Jak zrobić stronę docelową aplikacji w WordPress (łatwy sposób)
Opublikowany: 2022-05-04Chcesz zbudować stronę docelową aplikacji w WordPressie?
Zbudowanie aplikacji mobilnej jest wystarczająco trudne. Teraz musisz dowiedzieć się, jak uzyskać instalacje. Jak się okazuje, nawet jeśli zbudujesz coś niezwykłego, niekoniecznie zdobędziesz wielu użytkowników.
Utworzenie strony docelowej aplikacji to naprawdę świetny sposób na przekonanie i przekształcenie odwiedzających witrynę w użytkowników aplikacji. Ale jak to robisz? Najprostszym sposobem na utworzenie strony docelowej jest utworzenie witryny WordPress, aby promować swoją aplikację. Następnie użyj narzędzia do tworzenia stron docelowych, aby szybko uruchomić stronę docelową aplikacji o wysokim współczynniku konwersji.
W tym artykule pokażemy, jak szybko uruchomić stronę docelową aplikacji WordPress. I nie potrzebujesz do tego żadnego wcześniejszego doświadczenia w marketingu ani kodowaniu.
Zanurzmy się.
Co to jest strona docelowa aplikacji?
Strona docelowa aplikacji to samodzielna strona internetowa, która ma przekonać odwiedzających witrynę do pobrania Twojej aplikacji.
Strony docelowe są bardzo skoncentrowane na uzyskiwaniu konwersji. Tak więc strona docelowa Twojej aplikacji nie musi być najładniejsza ze wszystkich. Tak długo, jak dobrze wyjaśnia zalety Twojej aplikacji i dlaczego ludzie powinni ją pobierać, wszystko jest gotowe.
Stworzenie strony docelowej WordPress dla Twojej aplikacji może przynieść wiele korzyści Twojej firmie:
- Promuj świadomość marki
- Zwiększ konwersje
- Zbieraj dane marketingowe
- Popraw wiarygodność dzięki dowodom społecznym
- Zbieraj leady, aby promować przyszłe kampanie
Z naprawdę prostą stroną też można wiele zrobić.
Ale jedną rzeczą, o której musisz pamiętać, jest to, że wszystkie udane strony docelowe mają podobną strukturę i przepływ. Oznacza to, że na każdej stronie docelowej znajdują się określone elementy, które zapewniają jej sukces.
Co sprawia, że udana strona docelowa aplikacji jest skuteczna?
Teraz, gdy już wiesz, czym jest landing page aplikacji i dlaczego warto go utworzyć, nadszedł czas, aby sprawdzić najważniejsze elementy każdego landinga. Zebraliśmy kilka prawdziwych przykładów, aby pokazać, jak skuteczne strony docelowe aplikacji wykorzystują te elementy.
Spójrzmy.
#1. Wezwanie do działania
Wezwanie do działania lub wezwanie do działania to przycisk lub link, który zachęca odwiedzających do podjęcia działania. Twoja strona docelowa aplikacji jest przeznaczona do pobierania aplikacji. I to jest najbardziej podstawowy cel Twojej strony docelowej.
Strona docelowa Twojej aplikacji może więc zawierać trzy wezwania do działania:
- Przycisk bezpośredniego pobierania
- Kod QR do zeskanowania do pobrania
- Formularz kontaktowy do zbierania leadów do e-mail marketingu
Spośród tych trzech formularz kontaktowy jest najmniej popularny. Możesz użyć formularza kontaktowego do zbierania potencjalnych klientów, jeśli Twoja aplikacja nie została jeszcze uruchomiona. W przypadku aplikacji mobilnych kod QR jest bardzo popularny w przypadku komputerowych wersji witryny. W przypadku witryny responsywnej najpopularniejszym wyborem jest przycisk bezpośredniego pobierania.
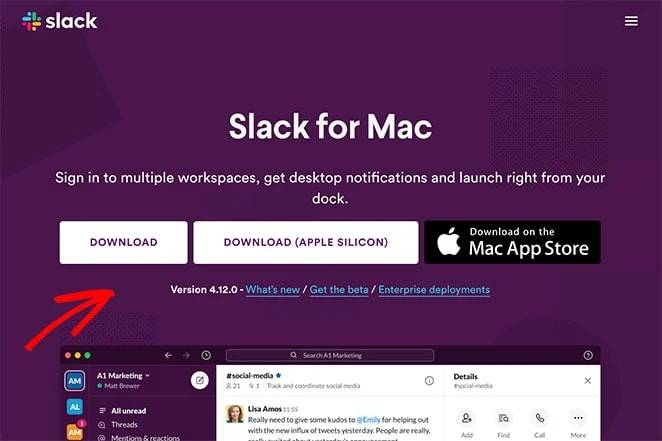
Oto przykład świetnego wezwania do działania autorstwa Slacka:

Widzisz, jak cała strona wspiera tę pojedynczą intencję, aby zachęcić odwiedzających do pobrania? Cała strona skupia się na przycisku pobierania i to właśnie sprawia, że jest to strona docelowa aplikacji o wysokiej konwersji.
#2. Nagłówek
Nagłówek strony docelowej to pierwsza rzecz, którą zobaczą Twoi goście. Nie musisz być dowcipny w swoich nagłówkach. W rzeczywistości, jeśli nie jesteś profesjonalnym copywriterem, trzymaj się nagłówka o największej korzyści z pobrania aplikacji.
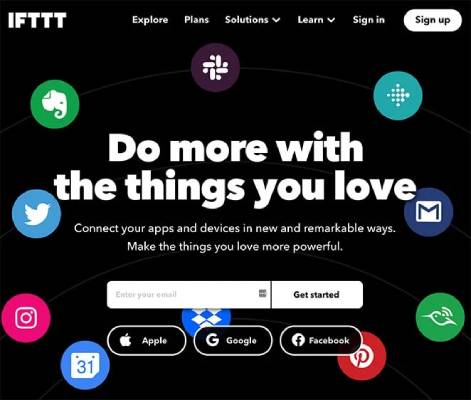
Spójrz na ten świetny przykład nagłówka strony docelowej autorstwa IFTTT:

IFTTT nie wymienia nawet aplikacji, z którymi może się zintegrować za pomocą nagłówka. Możesz zobaczyć wszystkie aplikacje na obrazie banera. A kiedy czytasz nagłówek, od razu ma to sens.
Zazwyczaj nagłówek jest pierwszym naciśnięciem przycisku pobierania. Więc niech to się liczy!
#3. Kopia ciała
Oczywiście w Twojej aplikacji będzie wiele wspaniałych rzeczy, których nie możesz umieścić w nagłówku. Szczegółowe wyjaśnienie korzyści znajduje się w kopii ciała.
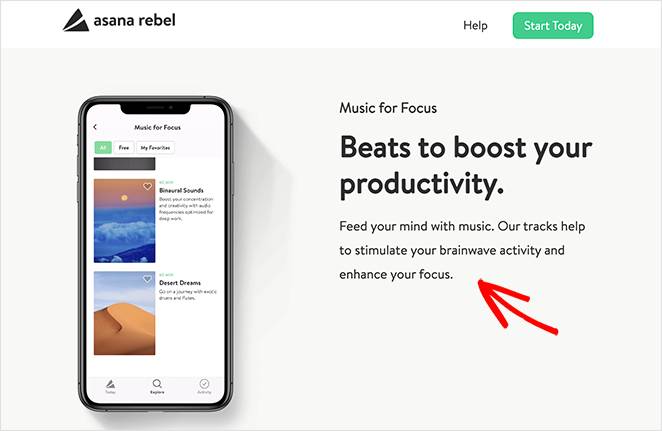
Kopia treści ma na celu przekonanie i przekształcenie okazjonalnych odwiedzających w użytkowników. Oto przykład z Asany Rebel:

Świetnym szablonem copywritingu, którego możesz użyć, jest wywołanie ciekawości w nagłówku i zaspokojenie tej ciekawości w treści. To poczucie satysfakcji sprawi, że ludzie przewiną do Twojego CTA.
#4. Dowód społeczny
Umieszczenie dowodu społecznościowego na stronie docelowej pokazuje użytkownikom, że Twoja aplikacja jest godna zaufania. Dowód społeczny to założenie, do którego prowadzisz odwiedzających, aby w tym przypadku znali prawidłowe zachowanie. To jak wypicie drinka na imprezie, na której wszyscy piją, nawet jeśli nie pijesz.
Istnieje przede wszystkim 6 sposobów wykorzystania dowodu społecznego na swoich stronach docelowych:
- Zalecenia ekspertów (takie jak 9/10 dentystów poleca każdą inną markę past do zębów)
- Rekomendacje celebrytów (np. Kevin Hart używający Car Finder)
- Recenzje użytkowników i referencje (więcej na ten temat wkrótce)
- Pokazanie ogromnej liczby istniejących użytkowników (takich jak ponad 10 000 inteligentnych właścicieli firm , którzy korzystają z PushEngage)
- Certyfikaty i nagrody branżowe (takie jak odznaka Editor's Choice w Google Play lub wejście do Shark Tank)
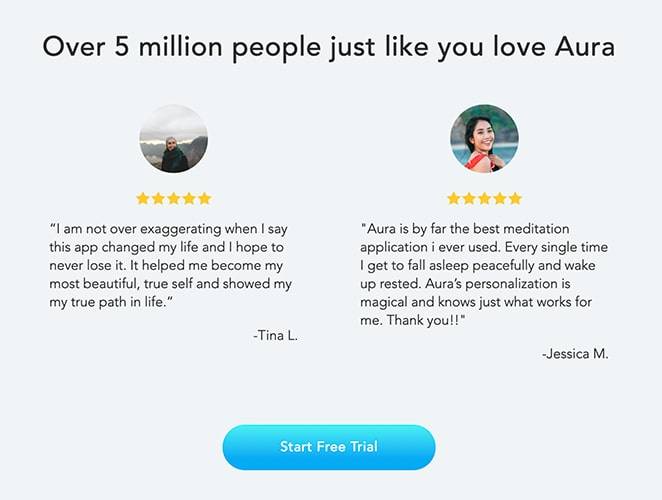
Spośród wszystkich tych rodzajów dowodów społecznych najłatwiejsze do uzyskania są recenzje użytkowników i referencje. Sprawdź ten przykład z Aury:

Wykorzystuje siłę w ogromnej liczbie wraz z recenzjami i referencjami, aby pięknie prowadzić do ich przycisku CTA.
#5. Wciągające wizualizacje
Zanim zaczniemy tę sekcję: Celem strony docelowej aplikacji w WordPressie NIE jest ładnie wyglądać. Musi tylko odpowiedzieć na właściwe pytania we właściwej kolejności i dać odwiedzającym powód do konwersji.
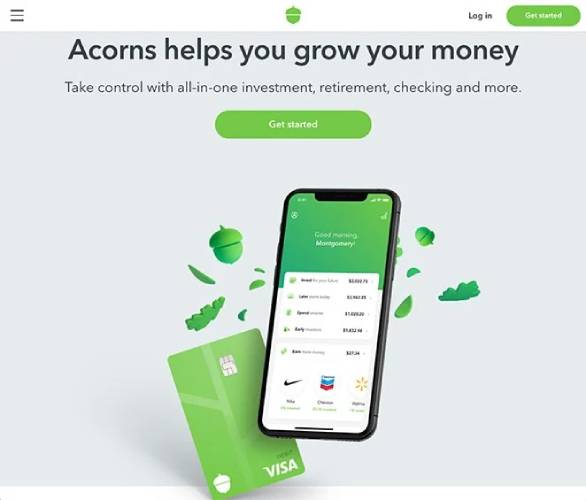
To powiedziawszy, pięknie wyglądająca strona docelowa nie zaszkodzi. Jeśli strona docelowa Twojej aplikacji oferuje angażujący styl wizualny, ludzie automatycznie myślą, że ogólna jakość Twojego produktu będzie wysoka. Spójrz na tę naprawdę fajną stronę docelową aplikacji autorstwa Acorn:

Możesz zrobić to samo, używając wysokiej jakości obrazów stockowych bez konieczności zatrudniania projektanta.
Jak zbudować stronę docelową aplikacji w WordPress
Wiesz już, czym jest landing page aplikacji, dlaczego warto go stworzyć i jakie elementy strony zasługują na Twoją uwagę.
Czas więc zbudować swoją pierwszą stronę docelową aplikacji w WordPressie. Zanim zaczniemy, powinieneś wiedzieć, że istnieje TONY motywów WordPress, kreatorów motywów i kreatorów stron docelowych. Ale zalecamy używanie SeedProd.

SeedProd to wizualny kreator stron docelowych, który pomaga tworzyć strony docelowe, które naprawdę dobrze konwertują.
SeedProd nie jest kreatorem stron internetowych ani kreatorem stron internetowych. To kreator stron docelowych. Kreator stron internetowych w dużej mierze opiera się na Twoim motywie i po prostu przyjmuje domyślne style Twojego motywu. W związku z tym naprawdę trudno jest modyfikować nagłówki, stopki i elementy strony poza pewien punkt za pomocą narzędzia do tworzenia witryn.
Kreator stron docelowych jest całkowicie niezależny od motywu.
Chcesz usunąć menu nawigacyjne, aby Twoi goście skoncentrowali się wyłącznie na jednej rzeczy? Nie ma problemu!
Potrzebujesz niestandardowej stopki, która ułatwi odwiedzającym konwersję? Wystarczy jedno kliknięcie i gotowe.
Może chcesz tworzyć różne strony docelowe, na których różne źródła ruchu mają niestandardowe przyciski wezwania do działania (CTA)?
We wszystkich tych przypadkach potrzebujesz narzędzia do tworzenia stron docelowych, a nie narzędzia do tworzenia witryn. Jeśli potrzebujesz strony docelowej, która konwertuje, a nie masz dużego zespołu programistów, SeedProd to naprawdę świetna inwestycja.
Sami używamy SeedProd i napisaliśmy pełną recenzję. Możesz to sprawdzić, aby uzyskać więcej informacji na temat najważniejszych funkcji. Możesz też od razu zagłębić się w tworzenie strony docelowej aplikacji na WordPress.
Krok #1: Zainstaluj SeedProd Landing Page Builder
Najpierw musisz odwiedzić witrynę SeedProd i kupić wtyczkę. Następnie możesz pobrać plik wtyczki na swój komputer. Następnie skopiuj klucz licencyjny wtyczki z pulpitu SeedProd.
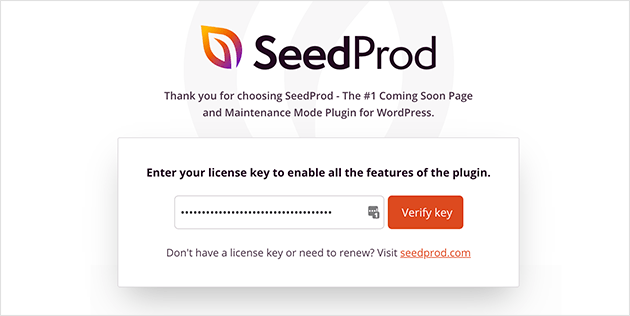
Następnie musisz zalogować się do pulpitu WordPress i zainstalować wtyczkę. Jeśli potrzebujesz szczegółowych instrukcji, zapoznaj się z tym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress. Przejdź do ekranu powitalnego wtyczki SeedProd na WordPress i zweryfikuj swój klucz licencyjny:

Po zweryfikowaniu konta możesz przystąpić do tworzenia strony docelowej.
Krok 2: Utwórz nową stronę docelową
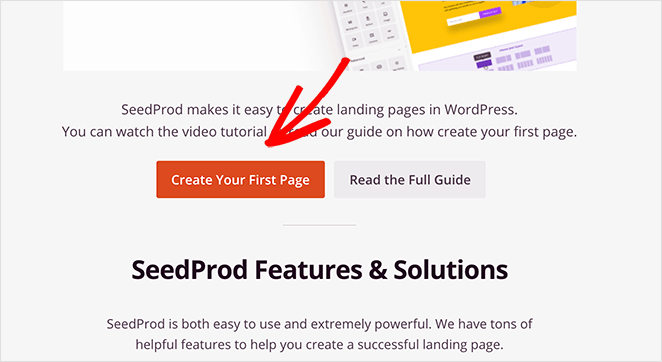
Na ekranie powitalnym SeedProd przewiń dalej w dół i kliknij przycisk Utwórz swoją pierwszą stronę :

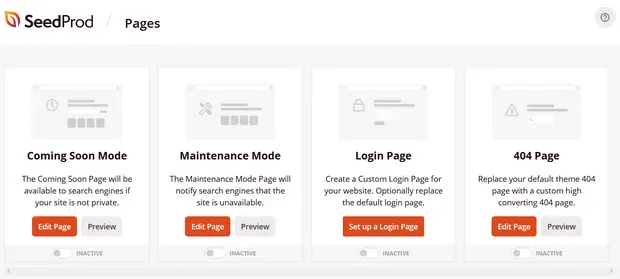
Następnie zobaczysz 5 różnych typów stron docelowych, które możesz utworzyć:


Korzystając z szablonów SeedProd, możesz szybko uruchamiać skomplikowane strony, takie jak:
- Już wkrótce i strony trybu konserwacji
- Strony logowania
- Strony 404
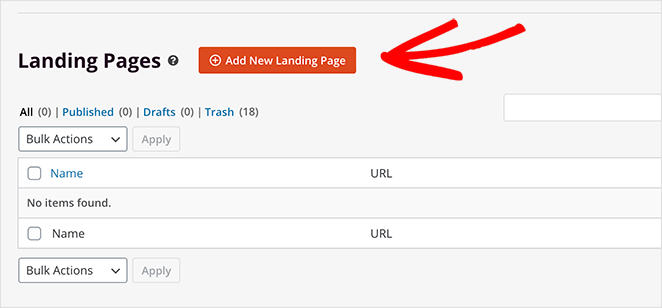
A jeśli przewiniesz nieco dalej, możesz uruchomić niestandardową stronę docelową z gotowych szablonów. Kliknij Dodaj nową stronę docelową :

W następnej kolejności użyjemy jednego z potężnych gotowych szablonów stron docelowych SeedProd.
Krok 3: Wybierz szablon strony docelowej
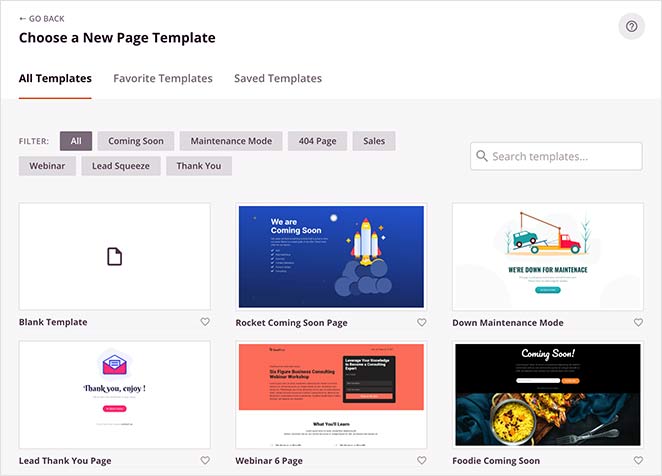
Wybierz szablon strony docelowej z gotowych stron docelowych wymienionych w kreatorze SeedProd:

Nie spiesz się i wybierz odpowiedni szablon dla siebie. Aby wybrać szablon, po prostu kliknij ikonę znacznika wyboru na szablonie.
Pamiętaj, szablon to tylko punkt wyjścia. W następnej sekcji zobaczymy, jak łatwo dostosować stronę docelową za pomocą narzędzia do przeciągania i upuszczania SeedProd.
Krok 4: Dodaj zawartość strony docelowej
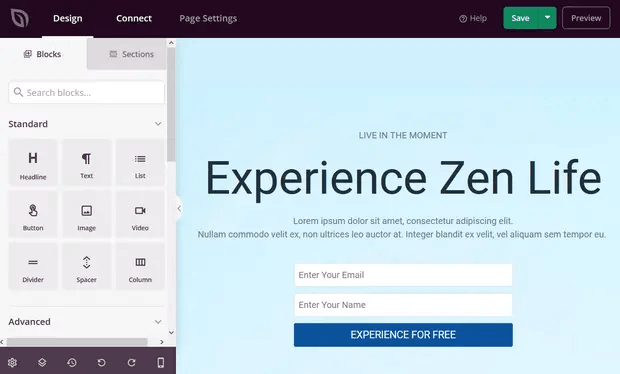
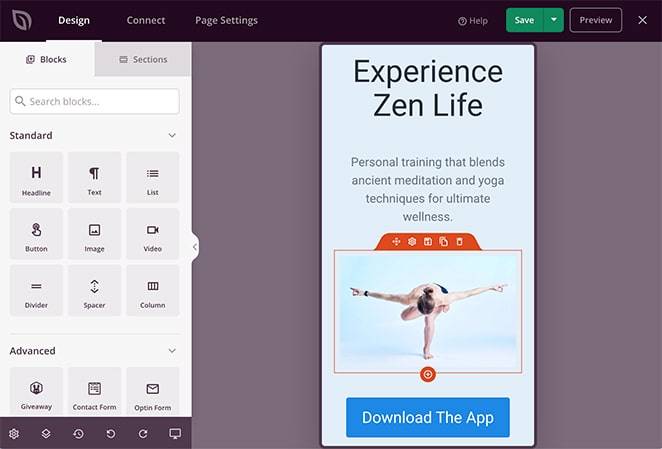
Po wybraniu szablonu strony docelowej zostaniesz przekierowany do wizualnego kreatora przeciągania i upuszczania SeedProd, w którym możesz dostosować swoją stronę docelową. Po lewej stronie edytora znajduje się lista elementów projektu, których możesz użyć, aby dostosować swój landing page:

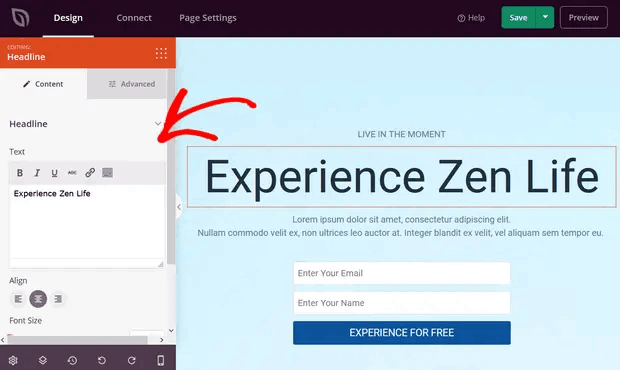
Kliknij dowolny element tekstowy, aby edytować kopię bezpośrednio w kreatorze frontendu:

Możesz zmienić tekst, jego styl, kolor, wyrównanie i układ, aby pasowały do Twojego produktu lub ogólnej marki.
Krok #5. Dostosuj stronę docelową aplikacji
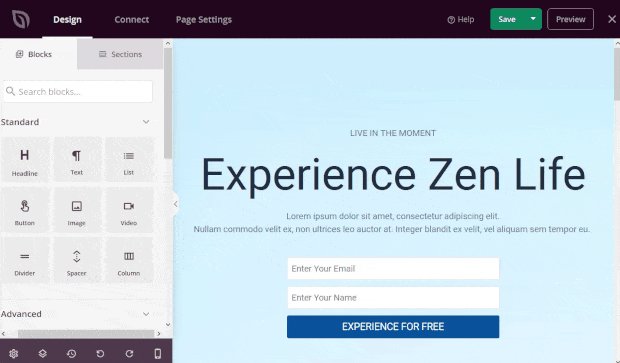
Następnie zechcesz dostosować stronę docelową aplikacji. Fajną rzeczą jest to, że możesz łatwo dodawać nowe bloki, takie jak przyciski, formularze zgody, formularze kontaktowe, profile społecznościowe i inne, do szablonu strony docelowej.
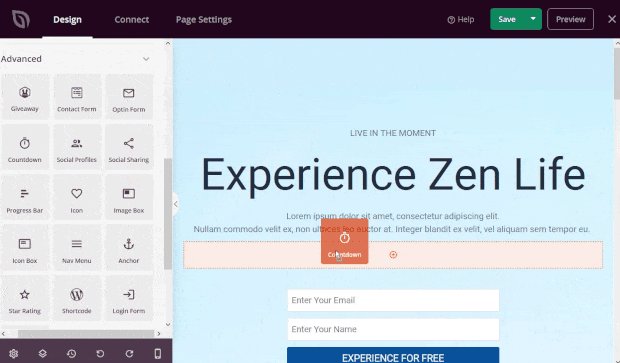
Elementy treści w SeedProd nazywane są blokami strony docelowej. Obejmują one standardowe bloki, które zapewniają podstawowy projekt i funkcjonalność oraz zaawansowane bloki do generowania elementów strony, takich jak:
- Przyciski mediów społecznościowych
- Formularze optin
- Prezenty
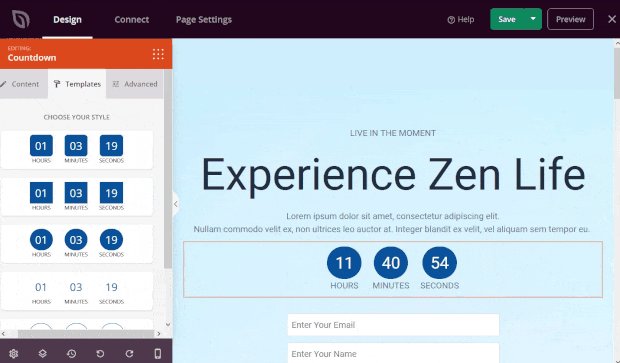
- Odliczanie czasu
- Oceny w gwiazdkach
- Formularze kontaktowe
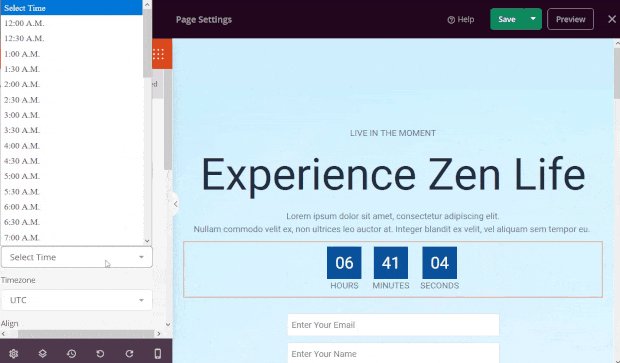
I wiele więcej. Na przykład możesz przeciągnąć i upuścić minutnik, aby zwiększyć pilność:

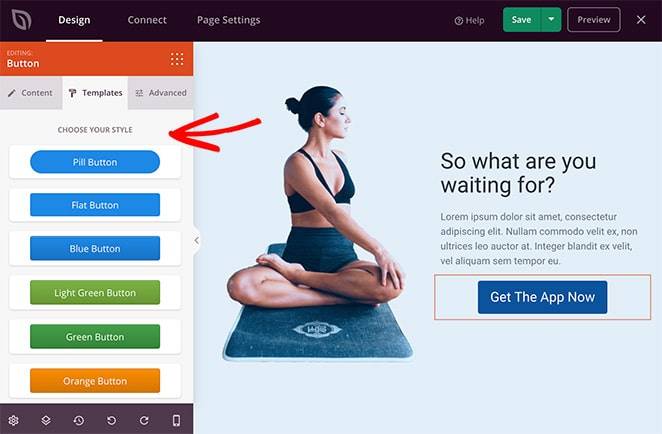
Przekonasz się, że wiele bloków strony docelowej SeedProd ma również gotowe szablony. Po prostu kliknij kartę Szablony , aby zobaczyć różne style, które możesz zaimplementować jednym kliknięciem.

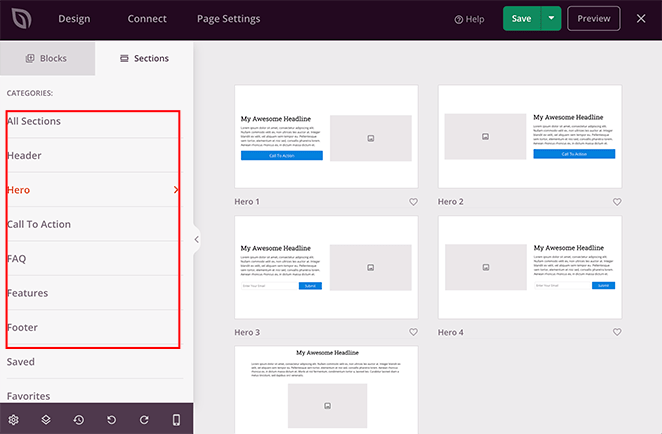
Są to kompletne sekcje strony, w tym:
- Obszary wezwań do działania
- Cechy
- Nagłówki
- Stopki
- FAQ
- Obszary bohaterów
Wspaniałą rzeczą w tych sekcjach jest to, że nie trzeba ich tworzyć blok po bloku. Możesz po prostu zaimportować sekcję jednym kliknięciem.

