20 najlepszych stron z portfolio sztuki (przykłady) 2023
Opublikowany: 2023-01-20Te wspaniałe witryny z portfolio dzieł sztuki napełnią Cię inspiracją i pomysłami, aby samemu stworzyć wspaniałe.
Odkryjesz najlepsze sposoby na zaprezentowanie swoich prac i projektów, jak stworzyć pierwszorzędną stronę o firmie oraz idealne podejście do zaprezentowania swoich usług.
Ponadto każda strona internetowa ma unikalne elementy i szczegóły, niektóre z bardziej minimalistycznym podejściem, a inne bardziej kreatywne.
Wszechstronność tej kolekcji sprawia, że każdy znajdzie coś dla siebie, niezależnie od tego, czego bardziej szuka.
Uwaga : masz dwie możliwości stworzenia profesjonalnego portfolio online. Możesz to zrobić za pomocą motywu portfolio WordPress (nieskończone możliwości) lub wybrać narzędzie do tworzenia witryn portfolio (rozwiązanie typu „wszystko w jednym”).
Najlepsze strony z portfolio dzieł sztuki, które Cię zainspirują
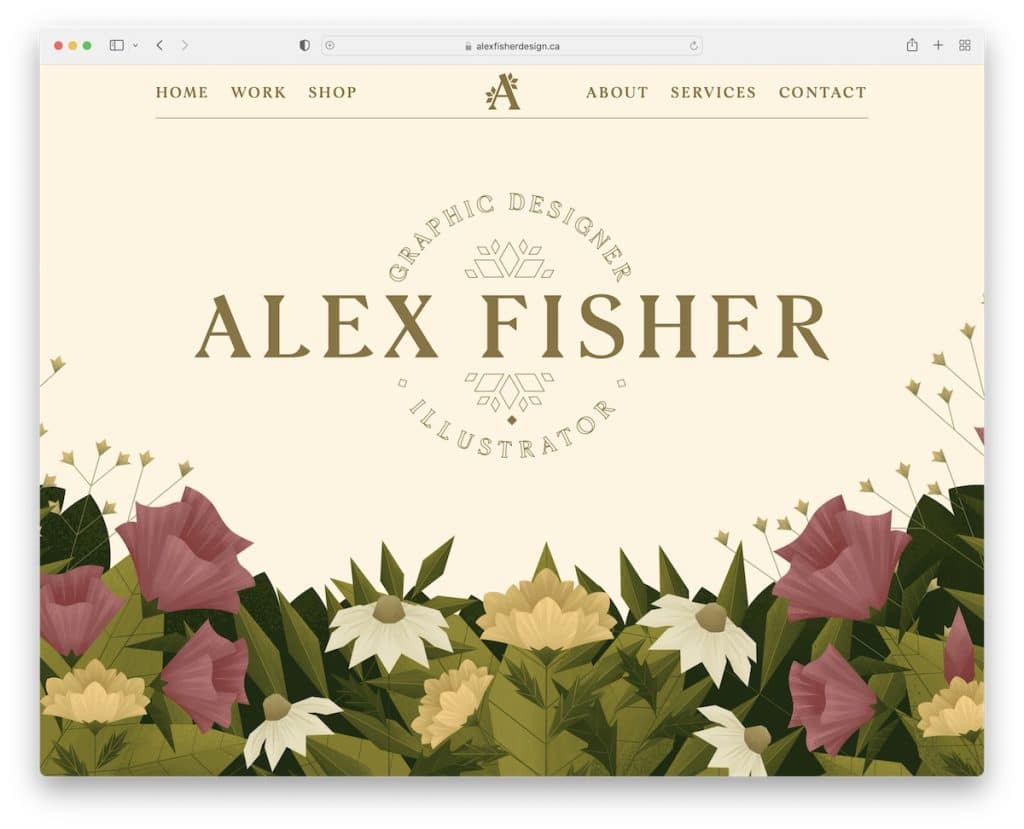
1. Alexa Fishera
Zbudowany z: Webflow

Witryna Webflow Alexa Fishera od razu uderza artystycznym wyczuciem. (Możesz również sprawdzić te najlepsze strony z portfolio artystów.)
Strona główna ma styl strony jednostronicowej z przewijanymi animacjami i formularzem kontaktowym na dole.
Jednak linki menu przekierowują Cię do innych stron wewnętrznych, na których można znaleźć prace, szczegółowe informacje o usługach i nie tylko. Nagłówek pływa, więc zawsze masz nawigację na wyciągnięcie ręki.
Uwaga: Użyj formularza kontaktowego na stronie głównej, aby wszyscy zainteresowani mogli się natychmiast skontaktować.
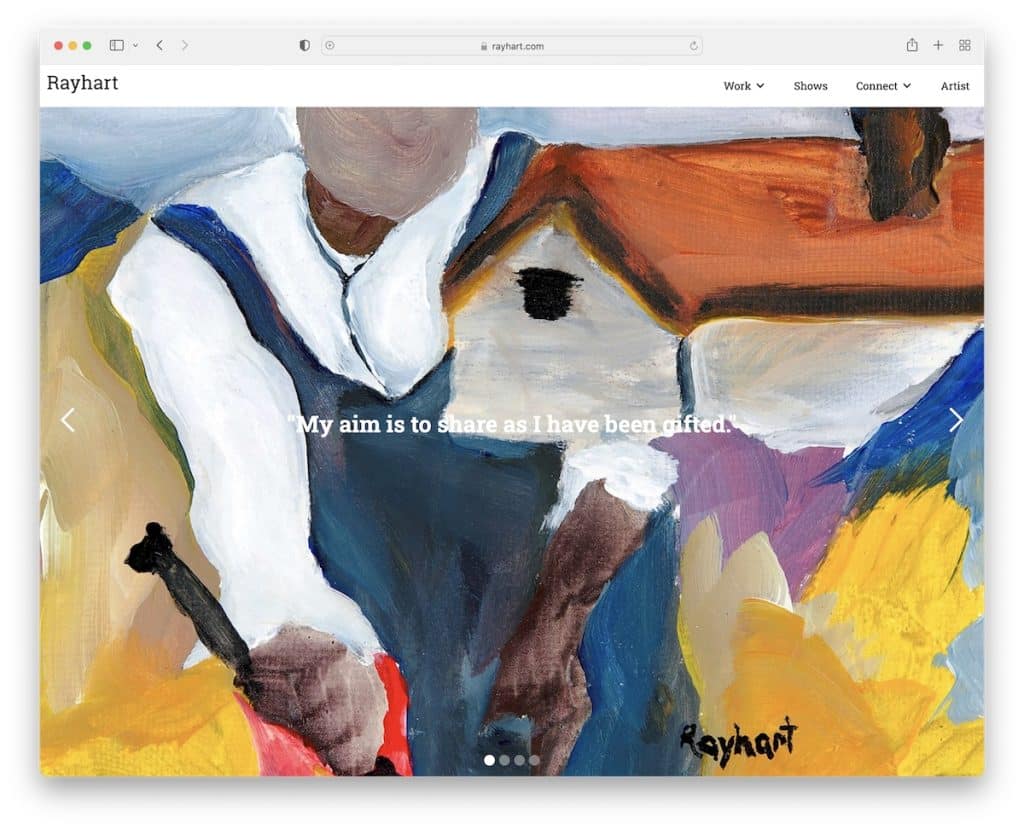
2. Raya Harta
Zbudowany z: Webflow

