Jak tworzyć animowane liczniki liczb w WordPressie (metody 2)
Opublikowany: 2022-11-03Czy chcesz dodać animowane liczniki liczb do swojej witryny WordPress?
Animowane liczniki to świetny sposób na zwiększenie zainteresowania i kierunku do Twojej witryny. Mogą zilustrować ważne statystyki, wyróżnić osiągnięcia i sprawić, że Twoja strona internetowa będzie bardziej atrakcyjna.
W tym artykule pokażemy najlepsze sposoby łatwego tworzenia animowanych liczników liczb w WordPress.
Co to jest animowany licznik liczb?
Animowany licznik liczb to widżet, który odlicza w górę lub w dół do określonej liczby.
Są podobne do liczników czasu, ponieważ mogą odliczać skokowo do końca wyprzedaży lub promocji. Ale możesz także osadzić widżety liczników, które liczą się, aby wyróżnić określone statystyki.
Możesz używać animowanych liczników liczb na kilka różnych sposobów:
- Pokaż ilu masz klientów
- Wyświetl liczbę projektów, które ukończyłeś
- Zaprezentuj całkowitą liczbę subskrybentów wiadomości e-mail
- Świętuj liczbę lat w biznesie
Takie wymierne statystyki są skutecznym rodzajem dowodu społecznego. Konsumenci zazwyczaj uważają statystyki i liczby za godne zaufania, co może pomóc im dokonać konwersji szybciej niż zwykle.
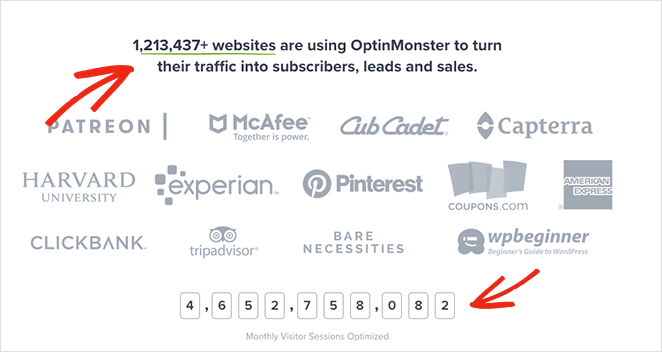
Komu zaufałbyś bardziej: marce z 22 klientami czy takiej z bazą klientów 1 213 437+?

Mając to na uwadze, oto 2 proste sposoby na dodanie animowanych liczników liczb do witryny WordPress.
- 1. Jak zrobić niestandardowe animowane liczniki liczb za pomocą SeedProd
- 2. Korzystanie z wtyczki WordPress z numerem licznika
1. Jak zrobić niestandardowe animowane liczniki liczb za pomocą SeedProd
W przypadku pierwszej metody pokażemy, jak dodać animowane liczniki liczb do witryny WordPress za pomocą SeedProd.

SeedProd to najlepszy kreator stron internetowych typu „przeciągnij i upuść” dla WordPress. Jego edytor wizualny na żywo umożliwia łatwe tworzenie dowolnego układu WordPress bez kodu.
Możesz użyć SeedProd, aby wykonać następujące czynności:
- Niestandardowe motywy WordPress
- Strony docelowe o wysokim współczynniku konwersji
- Już wkrótce strony
- Ekrany trybu konserwacji
- Strony logowania do WordPressa
- Niestandardowe projekty stron 404
- Strony z treścią, takie jak informacje, usługi i kontakt
- I wiele więcej.
Rozpoczęcie pracy jest szybkie i łatwe dzięki pełnym zestawom witryn internetowych i szablonom stron docelowych. Dodatkowo możesz wizualnie dostosować dowolny projekt za pomocą bloków WordPress, takich jak animowane liczniki liczb, animacje tekstu, przyciski wezwania do działania, responsywne galerie i dostosowania jednym kliknięciem.
Dzięki pełnej obsłudze WooCommerce, integracjom z marketingiem e-mailowym i kompatybilności z popularnymi wtyczkami i motywami WordPress, SeedProd to najszybszy i najłatwiejszy sposób na tworzenie niestandardowych projektów WordPress bez zatrudniania programisty.
Przejdźmy więc do tego samouczka i nauczmy się tworzyć animowane liczniki liczb za pomocą SeedProd.
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw przejdź do strony cennika SeedProd i wybierz swój plan. W tym przewodniku użyjemy SeedProd pro do jego kreatora motywów WordPress typu „przeciągnij i upuść”.
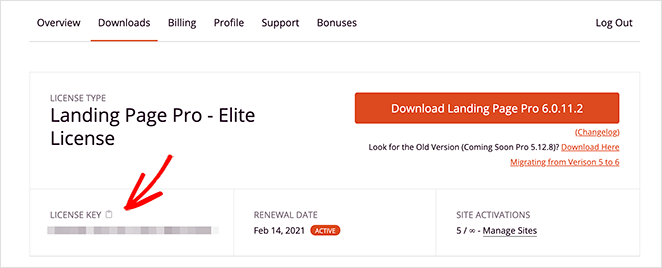
Następnie zaloguj się do pulpitu nawigacyjnego konta i kliknij kartę Pobieranie . Na tym ekranie kliknij przycisk Pobierz wtyczkę SeedProd i skopiuj klucz licencyjny.

