Jak dodać WordPress przed i po suwaku za darmo
Opublikowany: 2022-11-30Prowadzenie sklepu internetowego z czasem staje się konkurencyjne ze względu na rosnącą liczbę e-sklepów i ich innowacyjnych strategii. Dlatego właściciele muszą wymyślić coś, co faktycznie pomoże im wykazać wartość ich produktów. I w tym przypadku nic nie przebije WordPress przed i po suwaku, ponieważ pokazuje wartość Twojego produktu dokładnie tak, jak chcesz.
Istnieje wiele opcji dodawania suwaków przed i po w WordPress. Ale użycie wtyczek WordPress przyjdzie ci na myśl jako pierwsze, jeśli weźmiesz pod uwagę czas i wysiłek, który musisz włożyć. Ponadto, ponieważ w WordPressie jest wiele wtyczek suwakowych przed i po, musisz również skupić się na używaniu najwygodniejszej wtyczki.
Dlatego tutaj pokażemy proces dodawania suwaka przed i po za pomocą najbardziej odpowiedniej wtyczki WordPress. Ale zanim to nastąpi, przyjrzyjmy się dokładnie, czym jest suwak przed i po, a także jakie są jego dodatkowe korzyści oprócz prezentowania wartości.
Co to jest suwak przed i po?
Suwak przed i po to wtyczka, która pozwala użytkownikom porównać dwa obrazy na stronach WordPress, aby przedstawić korzyści i możliwości korzystania z produktów lub usług. Poza tym daje każdemu jasną wizję, która opcja jest dla niego najlepsza.
Krótko mówiąc, Elementor przed i po suwaku pozwala podjąć najlepszą decyzję, pokazując porównanie dwóch obrazów.
Dlaczego warto używać suwaka obrazu przed i po WordPress?
Klienci nigdy nie otrzymują produktu lub usługi po minimalnych kosztach, które nie zapewniają żadnej wartości. Raczej nie mają nic przeciwko płaceniu więcej, jeśli produkt spełnia ich wymagania lub potrzeby. Oznacza to, że musisz prezentować zalety swoich produktów na stronach docelowych, aby przekonać klientów do działania. Właśnie dlatego przydaje się WordPress suwak obrazu przed i po!
Oprócz tego oferuje również inne korzyści, które będą prowadzić biznes w dłuższej perspektywie, takie jak:
- Upraszcza proces decyzyjny klienta.
- Suwak online przed i po zwiększa sprzedaż i przychody Twojej firmy.
- Pozwól pokazać korzyści płynące z korzystania z Twoich produktów lub usług.
- Suwak przed i po tworzy wysoce konwertujące strony docelowe WordPress .
- Porównuje dwa obrazy w sposób przyciągający uwagę klientów .
To są powody, dla których będziesz korzystać z tego suwaka obrazu WordPress przed i po, nie zastanawiając się nad tym. Teraz nadszedł czas, aby poznać szybki hack używania Elementora przed i po suwaku.

Kroki, aby dodać suwak przed i po w WordPress
Tutaj użyjemy wtyczek, aby dodać suwak przed i po w WordPress. Chociaż możesz także użyć narzędzi online do tworzenia obrazów porównawczych dla WordPress. Ale używanie wtyczek WordPress jest najlepszą opcją dodawania obrazów porównawczych na stronie, ponieważ nie wymaga kodowania. Dlatego wykonaj poniższe czynności, aby w jednej chwili utworzyć WordPress przed i po suwaku:
Krok 1: Zainstaluj elementor przed i po wtyczce suwaka.
Aby korzystać z zalet suwaka przed i po, w witrynie WordPress należy zainstalować dwie wtyczki, a są to:
- Elementor (darmowy)
- ElementsKit (bezpłatny)
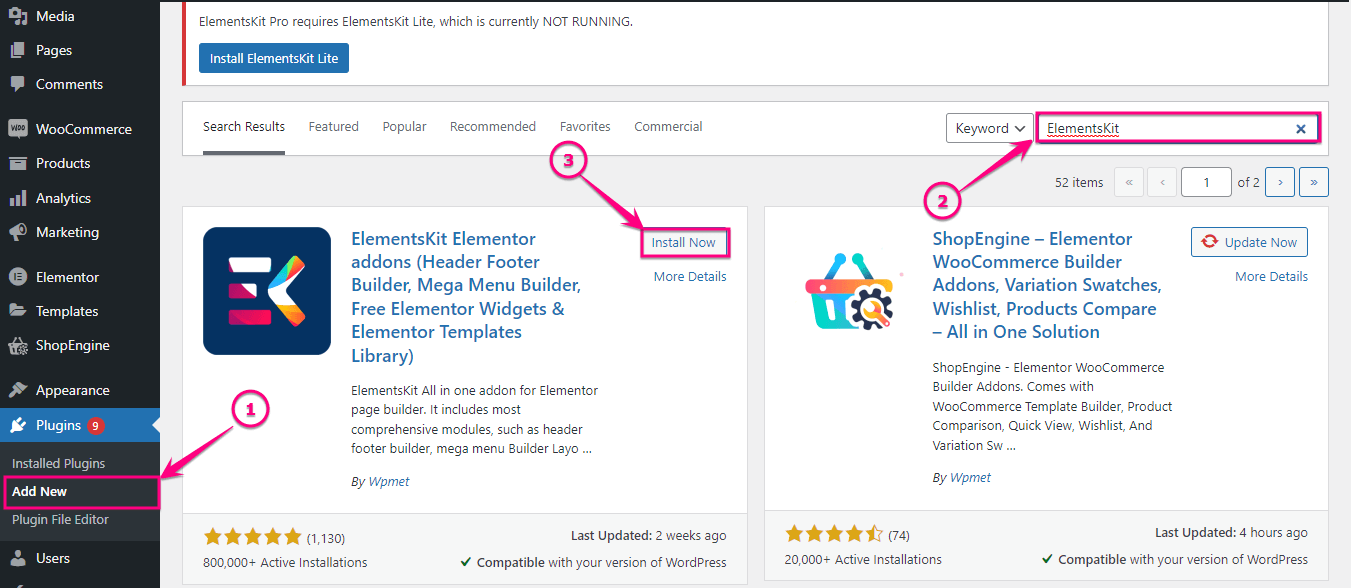
Darmowa wersja tych wtyczek wystarczy, aby dodać WordPress przed i po suwaku. Tak więc w pierwszym kroku musisz zainstalować Elementor i ElementsKit na WordPress. W tym celu przejdź do (1). Dodaj opcję Nowa pod wtyczkami i wyszukaj wtyczkę w (2). Pole wyszukiwania . Następnie kliknij (3). Przycisk „Zainstaluj teraz” i po zainstalowaniu aktywuj go. W ten sposób zainstaluj i aktywuj obie wtyczki.

