Assistant Pro Review: oszczędność czasu dla projektantów korzystających z kreatorów stron
Opublikowany: 2022-07-11Projektanci WordPress wiedzą, że korzystanie z kreatora stron może zaoszczędzić mnóstwo czasu. Funkcja przeciągania i upuszczania sprawia, że układ jest błyskawiczny, konfigurowalne widżety pomagają robić prawie wszystko, co chcesz, a szablony zapobiegają żmudnemu powielaniu pracy.
Jeśli jednak pracujesz w wielu witrynach internetowych lub jako część większego zespołu projektowego, czy nie byłoby miło udostępniać te szablony i zasoby we wszystkich swoich projektach? Być może robiłeś to już za pomocą Dysku Google lub Dropbox.
Jest na to wydajniejszy i łatwiejszy sposób dzięki wtyczce Assistant Pro. Co więcej, nie musisz opuszczać WordPressa, aby z niego korzystać. Przeprowadzimy Cię przez wtyczkę i pokażemy, jak ona działa.
Udostępniaj zasoby WordPress z Asystentem Pro
Zespół Beaver Builder stworzył wtyczkę, która pomaga przechowywać i udostępniać szablony WordPress, tabele, multimedia i inne zasoby w chmurze. Oznacza to, że nie będziesz musiał zaczynać od zera za każdym razem, gdy zaczynasz nowy projekt strony internetowej.

Assistant Pro to system oparty na chmurze, w którym organizujesz swoje treści w biblioteki. Zasoby można zapisać do ponownego wykorzystania później, takie jak:
- Modele szkieletowe
- Treść startowa
- Pliki obrazów
- Szablony układów
- Strony
- Ustawienia dostosowywania motywów
- Kody kolorów
W bibliotekach można zapisać więcej rzeczy, a wszystkie będą znajdować się w jednym poręcznym miejscu — łatwo dostępnym z dowolnego miejsca na świecie.
Chociaż Assistant Pro jest tworzony przez ludzi w Beaver Builder, jest kompatybilny z prawie każdym dostępnym narzędziem do tworzenia stron. Jeśli jesteś już przyzwyczajony do pracy w Elementorze lub Divi, nie musisz uczyć się nowego kreatora stron. Nawet jeśli w ogóle nie korzystasz z kreatora stron, nadal możesz korzystać z Asystenta Pro.
Jeśli pracujesz w zespole, możesz utworzyć wiele zespołów w Asystencie Pro i zapewnić dostęp do dowolnych bibliotek, które chcesz udostępnić. W ten sposób każdy może korzystać z zasobów w dowolnym momencie, bezpośrednio w swoim własnym panelu administracyjnym WordPress.
Uruchomienie Asystenta Pro jest bezpłatne. W następnej sekcji pokażemy, jak to działa, aby szybko zacząć.
Jak korzystać z Asystenta Pro
Konfiguracja z Asystentem Pro jest bardzo łatwa. Produkt składa się z dwóch aspektów: wtyczki i aplikacji internetowej.
Możesz zacząć od utworzenia konta na ich stronie internetowej, które następnie da Ci możliwość pobrania wtyczki. Możesz też zainstalować wtyczkę z pulpitu WordPress, wyszukując „Asystent”. W naszym przykładzie zaczniemy od rejestracji na stronie.

Krok 1: Załóż konto Asystenta Pro
Aby założyć bezpłatne konto z Asystentem Pro, przejdź do ich strony rejestracji. Po zarejestrowaniu się musisz zweryfikować swój adres e-mail i będziesz gotowy do pracy.
