Wszystko o stronie z podziękowaniami WooCommerce
Opublikowany: 2022-09-19W każdej formie biznesowej, gdy klient dokona zakupu, zawsze ważne jest, aby powiedzieć „Dziękuję”. W handlu elektronicznym jest to ułatwione za pomocą strony z podziękowaniem.
Strona z podziękowaniami w e-commerce jest dość znacząca, ponieważ umożliwia łączenie się z klientami i może na dłuższą metę pomóc w zwiększeniu sprzedaży. Dzieje się tak dlatego, że klienci, którzy czują się komfortowo z zakupem, prawdopodobnie dokonają w przyszłości kolejnego zakupu w sklepie, a nawet polecą produkt innym potencjalnym klientom.
W tym artykule przyjrzymy się stronie z podziękowaniami WooCommerce, a także jak dostosować stronę.
Spis treści
Czym jest strona z podziękowaniami WooCommerce
Dostosowywanie domyślnej strony z podziękowaniami WooCommerce
- Znaczenie dostosowania domyślnej strony z podziękowaniami WooCommerce
- Jak dostosować stronę z podziękowaniami WooCommerce?
- Korzystanie z wtyczek
- Korzystanie z haków
- Ręczne zastępowanie szablonu
Wniosek
Czym jest strona z podziękowaniami WooCommerce
Strona z podziękowaniami WooCommerce to strona, która będzie wyświetlana klientom zaraz po złożeniu zamówienia w witrynie internetowej. Jest również określany jako „strona potwierdzenia zakupu” lub „strona otrzymanego zamówienia”.
Po wejściu na stronę z podziękowaniami format adresu URL to twojadomena/zamówienie/odebrano-zamówienie/2554/?key=wc_order_WCS88FJQkkjI9.
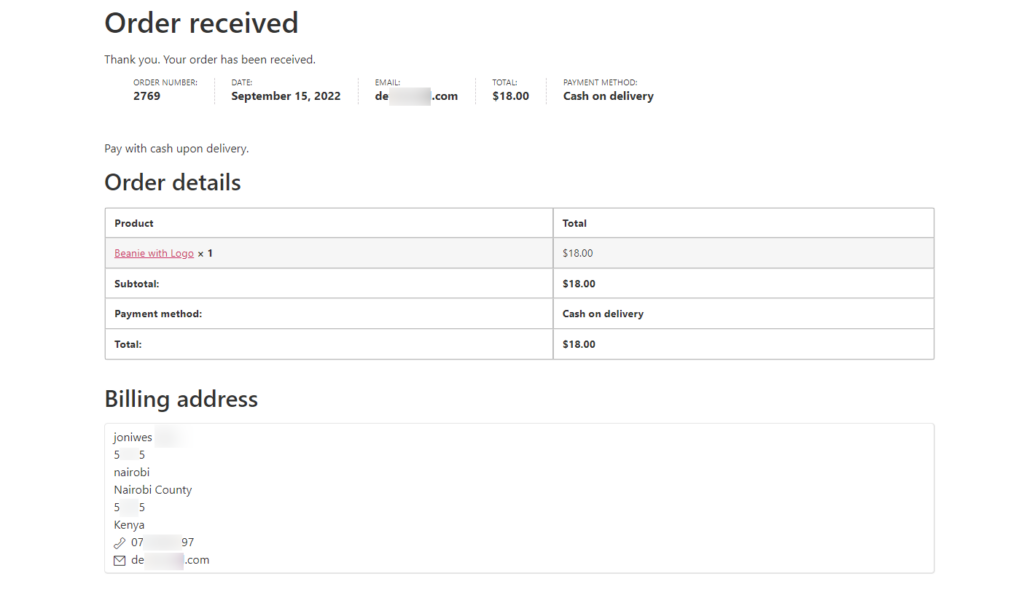
Poniżej znajduje się przykładowy zrzut ekranu strony:

Na stronie z podziękowaniami znajdują się różne komponenty, jak widać na powyższym zrzucie ekranu. Niektóre z nich to:
Wiadomość z podziękowaniem: Jest to po prostu wiadomość z podziękowaniem dla klienta za zakup przedmiotu. Jak widać na powyższym zrzucie ekranu, jest to oznaczone jako: „Dziękuję. Twoje zamówienie zostało odebrane.”
Ogólne informacje o zamówieniu: Ta sekcja zawiera głównie ogólne informacje o konkretnym zamówieniu. Dane te obejmują numer zamówienia, datę, sumę, adres e-mail użyty podczas zakupu oraz metodę płatności.
Szczegóły zamówienia: W tej sekcji mamy prezentację szczegółów zamówienia w formacie tabelarycznym. Te szczegóły obejmują nazwy produktów, ceny produktów, sumę częściową, cenę całkowitą, metodę płatności, opłatę za wysyłkę, jeśli jest włączona.
Adres: Ta sekcja będzie zawierała szczegółowe informacje o adresach do klienta (adres rozliczeniowy i adres wysyłkowy, jeśli są włączone).
Dostosowywanie domyślnej strony z podziękowaniami WooCommerce
Z komponentów omówionych powyżej widzimy, że strona z podziękowaniem nadal pozostawia pole do poprawy, biorąc pod uwagę, że jest to dość istotne w procesie zakupu.
W tej sekcji przyjrzymy się, jak ważne jest dostosowanie domyślnej strony z podziękowaniami WooCommerce, a także jak ją dostosować.
Znaczenie dostosowania domyślnej strony z podziękowaniami WooCommerce
Gdy klient kupi produkt i dotrze do strony z podziękowaniem, nie powinno to być postrzegane jako ostatni krok w ścieżce zakupu. W rzeczywistości można zrobić znacznie więcej, aby zwiększyć zaangażowanie klienta, a także wzbudzić zaufanie.
Strona może więc zapewnić w niej więcej funkcjonalności. Niektóre z nich to:
- Tworzenie wspaniałego doświadczenia wprowadzającego: Strona z podziękowaniem może być używana do udostępniania materiałów wprowadzających klientom, którzy właśnie kupili produkt, w stosownych przypadkach. Takie materiały mogą obejmować dokumentację, filmy dotyczące produktów i wszelkie inne materiały, które mogą być pomocne dla klienta końcowego.
Informacje te pozwalają klientowi zagłębić się w korzystanie z produktu, poświęcając niewiele czasu na zastanawianie się, jak korzystać z produktu. - Tworzenie wspaniałych wrażeń po sprzedaży: Posiadanie dobrze zaprojektowanej i dostosowanej strony z podziękowaniami pozostawia na kliencie świetne wrażenie w porównaniu z domyślną stroną z podziękowaniem. To z kolei przekłada się na świetne wrażenia klientów na stronie.
- Generuje zaufanie: Czasami, gdy klient dokonuje zakupu, zwłaszcza nowych produktów, prawdopodobnie ma wątpliwości, czy produkt działa zgodnie z oczekiwaniami. Jeśli jednak strona z podziękowaniami jest dostosowana tak, aby zawierała treści, takie jak pozytywne recenzje lub referencje, służą one jako zapewnienie dla takich klientów, a tym samym rozwiewają takie wątpliwości. Klienci mogą również na tej podstawie prowadzić dalsze działania w serwisie.
- Działaj jako strategia marketingowa: Jeśli na przykład klient trafi do przycisku „Dziękujemy” za pomocą przycisków udostępniania w mediach społecznościowych, a taki klient już ufa produktowi, prawdopodobnie udostępni swoje zakupy w dostępnych serwisach społecznościowych. Te akcje mogą przyciągnąć potencjalnych klientów do Twojej witryny.
Możesz także wyświetlać oferty na stronie, promując w ten sposób inne produkty, które możesz mieć. - Wyjątkowość: Dobrze zaprojektowane strony z podziękowaniami sprawiają, że Twoja witryna wyróżnia się, a tym samym zapewnia klientom odmienne wrażenia.
Jak dostosować stronę z podziękowaniami WooCommerce?
WooCommerce nie oferuje szerokiej gamy opcji dostosowywania strony z podziękowaniem. Istnieje jednak kilka sposobów dostosowania strony. W tej sekcji przyjrzymy się niektórym sposobom dostosowania strony z podziękowaniem.
Korzystanie z wtyczek
Istnieje wiele wtyczek, których można użyć do dostosowania strony z podziękowaniami WooCommerce. Niektóre z nich to:
- Niestandardowe rozszerzenie stron z podziękowaniami
- NextMove Lite – strona z podziękowaniami dla WooCommerce
- YITH Niestandardowa strona z podziękowaniami dla WooCommerce
W tym przewodniku przyjrzymy się jednej z wtyczek, która jest bezpłatną wtyczką NextMove Lite – dziękuję za wtyczkę WooCommerce.
Instalacja NextMove Lite – strona z podziękowaniami dla WooCommerce
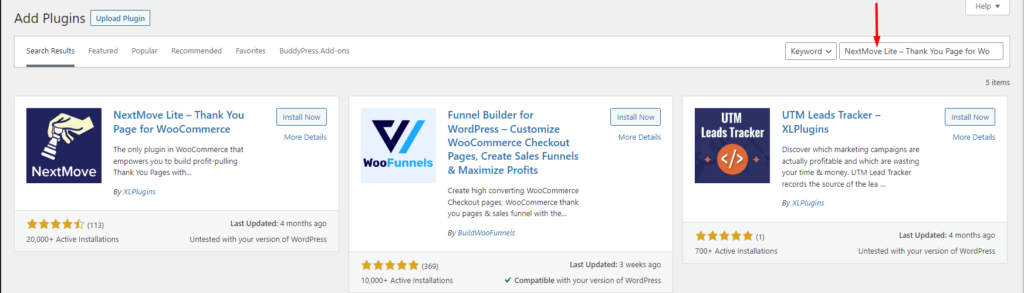
Aby zainstalować wtyczkę, przejdź do sekcji Wtyczki > Dodaj nowy i wyszukaj „NextMove Lite – Strona z podziękowaniem dla WooCommerce”.

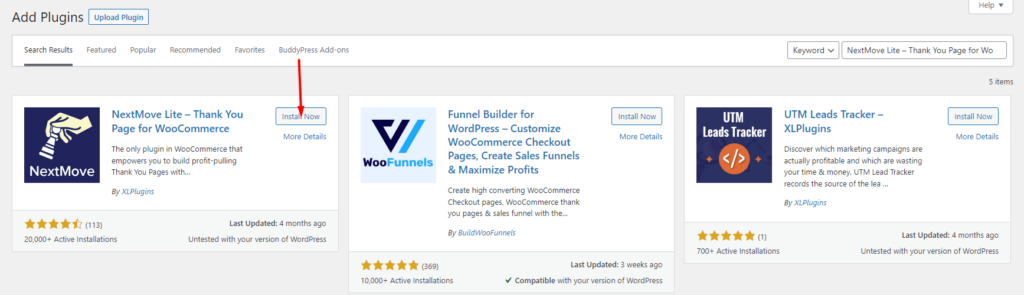
Następnie kliknij przycisk „Zainstaluj teraz” obok wtyczki.

