Astra vs GeneratePress 2023: wydajność i funkcje
Opublikowany: 2023-05-22Czy jesteś zainteresowany GeneratePress i Astra do swojego następnego projektu internetowego? Rozważenie ich ma sens, ponieważ oba są lekkimi motywami WordPress, w których wydajność jest najważniejsza.
W tym artykule przyjrzymy się wydajności GeneratePress i Astry i zbierzemy dane porównawcze z rzeczywistego scenariusza. Podzielimy się również niektórymi technikami zwiększania wydajności i przejrzymy ich główne funkcje, aby pomóc Ci wybrać między nimi.
Który motyw jest szybszy: GeneratePress czy Astra? Masz zamiar to rozgryźć!
Jak testujemy wydajność GeneratePress i Astra (podejście w pełni mobilne)
Aby zmierzyć wydajność GeneratePress i Astra, stosujemy podejście w pełni mobilne z serwerami zlokalizowanymi we Francji.
Narzędzia wydajności i wskaźniki KPI
Motywy: Porównujemy dwie bezpłatne wersje motywów GeneratePress i Astra. Chociaż oba oferują dodatki premium, nie zainstalowaliśmy ich na potrzeby tego audytu.
Narzędzia i wskaźniki:
- GTmetrix (rozmiar strony, czas pełnego załadowania i liczba żądań HTTP na urządzeniach mobilnych – z iPhone'a 12 w Paryżu )
- Google PageSpeed Insights (dla podstawowych wskaźników internetowych: największa treść zawierająca treść i inne kluczowe wskaźniki wydajności: skumulowana zmiana układu — wskaźnik szybkości, całkowity czas blokowania i pierwsza treść zawierająca treść)
Witryny testowe
Aby wszystko było jak najbardziej sprawiedliwe, zbudowaliśmy nasze strony testowe z blokami edytora WordPress, a następnie po prostu zamieniliśmy motywy. Zaprojektowaliśmy następujące moduły:
- Nagłówek bohatera z obrazem tła
- Pola tekstowe i graficzne
- Ikony
- Galeria zdjęć (używamy tych samych obrazów dla obu)
| ℹ️ Zastrzeżenie: Nasze testy zostały przeprowadzone na serwerze z siedzibą we Francji, a wyniki, które prezentujemy, pochodzą z naszego własnego doświadczenia. Mogą różnić się od Twoich w zależności od Twojej konfiguracji technicznej i treści, które dodajesz do swojej witryny. |
Porównanie wydajności GeneratePress i Astry
Teraz porównajmy nasze dwie witryny za pomocą PageSpeed Insights i GTmetrix. Przejdźmy do danych!
| Koniecznie przeczytaj: Sprawdź nasz pełny przewodnik na temat testowania wydajności witryny WordPress. |
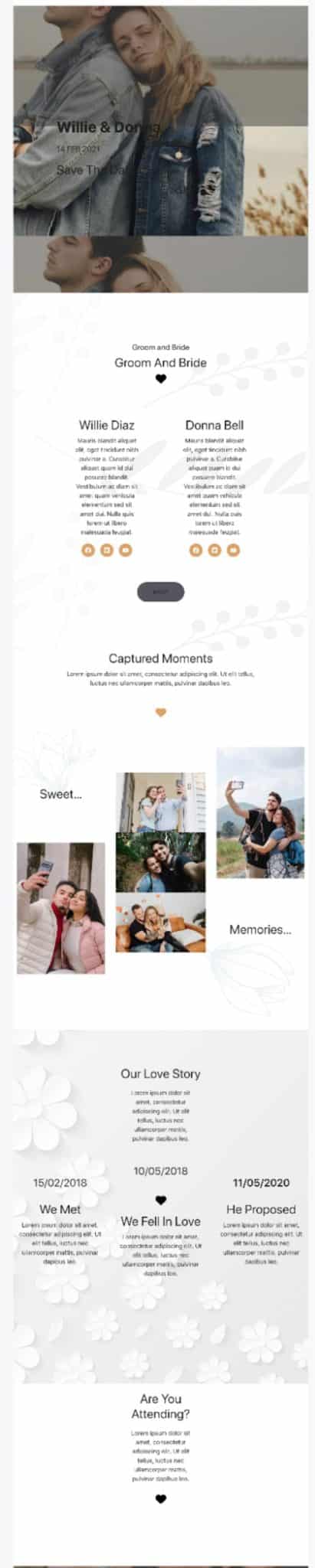
Dla porównania, tak wyglądają obie nasze strony testowe:
| Nasza strona z GeneratePress (te same moduły) | Nasza strona z Astra (te same moduły) |
 |  |
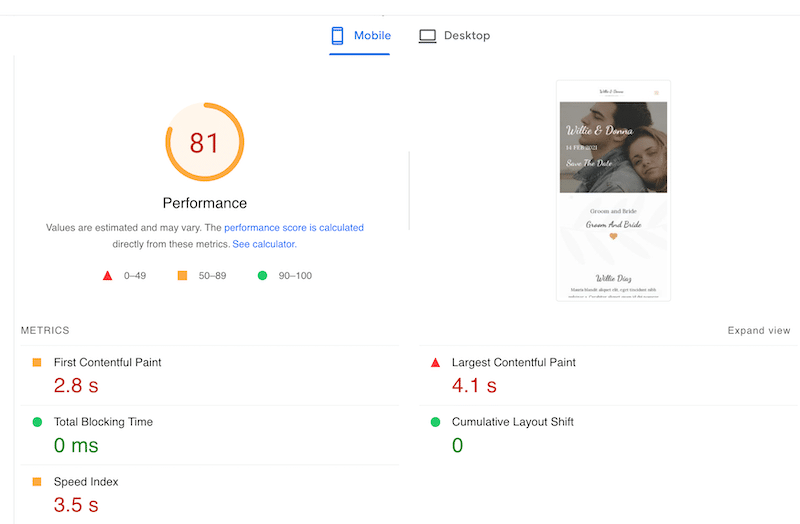
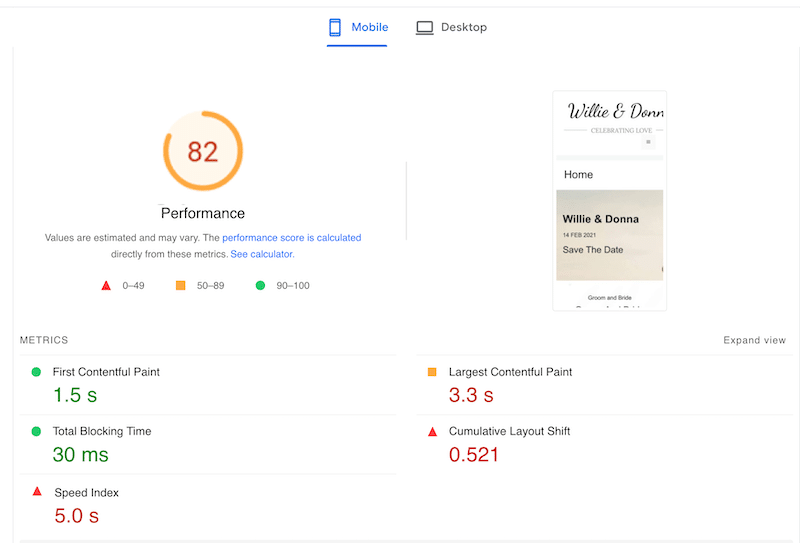
Zacznijmy od pierwszej metryki, czyli oceny wydajności mobilnej: są one dość podobne dla obu tematów. Dostajemy pomarańczową ocenę w Google PageSpeed Insights z 81/100 dla Astry i 82/100 dla GeneratePress.


Podsumowanie wydajności Astra vs. GeneratePress
Oto tabela podsumowująca ze wszystkimi KPI wydajności, które uzyskaliśmy dla obu motywów. Powinno to pomóc w wizualnym porównaniu obu motywów:
| KPI (wydajność mobilna) | GenerujNaciśnij | Astra |
| Wynik strony mobilnej PageSpeed | 82/100 | 81/100 |
| Całkowity czas ładowania | 3,1 sek | 2,9 sek |
| Pierwsza pełna treści farba | 1,5 sek | 2,8 sek |
| Największa zawierająca treść farba* | 3,3 sek | 4,1 sek |
| Skumulowana zmiana układu* | 0,521 sek | 0 sek |
| Indeks prędkości | 5 sek | 3,5 sek |
| Całkowity czas blokowania | 30 ms | 0 ms |
| Całkowity rozmiar strony | 953 kB | 788 kB |
| Żądania HTTP | 20 | 21 |
* Podstawowe wskaźniki internetowe
Czy Astra jest szybsza niż GeneratePress? – Kluczowe odpowiedzi
- Oba motywy są bardzo podobne pod względem wydajności, ponieważ uzyskały 81/100 (Astra) i 82/100 (GeneratePress) na urządzeniach mobilnych.
- Astra i GeneratePress mają prawie taki sam pełny czas ładowania wynoszący około 3 sekund.
- Informacje o podstawowych wskaźnikach internetowych:
- Skumulowana zmiana układu: Astra działa lepiej niż GeneratePress i unika nagłych zmian układu (z CLS równym 0 s, w porównaniu z GeneratePress, który jest na czerwono z wynikiem 0,521).
- Największy obraz zawartości: Największy obraz zawartości (LCP) GeneratePress to 3,3 sekundy w porównaniu z 4,1 s dla Astry (co stawia ten Core Web Vital na czerwono.
- Liczba żądań HTTP jest podobna (20 i 21), ale rozmiar strony Astry jest mniejszy: 788 KB (wobec 953 KB dla GeneratePress).
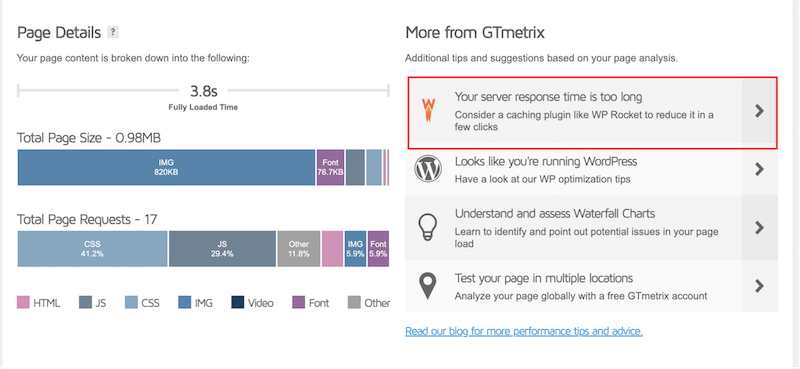
Aby zagłębić się w kontrolę wykonania zadań, spójrzmy na poniższe sekcje Diagnoza Lighthouse i możliwości.
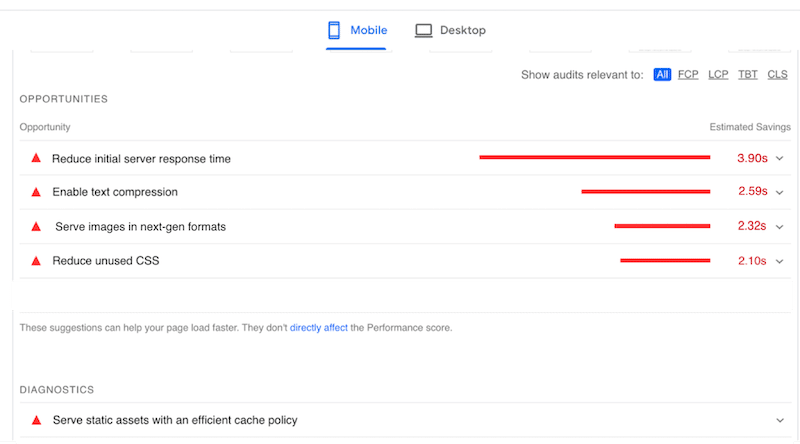
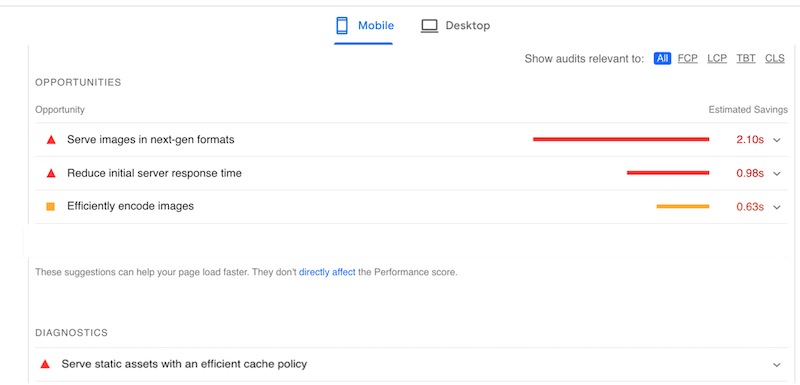
Sekcja możliwości PageSpeed Insights dla GeneratePress
Wydajność GeneratePress jest zadowalająca, ale istnieje możliwość poprawy w następujących obszarach:
- Włącz kompresję tekstu – kompresując zawartość, masz pewność, że Twoje strony będą szybciej udostępniane odwiedzającym.
- Skróć początkowy czas odpowiedzi serwera – Oznacza to, że powinniśmy spróbować opóźnić JS, aby uzyskać szybszą odpowiedź serwera. Główne rozwiązania to wyczyszczenie bazy danych, użycie czystego kodu i wdrożenie buforowania.
- Zmniejsz nieużywany CSS – Przycięcie kodu poprzez zmniejszenie nieużywanego CSS pozytywnie wpłynie na czas ładowania strony.
- Udostępniaj obrazy w formacie nowej generacji — Lighthouse zaleca udostępnianie obrazów w formacie WebP lub AVIF, aby zapewnić lepszą kompresję podczas korzystania z obrazów online.
- Obsługuj zasoby statyczne z wydajną polityką pamięci podręcznej — wszystko polega na użyciu wydajnej wtyczki pamięci podręcznej.

