Jak zastosować CSS za pomocą narzędzia programistycznego przeglądarki
Opublikowany: 2021-11-25Szukasz sposobów na stylizację swojej witryny za pomocą odrobiny CSS? Można to zrobić na różne sposoby. W tym przewodniku pokażemy Ci, jak zastosować CSS za pomocą narzędzia programistycznego przeglądarki, wraz z kilkoma przykładami rzeczy, które możesz zrobić.
Tworząc aplikację lub witrynę internetową, programiści korzystają z szerokiej gamy narzędzi, które pomagają im wykonywać swoją pracę. Jednym z najpopularniejszych jest narzędzie programistyczne przeglądarki. Bez niego praca nad stroną internetową byłaby znacznie bardziej skomplikowana.
Większość przeglądarek udostępnia własne wbudowane narzędzie programistyczne. Większość z nich jest podobna, ale ma kilka różnych opcji. Biorąc pod uwagę, że prawie 66% użytkowników korzysta z Chrome, w tym przewodniku skupimy się na![]() Narzędzie dla programistów Chrome. Jest to jeden z najbardziej kompletnych i wyróżnia się na tle przeglądarek swoją wydajnością i różnorodnością funkcji.
Narzędzie dla programistów Chrome. Jest to jeden z najbardziej kompletnych i wyróżnia się na tle przeglądarek swoją wydajnością i różnorodnością funkcji.
Zanim przejdziemy do tego, jak zastosować CSS za pomocą narzędzia programisty przeglądarki, najpierw zapoznajmy się z narzędziem programisty Chrome i co można z nim zrobić.
UWAGA : wyjaśnimy tutaj niektóre koncepcje, ale aby postępować zgodnie z tym przewodnikiem, zalecamy podstawowe zrozumienie CSS i jego działania.
Narzędzie dla programistów Chrome
Najpierw musisz otworzyć narzędzie w Chrome. Do tego są 3 opcje:
- Naciśnij F12 na swoim słowie kluczowym
- Kliknij prawym przyciskiem myszy w dowolnym miejscu na ekranie i wybierz Sprawdź
- Naciśnij ikonę z trzema kropkami w prawym górnym rogu obok swojego awatara użytkownika i przejdź do Więcej narzędzi > Narzędzie programisty
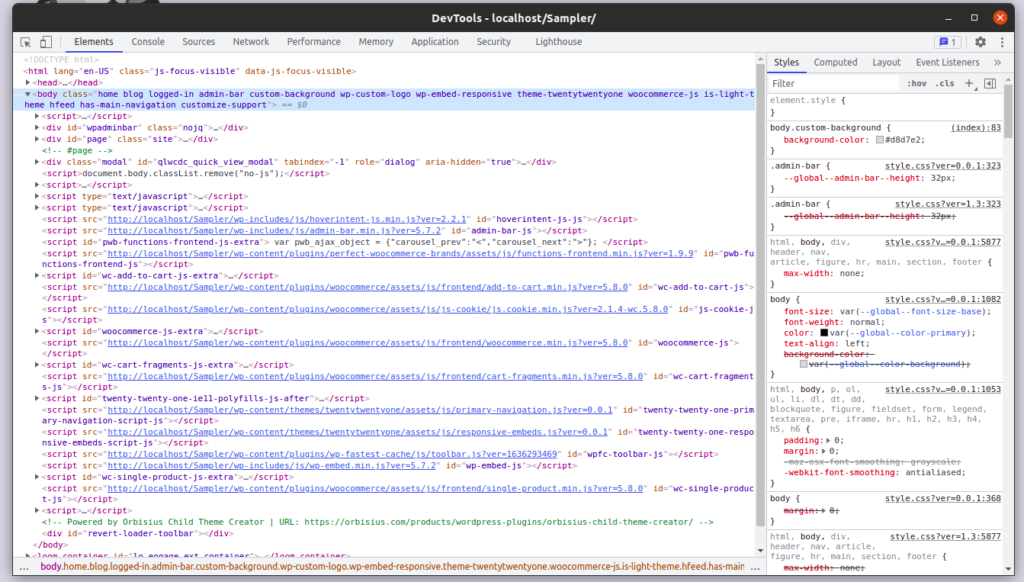
Każda z tych trzech opcji otworzy DevTools, które powinny wyglądać tak. Twoje narzędzie programistyczne może wyglądać nieco inaczej, ale elementy będą takie same.

Jak widzisz, jest kilka kart, upewnij się, że jesteś na karcie Elementy , która pokazuje wynik HTML witryny. Zauważ, że narzędzie pobierze wszystkie informacje dotyczące bieżącego okna, czyli aktywnej karty w przeglądarce po otwarciu DevTools.
Możesz mieć otwartych wiele okien narzędzi programistycznych w tym samym czasie, z których każde wyświetla informacje z innej karty w przeglądarce.
Jak znaleźć element HTML w narzędziu programisty przeglądarki?
Jeśli przyjrzysz się bliżej elementom w narzędziu, zobaczysz, że większość elementów można otworzyć, klikając je. Ponadto elementy zagnieżdżone w innych elementach są podświetlane na interfejsie użytkownika po najechaniu na nie kursorem.
