Co nowego w Beaver Builder 2.6?
Opublikowany: 2022-08-31Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij od Assistant.Pro


Aktualizacja Beaver Builder 2.6 jest już dostępna, a wraz z nią kilka przydatnych nowych funkcji i optymalizacja front-endu. W tym artykule omówimy najważniejsze nowe funkcje w aktualizacji Beaver Builder 2.6 i pokażemy, jak z nich korzystać w swojej witrynie. Spójrzmy!
Spis treści
Wprowadzenie do Beaver Builder 2.6
Wniosek
Poprzednie aktualizacje Beaver Builder 2.4 i 2.5 dodały do miksu wiele nowych szablonów i modułów. To, na czym skupia się wersja 2.6, to ulepszanie tego, co już jest. Jedną z takich zmian jest możliwość pełnego wykorzystania bloków wielokrotnego użytku, ale istnieje wiele innych poprawek na froncie i zapleczu, o których powinieneś wiedzieć.
Kilka znaczących ulepszeń jakości życia, które można łatwo docenić w tej aktualizacji, obejmuje dodanie bardzo dużego punktu przerwania urządzenia i podglądu czcionek Google. Zobaczysz również nowy pasek wyszukiwania na karcie Zapisane oraz możliwość importowania, eksportowania i resetowania ustawień globalnych Beaver Builder.
Ponadto istnieje kilka ulepszeń zaplecza, które automatycznie poprawią Twoją witrynę, takich jak optymalizacja bazy danych i ulepszenia interfejsu użytkownika. Jest też kilka drobnych poprawek, jak można się spodziewać po każdej większej aktualizacji.
Chociaż istnieje długa lista aktualizacji i poprawek zawartych w Beaver Builder w wersji 2.6, oto najważniejsze ulepszenia, na które możesz się spodziewać:
Bloki wielokrotnego użytku są już od jakiegoś czasu dostępne w WordPressie, ale w aktualizacji Beaver Builder 2.6 mogą być teraz używane i aktualizowane automatycznie. Innymi słowy, gdy blok wielokrotnego użytku zostanie zaktualizowany w WordPressie, zostanie również zaktualizowany w dowolnym układzie Beaver Builder, w którym jest obecny.
Co to jest blok wielokrotnego użytku?
Bloki wielokrotnego użytku umożliwiają zapisanie elementu lub grupy elementów w Edytorze bloków WordPress do wykorzystania w przyszłych postach lub stronach. Jeśli ciągle odtwarzasz podobne elementy lub chcesz dodać przeszły element lub grupę treści do nowego posta lub strony, ta funkcja może zaoszczędzić Ci dużo pracy.
Jak tworzyć bloki wielokrotnego użytku w WordPressie?
Aby utworzyć bloki wielokrotnego użytku w WordPress, najpierw wybierz element lub elementy, które chcesz przekształcić w blok wielokrotnego użytku. Kliknij Więcej opcji po prawej stronie wyskakującego menu i wybierz Dodaj do bloków wielokrotnego użytku . Następnie po prostu nazwij i zapisz nowy element, aby dodać go do repozytorium bloków wielokrotnego użytku:

Jak dodać bloki wielokrotnego użytku do postu w Beaver Builder?
