Jak utworzyć przycisk przewijania z powrotem do góry w WordPressie
Opublikowany: 2022-07-11Jeśli chodzi o utrzymanie i rozszerzenie czytelnictwa witryny WordPress, utrzymanie dobrego User Experience (UX) ma kluczowe znaczenie. W związku z tym, jeśli treść jest długa, możesz dodać przycisk „przewiń z powrotem do góry”, aby zaoszczędzić czas.
Na szczęście dodanie tego do witryny WordPress jest proste. Możesz albo zastosować podejście ręczne i użyć kodu, albo wybrać dedykowaną wtyczkę WordPress. Ostatecznie przyciski przewijania z powrotem do góry można skonfigurować tak, aby działały na dowolnym urządzeniu, na którym wyświetla się Twoja witryna.
W tym artykule przyjrzymy się bliżej, czym jest link przewijania z powrotem na górę (i dlaczego jest dobry dla UX). Następnie przeprowadzimy Cię przez obie metody dodawania ich do Twojej witryny WordPress. Zanurzmy się!
Przycisk Powrót do góry
Nie jest tajemnicą, że długie treści zyskują na popularności w sieci. Ma to sens, ponieważ długie treści dają więcej możliwości przekazywania szczegółowych informacji, prezentowania większej liczby obrazów i zwiększania optymalizacji pod kątem wyszukiwarek (SEO). Jednak samo generowanie długich treści i ignorowanie UX prawdopodobnie zniechęci czytelników.
Dodanie przycisku „od góry do góry” może pomóc w uniknięciu tego. Jak sama nazwa wskazuje, po kliknięciu powoduje to po prostu powrót użytkownika na górę strony, na której się znajduje. Są odpowiednie dla wszystkich urządzeń i ekranów i zazwyczaj unoszą się w prawym dolnym rogu ekranu.
Jeśli korzystasz z długich treści, zdecydowanie zaleca się włączenie przycisku przewijania z powrotem do góry. Ten artykuł dokładnie wyjaśni, jak to zrobić.
Dodawanie przycisku przewijania od początku do góry za pomocą HTML
Ta metoda jest idealna, jeśli chcesz bezpośrednio dostosować wygląd i zachowanie swojej strony ręcznie przycisk przewijania z powrotem do góry (i powstrzymać się od obciążania witryny dodatkowymi wtyczkami do menu WordPress).
Zanim zaczniesz, pamiętaj, że będziesz bawić się kodem pod maską. W związku z tym dobrym pomysłem jest użycie motywu podrzędnego podczas dodawania przycisku za pomocą kodu HTML (a także tworzenia kopii zapasowej witryny). Spójrzmy!
Krok 1
Pierwszym krokiem będzie uzyskanie dostępu do plików witryny WordPress za pośrednictwem protokołu przesyłania plików (FTP), aby zlokalizować folder JavaScript. W tym przykładzie użyjemy rozwiązania FTP FileZilla, ponieważ jest ono przyjazne dla użytkownika, bezpieczne i dostępne dla każdej platformy.
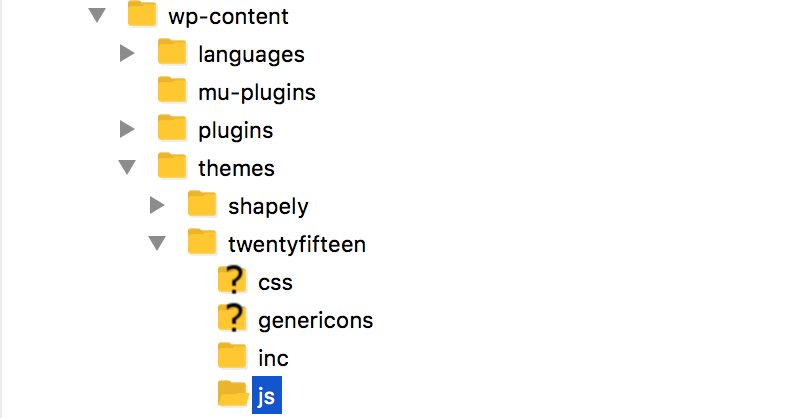
Po dodaniu danych logowania do witryny przejdź do wp-content > motywy > Twój motyw > js (Twój motyw jest motywem wybranym dla Twojej witryny):

W tym folderze musimy utworzyć plik skryptu, który będzie dyktował zachowanie przycisku w witrynie.
Krok 2
Następnie będziesz chciał utworzyć nowy plik o nazwie topbutton.js w swoim folderze js . Aby to zrobić w FileZilla, kliknij prawym przyciskiem myszy prawy dolny kwadrant i wybierz Utwórz nowy plik . Po otwarciu pliku w ulubionym edytorze tekstu wklej następujący kod:
jQuery(dokument).gotowy(funkcja($){
przesunięcie zmiennej = 100;
var prędkość = 250;
czas trwania zm = 500;
$(okno).scroll(funkcja(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(czas trwania);
} w przeciwnym razie {
$('.topbutton') .fadeIn(czas trwania);
}
});
$('.topbutton').on('klik', function(){
$('html, body').animate({scrollTop:0}, prędkość);
zwróć fałsz;
});
});Możesz dostosować ustawienia szybkości i czasu trwania w tym kodzie, aby spełnić Twoje potrzeby, ponieważ reprezentują one jednostki czasu, ale w tej chwili nie jest to konieczne.