Portfolio artystyczne Raya Harta zawiera pełnoekranowy pokaz slajdów na stronie głównej, dzięki któremu można najpierw zapoznać się z jego pracami. Każdy suwak zawiera również dodatkowe informacje, aby uzyskać więcej informacji.
Co więcej, nagłówek unosi się nad ekranem z rozwijanym menu, które pozwala znacznie szybciej znaleźć właściwe informacje.
Uwaga: Użyj dużego suwaka z prostym tekstem, aby wszyscy mogli bardziej cieszyć się obrazami.
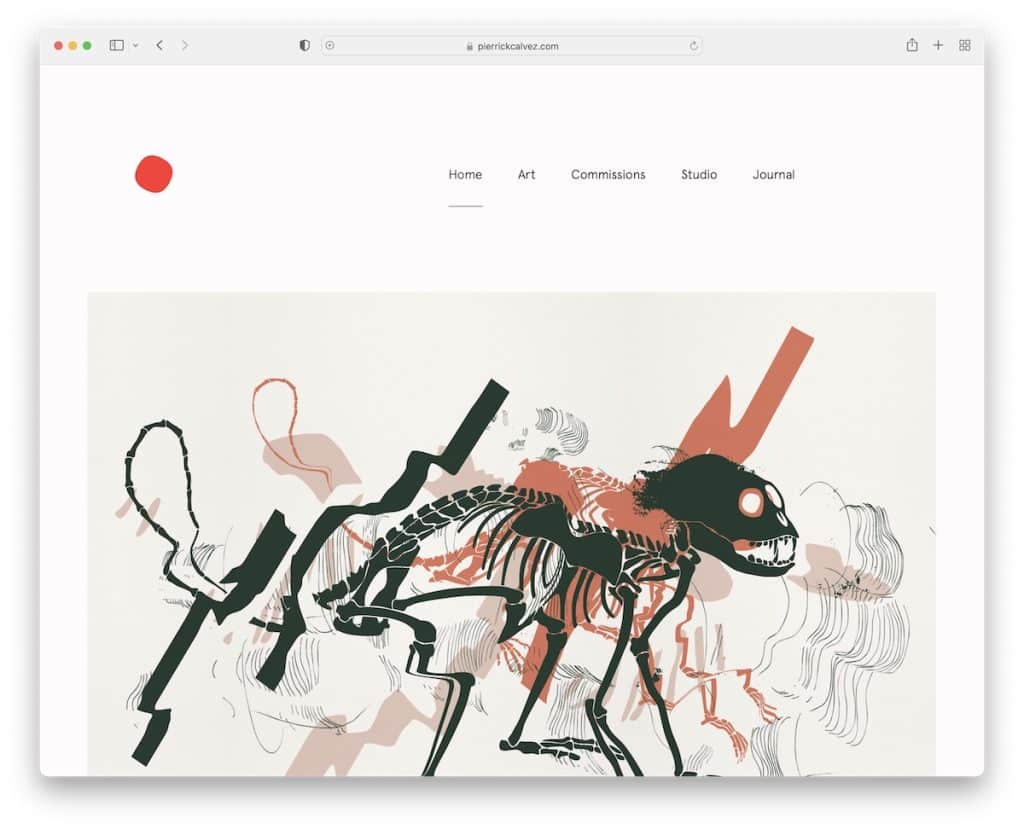
3. Pierricka Calveza
Zbudowany z: Webflow

Pierrick Calvez to minimalistyczna strona internetowa, która sprawia, że cała grafika i inne treści bardziej się wyróżniają. Pozwala to na lepsze wrażenia użytkownika podczas przeglądania elementów wizualnych i czytania tekstów.
Ta witryna z portfolio dzieł sztuki ma prosty nagłówek i stopkę, aby zachować czysty wygląd. Podoba nam się również losowy układ strony głównej portfela przypominający siatkę z klikalnymi elementami, które przenoszą Cię do poszczególnych projektów.
Uwaga: Trzymaj się minimalistycznego wyglądu, aby bardziej podkreślić swoje prace.
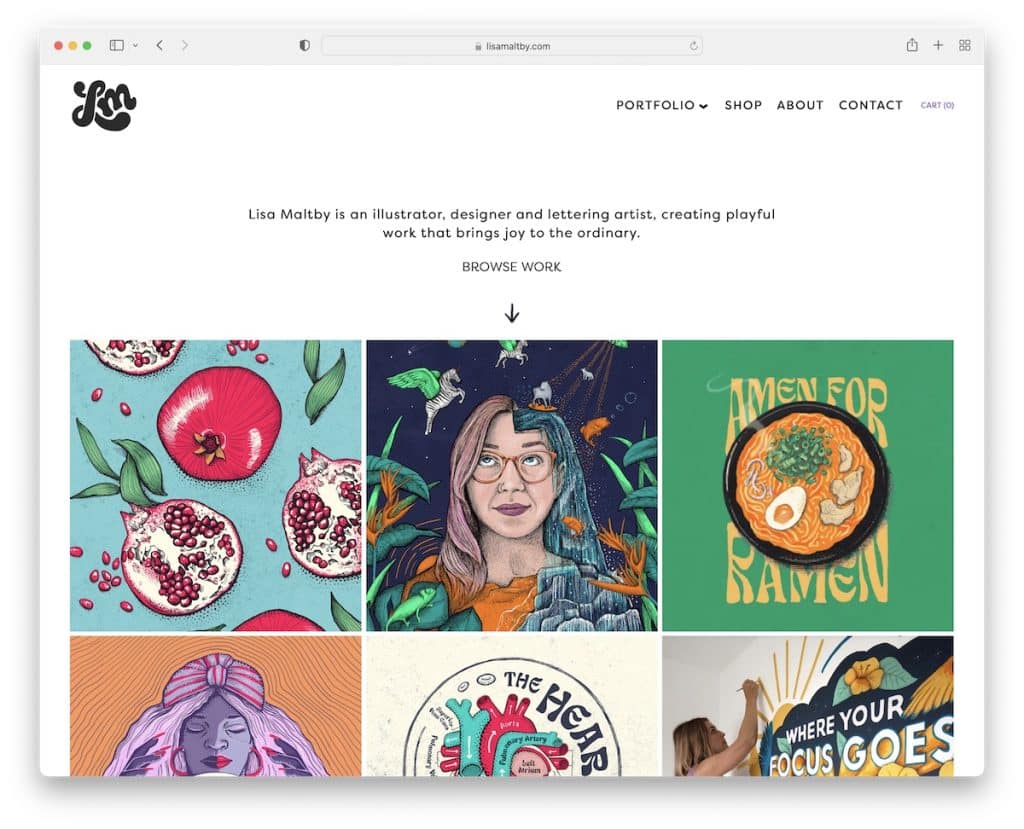
4. Lisa Maltby
Zbudowany z: Squarespace

Lisa Maltby wie, jak łączyć prostotę z kreatywnością, aby zapewnić większe zaangażowanie, które przyczynia się do lepszego UX.
Nagłówek ma ten sam kolor tła, co podstawa strony, dzięki czemu wygląda bardziej nieskazitelnie.
Co więcej, siatka portfolio na stronie głównej zawiera mieszankę elementów animowanych i statycznych, aby zapewnić skupienie się na treści, a nie gdzie indziej.
Uwaga: Utwórz portfolio na stronie głównej i pozwól, aby Twoja praca przemówiła.
Nie przegap naszych najlepszych przykładów witryn Squarespace, aby uzyskać więcej kreatywnych pomysłów.
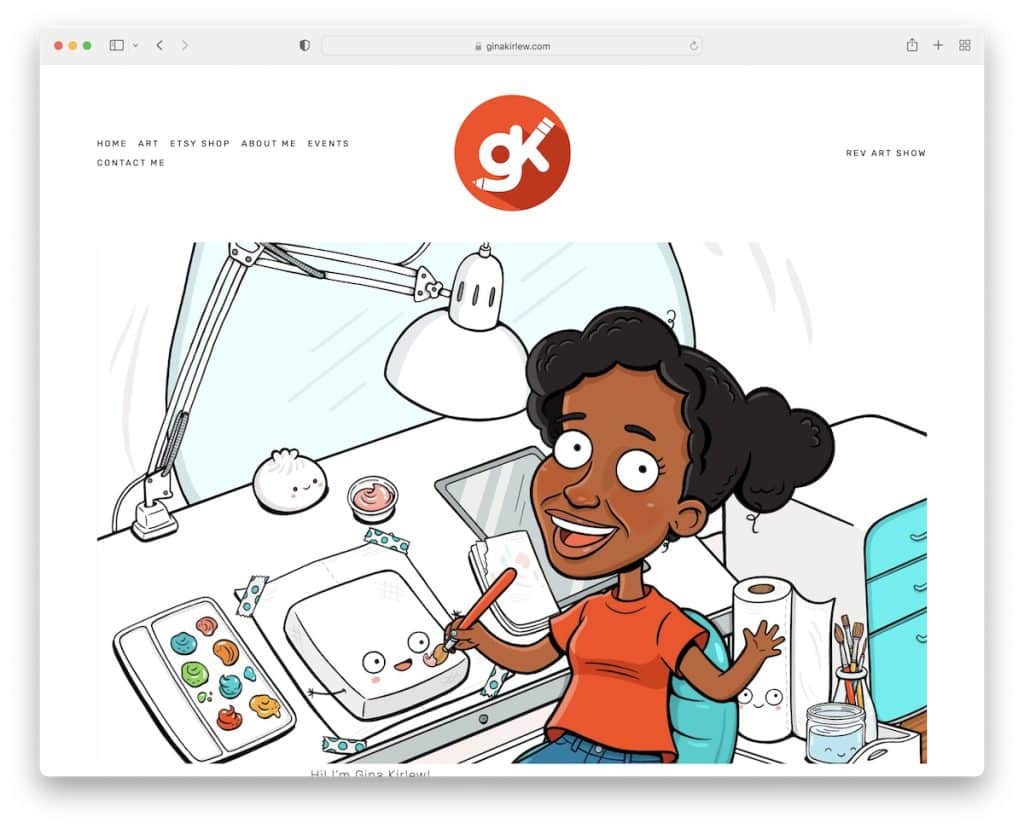
5. Gina Kirlew
Zbudowany z: Squarespace