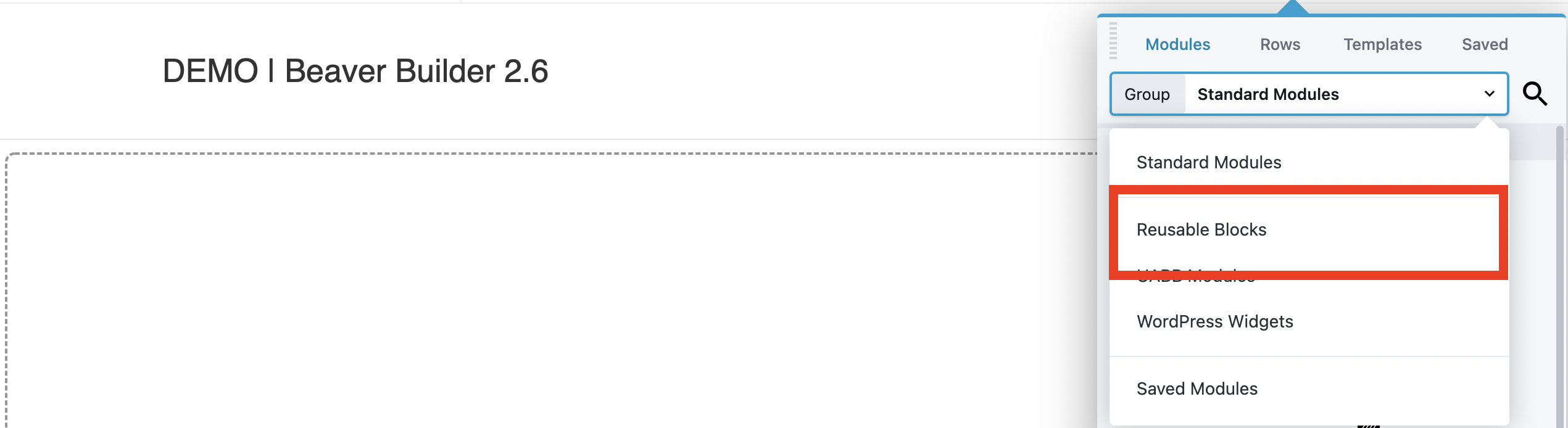
Aby dodać bloki wielokrotnego użytku do postu w Beaver Builder 2.6, po prostu wybierz Bloki wielokrotnego użytku z sekcji Moduły standardowe w Panelu treści . To da ci opcje, które możesz przeciągnąć i upuścić do swojego posta, tak jak w przypadku dowolnego elementu:

Aby edytować blok wielokrotnego użytku, po prostu wejdź w interakcję z nim tak, jak z normalnymi elementami na stronie. Pamiętaj, że wszelkie wprowadzone przez Ciebie zmiany zostaną odzwierciedlone wszędzie tam, gdzie w Twojej witrynie znajduje się obecnie blok wielokrotnego użytku. Jeśli chcesz zmienić to tylko dla bieżącej instancji, wybierz opcję Konwertuj na zwykły blok z wyskakującego menu.

Beaver Builder zawiera szereg wbudowanych szablonów układów, które mogą być pomocnym skrótem do projektowania stron internetowych. Beaver Builder 2.6 dodaje następujące nowe szablony mikrolądowania:
Aby dodać jeden z nowych szablonów micro landing do swojego układu, przejdź do Content Panel > Templates i wybierz Micro Pages z menu rozwijanego. Następnie możesz kliknąć swój ulubiony szablon, aby zastąpić istniejący układ lub dołączyć nowy układ:

Użyj szablonu układu, który jest podobny do pożądanego projektu. Następnie zmień dowolne z istniejących ustawień, przenieś elementy i dodaj zawartość, aby dostosować projekt. Lub po prostu wypróbuj różne szablony układów, aby uzyskać inspirację lub dowiedzieć się, jak powstał projekt.
Ta najnowsza aktualizacja Beaver Builder dodaje również dodatkową opcję punktu przerwania dla responsywnych układów w ustawieniach globalnych. Punkt przerwania mierzy liczbę pikseli szerokości wyświetlanych na urządzeniu i ustawia różne układy w zależności od tej szerokości.
