Angular vs Vue: bezpośrednie porównanie
Opublikowany: 2022-07-27Struktury znacznie się rozrosły w ciągu ostatniej dekady, a niektóre z nich służą jako zmieniające zasady gry. Częstym pytaniem, które każdy kierownik projektu lub jakikolwiek inny lider projektu zadaje przed rozpoczęciem projektu, jest: „Jaką technologią muszę się teraz zająć?”
W tym artykule przedstawimy rzetelne porównanie dwóch solidnych frameworków JavaScript, Angular vs Vue, dla programistów.
Co to jest kątowy?

Angular to platforma i architektura oparta na HTML i TypeScript do tworzenia aplikacji jednostronicowych. TypeScript służy do pisania Angular. Zapewnia podstawowe i dodatkowe funkcje jako zestaw bibliotek TypeScript, które ładujesz do swoich aplikacji. Co więcej, umożliwia użytkownikom tworzenie ogromnych aplikacji, którymi można łatwo zarządzać.
Historia
Angular był znany jako AngularJS, gdy Google uruchomił go po raz pierwszy w 2010 roku. Zaczęło się jako projekt poboczny dla Miko Hevery, starszego programisty Google. Początkowym celem projektu było ułatwienie tworzenia aplikacji internetowych poprzez wprowadzenie kilku drobnych zmian.
Został wprowadzony jako projekt open source, podobnie jak inne projekty Google. Z biegiem czasu wysiłki wielu programistów, którzy korzystali z tego nowego frameworka, sprawiały, że był on lepszy i bardziej pomocny w różnych projektach internetowych.
Ta grupa programistów ostatecznie stworzyła Angular 2.0, który ma wiele nowych funkcji i elementów oprócz istniejących zalet AngularJS. Ta nowa wersja Angulara została stworzona od podstaw, aby wyeliminować wiele ograniczeń i wad starego AngularJS.
Popularne aplikacje internetowe zbudowane za pomocą Angular
Gdy tylko Angular został wprowadzony, wiele firm zaczęło używać go w swoich aplikacjach.
Ze względu na szybsze tworzenie aplikacji typu end-to-end oraz wsparcie zarówno dla większych, jak i mniejszych aplikacji, od dłuższego czasu z niego korzystają następujące firmy:
- Gmail
- Microsoft Xbox
- Forbes
- Paypal
- Niemiecki bank
- WikiWand
- Praca
- Opiekun
- Weather.com
- Microsoft Office
- Mikser
- Jet Blue
Co to jest Vue?

Frameworki internetowe mogą być backendem lub frontendem. Vue to framework JavaScript, który zapewnia potężne narzędzia internetowe do tworzenia nowoczesnych frontendowych projektów internetowych. Jest również rozpoznawany jako dynamiczna i progresywna struktura JavaScript, ponieważ umożliwia progresywny interfejs użytkownika, umożliwiając modyfikację kodu aplikacji bez wpływu na jakąkolwiek istotną funkcjonalność. Duża elastyczność Vue umożliwia dodawanie niestandardowych modułów i komponentów wizualnych do aplikacji internetowej.
Historia
Vue został stworzony przez Evan You po współpracy z Google przy wielu projektach opartych na AngularJS. „Zdałem sobie sprawę, co by było, gdybym mógł po prostu wziąć kawałek Angulara, który kocham, i zrobić coś naprawdę lekkiego” – opowiadał później o swoim procesie myślowym.
Vue został wydany w lutym następnego roku, po wstępnym zatwierdzeniu kodu źródłowego projektu w lipcu 2013 roku.
Popularne aplikacje internetowe zbudowane za pomocą Vue
Jak powiedział Even You, Vue został zbudowany z myślą o wydobyciu najlepszych cech Angulara, jednocześnie czyniąc go lekkim. Wiele firm zainteresowało się tym pomysłem i zaczęło używać Vue do tworzenia swoich aplikacji.