Chociaż Gina Kirlew jest bardzo minimalistyczna, ilustracje sprawiają, że jest żywiołowa i radosna. Strona główna nie zawiera zbyt wiele, zawiera czysty nagłówek i stopkę, jej grafikę i krótkie wprowadzenie/biografię.
Wszystkie pozostałe strony wewnętrzne zachowują prosty układ, dzięki czemu grafika i wszystkie inne informacje są bardziej widoczne.
Uwaga: Utwórz witrynę z portfolio dzieł sztuki, która nie będzie rozpraszać uwagi, aby każdy mógł skupić się na tym, co ważne: na Twojej pracy!
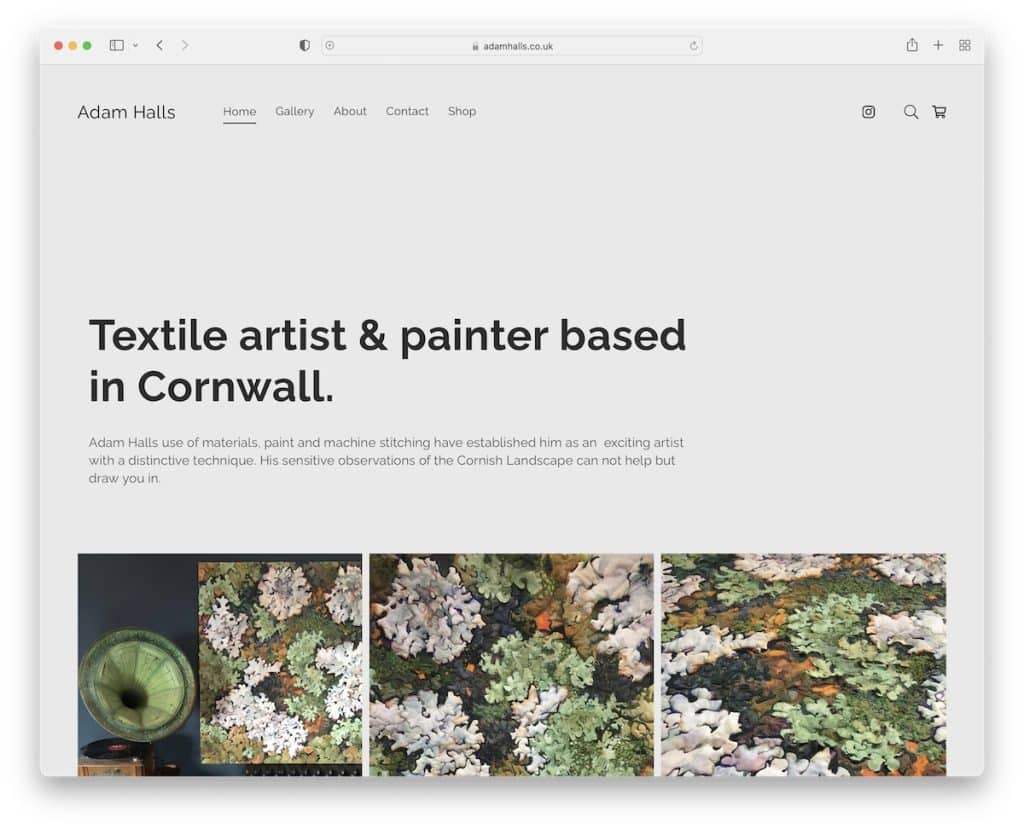
6. Adam Halls
Zbudowany z: Pixpa

Co ciekawe, strona Adama Hallsa zaczyna się od dużej ilości białej przestrzeni, tytułu i tekstu, zanim zostaniesz uderzony piękną siatką różnych projektów. Portfolio zawiera lightbox, dzięki czemu odwiedzający nie muszą opuszczać bieżącej strony, aby zobaczyć zawartość.
Co więcej, pływający nagłówek zapewnia odwiedzanie innych stron bez konieczności przewijania z powrotem do góry.
Uwaga: pływający nagłówek/menu może zwiększyć komfort korzystania ze strony.
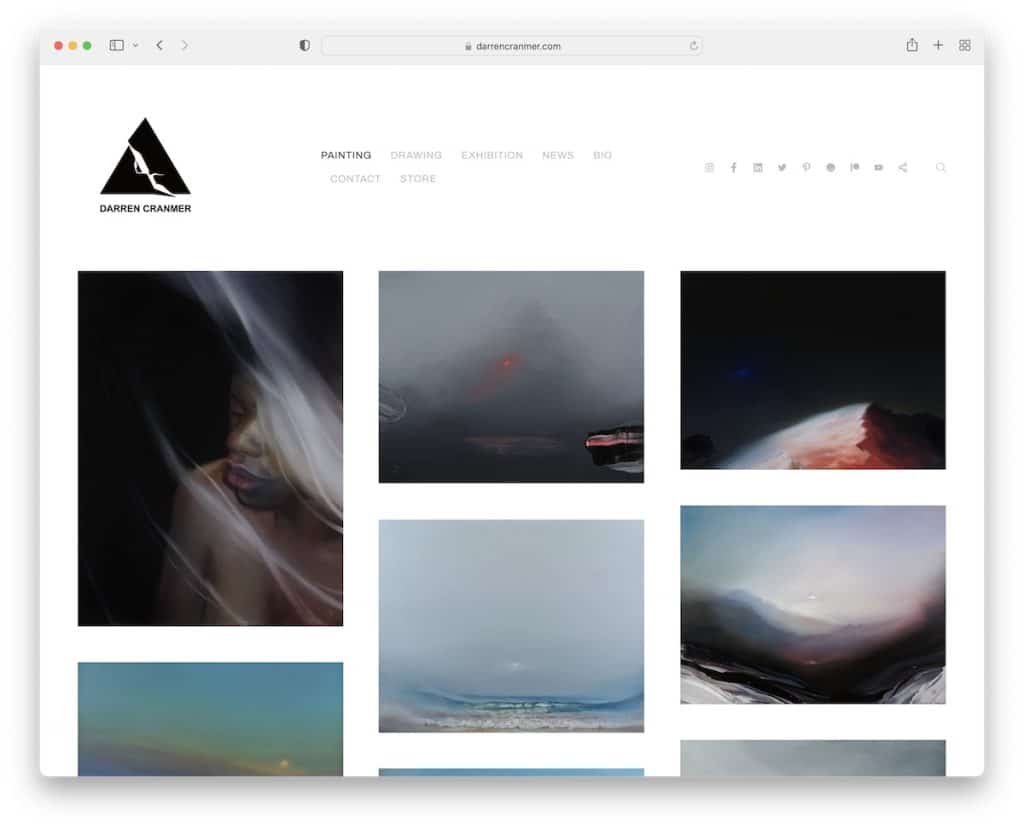
7. Darrena Cranmera
Zbudowany z: Pixpa

