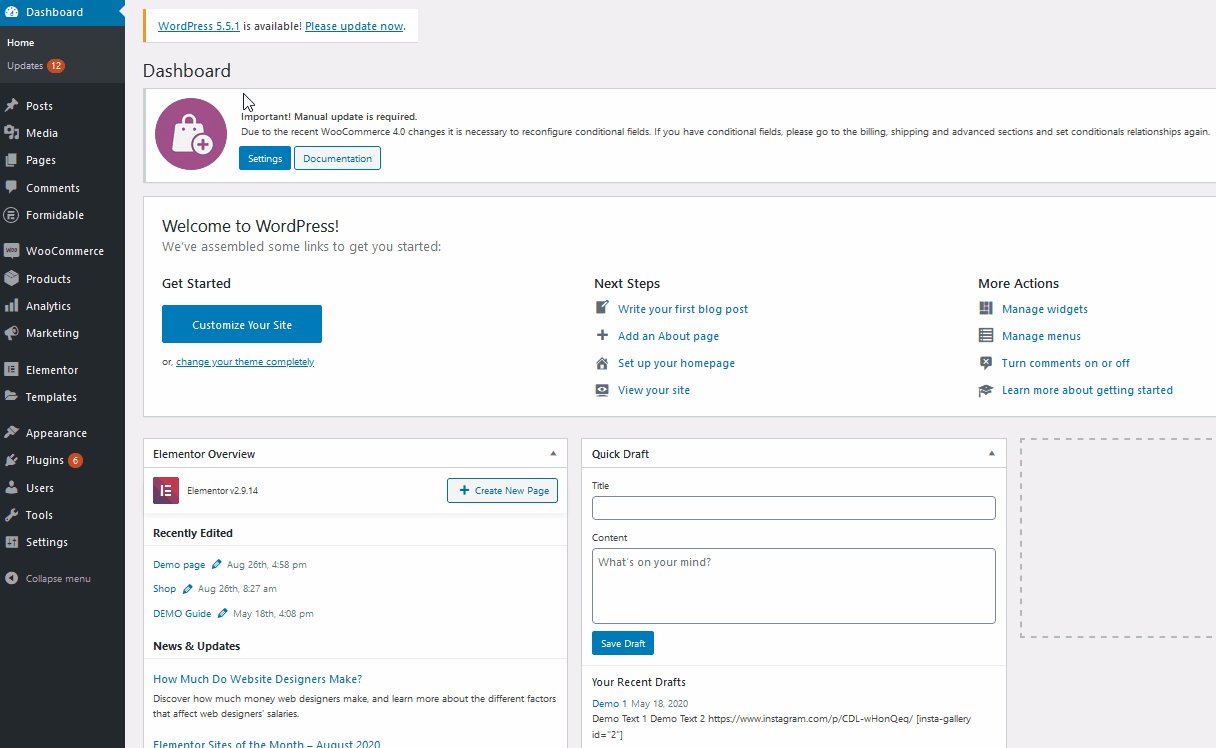
W tym przewodniku użyjemy wtyczki Autocomplete WooCommerce Orders. Więc chodźmy dalej i zainstalujmy wtyczkę. W tym celu przejdź do pulpitu WordPress> Wtyczki> Dodaj nowe i wyszukaj Autouzupełnianie zamówień WooCommerce na pasku wyszukiwania.

Po wyświetleniu wyniku kliknij przycisk Zainstaluj teraz i aktywuj go.
Zanim przejdziemy dalej, potrzebujemy tokena PayPal , aby skonfigurować wtyczkę AutoComplete WooCommerce. Możesz łatwo znaleźć token ze swojego konta PayPal. Więc najpierw zdobądźmy token.
Skonfiguruj token danych PayPal
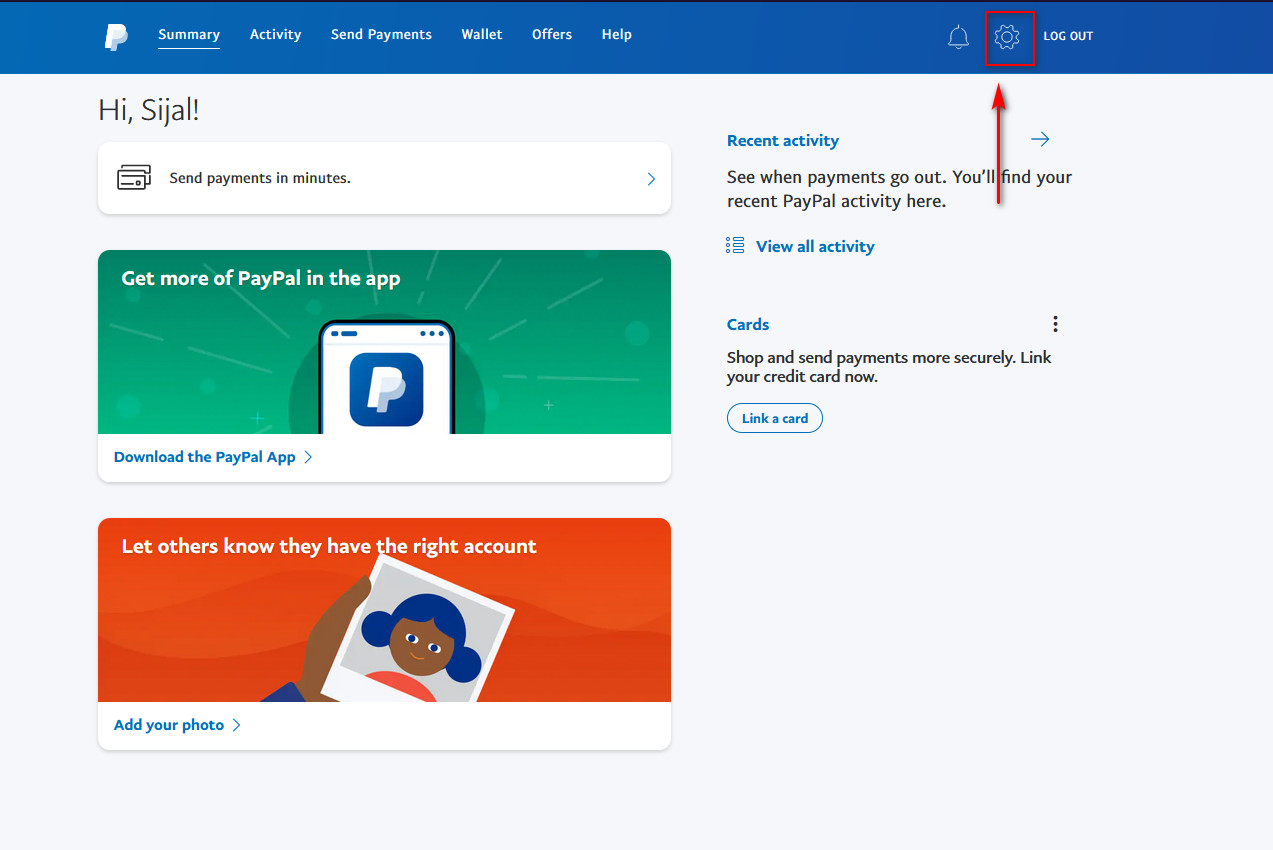
Pierwszym krokiem jest zalogowanie się na swoje konto PayPal. Teraz przejdź do ustawień konta PayPal, klikając przycisk Ustawienia na pasku nawigacyjnym.