Dostosuj wszystko na swojej stronie docelowej, aż będzie wyglądać dokładnie tak, jak chcesz. Kiedy skończysz, kliknij Zapisz .
Krok #6: Podłącz swoją usługę e-mail marketingu
Ten krok nie jest obowiązkowy, chyba że do zbierania potencjalnych klientów używasz strony docelowej aplikacji. Ale zdecydowanie zalecamy zbieranie adresów e-mail nawet w przypadku bezpośredniego pobierania aplikacji. Odradzamy to tylko wtedy, gdy Twoja aplikacja zbiera e-maile bezpośrednio podczas procesu rejestracji.
Jeśli tworzysz stronę docelową, aby gromadzić potencjalnych klientów w swojej witrynie, warto utworzyć opcję optin. Następnie połącz swoją opcję z dostawcą usług poczty e-mail, takim jak Constant Contact.
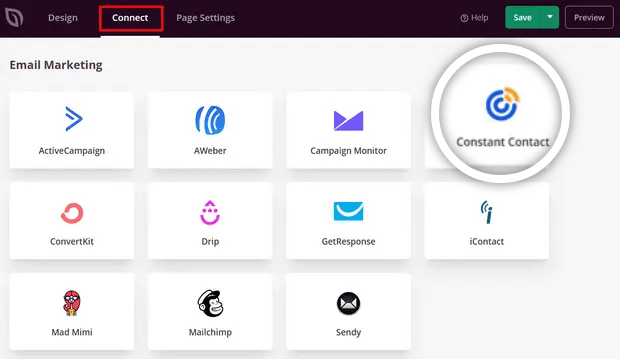
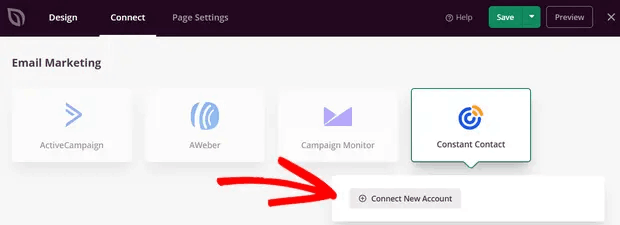
Aby to zrobić, przejdź do zakładki Połącz w kreatorze SeedProd i wybierz dostawcę usług poczty e-mail z listy:

Następnie kliknij Połącz nowe konto :

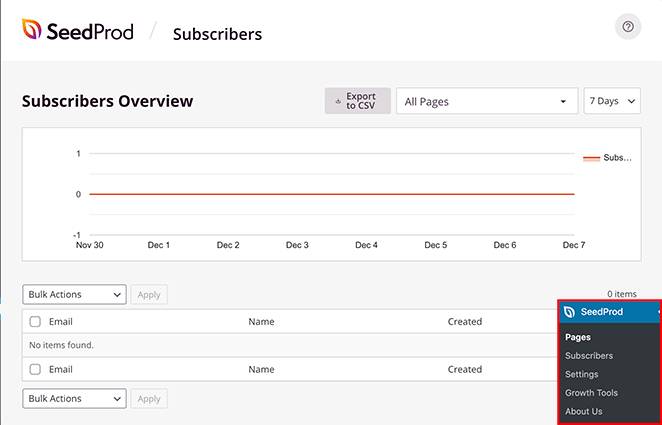
Gdy to zrobisz, musisz skonfigurować usługę poczty e-mail do zbierania potencjalnych klientów. Jeśli nie masz dostawcy usług poczty e-mail lub nie możesz sobie pozwolić na jego od razu, nie martw się. SeedProd domyślnie zapisuje e-maile na WordPressie. Przejdź do SeedProd » Subskrybenci z pulpitu WordPress, aby zobaczyć swoją listę e-mail.

Krok 7: Skonfiguruj ustawienia strony docelowej
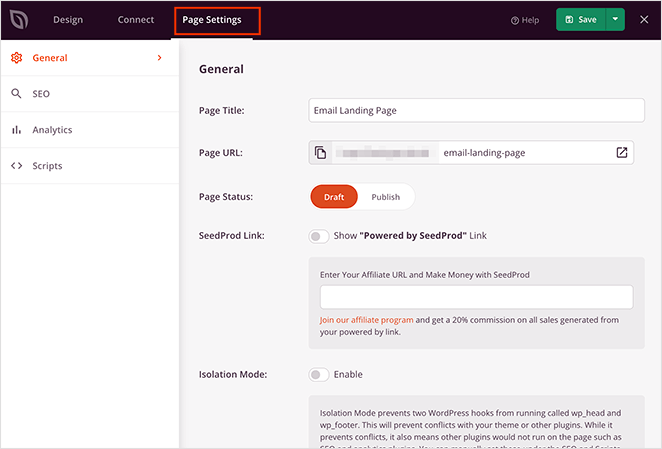
Następnym krokiem jest dostosowanie ustawień strony docelowej aplikacji. Możesz je wyświetlić, klikając kartę Ustawienia strony u góry kreatora stron.