Darren Cranmer prowadzi witrynę z portfolio dzieł sztuki, która ma przejrzysty nagłówek z linkami do menu i ikonami mediów społecznościowych. Portfolio ma dużo odstępów między elementami, dzięki czemu koncentracja na każdym segmencie jest znacznie łatwiejsza.
Tymczasem stopka trzyma się czystości z tym samym tłem co podstawa i nagłówek.
Uwaga: osiągnięcie bardziej minimalistycznego wyglądu przy użyciu tego samego tła, w tym nagłówka i stopki, jest znacznie łatwiejsze.
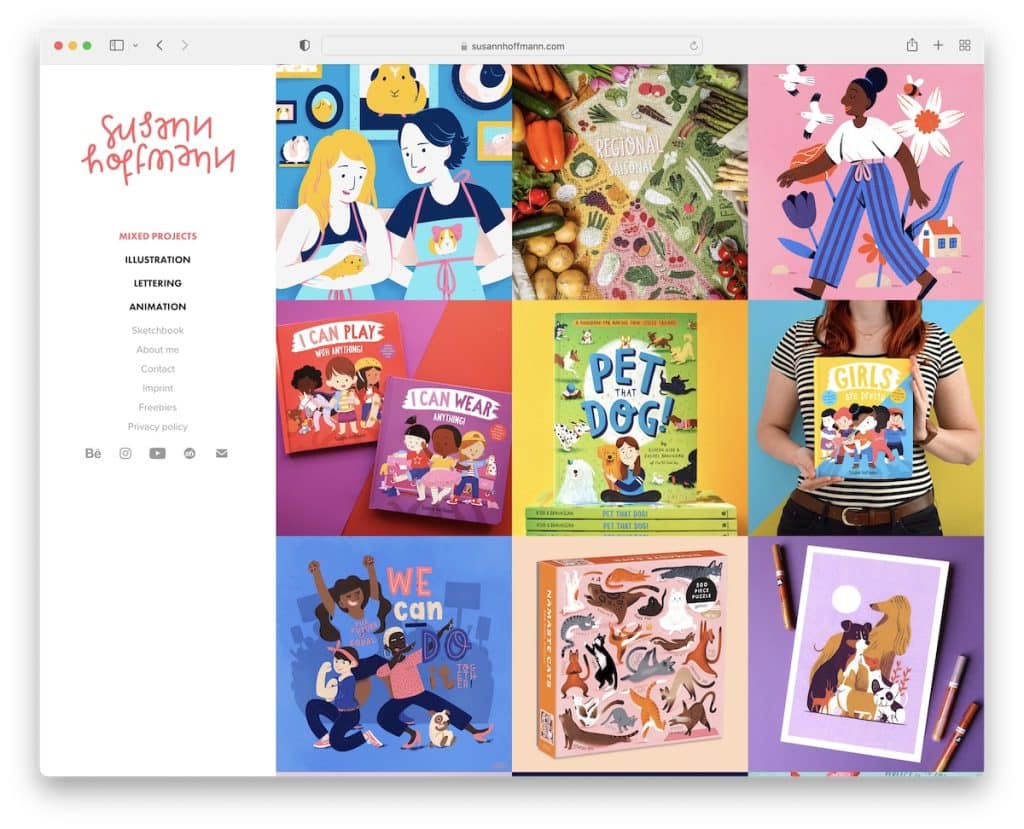
8. Susann Hoffmann
Zbudowany z: Adobe Portfolio

To, co odróżnia witrynę Susann Hoffmann od innych, to nagłówek/menu lewego paska bocznego. Po prawej stronie znajduje się duża siatka portfela z efektem najechania kursorem, który ujawnia nazwę projektu. Każdy element portfolio można kliknąć, ujawniając więcej szczegółów na temat projektu.
Co więcej, stopka zawiera tylko przyciski mediów społecznościowych, ale jest też przycisk powrotu do góry, aby uniknąć przewijania.
Uwaga: Kolejnym wzmacniaczem UX jest przycisk powrotu do góry.
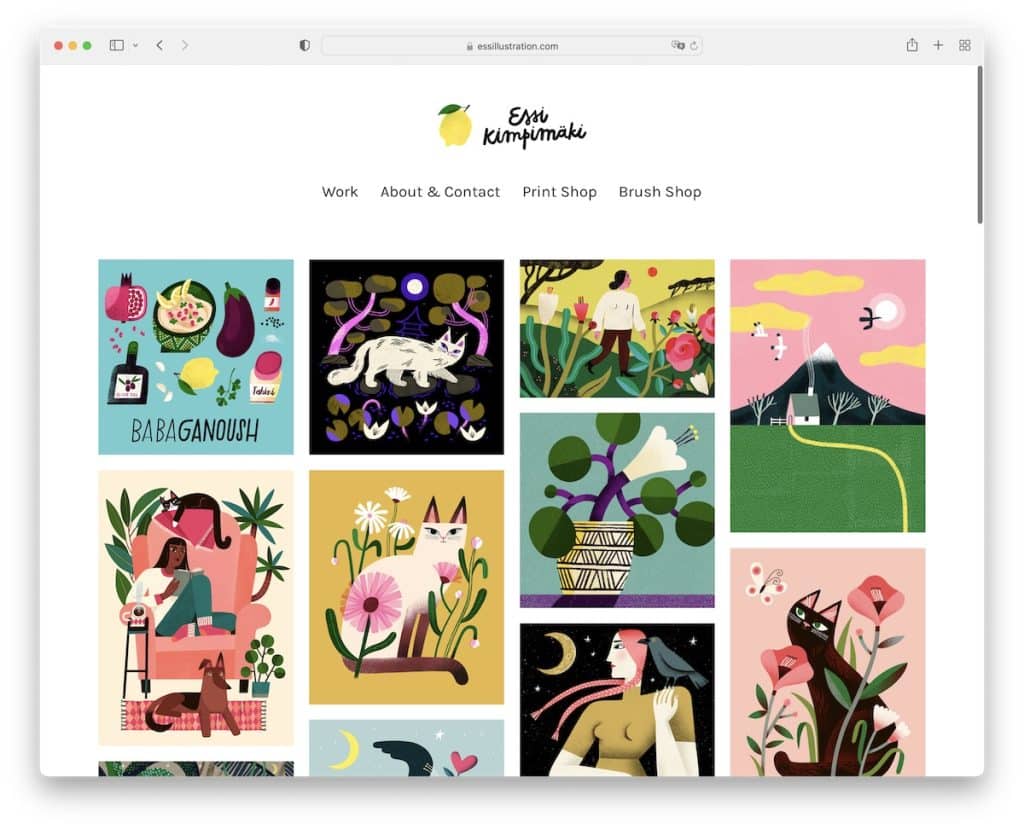
9. Essi Kimpimaki
Zbudowany z: Cargo

Czynnik minimalizmu Essi Kimpimaki jest bardzo wysoki, dzięki czemu wszystkie te fajne dzieła sztuki otrzymują niezbędny blask.
Nagłówek i stopka utrzymane są w prostocie, a wybór większej czcionki zapewnia przyjemniejszą lekturę.
Uwaga: istnieje prosta zasada, której należy przestrzegać w przypadku wątpliwości dotyczących podejścia do projektowania stron internetowych: nie komplikuj.
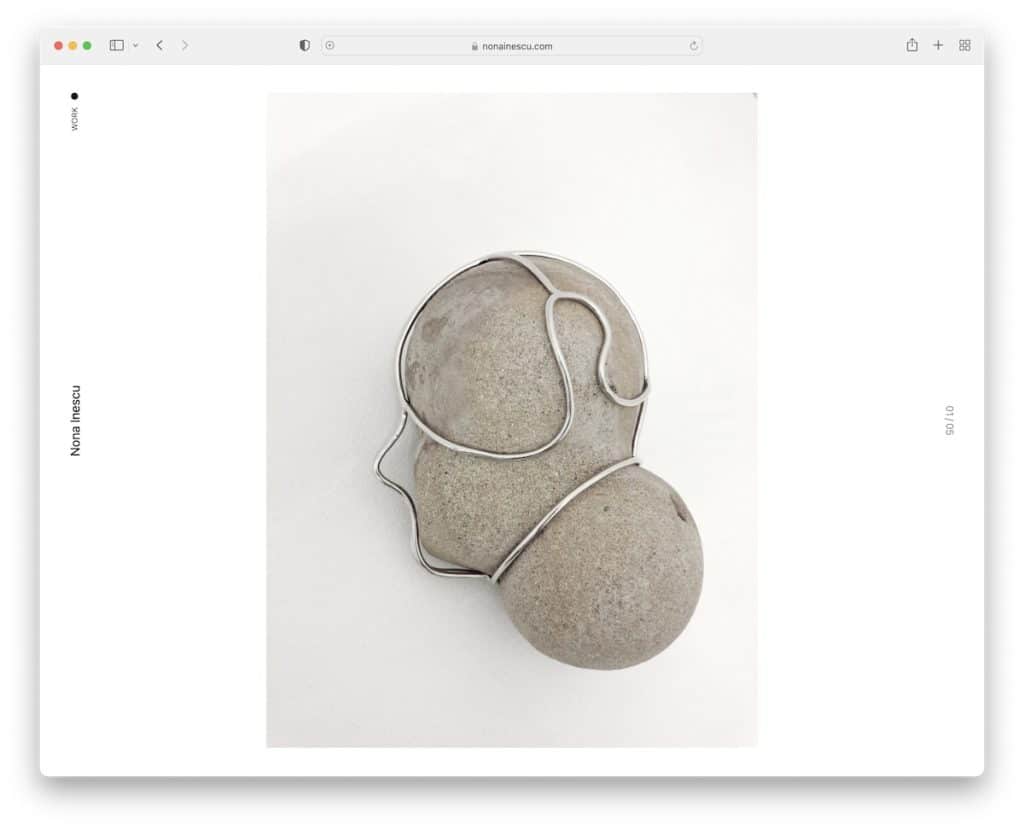
10. Nona Inescu
Zbudowany z: Invisible Folio

