Jak dodać produkt Woocommerce z Frontendu
Opublikowany: 2020-09-20 Prowadzisz sklep WooCommerce Multivendor i szukasz sposobu na dodanie produktu Woocommerce z poziomu frontendu? W tym krótkim samouczku podzielę się z Tobą rozwiązaniem tego problemu. Sklep WooCommerce Multivendor pozwala na hostowanie produktów innych osób, jednak jednym z największych problemów jest to, że musi istnieć proces składania produktu w interfejsie użytkownika.
Prowadzisz sklep WooCommerce Multivendor i szukasz sposobu na dodanie produktu Woocommerce z poziomu frontendu? W tym krótkim samouczku podzielę się z Tobą rozwiązaniem tego problemu. Sklep WooCommerce Multivendor pozwala na hostowanie produktów innych osób, jednak jednym z największych problemów jest to, że musi istnieć proces składania produktu w interfejsie użytkownika.
Użytkownicy nadal mogą używać backendu do przesyłania produktów, ale rozwiązanie frontendowe będzie bardziej efektywne. Dlaczego jednak potrzebujesz ich, aby robili to z przodu?
Korzyści z dodania produktu Woocommerce z Frontend
- Sprzedawcy w Twoim sklepie WooCommerce mogą uznać obszar zaplecza za zbyt skomplikowany. Dzieje się tak, ponieważ backend zawiera dodatkowe funkcje, z których niektóre wymagają obsługi przez doświadczonych technologów ludzi. Dobrym rozwiązaniem byłoby po prostu skorzystanie z formularza zgłoszeniowego w celu przesłania szczegółów produktu.
- Rola menedżera sklepu umożliwia dostawcom produktów dostęp do ustawień zaplecza, ale jako właściciel sklepu WooCommerce możesz chcieć ograniczyć kilka funkcji dla różnych użytkowników. Powoduje to potrzebę rozwiązania frontendowego z ograniczonymi polami.
- Korzystanie z frontendu pomoże Ci wyświetlić pola, których potrzebujesz dla swojej witryny. Oznacza to, że użytkownicy nie będą widzieć za każdym razem tych samych pól produktów.
- Kolejną korzyścią, jaką zyskasz z korzystania z frontendu, jest to, że Ty lub Twoi użytkownicy nie możecie dostosowywać żadnych funkcji zaplecza. Dlatego musisz użyć rozwiązania frontendowego, aby edytować pola produktów zgodnie z wymaganiami biznesowymi.
- Jest to tańsze rozwiązanie, które jest bardzo proste i pomaga uniknąć dodatkowych wydatków, bałaganu i po prostu skorzystać z publikowania frontendu.
To tylko niektóre z korzyści, jakie zyskasz korzystając z frontendu. Poza tym innym ważnym czynnikiem, który należy wziąć pod uwagę, jest to, że backend witryny WordPress przechowuje prawie wszystkie informacje o Twoim WooCommerce. Stanowi to zagrożenie bezpieczeństwa, a Ty jako właściciel sklepu możesz czuć się niepewnie, jeśli chodzi o udostępnianie danych administracyjnych swoim dostawcom.
Ponadto najlepiej jest pozwolić sprzedawcom skupić się na tym, co robią najlepiej, i po prostu martwić się pozyskiwaniem i sprzedażą produktów. Z drugiej strony kontrola nad aspektami technicznymi pozostanie w gestii właściciela sklepu internetowego lub dewelopera.
Dodaj produkt Woocommerce z Frontend
Biorąc to wszystko pod uwagę, jestem pewien, że już wiesz, dlaczego potrzebujesz formularza zgłoszeniowego frontendu dla produktów we frontendzie
Warunki wstępne dodania produktu Woocommerce z Frontendu:
- WordPress
- WP User Frontend Plugin jest zainstalowany i aktywowany.
- Wtyczka WooCommerce jest zainstalowana i aktywowana.
Wtyczka interfejsu użytkownika WP
 W tym samouczku użyjemy tej wtyczki. Jest to jedna z najlepszych wtyczek do publikowania frontendów, która ma potężne możliwości tworzenia formularzy z niestandardowymi typami postów.
W tym samouczku użyjemy tej wtyczki. Jest to jedna z najlepszych wtyczek do publikowania frontendów, która ma potężne możliwości tworzenia formularzy z niestandardowymi typami postów.
Niestandardowa taksonomia i funkcja meta-klucza umożliwiają używanie go jako interfejsu frontendowego do publikowania i zarządzania produktami Twojej witryny opartej na WooCommerce.
Po pomyślnym zainstalowaniu tej wtyczki i WooCommerce, ta wtyczka automatycznie przechwyci taksonomię, meta i typy postów z WooCommerce. Oznacza to, że możesz łatwo tworzyć formularze do przesyłania produktu, jeśli nie chcesz używać domyślnego księgowania zaplecza WC.
Wymagane strony do rozpoczęcia
Aby móc przesyłać produkty, musisz mieć:
- Strona pulpitu nawigacyjnego.
