Motyw Avada dla WordPressa: pełny przewodnik
Opublikowany: 2020-03-21Wybór odpowiedniego motywu dla Twojej witryny to bardzo ważna decyzja, która może mieć ogromny wpływ na sukces Twojej witryny. Bez względu na to, jak niesamowite są Twoje treści, nikt ich nie przeczyta, jeśli odwiedzający uzna Twoją witrynę za nieatrakcyjną i nieprofesjonalną. Dlatego musisz upewnić się, że Twój motyw jest atrakcyjny dla użytkowników i zapewnia funkcje, których potrzebujesz. W zeszłym tygodniu dokonaliśmy dokładnej recenzji Divi by Elegant Themes, jednego z najlepszych motywów uniwersalnych. W tym poście przyjrzymy się kolejnej wadze ciężkiej: motywowi Avada dla WordPressa.
Rzućmy okiem na naszą pełną bezstronną recenzję, w której omówimy, jak ją skonfigurować, jej główne funkcje oraz zalety i wady.
Wprowadzenie do motywu Avada dla WordPress

Avada jest jednym z najlepiej sprzedających się motywów WordPress na rynku ThemeForest. Jest rozwijany przez ThemeFusion, bardzo znaną firmę o świetnej reputacji na rynku, która jest autorem Power Elite na Envato (sprzedali za pośrednictwem Envato produkty o wartości ponad 1 miliona dolarów).
Avada, wprowadzony na rynek w sierpniu 2012 roku, jest jednym z najbardziej znanych motywów WordPress nie bez powodu. Od marca 2020 r. został pobrany ponad 580 000 razy, co czyni go motywem nr 1!


Teraz, gdy mamy trochę kontekstu, przyjrzyjmy się, dlaczego Avada dla WordPressa jest tak popularna i dobrze oceniana przez użytkowników.
Motyw Avada dla WordPress – główne cechy
Motywów są tysiące, więc jeśli ktoś osiągnął ponad 580 tys. sprzedaży, musi mieć coś dobrego. W tej sekcji pokażemy Ci główne funkcje motywu Avada WordPress.
Zaawansowany panel motywów
Każdy najlepszy motyw WordPress potrzebuje dobrego panelu motywów, aby umożliwić łatwe wprowadzanie zmian w całej witrynie. W związku z tym Avada zapewnia wiele opcji dostosowywania za pomocą kilku kliknięć.

Niektóre z najpopularniejszych dostępnych dostosowań to:
- Układ
- Czuły
- Zabarwienie
- nagłówek
- Menu
- Logo
- Stopka
- Pasek boczny
- Inni
Jak widzisz, możesz dostosować każdy aspekt swojej witryny. Po prostu wybierz opcję z panelu, którą chcesz spersonalizować, wybierz żądane opcje i zapisz zmiany. To takie proste.
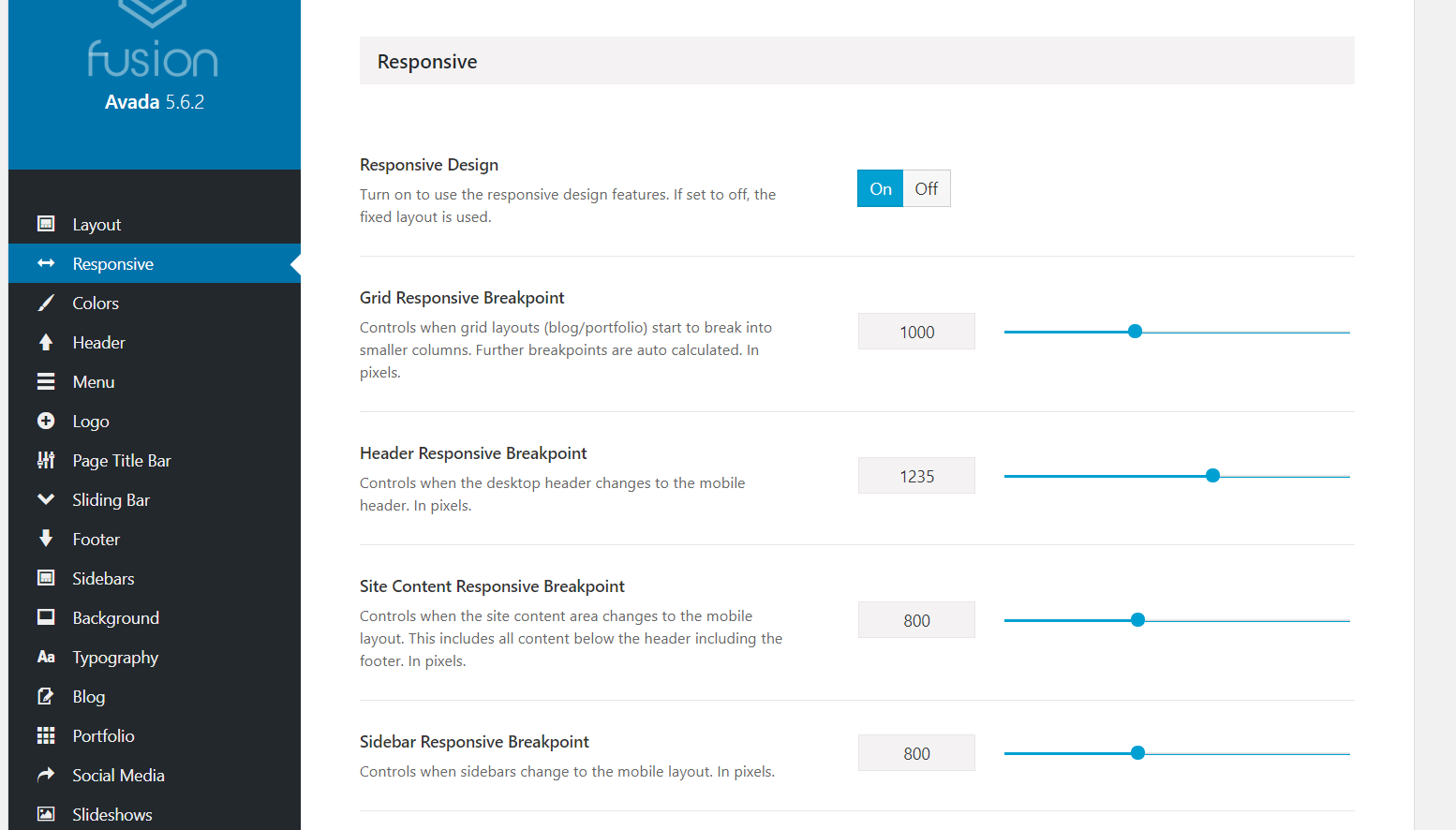
Elastyczny projekt
W ostatnich latach liczba użytkowników mobilnych rośnie. Ludzie używają telefonów komórkowych do przeglądania sieci zamiast laptopów, więc w dzisiejszych czasach Twoja witryna musi mieć responsywny projekt. Oznacza to, że Twoja strona będzie pasować i dobrze wyglądać na każdym rozmiarze ekranu i urządzeniu mobilnym.
Motyw Avada dla WordPressa jest responsywny, a także oferuje opcje dostosowywania w panelu.

Kreator Stron
Kreatory Stron pomogą Ci zaprojektować stronę główną Twojej witryny, stronę usługi, stopkę i wszystko, czego potrzebujesz. Na rynku dostępnych jest wiele darmowych i premium narzędzi, takich jak Elementor, Beaver Builder i Visual Composer. Avada można bezproblemowo zintegrować ze wszystkimi, dzięki czemu możesz wybrać swój ulubiony program do tworzenia stron bez żadnych ograniczeń.
Możesz jednak również użyć Fusion Builder, kreatora stron ThemeFusion. Jest bardzo łatwy w użyciu i został zaprojektowany dla motywu Avada dla WordPress.
Zoptymalizowany pod kątem szybkości
Szybkość jest ważnym czynnikiem, aby uzyskać wysoką pozycję w wynikach wyszukiwania Google, więc niezależnie od tego, czy prowadzisz sklep internetowy, czy prywatny blog, powinieneś zoptymalizować szybkość swojej witryny. Istnieje wiele sztuczek optymalizujących prędkość, takich jak kompresowanie obrazów, używanie CDN (Content Delivery Network), minimalizowanie zawartości statycznej, używanie wtyczki buforującej WordPress i wiele innych. Jednak Twój motyw odgrywa ogromną rolę w szybkości i wydajności Twojej witryny.
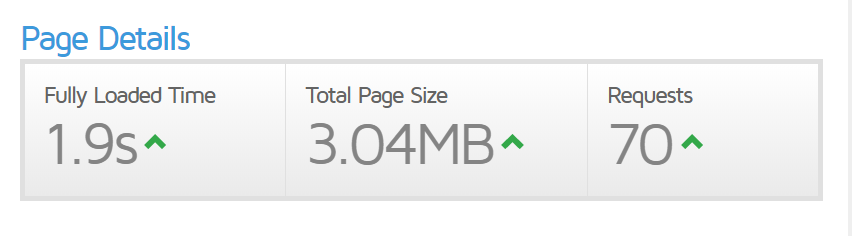
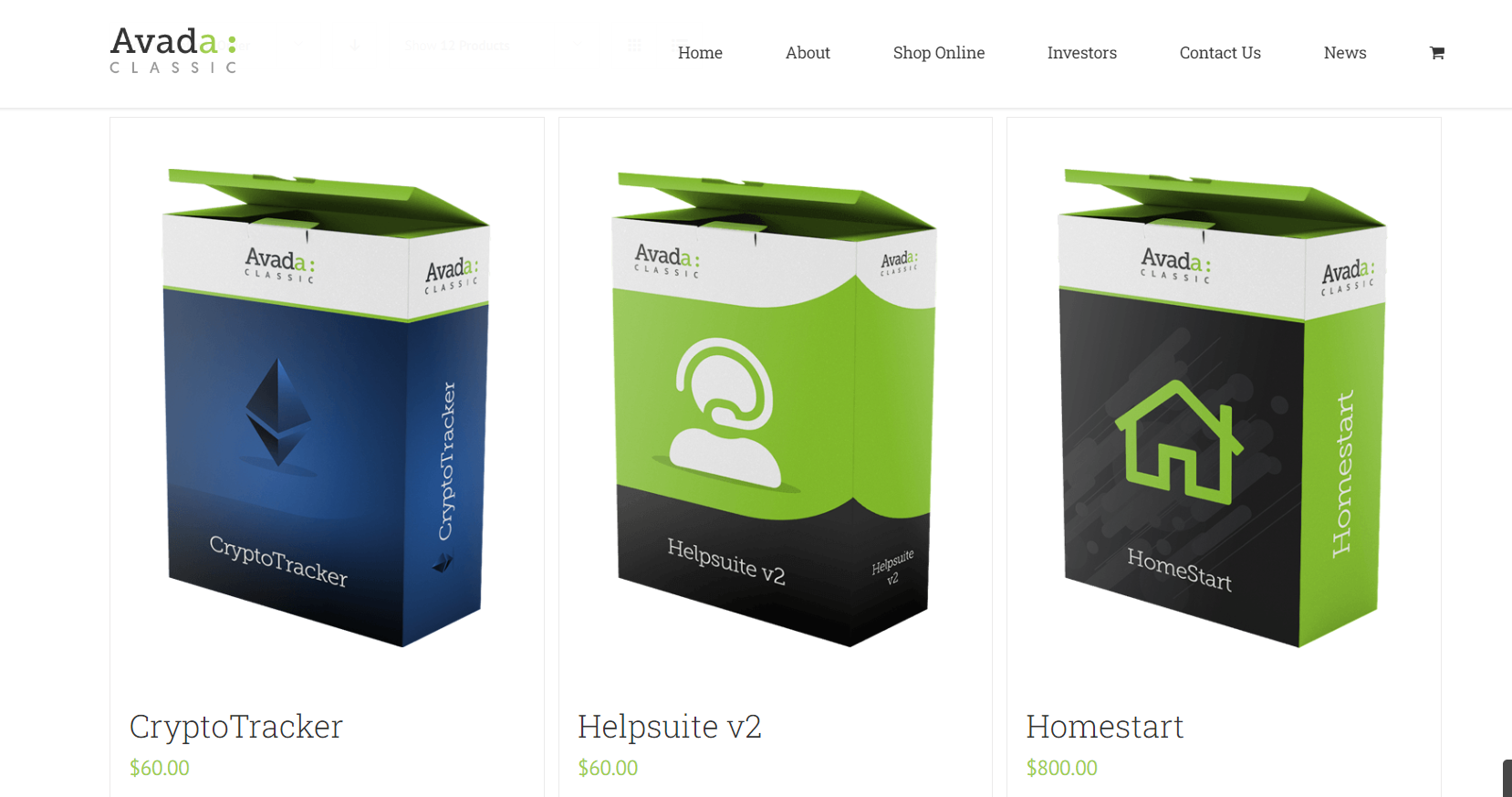
Jak więc sprawdziła się Avada dla WordPressa w naszym teście prędkości? Przetestowaliśmy stronę demonstracyjną, jak pokazano poniżej:


Strona w pełni załadowała się w 1,9 sekundy, całkowity rozmiar strony wynosił około 3 MB, a strona wygenerowała 70 żądań. Biorąc pod uwagę, że strona jest tylko atrapą i nie jest w 100% zoptymalizowana pod kątem szybkości, wyniki są całkiem dobre. A jeśli go zoptymalizujesz, wynik będzie jeszcze lepszy.
Oznacza to, że motyw Avada WordPress jest zoptymalizowany pod kątem szybkości i wydajności.
Przyjazny dla SEO
SEO jest niezwykle ważne dla każdej witryny, więc wtyczki takie jak Yoast SEO, Rank Math lub All In One SEO Pack są koniecznością. Te narzędzia pomogą Ci zoptymalizować zawartość Twojej witryny pod kątem SEO na stronie. W ten sposób możesz poprawić ogólne SEO WordPress. Dobrą wiadomością jest to, że motyw Avada WordPress zawiera wbudowane znaczniki schematu.
Oznacza to, że boty wyszukiwarek lepiej zrozumieją Twoje treści i odpowiednio je uszeregują. Możesz zweryfikować znaczniki za pomocą narzędzia do testowania uporządkowanych danych Google.
Różnego przeznaczenia
Mimo że jest opisywany jako korporacyjny motyw WordPress, Avada jest uniwersalny. Dzięki niemu będziesz mógł projektować różnego rodzaju strony internetowe o:
- Zdatność
- Żywność
- Zabawa
- Szkoła jazdy
- Wolny strzelec
- Spa i wellness
Z pomocą kreatora stron, Avada pozwala łatwo zaprojektować dowolny rodzaj strony głównej dla Twojego bloga.
Ponad 65 wersji demonstracyjnych do wyboru!
Projektowanie strony głównej bloga WordPress od podstaw wymaga czasu. Jednak rzeczy są znacznie łatwiejsze, jeśli masz dostępne gotowe wersje demonstracyjne. Avada zawiera ponad 65 wersji demonstracyjnych, które możesz zaimportować do swojej witryny. Pochodzą one ze wszystkimi niestandardowymi opcjami konfiguracji i projektowania Twojej witryny.
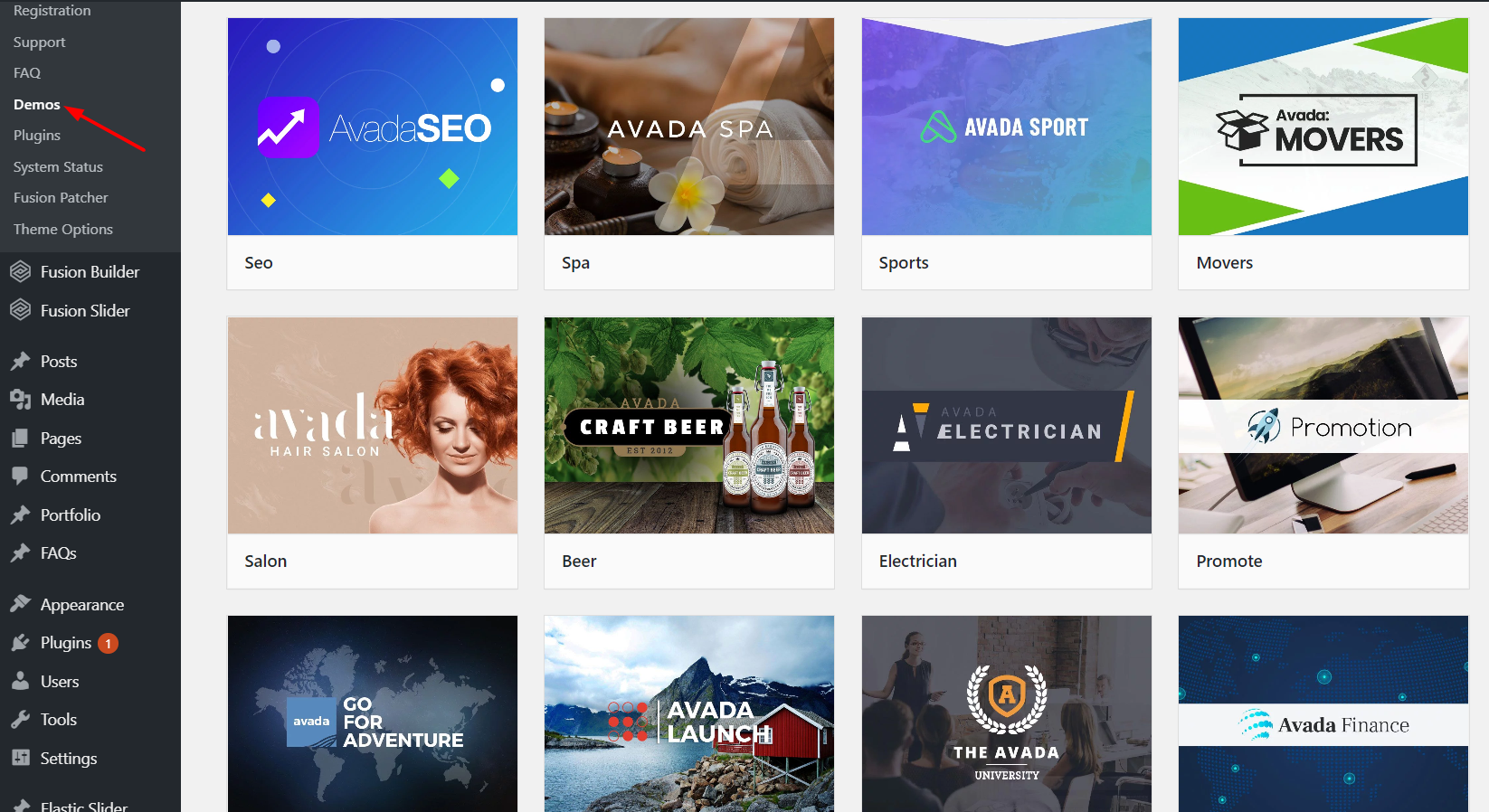
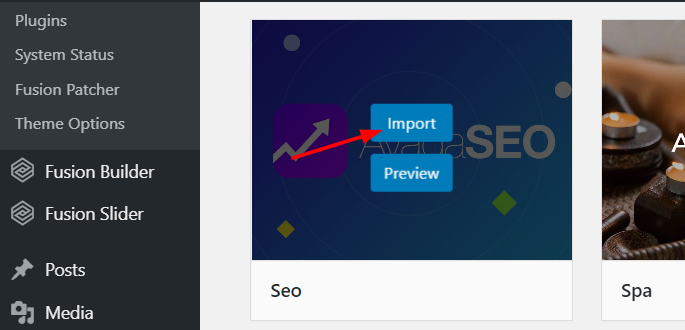
Aby zapoznać się z dema, przejdź do sekcji Dema w swoim panelu.

Do wyboru jest ponad 65 opcji. Po prostu kliknij ten, który Ci się podoba, a otrzymasz opcję podglądu wersji demonstracyjnej lub jej zaimportowania.

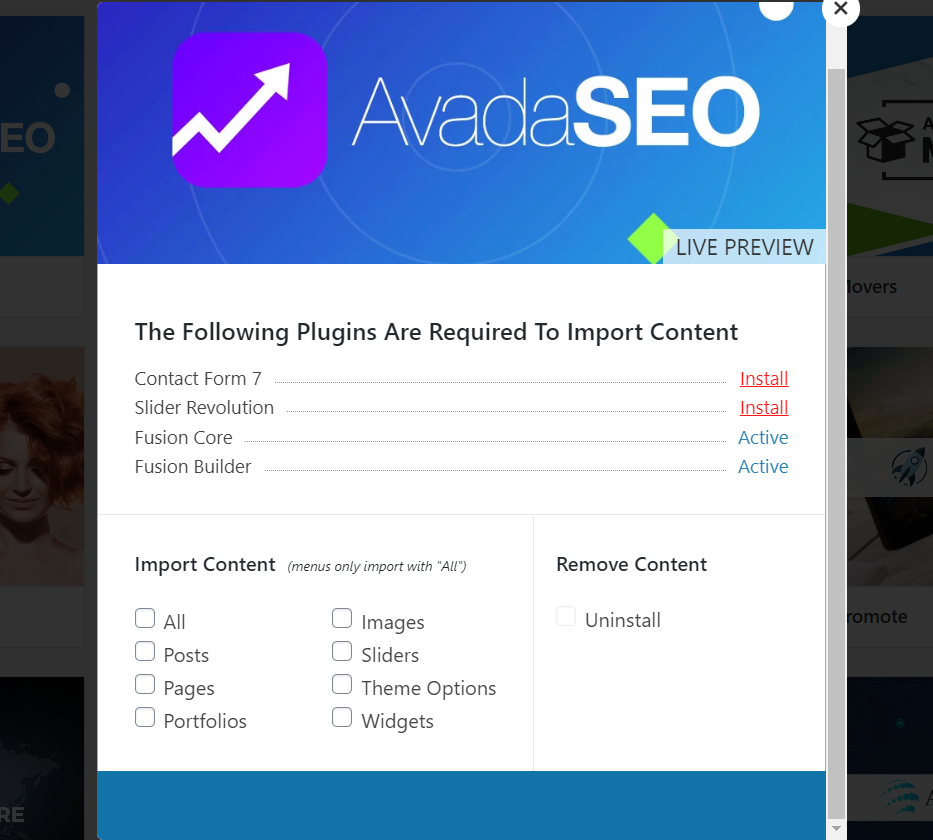
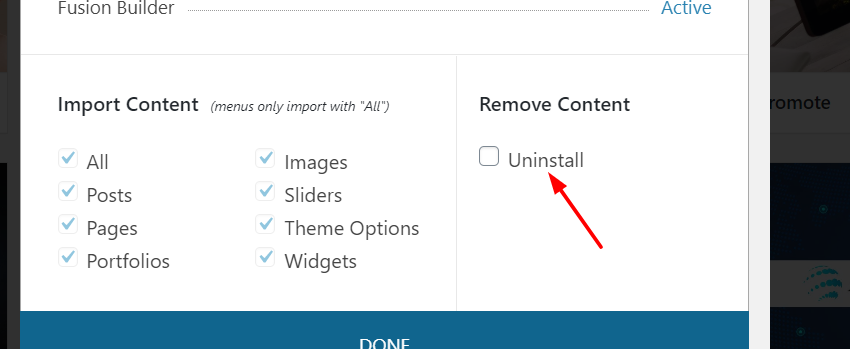
Jeśli wybierzesz opcję Importuj, wyskakujące okienko pokaże dodatkowe informacje dotyczące wybranej wersji demonstracyjnej i tego, co chcesz zaimportować.

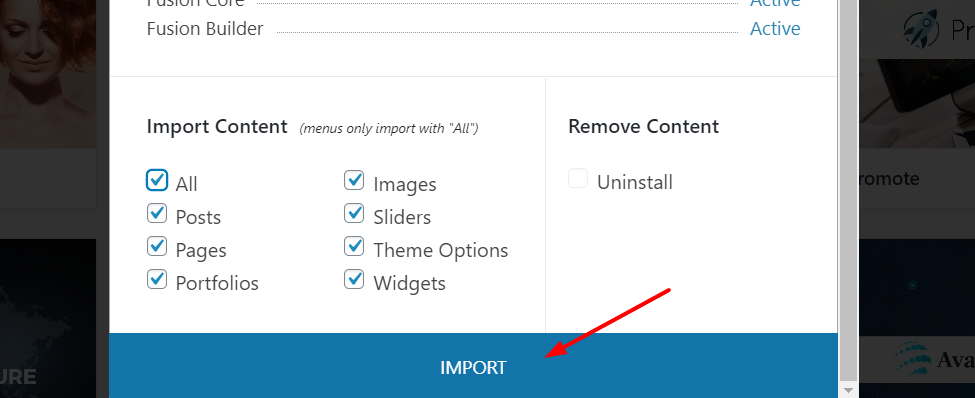
Po zainstalowaniu wymaganych wtyczek i zawartości, której potrzebujesz, wybierz zawartość, którą chcesz zaimportować, i kliknij przycisk Importuj.

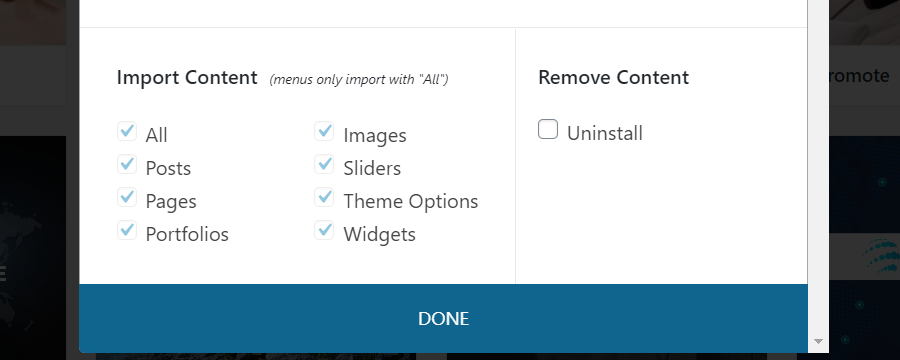
Następnie po kilku sekundach demo zostanie zaimportowane do Twojego bloga i będzie gotowe do pracy.