Teraz przejdź do swojej witryny WordPress i prześlij plik .zip wtyczki. Jeśli potrzebujesz pomocy w tym kroku, postępuj zgodnie z tymi instrukcjami dotyczącymi instalacji i aktywacji wtyczki WordPress.
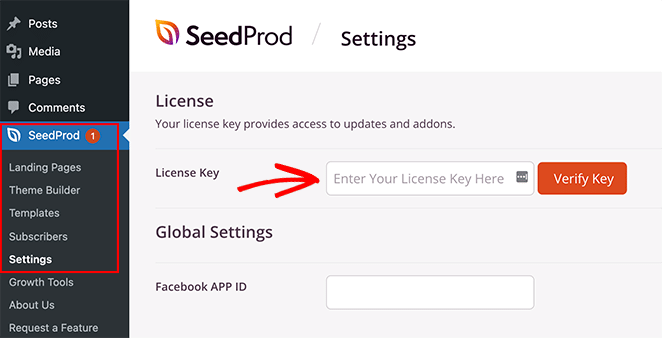
Po zainstalowaniu i aktywacji wtyczki przejdź do SeedProd »Ustawienia i wprowadź skopiowany wcześniej klucz licencyjny.

Teraz kliknij przycisk Zweryfikuj klucz , aby zapisać szczegóły licencji.
Krok 2. Utwórz układ WordPress
Następnym krokiem jest stworzenie nowego układu w WordPressie. Możesz to zrobić za pomocą SeedProd, budując nowy motyw WordPress od podstaw lub tworząc samodzielną stronę docelową.
Obie metody korzystają z potężnego narzędzia do tworzenia stron typu „przeciągnij i upuść”, aby dostosować projekt. Możesz też użyć bloku licznika SeedProd na motywach i stronach docelowych.
Aby pomóc Ci zdecydować, zastanów się, jaką funkcjonalność ma mieć Twoja witryna.
Theme Builder to doskonały wybór do tworzenia kompletnego, niestandardowego projektu strony internetowej od podstaw bez kodu.

Jeśli jednak chcesz zachować swój obecny motyw WordPress i używać SeedProd do budowania pojedynczych stron, najlepszym rozwiązaniem jest Landing Page Builder.

