Porównanie Avif i WebP: kiedy wybrać format obrazu
Opublikowany: 2024-04-30AVIF vs. WebP – którego wybrać? Oba są nowoczesnymi formatami obrazów i następcami tradycyjnych formatów, takich jak PNG i JPG. Obydwa skutecznie kompresują obrazy, pozwalając zachować lepszą jakość obrazu przy mniejszym rozmiarze pliku, a także obsługują zaawansowane funkcje, takie jak HDR i animacja.
Zatem niezależnie od tego, czy chcesz zoptymalizować swoje logo, zdjęcia, grafikę czy ogólne obrazy witryny internetowej, zarówno AVIF, jak i WebP są w stanie sprostać temu zadaniu. Ale co jest bardziej odpowiednie dla konkretnego przypadku użycia?
Odpowiedź jest skomplikowana. Ani AVIF, ani WebP nie pokonują się ściśle pod każdym względem, a każdy z nich ma swoje mocne strony.
Dlatego w tym szczegółowym przewodniku omówimy porównanie AVIF i WebP poprzez szczegółowe porównania rozmiaru i jakości kompresji. Porozmawiamy o tym, kiedy użycie formatu jest najbardziej sensowne, a także nauczymy Cię, jak rozpocząć konwersję obrazów w witrynie WordPress na AVIF i/lub WebP.
Co to jest AVIF?
Format pliku obrazu AV1 (AVIF) to nowoczesny format pliku obrazu. Niedawno wyłonił się jako konkurent popularnych formatów obrazów stron internetowych, takich jak JPG i GIF, oraz podobnego formatu HEIC.
AVIF ma być uniwersalny. Może być mniejszy niż JPG bez utraty jakości, obsługuje przezroczystość, a nawet umożliwia animację – przy znacznie większej głębi kolorów niż GIF.
Oto, co oficjalnie obsługuje format obrazu AVIF:
- Różnorodne przestrzenie kolorów, w tym HDR, SDR i szeroka gama kolorów.
- 8-, 10- i 12-bitowa głębia kolorów.
- Zarówno kompresja bezstratna, jak i stratna – przy użyciu zaawansowanych, wydajnych algorytmów kompresji.
- Kanały alfa zapewniające przejrzystość.
- Animacja.
- Obrazy wielowarstwowe.
- Monochromia.
- Synteza ziarna filmowego.
Pierwotnie AV1 był wysokowydajnym kodekiem wideo używanym przez takie platformy jak Netflix i Facebook. Jednak jego twórcy postanowili wykorzystać swoje algorytmy kompresji również do stworzenia formatu pliku obrazu. Tak powstał AVIF.
Format został wydany już w 2019 roku, więc jest bardzo nowy w porównaniu do konkurentów, którzy mieli dziesięciolecia na zadomowienie się w sieci.
W rezultacie wsparcie może być ograniczone – chociaż adopcja staje się coraz bardziej powszechna. Sam WordPress właśnie dodał obsługę AVIF w wersji 6.5 i większość głównych przeglądarek również ją przyjęła.

Warto zauważyć, że AVIF jest również bezpłatny. Oznacza to, że możesz bezpłatnie kodować swoje filmy w standardzie AV1, nawet jeśli używasz go komercyjnie.
Co to jest WebP?
WebP to kolejny nowoczesny format plików stworzony w 2010 roku przez Google. WebP, który wyrobił sobie markę przez prawie piętnaście lat, jest znacznie bardziej powszechnym formatem plików niż AVIF i dlatego ma znacznie szerszą obsługę.
Oto cechy formatu obrazu WebP:
- Profile ICC, w tym obsługa HDR.
- 8-bitowa głębia kolorów.
- Bezstratna i stratna kompresja obrazu, często z lepszą kompresją w porównaniu do PNG/JPG.
- Kanały alfa zapewniające przejrzystość.
- Możliwości animacji.
- Obsługa metadanych Exif i XMP.
- Licencja na użytkowanie bez opłat.
Chociaż AVIF w pewnym stopniu stał się konkurentem tradycyjnych formatów obrazów po prostu ze względu na otwartą licencję i wysokiej jakości kod kompresyjny, zamierzeniem WebP było wyraźnie zastąpienie formatów takich jak PNG, GIF i JPG.
Dlatego zawiera wszystkie najlepsze elementy w jednym: wiele typów kompresji, ulepszone profile kolorów i zaawansowane funkcje, takie jak animacja.
Pierwotnie WebP nie miał niektórych funkcji, takich jak profile ICC, metadane Exif, animacja i kompresja bezstratna. Ale to wszystko zostało już dodane.
Odkąd Google stworzyło WebP i włączyło jego obsługę w swoich przeglądarkach, jego przyjęcie stało się szybkie i powszechne. Większość przeglądarek i oprogramowania obsługuje teraz obrazy WebP.