Krok 2: Włącz widżet porównywania obrazów.
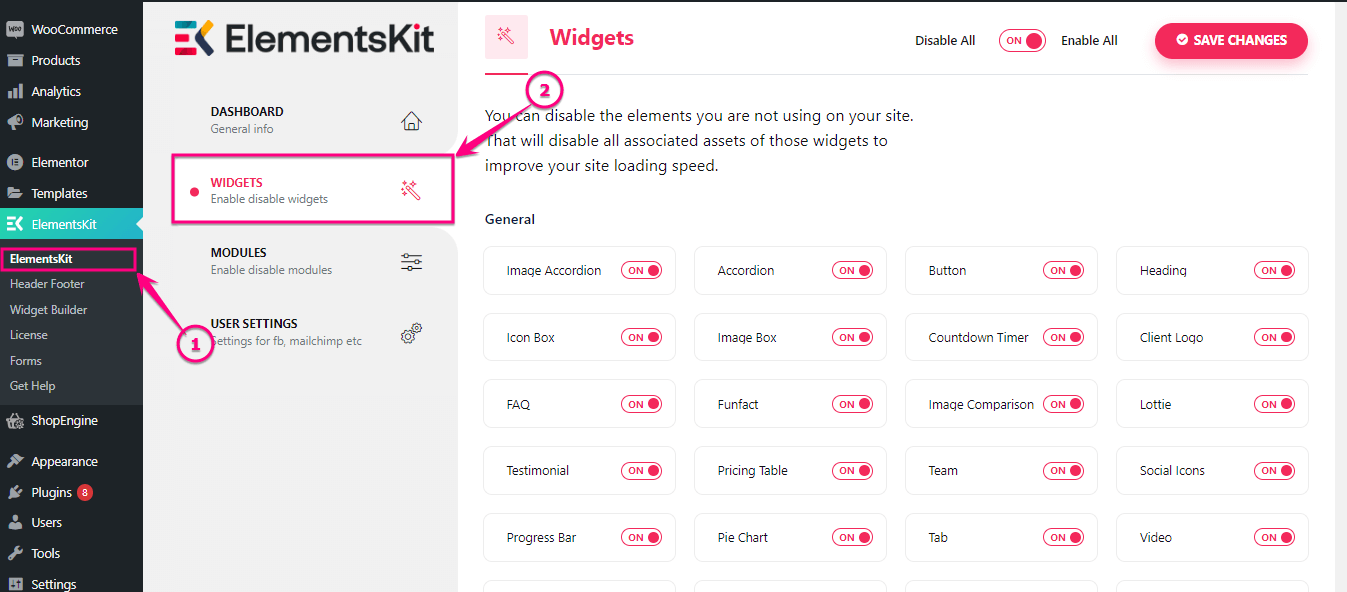
Teraz włącz widżet porównywania obrazów ElementsKit. Aby go włączyć, przejdź do (1). ElementsKit i kliknij (2). Zakładka Widżety .

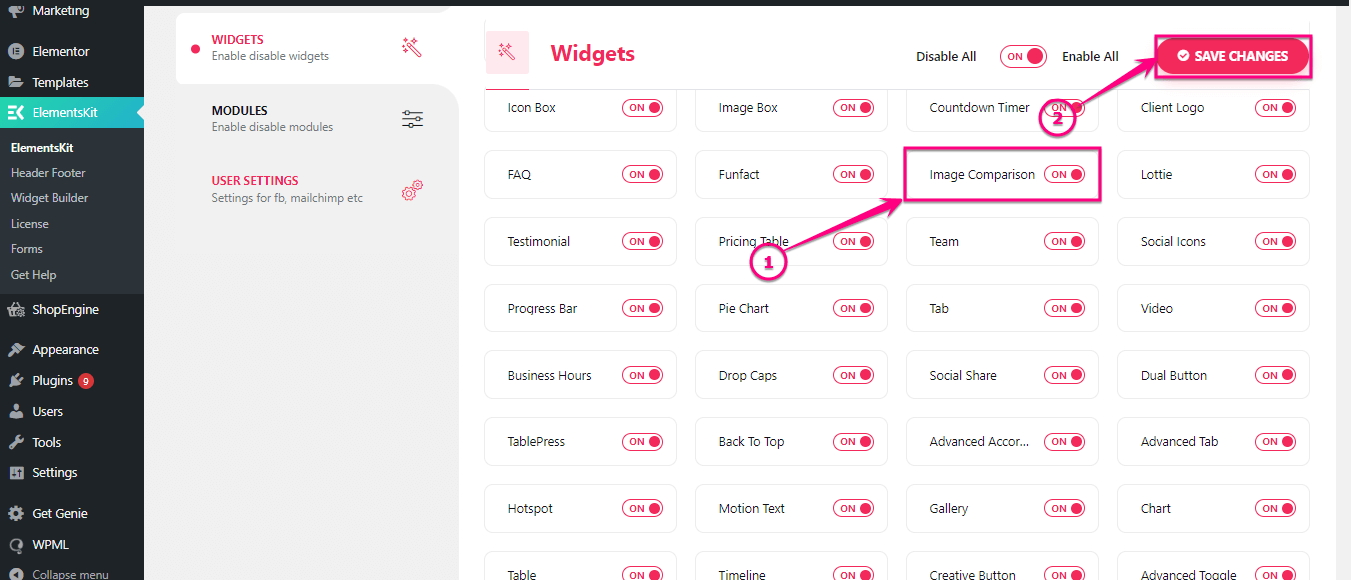
Następnie włącz (1). widżet Porównanie obrazów i kliknij (2). Przycisk Zapisz zmiany .