Możesz wykonać te samouczki krok po kroku dla każdej opcji:
- Jak stworzyć niestandardowy motyw WordPress?
- Jak stworzyć stronę docelową WordPress
Oba przewodniki przeprowadzą Cię przez proces wyboru szablonu i zrozumienia edytora wizualnego. Po zapoznaniu się z jego działaniem wróć do kroku 3, aby uzyskać instrukcje dotyczące dodawania bloku licznika do projektu.
Uwaga: W tym samouczku użyjemy Theme Builder z zestawem internetowym Headphone Shop.
Krok 3. Dodaj blok licznika SeedProd
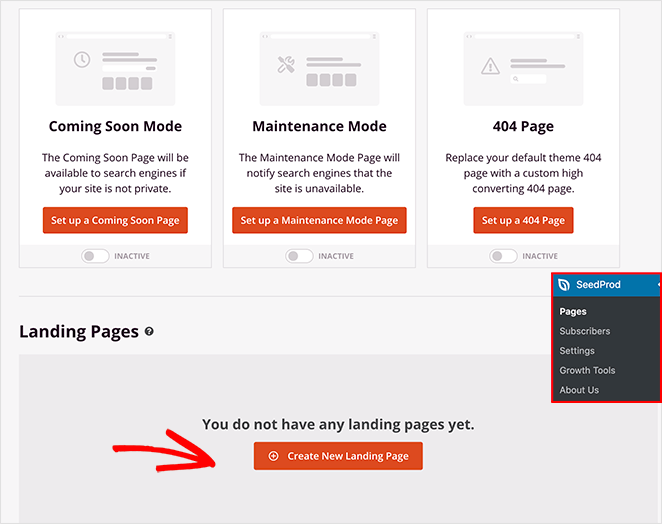
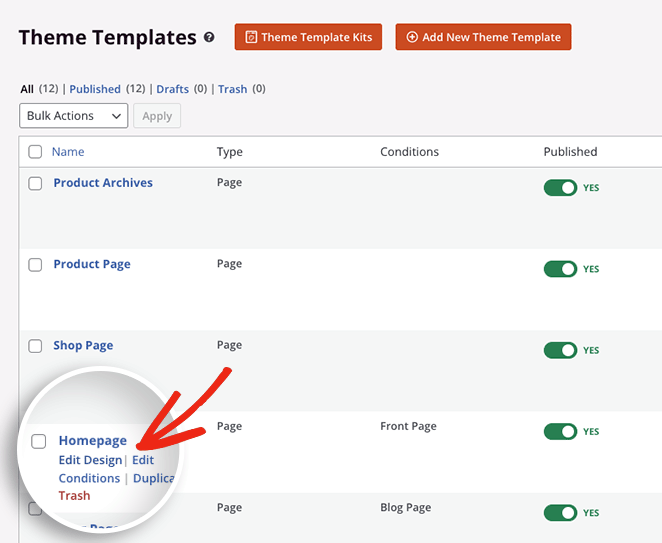
Następnym krokiem jest dodanie bloku licznika do strony docelowej lub projektu motywu WordPress. Kliknij Edytuj projekt na stronie, którą chcesz dostosować, aby otworzyć ją w edytorze wizualnym.
Ponieważ dostosowujemy motyw WordPress, zaczniemy od edycji szablonu strony głównej:

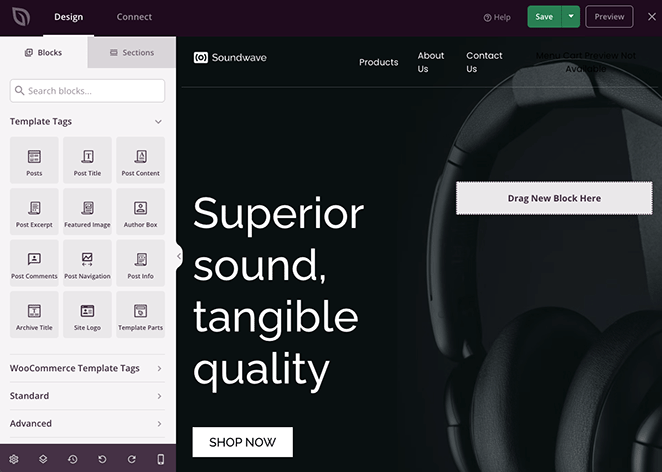
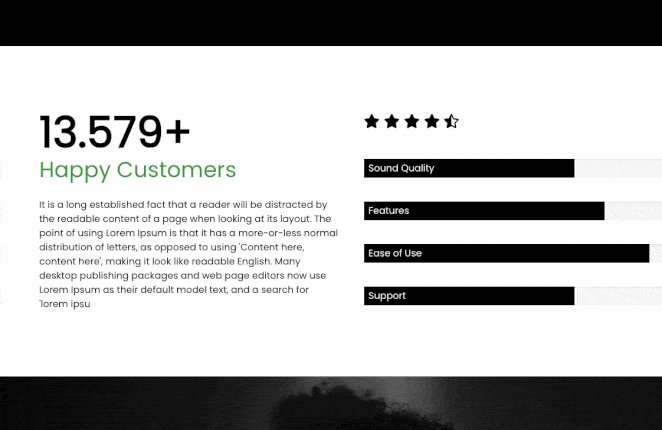
Po otwarciu projektu zobaczysz układ podobny do poniższego zrzutu ekranu:

Będzie miał bloki i sekcje po lewej stronie oraz podgląd na żywo Twojej strony po prawej stronie.
Możesz kliknąć w dowolnym miejscu podglądu, aby edytować zawartość i dostosować dowolny element szablonu.