Nona Inescu ma wygląd pełnoekranowy z minimalistycznym suwakiem z dużymi obrazami. Możesz poruszać się po pokazie slajdów za pomocą klawiatury, klikając strzałki lub przesuwając palcem.
To, co jest wyjątkowe w tej witrynie z portfolio sztuki, to nawigacja po pracach, która wyświetla miniaturę po najechaniu myszką, ponieważ tytuły mogą nie ujawniać zbyt wiele. Ponadto ta strona nie ma stopki, ale nawet nagłówek jest bardzo lekki.
Uwaga: nie musisz używać stopki, jeśli nie masz ochoty jej dodawać.
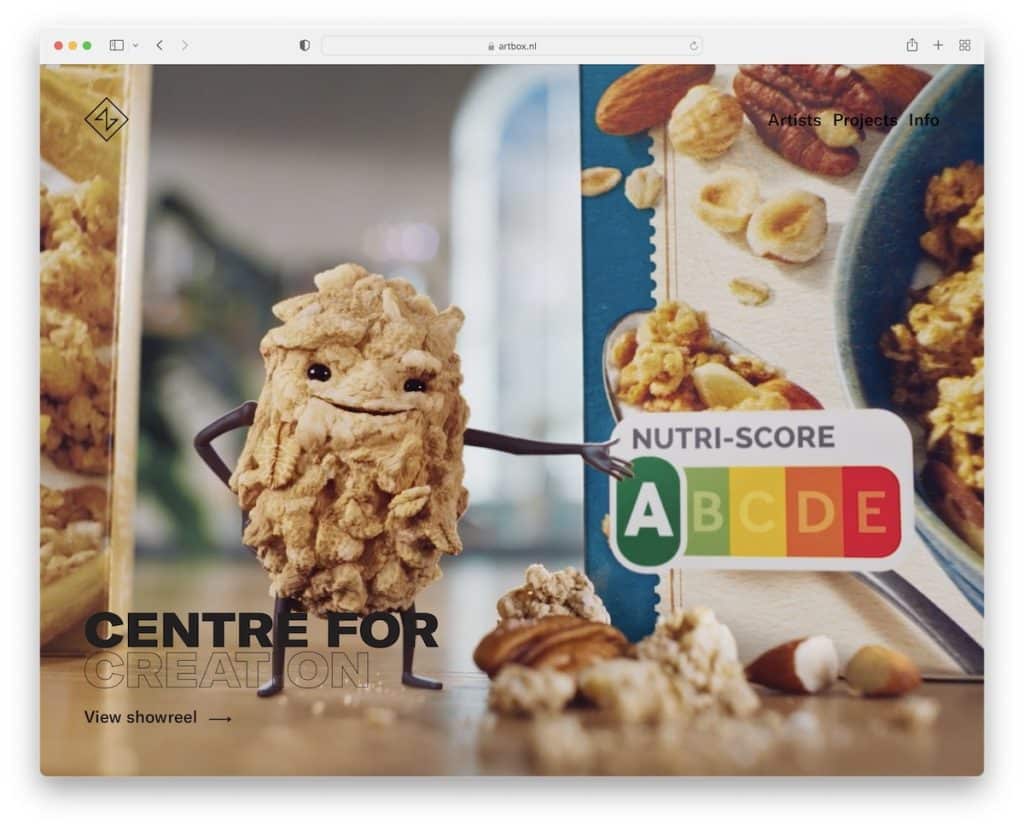
11. Artbox
Zbudowany z: Craft CMS

Artbox ma doskonałe pełnoekranowe tło wideo, które natychmiast przyciągnie Twoją uwagę. Przenieśli tekst i link do lewego dolnego rogu, jednocześnie utrzymując pasek nawigacyjny tak prosty, jak to tylko możliwe, aby odwiedzający mógł skupić się na filmie/showreelu bez rozpraszania uwagi.

Reszta tej witryny z portfolio trzyma się minimalizmu z ładowaniem treści podczas przewijania, co działa naprawdę dobrze w przypadku bardzo długiej strony głównej.
Uwaga: użyj pełnoekranowego filmu w części strony widocznej na ekranie, aby od razu wzbudzić zainteresowanie.
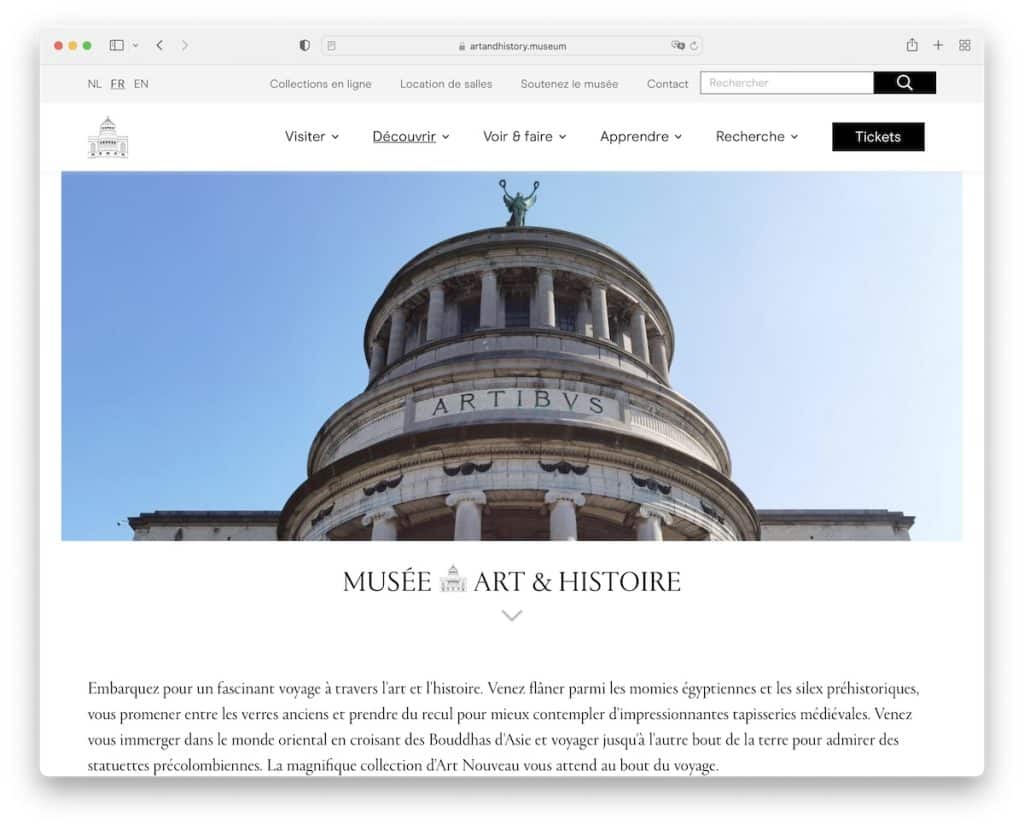
12. Muzeum Sztuki i Historii
Zbudowany z: Drupal

