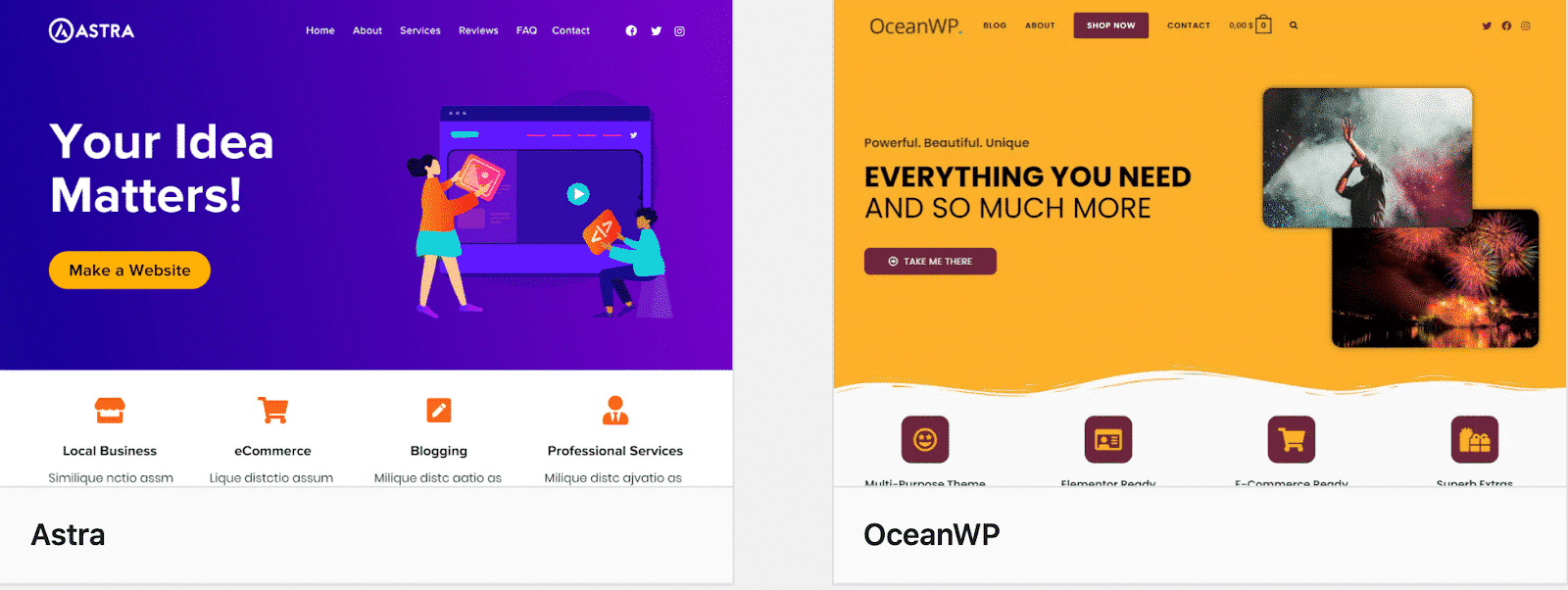
Przegląd wydajności Astra vs OceanWP: co jest szybsze? (2021)
Opublikowany: 2021-08-19Czy wahasz się między motywami OceanWP i Astra w swoim następnym projekcie? Przygotowaliśmy krótki przewodnik pokazujący porównanie tych dwóch konkurencyjnych tematów pod względem szybkości.

Nie było zaskoczeniem, że przeciętny człowiek spędza na stronie mniej niż trzy sekundy. Kto chce czekać na załadowanie strony, gdy inna witryna jest dostępna za jednym kliknięciem?
Na wydajność strony internetowej wpływa wiele różnych czynników. Niektóre witryny oferują zaawansowane funkcje, podczas gdy inne oferują prostą treść. Prawda jest taka, że bez względu na to, jak wygląda Twoja witryna, chcesz, aby była szybka, aby odwiedzający pozostali na niej dłużej i mieli przyjemne wrażenia.
Jak opisuje Google, aby oferować doskonałe wrażenia na stronie, powinieneś szukać motywu WordPress, który działa dobrze w czasie (nawet przy dużym ruchu). Dobra wiadomość jest taka, że Astra i OceanWP to dość lekkie motywy!
Ale dlaczego miałbyś używać lekkiego motywu?
Lekkie motywy to najlepszy wybór, jeśli szukasz witryny, która szybko się ładuje i jest łatwa na serwerze. Ich pliki są mniejsze niż zwykły motyw WordPress, ponieważ zawiera tylko najbardziej niezbędne funkcje potrzebne motywowi. I wreszcie, lżejsze motywy zużywają mniej zasobów z serwerów ze względu na prostszą jakość kodu.
Twój motyw WordPress jest podstawą Twojej witryny. Tworzy ramy określające, jak szybko ładują się strony, a także wpływa na to, co ludzie myślą o Twoim projekcie podczas odwiedzania.
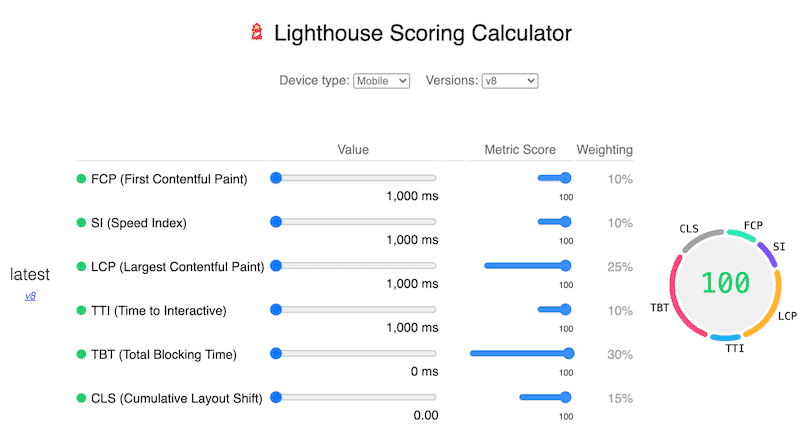
Przeprowadźmy kilka testów wydajności przy użyciu technologii Lighthouse, aby zobaczyć, który z nich między Astrą a OceanWP jest szybszy! Nasz audyt pomoże Ci zdecydować, który motyw będzie najlepiej pasował do Twoich potrzeb.
| Oba motywy są dostarczane z zaawansowanymi dodatkami premium, ale w naszym przewodniku skupimy się na ich darmowych wersjach. |
Metodologia testowania wydajności Astry i OceanWP
Aby przetestować wydajność Astry vs Ocean WP, przeprowadzimy trzy oddzielne testy prędkości z następującymi ustawieniami:
- Motywy, które przetestujemy: darmowa wersja Astry i OceanWP
- Narzędzia wydajności: Google PageSpeed Insights i Pingdom (serwery: Europa, Londyn)
Prześledzimy trzy scenariusze:
️ Scenariusz nr 1: Po prostu przetestujemy prędkość po aktywacji każdego motywu, bez dodawania treści, bez WP Rocket.
️ Scenariusz nr 2: Zbudujemy zwykłą stronę główną za pomocą edytora WordPress:
- logo
- Nagłówek bohatera z obrazem (210 KB), tytułem i podtytułem
- 4 pola obrazów (80 KB) z treścią tekstową
- Kilka wypunktowań z tekstem
- 3 referencje
- Jeden przycisk wezwania do działania
Następnie porównamy wyniki wydajności odpowiednio podczas korzystania z Astry i OceanWP.
️ Scenariusz nr 3: Zmierzymy wydajność po aktywacji wtyczki pamięci podręcznej WP Rocket. To da ci wyobrażenie o ulepszeniach wydajności, które możesz uzyskać dzięki WP Rocket.
Oto kluczowe wskaźniki efektywności, które będziemy mierzyć w ramach naszej kontroli wykonania zadań:
- Ogólna ocena wydajności od Lighthouse (X/100)
- Czas wczytywania strony głównej ( Pingom mówi, że „idealny czas wczytywania witryny nie powinien przekraczać 2 sekund”).
- Całkowity rozmiar strony (w KB)
- Żądania HTTP
- Indeks szybkości, czas na interakcję, całkowity czas blokowania, pierwsze malowanie treści
- Wyniki The Core Web Vitals (największe malowanie treści i skumulowana zmiana układu)
Ważne: W przypadku naszego audytu trzecie kluczowe wskaźniki sieciowe — First Input Delay (FID) — nie będą dostępne, ponieważ korzystamy z witryny testowej, która nie zawiera żadnych danych pochodzących od prawdziwych użytkowników. Na szczęście całkowity czas blokowania (TBT), miara mierzalna laboratoryjnie, koreluje z FID.

