Jak dodać cennik w wordpress
Opublikowany: 2023-06-13Cennik w WordPress może być potężnym dodatkiem do przyciągnięcia uwagi odwiedzających do kosztów produktu. Pomaga w eleganckim dostarczaniu niezbędnych informacji o kosztach. Możesz także pokazać krótkie opisy i cechy produktów wraz z cenami.
Możesz użyć niestandardowego kodu, aby utworzyć listę cenową menu WordPress. Możesz znaleźć motywy WordPress , które składają się z krótkich kodów cenników . To proste — wystarczy skopiować i wkleić krótkie kody na stronę, aby utworzyć cennik. Jednak użycie standardowej wtyczki jest najłatwiejszym sposobem zaprojektowania cennika.
W tym artykule pokażemy, jak stworzyć zgrabną i przejrzystą listę menu cen w WordPress za pomocą wtyczki.
Po co dodawać cennik w witrynach WordPress?
Cennik na stronie WordPress pomaga odwiedzającym szybko sprawdzić ceny produktów. Prezentuje Twoje produkty lub usługi w uporządkowany i łatwy do zrozumienia sposób . Możesz usunąć wszelkie niejasności cenowe i zwiększyć liczbę konwersji, dodając listę.
Dodatkowo cennik umożliwia dodanie przycisków zakupów lub subskrypcji, aby odwiedzający mogli łatwo kupować Twoje produkty lub usługi. Ponownie, rozumiejąc strategie cenowe konkurencji, możesz stworzyć własną strukturę i model cenowy.
Jak dodać cennik w wordpress
Korzystanie z wtyczki WordPress z cennikiem może być najszybszym sposobem na uporządkowanie cennika. Ponieważ wtyczka pasuje do wszystkich motywów WordPress, nie musisz szukać żadnej konkretnej wtyczki ani skrótów. W Internecie jest kilka wtyczek. Aby stworzyć żądane menu cenowe, musisz wybrać wydajną wtyczkę. Taka wtyczka to najnowszy ElementsKit, uniwersalny dodatek do Elementora, który zapewnia wszystkie niezbędne i stylowe funkcje dostosowywania.
Teraz pokażemy Ci, jak w krótkim czasie utworzyć cennik WordPress za pomocą ElementsKit.
uczmy się…
Pierwsze rzeczy najważniejsze…
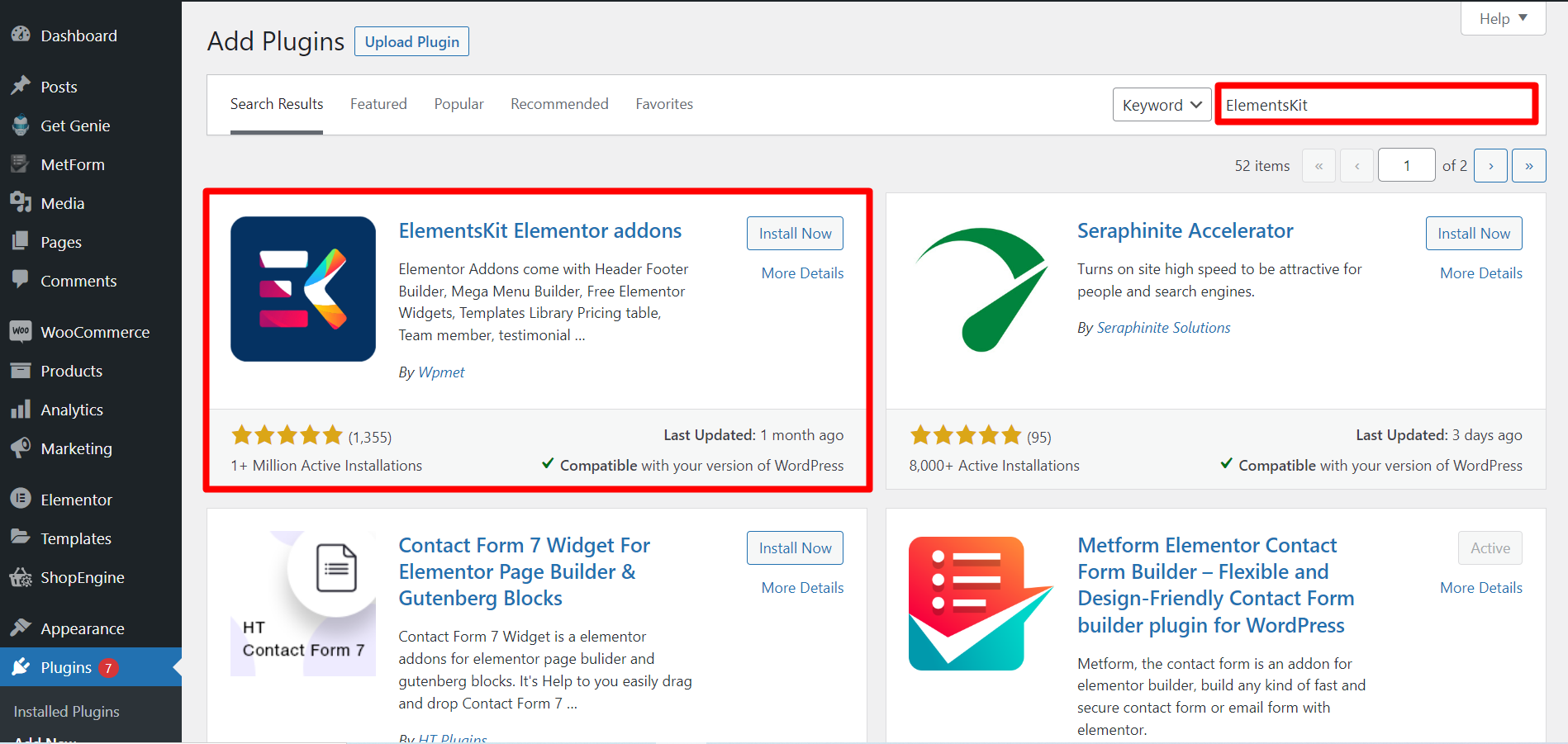
Z pulpitu nawigacyjnego WordPress przejdź do Wtyczki -> Wyszukaj ElementsKit w pasku wyszukiwania -> Znajdź wtyczkę i zainstaluj ją.

Jednak Price Menu to widżet premium , więc musisz kupić i aktywować licencję ElementsKit.
