AMP dla Elementora – zwiększ szybkość swojej witryny za DARMO
Opublikowany: 2021-02-19Jeśli chcesz stworzyć przyjazną dla urządzeń mobilnych witrynę Elementor lub przekonwertować już zbudowaną witrynę w taką, jesteśmy tutaj, aby Cię uratować!
Obecnie możesz łatwo zbudować piękną, w pełni funkcjonalną, dobrze zoptymalizowaną stronę internetową za pomocą Elementora. Ale wszystkie twoje wysiłki pójdą na marne, jeśli nie możesz zapewnić sobie dobrej pozycji w Google.
Ponieważ Google przeszło na indeks mobile-first, ważne jest, aby Twoja witryna ładowała się szybciej na urządzeniach mobilnych. Mówiąc dokładniej, ponad połowa ruchu w sieci pochodzi z telefonów komórkowych. W konsekwencji powolne strony internetowe spowodują utratę dużej liczby potencjalnych klientów.
Więc jakie jest rozwiązanie?
Przyspieszone strony mobilne – lub AMP.
Dowiedz się, jak Twoje przyspieszone strony mobilne przyspieszą szybkość Twojej witryny i skutecznie zwiększą liczbę konwersji.
Co to jest AMP?
Przyspieszone strony mobilne lub AMP to sposób na przyspieszenie witryn mobilnych. Zapewnia lepsze wrażenia użytkownika dla przeglądarek mobilnych nawet przy wolnych połączeniach internetowych.
Google wprowadził ten projekt optymalizacji, aby pomóc wydawcom internetowym. Aby ludzie mogli tworzyć treści zoptymalizowane pod kątem urządzeń mobilnych, które ładują się natychmiast na wszystkich urządzeniach — bez względu na rodzaj używanego tabletu lub urządzenia mobilnego.
Skraca czas ładowania strony przy użyciu ograniczonego zestawu danych. To osiem razy mniej niż zwykły rozmiar strony mobilnej. Korzystając z tej technologii, możesz nawet czterokrotnie zwiększyć szybkość swojej witryny, co w zamian sprawi, że będzie ona bardziej przyjazna dla urządzeń mobilnych.
AMP jest szeroko stosowany przez wiele flagowych firm, takich jak Twitter, New York Times, Adobe itp.
Pamiętaj: projekt responsywny ≠ przyjazny dla urządzeń mobilnych
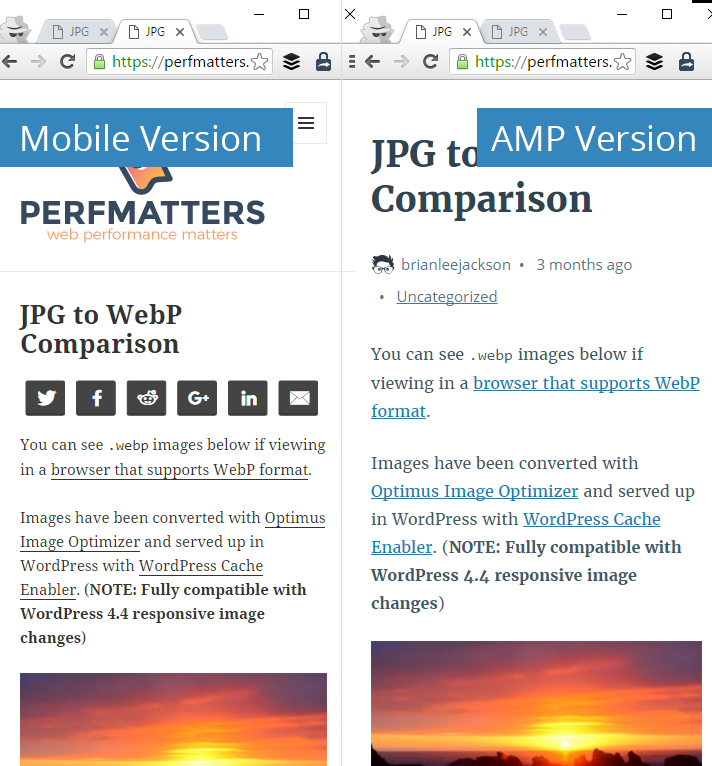
Responsywne projektowanie stron internetowych zapewnia optymalne wrażenia podczas oglądania na wszystkich urządzeniach o rozmiarze ekranu — od monitorów komputerów stacjonarnych, tabletów po telefony komórkowe. Natomiast strony internetowe obsługujące AMP są specjalnie zaprojektowane do szybkiego ładowania na urządzeniach mobilnych. Te lekkie strony używają ograniczonego zestawu HTML, JavaScript i CSS.

