Beaver Builder 1.7 – teraz z częściowym odświeżaniem, ustawieniami kodu dla poszczególnych stron i… naszym pierwszym krótkim kodem!?!
Opublikowany: 2015-12-2225% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Najnowsza wersja Beaver Builder jest teraz w fazie beta i jest gotowa do testów! Jeśli jeszcze tego nie zrobiłeś, przejdź do obszaru swojego konta i pobierz kopię wersji beta, aby ją sprawdzić.
Ta aktualizacja koncentruje się na wielu rzeczach, z których największym jest ulepszenie wydajności poprzez częściowe odświeżanie. Może nie brzmi to tak seksownie, jak niektóre inne funkcje w tej aktualizacji (lub te, które opublikowaliśmy wcześniej), ale wdrożenie zajęło sporo czasu i powinno sprawić, że edycja będzie znacznie płynniejsza.
Oprócz tego dodaliśmy nowe ustawienia układu, nowe moduły, zaktualizowaliśmy moduł, dodaliśmy nową, przydatną metodę pomocniczą i… pierwszy krótki kod Beaver Builder!

Czym dokładnie jest częściowe odświeżanie?
Przed wersją 1.7, za każdym razem, gdy wprowadzałeś zmiany w układzie Beaver Builder, wszystkie kody CSS, JS i HTML układu byłyby ponownie renderowane. Nawet niewielka zmiana tekstu wymagałaby odświeżenia całego układu. Czasami nie było to zauważalne, ale w przypadku treści dynamicznych, takich jak filmy i suwaki, można było zobaczyć, jak ładują się one raz po raz, nawet jeśli nie były bezpośrednio edytowane.
Nie jest to zbyt wydajne ani przyjazne dla użytkownika, dlatego chcieliśmy to zmienić. Przywitaj się z częściowym odświeżeniem!
W przypadku odświeżenia częściowego po kliknięciu przycisku zapisu (lub uruchomieniu odświeżenia podglądu) aktualizowany jest tylko aktualnie edytowany wiersz, kolumna lub moduł. To takie proste! Takie podejście przyspiesza renderowanie zasobów CSS, JS i HTML na serwerze i zapobiega ponownemu ładowaniu rzeczy, które nie wymagają ponownego ładowania.
Zdarzają się jednak sytuacje, w których konieczne jest pełne odświeżenie, ale staraliśmy się maksymalnie ograniczać takie sytuacje. Najbardziej zauważalna sytuacja ma miejsce, gdy edytujesz moduł niestandardowy, który nie obsługuje częściowego odświeżania lub wiersza/kolumny, który go zawiera.
Domyślnie opcja Częściowe odświeżanie jest wyłączona dla modułów niestandardowych i musi być włączona, aby mogła działać. Włączenie tej funkcji jest łatwe, ale przed wykonaniem tej czynności dla swoich modułów pamiętaj o zapoznaniu się z dokumentacją modułu niestandardowego dotyczącą implementacji częściowego odświeżania. Istnieje kilka problemów związanych z JavaScriptem, które należy rozważyć przed wykonaniem tej czynności.
Oprócz magii częściowego odświeżenia, którą widzisz w interfejsie, wdrożyliśmy także szereg ulepszeń w backendie, aby poprawić doświadczenie edycji w kreatorze.

