9 fajnych bibliotek komponentów kątowych do szybkiego rozpoczęcia programowania
Opublikowany: 2023-03-16Angular to platforma JavaScript typu open source zbudowana przy użyciu języka TypeScript i zoptymalizowana pod kątem tworzenia jednostronicowych aplikacji internetowych. Jest dobrze znany ze swojej wszechstronności, pozwalając programistom skoncentrować się na funkcjach i funkcjonalności. Dodanie bibliotek komponentów do miksu dodaje kolejny poziom wydajności, poprawiając produktywność programowania i ogólną jakość twoich aplikacji.
Jednak wybór najlepszej biblioteki dla twojego projektu może być trudny przy tak wielu dostępnych opcjach. W tym artykule przyjrzymy się niektórym z najbardziej przydatnych bibliotek komponentów Angular, ich działaniu i sposobom zintegrowania każdej z nich z aplikacją Angular.
Dlaczego warto korzystać z biblioteki komponentów?
Niezależnie od tego, czy budujesz je samodzielnie, czy korzystasz z bibliotek innych firm, komponenty stanowią podstawę aplikacji Angular. Każdy składnik opiera się na szablonie dla swoich elementów HTML i CSS oraz kodzie TypeScript, który kontroluje jego zachowanie.
Kluczową zaletą bibliotek komponentów jest to, że zapewniają one gotowe komponenty interfejsu użytkownika wielokrotnego użytku, zmniejszając zapotrzebowanie na niestandardowy kod i pomagając programistom w szybkim uruchamianiu aplikacji.
Podejście Angulara do komponentów może również usprawnić współpracę między zespołami między programistami, którzy mogą pisać kod TypeScript, a projektantami stron internetowych, którzy dostarczają HTML dla szablonów.
Biblioteki komponentów są zwykle dodawane do projektów Angular za pomocą Node.js npm Node Package Manager lub przy użyciu własnego interfejsu wiersza poleceń (CLI) Angulara.
Co wyróżnia dobrą bibliotekę komponentów?
Biblioteki komponentów na naszej liście zostały wybrane na podstawie kilku kryteriów:
- Zapewniają kompleksowy zestaw komponentów interfejsu użytkownika, ułatwiając programistom szybkie tworzenie pięknych i funkcjonalnych aplikacji.
- Są łatwe w użyciu i integrują się z popularnymi frameworkami do tworzenia stron internetowych, takimi jak Angular, React i Vue.
- Oferują dobrą dokumentację i wsparcie, dzięki czemu programiści mogą uzyskać pomoc w razie potrzeby.
- Są aktywnie utrzymywane i aktualizowane, dzięki czemu są na bieżąco z najnowszymi technologiami internetowymi i standardami bezpieczeństwa.
9 fajnych bibliotek komponentów kątowych
Przyjrzyjmy się teraz bliżej naszym wyborom.
1. Materiał kątowy
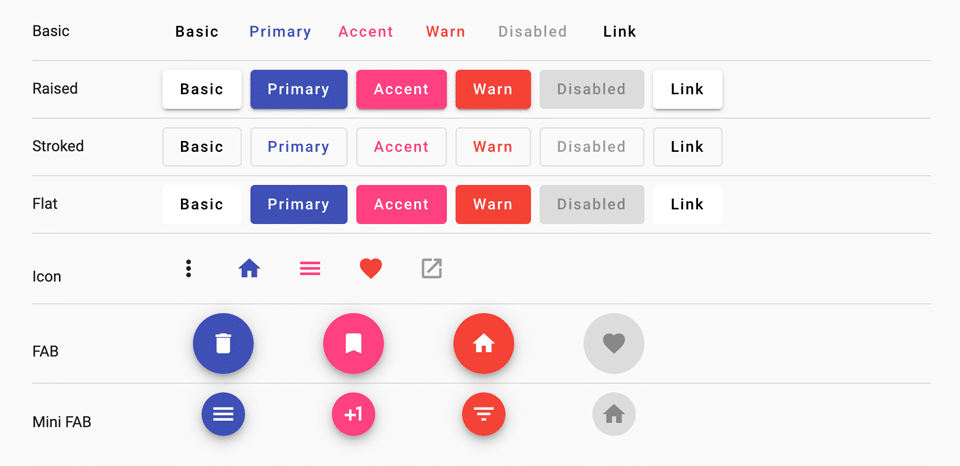
Angular Material to oficjalna biblioteka komponentów Angular, oferująca obszerną kolekcję interfejsów użytkownika, jednocześnie będąca na bieżąco z najnowszymi funkcjami Angular i zmianami API. Oferuje również wbudowaną obsługę ułatwień dostępu, generując znaczniki umożliwiające nawigację za pomocą klawiatury i kierujące technologiami wspomagającymi, takimi jak czytniki ekranu.