Znajdziesz różne opcje, ale powinieneś kliknąć kartę Narzędzia sprzedawców . Pamiętaj, aby kliknąć Aktualizuj preferencje witryny .

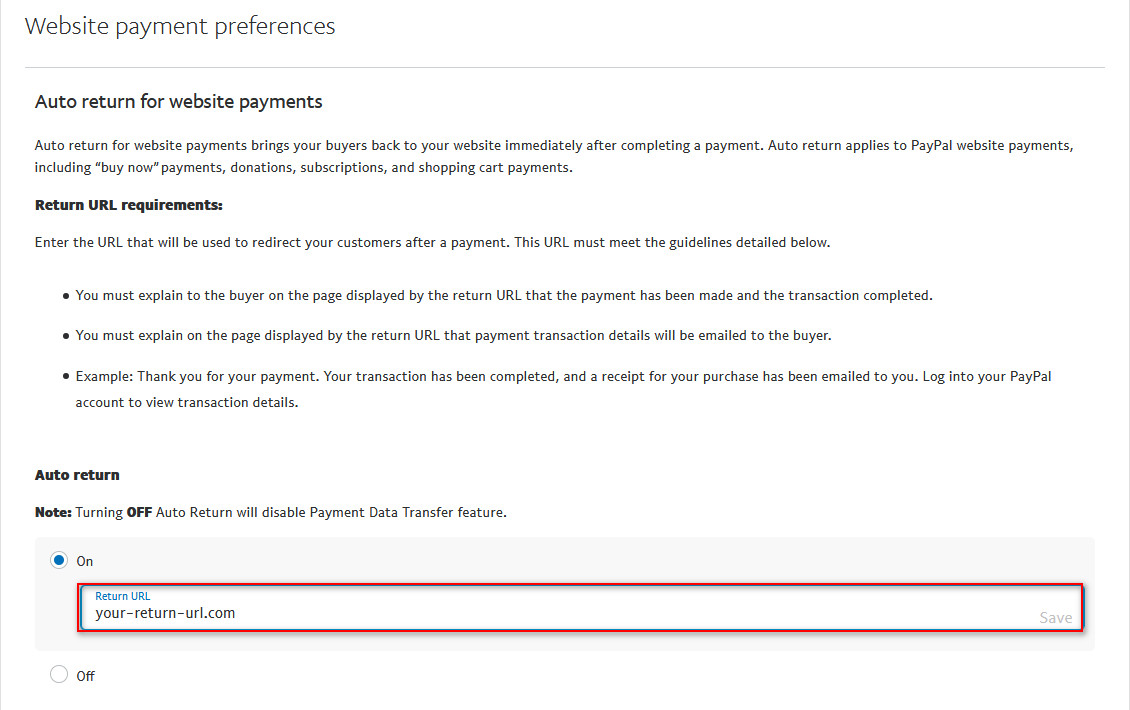
Następnie przewiń w dół do opcji Auto Return i włącz opcję Auto Return . Po wykonaniu tej czynności możesz dodać pole do swojej strony zwrotnego adresu URL. Pamiętaj, że za każdym razem, gdy Twoi użytkownicy sprawdzają strony, zostaną przekierowani na wybraną przez Ciebie stronę.

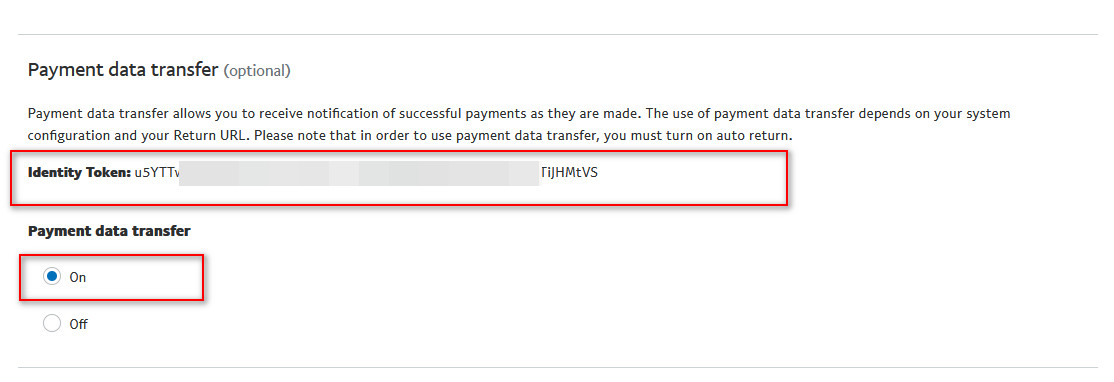
Po wybraniu zwrotnego adresu URL zapisz ustawienia. Jeśli przewiniesz dalej, możesz uzyskać dostęp do tokena Paypal Data. Skopiuj token tożsamości i włącz opcję Transfer danych płatności .

