Unikaj dużych zmian układu: 4 taktyki, które faktycznie działają
Opublikowany: 2023-05-16Zastanawiasz się, jak uniknąć dużych zmian układu strony?
Zmiany układu mogą pogorszyć wrażenia użytkowników w Twojej witrynie. Zwiększą również Twój wynik Kumulative Layout Shift, który jest jednym z trzech wskaźników w inicjatywie Google Core Web Vitals.
Na szczęście istnieje kilka najlepszych praktyk, które można zastosować, aby zapobiec dużym zmianom układu podczas ładowania strony. Po prostu przypisując wymiary i tworząc strukturalne symbole zastępcze, możesz radykalnie skrócić czas ładowania witryny. Jeśli to nie zadziała, możesz wypróbować dodatkowe strategie, takie jak wstępne ładowanie czcionek.
👉 W tym poście pokrótce przedstawimy Ci zmiany w układzie witryny i omówimy ich wpływ na wydajność Twojej witryny. Następnie podzielimy się czterema sposobami na ich uniknięcie. Weźmy się za to!
Wprowadzenie do zmian układu
Duża zmiana układu jest dokładnie tym, na co wygląda. Gdy witryna nie jest zoptymalizowana pod kątem wydajności, duże obszary treści mogą stać się niestabilne, przeskakiwać i przesuwać się podczas ładowania strony.
Zmiany te mogą dotyczyć dowolnego elementu strony internetowej, w tym banerów, tekstu, paneli bocznych, a nawet przycisków. Może to być bardzo irytujące dla użytkownika, ponieważ może spowodować, że kliknie niewłaściwy element lub straci miejsce na stronie:
Jak widać, niestabilne układy są poważnym problemem dla użytkowników frontendu. Jeśli masz sklep internetowy, mogą sprawić, że Twoi klienci będą bardzo niezadowoleni!
Co więcej, Cumulative Layout Shift (CLS) jest jednym z wskaźników Google dotyczących podstawowych wskaźników internetowych. CLS mierzy stabilność wizualną i jest jednym z trzech głównych wskaźników wydajności strony internetowej. Ten zbiór kluczowych danych ma bezpośredni wpływ na pozycje Twojej witryny w wynikach wyszukiwania.
Jako programista WordPress prawdopodobnie spotkasz klientów, którzy będą potrzebować pomocy w rozwiązaniu tego problemu. Ponadto nie chciałbyś zrujnować SEO klienta, zaniedbując go.
Ponieważ duże zmiany układu mają bezpośredni wpływ na CLS, możesz otrzymać ostrzeżenie o nich podczas testowania witryny za pomocą PageSpeed Insights, Lighthouse lub Chrome DevTools.
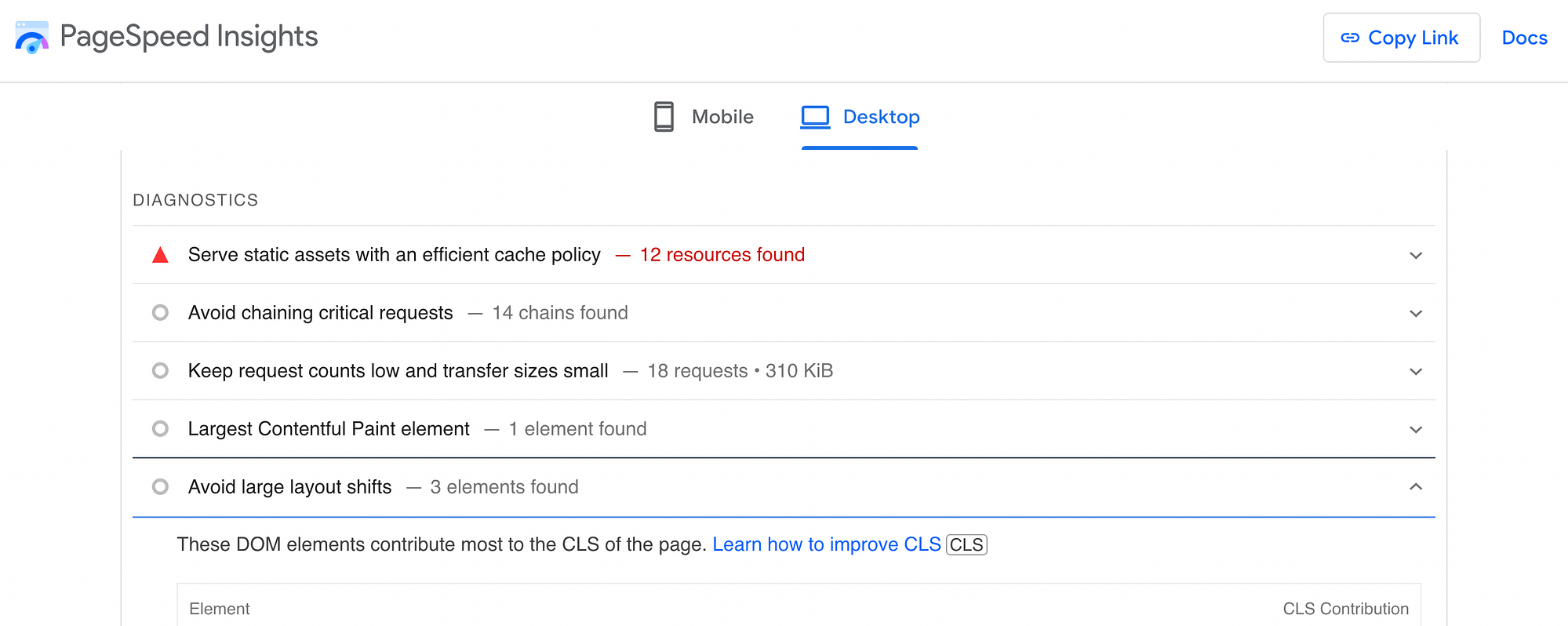
Gdy Twoja witryna ma problemy z układem, każde z tych narzędzi do monitorowania wydajności zwróci wynik „unikaj dużych zmian układu”:

Mogą również powiedzieć, które elementy strony są przyczyną problemu. Dzięki tej wiedzy będziesz mógł skupić się na właściwych strategiach unikania dużych zmian układu. Jeśli nie przeprowadziłeś jeszcze testu wydajności swojej witryny, teraz może być dobry moment, aby to zrobić.
Sprawdzone metody unikania dużych zmian układu
Niezależnie od tego, czy budujesz witrynę od podstaw, czy pomagasz klientowi poprawić ogólną wydajność witryny, warto zwrócić uwagę na zmiany w układzie. Oto cztery sposoby, jak możesz ich uniknąć!
- Przypisz wymiary obrazom
- Twórz obiekty zastępcze dla reklam i elementów osadzonych
- Prawidłowo zarządzaj ładowaniem czcionek
- Optymalizuj zawartość dynamiczną
1. Przypisz wymiary obrazom
Większość stron internetowych zawiera wiele obrazów w różnych rozmiarach. Jest to w porządku, o ile wszystkie wymiary obrazu są zdefiniowane.
Gdy dodasz atrybuty wysokości i szerokości do obrazu, informuje to przeglądarki internetowe, ile miejsca zarezerwować dla tego obrazu podczas jego ładowania. Jeśli witryna Twojego klienta używa wielu różnych rozmiarów obrazów, a ich wymiary nie są zdefiniowane, przeglądarka będzie musiała przewidzieć, ile miejsca zajmie każdy obraz. Może to spowodować nieestetyczne duże zmiany układu.
Na szczęście edytor bloków WordPress automatycznie definiuje te wymiary, gdy używasz go do przesłania pliku:

Tak więc, jeśli budujesz zupełnie nową stronę internetową, możesz użyć edytora bloków, aby uniknąć problemów z układem (i zachęcić swoich klientów do zrobienia tego samego).
Z drugiej strony, jeśli obrazy zostały dodane ręcznie lub za pomocą wtyczki, może być konieczne cofnięcie się w celu ustalenia ich wymiarów.
Jeśli czujesz się komfortowo, możesz dodać te brakujące wymiary obrazu za pomocą kodu. Lub, jeśli wolisz bardziej automatyczne rozwiązanie, możesz również znaleźć wtyczki WordPress, które pozwalają dodawać brakujące wymiary obrazu.
W przypadku wtyczki specyficznej dla funkcji możesz rozważyć bezpłatną wtyczkę Określ brakujące wymiary obrazu.
Lub możesz rozważyć wtyczkę, taką jak Optimole, która oferuje znacznie bardziej wszechstronny sposób optymalizacji obrazów witryny, w tym kompresję/zmianę rozmiaru w czasie rzeczywistym, obrazy adaptacyjne, leniwe ładowanie i CDN. W ramach tego Optimole automatycznie ustawi wymiary dla wszystkich Twoich obrazów.

Wreszcie, większość uniwersalnych wtyczek wydajności WordPress również oferuje tę funkcję jako funkcję, w tym Perfmatters, FlyingPress i WP Rocket.

2. Utwórz symbole zastępcze dla reklam i elementów osadzonych
Inne typy multimediów również mogą wpływać na zmiany układu witryny. Jednak banery reklamowe i elementy osadzone, takie jak filmy z YouTube, są jednymi z najczęstszych winowajców.
Jednym z szybkich sposobów uniknięcia dużych zmian układu spowodowanych przez reklamy displayowe i ulepszenia CLS jest wdrożenie leniwego ładowania. Mimo to prawdopodobnie nie rozwiąże to całkowicie problemu.
Najlepszym sposobem na złagodzenie zmian w układzie zarówno reklam, jak i osadzonych elementów, jest ręczne tworzenie symboli zastępczych przy użyciu niestandardowego CSS. Google Developers zaleca rozwiązanie tego problemu za pomocą prostych atrybutów min-height i min-width .
Stosując to podejście, możesz stylizować swoją reklamę displayową w następujący sposób:
<div></div>Spowoduje to utworzenie kontenera, rezerwującego minimalną ilość miejsca na te elementy projektu. Jednak nadal umożliwi to przeglądarce zwiększenie tego kontenera w razie potrzeby.
Reklamy dynamiczne mogą to nieco utrudnić, ponieważ niekoniecznie znasz dokładne wymiary reklamy przed jej załadowaniem.
Jeśli chcesz całkowicie wyeliminować duże zmiany układu reklam, zarezerwuj wystarczająco dużo miejsca na reklamy o jak największych rozmiarach. Należy jednak pamiętać, że może to spowodować puste miejsce w przypadku załadowania reklamy o mniejszym rozmiarze.
3. Odpowiednio zarządzaj ładowaniem czcionek
Sposób ładowania czcionek w Twojej witrynie może również powodować problemy z dużymi zmianami układu z powodu FOIT (błysk niewidocznego tekstu) i/lub FOUT (błysk niestylizowanego tekstu).
W przeszłości wstępne ładowanie czcionek było szybkim i łatwym sposobem uniknięcia dużych zmian układu. Jednak dzisiaj Google ostrzega przed tym i sugeruje inne, skuteczniejsze strategie prawidłowego zarządzania czcionkami internetowymi.
Pierwszą rzeczą, którą możesz zrobić, to użyć wbudowanych deklaracji czcionek. W szczególności będziesz musiał zastosować deklaracje @font-face i font-family , które zapewniają większą kontrolę nad ładowaniem czcionek w Twojej witrynie.

Ale najpierw ważne jest, aby zrozumieć, jak to działa.
Mówiąc prościej, @font-face i font-family mogą wskazywać nazwę i lokalizację pliku czcionki:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
Jednak będziesz musiał dodać te deklaracje do <head> głównego dokumentu, w przeciwieństwie do zewnętrznego arkusza stylów:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
Musisz także ustalić, do jakich elementów odnoszą się te deklaracje. W powyższym przykładzie @fontface zostanie uruchomione tylko wtedy, gdy strona zawiera nagłówki h1 .
Ponadto, jeśli witryna, nad którą pracujesz, wymaga ładowania czcionek z zewnętrznego źródła, możesz wstępnie nawiązać takie połączenie. Można to zrobić za pomocą wskazówki dotyczącej zasobów preconnect i mechanizmu udostępniania zasobów między źródłami (CORS).
To będzie wyglądać mniej więcej tak:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
Pierwszy wiersz konfiguruje tutaj połączenie do ładowania arkusza stylów czcionek, podczas gdy drugi (z atrybutem crossorigin ) dotyczy konkretnie czcionki. Pamiętaj, że niektórzy dostawcy czcionek udostępniają arkusze stylów i czcionki z różnych źródeł.
4. Zoptymalizuj zawartość dynamiczną
Innym poważnym problemem, jeśli chodzi o zmiany układu, jest zawartość dynamiczna. Ten niestatyczny materiał często pojawia się w postaci banerów zawierających „pokrewne treści”, formularze zapisu do newslettera, a nawet komunikaty RODO.
Chociaż tego typu treści mogą bardzo skutecznie pomagać w angażowaniu użytkowników, mogą ich również odstraszyć, jeśli powodują niestabilność wizualną. Na przykład, jeśli użytkownik próbował kliknąć artykuł w sekcji Wiadomości ze świata na tej stronie, wolno ładujący się baner „Powiązane artykuły” może okazać się uciążliwy:
Dlatego będziesz chciał zoptymalizować dowolną zawartość dynamiczną, aby uniknąć dużych zmian układu.
Jednym ze sposobów, w jaki możesz to zrobić, jest zastosowanie kilku najlepszych praktyk w procesie projektowania. Na przykład możesz chcieć, aby pewne działania użytkownika uruchamiały dynamiczne elementy strony, takie jak formularze rejestracji, zamiast monitować o ich natychmiastowe załadowanie.
Możesz na przykład poczekać, aż użytkownik kliknie przycisk, aby wyświetlić formularz zapisu do newslettera.
Podobnie jak w przypadku innych rodzajów multimediów, możesz użyć prostego CSS do tworzenia kontenerów, które służą jako symbole zastępcze dla dowolnej zawartości dynamicznej, która może spowodować zmianę układu. Może to być wskazane w przypadku elementów dynamicznych, które pojawiają się blisko góry strony.
Wreszcie, jeśli absolutnie musisz uruchomić element automatycznie, rozważ załadowanie go od dołu ekranu. Na przykład automatyczne ładowanie paska powiadomień u góry okna spowoduje duże zmiany w układzie, przesuwając całą pozostałą zawartość w dół.
Możesz tego uniknąć, ładując pasek powiadomień u dołu okna.
Może to być szczególnie istotne w przypadku powiadomień o zgodzie na pliki cookie, dlatego wiele witryn ładuje te powiadomienia u dołu ekranu.
Unikaj dużych zmian układu na dobre 🎯
Powolne ładowanie i wadliwe strony mogą powodować negatywne wrażenia użytkownika, pozostawiając odwiedzających sfrustrowanych lub zdezorientowanych.
Duże zmiany układu mogą być szczególnie irytujące, ponieważ mogą prowadzić do błędów użytkownika lub spowodować, że ludzie stracą swoje miejsce na stronie.
W związku z tym należy wdrożyć kilka dobrych praktyk w procesie projektowania, aby zapobiec temu problemowi.
Podsumowując, oto cztery sposoby na uniknięcie dużych zmian w układzie:
- Przypisz wymiary do wszystkich obrazów.
- Twórz symbole zastępcze dla reklam i elementów osadzonych.
- Prawidłowo zarządzaj ładowaniem czcionek.
- Optymalizuj zawartość dynamiczną.
👉 Jeśli szukasz innych sposobów na optymalizację wydajności swojej witryny, być może zainteresują Cię również nasze przewodniki na temat buforowania WordPress i jak zmniejszyć liczbę żądań HTTP.
Czy masz pytania dotyczące tego, jak uniknąć dużych zmian w układzie? Daj nam znać w sekcji komentarzy poniżej!
