Jak korzystać z obrazów AVIF WordPress (łatwa metoda)
Opublikowany: 2023-03-26Dodawanie obrazów to prosty sposób na zwiększenie atrakcyjności stron internetowych. Jednak duże rozmiary plików mogą spowolnić Twoją witrynę, powodując złe wrażenia użytkownika (UX) dla odwiedzających. Dlatego warto wypróbować alternatywny format obrazu, taki jak użycie obrazów AVIF WordPress.
Obrazy AVIF są nie tylko małe, ale także używają lepszego rodzaju kompresji. Wybierając ten format obrazu, możesz zachować przejrzystość i szybkość swojej witryny, wyświetlając wyraźne zdjęcia w wysokiej rozdzielczości.

W tym poście przyjrzymy się zaletom i wadom obrazów AVIF i pokażemy, jak ich używać w WordPress. Zacznijmy!
Plusy i minusy używania AVIF w WordPress
Format pliku obrazu AV1 (AVIF) to format obrazu nowej generacji, który próbuje rozwiązać niektóre niedociągnięcia alternatyw, takich jak WebP. Podobnie jak WebP, AVIF opiera się na algorytmie kodowania wideo. Jednak WebP może obsługiwać tylko rozdzielczości 8-bitowe. Oznacza to, że obrazy mogą być rozmyte, rozmazane lub widoczne w pikselach.
Z drugiej strony AVIF może rozciągać się na rozdzielczości 12-bitowe. Do tego AVIF używa bardziej wydajnego algorytmu kompresji stratnej, który jest idealny do animacji, filmów i zdjęć z przezroczystym tłem. Może wyświetlać czyste, ostre krawędzie obrazu przy bardzo małych rozmiarach plików.
Co więcej, dzięki tym mniejszym rozmiarom plików korzystanie z AVIF to świetny sposób na zmniejszenie obciążenia serwera. Pozwala to nie tylko zaoszczędzić przepustowość, ale także umożliwia stworzenie znakomitego UX poprzez skrócenie czasu ładowania. Ponieważ szybkość jest czynnikiem rankingowym dla Google, wybór AVIF może pomóc Ci poprawić rankingi wyszukiwania.
Główną wadą korzystania z AVIF w WordPressie jest brak pełnej kompatybilności z przeglądarkami.
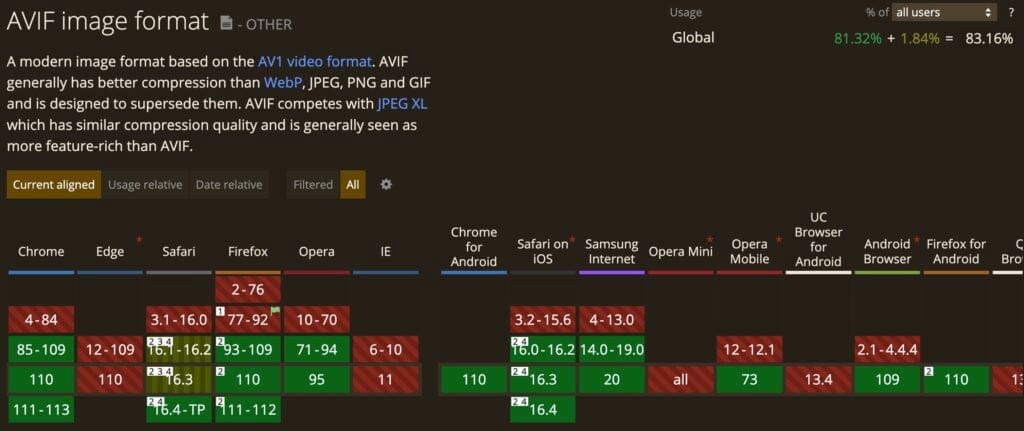
Ponieważ AVIF jest stosunkowo nowym formatem, obecnie jest rozpoznawany tylko przez przeglądarki Chrome i Firefox (oraz z obsługą Technology Preview w przeglądarce Safari).
Ogólnie rzecz biorąc, witryna Can I Use szacuje, że tylko około 83% użytkowników Internetu korzysta z przeglądarek obsługujących AVIF od początku 2023 r. [1] .

Ponadto AVIF nie jest domyślnie obsługiwany w WordPressie.
Nie martw się jednak – jeśli użyjesz narzędzia z naszego przewodnika po obrazach AVIF WordPress poniżej, doda ono obsługę AVIF do WordPress i automatycznie zapewni, że wyświetla obrazy AVIF tylko odwiedzającym, których przeglądarki obsługują ten format.
Jak skonfigurować obrazy AVIF WordPress (w dwóch krokach)
Jeśli zdecydowałeś, że AVIF jest sposobem na przejście do Twojej witryny WordPress, jesteśmy tutaj, aby Ci pomóc! Przyjrzyjmy się, jak szybko i łatwo używać tego formatu obrazu:
- Krok 1 : Zainstaluj i aktywuj Optimole w WordPress
- Krok 2 : Włącz konwersję obrazu AVIF WordPress
Krok 1: Zainstaluj i aktywuj Optimole w WordPress
Jednym z najłatwiejszych sposobów korzystania z AVIF w WordPress jest zainstalowanie wtyczki, takiej jak Optimole. Jest to kompleksowe narzędzie do optymalizacji obrazu, które umożliwia zmianę rozmiaru, kompresję i optymalizację wszystkich zdjęć w witrynie.
Optimole nie tylko umożliwia korzystanie z AVIF w WordPress, ale możesz także skorzystać z innych funkcji, takich jak leniwe ładowanie. Ponadto możesz przenieść swoje obrazy do najnowocześniejszej sieci dostarczania treści (CDN) Optimole.
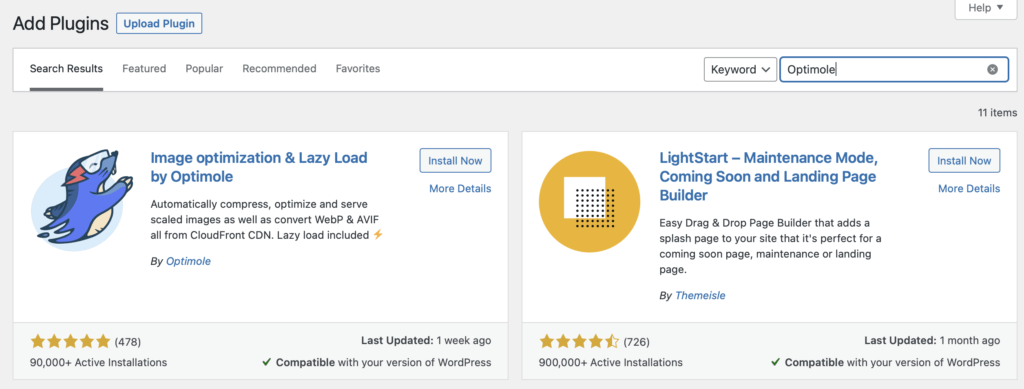
Najpierw musisz zainstalować i aktywować wtyczkę Optimole. Na pulpicie nawigacyjnym WordPress przejdź do Wtyczki > Dodaj nowy . Następnie wyszukaj „Optimole” w pasku wyszukiwania i kliknij Zainstaluj teraz :

To zajmie tylko kilka sekund. Następnie naciśnij Aktywuj .
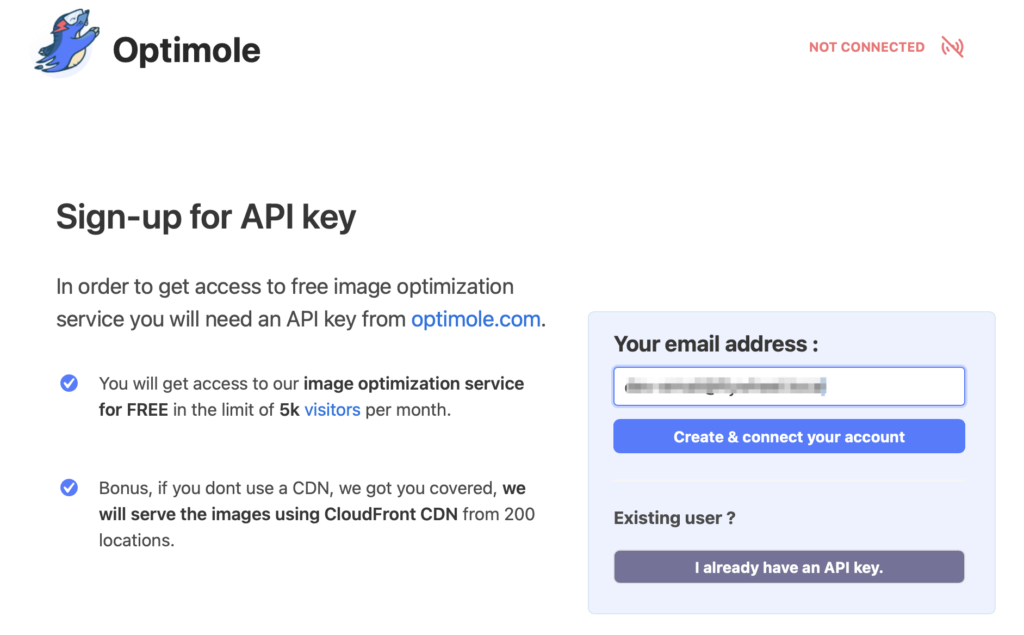
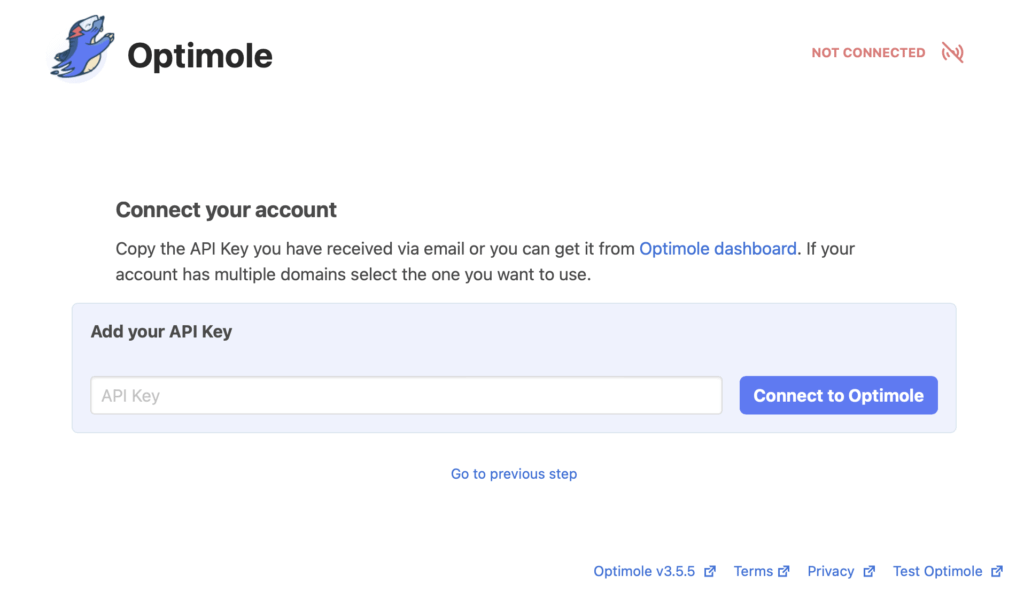
W tym momencie zostaniesz poproszony o utworzenie konta i wprowadzenie unikalnego klucza API, aby połączyć się z platformą Optimole:

Jeśli Twój adres e-mail jest poprawny, kliknij Utwórz i połącz swoje konto .
Następnie powinieneś otrzymać klucz API e-mailem, więc skopiuj klucz do schowka. Następnie przełącz się z powrotem na WordPress i przejdź do Media > Optimole .
Tutaj wybierz Mam już klucz API . Następnie wprowadź swój klucz i kliknij Połącz z Optimole :

Jedną z najlepszych rzeczy w Optimole jest to, że działa automatycznie w tle Twojej witryny. Jeśli więc szukasz prostego narzędzia do optymalizacji obrazu, możesz pozwolić wtyczce wykonać swoją pracę. Aby jednak włączyć konwersję obrazu AVIF WordPress, musisz przejść do następnego kroku.
Krok 2: Włącz konwersję obrazu AVIF WordPress
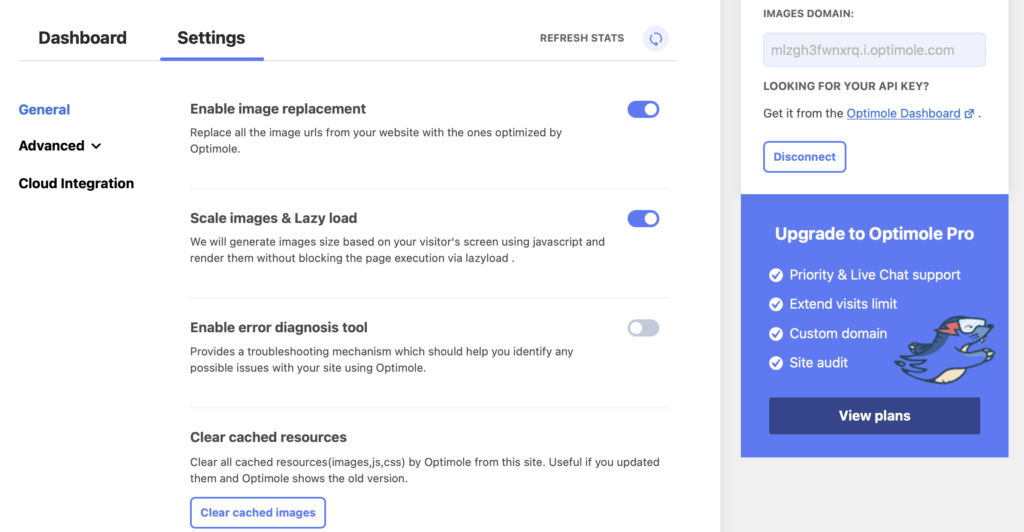
Teraz, gdy masz Optimole na swojej stronie WordPress, możesz uzyskać dostęp do dedykowanego pulpitu nawigacyjnego. Tutaj możesz monitorować liczbę obrazów zoptymalizowanych dla Ciebie przez Optimole. Ponadto możesz sprawdzić średni współczynnik kompresji i wyświetlić miesięczne wizyty.
Dodatkowo możesz dostosować ustawienia wtyczki na tym pulpicie nawigacyjnym. Jak wspomnieliśmy wcześniej, niektóre ustawienia Optimole działają automatycznie. Musisz jednak przełączyć określone ustawienie, aby włączyć obrazy AVIF WordPress.

Przejdź do Media > Optimole . Następnie przejdź do zakładki Ustawienia :

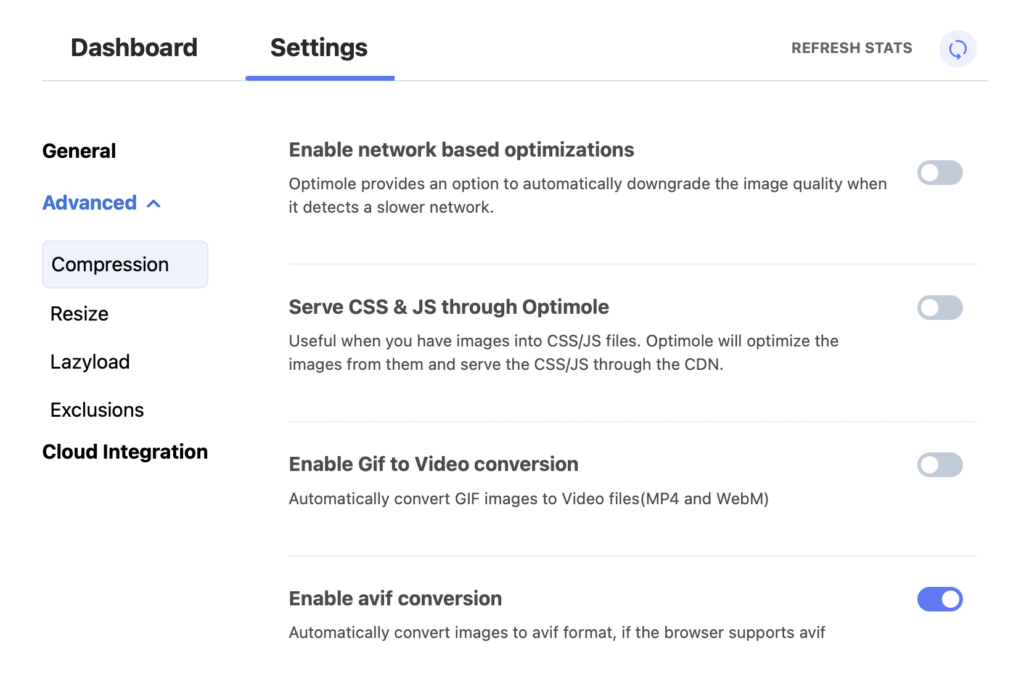
Musisz otworzyć kartę Zaawansowane i wybrać opcję Kompresja . Przewiń stronę w dół i znajdź Włącz konwersję avif . Następnie włącz ustawienie, aby włączyć AVIF w WordPress:

Gdy już to zrobisz, Optimole będzie zawsze udostępniać Twoje obrazy w formacie AVIF – oczywiście o ile odwiedzający korzystają z przeglądarki, która go obsługuje. Jeśli kiedykolwiek zmienisz zdanie na temat korzystania z AVIF, po prostu wyłącz ustawienie konwersji obrazu w panelu Optimole.
Wypróbuj obrazy AVIF WordPress już dziś
Dodawanie obrazów do witryny to świetny sposób na uatrakcyjnienie treści i przekazanie szczegółowych informacji. Jeśli jednak starasz się, aby pliki obrazów były małe, możesz stracić na jakości.
W tym przypadku użycie AVIF w WordPress może być świetną opcją do przyspieszenia witryny przy jednoczesnym zapewnieniu wyraźnej, przejrzystej grafiki.
Podsumowując, oto dwa proste kroki do korzystania z AVIF w WordPress:
- Zainstaluj i aktywuj Optimole na pulpicie nawigacyjnym WordPress.
- Włącz konwersję AVIF w ustawieniach wtyczki.
Czy masz jakieś pytania dotyczące używania obrazów AVIF w WordPress? Daj nam znać w sekcji komentarzy poniżej!
…
Nie zapomnij dołączyć do naszego szybkiego kursu na temat przyspieszania witryny WordPress. Dowiedz się więcej poniżej:
