Jak zrobić formularz płatności Authorize.Net w WordPress (łatwa metoda)
Opublikowany: 2020-08-31Chcesz dodać formularz płatności Authorize.Net do swojej strony internetowej? Możesz szybko dodać do formularzy bezpieczne pole płatności, aby akceptować płatności kartą kredytową i debetową.
W tym artykule pokażemy Ci prosty sposób na osadzenie formularza płatności Authorize.Net w WordPress.
Utwórz teraz swój formularz płatności Authorize.Net
Jak utworzyć formularz płatności w WordPressie?
Wykonanie formularza płatności w WordPressie brzmi jak ciężka praca.
Ale dzięki WPForms jest to łatwe i szybkie.
WPForms umożliwiają szybkie tworzenie formularzy Authorize.Net bez użycia kodu i bez tworzenia kanałów.
To WPForms ma dodatek Authorize.Net, więc cała ciężka praca została już wykonana.

Wszystko, co musisz zrobić, to połączyć WPForms z Authorize.Net, a następnie skonfigurować formularz do przyjmowania płatności. Korzystanie z tej metody do tworzenia formularza płatności w WordPress oznacza, że otrzymujesz pełną ochronę systemów przetwarzania płatności Authorize.Net i systemów przeciwdziałania oszustwom.
Jeśli szukasz wtyczki do darowizn Authorize.Net WordPress, ta metoda będzie dla Ciebie odpowiednia. W kroku 3 pokażemy, jak dodać pole darowizny do formularza.
W tym samouczku przeprowadzimy Cię przez proces tworzenia formularza WordPress.
Jak zrobić formularz płatności Authorize.Net w WordPress
Podzieliliśmy ten przewodnik na kroki, aby ułatwić jego śledzenie. Poniższe łącza umożliwiają przejście do każdej sekcji samouczka.
- Zainstaluj i aktywuj wtyczkę WPForms
- Dostosuj swoje ustawienia Authorize.Net
- Utwórz formularz płatności Authorize.Net
- Dostosuj ustawienia formularza płatności
- Opublikuj formularz płatności Authorize.Net
Zacznijmy od zainstalowania wtyczki do tworzenia formularzy.
Krok 1: Zainstaluj i aktywuj wtyczkę WPForms
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms.
Jeśli potrzebujesz pomocy w tym kroku, przejdź do tego przewodnika dla początkujących, jak zainstalować wtyczkę WordPress.
Teraz masz aktywowane WPForms, będziesz także chciał zainstalować i aktywować dodatek Authorize.Net.
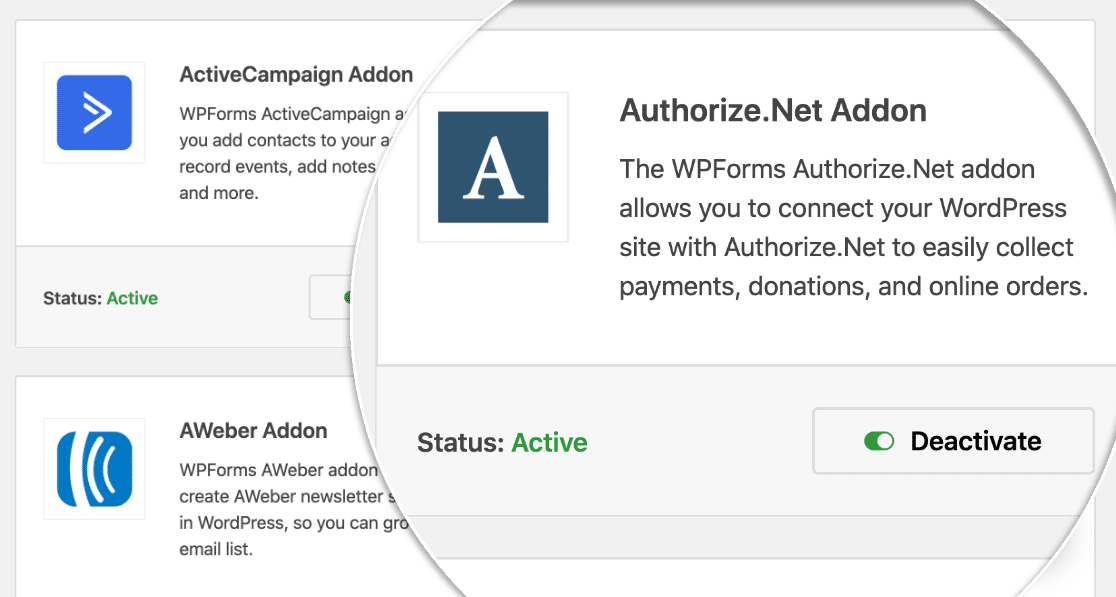
Na pulpicie WordPress kliknij WPForms po lewej stronie. Kliknij Dodatki .
Znajdź dodatek Authorize.Net i kliknij Zainstaluj , a następnie Aktywuj .

