Co nowego w Beaver Builder 2.7?
Opublikowany: 2023-04-2025% zniżki na wszystkie produkty Beaver Builder... Pośpiesz się, wyprzedaż wkrótce się skończy! Dowiedz się więcej


Aktualizacja Beaver Builder 2.7 już jest! Być może zastanawiasz się, jakich nowych funkcji można się spodziewać po naszym narzędziu do tworzenia stron.
Beaver Builder 2.7 wprowadzi nowy, responsywny interfejs edycji, interfejs widoczności i edycję kodu dla poszczególnych węzłów. Będziesz także mógł wybrać wiele typów postów i zintegrować ACF Blocks Pro.
W tym poście przedstawimy nową aktualizację Beaver Builder 2.7. Następnie pokażemy Ci niektóre z jego nowych funkcji. Zacznijmy!
Spis treści:
W Beaver Builder stworzyliśmy przyjazną dla użytkownika wtyczkę do tworzenia stron, która ułatwia tworzenie i dostosowywanie stron WordPress. Niezależnie od Twoich umiejętności, możesz szybko zaprojektować swoją witrynę internetową, korzystając z naszego edytora wizualnego typu „przeciągnij i upuść”, wstępnie zaprojektowanych szablonów stron, ustawień globalnych i wielu innych funkcji:

Beaver Builder jest już wartościowym narzędziem zarówno dla początkujących, jak i twórców stron internetowych. Jednak stale aktualizujemy nasze oprogramowanie, dodając ulepszenia i poprawki błędów.
W Beaver Builder 2.6 dodaliśmy ulepszenia użyteczności w interfejsie i zapleczu naszego edytora wizualnego. W tej aktualizacji wprowadzono bloki wielokrotnego użytku, szablony mikrostron i podgląd czcionek Google. Ponadto możesz importować i eksportować ustawienia globalne oraz dodawać nowe wartości punktów przerwania.
Właśnie wtedy, gdy myślałeś, że Beaver Builder nie może być lepszy, uruchomiliśmy nową aktualizację! Beaver Builder 2.7 zawiera nowy, responsywny edytor umożliwiający podgląd widoków z urządzeń mobilnych. Zastąpiliśmy także menu rozwijane punktu przerwania ikonami bardziej przyjaznymi dla użytkownika.
Po aktualizacji do wersji 2.7 będziesz mógł dostosować ustawienia kodu dla określonych wierszy, kolumn lub modułów. Umożliwiamy także wybór wielu typów postów. Wreszcie Beaver Builder 2.7 w pełni integruje się z blokami ACF, zapewniając dostęp do zaawansowanych możliwości edycji treści.
Ponieważ jest to nasza pierwsza aktualizacja w roku 2023, przyjrzyjmy się bliżej Beaver Builder 2.7. W ten sposób poznasz wszystkie główne funkcje i poprawki błędów przed zainstalowaniem nowej wersji.
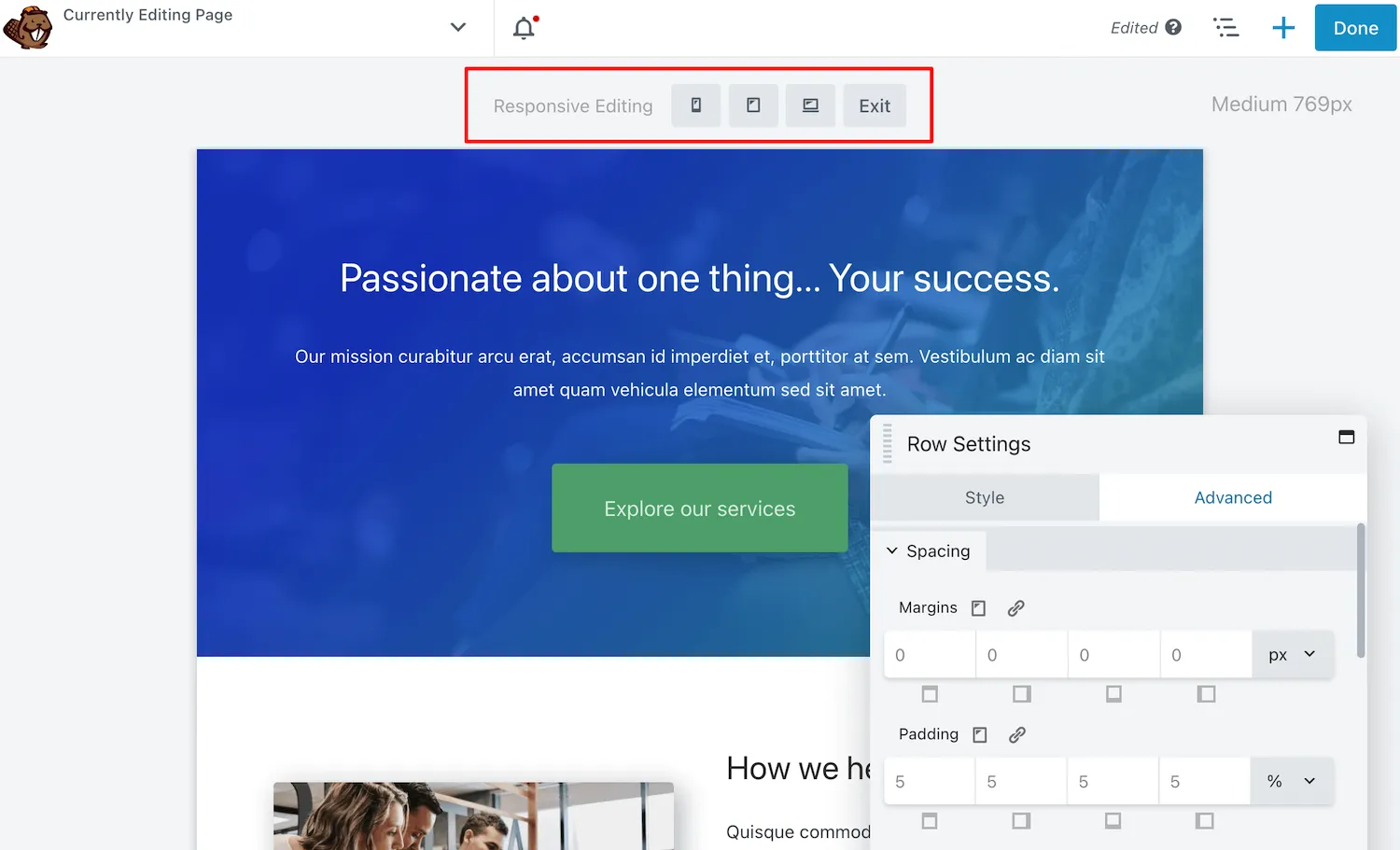
W poprzednich wersjach Beaver Builder można było używać responsywnego trybu edycji, aby zmieniać rozmiar stron dla różnych ekranów, a także przeglądać i edytować swoje projekty na urządzeniach mobilnych i tabletach. Beaver Builder 2.7 zawiera następujące nowe funkcje, dzięki którym Twoje projekty będą jeszcze bardziej precyzyjne na urządzeniach wszystkich rozmiarów:

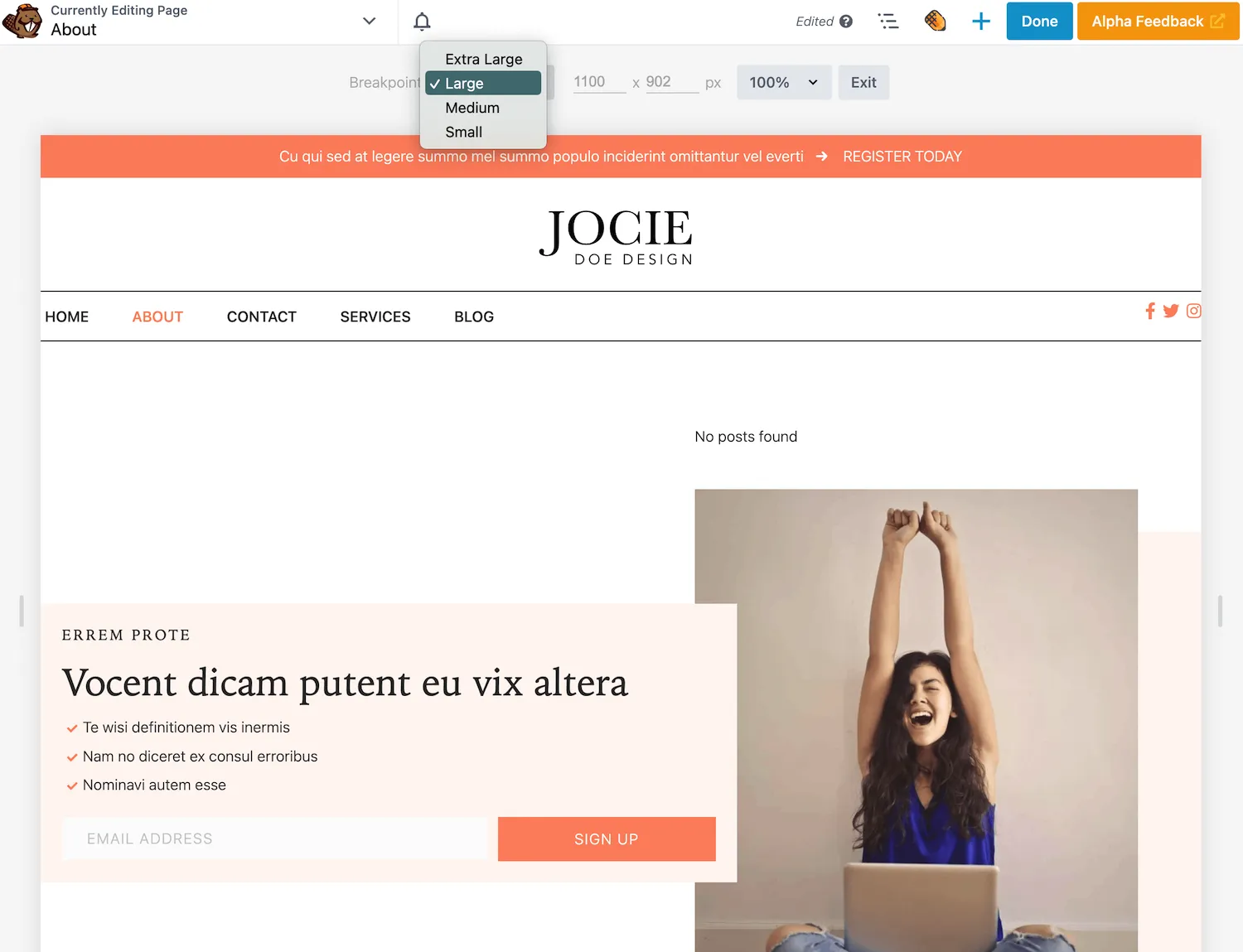
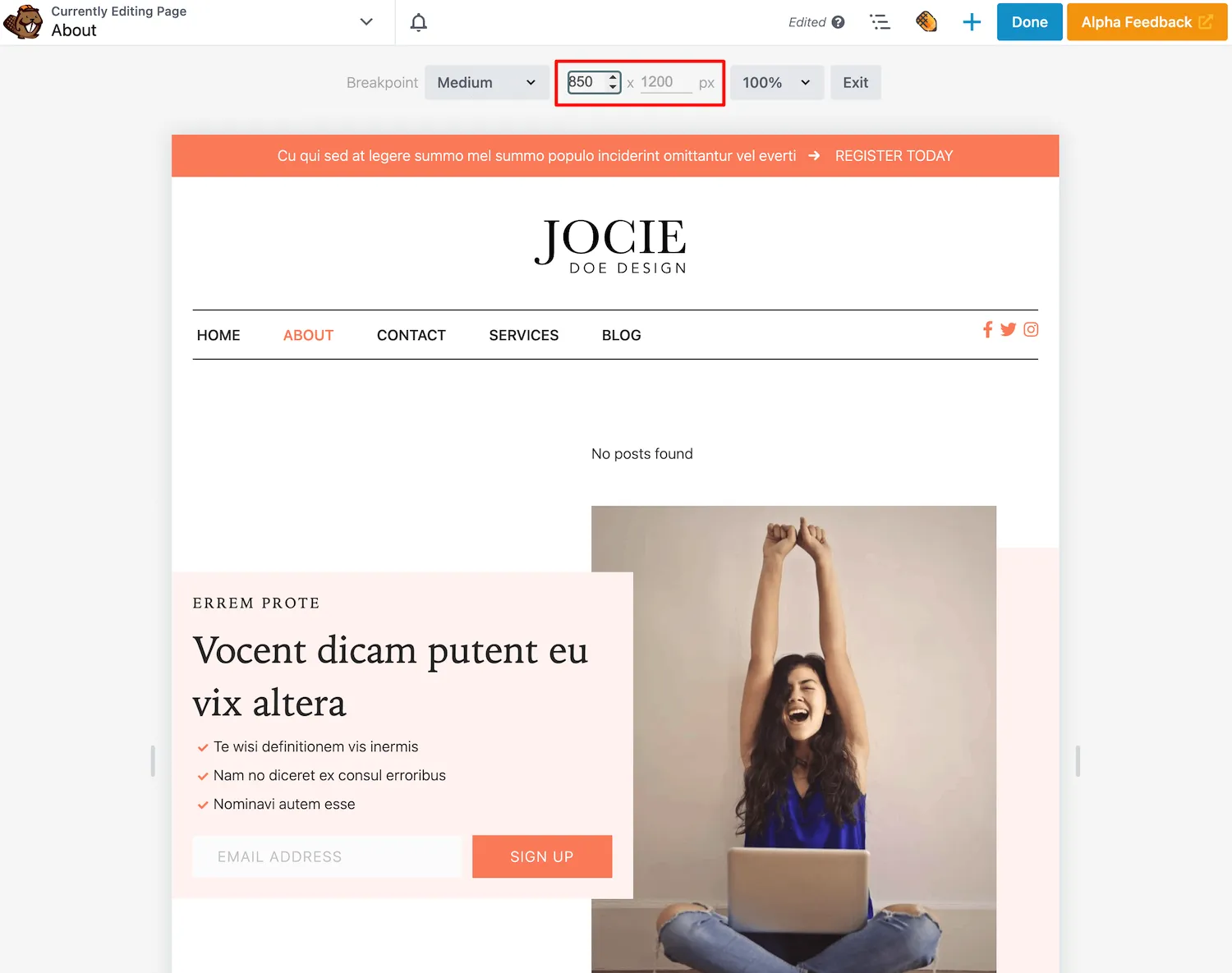
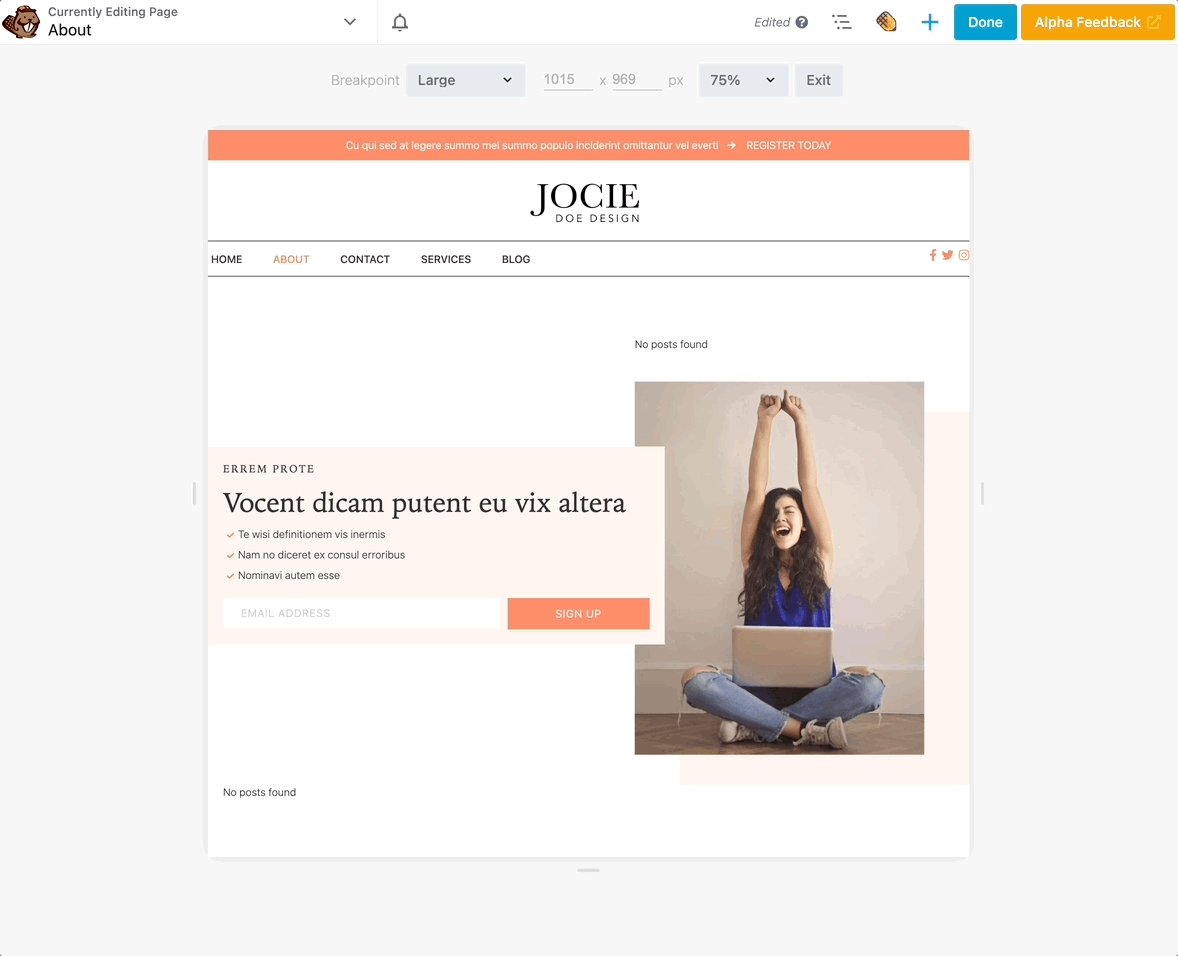
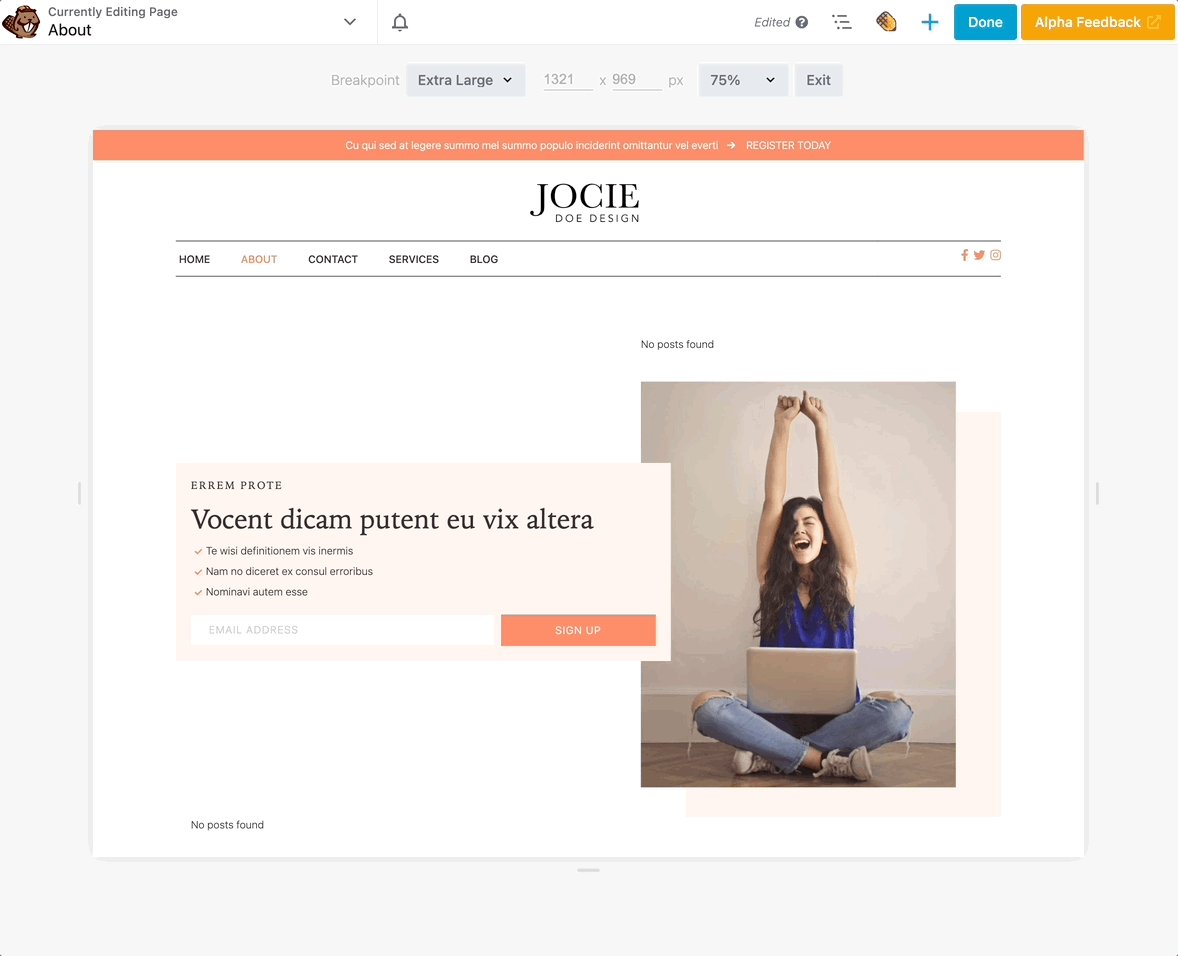
Aktualizując wersję Beaver Builder 2.7, uzyskasz dostęp do zaawansowanych, responsywnych opcji edycji. Po pierwsze, możesz wyświetlić stronę w czterech różnych rozmiarach: bardzo duży, duży, średni i mały:

Dodatkowo responsywny edytor umożliwia ustawienie niestandardowej wysokości i szerokości. Wystarczy wpisać określoną kombinację pikseli, a ekran edycji zostanie automatycznie zaktualizowany:

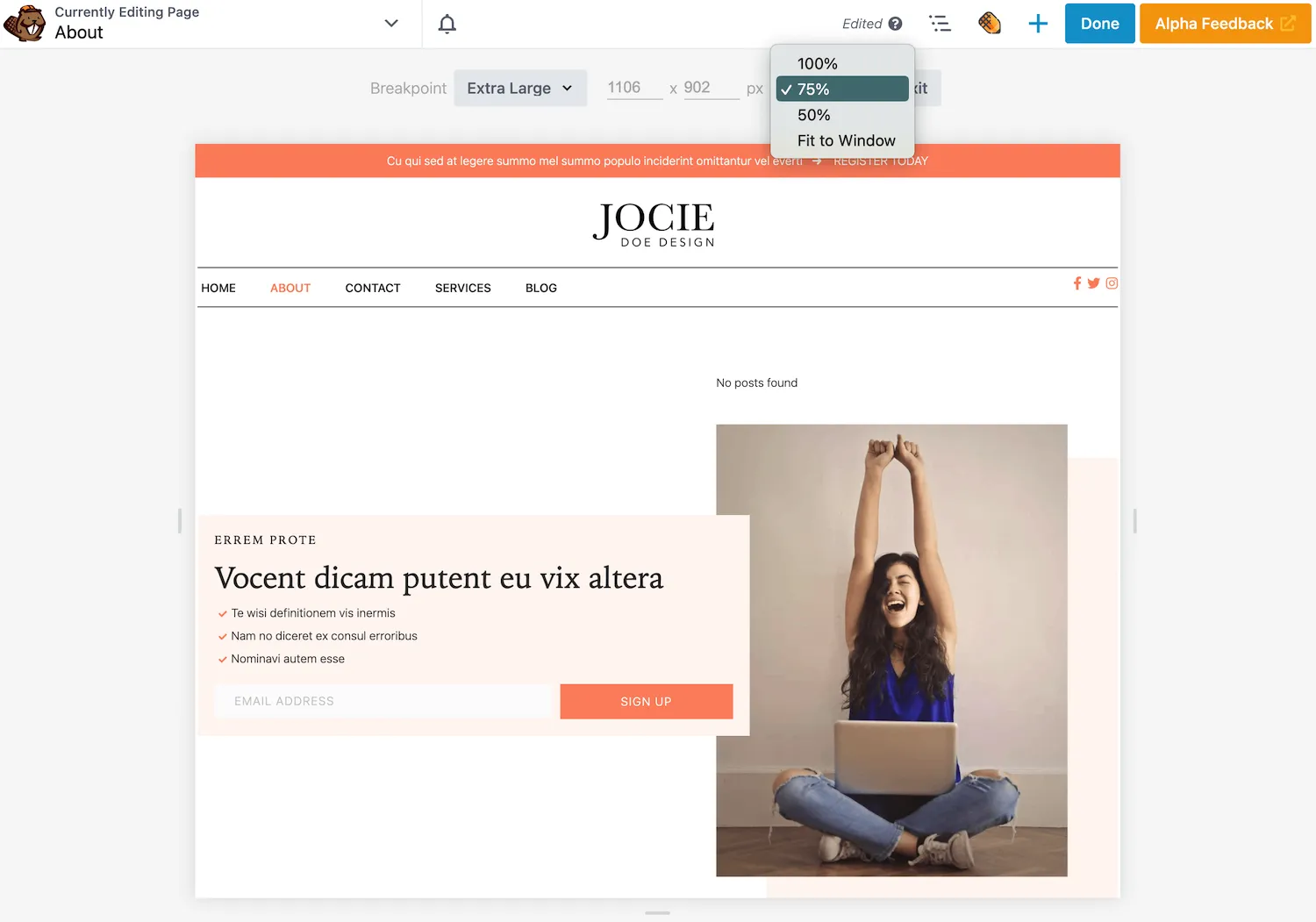
Następnie znajduje się menu rozwijane umożliwiające zmianę powiększenia. To ustawienie umożliwi wyświetlenie ekranu edycji w 100%, 75% lub 50%. Alternatywnie możesz wybrać opcję Dopasuj do okna :