Skonfiguruj wtyczkę zamówienia autouzupełniania
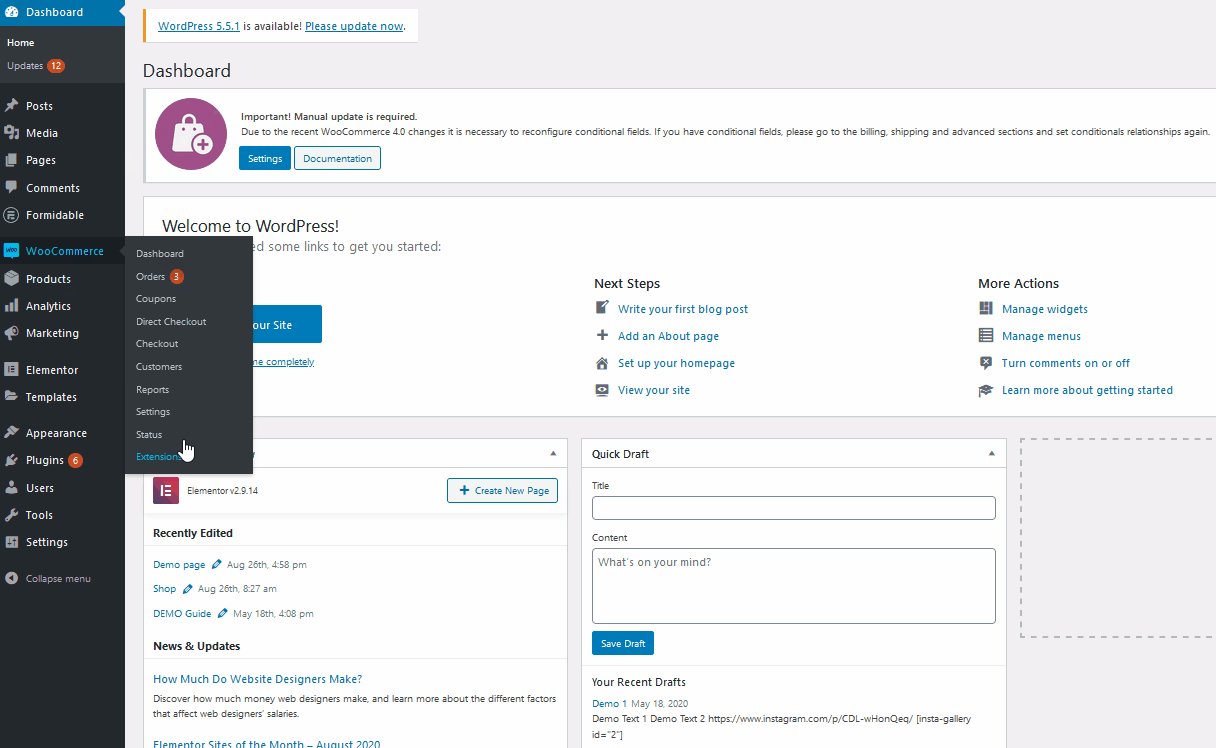
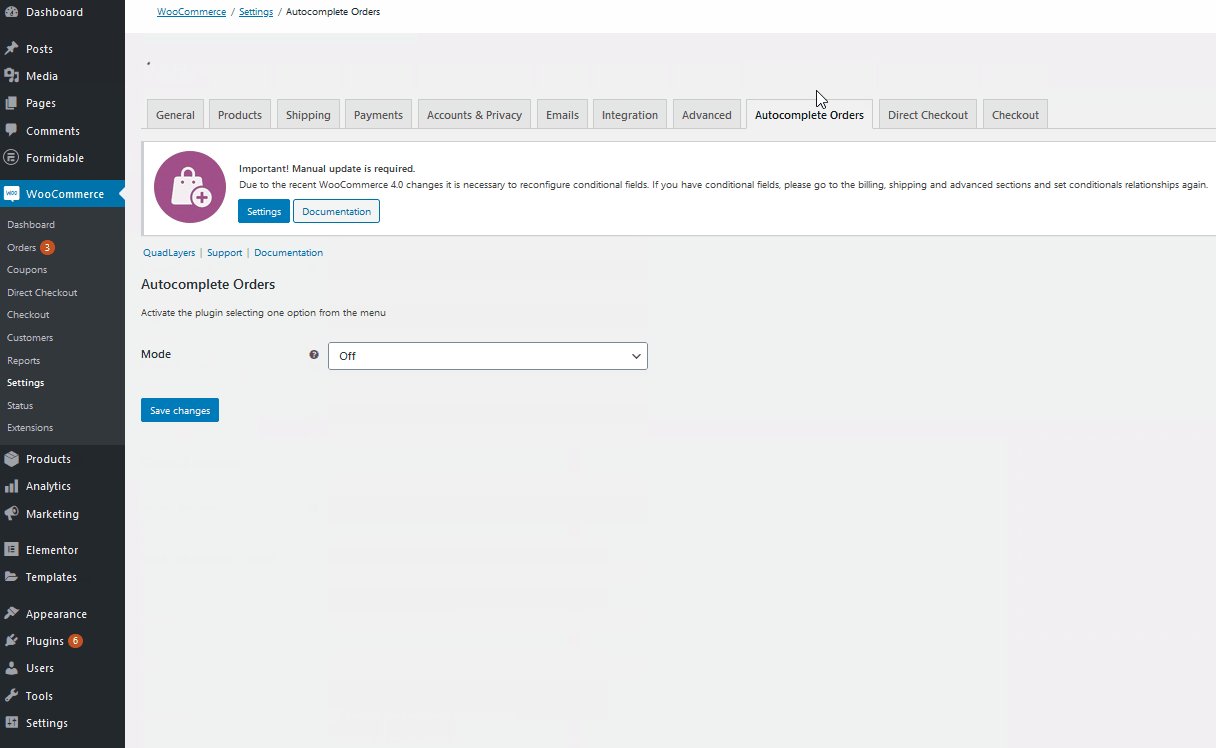
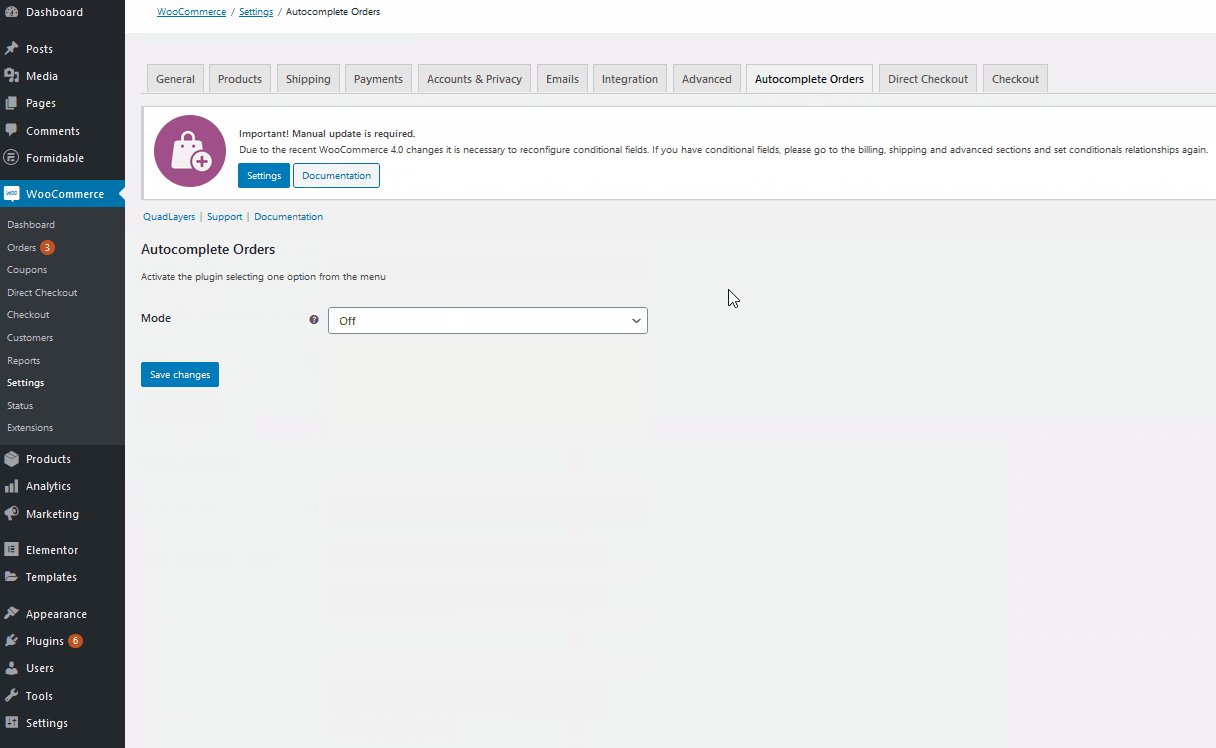