Bardzo łatwo jest też dodawać nowe elementy do strony za pomocą przeciągania i upuszczania. Pokażemy Ci, jak to zrobić za pomocą bloku licznika.
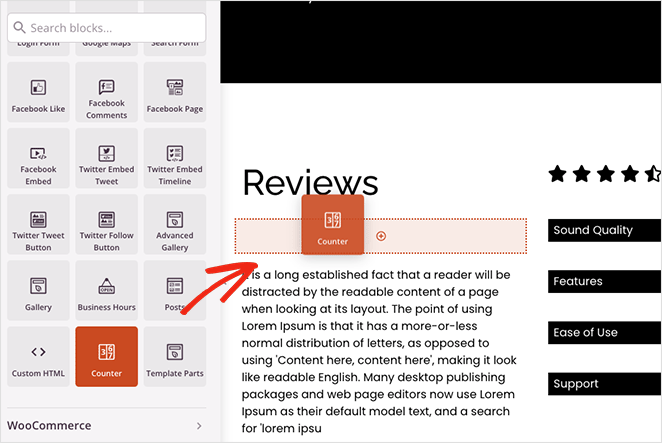
W panelu po lewej stronie wyszukaj blok Licznik i przeciągnij go na swój projekt WordPress.

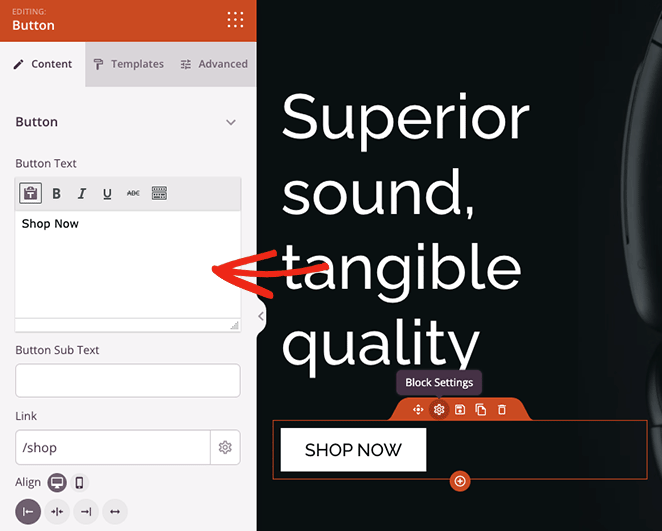
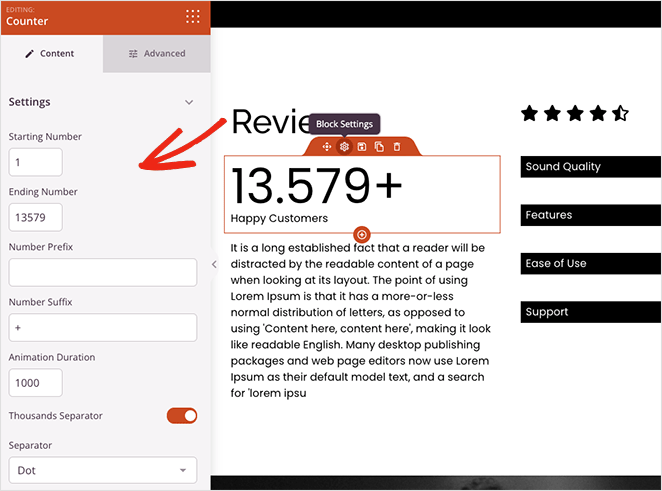
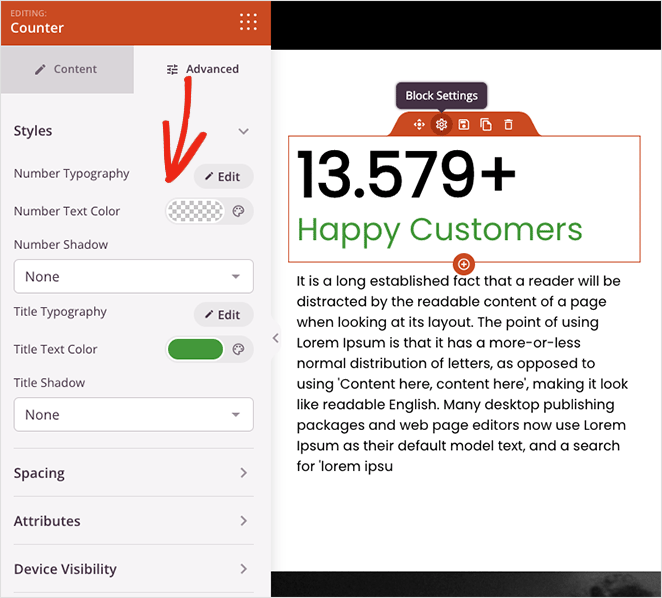
Gdy blok jest na miejscu, możesz go kliknąć, aby zobaczyć różne opcje dostosowywania.