Gdy będziesz zadowolony z ustawień przycisku, zapisz plik i przejdź do następnego kroku.
Krok 3
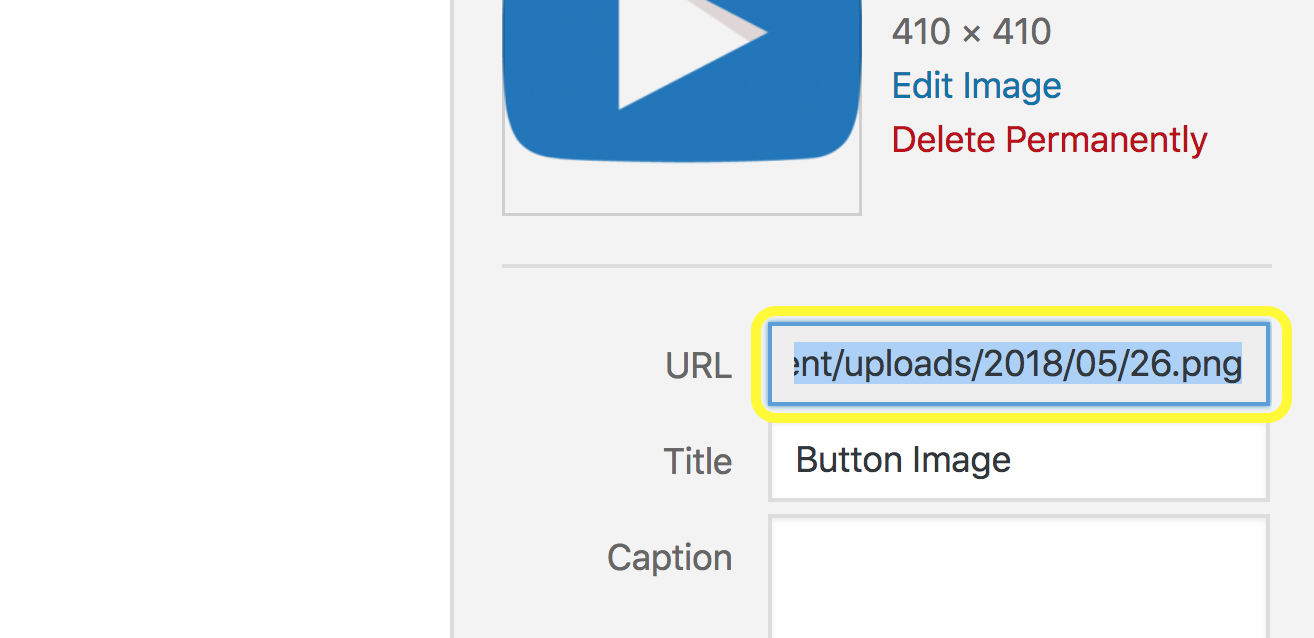
Musisz teraz utworzyć swój przycisk. Możesz utworzyć go od podstaw lub pobrać z witryny takiej jak Font Awesome. Następnie prześlij swój obraz do WordPressa za pośrednictwem Biblioteki multimediów i skopiuj jego adres URL:

Musisz wkleić ten adres URL do pliku style.css , aby użyć go w swojej witrynie, co prowadzi nas do następnego kroku.
Krok 4
Plik style.css zawiera wszystkie elementy projektu witryny, takie jak czcionki, kolory i wiele innych. Aby uzyskać do niego dostęp, przejdź do Wygląd > Edytor w WordPressie i otwórz kartę Arkusz stylów . Następnie musisz wkleić następujący fragment:
.Górny przycisk {
wysokość:50px;
szerokość:50px;
pozycja:stała;
prawo: 5px;
dół:5px;
indeks Z:1;
background-image:url("http://example.com/wp-content/uploads/2015/01/topbutton.png");
powtarzanie w tle: bez powtórzeń;
Nie wyświetla się;
}Pamiętaj, aby zastąpić adres URL linku do obrazu w tym fragmencie adresem URL skopiowanym w poprzednim kroku. Następnie wybierz opcję Aktualizuj plik , co spowoduje wyświetlenie przycisku.
Krok #5
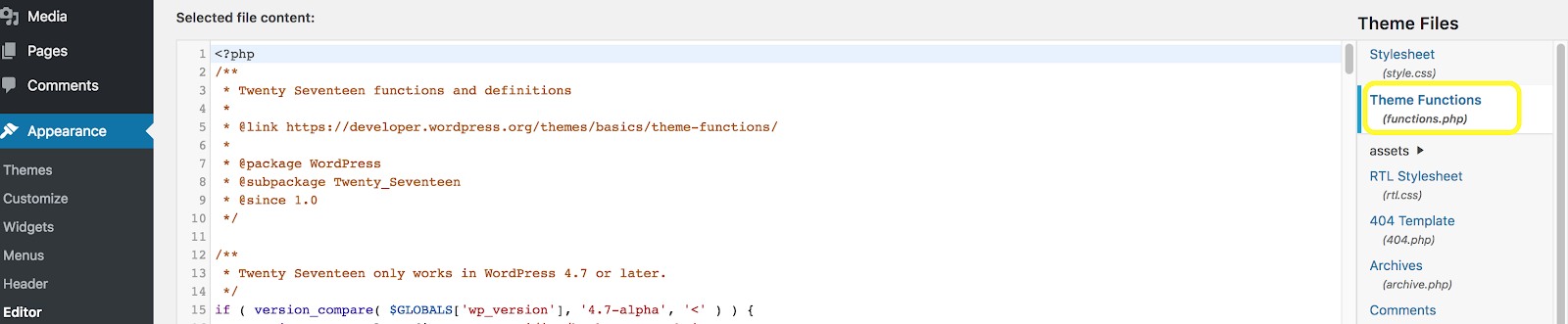
Musisz teraz powiedzieć WordPressowi, że chcesz użyć utworzonego pliku JavaScript. Pozostając na stronie Edytor , otwórz zakładkę Funkcje motywu (functions.php) :

Następnie wklej następujący skrypt w kolejce:
funkcja moje_skrypty_metoda() {
wp_enqueue_script(
'niestandardowy skrypt',
get_stylesheet_directory_uri() . '/js/topbutton.js',
tablica( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Nie martw się, jeśli nie rozumiesz tekstu – WordPress to zrobi, co jest ważne! Kiedy będziesz gotowy, kliknij Aktualizuj plik .
Krok #6
Na koniec, aby dodać przycisk do stopki strony internetowej, przejdź do pliku stopki motywu (footer.php) na ekranie edytora i wklej następujący fragment kodu (najlepiej przed zamykającym znacznikiem div, aby zapewnić optymalne odstępy):
<a href="#" class="topbutton"></a>
Wybierz opcję Aktualizuj plik i gotowe! Przycisk menu powrotu do góry powinien teraz wyświetlać się na stronach Twojej witryny WordPress.
Dodawanie przycisku przewijania z powrotem na górę z wtyczką
Chociaż metoda ręczna będzie prosta dla doświadczonych programistów, wszyscy inni prawdopodobnie będą chcieli użyć dedykowanej wtyczki WordPress. Przyjrzyjmy się niektórym z najlepszych dostępnych obecnie bezpłatnych opcji.
Do góry

Ta lekka wtyczka doda dostosowywalny przycisk pływający do twoich stron, umożliwiając czytelnikom powrót na górę strony. Dzięki funkcji Do góry możesz bez wysiłku dostosować rozmiar, kolor i położenie ikony przycisku za pomocą rozwijanych menu. Istnieje nawet opcja optymalizacji przycisku menu pod kątem urządzeń mobilnych.
Co więcej, możesz również ustawić, kiedy przycisk pojawia się na Twojej stronie, zmniejszając bałagan i poprawiając UX.
WPFPrzewiń do góry

Chociaż nie jest tak bogaty w funkcje jak To Top, WPFront Scroll Top to wszechstronna opcja do rozważenia. Możesz ustawić praktycznie dowolny obraz dla swojego przycisku, dodać elementy Font Awesome, a nawet dostosować kształt ikony.
Ponadto, podczas gdy WPFront Scroll Top jest skonfigurowany do wyświetlania responsywnych ikon, które będą dobrze wyglądać na dowolnym urządzeniu mobilnym, masz również opcję, aby nie wyświetlać przycisku na mniejszych ekranach.
Przewiń stronę do id

Przewijanie strony do id jest – podobnie jak inne rozwiązania z tej listy – proste w użyciu i implementacji. Jest jednak wyjątkowy, ponieważ możesz również dodać przyciski do przewijania w poziomie i niestandardowego. Będzie to idealne rozwiązanie dla jednostronicowych witryn WordPress zaprojektowanych do płynnego przewijania na mniejszych ekranach.
Wtyczka zawiera również szeroki wachlarz opcji dostosowywania i konfiguracji. Możesz go użyć, aby szybko dostosować czas i zachowanie przewijania, dostosować animacje przycisków, ustawić cele punktów kontrolnych i nie tylko.
Niezawodne i niedrogie wsparcie WordPress z silnikiem WP
W WP Engine nasz zespół ekspertów dokłada wszelkich starań, aby pomóc Ci utrzymać najwyższy poziom UX witryny WordPress. Nasze dedykowane centrum zasobów zawiera mnóstwo artykułów, podsumowania porad i spostrzeżenia dotyczące poprawy wydajności i wyglądu Twojej witryny. Jeśli masz konkretne pytania lub wątpliwości, nasz personel pomocniczy jest w stanie pomóc 24/7.
Aby dowiedzieć się więcej o naszych planach hostingu wysokiej jakości lub dowiedzieć się, jak możemy zwiększyć wydajność Twojej witryny WordPress, nie wahaj się z nami skontaktować już dziś!
