70+ Zaawansowane Tła Gradientowe dla Elementora
Opublikowany: 2022-10-13Elementor pozwala dodać kolor gradientu jako tło sekcji i kolumny. Niestety możesz dodać maksymalnie dwa kolory. Dla porównania, Divi Builder umożliwia tworzenie tła gradientowego składającego się z wielu kolorów (więcej niż dwóch) od wersji 4.16.
Czy istnieje sposób na stworzenie wielokolorowego tła gradientowego w Elementorze?
Jeśli używasz Elementor Pro, możesz utworzyć wielokolorowe tło gradientowe za pomocą niestandardowego CSS. Co jeśli nie masz wiedzy na temat CSS?
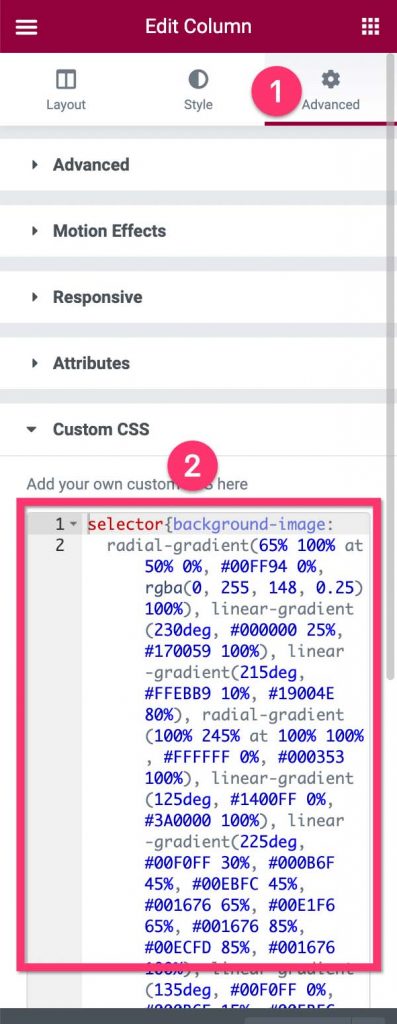
Zebraliśmy ponad 70 gradientów CSS z Gradienta. Możesz po prostu wkleić kod gradientu, który chcesz, do pola Custom CSS sekcji lub kolumny, do której chcesz dodać gradient. Najpierw wybierz sekcję/kolumnę, do której chcesz dodać gradient. Przejdź do zakładki Zaawansowane w panelu ustawień i otwórz blok Custom CSS .

Oto zaawansowane tła gradientowe, które zebraliśmy z Gradienta. Tylko dla twojej informacji, Gradienta jest licencjonowana na podstawie licencji MIT. Możesz używać gradientów, które z niego pobierasz, za darmo w dowolnym celu.
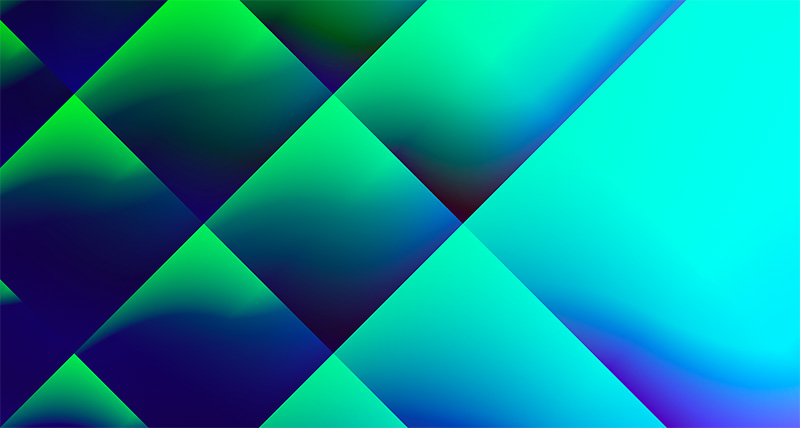
1. Wzór kontroli krzyżowej

Kod CSS:
selektor{obraz w tle:
gradient radialny (65% 100% przy 50% 0%, #00FF94 0%, rgba (0, 255, 148, 0,25) 100%), gradient liniowy (230deg, #000000 25%, #170059 100%), linear-gradient(215deg, #FFEBB9 10%, #19004E 80%), radial-gradient(100% 245% przy 100% 100%, #FFFFFF 0%, #000353 100%), linear-gradient(125deg, #1400FF 0%, #3A0000 100%), gradient liniowy (225deg, #00F0FF 30%, #000B6F 45%, #00EBFC 45%, #001676 65%, #00E1F6 65%, #001676 85%, #00ECFD 85%, #001676 100%), gradient liniowy (135deg, #00F0FF 0%, #000B6F 15%, #00EBFC 15%, #001676 35%, #00E1F6 35%, #001676 55%, #00ECFD 55%, #001676 100 %);
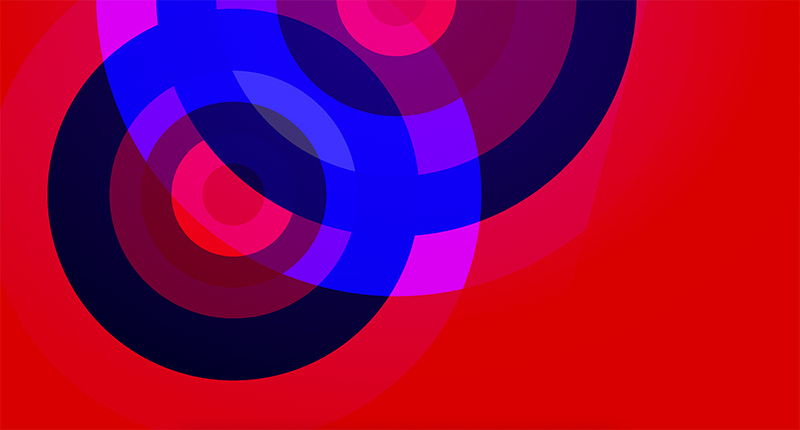
tryb mieszania w tle: miękkie światło, ekran, nakładka, nakładka, różnica, nakładka, normalny;2. Zmęczona podróż

Kod CSS:
selektor{obraz w tle:
radialny gradient (65% 100% przy 50% 0%, #18005B 0%, #000000 100%), radialny gradient (koło przy 30% 45%, #FF0000 0%, #FF0000 5%, #FFFF00 5% , #FFFF00 10%, #00FF00 10%, #00FF00 15%, #00FFFF 15%, #00FFFF 20%, #0000FF 20%, #0000FF 30%, #FF00FF 30%, #FF00FF 40%, #FF0000 40% ), gradient radialny (okrąg przy 50% 0%, #FF0000 0%, #FF0000 5%, #FFFF00 5%, #FFFF00 10%, #00FF00 10%, #00FF00 20%, #00FFFF 20%, #00FFFF 30%, #0000FF 30%, #0000FF 40%, #FF00FF 40%, #FF00FF 50%, #FF0000 50%), gradient stożkowy (od 15deg przy 20% 420%, #FF0000 0deg, #FF0000 55deg, # FFFF00 60 stopni, #FFFF00 120 stopni, #00FF00 120 stopni, #00FF00 180 stopni, #00FFFF 180 stopni, #00FFFF 240 stopni, #0000FF 240 stopni, #0000FF 300 stopni, #FF00FF 310 stopni, #FF00FF 360 stopni, # FF0000 360 stopni);
tryb mieszania w tle: ekran, pomnóż, pomnóż, normalny;3. Rozbite uczucia

