Dodawanie pól do pozycji menu WordPress – strona ustawień wtyczki
Opublikowany: 2021-07-08Korzystając z jakichkolwiek wtyczek WordPress, prawdopodobnie zauważyłeś, że autor udostępnił pewne ustawienia, których możesz użyć, aby dostosować funkcjonalność wtyczki. Z technicznego punktu widzenia autor stworzył pozycję menu i stronę ustawień, do której przekierowuje cię ta pozycja menu. W tym artykule przejdziesz przez kroki, które musisz wykonać, aby zrobić to samo dla własnej wtyczki.
Artykuł wymaga zastosowania kodu podanego w przykładzie w artykule Dodawanie pól do pozycji menu WordPress – wtyczka niestandardowa. Wrócimy od tego miejsca i zobaczymy, jak możemy uczynić naszą wtyczkę bardziej przyjazną dla użytkownika, dodając jej stronę ustawień w obszarze administracyjnym, aby umożliwić administratorom ustawienie preferencji dotyczących działania wtyczki.
Kroki wstępne
Na potrzeby tego artykułu stworzymy ładne, proste menu ustawień. Jak widzieliśmy w naszym poprzednim artykule, korzystając z naszej wtyczki, administrator może dodać podtytuł do dowolnego elementu menu. W kolejnych krokach udostępnimy opcję, dzięki której użytkownik może wybrać typ elementu HTML, w który zostanie opakowane pole napisów.
W tym momencie nasz główny plik PHP wtyczki wygląda tak:
<?php /* Plugin Name: Menu Item Field Creator Description: My custom plugin to create menu item fields */ class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); } public function menu_item_sub( $item_id, $item ) { $menu_item_sub = get_post_meta( $item_id, '_menu_item_sub', true ); ?> <div> <span class="subtitle"><?php _e( 'Subtitle', 'menu-item-sub' ); ?></span><br /> <input type="hidden" class="nav-menu-id" value="<?php echo $item_id; ?>" /> <div class="logged-input-holder"> <input type="text" name="menu_item_sub[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $menu_item_sub ); ?>" /> </div> </div> <?php } public function save_menu_item_sub( $menu_id, $menu_item_db_id ) { if ( isset( $_POST['menu_item_sub'][ $menu_item_db_id ] ) ) { $sanitized_data = sanitize_text_field( $_POST['menu_item_sub'][ $menu_item_db_id ] ); update_post_meta( $menu_item_db_id, '_menu_item_sub', $sanitized_data ); } else { delete_post_meta( $menu_item_db_id, '_menu_item_sub' ); } } public function menu_item_sub_custom_walker( $args ) { if ( class_exists( 'My_Custom_Nav_Walker' ) ) { $args['walker'] = new My_Custom_Nav_Walker(); } else { echo 'DOES NOT EXIST'; } return $args; } } $mycp_menu_item_field_creator = new MyCP_Menu_Item_Field_Creator(); if ( ! class_exists( 'My_Custom_Nav_Walker' ) ) { class My_Custom_Nav_Walker extends Walker_Nav_Menu { public function start_el( &$output, $item, $depth=0, $args=[], $id=0 ) { $menu_item_sub = get_post_meta( $item->ID, '_menu_item_sub', true ); $output .= '<li class="' . implode( ' ', $item->classes ) . '">'; if ( $item->url && $item->url != '#' ) { $output .= '<a href="' . $item->url . '">'; } else { $output .= '<span>'; } $output .= $item->title; if ( $item->url && $item->url != '#' ) { $output .= '</a>'; } else { $output .= '</span>'; } if ( ! empty( $menu_item_sub ) ) { $output .= '<div class="menu-item-sub">' . $menu_item_sub . '</div>'; } } } }Następną rzeczą, którą zrobimy, jest kontynuowanie i utworzenie elementu menu dla strony ustawień naszej wtyczki, a także prostego przykładu tego, co można umieścić na stronie ustawień jako treść.
Będziemy musieli pracować z dwoma hakami WordPress. Zaczep admin_menu do zarejestrowania pozycji menu administratora i zaczep admin_init do zarejestrowania opcji wtyczki później, gdy dodamy stronę ustawień wtyczki z jej formularzami. Oczywiście wykorzystamy również w pełni interfejsy API zapewniane przez WordPress i skorzystamy z niektórych wbudowanych funkcji. Zanurzmy się głębiej.