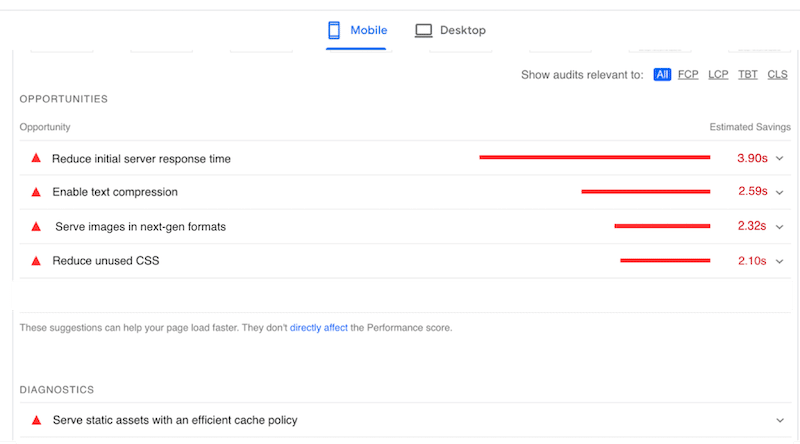
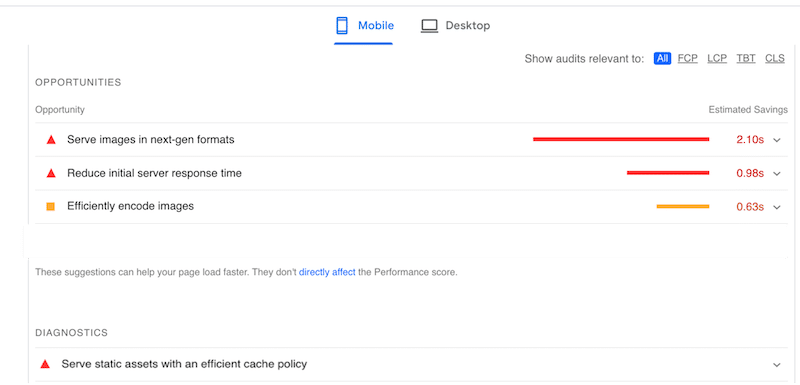
Sekcja możliwości i diagnostyki PageSpeed Insights dla Astry
Ogólnie rzecz biorąc, dowiedzieliśmy się, że brak buforowania i źle zoptymalizowane obrazy są głównymi winowajcami poniższych czerwonych flag. Oto ulepszenia, które musimy wprowadzić w witrynie testowej naszej Astry:

| Wskazówka: większość wyżej wymienionych problemów z wydajnością można naprawić za pomocą WP Rocket i wtyczki optymalizatora obrazu, takiej jak Imagify, które są bardzo łatwe w użyciu, ponieważ wykonują za Ciebie całą ciężką pracę. Przedstawiamy je w następnym rozdziale. |
Teraz, gdy wiemy, gdzie jesteśmy pod względem wydajności dla obu motywów, postępujmy zgodnie z zaleceniami PageSpeed Insights i skorzystajmy z WP Rocket (i Imagify), aby łatwo rozwiązać wszystkie te problemy z wydajnością.
Jak przyspieszyć Astrę i wygenerować Press
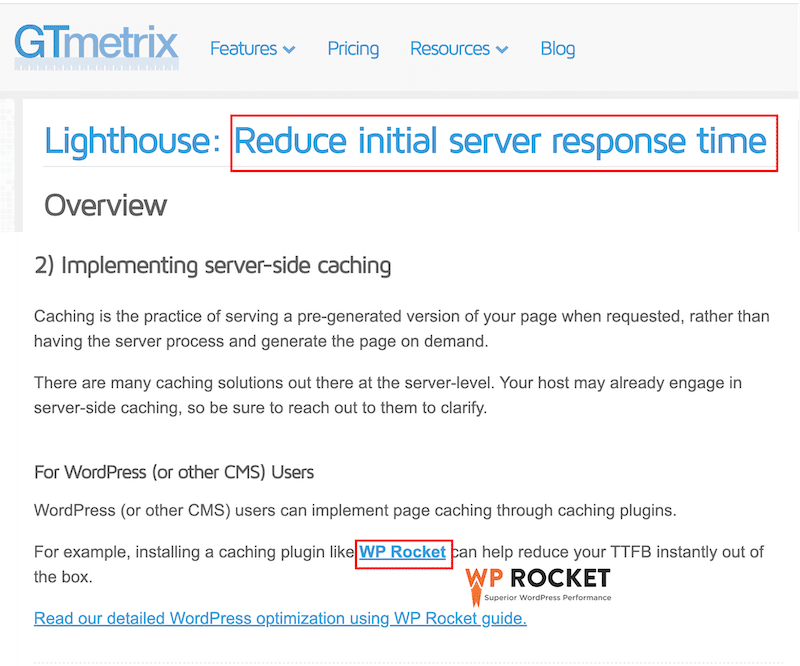
Aby przyspieszyć Astrę i GeneratePress, pierwszą rekomendacją Lighthouse jest użycie wtyczki buforującej, takiej jak WP Rocket. Zmniejsza czas odpowiedzi serwera poprzez buforowanie treści, optymalizację kodu i bazy danych oraz implementację kompresji tekstu.
| WP Rocket to jedna z najlepszych wtyczek buforujących, które poprawiają wydajność i pomagają przejść audyt w GTmetrix i PageSpeed Insights. Jest to narzędzie wydajności zalecane przez GTmetrix. |

| ️ Pro Tip: Jeśli korzystasz z WP Rocket i generujesz raport w PageSpeed Insights, zobaczysz, że Lighthouse rozpoznaje wtyczkę. PageSpeed Insights informuje, które funkcje WP Rocket należy włączyć, aby rozwiązać każdy problem z wydajnością. Bardzo poręczny! |
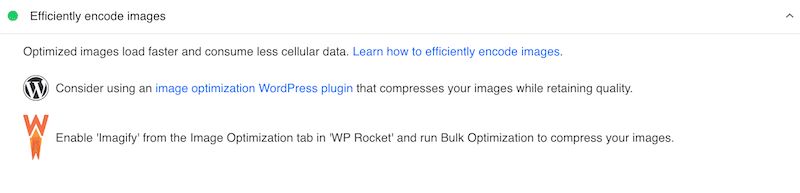
Jeśli chodzi o optymalizację obrazu, Lighthouse sugeruje włączenie Imagify do wydajnego kodowania obrazów i zapewnienia wydajności. Imagify to łatwa w użyciu wtyczka do optymalizacji obrazu, która kompresuje obrazy i konwertuje je do WebP.