Kod CSS:
selektor{obraz w tle:
linear-gradient (115deg, #000000 0%, #00C508 55%, #000000 100%), linear-gradient (115deg, #0057FF 0%, #020077 100%), stożkowy gradient (od 110deg przy -5% 35 %, #000000 0deg, #FAFF00 360deg), stożek-gradient (od 220deg przy 30% 30%, #FF0000 0deg, #0000FF 220deg, #240060 360deg), stożek-gradient (od 235deg przy 60% 35%, #0089D7 0 stopni, #0000FF 180 stopni, #240060 360 stopni);
tryb mieszania w tle: miękkie światło, miękkie światło, nakładka, ekran, normalny;4. Złamany kąt

Kod CSS:
selektor{obraz w tle:
liniowy-gradient (245deg, #000000 0%, #FDFF96 100%), liniowy-gradient (245deg, #0038FF 0%, #000000 100%), radialny-gradient (100% 225% przy 100% 0%, #4200FF 0%, #001169 100%), gradient liniowy (245deg, #000000 0%, #FFB800 100%), gradient radialny (115% 107% przy 40% 100%, #EAF5FF 0%, #EAF5FF 40%, #A9C6DE calc(40% + 1px), #A9C6DE 70%, #247E6C calc(70% + 2px), #247E6C 85%, #E4C666 calc(85% + 2px), #E4C666 100%), gradient liniowy( 65deg, #083836 0%, #083836 40%, #66D37E oblicz(40% + 1px), #66D37E 60%, #C6E872 oblicz(60% + 1px), #C6E872 100%);
tryb mieszania w tle: nakładka, ekran, nakładka, ostre światło, nakładka, normalny;5. Nabyty krąg

Kod CSS:
selektor{obraz w tle:
linear-gradient(115deg, #FF9797 0%, #0F0068 100%), linear-gradient(245deg, #A8FFE5 0%, #0500FF 100%), radial-gradient(100% 225% przy 100% 0%, #FF003D 0%, #000000 100%), gradient radialny (90% 160% przy 0% 100%, #E42C64 0%, #E42C64 30%, #614AD3 calc(30% + 1px), #614AD3 60%, #2D248A calc(60% + 1px), #2D248A 70%, #121B74 calc(70% + 1px), #121B74 100%), gradient liniowy (100deg, #48466F 9%, #48466D 35%, #3D84A8 calc(35) % + 1 piksel), #3D84A8 65%, #46CDCF oblicz(65% + 1 piksel), #46CDCF 70%, #ABEDD8 oblicz(70% + 1 piksel), #ABEDD8 100%);
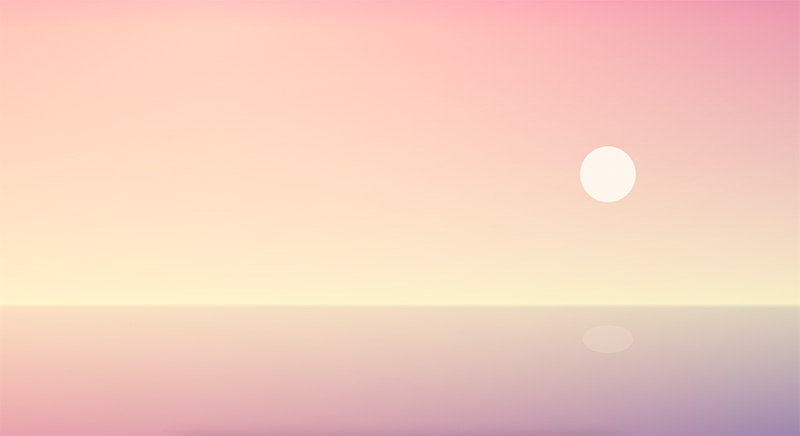
tryb mieszania w tle: nakładka, nakładka, nakładka, nakładka, normalna;6. Wyblakłe słońce

Kod CSS:
selektor{obraz w tle:
radial-gradient(elipsa najdalsza strona przy 76% 77%, rgba(245, 228, 212, 0,25) 4%, rgba(255, 255, 255, 0) calc(4% + 1px)), radial-gradient( circle at 76% 40%, #fef6ec 4%, rgba(255, 255, 255, 0) 4,18%), linear-gradient(135deg, #ff0000 0%, #000036 100%), radial-gradient(elipse at 28 % 0%, #ffcfac 0%, rgba(98, 149, 144, 0,5) 100%), gradient liniowy (180deg, #cd6e8a 0%, #f5eab0 69%, #d6c8a2 70%, #a2758d 100%); tryb mieszania w tle: normalny, normalny, ekran, nakładka, normalny;7. Zejdź na słońce

Kod CSS:
selektor{obraz w tle:
linear-gradient(45deg, #000850 0%, #000320 100%), radial-gradient(100% 225% przy 100% 0%, #FF6928 0%, #000000 100%), linear-gradient(225deg, #FF7A00 0%, #000000 100%), gradient liniowy (135deg, #CDFFEB 10%, #CDFFEB 35%, #009F9D 35%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
tryb mieszania w tle: ekran, nakładka, ostre światło, normalny;8. Własny wzór

Kod CSS:
selektor{obraz w tle:
gradient radialny (100% 225% przy 100% 0%, #FAFF00 0%, #000000 100%), gradient liniowy (235deg, #DB00FF 0%, #000000 100%), gradient liniowy (45deg, #241E92 0%, #241E92 40%, #5432D3 40%, #5432D3 50%, #7B6CF6 50%, #7B6CF6 70%, #E5A5FF 70%, #E5A5FF 100%), gradient liniowy (180 stopni, #01024E 0%, #01024E 43%, #543864 43%, #543864 62%, #8B4367 62%, #8B4367 80%, #FF6464 80%, #FF6464 100%);
tryb mieszania w tle: nakładka, ostre światło, nakładka, normalna;9. Opracowany czas

Kod CSS:
selektor{obraz w tle:
gradient liniowy(125deg, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF oblicz(40% + 1px), #B2FCFF 60%, #5EDFFF oblicz(60% + 1px), #5EDFFF 72%, #3E64FF oblicz( 72% + 1px), #3E64FF 100%);10. Zielona Islandia

Kod CSS:
selektor{obraz w tle:
gradient radialny(100% 135% przy 90% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 75%, #EB00FF calc(75% + 1px), # EB00FF 100%), gradient radialny (okrąg przy 60% 110%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc(66% + 1px) , #EB00FF 100%), gradient radialny (100% 225% przy 0% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc( 66% + 1px), #EB00FF 100%);
tryb mieszania w tle: pomnóż, pomnóż, normalny;11. Ciepłe powitanie