Jednak przyjęcie nie jest powszechne, a niektóre systemy operacyjne nie pozwalają na łatwe przeglądanie pobranych obrazów WebP.
Avif kontra WebP: co jest najlepsze dla obrazów o wysokiej jakości?
Jak już ustaliliśmy, zarówno Avif, jak i WebP to wysokiej jakości formaty obrazów nowej generacji. Jednocześnie oba pełnią podobne role, więc może być trudno zdecydować, którego użyć w swojej witrynie.
Ich podobieństwo jest zaletą pod wieloma względami, ponieważ utrudnia dokonanie złego wyboru. Google Lighthouse zaleca zarówno AVIF, jak i WebP i zachęca do korzystania z jednego lub drugiego do kompresji obrazów w swojej witrynie.
Jednak nadal ważne jest, aby znać dokładne różnice, aby móc dokonać właściwego wyboru.
Kompresja i rozmiar pliku
Zacznijmy od kilku testów porównujących rozmiar AVIF i WebP. Zebraliśmy różne obrazy stockowe i wysłaliśmy je za pomocą wtyczki optymalizatora obrazu Imagify. Jeśli nie masz go jeszcze na swojej stronie internetowej, zawsze możesz skorzystać z narzędzia do optymalizacji online, aby śledzić dalej.
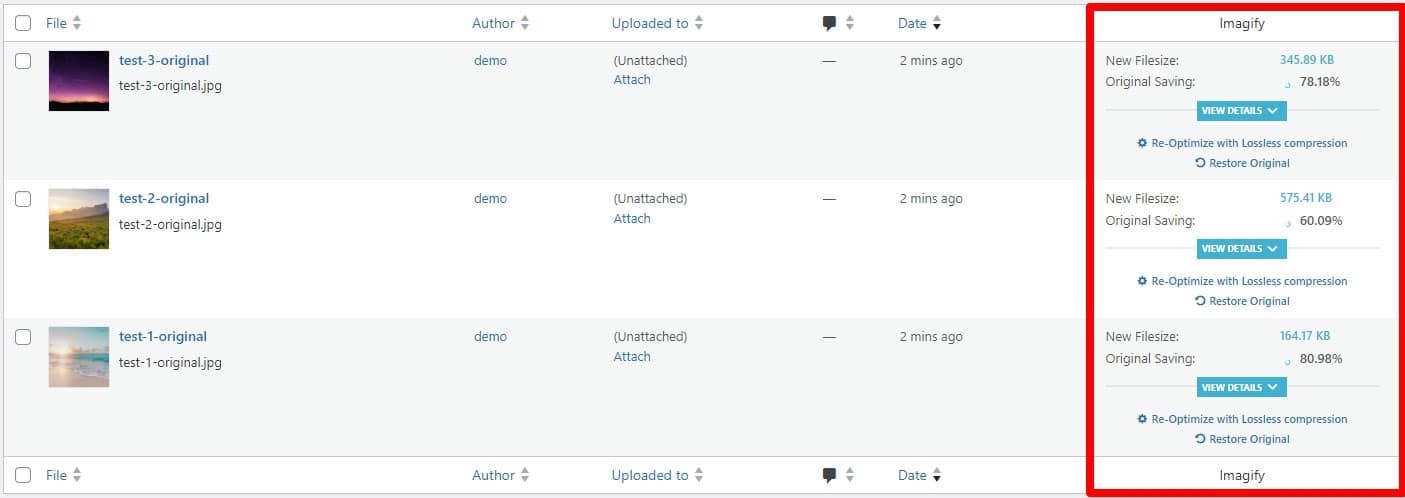
Najpierw zobaczmy, jak rośnie kompresja WebP. Rozmiar tych trzech obrazów został zmieniony do tej samej szerokości, a oryginalny rozmiar pliku wynosił odpowiednio 863 KB, 1,4 MB i 1,54 MB.
Po przejrzeniu ich przez konwersję JPG do WebP w Imagify, rozmiar każdego z nich zmniejszył się o 81%, 60% i 78%.

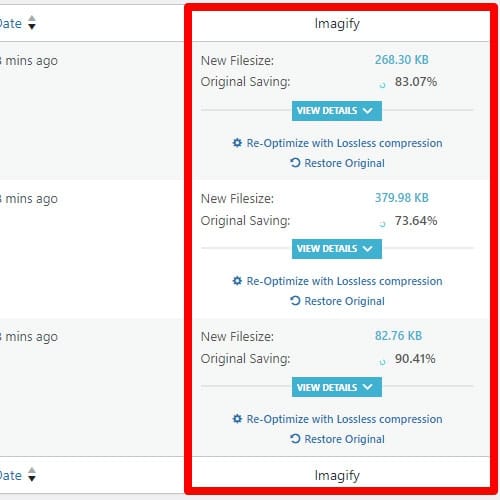
A jakie jest porównanie AVIF? Jego słynne algorytmy kompresji rzeczywiście działają – te same obrazy są teraz mniejsze o 90%, 74% i 83%. To nawet o 14% mniejszy rozmiar – a przy dużej liczbie obrazów na stronie to się sumuje.