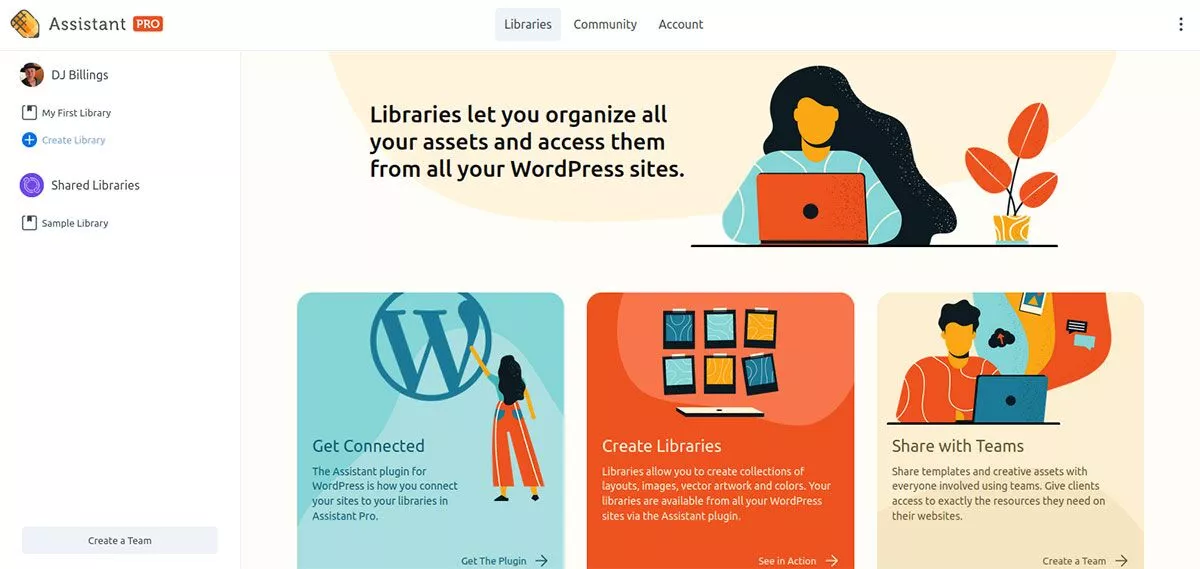
Po zarejestrowaniu przejdziesz na stronę swojego konta.

Jest to aplikacja internetowa, która umożliwia dostęp do bibliotek, zmianę ustawień konta i łączenie się ze społecznością Assistant Pro. Zanim zajmiemy się tym dalej, połączmy naszą witrynę.
Krok 2: Połącz swoją witrynę
W dolnej środkowej części strony konta zobaczysz moduł „Połącz się”. Kliknij Pobierz wtyczkę . Spowoduje to przejście do strony pobierania WordPress.org. Po prostu kliknij niebieski przycisk Pobierz i zapisz go na komputerze — zostaw go w postaci skompresowanej.
 Asystent — aplikacje zwiększające produktywność na co dzień
Asystent — aplikacje zwiększające produktywność na co dzieńAktualna wersja: 1.1.0
Ostatnia aktualizacja: 28 czerwca 2022
asystent 1.1.0.zip
Przejdź do swojej witryny WordPress. W panelu administratora wybierz Wtyczki > Dodaj nowy . Kliknij Prześlij wtyczkę i wyszukaj zapisany plik .zip. Kliknij Zainstaluj teraz , a następnie aktywuj.
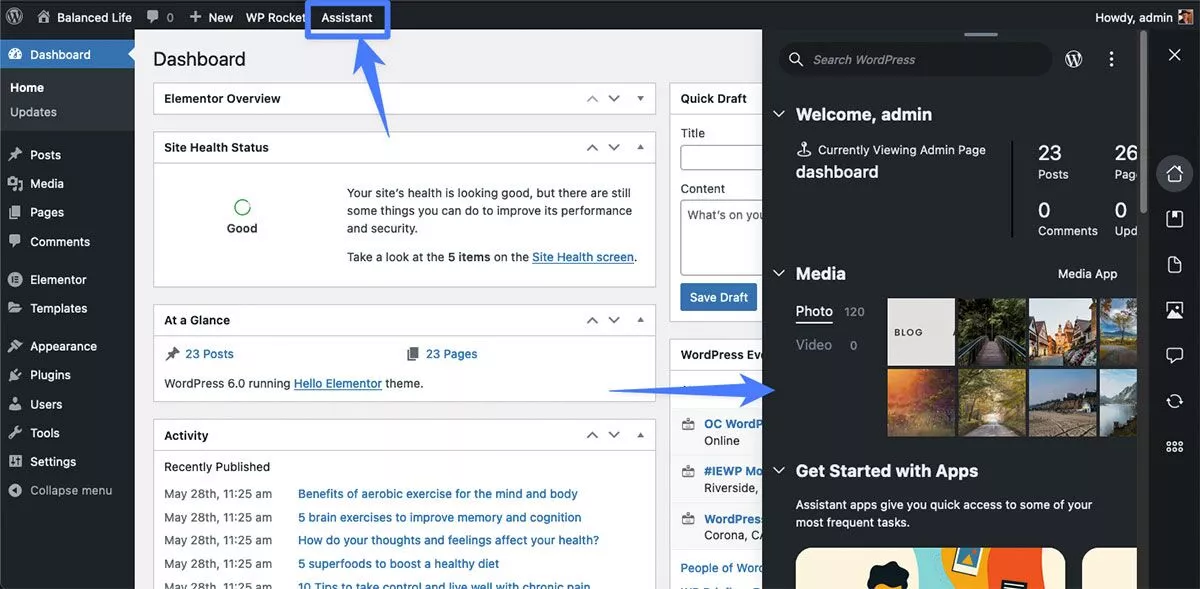
Teraz u góry panelu administracyjnego zobaczysz nowy element menu o nazwie Asystent . Kliknij go, a menu Asystenta Pro wysunie się z prawej strony pulpitu nawigacyjnego.