Jeśli po przetestowaniu wersji demo nie jesteś z niej zadowolony, możesz ją łatwo odinstalować. Po prostu otwórz demo, które zaimportowałeś i kliknij Odinstaluj.

Dostosowywanie motywów Avada
Dostosowywanie nagłówka
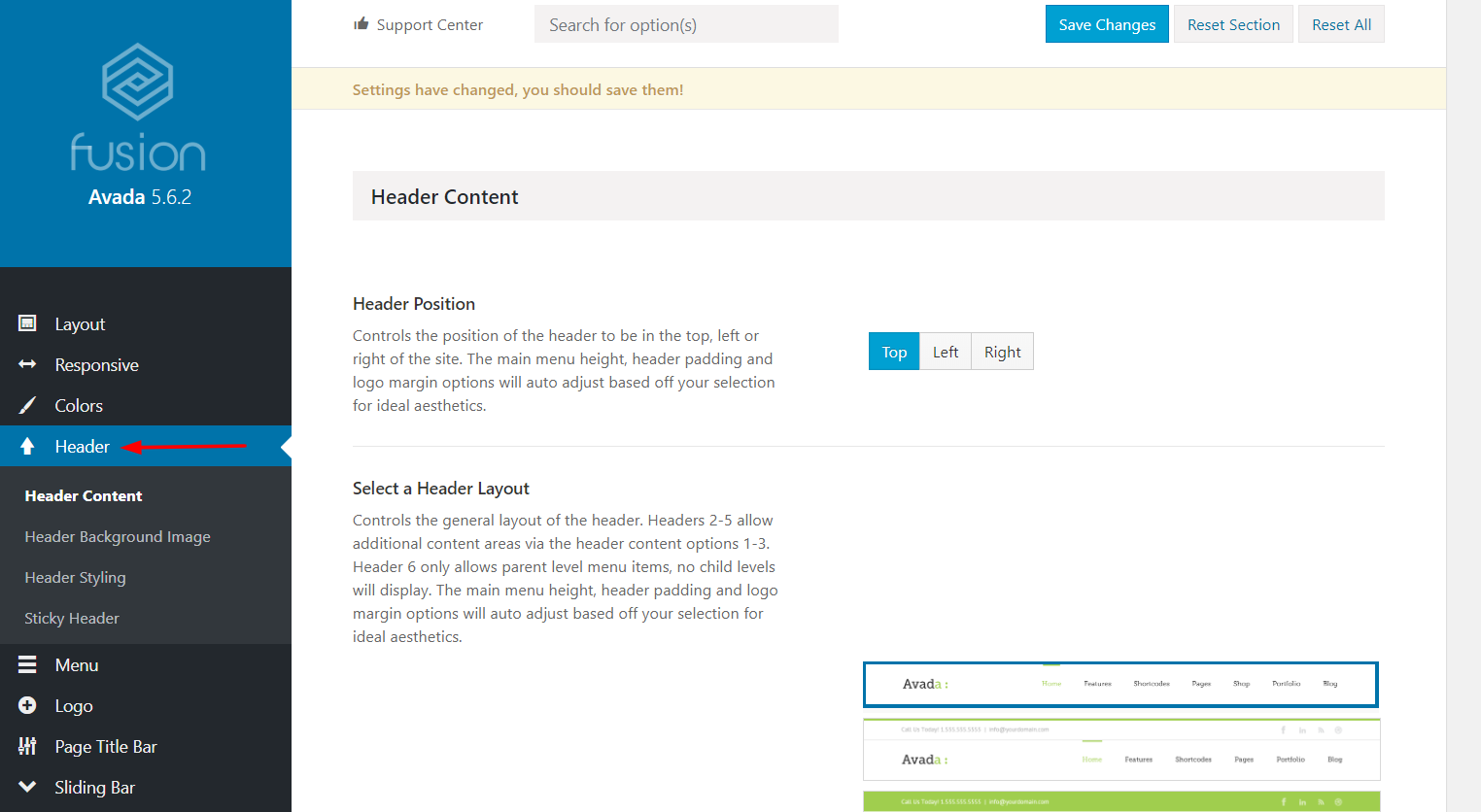
Motyw Avada dla WordPressa pozwala również kontrolować cały nagłówek witryny.

Możesz dostosować opcje, takie jak:
- Pozycja nagłówka
- Układ nagłówka
- Pozycja suwaka
- Jeszcze
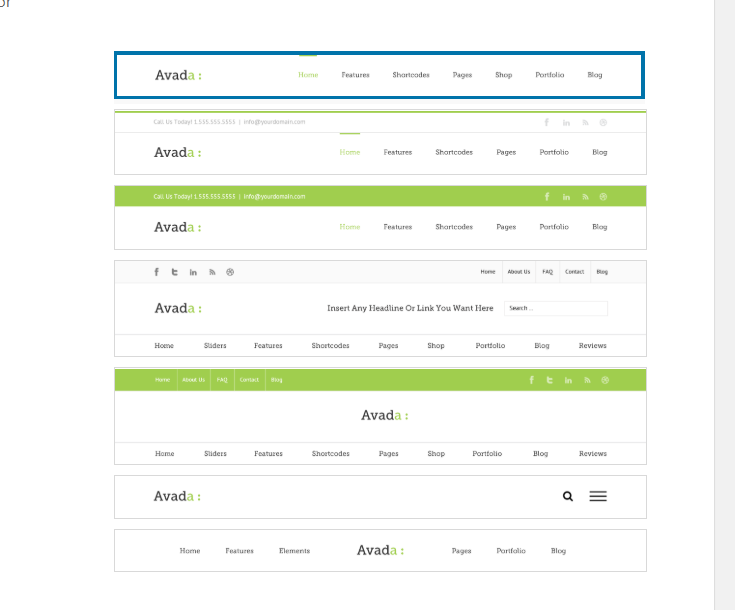
Jeśli chcesz dostosować nagłówki, obecnie dostępnych jest siedem stylów, które możesz wybrać, aby nadać jej wygląd najlepiej pasujący do Twojej witryny.

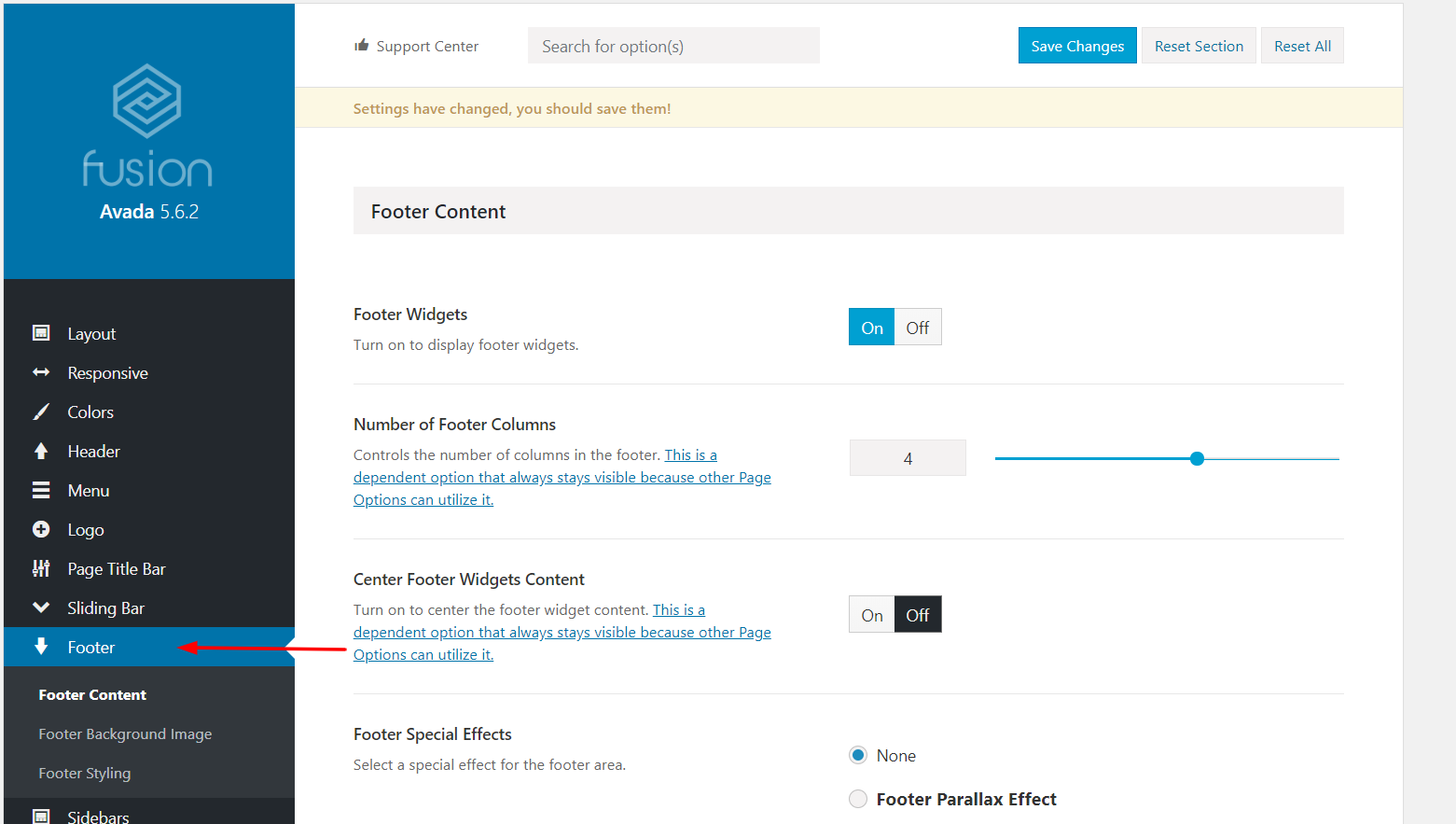
Dostosowywanie stopki
Podobnie jak nagłówek, Avada zapewnia pełną kontrolę nad stopką.

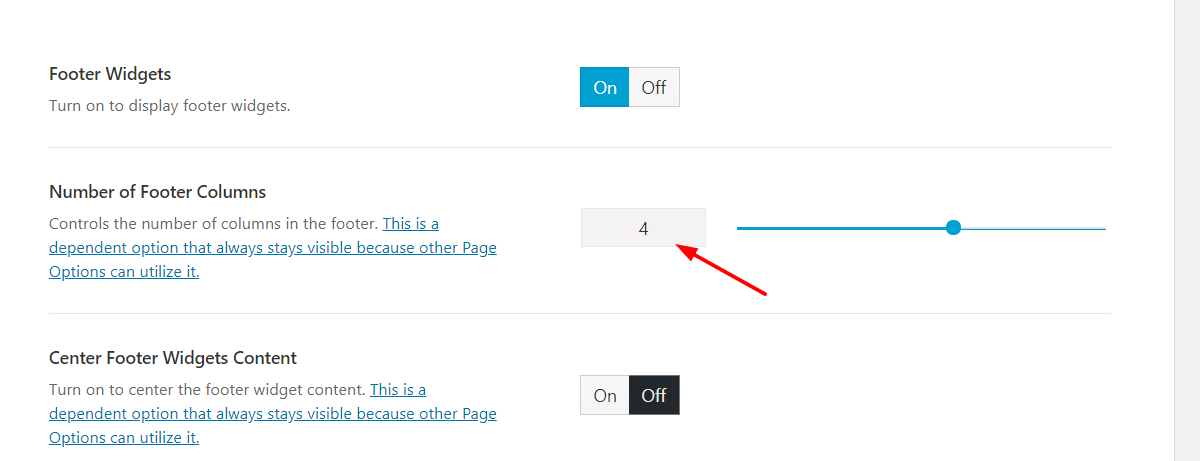
Domyślnie w tym motywie otrzymujesz cztery kolumny stopki, ale możesz go dostosować, zwiększając lub zmniejszając wartość.