Gdy to zrobisz, aktywuj wtyczkę.
Domyślna strona z podziękowaniem NextMove
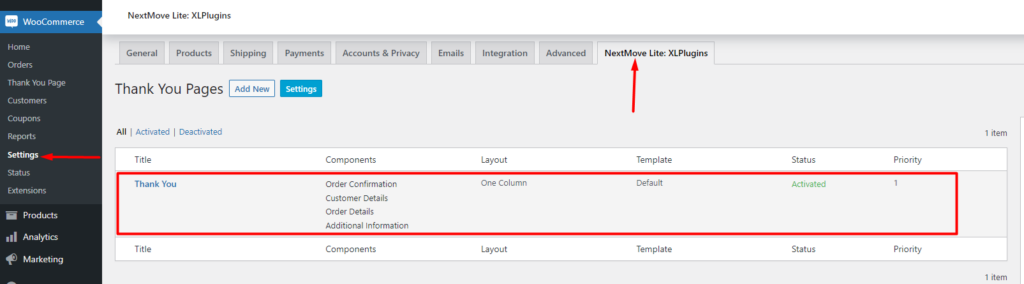
Po aktywacji wtyczki NextMove, wtyczka generuje domyślną stronę z podziękowaniem. Można to znaleźć w sekcji WooCommerce > Ustawienia > NextMove Lite: XLPlugins .

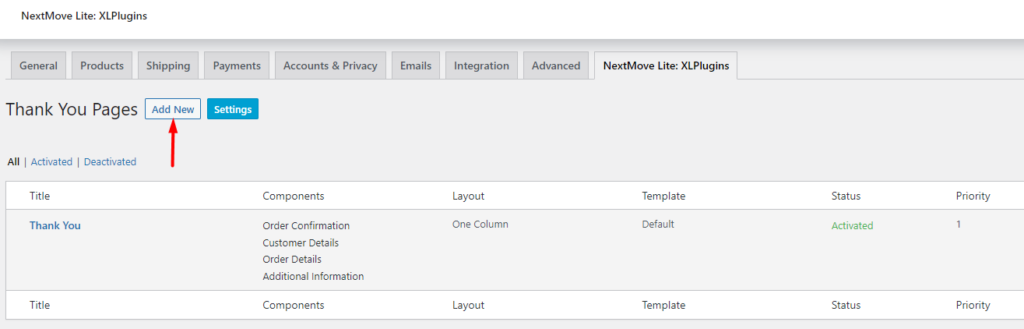
Możesz dostosować tę stronę z podziękowaniem do swoich preferencji lub dodać nową. Aby dodać nową stronę z podziękowaniem, musisz kliknąć przycisk „Dodaj nowy” przedstawiony w sekcji poniżej:

Dostosowanie strony z podziękowaniami
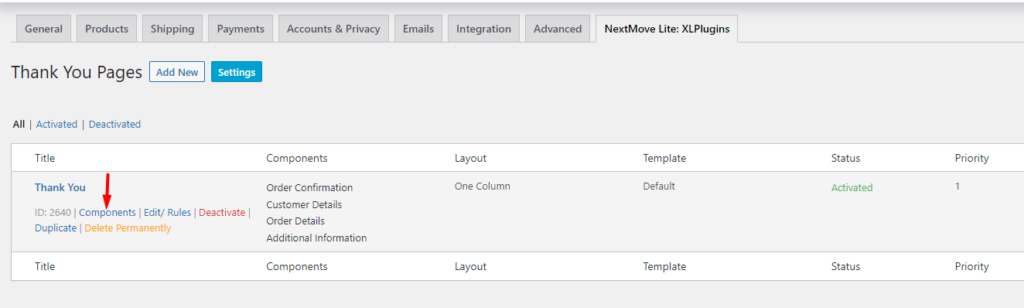
Do dostosowania strony z podziękowaniami można uzyskać dostęp, klikając najpierw łącze „Komponenty”, jak pokazano na poniższym zrzucie ekranu:

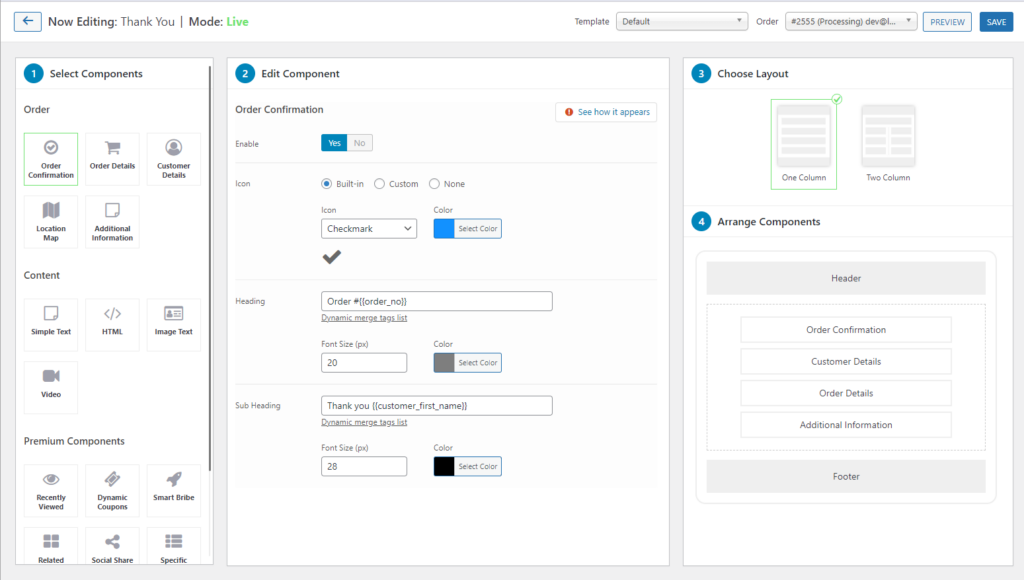
Po wykonaniu tej czynności zostaniesz przekierowany do sekcji dostosowania strony z podziękowaniem:

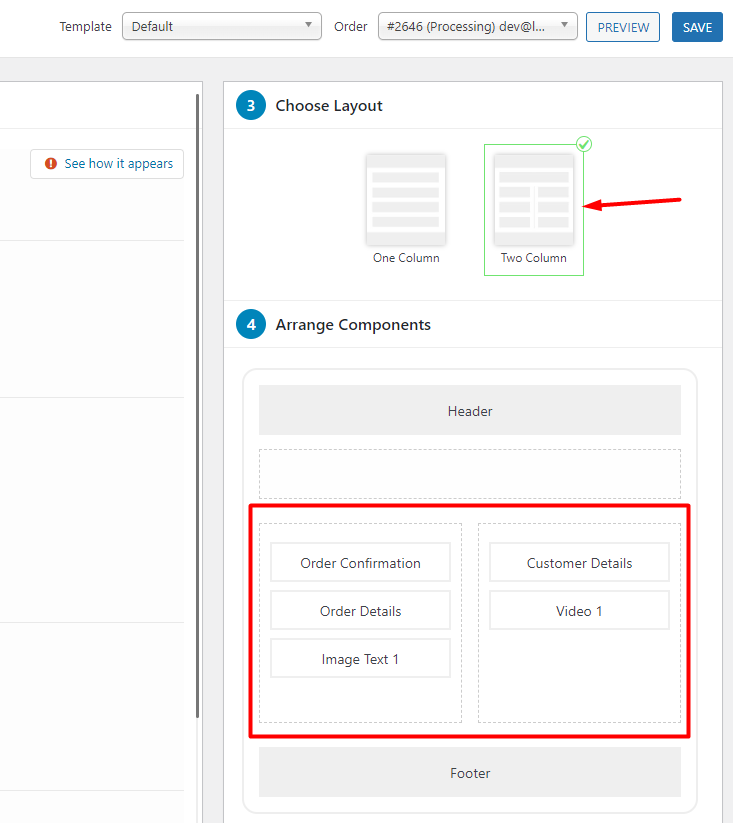
Jak widać na powyższym zrzucie ekranu, konfigurator zawiera 4 główne sekcje. To są:
- Wybierz komponent: Zawiera różne moduły lub komponenty, których możesz użyć na stronie z podziękowaniem. W tej sekcji możesz wybrać żądany komponent.
- Edytuj komponent: umożliwia dostosowanie wybranego komponentu. Możesz tutaj zmieniać różne treści, takie jak nagłówki, a także stosować różne style.
- Wybierz układ: W tej sekcji możesz zdefiniować żądany układ strony z podziękowaniem. Możesz wybrać układ jednokolumnowy lub dwukolumnowy.
- Rozmieść komponenty: Sekcja Rozmieść komponenty umożliwia przeciąganie i upuszczanie różnych komponentów znajdujących się na stronie z podziękowaniem w żądanej kolejności.
Dostosowywanie strony z podziękowaniem
Jako przykład, jak przejść do dostosowywania, w naszym przypadku tutaj utworzymy nową stronę z podziękowaniem i dodamy do niej komponenty.
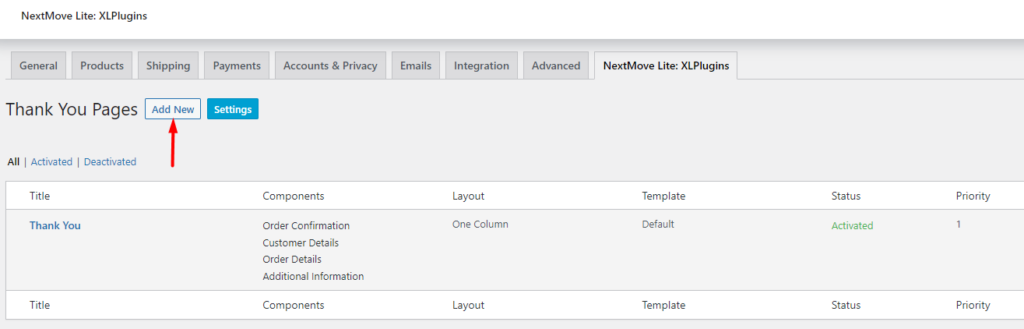
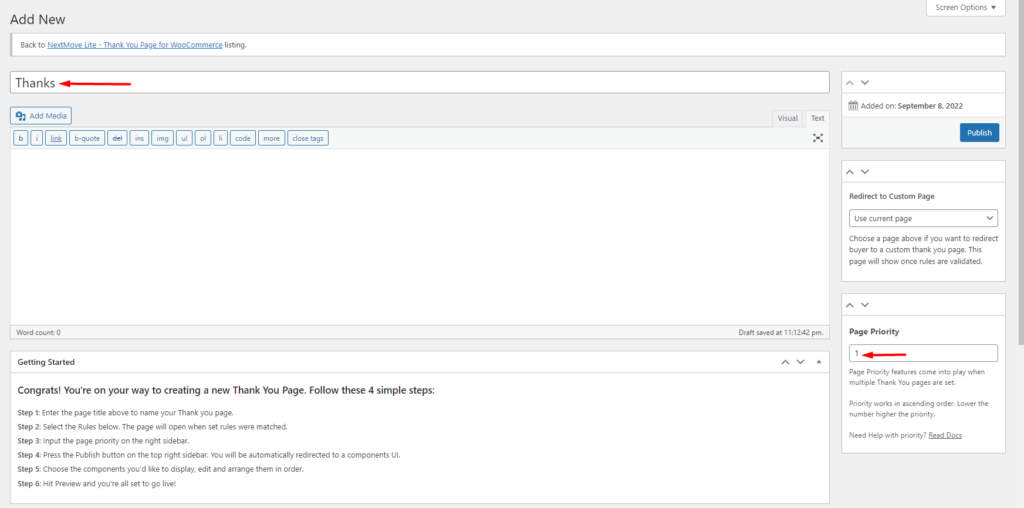
Aby rozpocząć, kliknij przycisk „Dodaj nowy”