Utwórz pozycję menu strony opcji
Aby dodać element menu, dodamy odpowiedni zaczep admin_menu wewnątrz metody __construct() pod aktualnie dodanymi zaczepami.
class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); add_action( 'admin_menu', array( $this, 'plugin_settings_menu_page' ) ); } . . . Użyliśmy zaczepu admin_menu i zdefiniowaliśmy plugin_settings_menu_page() (którą opiszemy poniżej), aby określić informacje dotyczące pozycji menu i strony ustawień wtyczki.
public function plugin_settings_menu_page() { add_menu_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); } Metodę należy również umieścić wewnątrz głównej wtyczki Class. Zwróć uwagę, że w naszej plugin_settings_menu_page() użyliśmy funkcji add_menu_page() dostarczanej przez WordPress. Ta funkcja akceptuje następujące argumenty:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position )- Wymagane jest zdefiniowanie
$page_titlei jest to w zasadzie pierwsza część tagów tytułu strony, do której zostaniesz przekierowany po wybraniu tej pozycji menu. -
$menu_titlewymagane- to tekst, który ma być użyty w menu. -
$capabilityto zdolność wymagana do wyświetlenia tego menu przez użytkownika. W naszym przypadku wybraliśmy uprawnieniemanage_options, ponieważ jest ono nadawane tylko superużytkownikom i administratorom. Jeśli chcesz zrozumieć, która rola lub zdolność odpowiada Twoim potrzebom, możesz zapoznać się z odpowiednią oficjalną dokumentacją. -
$menu_slugjest również wymagany i powinien być unikalny. Jest to nazwa ślimaka, do której odnosi się to menu. Nie zapominaj, że możesz używać tylko małych liter alfanumerycznych, myślników i znaków podkreślenia, które są zgodne zsanitize_key(). -
$icon_urljest opcjonalnym argumentem i jest adresem URL, który łączy się z plikiem ikony, który będzie używany dla elementu menu. - Argument
$functionsłuży do definiowania funkcji zwrotnej, która utworzy zawartość strony ustawień. W naszym przypadku jest toplugin_settings_page_content()plugin_settings_menu_page().
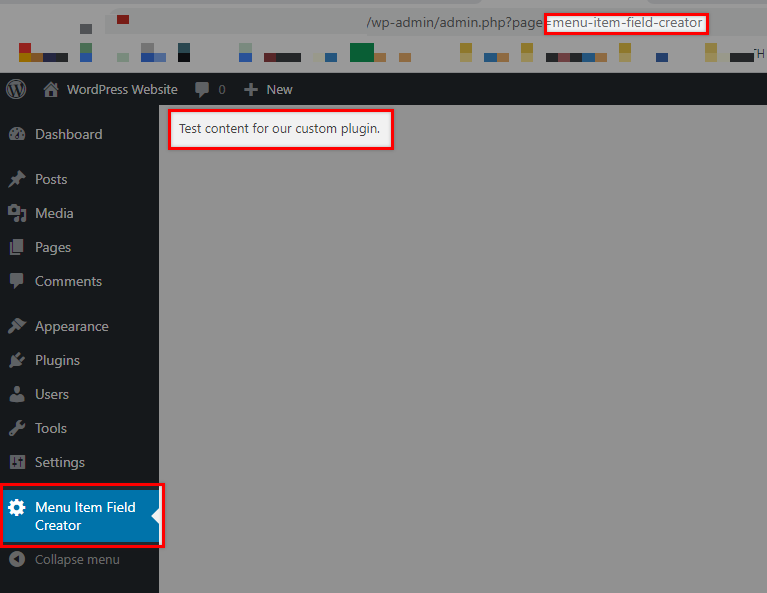
public function plugin_settings_page_content() { $html = "<p>Test content for our custom plugin</p>"; echo $html; }W tym momencie powinieneś zobaczyć pozycję menu „Twórca pola pozycji menu” i zawartość testową strony treści oraz rozpoznać adres URL menu zdefiniowany w argumentach.

Chcielibyśmy również zauważyć, że jeśli chcesz umieścić opcję swojej wtyczki we wbudowanym menu Ustawienia, a nie jako oddzielną pozycję menu najwyższego poziomu, możesz to łatwo zrobić, używając zamiast tego funkcji add_options_page() . W takim przypadku powinieneś wymienić to:
public function plugin_settings_menu_page() { add_menu_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); }z tym:
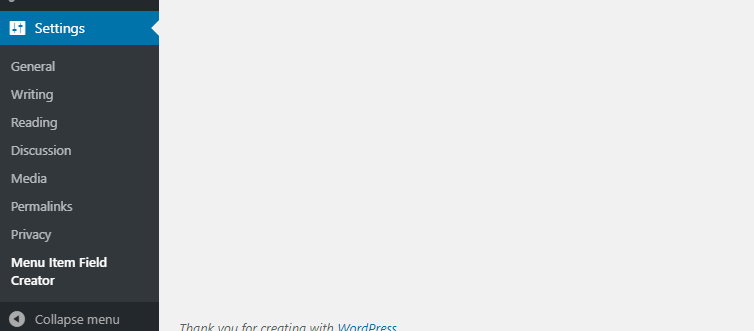
public function plugin_settings_menu_page() { add_options_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); }Spowoduje to położenie menu tutaj:

W następnej sekcji umieścimy prostą treść na stronie ustawień, której administrator może użyć do ustawienia zachowania wtyczki.