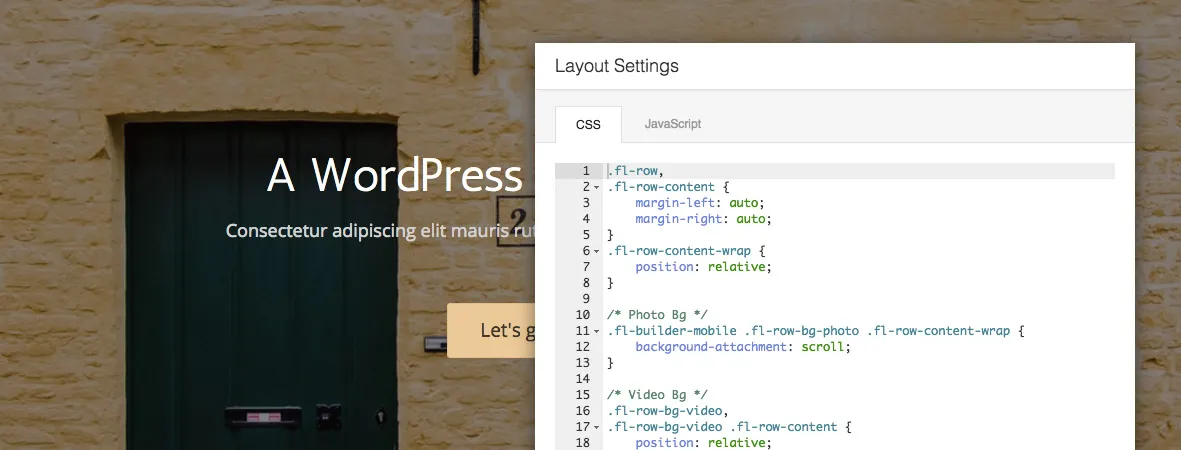
Po aktualizacji do wersji 1.7 i kliknięciu przycisku Narzędzia zobaczysz nową opcję Ustawienia układu tuż nad przyciskiem Ustawienia globalne. Te ustawienia dotyczą edytowanego układu i obecnie obejmują ustawienia CSS i JS.
Tak, to prawda, możesz teraz zapisywać CSS i JS dla poszczególnych stron! Woot!
Jedną z największych korzyści płynących z możliwości zapisywania CSS i JS dla poszczególnych stron jest możliwość eksportowania CSS i JS wraz z szablonami. Jest to niezwykle zaawansowana funkcja, która umożliwia tworzenie wysoce niestandardowych szablonów, które można z łatwością ponownie wykorzystywać i udostępniać.
Chociaż ustawienie JS nie umożliwia podglądu na żywo (byłoby to trochę bałaganiarskie), ustawienie CSS tak. Wprowadź zmiany w CSS i obserwuj w czasie rzeczywistym, jak odzwierciedlają się one w aktualizowanym układzie. Włączyliśmy także uzupełnianie kodu dla wszystkich edytorów kodu w kreatorze (nie tylko tych w Ustawieniach układu).
Kiedy dodaliśmy ustawienia CSS i JS do nowego panelu Ustawienia układu, sensowne było umożliwienie wprowadzania tego rodzaju zmian również na poziomie globalnym. Chociaż może to nie być konieczne dla tych z Was, którzy korzystają z naszego motywu, dla tych, którzy tego nie robią, możliwe jest teraz dodanie CSS i JS za pomocą panelu Ustawienia globalne, które zostaną zastosowane do wszystkich układów Beaver Builder.
Renderowanie układów Beaver Builder w plikach motywów to bardziej zaawansowana technika, która zyskuje na popularności w tym roku. Istnieje wiele powodów, dla których warto to zrobić, ale najczęstszym jest osadzenie edytowalnego nagłówka/stopki globalnie w całej witrynie.
Do tej pory jedynym sposobem, aby to zrobić, było użycie filtru fl_builder_global_posts i niestandardowego zapytania lub użycie wtyczki Wstaw strony, ale już tak nie jest.
Nowa metoda FFLBuilder::render_query to bardzo wydajna metoda, która upraszcza renderowanie układów Beaver Builder w plikach motywów. Ci, którzy znają klasę WP_Query, poczują się z nią jak w domu. Pobiera pojedynczy argument (ten sam argument, który przekazałbyś do WP_Query) i renderuje wszystkie znalezione posty. Aby uzyskać więcej informacji, zapoznaj się z dokumentacją.
Zbudowany na bazie nowej metody FFLBuilder::render_query, jest pierwszym krótkim kodem Beaver Builder! Wiemy, że skróty do układu mogą być złe, ale w tym przypadku myślę, że okażą się bardzo przydatne.