Chcesz wiedzieć, jak radzi sobie Twoja witryna? Postępuj zgodnie z naszym kompletnym przewodnikiem dotyczącym testowania witryny WordPress i mierzenia wyników prędkości.
Wyniki testu prędkości Astra vs OceanWP
Od czasu do czasu możesz być w trudnej sytuacji i musisz podjąć strategiczne decyzje dla swojej firmy. Który motyw WordPress jest lepszy dla Twojej witryny lub dla Twojego klienta? Który z nich ma najwięcej opcji bez uszczerbku dla prędkości? Zrobiłem trochę badań, abyśmy mogli dziś odpowiedzieć na te pytania!
Przyjrzyjmy się danym zawartym w trzech scenariuszach.
️ Scenariusz nr 1 – Aktywacja motywów (brak treści)
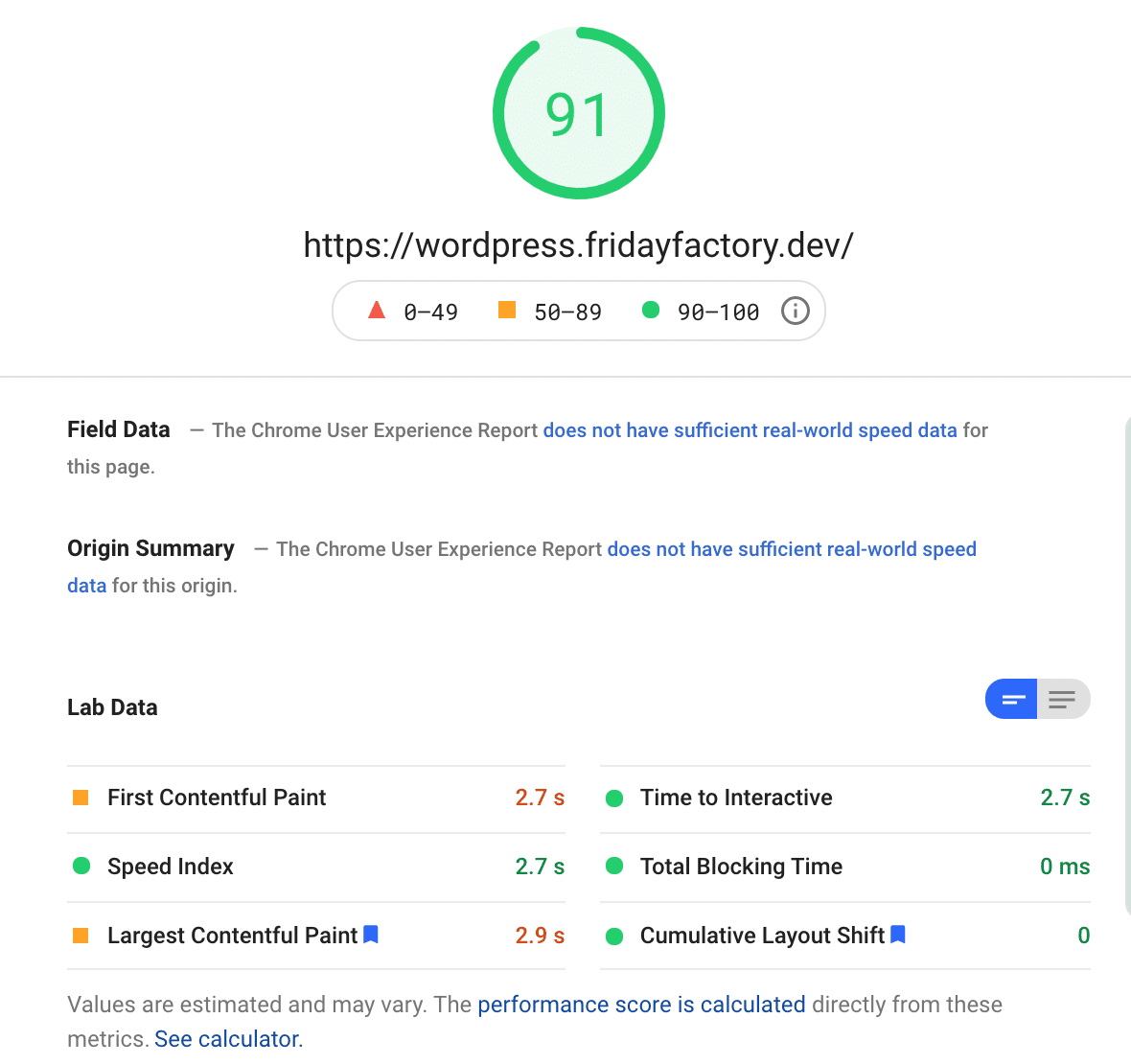
Zacznijmy od wyniku mobilnego z zainstalowanym motywem Astra :

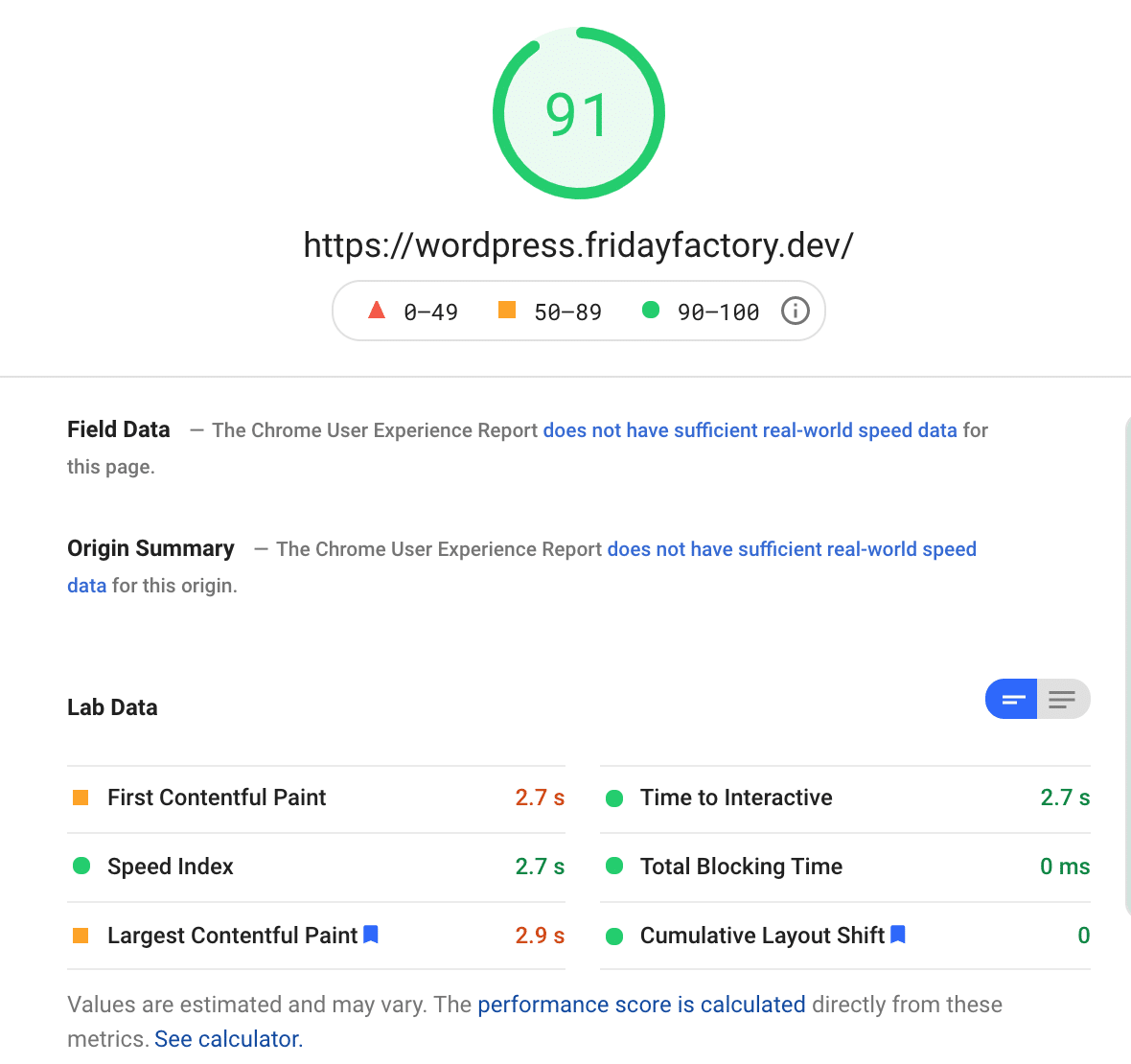
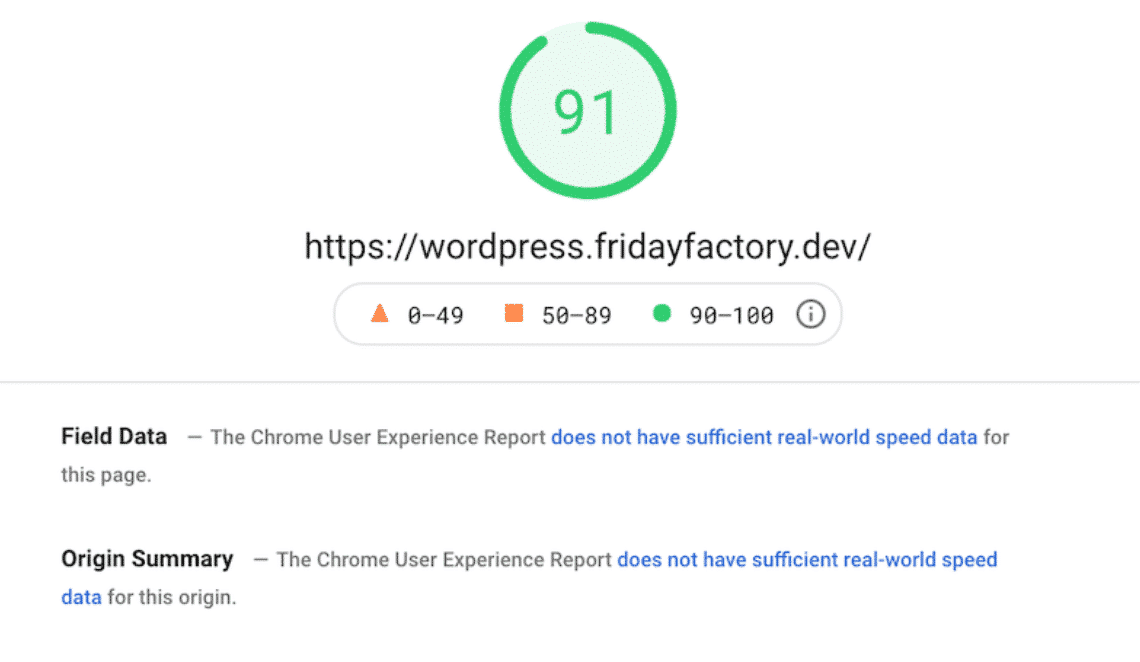
Po aktywacji Astry mój wynik jest zielony (91/100), a moje kluczowe wskaźniki internetowe pozostają zdrowe. Na komputerze jest jeszcze lepiej :