Za pomocą bloku licznika możesz:
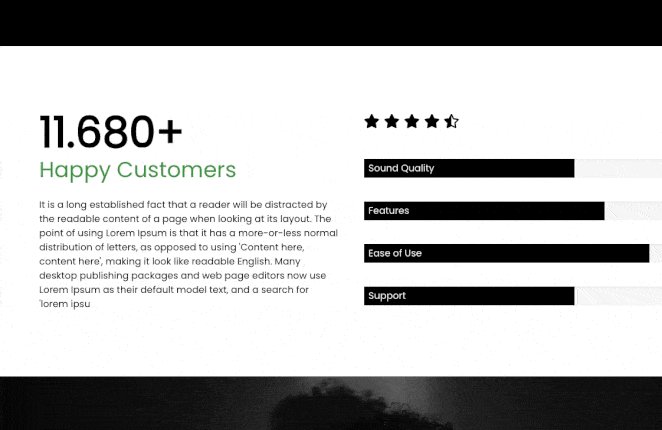
- Dodaj początkową i końcową wartość zliczania
- Wpisz prefiks i sufiks liczby
- Ustaw czas trwania animacji
- Wybierz separator dziesiętny lub spację
- Dodaj tytuł licznika
- Edytuj wyrównanie na urządzeniach mobilnych i stacjonarnych
Dodatkowo kliknięcie zakładki Zaawansowane oferuje jeszcze więcej ustawień stylizacji licznika. Na przykład możesz zmienić czcionki i kolory licznika i tytułu, dodać efekty cienia, dostosować odstępy i wybrać opcje widoczności dla urządzeń mobilnych i stacjonarnych.

Najlepsze jest to, że nie wymaga niestandardowego CSS, HTML, Jquery ani JavaScript, aby Twój licznik wyglądał dokładnie tak, jak chcesz. Po prostu wskaż i kliknij, aby nadać styl licznikowi liczb, a arkusz stylów zaktualizuje się automatycznie.
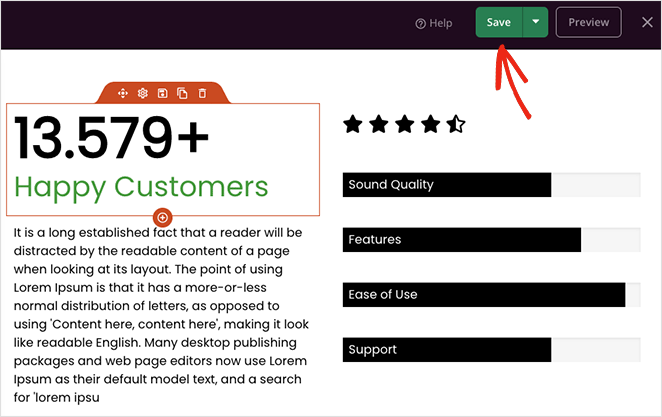
Kontynuuj dostosowywanie swojej strony, aż będziesz zadowolony z tego, jak wszystko wygląda. Następnie kliknij przycisk Zapisz w prawym górnym rogu, aby zapisać swoje dostosowania.