Na następnym ekranie określ tytuł strony z podziękowaniem, a także ustaw priorytet strony na 1, jak pokazano poniżej:

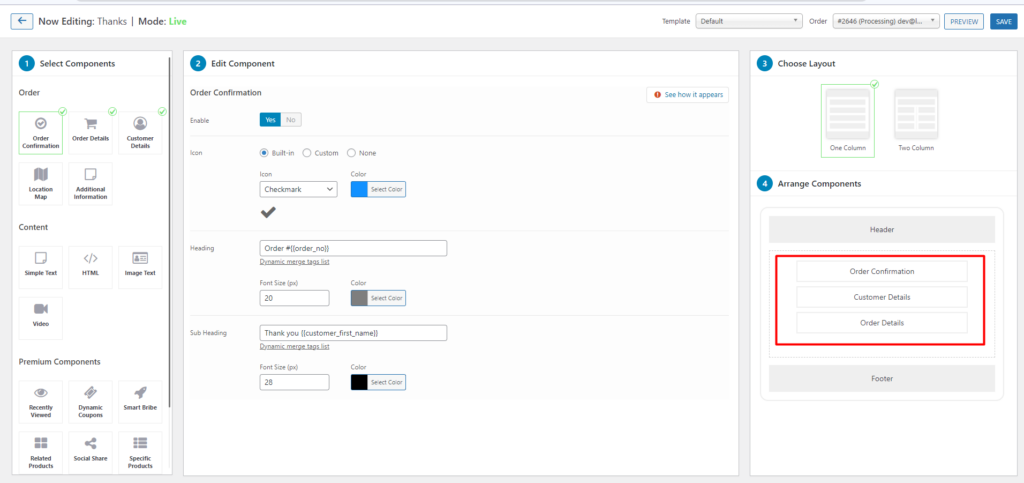
Gdy to zrobisz, opublikuj stronę. Następnie zostaniesz przekierowany do sekcji dostosowania strony z podziękowaniem. Tutaj zdasz sobie sprawę, że do strony dodano kilka domyślnych komponentów:


Są to Potwierdzenie Zamówienia, Dane Klienta i Szczegóły Zamówienia. Możesz dostosować różne aspekty tych komponentów do swoich preferencji.
Aby dostosować każdy z nich, musisz kliknąć konkretny komponent w sekcji „Rozmieść komponenty”. Komponent zostanie następnie wyrenderowany w sekcji „Edytuj komponent”, w której możesz zmienić jego różne aspekty.
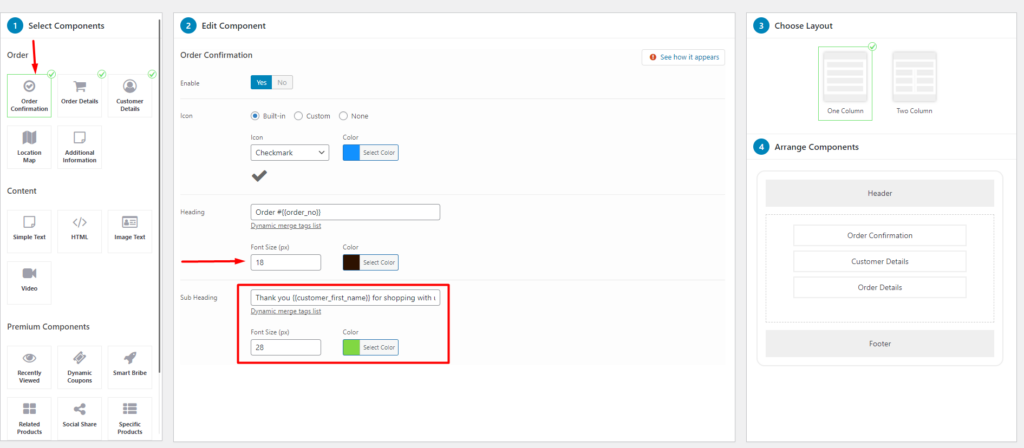
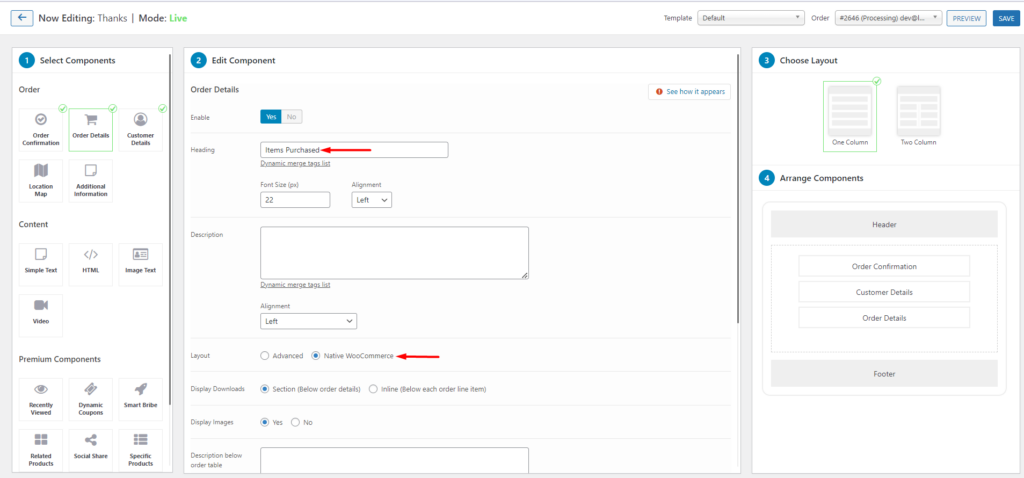
W naszym przypadku w tym przypadku w celu potwierdzenia Zamówienia dostosujemy wielkość czcionki, kolor nagłówka i podtytułu, a także zmienimy podtytuł.

