Beaver Builder 1.6.4, wyposażony w nowy próbnik kolorów, rzędy o pełnej wysokości, moduł licznika liczb i wiele więcej!
Opublikowany: 2015-09-1525% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Z radością ogłaszam, że wersja 1.6.4 wtyczki Beaver Builder jest teraz w fazie beta i jest gotowa do wypróbowania! Jeśli jeszcze tego nie zrobiłeś, przejdź do obszaru swojego konta i pobierz kopię wersji beta, aby ją przetestować.
Oto szczegóły tego, nad czym pracowaliśmy i czego możemy się spodziewać w wersji beta.
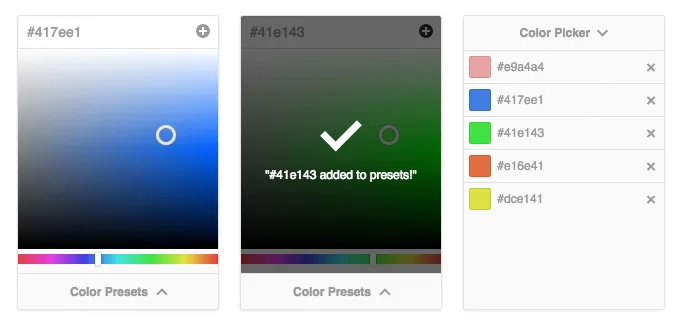
Stary próbnik kolorów spełnił swoje zadanie, ale był nieco skomplikowany i zawierał kilka błędów. Nowy próbnik kolorów (na zdjęciu poniżej) został zbudowany na próbniku kolorów Iris firmy Automattic, więc wiesz, że będzie prawidłowy. W końcu zbudowany jest na nim również podstawowy selektor kolorów WordPress!

Nowy próbnik kolorów ma znacznie przejrzysty interfejs z jednym wejściem dla kodu szesnastkowego, obszarem do regulacji nasycenia/jasności i suwakiem odcienia. Oprócz tego ma także nową funkcję, której zwykle nie widać w próbnikach kolorów w Internecie. Możliwość zapisywania presetów!
Zapisanie ustawienia wstępnego jest łatwe. Wybierz kolor, który Ci się podoba, kliknij ikonę plusa, a pojawi się komunikat informujący, że Twoje ustawienie wstępne zostało dodane. Aby użyć ustawienia wstępnego, kliknij przycisk Ustawienia wstępne kolorów u dołu selektora kolorów, a lista gotowych ustawień przesunie się w górę. Po wyświetleniu panelu ustawień wstępnych możesz kliknąć ustawienie wstępne, aby je wybrać, lub kliknąć ikonę usuwania, aby usunąć je z listy.

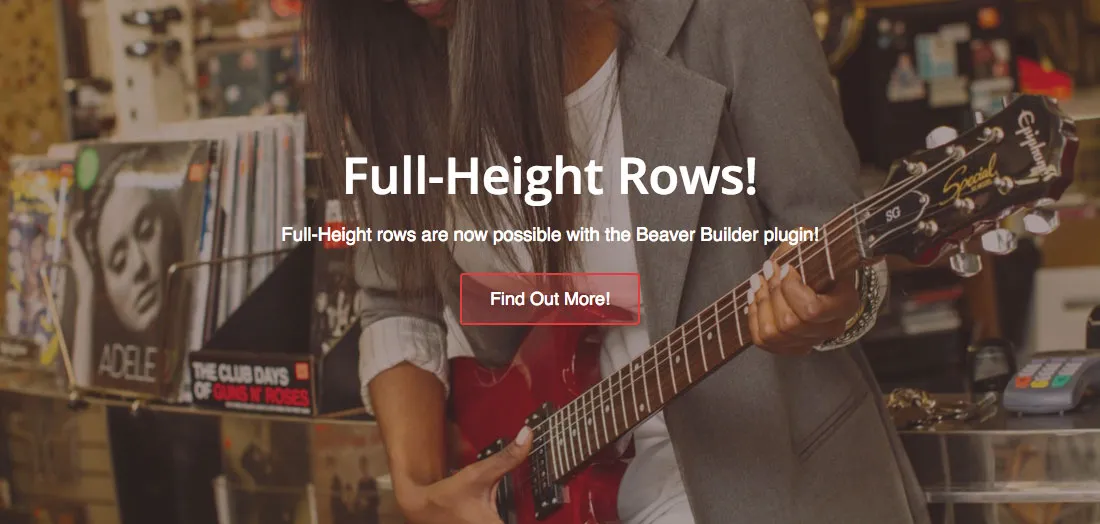
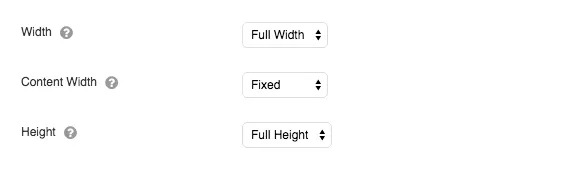
Jeśli kiedykolwiek chciałeś utworzyć wiersz wypełniający wysokość okna przeglądarki, wiersze o pełnej wysokości są dla Ciebie! Aby utworzyć wiersz o pełnej wysokości, otwórz ustawienia wiersza i zmień nowe ustawienie Wysokość na Pełna wysokość (jak pokazano poniżej). To takie proste!