Jeśli chcesz go zamknąć, po prostu kliknij X w prawym górnym rogu.
Jeśli przeglądasz swoją witrynę po zalogowaniu, zobaczysz ikonę ołówka w prawym górnym rogu. Za każdym razem, gdy chcesz uzyskać dostęp do menu, po prostu kliknij ołówek.
Wróćmy do aplikacji internetowej i spójrzmy na Biblioteki.
Krok 3: Utwórz bibliotekę
Możesz utworzyć bibliotekę za pomocą aplikacji internetowej lub wtyczki w witrynie WordPress. Zaczniemy od korzystania z aplikacji internetowej.
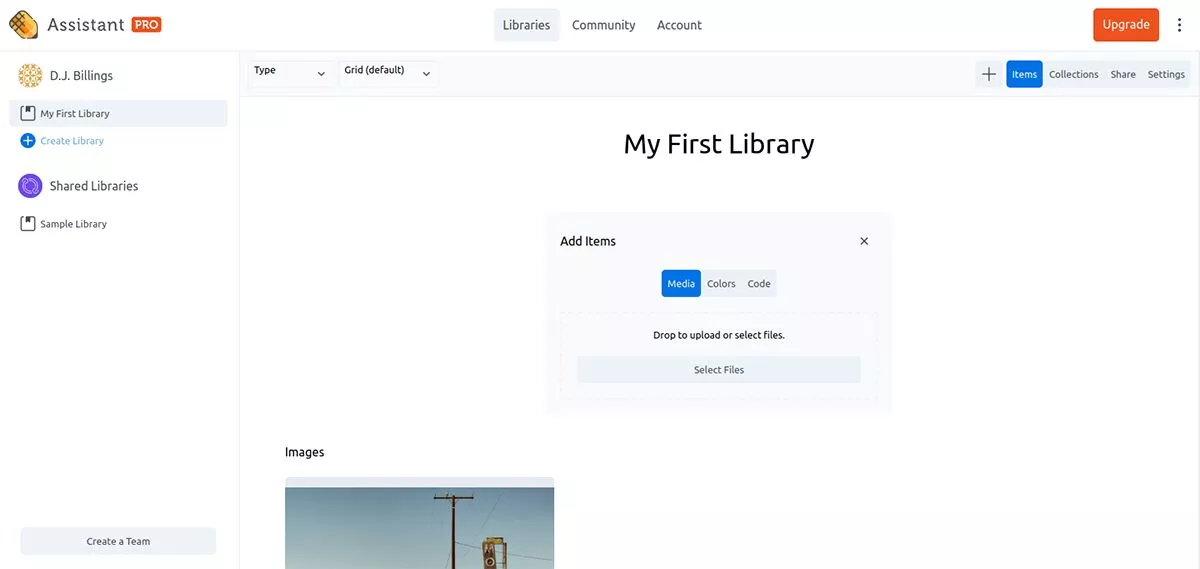
W menu po lewej stronie zobaczysz, że utworzono już dla Ciebie pustą bibliotekę o nazwie Moja pierwsza biblioteka . Jeśli to klikniesz, zobaczysz na środku ekranu, gdzie możesz zacząć dodawać elementy. Na przykład, jeśli chcesz dodać zdjęcie do biblioteki, kliknij Multimedia , a następnie Wybierz pliki . Stamtąd jest to tak proste, jak znalezienie obrazu na dysku twardym. Po wybraniu pojawi się w Twojej bibliotece.

