Przewodnik po podstawowym debugowaniu WordPressa za pomocą lokalnego
Opublikowany: 2022-07-13Lokalne środowiska WordPress są idealne do tworzenia nowych projektów, testowania aktualizacji i debugowania witryn. W zależności od typu używanego środowiska lokalnego możesz nawet uzyskać dostęp do narzędzi do debugowania, których nie zapewnia Twój usługodawca hostingowy. Jednak możesz nie wiedzieć, jak skutecznie z nich korzystać, jeśli dopiero zaczynasz.
Bezpłatne opcje, takie jak Local, oferują przydatne zasoby, które mogą pomóc w rozwiązywaniu problemów z witryną WordPress. Daje dostęp do narzędzi do testowania funkcjonalności poczty wychodzącej, ponownego ładowania na żywo, a nawet do sprawdzania łączy.
W tym artykule wyjaśnimy, dlaczego możesz chcieć korzystać ze środowiska lokalnego podczas debugowania witryny WordPress. Następnie pokażemy, jak wykonać trzy podstawowe zadania debugowania WordPressa przy użyciu lokalnego. Weźmy się za to!
Dlaczego warto korzystać z lokalnego środowiska do debugowania WordPress?
Jeśli zarządzasz witryną WordPress, prawdopodobnie prędzej czy później napotkasz błędy. Nie dzieje się tak dlatego, że WordPress jest słabo zakodowanym oprogramowaniem, ale dlatego, że jest złożony. Dodaj duży ruch; wiele wtyczek i motywów; kod niestandardowy; skomplikowanej konfiguracji serwera i od czasu do czasu pojawiają się problemy.
Dlatego debugowanie witryny jest kluczowe, jeśli chcesz mieć pewność, że działa płynnie. Jednak rozwiązywanie problemów z WordPress na działającej stronie internetowej może być trudne. W wielu przypadkach może być konieczne tymczasowe wyłączenie funkcji lub dostosowanie części witryny, które wpłyną na wygodę użytkownika. Zamiast robić to w środowisku na żywo, lokalna konfiguracja oferuje bezpieczniejszą alternatywę.
Lokalne środowiska programistyczne WordPress to świetne rozwiązanie, jeśli chodzi o rozwiązywanie problemów. W środowisku lokalnym nie ma znaczenia, czy uszkodzisz części witryny podczas próby jej naprawy. Ponadto środowisko lokalne prawdopodobnie ładuje się znacznie szybciej niż witryna pomostowa. Możesz nawet skonfigurować wiele kopii tej samej witryny do testowania.
Do wyboru jest wiele rodzajów lokalnych środowisk programistycznych WordPress. Jednak Local ma tę zaletę, że jest bezpłatny i zawiera kilka wbudowanych narzędzi do debugowania. Nie musisz być użytkownikiem WP Engine lub Flywheel, aby skorzystać z Local.
3 sposoby debugowania witryny WordPress za pomocą Local
Teraz, gdy wiesz nieco więcej o zaletach debugowania za pomocą lokalnego środowiska WordPress, prawdopodobnie chciałbyś wiedzieć, jak to zrobić. Pierwszą rzeczą, którą musisz zrobić, to skonfigurować środowisko lokalne. Omówmy teraz trzy sposoby debugowania WordPressa za pomocą lokalnego!
1. Analizuj lokalne dzienniki błędów
Local automatycznie konfiguruje dzienniki błędów dla PHP, lokalnego oprogramowania serwera (NGINX lub Apache) i baz danych MySQL. Te dzienniki są dostępne dla poszczególnych witryn i można uzyskać do nich dostęp ręcznie w dowolnym momencie.
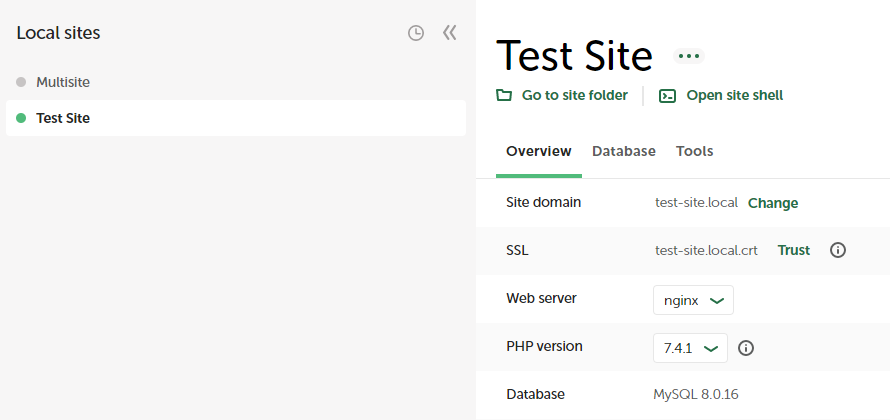
Aby uzyskać dostęp do serwera WWW i dzienników błędów PHP, po prostu wybierz witrynę i kliknij opcję Przejdź do folderu witryny u góry ekranu w lokalizacji Lokalnie:

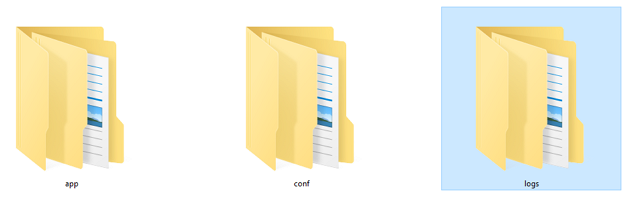
Spowoduje to otwarcie katalogu zawierającego główny folder witryny testowej. Aby uzyskać dostęp do tego folderu, przejdź do app/public_html . Jeśli jednak chcesz uzyskać dostęp do dzienników PHP i serwera swojej witryny, musisz zamiast tego otworzyć folder logs :

Wewnątrz katalogu logs znajdziesz jeden folder na serwer WWW, a drugi na instalację PHP. Folder serwera WWW będzie nazywał się nginx lub Apache , w zależności od konfiguracji wybranej podczas konfigurowania lokalnej witryny internetowej.
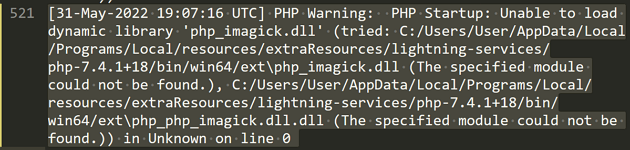
Uzyskiwanie dostępu do dowolnego folderu prowadzi do różnych plików tekstowych error.log . Otwórz pliki za pomocą lokalnego edytora tekstu, a zobaczysz wyczerpujący przegląd wszystkich błędów, które zarejestrował Local od czasu skonfigurowania witryny:

Przy tak dużej ilości danych analizowanie dzienników błędów nie zawsze jest proste. Dlatego zalecamy skupienie się na wpisach w okresie, w którym zaczęły pojawiać się błędy na Twojej stronie.
Będziesz chciał przeczytać zarówno dzienniki błędów serwera, jak i PHP i zobaczyć, jakie pliki wskazują w pobliżu tych dat i godzin. Gdy zidentyfikujesz błędy, które powodują zakłócenia w działaniu Twojej witryny, będziesz mógł łatwiej je naprawić.

2. Użyj MailHog do rozwiązywania problemów z pocztą e-mail WordPress
Domyślnie WordPress używa PHP do wysyłania e-maili. Jednak PHP nie jest optymalną metodą wysyłania transakcyjnych wiadomości e-mail, takich jak potwierdzenie rejestracji lub wiadomości o odzyskaniu hasła. Najlepiej byłoby używać usług Simple Mail Transfer Protocol (SMTP) do zarządzania tego typu ważnymi wiadomościami e-mail.
W rzeczywistości niektóre hosty internetowe nie umożliwiają nawet wysyłania e-maili za pomocą PHP. Jeśli natkniesz się na sytuację, w której wiadomości e-mail WordPress nie dochodzą, możesz użyć MailHog, aby dowiedzieć się, czy wysyłają poprawnie.
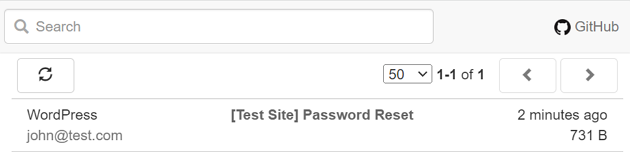
MailHog to lokalne narzędzie, które „przechwytuje” wszystkie wychodzące wiadomości e-mail z Twojej witryny. Narzędzie umożliwia następnie dostęp do tych wiadomości e-mail z lokalnego pulpitu nawigacyjnego:

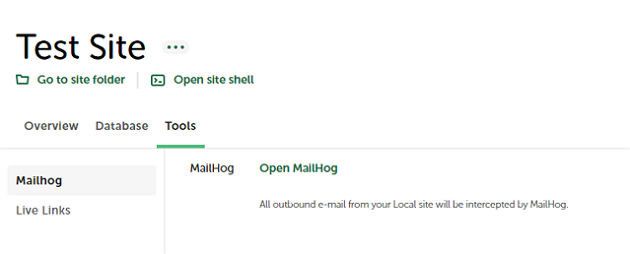
Aby uzyskać dostęp do MailHog, wybierz lokalną stronę internetową i przejdź do jej zakładki Narzędzia . Następnie kliknij Otwórz MailHog , a narzędzie powinno otworzyć się w przeglądarce. Stąd możesz nawigować i eksplorować skrzynkę odbiorczą MailHog, tak jak w przypadku każdego innego e-maila:

Jeśli wychodzące wiadomości e-mail pojawiają się w skrzynce odbiorczej MailHog, ale nie działają, gdy korzystasz z działającej witryny, prawdopodobnie przyczyną problemu jest Twój usługodawca hostingowy. W takim przypadku możesz chcieć skorzystać z zewnętrznego dostawcy poczty e-mail do obsługi wiadomości e-mail WordPress.
3. Sprawdź, czy nie ma uszkodzonych linków za pomocą dodatku do sprawdzania linków
Local oferuje szereg dodatków, z których część można wykorzystać do debugowania. Dodatek Link Checker umożliwia sprawdzenie wszystkich łączy w witrynie i znalezienie „uszkodzonych” wpisów. To znaczy linki, które już nie działają.
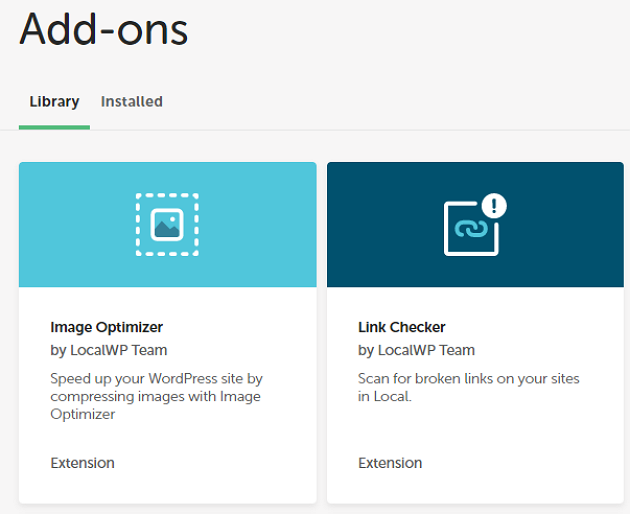
Aby włączyć dodatek, potrzebujesz bezpłatnego konta lokalnego. Otwórz aplikację Lokalną i przejdź do zakładki Dodatki . Następnie wybierz opcję Kontroler łączy :

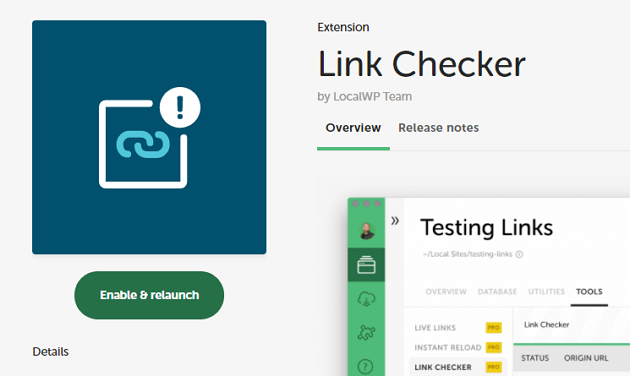
Na następnej stronie kliknij Zainstaluj dodatek i poczekaj na zakończenie procesu. Następnie kliknij Włącz i uruchom ponownie, aby uruchomić dodatek:

Ta opcja uruchomi ponownie Local z uruchomionym dodatkiem. Aby skorzystać z narzędzia Link Checker, wybierz stronę internetową, uruchom ją, a następnie przejdź do zakładki Narzędzia .
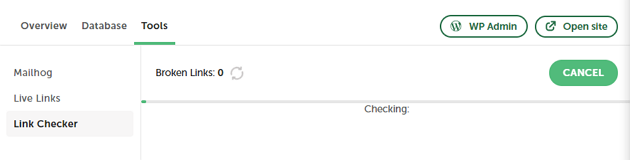
Teraz w środku powinna znajdować się opcja o nazwie Link Checker . Przejdź do tej zakładki i kliknij SKANUJ W POZYCJI LINKÓW . W poniższym przykładzie możesz zobaczyć uruchomiony dodatek:

Proces może chwilę potrwać w zależności od liczby stron w Twojej witrynie. Dodatek zwróci listę uszkodzonych linków, w tym strony, na których się znajdują, dzięki czemu możesz je usunąć lub zaktualizować, jeśli powodują problemy.
Wniosek
Używanie lokalnego środowiska WordPress do debugowania strony internetowej jest zawsze bezpieczniejszą opcją niż robienie tego w środowisku produkcyjnym. Jeśli chodzi o lokalne narzędzia programistyczne WordPress, niewiele aplikacji oferuje tyle wbudowanych narzędzi do debugowania, co Local. Ponadto nie musisz płacić za oprogramowanie ani być klientem WP Engine lub Flywheel, aby z niego korzystać.
Aby przejrzeć, oto trzy sposoby użycia lokalnego, aby pomóc w debugowaniu witryny WordPress:
- Analizuj lokalne dzienniki błędów, aby zidentyfikować problemy.
- Użyj MailHog, aby rozwiązać problemy z dostarczaniem wiadomości e-mail WordPress.
- Sprawdź, czy nie ma uszkodzonych łączy, korzystając z dodatku Link Checker.
Czy masz pytania dotyczące podstawowego debugowania WordPressa za pomocą lokalnego? Zapytaj nas w sekcji komentarzy poniżej!