Aktywuj licencję
Przejdźmy do głównej części…
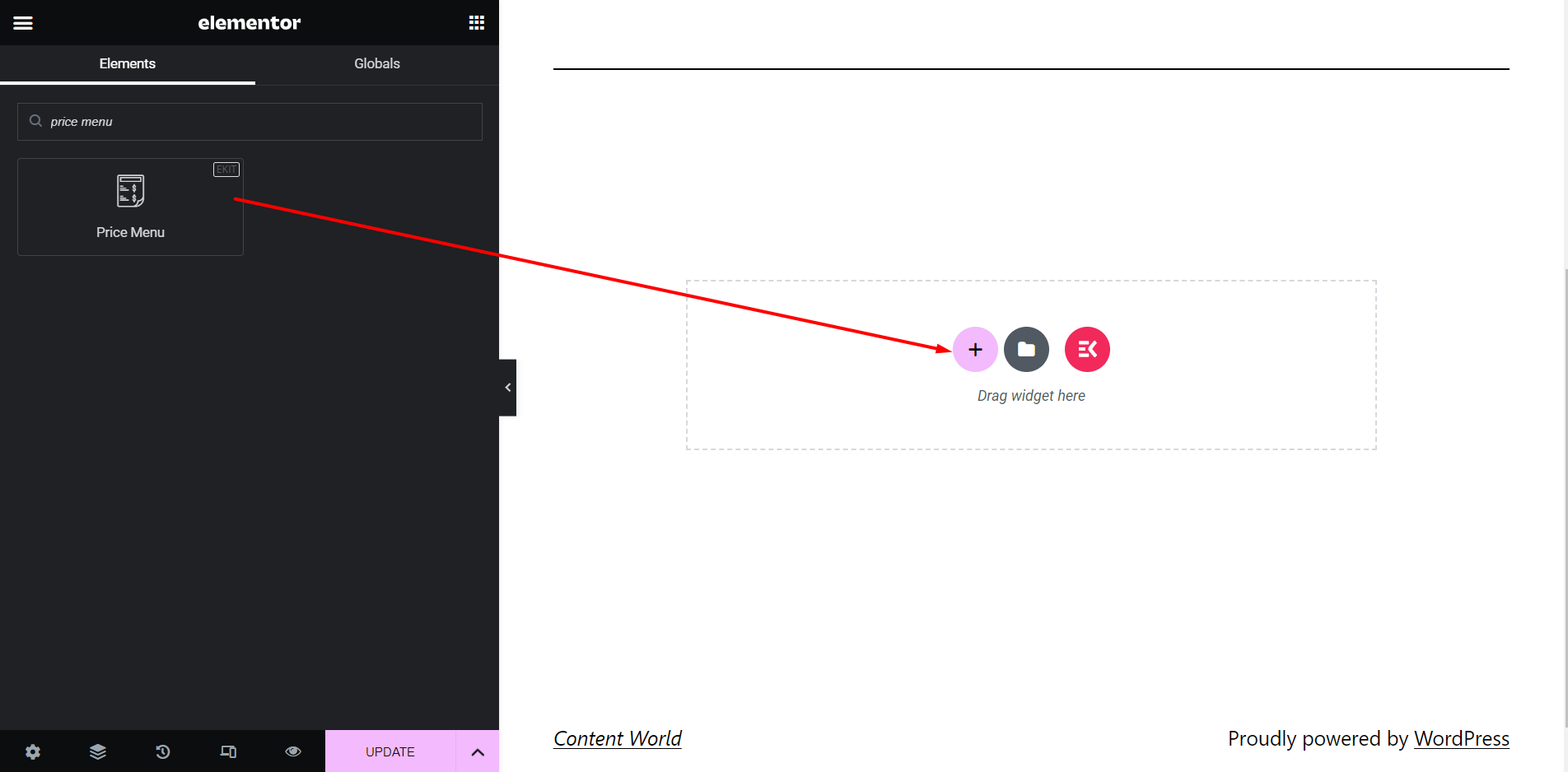
Krok 1: Przeciągnij i upuść
Otwórz stronę, na której chcesz wyświetlić cennik -> Kliknij edytuj za pomocą Elementora -> Wyszukaj widżet Menu cen -> przeciągnij i upuść.

Krok 2: Sekcja treści
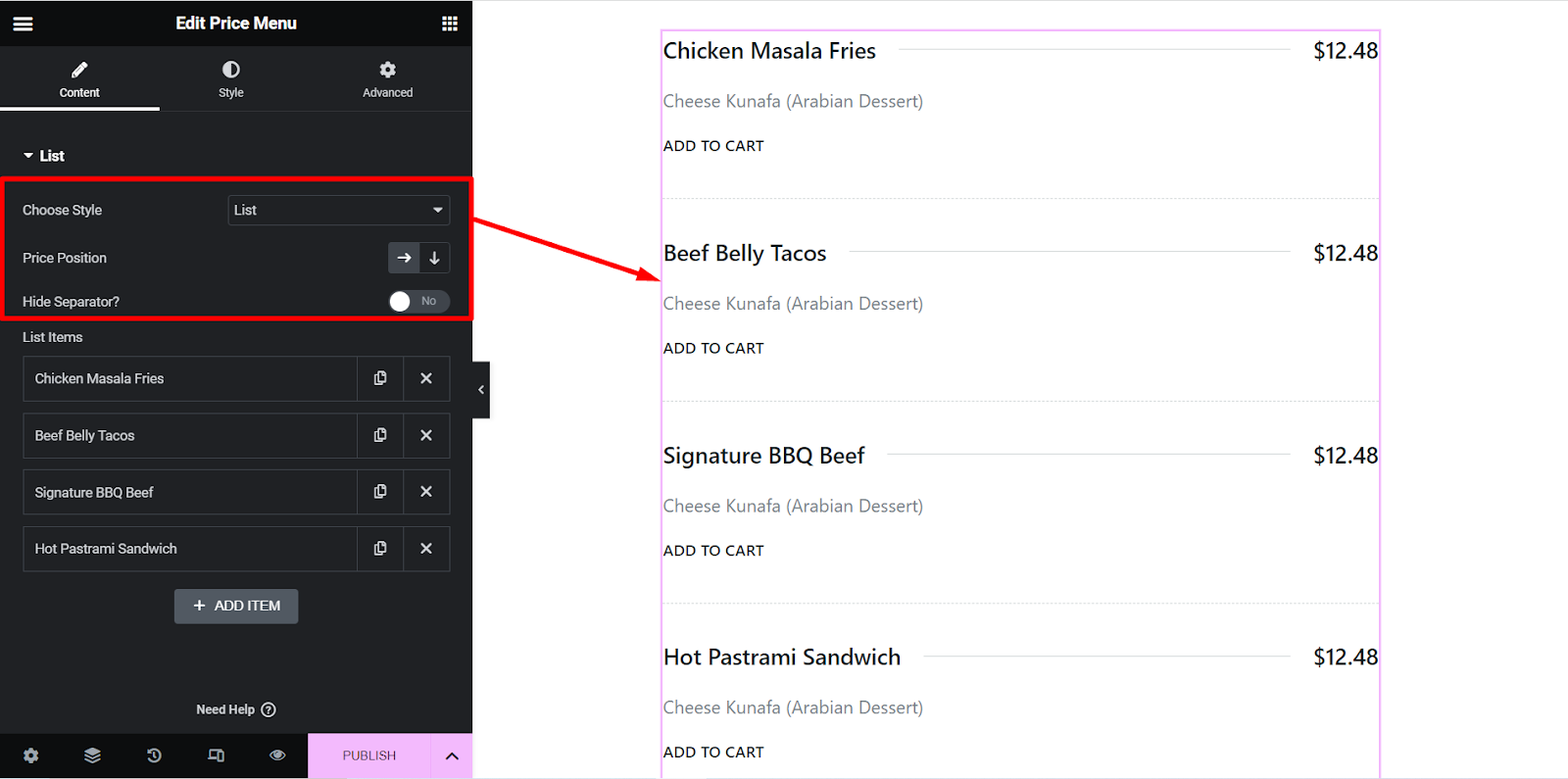
Styl: Lista
W tym stylu menu będzie wyświetlane jako lista.