- Teleo
- Port telefoniczny: Menedżer wirtualnych numerów telefonów
- Gitlab
- Laravel Spark
- Habitica
- Gracz liści
- Czcionka niesamowita
- Gramatyka
- Behance
- Cegła suszona na słońcu
Główne cechy Angular
Angular zapewnia kilka przyciągających wzrok funkcji, które są bardzo cenne przy uruchamianiu i uruchamianiu aplikacji biznesowych. Niektóre z najważniejszych cech Angulara zostały opisane poniżej.
- Architektura MVC: MVC to akronim od Model-View-Controller. Model odpowiada za dane aplikacji, podczas gdy Widok odpowiada za wyświetlanie danych. Z drugiej strony kontroler służy jako łącznik między wyświetlaczem a poziomami modelu. Architektura MVC ogólnie pozwala podzielić aplikację na sekcje i utworzyć kod, aby je połączyć.
- Wydajne dwukierunkowe wiązanie danych: Angular wykorzystuje dwukierunkowe wiązanie, co znacznie ułatwia utrzymanie danych na różnych poziomach. Umożliwia dwukierunkowy transfer danych między różnymi komponentami. Gwarantuje to również ciągłą synchronizację warstw logicznych i składników widoku bez dodatkowego wysiłku. Angular pomaga to osiągnąć, wykorzystując dyrektywę ngModel.
- Less Code Framework: W porównaniu z innymi technologiami frontendowymi, Angular jest rzeczywiście frameworkiem o niskim kodzie. Użytkownicy nie muszą pisać więcej kodu, aby połączyć poziomy MVC. Nie wymaga również żadnego unikalnego kodu do ręcznego sprawdzenia. Dyrektywy są również oddzielone od kodu aplikacji. Połączenie wszystkich tych funkcji automatycznie skraca czas opracowywania.
- Angular CLI (interfejs wiersza poleceń): Angular CLI odzwierciedla najlepsze praktyki branżowe w zakresie tworzenia witryn internetowych z unikalnymi wbudowanymi funkcjami, takimi jak obsługa i routing SCSS. Co więcej, standardowy Angular CLI, taki jak
ng-newlubng-add, ułatwia programistom znalezienie w pełni przygotowanych funkcji.