Krok 3: Dodaj WordPress przed i po suwaku obrazu.
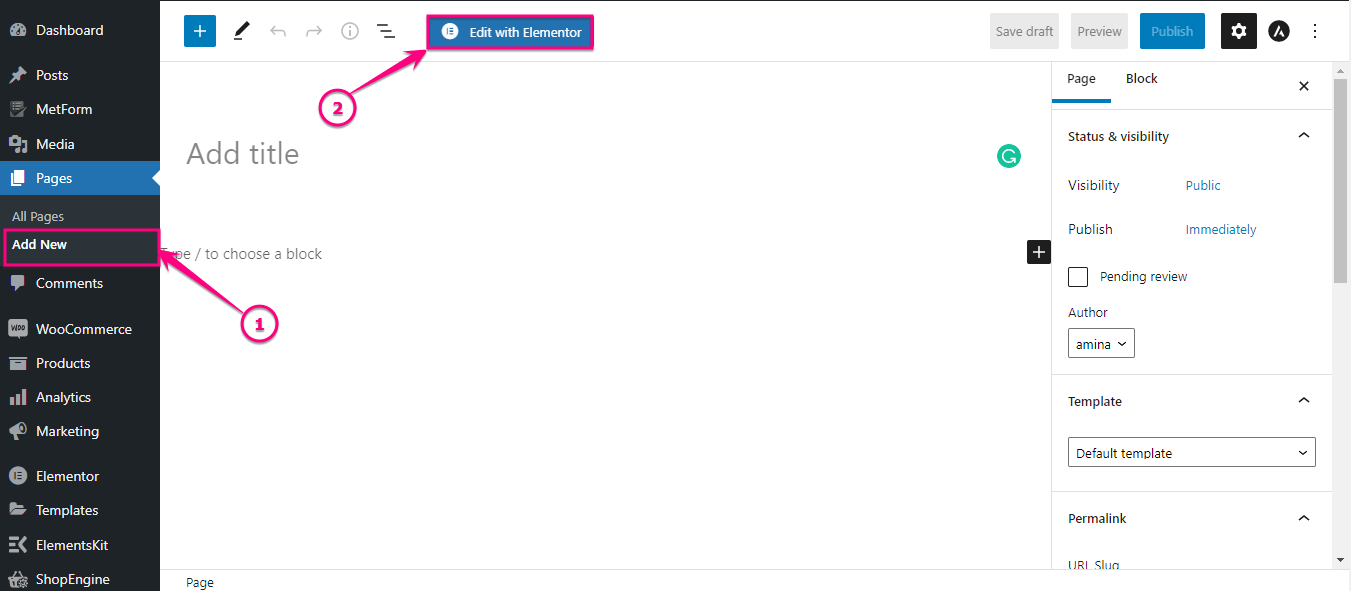
W tym kroku musisz przejść do strony , na której chcesz dodać WordPress przed i po suwaku, lub możesz również dodać dla niego nową stronę. Następnie kliknij (2). Edytuj za pomocą przycisku Elementor , aby dodać suwak przed i po online.

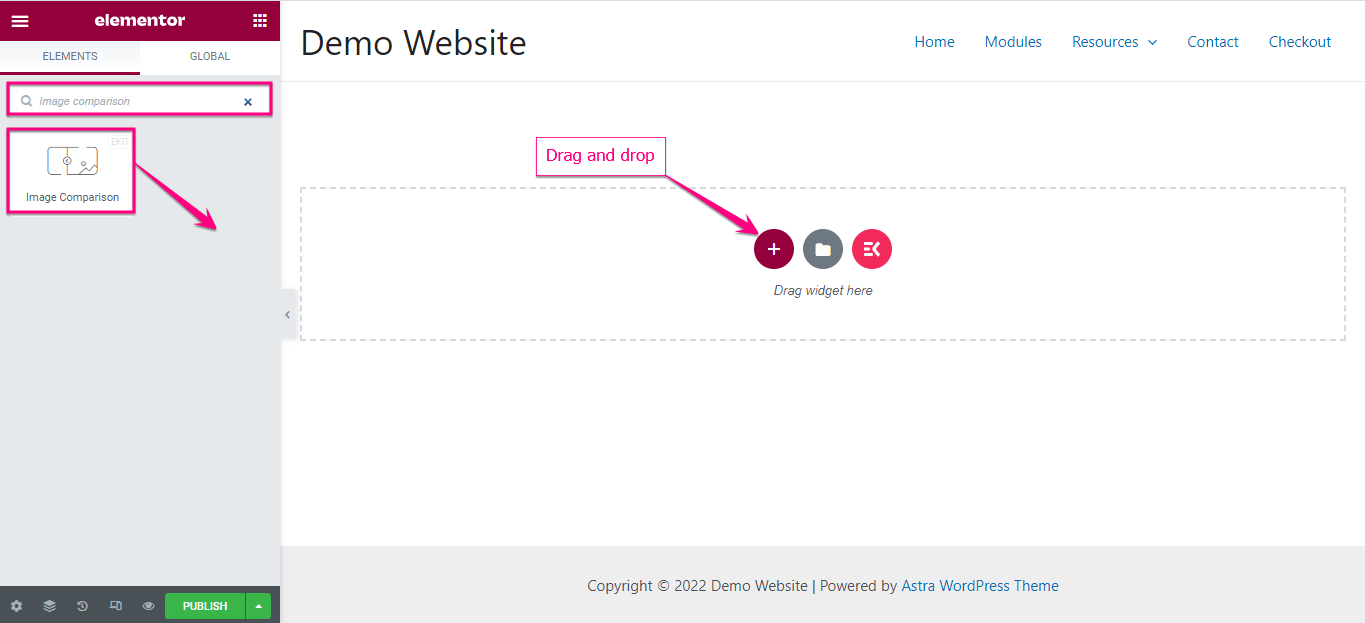
Następnie wyszukaj widżet Porównanie obrazów w polu wyszukiwania. Po znalezieniu widżetu przeciągnij go i upuść na ikonę plusa.