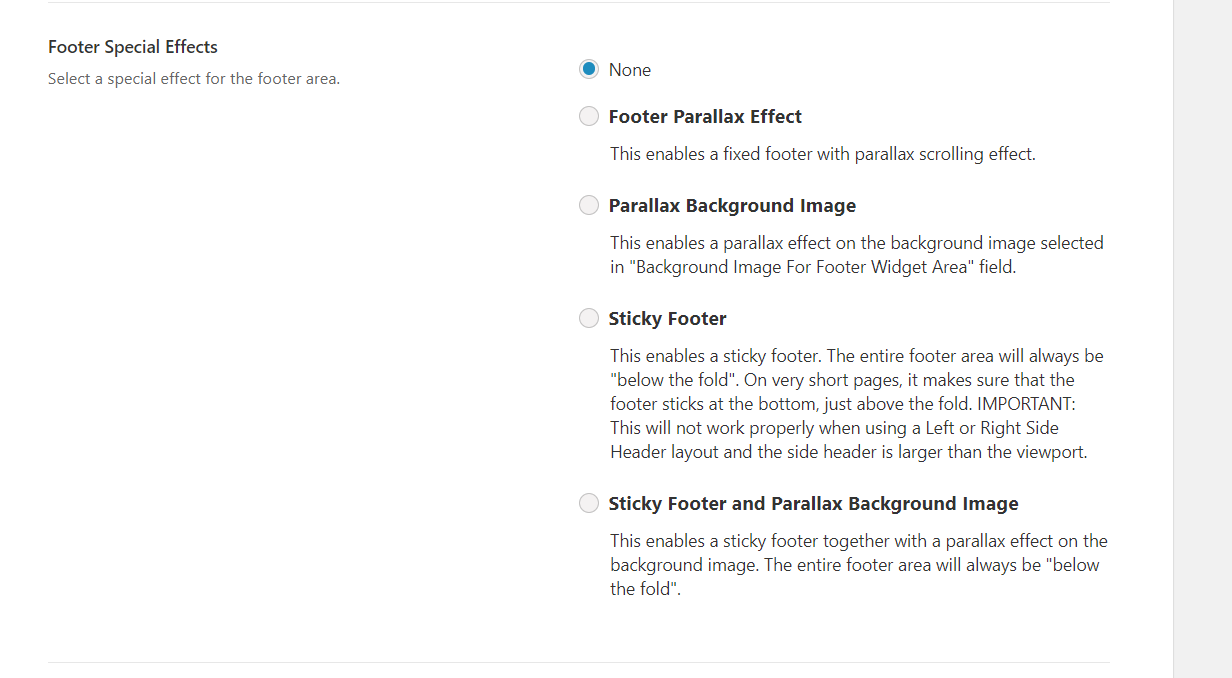
Dodatkowo możesz dodać efekty specjalne do swojej stopki. Po prostu wybierz efekt, który Ci się podoba i kliknij Zapisz.

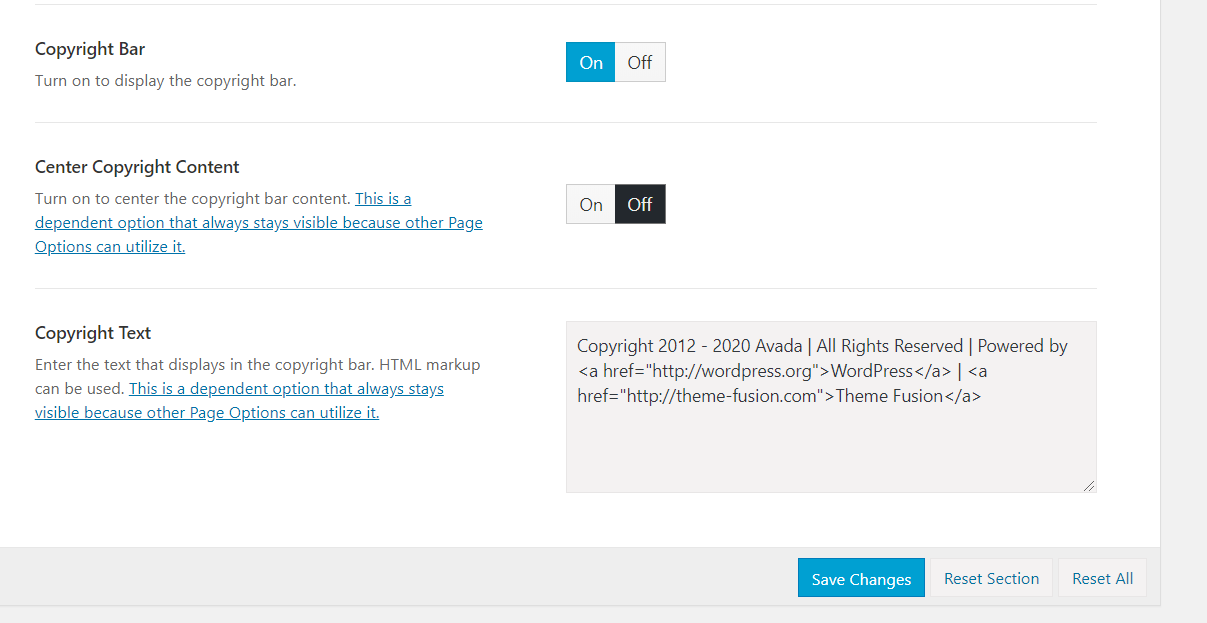
Co więcej, bez edytowania pliku motywu footer.php lub kodowania, możesz dodać własny tekst.

Po wprowadzeniu zmian kliknij przycisk Zapisz zmiany.
Dostosowywanie kolorów
Jeśli chcesz wyróżnić swoją markę na tle innych, prawdopodobnie potrzebujesz profesjonalnie zaprojektować swojego bloga, wybierz Jeśli chcesz wyróżnić się na tle konkurencji, potrzebujesz profesjonalnie wyglądającej strony. A kolory, których używasz, odgrywają w tym dużą rolę, więc wybieraj je mądrze. Zła wiadomość jest taka, że aby dostosować styl i kolory swojego bloga, musisz znać trochę CSS i dodać go do Customizer > Additional CSS .
Ale co możesz zrobić, jeśli nie wiesz, jak kodować CSS? Motyw Avada dla WordPressa Cię obejmuje, ponieważ ułatwia dostosowywanie kolorów.
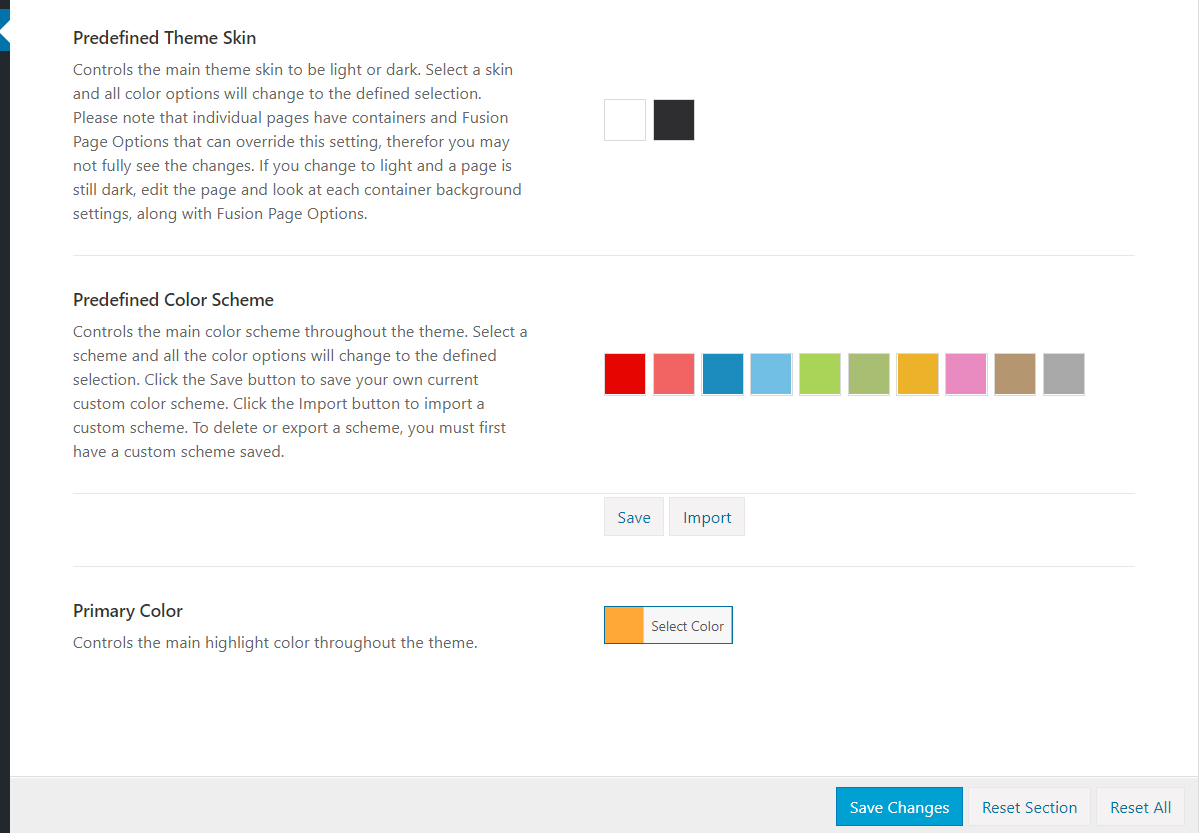
W panelu motywów znajdziesz opcję zmiany kolorów witryny.

W ten sposób możesz dostosować:
- Skórka motywu
- Schemat kolorów
- Kolor podstawowy
Jeśli chcesz wprowadzić dodatkowe zmiany, musisz użyć niestandardowych kodów CSS.
Bonus : Jeśli potrzebujesz stylizować swoją stronę bez pisania nawet jednej linijki kodu, możesz wypróbować CSS Hero. Za pomocą tego narzędzia możesz wybrać element, który chcesz ostylować z interfejsu witryny i zmienić kolory za pomocą kilku kliknięć.
Niestandardowe wstawianie CSS
Aby dodać CSS do swojego bloga WordPress, masz dwie główne opcje.
- Edycja style.css motywu
- Konfigurator > Dodatkowe CSS
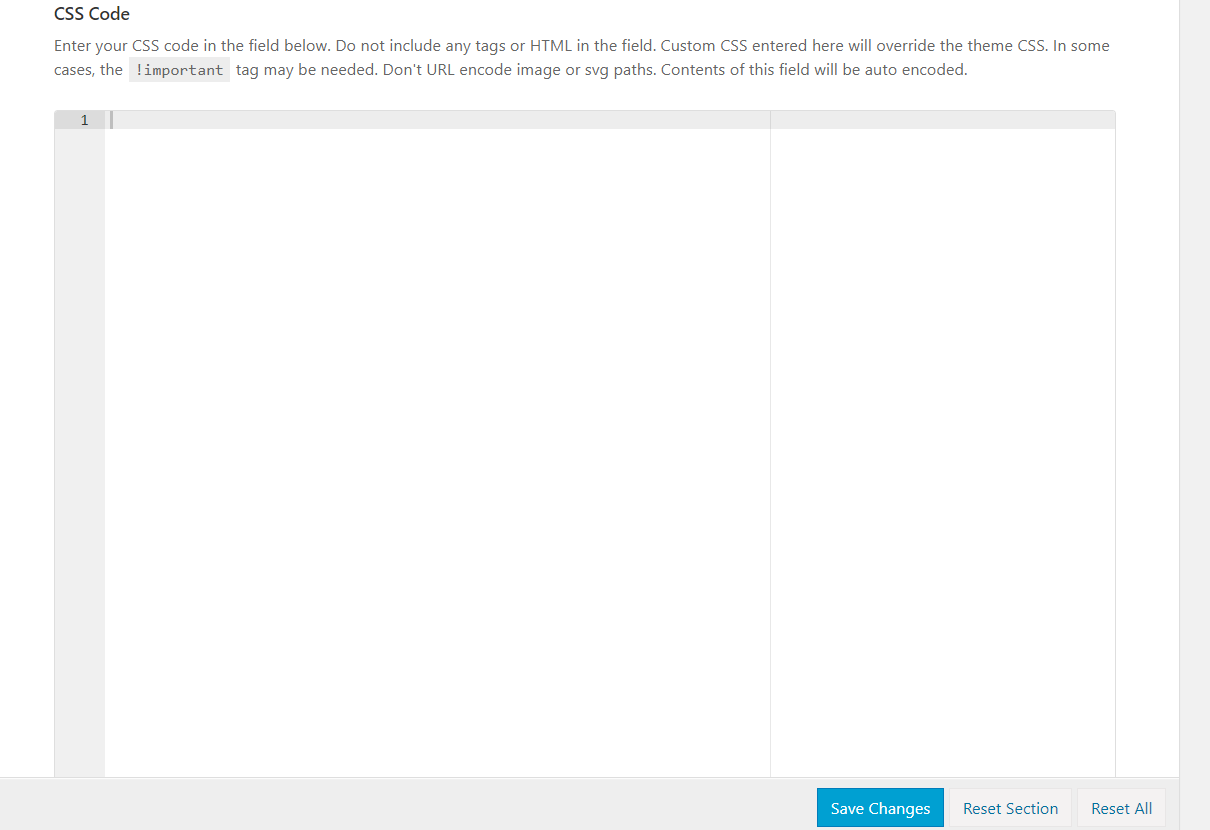
Dzięki Avadzie dla WordPress możesz łatwo dodawać niestandardowe kody CSS do swojej witryny z panelu motywów. Po prostu przejdź do panelu motywów > Niestandardowy CSS.