Dodaj funkcjonalność do naszej strony ustawień
To, co do tej pory zrobiliśmy, to dodanie naszego elementu menu i zdefiniowanie funkcji, która będzie wyświetlać stronę z zawartością ustawień. Jeśli chcemy mieć funkcjonalność na naszej stronie ustawień, będziemy musieli zarejestrować niektóre pola, a następnie pokazać je na stronie ustawień wtyczki. Jako przykład stworzymy formularz, w którym użytkownik może zdefiniować typ elementu HTML, którym ma zawinąć pole napisów.

Wyjście
Zastąp kod plugin_settings_page_content następującym:
public function plugin_settings_page_content() { ?> <form action="options.php" method="post"> <?php do_settings_sections( 'options_page' ); settings_fields( 'option_group' ); submit_button( __( 'Save Subtitle', 'oop-menu-item-sub' ) ); ?> </form> <?php } W tych wierszach używamy funkcji do_settings_sections() i settings_fields() . Funkcja do_settings_sections() wydrukuje wszystkie zarejestrowane sekcje i pola ustawień. Funkcja settings_fields() wygeneruje ukryte pola wejściowe: nonce, action i option_page dla strony ustawień.
Teraz przejdźmy dalej i zarejestrujmy nasze ustawienia.
Zarejestruj swoje ustawienia
Aby zarejestrować wymagane pola, użyjemy zaczepu admin_init , który jest uruchamiany podczas inicjowania ekranu administratora.
class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); add_action( 'admin_menu', array( $this, 'plugin_settings_menu_page' ) ); add_action( 'admin_init', array( $this, 'plugin_register_settings' ) ); } . . . Wstawimy metodę plugin_register_settings() do naszej klasy w następujący sposób:
public function plugin_register_settings() { register_setting( 'option_group', 'option_name' ); add_settings_section( 'section_id', __( 'Settings Page Title', 'oop-menu-item-sub' ), array( $this, 'render_section' ), 'options_page' ); add_settings_field( 'html_element', __( 'Choose HTML Element:', 'oop-menu-item-sub' ), array( $this, 'render_field' ), 'options_page', 'section_id' ); }A teraz cofnijmy się i ponownie przyjrzyjmy się temu, co zrobiliśmy do tej pory.
- Do zarejestrowania ustawienia i jego danych użyliśmy funkcji
register_setting(), która zgodnie z dokumentacją ma następującą strukturę:
register_setting( $option_group, $option_name, $args )- Parametr
$option_groupjest wymaganym parametrem i powinien odpowiadać nazwie grupy użytej wsettings_fields(). - Wymagana jest również
$option_namei jest to nazwa opcji, która ma zostać oczyszczona i zapisana. Jest to wartość pod kolumnąoption_namew tabeli bazy danych opcji. - Argumenty
$argsnie są tutaj potrzebne. Jest to opcjonalna tablica danych, która opisuje ustawienie po zarejestrowaniu. Tutaj możesz określić jego typ, opis, funkcjęsanitize_callback()dla wartości opcji, opcję „show_in_rest” określającą, czy bieżące dane powinny być uwzględnione w REST API oraz opcję domyślną, w której można zdefiniować wartość domyślną podczas wywoływaniaget_option(). - Wprowadziliśmy również funkcje
add_settings_section()iadd_settings_field(), które pomogą nam wykonać ten krok. - Funkcja
add_settings_section()służy do zarejestrowania w WordPressie sekcji o określonej nazwie ślimaka. W tym przypadku$idjest nazwą ślimaka identyfikującą sekcję i jest używane w atrybucie „id” tagów.
add_settings_section( $id, $title, $callback, $page )-
$titleto sformatowany tytuł sekcji, który będzie pokazywany jako nagłówek sekcji,$callbackto funkcja, która wyświetli echo treści na górze sekcji, a$pageto nazwa slugu strony, która powinna dopasuj argument$pagefunkcjido_settings_sections(), która w naszym przypadku to „strona_opcji”.
