Beaver Builder 1.9 Shasta – Kolumny w kolumnach, ulepszone ustawienia responsywności i wiele więcej!
Opublikowany: 2016-11-2325% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Z radością ogłaszamy Beaver Builder 1.9, Shasta, stworzony ze wspaniałej tamy Shasta w naszym rodzinnym stanie Kalifornia. Shasta wprowadza do Beaver Builder funkcję nr 1, najbardziej oczekiwaną: kolumny w kolumnach (CinC). Wraz z CinC wprowadzamy ulepszony edytor z dokładniejszym przeciąganiem i upuszczaniem, możliwością przeciągania i zmiany układu kolumn, responsywnymi ustawieniami marginesów i dopełnienia, nowymi szablonami i wieloma innymi funkcjami!
Po pierwsze, wiele aktualizacji tym razem znacznie łatwiej jest pokazać, niż o nich opowiedzieć. Justin przygotował fajny, mały screencast przedstawiający wiele zmian. Warto obejrzeć.
Jeśli lubisz filmy, koniecznie obejrzyj film zapowiadający Shastę autorstwa Matta Mederiosa (wiesz, gościa, który prowadzi podcast Matt Report). Matt jest niezwykle bystry i ma długą historię w branży budowlanej dzięki swojemu produktowi Conductor. Ma wyjątkową perspektywę popartą ogromnym doświadczeniem.
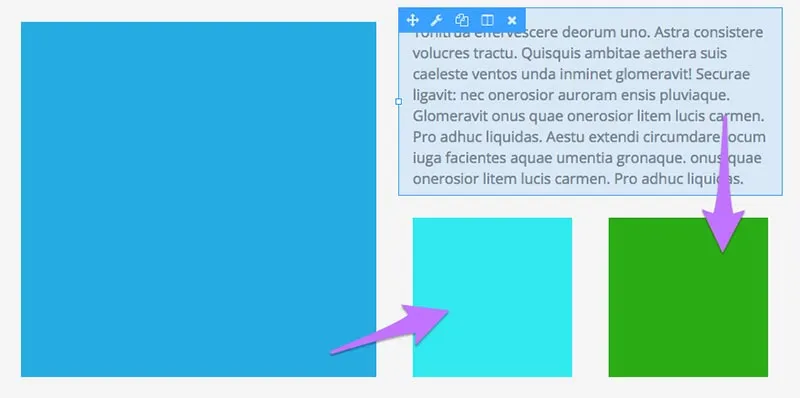
Jeśli zastanawiasz się, co właściwie oznaczają „kolumny w kolumnach”, nie martw się. Trochę trudno jest się o tym przekonać bez wizualnego przykładu.

Zawsze można było umieścić na przykład obraz w jednej kolumnie, a tekst w drugiej, ale zwróć uwagę na turkusowe i zielone kwadraty pod notką tekstową — taki układ nigdy nie byłby możliwy bez pewnych sztuczek CSS.
Jak wspomnieliśmy, funkcja CinC była jedną z najbardziej oczekiwanych funkcji od chwili jej pierwszego uruchomienia. Naprawdę staramy się słuchać Waszych opinii i wdrażać Wasze pomysły. Wdrożenie CinC zajęło dużo czasu, ponieważ nie mogliśmy wymyślić eleganckiego sposobu, aby to zrobić. Jak widać na filmie, w końcu udało nam się rozwiązać problemy z dynamiką kolumn „rodzic” i „dziecko”, z czego jesteśmy niezwykle dumni.
Kolejną dużą prośbą była możliwość duplikowania i przeciągania kolumn, podobnie jak jest to możliwe w przypadku poszczególnych modułów. Z radością ogłaszamy, że pojawią się także kolumny z możliwością przeciągania.
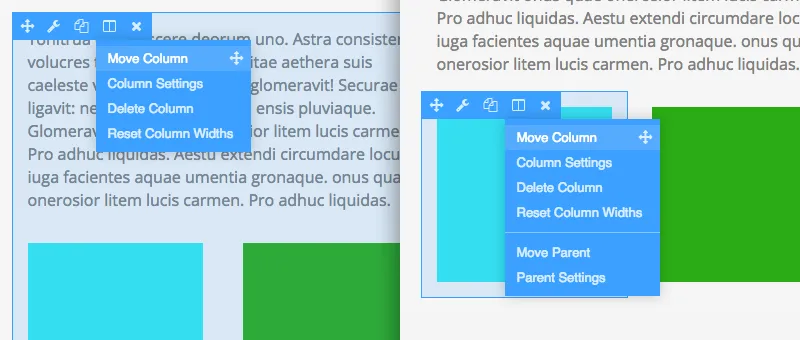
Aby móc korzystać z kolumn przeciąganych i kolumn nadrzędnych/podrzędnych, wprowadzamy nową, elegancką funkcję interfejsu użytkownika. W Shasta będziesz mógł przeciągnąć kolumnę (i jeśli jest dostępna, kolumnę nadrzędną) bezpośrednio z menu ustawień kolumny.

Po lewej stronie znajduje się standardowe menu kolumnowe, a po prawej menu kolumn podrzędnych . Na przykładzie po prawej stronie możesz edytować ustawienia lub przenosić zarówno dziecko, jak i rodzica, klikając i przeciągając w prawo z menu.
To innowacja, jakiej nigdy wcześniej nie widzieliśmy, a wraz z kilkoma znaczącymi ulepszeniami w zakresie dokładności przeciągania i upuszczania zapewnia bardzo płynne budowanie. Oczywiście nie powinieneś wierzyć nam na słowo. Spróbuj. Mamy nadzieję, że czujesz się podobnie jak ten beta tester…
Po pewnym czasie pracy z @BeaverBuilder 1.9 powrót do zachowania 1.8 jest fatalny Udostępnij na XTrudno opisać słowami, jak przyjemnie „czuje się” nowy interfejs użytkownika. Musisz spróbować i dać nam znać, jeśli się zgadzasz.

W Gordon (v1.8) wprowadziliśmy kilka nowych szablonów stron docelowych . W Shasta dajemy trochę miłości do naszych szablonów stron z treścią. Strony docelowe to prawdopodobnie pierwsza strona, którą odwiedzający widzi po wejściu na Twoją witrynę (np. strony główne). Strony z treścią to wewnętrzne strony witryny, np. strona z informacjami, kontaktem lub cennikiem.
Dostępnych jest 12 nowych szablonów stron z treścią w wersji 1.9, każdy o świeżym, minimalistycznym wyglądzie. Mamy nadzieję, że wszystkie nasze szablony będą albo punktem wyjścia do pobudzenia Twojej kreatywności, albo będą gotowym projektem, który wymaga jedynie drobnych poprawek przed publikacją.
 Od pierwszego dnia układy Beaver Builder zawsze były responsywne i wprowadzamy funkcję, która znacznie ułatwia tworzenie projektów na mniejsze ekrany.
Od pierwszego dnia układy Beaver Builder zawsze były responsywne i wprowadzamy funkcję, która znacznie ułatwia tworzenie projektów na mniejsze ekrany.
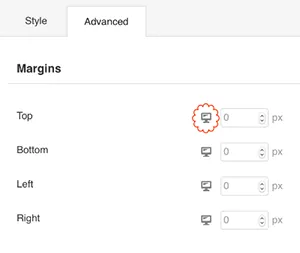
W Shasta możesz teraz dostosowywać marginesy, dopełnienie i rozmiary obramowań w zależności od rozmiaru urządzenia. Pierwotnie dodaliśmy 4 dodatkowe pola tekstowe do panelu ustawień. Chociaż było to funkcjonalne, nie było zbyt ładne. Podczas innego objawienia dotyczącego interfejsu użytkownika zespół stworzył przycisk umożliwiający przełączanie między różnymi widokami.
Duża część kodu tej funkcji została przesłana przez źródła zewnętrzne. Dziękuję bardzo Jessie i Oliverowi za pomoc! Zawsze jesteśmy podekscytowani otrzymaniem żądań ściągnięcia bazy kodu Beaver Builder. Jeśli jesteś zainteresowany współpracą, napisz do nas e-mail.
Na koniec dodajemy możliwość generowania wyskakującego okienka lightbox za pomocą przycisku. W module przycisku pojawiło się nowe ustawienie akcji kliknięcia , które dodaje opcję lightbox wraz z opcją otwarcia adresu URL. Będziesz mógł dodać niestandardowy tekst, kod HTML (w tym krótkie kody) lub wideo, a treść ta zostanie automatycznie wyświetlona w lightboxie po kliknięciu przycisku. Całkiem słodkie!
Możesz przeczytać więcej o funkcji lightbox i wszystkich nowych funkcjach w Shasta, w naszym poście w Bazie wiedzy. Aby sprawdzić poprawki błędów i drobne ulepszenia, sprawdź dzienniki zmian.
W porządku! Myślę, że to tyle.
Chcielibyśmy dowiedzieć się, co myślisz o nadchodzącej wersji, a jeśli masz jakiekolwiek problemy z wersją beta, wyślij nam e-mail lub zostaw komentarz poniżej. Ta aktualizacja jest dowodem na to, że słuchamy i bardzo poważnie podchodzimy do Waszych opinii. Nie wahaj się i podziel się z nami swoimi przemyśleniami. Cieszyć się.
