Dodawanie Lotto do Elementora
Opublikowany: 2022-04-10W tym artykule omówimy dodawanie plików Lottie do kreatora Elementor. w najnowszej publicznej aktualizacji Elementora otrzymaliśmy dostęp do wieloetapowych formularzy i animacji Lottie. omówimy, czym są animacje Lottie, potencjalne scenariusze przypadków użycia i jak włączyć je do swojej witryny.
Czym są pliki Lottie?
„Pliki Lottie” lub „Animacje Lottie” to biblioteka, która umożliwia animowanie obrazów za pomocą programu Adobe After Effects i renderowanie ich natywnie w witrynach internetowych, aplikacjach mobilnych i nie tylko.
Jeśli chcesz stworzyć własną animację Lottie, przepływ pracy jest dość prosty. Najpierw utwórz początkową animację za pomocą programu Adobe After Effects. Następnie za pomocą wtyczki Adobe After Effects o nazwie Bodymovin wyeksportuj ją jako plik .JSON. Oto jak to wygląda:

Korzystając z Lottie, możesz włączyć te animowane obrazy do witryn internetowych, aplikacji i innych zasobów cyfrowych.
Fajne w animacji Lottie jest to, że możesz ustawić ją tak, aby była odtwarzana, gdy element wejdzie do widoku, lub możesz połączyć ją z interakcją z użytkownikiem. Na przykład możesz animować Lottie, gdy użytkownik przewija stronę w dół.
Jeśli nie jesteś biegły w After Effects lub nie chcesz tworzyć własnych animacji, tysiące z nich są dostępne bezpłatnie online, a jeszcze więcej za zapłatą za 1-5 USD.
Elementor niedawno włączył natywny element do swojego kreatora, który pozwala szybko i łatwo włączyć animacje Lottie.
Kiedy powinienem używać plików Lottie na mojej stronie?
Używanie animacji Lottie na swojej stronie to świetny sposób na włączenie animowanych elementów i ciekawych efektów. Ponieważ możesz połączyć animację A Lottie z interakcją z użytkownikiem, taką jak przewijanie strony, możliwości są nieograniczone.
Zamiast mówić o potencjalnych przypadkach użycia, spójrzmy na niektóre Lotty, a także włączenie plików Lottie do rzeczywistych stron internetowych:
Możesz także użyć animacji Lottie, aby zastąpić istniejące technologie. Zarówno GIF, jak i Lotties spełniają ten sam cel - wyświetlanie animowanych sekwencji na stronie internetowej. jednak GIF-y są dwukrotnie większe od Bodymovin JSON i nie mogą być ładnie skalowane do różnych rozdzielczości ekranu. Możesz także animować element ręcznie (na przykład animację CSS), ale nie jest to efektywne wykorzystanie czasu, ponieważ Lotties znacznie szybciej spełniają ten sam cel.
Jak mogę dodać pliki Lottie do korzystania z Elementora?
Wersja 2.10 Elementora pro zawiera dwa nowe elementy: wieloetapowe formularze i animacje Lottie. Oznacza to, że możliwość dodawania animacji Lottie do Twojego elementu lub strony internetowej jest natywnie wbudowana w edytor. Jest dostępny w łatwym do zrozumienia, użytkowania i implementacji pakiecie. Przyjrzyjmy się, jak dodać animacje Lottie do Elementora.

Przeciągnij element Lottie na płótno Elementora. Zawiera ustawioną animację Lottie Elementor.
Dodanie Lottie do Twojej witryny jest dość łatwe. Istnieją dwa sposoby dodawania witryny warstwy Lottie: możesz przesłać swój własny plik JSON, który jest przydatny, jeśli zdecydujesz się na tworzenie własnych animacji za pomocą Adobe After Effects, lub możesz po prostu zaimportować z zewnętrznego adresu URL. Jest to niezwykle pomocne, jeśli używasz gotowych animacji Lottie, aby urozmaicić swoją witrynę.
Wszystko, co musisz zrobić, to znaleźć zewnętrzny adres URL i umieścić go w swojej witrynie. Przyjrzymy się obu tym metodom dodawania Lotty do Twojej witryny.
Metoda 1: prześlij własny plik multimedialny
Podstawową formą pliku Lottie jest JSON. Jeśli tworzysz własną Lottie (która byłaby animowana przez Bodymovin), domyślny eksport jest w tym formacie. Po prostu bierzesz ten eksport i przesyłasz go do swojego wizualnego kreatora Elementor.

