Zastosuj maskowanie obrazu Elementor w 4 łatwych krokach z ElementsKit
Opublikowany: 2022-10-13Tworząc witrynę WordPress, musisz wykorzystać każdy aspekt, aby zbudować wspaniałą witrynę. Maskowanie obrazu Elementor to jedna z najprzydatniejszych funkcji, które dodają wyjątkowości i estetyki Twojej witrynie WordPress. Ponieważ pozwala to zmienić ogólny wygląd obrazu w kilka sekund.
Niestety nie znajdziesz żadnych domyślnych ustawień, aby dodać maskowanie obrazu w Elementorze. Możesz jednak skorzystać z tej możliwości, wykorzystując inne dodatki Elementor, takie jak ElementsKit, które oferują funkcję maskowania obrazu.
Mimo to możesz się pomylić podczas dodawania masek graficznych do Elementora bez przestrzegania odpowiednich wytycznych.
Z tego powodu w tym poście na blogu pokazaliśmy najlepszy proces maskowania zdjęć w Elementorze , używając najlepszego dodatku do Elementora — ElementsKit !
Co to jest maskowanie obrazu w Elementorze?
Maskowanie obrazu to doskonała technika upiększania obrazów WordPress . Może nadać niepowtarzalne kształty Twoim obrazom Elementora i sprawić, że będą bardziej wciągające. W WordPressie otrzymasz osobny element do maskowania obrazu. Korzystając z tego, możesz maskować obrazy bez żadnej wiedzy technicznej ani umiejętności. Ponadto możesz edytować obrazy WordPress w ciągu kilku sekund.
Oprócz tego, że Twoje obrazy WordPress są atrakcyjne, maskowanie obrazu Elementor ma do zaoferowania inne korzyści. Zastanawiasz się, jakie one są? Kontynuuj kopanie, aby poznać wszystkie zalety modułu maskowania obrazu.
Dlaczego powinieneś używać maskowania obrazu w WordPressie?
Maskowanie obrazu Elementor jest dobre nie tylko do tworzenia unikalnych obrazów, ale także rozwiązuje niektóre problemy związane z Twoimi obrazami. Na przykład nie chcesz wyświetlać pełnego obrazu w swojej witrynie lub wyświetlanie pełnego obrazu nie jest zgodne z Twoją marką. W takich przypadkach możesz ukryć niektóre sekcje obrazu i pokazać dokładną część, którą planujesz udostępnić.
Poza tym maskowanie obrazu jest również pomocne z następujących powodów:
- Może przekształcić twoją zwykłą i nudną witrynę w atrakcyjną witrynę , która jest w stanie utrzymać konkurencję w tyle .
- Dzięki zwiększonemu zaangażowaniu zwiększy się również sprzedaż .
- Funkcja maskowania obrazu może przynieść ogromną różnicę w jakości. Może to zwiększyć ogólną jakość obrazów WordPress.
- Możesz pięknie promować produkty na swojej stronie.
Teraz, jeśli chcesz skorzystać z tej doskonałej funkcji, możesz iść do końca. Pomoże Ci to maskować zdjęcia online bez żadnej wiedzy technicznej. Więc kontynuuj poznawanie całego procesu maskowania obrazów WordPress.

Kroki dodawania maskowania obrazu w WordPress

Znajdziesz wiele wtyczek WordPress, które są wyposażone w funkcję maskowania obrazu. Taki jak ElementsKit, uniwersalny dodatek do Elementora, ma funkcję maskowania obrazu wraz z ponad 84 innymi elementami. Ponieważ ElementsKit jest wtyczką zgodną z Elementorem, możesz korzystać z dowolnych funkcji, przeciągając i upuszczając, w tym maskowanie obrazu.
Dlatego jeśli jesteś początkującym, nie musisz się zbytnio martwić. Wszystko, co musisz zrobić, to wykonać wymienione poniżej kroki, a do Twoich obrazów zostanie dodana niestandardowa maska Elementor:
Krok 1: Zainstaluj Elementor i ElementsKit.
W pierwszym kroku musisz zainstalować i aktywować dwie wtyczki na swojej stronie. Jednym z nich jest Elementor , a drugim ElementsKit . Poza tym, ponieważ jest to funkcja pro ElementsKit, musisz pobrać jego wersję pro. Teraz, po zainstalowaniu i aktywacji wtyczek, przejdź do drugiego kroku.
Krok 2: Włącz moduł maskowania obrazu.