Kod CSS:
selektor{obraz w tle:
gradient radialny (100% 225% przy 100% 0%, #FAFF00 0%, #000000 100%), gradient liniowy (235deg, #FF7A00 0%, #000000 100%), gradient liniowy (20 stopni, #241E92 0%, #241E92 30%, #5432D3 oblicz(30% + 1px), #5432D3 35%, #7B6CF6 oblicz(35% + 1px), #7B6CF6 50%, #E5A5FF oblicz(50% + 1px), #E5A5FF 100%), gradient liniowy(120deg, #110133 0%, #110133 40%, #00918E calc(40% + 1px), #00918E 60%, #4DD599 calc(60% + 1px), #4DD599 70%, #FFDC34 kalkulacja (70% + 1px), #FFDC34 100%);
tryb mieszania w tle: nakładka, ostre światło, nakładka, normalna;12. Powolne kroki

Kod CSS:
selektor{obraz w tle:
linear-gradient(55deg, #000850 0%, #000320 100%), radial-gradient(100% 225% przy 100% 0%, #FF6928 0%, #000000 100%), linear-gradient(235deg, #BDFF00 0%, #000000 100%), gradient liniowy (180deg, #002BDC 0%, #002BDC 45%, #2F4BFF 45%, #2F4BFF 60%, #00A6E7 60%, #00A6E7 80%, #FFE37F 80%, #FFE37F 100%);
tryb mieszania w tle: ekran, nakładka, ostre światło, normalny;13. Dziwna opinia

Kod CSS:
selektor{obraz w tle:
linear-gradient(120deg, #FF0000 0%, #2400FF 100%), linear-gradient(120deg, #FA00FF 0%, #208200 100%), linear-gradient(130deg, #00F0FF 0%, #000000 100%) , radial-gradient (110% 140% przy 15% 90%, #ffffff 0%, #1700A4 100%), radial-gradient (100% 100% przy 50% 0%, #AD00FF 0%, #00FFE0 100%) , gradient radialny (100% 100% przy 50% 0%, #00FFE0 0%, #7300A9 80%), gradient liniowy (30deg, #7ca304 0%, #2200AA 100%);
tryb mieszania w tle: nakładka, kolor, nakładka, różnica, unikanie kolorów, różnica, normalna;14. Kolorowy płatek

Kod CSS:
selektor{obraz w tle:
gradient radialny (kółko po 50% 50%, #FFFFFF 0%, #000000 100%), gradient stożkowy (czerwony, żółty, limonkowy, aqua, niebieski, fuksja, czerwony);
background-blend-mode: color-dodge, normal;15. Początek geometryczny

Kod CSS:
selektor{obraz w tle:
gradient liniowy (90st., czerwony 0% 16,67%, żółty 16,67% 33,33%, limonkowy 33,33% 50%, cyan 50% 66,67%, niebieski 66,67% 83,33%, magenta 83,33% 100%), stożkowy (od 180 st., czerwony 0%, żółty 0 16,67%, limonka 0 33,33%, cyjan 0 50%, niebieski 0 66,67%, magenta 0 83,33%, czerwony 0 100%);
tryb mieszania w tle: ekran, normalny;16. Wzór wioski

Kod CSS:
selektor{obraz w tle:
gradient radialny (100% 225% przy 100% 0%, #120037 0%, #000000 100%), gradient liniowy (35deg, #C0FFC7 0%, #17001F 75%), gradient liniowy (55deg, #2400FF 0%, #000000 100%), gradient liniowy (90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%), gradient liniowy (180 stopni, #FF8FE5 0%, #FF8FE5 45%, #FBFF64 45%, #FBFF64 60%, #76E3FF 60%, #76E3FF 80%, #6EB6E7 80%, #6EB6E7 100 %);
tryb mieszania w tle: ekran, nakładka, nakładka, przyciemnienie, normalne;17. Odwrócona ściana wodna

Kod CSS:
selektor{obraz w tle:
linear-gradient (0deg, #000000 0%, #f7f7f7 100%), linear-gradient (90deg, czerwony, żółty, limonkowy, cyjan, niebieski, magenta, czerwony);
background-blend-mode: color-dodge, normal;18. Przesunięcie powierzchni

Kod CSS:
selektor{obraz w tle:
linear-gradient(180deg, #0C003C 0%, #BFFFAF 100%), linear-gradient(165deg, #480045 25%, #E9EAAF 100%), linear-gradient(145deg, #480045 25%, #E9EAAF 100%) , linear-gradient(300deg, rgba(233, 223, 255, 0) 0%, #AF89FF 100%), linear-gradient (90deg, #45EBA5 0%, #45EBA5 30%, #21ABA5 30%, #21ABA5 60 %, #1D566E 60%, #1D566E 70%, #163A5F 70%, #163A5F 100%);
tryb mieszania w tle: nakładka, nakładka, nakładka, mnożenie, normalne;19. Brama X

Kod CSS:
selektor{obraz w tle:
linear-gradient (235deg, #FFFFFF 0%, #000F25 100%), linear-gradient (180deg, #6100FF 0%, #000000 100%), linear-gradient (235deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px), #00C9B1 100%), gradient liniowy( 125deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px ), #00C9B1 100%);
tryb mieszania w tle: miękkie światło, ekran, przyciemnienie, normalne;20. Mroczny wzór

Kod CSS:
selektor{obraz w tle:
linear-gradient(125deg, #00FF57 0%, #010033 40%, #460043 70%, #F0FFC5 100%), linear-gradient(55deg, #0014C9 0%, #410060 100%), linear-gradient(300deg, #FFC700 0%, #001AFF 100%), gradient radialny (135% 215% przy 115% 40%, #393939 0%, #393939 40%, #849561 calc(40% + 1px), #849561 60%, #EED690 calc(60% + 1px), #EED690 80%, #ECEFD8 calc(80% + 1px), #ECEFD8 100%), linear-gradient(125deg, #282D4F 0%, #282D4F 40%, #23103A calc (40% + 1 piksel), #23103A 70%, #A0204C calc(70% + 1 piksel), #A0204C 88%, #FF6C00 calc(88% + 1 piksel), #FF6C00 100%);
tryb mieszania w tle: nakładka, ekran, nakładka, nakładka, normalny;21. Abstrakcyjne liście

Kod CSS:
selektor{obraz w tle:
linear-gradient (235deg, #BABC4A 0%, #000000 100%), linear-gradient (235deg, #0026AC 0%, #282534 100%), linear-gradient (235deg, #00FFD1 0%, #000000 100%) , gradient radialny (120% 185% przy 25% -25%, #EEEEEE 0%, #EEEEEE 40%, #7971EA calc(40% + 1px), #7971EA 50%, #393E46 calc(50% + 1px) , #393E46 70%, #222831 calc(70% + 1px), #222831 100%), gradient radialny (70% 140% przy 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B calc( 30% + 1px), #7DA87B 60%, #326765 oblicz (60% + 1px), #326765 80%, #27253D oblicz (80% + 1px), #27253D 100%);
tryb mieszania w tle: nakładanie, rozjaśnianie, nakładanie, wypalanie kolorów, normalne;22. Kolorowe cukierki