- Materiały CDK i Angular: Jako wiodący język frontendowy, Angular rozszerza swój zestaw Component Development Kit (CDK) o aktualizacje wersji. Obecna wersja Angular CDK zawiera funkcje takie jak odświeżanie i wirtualne przewijanie. Pomaga w ciągłym ładowaniu i rozładowywaniu DOM, co pomaga w tworzeniu ogromnej listy informacji o wysokiej wydajności. Do aplikacji można zaimportować zarówno ScrollingModule, jak i DragDropModule.
- Wirtualne przewijanie: Angular Virtual Scrolling ułatwia reagowanie kodu na różne zdarzenia przewijania. Wirtualne przewijanie pozwala na doskonałą symulację przedmiotów oprócz ładowania i rozładowywania odsłoniętych elementów DOM.
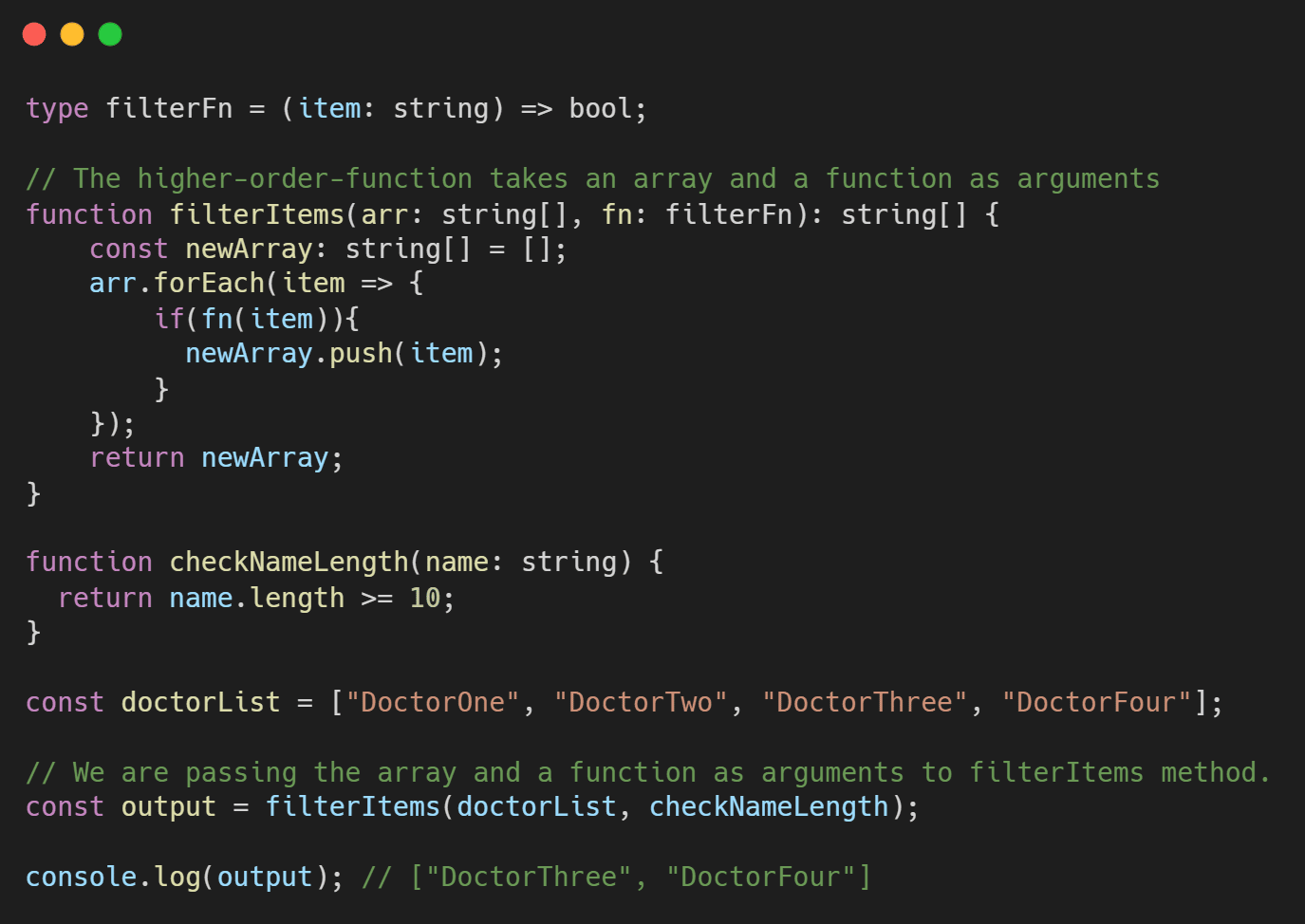
- TypeScript: TypeScript był bardzo popularnym frontendowym językiem programowania w 2019 roku. Skutecznie wykrywa problemy, co skraca czas programowania. Co więcej, TypeScript automatycznie wypełnia konfigurację pliku głównego w celu szybkiej kompilacji. Ma więcej generyków, wyliczeń, interfejsów, typów hybrydowych, modyfikatorów dostępu, typów unii/skrzyżowań i innych funkcji niż JavaScript.

Przykładowy maszynopis funkcjonalny. - Wstrzykiwanie zależności: Wbudowane wstrzykiwanie zależności Angulara ułatwia programistom tworzenie aplikacji. Po prostu pyta o twoje zależności. Po prostu powiedz: „Potrzebuję y”, a następnie tworzy to samo i daje ci to.
- Dyrektywy: Angular jako pierwszy zaoferował dyrektywy, a jego dostępność poprawiała się z każdą iteracją. Pozwala także programistom na rozszerzenie funkcjonalności komponentów HTML. Te dyrektywy są najbardziej efektywne w manipulowaniu funkcjonalnością i danymi drzew DOM (Document Object Model).
Główne cechy Vue
Vue to progresywny framework JavaScript. Vue ma wiele funkcji i jest wiele ważnych rzeczy, które należy wiedzieć o Vue.js.