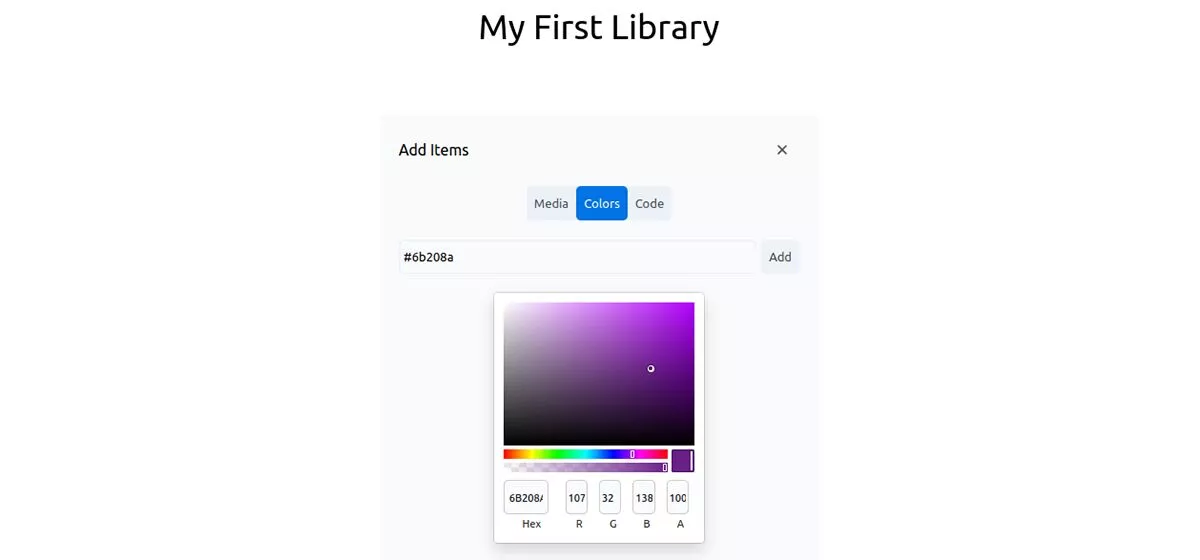
Zabarwienie
Jeśli masz kolory, których regularnie używasz w swoich witrynach w celu zapewnienia spójnego brandingu, możesz zapisać te kody kolorów w swojej bibliotece, aby nie trzeba było ich szukać podczas projektowania.


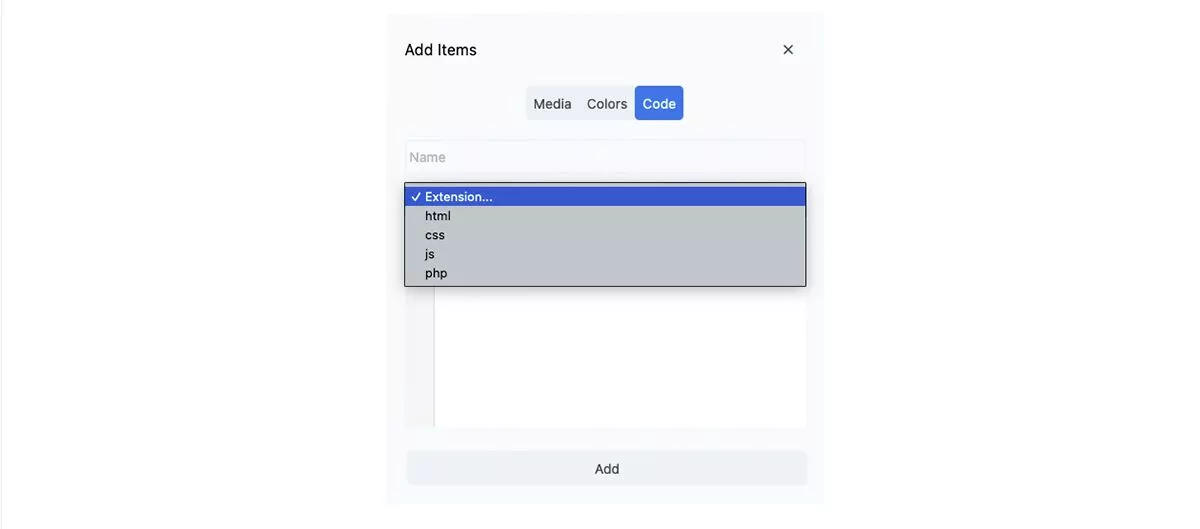
Kod
Podobnie jak w przypadku dodawania kolorów, możesz również przechowywać kod w swojej bibliotece do późniejszego wykorzystania. Na przykład, jeśli zawsze używasz tego samego kodu CSS do zmiany elementu w swojej witrynie, nie musisz za każdym razem wymyślać koła na nowo. Wystarczy wpisać kod pod zakładką Kod, wybrać typ kodu i kliknąć Dodaj .