Kod CSS:
selektor{obraz w tle:
linear-gradient(120deg, #FFFFFF 0%, #FF006B 100%), linear-gradient(235deg, #FFFFFF 0%, #FF006B 100%), linear-gradient(235deg, #FFFFFF 0%, #000000 100%) , gradient liniowy (90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%);
tryb mieszania w tle: nakładka, nakładka, nakładka, normalna;23. Wykonaj Różowy

Kod CSS:
selektor{obraz w tle:
linear-gradient(125deg, #FFFFFF 0%, #000000 100%), linear-gradient(200deg, #FFD9E8 0%, #FFD9E8 50%, #DE95BA calc(50% + 1px), #DE95BA 60%, #7F4A88 calc(60% + 1px), #7F4A88 75%, #4A266A calc(75% + 1px), #4A266A 100%), gradient liniowy (113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA calc(40 % + 1px), #DE95BA 50%, #7F4A88 oblicz(50% + 1px), #7F4A88 70%, #4A266A oblicz(70% + 1px), #4A266A 100%);
tryb mieszania w tle: nakładka, nakładka, normalna;24. Całkiem heroiczny

Kod CSS:
selektor{obraz w tle:
radial-gradient (100% 225% przy 100% 0%, #FF0000 0%, #000000 100%), linear-gradient (236deg, #00C2FF 0%, #000000 100%), linear-gradient (135deg, #CDFFEB 0%, #CDFFEB 36%, #009F9D 36%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
tryb mieszania w tle: nakładka, ostre światło, normalny;25. Skrypt kawowy

Kod CSS:
selektor{obraz w tle:
linear-gradient(123deg, #FFFCAC 0%, #FFFFFF 67%), linear-gradient(180deg, #D8D8D8 0%, #6B0000 100%), linear-gradient(142deg, #F9F5F0 0%, #F9F5F0 33%, #F2EAD3 obliczone(33% + 1 piksel), #F2EAD3 56%, #F4991A obliczone (56% + 1 piksel), #F4991A 62%, #321313 obliczone(62% + 1 piksel), #321313 100%);
tryb mieszania w tle: mnożenie, nakładanie, normalne;26. Batonik

Kod CSS:
selektor{obraz w tle:
gradient liniowy(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc( 75% + 1px), #1E1548 100%);27. Tajna fala

Kod CSS:
selektor{obraz w tle:
linear-gradient(121deg, #AD00FF 0%, #0C0056 100%), linear-gradient(121deg, #FA00FF 0%, rgba(0, 255, 71, 0) 100%), linear-gradient(127deg, #00F0FF 0%, #A80000 100%), gradient radialny (107% 142% przy 15% 104%, #F3D0FC 0%, #1700A4 100%), gradient radialny (100% 100% przy 50% 0%, #7300A9 0%, #00FFE0 100%), gradient radialny (100% 100% przy 50% 0%, #7300A9 0%, #00FFE0 100%), gradient liniowy (127deg, #B7D500 0%, #2200AA 100%) ;
tryb mieszania w tle: nakładka, kolor, nakładka, różnica, unikanie kolorów, różnica, normalna;28. Pielęgnować portret

Kod CSS:
selektor{obraz w tle:
linear-gradient(125deg, #FDFF9C 0%, #0500FF 100%), linear-gradient(180deg, #D3D3D3 0%, #161616 100%), linear-gradient(310deg, #00F0FF 0%, #00F0FF 20%, #0017E3 calc(20% + 1px), #0017E3 40%, #000F8F calc(40% + 1px), #000F8F 70%, #00073F calc(70% + 1px), #00073F 100%), gradient liniowy( 285deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc(65% + 1px ), #61C0BF 100%);
tryb mieszania w tle: nakładka, nakładka, wykluczenie, normalne;29. Nieustraszony odcień

Kod CSS:
selektor{obraz w tle:
linear-gradient(123deg, #FFFFFF 0%, #00B2FF 100%), linear-gradient(236deg, #BAFF99 0%, #005E64 100%), linear-gradient(180deg, #FFFFFF 0%, #002A5A 100%) , gradient liniowy (225deg, #0094FF 20%, #BFF4ED 45%, #280F34 45%, #280F34 70%, #FF004E 70%, #E41655 85%, #B30753 85%, #B30753 100%), liniowy- gradient (135deg, #0E0220 15%, #0E0220 35%, #E40475 35%, #E40475 60%, #48E0E4 60%, #48E0E4 68%, #D7FBF6 68%, #D7FBF6 100%);
tryb mieszania w tle: nakładka, nakładka, nakładka, przyciemnienie, normalne;30. Posłuszny Cień

Kod CSS:
selektor{obraz w tle:
gradient liniowy(123deg, #461B93 0%, #461B93 40%, #6A3CBC obliczony(40% + 1px), #6A3CBC 60%, #8253D7 obliczony(60% + 1px), #8253D7 70%, #F78F1E obliczony( 70% + 1 piksel), #F78F1E 100%)31. Wybitne koło

Kod CSS:
selektor{obraz w tle:
gradient stożkowy (od 30 stopni, #FF0000 0%, #FFFF00 33,3%, #00FF00 33,4%, #00FFFF 66,6%, #0000FF 66,7%, #FF00FF 100%, #FF0000 100%)32. Znany czerwony

Kod CSS:
selektor{obraz w tle:
gradient liniowy(60deg, #2B2E4A 0%, #2B2E4A 30%, #E84545 calc(30% + 1px), #E84545 60%, #903749 calc(60% + 1px), #903749 70%, #53354A calc( 70% + 1 piksel), #53354A 100%);33. Wyblakła narracja

Kod CSS:
selektor{obraz w tle:
gradient liniowy(70deg, #F9ED69 0%, #F9ED69 40%, #F08A5D calc(40% + 1px), #F08A5D 60%, #B83B5E calc(60% + 1px), #B83B5E 70%, #6A2C70 calc( 70% + 1px), #6A2C70 100%);34. Wesoła pomarańcza

Kod CSS:
selektor{obraz w tle:
gradient liniowy(40deg, #155263 9%, #155263 43%, #FF6F3C calc(43% + 1px), #FF6F3C 52%, #FF9A3C calc(52% + 1px), #FF9A3C 80%, #FFC93C calc( 80% + 1px), #FFC93C 100%);35. Niezrównane zaćmienie

Kod CSS:
selektor{obraz w tle:
gradient liniowy(55deg, #212121 0%, #212121 40%, #323232 calc(40% + 1px), #323232 60%, #008F95 calc(60% + 1px), #008F95 70%, #14FFEC calc( 70% + 1px), #14FFEC 100%);36. Zwykła przędza