- Edytuj stronę.
- Formularz przesyłania produktu.
- Prześlij stronę.
Przejdźmy teraz do najważniejszej części tego artykułu. Postępuj dokładnie zgodnie z instrukcjami, a będziesz mógł to zrobić w ciągu zaledwie kilku minut.
Kroki, aby utworzyć zgłoszenie frontendu za pomocą wtyczki WP User Frontend
Najpierw musimy zainstalować wtyczkę WP User Frontend, a oto kroki, które należy wykonać:
- Zaloguj się do swojej witryny WordPress i uzyskaj dostęp do pulpitu nawigacyjnego jako administrator.
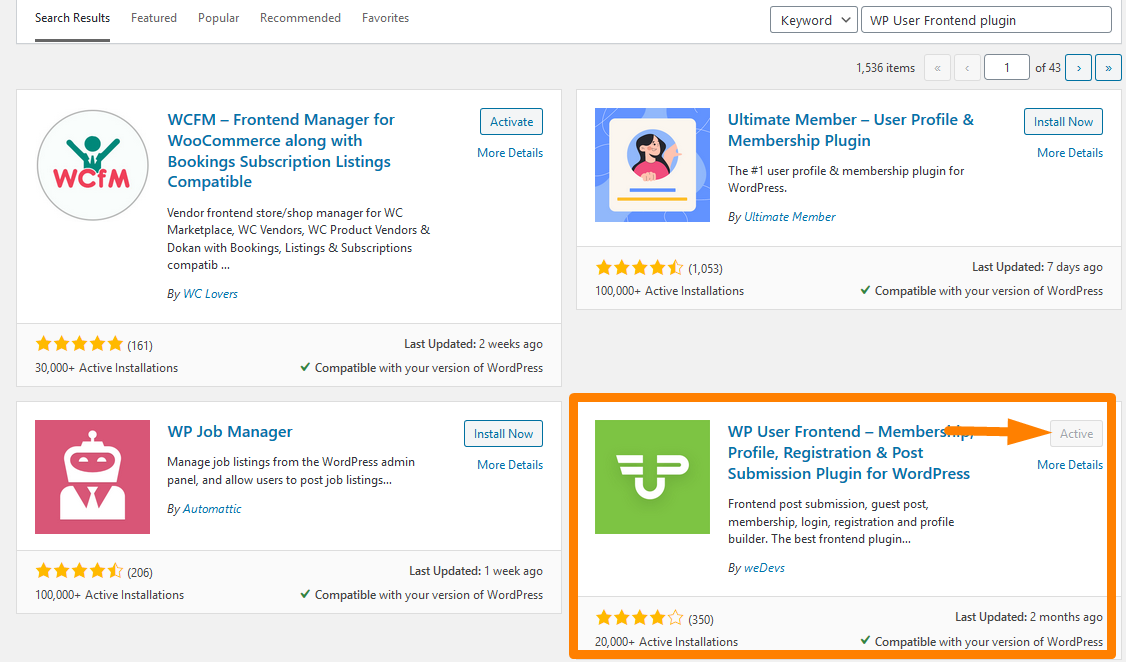
- Aby pobrać go bezpośrednio w panelu administracyjnym, po prostu przejdź do Wtyczki> Dodaj nowy. Następnie musisz przeprowadzić wyszukiwanie słów kluczowych dla wtyczki „Wtyczka WP User Frontend ”. Musisz go zainstalować i aktywować , jak pokazano poniżej:

- Następnie musisz utworzyć pulpit nawigacyjny i stronę edycji. Ta wtyczka ułatwia tworzenie tych stron, ponieważ zawiera wiele skrótów. Przejdź do pulpitu nawigacyjnego witryny WordPress, a następnie kliknij Strony > Dodaj nową stronę.