Kolekcje
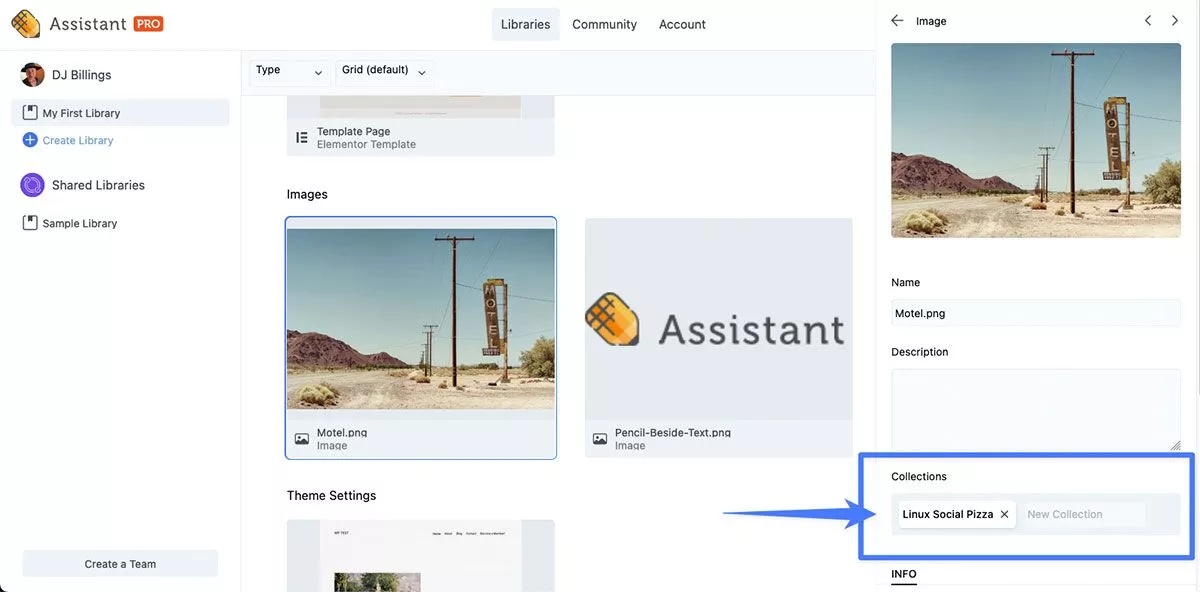
Teraz, gdy masz już kilka pozycji w swojej bibliotece, możesz tworzyć kolekcje i udostępniać je innym. W prawym górnym rogu strony swojej biblioteki kliknij Kolekcje . Możesz stworzyć kolekcję dla konkretnej marki lub klienta. Możesz też tworzyć kolekcje o różnych kolorach lub typach kodu.
Na karcie Kolekcja wpisz nazwę swojej kolekcji i kliknij Dodaj kolekcję . Po zdobyciu kolekcji wróć do zakładki Przedmioty . Wybierz element, który chcesz dodać do kolekcji. W wyskakującym menu bocznym poszukaj Kolekcji i zacznij wpisywać nazwę wybranej kolekcji. Uzupełni się automatycznie i teraz twój przedmiot znajduje się w tej kolekcji!