Jak to działa: Angular Material wykorzystuje wbudowane dyrektywy i usługi Angular, aby zapewnić zestaw powiązanych z danymi i wydajnych komponentów na bazie Angular, ułatwiając dodawanie interaktywności do aplikacji internetowych.
Gdzie się wyróżnia: Angular Material przoduje w dostarczaniu gotowych komponentów interfejsu użytkownika, które są zgodne z wytycznymi Material Design. Oferuje zestaw dobrze zaprojektowanych i konfigurowalnych komponentów interfejsu użytkownika, które można łatwo zintegrować z aplikacjami Angular. Składniki te obejmują menu nawigacyjne, przyciski, formularze, okna dialogowe i inne elementy.
Na przykład, jeśli chcesz dodać komponent przycisku do swojej aplikacji, możesz po prostu użyć dyrektywy mat-button i dostosować ją do potrzeb.
Oto przykładowy fragment kodu:
<button mat-button color="primary">Click me!</button>Ten kod wygeneruje komponent przycisku z podstawowym schematem kolorów. Możesz dodatkowo dostosować przycisk, dodając procedury obsługi zdarzeń, zmieniając tekst i wygląd ikony.
2. NG-Bootstrap
NG-Bootstrap to biblioteka typu open source zbudowana na bazie Bootstrap CSS, dostarczająca komponenty i wzorce projektowe, które wielu programistów już zna. Zmniejsza to krzywą uczenia się nowych projektów, czyniąc go niezawodnym wyborem do szybkiego i wydajnego tworzenia aplikacji Angular.

Jak to działa: NG-Bootstrap rozszerza możliwości komponentów Bootstrap, umożliwiając programistom używanie ich jako dyrektyw Angular, z dwukierunkowym wiązaniem danych i innymi funkcjami specyficznymi dla Angular. Ułatwia to programistom tworzenie responsywnych, przyjaznych dla urządzeń mobilnych aplikacji internetowych, które bezproblemowo współpracują z Angular.
Gdzie się wyróżnia: Jedną z kluczowych zalet NG-Bootstrap jest obsługa funkcji ułatwień dostępu, w tym specyfikacji W3C dla dostępnych bogatych aplikacji internetowych (ARIA), co ułatwia programistom tworzenie aplikacji, z których mogą korzystać osoby niepełnosprawne. NG-Bootstrap przoduje również w obszarze modalnych okien dialogowych. Dzięki komponentowi modalnemu ng-bootstrap programiści mogą łatwo tworzyć modalne okna dialogowe z konfigurowalnymi opcjami, takimi jak rozmiar, tło i obsługa klawiatury.
Oto przykład tworzenia podstawowego modalnego okna dialogowego za pomocą NG-Bootstrap:
<ng-template #content let-modal> <div class="modal-header"> <h4 class="modal-title">Modal title</h4> <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button> </div> </ng-template> <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button> W tym przykładzie element ng-template zawiera zawartość modalnego okna dialogowego, w tym nagłówek, treść i stopkę. Element przycisku na końcu fragmentu kodu powoduje otwarcie modalu po kliknięciu. Metoda open() służy do wyświetlania modalu i przyjmuje element ng-template jako argument.
3. Przejrzystość
Clarity to biblioteka typu open source, która wykorzystuje wspólny język wizualny we wszystkich swoich komponentach, aby zapewnić spójny, intuicyjny interfejs użytkownika. Jest również obszernie udokumentowany, z licznymi przewodnikami, samouczkami i odniesieniami do API, dzięki czemu jest łatwy do nauczenia się i używania.