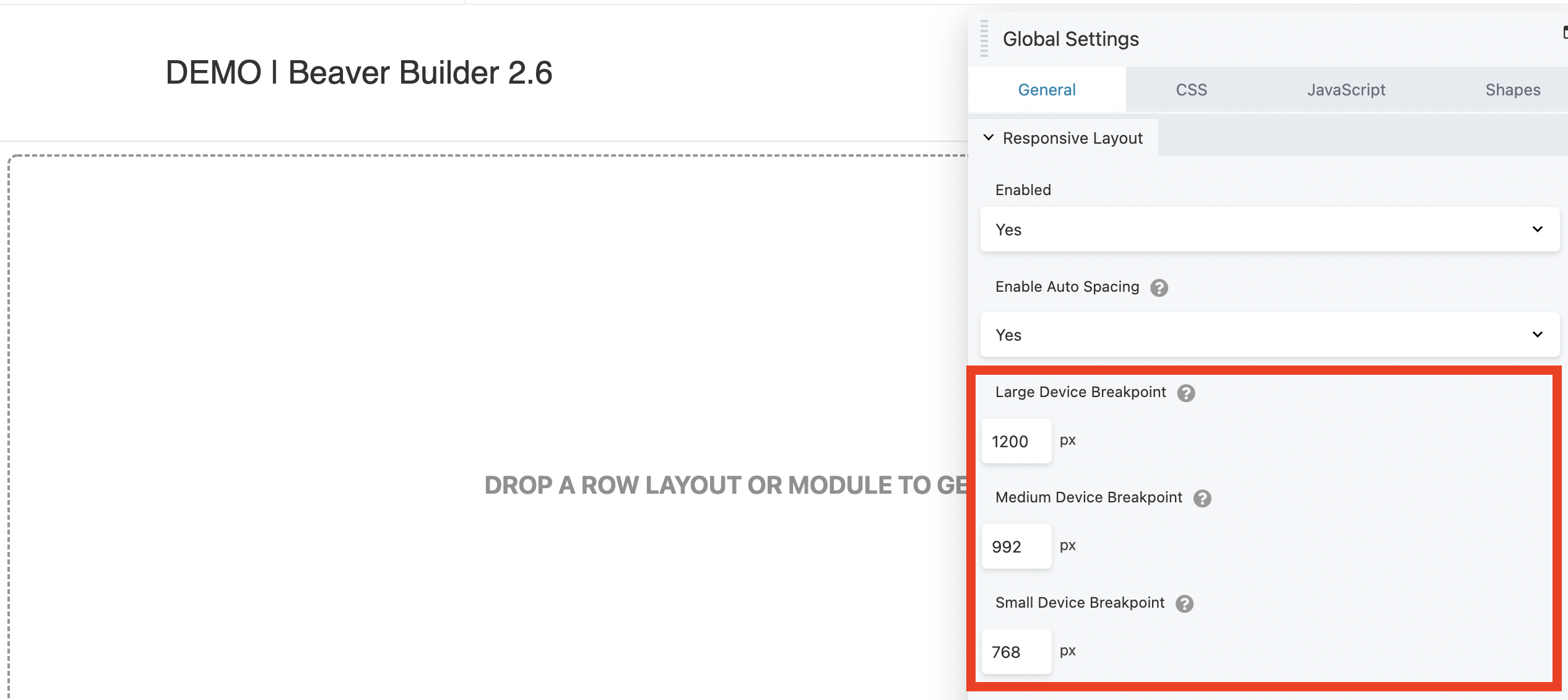
Domyślnie są to następujące liczby pikseli dla różnych urządzeń:
Innymi słowy, możesz zmodyfikować sposób wyświetlania witryny na ekranie o szerokości mniejszej niż 768 pikseli w porównaniu z ekranem o szerokości ponad 1200 pikseli. Jest to ważne, aby responsywne witryny wyglądały dobrze bez względu na to, z jakich urządzeń korzystają Twoi odwiedzający.
Aby zmienić ustawienia wstępne punktów przerwania w swojej witrynie, przejdź do Ustawień globalnych i przewiń w dół do Układu responsywnego na karcie Ogólne . Po prostu wprowadź szerokość w pikselach dla każdej kategorii i kliknij przycisk Zapisz , gdy skończysz:

Możesz ustawić wartości, których chcesz użyć dla każdego punktu przerwania. Ponadto nowa, bardzo duża opcja zapewnia większą kontrolę nad wyglądem witryny na ekranach o wysokiej rozdzielczości (takich jak telewizor 4K).