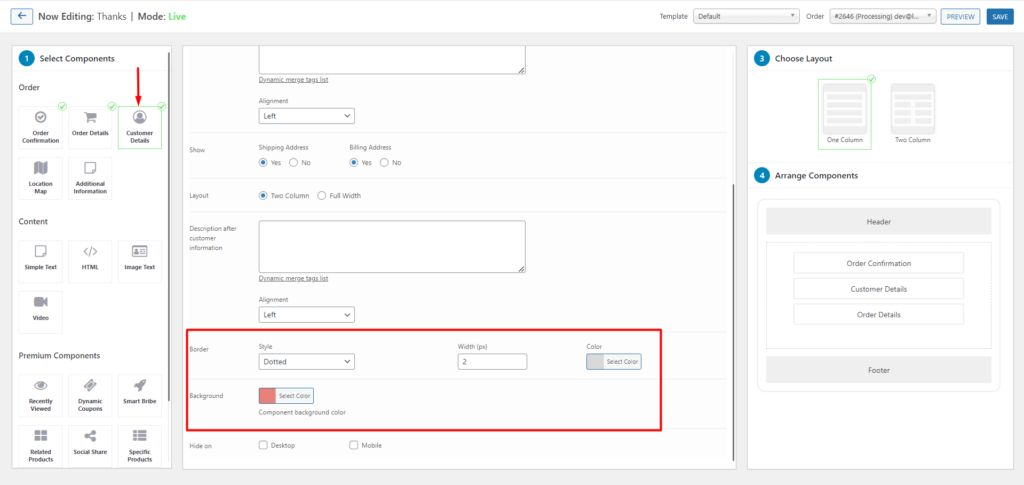
Jeśli chodzi o komponent Dane klienta, zmienimy ramkę i tło, jak pokazano poniżej:

Jeśli chodzi o sekcję szczegółów zamówienia, dostosujemy nagłówek i układ, jak pokazano poniżej:

Oprócz powyższych komponentów dodamy również dwa dodatkowe komponenty.
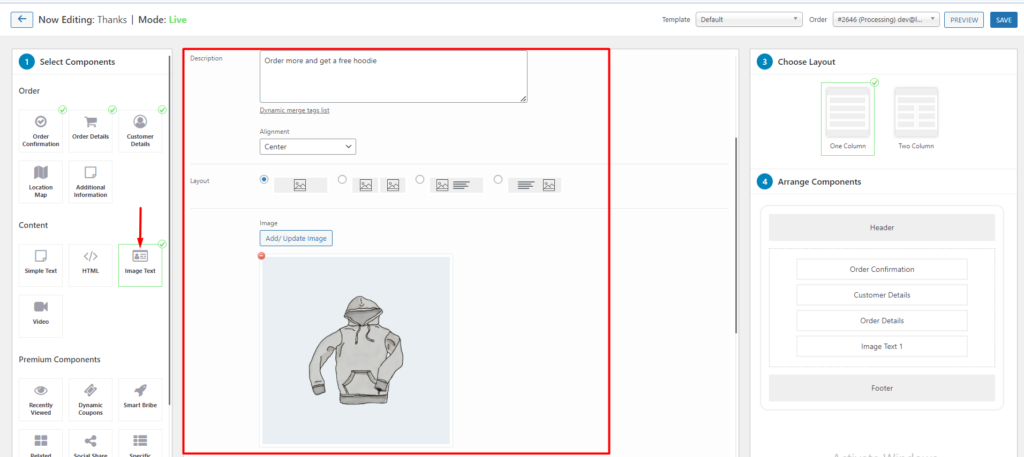
i) Tekst obrazu
Do tego komponentu dodamy zdjęcie oraz tekst promocyjny, aby zachęcić klientów do zakupu kolejnego produktu.

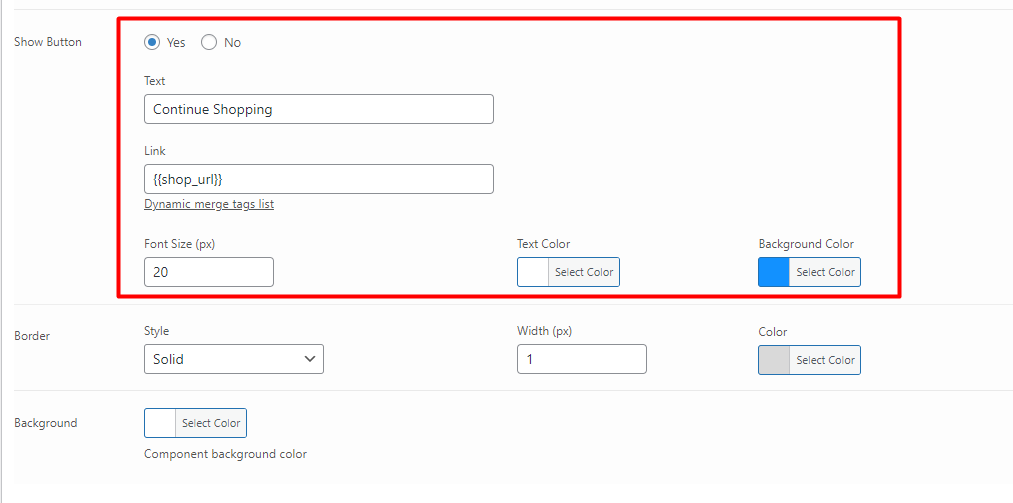
W ramach tego komponentu włączymy również wyświetlanie przycisku „kontynuuj zakupy”, jak pokazano na poniższym zrzucie ekranu.