Nowe ustawienie wysokości dla wierszy.
Po ustawieniu opcji Wysokość na Pełna wysokość wysokość wiersza zostanie automatycznie dostosowana w oparciu o rozmiar okna przeglądarki, a kolumny zostaną wyśrodkowane w pionie.

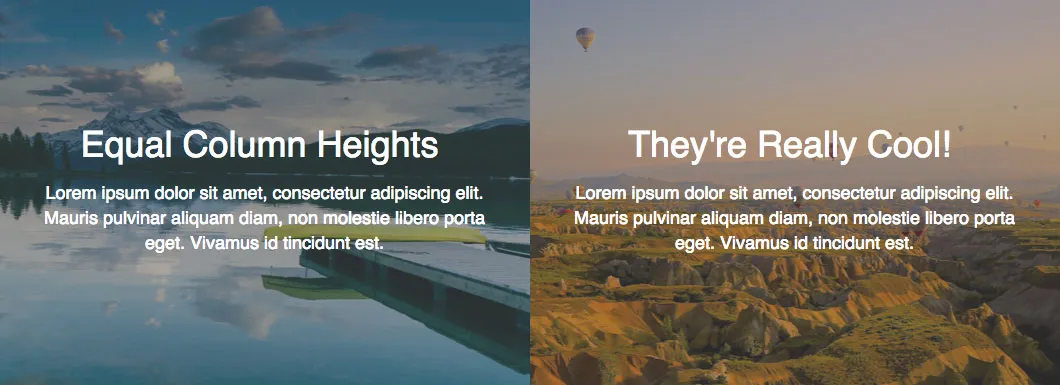
Oprócz wierszy o pełnej wysokości można teraz utworzyć grupę kolumn o tej samej wysokości. Jest to naprawdę przydatna technika, jeśli masz wiele kolumn z tłem (jak pokazano powyżej). Aby grupa kolumn miała równą wysokość, zmień nowe ustawienie Wyrównaj wysokość kolumn na Tak w ustawieniach kolumn (jak pokazano poniżej).

Nowe ustawienie Wyrównaj wysokość kolumn dla kolumn.
Jeśli wyrównujesz wysokość kolumn ustawioną na Tak , wysokość kolumn będzie zawsze taka sama, niezależnie od ilości zawartej w nich zawartości!

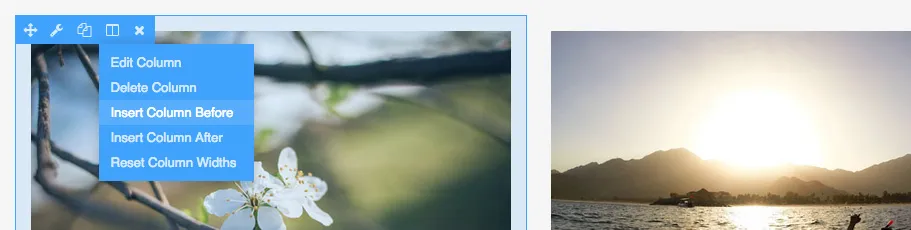
Praca z kolumnami w Beaver Builder zawsze była nieco ograniczona. Od dzisiaj już tego nie ma! Klikając ikonę ustawień kolumny, zobaczysz menu rozwijane (jak pokazano powyżej), które zawiera wiele nowych opcji, w tym możliwość edycji, usuwania i wstawiania kolumn niezależnie od tego, czy zawierają one moduły, czy nie.