Tam musisz wprowadzić swoje kody i zapisać je, aby nadpisać domyślną stylizację motywu. Pamiętaj, że jeśli zmiany nie są widoczne w interfejsie użytkownika, może występować problem z buforowaniem. Aby to naprawić, po prostu wyczyść pamięć podręczną WordPress i gotowe.
Import Eksport
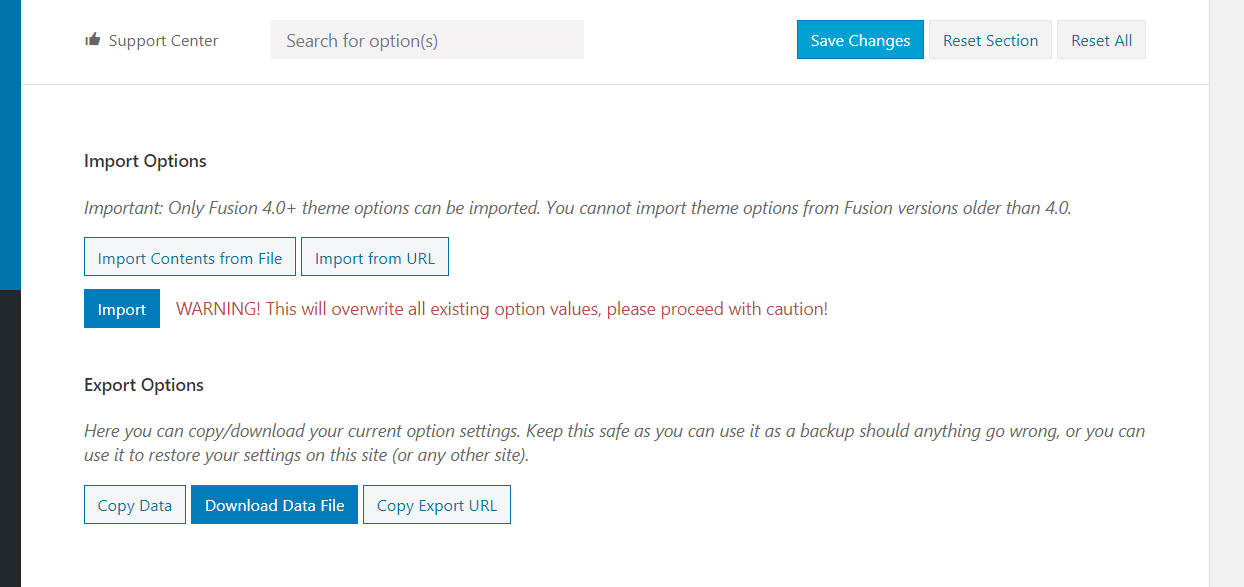
Kolejną interesującą funkcją motywu Avada dla WordPressa jest możliwość importowania lub eksportowania swoich dostosowań. Jest to bardzo przydatne dla tych, którzy mają więcej niż jedną witrynę i chcą mieć podobny styl w obu witrynach (oboje muszą korzystać z Avady).


W sekcji Import/Eksport możesz wygenerować plik ze wszystkimi dostosowaniami swojej witryny. Podobnie możesz wybrać opcję Importuj, jeśli już wyeksportowałeś plik.
Logo
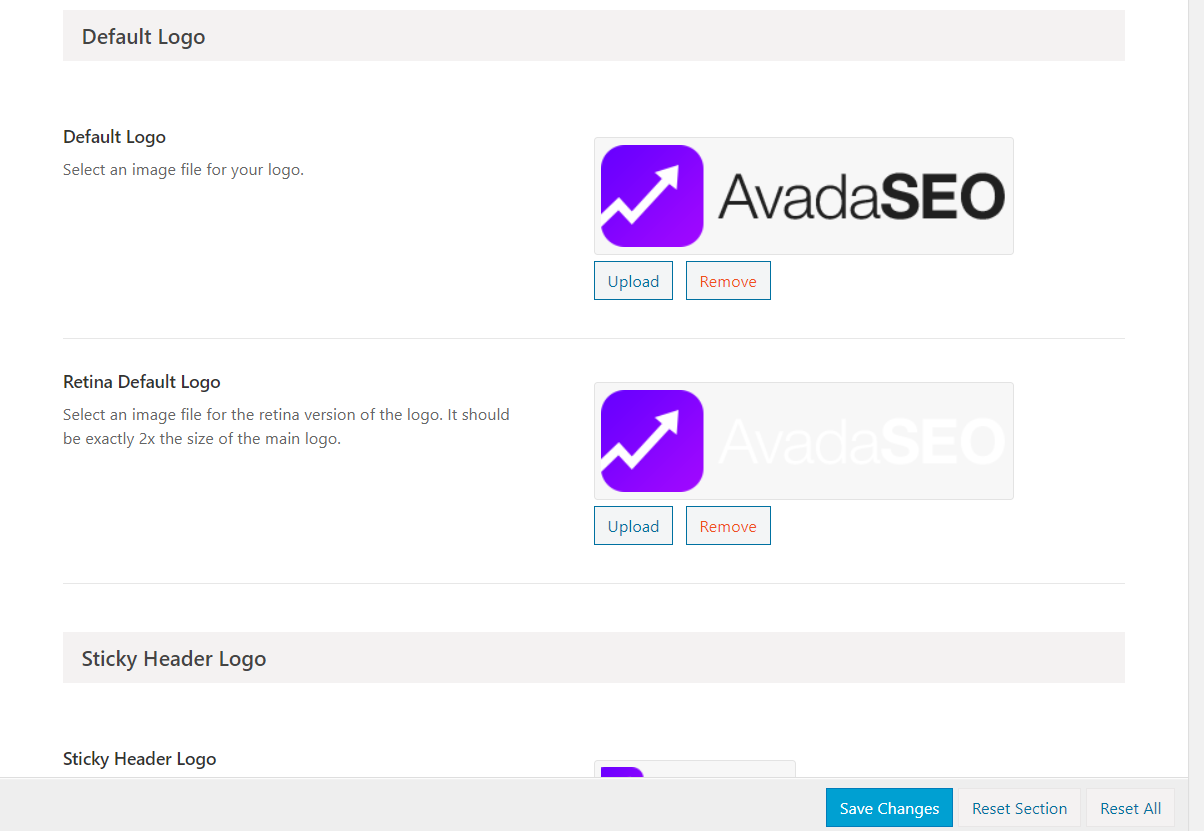
Każda strona internetowa potrzebuje dobrze wyglądającego logo, a Avada dla WordPressa pozwala dostosować je z poziomu panelu motywów.

Główne dostosowania, które zobaczysz w tej sekcji to:
- Wyrównanie
- Marże
- Tło
- Niestandardowy URL linku
Dodatkowo możesz przesłać domyślne i domyślne logo Retina swojej witryny, bezpośrednio przesyłając logo lub wybierając obraz z biblioteki multimediów.
Tłumaczenie gotowe
Jedną z głównych zalet Internetu jest możliwość dotarcia do międzynarodowej publiczności. Mimo że angielski jest powszechnie akceptowany jako język międzynarodowy, tłumaczenie witryny na więcej języków jest kluczem do dotarcia do lokalnych odbiorców i generowania większego ruchu z wyszukiwarek. Jest to jeszcze ważniejsze, jeśli prowadzisz biznes online.
Dobrą wiadomością jest to, że motyw Avada dla WordPressa jest w pełni gotowy do tłumaczenia. Oznacza to, że będziesz mógł wyświetlać swoją witrynę w różnych językach bez konieczności kodowania czegokolwiek.
Avada jest również kompatybilny z większością wtyczek tłumaczeniowych, takich jak Polylang, WPML czy Weglot.
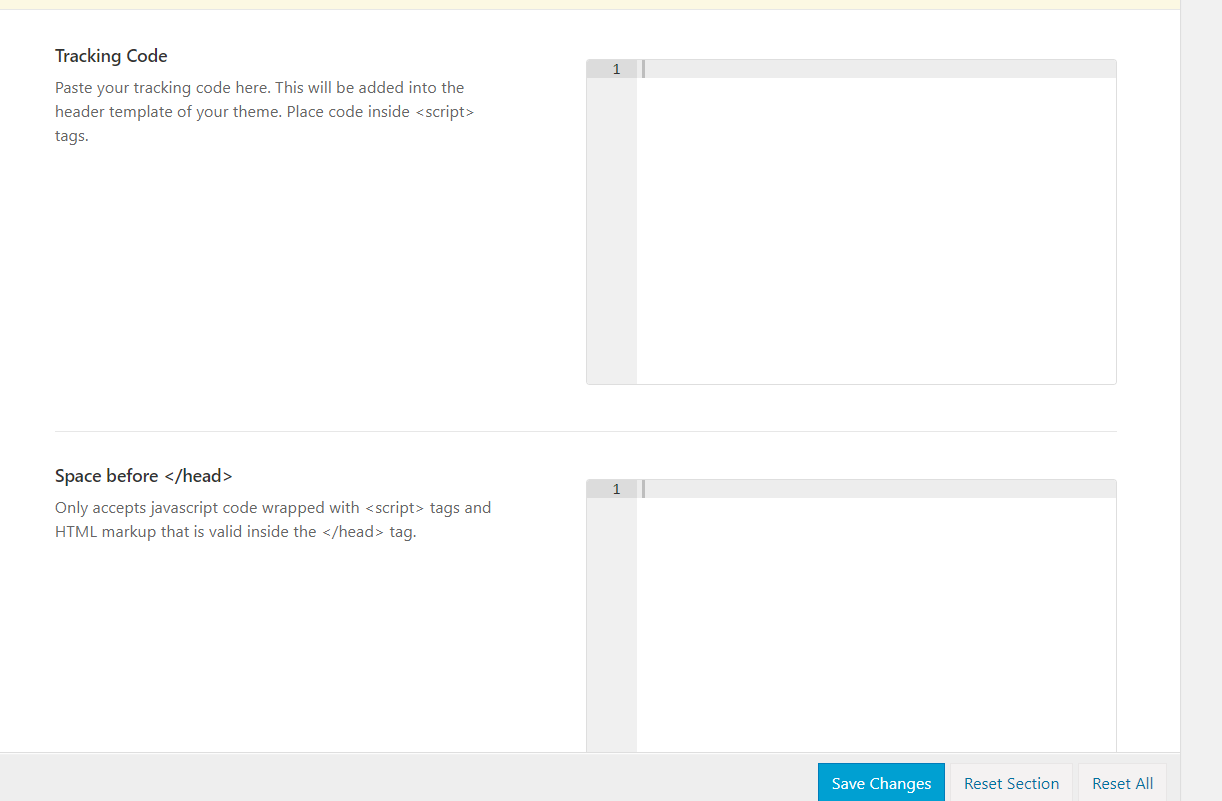
Pola kodu
Czy musisz dodać kod Google Analytics do swojej witryny? Większość ludzi woli wtyczkę taką jak MonsterInsights, aby zintegrować Google Analytics z WordPress. Jeśli jednak nie chcesz zwiększać liczby zainstalowanych wtyczek i wolisz je kodować, Avada dla WordPressa ma coś dla Ciebie. Ten motyw umożliwia dodanie kodu GA w nagłówku lub treści.