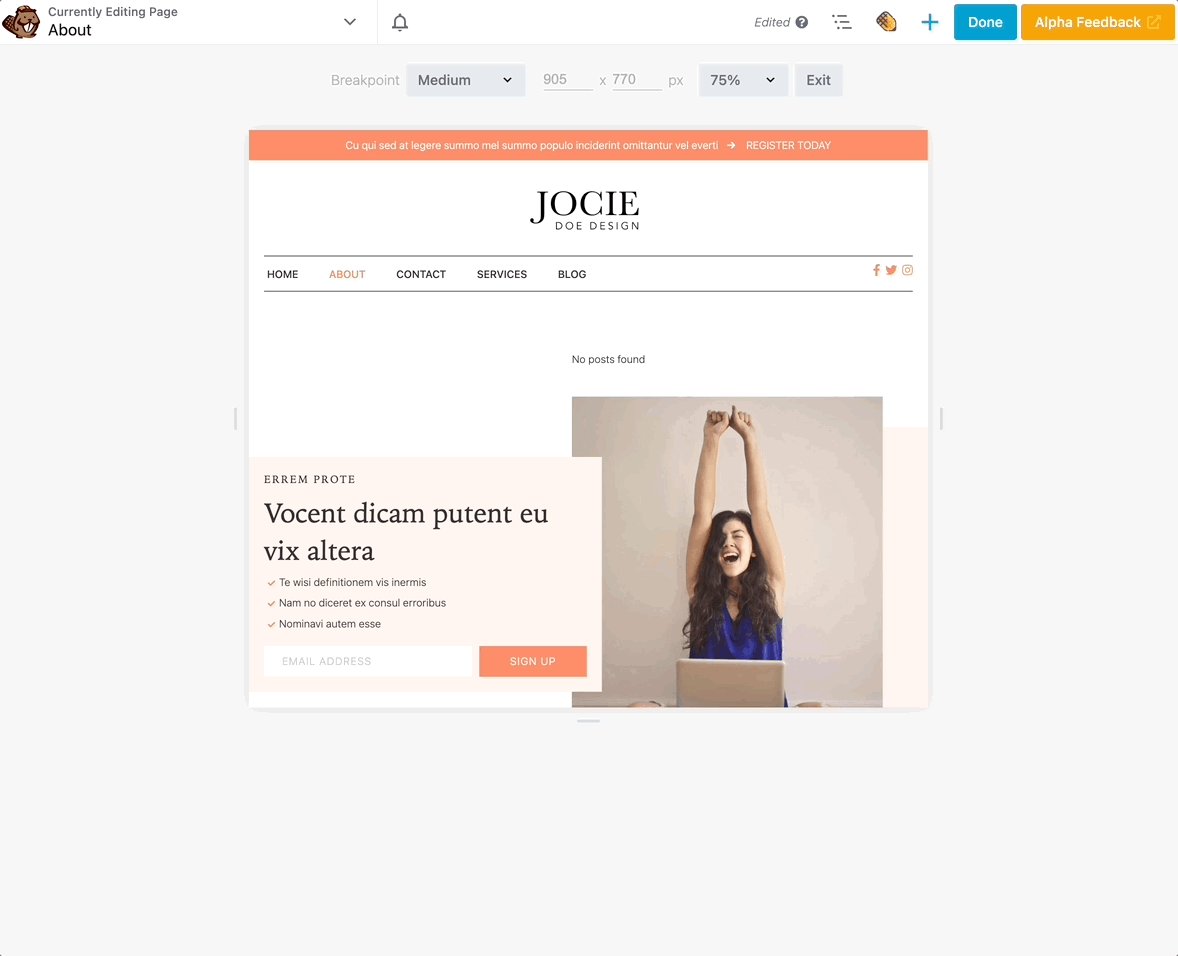
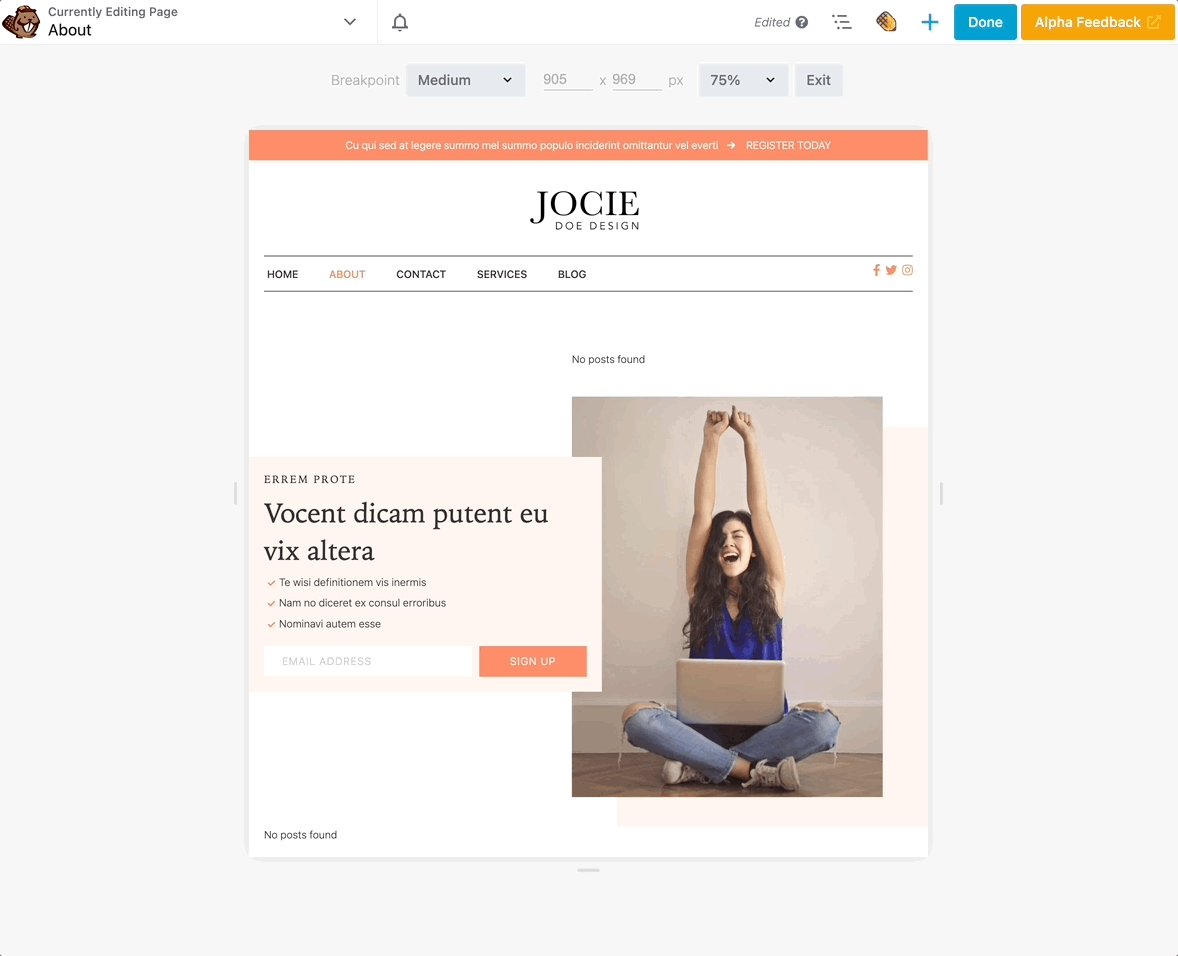
Aby jeszcze bardziej dostosować edytor, dodaliśmy strzałki zmiany rozmiaru na dole i po bokach ekranu. Te elementy mogą zapewnić znacznie większą elastyczność podczas projektowania strony:

Beaver Builder ułatwia teraz dostosowanie do różnych rozmiarów urządzeń. Korzystając z naszych nowych funkcji edycji, możesz mieć pewność, że każda strona Twojej witryny WordPress będzie responsywna i dostosowana do urządzeń mobilnych!

Beaver Builder obsługuje już niestandardowe punkty przerwania dla różnych rozmiarów ekranu. Oznacza to, że możesz ustawić szerokość piksela, która zmienia zachowanie responsywne z dużych, średnich i małych urządzeń.
Definiując punkty przerwania, należy pamiętać o następujących wartościach domyślnych:
| Duży | Średni | Mały | |
| Domyślna wartość punktu przerwania dla szerokości przeglądarki | nieokreślony | 992px | 768 pikseli |
| Zakres szerokości przeglądarki | 993px i więcej | 769–992 pikseli | 768px i mniej |
Na przykład większość iPadów ma orientację poziomą 1024 x 768 pikseli, a pionową 768 x 1024 pikseli. W tym przypadku orientacja pozioma pasuje do dużego urządzenia, a wartość pionowa będzie pasować do małego urządzenia.
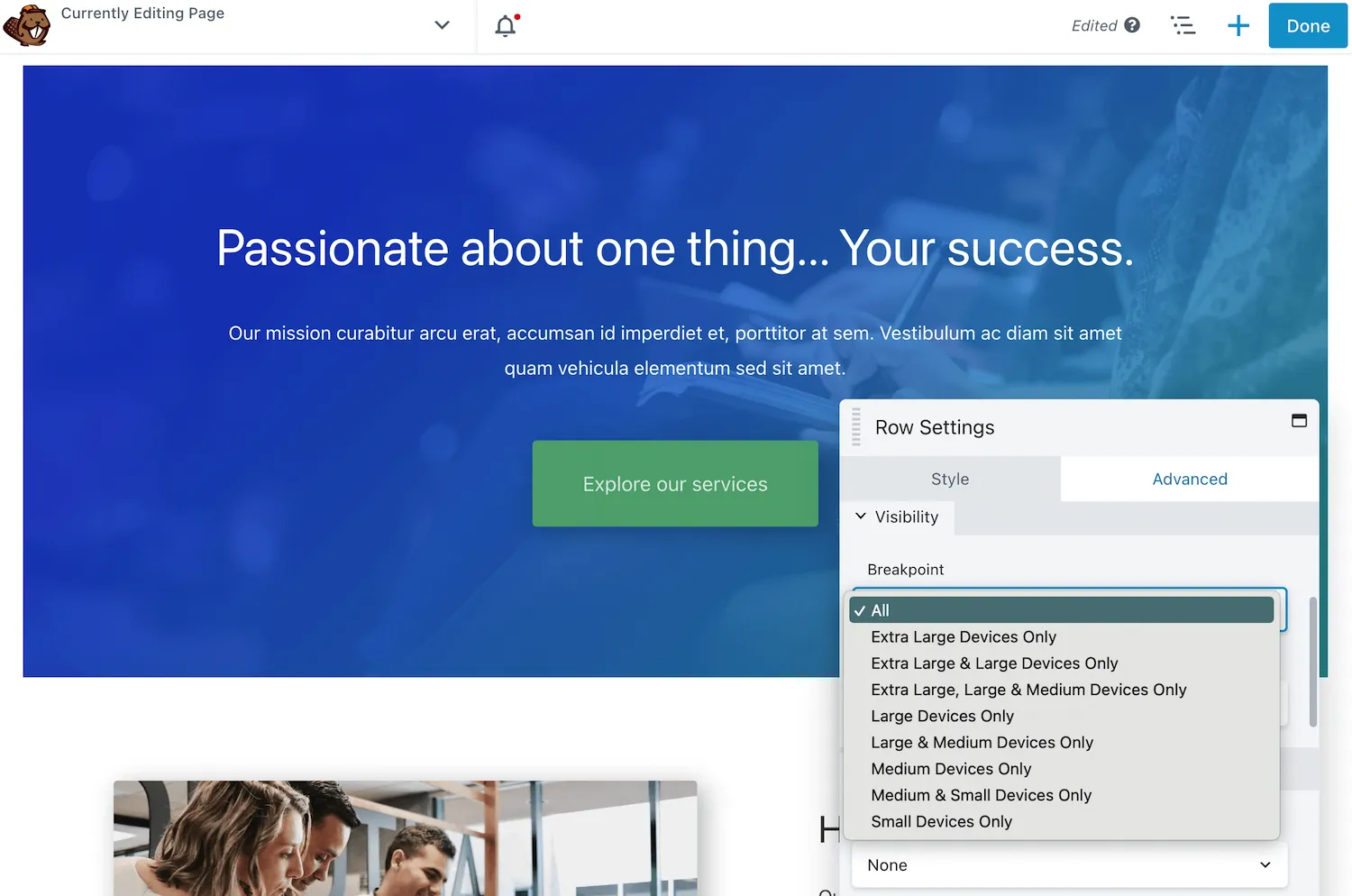
W Beaver Builder te ustawienia punktów przerwania znajdują się w obszarze Widoczność na karcie Zaawansowane . Korzystając z poprzedniej wersji naszego narzędzia do tworzenia stron, zobaczysz opcje takie jak Tylko duże i średnie urządzenia lub Tylko małe urządzenia :

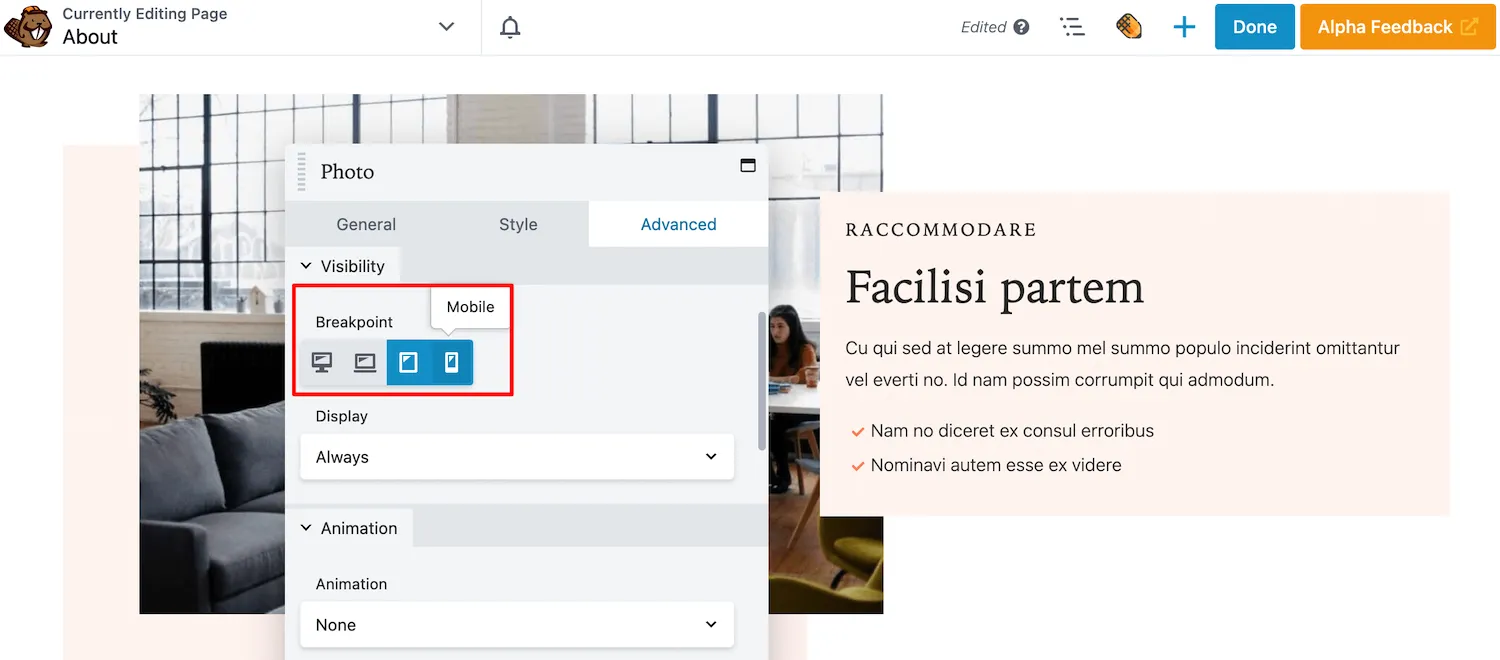
Beaver Builder 2.7 aktualizuje to ustawienie za pomocą przyjaznych dla użytkownika ikon. Zamiast wybierać z dużego menu rozwijanego, możesz po prostu zaznaczyć lub odznaczyć ikony rozmiaru urządzenia:

Ta prosta zmiana ułatwia dostosowanie, które wiersze, kolumny lub moduły mają być wyświetlane na różnych ekranach. Używając Beaver Builder 2.7, możesz szybko i łatwo dostosować widoczność swoich układów!
Jak dotąd omówiliśmy, w jaki sposób Beaver Builder 2.7 aktualizuje niektóre istniejące ustawienia, aby interfejs był bardziej przyjazny dla użytkownika. Jednakże wprowadzamy także zupełnie nowe opcje edycji!
Na przykład możesz teraz edytować kod dla określonych węzłów. Każdy wiersz, kolumna i moduł zawiera edytor CSS i JavaScript na karcie Zaawansowane .
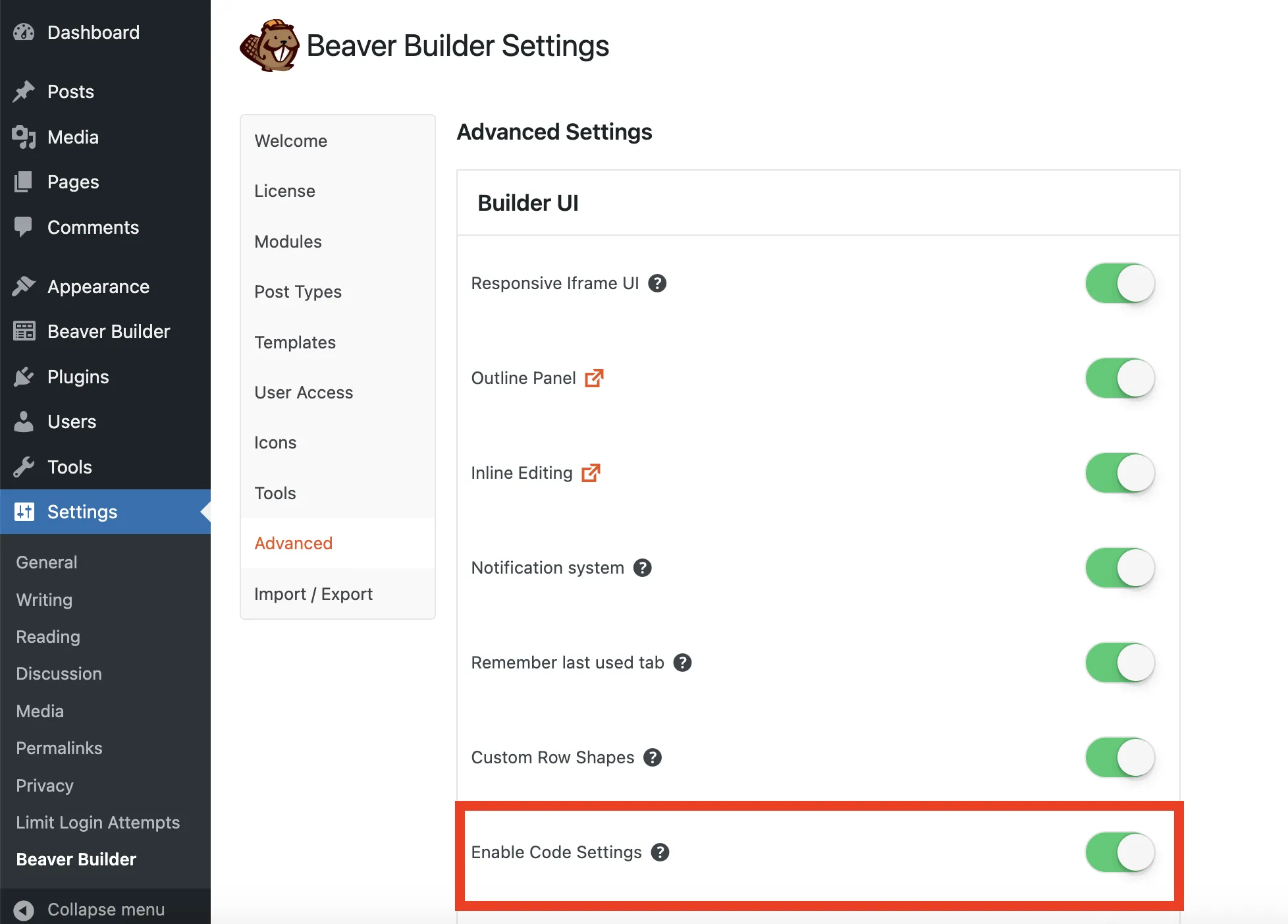
Nawet po aktualizacji do wersji 2.7 konieczne będzie włączenie CSS i JavaScript dla poszczególnych węzłów. Ponieważ to ustawienie jest domyślnie wyłączone, przejdź do Ustawienia > Beaver Builder > Zaawansowane . Następnie włącz opcję Włącz ustawienia kodu :

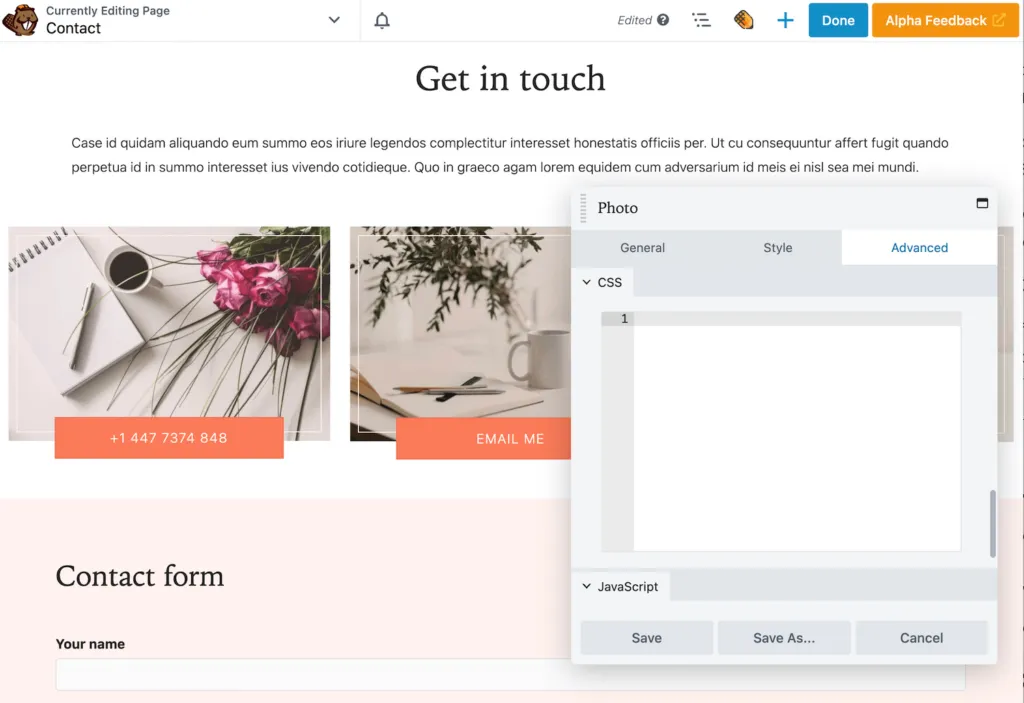
Następnie otwórz ustawienia konkretnego modułu, wiersza lub kolumny, które chcesz edytować. Kliknij kartę Zaawansowane i przewiń w dół. Tutaj zobaczysz nowe edytory CSS i JavaScript:

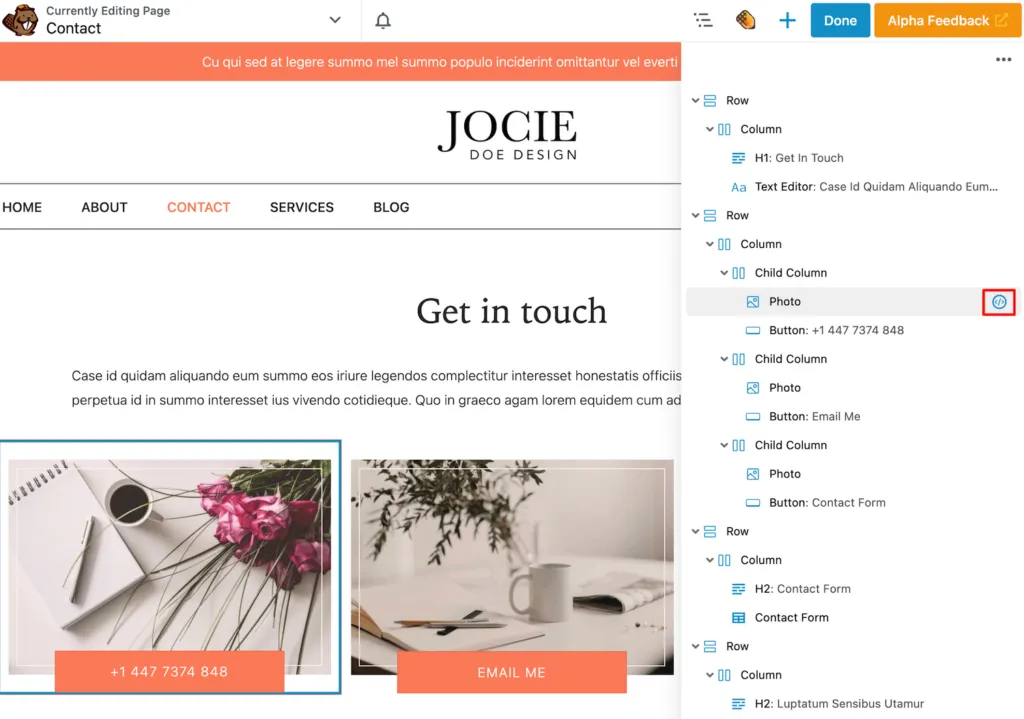
Korzystając z tej funkcji, możesz dodać własny kod CSS i JavaScript bezpośrednio do poszczególnych wierszy, kolumn lub modułów. Następnie zobaczysz ikonę kodu dołączoną do węzła w panelu konspektu:

Ta funkcja zapewni Ci większą kontrolę nad wyglądem i funkcjonalnością Twojej witryny. Dodając CSS i JavaScript dla poszczególnych węzłów, pamiętaj, że całe kodowanie będzie ograniczone do węzła, nad którym pracujesz.
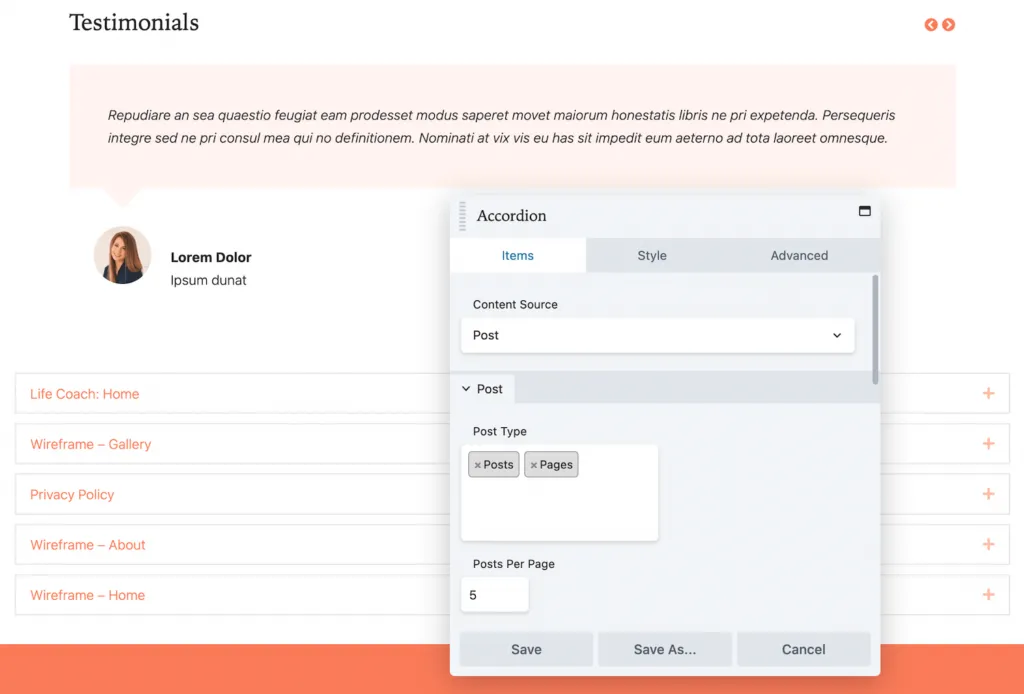
W Beaver Builder 2.7 ulepszyliśmy także moduł Accordion. Zasadniczo akordeon wyświetla listę elementów z rozwijalnymi sekcjami. Wcześniej ten moduł mógł zawierać Twoje posty lub strony, ale nie oba jednocześnie:

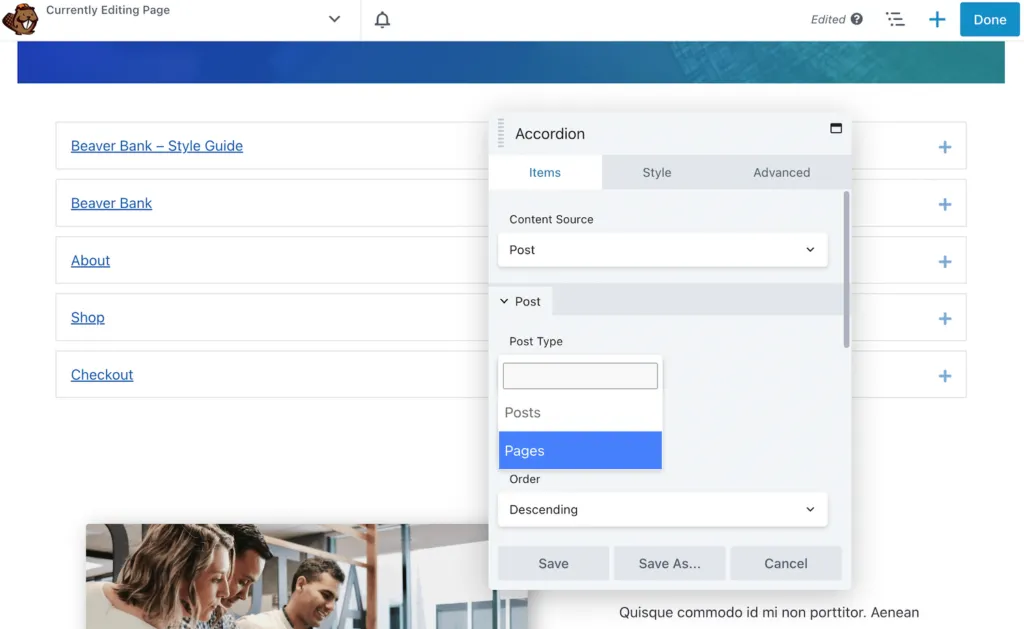
W Beaver Builder 2.7 nowy moduł Accordion obsługuje wielokrotny wybór typów słupków. Po wstawieniu modułu jako źródło treści wybierz opcję Opublikuj . Następnie możesz wybrać zarówno Posty , jak i Strony jako Typ postu :

Aby wyświetlić odpowiednią treść, pamiętaj o przefiltrowaniu wyników za pomocą kategorii i tagów. Podobnie jak w starszej wersji Beaver Builder, nadal możesz dostosować kolejność i liczbę wyświetlanych elementów.
Jeśli chcesz zacząć używać niestandardowych bloków zarówno w Edytorze bloków, jak i w Beaver Builderze, mamy rozwiązanie! Nasza aktualizacja 2.7 w pełni integruje się z blokami ACF:

Bloki ACF umożliwiają tworzenie niestandardowych typów bloków. Po zarejestrowaniu nowego bloku będzie można go wstawić do postu WordPress lub strony Beaver Builder. Dzięki temu projekt Twojej witryny internetowej będzie spójny.
Aby rozpocząć, musisz zarejestrować blok w ACF Blocks. W pliku block.json dodaj szczegółowe informacje o bloku niestandardowym:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Następnie otwórz plik PHP motywu. Następnie możesz skonfigurować dane wyjściowe dla zawartości bloku:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>Teraz musisz załadować blok za pomocą funkcji. Spowoduje to udostępnienie bloku niestandardowego w ACF:
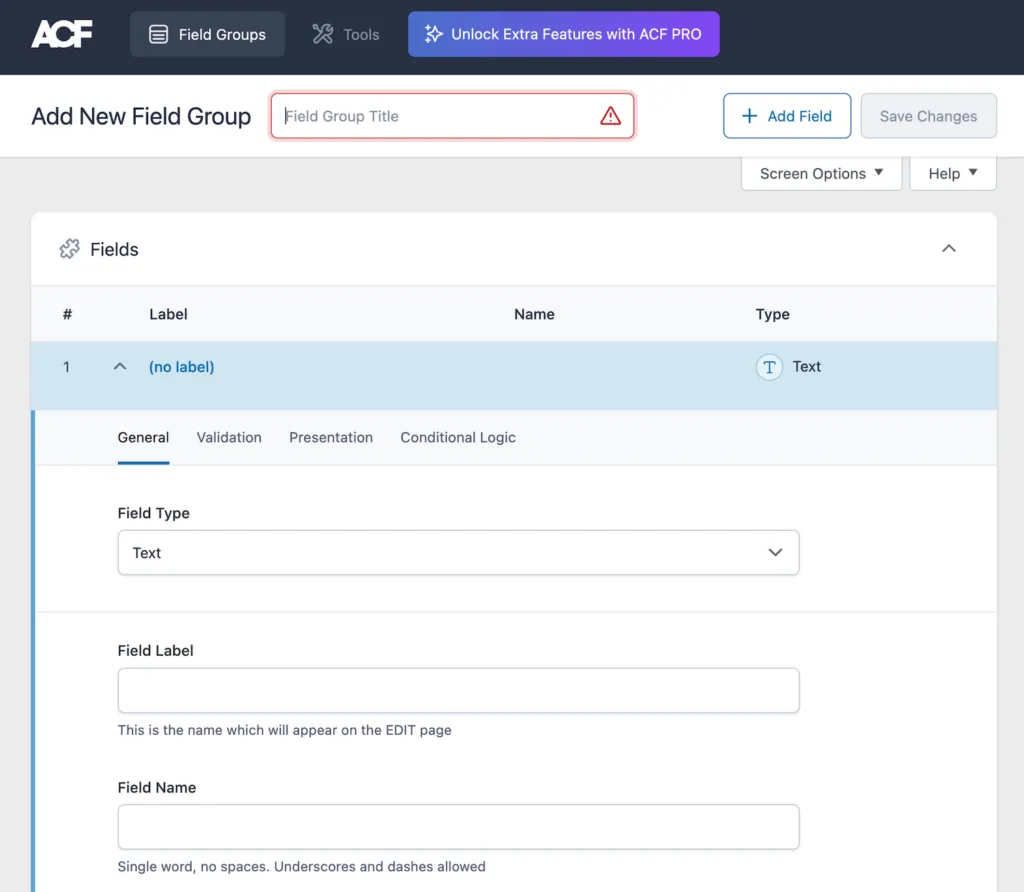
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );Na koniec przejdź do Pola niestandardowe w WordPress i dodaj nową grupę pól. Możesz użyć dowolnych pól ACF, ale pamiętaj, aby jako lokalizację wybrać Blokuj :

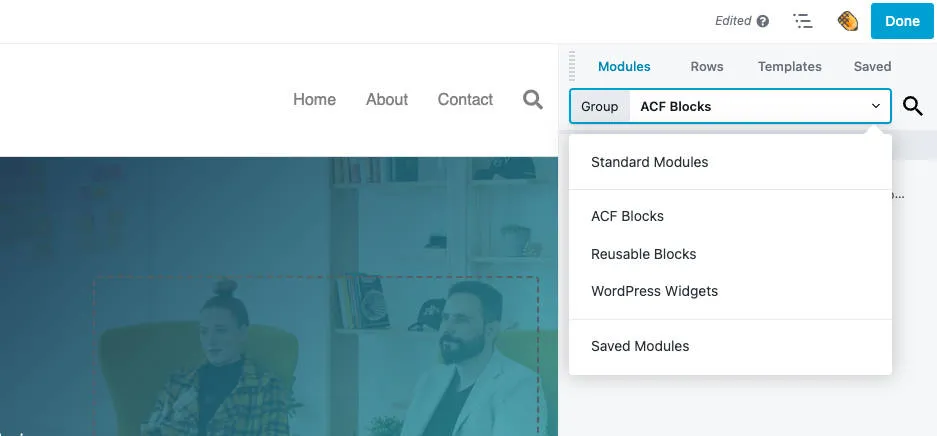
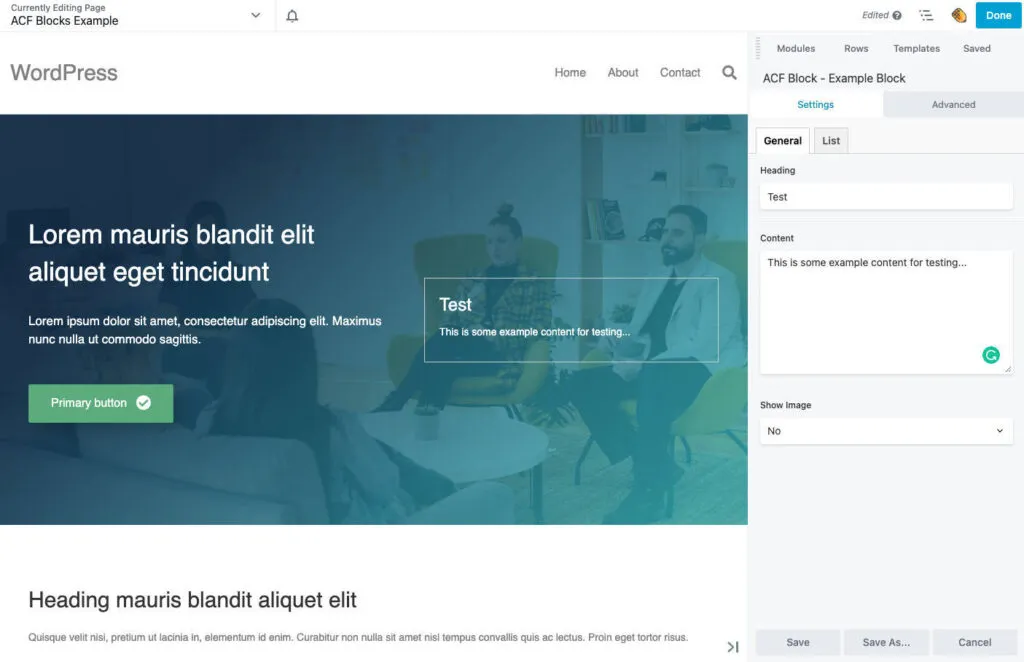
Po utworzeniu własnego bloku możesz zacząć go używać! W Beaver Builder pogrupuj dostępne moduły według bloków ACF:

Następnie po prostu wstaw swój blok. Podobnie jak moduł Beaver Builder, będziesz mógł przeciągać go i upuszczać na strony oraz dostosowywać jego ustawienia:

Korzystając z tej integracji, możesz tworzyć bloki wielokrotnego użytku, które działają w natywnym edytorze WordPress i Beaver Builder. Dzięki temu możesz ujednolicić treść projektu w swoich postach i stronach.
Aktualizując wersję Beaver Builder 2.7, uzyskasz dostęp do bardziej responsywnej i elastycznej wersji naszego narzędzia do tworzenia stron. Teraz możesz dostosowywać strony do urządzeń mobilnych, dodawać kodowanie dla określonych węzłów i wiele więcej.
Oto, czego możesz się spodziewać po Beaver Builder 2.7:
Beaver Builder 2.7 to najnowsza wersja naszej wtyczki. Obsługuje integrację z ACF Blocks Pro, wielokrotny wybór typów postów oraz CSS i JavaScript dla każdego węzła. Znajdziesz także ulepszenia w zakresie responsywnej edycji, dzięki którym Beaver Builder będzie dokładniejszy i łatwiejszy w użyciu.
Beaver Builder to narzędzie do tworzenia stron, które może wizualnie dostosować Twoją witrynę WordPress. Nasza wtyczka zawiera moduły treści typu „przeciągnij i upuść”, wstępnie zaprojektowane szablony stron, białe etykiety i ustawienia zaawansowane. Te funkcje sprawiają, że jest to elastyczne narzędzie zarówno dla początkujących, jak i programistów!