Zanim zaczniemy konfigurować Authorize.Net, szybko sprawdźmy, czy ustawienia płatności są skonfigurowane tak, jak chcesz w WPForms.
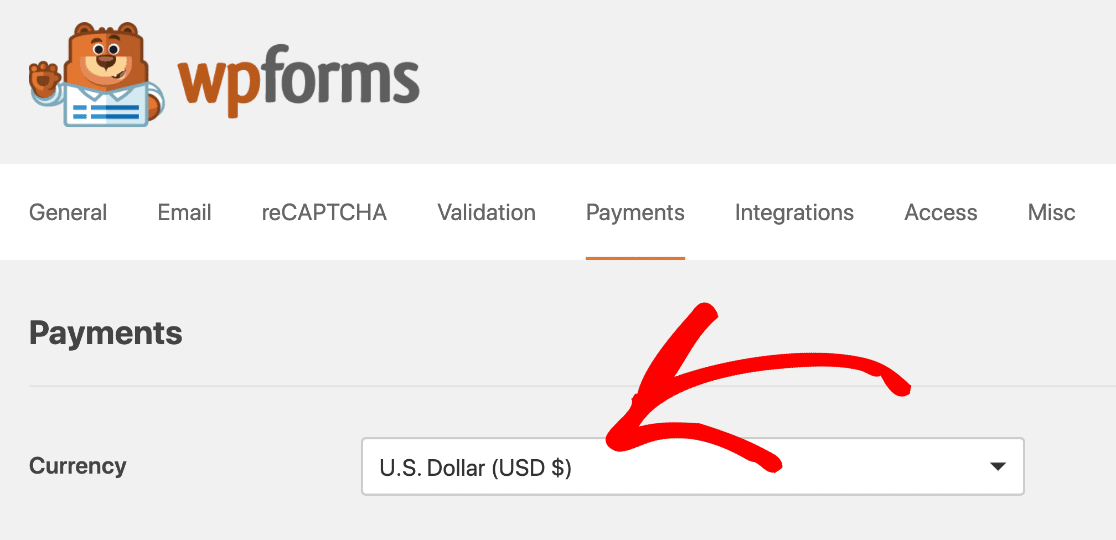
Na pulpicie WordPress kliknij WPForms » Ustawienia , a następnie kliknij kartę Płatności .
Wybierz walutę, której chcesz użyć, z listy rozwijanej Waluta tutaj.

Wszystko gotowe! Teraz nadszedł czas, aby połączyć WPForms z Authorize.Net.
Krok 2: Dostosuj ustawienia Authorize.Net
W tym kroku omówimy proces pobierania kluczy Authorize.Net.
Jeśli chcesz, możesz skonfigurować formularz płatności Authorize.Net z połączeniem testowym. Ale w tym przykładzie skonfigurujemy połączenie na żywo. Jeśli nie chcesz, aby ludzie jeszcze korzystali z formularza, zalecamy skonfigurowanie go w trybie testowym.
Teraz w nowej zakładce zalogujmy się na swoje konto Authorize.Net.

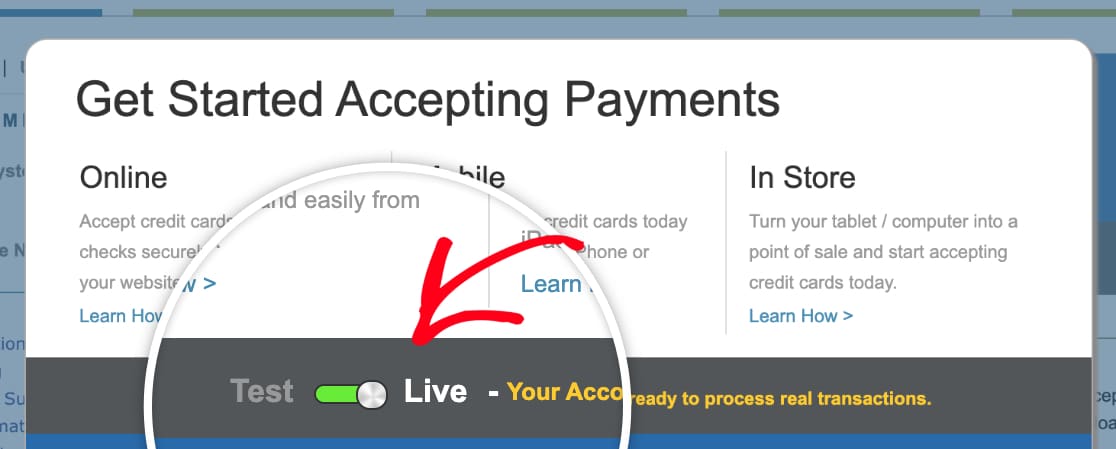
Po zalogowaniu upewnij się, że jesteś w trybie na żywo .
Możesz kliknąć przełącznik w Authorize.net, aby zmienić ustawienie, jeśli zajdzie taka potrzeba.

Teraz nadszedł czas, aby pobrać klucz API. Oto gdzie go znaleźć.
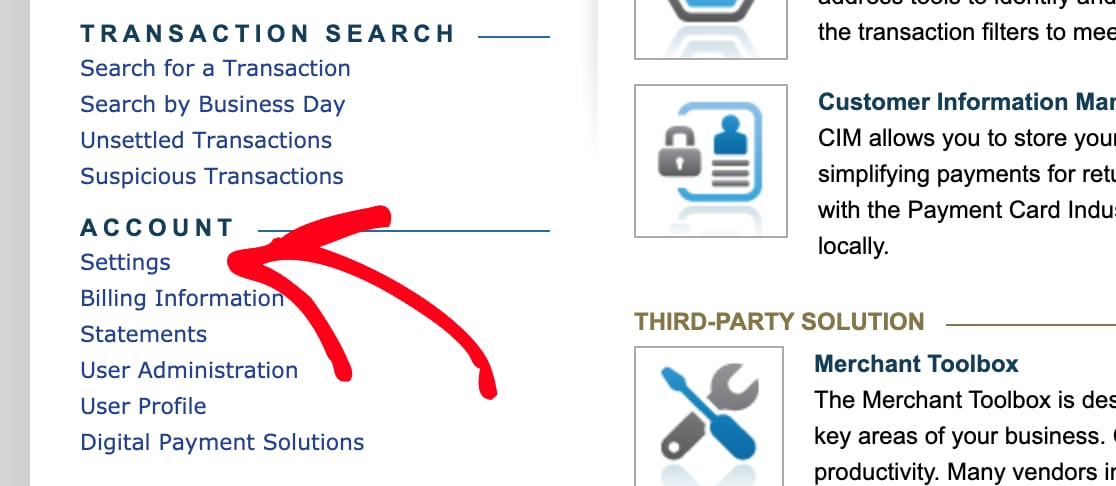
Będziesz chciał spojrzeć na pasek boczny Konto . Następnie kliknij Ustawienia .