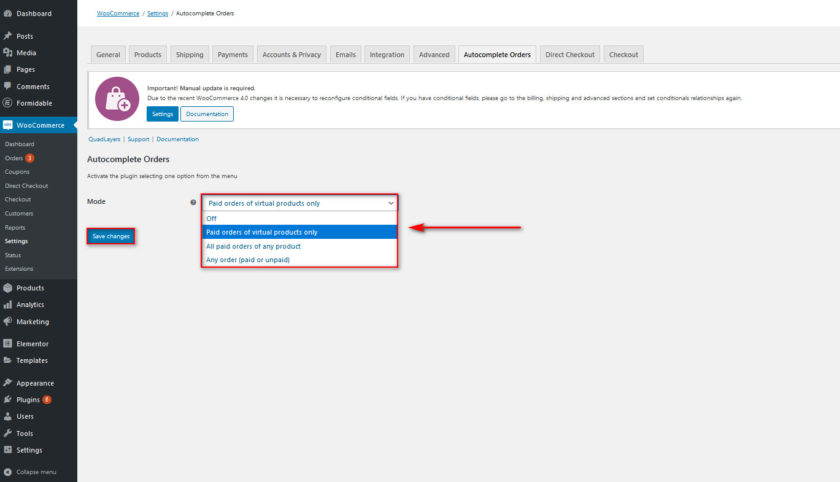
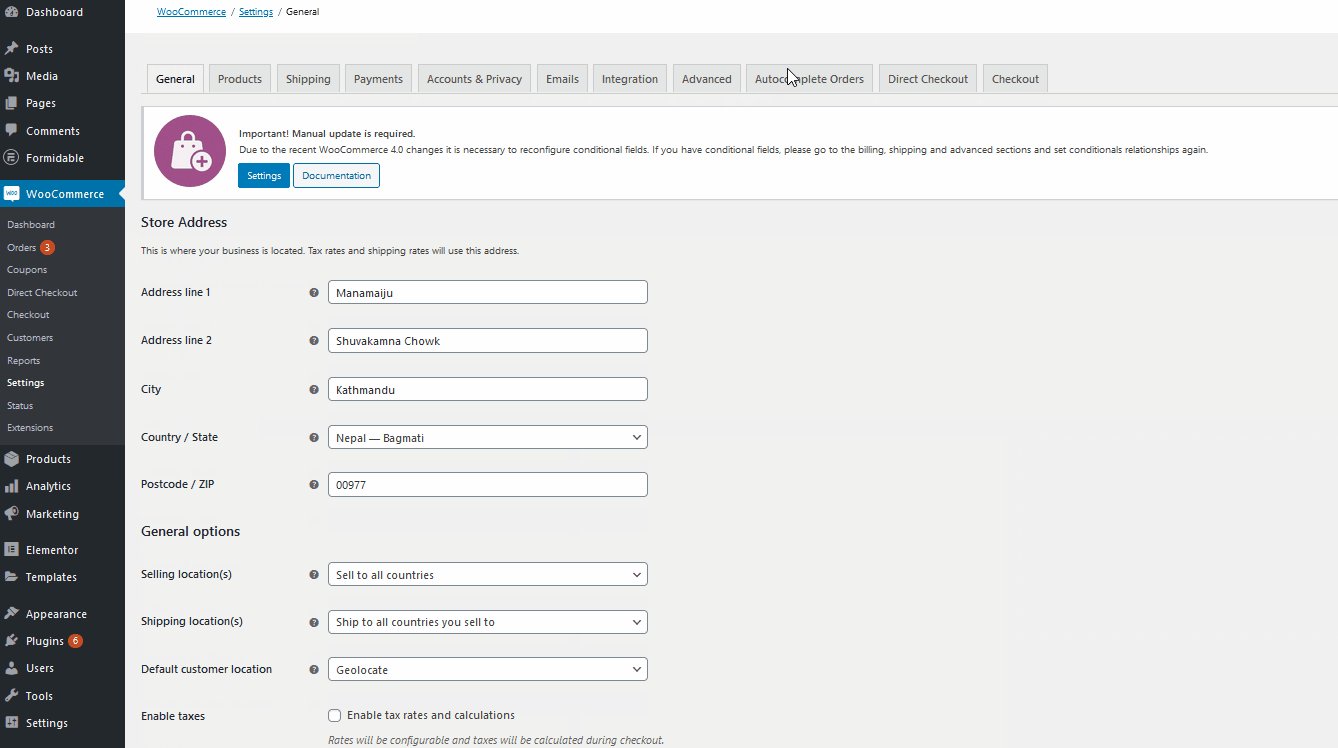
Aby skonfigurować ustawienia wtyczki, przejdź do WooCommerce > Ustawienia i otwórz zakładkę Autouzupełnianie zamówień .