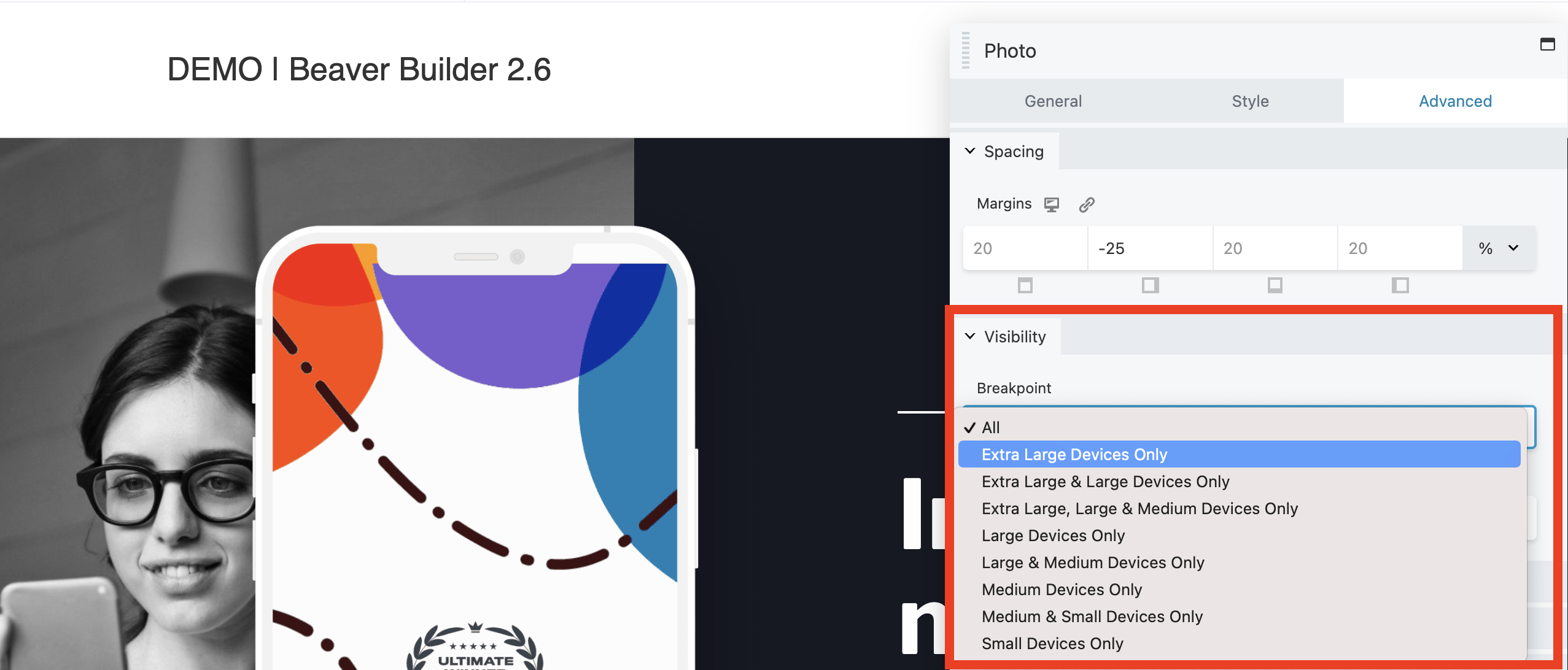
Oznacza to, że istnieje teraz kategoria większa niż punkt przerwania Dużego Urządzenia, który nazywa się Bardzo Duże Urządzenia . Możesz zobaczyć ten wybór na liście w ustawieniu Punkt przerwania w sekcji Widoczność znajdującej się w zakładce Zaawansowane wierszy, kolumn i modułów:

Pamiętaj, że po zaktualizowaniu wtyczki do wersji 2.6 wszystkie urządzenia ustawione na Tylko duże zostaną automatycznie przełączone na urządzenia bardzo duże i duże.
Możesz teraz wyświetlić podgląd czcionek Google z sekcji Typografia , aby zobaczyć, jak będą wyglądać przed ich wdrożeniem. Pozwala to szybko przeglądać i wybierać odpowiednią czcionkę z okna wyboru, oszczędzając czas i pomagając znaleźć idealne dopasowanie.