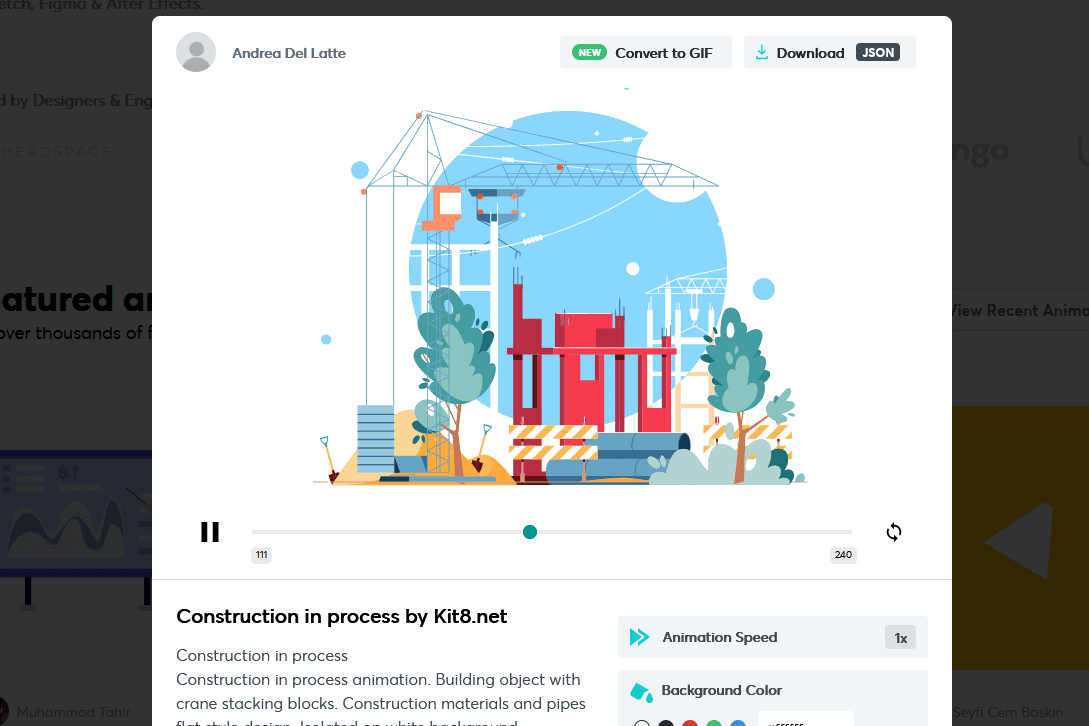
Czasami, gdy kupujesz lub nabywasz plik Lottie ze źródła zewnętrznego, otrzymasz plik JSON. Wszystko, co musisz zrobić, to przesłać go do kreatora i gotowe.

W prawym górnym rogu możesz zobaczyć opcję pobierania tego zielonego pliku dostępnego za darmo na lottiefiles.com.
Dodanie Lottie do Elementora jest naprawdę takie proste!
Metoda 2: użyj zewnętrznego adresu URL
Jeśli kupujesz Lottie z internetowego repozytorium, istnieje duże prawdopodobieństwo, że dostarczą Ci adres URL do bezpośredniego włączenia do Twojej witryny. Oszczędza to konieczności pobierania i hostowania pliku JSON w Twojej witrynie, a czasem jest to łatwiejsza i szybsza opcja.
Jeśli korzystasz z lottiefiles.com, w sekcji „użyj tej animacji w” Po prostu kliknij HTML i skopiuj adres URL bezpośrednio do swojego kreatora Elementor.

