Jak naprawić błąd dostępności „Kolory tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu”
Opublikowany: 2023-05-25Optymalizacja strony to nie tylko czas ładowania. Szybka strona internetowa sprawia, że ludzie są zadowoleni, ale tylko wtedy, gdy jednocześnie zapewnia doskonałe wrażenia użytkownika. Jeśli Twoja witryna nie jest dostępna, możesz zobaczyć ostrzeżenia, takie jak „Kolory tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu”. Ten konkretny błąd oznacza, że użytkownicy mogą mieć trudności z rozpoznaniem pewnych elementów na stronie.
Na szczęście ten problem jest dość łatwy do rozwiązania. Ponadto, jeśli przetestujesz swoją witrynę w PageSpeed Insights, otrzymasz nawet podstawowe instrukcje, jak naprawić błąd i zwiększyć dostępność witryny.
W tym artykule wyjaśnimy, co oznacza błąd „Kolory tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu” i dlaczego kontrast jest tak ważny dla dostępności stron internetowych. Następnie pokażemy Ci również, jak to naprawić za pomocą dostępnych narzędzi. Weźmy się za to!
Co oznacza komunikat „Kolory tła i pierwszego planu nie mają wystarczającego kontrastu”?
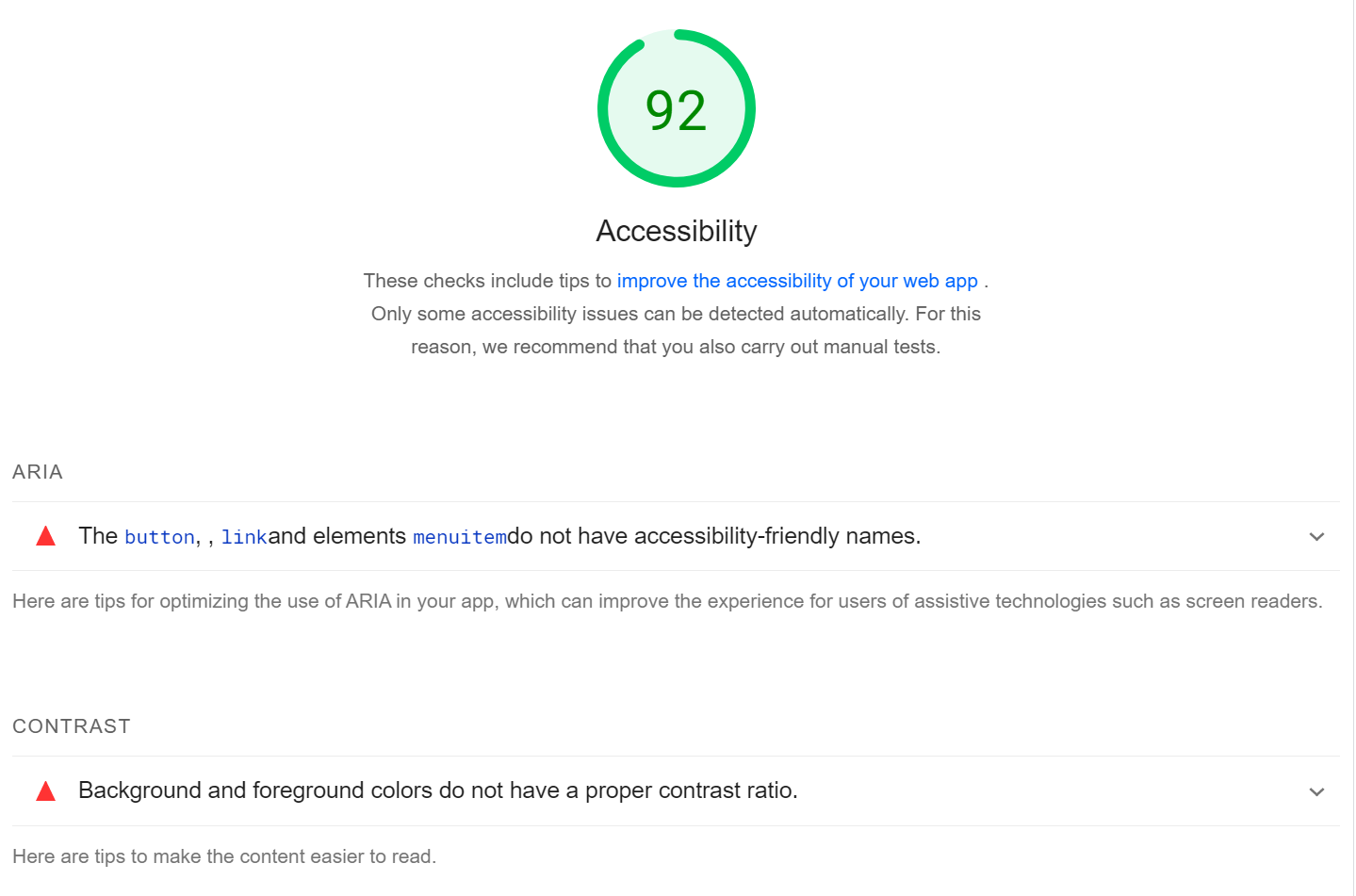
Jeśli używasz PageSpeed Insights do sprawdzania wydajności swojej witryny, zauważysz, że zwraca ona raport z sugestiami dotyczącymi optymalizacji treści. Obejmują one wskazówki dotyczące poprawy dostępności w Twojej witrynie:

Dostępność jest niezbędna dla sukcesu każdej witryny. Jeśli Twoja witryna nie jest dostępna lub łatwa w użyciu, stracisz użytkowników, na których zdobycie tak ciężko pracowałeś.
Na dostępność strony internetowej składa się wiele czynników. Na przykład będziesz chciał używać czcionek, które są łatwe do odczytania, odpowiednio oznaczać linki i umożliwiać nawigację za pomocą klawiatury.
Istotne jest również, aby w witrynie stosować wystarczający kontrast. Oznacza to wybór kolorów tła, które umożliwiają użytkownikom zobaczenie kluczowych elementów na stronie.
Błąd „Kolory tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu” oznacza, że współczynnik kontrastu między dwoma elementami nie spełnia zalecanych standardów. Na przykład możesz użyć podobnego odcienia szarości zarówno dla tła, jak i dla tekstu.
Standardy te zostały ustanowione przez wytyczne dotyczące dostępności treści internetowych (WCAG) [1] . Jest to zestaw uznanych na całym świecie wytycznych dotyczących zwiększania dostępności treści internetowych. WCAG sugeruje minimalny współczynnik kontrastu 4,5:1 dla normalnego tekstu i 3:1 dla dużego tekstu, aby zapewnić optymalną czytelność.
Jeśli nie masz pewności, jak działają te proporcje, nie martw się. Przyjrzymy się im bliżej w samouczku.
Znaczenie kontrastu w dostępności sieci
Kontrast odgrywa kluczową rolę w dostępności sieci. Ułatwia użytkownikom dostrzeżenie najważniejszych elementów na stronie.
Weźmy na przykład wezwanie do działania (CTA). Te elementy zwykle używają kolorów, które wyróżniają się z tła, dzięki czemu są łatwiejsze do zauważenia.
Ponieważ te pogrubione elementy przyciągają Twoją uwagę, jest bardziej prawdopodobne, że je klikniesz:

Jednak dobry współczynnik kontrastu przynosi korzyści nie tylko pod względem konwersji lub zaangażowania. Ułatwia to również użytkownikom z wadami wzroku.
W większości przypadków łatwo uniknąć błędu „Kolory tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu”. Na przykład niektóre narzędzia do tworzenia stron zawierają wizualne narzędzia do wybierania kolorów, które pomagają kontrolować kontrast.
Jak naprawić błąd dostępności „Kolory tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu”.
Słaby współczynnik kontrastu może zrazić część odwiedzających. Ponadto ten brak dostępności źle odbije się na Twojej firmie. Dlatego przyjrzyjmy się, jak to naprawić.
- Krok 1: Określ, które elementy mają niski kontrast
- Krok 2: Określ współczynnik kontrastu elementów
- Krok 3: Dostosuj kolory, aby uzyskać zalecany współczynnik kontrastu
Krok 1: Określ, które elementy mają niski kontrast
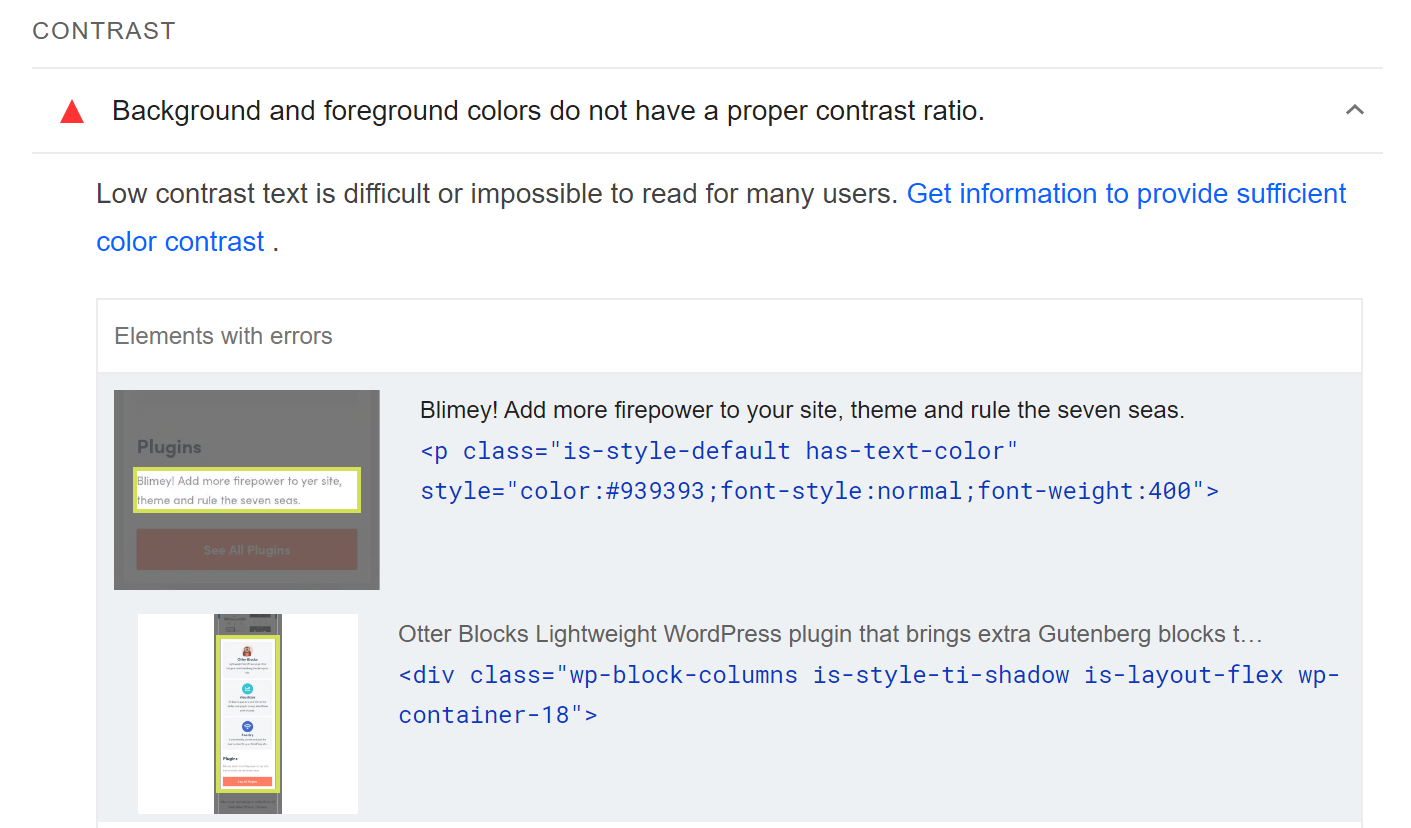
PageSpeed Insights może pomóc Ci wskazać elementy na Twojej stronie z niewystarczającym kontrastem. Aby rozpocząć, musisz wygenerować raport dla strony, którą chcesz przetestować. Następnie przewiń w dół do sekcji Ułatwienia dostępu i przejrzyj zalecenia.
Jeśli zobaczysz komunikat „Kolory tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu”, możesz go kliknąć, aby wyświetlić listę elementów, których dotyczy problem, w tym ich klasę CSS:

Ponieważ PageSpeed Insights umożliwia testowanie tylko jednej strony na raz, elementy te powinny być łatwe do zidentyfikowania. Jeśli jednak nie masz pewności, możesz użyć narzędzia do sprawdzania w przeglądarce, aby wyszukać kod tego elementu na swojej stronie.
Krok 2: Określ współczynnik kontrastu elementów
To tutaj robi się zabawnie. Gdy już wiesz, jakie elementy należy sprawdzić, będziesz chciał użyć narzędzia do wybierania kolorów lub rozszerzenia w przeglądarce. Są to narzędzia, które umożliwiają kliknięcie w określone części strony i zobaczenie jej unikalnego kodu szesnastkowego.
Jeśli używasz Chrome, możesz rozważyć rozszerzenia Chrome, takie jak Smart Color Picker lub Geco. W systemie macOS możesz wypróbować ColorSlurp. Niezależnie od tego, które narzędzie wybierzesz, możesz użyć go do uzyskania kodu szesnastkowego zarówno dla elementów pierwszego planu, jak i tła, które wykazują niewystarczający kontrast.
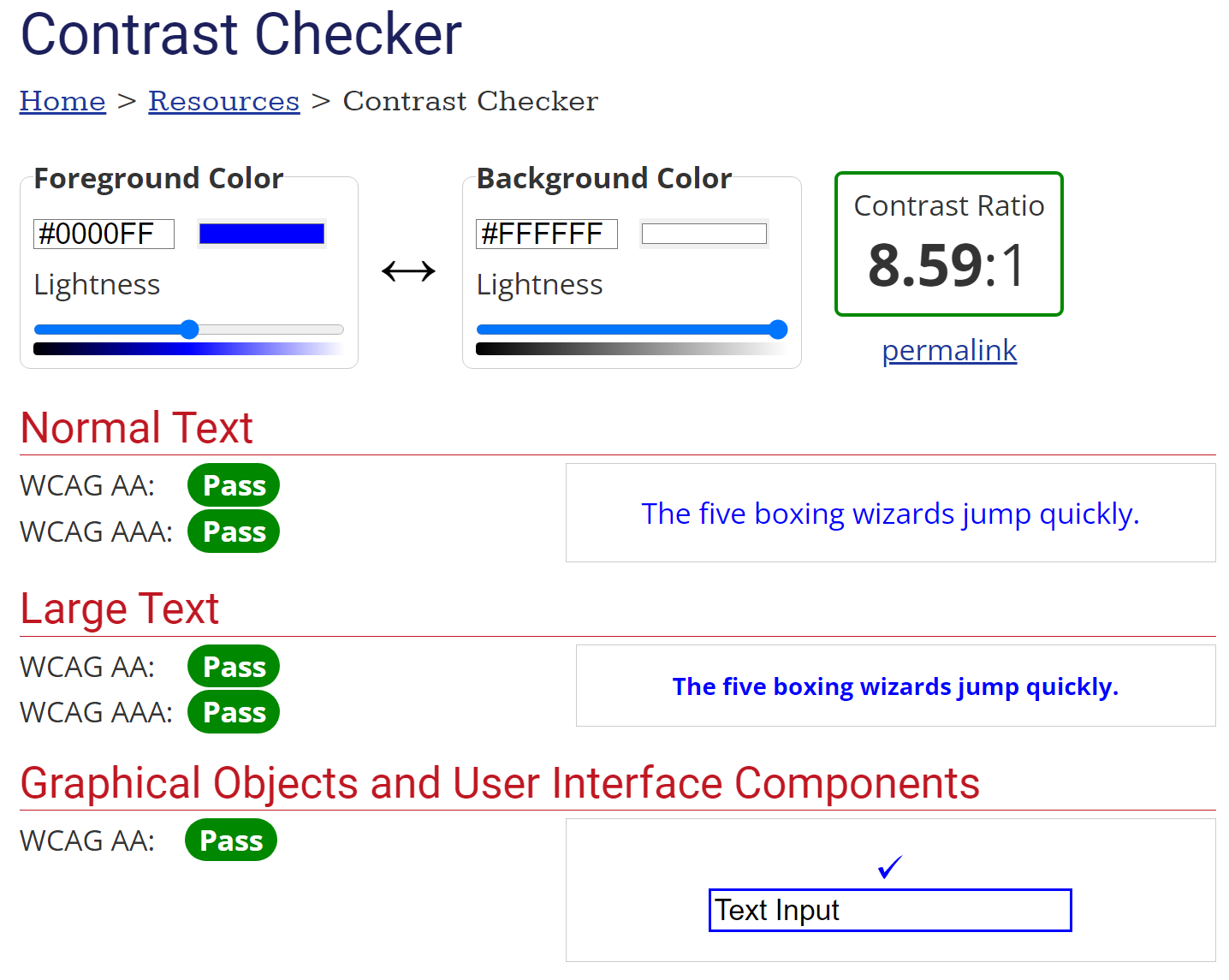
Gdy masz oba kody szesnastkowe, będziesz musiał użyć narzędzia do sprawdzania kontrastu WebAIM, aby je sprawdzić. To narzędzie automatycznie pokaże współczynnik kontrastu między tymi kolorami:

Poinformuje Cię również, czy kolory, których używasz, są zgodne z wytycznymi dotyczącymi ułatwień dostępu WCAG. Jeśli zdobędziesz wszystkie przepustki, możesz iść. Jeśli nie, zalecamy dostosowanie kolorów za pomocą pasków pod kodami, aż znajdziesz satysfakcjonujące rozwiązanie.

Krok 3: Dostosuj kolory, aby uzyskać zalecany współczynnik kontrastu
Ten ostatni krok jest prosty, szczególnie jeśli używasz WordPressa (który jest platformą o wysokim stopniu dostępności). Dokładne kroki będą się różnić w zależności od sposobu edytowania stron.
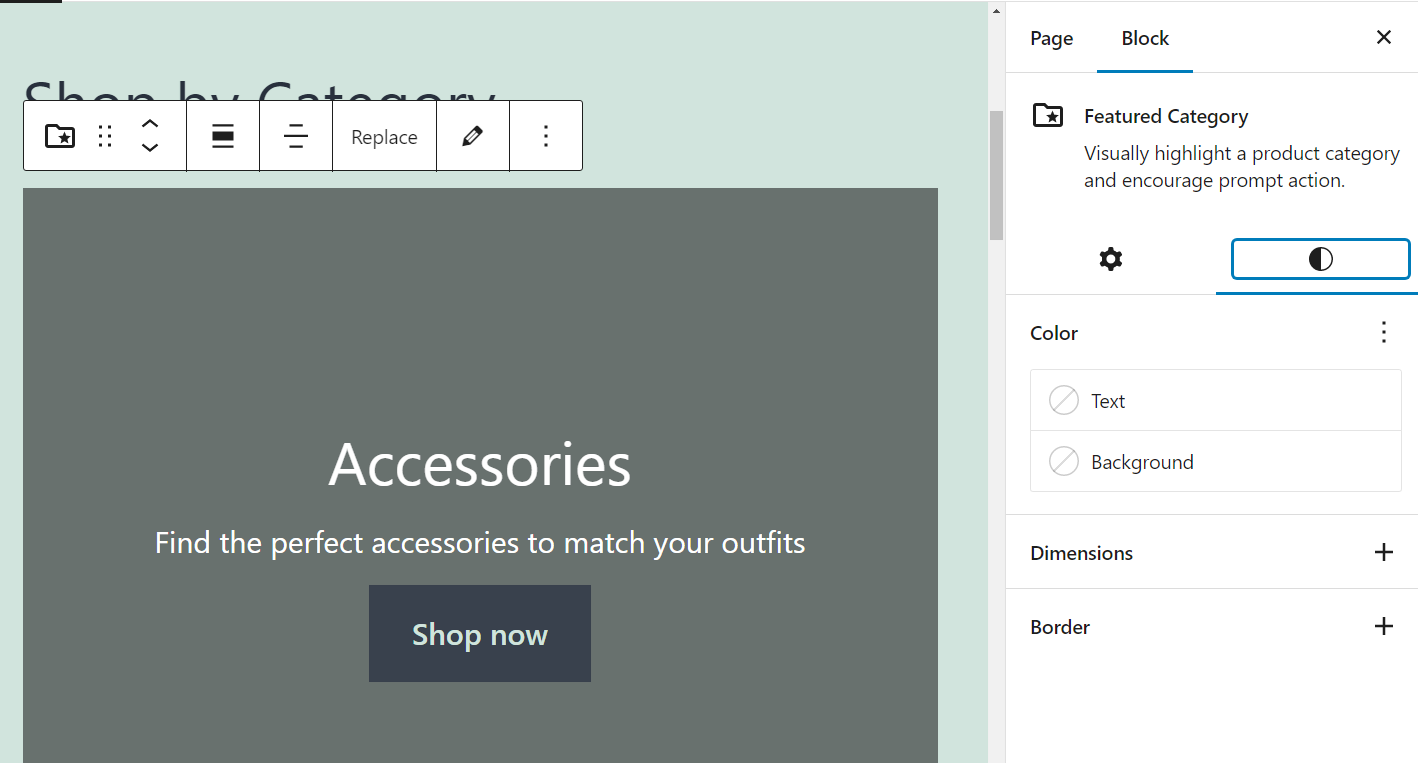
Jeśli korzystasz z Edytora bloku, możesz kliknąć dowolny blok, aby uzyskać dostęp do jego ustawień. Stamtąd będziesz mógł edytować kolor:

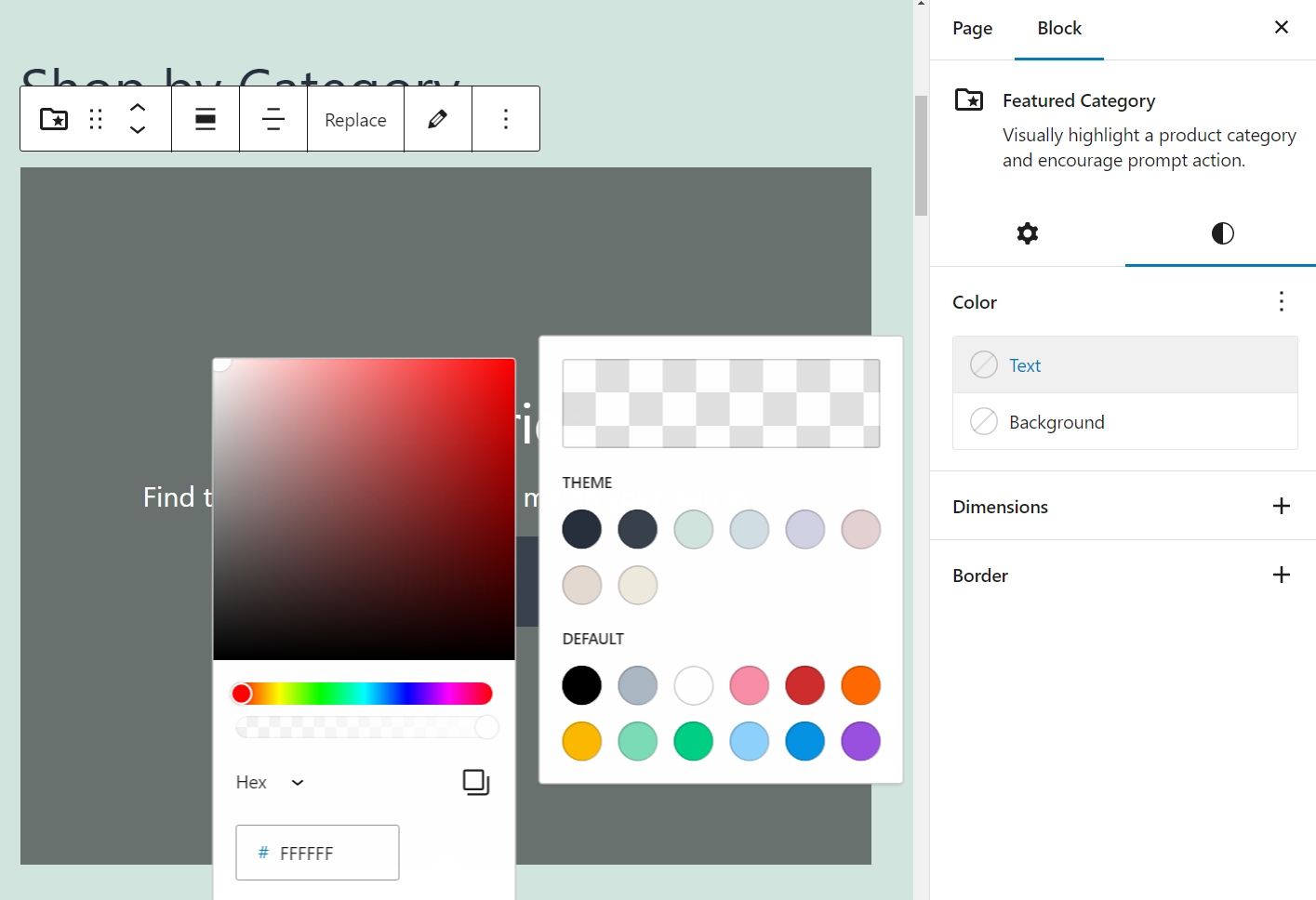
Każda opcja w menu Kolor umożliwia modyfikację określonego elementu w bloku, takiego jak tekst lub tło. Po wybraniu opcji pojawi się selektor kolorów.
Teraz kliknij gradient i wprowadź kod szesnastkowy, którego chcesz użyć:

Po skonfigurowaniu zapisz zmiany na stronie i przetestuj ją za pomocą PageSpeed Insights. Jeśli nowe kolory mają wystarczający współczynnik kontrastu, komunikat o błędzie nie będzie już wyświetlany.
W przypadku innych treści może być konieczne dostosowanie ustawień za pomocą ustawień motywu w programie Customizer lub potencjalnie niestandardowego kodu CSS.
Napraw błędy współczynnika kontrastu kolorów na dobre
Gdy korzystasz z PageSpeed Insights do testowania wydajności swojej witryny, otrzymujesz również raport dotyczący ułatwień dostępu. Jeśli zobaczysz ostrzeżenie „ Kolory tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu ”, oznacza to, że użytkownicy niedowidzący mogą mieć problemy z dostrzeżeniem elementów na stronie.
Oto, co musisz zrobić, jeśli napotkasz ten błąd:
- Określ, które elementy wykazują niski kontrast.
- Określ współczynnik kontrastu swoich elementów za pomocą narzędzia takiego jak WebAIM Contrast Checker.
- Dostosuj kolory na stronie, aby uzyskać zalecany współczynnik kontrastu.
Czy nadal masz pytania dotyczące naprawy błędu „Kolory tła i pierwszego planu nie mają wystarczającego współczynnika kontrastu” w PageSpeed Insights? Daj nam znać w komentarzach!