Patrząc na różne elementy, możesz zobaczyć nadrzędne elementy HTML. Możesz zagłębić się w strukturę HTML, otwierając każdy element jednym kliknięciem. W większości witryn kod HTML jest dość długi, więc znalezienie konkretnego elementu może być uciążliwe. Tym bardziej, jeśli element, którego szukasz, jest głęboko zagnieżdżony na dużej liście elementów nadrzędnych HTML.
Istnieje jednak o wiele łatwiejszy sposób na znalezienie konkretnego elementu.
Znajdowanie określonych elementów
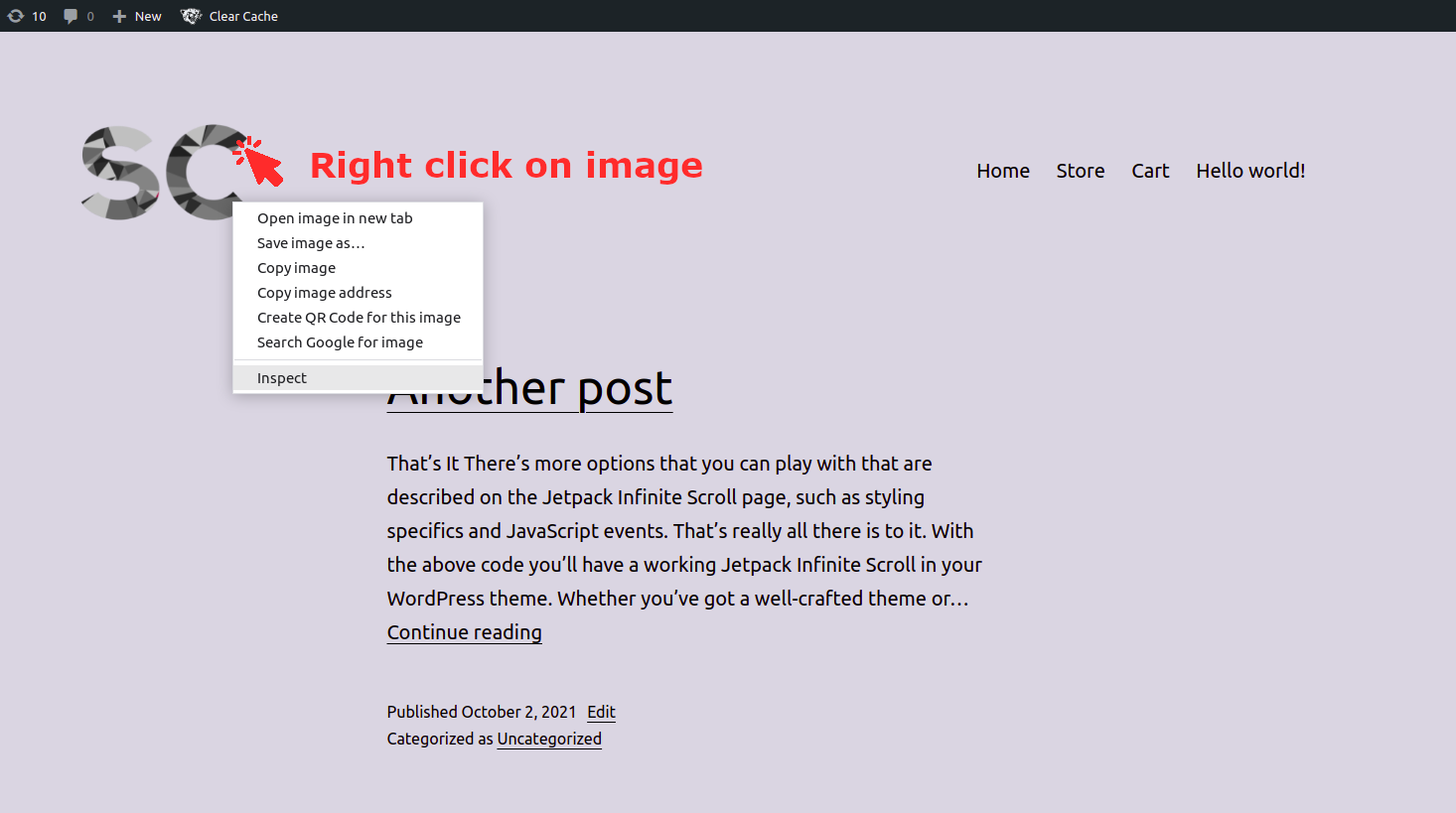
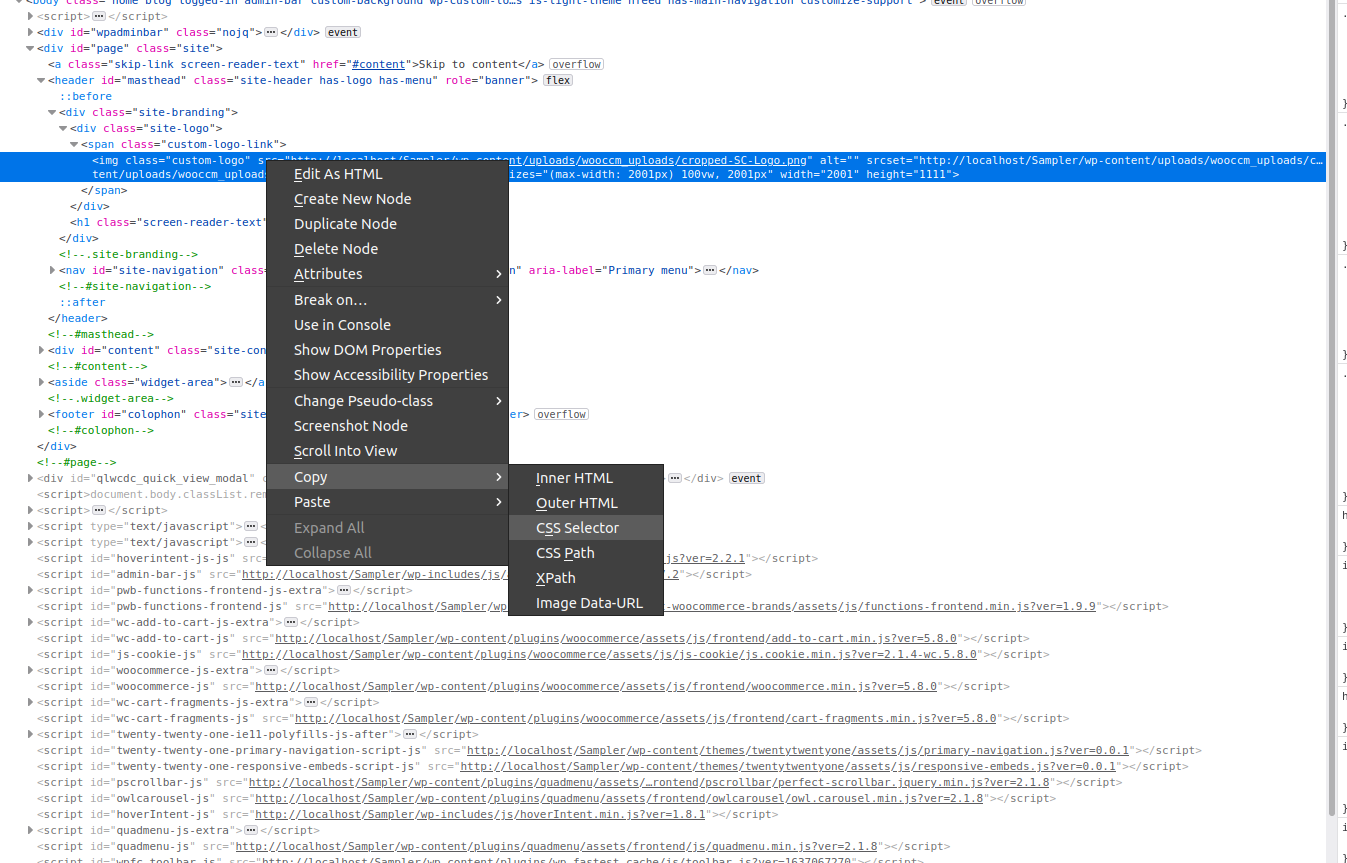
Po prostu kliknij prawym przyciskiem myszy element, który chcesz przeanalizować i wybierz opcję Sprawdź .

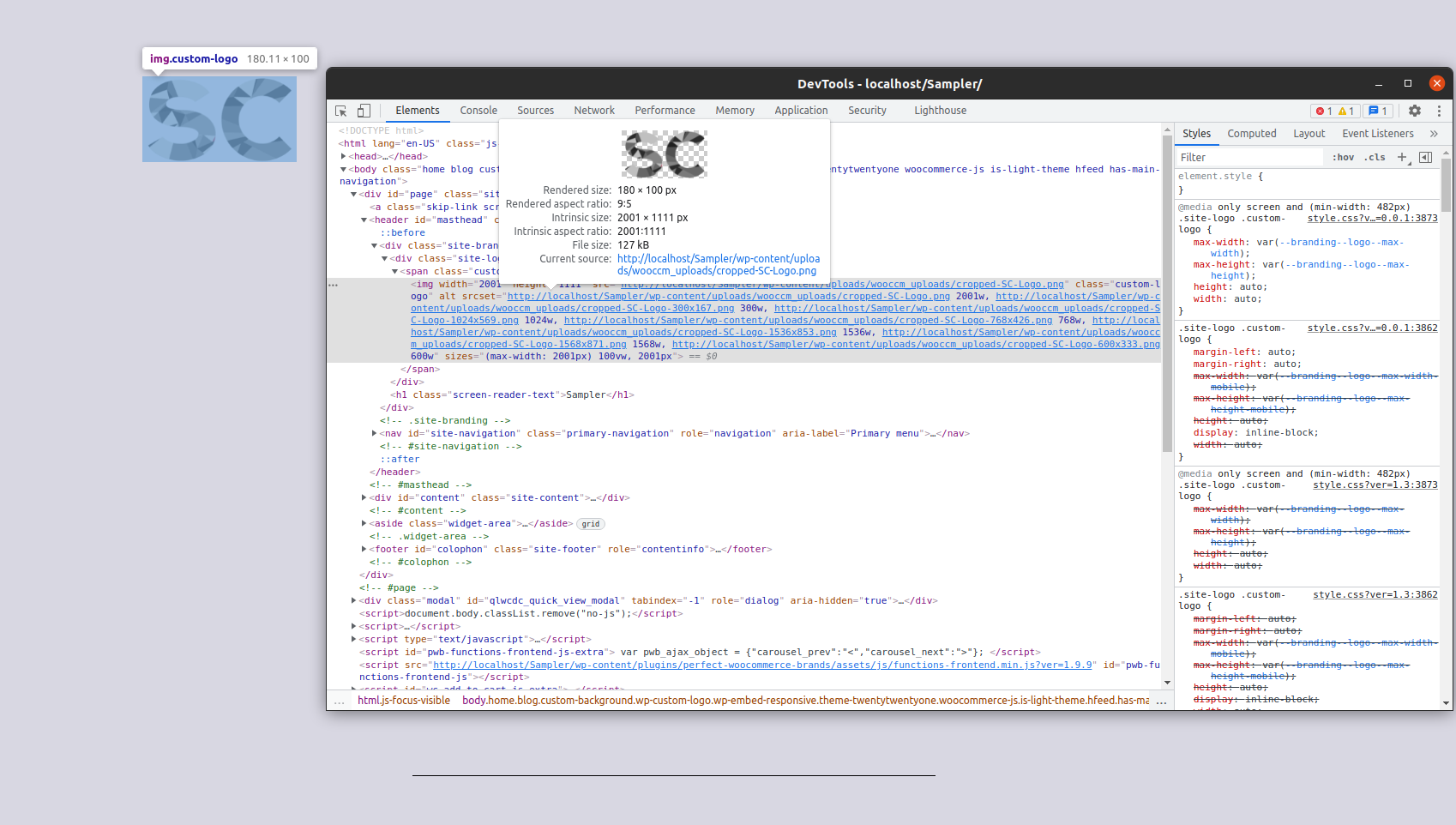
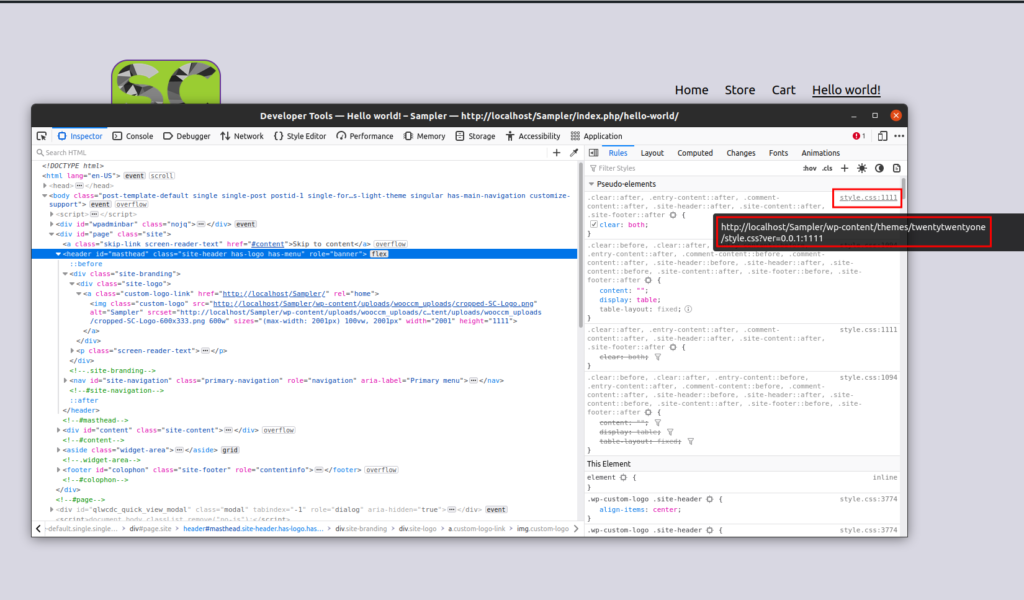
Gdy inspektor się otworzy, ten element zostanie wybrany i zostanie podświetlony w DevTools .

Jak widać na powyższych zrzutach ekranu, kliknęliśmy logo, więc kiedy sprawdzamy element w narzędziu programisty, obraz logo jest już zaznaczony i podświetlony. Pomaga nam to zrozumieć głębię elementu w pełnym kodzie źródłowym HTML witryny.
Teraz, gdy już wiesz, jak wybrać określone elementy za pomocą narzędzia programistycznego, pójdźmy o krok dalej i dodajmy trochę niestandardowego CSS.