Jakość obrazu
A co z jakością i wiernością obrazu? Zwłaszcza jeśli wyświetlasz piękne dzieła sztuki i zdjęcia, chcesz, aby Twoje obrazy wyglądały tak dobrze, jak to możliwe. Porównajmy pod tym względem WebP i AVIF.
Istnieje różnica w jakości, jeśli chodzi o kompresję WebP i AVIF.

Porównując te dwa rozwiązania, WebP jest znacznie bardziej rozmazany, a podczas oglądania obrazów na pełnym ekranie traci się wiele drobnych szczegółów. Może to wyglądać nie do odróżnienia na mniejszych ekranach, ale z pewnością wpłynie to na wrażenia wizualne w przypadku obrazów, w przypadku których wygląd ma znaczenie.
Wsparcie oprogramowania
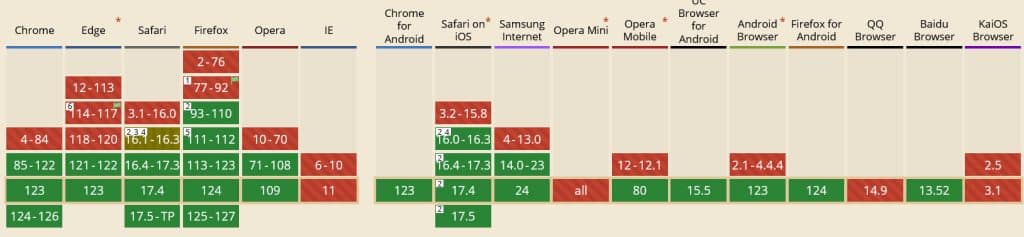
Jest jeszcze kwestia wsparcia. W tym aspekcie WebP ma dużą przewagę. Problem ten istnieje już od ponad dekady i obecnie radzi sobie z nim większość przeglądarek i systemów operacyjnych. Jedynym problemem są starsze systemy operacyjne i przeglądarki.
To inna historia w przypadku AVIF. Chociaż adopcja AVIF staje się coraz bardziej powszechna, istnieje kilka godnych uwagi wyjątków:
- Grafika Google – format AVIF nie jest obsługiwany w Grafice Google, co wydaje się poważnym niedopatrzeniem, ponieważ Google specjalnie zaleca ten format. Na szczęście obrazy zastępcze – które wdraża Imagify – będą nadal wyświetlane.
- Systemy operacyjne – systemy takie jak Android, Linux i iOS/macOS Ventura natywnie obsługują AVIF, ale nie Windows 10/11 ani jego aplikacje Photos lub Paint (chociaż działa z oficjalnym rozszerzeniem). Starsze wersje iOS i Androida również nie współpracują z AVIF.
- Przeglądarki – obrazów AVIF można używać w większości głównych przeglądarek, w tym ostatnio w Edge. Z drugiej strony starsze wersje przeglądarek generalnie nie będą działać z AVIF.
- Edytory obrazów – popularne edytory, takie jak Lightroom, Illustrator, GIMP, Paint.net i Krita, współpracują z AVIF, ale nie z Photoshopem.
- Online – jak wspomniano, WordPress niedawno dodał obsługę AVIF, a Cloudflare również ją obsługuje. Z drugiej strony wiele platform mediów społecznościowych, z wyjątkiem Facebooka, nie obsługuje przesyłania plików AVIF.
Na szczęście nawet jeśli dany system operacyjny lub przeglądarka nie obsługuje formatów AVIF lub WebP, możesz ustawić zastępcze formaty obrazów, które będą ładowane w razie potrzeby. Używanie ich nie wiąże się zatem z większym niebezpieczeństwem.
AVIF kontra WebP: który wybrać?
Teraz, gdy znasz już główne różnice między AVIF a WebP, przyjrzyjmy się przypadkom użycia, w których jeden może być lepszy od drugiego. Tutaj musisz rozważyć, czego chcesz najbardziej: lepszej jakości czy maksymalnej wydajności? A co ze wsparciem i wszechstronnością?
- Projektanci stron internetowych — jako projektant stron internetowych to, czy używasz WebP czy AVIF, zależy od celu, jaki sobie stawiasz dla konkretnej witryny internetowej. Czy próbujesz stworzyć piękną witrynę ze wspaniałymi obrazami pełnoekranowymi? Kompresja AVIF sprawia, że strony ładują się szybko, a jednocześnie wyglądają pięknie.
- Fotografowie – jako artysta lub fotograf chcesz pochwalić się swoim portfolio i nie chcesz, aby brzydkie artefakty obrazowe go zrujnowały. Kompresja AVIF ma zazwyczaj nieco wyższą jakość niż kompresja WebP, ale powinieneś sam porównać te dwie metody i wybrać tę, która najlepiej wyświetla Twoją pracę.
- Właściciele firm — Próbujesz prowadzić firmę i prawdopodobnie bardziej niż cokolwiek innego zależy Ci na utrzymaniu krótkiego czasu ładowania i zadowoleniu użytkowników przeglądających strony. Ale oczywiście ważne jest, aby Twoje produkty pięknie się prezentowały, bez artefaktów. Kompresja AVIF będzie Ci dobrze służyć również w tym przypadku.
- Programiści — Twoim zadaniem jest zapewnienie płynnego działania witryn internetowych i nie ma w tym nic złego, gdyby poświęcił w tym celu maksymalną jakość obrazu. Najlepszym rozwiązaniem będzie kompresja AVIF lub WebP, w zależności od tego, która z nich działa lepiej z Twoim kodem.
- Blogerzy – zdjęcia na Twoim blogu nie muszą być wspaniałe – są po prostu uzupełnieniem słowa pisanego. Kompresja AVIF najlepiej radzi sobie z utrzymaniem małych rozmiarów plików i wysokiej jakości.
- Marketerzy SEO – im większa prędkość strony, tym lepiej dla SEO. Będziesz wielkim fanem algorytmów kompresji AVIF. Przetwarzają obrazy lepiej niż WebP i utrzymują bardzo małe rozmiary plików.
W przypadkach, gdy jakość obrazu jest naprawdę ważna, możesz także wypróbować kompresję bezstratną. Jest to mniej agresywna forma kompresji, w której większy nacisk kładzie się na jakość obrazu. Jednak skutkuje to również większymi rozmiarami obrazu, czasem nawet przekraczającymi oryginał, więc trzeba trochę poeksperymentować, aby znaleźć właściwe podejście.

Poniżej porozmawiamy o tym, jak korzystać z funkcji bezstratnej. Jeśli chcesz dowiedzieć się więcej na ten temat, mamy szczegółowy artykuł na temat stratnej i bezstratnej kompresji obrazu.
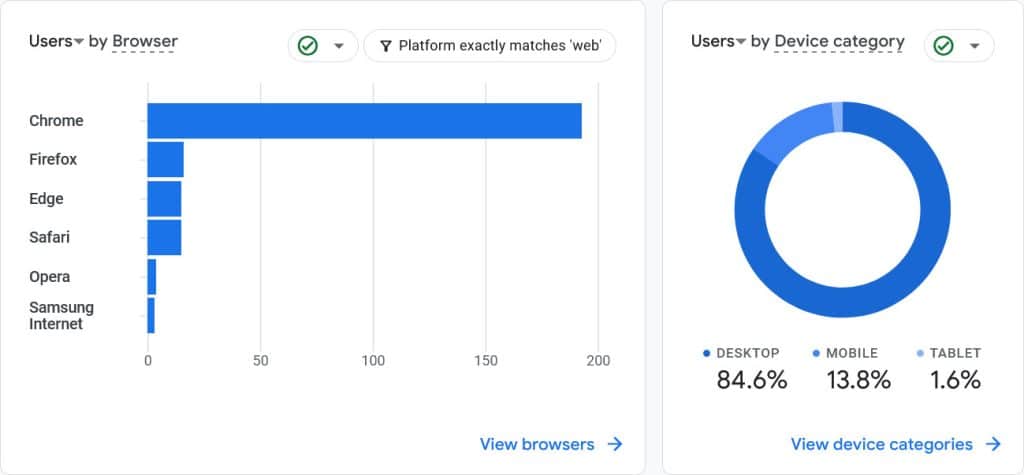
Niezależnie od sytuacji, zawsze dobrze jest podejmować świadome decyzje. Skorzystaj z narzędzi analitycznych, takich jak Google Analytics, aby dowiedzieć się, z jakich przeglądarek/wersji przeglądarek, systemów operacyjnych i innych technologii korzystają Twoi goście.

Dzięki temu możesz sprawdzić, czy AVIF i WebP są kompatybilne z ich konfiguracjami. Na przykład, jeśli wielu Twoich użytkowników korzysta z przestarzałych telefonów z Androidem, które nie obsługują AVIF, zmiana może nie być najlepszym pomysłem.
Tak czy inaczej, jeśli korzystasz z technologii internetowych, takich jak WebP i AVIF, które nie są powszechnie obsługiwane, zawsze konfiguruj obrazy zastępcze lub pozwól Imagify zrobić to za Ciebie.
Jak konwertować obrazy do formatu WebP i AVIF
Niezależnie od tego, czy zdecydujesz się na WebP, czy AVIF, wiesz, jakie będzie Twoje kolejne duże zadanie: konwersja każdego obrazu w Twojej witrynie do żądanego formatu. Jednak robienie tego samodzielnie jest czasochłonne.
Imagify również rozwiązuje ten problem. Natychmiast konwertuje wszystkie obrazy w Twojej witrynie, a także przyszłe obrazy, które prześlesz. Oszczędza to czas i sprawia, że proces jest prosty.
Oto jak to działa.
Krok 1: Zainstaluj i skonfiguruj Imagify
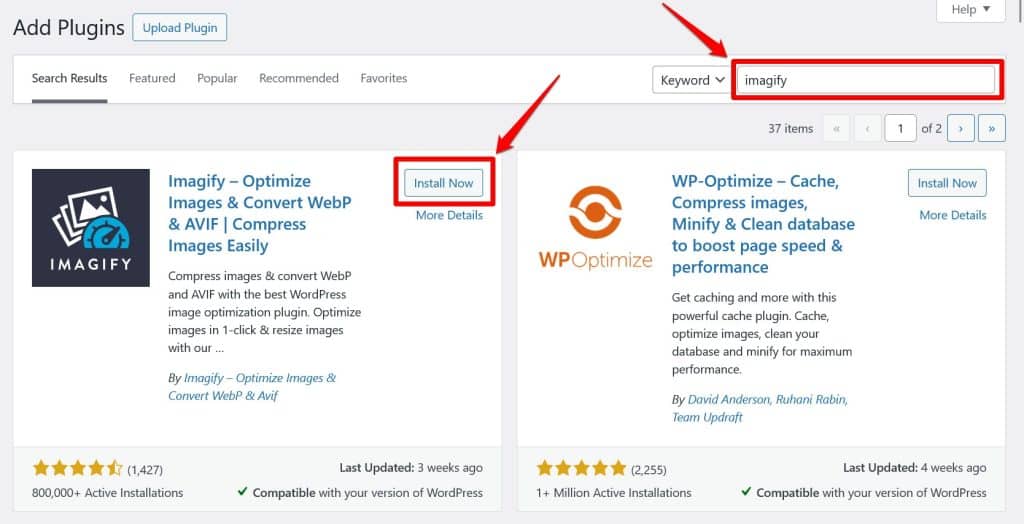
Pierwszą rzeczą, którą musisz zrobić, to zainstalować Imagify. W tym celu przejdź do Wtyczki> Dodaj nową w swojej witrynie WordPress i wyszukaj ją według nazwy. Kliknij Zainstaluj, a następnie Aktywuj , aby włączyć wtyczkę.

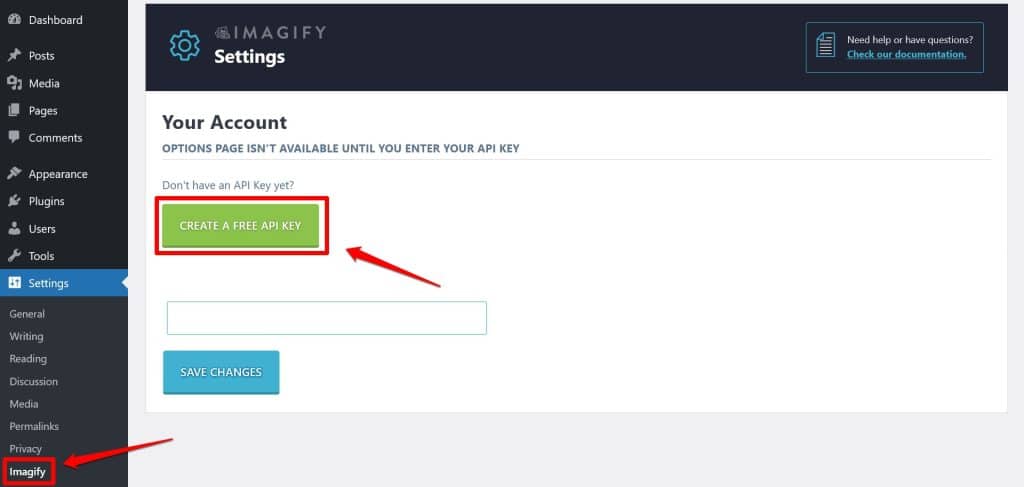
Aby korzystać z Imagify, musisz utworzyć darmowe konto. Po zainstalowaniu wtyczki pojawi się baner z prośbą o wykonanie tej czynności. Możesz jednak także przejść bezpośrednio do opcji Ustawienia > Imagify i kliknąć opcję Utwórz bezpłatny klucz API, aby rozpocząć.

Pojawi się wyskakujące okienko e-mail; wpisz swój adres e-mail i kliknij Zarejestruj się . Następnie sprawdź swoją skrzynkę odbiorczą – możesz już teraz dokończyć rejestrację konta Imagify i ustawić hasło lub po prostu skopiować klucz API ze swojej wiadomości e-mail.

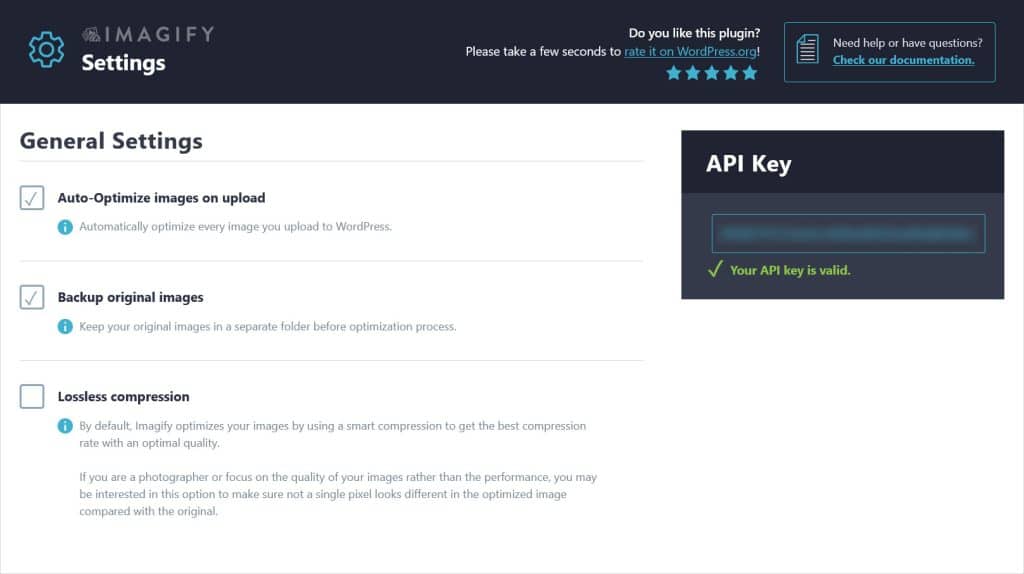
Wklej klucz API w polu na stronie ustawień Imagify i kliknij Zapisz zmiany . Jeśli wszystko jest w porządku, otrzymasz potwierdzenie, a strona zostanie ponownie załadowana, odblokowując pełną funkcjonalność Imagify.

Możesz przejrzeć ustawienia i włączyć lub wyłączyć niektóre z nich. Na przykład, jeśli jesteś fotografem i wystawiasz swoje prace, dobrym pomysłem jest włączenie ustawienia Kompresja bezstratna . Więcej informacji można znaleźć w dokumentacji.
Krok 2: Włącz WebP i AVIF w Imagify
Następnie nadszedł czas, aby obrazy WebP lub AVIF działały w Twojej witrynie. Imagify obsługuje oba, dzięki czemu możesz wyświetlać odwiedzającym dowolny preferowany format obrazu nowej generacji.
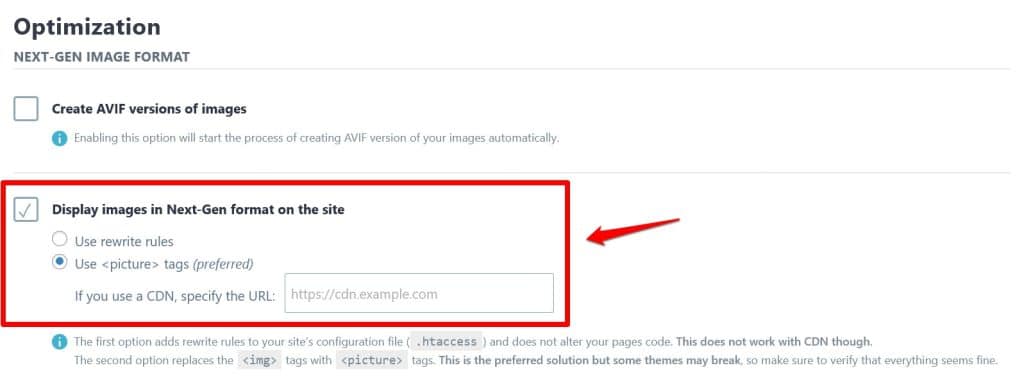
Wciąż na stronie Ustawienia > Imagify zaznacz opcję Wyświetlaj obrazy w formacie nowej generacji w witrynie, aby zastąpić w witrynie tradycyjne pliki PNG, JPG itp. nowoczesnym formatem obrazu.

Następnie musisz wybrać AVIF vs WebP. Jeśli chcesz używać obrazów WebP, nie musisz nic robić! Imagify automatycznie utworzy i udostępni odwiedzającym obrazy w tym formacie. Nie musisz kiwnąć palcem.
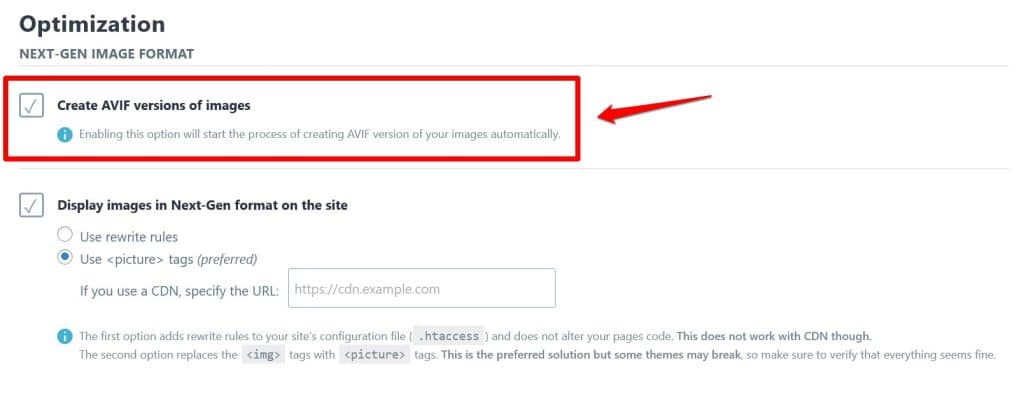
Jeśli wolisz format AVIF, jest to po prostu proste: po prostu zaznacz pole wyboru Utwórz wersje obrazów AVIF .

Kliknij Zapisz zmiany , aby zachować swoje decyzje na stałe. Jeśli kiedykolwiek będziesz chciał wrócić do wersji swoich obrazów wyłącznie w formacie WebP, po prostu odznacz to pole i zapisz ponownie.
Krok 3: Konwertuj obrazy na WebP lub AVIF za pomocą Imagify
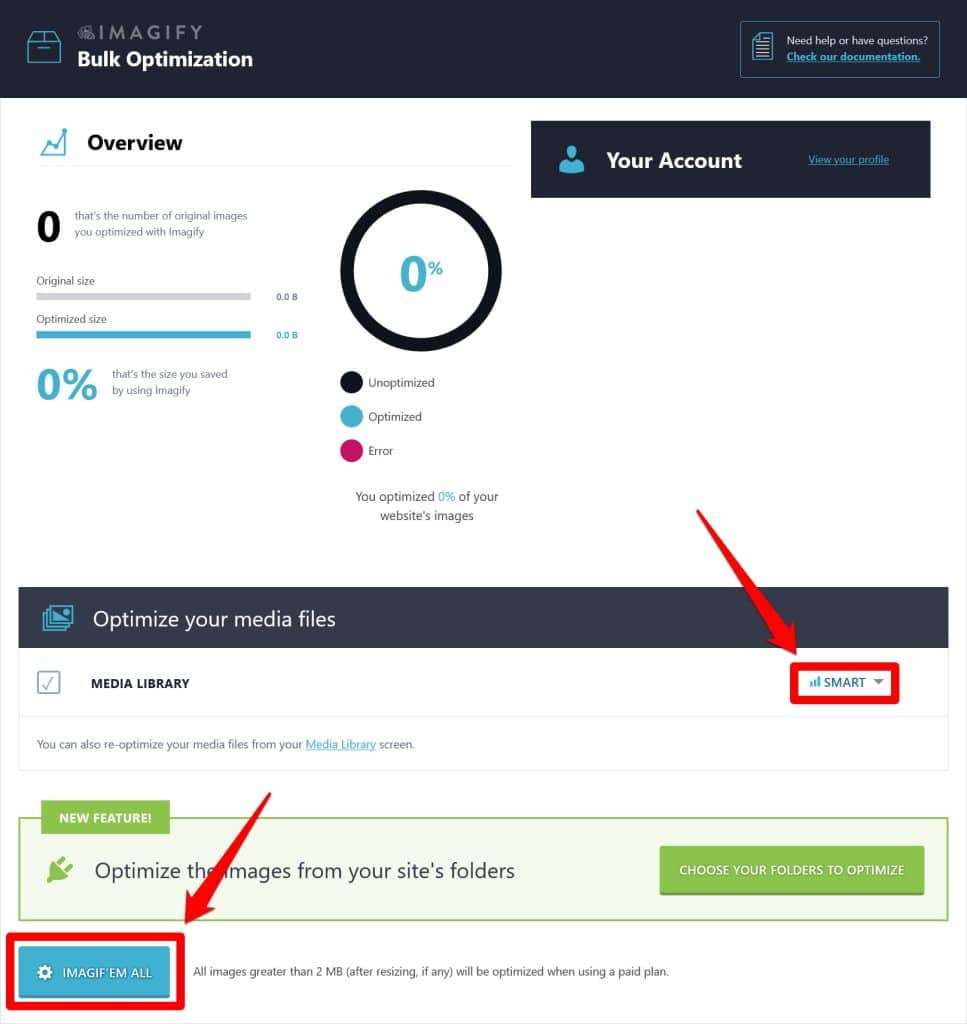
Jeśli masz już obrazy w swojej witrynie, najszybszym sposobem na ich optymalizację jest przejście do opcji Media > Optymalizacja zbiorcza .
Tutaj Imagify pokazuje stan optymalizacji obrazu w Twojej witrynie i daje możliwość konwersji i ulepszania wszystkich obrazów jednocześnie. Po prostu wybierz żądany poziom kompresji z menu rozwijanego w obszarze Optymalizuj pliki multimedialne, a następnie kliknij duży niebieski przycisk na dole, aby rozpocząć proces.

Domyślnie dotyczy to tylko biblioteki multimediów WordPress. Możesz dodać swój motyw i inne katalogi serwerów w ustawieniach Imagify.
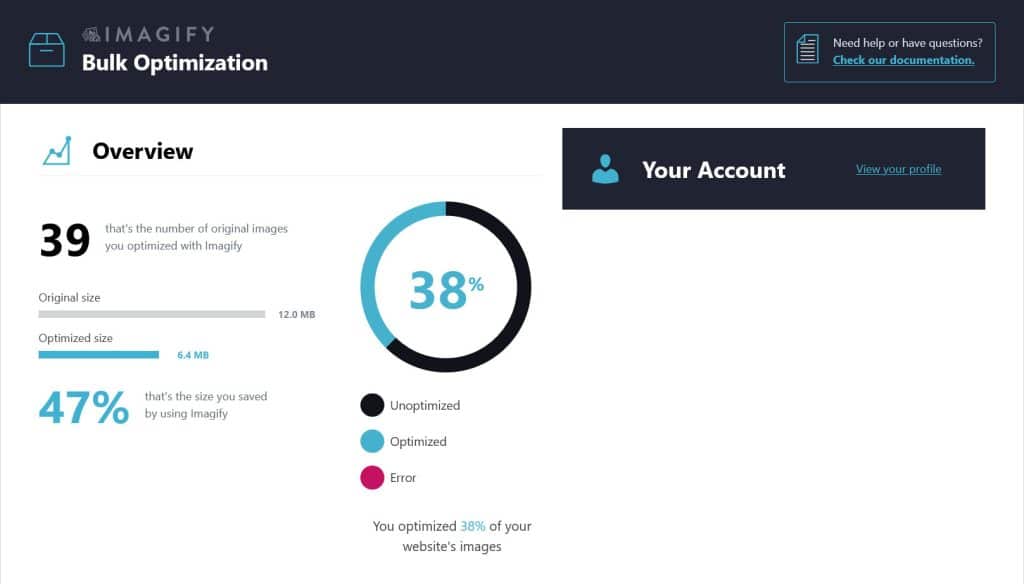
Po zakończeniu Bulk Optimizer pokaże Ci, że wszystkie Twoje obrazy zostały zoptymalizowane i ile zaoszczędziłeś miejsca.

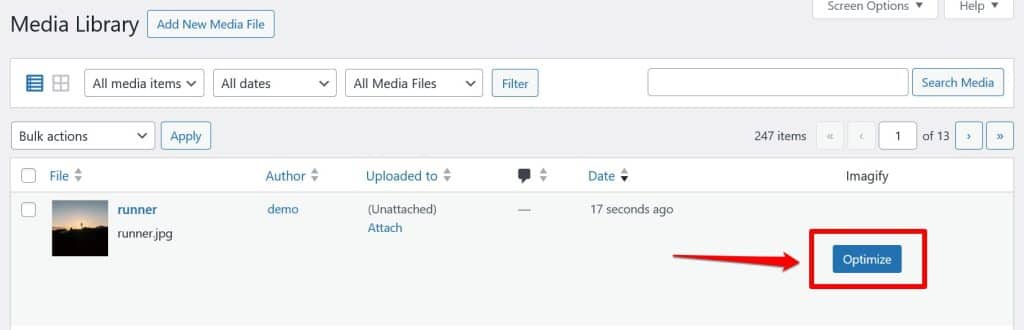
Ponadto możesz przetwarzać poszczególne obrazy, przechodząc do opcji Media > Biblioteka i klikając Optymalizuj obok wybranego obrazu.

Wreszcie, wszelkie obrazy przesłane do Twojej witryny również zostaną domyślnie przekonwertowane i skompresowane. Nie musisz nic robić.
Końcowe przemyślenia: AVIF kontra WebP
Decyzja, czy używać w witrynie obrazów AVIF czy WebP, jest ważną decyzją. Potrzebujesz odpowiedniego narzędzia do tego zadania, w zależności od tego, czy priorytetem jest jakość obrazu, rozmiar pliku czy obsługa szerokiej przeglądarki.
Powyżej przekazaliśmy Ci ważne wskazówki, które pomogą Ci dokonać wyboru w przypadku własnej witryny. Nie bój się trochę poeksperymentować, aby znaleźć odpowiednią dla siebie kompresję obrazu.
Poza tym, jeśli szukasz skutecznego narzędzia do automatycznej i zbiorczej optymalizacji i konwersji obrazów w witrynie WordPress, wypróbuj Imagify!