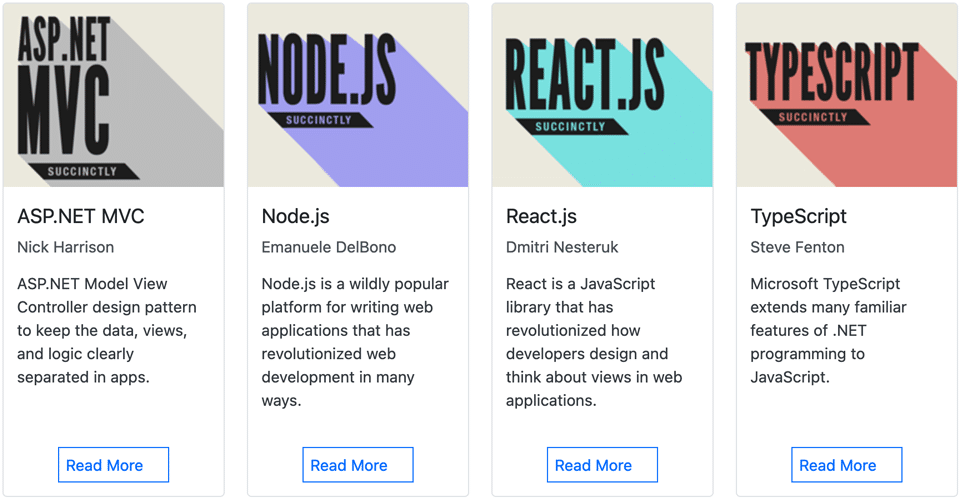
Jak to działa: System projektowania Clarity opiera się na koncepcji „kart”, które służą do grupowania powiązanych treści. Karty służą do przedstawiania poszczególnych fragmentów treści w ustrukturyzowany i zorganizowany sposób. Clarity zapewnia różnorodne komponenty kart, które mogą prezentować dane w różnych formatach. Te elementy kart obejmują nagłówki, stopki i sekcje treści i można je łatwo dostosować za pomocą różnych stylów i motywów.
Karty można również łączyć z innymi komponentami — takimi jak moduły, listy rozwijane i przyciski — w celu tworzenia bardziej złożonych projektów interfejsu użytkownika. Ogólnym celem projektu opartego na kartach jest zapewnienie elastycznego i modułowego systemu do łatwego tworzenia złożonych interfejsów.
Gdzie się wyróżnia: rozbudowany zestaw kontroli formularzy Clarity to zdecydowana siła. Te elementy sterujące obejmują pola wprowadzania, pola wyboru, przyciski opcji i inne elementy. Clarity oferuje również zestaw wizualizacji danych, takich jak wykresy słupkowe, wykresy liniowe i wykresy kołowe, które pomagają wyświetlać dane w przejrzysty i uporządkowany sposób.
Oto przykład użycia komponentu pola wejściowego Clarity w formularzu HTML:
<clr-input-container> <label>Username</label> <input clrInput placeholder="Enter your username"> </clr-input-container> Ten kod utworzy pole wprowadzania formularza z etykietą i tekstem zastępczym. Dyrektywy clr-input-container i clrInput są dostarczane przez bibliotekę Clarity i odpowiednio stylizują pole wejściowe.
4. Interfejs Kendo
Kendo UI to komercyjna biblioteka zbudowana z myślą o wydajności, zapewniająca szybki czas ładowania i płynną obsługę. Zapewnia również motywy i opcje stylizacji, aby poprawić wygląd i działanie aplikacji, a także obszerną dokumentację i dedykowany zespół pomocy technicznej.

Jak to działa: Interfejs użytkownika Kendo wykorzystuje takie techniki, jak wirtualizacja i leniwe ładowanie, aby zapewnić szybkie ładowanie i płynną obsługę. Oznacza to, że aplikacje zbudowane za pomocą Kendo UI są szybkie i responsywne, nawet w przypadku dużych zbiorów danych. Kendo UI ma również modułową architekturę, która umożliwia programistom używanie tylko potrzebnych komponentów, zmniejszając rozmiar biblioteki i poprawiając wydajność.