- Wirtualny DOM: Vue korzysta z wirtualnego DOM. Wirtualny komponent DOM jest w zasadzie repliką głównego elementu DOM dostępnego w postaci struktur danych Js i absorbuje wszystkie zmiany DOM. Następnie początkowa struktura danych jest porównywana z modyfikacjami wprowadzonymi do struktur danych Js. Tylko ostateczne modyfikacje, które będą widoczne dla widzów, pojawią się w prawdziwym DOM. Jest to unikalne rozwiązanie, które można szybko wdrożyć i które jest opłacalne.
- Wiązanie danych: Ta funkcja korzysta z dyrektywy wiążącej w Vue o nazwie v-bind. Pozwala użytkownikom edytować lub przypisywać wartości do właściwości HTML, modyfikować format i przypisywać klasy.
- Przejścia i animacje CSS: Ta funkcja zapewnia wiele metod wykonywania przejścia, gdy elementy HTML są wprowadzane, zmieniane lub usuwane z DOM. Ma wbudowany komponent przejścia, który otacza przedmiot odpowiedzialny za powrót efektu przejścia. Deweloperzy mogą również łatwo korzystać z bibliotek animacji innych firm, aby poprawić wrażenia użytkownika.
- Szablon: Jak wspomniano wcześniej, ta funkcja zapewnia szablony oparte na HTML, które łączą DOM z danymi instancji Vue. Konwertuje szablony na funkcje Virtual DOM Render. Deweloperzy mogą używać szablonu funkcji renderowania, podczas gdy funkcja renderowania może być używana zamiast szablonu.
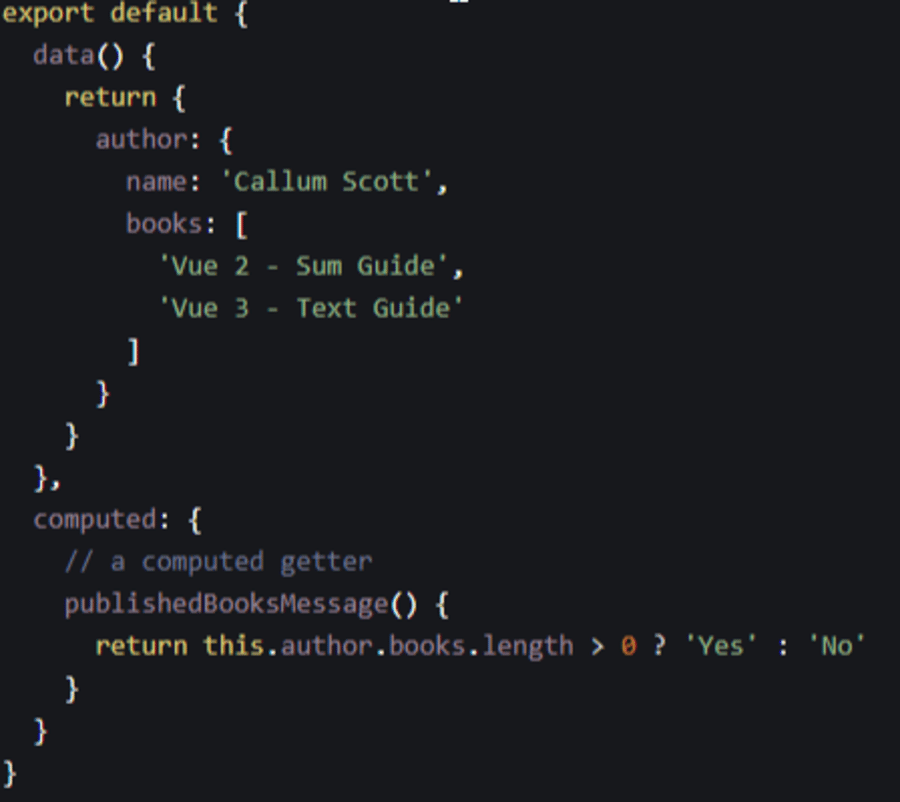
- Obliczone właściwości: Obliczone właściwości pomagają w słuchaniu zmian wprowadzanych w elementach interfejsu użytkownika i wykonywaniu odpowiedniej logiki, eliminując potrzebę dalszego kodowania. Powinniśmy użyć obliczonej właściwości, jeśli chcemy zmutować parametr zależny od zmiany innej zmiennej. Dodatkowe właściwości danych silnie wpływają na obliczane właściwości. Każda zmiana właściwości zależnych spowoduje również wyzwolenie logiki obliczonej właściwości. Ponieważ obliczone właściwości są buforowane w zależności od ich zależności, będzie działać tylko wtedy, gdy zmieni się jedna z tych zależności.