Kliknięcie przycisku Wstaw kolumnę przed spowoduje wstawienie nowej kolumny przed podświetloną, natomiast kliknięcie opcji Wstaw kolumnę po spowoduje wstawienie nowej kolumny po podświetlonej. Dzięki tej nowej funkcji do wiersza można teraz dodać maksymalnie 12 kolumn!
Ostatnia opcja na liście, Resetuj szerokości kolumn , umożliwia zresetowanie szerokości wszystkich kolumn w grupie, tak aby były równe. Przydaje się to w połączeniu z następną funkcją w tym poście, czyli zmianą rozmiaru kolumn poprzez przeciąganie…

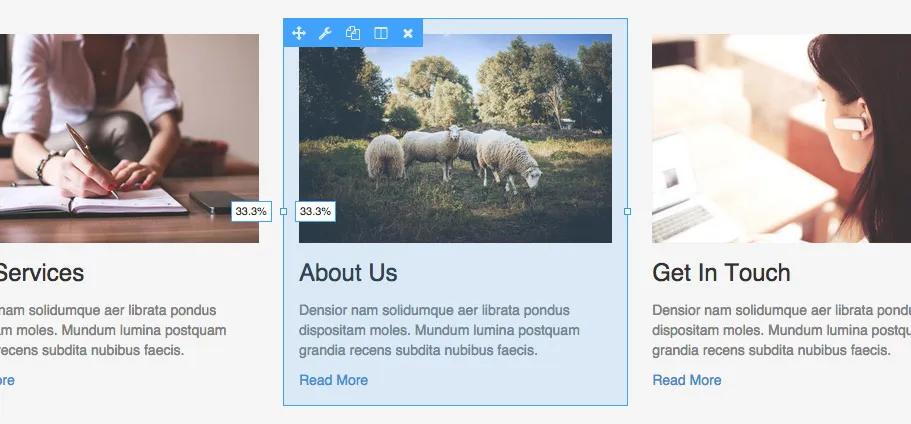
Kolejną bardzo oczekiwaną funkcją na naszej stronie UserVoice, która znalazła się w tej wersji, jest możliwość zmiany rozmiaru kolumn poprzez przeciąganie. Masz teraz możliwość przeciągania lewej lub prawej krawędzi kolumny lub modułu, aż będziesz zadowolony z nowej szerokości. Gdy zmienisz rozmiar kolumny w ten sposób, zobaczysz także dwa wskaźniki (jak pokazano powyżej), które informują o nowej szerokości zmienianych kolumn.
Przeciągalne kolumny o zmiennym rozmiarze pojawią się w @BeaverBuilder! https://i.imgur.com/56p7iJW.jpg Udostępnij na XChociaż jest to stosunkowo niewielkie, wprowadziliśmy kilka drobnych zmian, aby uporządkować interfejs użytkownika, co być może zauważyłeś na powyższych zrzutach ekranu. W szczególności uporządkowaliśmy ikony akcji w nakładkach wierszy, kolumn i modułów, nieznacznie zmniejszając rozmiar czcionki, zwiększając odstępy i usuwając nazwę modułu.
Dokonano tego, aby wszystko wyglądało na mniej zaśmiecone, ponieważ gdy projektowaliśmy te nakładki po raz pierwszy, mieliśmy mniej ikon akcji (nie istniały ustawienia duplikatów i kolumn). Ponadto wszystkie ikony w nakładkach modułów miały tendencję do gromadzenia się i opadania do drugiej linii w mniejszych kolumnach. Chociaż nadal może się to zdarzyć w przypadku znacznie mniejszych kolumn, teraz wygląda to znacznie ładniej, gdy usunięto nazwę modułu.
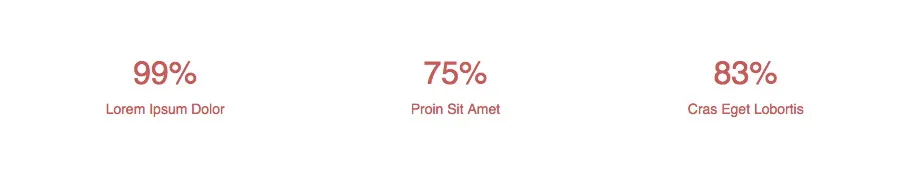
Podczas gdy byliśmy zajęci pracą nad ulepszeniami kreatora rdzenia, zdecydowaliśmy się także na przemycenie nowego modułu. Ten moduł to moduł Animowane Liczby i jest całkiem fajny! Po prostu wprowadź liczbę i obserwuj, jak animuje się od zera do wprowadzonej liczby, gdy moduł zostanie przewinięty na stronie.