Edycja skryptu CSS na żywo
Jeśli spojrzysz na prawą stronę okna narzędzia deweloperskiego, zobaczysz wszystkie reguły CSS zastosowane do wybranego elementu, posortowane według dziedziczenia.
Dziedziczenie jest jednym z głównych pojęć CSS opisujących funkcjonalność CSS. Nie martw się, jeśli nie do końca rozumiesz, co to jest, wyjaśnimy to w następnej sekcji.
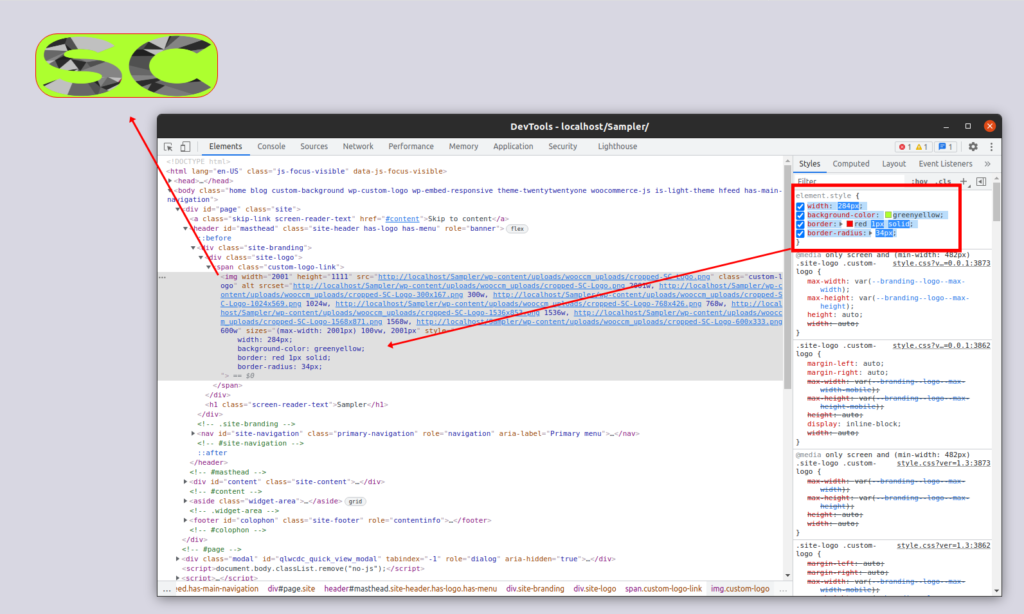
Aby zastosować własne reguły CSS w narzędziu deweloperskim, musisz wpisać lub wkleić je tam, zaraz po deklaracji stylu elementu:

W tym przypadku, zgodnie z naszym przykładem, zmieniliśmy szerokość, kolor tła i obramowanie logo, które wcześniej wybraliśmy.
Możesz także wstawić swoje skrypty do dowolnej reguły CSS na pasku bocznym, zamiast robić to w opakowaniu elementu.style .
Dziedziczenie CSS w narzędziu programisty przeglądarki
Być może zastanawiasz się, jaki jest sens posiadania tych wszystkich reguł CSS, jeśli możesz zastosować swój kod CSS na którymkolwiek z nich i nie ma to żadnego znaczenia.
Jak wspomniano wcześniej, są to wszystkie reguły CSS zastosowane do wybranego elementu posortowane według dziedziczenia.
Pojęcie dziedziczenia opisuje sposób stosowania CSS w dokumencie HTML . Zasadniczo kontroluje to, co się dzieje, gdy nie określono wartości dla właściwości danego elementu.
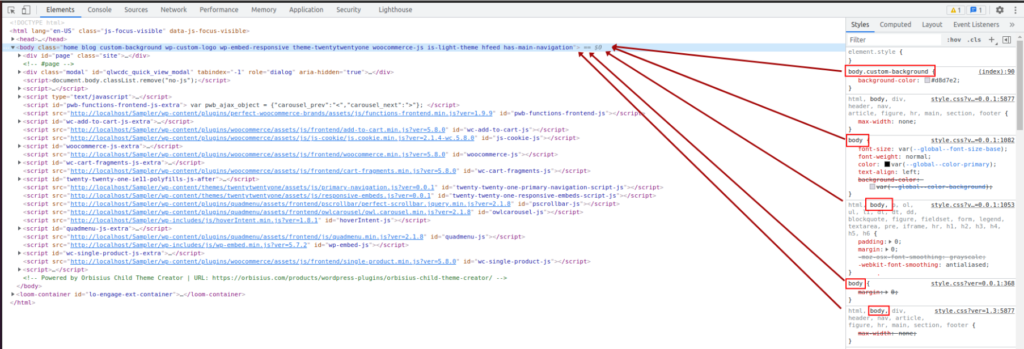
Jeśli przyjrzysz się bliżej poniższemu zrzutowi ekranu, zobaczysz, że wszystkie selektory CSS na pasku bocznym celują w ten sam element: element wybrany w sekcji głównej.
Jeśli zastosujesz dwie lub więcej reguł do tego samego elementu, ta, która zostanie zastosowana, będzie bardziej szczegółowa. Spowoduje to wyłączenie zachowania dziedziczenia, które dotyczy właściwości bez definicji.