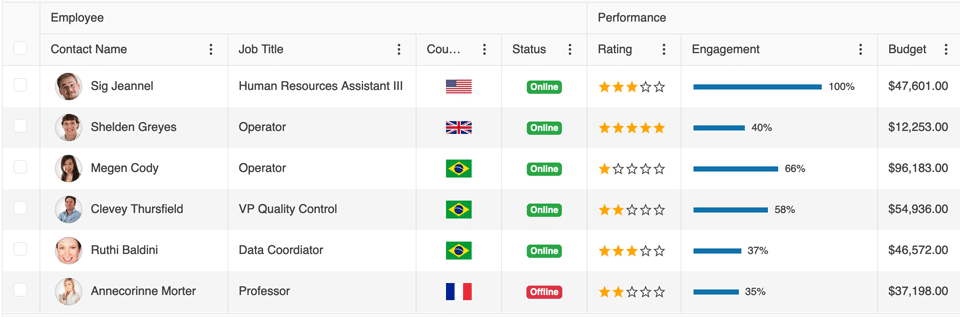
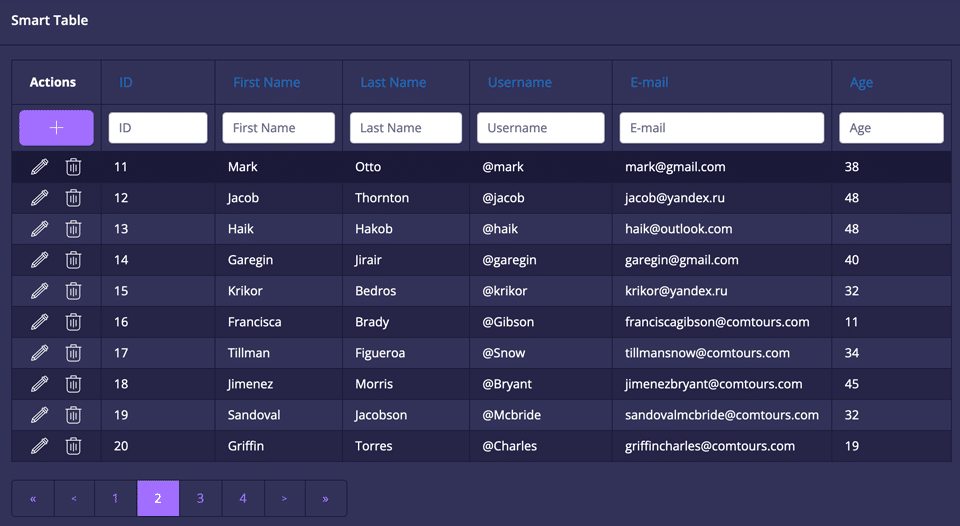
Gdzie się wyróżnia: interfejs użytkownika Kendo jest szczególnie odpowiedni dla aplikacji na poziomie przedsiębiorstwa, które wymagają rozbudowanego zarządzania danymi i złożonych interakcji użytkownika. Na przykład jego komponent grid obsługuje takie funkcje, jak filtrowanie, sortowanie i grupowanie, umożliwiając programistom prezentowanie użytkownikom dużych zbiorów danych w łatwy do zarządzania sposób.
Oto fragment kodu, jak stworzyć prostą siatkę Kendo UI w HTML:
<kendo-grid [data]="gridData"> <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column> <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column> </kendo-grid> Ten kod wyświetli siatkę Kendo UI w Twojej aplikacji Angular. Możesz dostosować siatkę, przekazując różne opcje konfiguracji do komponentu kendo-grid .
5. PrimeNG
PrimeNG to biblioteka typu open source zaprojektowana z myślą o łatwości użytkowania i dostosowywania. Zawiera również zaawansowane funkcje ułatwień dostępu i obsługę internacjonalizacji, co czyni go doskonałym wyborem dla aplikacji globalnych.

Jak to działa: Biblioteka PrimeNG zapewnia zestaw gotowych komponentów interfejsu użytkownika, które programiści mogą łatwo zintegrować ze swoimi aplikacjami Angular. Wykorzystuje wbudowane dyrektywy Angular i haki cyklu życia, aby zapewnić bezproblemową integrację z frameworkiem. Obsługuje również różne opcje konfiguracji i dostosowania, dzięki czemu programiści mogą dostosowywać komponenty do swoich specyficznych potrzeb.
Gdzie się wyróżnia: Jedną z kluczowych cech PrimeNG jest wsparcie internacjonalizacji. Biblioteka obsługuje wiele języków i zapewnia usługi tłumaczeniowe dla większości jej składników. Osiąga się to dzięki wykorzystaniu struktury lokalizacyjnej i plików komunikatów Angular, które można łatwo dostosowywać i aktualizować.

Aby korzystać z internacjonalizacji w PrimeNG, musisz utworzyć pliki tłumaczeń dla języków, które chcesz obsługiwać. Pliki te powinny zawierać tłumaczenia wszystkich komponentów, których chcesz użyć w swojej aplikacji. Aby włączyć internacjonalizację w PrimeNG, musisz ustawić translate atrybut komponentu na true . Następnie komponent użyje plików tłumaczeń do wyświetlenia tekstu w języku wybranym przez użytkownika.