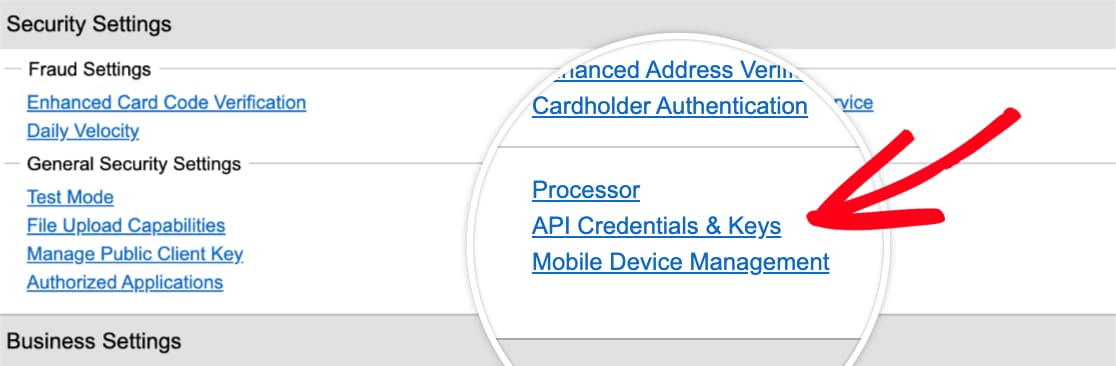
W sekcji Ogólne ustawienia zabezpieczeń kliknij opcję Poświadczenia i klucze interfejsu API .

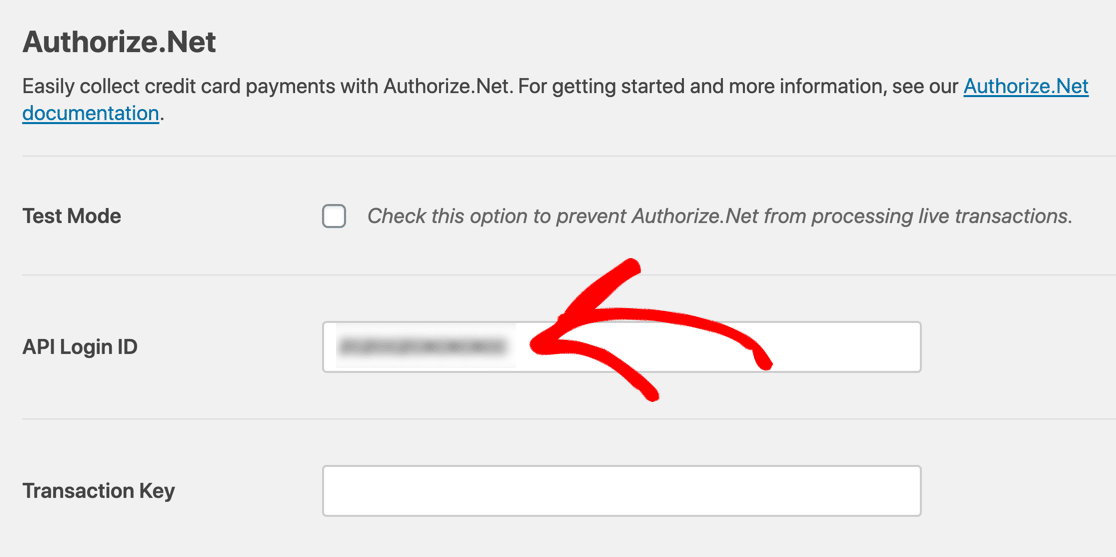
Skopiuj klucz API z tego ekranu i wróć do karty WPForms. Sprawdź, czy nadal jesteś na karcie Płatności tutaj. Przewiń trochę w dół, aby zobaczyć sekcję Authorize.Net.
Śmiało i wklej klucz w polu API Login ID .

Teraz wróć do swojego konta Authorize.Net. Nadal powinieneś być na stronie Poświadczenia i klucze interfejsu API .
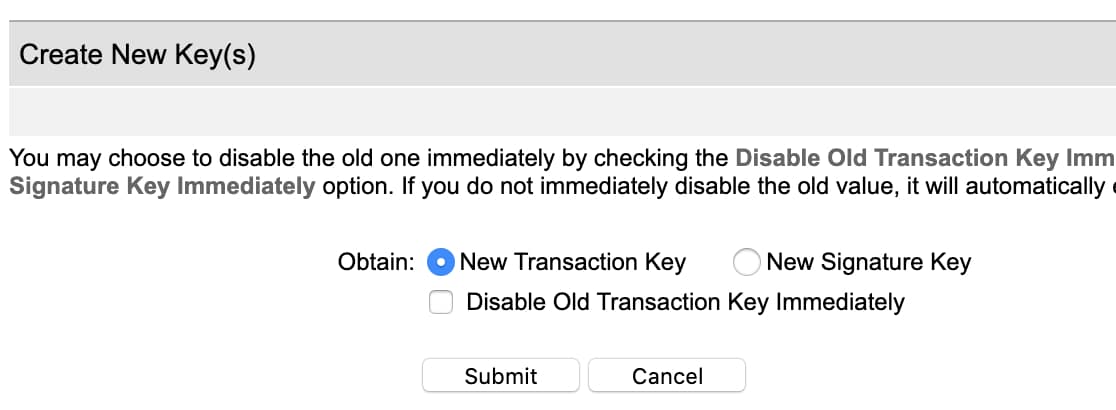
Kliknij Uzyskaj , a następnie Nowy klucz transakcji . Następnie przejdź dalej i kliknij Prześlij .