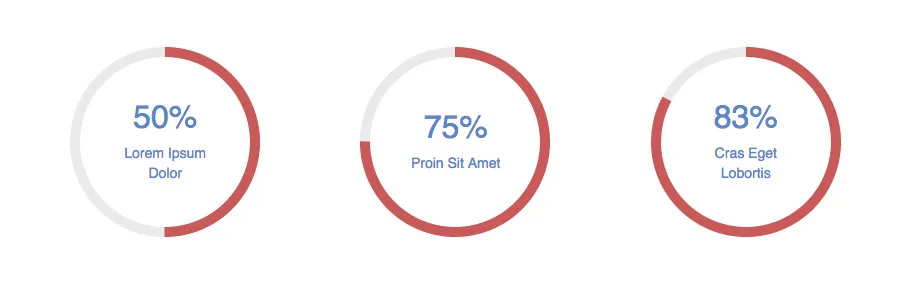
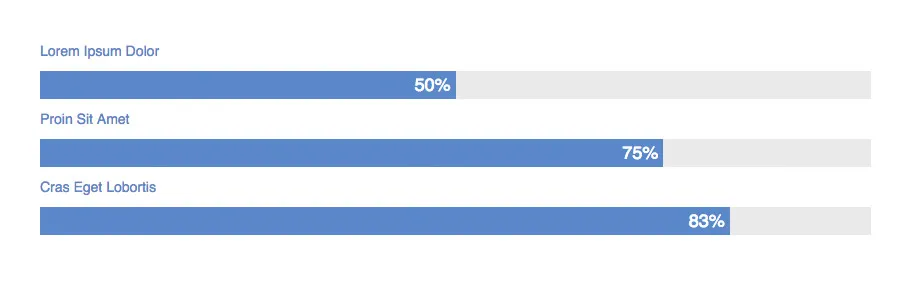
Oprócz szeregu ustawień stylu i tekstu moduł Animowane liczby umożliwia wyświetlanie samej liczby, liczby otoczonej animowanym okręgiem lub liczby na animowanym pasku.


Jeśli nie chcesz wyświetlać procentów, nie ma problemu! Możesz także wybrać wyświetlanie standardowych liczb i wprowadzić sumę, która będzie używana do obliczenia procentu animacji. Na przykład umożliwiłoby to wprowadzenie liczb 250 i 500, co spowodowałoby animację tekstu na 250, ale okrąg lub pasek na 50%. Ta funkcja modułu Animowane Liczby sprawia, że rodzaj danych, które można animować, jest niemal nieograniczony!
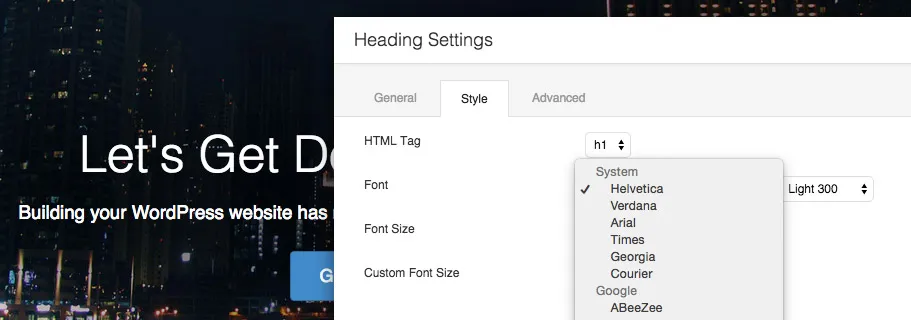
Ostatnią, ale nie najmniej ważną rzeczą w tej wersji jest nowe ustawienie czcionki. Jest to specjalne ustawienie, którego programiści mogą używać do wyświetlania wybranych rodzin czcionek i grubości czcionek (jak pokazano poniżej) w swoich modułach z wbudowaną obsługą i podglądem na żywo czcionek Google.