Oto przykład użycia komponentu p-calendar z obsługą internacjonalizacji w PrimeNG:
<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar> W tym przykładzie składnik p-calendar ma atrybut translate ustawiony na true , a atrybut [locale] na kod języka angielskiego (en). Dzięki temu kalendarz jest wyświetlany w języku angielskim dla użytkowników, którzy wybrali ten język.
6. Mgławica
Nebular to zbiór ponad 40 komponentów Angular UI dostępnych w czterech konfigurowalnych motywach. Biblioteka, stworzona przez firmę Akveo zajmującą się tworzeniem stron internetowych, jest również wyposażona w moduł uwierzytelniania użytkowników i moduł bezpieczeństwa oparty na ACL w celu kontrolowania bardziej szczegółowego dostępu do określonych zasobów. Akveo może również pomóc Ci rozpocząć pracę nad własną aplikacją pulpitu administratora za pomocą zestawu ngx-admin zbudowanego przy użyciu modułów Nebular.

Jak to działa: Podejście Nebular do interfejsu użytkownika opiera się na specyfikacjach Eva Design System firmy Akveo, dla których zapewnia również zasoby dla zespołów, których praca zaczyna się od narzędzi projektowych, takich jak Sketch lub Figma.
Projektanci pracujący z CSS Nebulara mogą generalnie odwoływać się do opcji stylizacyjnych w sposób semantyczny — takich jak zmienne koloru primary , success , info , warning i danger . Ale użytkownicy mogą wyjść poza to, co Akveo zdecydowało, że reprezentują, importując zaawansowane dostosowywanie stylizacji jako pliki Sass.
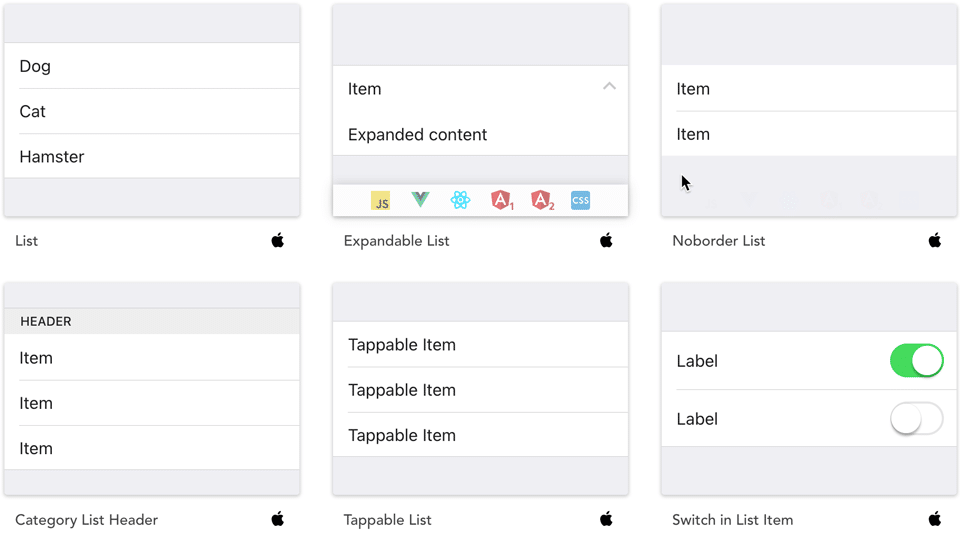
Biblioteka komponentów Nebular obejmuje układy, karty, listy, akordeony, pomoce nawigacyjne, elementy formularzy, tabele danych, moduły i nakładki, a także widżety, takie jak pokrętła, wybieraki dat i paski postępu.
Metadane komponentu akordeonowego Nebular mogą wyglądać tak jak w tym kodzie TypeScript:
import { Component, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'nb-accordion-demo', templateUrl: './accordion-demo.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class AccordionDemoComponent {}A jego szablon może wyglądać tak:
<nb-accordion> <nb-accordion-item> <nb-accordion-item-header>First Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for First Item. </nb-accordion-item-body> </nb-accordion-item> <nb-accordion-item> <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for Second Item. </nb-accordion-item-body> </nb-accordion-item> </nb-accordion>Gdzie się wyróżnia: biblioteka Nebular i zestaw pulpitu nawigacyjnego administratora ngx-admin są bezpłatne, więc to duży plus za tak wyrafinowaną kolekcję narzędzi. Moduły uwierzytelniania i bezpieczeństwa odzwierciedlają koncentrację Akveo na tych komponentach panelu administracyjnego.