Authorize.Net wyśle kod PIN na Twój adres e-mail. Sprawdź pocztę, wklej kod PIN i kliknij Zweryfikuj kod PIN .
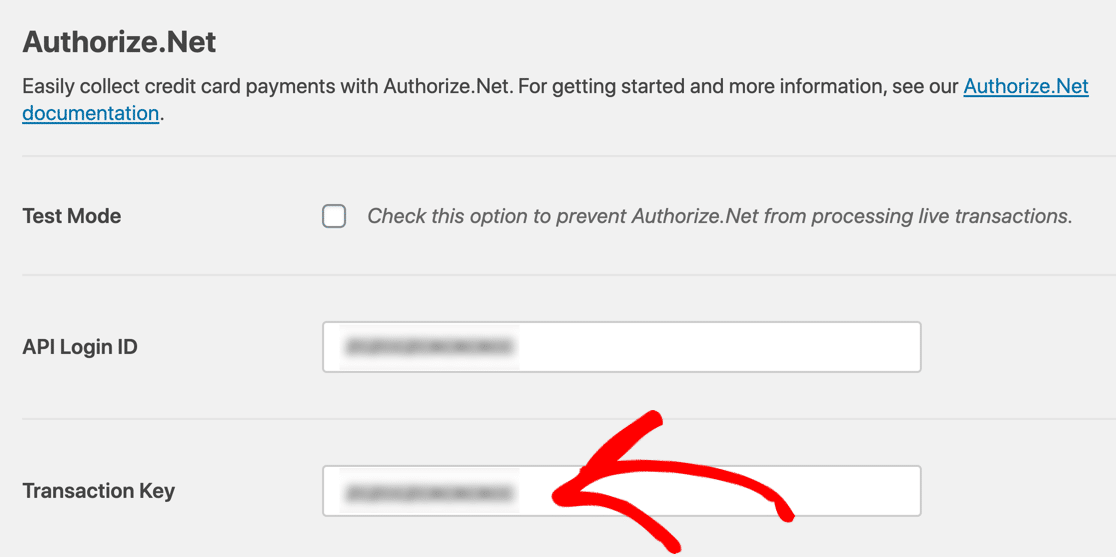
Świetny! Teraz masz działający klucz transakcji. Skopiuj ten klucz teraz, a następnie przełącz się z powrotem do WPForms i wklej go w polu Klucz transakcji .


Teraz kliknij Zapisz ustawienia .
To koniec trudnej części! Teraz WPForms i Authorize.Net są połączone.
Teraz wystarczy utworzyć formularz płatności Authorize.Net.
Krok 3: Utwórz formularz płatności Authorize.Net
Jeśli masz już formularz, którego chcesz użyć, otwórz teraz ten formularz w konstruktorze WPForms.
Jeśli nie masz jeszcze formularza, nie ma problemu. Możesz stworzyć prosty formularz zamówienia lub skorzystać z szablonu.
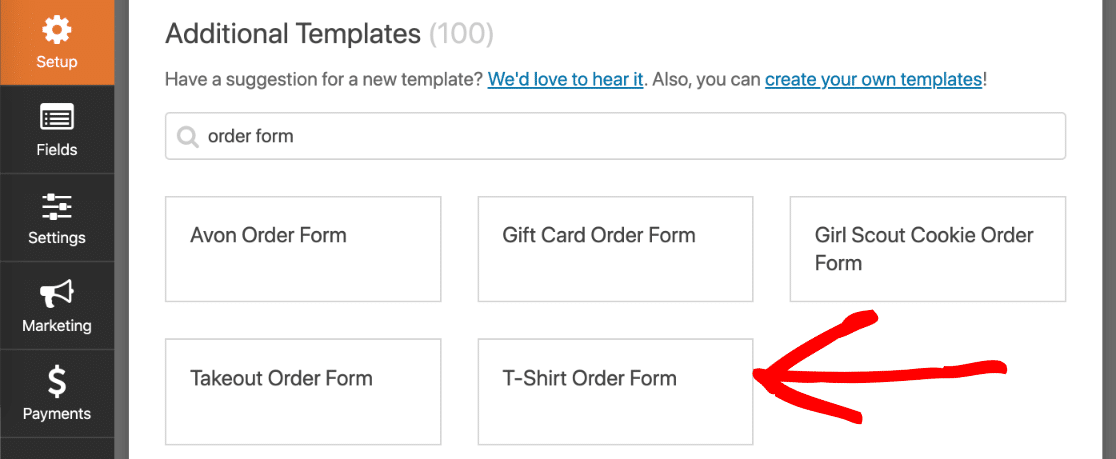
WPForms zawiera ponad 100 szablonów formularzy. Aby wybrać jeden, kliknij WPForms » Dodaj nowy . Następnie przewiń w dół do sekcji Dodatkowe szablony .
Jeśli wyszukasz tutaj „formularz zamówienia”, zobaczysz 5 szablonów do wyboru. W tym przykładzie wybierzemy formularz zamówienia koszulki.