Po prostu dodaj kod do sekcji fragmentów kodu panelu motywów i zapisz zmiany. W mgnieniu oka zostanie to odzwierciedlone w interfejsie użytkownika.
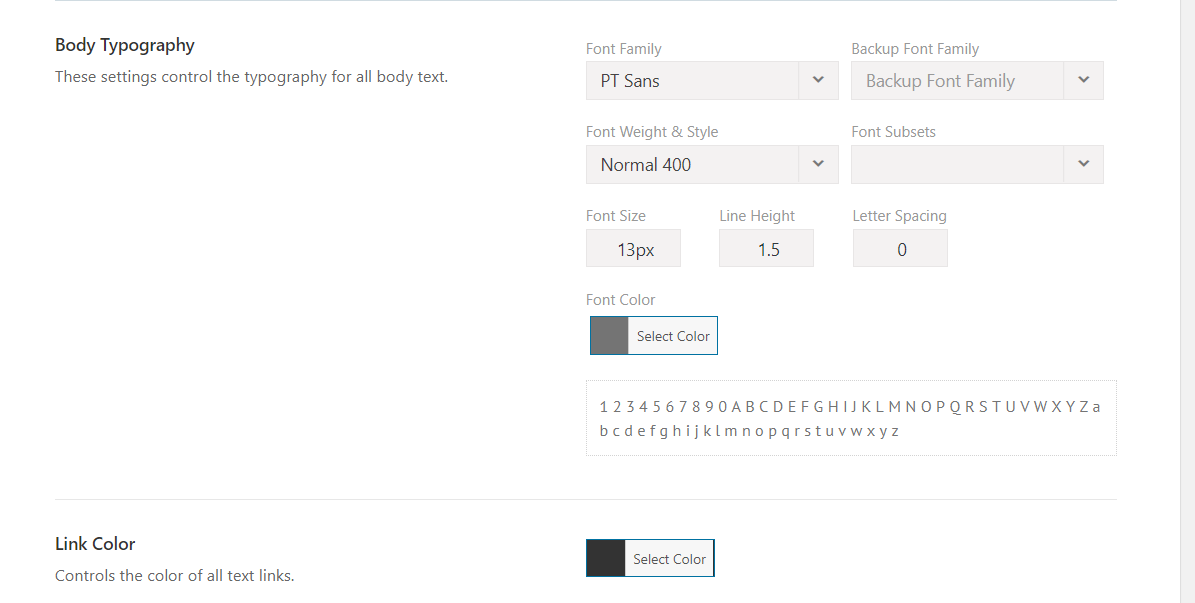
Kontrola typografii
Każdy motyw zawiera zintegrowaną czcionkę. Jednak, aby dodać nowe czcionki do swojej witryny, możesz zmienić kod lub polegać na dedykowanej wtyczce WordPress, takiej jak Niestandardowa czcionka. Jeśli wybierzesz metodę kodowania, możesz również edytować nagłówek WordPress, aby wstawić skrypt czcionki i dodać niestandardowy CSS do pliku style.css, aby nadać mu styl.
Jeśli nie wiesz, jak kodować, ale nie chcesz dodawać kolejnych wtyczek do swojej witryny, Avada dla WordPressa ma dla Ciebie opcje.
Pod panelem tematycznym dostępna jest opcja typografii.

Możesz wprowadzać zmiany w czcionce nagłówka lub treści bez dodawania ani edytowania ani jednego wiersza kodu.

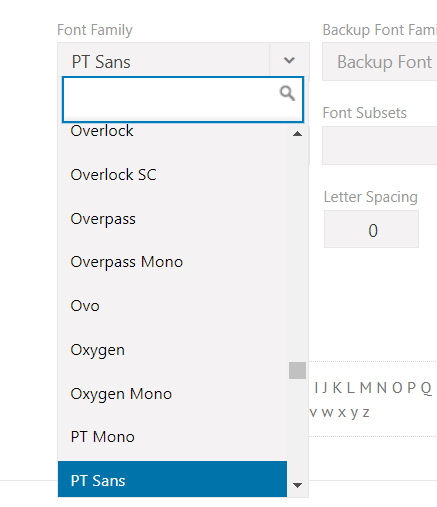
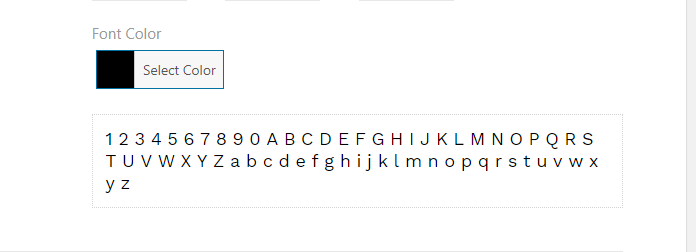
Po prostu wybierz rodzinę czcionek z menu rozwijanego.

Oprócz rodziny czcionek możesz także zmienić grubość czcionki, styl, rozmiar, wysokość linii, odstępy między literami i nie tylko. Dobrą rzeczą jest to, że możesz zobaczyć podgląd wszystkiego, co robisz, tuż pod kreatorem konfiguracji.

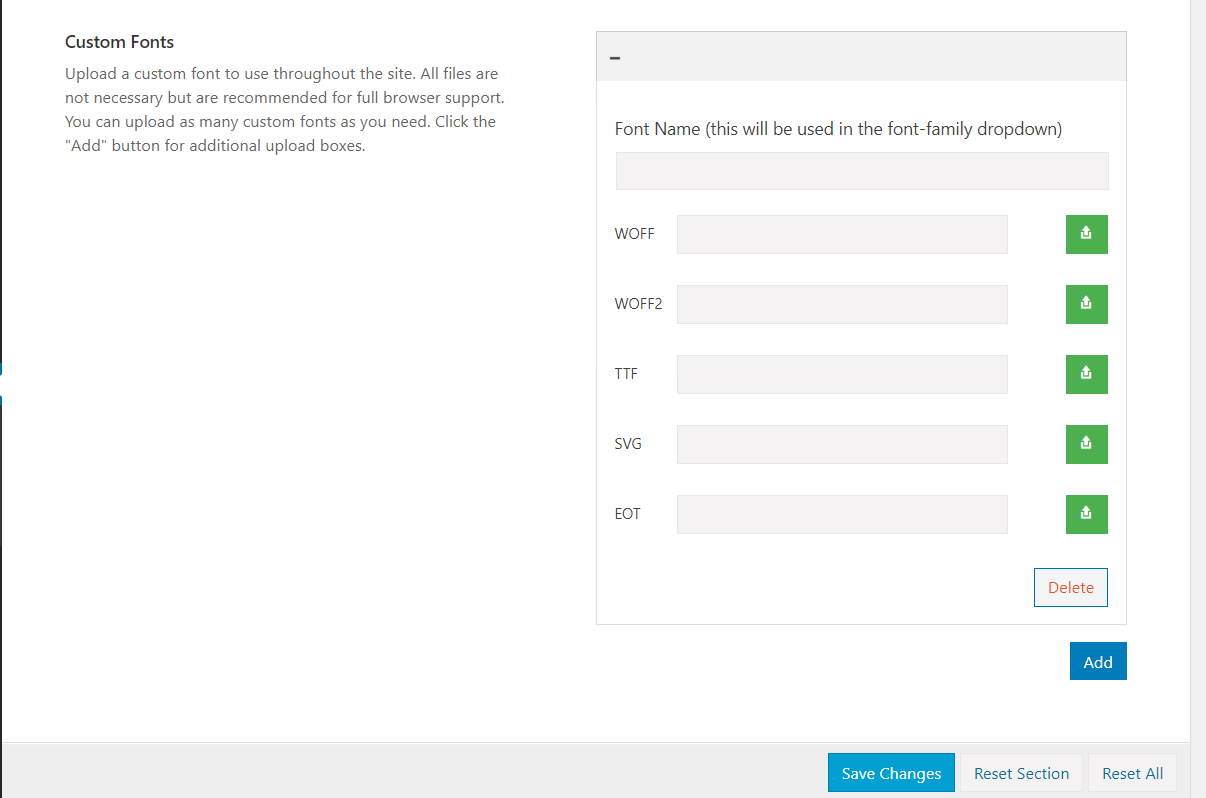
Dodatkowo możesz dodać niestandardowe czcionki do swojej witryny, jeśli masz pliki czcionek.

A po dodaniu czcionki możesz o niej wspomnieć z menu rozwijanego.
Gotowy do WooCommerce
WooCommerce to jedna z najpopularniejszych wtyczek na rynku stworzona przez zespół Automattic. Od marca 2020 r. ponad 5 milionów blogerów WordPress korzysta z tej wtyczki przeznaczonej dla eCommerce.

Jeśli chcesz zintegrować sklep internetowy z WordPressem, jest to doskonały wybór. Jeśli więc korzystasz z WooCommerce, upewnij się, że Twój motyw jest zoptymalizowany pod kątem WooCommerce. Wiele motywów WordPress jest zaprojektowanych dla WooCommerce, ale jeśli masz sklep internetowy, możesz również użyć Avady.
Motyw Avada dla WordPress jest uniwersalny, więc możesz go również używać w sklepach eCommerce.

Zoptymalizowany dla Gutenberga
Wersje WordPress 5.0 i nowsze zawierają zupełnie nowy edytor bloków o nazwie Gutenberg. A najlepsze jest to, że motyw Avada dla WordPressa jest w 100% zoptymalizowany dla Gutenberga. Oznacza to, że nie będziesz mieć żadnych problemów z motywem i jego rdzeniem.
Teraz, gdy przyjrzeliśmy się głównym funkcjom Avady, zobaczmy, jak możesz ją skonfigurować w instalacji WordPress.
Jak skonfigurować motyw Avada dla WordPress
Ponieważ Avada jest motywem premium WordPress, nie będzie można go zainstalować bezpośrednio z repozytorium motywów WordPress. Najpierw musisz kupić motyw z rynku ThemeForest za pomocą swojego konta PayPal lub karty kredytowej. Następnie motyw będzie dostępny na Twoim koncie, dzięki czemu będziesz mógł pobrać pliki motywu.
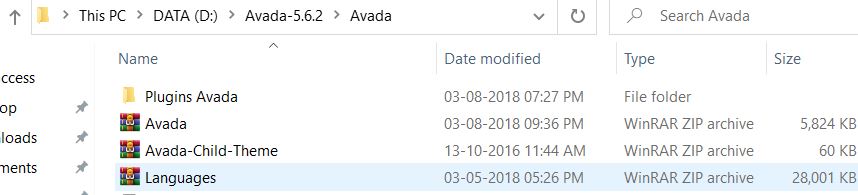
Gdy to zrobisz, wyodrębnij pliki. W folderze zobaczysz plik o nazwie Avada.zip . To jest plik, który musisz zainstalować na swoim blogu – główny motyw.

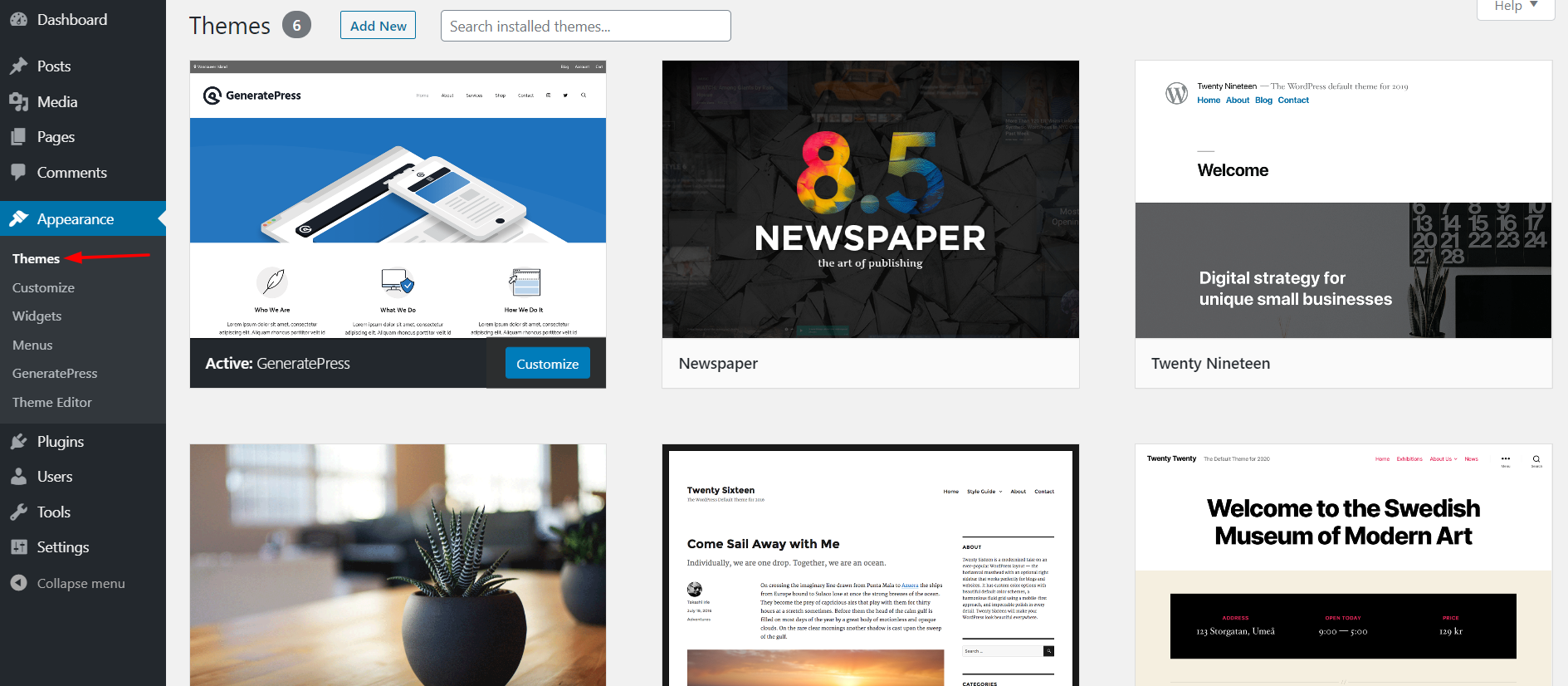
Następnie zaloguj się do pulpitu WordPress i przejdź do Wygląd > Motywy. Tam zobaczysz wszystkie motywy, które masz na swojej stronie.