Kod CSS:
selektor{obraz w tle:
linear-gradient(288deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc( 65% + 1px), #61C0BF 100%);37. Zadowolona sepia

Kod CSS:
selektor{obraz w tle:
gradient liniowy(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc( 70% + 1px), #4A266A 100%);38. Drażliwy bohater

Kod CSS:
selektor{obraz w tle:
gradient liniowy (90deg, #00F0FF 0%, #00F0FF 40%, #0017E3 40%, #0017E3 60%, #000F8F 60%, #000F8F 70%, #00073F 70%, #00073F 100%);39. Nastrój Shapshade

Tryb CSS:
selektor{obraz w tle:
gradient liniowy(56deg, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb(103, 145, 134) 50%, rgb(38, 78, 112) calc(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calc(70% + 1px), rgb( 255, 235, 211) 100%)40. Wirtualny kształt

Kod CSS:

selektor{obraz w tle:
gradient liniowy(65deg, rgb(7, 26, 82) 3%, rgb(7, 26, 82) 40%, rgb(8, 105, 114) calc(40% + 1px), rgb(8, 105, 114) 60%, rgb(23, 185, 120) calc(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) calc(68% + 1px), rgb( 167, 255, 131) 100%)41. Bajkowa fala

Kod CSS:
selektor{obraz w tle:
linear-gradient(115deg, rgb(211, 255, 215) 0%, rgb(0, 0, 0) 100%), radial-gradient (90% 100% przy 50% 0%, rgb(200, 200, 200 ) 0%, rgb(22, 0, 45) 100%), gradient radialny (100% 100% przy 80% 0%, rgb(250, 255, 0) 0%, rgb(36, 0, 0) 100 %), gradient radialny(150% 210% przy 100% 0%, rgb(112, 255, 0) 0%, rgb(20, 175, 125) 0%, rgb(0, 10, 255) 100%) , radial-gradient(100% 100% przy 100% 30%, rgb(255, 77, 0) 0%, rgba(0, 200, 255, 1) 100%), linear-gradient(60deg, rgb(255, 0, 0) 0%, rgb(120, 86, 255) 100%);
tryb mieszania w tle: nakładka, nakładka, różnica, różnica, różnica, normalna;42. Żółte bilety

Kod CSS:
selektor{obraz w tle:
linear-gradient(180deg, #F7D6FF 0%, #005686 100%), linear-gradient(180deg, #FFFFFF 0%, #060046 100%), linear-gradient(130deg, #00FFA3 0%, #1A003C 100%) , gradient liniowy (307deg, #FF0000 0%, #3300C6 100%), gradient radialny (50% 72% przy 50% 50%, #004584 0%, #00FFB2 100%), gradient radialny (100% 140 % przy 100% 0%, #5ED500 0%, #2200AA 100%);
tryb mieszania w tle: miękkie światło, nakładka, różnica, różnica, wypalanie koloru, normalne;43. Kapryśna kula

Kod CSS:
selektor{obraz w tle:
gradient liniowy (320,54 stopni, #00069F 0%, #120010 72,37%), gradient liniowy (58,72 stopni, #69D200 0%, #970091 100%), gradient liniowy (121,28 stopni, #8CFF18 0%, #6C0075 100%), gradient liniowy(121,28deg, #8000FF 0%, #000000 100%), gradient liniowy (180st, #00FF19 0%, #24FF00 0,01%, #2400FF 100%), gradient liniowy (52,23st , #0500FF 0%, #FF0000 100%), gradient liniowy (121,28 stopni, #32003A 0%, #FF4040 100%), gradient promieniowy (50% 72,12% przy 50% 50%, #EB00FF 0%, # 110055 100%);
tryb mieszania tła: ekran, unikanie kolorów, wypalanie kolorów, ekran, nakładka, różnica, unikanie kolorów, normalne;44. Szczęśliwa podróż

Kod CSS:
selektor{obraz w tle:
gradient liniowy (45°, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);45. Pojawiający się hałas

Kod CSS:
selektor{obraz w tle:
linear-gradient (100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), linear-gradient(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), gradient radialny(100% 220% przy 100% 0%, rgb(128, 0, 255) 0%, rgb(255, 255, 255) 30%, rgb (0, 160, 255) 100%), linear-gradient(60deg, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), linear-gradient(190deg, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), linear-gradient(180deg, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), linear-gradient(220deg , rgba(255, 0, 250, 1) 0%, rgb(255, 223, 0) 70%), gradient radialny (80% 110% przy 50% 0%, rgb(2, 1, 1) 0% rgb (0, 52, 187) 100%);
tryb mieszania w tle: nakładka, nakładka, wypalanie kolorów, ekran, wypalanie kolorów, różnica, unikanie kolorów, normalne;46. Zniekształcona róża

Kod CSS:
selektor{obraz w tle:
linear-gradient (100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), linear-gradient(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), gradient radialny(100% 220% przy 100% 0%, rgb(128, 0, 255) 10%, rgb(255, 255, 255) 30%, rgb (0, 160, 255) 100%), linear-gradient(60deg, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), linear-gradient(190deg, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), linear-gradient(180deg, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), linear-gradient(220deg , rgb(0, 255, 55) 0%, rgb(255, 223, 0) 60%), gradient radialny (80% 110% przy 50% 0%, rgba(0,5, 0, 1) 0% rgb (0, 52, 187) 100%);
tryb mieszania w tle: nakładka, nakładka, wypalanie kolorów, ekran, wypalanie kolorów, różnica, unikanie kolorów, normalne;47. Marzenie o fajkach

Kod CSS:
selektor{obraz w tle:
gradient liniowy (238,72 stopni, #FFB864 0%, #006C4C 100%), gradient radialny (100% 224,43% przy 0% 0%, #FCC482 0%, #002E74 100%), gradient liniowy (121,28 stopni, #FFEAB6 0%, #00563C 100%), gradient liniowy (229,79 stopni, #7534FF 0%, #248900 94,19%), gradient radialny (56,26% 101,79% przy 50% 0%, #8F00FF 0%, #493500 100%), gradient liniowy (65,05 stopni, #6F0072 0%, #FFD600 100%);
tryb mieszania w tle: nakładka, ekran, wypalanie kolorów, ostre światło, ekran, normalny;48. Nierealny strzał

Kod CSS:
selektor{obraz w tle:
linear-gradient(180deg, #F7D6FF 0%, #005686 100%), linear-gradient(180deg, #FFFFFF 0%, #060046 100%), linear-gradient(127.43deg, #FF0099 0%, #1A003C 100% ), gradient liniowy (307,27 stopni, #FF0000 0,37%, #3300C6 100%), gradient radialny (50% 71,96% przy 50% 50%, #004584 0%, #00FFB2 100%), gradient radialny (100 % 140% przy 100% 0%, #5ED500 0%, #2200AA 100%);
tryb mieszania w tle: miękkie światło, nakładka, różnica, różnica, wypalanie koloru, normalne;49. Energiczna dusza