Na powyższym zrzucie ekranu właściwość background-color elementu <body> jest określona przez następującą regułę:

body.niestandardowe-tło {
kolor tła: #d8d7e2;
} To nadpisuje wszystkie inne reguły, które mają zastosowanie do <body> , ponieważ ma bardziej szczegółowy selektor, który zawiera .custom-background .
Jeśli chcesz dowiedzieć się więcej o dziedziczeniu CSS, możesz zajrzeć do tej dokumentacji.
Teraz, gdy lepiej rozumiesz jego elementy, zobaczmy, jak możesz zastosować CSS za pomocą narzędzia programisty przeglądarki.
Jak zastosować skrypt CSS za pomocą narzędzia programistycznego przeglądarki
Po pracy z narzędziem deweloperskim i napisaniu skryptu CSS musisz skopiować kod CSS z narzędzia deweloperskiego i dodać go do plików CSS swojej witryny. W tej sekcji pokażemy, jak to zrobić krok po kroku.
1) Pobierz selektor CSS
Najpierw musisz złapać selektor. Otwórz narzędzie dla programistów i kliknij element HTML, który chcesz edytować, aby został podświetlony. Następnie kliknij prawym przyciskiem myszy podświetlony element i przejdź do opcji Kopiuj > Selektor CSS .

2) Popraw selektor
Na powyższym zrzucie ekranu selektor CSS, który skopiowaliśmy do schowka to:
.site-branding > div:nth-child(1) > span:nth-child(1) > img
W niektórych przypadkach ten selektor może nie działać, więc musisz go doprecyzować, aby był bardziej szczegółowy. Na przykład możesz użyć następującego selektora, który jest znacznie bardziej szczegółowy i zastąpi poprzedni:
div.site-branding > div.site-logo > span.custom-logo-link > img.custom-logo
3) Skopiuj regułę CSS
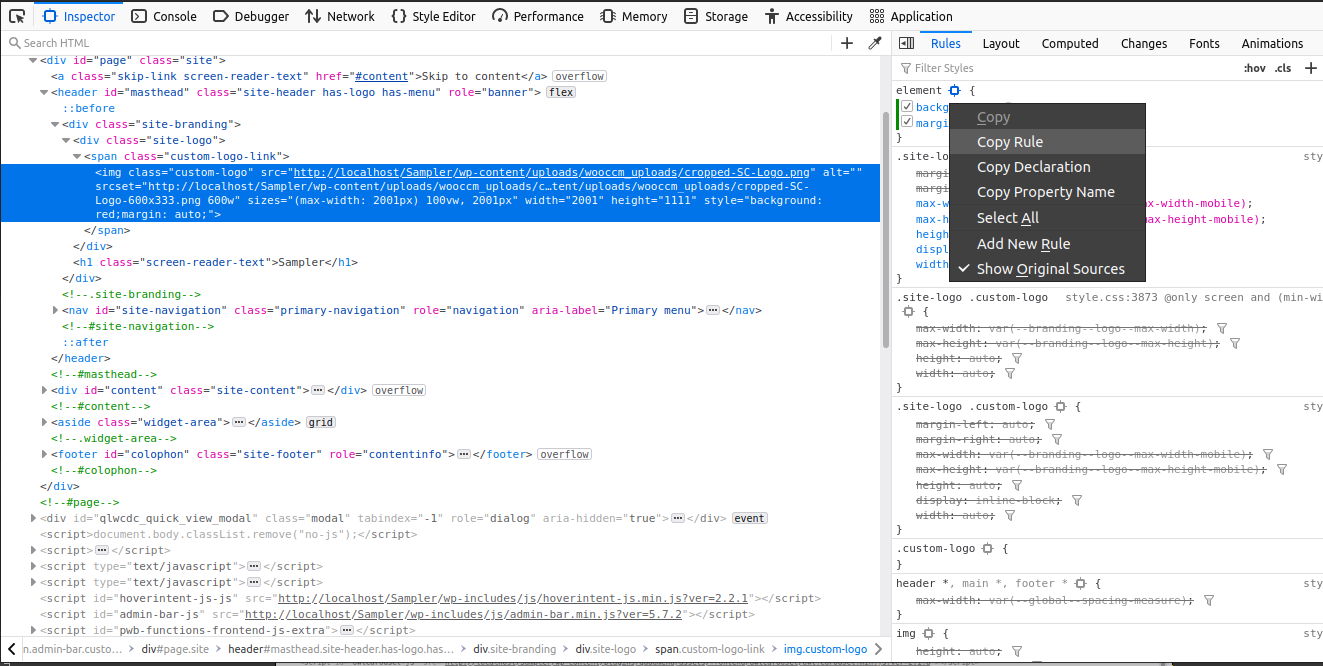
Po dostosowaniu selektora i potwierdzeniu, że działa, skopiuj potrzebne deklaracje z prawego paska bocznego narzędzia deweloperskiego.