Nowy krótki kod fl_builder_insert_layout umożliwia wstawianie dowolnej liczby układów Beaver Builder do postów, stron i niestandardowych postów dowolnego typu!
Dlaczego chciałbyś to zrobić?
Załóżmy, że utworzyłeś świetnie wyglądający globalny wiersz dla swojego biuletynu, który jest wyświetlany na stronach utworzonych za pomocą Beaver Builder. Wygląda tak dobrze i działa tak dobrze, że chcesz go używać w swoich postach na blogu. Po prostu wpisz krótki kod fl_builder_insert_layout z identyfikatorem globalnego wiersza i bam! Problem rozwiązany!
Koniecznie zapoznaj się z dokumentacją, aby uzyskać więcej informacji na temat pracy z tym nowym krótkim kodem i wszystkimi jego możliwościami.

Jeśli jeszcze nie spotkałeś Eugene'a, koniecznie przejdź do wpisu Robby'ego, w którym go przedstawia (mniej więcej w połowie). Moduł audio był pierwszym projektem Eugene'a w Beaver Builder (od tego czasu brał udział w mniejszych wydaniach, takich jak niedawna integracja modułu Subscription Form i obsługa WebM dla modułu Video) i myślę, że wykonał świetną robotę!
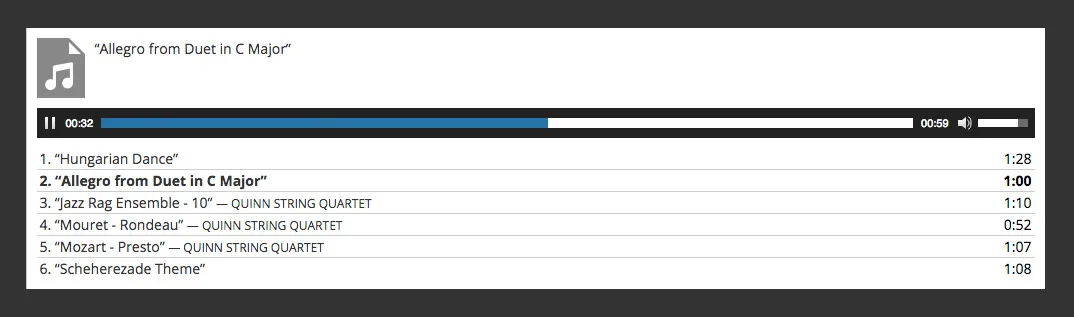
Moduł audio jest w zasadzie opakowaniem dla podstawowych skrótów audio i list odtwarzania WordPress. Umożliwia wstawienie odtwarzacza pojedynczego pliku audio lub odtwarzacza wielu plików audio (listy odtwarzania) z wieloma ustawieniami dostosowywania.
Ta aktualizacja zawiera także nowe pole audio dla twórców niestandardowych modułów. Aby uzyskać więcej informacji o tym, jak to działa, zapoznaj się z dokumentacją modułu niestandardowego.