Chociaż ogólnie uważamy, że o czymś takim jak rodzina czcionek powinien decydować motyw, dodaliśmy to nowe ustawienie do modułu Nagłówek, ponieważ ma sens posiadanie go w celu tworzenia jednorazowych nagłówków. Będziemy monitorować opinie, aby sprawdzić, czy dodanie tego ustawienia do innych modułów ma sens, ale pamiętaj, że jeśli przez cały czas ustawiasz rodzinę czcionek w modułach Beaver Builder, prawdopodobnie lepiej będzie ustawić zamiast tego w temacie.
Chcę podziękować zespołowi Diego i Thaisa z Favolla za całą niesamowitą pracę, którą wykonali, aby możliwe było wydanie tego wydawnictwa. Podczas gdy wprowadzaliśmy ostatnie poprawki w aktualizacji szablonów wierszy/modułów, pracujemy nad wieloma funkcjami, które tu widzisz. Czy wspominałam, że niedawno się zaręczyli? Można śmiało powiedzieć, że ta dwójka jest na fali!
Jeśli nie słyszałeś, Robby i ja będziemy w przyszłym tygodniu w CaboPress, ucząc się od genialnych osób ze społeczności WordPress. Jesteśmy naprawdę podekscytowani tym, jak to doświadczenie pomoże nam rozwijać się jako firma i ukształtować naszą wizję przyszłości Beaver Builder. W związku z tym okres wersji beta będzie prawdopodobnie dłuższy niż typowe dwa tygodnie obserwowane w innych wersjach. Pomijając jakiekolwiek poważniejsze problemy, spodziewam się, że premiera nastąpi w tygodniu rozpoczynającym się 5 października.
Chociaż ukończyliśmy już wiele elementów z naszego ostatniego postu dotyczącego planu działania, nadal pozostaje wiele do zrobienia! Prawdopodobnie wkrótce opublikuję kolejny post z planem działania, ale w międzyczasie oto, nad czym obecnie pracujemy…
Jaka jest Twoja ulubiona część tej aktualizacji? Mój byłby prawdopodobnie nowym selektorem kolorów lub ulepszeniami kolumn. Koniecznie daj nam znać w komentarzach poniżej! I jak zawsze, nie wahaj się dać nam znać, jeśli masz jakieś uwagi lub napotkasz jakiekolwiek problemy.
Niesamowite nowe funkcje. Zawsze pracuję nad projektem, który wymaga rzędów o pełnej wysokości.
Mam to samo pytanie co @Desmond. Chcesz, żeby był pełny na górze, minus wysokość nagłówka.
Przy okazji, dziękuję za te nowe funkcje. Kontynuuj świetną pracę!
Świetna wiadomość!
Bardzo podobały mi się ulepszenia wierszy i kolumn. Teraz, aby być prawie idealnym, wystarczy zezwolić na kolumny wewnątrz kolumn, jak zasugerowano tutaj https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Świetna robota chłopaki! Wy skały!
Jestem naprawdę podekscytowany możliwością bycia częścią tej społeczności!
Pozdrowienia
Fantastycznie, znowu jestem oszołomiony. Myślę, że moim ulubionym jest tutaj Równe wysokości kolumn. Dziękuję.
Cześć Justin, bardzo dobrze! Czy można oszacować, kiedy te nowe funkcje będą dla nas w 100% dostępne i bezpieczne, abyśmy mogli korzystać z nich w zakładach produkcyjnych?
Te nowe funkcje są niesamowite!!!
Z każdą aktualizacją BB moja praca staje się coraz łatwiejsza!
Fantastyczne wydanie wszystkim! Świetna praca!
Dziękujemy za wizję, wysłuchanie wszystkich świetnych opinii, a przede wszystkim za uczynienie BeaverBuilder absolutnie najlepszym rozwiązaniem do tworzenia witryn na WordPress.
Justin, muszę powiedzieć… za każdym razem, gdy wypuszczacie nową aktualizację, dostaję gęsiej skórki. Wygląda na to, że moja inwestycja zwraca się raz po raz. Któregoś dnia przeprowadziłem szkolenie z klientem na temat aktualizacji jego strony internetowej za pomocą programu Beaver Builder i to, co zwykle zajmuje mi 2 godziny przez Skype, zajęło mi 30 minut. Byłam zachwycona, a klient bardzo podekscytowany. Muszę tylko powiedzieć, że jesteście świetni… Ściągnę wersję beta i będę się nią bawić.