Wszystkie powyższe parametry są wymagane.
- Funkcja
add_settings_field() udostępniana przez WordPress umożliwia dodanie nowego pola do sekcji.
add_settings_field( $id, $title, $callback, $page, $section, $args )-
$id,$title,$callbacki$pagesą używane zgodnie z wcześniejszym wyjaśnieniem. Sekcja$sectionto nazwa slugu sekcji strony ustawień, w której ma być wyświetlane pole, a$argsjest używany podczas wyprowadzania pola. Zarówno$section, jak i$argssą opcjonalne.
Na potrzeby tego artykułu nie będziemy wprowadzać dodatkowej funkcji uzdrawiania naszych wartości. Zauważymy jednak, że zdecydowanie zaleca się, aby zawsze oczyszczać pola formularza.
Teraz mamy dwie publiczne metody, które należy wprowadzić, render_section() i render_field() .
W przypadku metody render_section() tylko nagłówek naszej sekcji:
public function render_section() { ?> <h2><?php _e( 'Section #1', 'oop-menu-item-sub' ); ?></h2> <?php } W przypadku metody render_field() 3 przyciski opcji z naszymi wyborami dla elementu HTML:
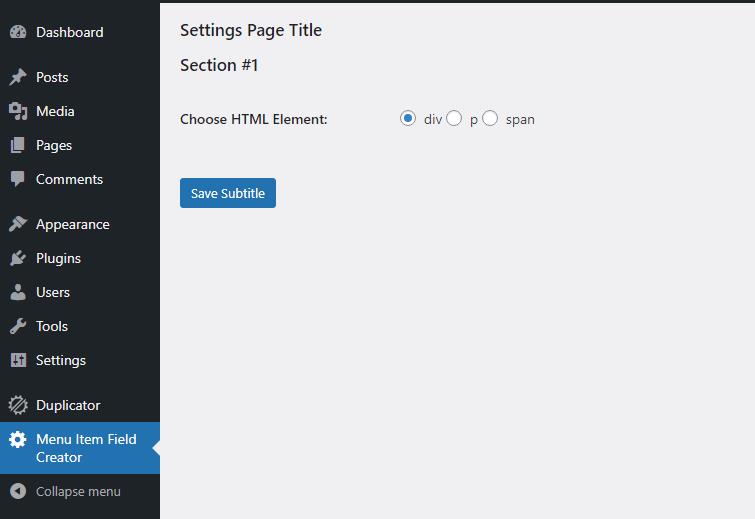
public function render_field() { $stored_option = get_option( 'option_name' )['html_element']; ?> <input type="radio" name="option_name[html_element]" value="div" <?php checked( $stored_option, 'div' ); ?> /> div <input type="radio" name="option_name[html_element]" value="p" <?php checked( $stored_option, 'p' ); ?> /> p <input type="radio" name="option_name[html_element]" value="span" <?php checked( $stored_option, 'span' ); ?> /> span <?php }To powinien być wynik, który teraz widzisz:

Jeśli wybierzesz inny element, na przykład span, i zapiszesz, również powinien działać poprawnie.
Odzwierciedlaj zmiany strony opcji w swojej witrynie
Ostatnim krokiem pozostałym do wyjaśnienia jest sposób zastosowania elementu HTML, który administratorzy wybiorą do elementu napisów pod pozycją menu w interfejsie witryny.
Ten krok jest naprawdę prosty, ponieważ jedyne, czego potrzebujemy, to pobranie wybranego pola z tabeli opcji bazy danych i zmodyfikowanie klasy „ My_Custom_Nav_Walker ” w naszym kodzie. W szczególności będziemy musieli zastąpić część kodu, w której dodamy wpis menu_item_sub do zmiennej $output .
