Zaawansowane wskazówki dotyczące poprawy wydajności witryny WordPress (z wideo)
Opublikowany: 2021-02-26
Ostatnia aktualizacja - 26 lipca 2021
Na wydajność witryny wpływa długa lista czynników bezpośrednich i pośrednich. Od wymiarów obrazu po ustawienia pamięci podręcznej, każdy czynnik wpływa na podstawowe wrażenia użytkownika.
Analiza wpływu każdego z tych czynników jest trudna, a znalezienie równowagi między nimi jest jeszcze trudniejsze. Ale na szczęście możemy użyć narzędzi online, aby wyeliminować zgadywanie, co naprawdę dzieje się za kulisami naszej witryny WordPress i podjąć ukierunkowane, skuteczne kroki w celu poprawy jej wydajności.
W tym artykule poznasz różne zaawansowane wskazówki, które możesz zastosować, aby poprawić wydajność witryny WordPress.
Narzędzia do wydajności witryny WordPress
Kiedy właściciel lub administrator witryny chce przeprowadzić audyt wydajności swojej witryny WordPress, największym wyzwaniem jest wykrycie, w którym miejscu cały system pozostaje w tyle. W końcu przeglądanie każdej wtyczki, motywu, ustawienia WordPress i fragmentu kodu z soczewką wydajności może być czasochłonne i nieefektywne.
A kiedy nie wiesz, co naprawić, nie wiesz, jak to naprawić.
Dlatego powinieneś rozważyć użycie narzędzi internetowych, takich jak Google PageSpeed Insights i GTmetrix , aby zebrać wiarygodne i przydatne dane o wydajności Twojej witryny. Oto jak działają:
- Korzystając tylko z adresu URL, narzędzia te analizują wszystkie czynniki, które wpływają na wydajność witryny i przypisują ocenę lub ocenę.

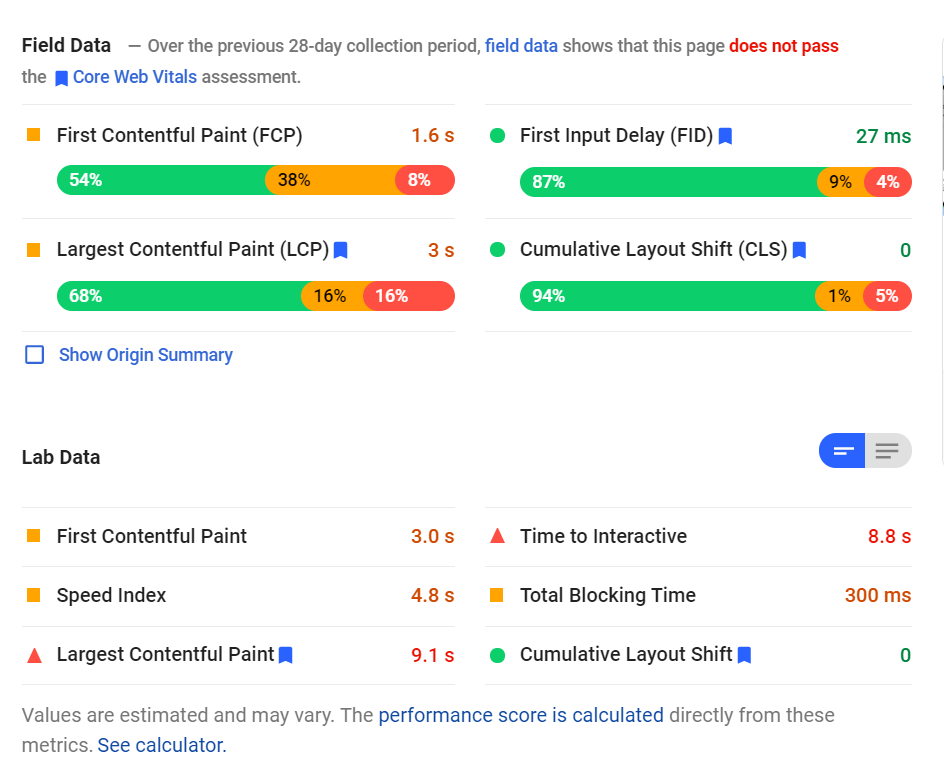
- Oba te narzędzia testują wydajność witryny WordPress pod kątem 3 głównych aspektów (lub kluczowych wskaźników internetowych):
- Największe malowanie treści — mierzy wydajność ładowania, zgłaszając czas renderowania największego bloku obrazu lub tekstu widocznego w widocznym obszarze. Idealnie powinno to nastąpić w ciągu pierwszych 2,5 sekundy.
- Opóźnienie pierwszego wejścia — mierzy interaktywność, mierząc czas między pierwszą interakcją użytkownika a pierwszym przetworzeniem procedury obsługi zdarzeń przez przeglądarkę. Idealnie ta metryka powinna być krótsza niż 100 milisekund.