Ustawienie czcionki w nagłówkach musi domyślnie uwzględniać motyw, a następnie umożliwiać ustawienie czcionki — właśnie przetestowałem to na stronie testowej i nagłówki, które pasowały do reszty motywu, zostały natychmiast zmienione na helvetica. Nie jest to oczekiwane zachowanie, którego nie pomyślałbym w przypadku istniejących użytkowników
Poza tym wydaje się to przydatną funkcją.
WOWzerowie, co za aktualizacja. Wiele rzeczy, które przeszukałem/na które czekałem! Świetna robota – podoba mi się.
Kocham. Budowniczy bobrów.
Cześć,
nie jestem jeszcze klientem, ale wypróbowałem wersje demonstracyjne i śledziłem Twojego bloga w celu uzyskania aktualizacji, a także przeglądałem recenzje i innych konstruktorów, aby podjąć świadomą decyzję.
muszę przyznać, że jestem przekonany!!!
wygląda na to, że projektujecie i budujecie ten kreator wtyczek/motywów specjalnie dla mnie.
wszystko wydaje się bardzo intuicyjne i przemyślane.
uwielbiam bardzo proste i czyste doświadczenie.
Nie mogę wystarczająco podkreślić słowa „PROSTY”.
ostatecznie większość użytkowników końcowych i właścicieli witryn/firm nie jest programistami i korzystanie z nich musi być tak proste, jak to tylko możliwe.
DOSKONAŁY produkt!!!
Statystyki wyglądają świetnie, gangu. Chyba nie muszę już aktualizować własnego modułu. Naprawdę jestem podekscytowany kolumnami i próbnikami kolorów. To bestia aktualizacji.
[…] Informacje na temat tej aktualizacji można znaleźć w poście Justina na blogu Beaver Builder. […]
Niezła aktualizacja chłopaki! Uwielbiam równe kolumny! Dzięki Bogu!
Fantastyczne ulepszenia! Miałem też kilka problemów z próbnikiem kolorów. Jak daleko jest ETA?
Testuję teraz wersję Beta i nie wiem, gdzie zgłosić błędy, tutaj? Próbnik kolorów nie działa na moim safari (wersja 8.0.4 (10600.4.10.7)). Kiedy klikam pole koloru, aby aktywować próbnik kolorów, otwiera się ono na sekundę po prawej stronie, a następnie znika. Czy ktoś jeszcze to zgłosił? daj mi znać, jeśli potrzebujesz filmu z screencastem, aby zobaczyć, czy nie. Poza tym nie znalazłem żadnego innego problemu. To wydanie jest niesamowite, jestem z niego bardzo zadowolony!
ludzie – przepraszam, jeśli to przeoczyłem – ale czy nowa aktualizacja/przepisanie próbnika kolorów pozwala na przezroczystość alfa – uwielbiam najnowszą wersję beta – super mocna jak zawsze!
Teraz potrzebujemy dobrze wykonanego modułu wideo. To będzie niezwykle pomocne.
Cześć, moi wspaniali ludzie!
Z desperacją i niepokojem czekam na wersję 1.6.4. ze wszystkimi wspaniałymi i pięknymi nowymi i ulepszonymi funkcjami.
Zrobiłeś ze mnie fanatyka BB i po prostu nie mogę przestać tego kochać.
Kontynuuj wspaniałą pracę.
Jesteś najlepszy!
To wspaniale, Justinie. Jak na ironię, dziś rano pracowałem nad niestandardowym CSS, aby utworzyć wiersz o pełnej wysokości z absolutnie umieszczoną treścią.
Kilka pytań:
Czy wiersz o pełnej wysokości ma rezerwę dla starszych przeglądarek? Czy oblicza również swoją wysokość, biorąc pod uwagę inne elementy strony? Przykład:
.awesome-masthead {
minimalna wysokość: 600px;
minimalna wysokość: calc(100vh – 300px);
}
Tak czy inaczej, świetna aktualizacja. Wciąż trzymam kciuki za szablony postów/archiwów. Możliwość ustawienia określonych wysokości elementów konstrukcyjnych (zamiast konieczności używania dopełnienia/marginesów) również byłaby świetna!
Wy rockujecie.