W porządku, czas przyjrzeć się, jak oba motywy działają teraz po rozwiązaniu wszystkich problemów.
Lepsze wyniki wydajności dzięki WP Rocket (i Imagify)
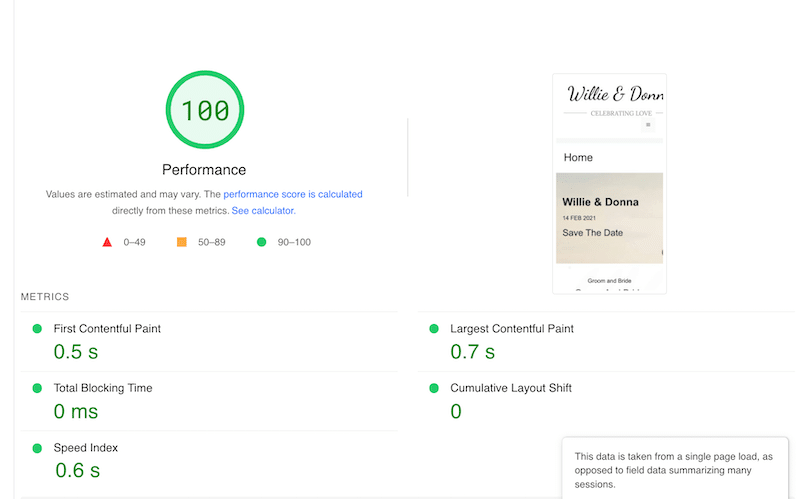
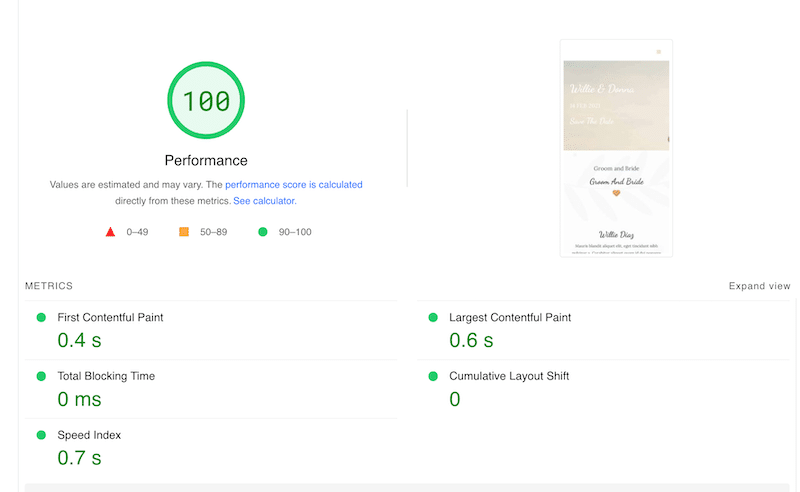
WP Rocket i Imagify znacznie poprawiły wynik w Lighthouse dla obu motywów. Oceniamy teraz 100/100 dla GeneratePress i Astry:
| GeneratePress + WP Rocket + Imagify (PSI) | Astra + WP Rocket + Wyobraź sobie (PSI) |
 |  |
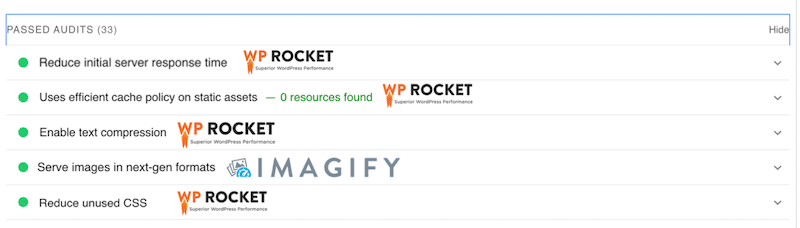
Dzięki WP Rocket i Imagify przechodzimy teraz audyt PageSpeed Insights! Naprawiliśmy wszystkie problemy zgłoszone w sekcjach możliwości i diagnostyki GeneratePress.
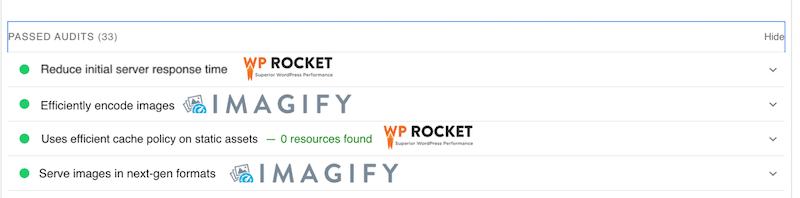
| Problemy GeneratePress oznaczone przez Lighthouse | WP Rocket i Imagify naprawiły je wszystkie! |
 |  |
Te same ulepszenia i poprawki dotyczyły Astry:
| Problemy Astry oznaczone przez Lighthouse | WP Rocket i Imagify naprawiły je wszystkie! |
 |  |
Podsumowując, stworzyliśmy globalną tabelę porównawczą pokazującą wydajność obu motywów z i bez WP Rocket + Imagify (optymalizator obrazu):
| KPI wydajności | GenerujNaciśnij Wydajność (bez WP Rocket) | GenerujNaciśnij Wydajność dzięki WP Rocket + Imagify | Astra Performance (bez WP Rocket) | Astra Performance z WP Rocket + Imagify |
| Wynik strony mobilnej PageSpeed | 82/100 | 100/100 | 81/100 | 100/100 |
| Całkowity czas ładowania | 3,1 sek | 2,1 sek | 2,9 sek | 2,2 sek |
| Pierwsza pełna treści farba | 1,5 sek | 0,5 sek | 2,8 sek | 0,4 sek |
| Największa zawierająca treść farba* | 3,3 sek | 0,7 sek | 4,1 sek | 0,6 sek |
| Skumulowana zmiana układu* | 0,521 sek | 0 sek | 0 sek | 0 sek |
| Indeks prędkości | 5 sek | 0,6s | 3,5 sek | 0,7 sek |
| Całkowity czas blokowania | 30 ms | 0 ms | 0 ms | 0 ms |
| Całkowity rozmiar strony | 953 kB | 547 kB | 788 kB | 588 kB |
| Żądania HTTP | 20 | 15 | 21 | 16 |
* Podstawowe wskaźniki internetowe
Kluczowe wnioski z WP Rocket
Dzięki WP Rocket zauważyliśmy znaczne ulepszenia wydajności obu motywów, takie jak:

- Ocena wydajności mobilnej w PageSpeed Insights wzrosła do 100/100 dla obu.
- WP Rocket poprawił nasz wynik Core Web Vitals i wszyscy przesunęli się na zielony.
- Największa zawartość farby (LCP) wzrosła z 3,3 s do 0,7 s w przypadku GeneratePress iz 4,1 s do 0,6 w przypadku Astry.
- Przesunięcia układu treści (CLS) wzrosły z 0,524 do 0 dla Generatepress.
- Zaoszczędziliśmy około 1 s czasu ładowania strony dla obu.
- Zmniejszyła się również liczba żądań HTTP dla obu motywów: z 21 do 16 dla Astry i z 20 do 15 dla GeneratePress.
- Indeks prędkości wynosi teraz 0,6 s dla GeneratePress (było to 5 s i było na czerwono).
- Rozmiar strony jest znacznie mniejszy dla obu motywów. Zmniejszyło się z prawie 788 KB do 588 KB dla Astry iz 957 KB do 547 KB dla GeneratePress.
- Wszystkie problemy oznaczone w wynikach statystyk PageSpeed są teraz w trakcie pomyślnego audytu.
Kluczowe wnioski z Imagify
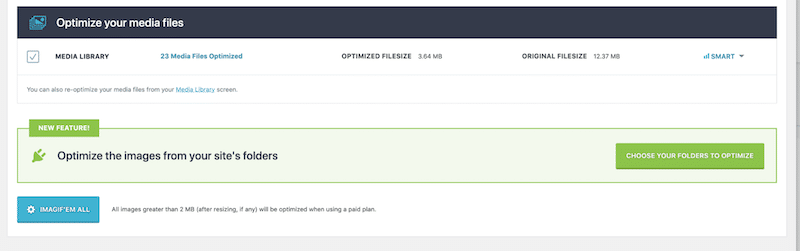
- Imagify skompresował nasze obrazy za pomocą kilku kliknięć, co czyni go bardzo łatwym w użyciu.
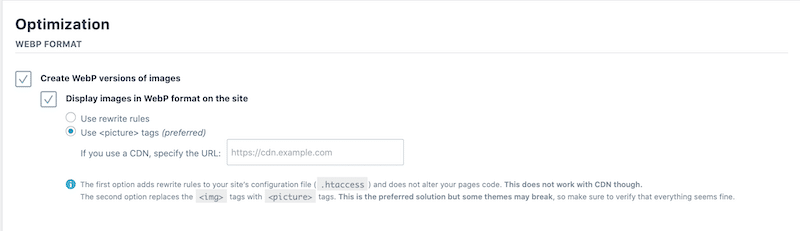
- Wszystkie nasze obrazy zostały skompresowane i przekonwertowane do WebP (format nowej generacji zalecany przez Google).
- Imagify pomogło rozwiązać problemy związane z „przekazywaniem obrazu do formatu nowej generacji” i „wydajnym kodowaniem obrazów” z PageSpeed.
Poniżej znajdują się dwa przyciski, które nacisnęliśmy, aby zoptymalizować nasze obrazy:
- Konwersja WebP w celu rozjaśnienia obrazów.

- Inteligentna kompresja obrazów zbiorczych – Kompresja wszystkich obrazów automatycznie działa w tle i wykonuje pracę za Ciebie.

| Z WP Rocket – niezależnie od wybranego motywu – zwiększasz swoje szanse na pomyślne przejście audytów PageSpeed Insights. |
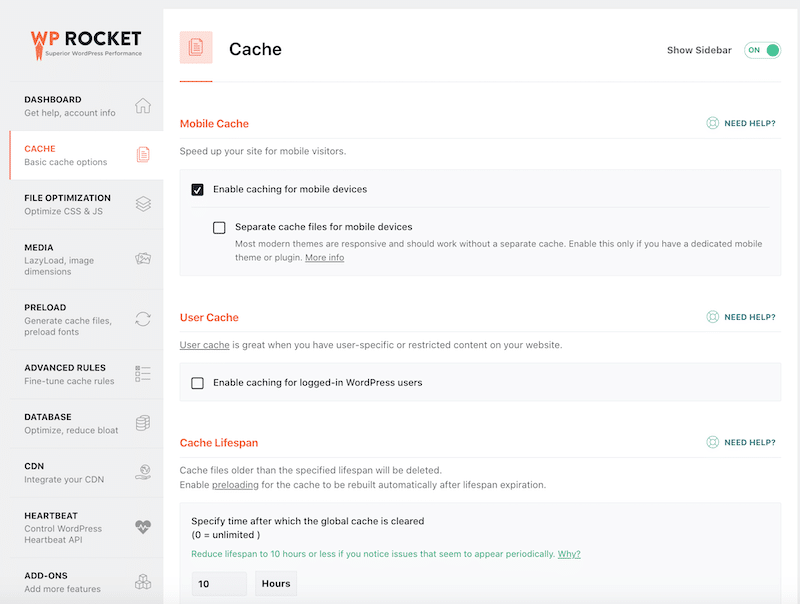
Odkryjmy wszystkie funkcje WP Rocket, które pomogły zwiększyć prędkość obu kreatorom stron:
- Buforowanie i kompresja GZIP i tekstu – WP Rocket automatycznie stosuje buforowanie i kompresję GZIP po aktywacji.

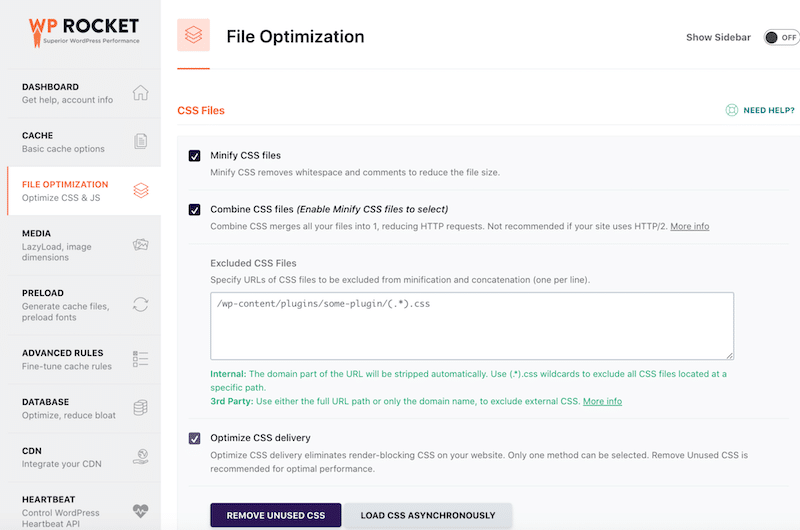
- Minifikuj CSS, łącz CSS i usuwaj nieużywane CSS – Aby zoptymalizować dostarczanie CSS.

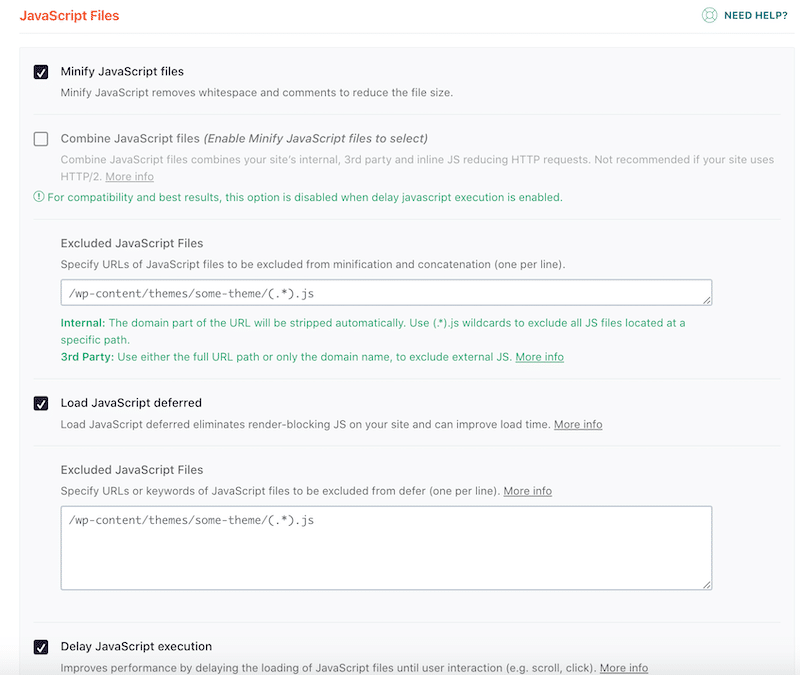
- Podobnie istnieją również opcje zmniejszania, odraczania i opóźniania JavaScript.