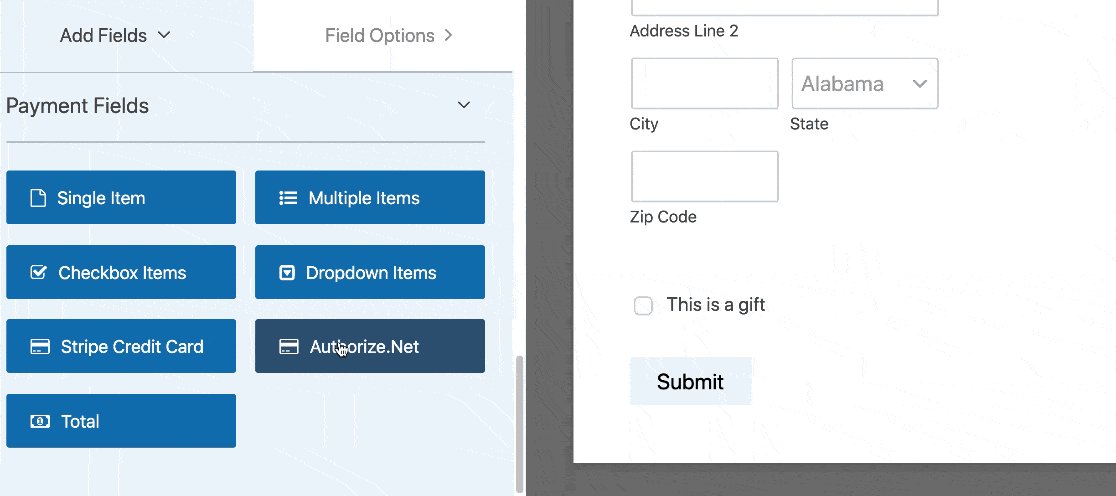
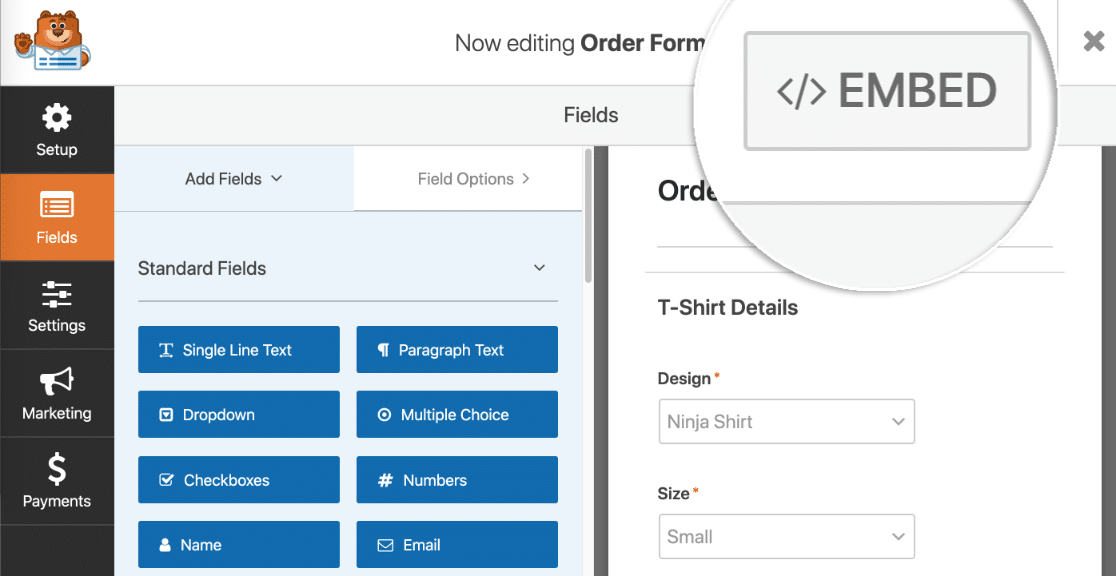
Kliknij szablon, a WPForms otworzy kreator formularzy. Możesz dostosować formularz, przeciągając nowe pola z lewego okienka do prawego okienka.
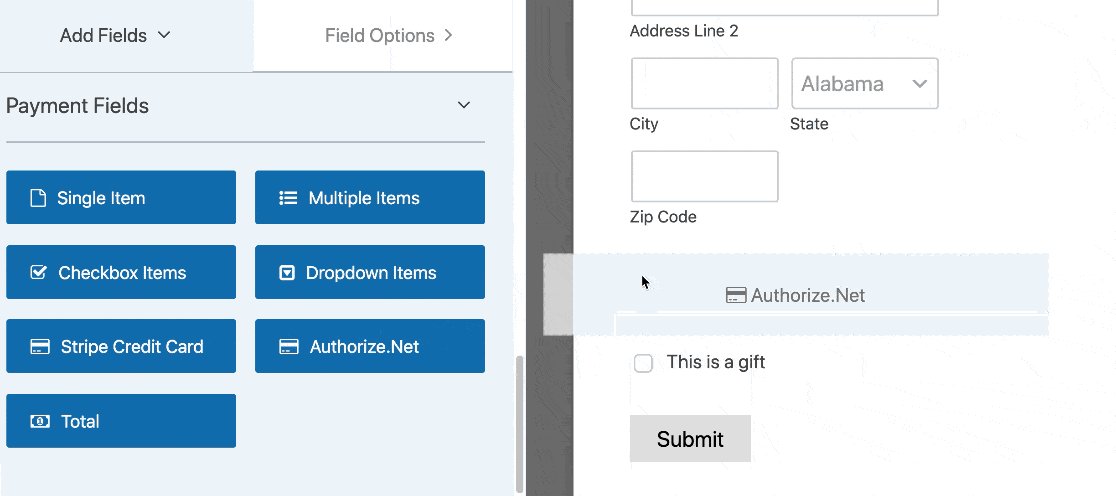
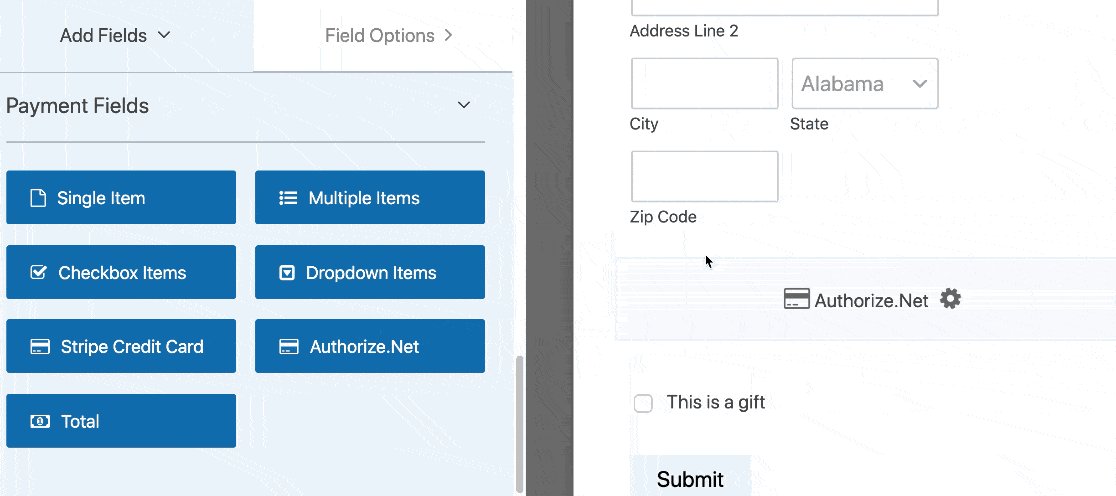
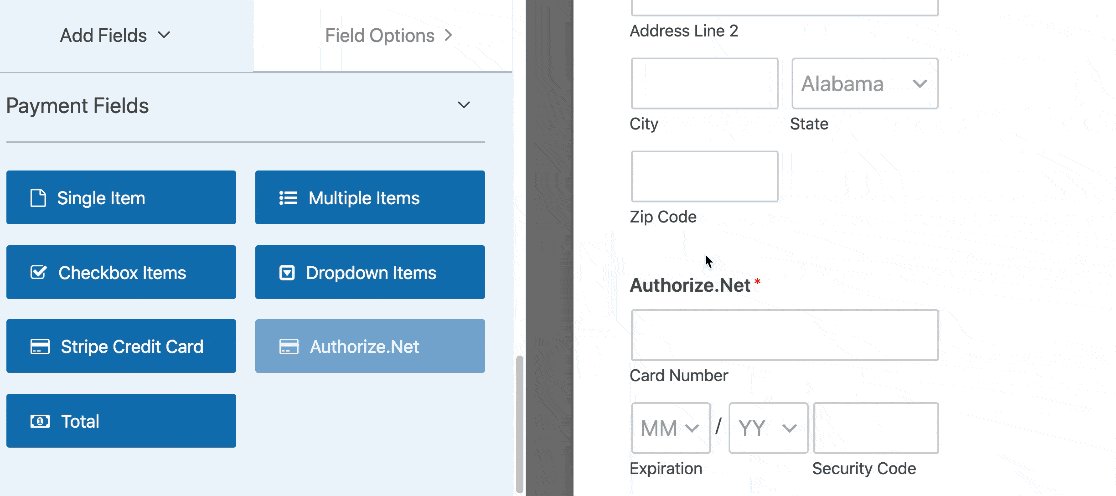
Na przykład dodajmy pole Authorize.Net. Śmiało i przeciągnij go z lewego panelu do formularza. Możesz go umieścić w dowolnym miejscu:

Teraz możesz kliknąć każde pole w kreatorze formularzy i dostosować je. Jeśli nie masz pewności, jak to zrobić, zapoznaj się z tym przewodnikiem dotyczącym tworzenia pierwszego formularza w WPForms.
Szukasz wtyczki do darowizn Authorize.Net WordPress? Musisz tylko trochę poprawić pola. Zapoznaj się z tym przewodnikiem, jak utworzyć formularz darowizny non-profit w WordPress.
Po zakończeniu dostosowywania formularza możemy włączyć płatności.
Krok 4: Dostosuj ustawienia formularza płatności
Pozostań w konstruktorze WPForms w tej części samouczka.
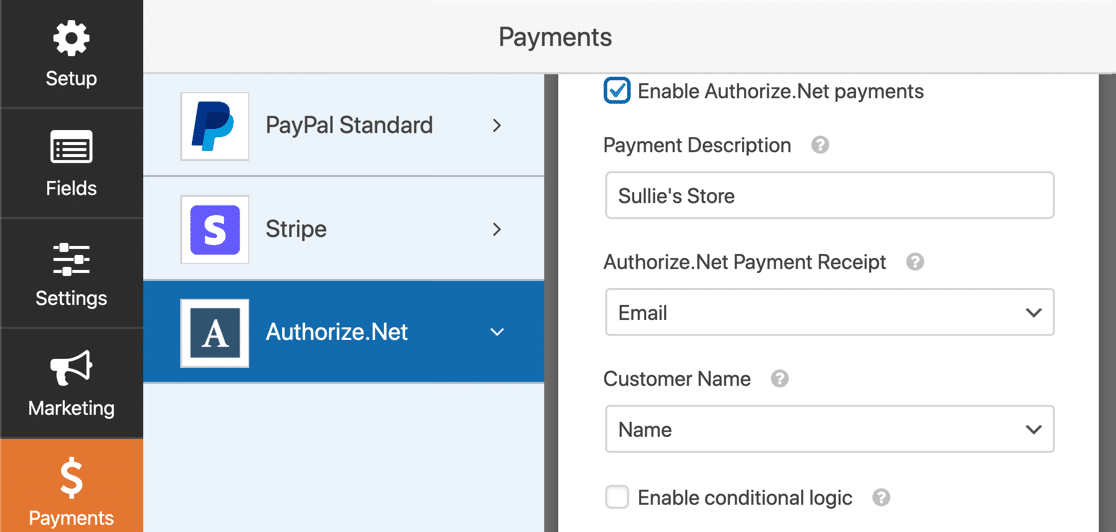
Musisz spojrzeć na ikony po lewej stronie i kliknąć Płatności . Następnie kliknij Authorize.Net .
Włączymy płatności kartą kredytową dla tego formularza, korzystając z ustawień po prawej stronie.