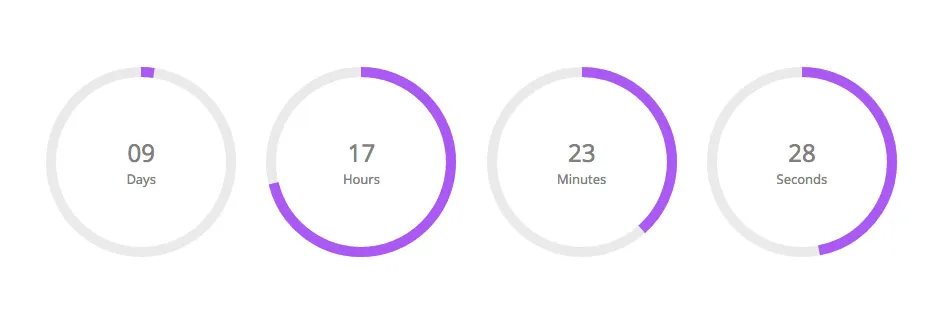
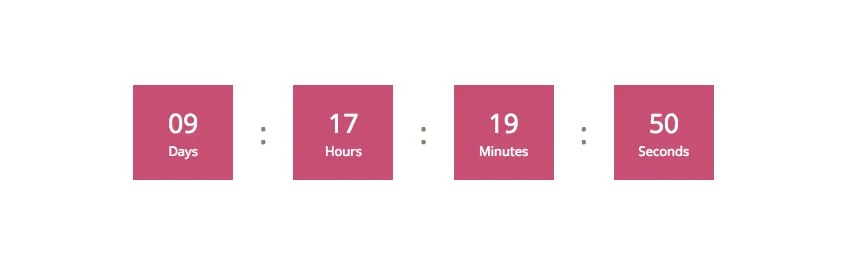
Moduł Countdown to nowy moduł będący dziełem programisty Beaver Builder, z którym wszyscy powinniście już się zapoznać. Gwiazda rocka aktualizacji 1.6.4, Diego de Oliveira z Favolla!
Moduł Odliczanie umożliwia wstawienie do układu licznika czasu, który odlicza do zera od określonej daty i godziny. Pozwala określić dokładną datę i godzinę, w tym wybrać strefę czasową, która ma być używana, i posiada szereg ustawień stylizacji pozwalających dostosować wygląd liczników czasu.

Oprócz nowego pola audio, ta aktualizacja wprowadza także nowe pole czasu dla twórców niestandardowych modułów, które pozwala użytkownikom wybrać konkretną porę dnia (obecnie w formacie 12-godzinnym). Aby uzyskać więcej informacji o tym, jak to działa, zapoznaj się z dokumentacją modułu niestandardowego.

W następnym roku prawdopodobnie wypuścimy mniej nowych modułów (planujemy tylko moduł stołowy), a zamiast tego zaczniemy pracować nad ulepszeniami naszej istniejącej oferty modułów. Rozpoczęliśmy już ten proces aktualizacjami modułów Formularza kontaktowego i Wideo, a obecnie pracujemy nad kilkoma naprawdę fajnymi aktualizacjami modułu Referencje.
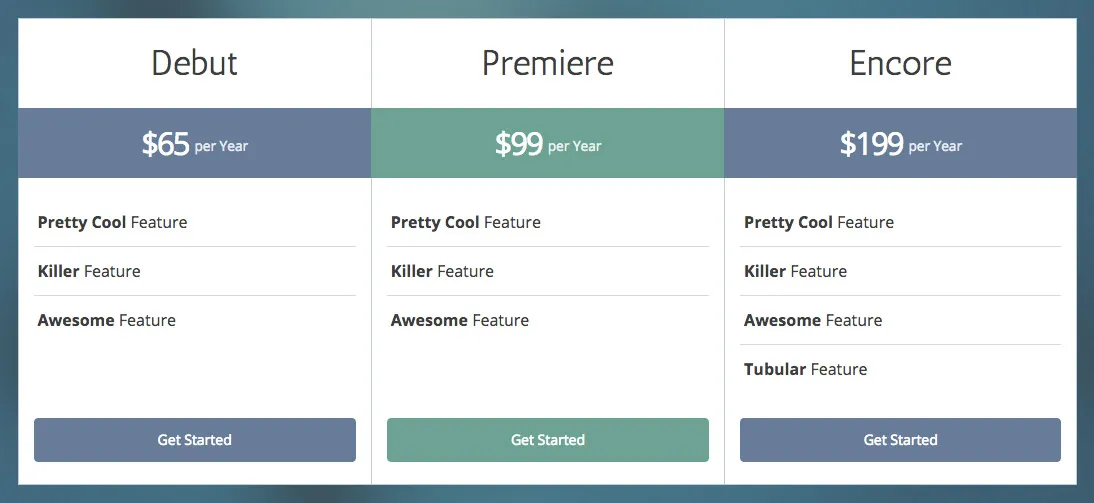
Jeśli chodzi o aktualizacje modułów, w tej wersji skupiliśmy się na module Tabela cen i myślę, że spodoba ci się to, co zobaczysz!