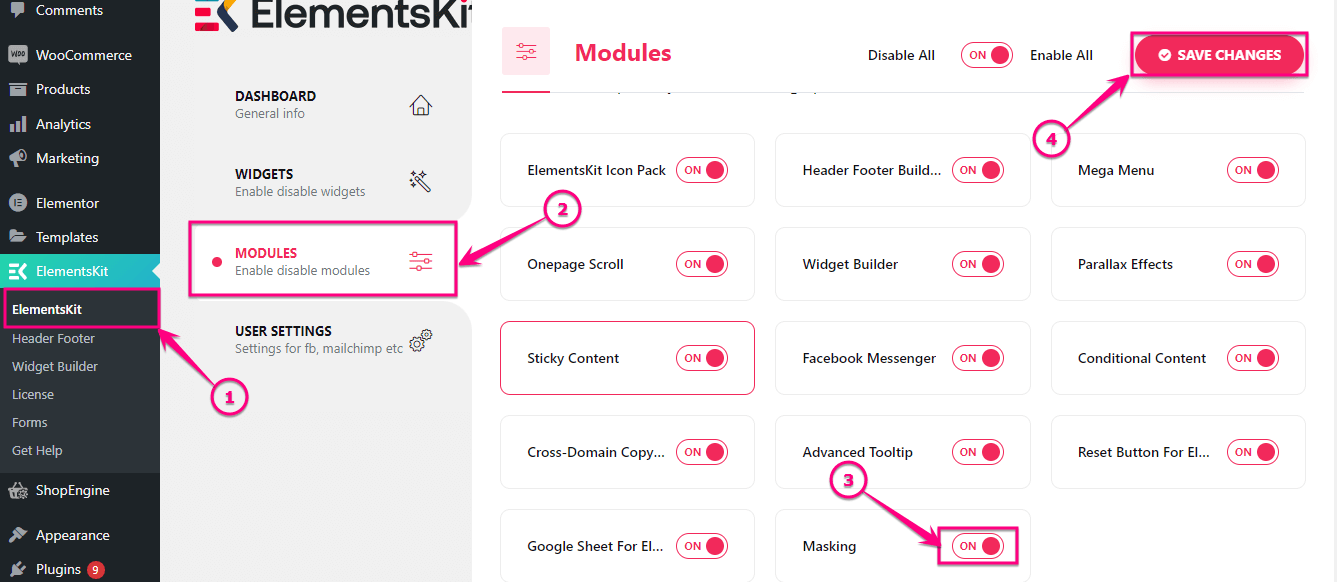
Czas włączyć moduł maskujący ElementsKit. Najpierw odwiedź panel administratora i kliknij (1.) ElementsKit. Następnie przejdź do zakładki (2.) Modules i włącz moduł (3.) Masking . Na koniec kliknij przycisk (4.) Zapisz zmiany .


Krok 3: Dodaj maskowanie Elementora.
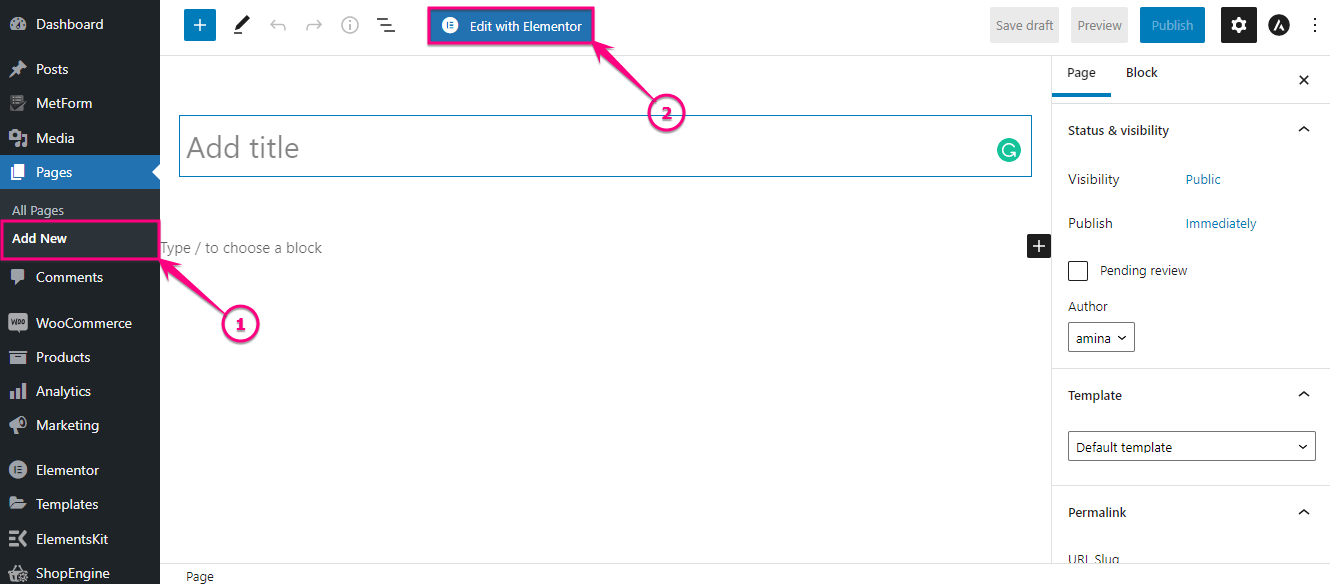
Po włączeniu modułu maskowania dodaj nową stronę, klikając (1.) Dodaj nową opcję pod zakładką Strony. Następnie naciśnij przycisk (2.) Edytuj za pomocą Elementora , aby dodać niestandardową maskę.