- Zbiorcza zmiana układu — mierzy stabilność wizualną, uwzględniając nieoczekiwane zmiany układu, które występują w trakcie życia strony. Twoja strona powinna dążyć do uzyskania wyniku CLS poniżej 0,1.

- Na trzy kluczowe wskaźniki sieciowe bezpośrednio i pośrednio wpływa kilka czynników. Narzędzie sugeruje więc również czynniki, na których możesz się skupić, aby poprawić wydajność swojej witryny.

Oczywiście sugestie te różnią się w zależności od witryny. Ale zawsze zauważysz kilka często pojawiających się czynników, które mają duży wpływ na wydajność witryny. Przyjrzyjmy się im.
Żądania wstępnego załadowania klucza
Preload to system, który daje przeglądarkom internetowym wskazówki dotyczące zasobów lub plików, które wkrótce staną się niezbędne do załadowania strony internetowej. Poprzez wstępne ładowanie żądań kluczy te pliki i zasoby są jednocześnie pobierane, podczas gdy przeglądarka robi coś innego.
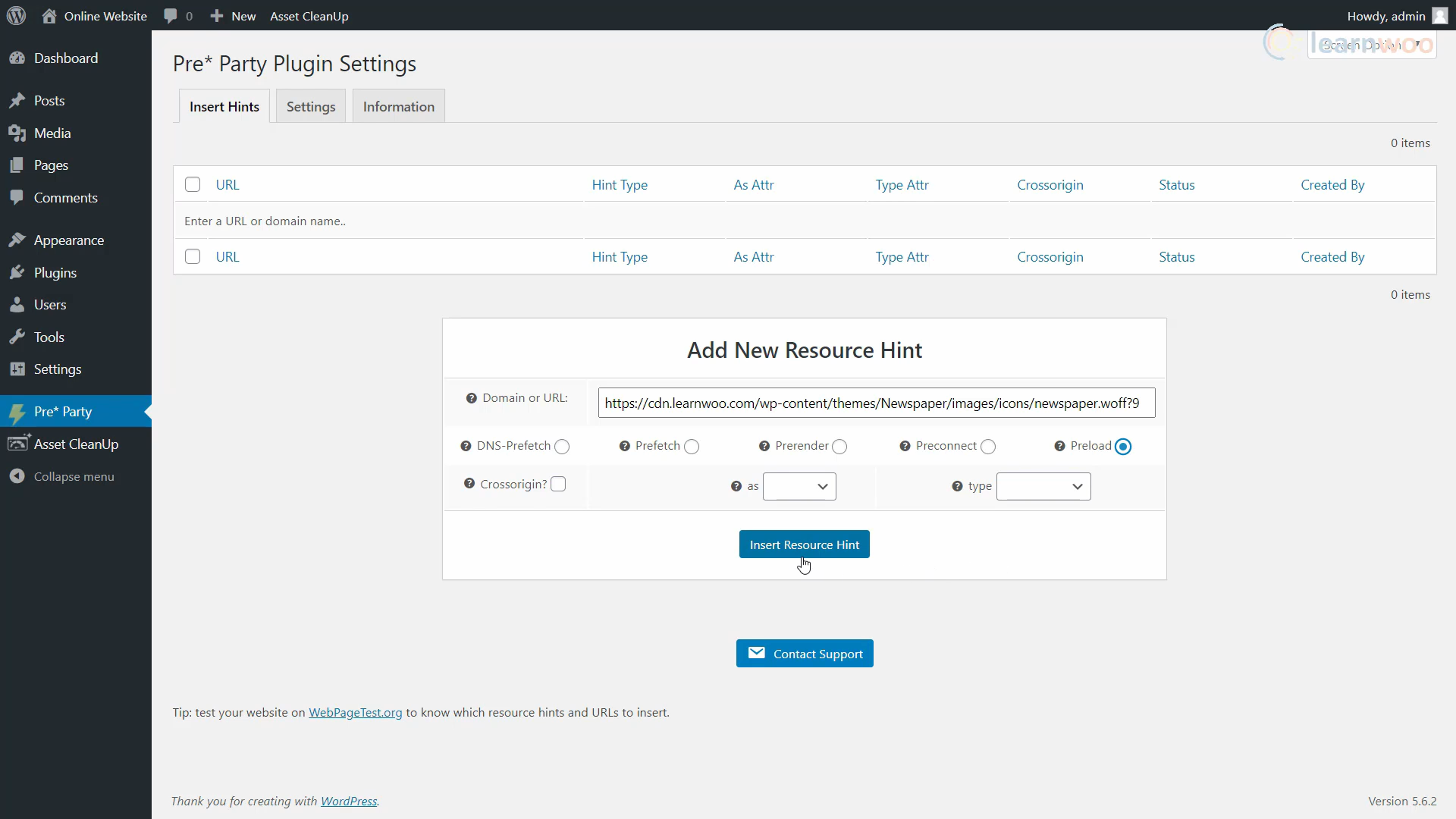
Odbywa się to poprzez dodanie atrybutu rel="preload" do elementów <link> w nagłówku strony. Wtyczki, takie jak Pre* Party Resource Hints , ułatwiają wstępne ładowanie żądań kluczy.