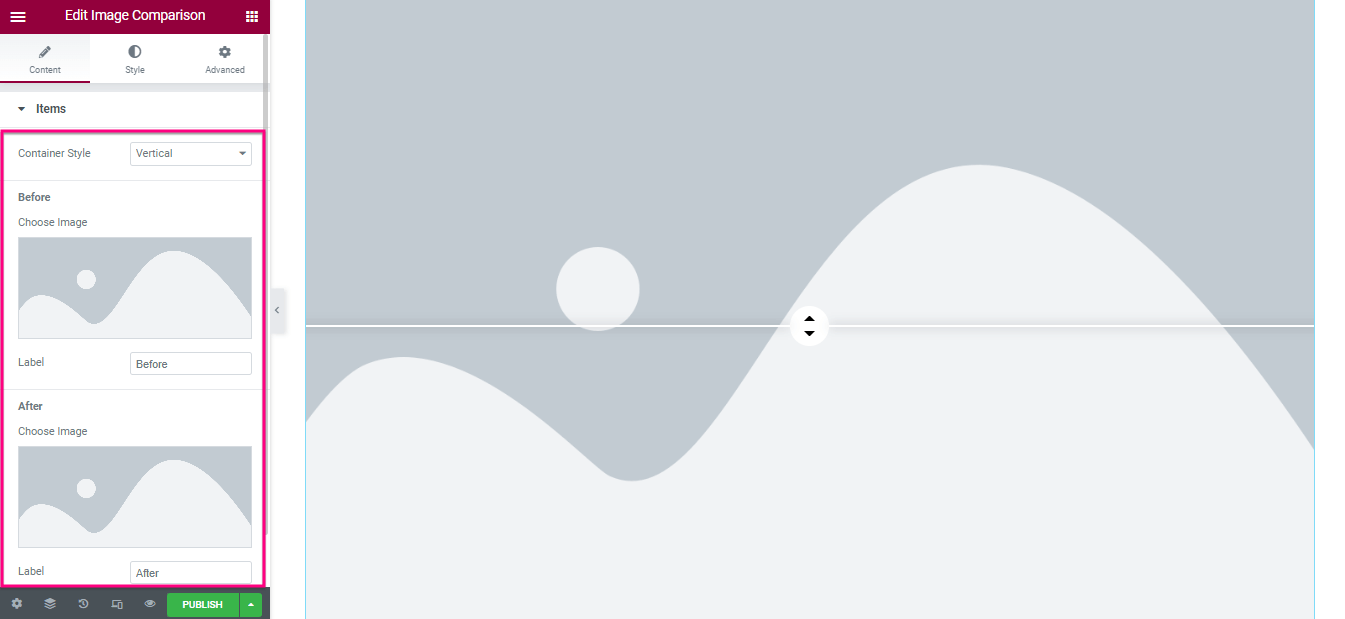
Z lewej strony pulpitu nawigacyjnego Elementora wybierz obrazy przed i po wraz z etykietami pod zakładką elementów.