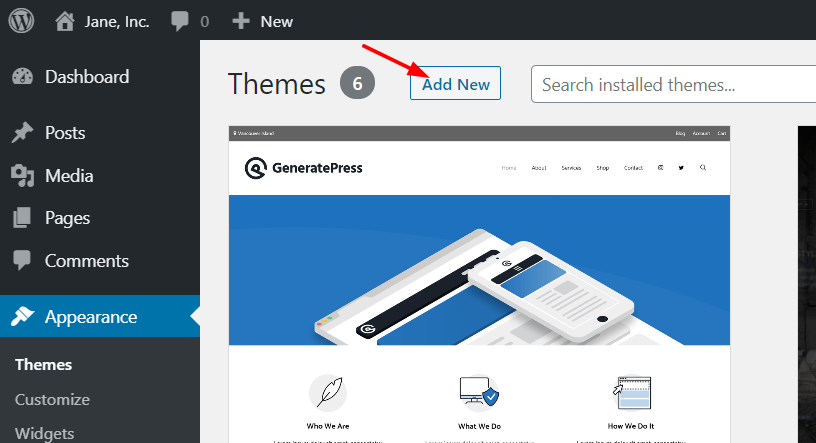
Aby dodać nowy motyw, kliknij przycisk Dodaj nowy.

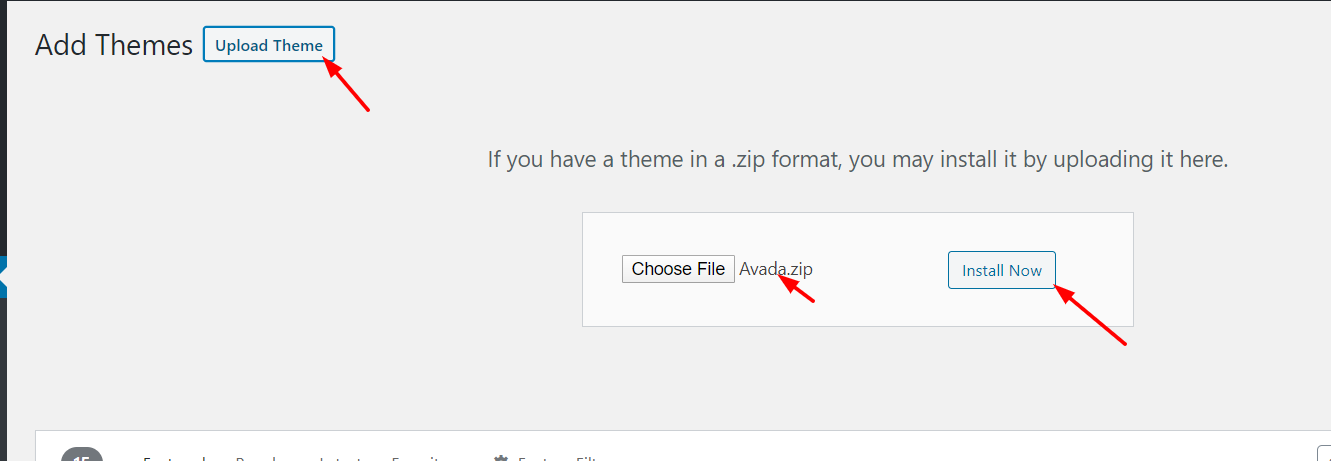
Następnie wybierz plik motywu Avada z lokalnej pamięci masowej i kliknij Zainstaluj.

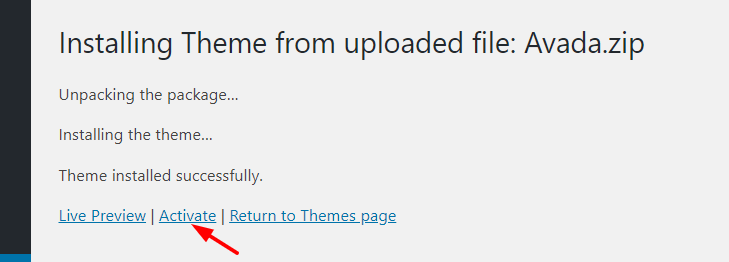
Po zainstalowaniu motywu aktywuj go.

Otóż to! Właśnie skonfigurowałeś Avadę dla WordPressa!
Teraz, gdy już zainstalowałeś i skonfigurowałeś motyw, przyjrzyjmy się, jak z niego korzystać, aby jak najlepiej go wykorzystać.
Jak korzystać z motywu Avada dla WordPress
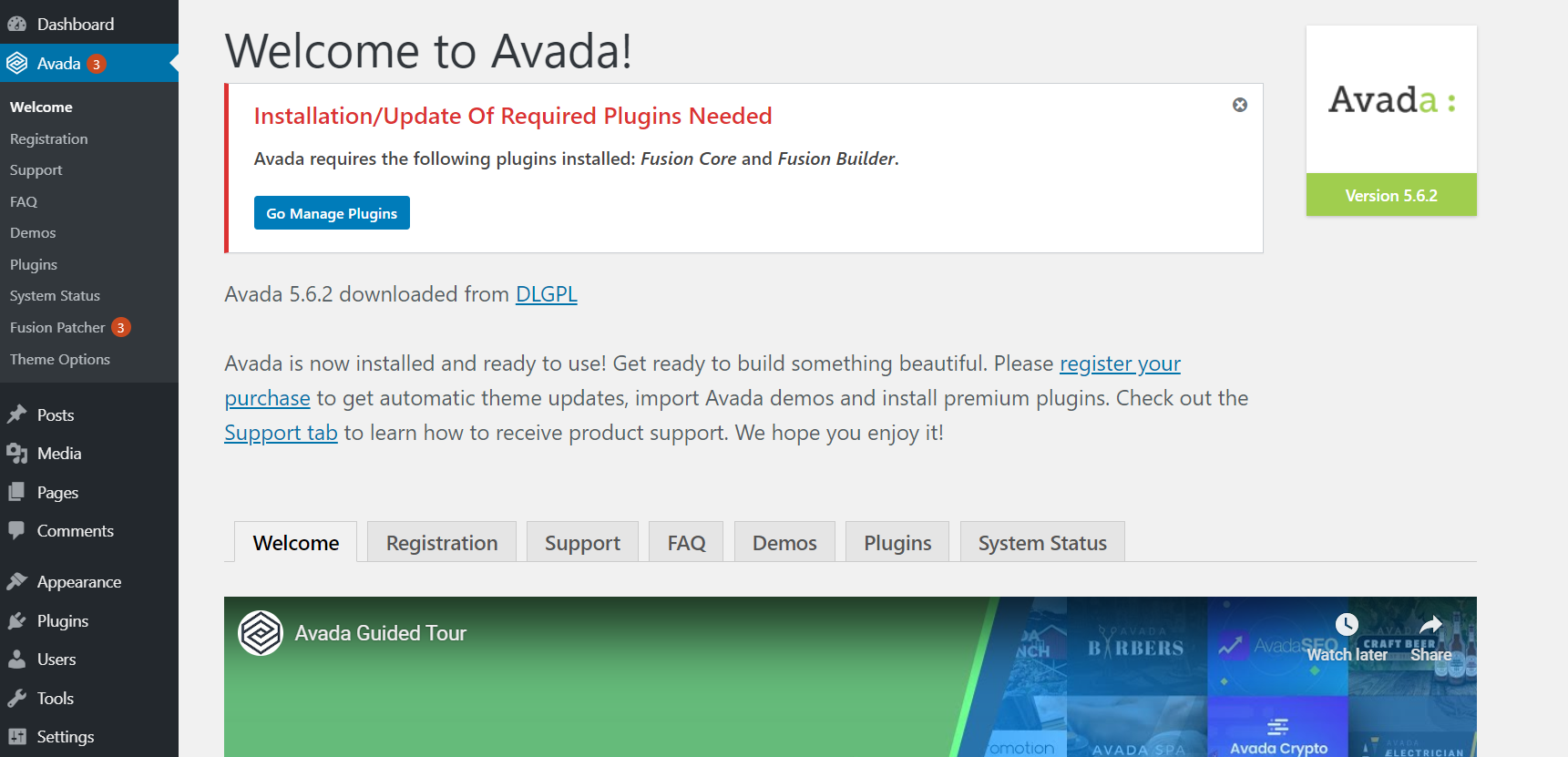
Większość nowych motywów WordPress oferuje panel motywów do łatwej konfiguracji, a Avada nie jest inny.

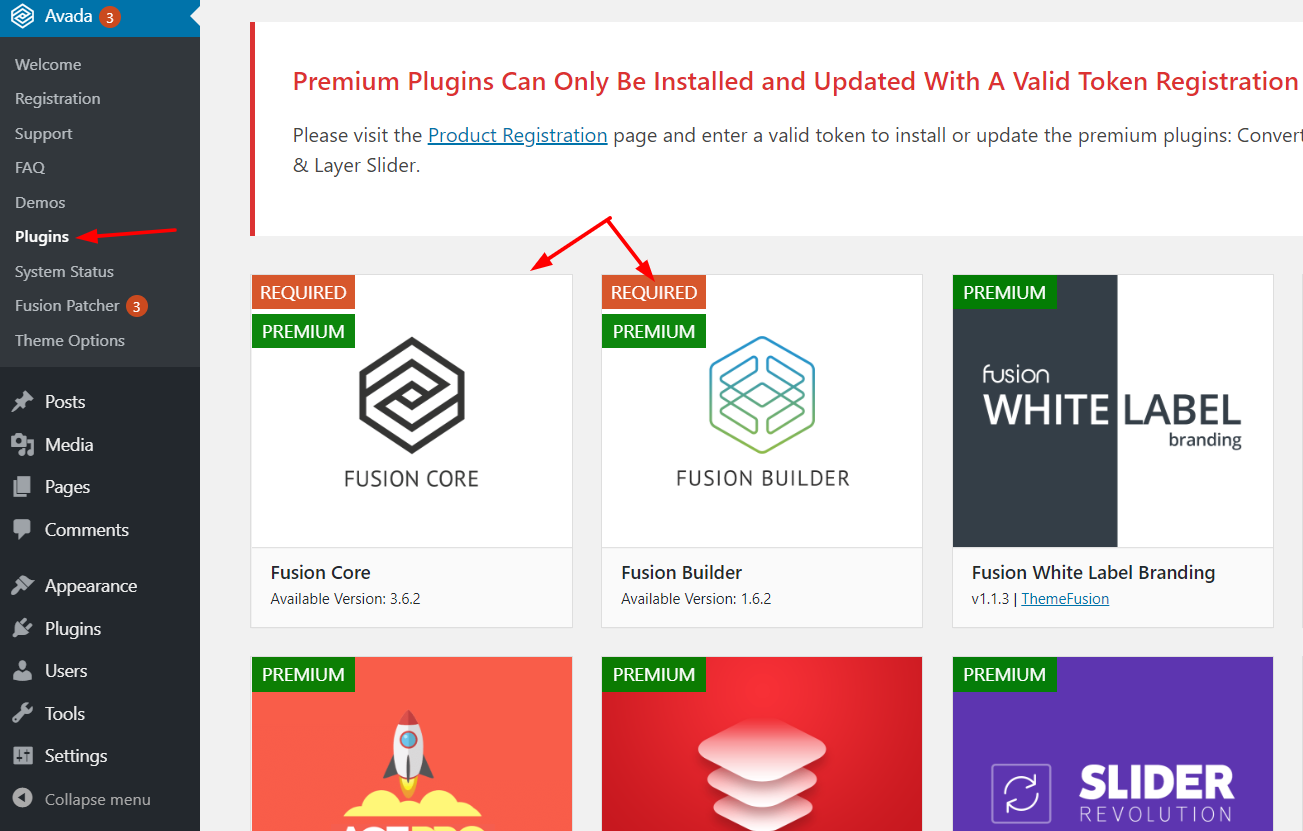
Po zainstalowaniu motywu musisz zainstalować wymagane wtyczki. Obecnie Avada potrzebuje wtyczek Fusion Core i Fusion Builder dla lepszej wydajności.

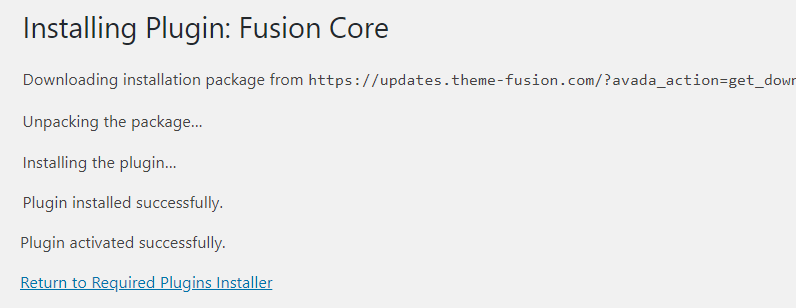
Aby to zrobić, po prostu kliknij przycisk Instaluj i aktywuj je.