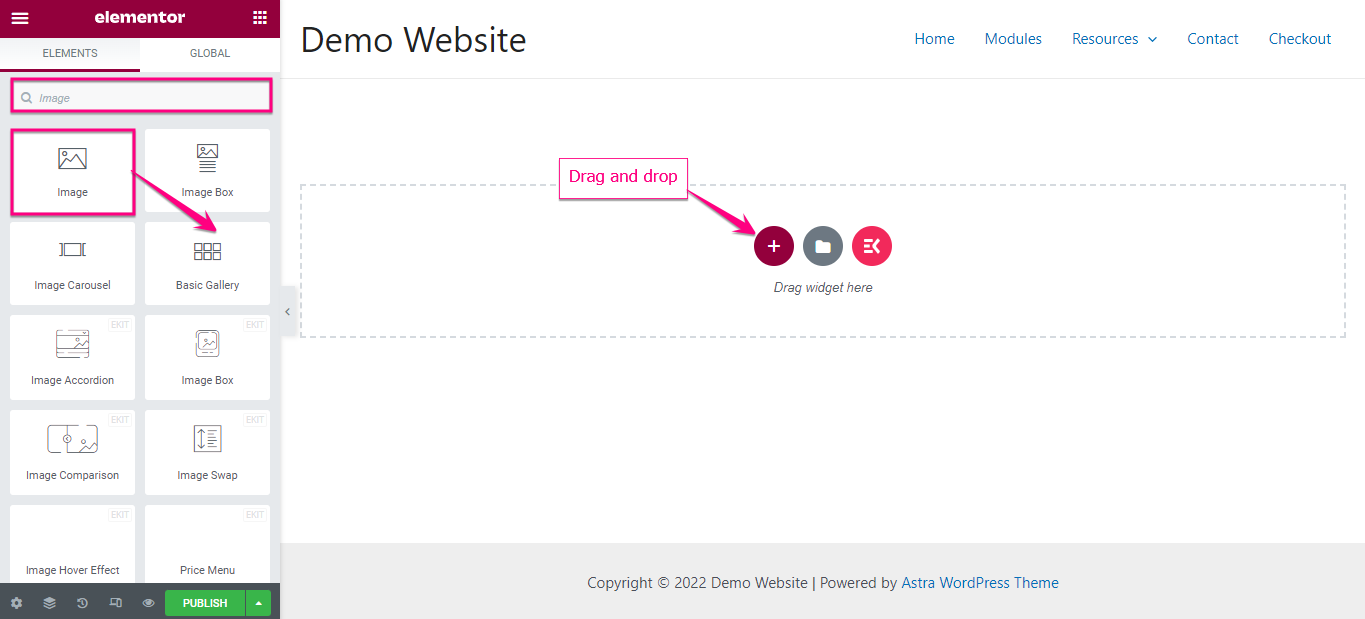
Teraz wyszukaj widżet Obraz w polu wyszukiwania i po znalezieniu widżetu przeciągnij go i upuść na ikonę plusa.