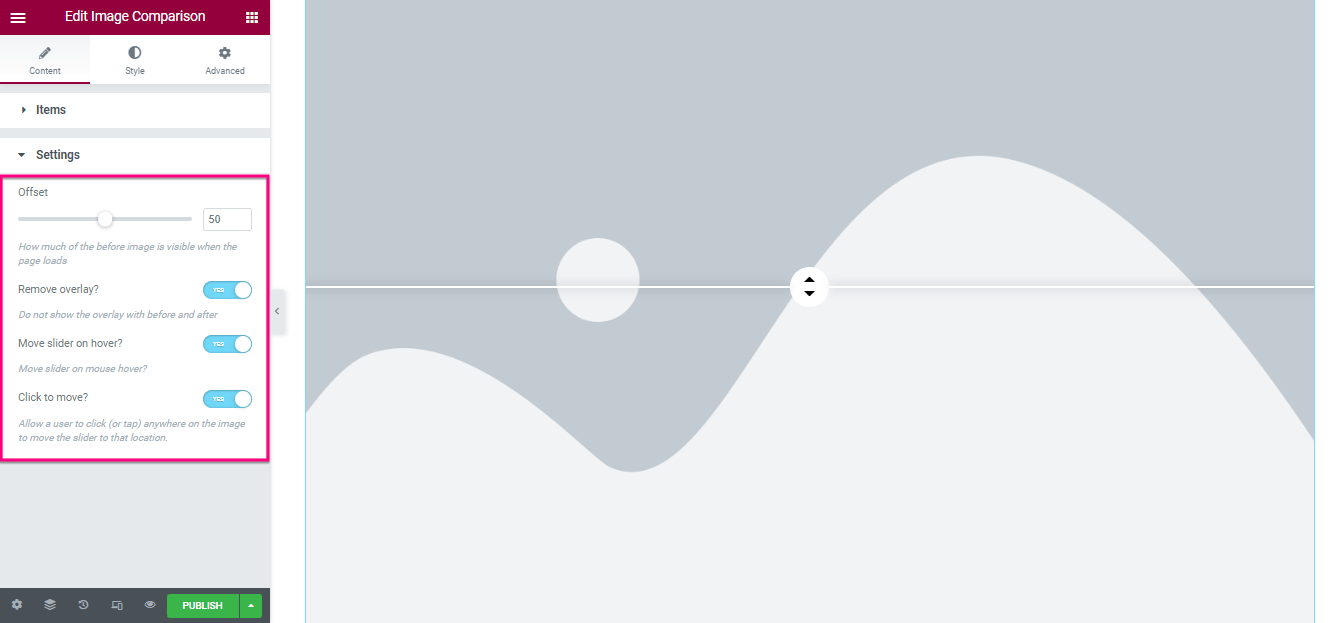
Teraz przejdź do zakładki Ustawienia i dostosuj przesunięcie dla suwaka obrazu WordPress przed i po. Ponadto włącz lub wyłącz nakładkę, przesuń suwak po najechaniu kursorem i kliknij, aby przesunąć opcje.

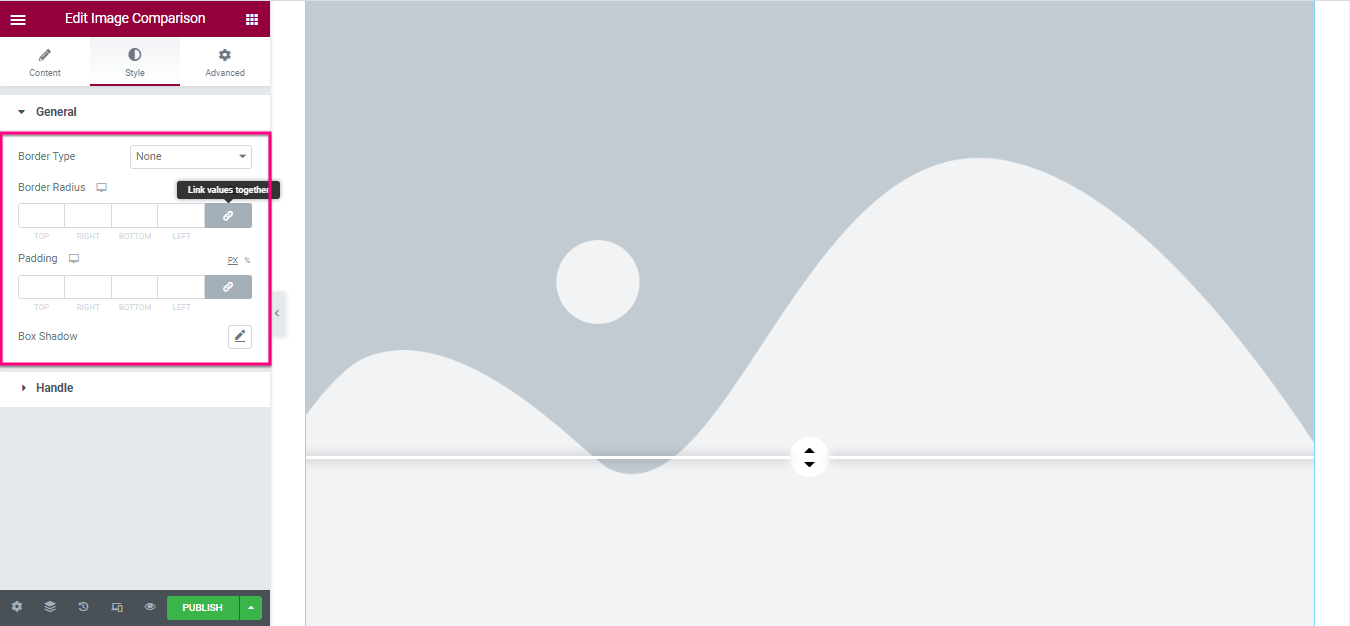
Po edycji treści przejdź do karty stylu i dostosuj Typ obramowania , Promień obramowania , Wypełnienie i Cień ramki , które znajdziesz na karcie Ogólne.