$output .= '<div class="menu-item-sub">' . $menu_item_sub . '</div>'; Najpierw otrzymamy element za pomocą get_option( 'option_name' )['html_element']; i zachowaj go w zmiennej $stored_option , a następnie zastosuj do powyższej linii. Ostateczna klasa powinna wyglądać tak:
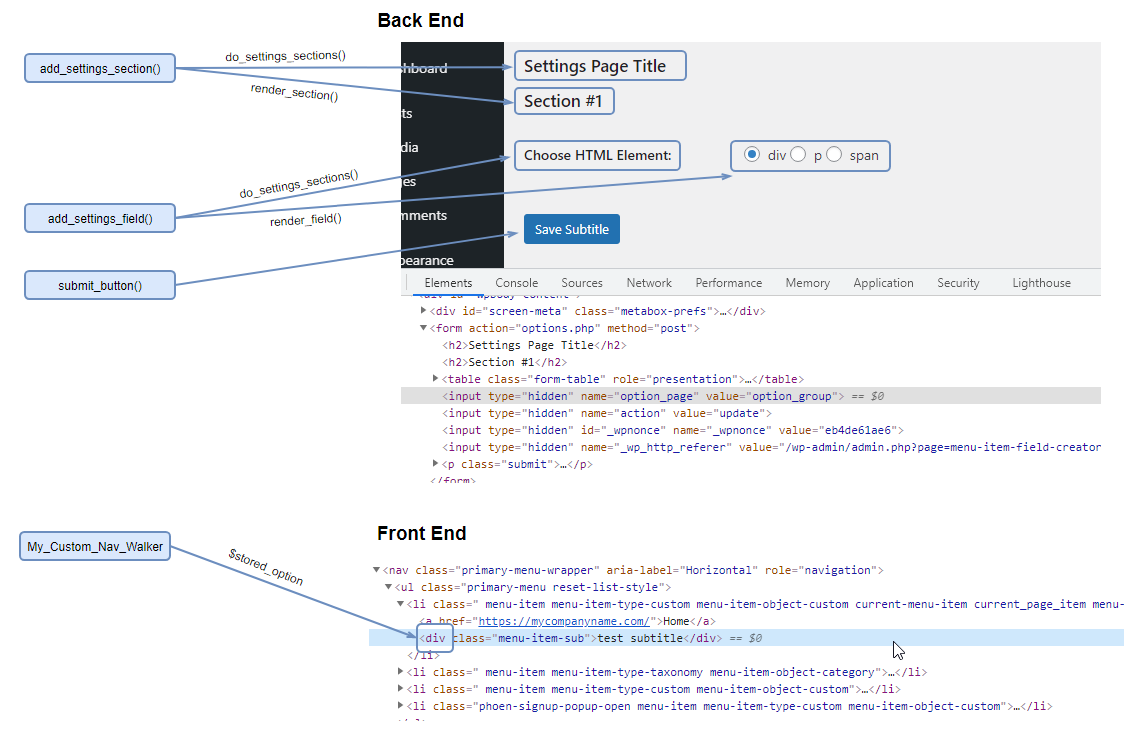
if ( ! class_exists( 'My_Custom_Nav_Walker' ) ) { class My_Custom_Nav_Walker extends Walker_Nav_Menu { public function start_el( &$output, $item, $depth=0, $args=[], $id=0 ) { $menu_item_sub = get_post_meta( $item->ID, '_menu_item_sub', true ); $output .= '<li class="' . implode( ' ', $item->classes ) . '">'; if ( $item->url && $item->url != '#' ) { $output .= '<a href="' . $item->url . '">'; } else { $output .= '<span>'; } $output .= $item->title; if ( $item->url && $item->url != '#' ) { $output .= '</a>'; } else { $output .= '</span>'; } $stored_option = get_option( 'option_name' )['html_element']; if ( ! empty( $menu_item_sub ) ) { $output .= '<'. $stored_option .' class="menu-item-sub">' . $menu_item_sub . '</'. $stored_option .'>'; } } } }Czasami pomaga zwizualizować działanie funkcji WordPress podczas budowania strony ustawień, patrząc na kod naszej wtyczki. Oto jak to wygląda w naszym przykładzie:

Wniosek
Jak miejmy nadzieję zdałeś sobie sprawę, WP Settings API jest tutaj głównym narzędziem, które pozwala nam tworzyć kości dla strony opcji naszej wtyczki. Poza tym to do ciebie należy decyzja, czy użyjesz podejścia bardziej zorientowanego obiektowo z klasami, czy użyjesz prostszej trasy, w której po prostu wklejasz funkcje i hooki do głównego pliku PHP wtyczki.
Zaznaczmy tutaj, że trasa, którą poszliśmy, aby zrekonstruować wtyczkę, nie jest tak naprawdę OOP, ale zdecydowanie posunęła się o krok w tym kierunku. W nadchodzącej serii artykułów o OOP zagłębimy się w inne funkcje, które mogą usprawnić zarządzanie naszą wtyczką.
Tworzenie strony ustawień dla naszej niestandardowej wtyczki może być nieco mylące, ale mam nadzieję, że po przeczytaniu tego artykułu zrozumiesz, co jest wymagane. Udanego kodowania!
Przeczytaj także
- Dodawanie niestandardowych pól do pozycji menu WordPress
- Dodawanie pól do pozycji menu WordPress – wtyczka niestandardowa