Przykład obliczanych właściwości. 
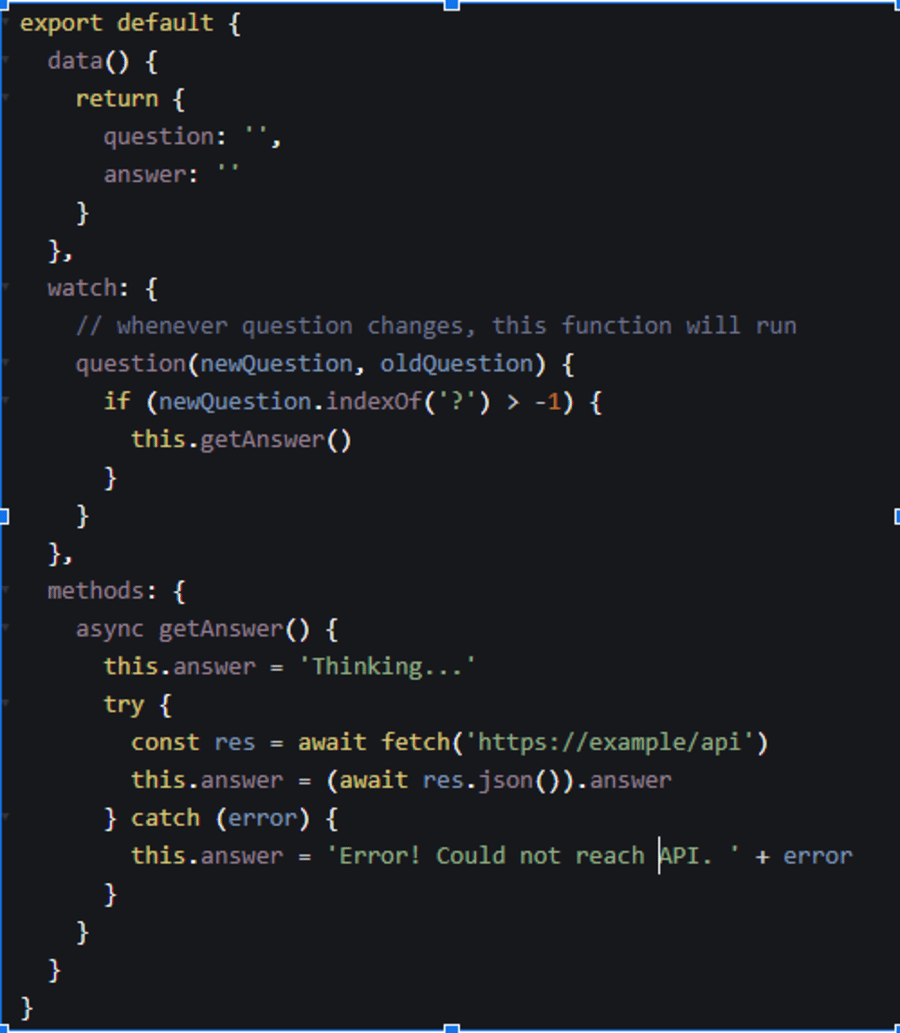
- Obserwatorzy: Obserwatorzy są wykorzystywani do danych, które prawdopodobnie często się zmieniają. Programista nie musi w tym przypadku wykonywać żadnych dodatkowych czynności. Watcher obsługuje wszelkie aktualizacje danych, zachowując jednocześnie prosty i szybki kod. Istnieją trzy podstawowe podejścia do wykorzystywania reaktywnej natury komponentów Vue. Te trzy typy to właściwości obliczane, metody i obserwatorzy. Używamy obserwatorów za każdym razem, gdy chcemy wykonać obliczenia ze względu na zmiany w określonym atrybucie danych. Jest to najlepsza opcja, jeśli musisz wykonać asynchroniczną lub kosztowną operację opartą na zmianie danych.