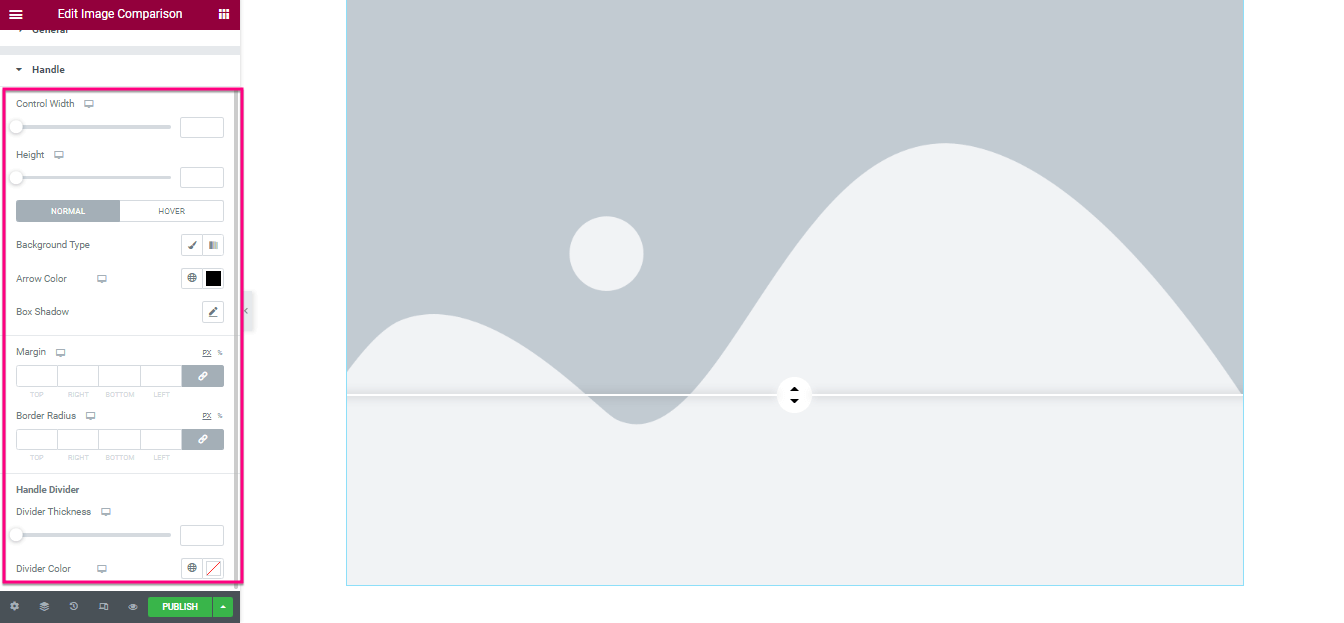
Teraz przejdź do zakładki Handle i dostosuj :
- Szerokość kontrolna
- Wzrost
- Typ tła
- Kolor strzałki
- Pudełko Cień
- Margines
- Promień granicy
- Grubość rozdzielacza
- Kolor rozdzielacza

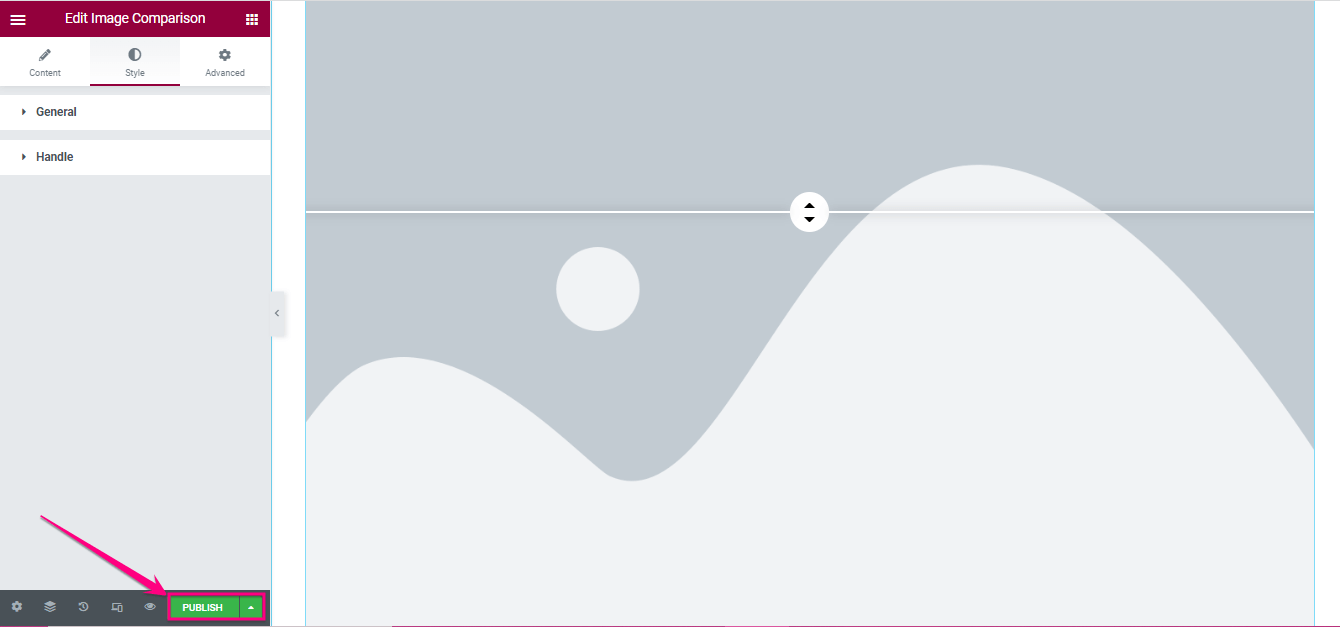
Na koniec naciśnij przycisk publikowania lub aktualizacji , aby aktywować suwak obrazu WordPress przed i po.

