Jak autouzupełniać adres w WordPressie
Opublikowany: 2021-03-06Czy chcesz automatycznie uzupełniać adresy w swojej witrynie? Trafiłeś we właściwe miejsce. W tym przewodniku pokażemy, jak autouzupełniać adres w WordPressie (kodowanie nie jest wymagane).
Obecnie większość sklepów eCommerce prosi klientów o wypełnienie formularza zawierającego ich adres, gdy coś kupują. Możesz pozwolić użytkownikom na ręczne wprowadzanie adresów lub pomóc im za pomocą narzędzia autouzupełniania. Dzięki automatycznemu uzupełnianiu adresu użytkownicy mogą wybrać sugerowaną lokalizację spośród kilku adresów, które będą wyświetlane w czasie rzeczywistym podczas wpisywania.
Używanie autouzupełniania dla pól adresu jest bardzo powszechne w sklepach eCommerce, zwłaszcza w sekcji adresu rozliczeniowego i wysyłki, na stronie kasy lub na stronie Moje konto.
Dlaczego autouzupełnianie adresu w WordPressie?
Autouzupełnianie adresów w WordPressie może pomóc Ci poprawić wrażenia użytkownika w Twojej witrynie . Klienci nie tylko będą mogli szybciej wprowadzać swoje adresy, ale także unikniesz błędów i literówek.
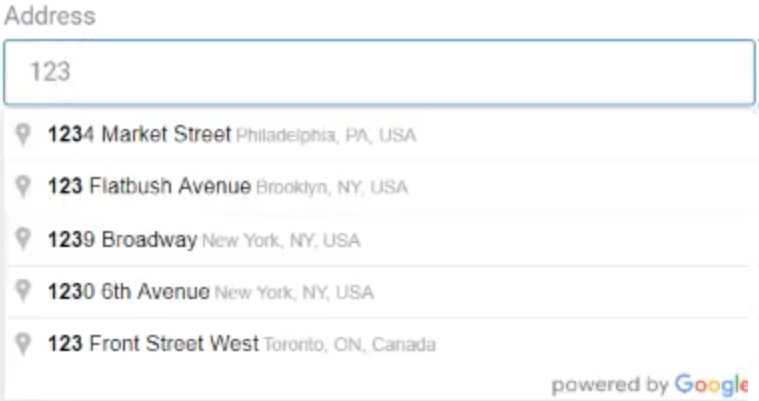
Gdy kupujący wpiszą swój adres, możliwe adresy pojawią się na ich ekranie, więc wystarczy wybrać właściwy. Pomoże to zredukować błędy, ponieważ opcje wyświetlane użytkownikowi są zintegrowane z Google Places i Google Maps API.
To jedna z najwygodniejszych funkcjonalności, jakie możesz udostępnić swoim użytkownikom. Poprawiając wygodę użytkowników w swojej witrynie, zwiększasz prawdopodobieństwo zwiększenia sprzedaży i przekształcenia okazjonalnego klienta w powracającego klienta.
Teraz, gdy lepiej rozumiemy korzyści płynące z dodania funkcji autouzupełniania adresu w WordPress, zobaczmy, jak dodać ją do Twojej witryny.
Jak autouzupełniać adres w WordPressie
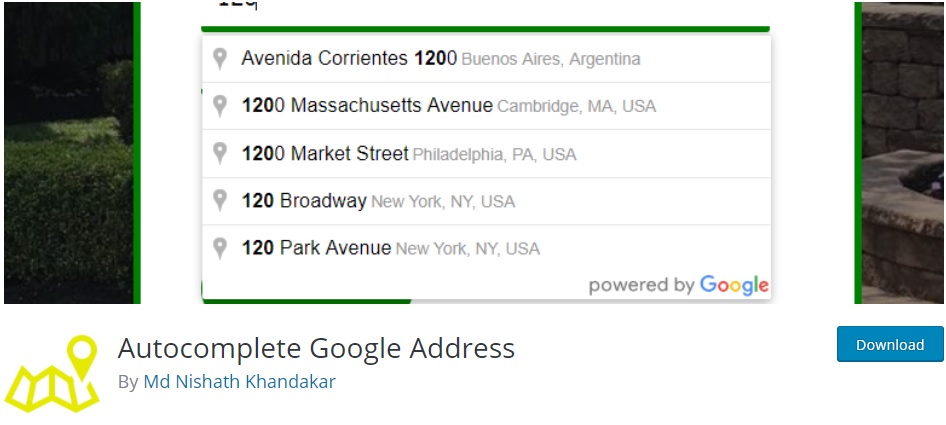
Najłatwiejszą i najskuteczniejszą metodą dodania adresu autouzupełniania w WordPressie jest użycie wtyczki. W tym samouczku użyjemy autouzupełniania adresu Google . Posiada przyjazny interfejs użytkownika i jest niezwykle łatwy w użyciu.

Aby skorzystać z tej wtyczki, potrzebujesz tylko klucza Google Places API i identyfikatora formularza pola adresu. Następnie istnieje szereg prostych kroków, które należy wykonać, aby dodać adres autouzupełniania do witryny WordPress. Kroki są następujące:
1. Zainstaluj i aktywuj wtyczkę
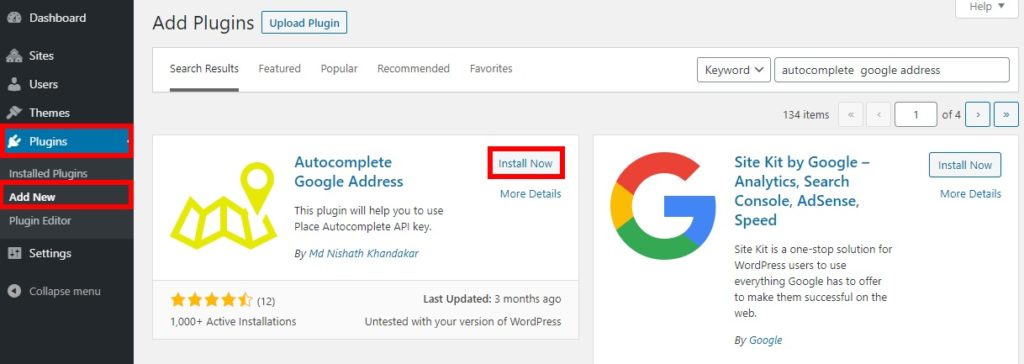
Aby zainstalować i aktywować wtyczkę Autouzupełnianie adresu Google, w panelu administratora WordPress przejdź do Wtyczki > Dodaj nowy . Następnie poszukaj wtyczki w pasku wyszukiwania. Następnie kliknij Zainstaluj teraz , a następnie aktywuj.

2. Wprowadź klucz Google Place API
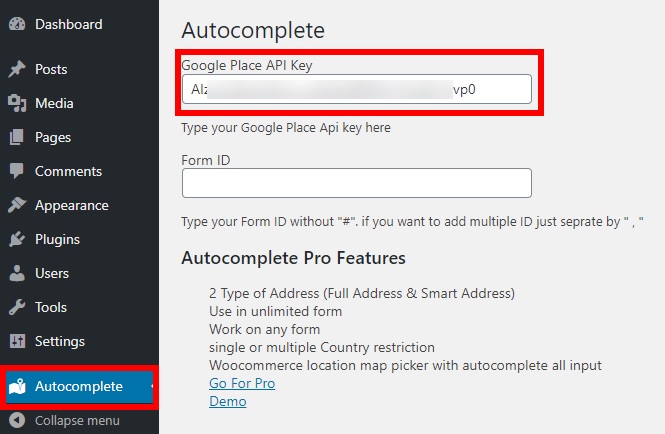
Po aktywacji wtyczki przejdź do zakładki Autouzupełnianie na pulpicie nawigacyjnym. Potrzebujesz klucza Google Place API dla swojej witryny.

Zobaczmy, jak to zrobić.
2.1. Jak uzyskać dostęp do klucza API Miejsc Google
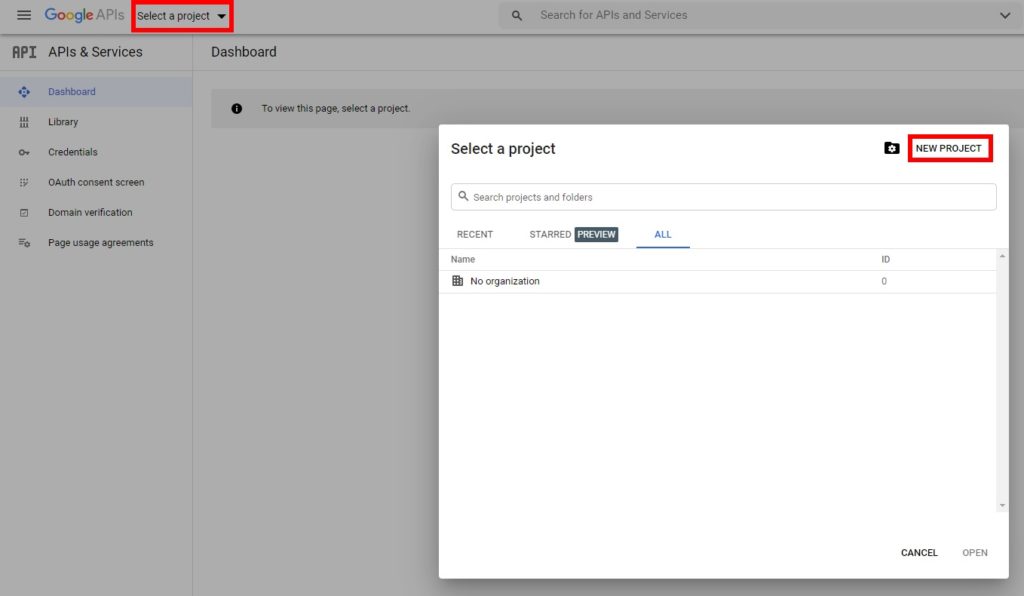
Aby uzyskać dostęp do klucza API, zaloguj się na swoje konto Google i przejdź do Konsoli programisty Google . Następnie naciśnij Wybierz projekt i utwórz nowy projekt .

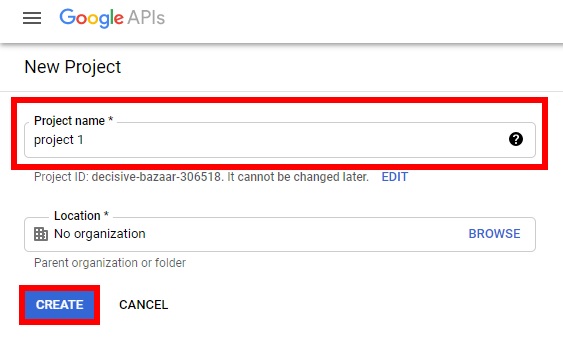
Musisz wpisać nazwę projektu i kliknąć Utwórz . Następnie zostaniesz przekierowany do swojego nowego projektu.

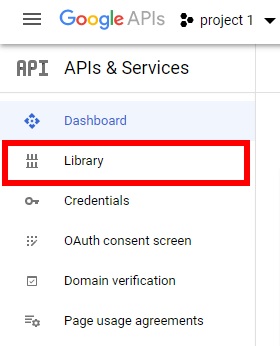
Następnym krokiem jest włączenie interfejsów API. W tym celu przejdź do sekcji Biblioteka na pulpicie nawigacyjnym.

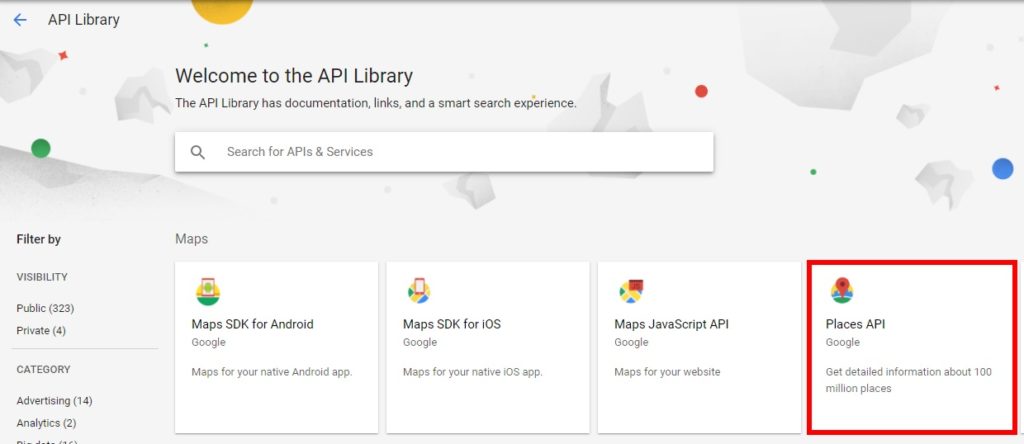
Tutaj musisz wyszukać interfejs API Miejsc Google. Zwykle jest to jedna z pierwszych opcji, które widzisz na tym ekranie, ale jeśli nie możesz jej znaleźć, użyj paska wyszukiwania, aby ją znaleźć.

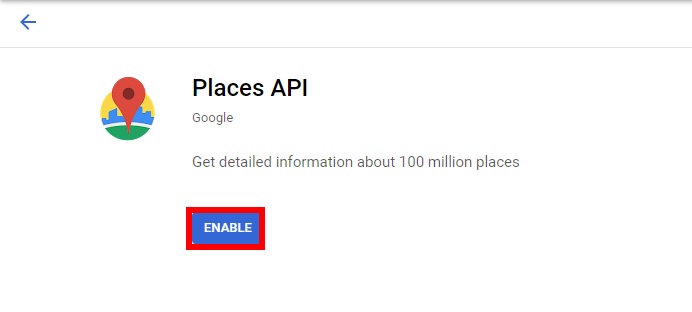
Teraz znajdziesz się na stronie przeglądu interfejsu Places API. Kliknij Włącz , aby autoryzować interfejs API.

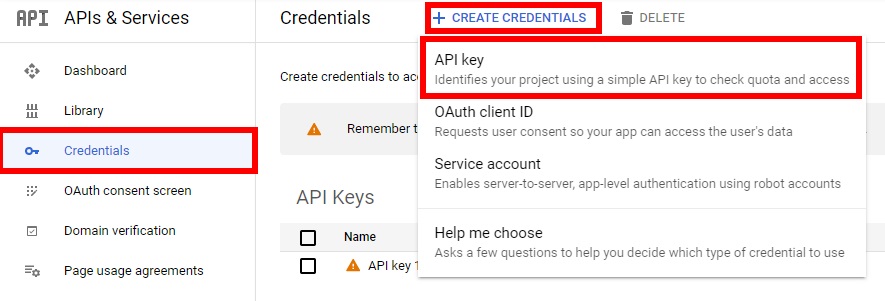
Teraz wróć do pulpitu nawigacyjnego, przejdź do karty Poświadczenia i naciśnij Utwórz poświadczenia . Zobaczysz menu rozwijane, w którym musisz wybrać opcję klucza API .

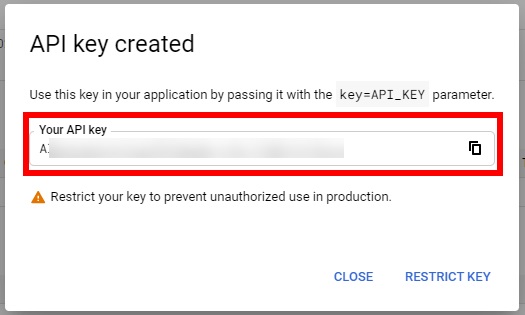
Otóż to! Pomyślnie utworzyłeś swój klucz API. Po prostu skopiuj go i wklej na karcie Autouzupełnianie na pulpicie WordPress.

Aby mieć pewność, że funkcja autouzupełniania adresu będzie działać poprawnie w WordPressie, musisz włączyć Google Maps JavaScript API . Zobaczmy, jak to zrobić.
2.2. Włącz interfejs API JavaScript Map Google
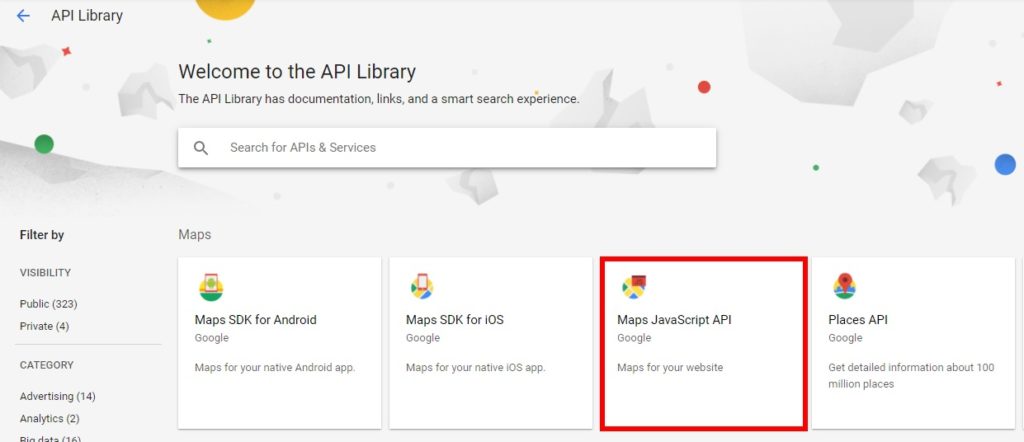
Aby włączyć Google Maps JavaScript API, najpierw przejdź do karty Biblioteka w panelu konsoli programisty Google . Następnie znajdź interfejs Google Maps JavaScript API , wybierz go i włącz .

Otóż to! Teraz jesteśmy gotowi, aby przejść do następnego kroku i dodać identyfikator formularza.
3. Wprowadź identyfikator formularza
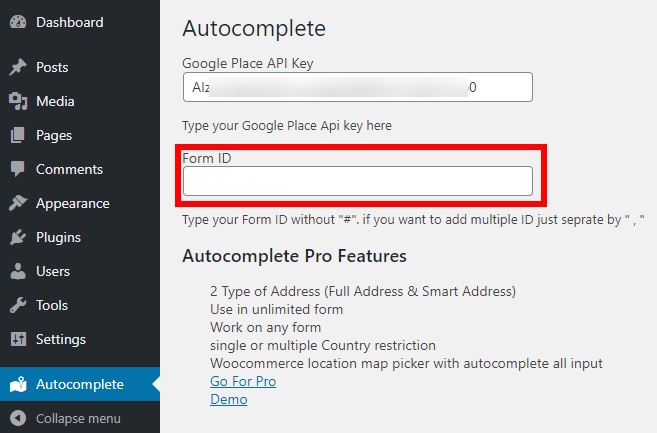
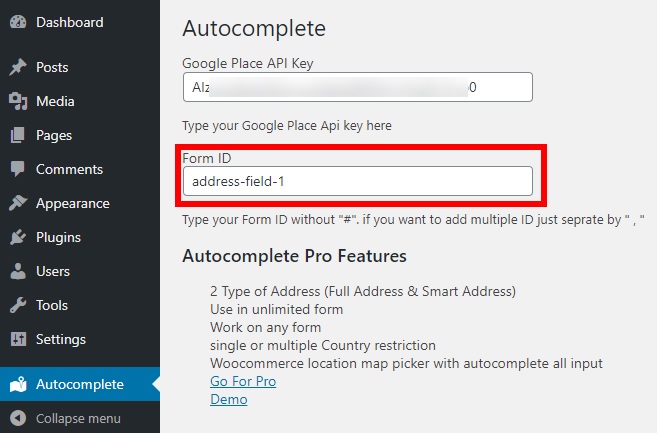
Po wprowadzeniu klucza Google Place API Key będziesz także potrzebować identyfikatora formularza pola adresu, w którym chcesz dodać funkcję autouzupełniania adresu. Na pulpicie WordPress przejdź do Autouzupełniania . Tuż pod polem klucza API znajdziesz kolejne pole do wpisania identyfikatora formularza .

Aby znaleźć identyfikator formularza, wykonaj następujące kroki.
3.1. Jak znaleźć identyfikator formularza
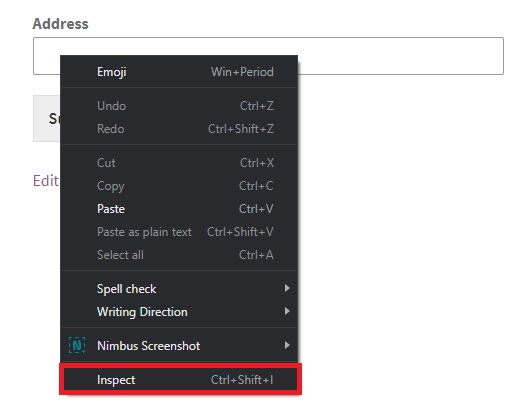
Aby znaleźć identyfikator formularza, aby dodać funkcję autouzupełniania adresu, przejdź do strony, na której znajduje się pole. Następnie kliknij prawym przyciskiem myszy pole adresu i wybierz opcję Sprawdź . Alternatywnie możesz kliknąć obszar tekstowy pola i użyć skrótu klawiaturowego Ctrl+Shift+i.


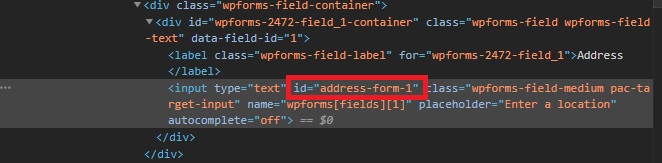
Teraz na karcie Elementy zobaczysz narzędzie programistyczne, w którym możesz sprawdzić i wyświetlić wszystkie elementy strony internetowej. Jeśli nie znasz się na kodach i programowaniu, nie musisz się martwić. Kody dla pola zostaną podświetlone. W naszym przypadku identyfikator formularza to adres-form-1 , jak widać poniżej.

Jak widać, mówi id = „adres-form-1” , ale rzeczywisty identyfikator formularza to po prostu adres-form-1.
Po prostu znajdź swój identyfikator formularza i skopiuj go w polu identyfikatora formularza w panelu administratora WordPress.
Teraz wpisz id formularza w zakładce Autouzupełnianie swojego dashboardu i zapisz zmiany, przejdź do strony z polem adresu.

Na koniec wklej identyfikator formularza w odpowiednim polu i zapisz zmiany . Jeśli chcesz automatycznie uzupełnić więcej niż jedno pole adresu, dodaj każdy identyfikator formularza i oddziel je przecinkiem.
Otóż to! Właśnie dodałeś funkcję autouzupełniania adresu w WordPressie. Od teraz, gdy użytkownicy zaczną wpisywać adres, pojawi się menu rozwijane ze wszystkimi sugestiami dotyczącymi lokalizacji. Wystarczy, że wybierzesz swoją lokalizację, a pełny adres zostanie wpisany automatycznie.

Autouzupełnianie adresów to dopiero pierwszy krok. Jeśli chcesz pójść o krok dalej i jeszcze bardziej poprawić jakość obsługi klienta, możesz również autouzupełniać zamówienia w swoim sklepie. Zobaczmy, jak to zrobić.
Bonus: Jak automatycznie uzupełniać zamówienia
Dodanie funkcji autouzupełniania zamówień to kolejny doskonały sposób na poprawę obsługi klienta w Twojej witrynie. Dzięki automatycznemu uzupełnianiu zamówień możesz natychmiast je przetwarzać i potwierdzać, dzięki czemu kupujący nie muszą czekać na potwierdzenie swojej transakcji, która może zająć kilka godzin. Co więcej, ponieważ użytkownicy mają natychmiastowy dostęp do produktów lub usług, które kupują, nie musisz ręcznie sprawdzać ich zamówień. Działa to naprawdę dobrze w przypadku produktów wirtualnych i do pobrania.
Najłatwiejszym i najszybszym sposobem autouzupełniania zamówień w Twojej witrynie jest użycie wtyczki. Istnieje kilka narzędzi, ale w tym demo użyjemy Autouzupełniania zamówień WooCommerce. To bezpłatne narzędzie jest jedną z najlepszych dostępnych wtyczek i bezproblemowo integruje się z WooCommerce i bramkami płatniczymi, takimi jak PayPal, w celu automatycznego uzupełniania zamówień i błyskawicznego potwierdzania zakupów.
Przejdźmy dalej i zobaczmy, jak korzystać z tej wtyczki. Zanim zaczniemy, upewnij się, że poprawnie skonfigurowałeś WooCommerce na swojej stronie.
1. Zainstaluj i skonfiguruj zamówienia autouzupełniania WooCommerce
Aby zainstalować wtyczkę, na pulpicie WordPress przejdź do Wtyczki > Dodaj nowe i wyszukaj Autouzupełnianie zamówień WooCommerce . Następnie kliknij Zainstaluj teraz i aktywuj.
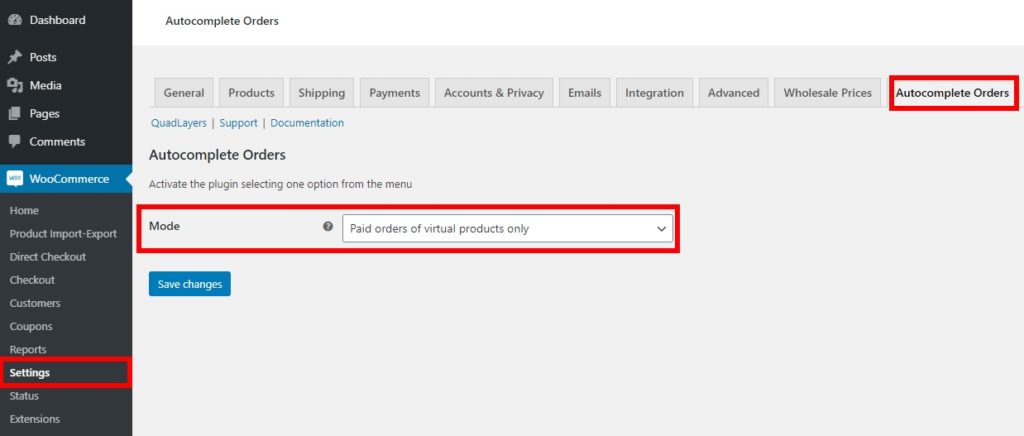
Następnie przejdź do WooCommerce > Ustawienia i otwórz zakładkę Autouzupełnianie zamówień . Następnie wybierz Płatne zamówienia produktów wirtualnych tylko w Trybie i zapisz zmiany.

2. Uzyskaj dostęp do klucza tożsamości transferu danych PayPal
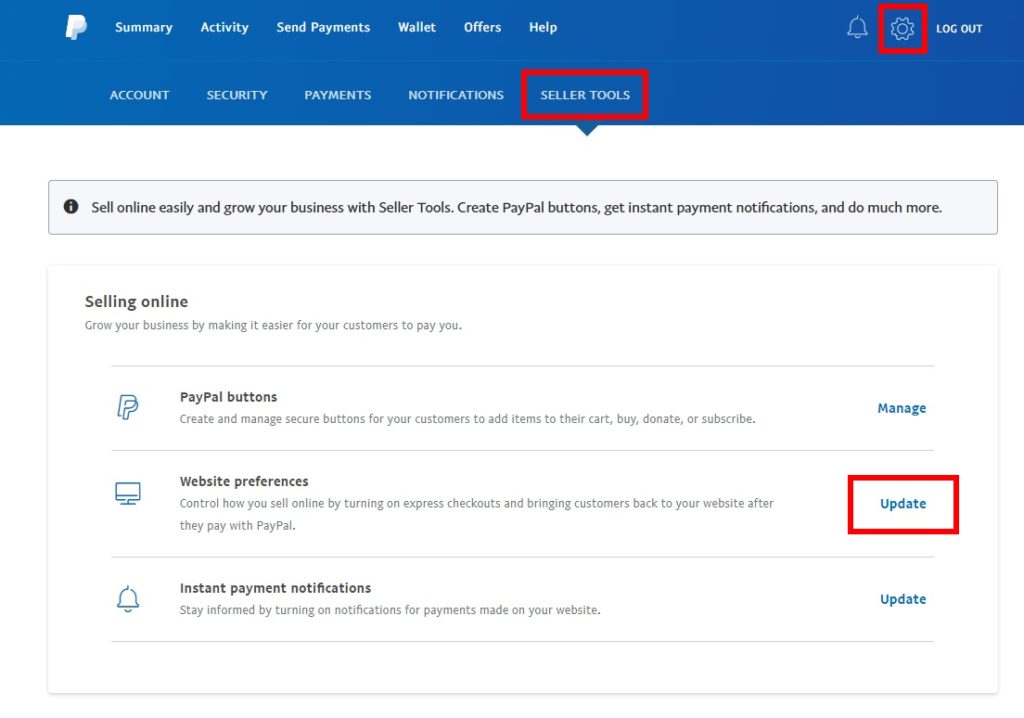
Teraz musisz uzyskać klucz tożsamości transferu danych z PayPal. W tym celu zaloguj się do swojego PayPal i przejdź do ustawień. Na karcie Narzędzia sprzedawcy kliknij przycisk Aktualizuj , aby wyświetlić preferencje witryny .

Zostaniesz przekierowany do opcji preferencji witryny, gdzie będziesz musiał znaleźć sekcję Automatyczny powrót i wybrać przycisk radiowy Włącz , aby włączyć automatyczny powrót. Następnie wpisz swój zwrotny adres URL i zapisz go.
Następnie przewiń w dół do sekcji Transfer danych płatności i wybierz opcję Włącz , aby ją włączyć. Zostanie wyświetlony Twój token tożsamości do transferu danych płatności. Będziesz potrzebować tego klucza tożsamości, więc skopiuj go i umieść w podręcznym miejscu.
3. Wprowadź klucz tożsamości PayPal do WooCommerce
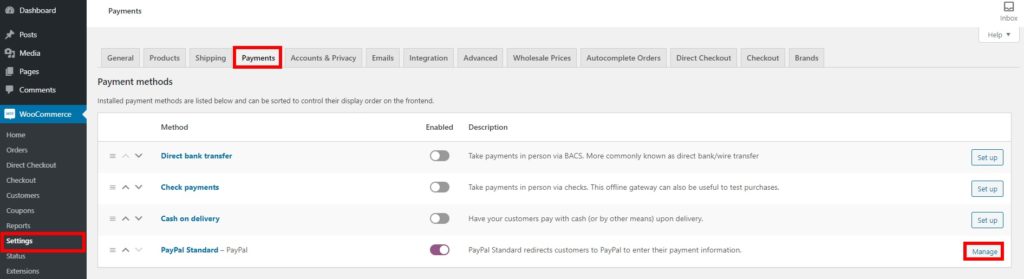
Aby wprowadzić klucz tożsamości PayPal w WooCommerce, przejdź do WooCommerce > Ustawienia i otwórz zakładkę Płatność . Następnie naciśnij przycisk Zarządzaj dla PayPal.

Tutaj znajdź opcję klucza tożsamości PayPal i wprowadź klucz tożsamości transferu danych PayPal, który właśnie skopiowałeś w polu tekstowym. Na koniec skonfiguruj inne szczegóły swojego konta PayPal i zapisz zmiany.
W ten sposób możesz dodać funkcję autouzupełniania zamówień dla WooCommerce. Aby uzyskać więcej informacji na temat konfiguracji, zalecamy zapoznanie się z tym przewodnikiem krok po kroku. Dodatkowo możesz zajrzeć do dokumentacji Autouzupełniania zamówień WooCommerce, która zawiera wiele przydatnych informacji.
Wniosek
Podsumowując, samouzupełnianie adresów to świetny sposób na poprawę komfortu użytkownika w Twojej witrynie. Pozwala kupującym zaoszczędzić czas podczas wpisywania adresów i pomaga uniknąć błędów i literówek.
W tym przewodniku zobaczyliśmy, jak włączyć funkcję autouzupełniania adresu w witrynie WordPress bez kodowania. Widzieliśmy, jak:
- Aktywuj i skonfiguruj wtyczkę Autouzupełniania adresu Google
- Pobierz klucz Google Place API
- Znajdź identyfikatory formularzy pól adresu, aby dodać autouzupełnianie
Dodatkowo widzieliśmy, jak automatycznie uzupełniać zamówienia za pomocą wtyczki Autocomplete WooCommerce Orders . Pomoże Ci to błyskawicznie potwierdzić zamówienia i zwiększyć sprzedaż.
Jeśli ten artykuł był dla Ciebie przydatny, oto kilka innych wskazówek, jak najlepiej wykorzystać swoją witrynę:
- Jak edytować pola kasy WooCommerce
- Jak zintegrować Mapy Google z WordPress
- Optymalizacja realizacji transakcji: pełny przewodnik
Czy rozpocząłeś autouzupełnianie adresów w swojej witrynie WordPress? Jakiej metody użyłeś? Daj nam znać w sekcji komentarzy poniżej!