️ Wybierz Styl – Lista
️ Pozycja cenowa – Możesz wyświetlać ceny po prawej stronie lub na dole.
️ Ukryć separator? – Możesz pokazać separator między artykułem a ceną lub go pominąć.


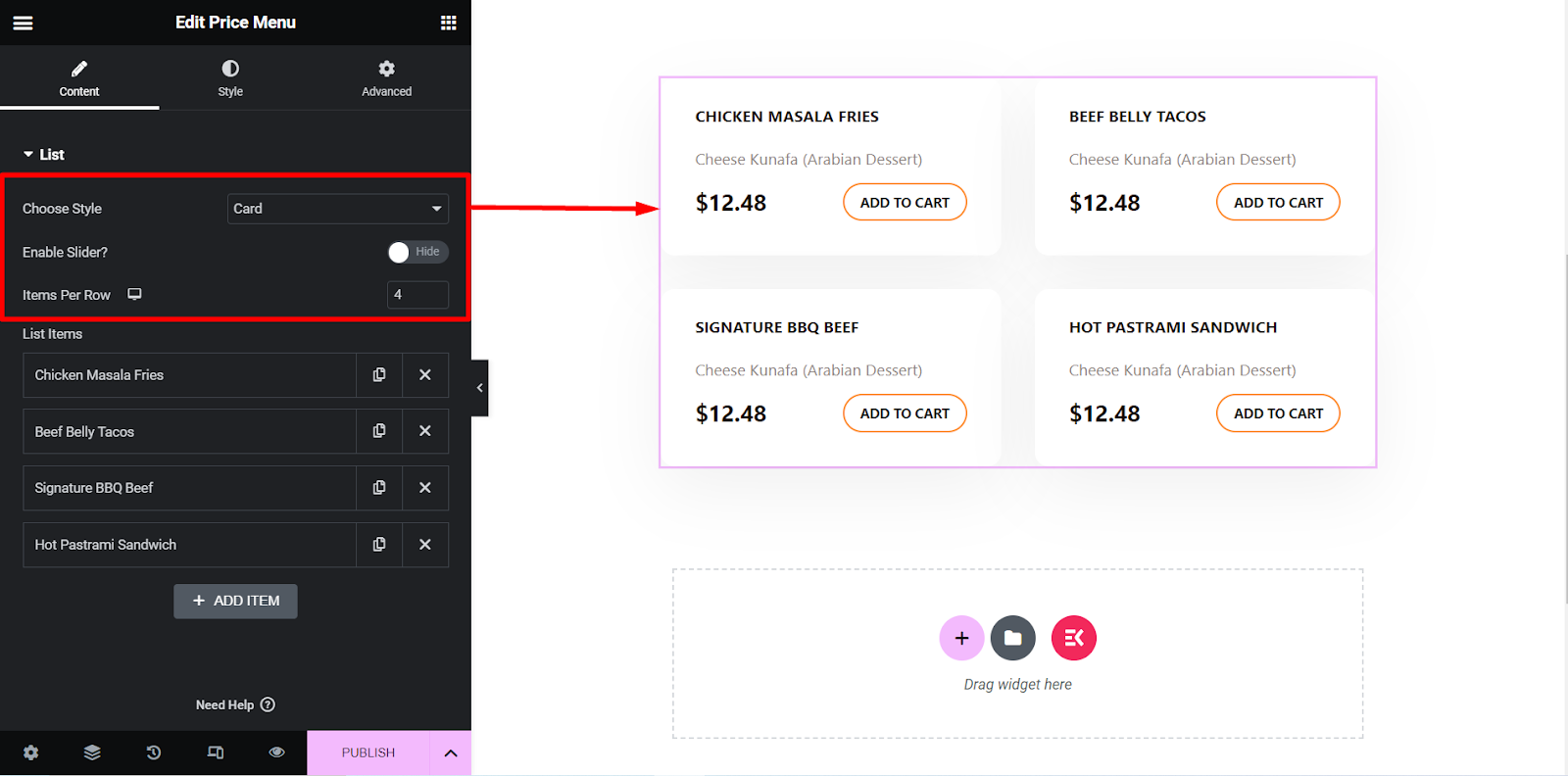
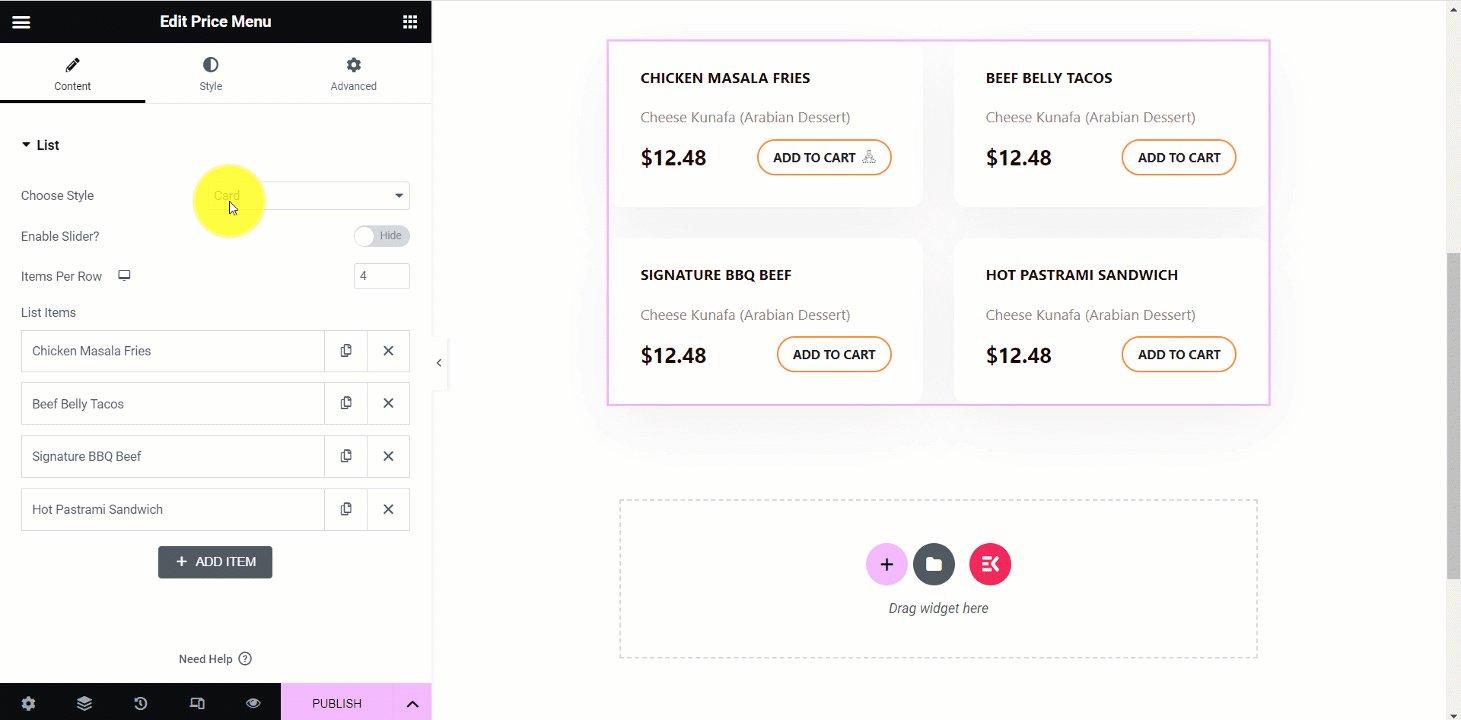
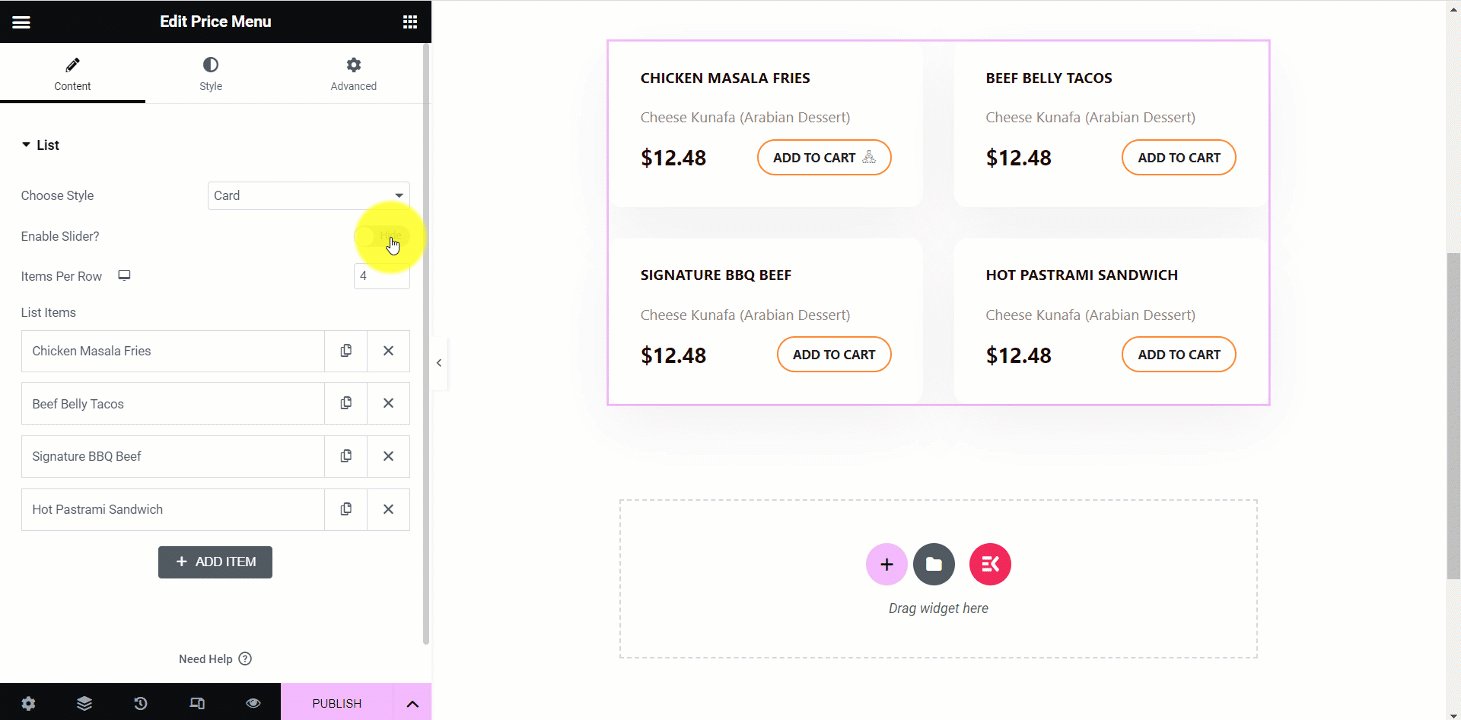
Styl: karta