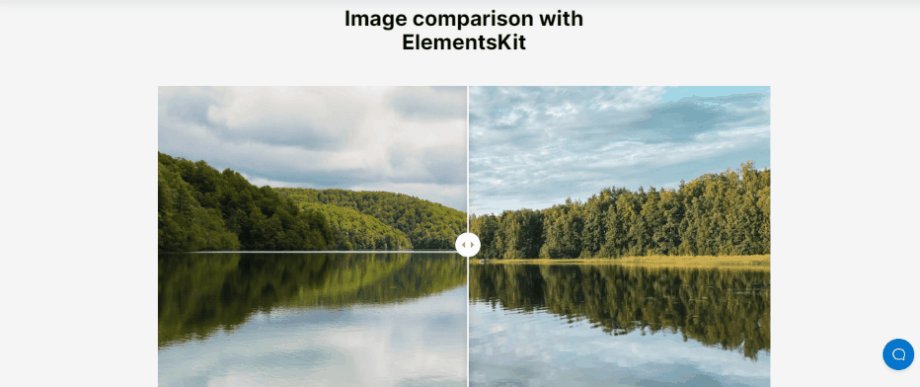
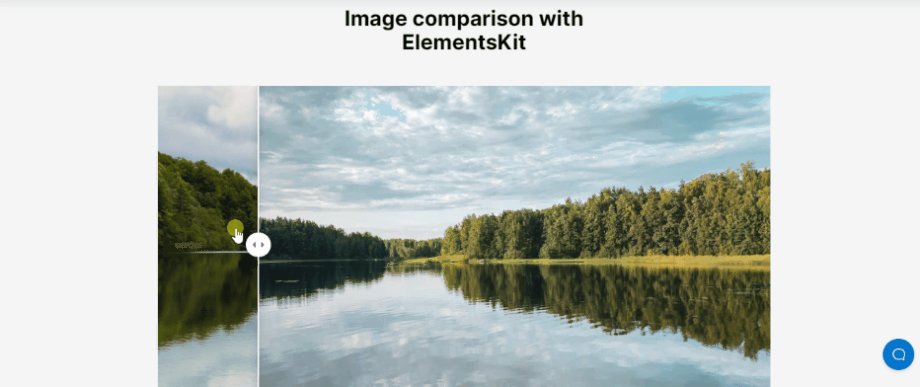
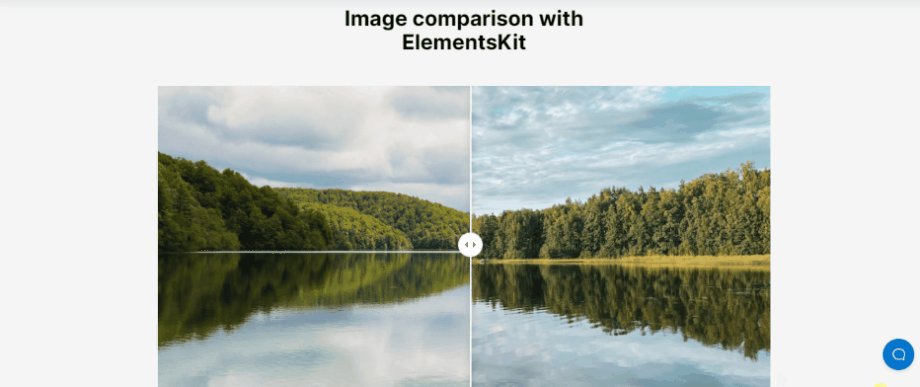
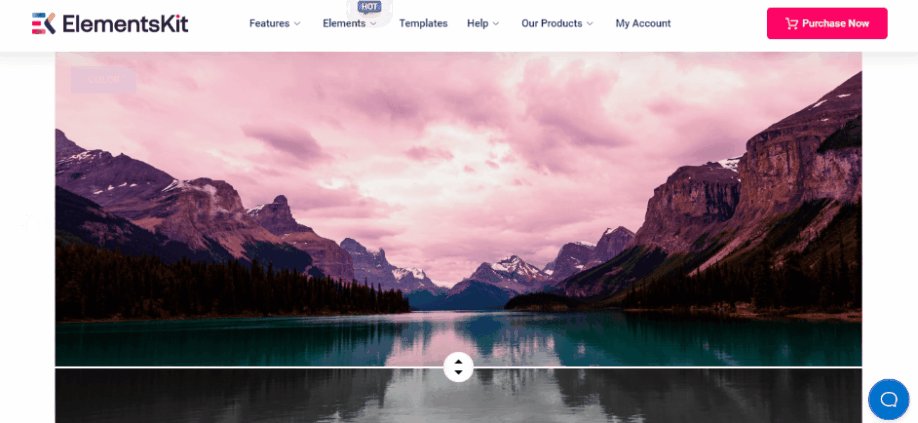
Ostateczny obraz porównawczy WordPress
Oto piękny obraz porównawczy, który zbudowaliśmy za pomocą ElementsKit:

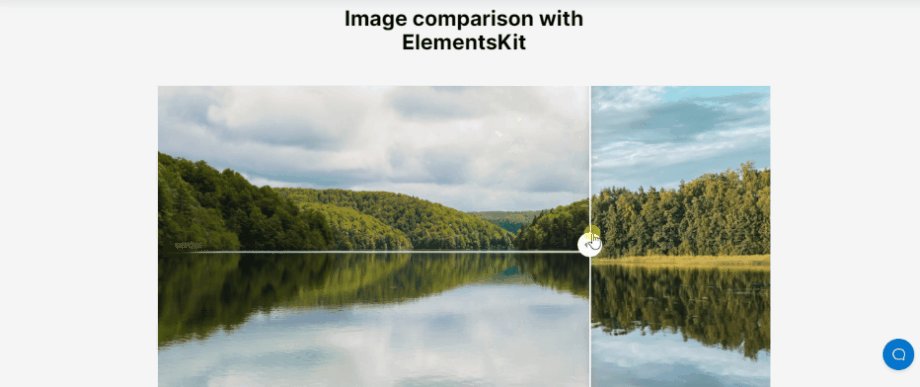
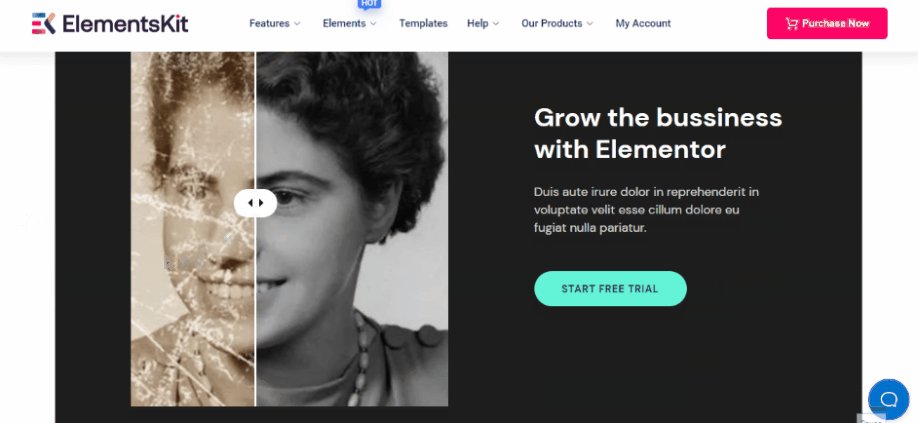
Demonstracje oszałamiającego WordPressa przed i po suwaku
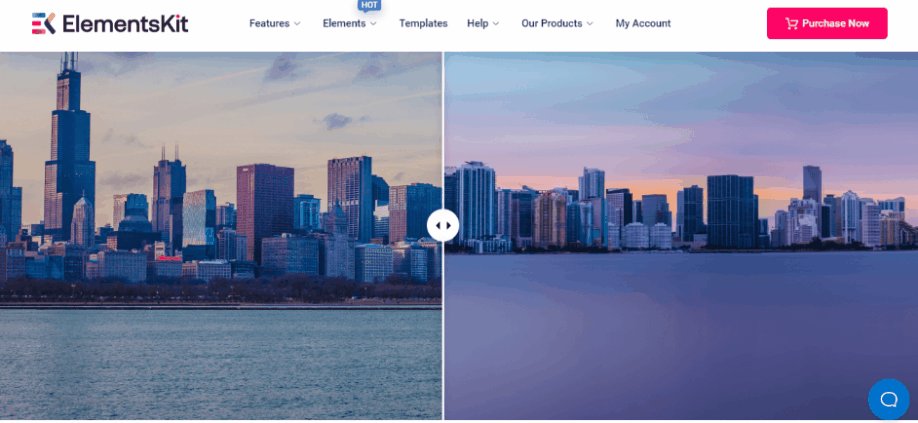
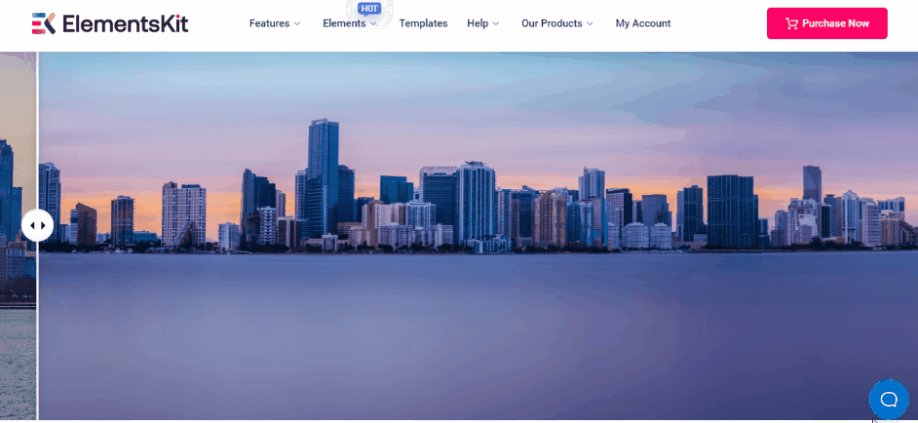
Możesz dodać i cieszyć się dowolnym rodzajem obrazu porównawczego w WordPress, jeśli wybierzesz odpowiednią wtyczkę, która sprawi, że Twoja strona docelowa będzie piękniejsza i bardziej atrakcyjna dla Twoich klientów. Użyliśmy ElementsKit do stworzenia oszałamiającego obrazu porównawczego w WordPress. Poza tym możesz dodać różne suwaki przed i po. Oto kilka przykładów porównawczych obrazów WordPress utworzonych za pomocą ElementsKit:

Zaprezentuj suwak obrazu przed i po
Wyświetlanie suwaka WordPress przed i po nie tylko przekonuje odwiedzających do korzystania z Twoich usług, ale także pomaga im wrócić do Twojej witryny, jeśli Twój produkt jest satysfakcjonujący. Oprócz tego oferuje również inne udogodnienia, które zostały opisane powyżej. Jednak wiesz już, jak dodawać obrazy porównawcze w WordPress.
W ten sposób sprawdź cały proces i dodaj slajdy przed i po WordPressie za pomocą ElementsKit bez wkładania dużego wysiłku i czasu. Chociaż możesz użyć dowolnej wtyczki, aby utworzyć ten obraz porównawczy. Ale te wtyczki mogą nie dawać ogromnej liczby opcji, takich jak ElementsKit.
Na przykład możesz korzystać z maskowania obrazu , kanału Behance , tabeli porównawczej itp. wraz z dodawaniem obrazów porównawczych w WordPress, jeśli używasz ElementsKit, ponieważ jest to uniwersalny dodatek do Elementora. Dlatego użyj najlepszej wtyczki suwaka WordPress przed i po, aby wyświetlać obrazy porównawcze w swojej witrynie.