Musee Art & Histoire zawiera dwuczęściową sekcję nagłówka; górny pasek z przełącznikiem języka, linkami i paskiem wyszukiwania oraz nagłówek z rozwijanym menu i przyciskiem wezwania do działania do sprzedaży biletów.
Strona główna zawiera ikony mediów społecznościowych, formularz subskrypcji newslettera, prostą stopkę i inne przydatne linki.
Uwaga: Czy uważasz, że w nagłówku jest za mało miejsca na kategorie i linki? Użyj górnego paska.
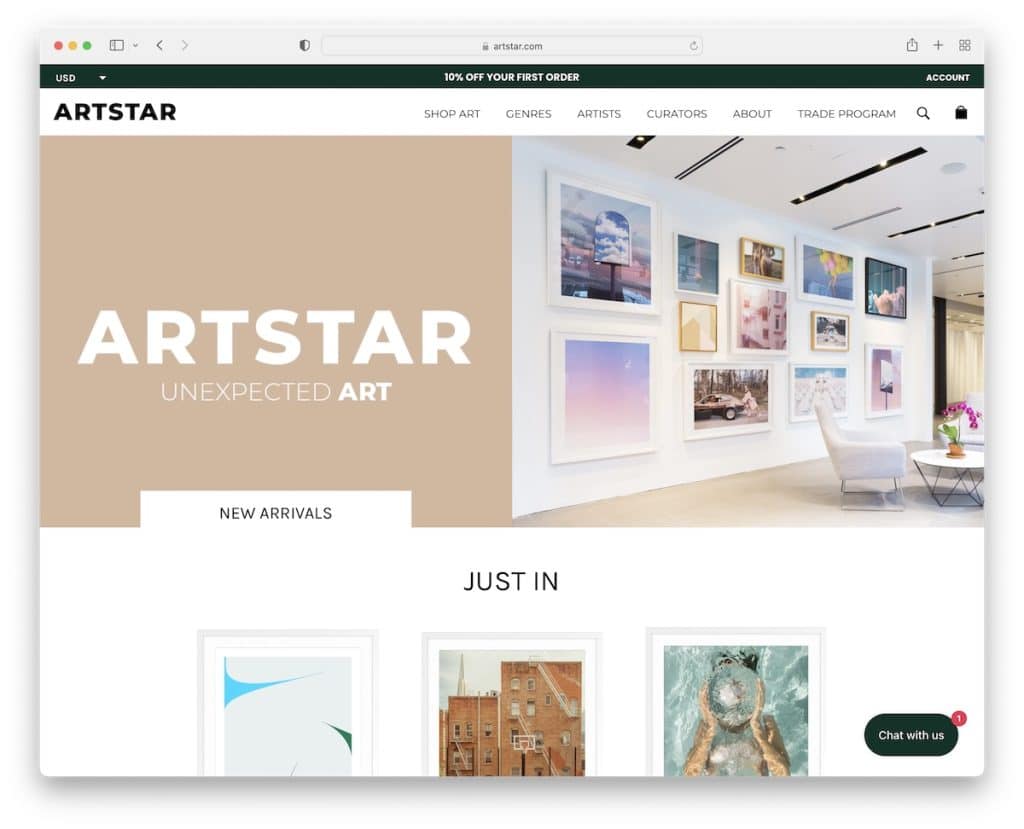
13. Gwiazda artystyczna
Zbudowany z: Shopify

Artstar ma chwytliwy obraz bohatera na podzielonym ekranie, z animowaną lewą częścią i statyczną prawą częścią, aby urozmaicić całość.
Powiadomienie na górnym pasku ma również przełącznik walut i link do strony konta. Ponadto Artstar posiada powiadomienie o sprzedaży, minimalistyczne mega menu oraz widżet czatu na żywo.
W dużej sekcji wyświetlane są również recenzje i oceny klientów, które budują zaufanie.
Ponadto stopka z czterema kolumnami zawiera wiele dodatkowych linków, przycisków mediów społecznościowych i formularza subskrypcji newslettera.
Uwaga: korzystaj z referencji i recenzji w witrynie swojego portfolio dzieł sztuki, aby uzyskać społeczny dowód słuszności.
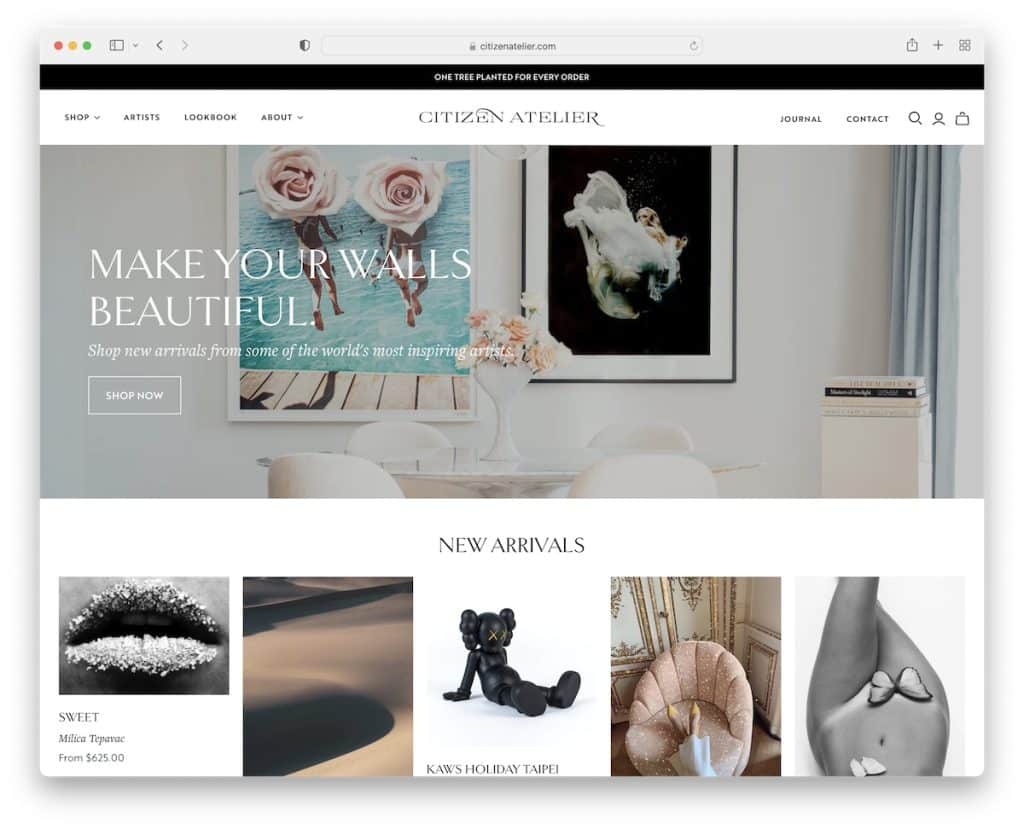
14. Pracownia Obywatelska
Zbudowany z: Shopify

Citizen Atelier ma węższy baner nad zakładką z tekstem i przyciskiem CTA, który prowadzi bezpośrednio do sklepu internetowego.
Co więcej, ta strona używa wyskakującego okienka, które promuje zniżkę w zamian za wiadomość e-mail. Citizen Atelier ma ruchomy nagłówek z megamenu i klikalne powiadomienie na górnym pasku z czarnym tłem, aby bardziej się wyróżniać.
Dodatkowo Citizen Atelier zintegrowało pełnoekranowy kanał na Instagramie i stworzyło całą sekcję dla „ostatnich funkcji” z linkami do opublikowanych treści.
Uwaga: Czy chcesz dodać więcej treści do swojej witryny? Dodaj kanał IG.
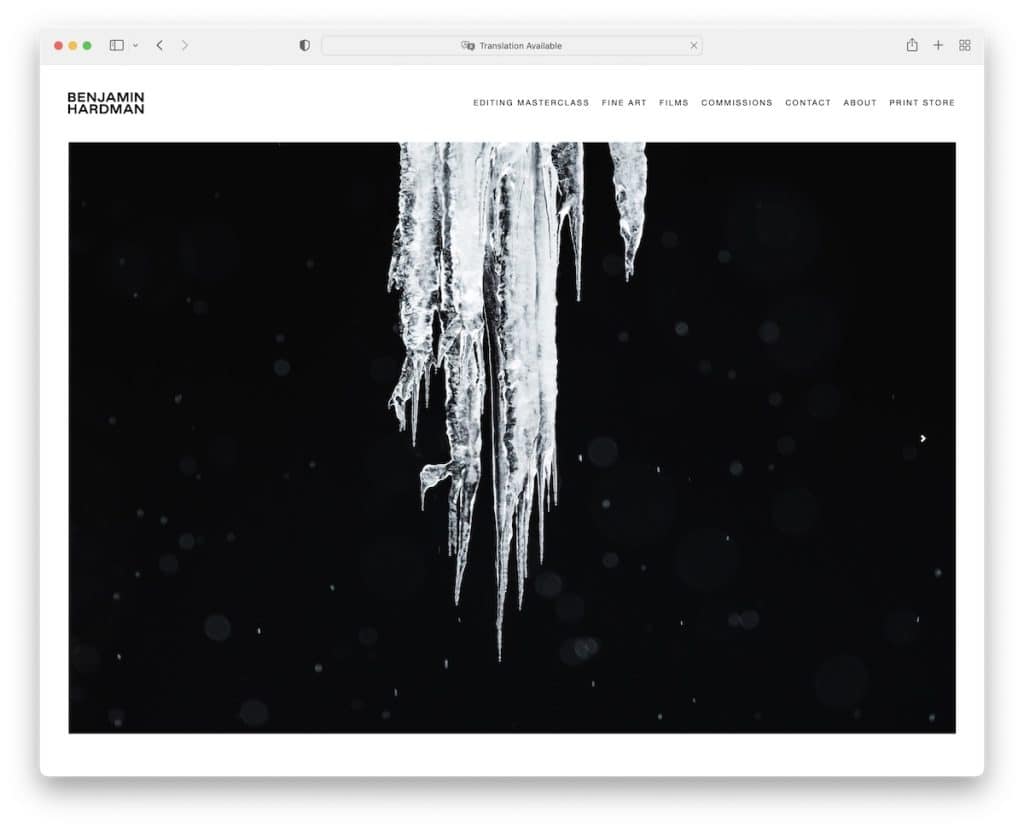
15. Benjamina Hardmana
Zbudowany z : Squarespace