W tym stylu menu będzie wyświetlane w stylu karty.
️ Wybierz Styl – Karta
️ Włączyć suwak? – Możesz wyświetlić menu w formie slajdu lub zachować je bez zmian.
️ Pozycje w rzędzie – Tutaj możesz ustawić liczbę pozycji, które chcesz wyświetlać w rzędzie w menu.

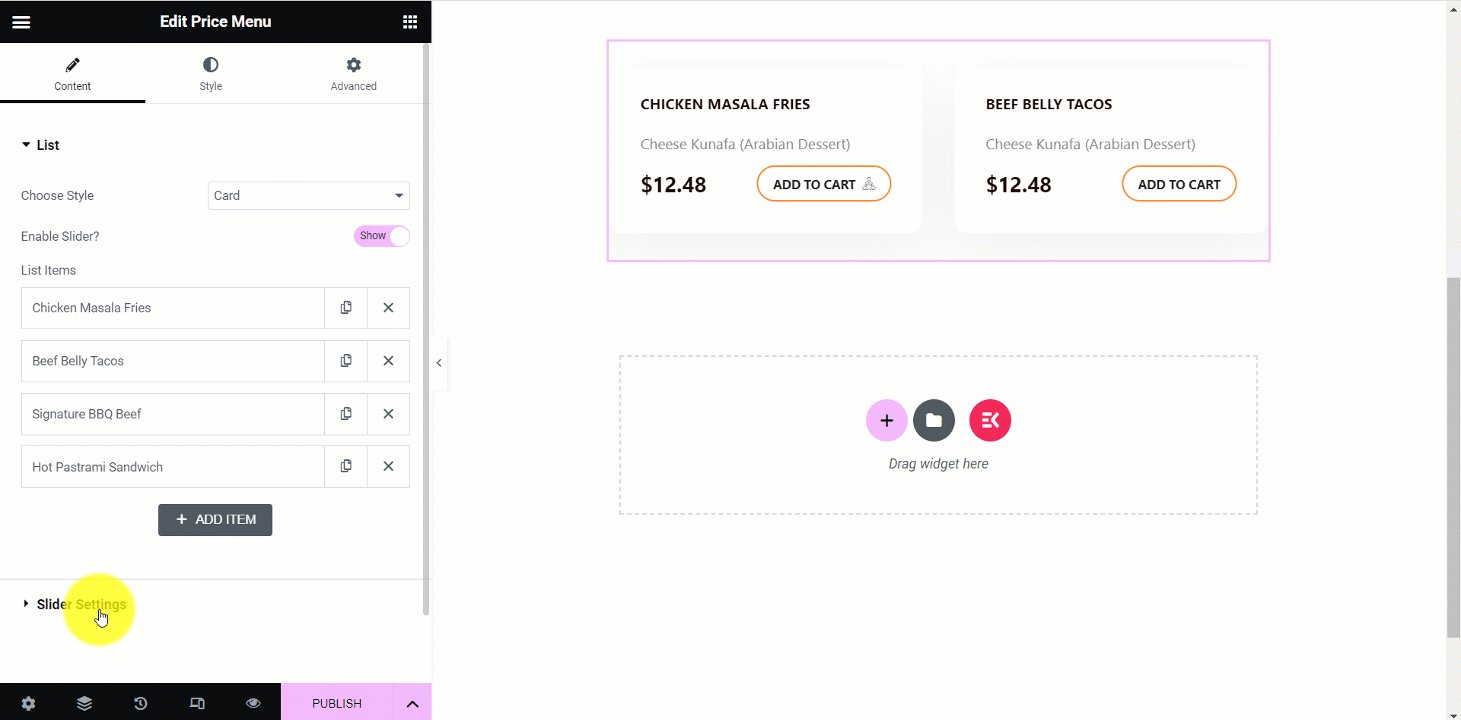
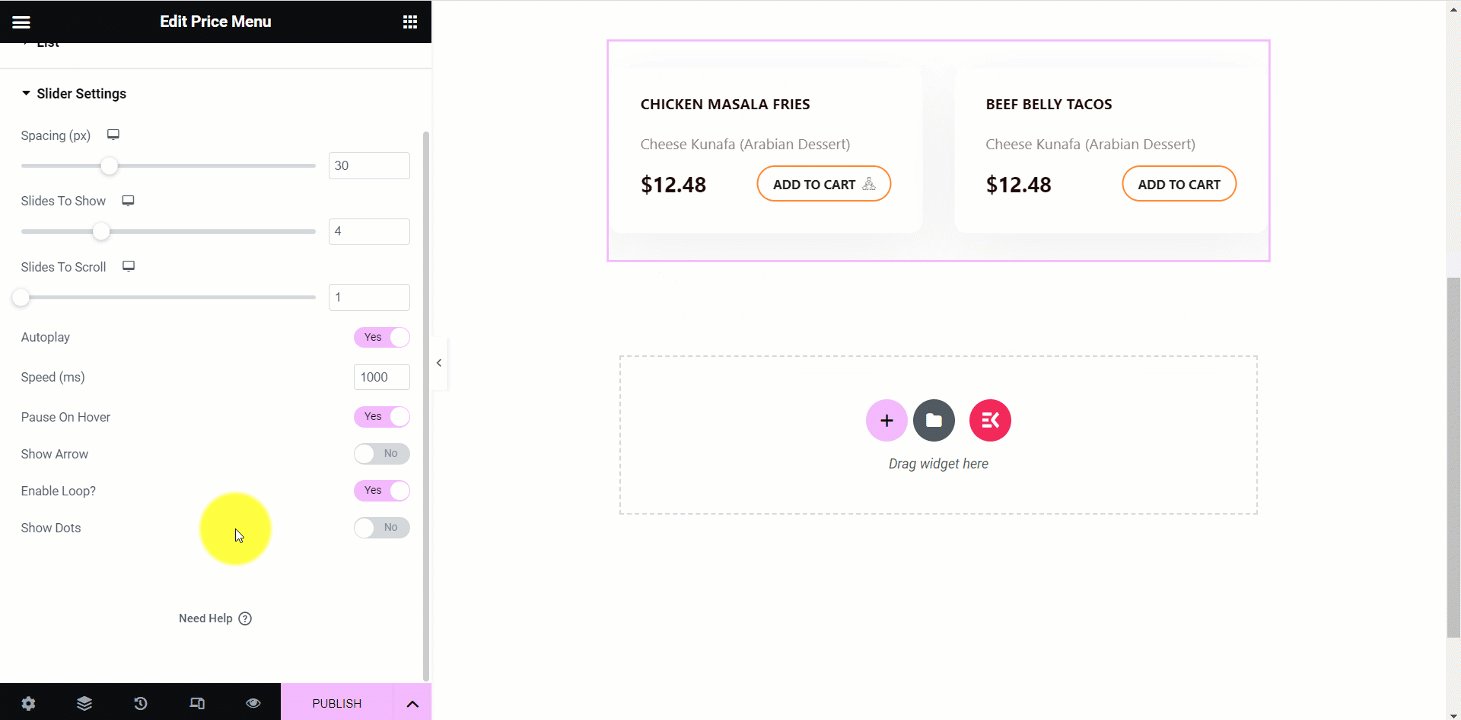
Ustawienia suwaka