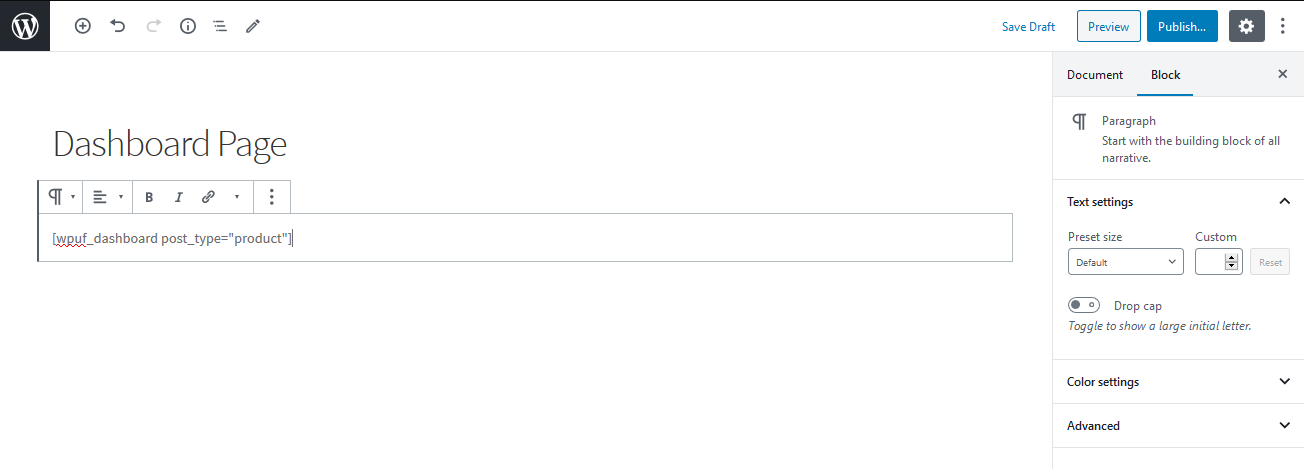
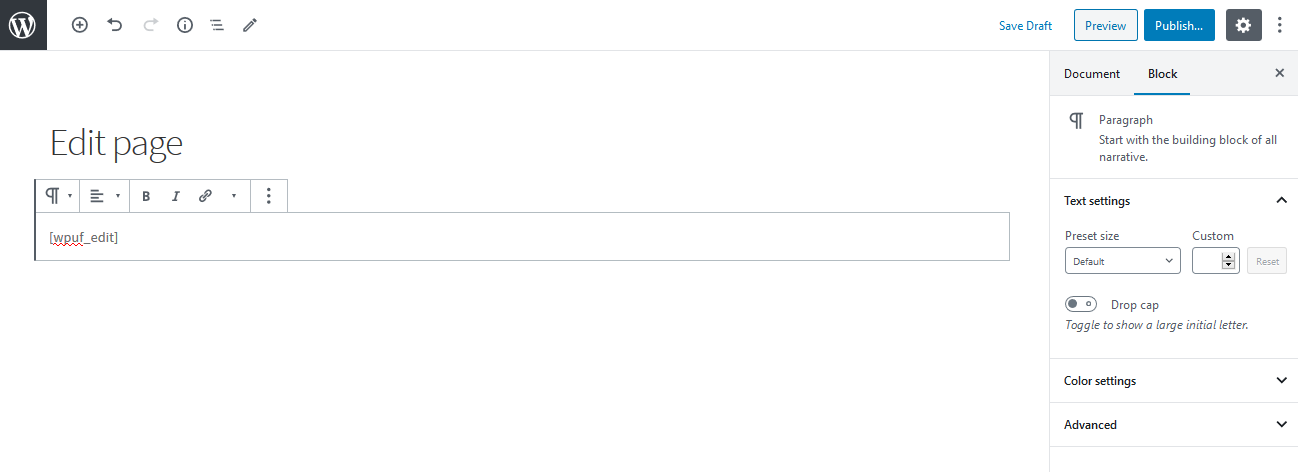
- Utwórz dwie nowe strony o nazwie Dashboard i Edit i po prostu wklej skróty. Użyj [wpuf_dashboard post_type="product"] dla strony pulpitu nawigacyjnego i [wpuf_edit] dla strony edycji . Pokazują to poniższe zdjęcia:

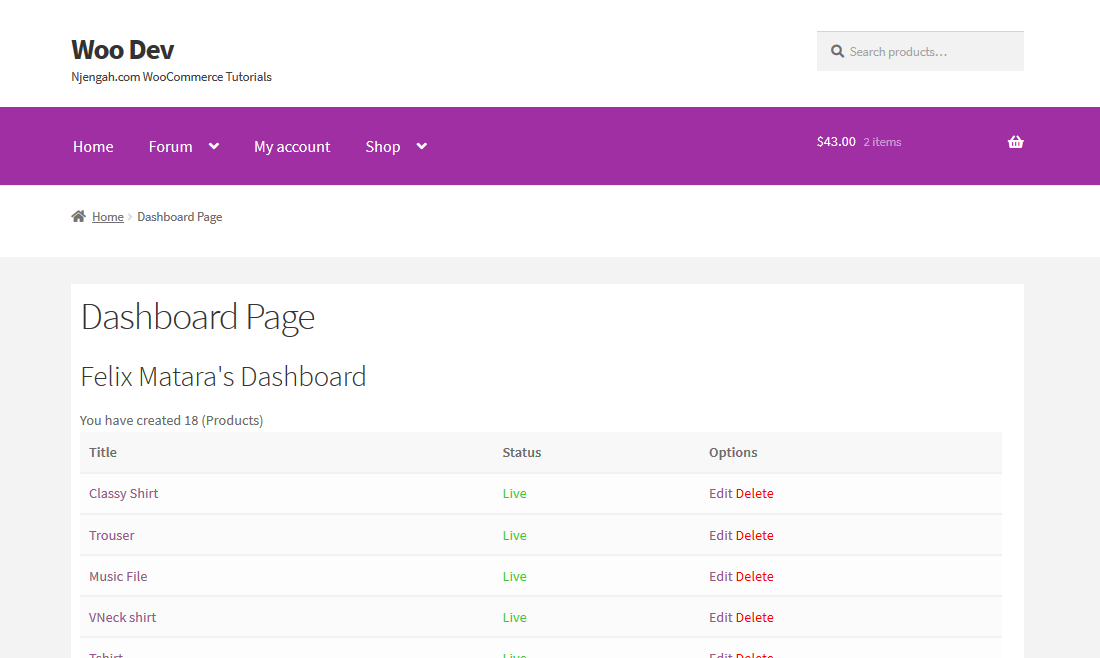
To będzie wynik: 
Dla strony edycji: 
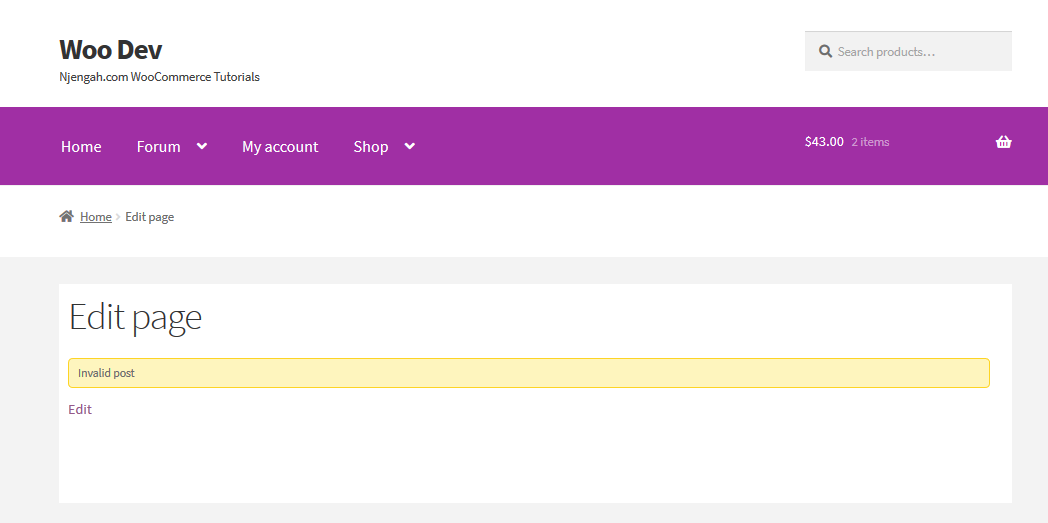