Benjamin Hardman chce, abyś cieszył się jego witryną z portfolio dzieł sztuki z dużym pokazem slajdów, który nie zawiera tekstu ani wezwań do działania, które mogłyby rozpraszać uwagę.
Nawet nagłówek jest niezwykle minimalistyczny! A ta witryna nie ma stopki, aby utrzymać prostotę na najwyższym poziomie.
Uwaga : pozwól, aby Twoja praca przemówiła, integrując piękny suwak (bez tekstów, linków i wezwań do działania).
16. Shantell Martin
Zbudowany z: Django

Sekcja z bohaterami Shantell Martin natychmiast przyciągnie twoją uwagę, zwłaszcza ze względu na fajny efekt najechania kursorem, który zamienia grafikę tła w animację. Więc. Fajne.
Wyjątkowość tej witryny z portfolio sztuki polega na tym, że menu hamburgerów pojawia się tylko po najechaniu kursorem na nazwę, ale w stopce znajduje się inny pasek nawigacyjny z linkami do mediów społecznościowych.
Bardzo podoba nam się również jedyna w swoim rodzaju strona z pracami/portfolio, która sprawia, że przeglądanie projektów jest przyjemnym doświadczeniem.
Uwaga: Połącz efekt najechania kursorem z animacją, aby Twoja strona była bardziej wciągająca.
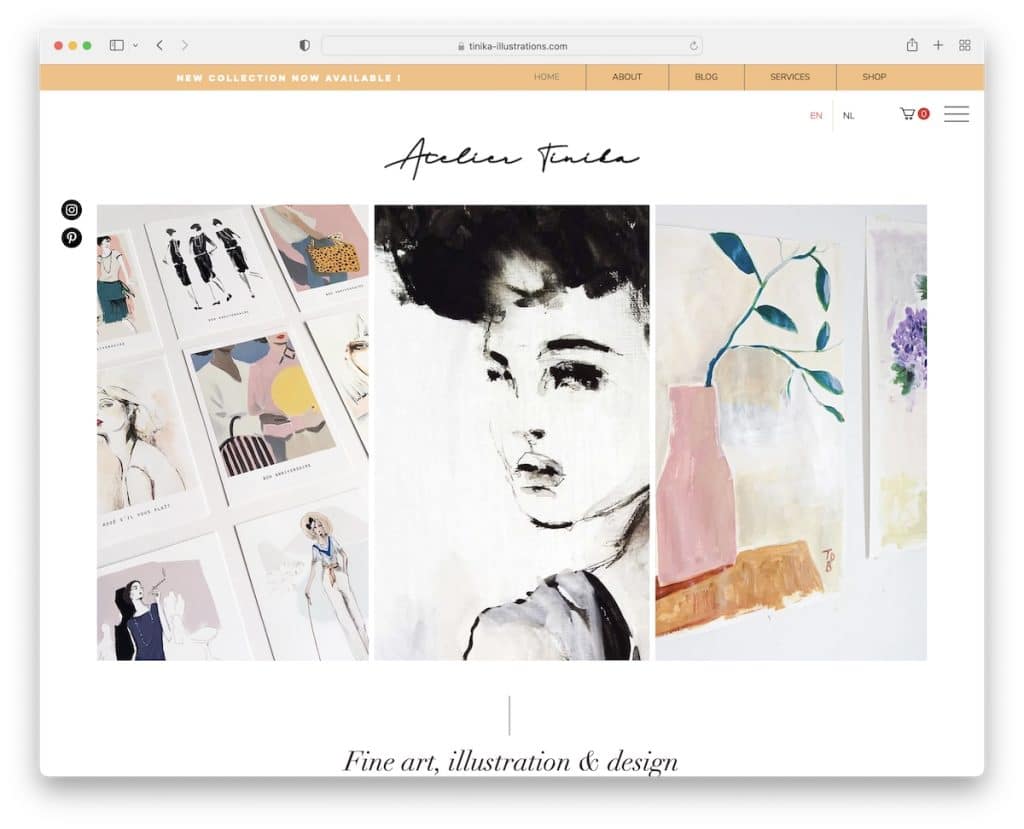
17. Atelier Tinika
Zbudowany z: Wix

Projekt strony internetowej Atelier Tinika jest czysty i prosty, z dużą dbałością o szczegóły. Ma wąski nagłówek, ale znacznie większą stopkę, która zawiera formularz subskrypcji newslettera.
Co więcej, lepkie menu hamburgerów w prawym górnym rogu przesuwa nawigację z prawej strony, więc nie ma potrzeby przewijania z powrotem do góry. A po drugiej stronie pływają ikony Instagrama i Pinteresta, otwierające profile Tinneke w nowych zakładkach.
Uwaga: Użyj formularza subskrypcji, aby rozwinąć swoją listę e-mailową.
Potrzebujesz więcej pomysłów? W takim razie nie zapomnij zajrzeć do naszej kolekcji najlepszych stron internetowych zbudowanych na platformie Wix.
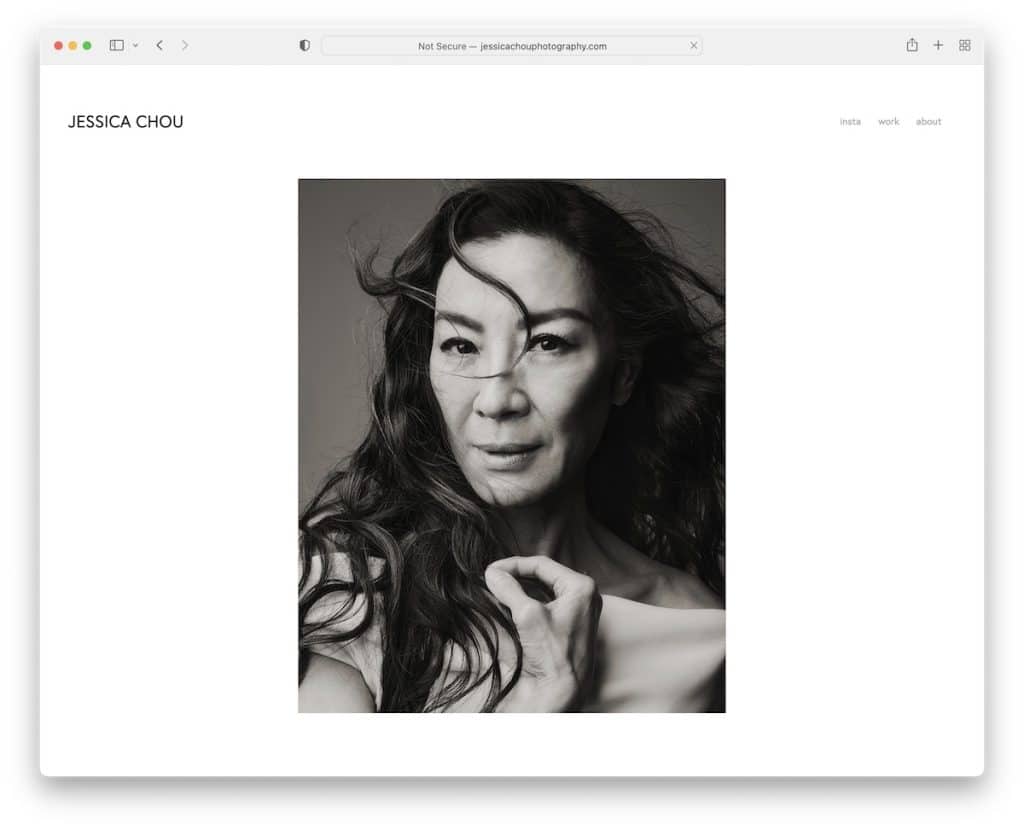
18. Jessica Chou
Zbudowany z: Squarespace