Oto, co musisz zrobić:
- Kliknij pole wyboru Włącz płatności Authorize.Net, aby włączyć przetwarzanie płatności dla formularza.
- W polu Opis płatności wpisz słowa, które pojawią się na wyciągu z karty kredytowej klienta. Prawdopodobnie będziesz chciał wpisać tutaj nazwę swojego sklepu.
- W menu rozwijanym Potwierdzenie płatności Authorize.Net możesz wybrać opcję E-mail, aby Authorize.Net wysłał potwierdzenie e-mailem. Jeśli nic nie wybierzesz, klient nie dostanie rachunku.
- Z listy rozwijanej Nazwa klienta wybierz Nazwa, aby nazwa klienta była powiązana z płatnością.
I to wszystko! Twój formularz Authorize.Net WordPress jest gotowy do uruchomienia.
Kliknij Zapisz, aby zapisać formularz.
Teraz wszystko, co musimy zrobić, to opublikować. I to jest naprawdę łatwa część.
Krok 5: Opublikuj formularz płatności Authorize.Net
Możesz opublikować swój formularz w dowolnym miejscu w WordPressie bez użycia kodu.
Jeśli chcesz umieścić swój formularz na stronie, WPForms automatycznie utworzy stronę dla Ciebie.
Śmiało i kliknij przycisk Osadź u góry kreatora formularzy.

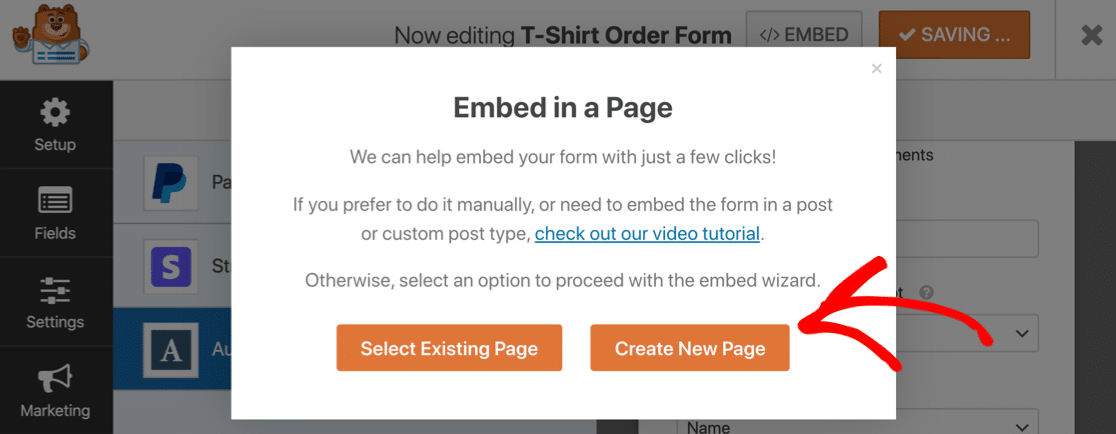
WPForms zapyta, czy chcesz dodać formularz do istniejącej strony lub utworzyć nową. Kliknijmy Utwórz nową stronę .

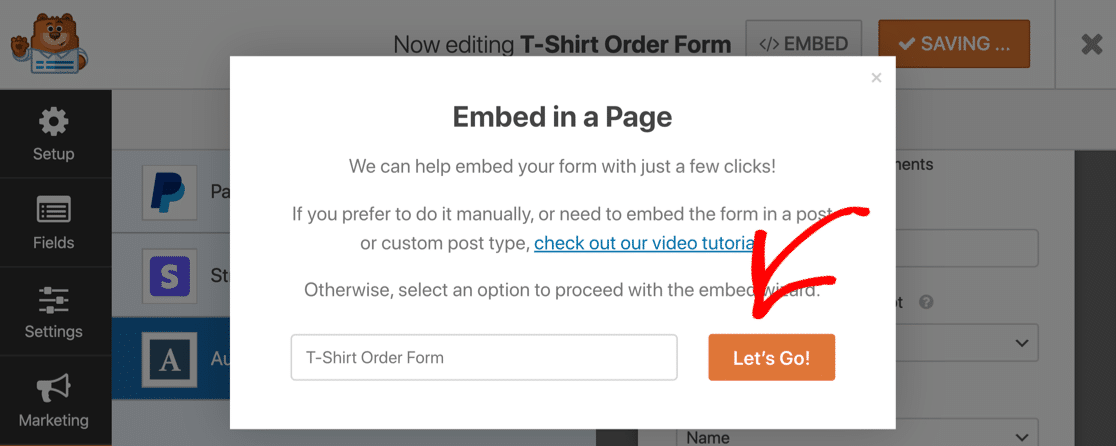
Wpisz nazwę swojej strony, a następnie kliknij w przycisk Chodźmy .