Na stronie raportów PageSpeed Insights rozwiń sugestię „Wstępne ładowanie kluczy”. Następnie skopiuj link do podanego zasobu.
Następnie przejdź do Pre* Party > Wstaw wskazówki na pulpicie WordPress. Wklej skopiowany link w polu adresu URL i włącz opcję „Preload”. Następnie kliknij Wstaw wskazówkę dotyczącą zasobu.

Powtórz ten proces dla wszystkich zasobów, które pojawiły się w raporcie PageSpeed Insights.
Zoptymalizuj JavaScript i CSS
JavaScript i CSS stanowią istotną część struktury strony internetowej. Tak więc, o ile są one wymagane do renderowania strony internetowej, mogą również przyczynić się do jej spowolnienia. Dlatego ważne jest, aby maksymalnie zoptymalizować ich wykorzystanie.
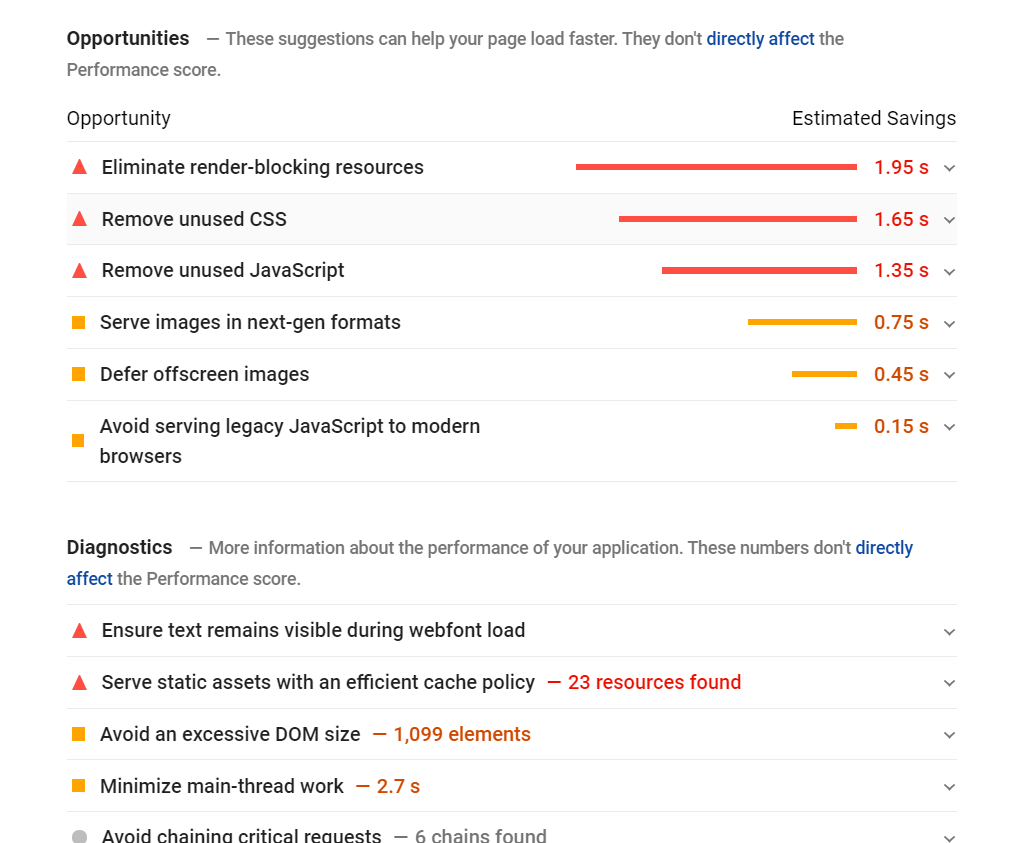
W PageSpeed Insights często zobaczysz następujące 4 sugestie optymalizacji JavaScript i CSS:
- Usuń nieużywany kod JavaScript — usuń nieużywany kod JavaScript, aby zmniejszyć liczbę bajtów zużywanych przez aktywność sieciową.
- Usuń nieużywane CSS – Usuń martwe reguły z arkuszy stylów i odrocz ładowanie CSS, który nie jest używany do zawartości strony widocznej na ekranie, aby zmniejszyć niepotrzebne bajty zużywane przez aktywność sieciową.
- Zminimalizuj JavaScript — minimalizacja plików JavaScript może zmniejszyć rozmiary ładunku i czas analizy skryptu.
- Zminimalizuj CSS — minimalizacja plików CSS może zmniejszyć rozmiary ładunku sieciowego.
- Wyeliminuj zasoby blokujące renderowanie — zasoby blokują pierwsze wyrenderowanie strony. Rozważ dostarczenie krytycznego JS/CSS inline i odroczenie wszystkich niekrytycznych JS/style.