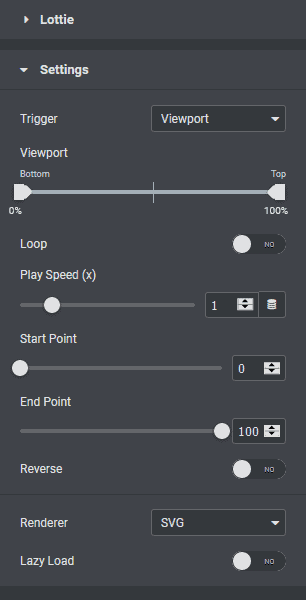
Po dodaniu Lottie do witryny Elementor istnieje zbiór ustawień, którymi możesz manipulować. Wszystkie te ustawienia są opcjonalne, ale niezwykle pomocne, jeśli chodzi o integrację z Twoją witryną zbudowaną za pomocą Elementora.

Przyjrzyjmy się każdemu z ustawień, które możesz zmienić podczas włączania Lottie do swojej witryny. Pierwsze ustawienie to wyzwalacz. Ponieważ jest to animacja, coś będzie musiało ją uruchomić, aby ją uruchomić. Możesz wybrać spośród wielu opcji.
- Viewport - to ożywi Lottie, gdy tylko wejdzie do widoku. Jest to domyślne zachowanie filmów odtwarzanych automatycznie i GIF-ów
- onclick - to ożywi Lottie, gdy użytkownik kliknie na element.
- on hover - To ożywi Lottie, gdy użytkownik najedzie kursorem myszy na element.
- scroll - to ożywi Lottie, gdy użytkownik przewinie stronę w dół. Gdy użytkownik przewinie stronę w górę, Lottie zostanie animowana w odwrotnej kolejności. To jest naprawdę fajne, jeśli próbujesz dodać do swojej witryny efekty ruchu przełączane przez użytkownika.
Następne ustawienie zależy od wybranego wyzwalacza. Rzutnia wyświetla się, jeśli wybrałeś rzutnię lub przewijanie. To dyktuje, kiedy Lottie zacznie się animować. Na przykład, jeśli ustawisz górę na 50%, Lottie rozpocznie animację tylko wtedy, gdy znajdzie się w 50% na stronie.
Jeśli wybierzesz przewijanie, pojawi się inne ustawienie o nazwie „wpływy względem przewijania”. możesz wybrać jedną z dwóch opcji, rzutnię lub całą stronę. Jeśli ustawisz efekty względem okienka ekranu, jak tylko animacja Lottie wejdzie do okienka ekranu, rozpocznie swoją animację tak długo, jak użytkownik będzie kontynuował przewijanie strony w dół. Jeśli wybierzesz całą stronę, Lottie będzie się animować podczas przewijania przez użytkownika (niezależnie od tego, czy Lottie jest w widoku).
Możesz ustawić Lottie na pętlę i ustawić prędkość gry. Szybkość odtwarzania jest skorelowana z szybkością ustawioną w początkowej animacji po efektach. Jeśli ustawisz prędkość odtwarzania na 2, Lottie będzie animowana dwa razy szybciej niż eksport po efektach.
Możesz użyć punktu początkowego i końcowego, aby wybrać odpowiednie punkty, w których Lottie zaczyna lub kończy swoją animację. Możesz wybrać między SVG lub kanwę do renderowania grafiki, a także możesz włączyć leniwe ładowanie (co może przyspieszyć ładowanie strony).
Możesz także zmienić rozmiar animacji Lottie w zakładce stylu kreatora stron Elementor.
Wniosek
Jak widać, dość łatwo jest dodać animację Lottie do kreatora Elementor. Wykorzystując nowo dodany natywny element w pro builderze, wszystko, czego potrzebujesz, aby przesłać go (lub dodać adres URL) i ustawić, kiedy Twoja Lottie będzie animowana.
Jeśli masz jakiekolwiek pytania dotyczące włączenia Lotties do Elementora, skontaktuj się z sekcją komentarzy poniżej.