Nebular ma również silne wsparcie dla języków, które czytają od prawej do lewej (RTL). Użytkownicy znajdą znaczniki CSS obsługujące układy RTL (i LTR) oraz metody — takie jak getDirection() i setDirection() — wykrywające i zmieniające kierunek układu w czasie wykonywania.
7. NG-Błyskawica
NG-Lightning jest interesującym dodatkiem do zestawu bibliotek komponentów, będącym implementacją Angular systemu Salesforce Lightning Design System (LDS). Ten system zapewnia elementy HTML i CSS — plany — oraz wytyczne projektowe dla programistów Salesforce korzystających z platformy Lightning tej platformy. Kluczowe elementy LDS są odzwierciedlone w tej kolekcji widżetów Angular typu open source, w tym HTML i CSS.

Jak to działa: NG-Lightning ma zależności, które odróżniają go od niektórych innych bibliotek komponentów. Oprócz tego, że są zależne od oficjalnego zestawu Angular Component Dev Kit, aplikacje NG-Lightning łączą się z tymi samymi repozytoriami CSS, z których korzysta Salesforce LDS. CSS można pobrać z oficjalnego repozytorium Salesforce UX lub połączyć przez CDN.
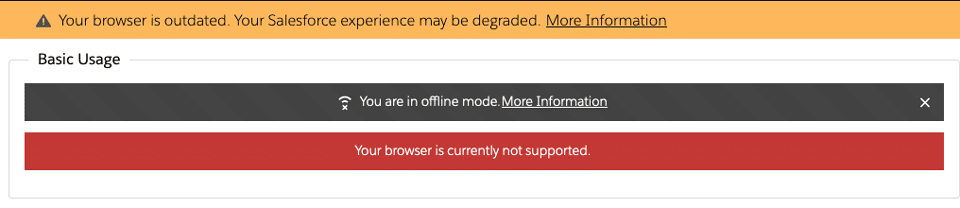
Mimo to podejście do tworzenia widoków oparte na TypeScript będzie znajome dla programistów Angular. Ten przykład uruchomiłby metadane dla komponentu alertu pokazanego powyżej:
import { Component } from '@angular/core'; @Component({ selector: 'app-demo-alert-basic', templateUrl: './basic.html', }) export class DemoAlertBasic { showTopAlert = false; onClose(reason: string) { console.log(`Closed by ${reason}`); } }Szablon komponentu dla tego oficjalnego przykładu NG-Lightning to:
<div class="slds-notify_container"> <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;"> <h2 class="slds-text-heading_small"> Your browser is outdated. Your Salesforce experience may be degraded. <a href="javascript:void(0);">More Information</a> </h2> </ngl-alert> </div> <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')"> <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2> </ngl-alert> <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert> <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>Gdzie się wyróżnia: Odzwierciedlając swoje podstawy w Salesforce LDS, programiści NG-Lightning poważnie traktują dostępność sieci. Dynamicznie generowane interfejsy, które są znakiem rozpoznawczym frameworków takich jak Angular, często mogą stanowić wyzwanie dla użytkowników końcowych z niepełnosprawnością wzrokową lub ruchową. NG-Lightning przestrzega wytycznych specyfikacji ARIA W3C, generując znaczniki internetowe zaprojektowane do obsługi technologii wspomagających, takich jak czytniki ekranu.
8. Interfejs Syncfusion
Syncfusion UI to lekka, modułowa biblioteka, która pozwala programistom wybrać tylko niezbędne komponenty do ich aplikacji i zmniejszyć całkowity rozmiar końcowego pakietu. Ułatwia to konserwację, rozszerzanie i aktualizowanie biblioteki poprzez dodawanie nowych komponentów lub modyfikowanie istniejących bez wpływu na pozostałe.

Jak to działa: Po załadowaniu strony biblioteka Syncfusion UI jest inicjowana i tworzy niezbędne komponenty w oparciu o znaczniki i opcje konfiguracji. Na przykład komponent grid umożliwia użytkownikom sortowanie, filtrowanie i grupowanie danych, podczas gdy komponent wykres może wyświetlać dane w różnych formatach, w tym wykresy liniowe, słupkowe i kołowe.