Niesamowite… uwielbiam aktualizacje. Sprawia, że wszystko jest znacznie bardziej intuicyjne i powinno przyspieszyć przepływ pracy przy tworzeniu rzeczy, bez konieczności częstego klikania.
Uwielbiam także dostosowania do różnych rozmiarów ekranu. Nie jestem pewien, czy jest to coś, czym powinien zająć się konstruktor, a nie arkusz stylów, ale zdecydowanie daje to użytkownikowi możliwość wprowadzania często potrzebnych zmian bez konieczności wskakiwania do kodu.
Ale tutaj widzę, że ta funkcja naprawdę staje się użyteczna. Używanie go z kolumnami, a zwłaszcza kolumnami w kolumnach!

Najważniejszym powodem, dla którego tworzę niestandardowy szablon zamiast korzystać z narzędzia do tworzenia stron, jest sposób podziału kolumn dla każdego rozmiaru ekranu. Zwykle ograniczasz się do wbudowanego sposobu, który wybiera konstruktor, ale nie zawsze jest to najlepszy sposób.
Oto przykład:
Jest kilka przypadków, w których chciałbym mieć 6 kolumn na komputerze, co zmienia się w 3 kolumny na tablecie, a następnie 2 kolumny na telefonie. Zwykle przeskakiwałoby z 6 kolumn aż do 1 kolumny, co oczywiście nie jest idealne we wszystkich sytuacjach.
Zwykle zrobiłbym to niestandardowo za pomocą bootstrap, ponieważ jest to najłatwiejszy sposób, jaki znalazłem. Ułatwia to także ustalanie priorytetów tego, co znajduje się na górze, gdy rozmiar ekranu zmniejsza się do jednej kolumny (np. tekst na lewym obrazku po prawej stronie w przypadku dwóch kolumn, ale zawsze tworząc obraz na górze w przypadku jednej kolumny).
Ale gdybym mógł to wszystko kontrolować za pomocą kreatora, kochałbym to jeszcze bardziej niż dotychczas. Kurczę, dawno z tego nie korzystałem, więc może już jest to możliwe.
Muszę to sprawdzić i złożyć oficjalną prośbę o dodanie funkcji. Dziękuję!
Instaluję go teraz! Te funkcje wyglądają niesamowicie i nie mogę się doczekać, aż zobaczę nowe szablony.
Czy lightbox otwiera się tylko za pomocą przycisku? Czy można wywołać link do obrazu? Och, jakie to byłoby słodkie!
Gratulujemy wydania tej niesamowitej aktualizacji, chłopaki! I dziękuję za wspomnienie o mnie w poście, cieszę się, że mogłem choć trochę pomóc.
Chciałbym zapytać, czy posiadasz ETA dla wersji Beaver Builder 1.9 Lite? Chciałbym zaktualizować zawartość demonstracyjną moich motywów za pomocą nowej funkcji responsywnych odstępów.
Dzięki!
Czy ta nowa wersja jest już dostępna? Nie widzę powiadomienia o aktualizacji w moich wtyczkach!
To wspaniała aktualizacja. Dzięki za wzmiankę!
Nie mogę się doczekać, aż zacznę używać tego w produkcji. Jest tak wiele przypadków użycia, które właśnie stały się o wiele łatwiejsze. Gdybyśmy mogli po prostu uzyskać kolumny globalne, mógłbym całkowicie zastąpić paski boczne i widżety i zrobić wszystko w interfejsie użytkownika.
Bardzo podobają mi się także dodane przez Ciebie responsywne przełączniki interfejsu użytkownika. Jest to o wiele łatwiejsze w użyciu niż elementy sterujące, które przedstawiłem w pierwszej wersji roboczej (i szczerze mówiąc, jest po prostu fajniejsze). Jestem pod wielkim wrażeniem!
Nadal jestem bardzo szczęśliwy, że wybraliśmy ten framework do tworzenia naszych witryn.
To jest takie fajne!!!!
Dziękujemy całemu zespołowi Beaver Builder za te ulepszenia.
Dodaj więcej niestandardowych szablonów dla stron z treścią i postów. Wszystko inne jest całkiem niesamowite.
Woo hoo! Bardzo się cieszę, że widzę wersję beta – jestem o krok bliżej do umieszczenia jej na stronach klientów. Nowe funkcje responsywne i kolumnowe w wersji alfa tak bardzo mi się spodobały, że zainstalowałem je na kilku osobistych, działających witrynach. Jak zawsze świetna robota, chłopaki!