Możesz znaleźć 3 różne tryby.
- Płatne zamówienia tylko na produkty wirtualne
- Wszystkie płatne zamówienia dowolnego produktu
- Dowolne zamówienie (opłacone lub nieopłacone)

Wybierz tryb, który chcesz na swojej stronie. Pamiętaj również, że Twoje zamówienia będą automatycznie przetwarzane zgodnie z wybranym przez Ciebie trybem . Na przykład, jeśli wybierzesz Wszystkie płatne zamówienia dowolnej opcji produktu , wtyczka będzie automatycznie przetwarzać zamówienia na wszystkie rodzaje produktów na podstawie zweryfikowanych płatności.
Konfigurowanie tokena transferu danych PayPal
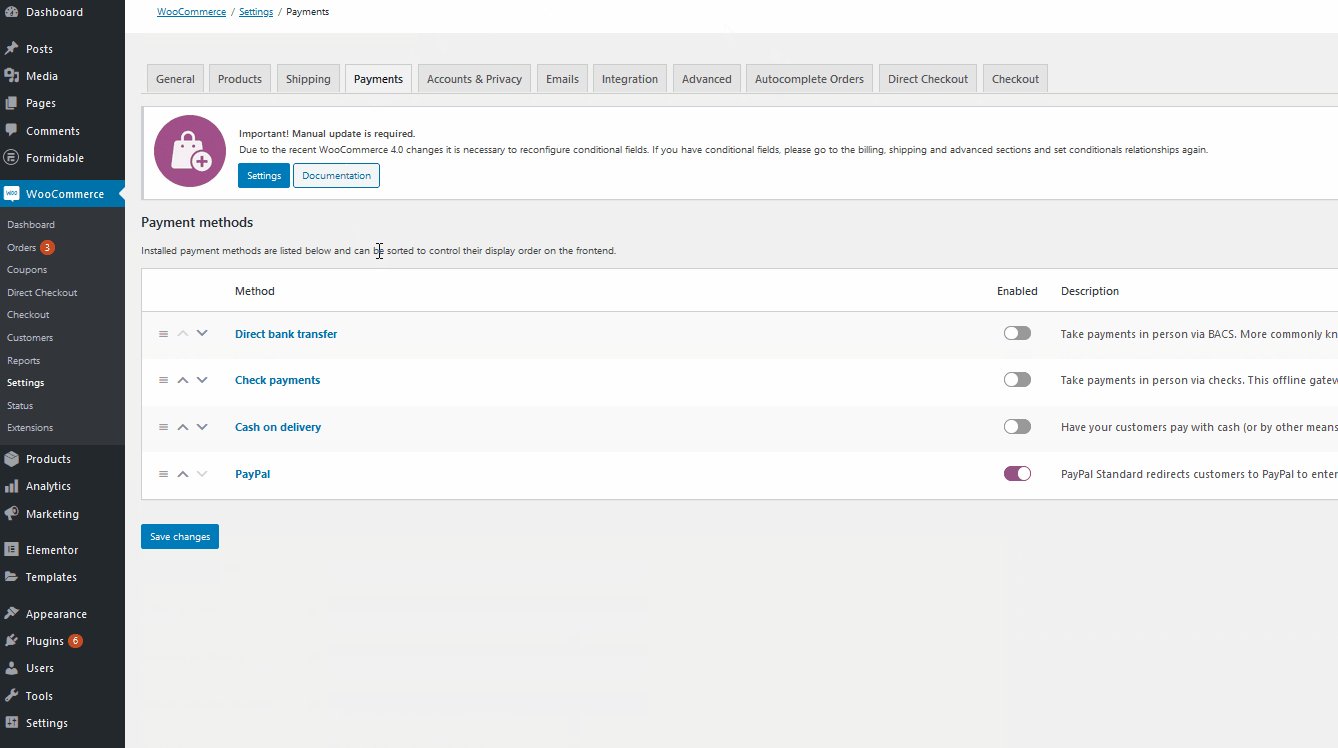
Po skonfigurowaniu wtyczki i tokena danych PayPal kliknij WooCommerce> Ustawienia i otwórz kartę Płatności .

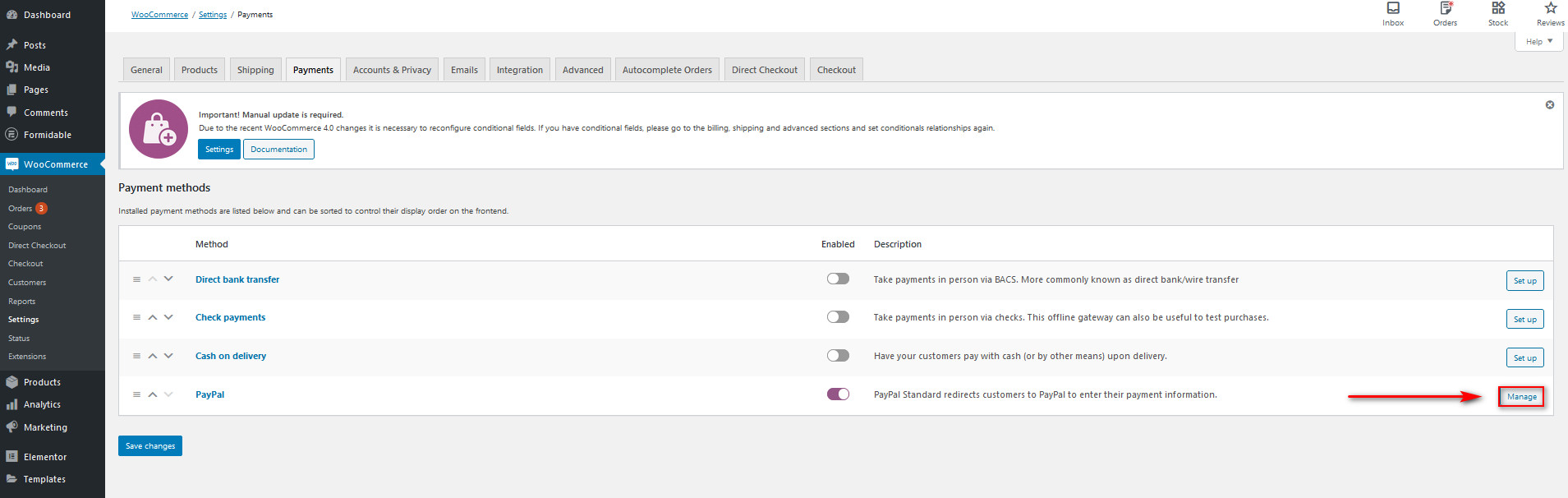
Będziesz mógł zobaczyć wszystkie bramki płatnicze na stronie tutaj. Po prostu kliknij Zarządzaj , aby otworzyć ustawienia PayPal w WooCommerce.