Przykład obserwatorów. - Metody: Używamy metod, gdy chcemy zmienić stan komponentu lub jeśli wystąpi zdarzenie, które niekoniecznie jest związane ze zmienianymi danymi instancji. Chociaż metody akceptują argumenty, nie śledzą żadnych zależności. Powoduje rozróżnienie wewnątrz komponentu. Metody będą wykonywane za każdym razem, gdy komponent zostanie ponownie załadowany.
- Złożoność: Vue jest łatwiejszy w użyciu zarówno pod względem API, jak i projektu. Umożliwia programiście internetowym tworzenie prostych aplikacji w ciągu zaledwie jednego dnia.
- Elastyczność i modułowość: to modułowy, wszechstronny zamiennik. Możesz użyć szablonu pakietu internetowego Vue, jeśli nie chcesz kodować każdego pojedynczego składnika interfejsu użytkownika aplikacji. Umożliwia łączenie się z zaawansowanymi funkcjami, takimi jak ponowne ładowanie modułu, ekstrakcja CSS, linting itp. Każdy pakiet innej firmy można z łatwością dodać do vue.js.
- Dyrektywy a komponenty: Role dyrektyw i komponentów są rozróżniane w Vue poprzez refleksyjne rozróżnienie. Komponenty są samodzielnymi jednostkami z własną logiką wyświetlania i danych, podczas gdy dyrektywy zawierają zmiany DOM.
- Optymalizacja: Vue śledzi zależności komponentów podczas renderowania. W konsekwencji system rozpoznaje, które komponenty wymagają ponownego renderowania po każdej zmianie formularza. Każdy składnik będzie mógł używać metody shouldComponentUpdate w celu wyeliminowania błędów zagnieżdżonych składników.
Angular vs Vue: podobieństwa i wspólne cechy
Vue to framework JavaScript, który jest dzieckiem frameworków Angular. Nic więc dziwnego, że te frameworki mają ze sobą wiele wspólnego.
Oto kilka podobieństw, które można znaleźć między tymi dwoma frameworkami:
- Szablony
- Powiązanie modelu: tutaj składnia jest podobna, podczas gdy tylko atrybuty są różne.
- Pętle
- Warunki: Kod jest podobny, z wyjątkiem prefiksów
ng-iv-. - Even Binding: Różne nazwy zdarzeń w Angular to
ng-click,ng-mouseover,ng-mousedownitp. W Vue jest tylko jedna właściwość wiązania zdarzenia o nazwiev-on. Nazwa zdarzenia pojawia się w ciągu znaków definiującym powiązanie.
Angular vs Vue: który z nich jest lepszy?
Angular i Vue idą w parze, jeśli chodzi o różne atrybuty i cechy. W tej sekcji przedstawimy dokładne porównanie niektórych wspólnych cech.
Popularność i rynek pracy
Angular ma znaczącą społeczność, która od pierwszego wydania stale się powiększa. Otrzymuje około 500 000 pobrań tygodniowo i ma ponad 70 000 gwiazdek na GitHub. Pod względem możliwości pracy Angular ma szerszy rynek. O wiele łatwiej jest zostać programistą internetowym z Angularem. Jego prostota umożliwia projektowanie i zarządzanie ogromnymi, skomplikowanymi aplikacjami internetowymi, dlatego większość dużych przedsiębiorstw wybiera Angular.
W rzeczywistości wykorzystujemy platformę Angular do tworzenia rozwiązań na poziomie korporacyjnym jako firma zajmująca się tworzeniem stron internetowych Angular. Otrzymasz różnorodne rozwiązania od różnych osób ze względu na ogromną popularność Angulara. Możesz również otrzymać pomoc od doświadczonych programistów bez długotrwałych procesów wsparcia technicznego.
Vue to szybko rozwijająca się społeczność. Mimo że szybko stał się szeroko stosowanym frameworkiem, Vue wciąż ma niewielki rynek. Tak więc Vue zajmie kilka lat, aby zapewnić wystarczające możliwości pracy.