Jeśli wybierzesz styl menu karty i włączysz opcję suwaka, możesz dostosować ustawienia tego suwaka.
Tutaj możesz ustawić prędkość, sterować autoodtwarzaniem, pętlą i tak dalej.

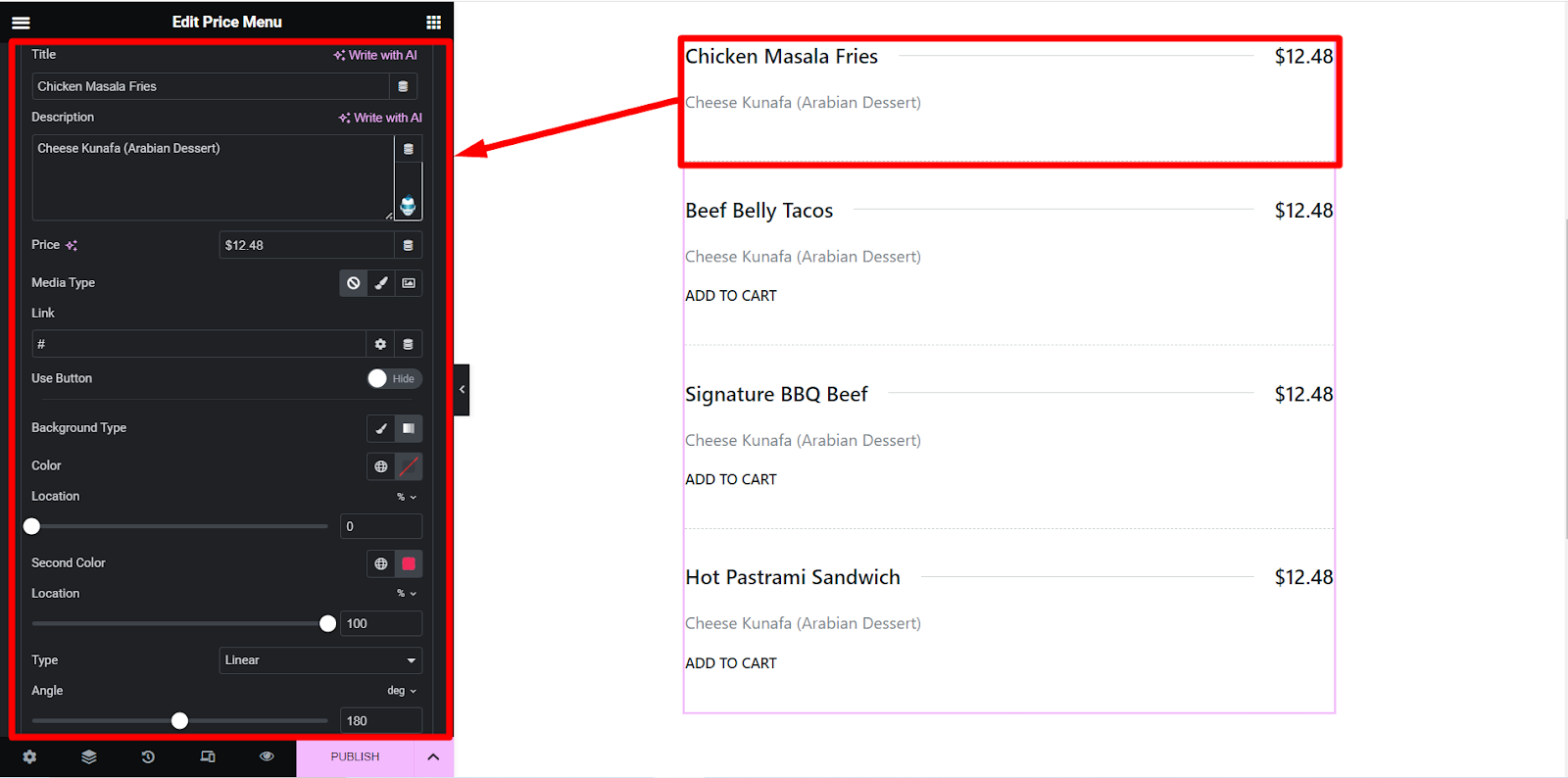
Następnie, gdy rozwiniesz element, znajdziesz te ustawienia –
️ Tytuł — wpisz tutaj nazwę lub tytuł elementu.