Kod CSS:
selektor{obraz w tle:
linear-gradient (0deg, #FFFFFF 0%, #5C0000 100%), radial-gradient(100% 246,94% przy 0% 100%, #E4FFCF 0%, #00B43D 100%), linear-gradient (238,72deg, # 0065FC 0%, #61FF00 100%), gradient promieniowy (100% 188,01% przy 76,14% 0%, #80FF00 0%, #00FFF0 100%), gradient liniowy (0deg, #00C2FF 0%, #FFC700 100% ), gradient liniowy (121,28 stopni, #8000FF 0%, #0085FF 100%), gradient promieniowy (100% 148,07% przy 0% 0%, #FC8800 0%, #00FF94 100%);
tryb mieszania tła: nakładanie, mnożenie, unikanie kolorów, różnica, odcień, unikanie kolorów, normalne;50. Nowy rumieniec

Kod CSS:
selektor{obraz w tle:
linear-gradient(121,28deg, #DC8400 0%, #FFFFFF 40,08%), linear-gradient(140,54deg, #FF0000 0%, #0047FF 72,37%), linear-gradient(121,28deg, #00E384 0%, #FF0000 100%), gradient liniowy (121,28 stopni, #FA00FF 0%, #00FF38 100%), gradient liniowy (127,43 stopni, #00F0FF 0%, #A80000 100%), gradient radialny (100,47% 100% przy 50 % 100%, #70FF00 0%, #680199 100%), gradient liniowy (127,43 stopni, #B7D500 0%, #2200AA 100%);
tryb mieszania w tle: przyciemnij, odcień, nakładka, kolor, unikanie kolorów, różnica, normalny;51. Spokój Chrome

Kod CSS:
selektor{obraz w tle:
linear-gradient (50,22deg, #0066FF 0%, #FFAA7A 51,63%), linear-gradient (238,72deg, #FF0000 0%, #000000 100%), linear-gradient (301,28deg, #FF0000 0%, #735A00 100%), gradient liniowy (121,28 stopni, #207A00 0%, #950000 100%), gradient liniowy (238,72 stopni, #FFB800 0%, #000000 100%), gradient liniowy (238,72 stopni, #00D1FF 0 %, #00FF38 100%), gradient liniowy (58,72 stopni, #B80000 0%, #1B00C2 100%), gradient liniowy (125,95 stopni, #00E0FF 10,95%, #87009D 100%), gradient liniowy (263,7 stopni , #B60000 3,43%, #B100A0 96,57%), gradient liniowy (130,22deg, #DBFF00 18,02%, #3300FF 100%);
tryb mieszania w tle: pomnóż, unik koloru, różnica, unik koloru, różnica, rozjaśnienie, różnica, unik koloru, różnica, normalny;52. Halucynacje

Kod CSS:
selektor{obraz w tle:
linear-gradient (90deg, #FF0000 0%, #7D9C00 100%), linear-gradient (238,72deg, #EBFF00 0%, #7700D5 100%), linear-gradient (64,82deg, #AD00FF 0%, #FF0000 100 %), gradient liniowy(65.03deg, #00B2FF 0%, #FF0000 99,79%), gradient radialny(100% 144.76% przy 0% 0%, #FF0000 0%, #1400FF 100%), gradient radialny( 100% 140% przy 100% 0%, #A6FF60 0%, #2700C1 100%);
tryb mieszania w tle: nakładka, unikanie kolorów, różnica, rozjaśnianie, unikanie kolorów, normalne;53. Grzbiet promieniowy

Kod CSS:
selektor{obraz w tle:
linear-gradient(121,28deg, #03002C 0%, #00FF94 100%), linear-gradient(180deg, #00647A 0%, #FFFFFF 100%), linear-gradient (244,35deg, #FF8282 0%, #E86B6B 50.58 %, #001B29 100%), gradient liniowy (244,35deg, #E03F3F 0%, #00114B 49,48%, #FF0000 100%), gradient radialny (100% 216,55% przy 0% 0%, #2400FF 0%, #FF0000 44,27%, #610051 100%), gradient liniowy (307,27 stopni, #096F5C 0,37%, #687EB5 50,19%, #8877CE 100%), gradient promieniowy (56,34% 100% przy 36,02% 0%, #FF00C7 0%, #006C7A 38,54%, #FF9900 100%);
tryb mieszania w tle: nakładka, różnica, nakładka, nakładka, różnica, unikanie kolorów, normalne;54. Duże krople deszczu

Kod CSS:
selektor{obraz w tle:
gradient liniowy (238,72 stopni, #FFC6C6 0%, #1F1818 100%), gradient liniowy (301,28 stopni, #DB00FF 0%, #735A00 100%), gradient liniowy (121,28 stopni, #207A00 0%, #950000 100%), gradient liniowy (238,72 stopni, #FFB800 0%, #000000 100%), gradient liniowy (238,72 stopni, #00D1FF 0%, #00FF38 100%), gradient liniowy (58,72 stopni, #B80000 0 %, #1B00C2 100%), gradient liniowy (121,5 stopni, #00E0FF -0,26%, #87009D 100%), gradient liniowy (263,7 stopni, #FF9900 3,43%, #740068 96,57%), gradient liniowy (130,22) stopni, #DBFF00 18,02%, #3300FF 100%);
tryb mieszania w tle: unikanie kolorów, różnica, unikanie kolorów, różnica, rozjaśnienie, różnica, unikanie kolorów, różnica, normalne;55. Arktyczne Słońce

Kod CSS:
selektor{obraz w tle:
linear-gradient(121,28deg, #000AFF 0%, #FFFFFF 33,04%), linear-gradient(180deg, #FFD4AD 0%, #004770 100%), linear-gradient (238,72deg, #00FFC2 0%, #000000 100 %), gradient liniowy (121,28 stopni, #FAFF00 0%, #00FF75 100%), gradient liniowy (121,28 stopni, #FF9900 0%, #00045C 100%), gradient liniowy (201,32 stopni, #0047FF 0% , #750062 100%), gradient liniowy (339,45 stopnia, #00C2FF 1,34%, #180000 73,07%), gradient liniowy (201,13 stopnia, #55DF00 -0,47%, #2200AA 100%), gradient liniowy (94,04 stopnia , #00D5C8 0%, #18007A 100%);
tryb mieszania w tle: mnożenie, nakładanie, różnica, nakładanie, różnica, wykluczanie, różnica, różnica, normalny;56. Wyszukiwarka horyzontów

Kod CSS:
selektor{obraz w tle:
linear-gradient (50,22deg, #00A3FF 0%, rgba(255, 255, 255, 0) 48,22%), linear-gradient (238,72deg, #FF0000 0%, #7000FF 100%), linear-gradient (301,28deg , #FF0000 0%, #1D0027 100%), gradient liniowy (121,28 stopni, #207A00 0%, #950000 100%), gradient liniowy (238,72 stopni, #FFB800 0%, #000000 100%), liniowy- gradient(238,72deg, #00D1FF 0%, #FF0000 100%), gradient liniowy (58,72deg, #B80000 0%, #1B00C2 100%), gradient liniowy (125,95deg, #00E0FF 10,95%, #87009D 100% ), gradient liniowy (263,7 stopni, #B60000 3,43%, #B100A0 96,57%), gradient liniowy (130,22 stopni, #8FA600 18,02%, #5A31FF 100%);
tryb mieszania w tle: mnożenie, nakładanie, różnica, unikanie kolorów, różnica, rozjaśnianie, różnica, unikanie kolorów, różnica, normalne;57. Elegancka tęcza