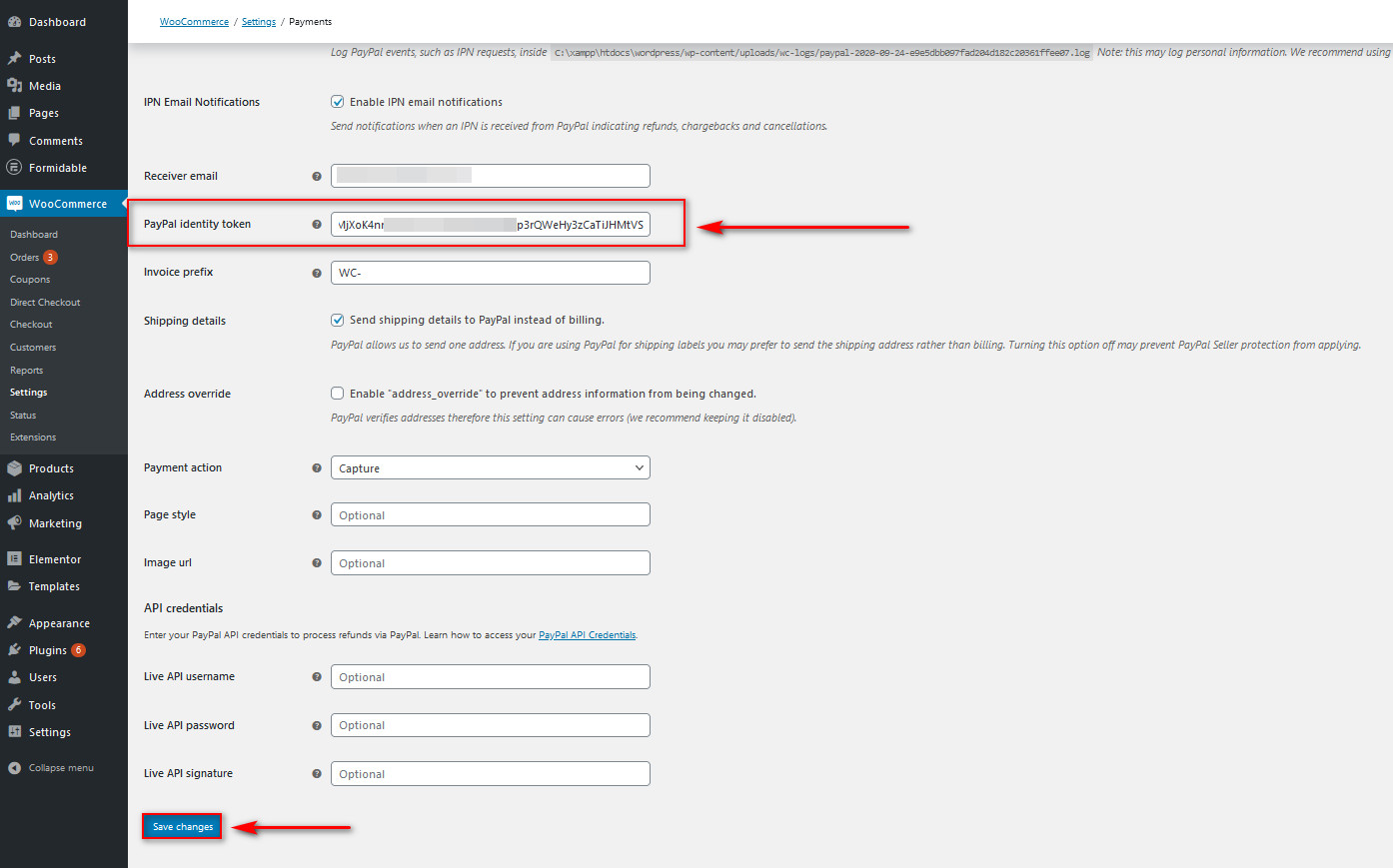
Możesz znaleźć pole tokena tożsamości PayPal, jeśli przewiniesz dalej. Teraz wklej token tożsamości , który zapisaliśmy wcześniej.

Nareszcie możesz skonfigurować pozostałe ustawienia, aby zapewnić klientom przyjemne wrażenia z płatności w systemie PayPal. Jeśli chcesz dowiedzieć się, jak to zrobić, zapoznaj się z tym artykułem. Po zakończeniu konfigurowania wszystkiego kliknij Zapisz zmiany.