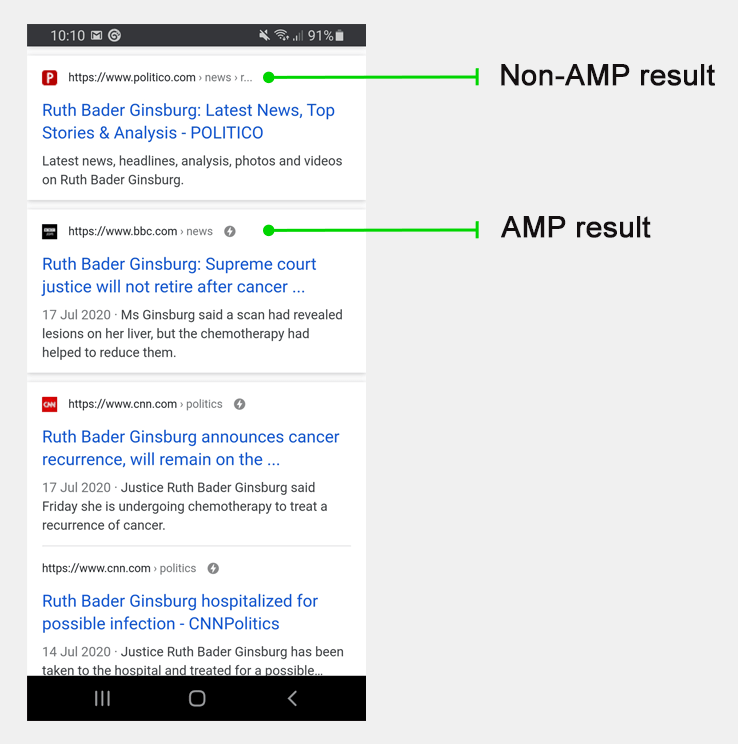
Użytkownicy mobilni znajdą strony AMP ze specjalnym wyglądem na stronie wyszukiwania Google.

Google wyświetla witrynę AMP z ikoną pioruna w wyszukiwarce mobilnej. Pomaga użytkownikom odróżnić witryny oparte na AMP od witryn innych niż AMP.
Podczas gdy ludzie częściej otwierają stronę internetową z ikoną błyskawicy, aby zaoszczędzić czas (ładuje się szybciej!). Eksperci SEO twierdzili, że ta technika zwiększa współczynnik klikalności stron.
Czy AMP jest ważny dla SEO?
Chociaż AMP nie jest czynnikiem rankingowym w wyszukiwarkach, szybkość jest czynnikiem w wyszukiwarce Google. Jednak AMP zapewnia szybką i niezawodną obsługę sieci.
W lipcu 2018 r. Google wymienił szybkość strony jako czynnik rankingowy dla wyszukiwań mobilnych. Od tego czasu właściciele witryn również zaczęli oczekiwać szybszego korzystania z urządzeń mobilnych.
Należy zauważyć, że telefony komórkowe stanowią około połowy ruchu internetowego na całym świecie. A liczba rośnie bardzo szybko.
Nowe badania przewidywały, że 55,56 procent całego ruchu w sieci pochodzi z telefonów komórkowych.
Dlatego istnieje duża szansa, że duża część ruchu w Twojej witrynie będzie pochodzić z urządzeń mobilnych. Dlatego równie ważne jest, aby Twoja witryna ładowała się szybko na urządzeniach mobilnych.