Rezultatem tego będzie: 
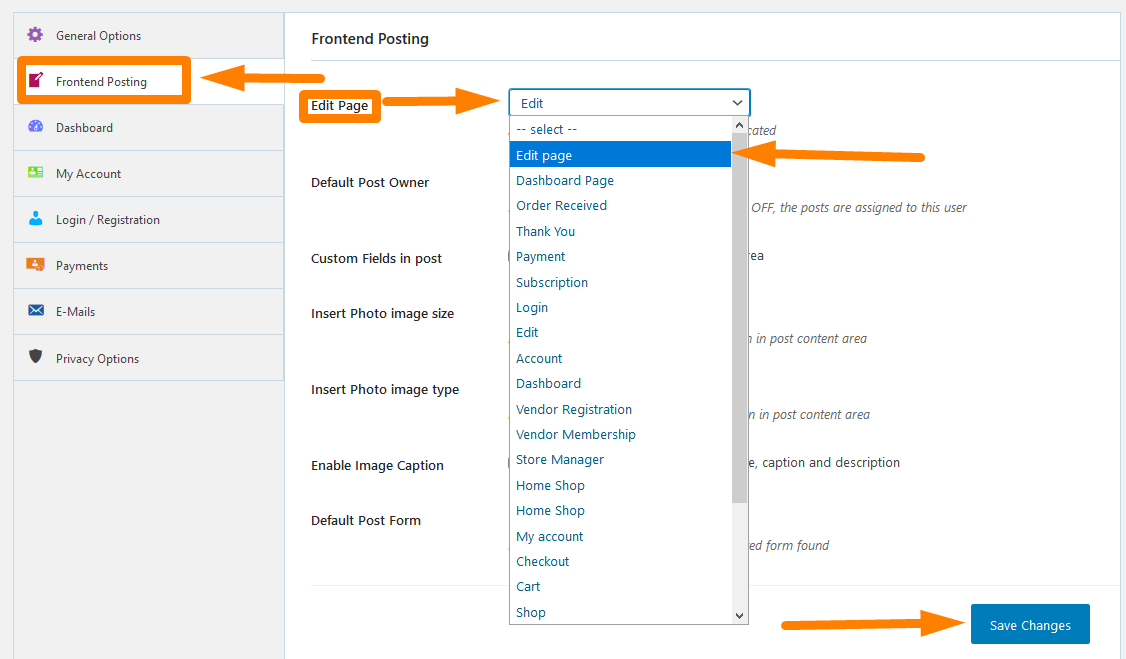
- Teraz musimy kontrolować użytkowników w interfejsie. Aby to zrobić, przejdź do pulpitu nawigacyjnego i kliknij WPUF > Ustawienia > Publikowanie frontendu Musisz włączyć edycję produktów, wybierając stronę, na której znajduje się [wpuf_edit] z rozwijanego menu, jak pokazano poniżej:

Pamiętaj, aby po wykonaniu tej czynności zapisać wszystkie zmiany.