Nowe dodatki do modułu Tabela cen obejmują ogólne ustawienia stylu dla wyróżnienia (tytuł, cena lub brak), styl obramowania i indywidualne przyciski dla każdego pola cenowego. Może się to wydawać niewielkimi zmianami, ale patrząc na powyższy zrzut ekranu, już widać, że istnieje wiele różnych wyglądów, które nie były możliwe przy wcześniejszych ustawieniach.
Koniecznie sprawdźcie sami i dajcie znać, co sądzicie o zmianach!
Jeśli nie zauważyłeś, sekcja modułów zaawansowanych w interfejsie kreatora jest nieco zapełniona (a w tej aktualizacji właśnie pojawiły się dwa nowe moduły). W pewnym momencie możemy założyć ograniczenia myślowe i zastanowić się nad pogrupowaniem wszystkich modułów w różne sekcje. Jest to jednak naprawdę duża zmiana i nie uważamy, że jest ona konieczna, aby narażać na to naszych użytkowników w tej chwili (może nigdy, kto wie).
Aby trochę wyrównać sytuację, zdecydowaliśmy się ponownie podzielić dwa istniejące moduły na sekcję Moduły podstawowe. Są to moduł Button i moduł HTML.
Zdajemy sobie sprawę, że nawet jeśli jest to niewielka zmiana, pod wieloma względami jest ona duża dla tych, którzy korzystają z Beaver Builder od jakiegoś czasu. Koniecznie sprawdźcie i dajcie nam znać, co sądzicie o tej decyzji.
Jak wielu z Was zapewne wie z mojego wpisu w grupie użytkowników Facebooka, zaczynamy pracować nad aktualizacjami motywu. Minęło trochę czasu, odkąd wydarzyło się coś ważnego, ale planujemy to zmienić w 2016 roku.
Chociaż aktualizacja motywu (wersja 1.4) jest już dostępna od 9.12.2015, nie pisaliśmy o niej na blogu, więc pomyślałem, że omówię tutaj kilka najważniejszych…
Kiedy przeszliśmy na Customizer z naszej własnej strony ustawień niestandardowego motywu, jedną z rzeczy, z których musieliśmy zrezygnować, był ładny edytor kodu, który tam mieliśmy. Chociaż nie działa to jeszcze w trybie pełnoekranowym, jest znacznie lepsze niż poprzednia edycja kodu, którą mieliśmy w Customizerze. Pole CSS umożliwia teraz także podgląd na żywo bez konieczności odświeżania układu!
W 2016 roku dodamy wiele nowych ustawień. Na początek dodaliśmy dwa bardzo pożądane ustawienia w aktualizacji 1.4. Ustawienie grubości czcionki głównej i ustawienie krycia tła nagłówka.
W aktualizacji 1.4 dodaliśmy także szereg nowych akcji umożliwiających dostosowywanie motywu Beaver Builder w motywach podrzędnych. Oto pełna lista nowych działań. Aby uzyskać więcej informacji na temat ich działania, zapoznaj się z bazą wiedzy.
Większość motywu Beaver Builder można zastąpić motywem potomnym, ale do wersji 1.4 nadal istniały pewne bardzo ważne części, których nie można było zastąpić. Poniższe sekcje można teraz łatwo zastąpić w motywie potomnym, kopiując odpowiednie pliki PHP.
Być może zauważyłeś, że numer wersji tej aktualizacji (i aktualizacji motywu) składa się tylko z dwóch cyfr. Dzieje się tak dlatego, że po użyciu trzech liczb w przypadku głównych aktualizacji i czterech w przypadku mniejszych aktualizacji zdecydowaliśmy się zastosować wersjonowanie semantyczne dla wszystkich przyszłych aktualizacji (ponieważ tak właśnie robi WordPress).