Zobaczmy teraz, jak działa OceanWP .
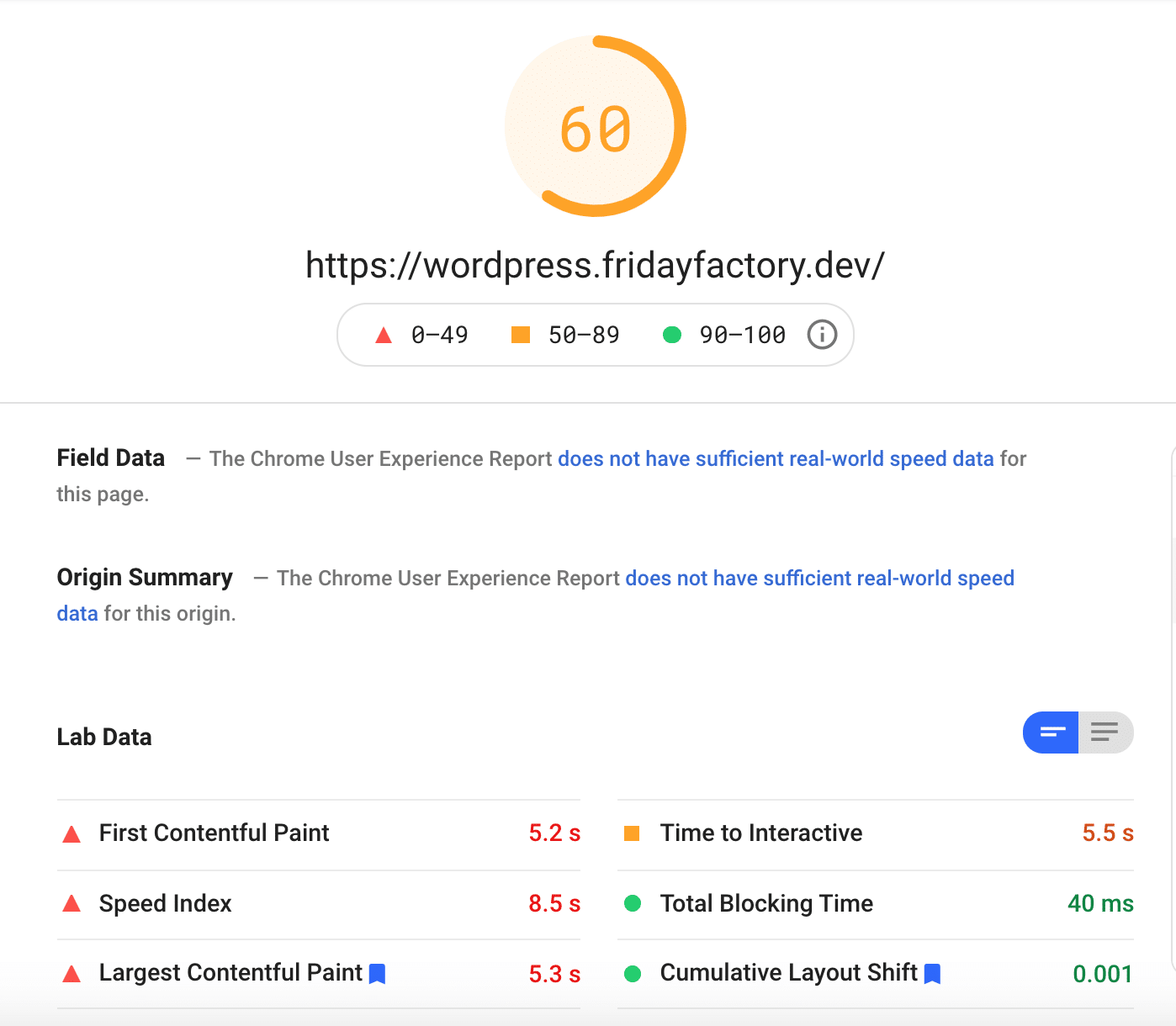
Widzę pewne problemy na telefonie komórkowym, z wynikiem 60/100:

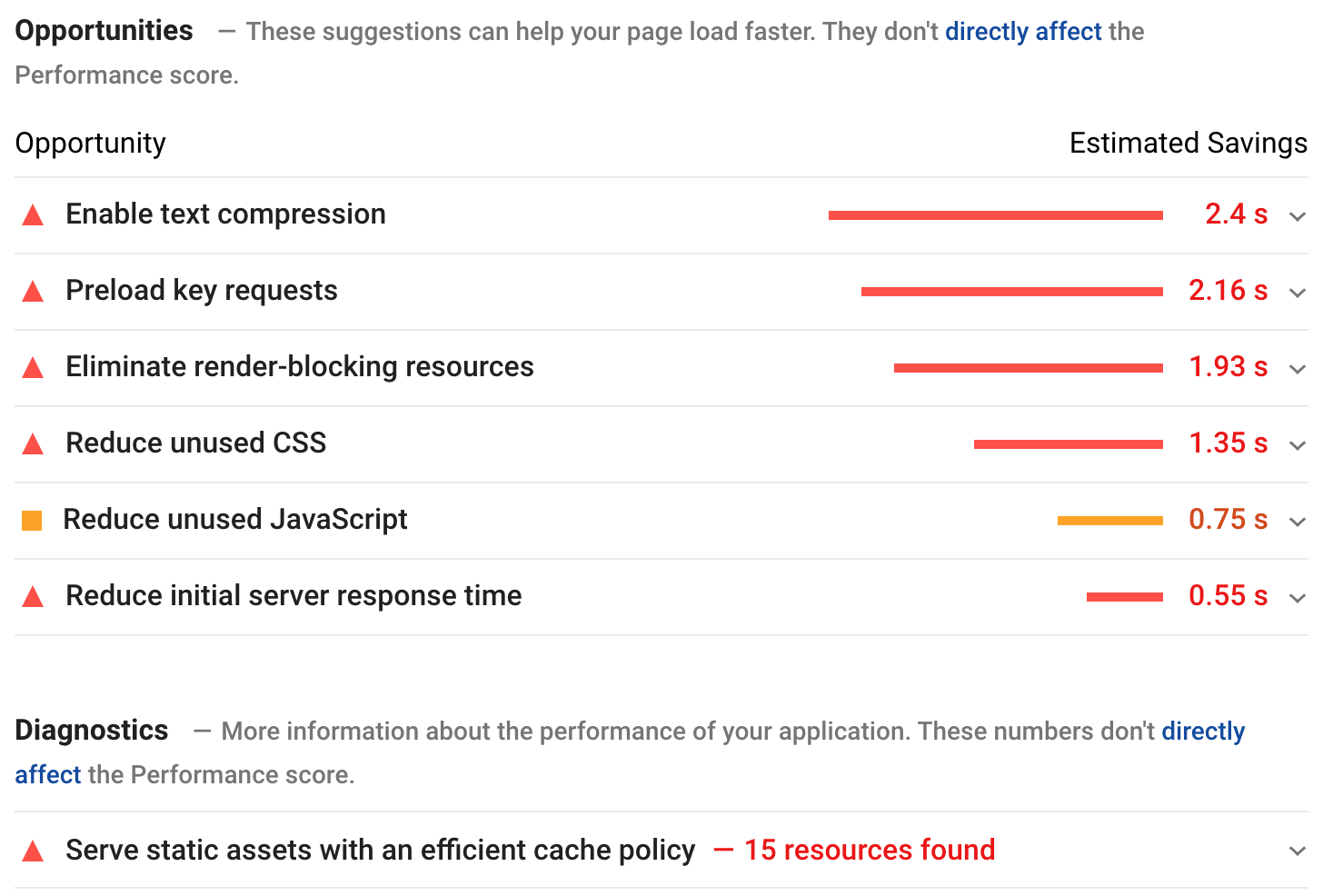
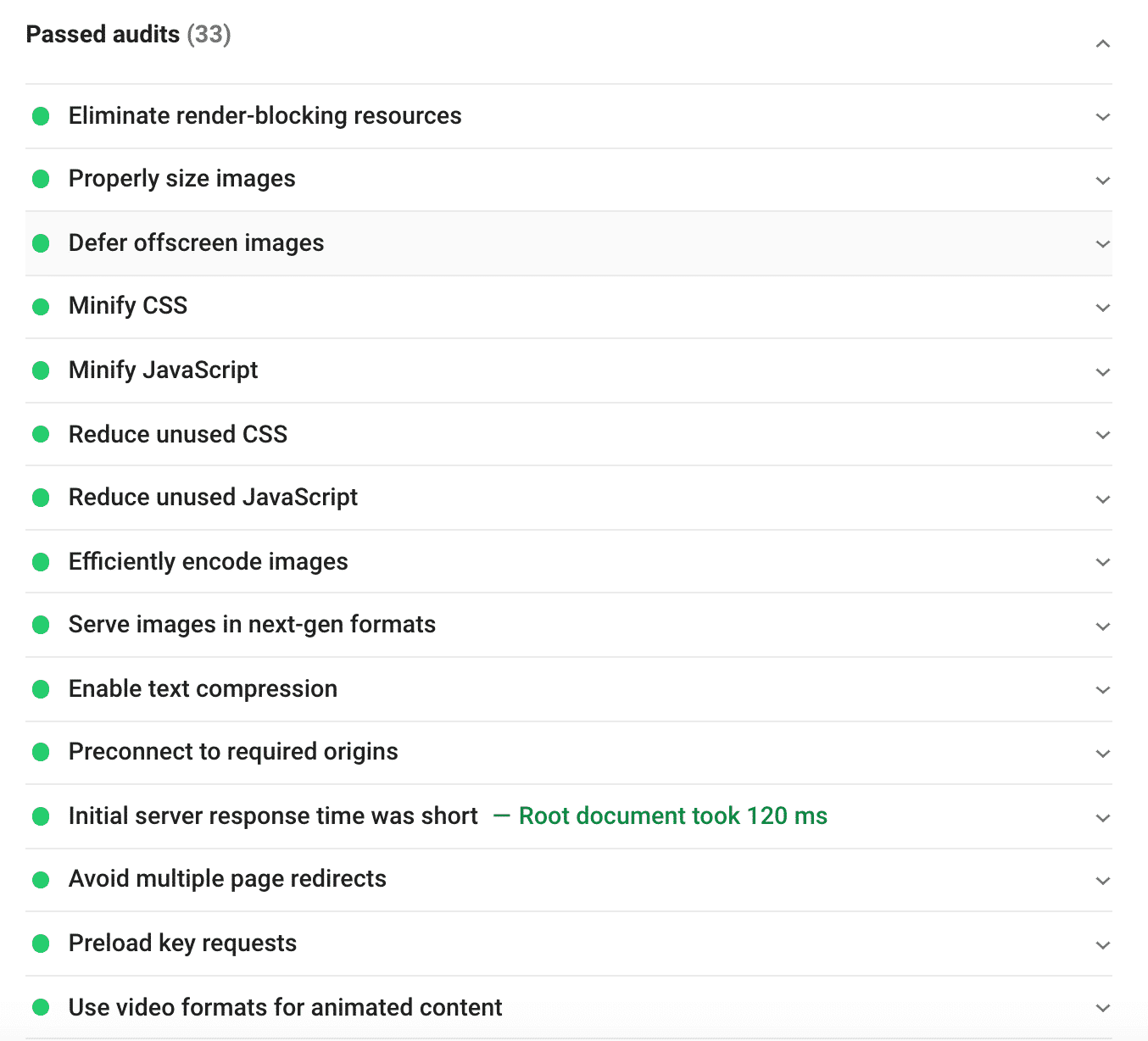
Lighthouse zgłasza kilka problemów, które należy rozwiązać, aby poprawić prędkość . Możesz je zobaczyć poniżej:

| Zostań z nami lub przewiń do następnej sekcji, aby zobaczyć, jak WP Rocket pomaga rozwiązać wszystkie problemy zgłoszone przez PSI. |
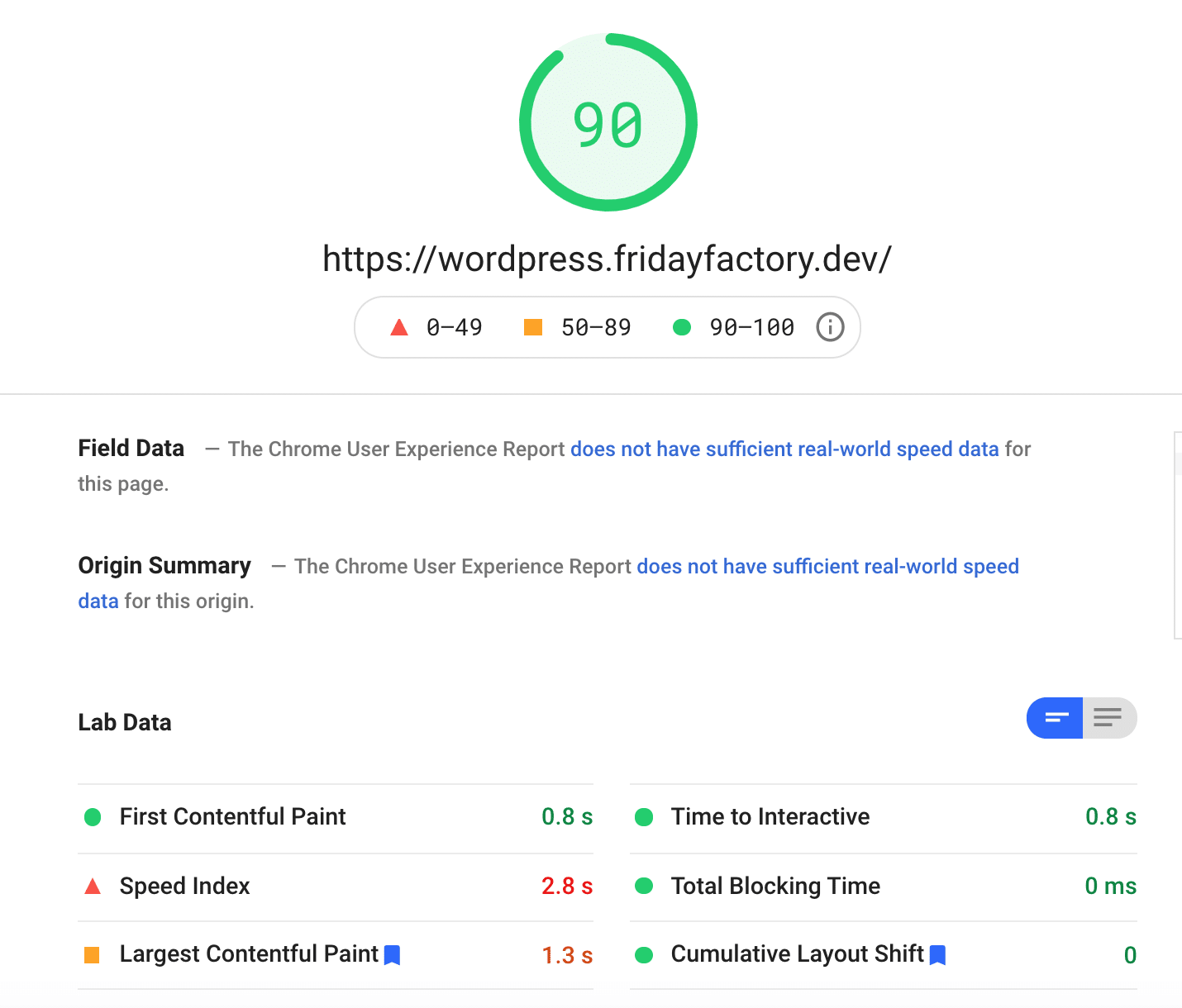
Z drugiej strony wynik wydajności na komputerach stacjonarnych jest bardziej obiecujący:

Czas więc spojrzeć na to, co mamy do tej pory!
| Wydajność Astry | Wydajność OceanWP | |
| Ogólna ocena wydajności | 91/100 na telefonie komórkowym 100/100 na pulpicie | 60/100 na komórce 99/100 na pulpicie |
| Rozmiar strony | 276,9 KB | 734,5 KB |
| W pełni załadowany czas strony głównej | 805 ms | 734,5 ms |
| Żądania HTTP | 8 | 17 |
| Największa zawartość farby | 0,6 sekundy | 0,8 s |
| Pierwsza pełna treści farba | 0,6 sekundy | 0,8 s |
| Łączna zmiana układu | 0 | 0 |
| Indeks prędkości | 0,7 sekundy | 1,0 s |
| Czas na interaktywność | 0,6 sekundy | 0,8 s |
| Całkowity czas blokowania | 0 ms | 0 ms |
Wniosek dotyczący pierwszych zebranych danych:
Astra ma mniejszy wpływ na wydajność niż OceanWP na urządzeniach mobilnych.
Wynik mobilny Astry jest zielony (91/100), w przeciwieństwie do OceanWP, który odnotował spadek wyniku mobilnego Lighthouse do 60/100.
Rozmiar strony i żądania HTTP są również większe podczas korzystania z OceanWP.
Teraz urozmaicmy to, budując stronę główną za pomocą edytora WordPress. Zmierzymy wyniki wydajności za pomocą Astry, a następnie za pomocą OceanWP.
️ Scenariusz #2: Motywy aktywowane – Treść na stronie głównej – Brak rakiety WP
Zbudowaliśmy stronę główną, korzystając z bloków edytora WordPress (pola obrazów, nagłówek bohatera, referencje, wezwanie do działania i tekst). Zobaczmy, jak to wpływa na moją wydajność.
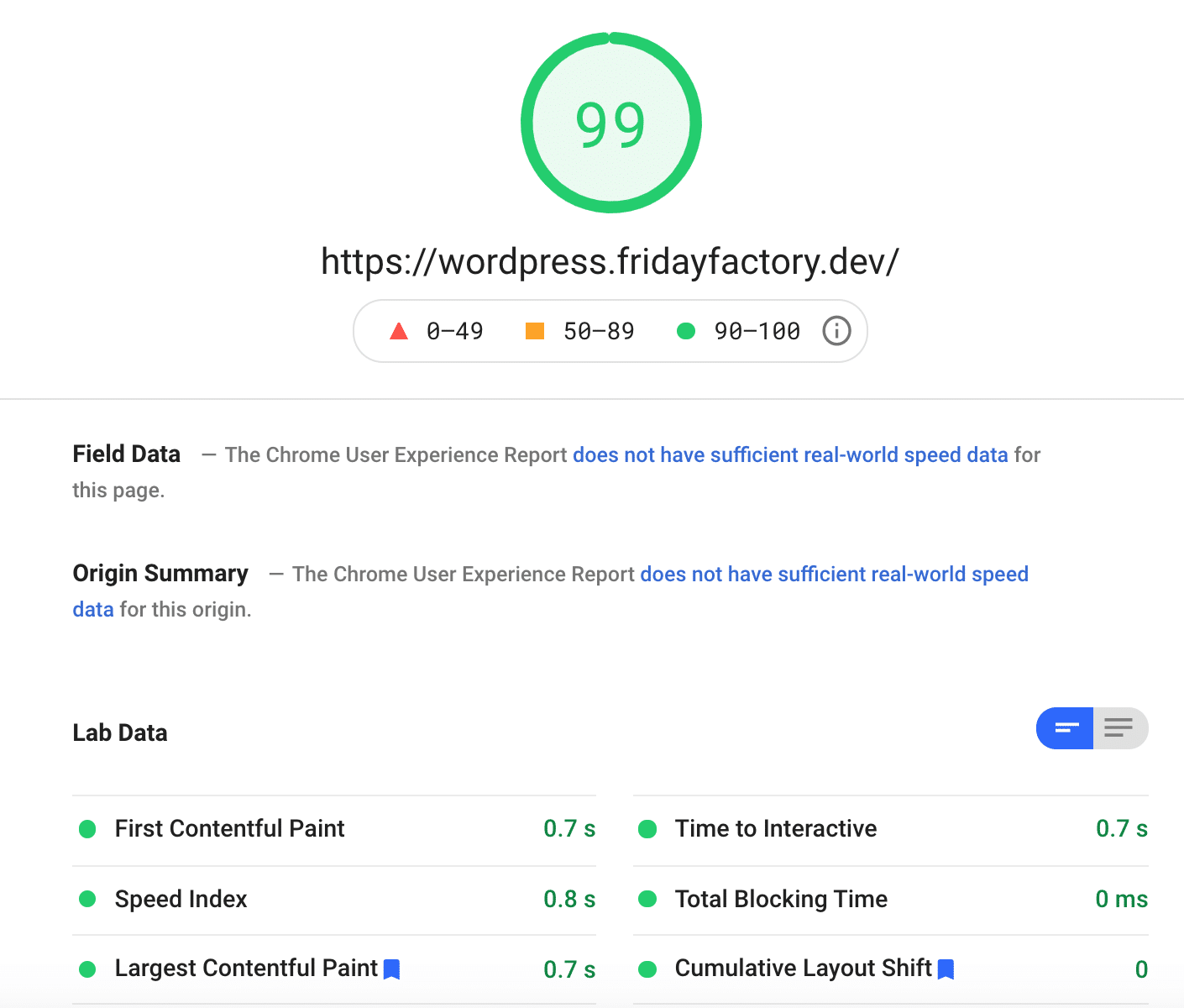
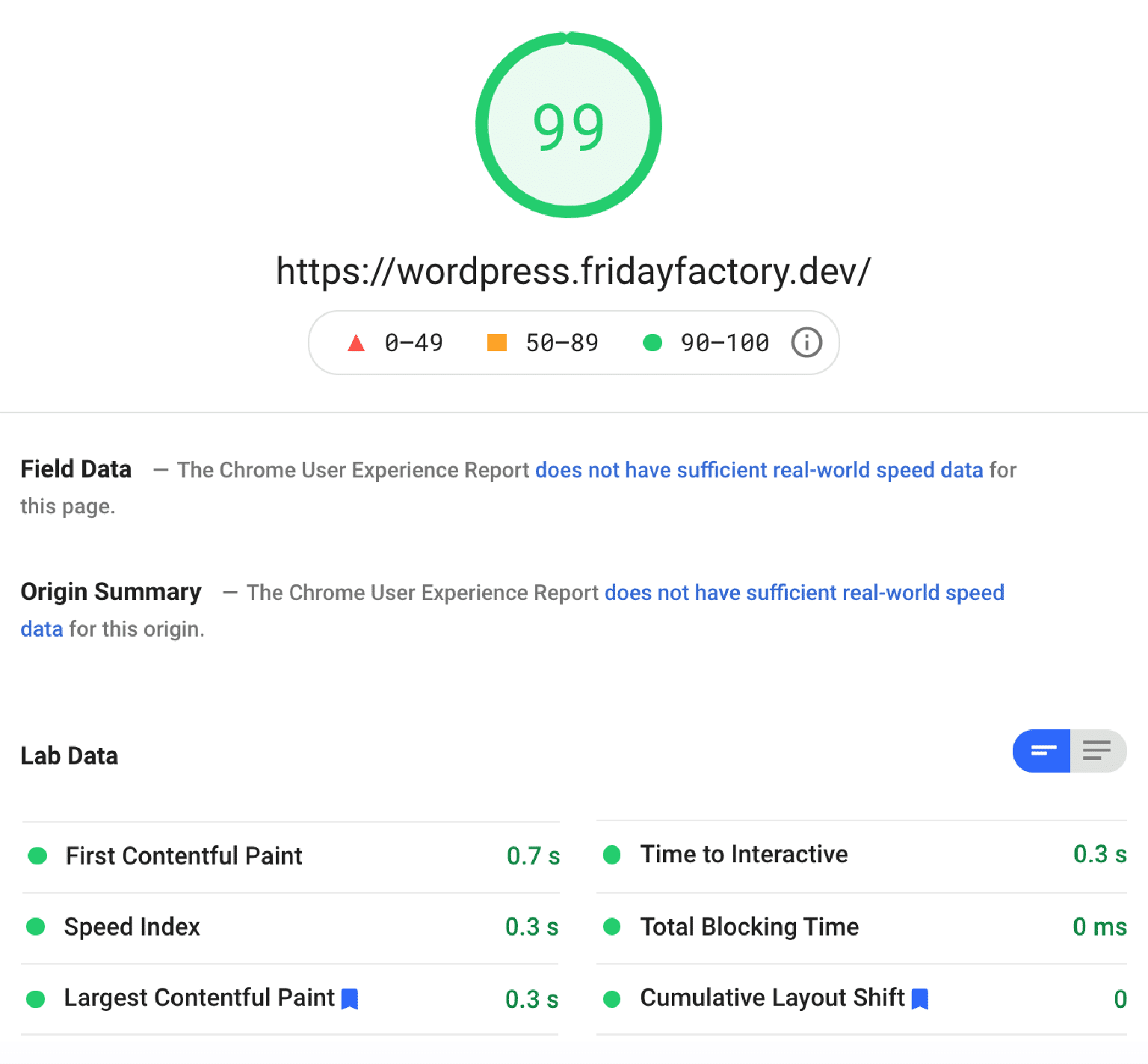
️ Wyniki wydajności Astry z pewną zawartością
Moja ogólna ocena wydajności i podstawowe wskaźniki internetowe pozostają na zielono na komputerach stacjonarnych i urządzeniach mobilnych. Mój wynik nie zmienił się zbytnio po dodaniu niektórych treści.
Wynik mobilny wynosi teraz 91/100:

W ogóle nie wpłynęło to na ocenę z pulpitu:

Moja strona internetowa nie spowalniała się tak bardzo na urządzeniach mobilnych i komputerach stacjonarnych po dodaniu treści.
Zobaczmy, jak moja witryna zachowuje się z tą samą zawartością i aktywacją OceanWP.
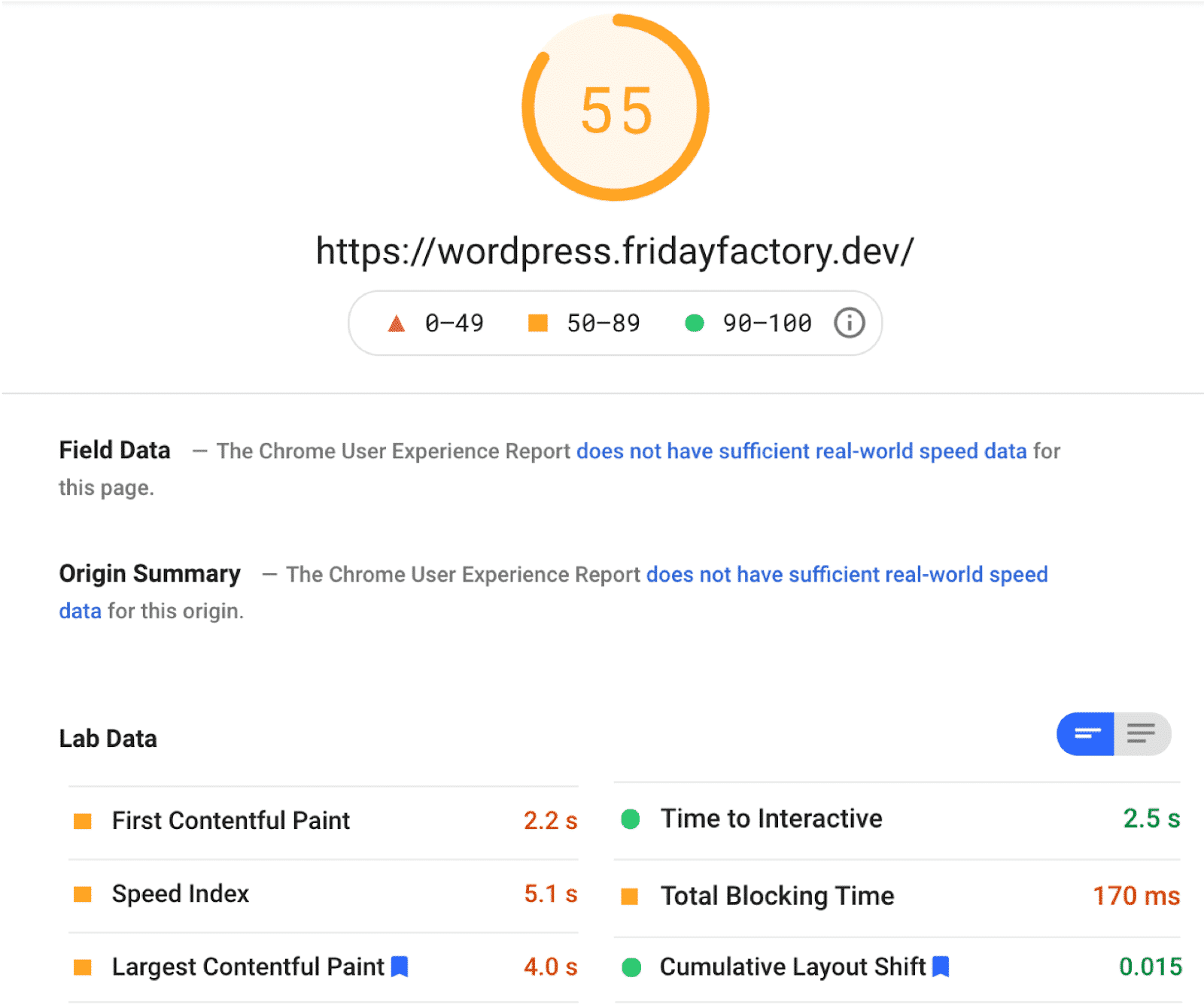
️ Wyniki wydajności OceanWP z pewną zawartością
Oto ocena wydajności z urządzeń mobilnych:

A oto, co mam na pulpicie:

Testując tę samą stronę główną, straciłem prawie 10% mojej oceny szybkości przy użyciu OceanWP (od 99 do 90).