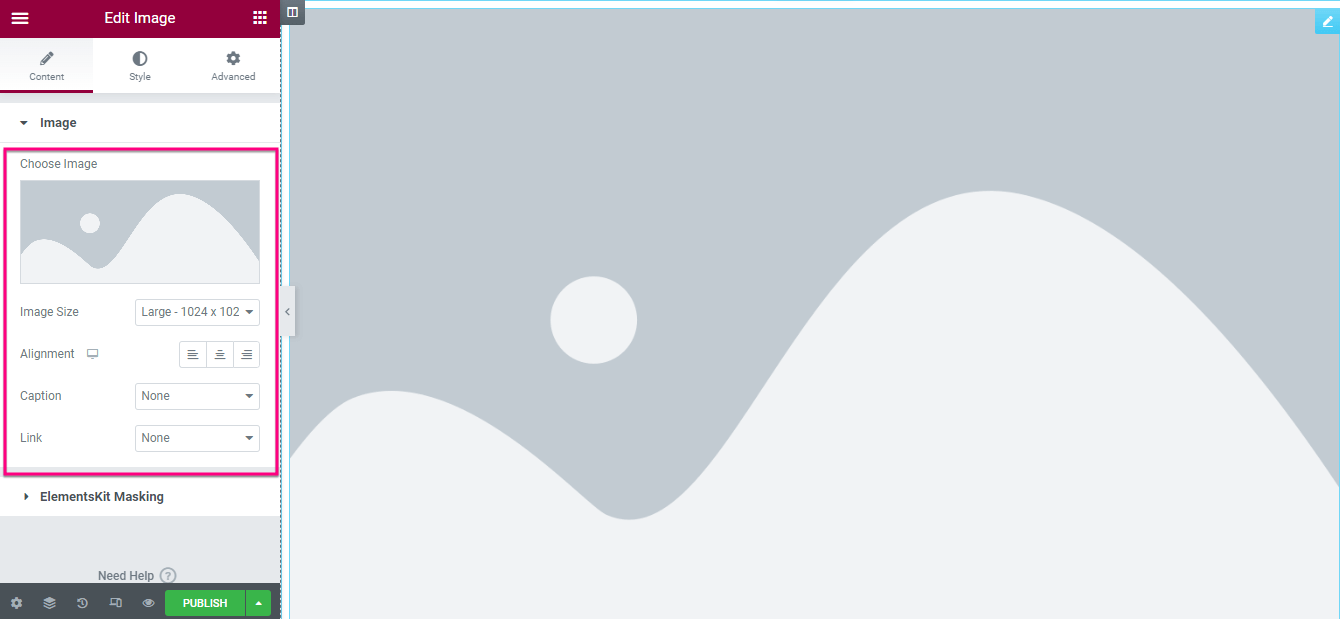
Tutaj musisz dodać niestandardowy obraz, dostosowując następujące obszary:
- Wybierz obraz: Wybierz obraz z biblioteki multimediów lub prześlij pliki stąd.
- Rozmiar obrazu: Wybierz odpowiedni rozmiar obrazu.
- Wyrównanie: Wybierz wyrównanie obrazu.
- Podpis: Tutaj możesz dodać podpis do swojego obrazu.
- Link: tutaj możesz dodać link do obrazu.

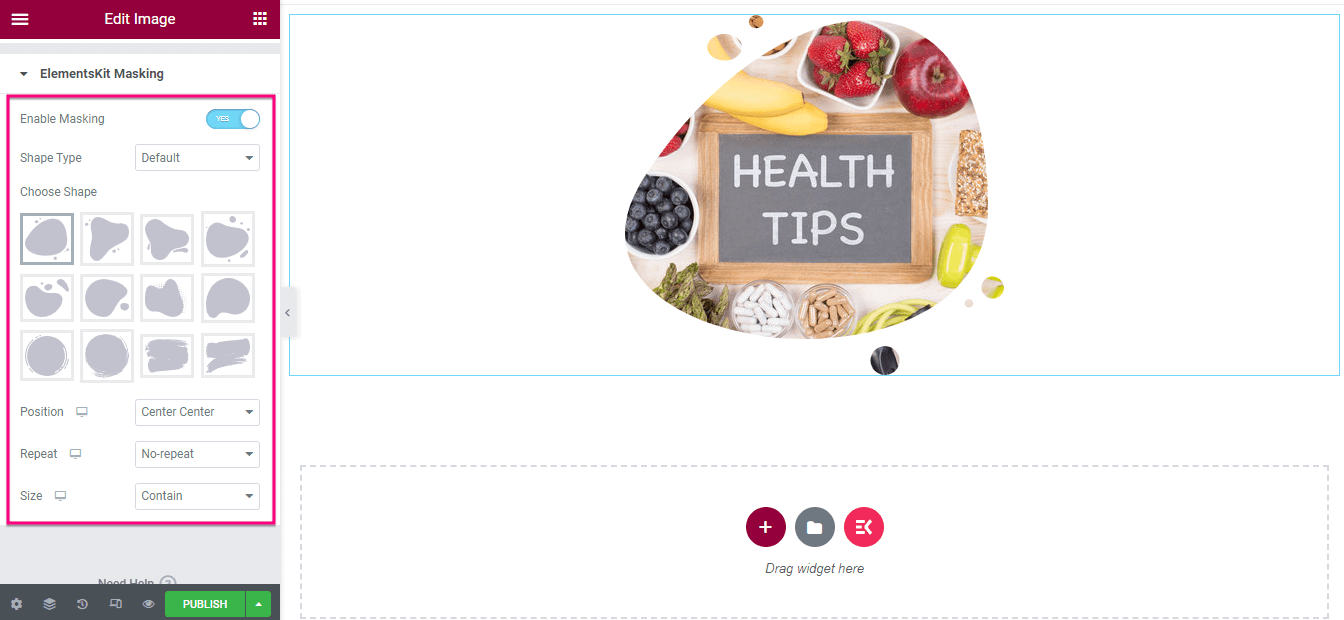