Kod CSS:
selektor{obraz w tle:
linear-gradient (219,46deg, #110036 27,63%, #170059 100%), linear-gradient (219,46deg, #FFFFFF 27,63%, #19004E 100%), radialny-gradient(100% 246,94% przy 100% 100%, #FFFFFF 0%, #000353 100%), gradient liniowy (121,18 stopni, #1400FF 0,45%, #3A0000 100%), gradient liniowy (192,86 stopni, #F06060 9,22%, #008B7A 87,25%), gradient liniowy (150,76 stopni, #0015D5 15,35%, #000B6C 89,57%);
tryb mieszania w tle: ekran, nakładka, nakładka, różnica, różnica, normalny;58. Ruch orbitalny

Kod CSS:
selektor{obraz w tle:
linear-gradient(180deg, #004B5B 0%, #FFA7A7 100%), linear-gradient (244,35deg, #FFB26A 0%, #51BBC1 50,58%, #00A3FF 100%), linear-gradient (244,35deg, #E03F3F 0 %, #001665 49,48%, #FF0000 100%), gradient radialny (100% 233,99% przy 0% 100%, #FF0000 0%, #AD00FF 100%), gradient liniowy (307,27 stopni, #096F5C 0,37%, #687EB5 50,19%, #8877CE 100%), gradient promieniowy (100% 140% przy 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
tryb mieszania w tle: nakładka, nakładka, nakładka, różnica, unikanie kolorów, normalne;59. Rytmiczna fala

Kod CSS:
selektor{obraz w tle:
linear-gradient(121,28deg, #010012 0%, #00FF94 100%), linear-gradient (238,72deg, #00227A 0%, #FFFFFF 100%), linear-gradient (244,35deg, #FFB26A 0%, #C15151 50,58%, #00A3FF 100%), gradient liniowy (326,45deg, #E46262 0,54%, #000000 38,51%, #FF0000 75,69%), gradient radialny (100% 216,55% przy 0% 0%, #2400FF 0% , #FF0000 44,27%, #610051 100%), gradient liniowy (307,27 stopni, #096F5C 0,37%, #687EB5 52,78%, #6944FF 100%), gradient promieniowy (56,34% 100% przy 36,02% 0%, # FF00C7 0%, #006C7A 38,54%, #FF9900 100%);
tryb mieszania w tle: nakładka, różnica, unikanie kolorów, nakładanie, różnica, unikanie kolorów, normalne;60. Zepsuta tęcza

Kod CSS:
selektor{obraz w tle:
gradient liniowy (126,95 stopni, #EC8686 0%, #8D8D8D 50,58%, #FF0000 100%), gradient liniowy (126,95 stopni, #FFFFFF 0%, #003350 49,48%, #DB00FF 100%), gradient radialny ( 100% 233,99% przy 0% 100%, #A4BE00 0%, #6100FF 100%), gradient liniowy (307,27°, #1DAC92 0,37%, #2800C6 100%), gradient promieniowy (100% 140% przy 100% 0%, #EAFF6B 0%, #006C7A 57,29%, #2200AA 100%);
tryb mieszania w tle: nakładka, nakładka, różnica, różnica, normalna;61. Niechciany wpis

Kod CSS:
selektor{obraz w tle:
gradient liniowy (134,39 stopni, #FFFBD6 9,97%, #302B00 87%), gradient liniowy (180 stopni, #FF7373 0%, #4E0000 100%), gradient liniowy (229,79 stopni, #7534FF 0%, #000000 94,19 %), gradient promieniowy (56,26% 101,79% przy 50% 0%, #8F00FF 0%, #493500 100%), gradient liniowy (96,19 stopni, #D5B300 3,37%, #500052 96,63%);
tryb mieszania w tle: miękkie światło, unikanie kolorów, różnica, różnica, normalny;62. Niebieskawe Królestwo

Kod CSS:
selektor{obraz w tle:
linear-gradient(301,28deg, #FF0000 0%, #1D0027 100%), linear-gradient(121,28deg, #207A00 0%, #950000100%), linear-gradient (238,72deg, #FFB800 0%, #000000 100%), gradient liniowy (238,72 stopni, #00D1FF 0%, #A80000 100%), gradient liniowy (125,95 stopni, #00E0FF 10,95%, #87009D 100%), gradient liniowy (263,7 stopni, #B60000 3,43) %, #B100A0 96,57%), gradient liniowy (320,54 stopni, #800000 0%, #00C2FF 72,37%), gradient liniowy (130,22 stopni, #8FA600 18,02%, #5A31FF 100%);
tryb mieszania w tle: różnica, unikanie kolorów, różnica, rozjaśnianie, unikanie kolorów, różnica, różnica, normalne;63. Nieskazitelne powinowactwo

Kod CSS:
selektor{obraz w tle:
gradient liniowy (114,95 stopni, rgba(235, 0, 255, 0,5) 0%, rgba (0, 71, 255, 0) 34,35%), gradient liniowy (180 stopni, #004B5B 0%, #FFA7A7 100%) , gradient liniowy (244,35deg, #FFB26A 0%, #3676B1 50,58%, #00A3FF 100%), gradient liniowy (244,35deg, #FFFFFF 0%, #004A74 49,48%, #FF0000 100%), gradient radialny (100% 233,99% przy 0% 100%, #B70000 0%, #AD00FF 100%), gradient liniowy (307,27 stopni, #219D87 0,37%, #2650BA 50,19%, #2800C6 100%), gradient promieniowy (100 % 140% przy 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
tryb mieszania w tle: hard-light, overlay, overlay, overlay, różnica, różnica, normalny;64. Tradycyjna tęcza

Kod CSS:
selektor{obraz w tle:
gradient radialny (62,27% 100% przy 50% 0%, #00FF94 0%, rgba (0, 255, 148, 0,25) 100%), gradient liniowy (219,46 stopni, #000000 27,63%, #170059 100%) , gradient liniowy (202,92 stopni, #FFEBB9 9,44%, #19004E 80,6%), gradient radialny (100% 246,94% przy 100% 100%, #FFFFFF 0%, #000353 100%), gradient liniowy (121,18 stopni , #1400FF 0,45%, #3A0000 100%), gradient liniowy (180 stopni, #FF7A00 0%, #3C6A00 100%), gradient liniowy (150,76 stopni, #0012B6 15,35%, #000B72 89,57%);
tryb mieszania w tle: miękkie światło, ekran, nakładka, nakładka, różnica, różnica, normalny;65. Zderzacz historii