Dzielić
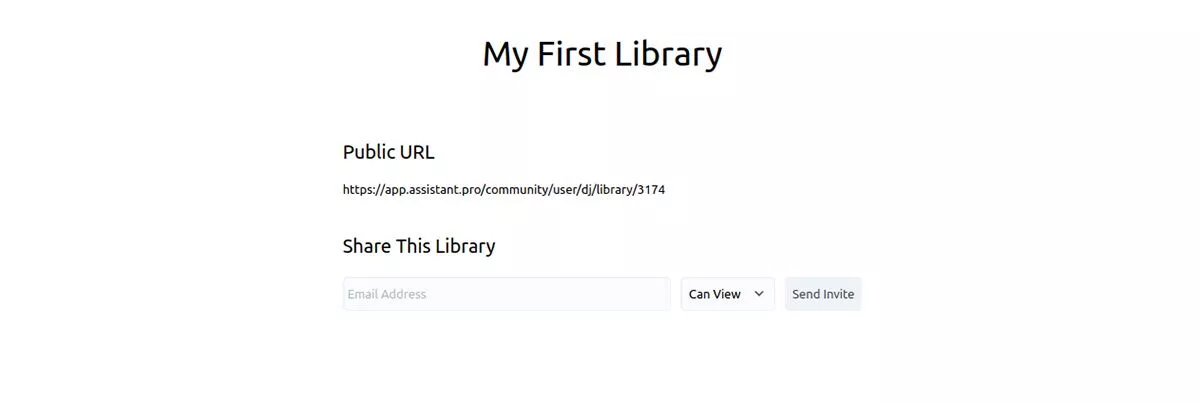
Możesz udostępnić swoją bibliotekę każdemu, zapraszając ją na karcie Udostępnij. Wystarczy dodać jego adres e-mail, wybrać jego poziom dostępu i kliknąć Wyślij zaproszenie .

Korzystanie z wtyczki Assistant Pro w WordPress
Teraz wróć do swojej witryny WordPress i pulpitu administratora. Ponownie kliknięcie Asystenta na górnym pasku nawigacyjnym otworzy okno Asystenta Pro.

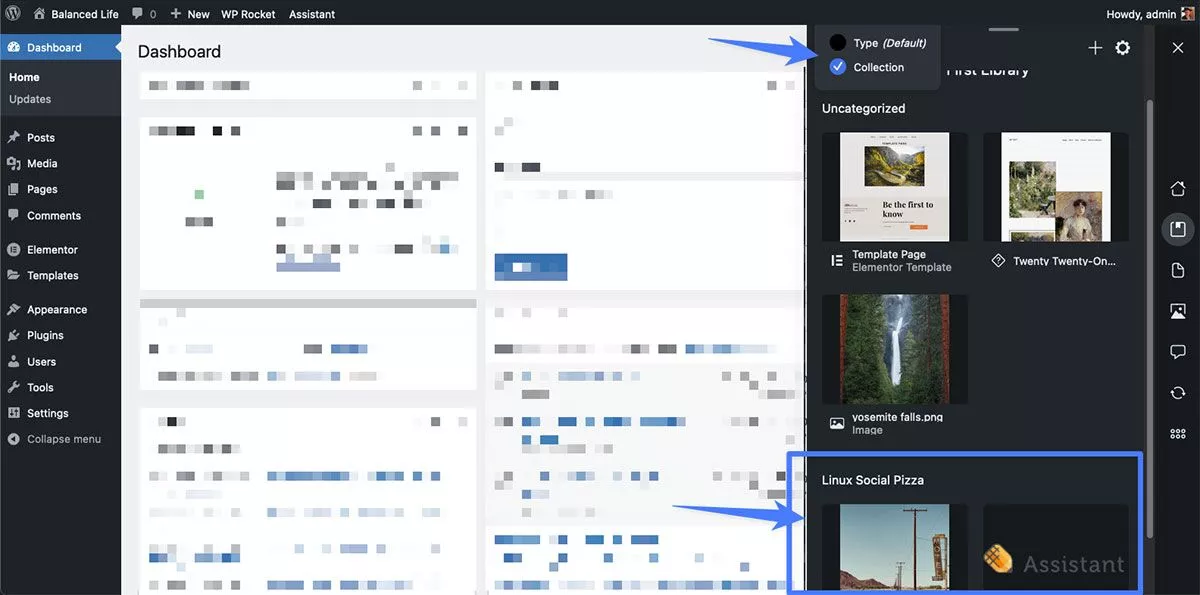
W naszym przykładzie, jeśli klikniemy My First Library , a następnie View By: Collection , zobaczymy, że kolekcja, którą utworzyliśmy w aplikacji internetowej, już tam na nas czeka.
Wszystko, co możesz zrobić w aplikacji internetowej, możesz zrobić we wtyczce i na odwrót. Możesz tworzyć nowe biblioteki, dodawać elementy, tworzyć kolekcje i udostępniać je bez opuszczania witryny WordPress.