Co to oznacza?
W skrócie oznacza to, że w przyszłości główne aktualizacje będą miały dwa numery wersji (np. 1.7), podczas gdy mniejsze aktualizacje będą miały trzy numery wersji (np. 1.7.1).
Oprócz tego od tego wydania będziemy także tworzyć wersje beta, dzięki czemu podczas testowania łatwiej będzie określić, z której wersji beta aktualnie korzystasz. Gdy pobierzesz tę wersję beta, zobaczysz, że jest ona w wersji 1.7-beta.1. Kiedy ją zaktualizujemy, numer wersji zmieni się na 1.7-beta.2 i będzie zwiększany w ten sposób, aż do wydania oficjalnej wersji 1.7.
Podobnie jak w przypadku wszystkich naszych wersji beta, planujemy udostępnienie tej wersji beta przez następne dwa tygodnie, chyba że pojawi się coś ważnego. Naszym celem jest jak najszybsze udostępnienie tej informacji, ale potrzebujemy Twojej pomocy! Więcej beta testerów oznacza, że możemy szybciej znajdować i naprawiać błędy. Jeśli jeszcze tego nie zrobiłeś, pobierz nową wersję beta ze swojego konta i przetestuj ją! Jeśli napotkasz jakiekolwiek problemy, pamiętaj, aby dać nam znać na forach.
Jaka jest Twoja ulubiona część tej aktualizacji? Koniecznie daj nam znać w komentarzach poniżej! I jak zawsze, nie wahaj się dać nam znać, jeśli masz jakieś uwagi lub napotkasz jakiekolwiek problemy.
Krótkie kody – Woohoo!! Właśnie zakończyliśmy wpis na blogu na temat korzystania z aktualizacji treści blogów, ale nie dodaliśmy Beaver Builder, ponieważ jest trochę skomplikowany i musisz użyć narzędzia do tworzenia stron w poście. Teraz myślę, że zaktualizuję go, aby uwzględnić nowy moduł krótkiego kodu!
Wielkie dzięki!
Te aktualizacje są niesamowite! Częściowe odświeżenie! Tak!
Naprawdę mam nadzieję, że mała, ale niesamowita funkcja „randomizacji” będzie jednym z ulepszeń wprowadzonych w module referencji, o którym wspomniałeś. To wstrząsnęłoby moim światem.
Dziękujemy za Twoje ogromne zaangażowanie w Beaver Builder. Nadal króluje niepodzielnie i tylko zwiększa swoją dominację.
Znowu świetny rozwój, chłopaki!!
Jaka jest dobra wtyczka do formularza, która współpracuje z BB?
Tak, funkcja częściowego odświeżania naprawiła ten naprawdę irytujący problem, który miałem. Osadziłem kod formularza wklejony do modułu HTML i za każdym razem, gdy anuluję jego edytor lub edytor wokół niego, pod nim pojawia się kopia formularza i muszę ponownie załadować stronę, aby napraw to. Nie było to zerwaniem umowy, ponieważ zdarzyło się to tylko w trybie konstruktora, ale kurcze, cieszę się, że to się już nie dzieje. Dzięki!
Mam pytanie dotyczące częściowego odświeżenia. Czy jest możliwe, że podczas edycji strony na bieżącej wtyczce z pełnym odświeżeniem strony może to spowodować wiele połączeń serwera Entry Process? Pytam, ponieważ obecnie badam kilka witryn, w których występują błędy dotyczące limitu zasobów 508 i zawsze dzieje się tak z powodu przekroczenia limitu procesów wejściowych. Może się to oczywiście zdarzyć w inny sposób, ale w tej chwili walczę ze znalezieniem przyczyny, ponieważ problem występuje sporadycznie. Chętnie poznam Wasze poglądy i opinie na ten temat.