Jak utworzyć linki kotwiczne Beaver Builder (w 3 krokach)
Opublikowany: 2022-09-23Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij od Assistant.Pro


Posty i strony zawierające dużo treści mogą być trudne w nawigacji. W dzisiejszych czasach czasy uwagi czytelników stają się coraz krótsze, co naraża publikowane treści na ryzyko pominięcia. Na szczęście linki kotwiczne mogą pomóc w utrzymaniu zaangażowania odwiedzających. Beaver Builder umożliwia wysyłanie czytelników do określonych sekcji na stronie, dzięki czemu mogą łatwiej znaleźć to, czego szukają.
W tym poście omówimy, czym są linki kotwiczne i jaką rolę odgrywają w optymalizacji witryny. Następnie pokażemy, jak je tworzyć i dodawać w Beaver Builder. Chodźmy do pracy!
Spis treści
Link kotwiczny to łącze na stronie, które kieruje użytkowników do innej sekcji na tej stronie. Często będą to mieć formę spisu treści na górze posta.
Może to być szczególnie przydatne w przypadku długich postów lub stron z wieloma nagłówkami. Czytelnicy nie będą musieli przeszukiwać Twojej strony w poszukiwaniu informacji, których szukają — mogą po prostu kliknąć łącze, aby przejść bezpośrednio do tej sekcji.
Możesz również znaleźć linki do zakotwiczenia jako przyciski, które przekierują Cię na dół strony lub z powrotem na górę. Dodatkowo, linki kotwiczne mogą być elementem, który przenosi odwiedzających do dowolnej innej części strony:
Jak widać, elementy te mogą od razu skierować odwiedzających do określonych sekcji strony lub posta. W związku z tym mogą pomóc poprawić wrażenia użytkownika i zachęcić użytkowników do dłuższego spędzania czasu w Twojej witrynie.

Jest wiele rzeczy, które możesz zrobić, aby zoptymalizować swoją witrynę. Zapewnienie szybkiego czasu ładowania i kompresowanie obrazów to często podstawowe taktyki, jeśli chodzi o ulepszanie witryny.
Jednak kotwice również odgrywają w tym pewną rolę. Na początek mogą pomóc obniżyć współczynniki odrzuceń, czyniąc witrynę bardziej przyjazną dla użytkownika.
Oprócz poprawy doświadczenia użytkownika, linki kotwiczne mogą również poprawić SEO. Chociaż niekoniecznie mają one bezpośredni wpływ na twoje rankingi, zapewniają rodzaj przejrzystości, której szukają wyszukiwarki podczas przemierzania i indeksowania strony.
Kiedy wyszukiwarki, takie jak Google, indeksują witrynę, szukają czytelności. Słowa kluczowe używane w linkach kotwicznych mogą pomóc Google zrozumieć, jakie treści zawiera Twoja strona. To może pomóc podnieść twoje rankingi.
Linki zakotwiczone również ułatwiają nawigację po stronie. Witryna, która jest zagracona, myląca lub dłuższa niż przeciętna, może skłonić użytkowników do opuszczenia strony. Jednak link do kotwicy może służyć jako rodzaj mapy witryny, która prowadzi użytkowników do informacji, których szukają, co może zatrzymać ich na Twojej stronie na dłużej. To dobry znak dla wyszukiwarek i może jeszcze bardziej poprawić Twoje rankingi.
Teraz, gdy wiesz, czym są linki kotwiczne i jakie mogą przynieść korzyści Twojej witrynie WordPress, nadszedł czas, aby zobaczyć, jak możesz uruchomić tę funkcję. Pamiętaj, że w tym samouczku będziemy używać narzędzia do tworzenia stron Beaver Builder.
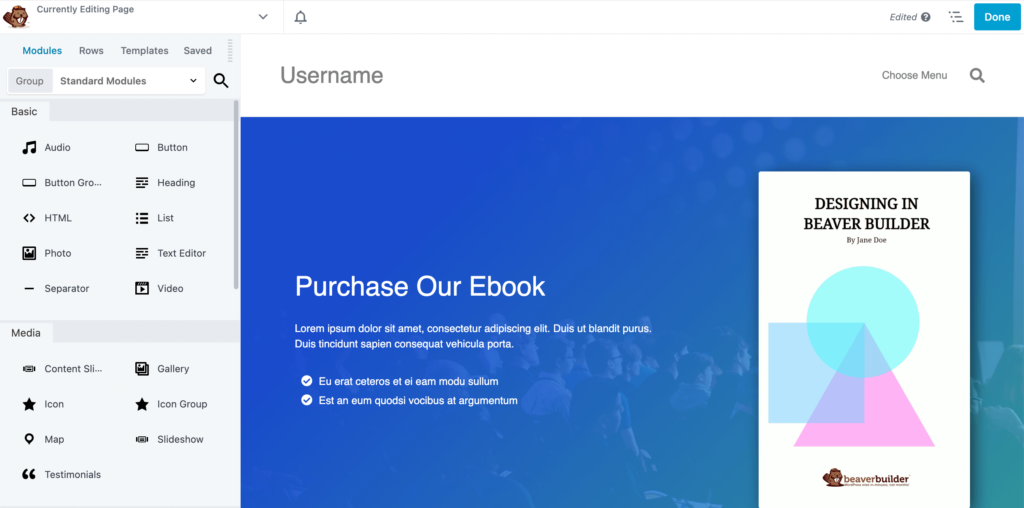
Najpierw musisz wybrać lub utworzyć stronę, na której chcesz umieścić link do kotwicy i otworzyć ją w edytorze Beaver Builder:

Następnie wybierz swój docelowy element. To będzie miejsce docelowe, z którym chcesz się połączyć.
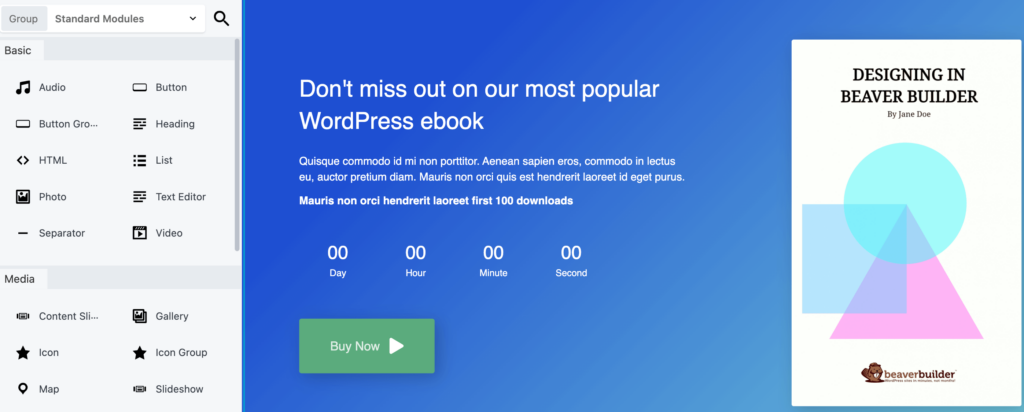
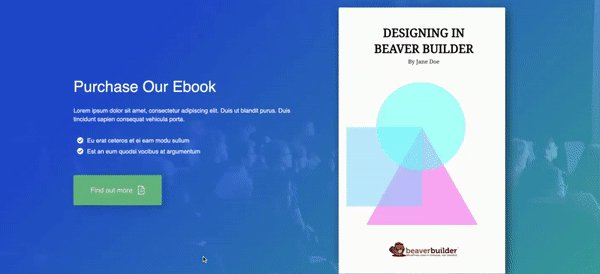
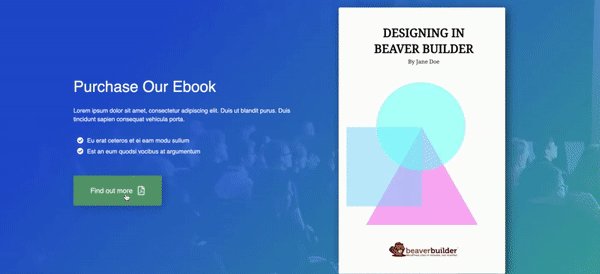
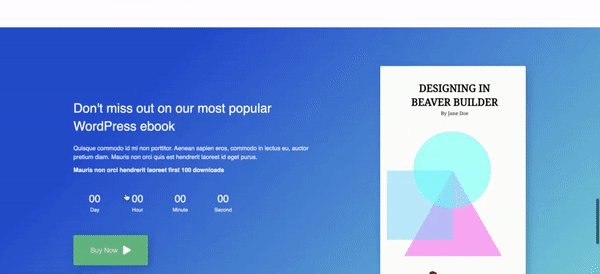
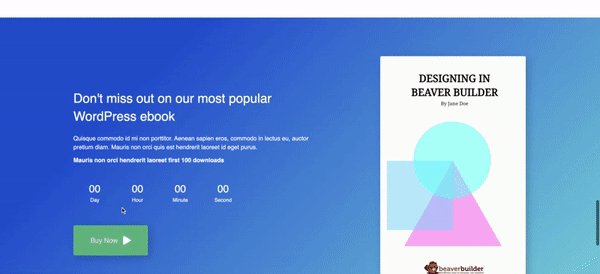
W naszym przykładzie elementem docelowym jest sekcja wiersza zawierająca tekst Nie przegap naszego najpopularniejszego ebooka WordPress, który znajduje się u dołu strony:

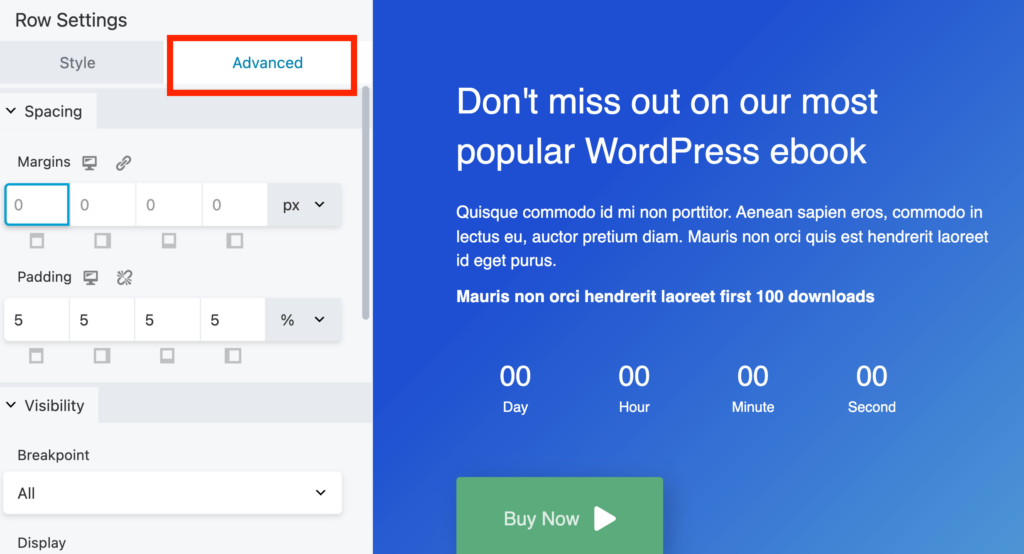
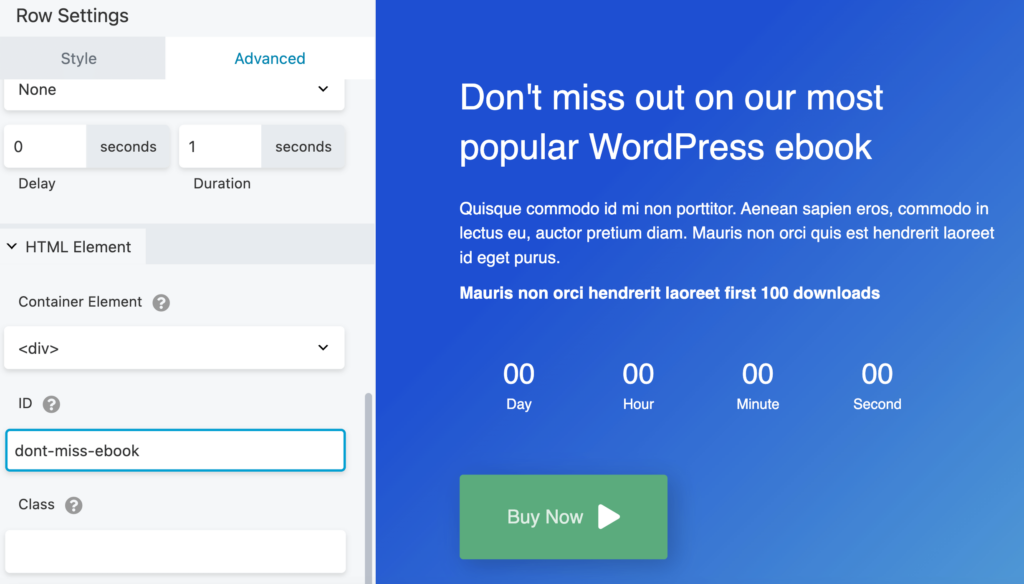
Kliknij dowolny element wybrany jako miejsce docelowe. W tym przykładzie wybraliśmy wiersz jako docelowe miejsce docelowe. W wyskakującym okienku Ustawienia wiersza wybierz kartę Zaawansowane :