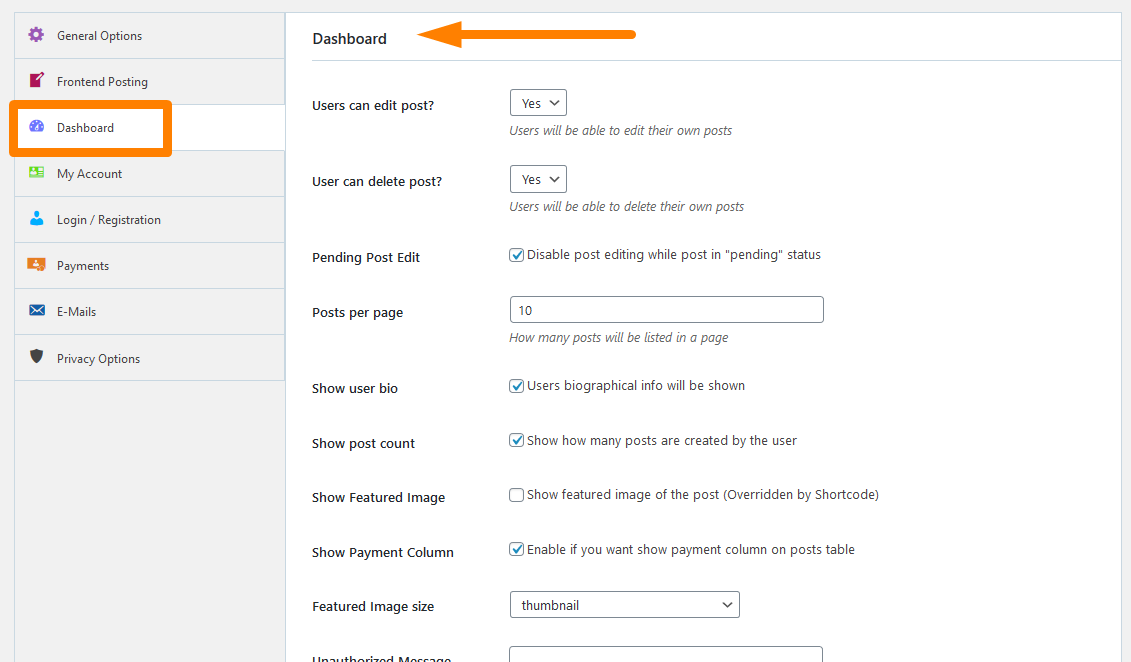
- Następnie musisz przejść do zakładki Dashboard i odpowiednio zmienić ustawienia użytkownika. Ta sekcja pozwoli nawet użytkownikom na edytowanie lub usuwanie produktu lub ograniczanie go. To z kolei pozwala mieć władzę administracyjną nad użytkownikami witryny, ale trzeba to robić ostrożnie, aby wyeliminować błędy i sprawić, że witryna będzie responsywna.
 Pamiętaj o zapisaniu wprowadzonych zmian .
Pamiętaj o zapisaniu wprowadzonych zmian .
- Przejdźmy teraz do najważniejszej części tego samouczka, w której musimy utworzyć formularz przesyłania produktu. Aby to zrobić, kliknij WPUF> Opublikuj formularz> Dodaj formularz.
- Spowoduje to otwarcie niektórych szablonów, z których musisz wybrać. Pomogą Ci tworzyć formularze w podróży. Kliknij szablon produktu WooCommerce, a to automatycznie utworzy formularz produktu WC z niezbędnymi polami, które możesz edytować lub usunąć dowolne pole. Co więcej, możesz przeciągnąć i upuścić dowolne pole z prawego paska opcji, aby zmodyfikować ten formularz.
W tej sekcji możesz dodać niestandardowe pola i taksonomie , takie jak product_cat, product_tag i product_shipping_class. Dodatkowo możesz dodać różne klasy produktów, aby pomóc użytkownikom urozmaicić swoją ofertę.