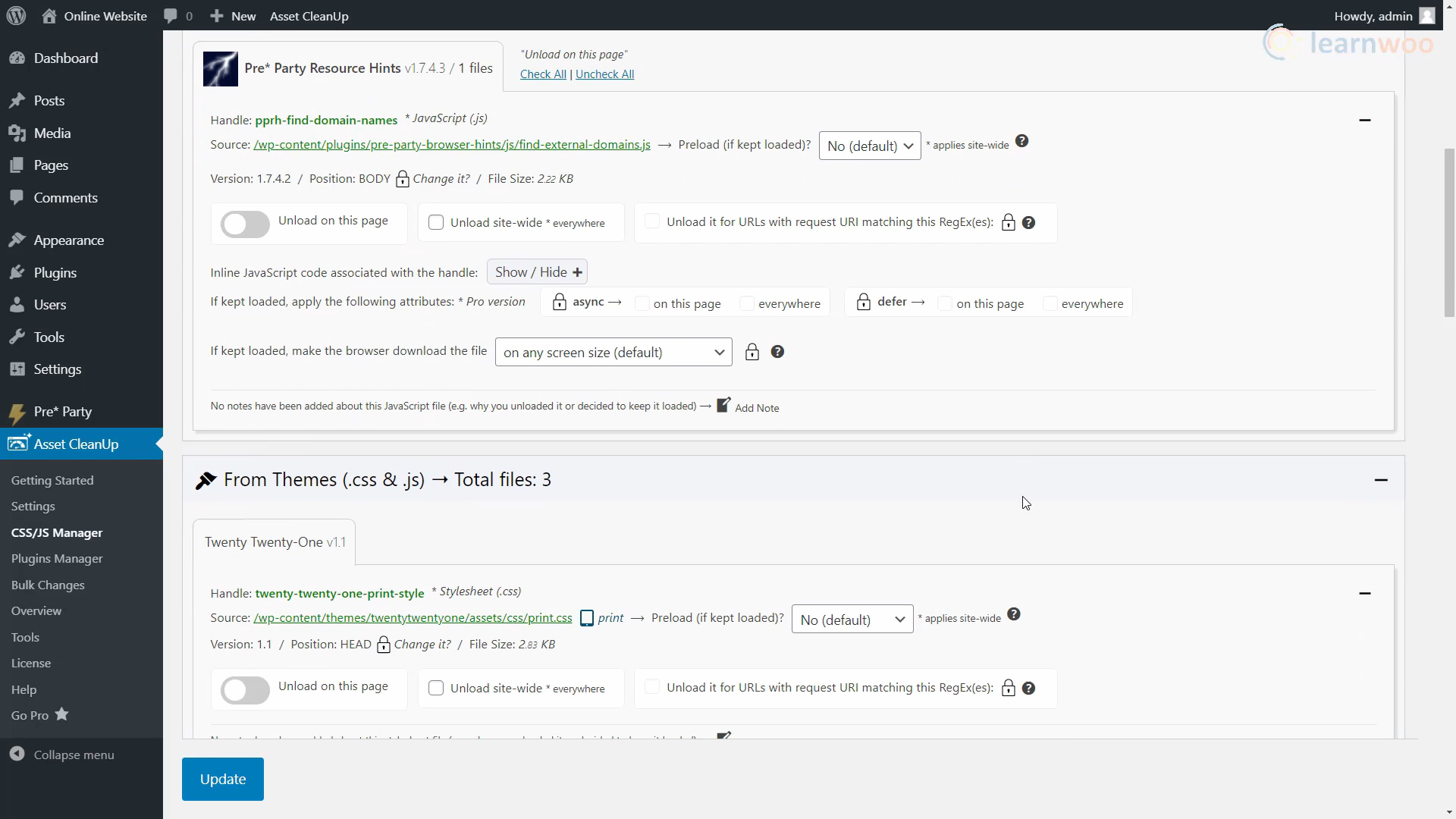
Możesz łatwo rozwiązać te problemy za pomocą wtyczki Asset Cleanup . Po zainstalowaniu przejdź do sekcji Oczyszczanie zasobów> Menedżer CSS/JS. Tutaj możesz wybrać usunięcie określonych plików CSS i JavaScript z określonej strony lub całej witryny. Wtyczka umożliwia optymalizację skryptów z poszczególnych motywów, wtyczek, rdzenia WordPress i źródeł zewnętrznych.


W sekcji „Ustawienia” znajdziesz dalsze opcje minimalizacji CSS i JavaScript. Co więcej, możesz po prostu przewinąć w dół, aby włączyć opcje wbudowane i odroczenia, które pomagają wyeliminować zasoby blokujące renderowanie.
Skróć początkowy czas reakcji serwera
Gdy użytkownicy przechodzą do adresu URL w swojej przeglądarce, z przeglądarki wysyłane jest żądanie sieciowe, aby pobrać tę zawartość. Twój serwer odbiera żądanie i zwraca zawartość strony.