Przejrzyjmy ikony po prawej stronie menu od góry do dołu, a wyjaśnimy, co robią.
Panel
Pokazuje dane o Twojej witrynie i udostępnia skróty do innych obszarów.
Biblioteki
Tutaj znajdują się wszystkie twoje biblioteki. Masz kilka opcji sortowania, więc jeśli masz dużo bibliotek, łatwiej je będzie znaleźć.
Zawartość
W sekcji Treść możesz zobaczyć wszystkie posty, strony, bloki, szablony bloków, strony docelowe i inne szablony. Możesz przeglądać, edytować lub usuwać dowolne elementy w Treści. Możesz także dodać dowolny element zawartości do biblioteki, aby móc go ponownie użyć w innym miejscu.
Głoska bezdźwięczna
Tak jak się wydaje, tutaj możesz znaleźć wszystkie media swojej witryny; obrazy, filmy, dokumenty i dźwięk.
Uwagi
Tutaj są wyświetlane wszystkie komentarze Twojej witryny. Możesz wchodzić z nimi w interakcję tak samo, jak na pulpicie WordPress.
Aktualizacje
Tutaj możesz zaktualizować motywy i wtyczki swojej witryny.
Ustawienia
Zmień ustawienia Asystenta Pro, takie jak używanie ciemnego motywu, zmiana pozycji menu i zarządzanie wszelkimi utworzonymi etykietami.
Używanie Asystenta Pro z Kreatorem Stron
Jak wspomnieliśmy, jeśli jesteś przyzwyczajony do projektowania za pomocą kreatora stron, Asystent Pro sprawi, że będzie on znacznie bardziej wydajny w użyciu.
W naszym przykładzie próbowaliśmy użyć go z Elementorem.

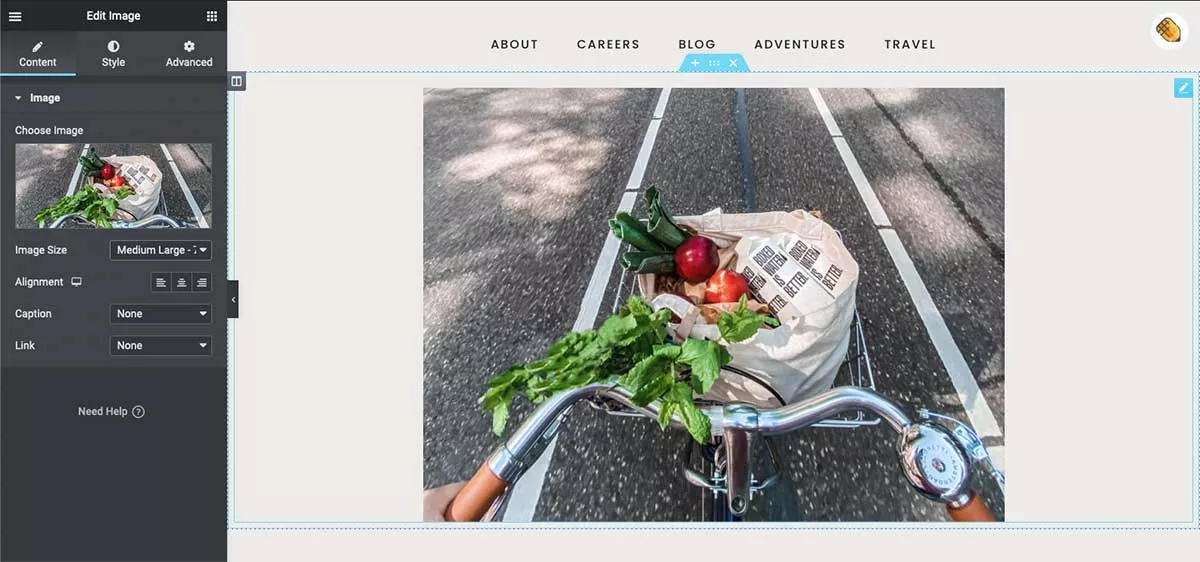
Po załadowaniu strony, nad którą chcieliśmy pracować w środowisku Elementora, w prawym górnym rogu zobaczyliśmy znaną już ikonę ołówka. Podobnie jak w standardowym administratorze WordPress, kliknięcie ikony otwierało menu Asystenta Pro, w którym mogliśmy uzyskać dostęp do wszelkich zasobów zapisanych w naszych bibliotekach.