Na całym świecie moja strona internetowa nieco spowolniła po zbudowaniu strony głównej, ale nadal mam zielony wynik na komputerach stacjonarnych (91/100). Zauważyliśmy również, że mój indeks prędkości jest teraz czerwony, a mój LCP jest pomarańczowy.
Co jeszcze ważniejsze, mój wynik mobilny wzrósł z 60 do 55/100: trzeba to zoptymalizować.
W następnej tabeli możesz łatwo zwizualizować różnice między Astrą a OceanWP:
️ Astra vs OceanWP – wyniki wydajności przy tej samej zawartości
| Wydajność Astry | Wydajność OceanWP | |
| Ogólna ocena wydajności | 91/100 na telefonie komórkowym 99/100 na pulpicie | 55/100 na komórce 90/100 na pulpicie |
| Rozmiar strony | 334,4 KB | 746 KB |
| W pełni załadowany czas strony głównej | 955 ms | 638 ms |
| Żądania HTTP | 9 | 19 |
| Największa zawartość farby | 0,7 sekundy | 1,3 sekundy |
| Pierwsza pełna treści farba | 0,7 sekundy | 0,8 s |
| Łączna zmiana układu | 0 | 0 ms |
| Indeks prędkości | 0,8 s | 2,8 sekundy |
| Czas na interaktywność | 0,7 sekundy | 0,8 s |
| Całkowity czas blokowania | 0,07 s | 0 ms |
Po wyjęciu z pudełka Astra jest zwykle szybsza i lżejsza niż OceanWP . Podczas korzystania z Astry do serwera wysyłanych jest mniej żądań HTTP, moje kluczowe wskaźniki sieciowe są lepsze, podobnie jak moja ogólna wydajność na komputerach stacjonarnych i mobilnych.
To prowadzi nas do naszego ostatniego scenariusza: czy korzystanie z WP Rocket ma pozytywny wpływ na OceanWP i Astrę? Czy zobaczymy jakieś ulepszenia wydajności? A co z sekcją diagnostyczną z Lighthouse?
Scenariusz #3 Astra kontra OceanWP z WP Rocket
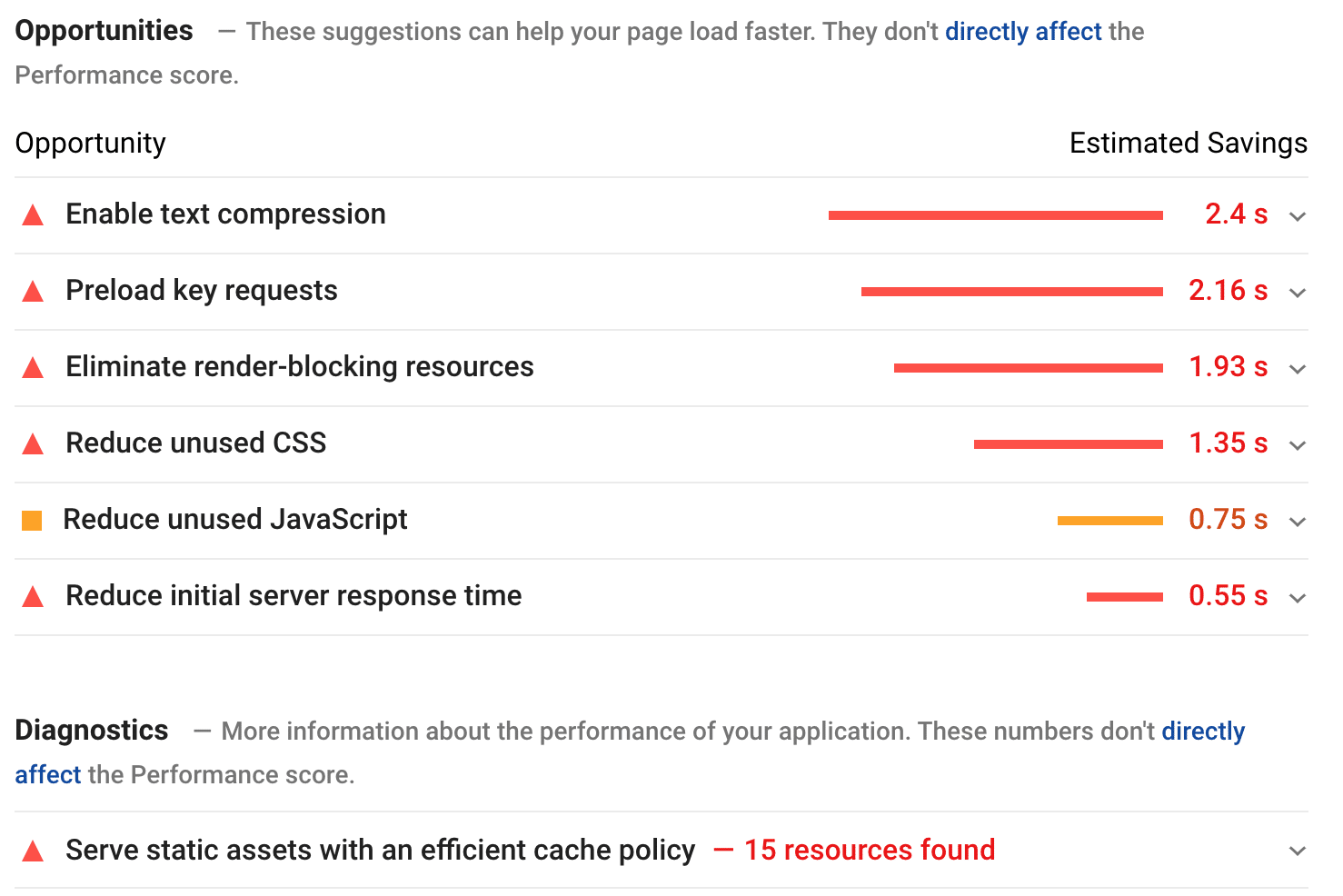
Przed uruchomieniem audytu za pomocą WP Rocket, przyjrzeliśmy się sekcji Możliwości/Diagnostyka i zobaczyliśmy trochę miejsca na ulepszenia.
Na przykład podczas korzystania z OceanWP otrzymaliśmy następujące problemy zgłoszone przez Lighthouse:

| Chcesz dowiedzieć się więcej o diagnostyce Lighthouse? Sprawdź, jak poprawić swój wynik wydajności Lighthouse i przyspieszyć działanie swojej witryny. |
Ogólnie rzecz biorąc, Google zaleca stosowanie poniższych taktyk, aby uzyskać zieloną ocenę wydajności:
- Używaj skutecznych zasad buforowania: przyspieszysz swoją witrynę dla odwiedzających, buforując zawartość. Długa żywotność pamięci podręcznej może przyspieszyć powtórne wizyty na Twojej stronie.
- Rozważ dostarczenie krytycznego JS/CSS w trybie inline i odroczenie wszystkich niekrytycznych JS/style (w celu wyeliminowania zasobów blokujących renderowanie)
- Zredukuj nieużywane CSS (np. zmniejsz nieużywane reguły i odłóż CSS, który nie jest używany dla zawartości strony widocznej na ekranie, aby zmniejszyć liczbę bajtów zużywanych przez aktywność sieciową) i zredukuj nieużywany JS
- Udostępniaj w oparciu o tekst z kompresją (na przykład Gzip), aby zminimalizować całkowitą liczbę bajtów w sieci.
- Żądania wstępnego załadowania klucza
| Funkcje WP Rocket pozwalają rozwiązać prawie wszystkie problemy zgłaszane przez Lighthouse. Pokażemy Ci później opcje potrzebne do optymalizacji witryny WordPress lub możesz od razu przejść do sekcji. |
OK, teraz nadszedł czas, aby aktywować WP Rocket, aby zobaczyć, jak poprawić mój wynik wydajności.
Przyjrzyjmy się wynikom:
Wydajność Astry z WP Rocket
Astra nie potrzebowała tak dużej optymalizacji jak OceanWP. Nasz wynik wydajności witryny był zielony na urządzeniach mobilnych i komputerach stacjonarnych.
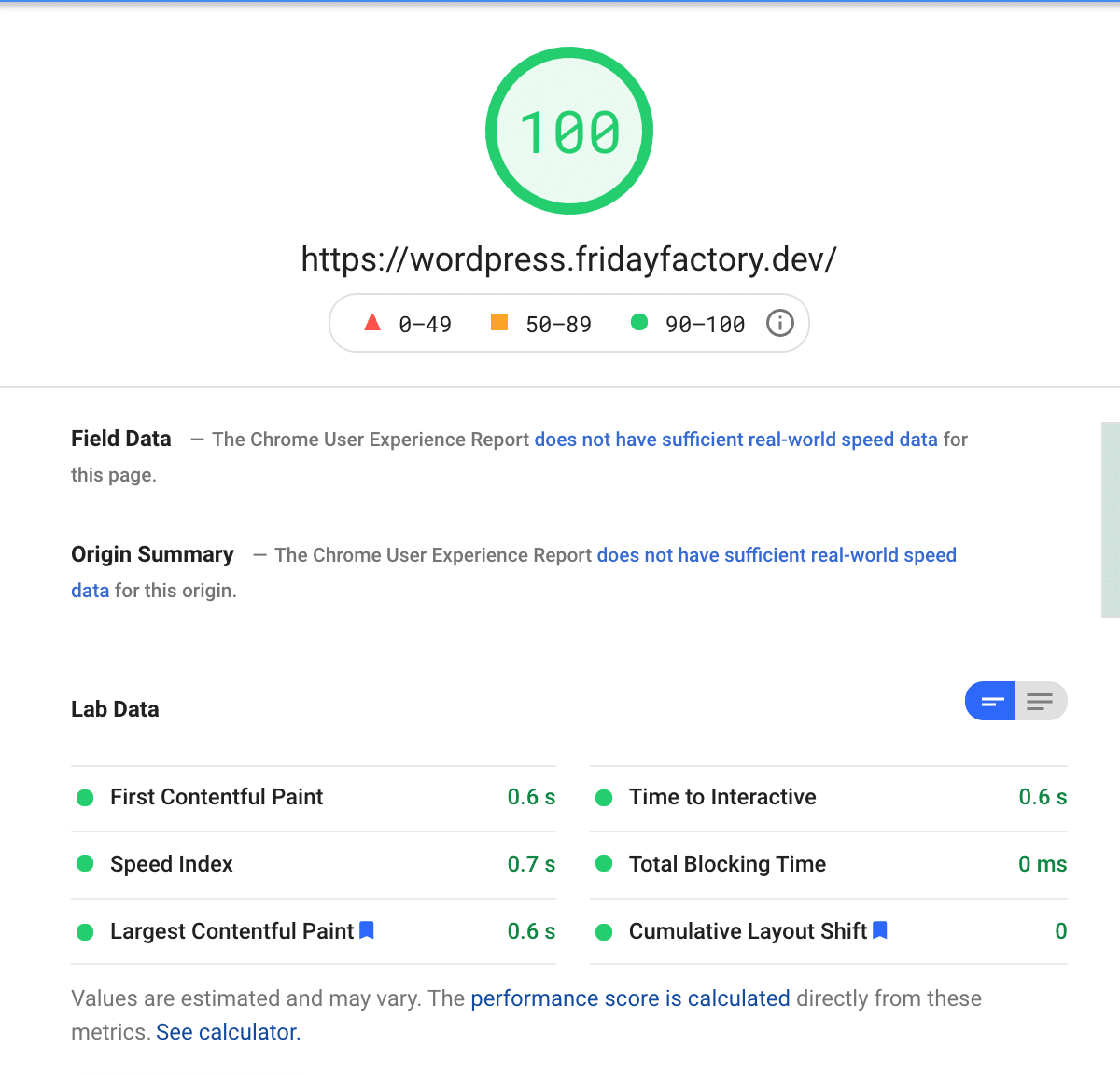
Na komórce moja ocena wzrosła z 91 do 99 dzięki WP Rocket:

Na komputerach Astra utrzymuje tę samą ocenę: 99/100:

Ogólnie rzecz biorąc, nasza strona internetowa jest szybsza dzięki WP Rocket. Wszystkie KPI uległy znacznej poprawie, a moja ocena mobilna zbliża się do 100!
Wydajność OceanWP z WP Rocket
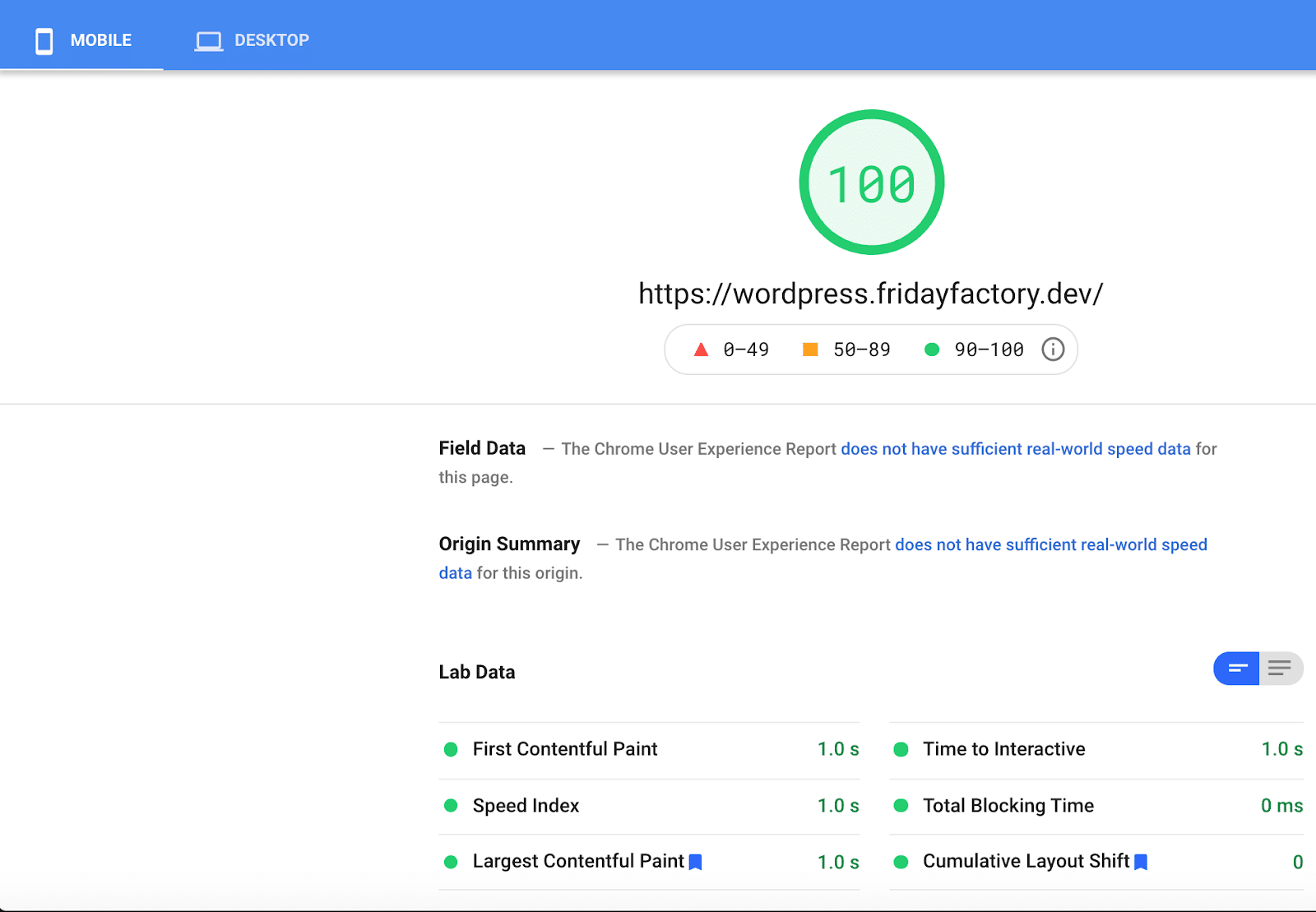
Dzięki WP Rocket moja ocena mobilna wzrosła z 60/100 do 100/100, jak widać poniżej:

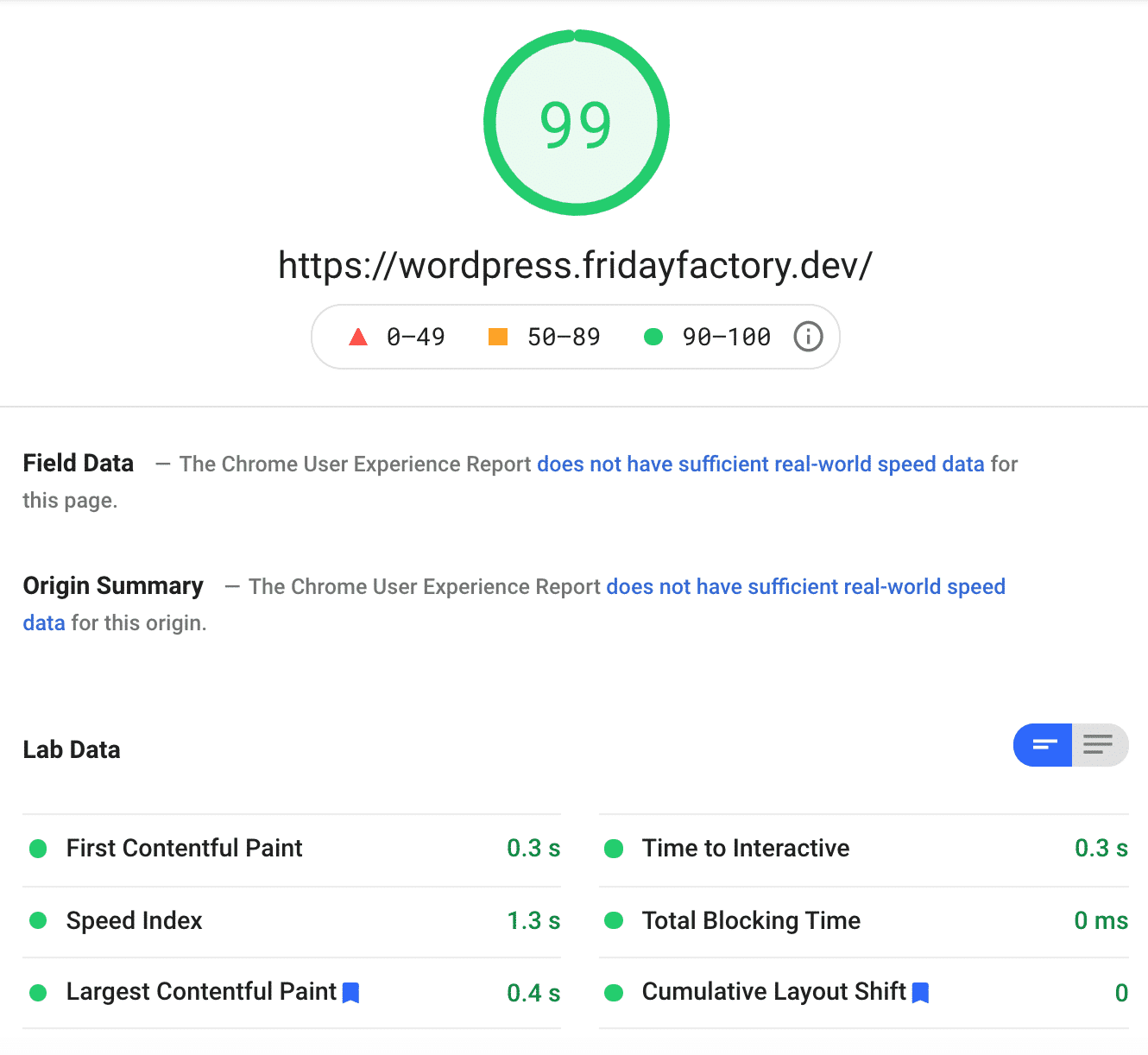
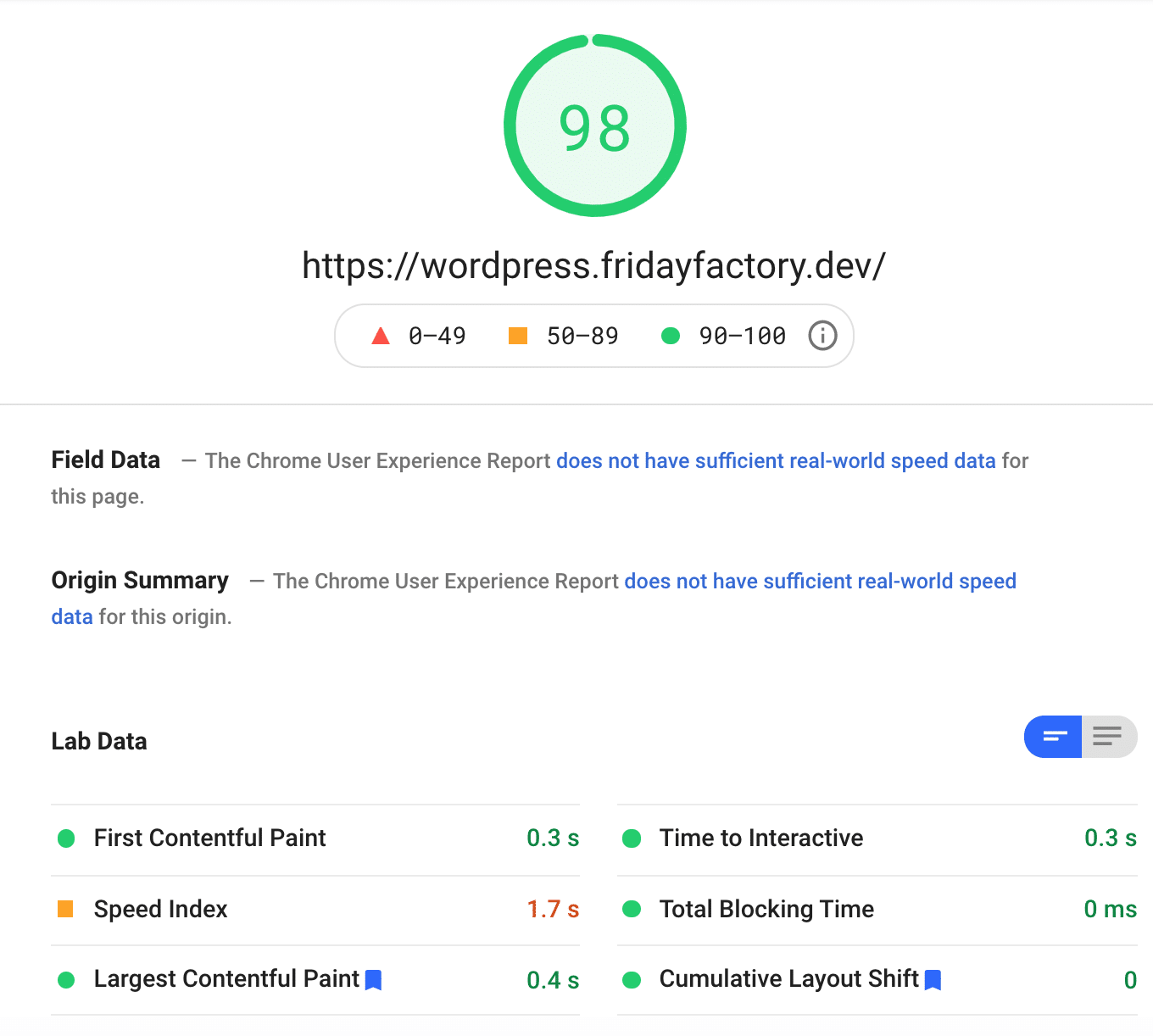
Mój wynik na komputerze jest również lepszy. Z 91 do 98!