Po wstawieniu i edycji obrazu kliknij kartę ElementsKit Masking i włącz opcję „Maskowanie” . Następnie edytuj następujące obszary:
- Typ kształtu: Wybierz typ kształtu obrazu.
- Wybierz kształt: Tutaj znajdziesz różne kształty przesłanego obrazu. Kliknij kształt, w którym chcesz zobaczyć swój obraz WordPress.
- Pozycja: Wybierz pozycję z tego miejsca.
- Powtórz: Ta opcja pozwala dodać powtórzenie do utworzonej maski obrazu Elementor.
- Rozmiar: Wybierz rozmiar obrazu z tej opcji.

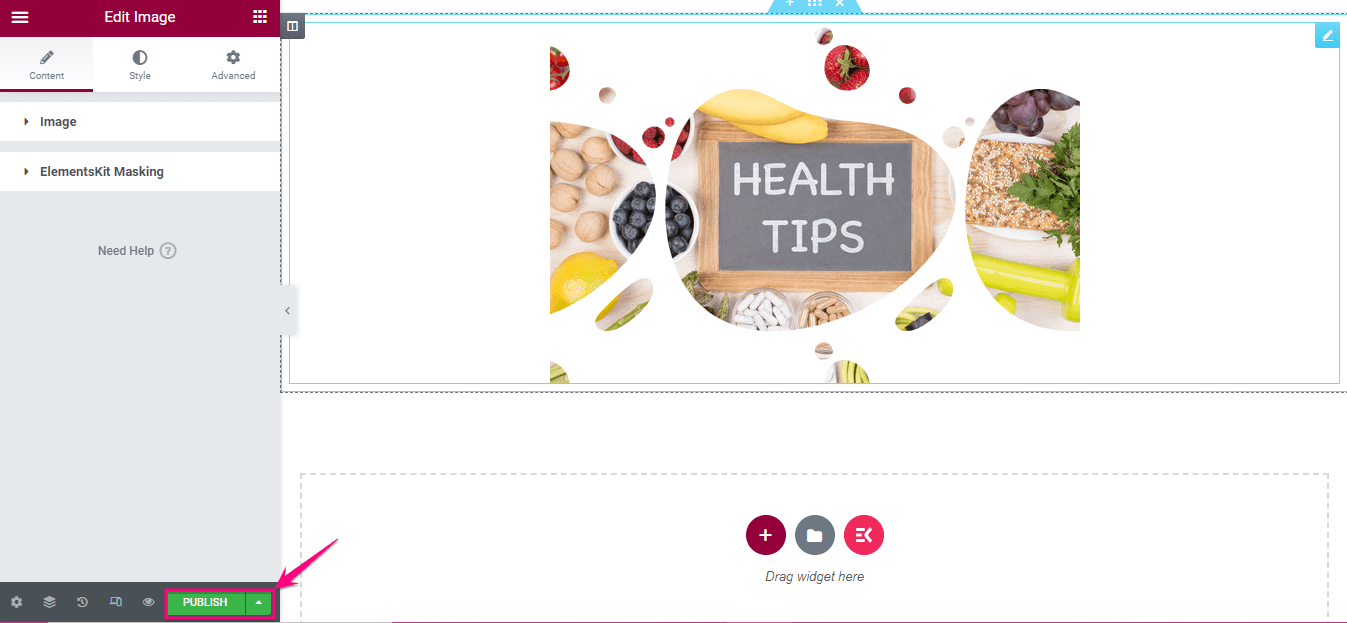
Krok 4: Opublikuj obraz maskujący.