Na tym etapie może być konieczne wykonanie przez serwer wielu funkcji zabierających dużo czasu, aby móc zwrócić stronę z całą żądaną zawartością. Jednym ze sposobów skrócenia czasu, jaki użytkownicy spędzają w oczekiwaniu na załadowanie stron, jest zoptymalizowanie serwera w taki sposób, aby proces ten zakończył się tak szybko, jak to możliwe.
PageSpeed Insights sugeruje, co następuje:
- Korzystanie z zoptymalizowanych motywów, takich jak Astra i GeneratePress.
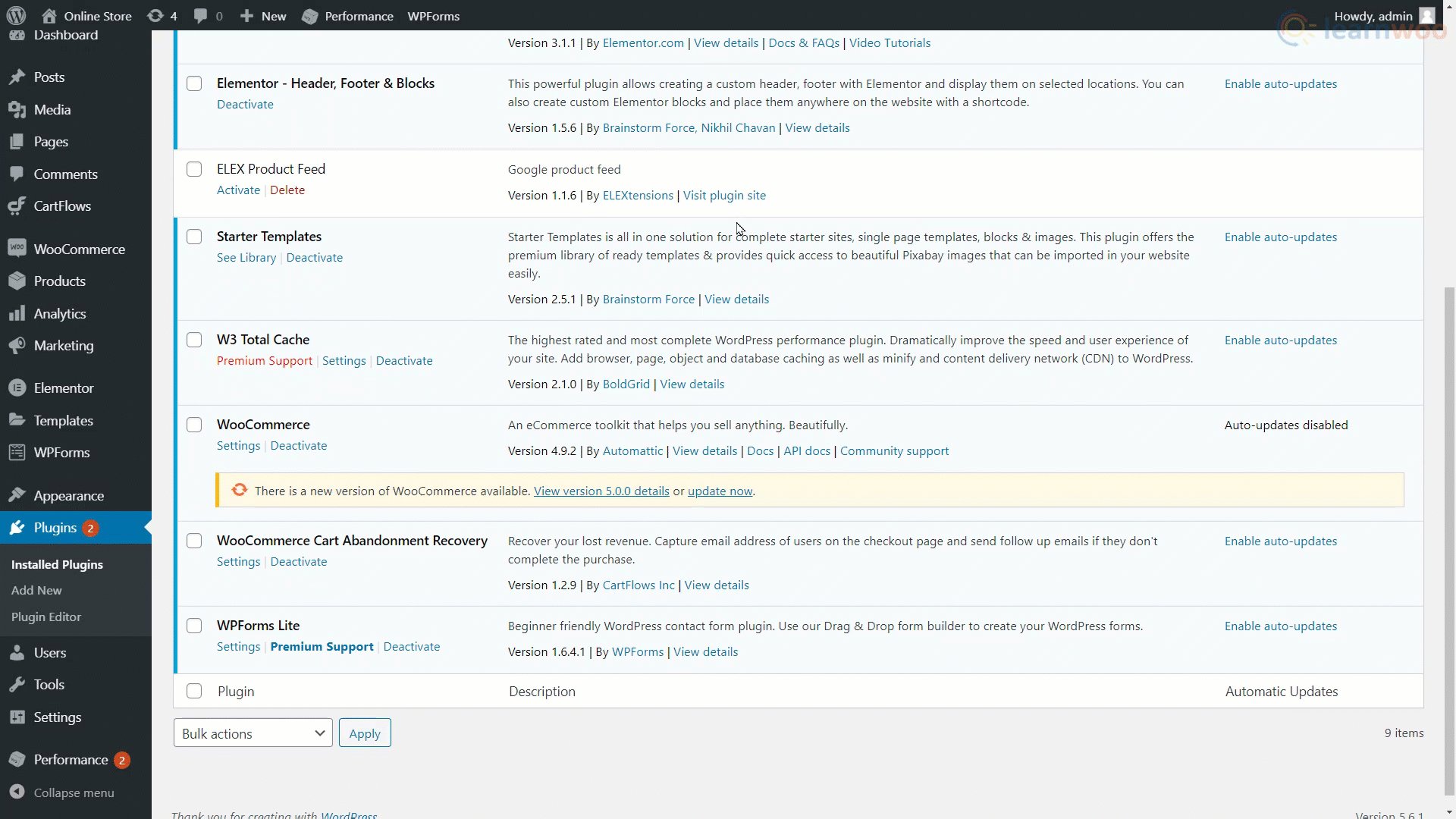
- Używanie zoptymalizowanych wtyczek, takich jak W3 Total Cache.
- Aktualizacja serwera.
Optymalizacja obrazu
Obrazy stanowią ponad połowę wagi przeciętnej strony WordPress. Co więcej, setki niezoptymalizowanych obrazów rozsianych po postach i stronach mogą naprawdę spowolnić działanie Twojej witryny.