Krok 4. Opublikuj swoje zmiany
Po dodaniu animowanego licznika liczb do niestandardowej strony i zapisaniu zmian możesz udostępnić go odwiedzającym Twoją witrynę.
Jeśli tworzysz samodzielną stronę docelową, po prostu kliknij strzałkę w dół na przycisku Zapisz i wybierz Opublikuj . Ale jeśli używasz Theme Buildera, jest jeszcze jeden krok.
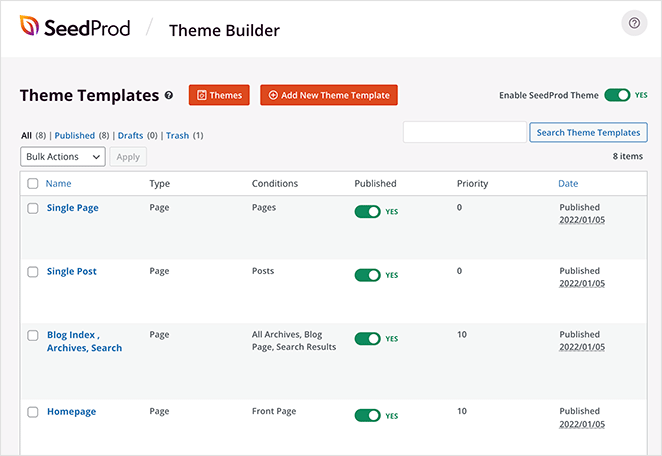
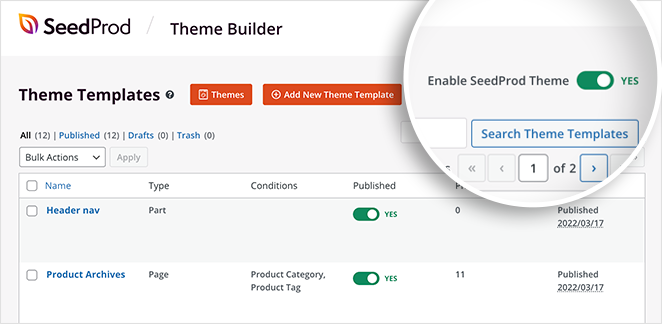
Wyjdź z kreatora stron, klikając ikonę X, a następnie z pulpitu nawigacyjnego kreatora motywów przestaw przełącznik Włącz motyw SeedProd w pozycję „Tak”.

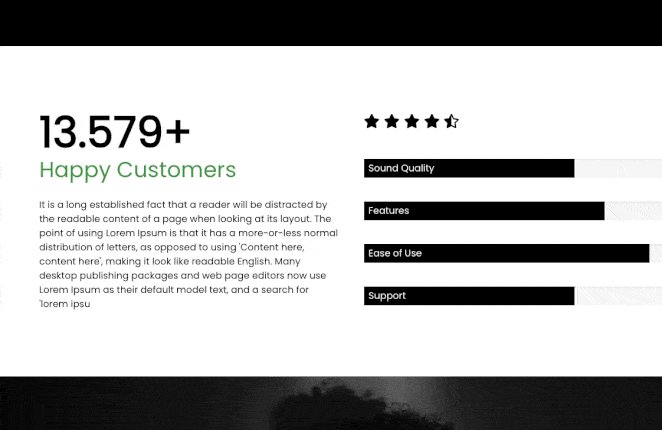
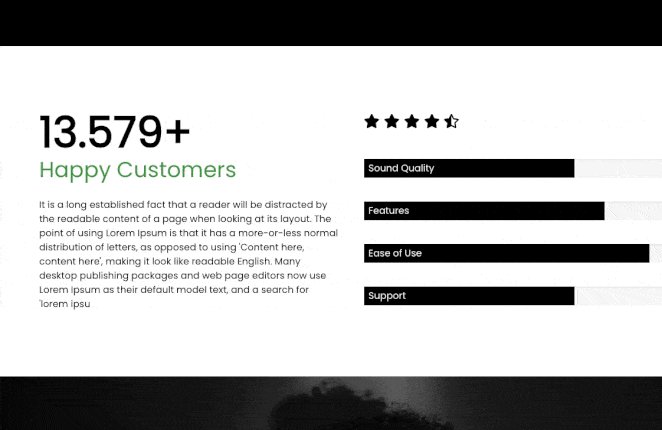
Otóż to! Możesz teraz wyświetlić podgląd swojego projektu, aby zobaczyć animację licznika liczb w akcji:

2. Korzystanie z wtyczki WordPress z numerem licznika
Jeśli nie jesteś zainteresowany używaniem narzędzia do tworzenia stron typu „przeciągnij i upuść”, aby dostosować witrynę WordPress, istnieje inny sposób na dodanie animowanych liczników liczb do witryny bez pisania kodu.
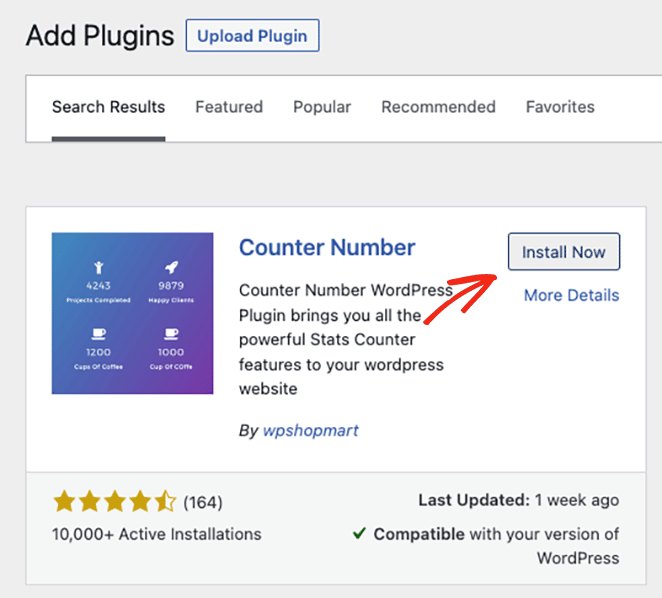
W takim przypadku możesz użyć bezpłatnej wtyczki licznika liczb WordPress, takiej jak wtyczka Counter Number z WPShopMart. Umożliwia dodawanie w pełni responsywnych liczników do witryny, aby wyświetlać statystyki liczbowe w postach, stronach i obszarach paska bocznego.
Ta metoda nie zawiera tak wielu opcji dostosowywania jak poprzednia, ale jest to łatwy sposób na dodanie prostego animowanego licznika liczb do Twojej witryny za pomocą shortcode.
Aby rozpocząć, pobierz, zainstaluj i aktywuj wtyczkę Counter Number do swojej witryny WordPress.

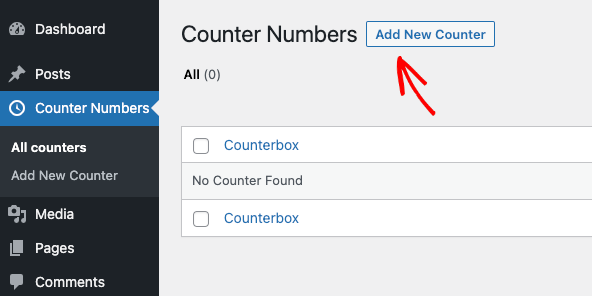
Następnie przejdź do Numery liczników »Wszystkie liczniki z obszaru administracyjnego WordPress i kliknij przycisk Dodaj nowy licznik .

Na następnym ekranie zobaczysz prosty kreator liczników typu „przeciągnij i upuść”. Wprowadź tytuł licznika, a następnie przewiń w dół do sekcji Dodaj numer licznika .
Domyślnie ustawione są już 3 liczniki. Usuniemy 2 z nich, klikając ikonę kosza na śmieci, a następnie edytując pozostały licznik.
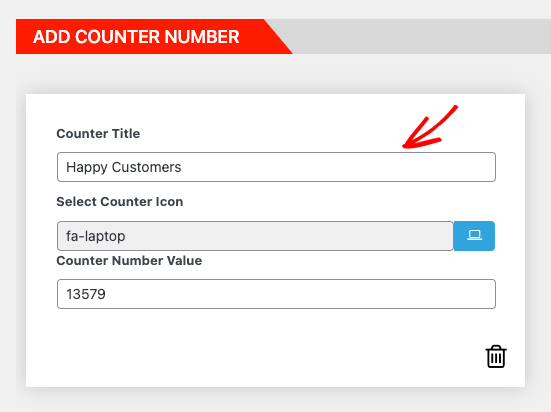
W ustawieniach licznika możesz dodać tytuł, wybrać ikonę licznika i wprowadzić wartość liczbową.