Oto ostatni krok — naciśnij przycisk „Opublikuj” , aby ożywić maskowanie obrazu Elementora!

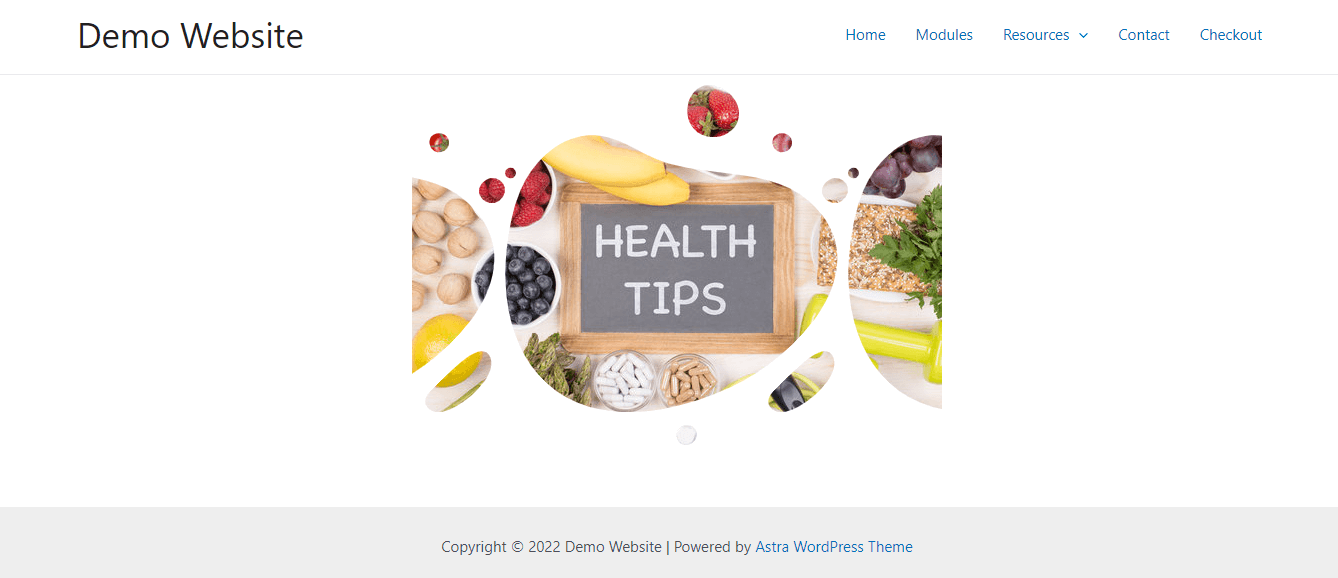
Teraz przejrzyj zamaskowany obraz WordPress. Oto ostateczny wygląd twojego obrazu maskującego:

W ten sposób możesz dostosować kształty obrazów WordPress za pomocą funkcji maskowania obrazu ElementsKit. Cały ten proces nie zajmie więcej niż kilka minut. Możesz również sprawdzić następujący film instruktażowy, aby dodać maskowanie obrazu w Elementorze:
Maskuj swoje obrazy WordPress
Czy to do celów biznesowych, czy do użytku osobistego, każdy ma obecnie strony internetowe. Pozostają więc większe możliwości stworzenia ogólnej strony internetowej, która nie jest w stanie przyciągnąć uwagi. Ale teraz wszystko się zmienia z powodu rosnących możliwości. Maskowanie obrazu to jedna z unikalnych funkcji, dzięki której Twoje obrazy WordPress będą piękniejsze i bardziej kuszące.
Nauczyłeś się już korzystać z tej doskonałej funkcji w najprostszy i najkrótszy możliwy sposób. Wystarczy postępować zgodnie z wymienionymi krokami jeden po drugim i stworzyć elegancki zamaskowany obraz dla swojej witryny. ElementsKit oferuje również inne doskonałe funkcje, takie jak hotspot obrazu , kompatybilność z WPML , spotkanie Zoom , minutnik , wyskakujące okienko modalne itp. Dzięki tym funkcjom możesz zbudować konkurencyjną i konwertującą witrynę bez żadnej wiedzy technicznej.