Aby to zrobić, kliknij prawym przyciskiem myszy regułę CSS dodaną do narzędzia deweloperskiego i wybierz Kopiuj regułę .

4) Dodaj swój kod CSS do swojej witryny
Ostatnim krokiem jest dodanie niestandardowego kodu CSS, który właśnie utworzyłeś za pomocą narzędzia do tworzenia przeglądarki, do plików stylu witryny, łącząc selektor i deklarację.
W zależności od konfiguracji może istnieć kilka sposobów umieszczenia niestandardowego kodu CSS w witrynie. Wiele wtyczek i motywów udostępnia własne pole edytora CSS, a ponadto możesz dodawać skrypty bezpośrednio do plików CSS motywu. Przyjrzyjmy się kilku różnym opcjom.
4.1) Dodatkowy edytor CSS dostosowywania motywów
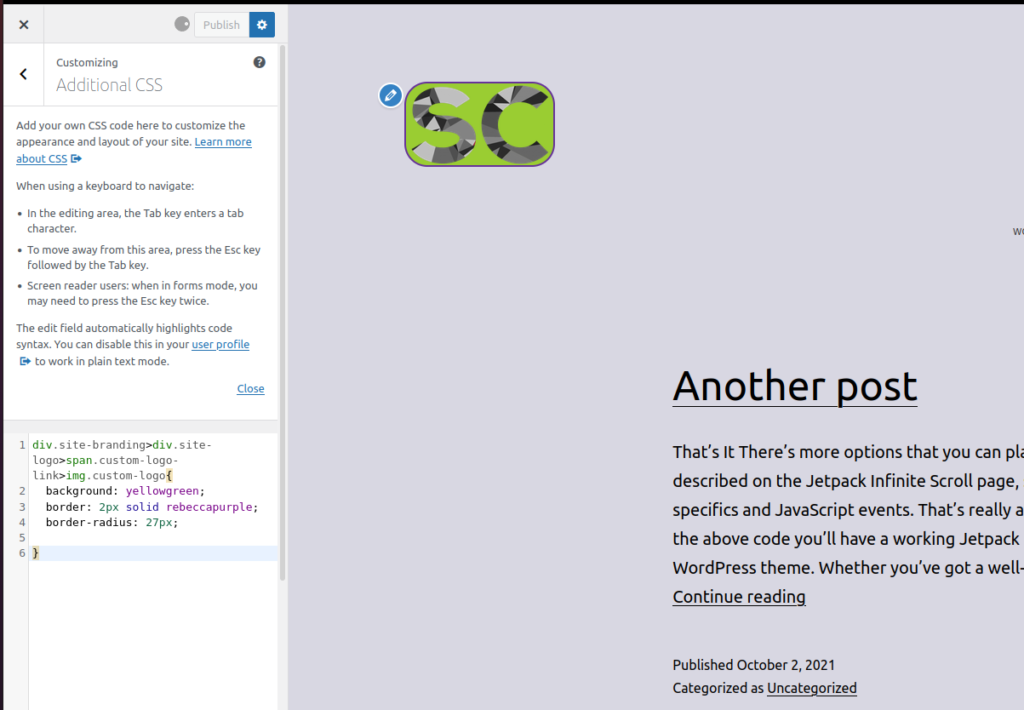
Prosta metoda stosowania CSS za pomocą dodatkowego edytora CSS modułu dostosowywania motywów. Jest to opcja domyślnie udostępniana przez WordPress, aby dodać niestandardowy CSS i jest ona dostępna na wszystkich stronach internetowych.
Aby dodać kod CSS do swojej witryny, na pulpicie nawigacyjnym wybierz Wygląd> Dostosuj> Dodatkowy CSS. Wklej swoje reguły CSS do edytora i kliknij Publikuj .
Zaletą tej metody jest to, że nie potrzebujesz żadnych dodatkowych narzędzi i możesz zobaczyć podgląd kodu na żywo przed jego uruchomieniem.

4.2) Plik CSS motywu potomnego
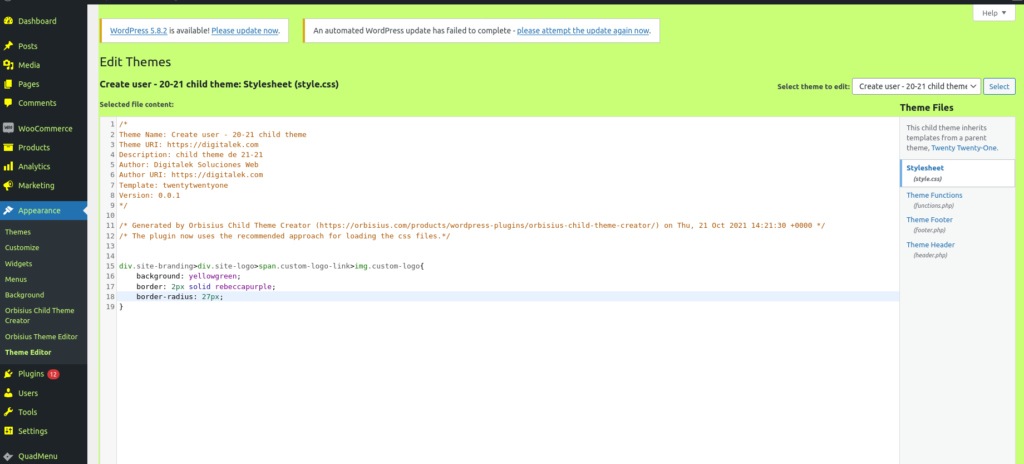
Jeśli używasz motywu potomnego, możesz dodać niestandardowe skrypty do pliku style.css . To dobra opcja, jeśli masz dużo kodu CSS.