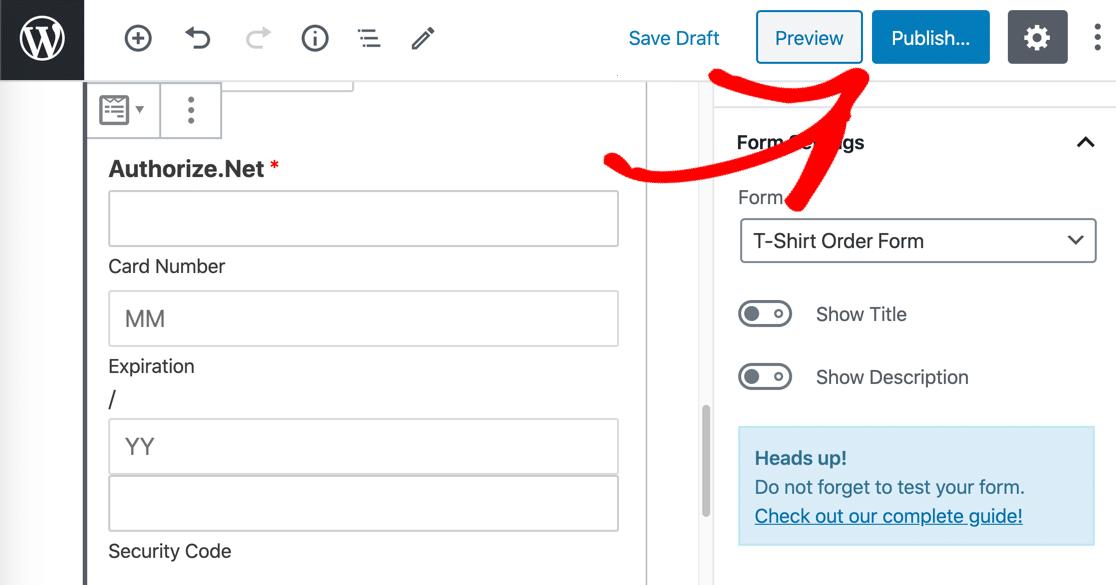
Teraz WPForms utworzy stronę i osadzi w niej Twój formularz.
Wszystko gotowe!
Wszystko, co musisz zrobić, to kliknąć Publikuj lub Aktualizuj, aby formularz był dostępny w Twojej witrynie.

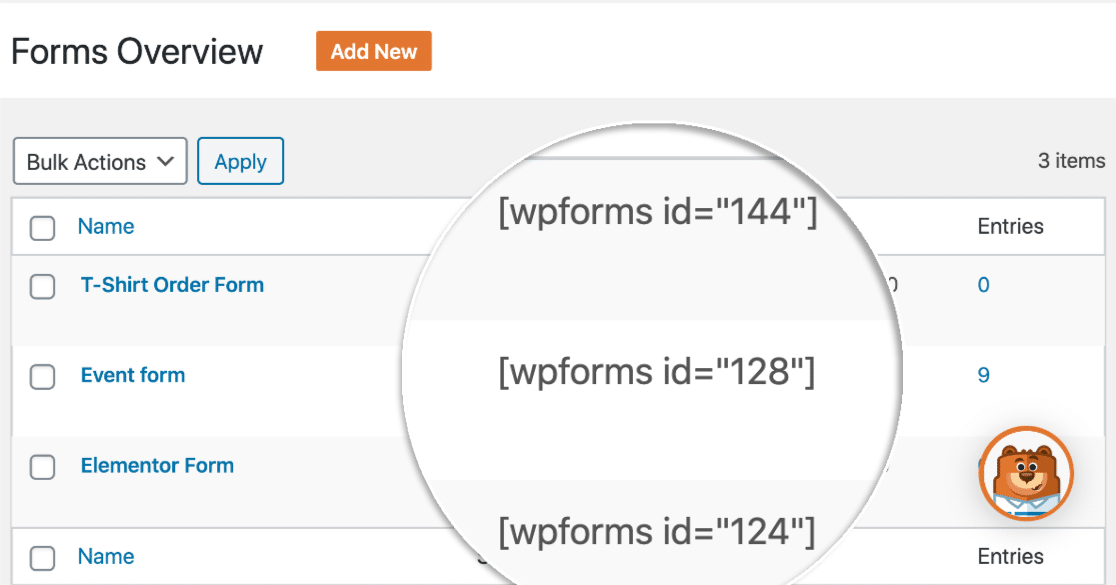
Jeśli chcesz osadzić formularz za pomocą krótkiego kodu , kliknij WForms »Wszystkie formularze, a zobaczysz krótki kod na liście.

I to wszystko! Teraz możesz zacząć przyjmować zamówienia za pomocą nowego formularza płatności Authorize.Net.
Jeśli reprezentujesz organizację non-profit, możesz chcieć, aby darowizny były opcjonalne. Nie ma problemu! Oto jak dodać opcjonalną płatność do formularzy WordPress.
Utwórz teraz swój formularz płatności Authorize.Net
Poprawmy konwersje formularza zamówienia
Czy wiesz, że średni współczynnik porzucania formularzy wynosi 68%? Jeśli wiele osób zrezygnuje z formularza w połowie, stracisz mnóstwo zamówień.
Przyjrzyj się kilku prostym sposobom zmniejszenia porzucania formularzy i zwiększenia liczby konwersji. Możesz również zapoznać się z tymi typowymi skargami dotyczącymi form płatności, aby upewnić się, że Twoja jest zoptymalizowana.
I to wszystko! Teraz wiesz, jak zacząć korzystać z najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera bezpłatne szablony formularzy zamówień i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