Moglibyśmy w nieskończoność przewijać stronę internetową portfolio sztuki Jessiki Chou ze względu na to, jak przyjemne jest to doświadczenie.
Mimo że ta strona jest BARDZO długa, jednokolumnowe ładowanie treści na zwoju zapewnia świetną atmosferę, podkreślając każdy obraz bardziej.
Co więcej, nagłówek jest bardzo prosty, zawiera trzy linki i nie ma stopki, co sprawia, że strona jest jeszcze czystsza.
Uwaga: utwórz jednokolumnową siatkę portfolio, aby nadać każdemu obrazowi więcej blasku.
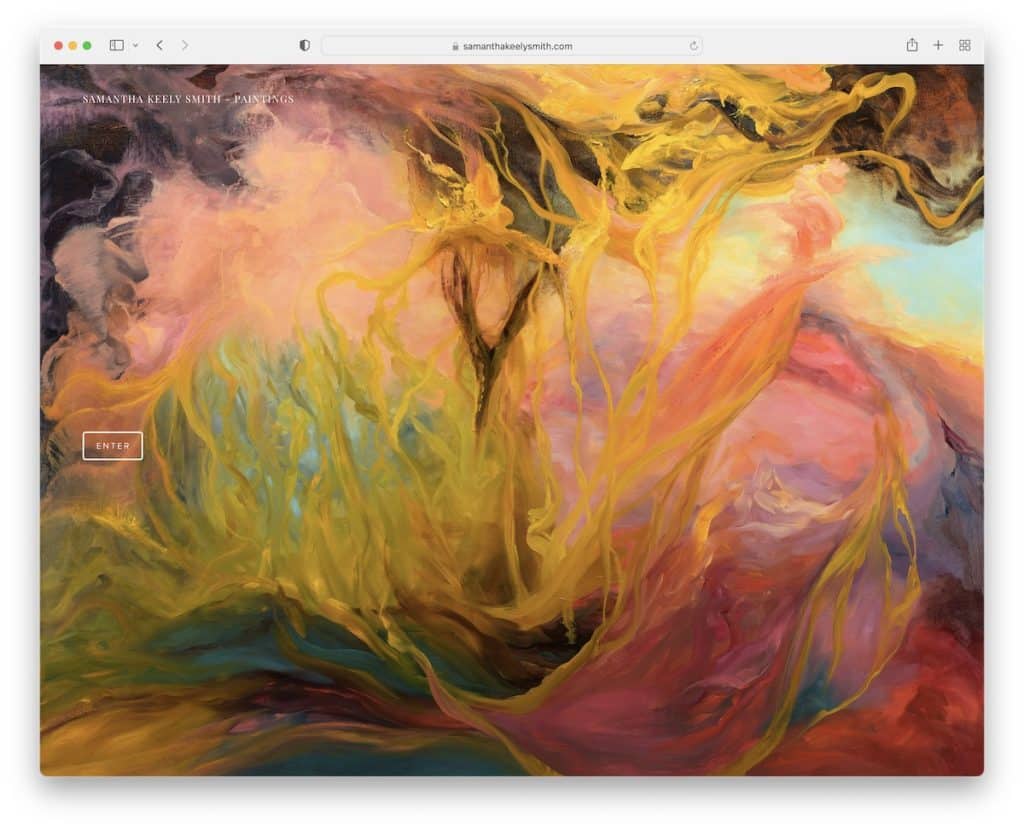
19. Samanta Keely Smith
Zbudowany z: Squarespace

Strona główna Samanthy Keely Smith to pełnoekranowy suwak obrazu z przyciskiem „enter”. Jest to witryna z portfolio dzieł sztuki z lepkim nagłówkiem/menu paska bocznego bez stopki.
Rozmiar tekstu jest mały, ale tak dobrze współgra z minimalistycznym designem i dużymi obrazami.
Jedną z przydatnych funkcji jest to, że możesz przełączać się z widoku suwaka do widoku siatki, naciskając przycisk „pokaż miniatury” w lewym dolnym rogu.
Uwaga: Daj odwiedzającym szansę wybrania sposobu, w jaki chcą oglądać Twoje treści.
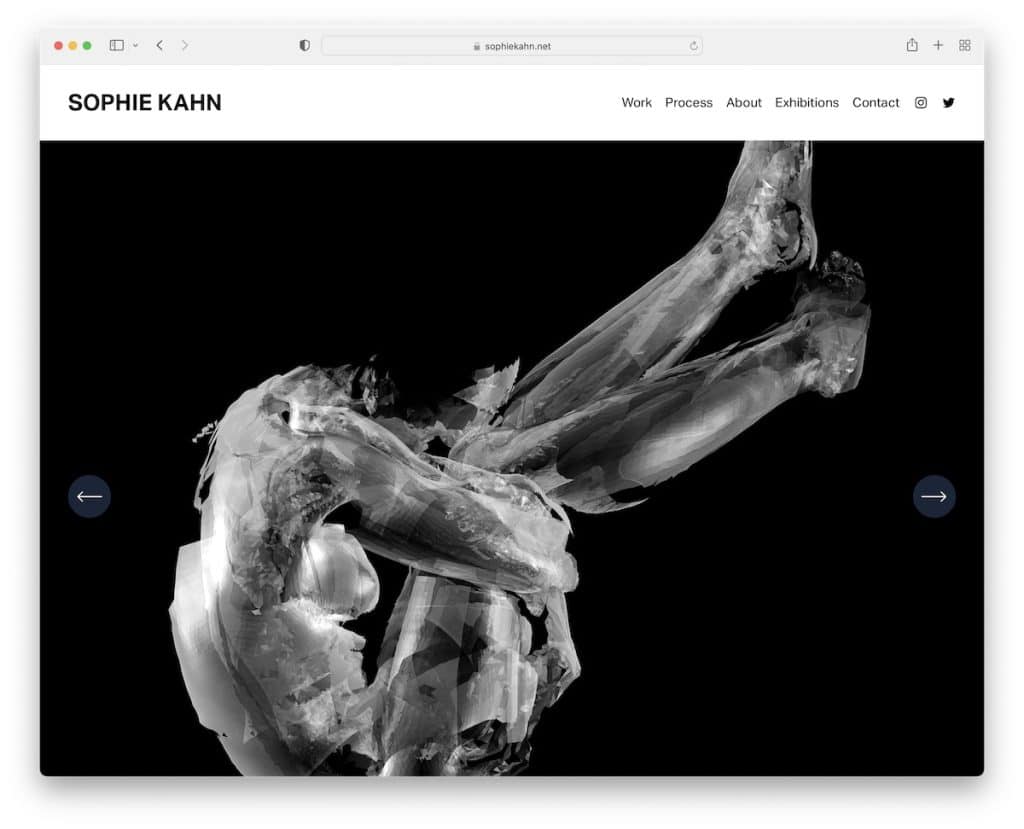
20. Sophie Kahn
Zbudowany z: Squarespace

Sophie Kahn pozwala cieszyć się swoimi pracami zaraz po załadowaniu jej strony internetowej z ogromnym pokazem slajdów. Slajdy nie mają żadnych nakładek tekstowych ani wezwań do działania, dzięki czemu możesz poświęcić więcej uwagi samej pracy.
Możesz poruszać się po tej witrynie z portfolio sztuki, korzystając z menu rozwijanego w nagłówku i subskrybować biuletyn za pomocą stopki.
Ogólny wygląd tego responsywnego projektu internetowego jest prosty, co oznacza, że treść będzie się częściej pojawiać.
Uwaga: Użyj menu rozwijanego, aby dodać więcej przydatnych linków do wewnętrznych witryn.