️ Opis – krótko wyjaśnij tutaj przedmiot.
️ Cena – Ustaw tutaj cenę przedmiotu.
️ Rodzaj nośnika – Tutaj możesz dodać obraz elementu i ikonę.
️ Użyj przycisku – możesz zachować przycisk, przełączając go na Pokaż lub pomiń.
️ Tekst przycisku – jeśli używasz przycisku, napisz tekst dla przycisku.
️ Link do przycisku – Możesz wstawić link do przycisku, aby przekierować klientów w dowolne miejsce.
️ Dodać ikonę w przycisku? – Jest to opcja ustawienia ikony w przycisku, możesz kliknąć Tak lub Nie.
️ Pozycja ikony – ustal tutaj pozycję ikony, możesz umieścić ją przed lub po tekście przycisku.
️ Ikona przycisku – Z opcji możesz wybrać dowolną ikonę.
️ Typ tła – Możesz zmienić kolor tła menu, jak chcesz.
Tutaj obraz pokazuje opcje dla frytek z kurczaka masala –

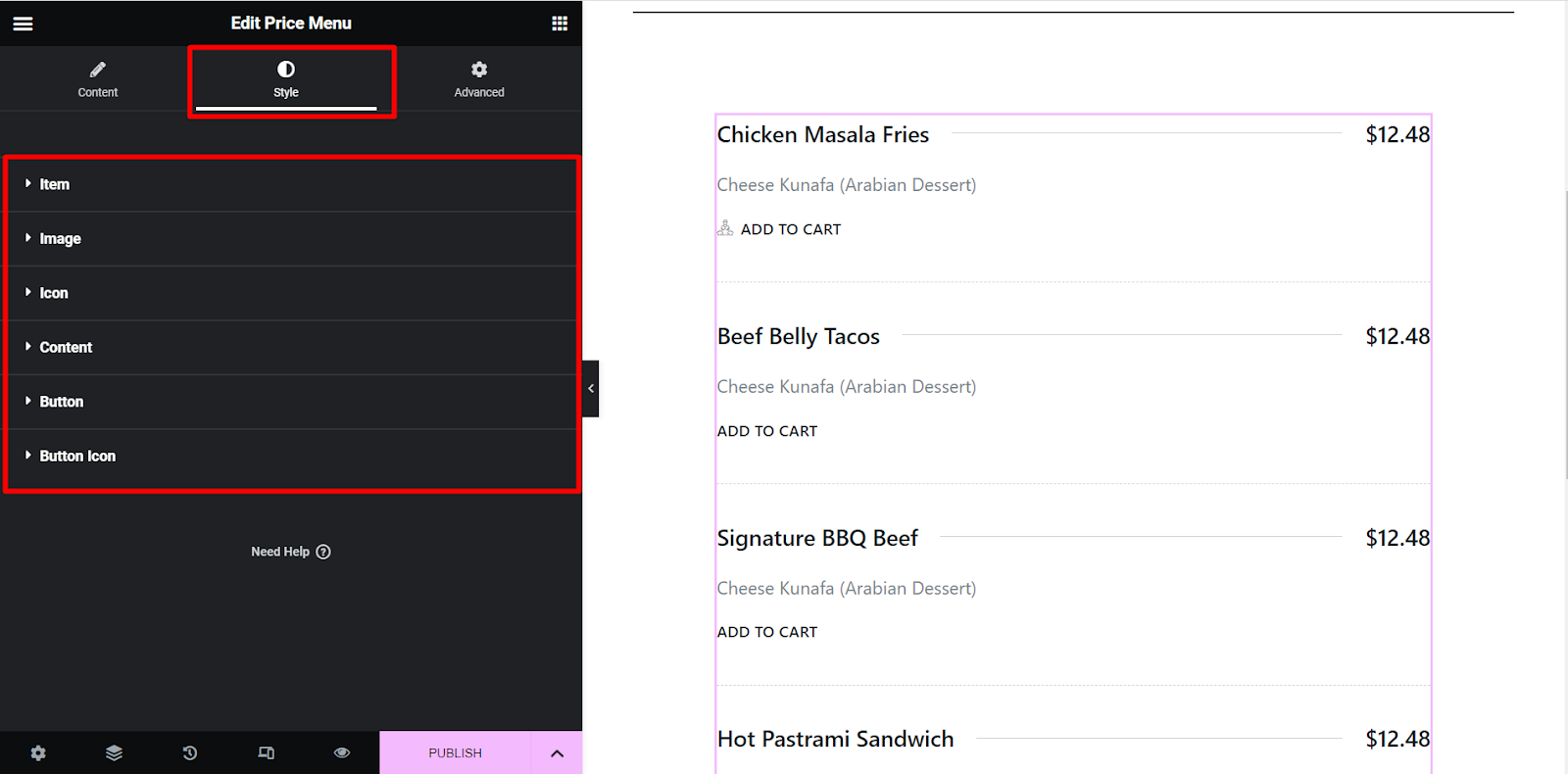
Krok 3: Sekcja stylu
️ Przedmiot – tutaj dostosujesz pionowe wyrównanie elementów, przestrzeń, obramowanie, kolor, typ tła itp.
️ Obraz – znajdziesz tutaj opcje dostosowywania obrazu, takie jak rozmiar, promień obramowania i odstępy.
️ Ikona — ta opcja stylizacji umożliwia stylizację ikony.
️ Treść – Znajdź kolor, typografię, wypełnienie i inne opcje, aby posortować zawartość części menu.
️ Guzik – Podobnie jak inne funkcje stylizacji prezentuje wszystkie opcje projektowania guzików.
️ Ikona przycisku — kliknij tę opcję, aby zaprojektować ikonę przycisku na podstawie dokonanych wyborów.

Tak więc po dostosowaniu menu zgodnie z własnymi wyborami wystarczy kliknąć przycisk PUBLIKUJ . Twoje stylowe menu jest gotowe, by przyciągnąć uwagę gości!