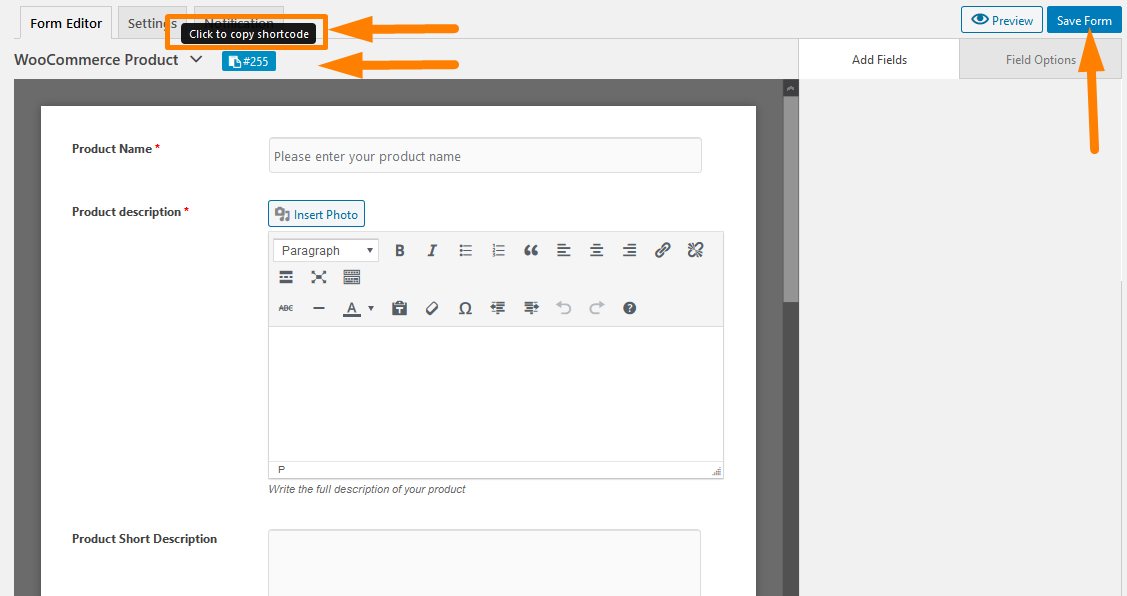
- Następnie musisz skopiować krótki kod formularza , klikając identyfikator formularza i wkleić go do nowej strony, którą zamierzamy utworzyć, o nazwie Strona przesyłania.

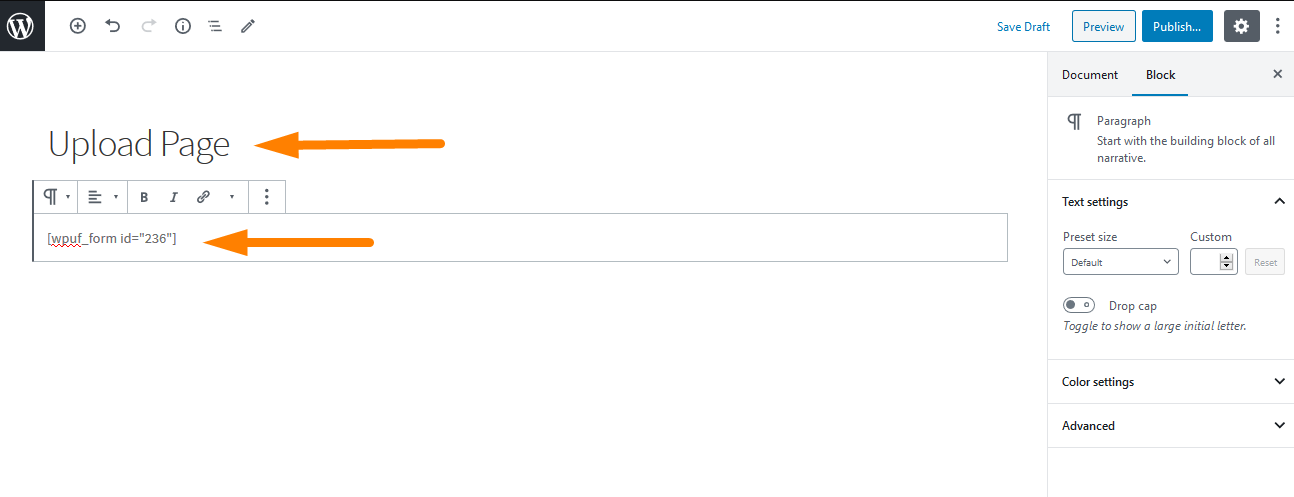
- To jest ostatnia sekcja. Musimy stworzyć stronę do złożenia produktu z frontendu. Na pulpicie nawigacyjnym WordPressa kliknij Strony > Dodaj nową stronę . Utwórz stronę o nazwie Strona przesyłania lub o innej preferowanej nazwie . Wklej krótki kod , jak pokazano poniżej:

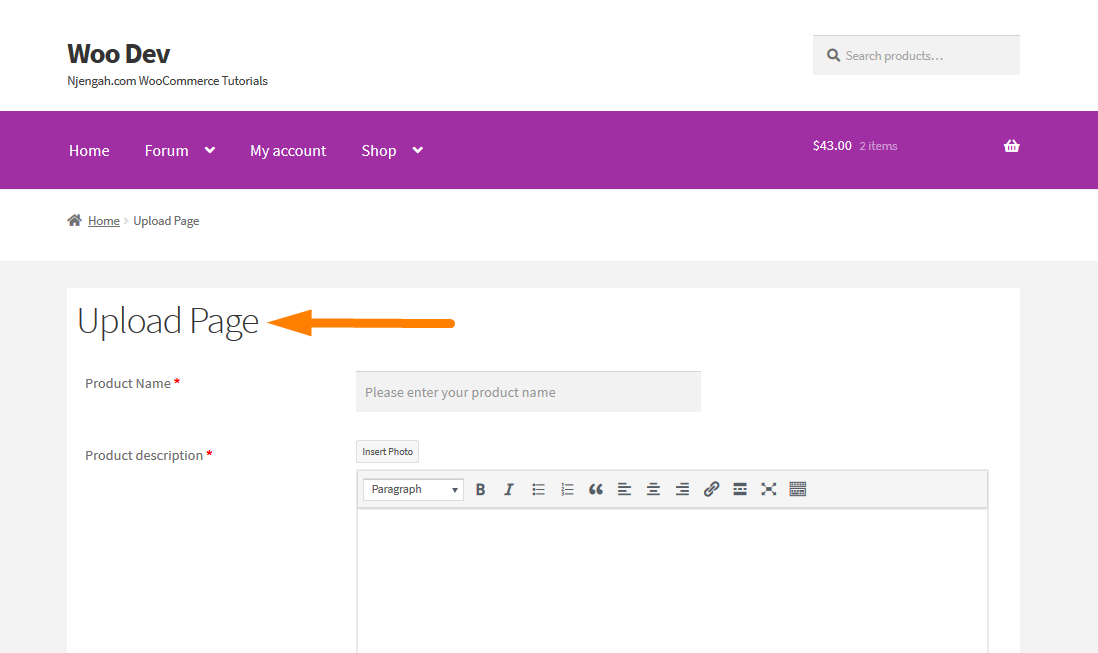
To będzie wynik w interfejsie : 
Pamiętaj, aby opublikować Stronę na froncie, aby była ona aktywna w Twojej witrynie. Teraz Twój sklep WooCommerce będzie mógł przesyłać produkty w interfejsie użytkownika, dzięki czemu bardzo łatwo będzie zachować zaplecze dla właściciela sklepu lub programisty.
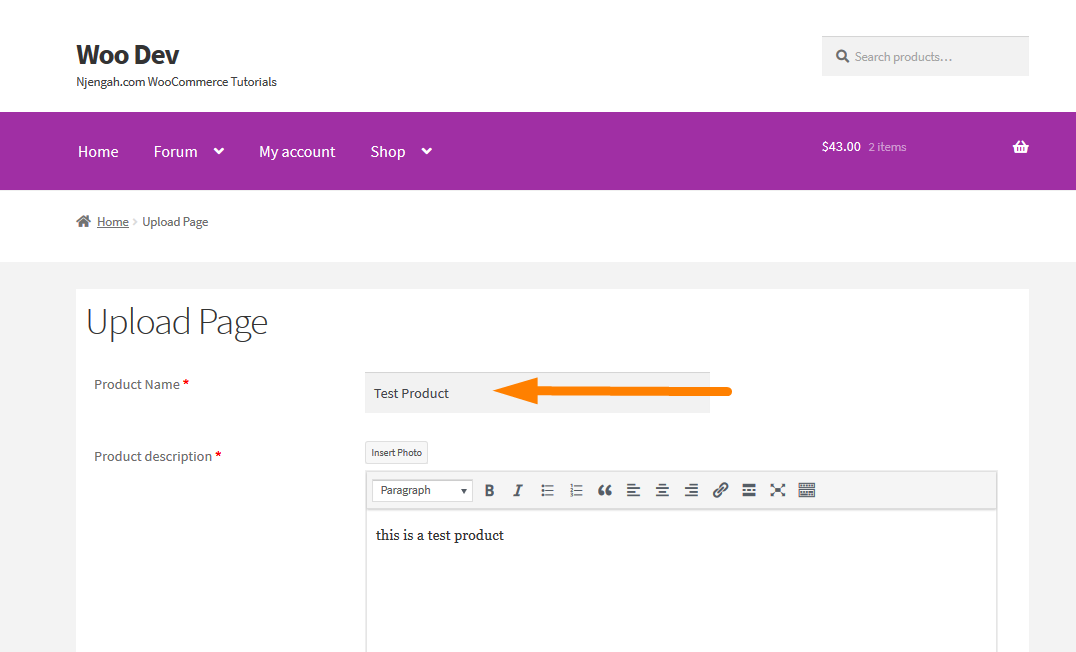
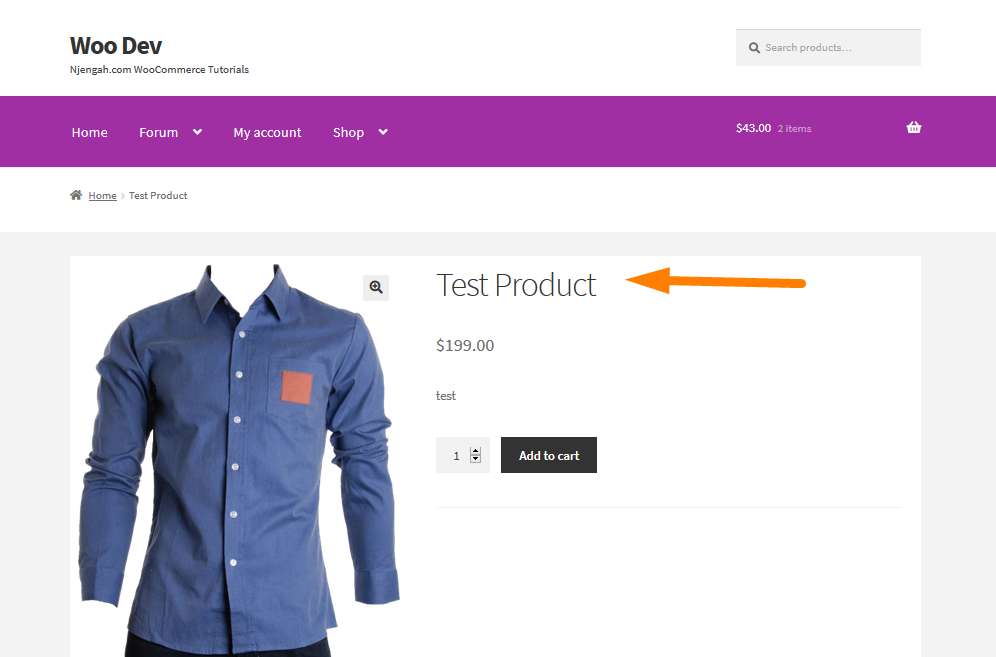
- Aby sprawdzić, czy działa, dodajmy produkt testowy i sprawdźmy, czy działa:

Oto wynik: 
Wniosek