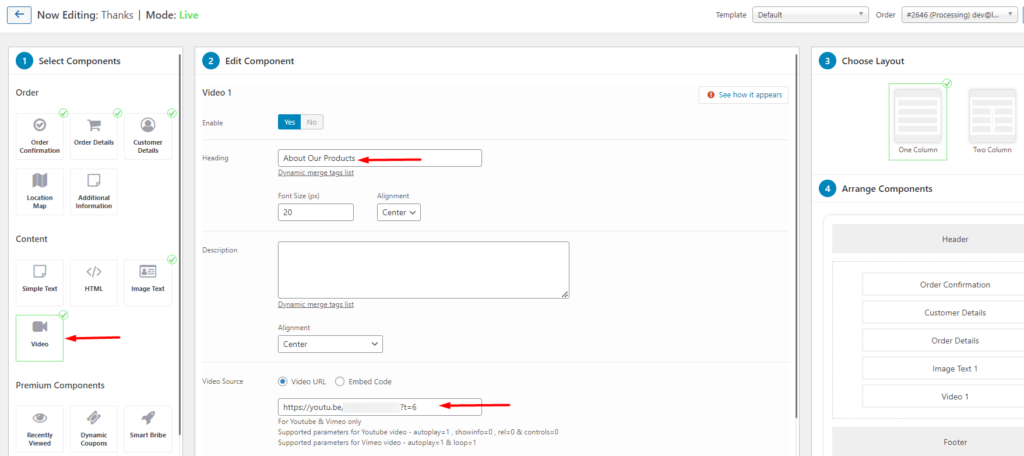
ii) Wideo
W ramach strony zamieścimy również film, który zawiera więcej informacji o produktach sklepu. Możesz dołączyć wideo Youtube lub Vimeo w sekcji źródła wideo.

Po wykonaniu powyższych czynności możemy zmienić układ i wybrać „Układ dwukolumnowy”. Następnie możesz pogrupować komponenty według swoich preferencji w dwóch kolumnach.

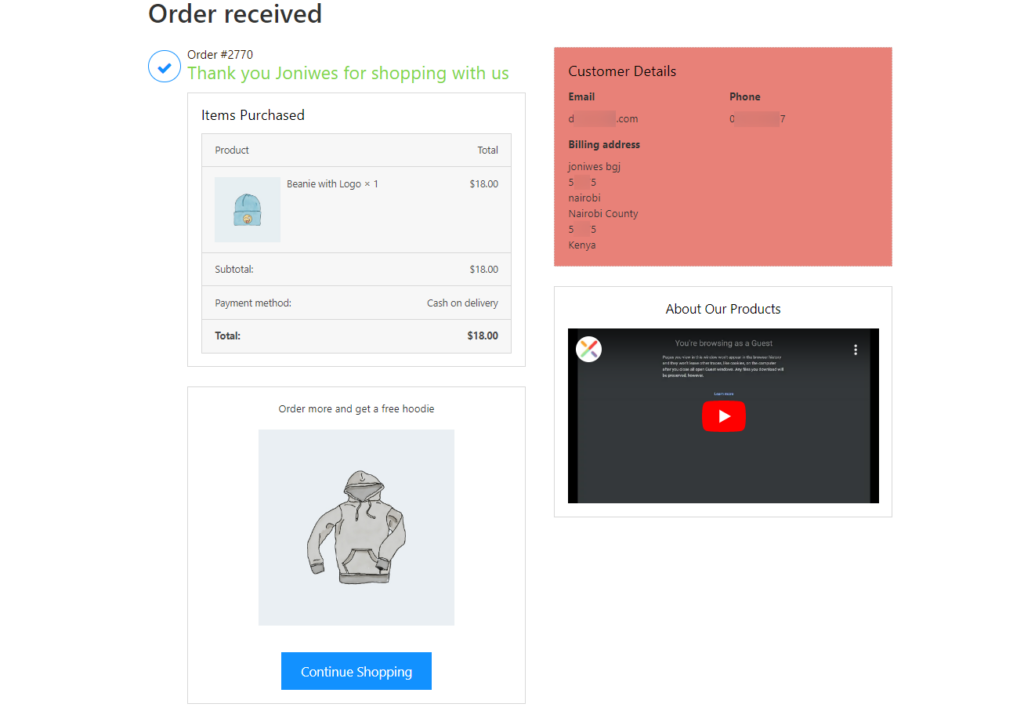
Następnie możesz wyświetlić podgląd swojej strony z podziękowaniem, aby upewnić się, że zmiany zaczną obowiązywać. Poniżej przykładowy widok z dokonanych powyżej zmian:

Korzystanie z haków
Istnieje wiele haczyków WooCommerce, których można użyć do dostosowania strony z podziękowaniem. Oto pełna lista takich haków: Akcja i Odwołanie do haka filtra .
Te dostosowania kodu należy dodać do pliku functions.php w motywie podrzędnym.
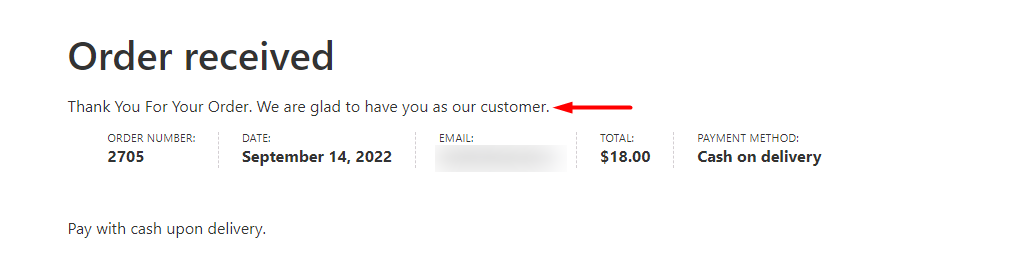
Aby np. zmienić wiadomość Zamówienie otrzymane, możesz dodać następujący kod:
add_filter('woocommerce_thankyou_order_received_text', 'alter_order_received_text', 10, 2 ); function alter_order_received_text( $newstr, $neworder ) { $new_text = 'Thank You For Your Order. We are glad to have you as our customer.'; return $new_text; }Poniżej znajduje się przykładowa ilustracja danych wyjściowych:

Ręczne zastępowanie szablonu
Stronę z podziękowaniami WooCommerce można również dostosować za pomocą nadpisania szablonu w motywie podrzędnym.
Aby to osiągnąć, będziesz musiał:
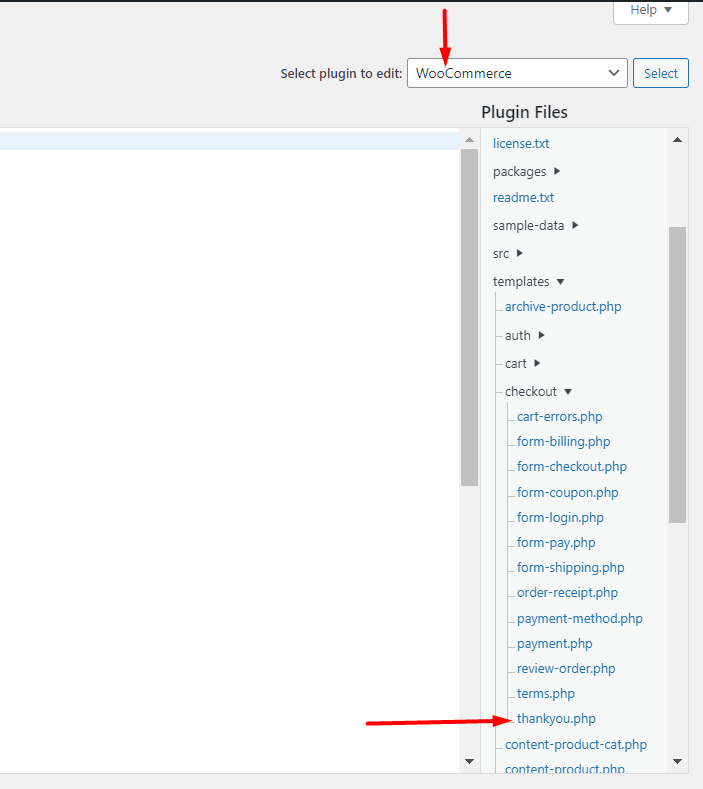
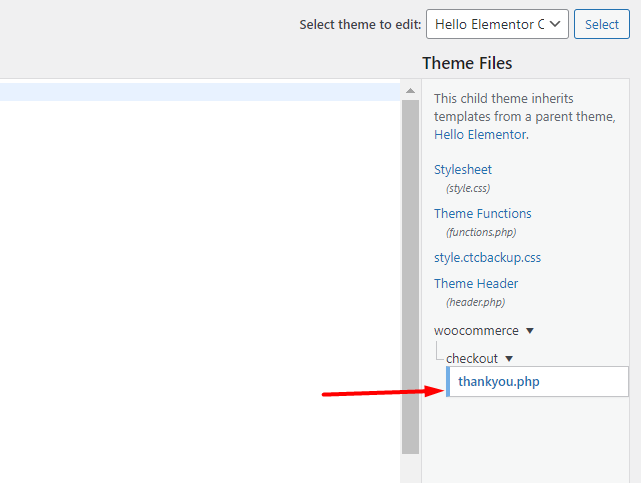
i) Przejdź do katalogu woocommerce > szablony > kasa i skopiuj plik thankyou.php

ii) Wklej plik w motywie potomnym, do ścieżki katalogu woocommerce > kasa. Poniżej znajduje się ilustracja na ten temat:

Gdy to zrobisz, możesz dostosować kod thankyou.php do swoich preferencji.
Aby na przykład uwzględnić datę zamówienia na stronie z podziękowaniami, musisz dodać następujący kod w pliku thankyou.php:
<p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p>Pełny kod w pliku będzie więc na przykład odczytywany jako:
<?php /** * Thankyou page * * This template can be overridden by copying it to yourtheme/woocommerce/checkout/thankyou.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.7.0 */ defined( 'ABSPATH' ) || exit; ?> <div class="woocommerce-order"> <?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Unfortunately your order cannot be processed as the originating bank/merchant has declined your transaction. Please attempt your purchase again.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p> <?php endif; ?> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>Wniosek
Mówienie „Dziękuję” klientom po zakupie produktu poprawia ogólne dobre wrażenia klientów. WooCommerce umożliwia to poprzez udostępnienie strony z podziękowaniem. Nie ma jednak w nim zbyt wielu szczegółów.
W tym przewodniku przyjrzeliśmy się, jak dostosować domyślną stronę z podziękowaniami WooCommerce. Aby szybko i łatwo dostosować stronę z podziękowaniami, możesz skorzystać z wtyczki. Z drugiej strony, jeśli nie przeraża Cię kod, możesz użyć jednego z dwóch pozostałych podejść.
Jeśli masz jakieś pytania lub wkład, możesz podzielić się nimi w sekcji komentarzy poniżej.