Vue koncentruje się przede wszystkim na społeczności open-source. Jednak udostępnianie informacji jest obecnie ograniczone w Angular.
Krzywa uczenia się
Musisz nauczyć się języka HTML, MVC i Typescript, aby używać platformy programistycznej Angular do tworzenia aplikacji. Jednak tak nie jest w przypadku Vue.
Vue jest prostszy w użyciu niż Angular, ponieważ ma wbudowane szablony aplikacji i zapewnia większą elastyczność. Co więcej, łatwo jest zintegrować rozwiązania mobilne oparte na Angular lub React z platformą Vue, ponieważ Vue.js został stworzony przez połączenie Angular i React.
Wydajność (prędkość)
Poziom wydajności w tworzeniu aplikacji internetowych i mobilnych jest bezpośrednio związany z DOM (Document Object Model). Angular wykorzystuje prawdziwy DOM, który renderuje całą stronę internetową/aplikację nawet po zmianie pojedynczego komponentu.
Z drugiej strony Vue.js wykorzystuje wirtualny DOM, który renderuje prawdziwy DOM tylko na zmienionych komponentach. Takie podejście poprawia wydajność aplikacji, czyniąc Vue frameworkiem JavaScript wybieranym zamiast Angular.
Komponenty i rozszerzalność
Angular oferuje znacznie jaśniej zdefiniowaną architekturę aplikacji. Jest to bardzo przydatne podczas pracy na dużych aplikacjach. Wiele dużych przedsiębiorstw używa Angular w porównaniu z innymi frameworkami, ponieważ zapewnia wspólną architekturę dla wszystkich programistów.
Vue nie jest nadmiernie ustrukturyzowany, co zapewnia programistom dużą elastyczność. Oferuje oficjalną obsługę szerokiej gamy metod kompilacji, umożliwiając dostosowanie aplikacji do własnych potrzeb. Nie ma jednego uniwersalnego podejścia do projektowania aplikacji. Do tworzenia szablonów możesz użyć pliku HTML lub JavaScript.
Zarządzanie państwowe
Angular obsługuje wszystko sam i ma większość wbudowanych funkcji bez konieczności korzystania z zewnętrznych zasobów. Jednak nic nie przebije sklepu NgRx, jeśli chodzi o usprawnienie procedury w projekcie na dużą skalę z dokładną mapą. Reaktywne zarządzanie stanem programów Angular zapewnia NgRx, zbiór bibliotek Angular.
Vuex, biblioteka zarządzania stanem firmy Vue, pomaga w tworzeniu i zarządzaniu skomplikowanymi aplikacjami, w przeciwieństwie do innych frameworków. Ta biblioteka pomaga w przechowywaniu i udostępnianiu reaktywnych danych w całej aplikacji bez pogorszenia wydajności. Jest to najważniejszy czynnik, który należy wziąć pod uwagę przy wyborze frameworka JavaScript.
Ekosystem
Wewnętrzna struktura frameworka i jego społeczności pomaga programistom zrozumieć jego środowisko i jak najlepiej je wykorzystać. Zrozumienie konkretnego frameworka i umiejętność jego płynnego i profesjonalnego wykorzystania wpływa na szybkość rozwoju.
Angular jest utrzymywany przez korporacyjny zespół specjalistów, podczas gdy Vue ma zaangażowany zespół i społeczność open source. Angular zapewnia wbudowane rozwiązania i dokładniejszą dokumentację. Co więcej, te ramy są starsze i mają rozległą społeczność zawodową.
Zalety Vue obejmują dużą liczbę dodatków i wtyczek innych firm, lekką architekturę i skalowalność z różnymi technologiami.
Bezpieczeństwo
Zarówno Vue, jak i Angular mają wbudowane funkcje obrony przed określonymi lukami w zabezpieczeniach i szkodliwymi atakami. Funkcje te obejmują filtrowanie treści HTML i powiązania atrybutów dla Vue. Angular pełni podobną funkcję do sanityzacji. Zapobiega również fałszowaniu żądań między witrynami (XSRF), skryptom między witrynami i dołączaniu skryptów między witrynami (XSSI).