Dodawanie multimediów, kolorów lub kodu do strony lub szablonu jest tak proste, jak otwarcie menu Asystent Pro. Wszystko, co zapisałeś, jest gotowe i czeka na Ciebie podczas projektowania układów.
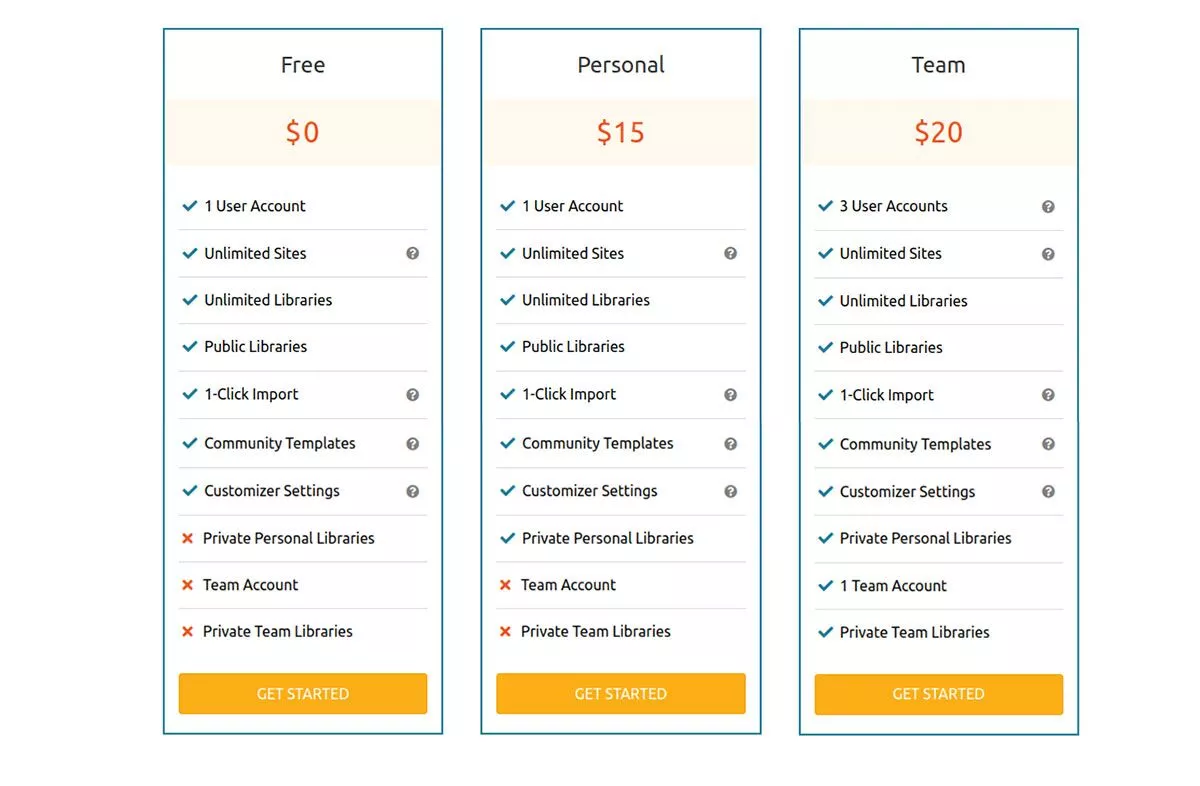
cennik
Założenie konta i korzystanie z wtyczki jest bezpłatne. Możesz jednak uzyskać prywatne biblioteki osobiste, konta zespołu i prywatne biblioteki zespołów, dokonując aktualizacji.

Plan osobisty = 15 USD /mies.
Plan zespołu = 20 USD /mies.
Wybierając opcję roczną, możesz zaoszczędzić około 20% od ceny miesięcznej.
Potężny dodatek do tworzenia stron
Odkryliśmy, że korzystanie z Asystenta Pro było bardzo intuicyjne, ponieważ opiera się na naszej istniejącej treści WordPress, dzięki czemu jest łatwiej dostępne. Interfejs użytkownika jest również bardzo nowoczesny i piękny.
Jeśli nie lubisz mozolnego odtwarzania zasobów lub wyszukiwania fragmentów kodu za każdym razem, gdy uruchamiasz nową witrynę, Asystent Pro jest idealnym dodatkiem do Twojego przepływu pracy.