Z drugiej strony zawsze możesz zainstalować wtyczki premium i wtyczki bezpłatnej wersji. Niektóre z tych, które polecamy to:
- Konwertuj Plus
- Rewolucja suwaka
- Zaawansowane pola niestandardowe
- WooCommerce.
- Formularz kontaktowy 7
- SEO
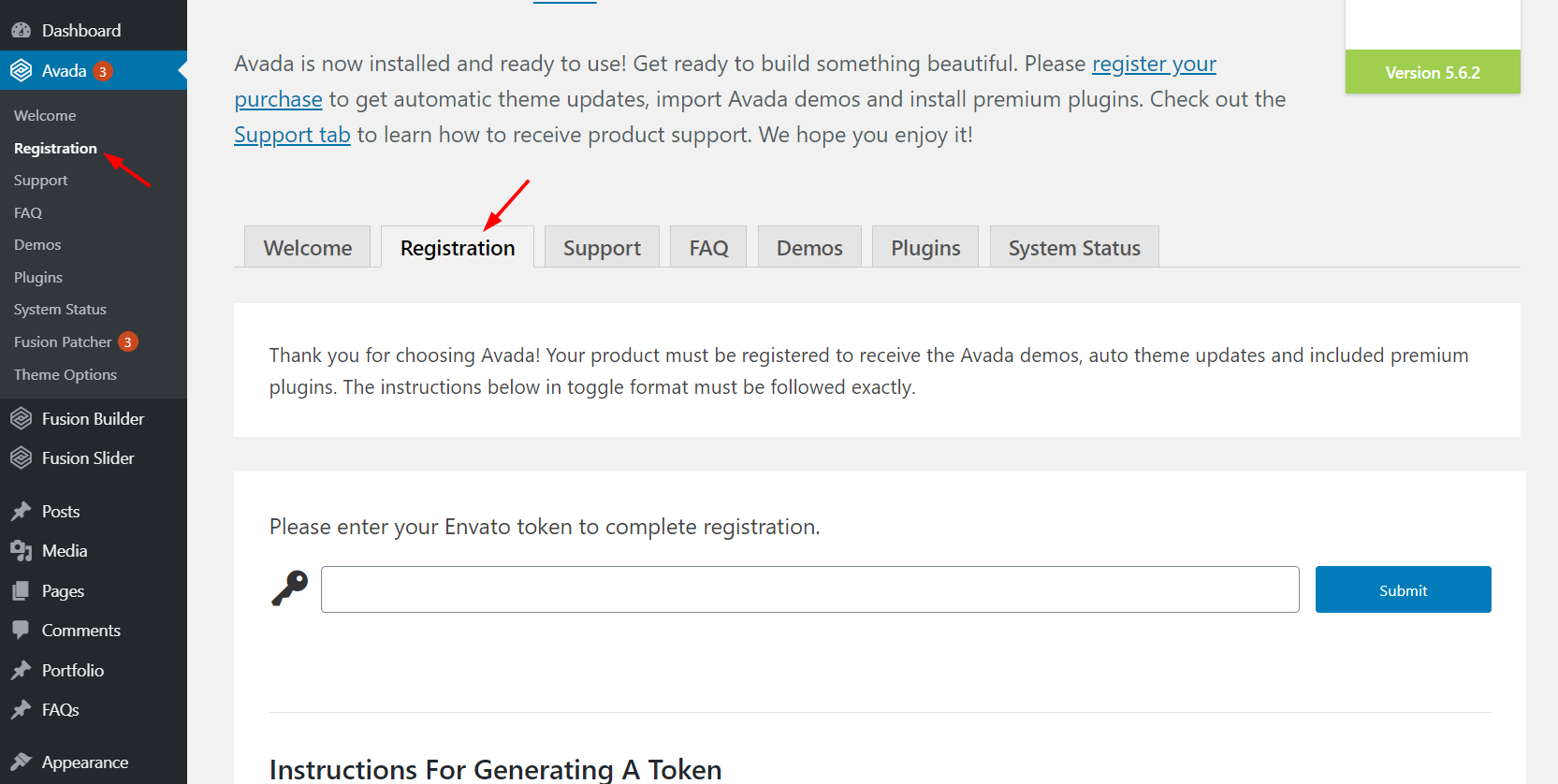
Dodatkowo, jeśli chcesz otrzymywać wsparcie i aktualizacje, powinieneś zweryfikować motyw za pomocą ważnego klucza licencyjnego. Aby to zrobić, przejdź do Rejestracji w ustawieniach motywu i wprowadź swój klucz rejestracyjny.

Jeśli nie masz jeszcze klucza, możesz wygenerować token za pomocą tego linku. Po prostu zaloguj się na konto Envato, którego użyłeś do zakupu motywu Avada dla WordPress i utwórz token tego konta. Po przesłaniu prawidłowego tokena na tej stronie otrzymasz każdą aktualizację motywu i wtyczki.
Jest to bardzo ważny krok, ponieważ aktualizowanie motywu do najnowszej wersji jest kluczowe, aby uniknąć zhakowania.
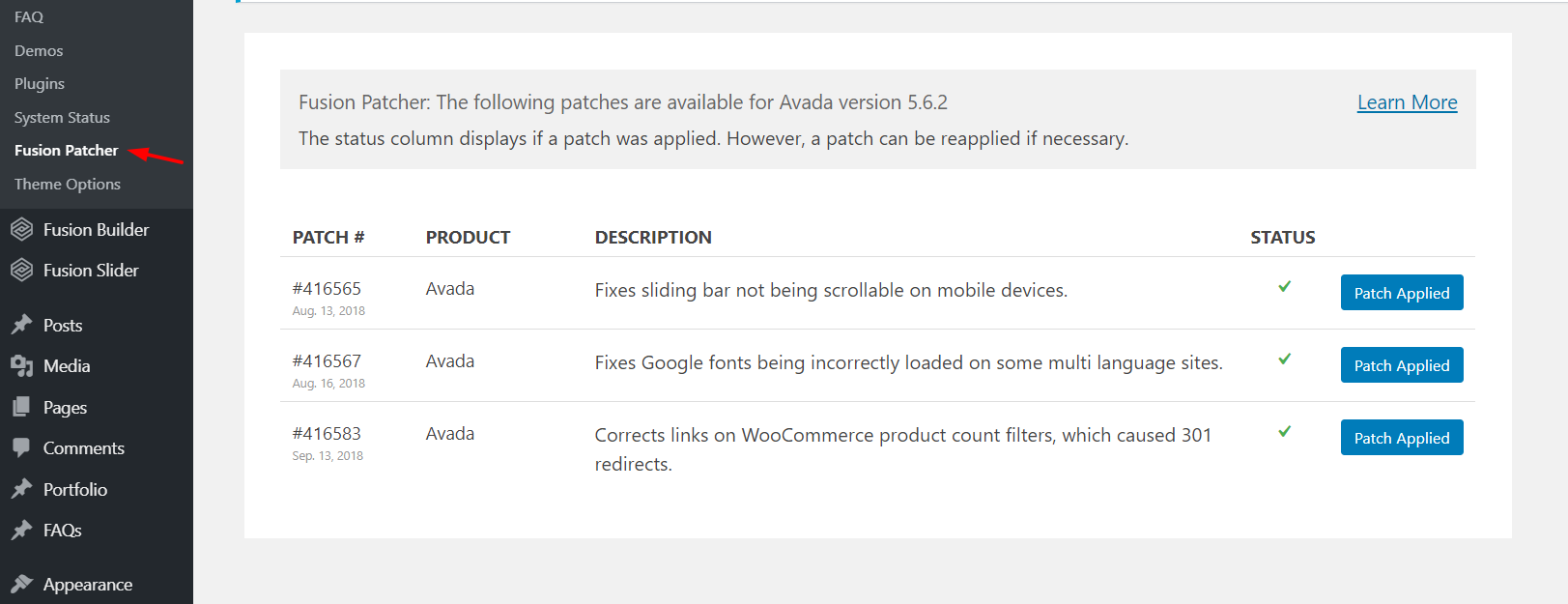
Na koniec możesz również dodawać małe łatki za pomocą ustawień Fusion Patcher.

cennik
Mimo że Avada dla WordPressa jest jednym z najlepszych dostępnych motywów i ma wiele funkcji, nie jest to drogie narzędzie.
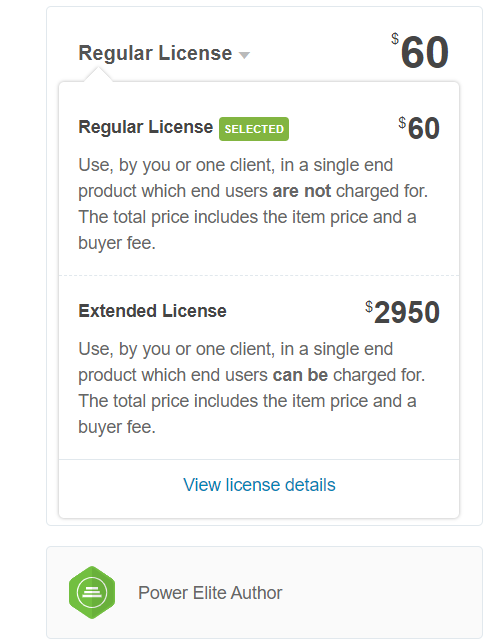
Od marca 2020 r. dostępne są dwie opcje cenowe.

- Licencja zwykła – 60 USD (opłata jednorazowa)
- Licencja Rozszerzona – 2950 USD (opłata jednorazowa)
Jeśli kupujesz ten motyw dla jednej witryny, potrzebujesz zwykłej licencji. Dzięki temu otrzymasz wszystkie funkcje za jednorazową płatność w wysokości 60 USD.
Wsparcie i aktualizacje
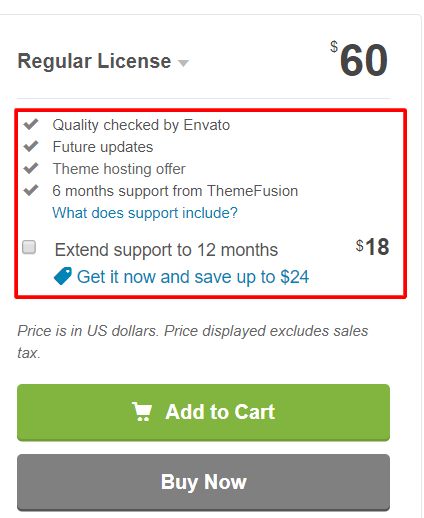
Jeśli kupisz motyw Avada dla WordPressa na rynku ThemeForest, otrzymasz dożywotnie aktualizacje. Ponadto otrzymasz sześć miesięcy bezpłatnego wsparcia. Jeśli chcesz przedłużyć okres wsparcia do 12 miesięcy, będziesz musiał zapłacić dodatkowo 18 USD.

Ponadto do produktu dodano sześć miesięcy bezpłatnego wsparcia. Zawsze możesz przedłużyć okres wsparcia, dopłacając dodatkową gotówkę.
Za I przeciw
Teraz, gdy mamy jasny obraz tego, co oferuje Avada dla WordPress, podsumujmy zalety i wady tego motywu.
Plusy
- Niedrogie: za jedyne 60 USD otrzymujesz dożywotni dostęp do jednej witryny
- Świetny panel motywów, który ułatwia zarządzanie
- Mnóstwo zaawansowanych funkcji i opcji dostosowywania
- Setki motywów
- Bardzo dobra dokumentacja
- Doskonałe wsparcie
- Integracja z WooCommerce
Cons
- Tylko 6 miesięcy wsparcia. Aby go przedłużyć, musisz dodatkowo zapłacić
- Licencja dotyczy jednej witryny, więc może być kosztowna, jeśli masz kilka witryn
- Fusion Page Builder jest oparty na skróconym kodzie. Oznacza to, że jeśli przestaniesz używać Avady i zmienisz motyw, będziesz musiał zacząć od zera.
Motyw Avada dla WordPressa: Wnioski
Podsumowując, Avada dla WordPressa jest najpopularniejszym motywem nie bez powodu. Zawiera wiele zaawansowanych i popularnych funkcji, świetne opcje dostosowywania i doskonałe wsparcie. A najlepsze jest to, że kosztuje 60 USD. Jeśli nie masz pewności, czy Avada jest dla Ciebie odpowiednim motywem, możesz bezpłatnie wypróbować jedną z ich wersji demonstracyjnych. W ten sposób możesz upewnić się, że ma wszystkie potrzebne funkcje, zanim wydasz jakiekolwiek pieniądze.
Więc jeśli szukasz uniwersalnego motywu WordPress dla swojej firmy, Avada jest najlepszym wyborem, który powinieneś rozważyć. Jeśli nadal nie masz pewności, możesz również sprawdzić Divi, kolejny niesamowity motyw.
Czy próbowałeś Avady? Co o tym myślisz? Daj nam znać swoje przemyślenia w sekcji komentarzy poniżej.