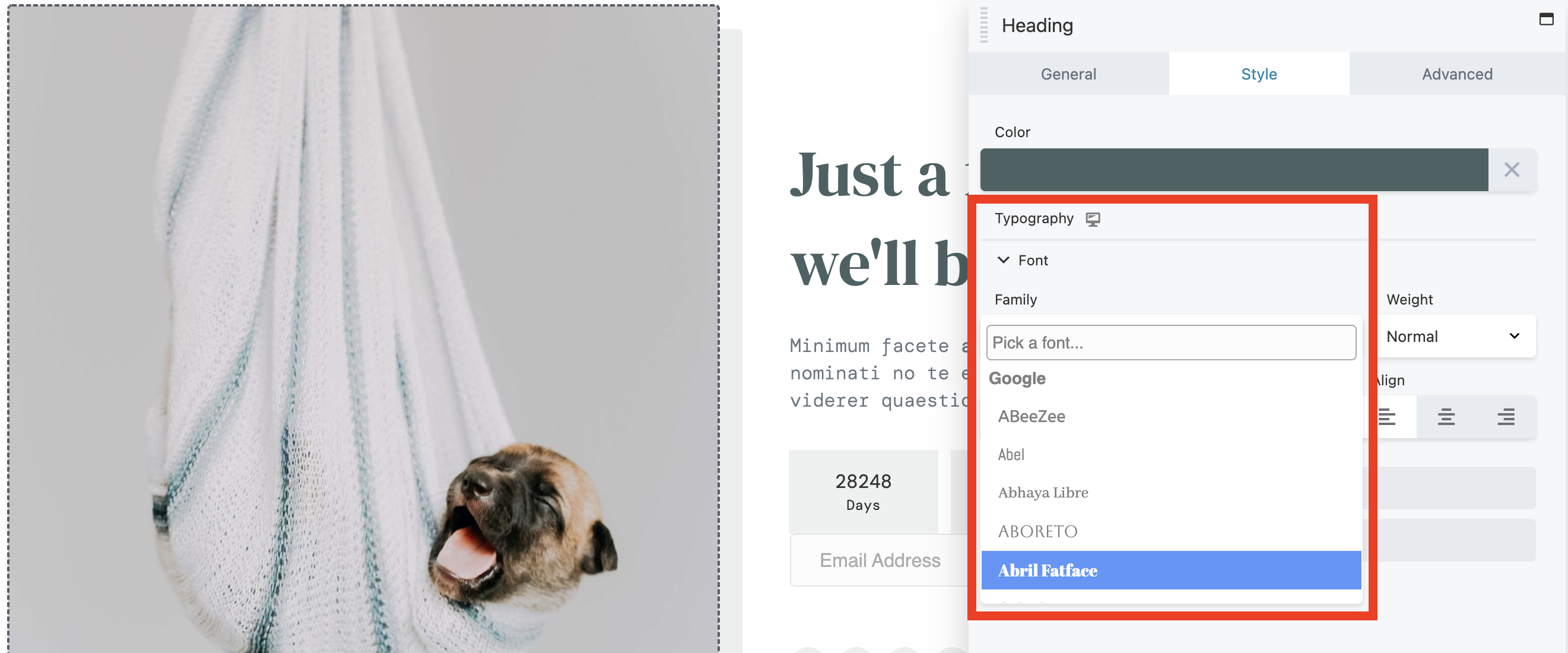
Aby wyświetlić podgląd czcionek Google w Beaver Builder 2.6, przejdź do Typografia > Czcionki , a następnie kliknij menu rozwijane Rodzina . Po prostu najedź kursorem na dowolną czcionkę w sekcji Google, aby zobaczyć podgląd:

Wcześniej musiałeś wybrać czcionkę, aby zadziałała, abyś mógł zobaczyć, jak to wygląda. Ta nowa funkcja umożliwia wyszukiwanie wielu opcji w celu uzyskania najlepszego wyboru bez spowalniania pracy.
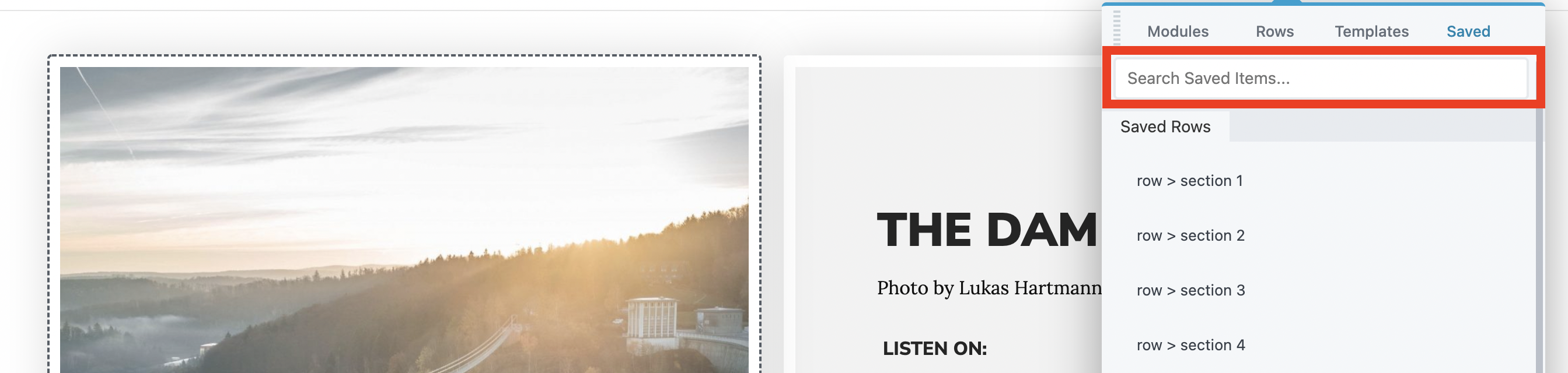
Na karcie Zapisane w panelu Zawartość dostępna jest teraz funkcja wyszukiwania. Można go użyć do zawężenia wyników wyszukiwania elementów zapisanych treści, takich jak wiersze, kolumny i moduły. Jeśli Twoja karta Zapisane staje się przepełniona przydatnymi modułami i często używanymi elementami siatki, szybkie wyszukiwanie może pomóc Ci znaleźć to, czego potrzebujesz.
Aby skorzystać z funkcji wyszukiwania w Beaver Builder 2.6, kliknij kartę Zapisane w prawym górnym rogu panelu Zawartość . Następnie możesz użyć nowego paska wyszukiwania, aby zawęzić wyniki:

Zamiast przewijać mnóstwo opcji, możesz wpisać słowo kluczowe, takie jak „tekst” lub „wiersz”, aby wyświetlić najtrafniejsze zapisane wyniki. Dzięki temu zaoszczędzisz czas i szybciej znajdziesz elementy na karcie Zapisane .
Inną opcją, którą wprowadza aktualizacja Beaver Builder 2.6, jest możliwość importowania, eksportowania i resetowania ustawień globalnych Beaver Builder. Użyj tego, aby utworzyć kopię zapasową ustawień lub przenieść je do innej witryny, która również korzysta z Beaver Builder. Możesz także zresetować ustawienia do wartości domyślnych.
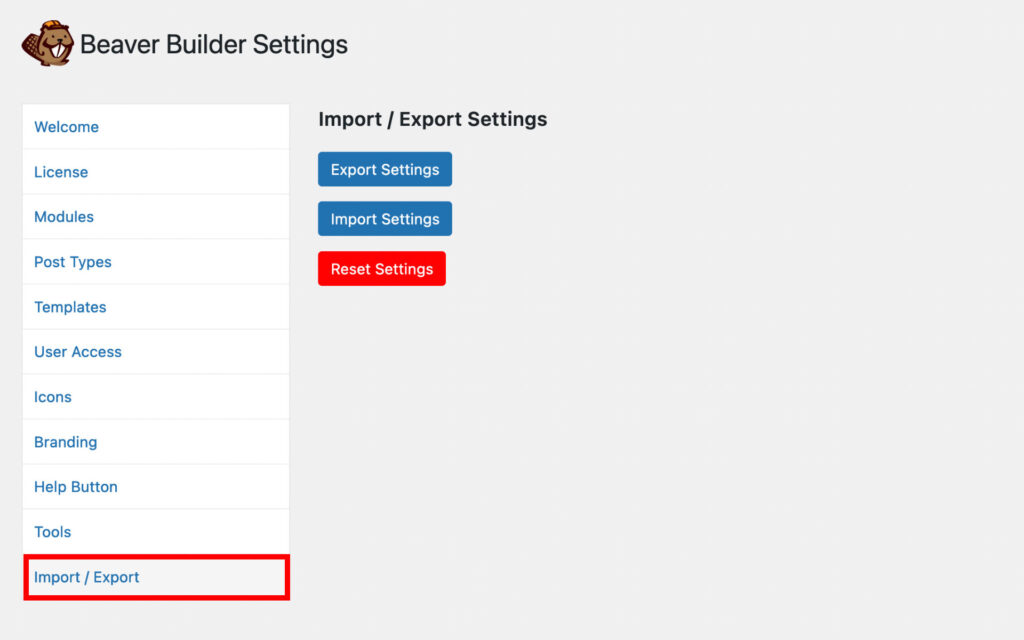
Opcje eksportowania, importowania i resetowania ustawień Beaver Builder można znaleźć, przechodząc do zakładki Ustawienia w panelu administracyjnym WordPress i wybierając Beaver Builder . Na samym dole strony zobaczysz nową zakładkę o nazwie Import/Eksport .
Na tej karcie zobaczysz trzy przyciski: Ustawienia eksportu , Ustawienia importu i Resetuj ustawienia :

Pierwsza opcja, Ustawienia eksportu , utworzy plik, który możesz zapisać jako kopię zapasową lub użyć w innej witrynie. Ustawienia importu pozwolą Ci pobrać wyeksportowany plik i zastosować go w bieżącej witrynie. Na koniec wybranie opcji Resetuj ustawienia spowoduje zresetowanie ustawień globalnych Beaver Builder do wartości domyślnych. Może to być przydatne, jeśli rozwiązujesz problemy lub chcesz cofnąć ostatnią zmianę.
Istnieje kilka drobnych ulepszeń frontonu, które automatyzują typowe procesy, aby zaoszczędzić czas i wysiłek. Przyjrzyjmy się pokrótce każdemu z nich.
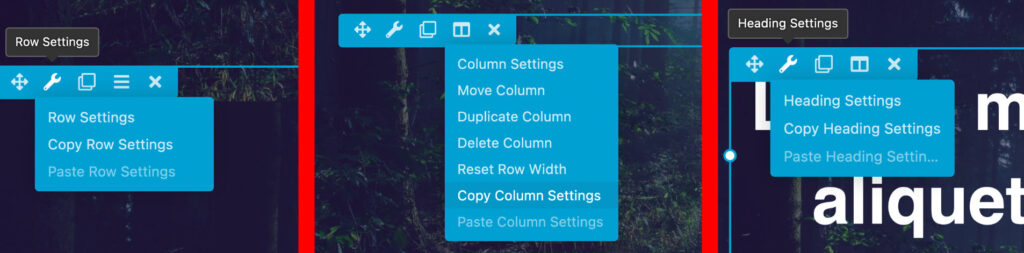
Możesz teraz kopiować i wklejać ustawienia wierszy, kolumn i modułów. Dzięki temu nie będziesz musiał ponownie konfigurować wielu elementów pojedynczo podczas wprowadzania poprawek do układu stron. Istnieją nawet rozwijane menu interfejsu użytkownika, które umożliwiają szybkie kopiowanie i wklejanie tych ustawień.
Po prostu najedź na ikonę koła zębatego dowolnego wiersza, kolumny lub modułu i kliknij Kopiuj ustawienia , aby skopiować ustawienia tego elementu:

Następnie najedź kursorem na element, którego ustawienia chcesz zaktualizować. Kliknij ikonę koła zębatego i kliknij Wklej ustawienia , aby zastosować zmiany.
Możesz wybrać wiele typów postów (posty, karuzela postów, suwak postów) na karcie Treść . Dla każdego typu dostępne są filtry, dzięki czemu możesz sortować opcje według kategorii lub wyszukiwać posty i strony z określonymi funkcjami.
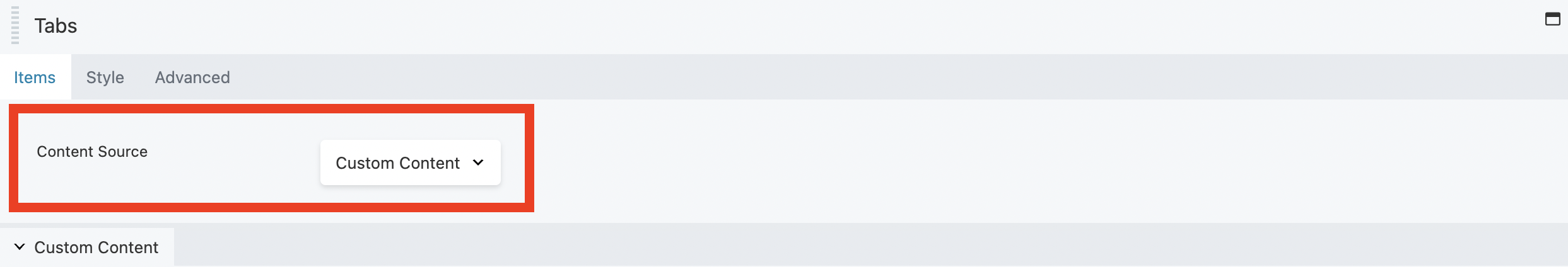
Teraz możliwe jest automatyczne wypełnianie elementów w modułach Tabs i Accordion dowolnym typem postu lub używanie zapisanych w nich elementów, takich jak wiersze, kolumny i szablony. Pomaga w tym nowa opcja Treść niestandardowa w obu menu rozwijanych:

Wreszcie, ta aktualizacja Beaver Builder wprowadza kilka znaczących ulepszeń za kulisami, aby poprawić wydajność i funkcjonalność Twojej witryny. Nie są to funkcje, które zauważysz od razu, ale powinny one poprawić ogólne wrażenia z Beaver Builder. Obejmują one następujące zmiany:
Refaktoryzacja UI CSS dodaje spójności do właściwości niestandardowych, takich jak czcionki, kolory i rozmiary. Udoskonalono również nakładkę interfejsu użytkownika, poprawiając funkcje podświetlania w obszarze płótna i odczucie interfejsu nakładki konstruktora.
Naprawiono niektóre problemy z nowymi ustawieniami widoczności punktu przerwania. Gwarantuje to, że wszelkie ustawienia sprzed aktualizacji Beaver Builder 2.6 zostaną przełożone na nową hierarchię ustawień.
Zauważysz nowy panel w zakładce Zaawansowane ustawień Beaver Builder, który umożliwia włączanie i wyłączanie wielu opcji, które wcześniej wymagały niestandardowego kodu. Może to pomóc w płynnym przejściu do nowej aktualizacji bez konieczności ręcznego czyszczenia starego kodu w celu uniknięcia konfliktów.
Ustawienia zaawansowane obejmują:
Teraz, gdy tryb małych danych jest włączony na karcie Ustawienia zaawansowane, pola, które są puste/puste, nie zostaną zapisane w bazie danych. Oznacza to, że żaden węzeł bez wartości lub z wartością null nie jest śledzony. Rezultatem jest zmniejszenie ilości metadanych postu nawet o 50%. Zmniejszone rozmiary plików oznaczają szybsze ładowanie i lepszą wydajność strony, co może nawet poprawić SEO.
Teraz, gdy wiesz, czego oczekiwać od Beaver Builder 2.6, możesz zacząć planować ulepszenie swojej witryny za pomocą tych nowych funkcji.
Podsumowując, najważniejsze nowe aktualizacje i funkcje w Beaver Builder w wersji 2.6 obejmują:
Aby zapoznać się z pełną listą aktualizacji, możesz przeczytać o tej wersji w naszej bazie wiedzy.