| Idź dalej w swojej podróży do optymalizacji wydajności i wdrażaj więcej najlepszych praktyk optymalizacji szybkości strony WordPress. |
Nasza kontrola wykonania zadań została zakończona. Przyjrzyjmy się głównym cechom każdego motywu, aby pomóc Ci zdecydować, który motyw jest właściwym wyborem dla Twoich potrzeb.
GeneratePress kontra Astra: kluczowe funkcje i ceny
Astra i GeneratePress mają to samo podejście: ich darmowa wersja to podstawowa platforma, która pozwala na zbudowanie czegokolwiek bez wpływu na wydajność.
- Popularne lekkie motywy – Zarówno Astra, jak i GeneratePress to popularne lekkie motywy, które są świetną podstawą do posiadania szybko ładującej się strony. Świeża instalacja GeneratePress dodaje mniej niż 10 KB (spakowane gzipem) do rozmiaru strony, a Astra dodaje tylko 50 KB z przodu. Astra jest używana na ponad 1 milionie stron, a GeneratePress przeszło ostatnio 500 000 instalacji.
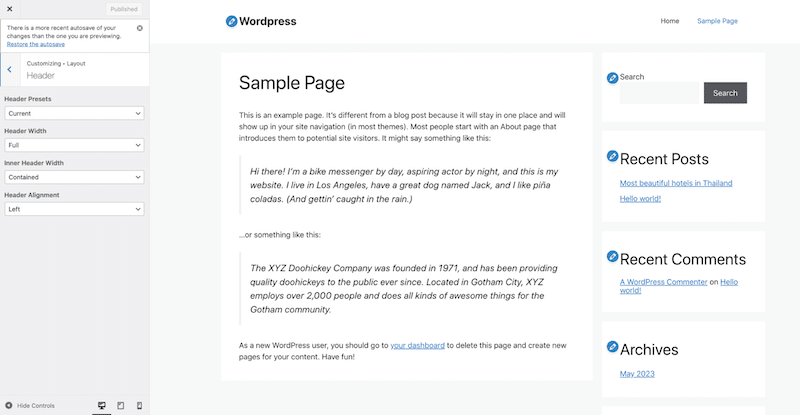
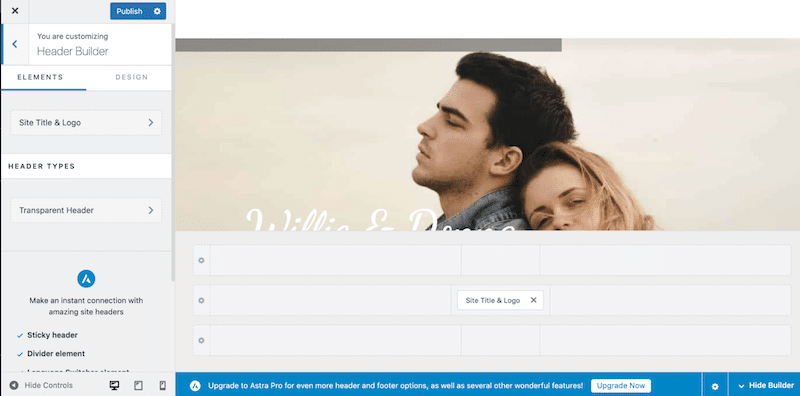
Korzystanie z narzędzia do dostosowywania w celu dostosowania motywu – Polegają na narzędziu do dostosowywania WordPress, aby dostosować opcje i wizualnie wprowadzić zmiany.
| GeneratePress + natywny dostosowywacz WordPress | Astra + Natywny konfigurator WordPress |
 |  |
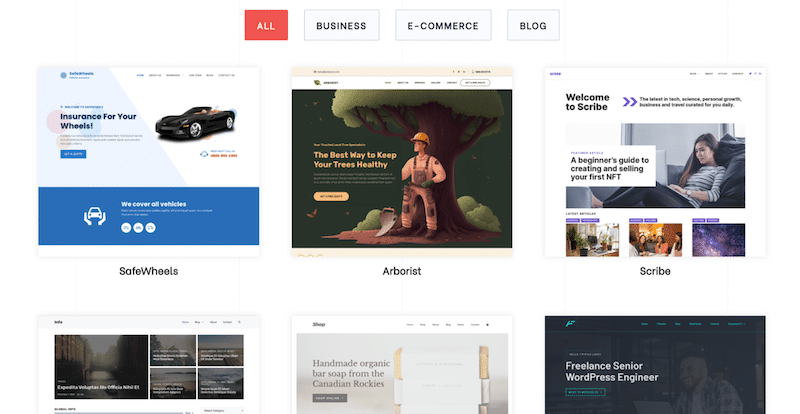
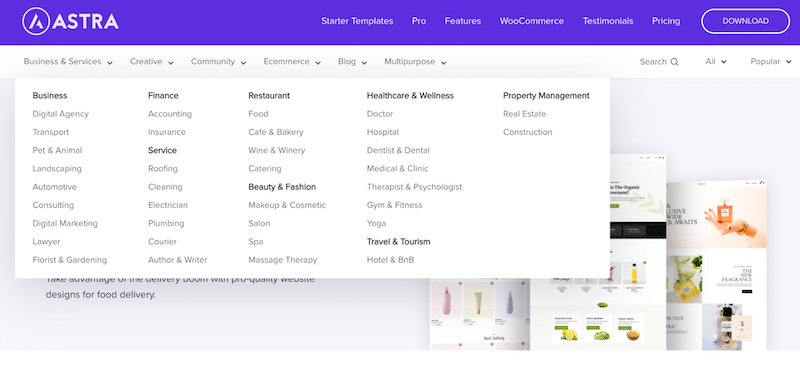
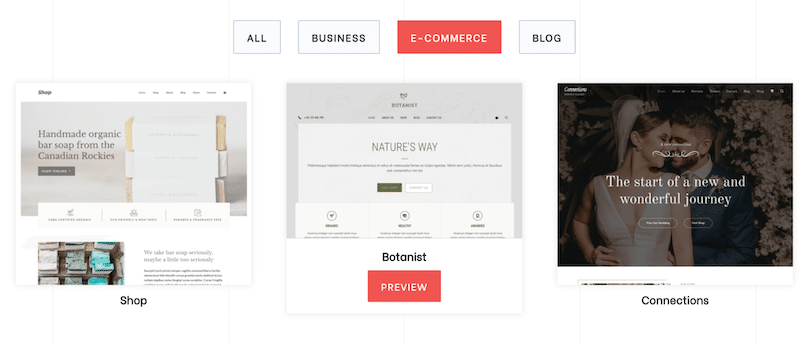
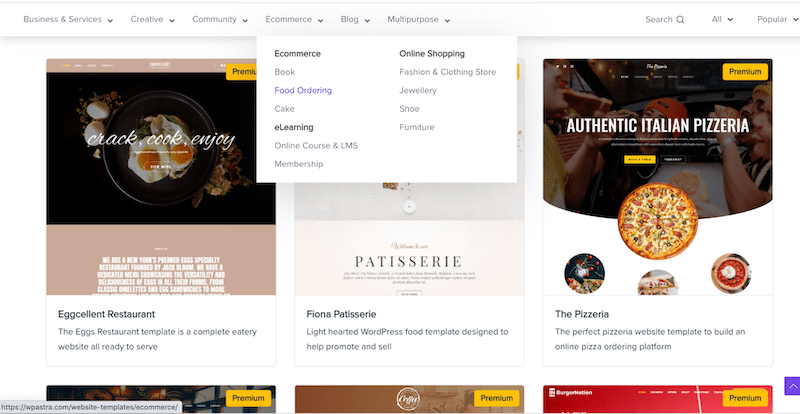
- Biblioteka witryn Starters – Obie mają intuicyjne interfejsy, które są bardzo łatwe w użyciu. Wszystko, co musisz zrobić, to wybrać i zaimportować szablon, którego chcesz użyć na swojej stronie WordPress. Nie musisz być zaawansowanym programistą, aby korzystać z obu narzędzi, a szablony są bardzo dobrze zaprojektowane.
Jak korzystać z biblioteki dla Astry:
- Zainstaluj bezpłatną wtyczkę „Szablony startowe”.
- Wybierz szablon do wyboru, możesz sortować według kategorii i dodać filtr „premium”.
- Import rozpocznie się automatycznie..
Jak korzystać z biblioteki dla GeneratePress:
- Musisz mieć aktywowane GP Premium i moduł biblioteki witryn .
- Przejdź do Wygląd > GeneratePress > Biblioteka witryny.
- Wybierz układ, aby rozpocząć import.
| Biblioteka witryn GeneratePress | Biblioteka witryn Astra |
 |  |
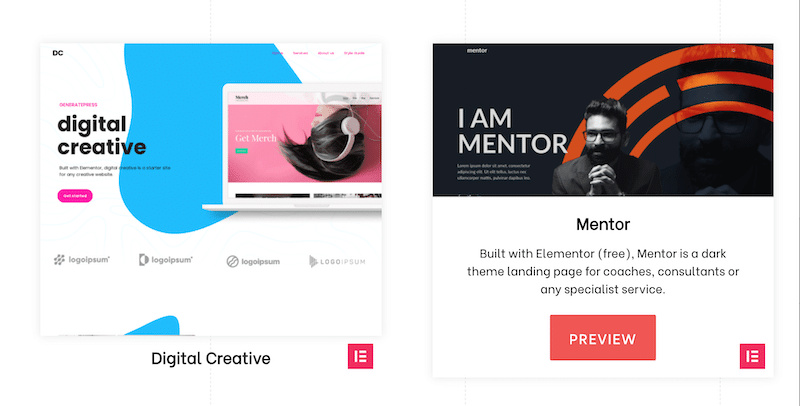
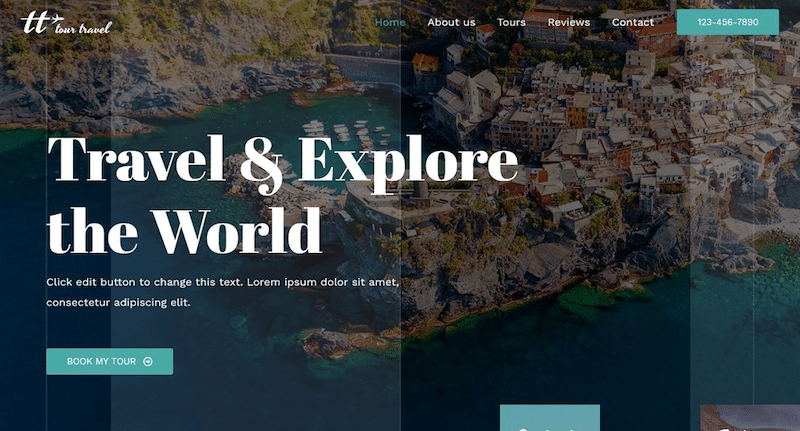
- Kompatybilność z kreatorami stron – GeneratePress i Astra są kompatybilne z najpopularniejszymi kreatorami stron, i oba oferują gotowe szablony zbudowane na Elementorze, Beaver Builder i WordPress Editor.
| Szablony GeneratePress gotowe do tworzenia stron (przykład: Elementor + GeneratePress) | Szablony Astra gotowe do tworzenia stron (przykład: Elementor + Astra) |
 |  |
- Dodatki premium – Oba motywy są darmowe, co oznacza, że jeśli chcesz odblokować niektóre zaawansowane funkcje, szablony i integracje, musisz kupić dodatek premium.
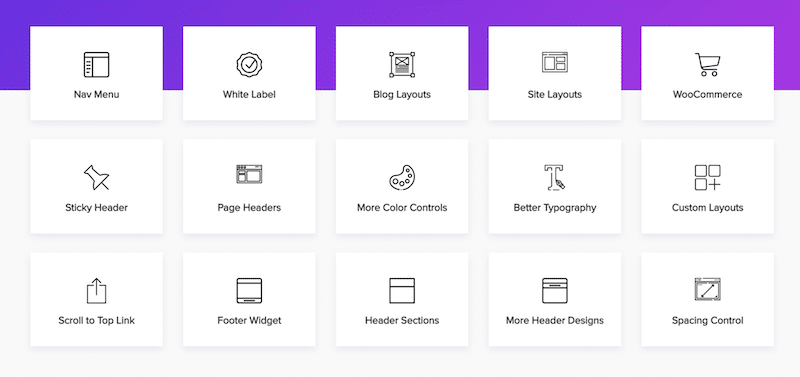
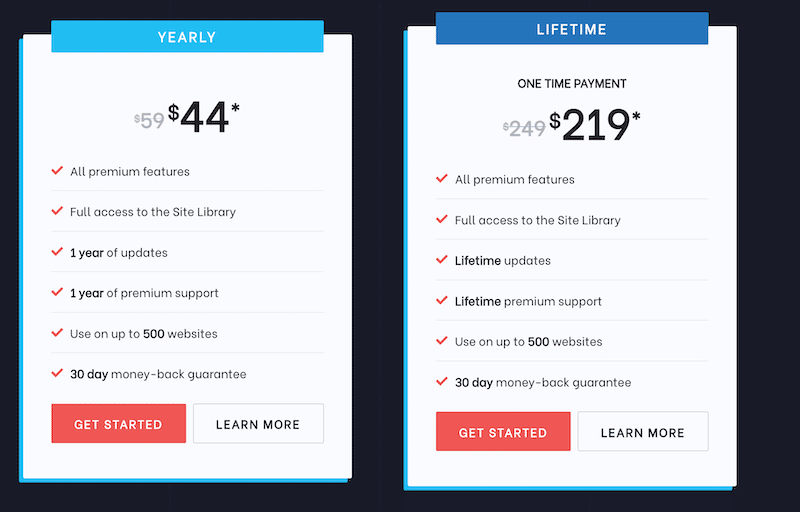
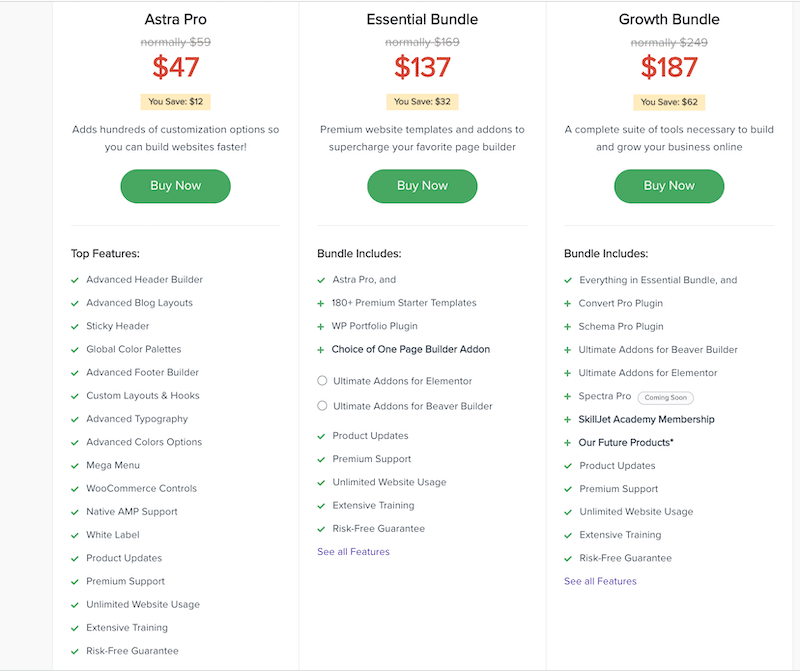
| Co zawiera GeneratePress Premium? | Co zawiera Astra Pro? |
 |  |
- Kompatybilność z WooCommerce – oba motywy są kompatybilne z WooCommerce i oferują kilka dedykowanych funkcji. Obaj mają gotowe szablony zbudowane z WooCommerce, aby zbudować sklep internetowy na solidnych fundamentach.
| Dedykowane dema oparte na WooCommerce GeneratePress (wyciąg) | Dedykowane dema oparte na WooCommerce Astra (wyciąg) |
 |  |
- Międzynarodowa społeczność – obie mają świetną społeczność na całym świecie z ciekawymi grupami na Facebooku (10 000 dla GeneratePress i 54 000 dla Astra). Jednak jest bardziej prawdopodobne, że spotkasz zespół Astry (kierowany przez Sujay Payar) na WordCamp, ponieważ wydają się być bardziej zaangażowani w społeczność WordPress.
GeneratePress vs. Astra: główne różnice
- Konfigurator jest mniej szczegółowy dla GeneratePress – co ma sens ze względu na jego lekkie, wolne od wzdęć podejście – ale jest mniej przyjazny dla początkujących niż Astra, gdzie dostosowanie wydaje się łatwiejsze. Na przykład, jeśli musimy zmodyfikować stopkę, istnieje wizualna reprezentacja układu:

- Biblioteka szablonów jest bogatsza dla Astry – Astra zawiera wiele gotowych bloków, których można użyć, takich jak nagłówek, referencje, tabele cen i wezwanie do działania. GeneratePress ma bibliotekę z gotowymi stronami, ale bloki nie są tak imponujące z punktu widzenia projektowania. Astra zapewnia więcej gotowych nagłówków, więc jest to dobry pomysł, jeśli jesteś początkującym lub nie chcesz zaczynać od zera.
- Biała etykieta (tylko Astra) – Astra Pro daje możliwość wykonania białej etykiety, co jest interesujące, jeśli planujesz przekazać witrynę klientowi i dodać własne dostosowania.
- GeneratePress ściślej przestrzega teorii „mniej znaczy więcej” i oferuje bardziej minimalistyczny motyw niż Astra: wszystko jest zintegrowane z interfejsem WordPress, a jeśli chodzi o aktywację zaawansowanych opcji, wszystko jest bardzo proste.
- Astra ma ściślejsze integracje z popularnymi wtyczkami, takimi jak Learndash lub LifterLMS, które umożliwiają na przykład uruchomienie kompletnego kursu online za pomocą kilku kliknięć.
GeneratePress kontra ceny Astry
GeneratePress oferuje dwie ceny z dostępem do tych samych funkcji. Albo płacisz 59 USD rocznie, albo otrzymujesz dożywotnią licencję za 249 USD. W obu przypadkach będziesz mieć funkcje premium, bibliotekę, aktualizacje i wsparcie. Jedynym ograniczeniem jest użycie GeneratePress na maksymalnie 500 stronach internetowych.