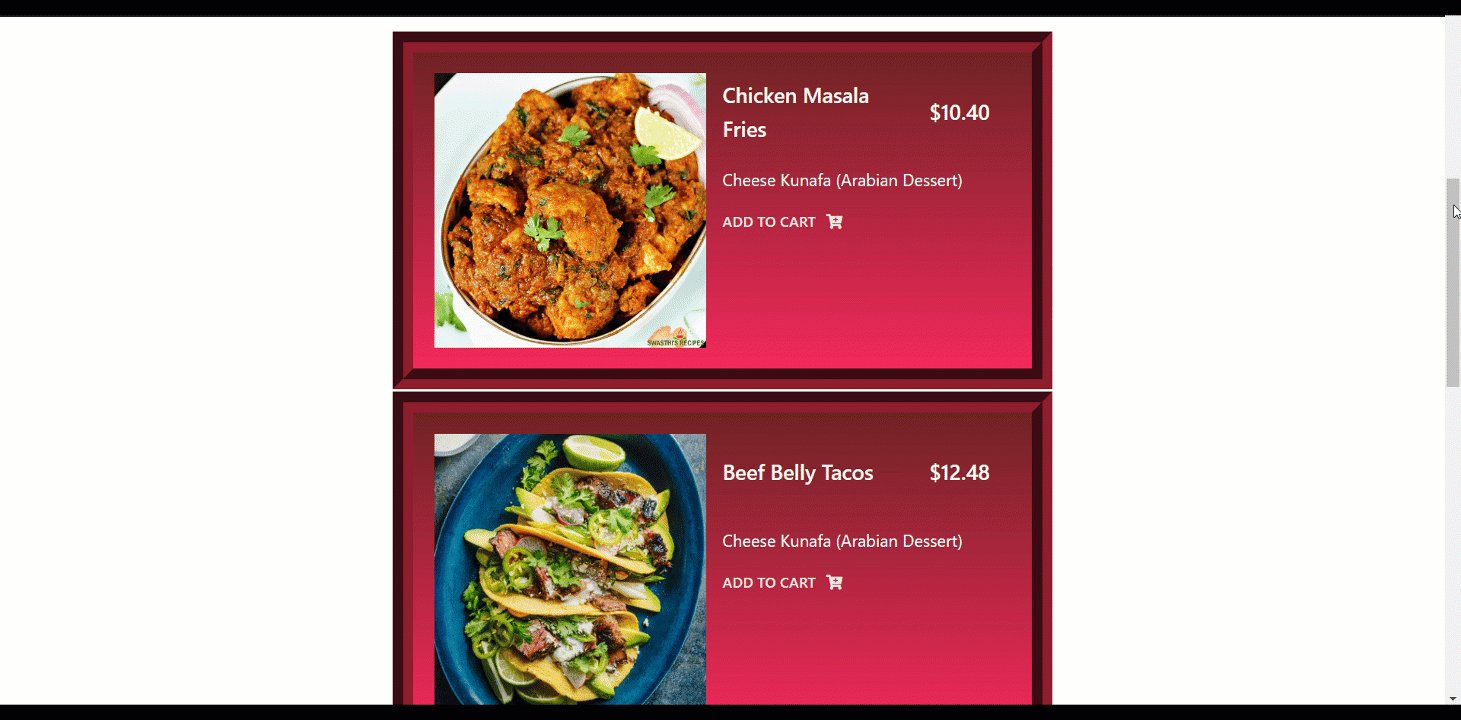
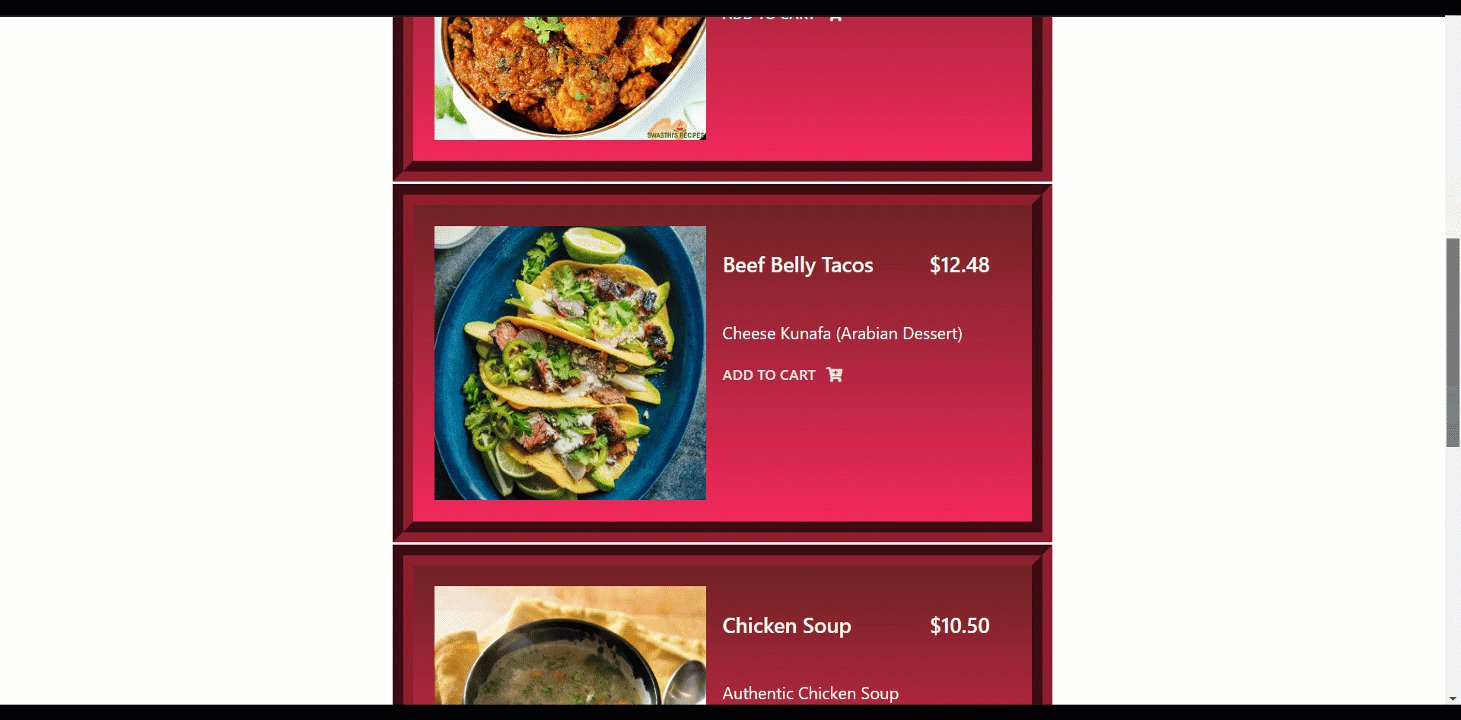
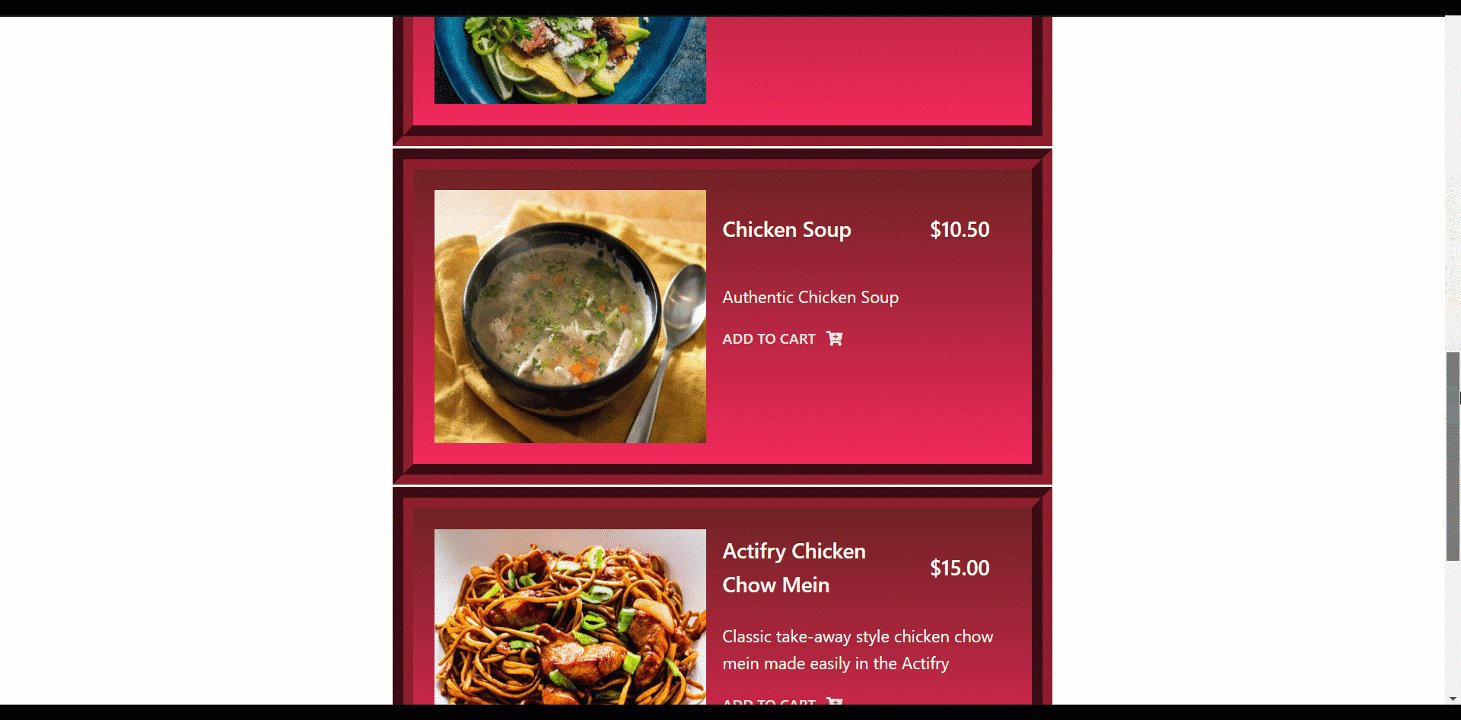
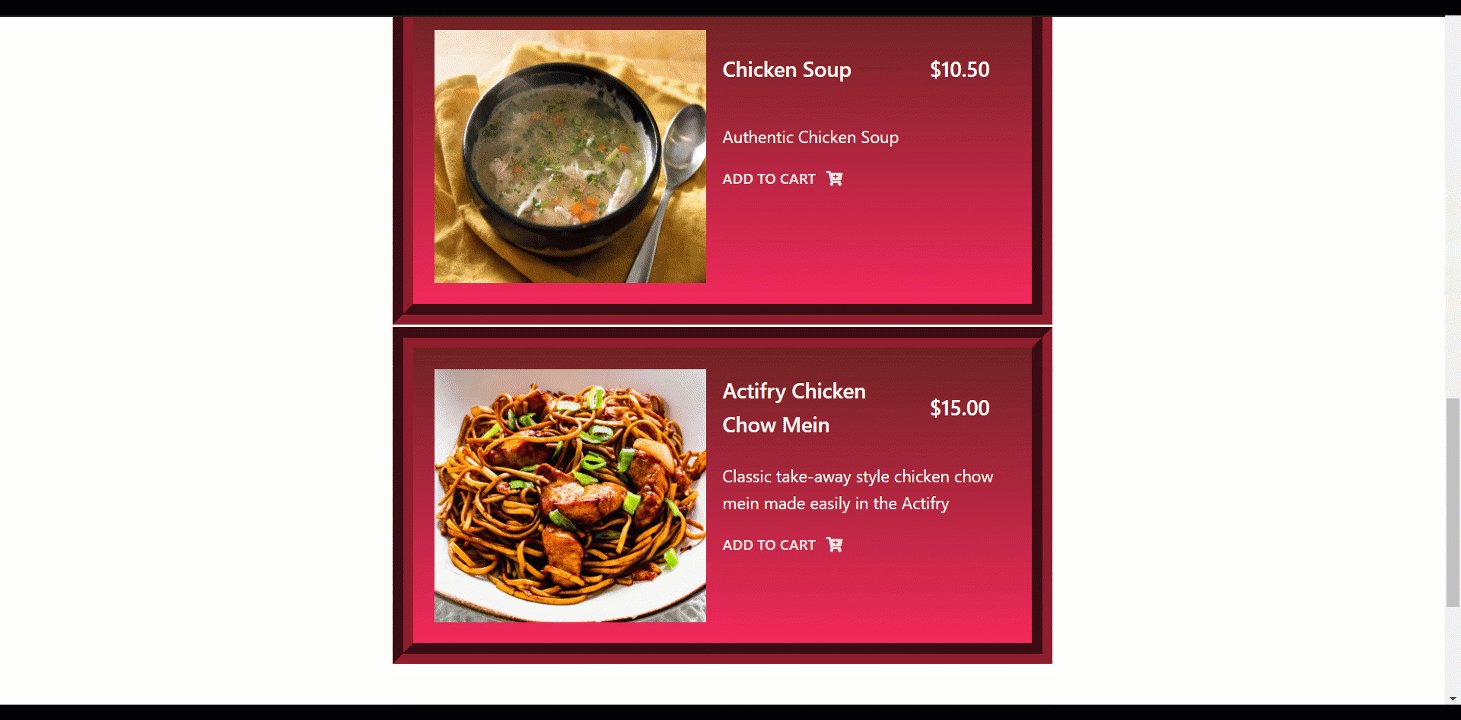
Oto nasz ostateczny wynik dodania cennika w WordPress-

Dlaczego ElementsKit?
ElementsKit jest wzbogacony o wszystkie najnowsze funkcje. Jest uznawany za kompletny pakiet dodatków do Elementora. Zapewnia ci –
Konstruktor nagłówków i stopek
Konstruktor megamenu
Obszar wielu widżetów
Ponad 500 gotowych sekcji
Ponad 90 niestandardowych dodatków
35+ Gotowa strona główna i wiele więcej.
Zacznij tworzyć cennik w WordPress
Dla każdej firmy cennik jest bez wątpienia niezbędną rzeczą. Ułatwia to odwiedzającym wybór najlepszego dla ich potrzeb.
Pokazaliśmy, jak dodać cennik w WordPress za pomocą wtyczki ElementsKit. Używanie wtyczek jest obecnie najlepszą praktyką, ponieważ metoda jest zdecydowanie najprostsza. Dzięki ElementsKit uzyskasz wskazówki dotyczące projektowania efektywnego i atrakcyjnego cennika dla Twojej witryny.
Co więcej, ElementsKit zapewnia mnóstwo pomocnych funkcji dla Twojej witryny Elementor. Teraz możesz zbudować wszystko, co chcesz, za pomocą tego modnego narzędzia!