AMP działa specjalnie dla stron mobilnych i nie jest bezpośrednio powiązany z komputerową wersją stron. Ponieważ Google daje wyższą pozycję stronom opracowanym za pomocą AMP, porównując strony inne niż AMP, na stronach wyników mobilnych. Jeśli więc chcesz przekształcić docelowych użytkowników mobilnych w klientów, zacznij ćwiczyć tę technikę w swojej witrynie.
Jak AMP wygląda w wynikach wyszukiwania
Jak wspomnieliśmy powyżej, strony AMP są wyświetlane z ikoną pioruna, co pomaga przeglądarkom mobilnym szybko identyfikować strony, które ładują się szybko i płynnie. Gdy ktoś wybiera stronę AMP, wyszukiwarka Google pobiera ją z pamięci podręcznej Google AMP, stosując różne optymalizacje ładowania. Aby te strony mogły pojawić się natychmiast, na przykład przedrenderowanie.
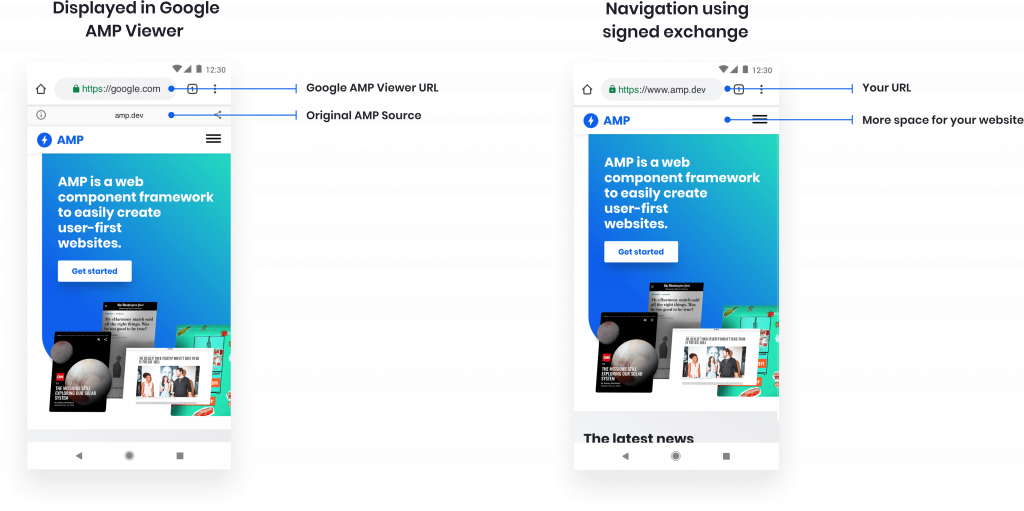
Gdy przeglądarka mobilna kliknie stronę AMP w wyszukiwarce Google, powiązana treść może pojawić się na dwa sposoby:
Przeglądarka Google AMP: Przeglądarka Google AMP to środowisko hybrydowe, w którym można zbierać dane o użytkowniku zgodnie z polityką prywatności Google. Miejsce, w którym Twoje treści są buforowane i podawane, aby zoptymalizować dostarczanie treści, zapewniając lepsze wrażenia użytkownika. Źródło wydawcy treści znajdziesz u góry przeglądarki Google AMP. Abyś mógł łatwo zrozumieć, kto to opublikował. Ale adres URL pozostaje domeną Google.
Signed Exchange: umożliwia przeglądarce traktowanie strony jako należącej do Twojej domeny. Tutaj możesz używać własnych plików cookie do dostosowywania treści i mierzenia danych analitycznych. Twoja strona wyświetla się z Twoim adresem URL zamiast z adresem google.com/amp.

Z tych dwóch wyszukiwarek Google częściej przedstawia treści w formacie wymiany podpisanej. Ale tylko dla przeglądarek, które to obsługują. Obecnie tylko Chrome obsługuje Signed Exchange.

Czy Elementor jest kompatybilny z AMP?

Kreator stron Elementor nie jest kompatybilny z AMP, jednak działa bezproblemowo na stronie innej niż AMP. Ale możesz zainstalować rozszerzenie innej firmy w swojej witrynie Elementor, aby była kompatybilna z AMP.
Niewątpliwie Elementor staje się jednym z najlepszych kreatorów stron w krótkim czasie. Zastępuje podstawowy edytor WordPressa edytorem frontendu na żywo. Teraz możesz tworzyć złożone układy projektowe bez przełączania się między trybem edytora i podglądu. Ale aby uczynić go doskonalszym, musisz również zapewnić inne możliwości techniczne.
Obecnie, jeśli planujesz stworzyć nową stronę internetową, musisz rozważyć użycie AMP. Te strony ładują się bardzo szybko i pomaga to Twojej witrynie uzyskać wyższą pozycję w Google.
Jak zoptymalizować strony AMP
Przyspieszone strony mobilne są jak każda inna strona HTML, ale z ograniczonym zestawem dozwolonych funkcji technicznych, które są zdefiniowane i regulowane przez specyfikację AMP o otwartym kodzie źródłowym. W ramach tego typu wydawcy i reklamodawcy nadal kontrolują swoje treści, ale platformy mogą łatwo buforować lub dublować treść, aby zapewnić optymalną szybkość dostarczania użytkownikom.
Projekt AMP
Google wprowadził AMP w celu nadania priorytetu szybkości i czytelności. Na stronach AMP obrazy na stronie będą ładowane tylko podczas przewijania. Ponadto strony te są mocno buforowane, aby jak najszybciej wyświetlać zawartość.
Strony AMP są kodowane przy użyciu specjalnej struktury, która sprawia, że oryginalna struktura jest znacznie lżejsza. Oznacza to, że wszystkie elementy nie są tutaj dozwolone, CSS jest stosowany bezpośrednio w kodzie HTML, a JS nie jest w ogóle dozwolony.