Astra oferuje również ceny dożywotnie i roczne. Zaczyna się od 47 USD, ale aby uzyskać dostęp do biblioteki, potrzebujesz „Essential Bundle” za 137 USD. Najlepszą wartością jest „Growth Bundle”, ponieważ daje dostęp do wielu bloków i dodatków SEO oraz zaawansowanych szkoleń.

Podsumowanie
Jeśli chodzi o szybkość, oba motywy uzyskały podobne wyniki, czas ładowania mobilnego był mniej więcej taki sam, podobnie jak czas ładowania strony. Ostateczny wybór będzie zależał od Twoich potrzeb i tego, jak bardzo potrzebujesz motywu zintegrowanego z resztą ekosystemu WordPress.
W każdym razie możesz zbudować zaawansowaną witrynę i wzbogacić ją o potężne funkcje premium z obu motywów.
Jeśli napotkasz problemy z wydajnością podczas procesu programowania, możesz użyć WP Rocket i Imagify, aby je rozwiązać.
WP Rocket jest zalecany przez GTmetrix, aby na przykład skrócić czas odpowiedzi serwera.

Więc, który temat wybierasz? Czy obecnie używasz motywu, który spowalnia Twoją witrynę? Pamiętaj, że WP Rocket i Imagify znacznie zwiększyły wydajność i dały nam wynik 100/100 w PageSpeed Insights. Użyj WP Rocket, aby poprawić szybkość swojej witryny WordPress, a także możesz wypróbować Imagify za darmo. Nie podejmujesz żadnego ryzyka, ponieważ jeśli nie widzisz żadnych ulepszeń, zapewniamy zwrot pieniędzy w ciągu 14 dni od zakupu.