Należy jednak pamiętać, że bezpieczeństwo kodu jest najczęściej krytyczne pod kontrolą programisty. Najlepszą metodą ochrony produktu i jego konsumentów jest przestrzeganie najlepszych praktyk, takich jak terminowe aktualizacje ram; korzystanie wyłącznie z zaufanych szablonów, interfejsów API i wtyczek; oraz odkażanie i przestrzeganie dokumentacji bezpieczeństwa.
Testowanie i debugowanie
Angular to lepsza opcja niż Vue, jeśli chodzi o testowanie. Posiada doskonałą metodologię testowania i zapewnia wiele narzędzi, takich jak Jasmine i Karma, które indywidualnie testują cały kod deweloperski.
Z drugiej strony Vue nie ma odpowiednich zasad testowania, co utrudnia programistom dostarczenie aplikacji wolnej od błędów. Jeśli chodzi o testowanie wydajności, można znaleźć wiele narzędzi do testowania wydajności dla aplikacji zbudowanych z dowolnym z tych frameworków.
Wsparcie i społeczność
W przeciwieństwie do Angulara, który jest obsługiwany przez Google, Vue jest całkowicie napędzany przez społeczność open-source. W rezultacie podąża za Angularem i wieloma innymi frameworkami dotyczącymi zatwierdzeń i współpracowników, mimo że ma większą liczbę gwiazd, obserwatorów i forków na GitHub.
Ponadto narzędzie pomocy przy migracji Vue jest nieskuteczne w przypadku aplikacji na dużą skalę ze względu na brak planu, który koncentruje się na ciągłej aktualizacji ich planów. Wszystkie te wskaźniki pokazują, że Angular przewyższa Vue pod względem wsparcia społeczności.
Wady Angulara vs Vue
Jak mówi słynne powiedzenie, każda dobra rzecz ma swoje wady. Obie te struktury mają również swoje wady. Na ich podstawie użytkownik może zdecydować, czy jest to najbardziej odpowiedni framework do użycia.
Do największych wad Angulara należą:
- Ograniczone opcje dla robotów wyszukiwarek
- Stroma krzywa uczenia się
- Zbyt wiele dostępnych wersji, co komplikuje migrację
- Zbyt wyrafinowany i gadatliwy dla małych aplikacji
- Ściśle powiązane z JavaScript lub TypeScript
- Dwukierunkowe wiązanie, które może powodować kompromisy w wydajności, szczególnie w starych urządzeniach
- Architektura oparta na komponentach wymagająca nauki
- Spadek popularności w związku z pojawieniem się nowych frameworków
Jak widać z powyższej listy, Angular ma stromą krzywą uczenia się. Co ważniejsze, Angular nie jest idealny do małych aplikacji, zwłaszcza w obliczu pojawienia się nowych frameworków. Ponadto Angular stoi w obliczu spadku popularności ze względu na nowe frameworki, takie jak Vue.
Do największych wad Vue należą:
- Ograniczenia użyteczności społeczności
- Brak skalowalności
- Wtyczki są rzadkie
- Deficyt wysoko wykwalifikowanych specjalistów
- Problemy z obsługą mobilną
- Trudne dwukierunkowe wiązanie
- Nadmierna elastyczność w kodzie
Główną wadą Vue jest to, że nie ma wielu zasobów, z których można się uczyć, ponieważ wciąż się pojawia. Możemy jednak również przewidzieć, że te wady zostaną z czasem rozwiązane, ponieważ Vue jest wciąż wschodzącym frameworkiem i istnieje duża szansa na poprawę.
Streszczenie
Oba frameworki mają swoje zalety. Angular jest solidny i wypróbowany i przetestowany, podczas gdy Vue jest prosty i szybki. Jednak struktura lub biblioteka, której potrzebuje Twoja firma, zależy całkowicie od Twoich wymagań i celu aplikacji.
Którego frameworka — Angular vs Vue — planujesz użyć w swoim następnym projekcie i dlaczego? Podziel się swoimi przemyśleniami w komentarzach poniżej.