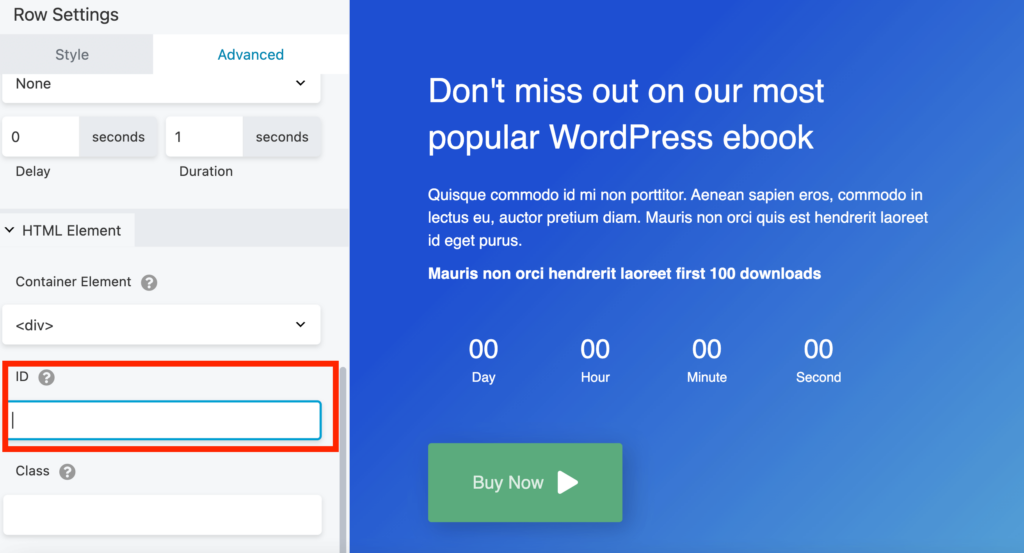
Następnie przewiń w dół do sekcji oznaczonej Element HTML i poszukaj sekcji ID :

Tutaj musisz dodać unikatową wartość do elementu. Może to być krótki opis elementu docelowego, używając myślników do oddzielenia każdego słowa:

Kiedy będziesz gotowy, kliknij Zapisz .
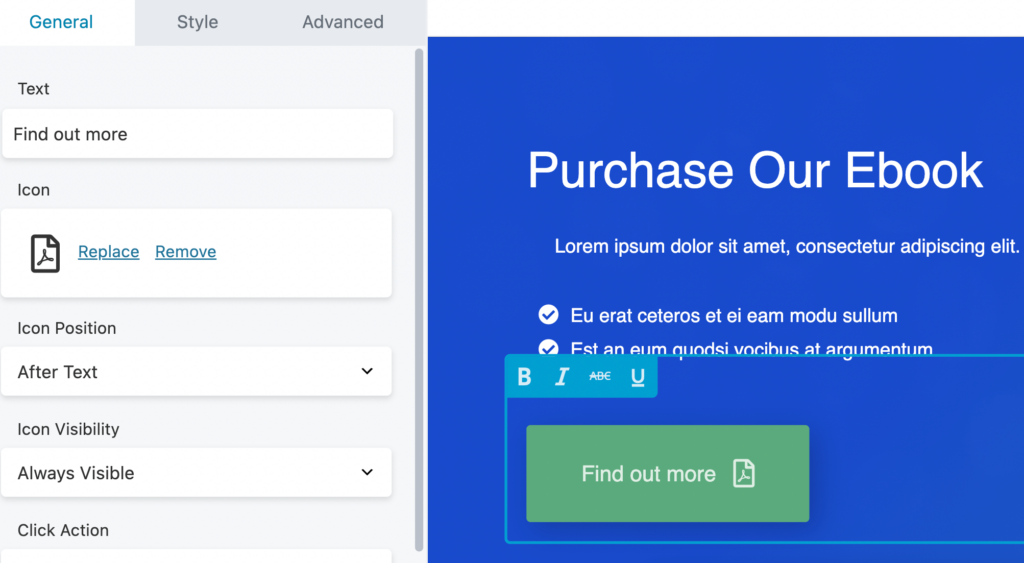
Teraz nadszedł czas, aby wybrać element linku. To jest to, w co użytkownik kliknie, aby przejść do określonej sekcji na stronie.
Wybierz tekst, który chcesz połączyć z elementem docelowym. Będziemy używać przycisku Dowiedz się więcej u góry strony:

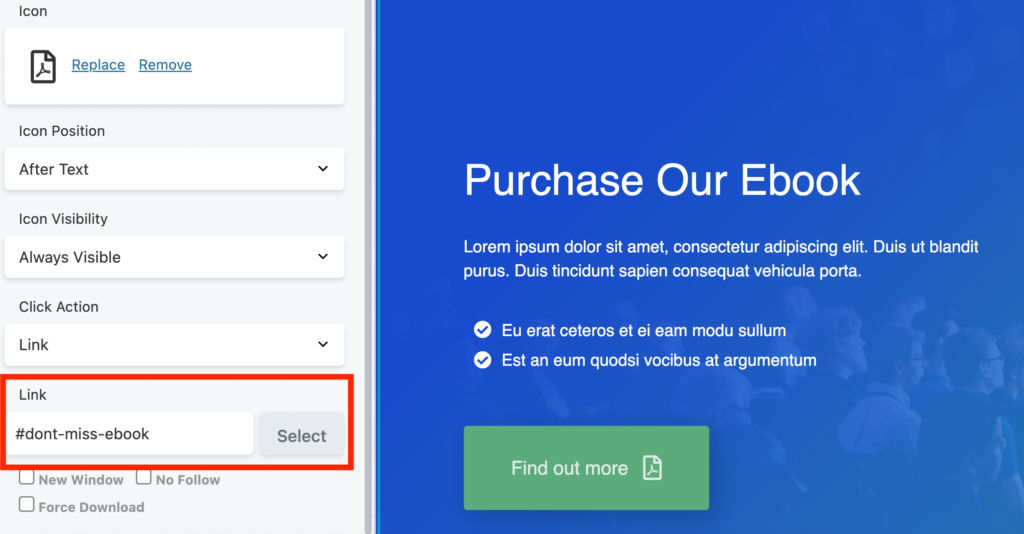
Następnie przejdź do pola edytora. Na karcie Ogólne zobaczysz pole oznaczone łączem. Tutaj musisz wstawić ten sam unikalny identyfikator i dodać przed nim hashtag. W naszym przykładzie byłoby to #dont-miss-ebook:

Pamiętaj, aby zapisać zmiany, gdy skończysz.
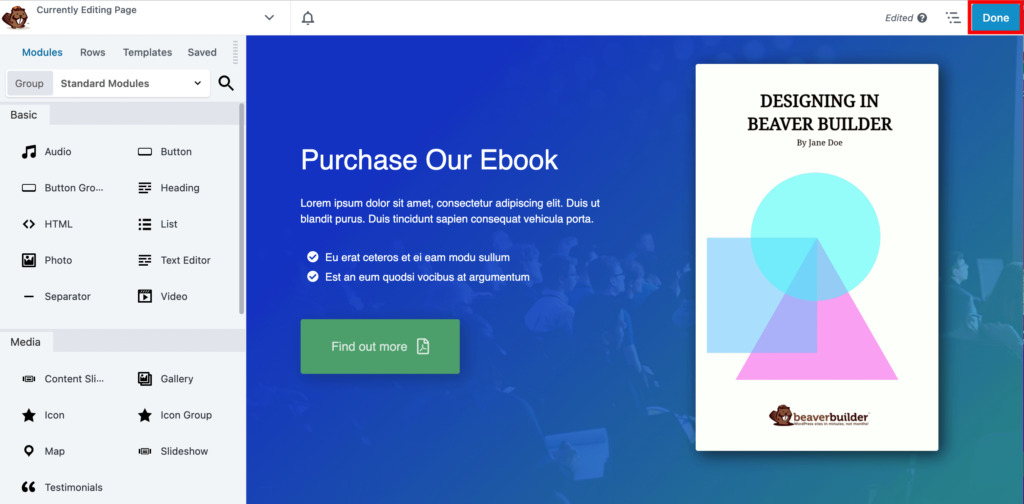
To wszystko – właśnie utworzyłeś link do kotwicy. Śmiało i kliknij Gotowe i opublikuj w prawym górnym rogu strony:

Teraz możesz śmiało przetestować link do kotwicy:

Możesz skonfigurować linki kotwiczne z dowolnymi elementami, które chcesz w swojej witrynie WordPress. Pomoże to odwiedzającym Twoją witrynę łatwo poruszać się po Twojej stronie.
Czytelnicy nie zawsze chcą przeglądać złożone strony lub długie posty. Linki zakotwiczone zapewniają rozwiązanie, kierując odwiedzających witrynę bezpośrednio do treści, których szukają. Korzystając z Beaver Builder, będziesz mógł tworzyć linki kotwiczne dla spisów treści, długich artykułów i nie tylko.
Podsumowując, oto jak utworzyć linki kotwiczne Beaver Builder w trzech prostych krokach:
Szukasz więcej funkcji do optymalizacji swojej strony? Nasza wtyczka Beaver Builder może pomóc w stworzeniu niestandardowej strony w ciągu kilku minut za pomocą edytora typu „przeciągnij i upuść”.
Beaver Builder może pomóc w stworzeniu witryny zoptymalizowanej pod kątem SEO, w tym witryn responsywnych. Oznacza to, że Twoja strona dostosuje się do różnych ekranów, niezależnie od tego, czy będzie to komputer stacjonarny, czy urządzenie mobilne. Nie spowolni też Twojej strony, co dobrze wróży Twojemu rankingowi w wyszukiwarkach.
W kreatorze stron Beaver Builder wbudowanych jest wiele elementów, które mogą zoptymalizować wrażenia odwiedzających witrynę. Oprócz standardowych modułów, takich jak zdjęcia, przyciski i dźwięk, Beaver Builder zawiera również zaawansowane elementy, takie jak galerie i formularze subskrypcji, które możesz łatwo dodać do swoich stron. Dzięki temu możesz stworzyć wyjątkowe wrażenia dla swoich użytkowników.
Beaver Builder umożliwia dostosowanie praktycznie każdego aspektu witryny WordPress. Otrzymasz niestandardowe czcionki, dziesiątki elementów modułów i gotowe szablony, które możesz edytować za pomocą naszego intuicyjnego narzędzia do tworzenia stron typu „przeciągnij i upuść”. Wtyczka Beaver Themer umożliwia tworzenie układów, które można zastosować w dowolnym miejscu na stronie, w tym w nagłówku, stopce, pasku bocznym i stronach 404.
Może Ci się również spodobać ten film, Jak dodać linki do zakotwiczenia menu do sekcji strony za pomocą motywu Beaver Builder: