Obrazy tła WordPress: jak je dodawać, zmieniać i optymalizować
Opublikowany: 2024-06-26Chcesz dowiedzieć się więcej o obrazach tła WordPress? Świetnie! Obrazy tła mogą mieć duże znaczenie w tworzeniu atrakcyjnej wizualnie i wciągającej witryny. W tym przewodniku podzielimy się kilkoma łatwymi i praktycznymi wskazówkami dotyczącymi używania i optymalizacji obrazów tła w WordPress.
Zapewniamy Ci wsparcie — od dodawania i optymalizacji obrazów tła po zapewnienie ich szybkiego ładowania i świetnego wyglądu na wszystkich urządzeniach.
Jakie są obrazy tła w WordPress?
Obraz tła WordPress służy jako w pełni niestandardowe tło dla Twojej witryny. Może znacznie poprawić atrakcyjność wizualną Twojej witryny, przyciągnąć uwagę odwiedzających i zapewnić wciągające doświadczenie użytkownika. Obrazy tła można stosować w różnych stylach i lokalizacjach, aby dopasować je do tematu i treści witryny.
Omówmy je bardziej szczegółowo.
Rodzaje obrazów tła
Podkreślmy typy obrazów tła, których możesz użyć w zależności od potrzeb projektowych:
- Pełny kolor : wybierz jeden kolor tła, aby uzyskać czysty i prosty wygląd. Jest to idealne rozwiązanie do minimalistycznych projektów.
- Wzory : wybierz powtarzające się projekty, aby dodać tekstury i atrakcyjności wizualnej, ale uważaj, aby nie przytłoczyć treści. Tekst i obrazy muszą pozostać widoczne i oczywiste.
- Gradienty : zastosuj gradienty, aby uzyskać płynne przejścia między dwoma lub większą liczbą kolorów, dodając głębi i nowoczesności swojej witrynie.
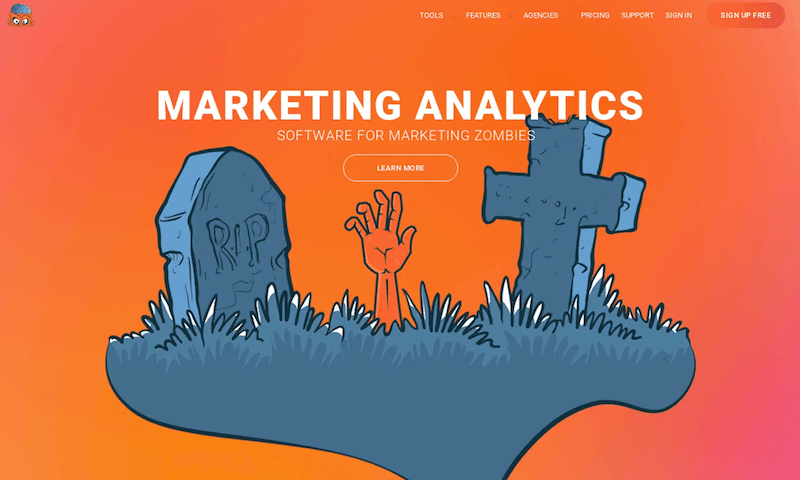
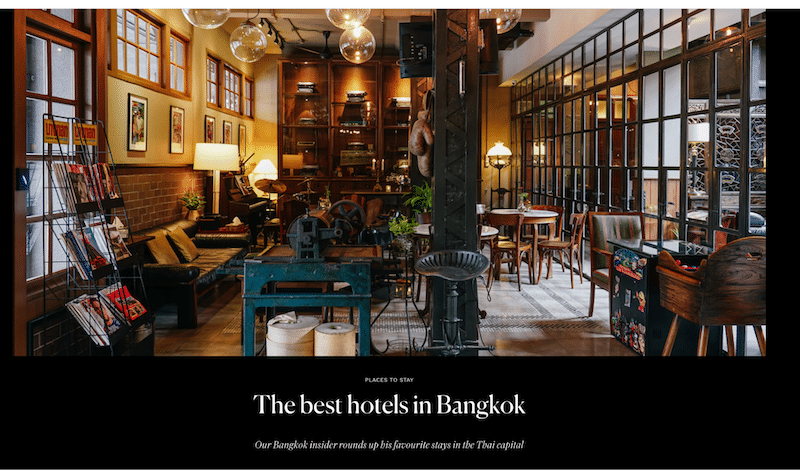
- Obrazy : dodaj zdjęcie lub obraz, aby Twoja witryna wyglądała bardziej atrakcyjnie i profesjonalnie. Angażują także odwiedzających i przekazują tożsamość i wartości Twojej marki.
- Filmy : wybierz tło wideo, aby poprawić komfort użytkownika i dodać ruch do swojej witryny. Filmy wideo doskonale nadają się również do opowiadania historii i mogą stworzyć emocjonalną więź z odbiorcami. Można ich na przykład użyć, aby pokazać odwiedzającym coś specjalnego, na przykład witrynę internetową dotyczącą podróży, lub zademonstrować produkt w działaniu.
Lokalizacje obrazów tła
Obrazy tła można strategicznie umieszczać w różnych miejscach witryny WordPress, aby poprawić jej atrakcyjność wizualną i funkcjonalność. Oto kilka typowych lokalizacji, w których można używać obrazów tła:
- Pełna strona : obraz tła pokrywa całą stronę, nadając jej spójny wygląd.

- Nagłówek : umieszczony na górze strony, za tekstem nagłówka, menu nawigacyjnym lub logo, poprawiając pierwsze wrażenie.

- Za konkretną stroną lub postem WordPress : stosowane do poszczególnych stron lub postów podkreślających określoną treść.

- Na stronie kategorii WooCommerce : poprawia jakość zakupów, wizualnie różnicując kategorie produktów.

- Wewnątrz bloku : w blokach treści można zastosować tekst lub kolory, aby podkreślić określone sekcje lub informacje.

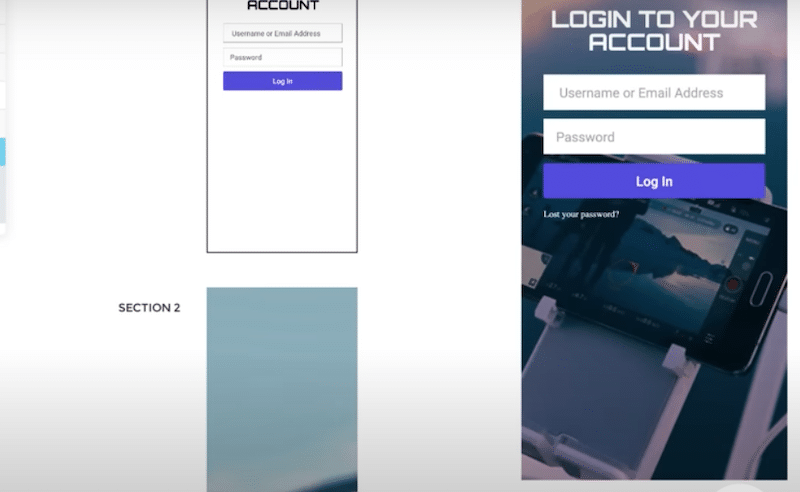
- W wyskakującym okienku: używany w elemencie pełnoekranowym, takim jak strona logowania lub formularz subskrypcji biuletynu, aby dopasować go do marki i stylu Twojej witryny.

- Na stronach konserwacji lub wkrótce : sprawia, że Twoja witryna wygląda profesjonalnie i wciągająco, nawet gdy jest w budowie.

Jak wybrać najlepszy rozmiar obrazów tła
Wybór odpowiedniego rozmiaru obrazów tła ma kluczowe znaczenie, aby mieć pewność, że będą wyglądać świetnie i szybko się ładują. Najlepszy rozmiar obrazu tła dla WordPressa powinien wynosić co najmniej 1024 x 768 pikseli. Jednak w celu uzyskania bardziej dopracowanego i wysokiej jakości wyglądu preferowana jest rozdzielczość 1920 x 1080 pikseli.
Oczywiście przy podejmowaniu decyzji o rozmiarze należy zawsze wziąć pod uwagę konkretną lokalizację i przeznaczenie obrazu tła. Na przykład, czy będzie to portret czy krajobraz?
Oto ogólne wytyczne:
- Małe tła : w przypadku tła na mniejszych obszarach, takich jak bloki treści, należy dążyć do szerokości od 1000 do 1200 pikseli.
- Średnie tła : w przypadku nagłówków lub mniejszych sekcji używaj obrazów o szerokości od 1200 do 1600 pikseli.
- Duże tła : szerokość od 1920 do 3000 pikseli jest idealna w przypadku tła całostronicowego.
| Wskazówka: Większe obrazy należy zoptymalizować do użytku w Internecie, aby zapobiec powolnemu ładowaniu, które może mieć wpływ na wygodę użytkownika i wydajność witryny. |
Istnieje kilka sposobów dodania obrazu tła do WordPress. Omówimy cztery techniki:
- Dodawanie zwykłego tła witryny internetowej
- Dodawanie obrazu tła do bloku lub elementu (za pomocą narzędzia do tworzenia stron lub edytora witryny)
- Dodawanie tła dla kategorii WooCommerce
- Dodawanie tła obrazu za pomocą CSS (przy użyciu pseudoelementów ::before i ::after w CSS)
Omówmy każdą technikę, abyś miał wiedzę pozwalającą wybrać najlepszą metodę dla swoich potrzeb:
1. Dodanie zwykłego tła witryny
Najłatwiejszym sposobem dodania obrazów tła w WordPressie jest podążanie tą ścieżką:
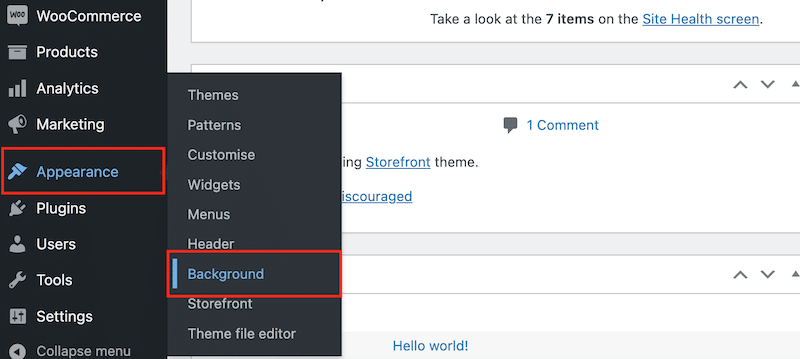
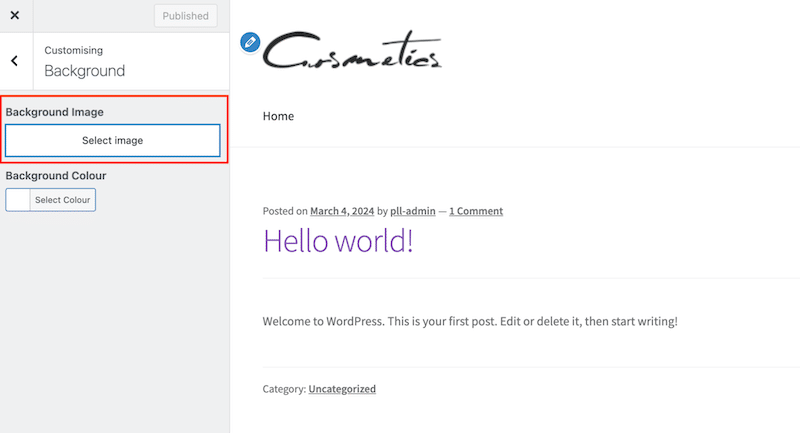
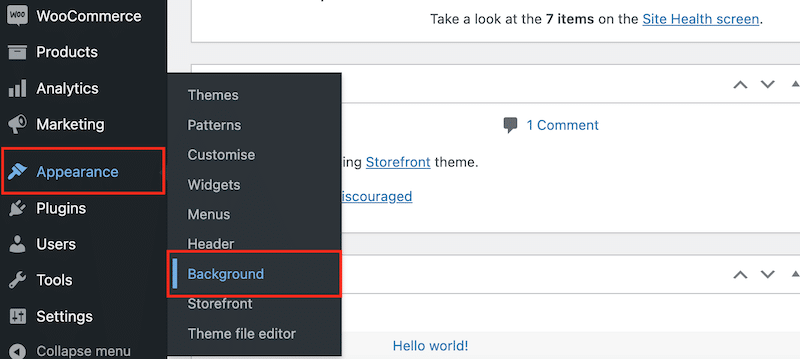
- Przejdź do Wygląd > Tło z poziomu administratora.

2. Kliknij przycisk Wybierz obraz , jak widać poniżej.

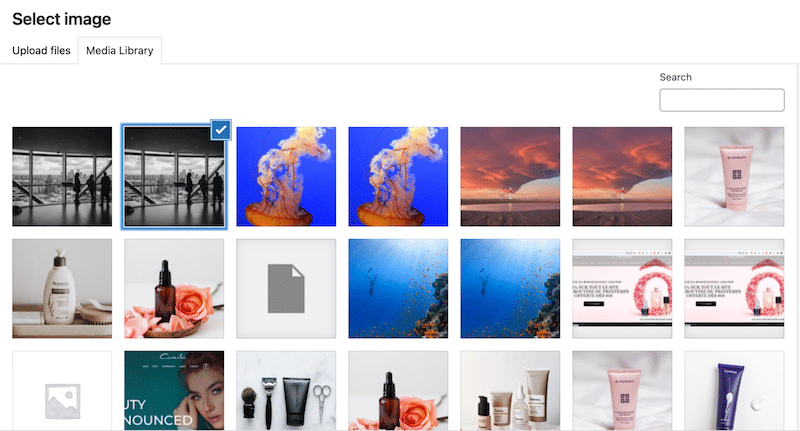
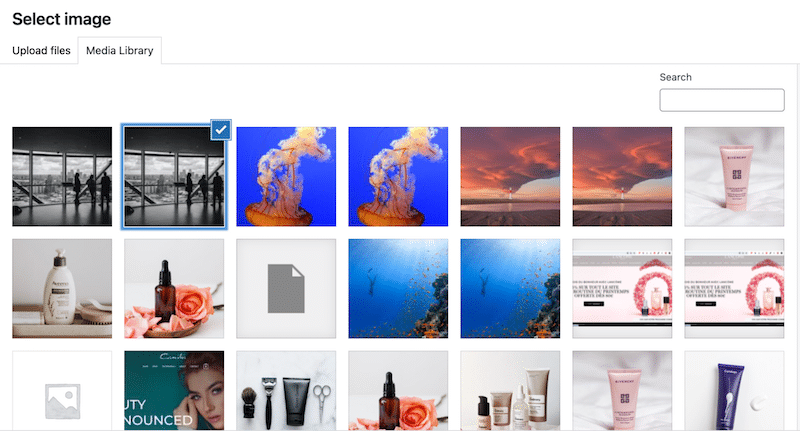
3. Po prostu wybierz swój obraz z biblioteki WordPress:

4. To wszystko, dodałeś tło do swojej witryny:

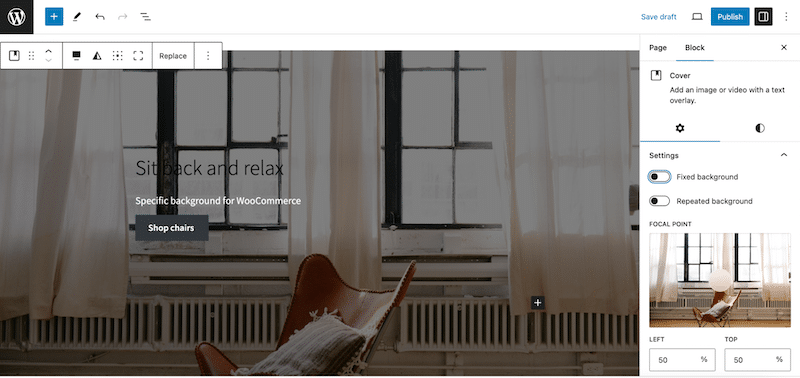
2. Dodawanie obrazu tła do bloku lub elementu (za pomocą narzędzia do tworzenia stron lub edytora witryny)
Oto kroki, które powinieneś podjąć:
- Przejdź do strony lub wpisu, który chcesz edytować.
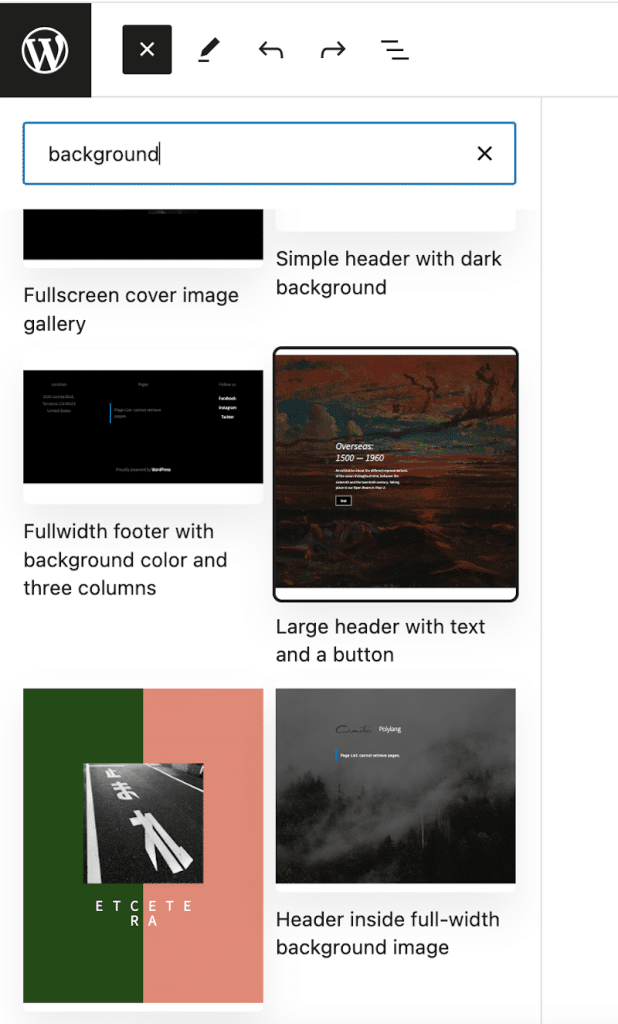
- Poszukaj tła w polu wzoru.

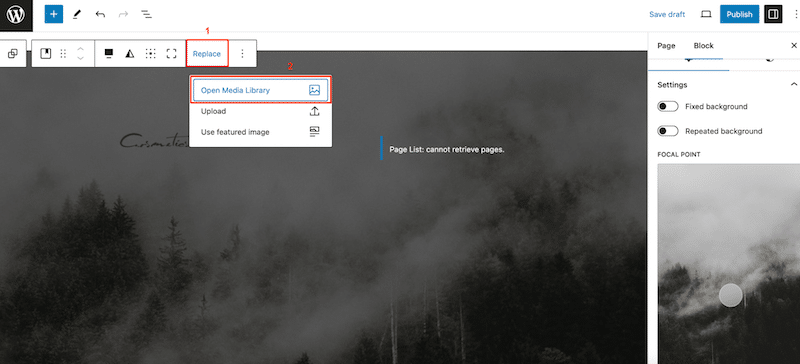
3. Wstaw gotowy wzór tła i kliknij przyciski Zamień i Otwórz bibliotekę multimediów, aby dodać obraz.

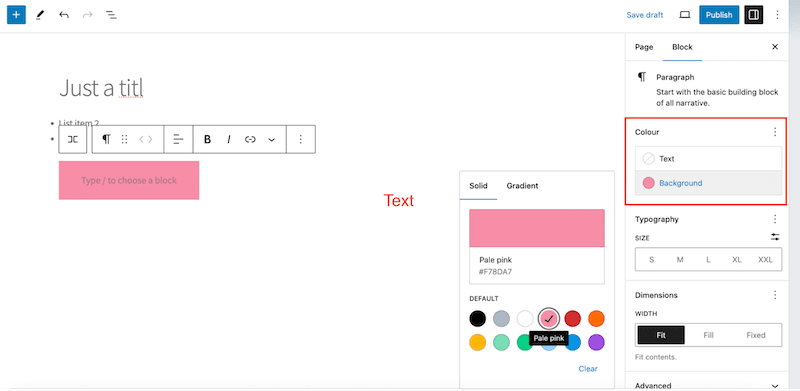
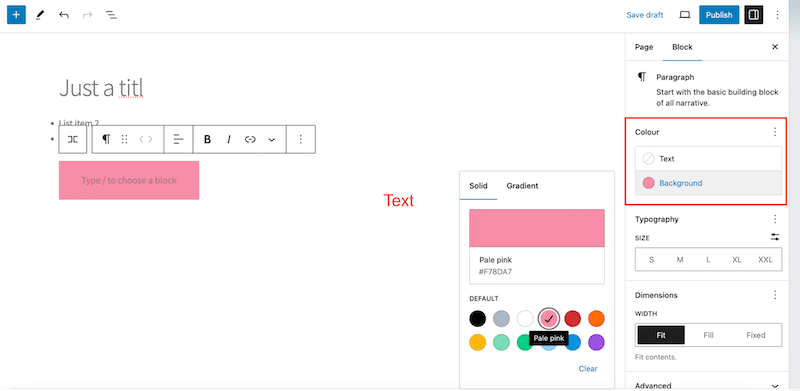
4. Możesz także dodać kolorowe tło do dowolnych bloków, otwierając ustawienia „Blok” na prawym pasku bocznym:

3. Dodanie tła dla kategorii WooCommerce
- Utwórz nową stronę.
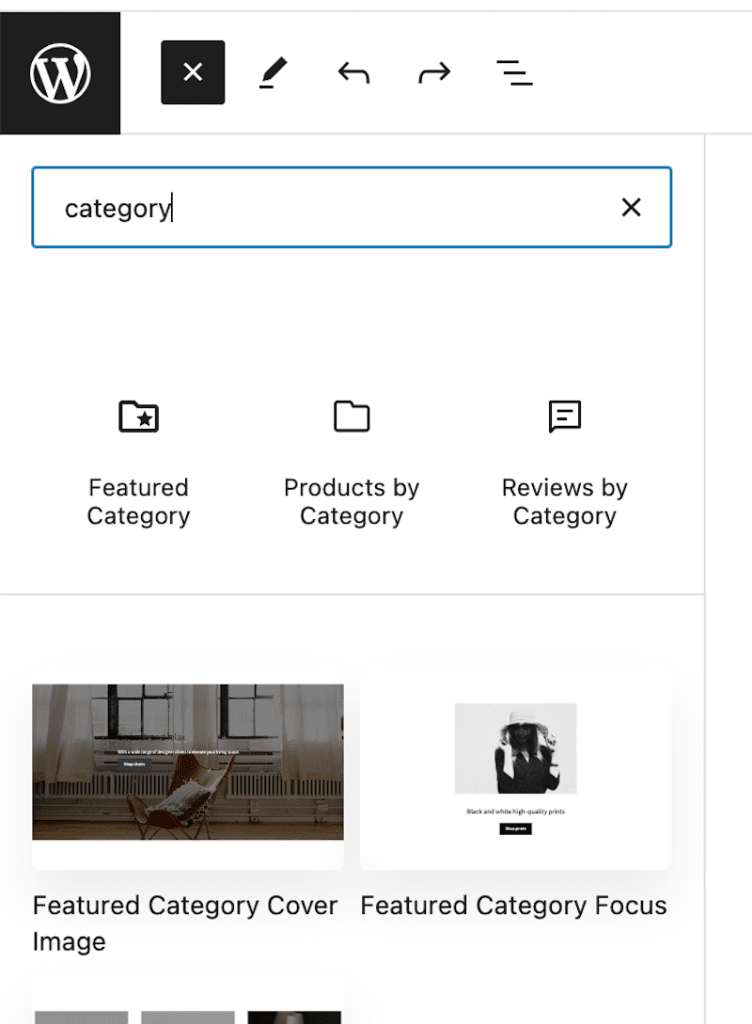
- Otwórz Edytor bloków i dodaj obraz okładki polecanej kategorii.

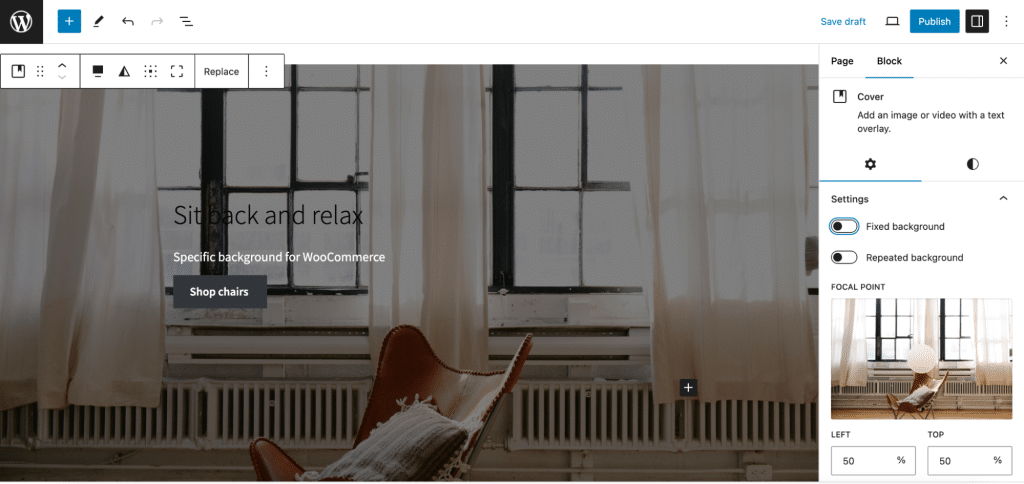
3. Zmodyfikuj tekst i obraz za pomocą swojej treści.

4. Dodawanie tła obrazu z właściwościami CSS
Właściwość tła-image pozwala ustawić obraz jako tło elementu. Domyślnie obraz jest powtarzany i obejmuje cały element.

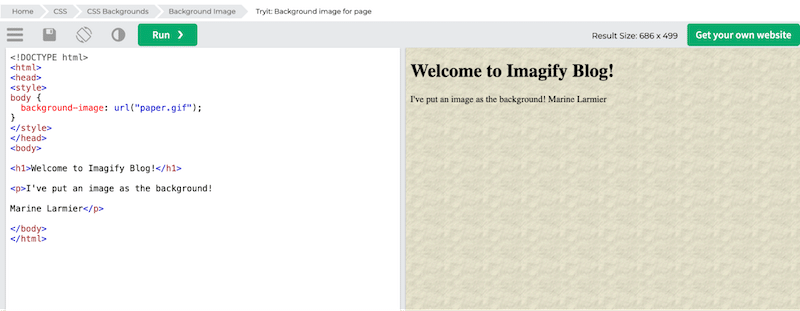
Oto fragment kodu umożliwiający dodanie tła do Twojej strony:

<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| Dobrze wiedzieć : Używając właściwości tła, możesz dodać dowolny kolor tła, powtarzanie, brak powtórzeń i wiele innych atrybutów obrazu. Jeśli używasz właściwości tła-obrazu, możesz dodać tylko obraz. |
5. Dodawanie obrazu tła za pomocą CSS (używanie pseudoelementów ::before i ::after w CSS)
Pseudoelementy ::before i ::after w CSS umożliwiają wstawianie treści na stronę „poza” kodem HTML.
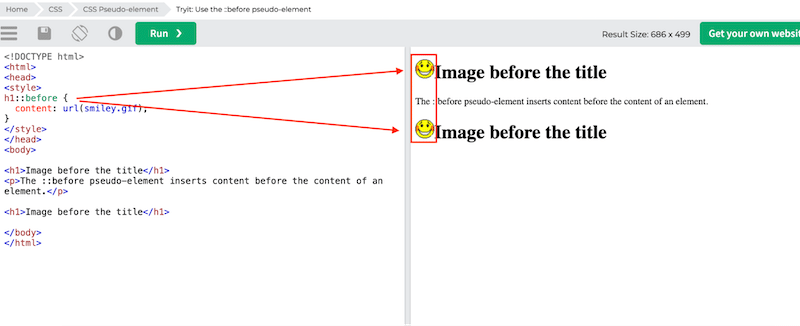
Na przykład w ten sposób możesz wyświetlić obraz przed tytułem:

Jeśli chcesz użyć tych pseudoelementów jako obrazu tła, możesz ustawić go jako „treść: URL (img.jpg), tak jak pokazano we fragmencie poniżej:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| Plusy używania pseudoelementów przed i po: Możesz ustawić szerokość i wysokość. Możesz nawet zmienić rozmiar tła. |
Jak zmienić obraz tła w WordPress
Najłatwiejszym sposobem zmiany obrazów tła w WordPressie jest przejście do:
- Wygląd > Tło od administratora.

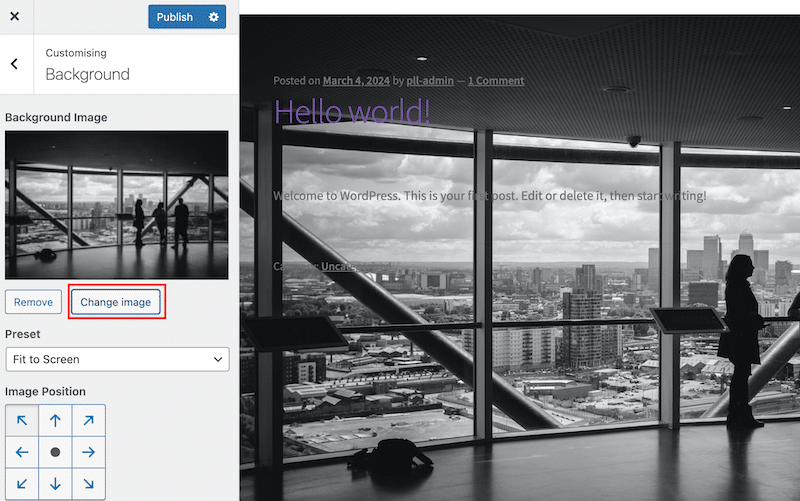
2. Następnie możesz kliknąć przycisk Zmień obraz , jak widać poniżej:

3. Wybierz inny obraz z biblioteki WordPress.

4. To wszystko, tło zostało zmienione:

Jak zmienić kolor tła
Możesz podążać tą samą ścieżką, przechodząc do Wygląd > Tło z poziomu administratora, ale tym razem kliknij przycisk Wybierz kolor .

Teraz, gdy wiesz, jak łatwo dodać lub zmodyfikować obraz tła w witrynie WordPress, ważne jest, aby upewnić się, że obraz ten jest zoptymalizowany. Chociaż piękne tło może poprawić estetykę witryny, nie powinno wpływać na jej szybkość. W poniższej sekcji znajdziesz kilka wskazówek optymalizacyjnych i łatwych w użyciu wtyczek, które pomogą Ci osiągnąć najlepszą wydajność.
Jak zoptymalizować obrazy tła
Oto sześć wskazówek dotyczących optymalizacji obrazów tła, aby mieć pewność, że nie wpłynie to na szybkość strony:
1. Wybierz odpowiedni format
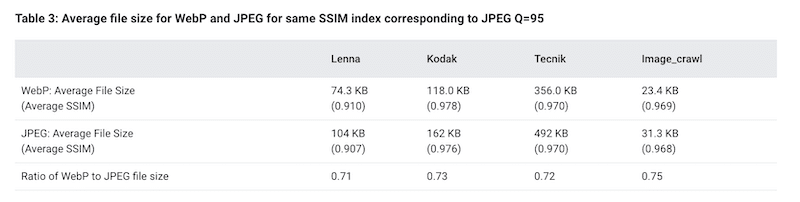
Wybór odpowiedniego formatu obrazu jest niezbędny do utrzymania jakości bez niepotrzebnego rozmiaru pliku. WebP i AVIF to doskonały wybór, ponieważ oferują lepszą kompresję w porównaniu z tradycyjnymi formatami JPEG lub PNG, przy zachowaniu tej samej jakości.
Według badań przeprowadzonych przez Google widzimy, że WebP oferuje dodatkową przewagę w zakresie kompresji o 25–34% w porównaniu z JPEG:

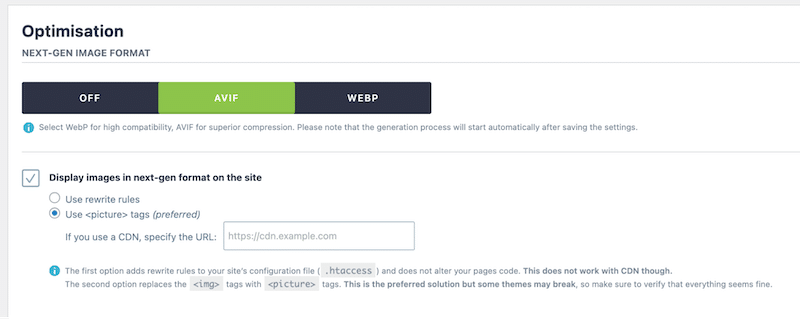
Rozwiązanie z wtyczką WordPress
Wtyczka Imagify może z łatwością przekonwertować wszystkie obrazy do formatu WebP lub AVIF. Imagify konwertuje wszystkie obrazy, w tym te w tle, za pomocą kilku kliknięć bezpośrednio z administratora WordPress. Nie masz nic do roboty i nie są potrzebne żadne umiejętności techniczne.

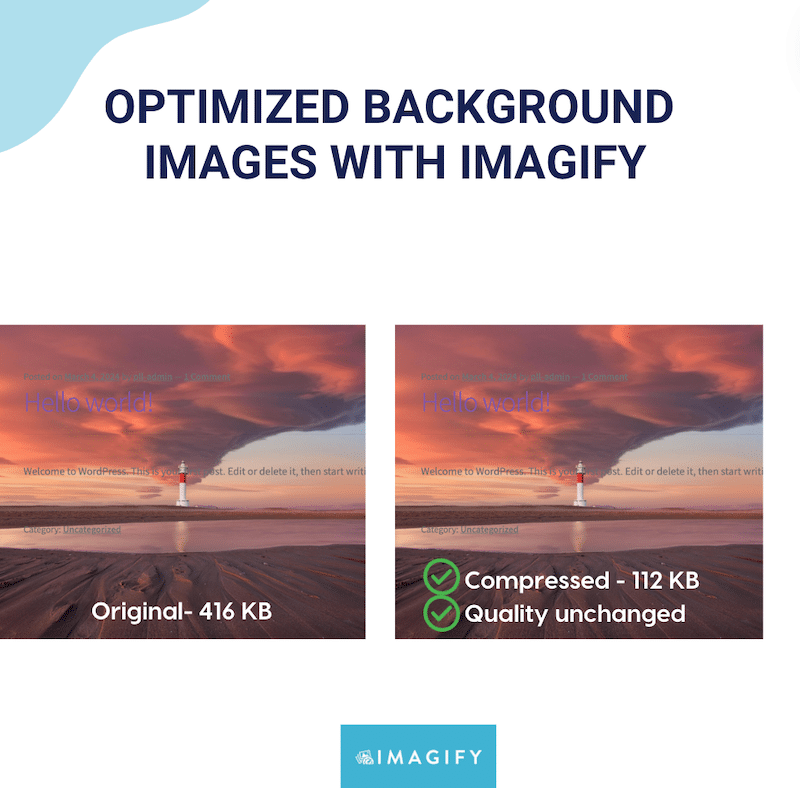
2. Kompresuj i zmieniaj rozmiar
Kompresja i zmiana rozmiaru obrazów tła zmniejsza ich rozmiar pliku przy jednoczesnym zachowaniu jakości wizualnej. Wtyczki takie jak Imagify mogą pomóc zmniejszyć obrazy, aby ładowały się szybciej bez zauważalnego spadku jakości, zwiększając ogólną wydajność witryny w ciągu kilku minut.

Rozwiązanie z wtyczką WordPress
Ponownie Imagify jest najłatwiejszym optymalizatorem obrazu, oszczędzającym czas i minimalizującym kroki potrzebne do utworzenia jaśniejszych obrazów. Wtyczka pomaga również przyspieszyć Twoją witrynę, wyświetlając odwiedzającym mniejsze obrazy. Używa trybu kompresji Inteligentnej, aby skompresować do maksimum bez wpływu na jakość.
3. Używaj responsywnych obrazów
Udostępnianie różnych rozmiarów obrazu dla różnych urządzeń zapewnia optymalny wyświetlacz i wydajność.
Rozwiązanie ręczne
Użyj atrybutu srcset w technikach HTML lub responsywnych CSS, aby zapewnić obrazy dostosowane do komputerów stacjonarnych, tabletów i urządzeń mobilnych, skracając czas ładowania i wygodę użytkownika na ekranach wszystkich rozmiarów.
4. Zaimplementuj leniwe ładowanie
Leniwe ładowanie opóźnia ładowanie obrazów do czasu, aż będą potrzebne, na przykład gdy pojawią się na ekranie użytkownika. Ta technika optymalizacji opóźnia ładowanie obrazów tła CSS, skracając początkowy czas ładowania i oszczędzając przepustowość.

Rozwiązanie z wtyczką WordPress
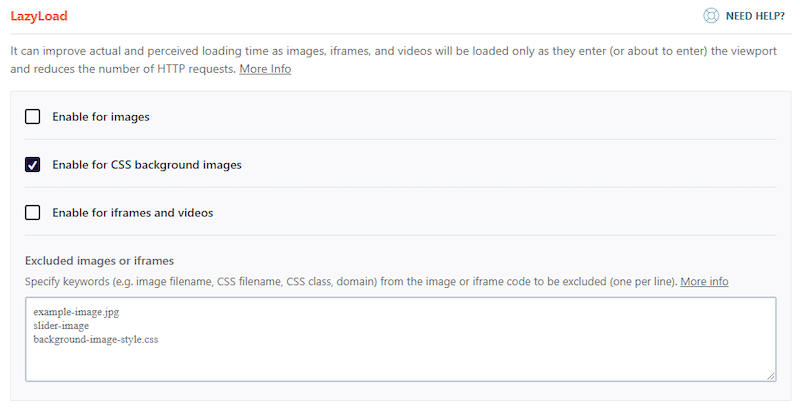
WP Rocket to najpotężniejsza wtyczka wydajnościowa dla WordPress. Wykonuje całą ciężką pracę za Ciebie, oszczędzając czas i wysiłek. Bez względu na Twoją wiedzę techniczną, wtyczka pomoże Ci rozwiązać problemy z wydajnością i łatwo przyspieszyć witrynę dzięki buforowaniu, leniwemu ładowaniu i optymalizacji kodu.
WP Rocket może leniwie ładować Twoje obrazy, filmy i funkcję obrazów tła CSS:

5. Załaduj wstępnie obraz LCP
Wstępne ładowanie obrazów używanych w elemencie Largest Contentful Paint (LCP) może przyspieszyć ładowanie strony.
Rozwiązanie ręczne
Koncepcja jest prosta: dodaj tag <link rel=”preload” href=”image.jpg” as=”image”> w kodzie HTML <head>, aby mieć pewność, że krytyczne obrazy otrzymają priorytet i będą szybciej się ładowały. Oto samouczek dotyczący wstępnego ładowania największej zawartości farby.
Rozwiązanie z wtyczką WordPress
WP Rocket jest wyposażony w funkcję o nazwie „Optymalizuj krytyczne obrazy”, która automatycznie optymalizuje obrazy powyżej zakładki, w tym te w tle, wykluczając je z leniwego ładowania. W rezultacie obrazy ładują się szybciej.
Ta funkcja, domyślnie włączona, wykonuje dwie kluczowe czynności:
- Automatycznie identyfikuje największy obraz treści (LCP) na stronie i ładuje go wstępnie jako priorytet, korzystając z atrybutu fetchpriority=”high”.
- Wykluczenie z leniwego ładowania: obraz LCP jest wykluczony z leniwego ładowania, tak jak wszystkie obrazy znajdujące się w części strony widocznej na ekranie.
6. Nie używaj ikonek obrazkowych
Duszki obrazkowe, które łączą wiele obrazów w jeden plik, muszą zostać zaktualizowane i bardziej efektywne w przypadku nowoczesnego, responsywnego projektu. Zamiast tego skup się na optymalizacji poszczególnych obrazów w celu uzyskania lepszej wydajności i łatwiejszej konserwacji.
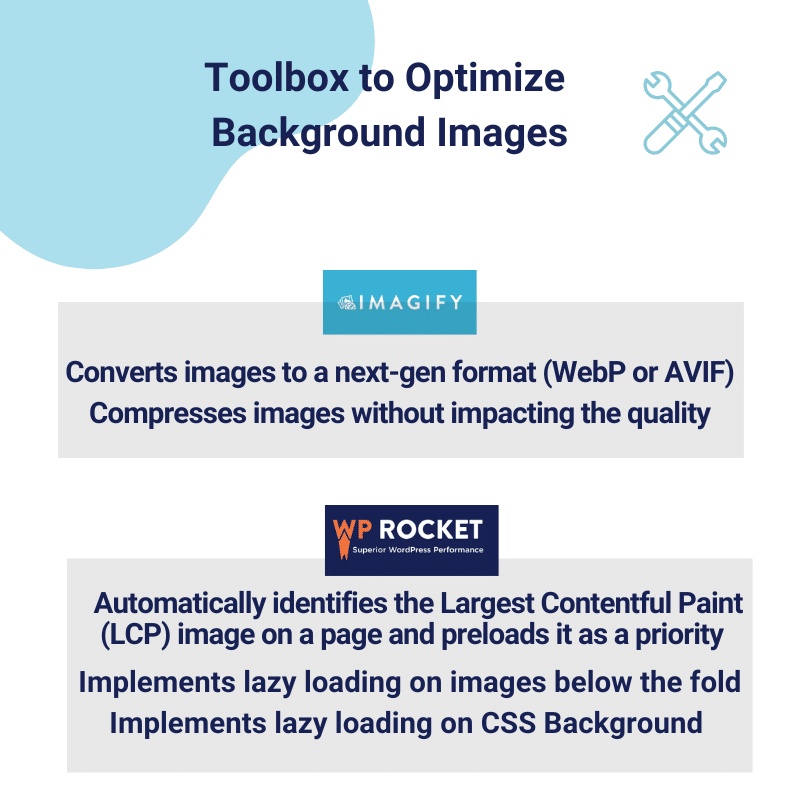
Jednym z najlepszych sposobów optymalizacji obrazów tła jest użycie wtyczek takich jak Imagify lub WP Rocket. Narzędzia te obsługują wszystkie techniczne aspekty optymalizacji obrazu, dzięki czemu możesz skupić się na swojej firmie, nie martwiąc się o problemy z wydajnością.

Podsumowanie
Teraz masz wskazówki, jak efektywnie używać obrazów tła w witrynie WordPress, w tym, gdzie je umieścić i jak je dodawać lub modyfikować. Najważniejsze jest to, że wiesz również, jak zoptymalizować te obrazy, aby Twoja witryna pozostała szybka i przyjazna dla użytkownika dzięki wtyczkom takim jak WP Rocket i Imagify.
Obydwa wtyczki opracowuje ten sam zespół; są łatwe w użyciu i obsługują wszystkie aspekty techniczne. Stanowią najlepszą kombinację do optymalizacji obrazów:
WP Rocket to Twój najlepszy sprzymierzeniec w buforowaniu, wstępnym ładowaniu i dodawaniu leniwego ładowania do obrazów, w tym tła CSS.
Imagify konwertuje obrazy do formatów WebP i AVIF i kompresuje je bez wpływu na jakość. Najlepsze jest to, że nie podejmujesz żadnego ryzyka, ponieważ możesz wypróbować Imagify za darmo!