Aby strona była kompatybilna z AMP, musisz wykonać kilka wymaganych działań:
Zapewnij wykrywalność
Dołącz informacje o stronie AMP do strony innej niż AMP i odwrotnie. Użyj tego formularza rel="amphtml" (na AMP) i rel="canonical" (na innej niż AMP) jako tagów w <head>.
Używaj przyjaznych dla SEO adresów URL AMP
Istnieje kilka sposobów na zdefiniowanie adresu URL AMP. Jak na przykład-
- Parametr: „wzmacniacz”
- Subdomena: amp.domain.tld
- Język interfejsu: domena/folder/artykuł.amp.html
- Podfolder: domena/folder/artykuł/amp
Opcja podfolderów jest zazwyczaj najbardziej przyjazna dla SEO i elastyczna. Podfoldery i język interfejsu to jedyne dwie opcje zalecane przez Google.
Spójny interfejs użytkownika
W przypadku ograniczenia AMP możesz wprowadzić pewne zmiany w projekcie swojej witryny. Ale zachowaj podobny interfejs użytkownika i schemat projektowy. Dzięki temu ludzie mogą powiązać zarówno wersje AMP, jak i kanoniczne tej samej strony.
Potwierdź ogólną funkcjonalność
Personalizacja i interaktywne atrybuty wersji kanonicznej powinny działać w ten sam sposób na AMP. Takie jak menu nawigacyjne, ikony udostępniania w mediach społecznościowych, formularze, login, reklamy, powiązane treści itp.
Sprawdź parzystość elementów SEO
Aby nie wpłynąć na ranking SEO, sprawdź kod zaplecza, taki jak hreflang, H1s, tekst obrazu alternatywnego, a zwłaszcza prawidłowe dane strukturalne. Te elementy powinny być takie same na stronach kanonicznych i AMP.
Sprawdź wytyczne dotyczące logo AMP
Projektuj logo zgodnie z wytycznymi AMP, w przeciwnym razie będzie słabo lub wcale nie pojawiało się w karuzeli z najlepszymi artykułami.
Nie dodawaj adresów URL AMP do mapy witryny XML
Pamiętaj, że w mapach witryn XML znajdują się tylko kanoniczne adresy URL.
Uwzględnij parametr rel="amphtml". Wysyła sygnał do Google, aby zidentyfikować strony AMP.
Po zindeksowaniu strony AMP przez Google ta wersja zostanie udostępniona użytkownikom.
AMP dla Elementora — przyspiesz swoją witrynę
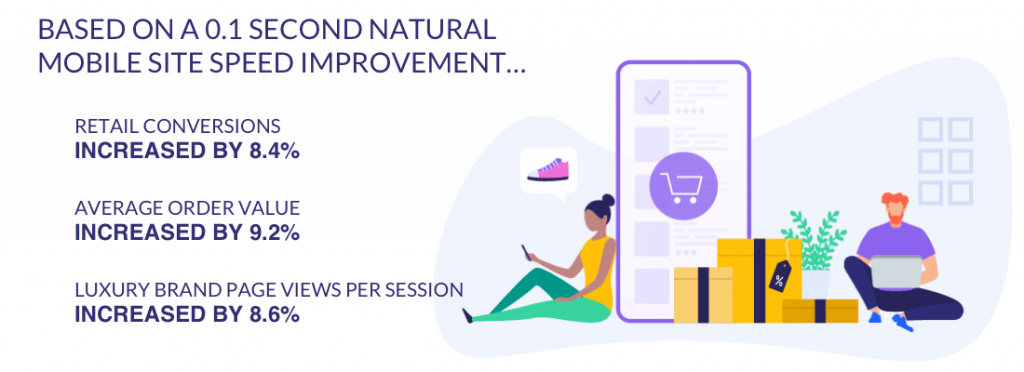
Jak wiesz, szybkie ładowanie stron internetowych prowadzi do lepszego doświadczenia użytkownika, a ostatecznie do większych przychodów. W rzeczywistości badanie przeprowadzone przez Google pokazuje, że wraz ze wzrostem czasu ładowania strony wzrasta również współczynnik odrzuceń. Co więcej, Google bierze również pod uwagę szybkość witryny podczas indeksowania lub rankingowania witryny. Jeśli więc Twoja witryna działa wolno, stracisz zarówno widoczność, jak i ruch.
Elementor pozwala tworzyć niesamowite projekty w mgnieniu oka. Ale bez odpowiedniej publiczności twoje wysiłki nie zostaną docenione. AMP dla Elementora pozwoli Ci zapewnić wyższą pozycję w SERP.
Chociaż Google promuje strony AMP, zapewniając im przyspieszenie w wyszukiwarce mobilnej. Tak więc, jeśli znaczna część ruchu pochodzi z wyszukiwań mobilnych, zdecydowanie skorzystasz na dodaniu obsługi AMP, aby poprawić i utrzymać SEO.