Kod CSS:
selektor{obraz w tle:
linear-gradient(238.72deg, #FFFFFF 0%, #2B0072 100%), linear-gradient(201,32deg, #1C5BFF 0%, #75003F 100%), linear-gradient(14.08deg, #FF0000 5%, #00FF57 94,59%), gradient liniowy (201,13 stopni, #DF9300 -0,47%, #2200AA 100%), gradient liniowy (94,04 stopni, #00D5C8 0%, #18007A 100%);
tryb mieszania w tle: nakładka, nakładka, różnica, różnica, normalna;66. Lepsza mistyka

Kod CSS:
selektor{obraz w tle:
gradient liniowy (140,54 stopni, #060028 27,63%, #8000FF 100%), gradient liniowy (180 stopni, #000000 0%, #C8C5C5 100%), gradient radialny (100% 200% przy 0% 0%, # FFFFFF 0%, #2400B4 100%), gradient liniowy (180 stopni, #42FF00 0%, #7500AC 100%), gradient liniowy (133,98 stopni, #F90000 30,43%, #0073B4 100%), gradient promieniowy (70,41 % 100% przy 50% 0%, #D5B300 0%, #2200AA 100%);
tryb mieszania w tle: nakładka, unikanie kolorów, przyciemnienie, różnica, różnica, normalny;67. Zielony Halcyon

Kod CSS:
selektor{obraz w tle:
linear-gradient(219,46deg, #FFFFFF 27,63%, #19004E 100%), radialny-gradient(100% 246,94% przy 100% 100%, #FFFFFF 0%, #000353 100%), liniowy-gradient(121,18deg, #1400FF 0,45%, #3A0000 100%), gradient liniowy (222,34 stopni, #CF0C00 12,99%, #00574D 87,21%), gradient liniowy (150,76 stopni, #B7D500 15,35%, #2200AA 89,57%);
tryb mieszania w tle: nakładka, nakładka, różnica, różnica, normalna;68. Etyczne przeznaczenie

Kod CSS:
selektor{obraz w tle:
linear-gradient(121,28deg, #000000 0%, #FFFFFF 100%), linear-gradient(121,28deg, #FFB800 0%, #FFFFFF 100%), linear-gradient(140,54deg, #7000FF 0%, #001AFF 72,37%), gradient liniowy(307,43deg, #FFE927 0%, #00114D 100%), gradient radialny (107% 142,8% przy 15,71% 104,5%, #FFFFFF 0%, #A7AA00 100%), gradient radialny (100,22% 100% przy 70,57% 0%, #7A3B00 0%, #1DAC92 100%);
tryb mieszania w tle: różnica, miękkie światło, różnica, różnica, różnica, wykluczenie;69. Zakręcony ogień

Kod CSS:
selektor{obraz w tle:
gradient liniowy (114,95 stopni, #3A003C 0%, rgba (0, 71, 255, 0) 53,31%), gradient liniowy (180 stopni, #00647A 0%, #FFA7A7 100%), gradient liniowy (244,35 stopni, #FFB26A 0%, #C15151 50,58%, #00A3FF 100%), gradient liniowy (244,35 stopni, #E03F3F 0%, #001665 49,48%, #FF0000 100%), gradient promieniowy (100% 233,99% przy 0% 100%, #FF0000 0%, #AD00FF 100%), gradient liniowy (307,27 stopni, #096F5C 0,37%, #687EB5 50,19%, #8877CE 100%), gradient promieniowy (100% 140% przy 100% 0% , #FF00C7 0%, #006C7A 49,48%, #760000 100%);
tryb mieszania w tle: nakładka, nakładka, nakładka, nakładka, różnica, unikanie kolorów, normalne;70. Wyblakła galaktyka

Kod CSS:
selektor{obraz w tle:
linear-gradient (231,46deg, #FFFFFF 15,51%, #01004A 100%), linear-gradient (238,72deg, rgba(255, 255, 255, 0,5) 53,13%, rgba(0, 0, 0, 0,5) 100% ), gradient radialny (62,41% 100% przy 50% 0%, #4200FF 0%, #000000 100%), gradient liniowy (307,27 stopni, #20FFD7 0,37%, #93C700 100%), gradient radialny (100 % 140% przy 100% 0%, #EAFF6B 0%, #00E0FF 71,37%, #2200AA 100%);
tryb mieszania w tle: nakładanie, mnożenie, różnica, różnica, normalny;71. Podwójna usterka

Kod CSS:
selektor{obraz w tle:
linear-gradient(151,47deg, #0500FF 0,49%, rgba(1, 0, 26, 0) 32,86%), linear-gradient (238,72deg, #FFFFFF 0%, #1F001C 100%), gradient radialny(100% 143,09% przy 100% 0%, #000000 0%, #FFC700 100%), gradient radialny (100% 143,09% przy 100% 0%, #5200FF 0%, #00113D 100%), gradient radialny (59,5% 100% przy 49,32% 0%, #FF8A00 0%, #001AFF 100%), gradient liniowy (121,28 stopni, #DBFF00 0%, #3300FF 100%), gradient liniowy (121,28 stopni, #FF8A00 0%, # 001AFF 100%), gradient liniowy (180 stopni, #33FF00 0%, #FF0000 100%), gradient radialny (70,71% 99% przy 100% 39,75%, #8000FF 0%, #FF0000 100%), gradient radialny (70,41% 100% przy 50% 0%, #D5B300 0%, #00AA96 100%);
tryb mieszania tła: jasność, miękkie światło, unikanie kolorów, nakładka, nakładka, różnica, różnica, wykluczenie, różnica, normalny;72. Liść tęczy

Kod CSS:
selektor{obraz w tle:
radialny-gradient(70,71% 99% przy 100% 39,75%, #7700D5 0%, #000000 100%), radialny-gradient(70,41% 100% przy 50% 0%, #D5B300 0%, #2200AA 100%);
tryb mieszania w tle: różnica, normalny;73. Tapeta Vistal

Kod CSS:
selektor{obraz w tle:
linear-gradient(180deg, #FFFFFF 0%, #000000 100%), linear-gradient(229,79deg, #7534FF 0%, #000000 94,19%), radial-gradient(56,26% 101,79% przy 50% 0%, # 8F00FF 0%, #493500 100%), gradient liniowy (96,19 stopni, #D5B300 3,37%, #500052 96,63%);
tryb mieszania w tle: różnica, różnica, różnica, normalna;Dolna linia
Gradienta to świetne narzędzie do tworzenia gradientu online. Jest wyposażony w edytor, który pozwala bawić się gradientem. Po zakończeniu tworzenia gradientu możesz zastosować go do swojego projektu, po prostu wklejając wygenerowany kod CSS.
Jeśli korzystasz z Elementor Pro, możesz również zastosować gradient utworzony za pomocą Gradienta do swojego projektu, ponieważ Elementor Pro umożliwia dodawanie niestandardowego CSS. Możesz zastosować gradient do sekcji, kolumny lub widżetu.