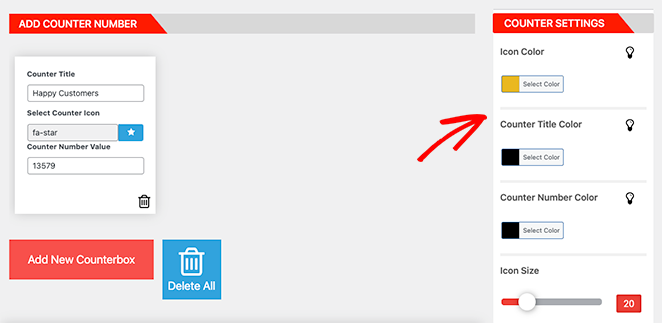
Następnie po prawej stronie możesz zmienić:
- Kolor i rozmiar ikony
- Kolor i rozmiar tytułu licznika
- Kolor i rozmiar numeru licznika
- Wagi czcionek
- Rodzina czcionek

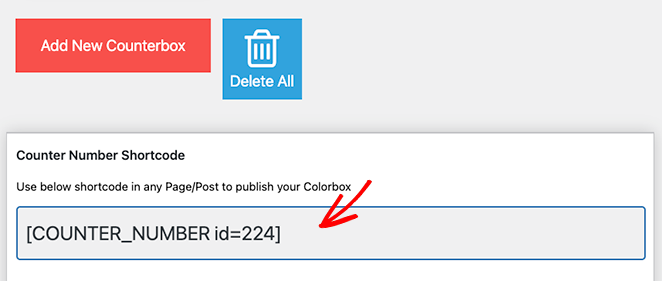
Jeśli wolisz, możesz również ukryć ikonę licznika. Kiedy jesteś zadowolony z wyglądu swojego licznika, skopiuj krótki kod, a następnie kliknij Opublikuj.

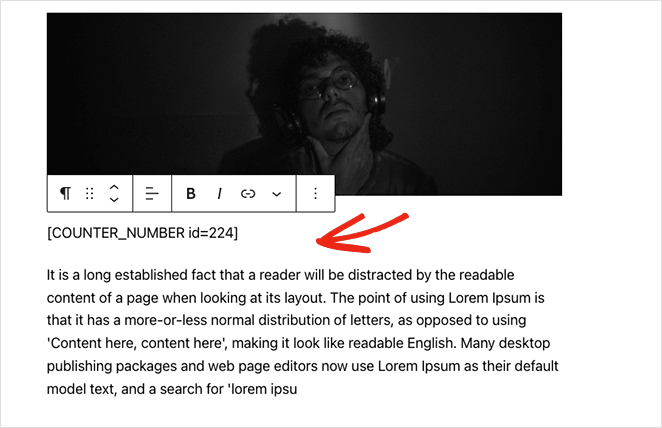
Teraz możesz dodać swój licznik do postu lub strony, więc utwórz lub edytuj stronę lub post WordPress. Następnie znajdź odpowiednią sekcję strony i wklej swój krótki kod bezpośrednio do nowego bloku akapitu.

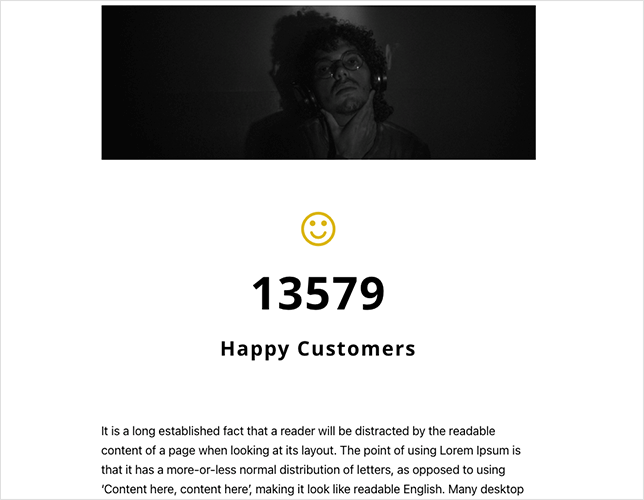
Na koniec kliknij Aktualizuj lub Opublikuj. Gdy wyświetlisz podgląd swojej strony, licznik liczb zostanie automatycznie zliczony.

Masz to!
Mamy nadzieję, że ten przewodnik pomógł Ci znaleźć najlepszą metodę dodawania animowanych liczników liczb do WordPressa.
Gotowy do tworzenia niestandardowych liczników liczb bez kodu?
Możesz również przeczytać następujące samouczki WordPress:
- Jak dodać godziny pracy do WordPressa
- Jak przyciemnić obraz tła bez CSS
- Jak dodać widżety Twittera do swojej witryny WordPress
Dziękuje za przeczytanie. Obserwuj nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.