Animowanie podkreśleń linków w WordPress
Opublikowany: 2022-04-10Przykład tworzonego przez nas efektu linku.
W tym artykule omówimy dodawanie niestandardowej stylizacji do hiperłączy w WordPress.
Hiperłącze istnieje od początku istnienia Internetu i pozostało dość standardowe aż do końca 2010 roku. W tym momencie projektanci zaczęli usuwać podkreślenie, dodając ciekawe efekty najechania kursorem i zmieniając ogólną stylizację <a>.
Dzisiaj obserwujemy powrót do standardowego hiperłącza, głównie dlatego, że użytkownicy są z nim zaznajomieni, skutkuje to wyższymi współczynnikami klikalności i jest to po prostu domyślne ustawienie podczas korzystania z WordPressa.
Niedawno przeprowadziliśmy test, aby sprawdzić, czy usunięcie podkreśleń wpłynęło na współczynnik klikalności w naszej witrynie WordPress. Odkryliśmy, że po usunięciu linii pod wierszami użytkownicy klikali mniej linków w witrynie. Gdy tylko podkreślenia zostały z powrotem dodane, użytkownicy klikali więcej linków. Oznaczało to, że podkreślenie jest niezbędnym elementem każdego linku online.
Jednak jako agencja projektowa chcieliśmy nieco urozmaicić hiperłącza na naszej stronie internetowej. Jeśli przejdziesz do Code Pen i wyszukasz styl hiperłącza, natkniesz się na mnóstwo fragmentów kodu, których możesz użyć do zmiany projektu i formy łącza w swojej witrynie. Zauważyliśmy jednak, że większość z nich polegała na dodawaniu podkreśleń, gdy użytkownik najedzie na link. oznacza to, że na początku nie ma podkreśleń, co skutkuje chciwością niższych współczynników klikalności
Chcieliśmy stworzyć fragment kodu, który można by zaimplementować w dowolnej witrynie WordPress i animować podkreślenie hiperłącza, gdy użytkownik najedzie na link.
Zamiast dodawać podkreślenie, podkreślenie zostanie usunięte. Dzieje się tak, aby użytkownicy nadal wiedzieli, że jest to łącze, które należy kliknąć, i uzyskują wizualną informację zwrotną po najechaniu na łącze.
Dzięki animowaniu podkreślenia, które przesuwa się po najechaniu na link, nasza strona internetowa ma nieco bardziej niestandardowy charakter. Zauważyliśmy, że kilka innych witryn w naszej niszy robi to samo. Używają hiperłączy z podkreśleniami, ale gdy użytkownik najedzie na nie kursorem, podkreślenia zostaną w jakiś sposób animowane.
Naszym ulubionym przykładem jest stylizacja linków na blogu Kinsta. Postanowiliśmy wykorzystać linki na tym blogu jako inspirację. Oto fragment CSS, który stosuje ładne efekty najechania na hiperłącza. Można go łatwo zainstalować w witrynie WordPress, którą omówimy poniżej.
CSS do stylizacji hiperłączy w WordPress
Oto zgrabny diagram, który pokazuje kod i wyjaśnia, co robi każda linia, który został opublikowany na Reddit. Otrzymała bardzo pozytywne opinie, a także kilka dodatkowych sugestii, jak ulepszyć kod.
Oto kod, którego możesz użyć, aby zastosować podobną stylizację do własnych hiperłączy w witrynie WordPress. Na przykład możesz najechać kursorem na ten link, aby zobaczyć, jaki efekt ma ten kod. Pierwotnie zainspirowany linkami na blogu Kinsta.
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } Język kodu: CSS ( css )Powodem, dla którego podoba nam się ten kod, jest to, że stosuje efekt najechania na wszystkie typy hiperłączy, nawet jeśli są one wielowierszowe (możesz to zobaczyć w akcji, najeżdżając kursorem na przykład powyżej tego kodu).
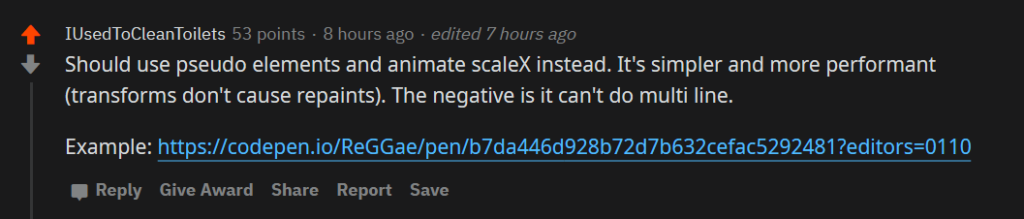
W subreddicie pojawiły się pewne obawy, że ten kod może być nieco ciężki, aby po prostu animować hiperłącze (i że spowoduje to odświeżenie), a także inny sposób dodawania efektów najechania hiperłączem do WordPressa.