W tym poście przeprowadziłem Cię przez cały proces tworzenia formularza zgłoszenia produktu w interfejsie użytkownika. Wtyczka WP User Frontend uczyniła ten proces bardzo prostym za pomocą zaledwie kilku kliknięć. Ponadto musisz utworzyć trzy strony, to znaczy stronę pulpitu nawigacyjnego, stronę edycji i stronę przesyłania.
Dostarczone skróty sprawiają, że zadanie jest bardzo proste, ponieważ wystarczy je wkleić na stronach. Twój sklep wielu dostawców WooCommerce może teraz akceptować przesyłanie produktów frontendowych bez narażania bezpieczeństwa i poufności. Mam nadzieję, że ten post pomógł ci zrozumieć korzyści i dlaczego musisz dodać formularz zgłoszeniowy frontendu we frontendzie.
Podobne artykuły
- Jak uzyskać identyfikator zamówienia w Woocommerce?
- Jak pominąć koszyk i przekierować do strony kasy WooCommerce
- Jak usunąć efekt powiększenia na obrazie produktu WooCommerce?
- Jak szybko znaleźć swój identyfikator produktu w WooCommerce?
- Jak liczyć przedmioty dodane do koszyka Kod liczenia koszyka WooCommerce
- Jak sortować kategorie WooCommerce w celu lepszego doświadczenia użytkownika?
- Co to jest motyw witryny sklepu WooCommerce? [Odpowiedź]
- Jak uzyskać metody płatności w WooCommerce » Przykład kodu