Możesz manipulować różnymi atrybutami obrazu, takimi jak jego rozmiar, wymiary, lokalizacja wyświetlania i format, aby upewnić się, że obrazy mają najmniejszy negatywny wpływ na wydajność witryny WordPress. Możesz też wprowadzić niektóre z tych zmian przed przesłaniem obrazu lub użyć wtyczek, aby zautomatyzować proces.
Możesz użyć niektórych technik optymalizacji obrazu wymienionych poniżej:
- Kompresja obrazu — zmniejsz rozmiar pliku bez wpływu na jakość, usuwając niepotrzebne informacje, takie jak szczegóły aparatu i metadane.
- Zmiana rozmiaru obrazów — zmniejsz rozdzielczość obrazu do wymaganej na stronie internetowej.
- Image CDN — wyświetlaj obrazy szybciej, wypełniając lukę między użytkownikami serwera.
- Optymalne formaty obrazów — wybierz PNG, aby uzyskać przezroczyste tło, krycie oraz logo i ikony. Użyj JPEG do wszystkiego innego.
Możesz przeczytać nasz szczegółowy artykuł na temat optymalizacji obrazu na ten temat, aby uzyskać więcej informacji.
Buforowanie przeglądarki
Buforowanie przeglądarki może pomóc zmniejszyć obciążenie serwera, zmniejszając liczbę żądań na stronę. Zasoby, które można przechowywać w pamięci podręcznej, takie jak obrazy, CSS, JavaScript i inne, nie muszą być pobierane za każdym razem. Możesz użyć wtyczki do buforowania przeglądarki, takiej jak W3 Total Cache , aby wykorzystać buforowanie przeglądarki w swojej witrynie WordPress.
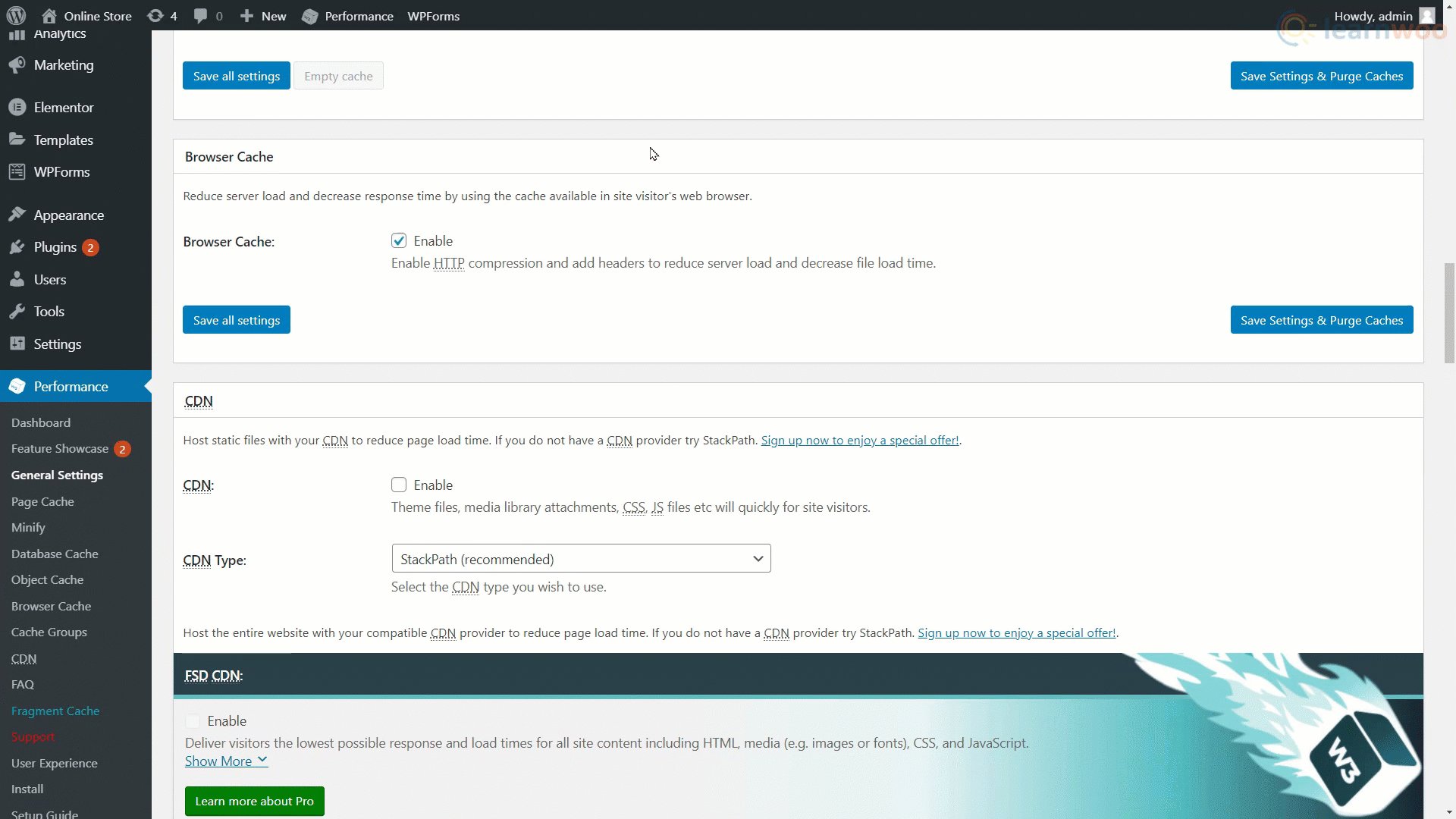
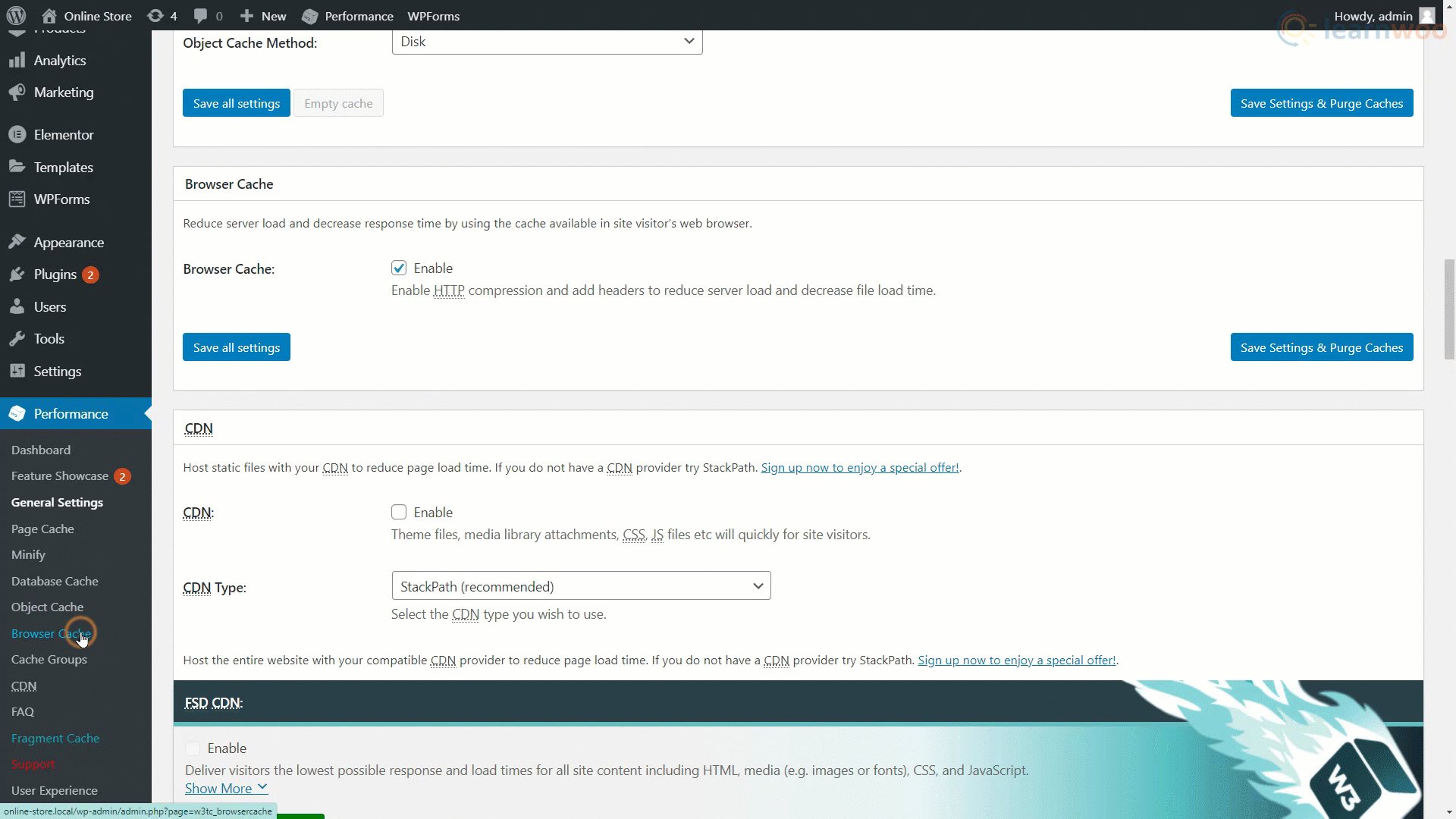
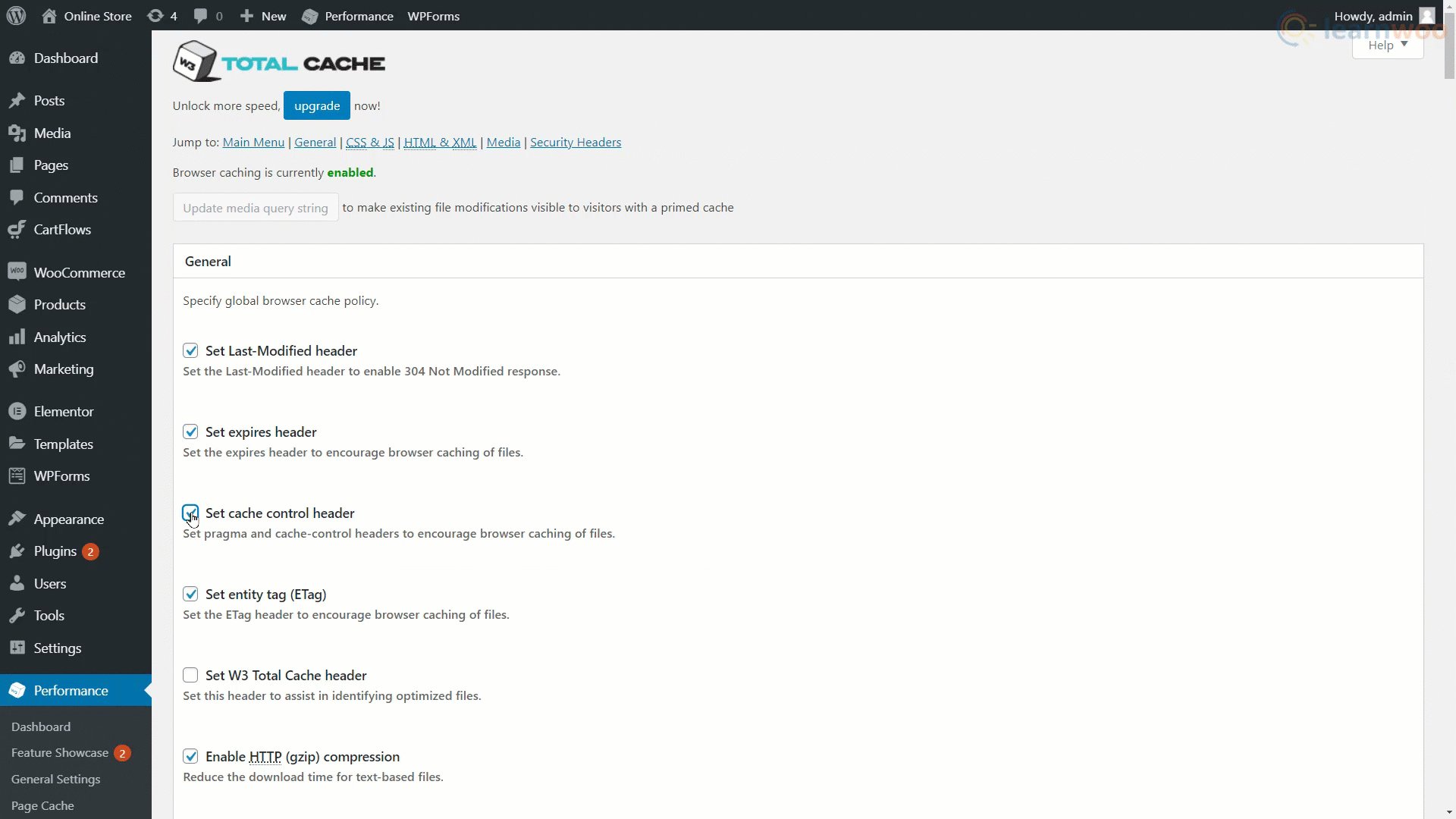
Po zainstalowaniu wtyczki przejdź do jej strony ustawień. Tutaj musisz włączyć opcję pamięci podręcznej przeglądarki. Następnie przejdź do ustawień pamięci podręcznej przeglądarki z paska bocznego. Pamiętaj, aby włączyć nagłówek wygasania, nagłówek kontroli pamięci podręcznej i ustawić opcje e-tagów.
Zapisz ustawienia, jeśli dokonałeś jakichkolwiek zmian.

Sprawdź nasz artykuł na temat buforowania przeglądarki WordPress, aby dowiedzieć się więcej na ten temat.
Wniosek
Poza tym raport PageSpeed Insights Twojej witryny może zawierać wiele innych sugestii dotyczących ulepszeń. Możesz jednak po prostu rozwinąć sugestie na stronie raportu, aby dowiedzieć się więcej o ich wdrażaniu. Jeśli nadal masz pytania, skontaktuj się z nami w komentarzach poniżej.
Jeśli wolisz wersję wideo, obejrzyj poniższy film:
Dalsza lektura:
- 5 prostych kroków, aby przyspieszyć swoją witrynę WooCommerce już dziś (z wideo)
- Najlepsze bezpłatne usługi CDN w celu poprawy wydajności witryny
- Jak zbudować witrynę WordPress w 7 prostych krokach
- Jak korzystać z GTmetrix?