Oto kod (stworzony przez autora tego komentarza):
body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } Język kodu: JavaScript ( javascript )A oto, co robi:
Przykład linku stylizowanego tą metodą.
Ta metoda jest nieco lżejsza i nie powoduje przemalowań, ale głównym problemem z nią jest to, że nie działa link, który obejmuje wiele wierszy. Jeśli w tekście łącza występują przerwy, podkreślenie zostanie zastosowane tylko do najniższego wiersza. Możesz to zobaczyć, jeśli najedziesz kursorem na ten przykład.
Naszym zdaniem może to z pewnością złamać umowę, dlatego preferujemy pierwszy fragment kodu.
Jak stylizować linki w WordPress
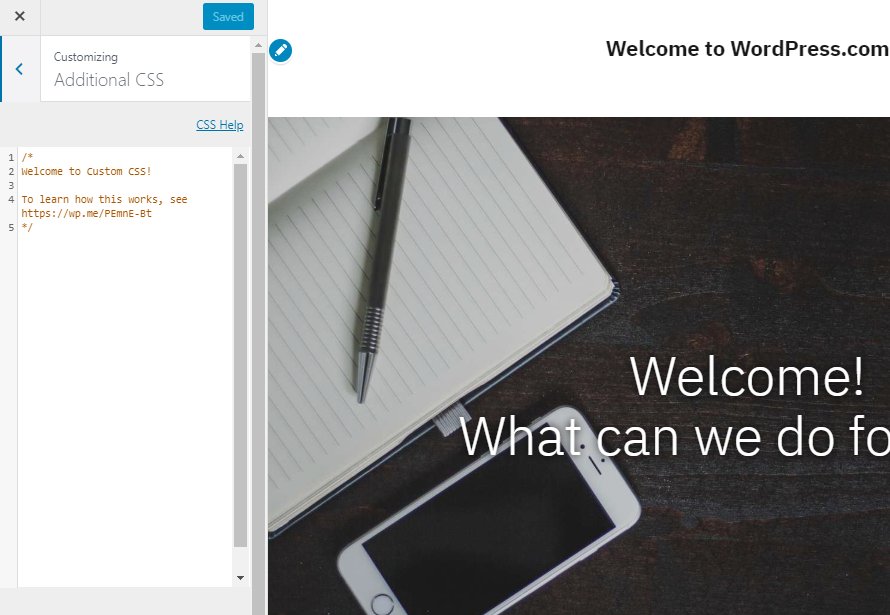
Właściwie stylizowanie hiperłączy w Word Press jest dość łatwe. Wszystko, co musisz zrobić, to skopiować i wkleić kod do edytora CSS, który zastosuje go do stylów w Twojej witrynie WordPress. Możesz to zrobić na kilka sposobów, ale najprostszą i najłatwiejszą metodą zastosowania niestandardowego CSS w WordPressie jest użycie wbudowanego edytora CSS, który można znaleźć w sekcji Wyglądy --> Dostosuj.
(Możesz również użyć tej wtyczki, która zastosuje CSS, nawet jeśli zmieni się Twój motyw.)

Gdy pojawi się interfejs dostosowywania, po prostu kliknij kartę niestandardowego CSS (zazwyczaj jest to najniższy link w menu) i wklej swój kod. Kliknij przycisk publikowania, a styl hiperłącza powinien zostać zastosowany do Twojej witryny WordPress.
Pamiętaj, że kod podstawowy zastosuje styl podkreślenia łącza do całej witryny WordPress. W niektórych przypadkach tego chcesz, ale w innych chcesz, aby styl hiperłącza dotyczył tylko Treści.
Na naszej stronie określiliśmy (za pomocą CSS), że styl hiperłącza powinien dotyczyć tylko treści postów na blogu.
Zrobiliśmy to, wybierając konkretnie treść posta za pomocą identyfikatora elementu, takiego jak:
#post-content {tutaj kod}Sposób ten różni się w zależności od motywu, ponieważ niektórzy faktycznie oznaczą opakowanie otaczające treść posta, a inni nie. Faktyczna metoda i selektor, z którego korzystasz, są unikalne dla Twojej witryny. Możesz użyć zestawu narzędzi dla programistów, takiego jak Chrome Dev Tools, aby dowiedzieć się, jaki selektor otacza treść Twojego posta i zastosować go w kodzie.
Wniosek
Ten artykuł powinien przybliżyć Ci koncepcję zmiany i animowania hiperłączy w Twojej witrynie WordPress. To świetny sposób na dodanie niestandardowego akcentu do dowolnej witryny, kod jest dość prosty i łatwy do zastosowania i działa uniwersalnie.
Jeśli masz jakiekolwiek pytania dotyczące stosowania stylów CSS do hiperłączy w WordPressie, skontaktuj się z komentarzami.