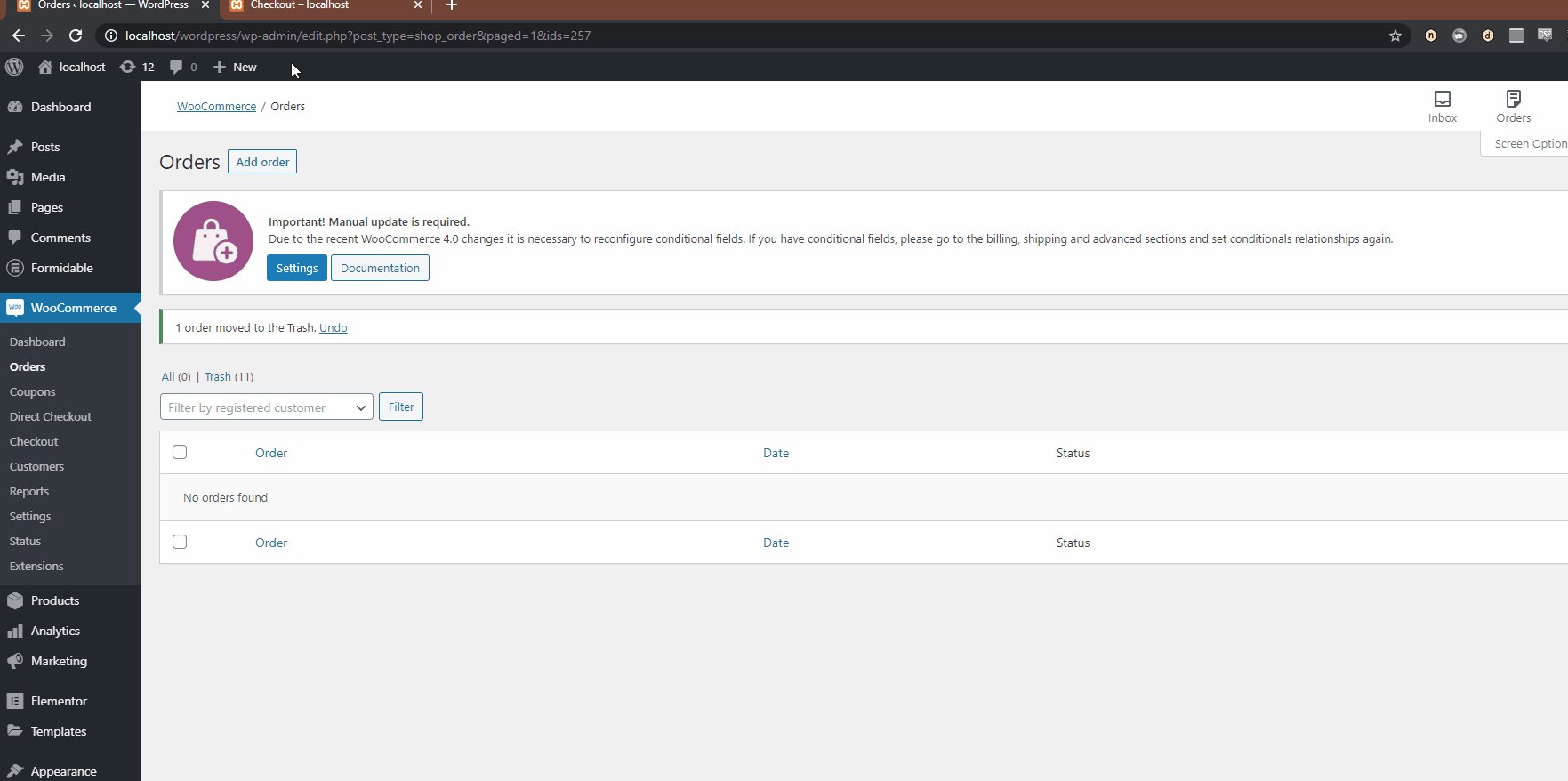
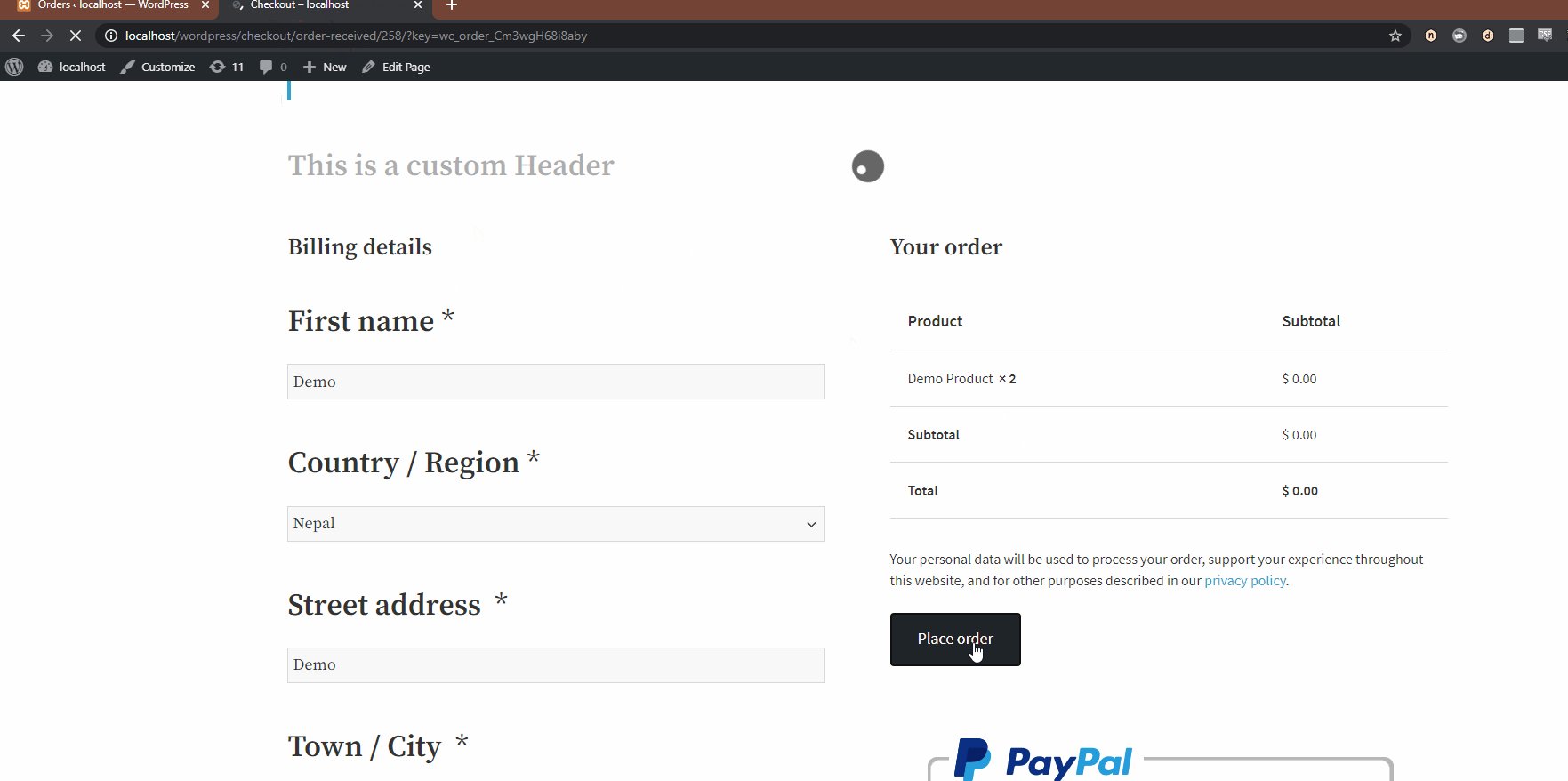
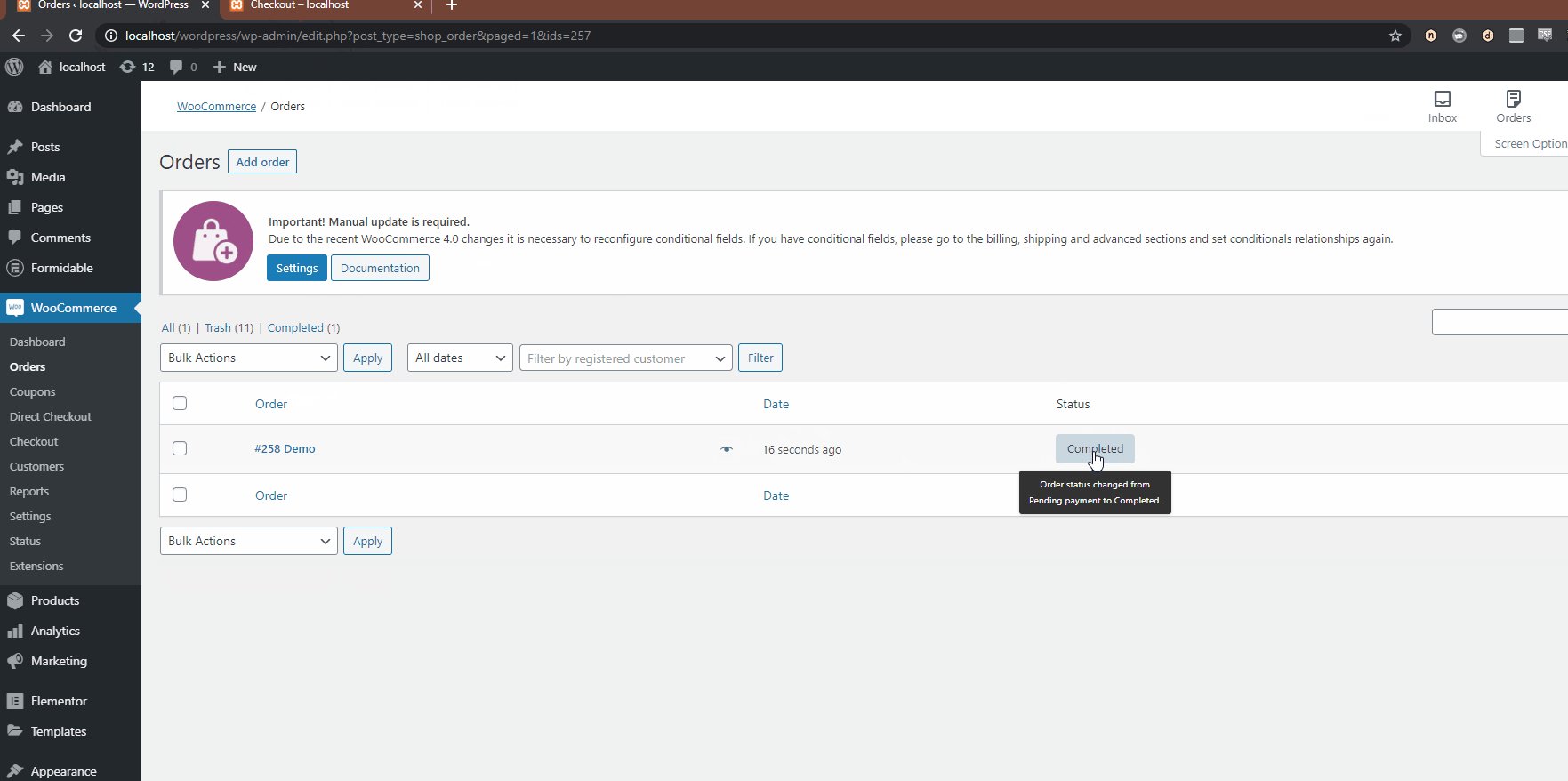
Teraz Twoi klienci będą mogli automatycznie uzupełniać zamówienia WooCommerce na Twojej stronie.

Podobnie. możesz także włączyć autouzupełnianie zamówień za pomocą kodu. Jeśli chcesz dowiedzieć się, jak to zrobić, zalecamy zapoznanie się z artykułem tutaj.
Wniosek
Podsumowując, dodanie odliczania dla WooCommerce pomaga zwiększyć sprzedaż, zwiększyć konwersje, a także zapewnić lepszą obsługę klienta.
Dzisiaj w tym samouczku zobaczyliśmy łatwy sposób na dodanie odliczania produktu do dowolnej witryny WooCommerce. Jest to idealne rozwiązanie dla początkujących. Sales Countdown Timer to doskonała wtyczka freemium, która jest bardzo łatwa w konfiguracji i zawiera dodatkowe funkcje, jeśli chcesz uaktualnić do wersji premium.
Dostarczyliśmy Ci również kilka podstawowych kroków do autouzupełniania zamówień WooCommerce, w których Twoi klienci mogą kupować wirtualne produkty lub usługi bez ręcznego zatwierdzania ich przy każdym zamówieniu. Ale jeśli chcesz dowiedzieć się więcej o zamówieniach WooCommerce, mamy więcej przewodników dotyczących eksportowania lub usuwania zamówień, a nawet powtarzania lub testowania zamówień.
Czy dodałeś odliczanie do swoich produktów? Co myślisz o tej wtyczce? Daj nam znać o swoim doświadczeniu w sekcji komentarzy.
Ponadto, jeśli chcesz poprawić wrażenia użytkownika na swojej stronie WooCommerce, te artykuły mogą być dla Ciebie pomocne:
- Najlepsze wtyczki widoku listy produktów WooCommerce
- Jak dodać produkty powiązane z WooCommerce
- Najlepsze wtyczki do suwaków dla WordPress