Biblioteka zawiera również zestaw funkcji użytkowych i narzędzi, których można użyć do uproszczenia typowych zadań, takich jak manipulacja danymi i ich walidacja. Biblioteka zawiera menedżera danych, którego można używać do pracy ze złożonymi strukturami danych, oraz mechanizm sprawdzania poprawności danych wprowadzanych przez użytkownika.
Gdzie się wyróżnia: Syncfusion zapewnia solidny zestaw narzędzi do dostosowywania i motywów, umożliwiając programistom szybkie tworzenie spójnego i profesjonalnie wyglądającego interfejsu użytkownika. Biblioteka zawiera potężny zestaw interfejsów API i zdarzeń, których można używać do tworzenia niestandardowych funkcji i interaktywności, a także obsługę popularnych źródeł danych, takich jak interfejsy API REST, OData i SignalR.
Oto przykład dołączenia komponentu siatki Syncfusion do aplikacji Angular:
<ejs-grid [dataSource]="data"> <e-columns> <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column> <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column> <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column> <e-column field="ShipCity" headerText="Ship City" width="150"></e-column> </e-columns> </ejs-grid> Ten kod tworzy prostą siatkę, która wyświetla dane ze źródła danych. Właściwość dataSource jest ustawiona na dane, które mają być wyświetlane, a element e-columns służy do definiowania kolumn w siatce. Każdy element e-column definiuje kolumnę w siatce, w tym pole do wyświetlenia, tekst nagłówka i szerokość kolumny. W przykładzie pokazano również, jak sformatować dane wyświetlane w siatce przy użyciu atrybutu format .
9. Interfejs Onsena
Onsen UI to popularna biblioteka interfejsu użytkownika typu open source do tworzenia hybrydowych i internetowych aplikacji mobilnych. Zapewnia lepszą bezproblemową integrację z popularnymi frameworkami frontendowymi niż inne biblioteki innych firm, ułatwiając tworzenie wysokiej jakości, interaktywnego interfejsu użytkownika przy minimalnym wysiłku.

Jak to działa: Onsen UI jest oparty na filozofii Material Design firmy Google, która zapewnia, że interfejs użytkownika aplikacji jest zarówno estetyczny, jak i przyjazny dla użytkownika. Zapewnia obszerny zestaw wbudowanych motywów, które można zastosować do komponentów, aby poprawić wygląd i działanie aplikacji.
Gdzie się wyróżnia: Onsen UI wyróżnia się łatwością obsługi i możliwością tworzenia wieloplatformowych aplikacji, które wyglądają i działają jak aplikacje natywne. Zapewnia bogaty zestaw wstępnie zaprojektowanych komponentów interfejsu użytkownika, które są zoptymalizowane pod kątem urządzeń mobilnych i które można dostosować do potrzeb aplikacji. Obejmuje również takie funkcje, jak obsługa FastClick, która pomaga usunąć opóźnienia w zdarzeniach dotykowych, oraz leniwe ładowanie, które pozwala na szybsze ładowanie aplikacji.
Oto przykładowy fragment kodu pokazujący, jak utworzyć prosty przycisk za pomocą Onsen UI:
<ons-button modifier="large--cta">Click me!</ons-button> Ten kod utworzy przycisk z tekstem „Kliknij mnie!” oraz klasę modyfikatora large--cta , która zmieni wygląd przycisku na większy rozmiar z kolorem odpowiednim dla przycisku wezwania do działania.
Streszczenie
Biblioteki komponentów są obecnie powszechnie akceptowane jako standardowa praktyka w tworzeniu stron internetowych. Biblioteki komponentów pomogły Angular stać się jednym z najpopularniejszych i najczęściej używanych frameworków do programowania frontendów, zapewniając wygodny i wydajny sposób tworzenia komponentów interfejsu użytkownika.
Powyższe biblioteki zawierają gotowe i konfigurowalne komponenty interfejsu użytkownika, które pomagają programistom tworzyć wysokiej jakości i spójne interfejsy użytkownika przy mniejszym wysiłku. Ostatecznie wybór biblioteki będzie zależał od konkretnych potrzeb projektu i preferencji dewelopera.
Potrzebujesz domu dla swojego następnego projektu Angular? Platformy hostingu aplikacji i hostingu baz danych Kinsta to rozwiązania gotowe do obsługi Twojej aplikacji na całym świecie.