WP Rocket wykonał niesamowitą robotę na urządzeniach mobilnych, a nawet dał mi wynik 100/100 w Lighthouse! Wszystkie moje KPI są w lepszej formie, a moja ogólna ocena wydajności na urządzeniach mobilnych została podniesiona do 100 (było 55/100).
Wreszcie wszystkie problemy zgłoszone przez Lighthouse znajdują się teraz na mojej liście kontrolnej:

Astra vs OceanWP: co jest lepsze pod względem wydajności?
Zarówno Astra, jak i OceanWP są dość szybkimi motywami, jednak po wyjęciu z pudełka, Astra prowadzi .
Dowiedzieliśmy się również, że WP Rocket może zrobić trochę magii i przyspieszyć twoją witrynę w ciągu kilku minut. To niezbędna wtyczka, jeśli chcesz poprawić swoje podstawowe wskaźniki internetowe i wynik wydajności na urządzeniach mobilnych.
W poniższej tabeli podsumowaliśmy dane ze wszystkich scenariuszy, dzięki czemu możesz zobaczyć pozytywny wpływ WP Rocket na naszej stronie internetowej:
| Astra | Astra + rakieta WP | OceanWP | OceanWP + WP Rakieta | |
| Ogólna ocena wydajności | 91/100 na telefonie komórkowym 99/100 na pulpicie | 99/100 na urządzeniach mobilnych i stacjonarnych | 55/100 na komórce 90/100 na pulpicie | 100/100 na urządzeniach mobilnych 98/100 na pulpicie |
| Rozmiar strony | 334,4 KB | 112 KB | 746 KB | 281,7 KB |
| W pełni załadowany czas strony głównej | 955 ms | 233 ms | 638 ms | 211 ms |
| Żądania HTTP | 9 | 6 | 19 | 8 |
| LCP | 0,7 sekundy | 0,4 s | 1,3 sekundy | 0,4 s |
| FCP | 0,7 sekundy | 0,3 sekundy | 0,8 s | 0,3 sekundy |
| CLS | 0 | 0 | 0 ms | 0 ms |
| SI | 0,8 s | 1,3 sekundy | 2,8 sekundy | 1,7 sekundy |
| TTI | 0,7 sekundy | 0,3 sekundy | 0,8 s | 0,3 sekundy |
| TBT | 0,07 s | 0 | 0 ms | 0 ms |
Jak przyspieszyć Astra i OceanWP za pomocą WP Rocket (bonus)
Marzysz o osiągnięciu wyniku mobilnego 100/100 w Lighthouse z Astrą lub OceanWP? W tej sekcji dowiesz się, jak to zrobiłem za pomocą WP Rocket.
Po aktywacji WP Rocket przeszedłem przez każdą kartę na pulpicie WordPress, aby aktywować następujące opcje:
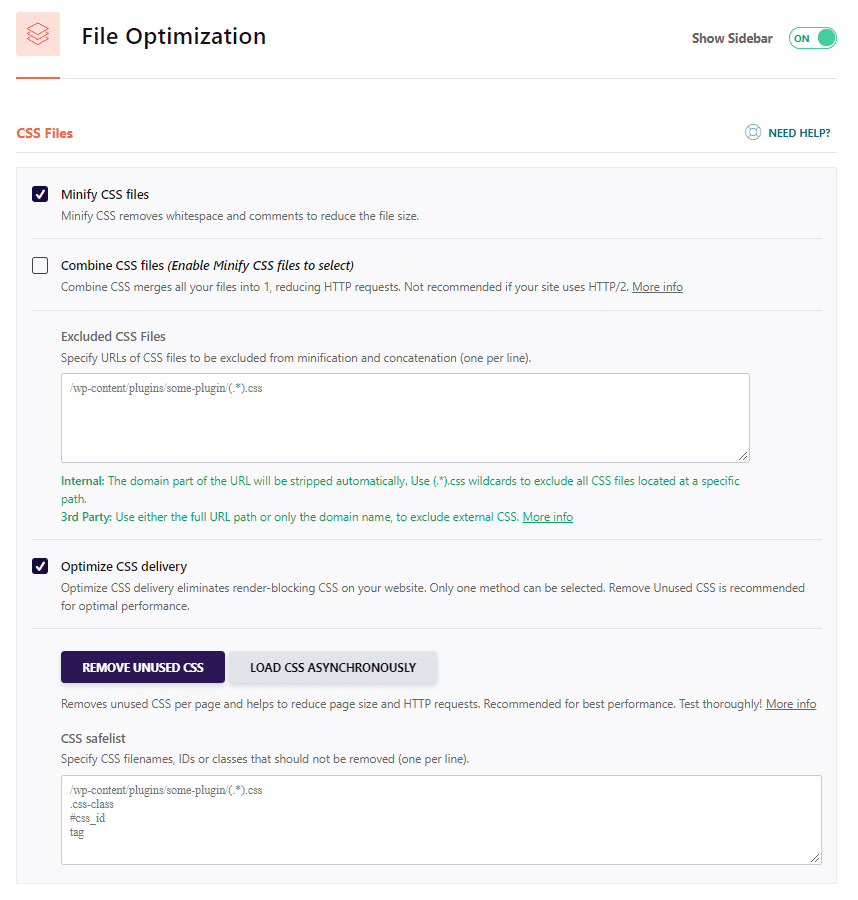
- Zakładka Optymalizacja plików – Zminimalizuj CSS, Optymalizuj dostarczanie CSS i Usuń nieużywany CSS.

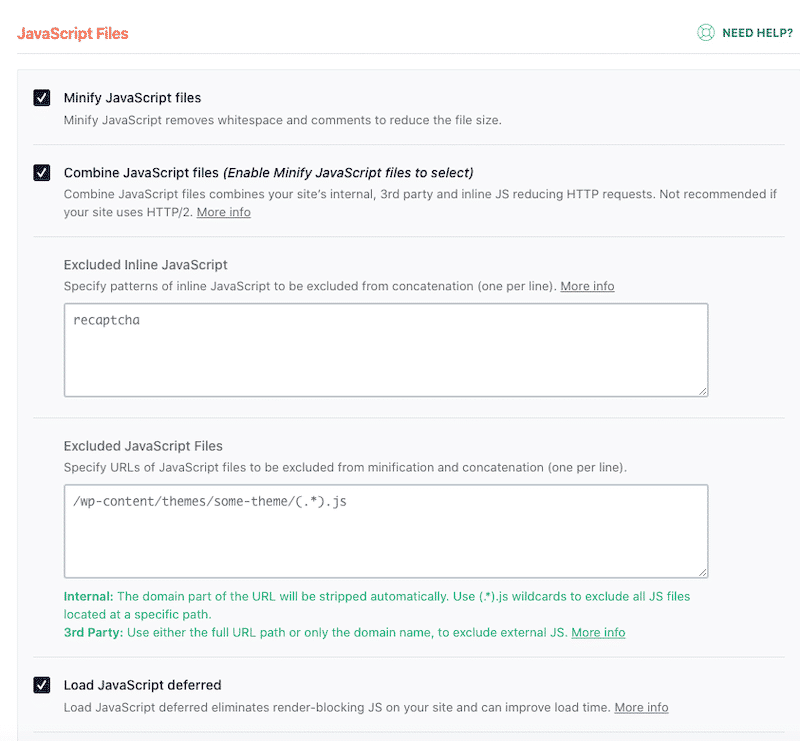
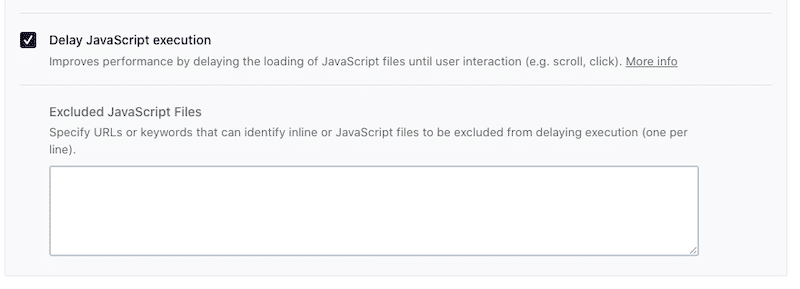
- Zakładka Optymalizacja plików – Minify JS, Combine JS files, Load JS deferred i Delay JS (co również pozwoliło mi usunąć/zredukować nieużywany JS):


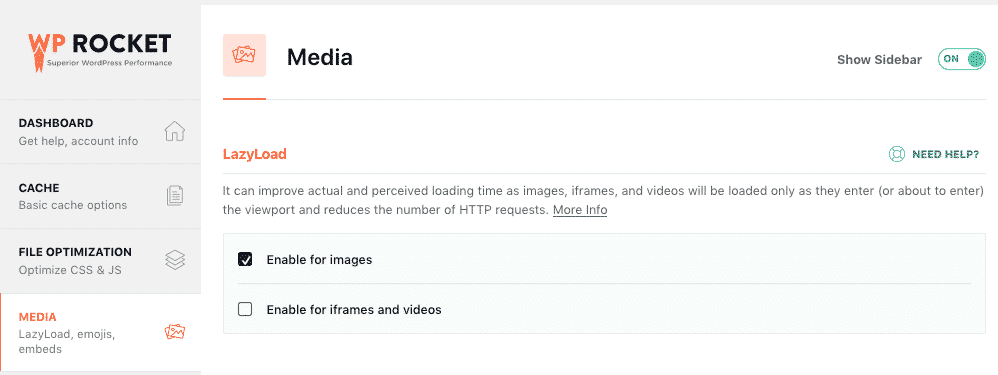
- Zakładka Media – Włącz LazyLoad na obrazach

Zawijanie
Podsumowując, ogólna ocena wydajności Astry jest nieco lepsza niż OceanWP. Jednak dopóki używasz WP Rocket, nie musisz się tym martwić.
Jak widzieliście w naszej analizie powyżej, WP Rocket może dokonać ogromnej poprawy i pomóc w osiągnięciu wyniku 100/100 Lighthouse na urządzeniach mobilnych.
Spróbuj i już teraz zacznij zwiększać wydajność swojej witryny dzięki WP Rocket! Jeśli masz jakiekolwiek pytania dotyczące testów wydajności lub funkcji WP Rocket, po prostu zapytaj nas w komentarzach.