Aby to zrobić, otwórz plik style.css motywu potomnego i wklej tam swoje reguły CSS. W zależności od motywu podrzędnego plik może mieć inną nazwę lub mogą istnieć inne pliki. W każdym razie upewnij się, że plik ma rozszerzenie .css i że edytujesz poprawny plik.
Inną alternatywą dla edycji plików WordPress motywu potomnego jest użycie edytora motywów na karcie Wygląd pulpitu nawigacyjnego WordPress.

Skrypty CSS, które tutaj dodasz, będą działać w taki sam sposób, jak dodanie ich do dostosowania motywu, ale mogą mieć nieco lepszą wydajność.
Sprawdź pliki CSS w narzędziu programisty przeglądarki
W poprzedniej sekcji wyjaśniliśmy, jak dodać skrypty CSS do witryny WordPress. Jak możesz sobie wyobrazić, wszystkie reguły CSS, które widzisz w narzędziu programisty, pochodzą z pliku CSS. Pliki te mogą być tworzone przez witrynę dynamicznie, ładowane z serwera lub z pamięci podręcznej przeglądarki klienta.
Jeśli przyjrzysz się bliżej, zobaczysz, że nazwa pliku zawierającego regułę CSS jest wyświetlana zaraz po regule, na pasku bocznym CSS narzędzia deweloperskiego.

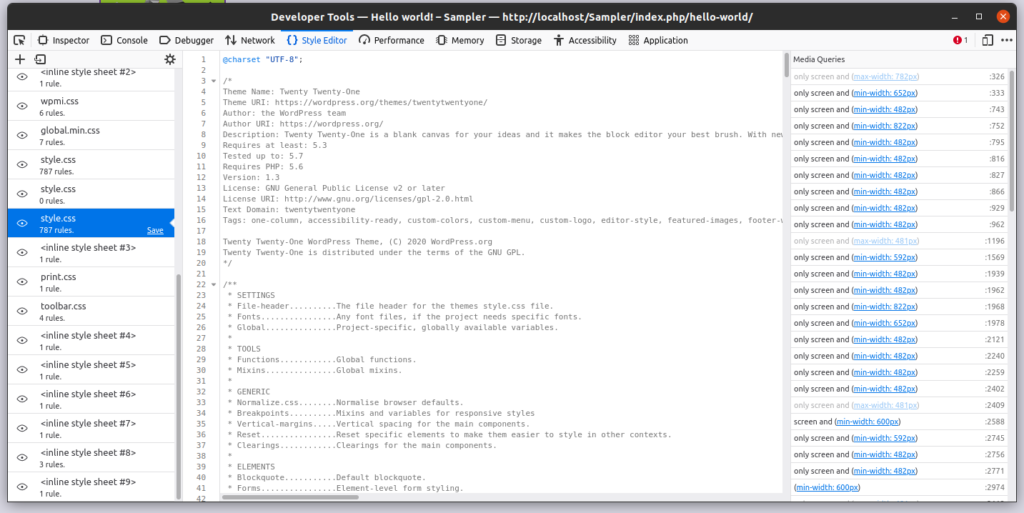
Jeśli klikniesz nazwę pliku ( style.css ), przejdziesz do ekranu edytora stylów narzędzia deweloperskiego, gdzie zobaczysz wszystkie aktywne pliki CSS i ich zawartość.

Może to być przydatne, aby lepiej zrozumieć wszystkie pliki CSS obecne w Twojej witrynie.
Wniosek
Podsumowując, większość przeglądarek zawiera bardzo potężne narzędzia programistyczne, z których programiści korzystają codziennie. W tym przewodniku pokazaliśmy Ci jedną z głównych funkcji narzędzia programistycznego przeglądarki. Widzieliśmy, jak znaleźć określone elementy HTML w narzędziu deweloperskim i jak edytować CSS na żywo. Dodatkowo wyjaśniliśmy dziedziczenie CSS i dlaczego jest to ważne.
Na koniec pokazaliśmy, jak krok po kroku zastosować skrypt CSS za pomocą narzędzia programistycznego przeglądarki oraz różne sposoby dodawania go do witryny.
Jeśli uznałeś ten samouczek za interesujący, podziel się nim ze znajomymi w mediach społecznościowych. Więcej przydatnych wskazówek dotyczących ulepszania witryny znajdziesz w następujących artykułach:
- Jak dostosować menu Divi za pomocą CSS
- Jak edytować stronę sklepu WooCommerce za pomocą PHP i CSS