- Jak ukryć produkt w WooCommerce lub ukryć produkty według kategorii lub ról
- WooCommerce Wyloguj fragment PHP, aby utworzyć przycisk wylogowania
- Jak dodać opis po cenie w WooCommerce
- Jak zmienić rozmiar obrazów produktów WooCommerce?
- Jak ustawić niestandardowe powiązane produkty w WooCommerce?
- Zmień tekst przejścia do kasy w WooCommerce
- Jak ukryć sumę częściową koszyka w WooCommerce lub usunąć wiersz sumy częściowej?
- Jak dodać tekst przed ceną w WooCommerce »Dodaj tekst przed ceną
- Jak stworzyć motyw podrzędny WooCommerce Storefront [Kompletny przewodnik
- Jak dodawać kategorie do produktów WooCommerce
- Jak ustawić polecane produkty w WooCommerce?
- Jak przenieść opis pod obraz w WooCommerce?
- Jak usunąć menu pobierania Moje konto Strona WooCommerce
- Jak utworzyć krótki kod strony wylogowania WooCommerce?
- Jak dodać niestandardową metodę wysyłki w WooCommerce?
Najlepsze wtyczki WooCommerce
- Ponad 30 najlepszych wtyczek WooCommerce do Twojego sklepu (większość jest BEZPŁATNA)
- Ponad 30 najlepszych wtyczek do zarządzania zapasami WordPress
- Ponad 25 najlepszych wtyczek WooCommerce dla opinii klientów