W obszarze ustawień możesz edytować swoje strony, ustawienia Ogólne, SEO, Analytics i Skrypty. Na karcie Ogólne możesz wybrać nazwę i adres URL. Jeśli widzisz problemy ze stroną docelową, prawdopodobnie Twój motyw WordPress lub inna wtyczka powoduje konflikt z SeedProd. W takim przypadku użyj trybu izolacji .
Krok 8: Sprawdź, czy Twoja strona jest przyjazna dla urządzeń mobilnych
Prawie skończyliśmy. Następnie sprawdź, jak Twoja strona docelowa wygląda na telefonie komórkowym. Jednym ze sposobów, aby to zrobić, byłoby opublikowanie strony docelowej aplikacji i sprawdzenie jej wersji na żywo na urządzeniu mobilnym.
Ale jest to dość żmudne, ponieważ będziesz musiał wrócić i ręcznie edytować zmiany i za każdym razem sprawdzać, czy to rozwiązało problem.
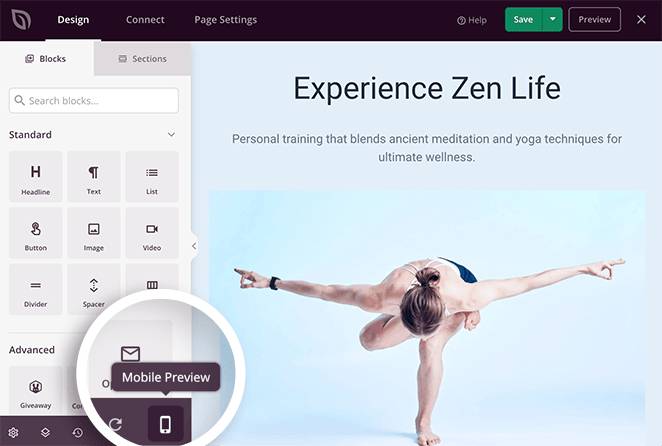
SeedProd ma znacznie prostszy sposób na sprawdzenie mobilnej wersji strony docelowej aplikacji. Wystarczy kliknąć ikonę telefonu komórkowego w prawym dolnym rogu ekranu.

Zobaczysz podgląd wersji mobilnej bezpośrednio z kreatora stron docelowych:

Możesz edytować swoje ustawienia dokładnie tak, jak w przypadku wersji na komputery. Wszelkie wprowadzone zmiany są automatycznie stosowane zarówno do widoków na komputery, jak i urządzenia mobilne.
Krok 9: Opublikuj swoją stronę docelową aplikacji w WordPress
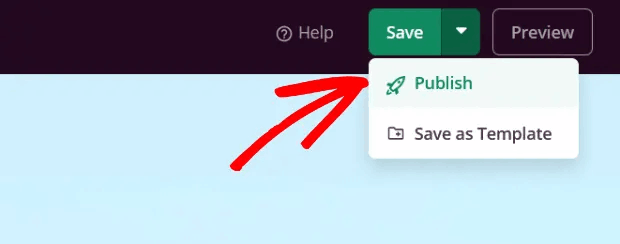
Gdy skończysz, zmień stan strony z wersji roboczej na opublikowaną.

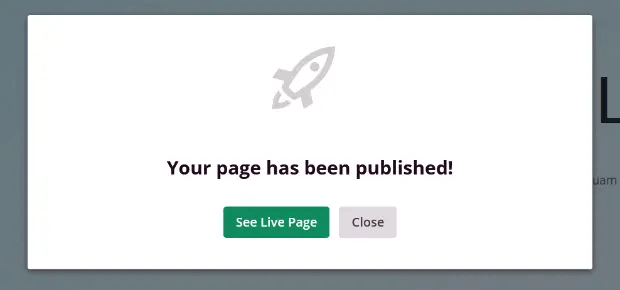
Powinieneś zobaczyć komunikat o sukcesie podczas publikowania swojej strony, który wygląda mniej więcej tak:

Możesz kliknąć przycisk Zobacz stronę na żywo , aby wyświetlić swoją stronę docelową. I gotowe!
Co zrobić po zbudowaniu strony docelowej aplikacji w WordPress
To wszystko na ten jeden, ludzie!
Teraz, gdy Twoja strona docelowa jest aktywna, jedynym wyzwaniem, jakie Ci pozostało, jest skierowanie ruchu na Twoją stronę docelową.
A jeśli szukasz niedrogiego sposobu na zwiększenie ruchu, zalecamy korzystanie z powiadomień push. Powiadomienia push mogą pomóc w zwiększeniu powtarzalnego ruchu i zaangażowania w witrynie. Możesz także tworzyć automatyczne kampanie powiadomień push, które generują sprzedaż.
Nieprzekonany? Sprawdź te zasoby:
- 7 inteligentnych strategii zwiększających zaangażowanie klientów
- Czy powiadomienia push są skuteczne? 7 statystyk + 3 porady ekspertów
- Jak skonfigurować powiadomienia push o porzuconym koszyku (łatwy samouczek)
Zalecamy używanie PushEngage do tworzenia kampanii powiadomień push. PushEngage to oprogramowanie do powiadomień push nr 1 na świecie. Tak więc, jeśli jeszcze tego nie zrobiłeś, zacznij korzystać z PushEngage już dziś!
