Jak dodać i korzystać z modułu menu Beaver Builder (w 5 krokach)
Opublikowany: 2022-10-28Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij od Assistant.Pro


Menu może zapewnić przejrzystą nawigację dla odwiedzających Twoją witrynę, co jest niezbędne do stworzenia optymalnego doświadczenia użytkownika (UX). Jednak domyślne ustawienia menu WordPressa mają swoje ograniczenia. Na szczęście kreator stron Beaver Builder ma moduł menu, który umożliwia tworzenie bardziej zaawansowanych menu, które są eleganckie i łatwe w użyciu.
W tym poście omówimy ważną rolę, jaką menu odgrywają w User Experience (UX) witryny. Następnie przeprowadzimy Cię przez proces dodawania, używania i dostosowywania modułu Beaver Builder Menu. Chodźmy do pracy!
Spis treści:
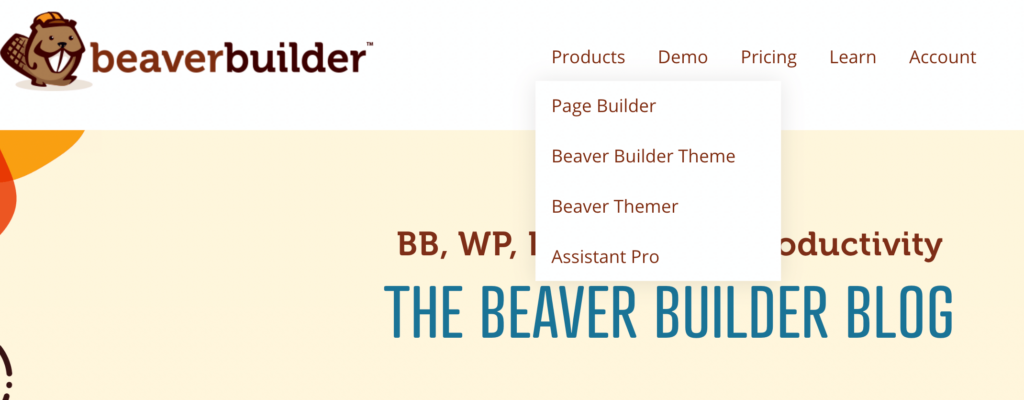
Menu na stronie internetowej to lista kategorii lub funkcji, które są zwykle prezentowane razem jako zestaw łączy lub ikon. Ma przejrzysty wygląd, który odróżnia ją od reszty Twojej strony internetowej:

Do wyboru są różne rodzaje menu. Obejmują one:
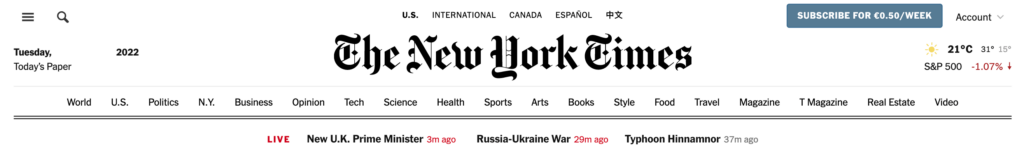
Menu może znajdować się w dowolnym miejscu w witrynie, ale zwykle można je znaleźć w paskach nawigacyjnych u góry strony. Ułatwia to użytkownikom łatwe przeglądanie stron Twojej witryny bez kłopotów:

Tworząc witrynę WordPress, prawdopodobnie będziesz potrzebować mocniejszego systemu nawigacji, który wyświetla Twoje treści. Wtedy przyda się menu.
Wyświetlanie treści witryny w zorganizowany sposób poprawia UX dla odwiedzających, prezentując im informacje, których szukają w przystępny sposób. To z kolei może pomóc złagodzić zamieszanie lub frustrację i zachęcić ich do pozostania w Twojej witrynie na dłużej.
Dlatego ulepszony UX może pomóc w zwiększeniu współczynników konwersji. Może nawet przynieść korzyści Twoim podstawowym wskaźnikom internetowym i zwiększyć szanse na to, że Twoja witryna zostanie wyróżniona w najlepszych wynikach wyszukiwania.
Teraz, gdy znasz już niektóre zalety korzystania z menu, nadszedł czas, aby dowiedzieć się, jak zaimplementować je na swojej stronie internetowej. W tym samouczku potrzebujesz narzędzia do tworzenia stron Beaver Builder zainstalowanego w witrynie WordPress. Zanurzmy się od razu!

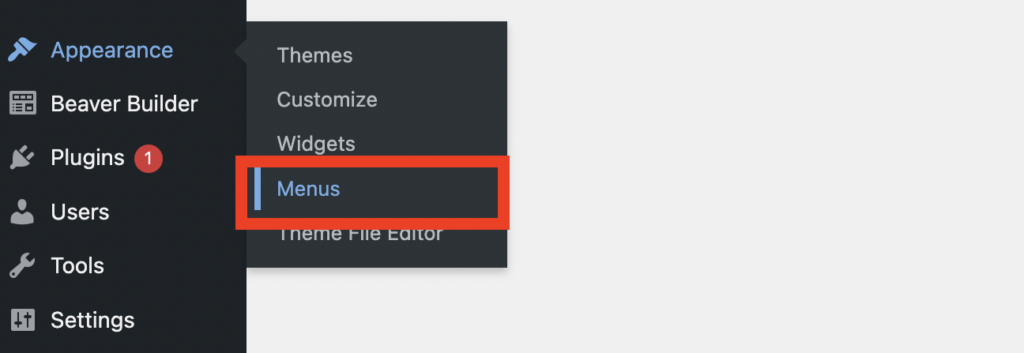
Zanim zaczniesz, musisz upewnić się, że masz dostępne menu dla swojego modułu. Możesz to zrobić, przechodząc do Wyglądy> Menu na pulpicie WordPress:

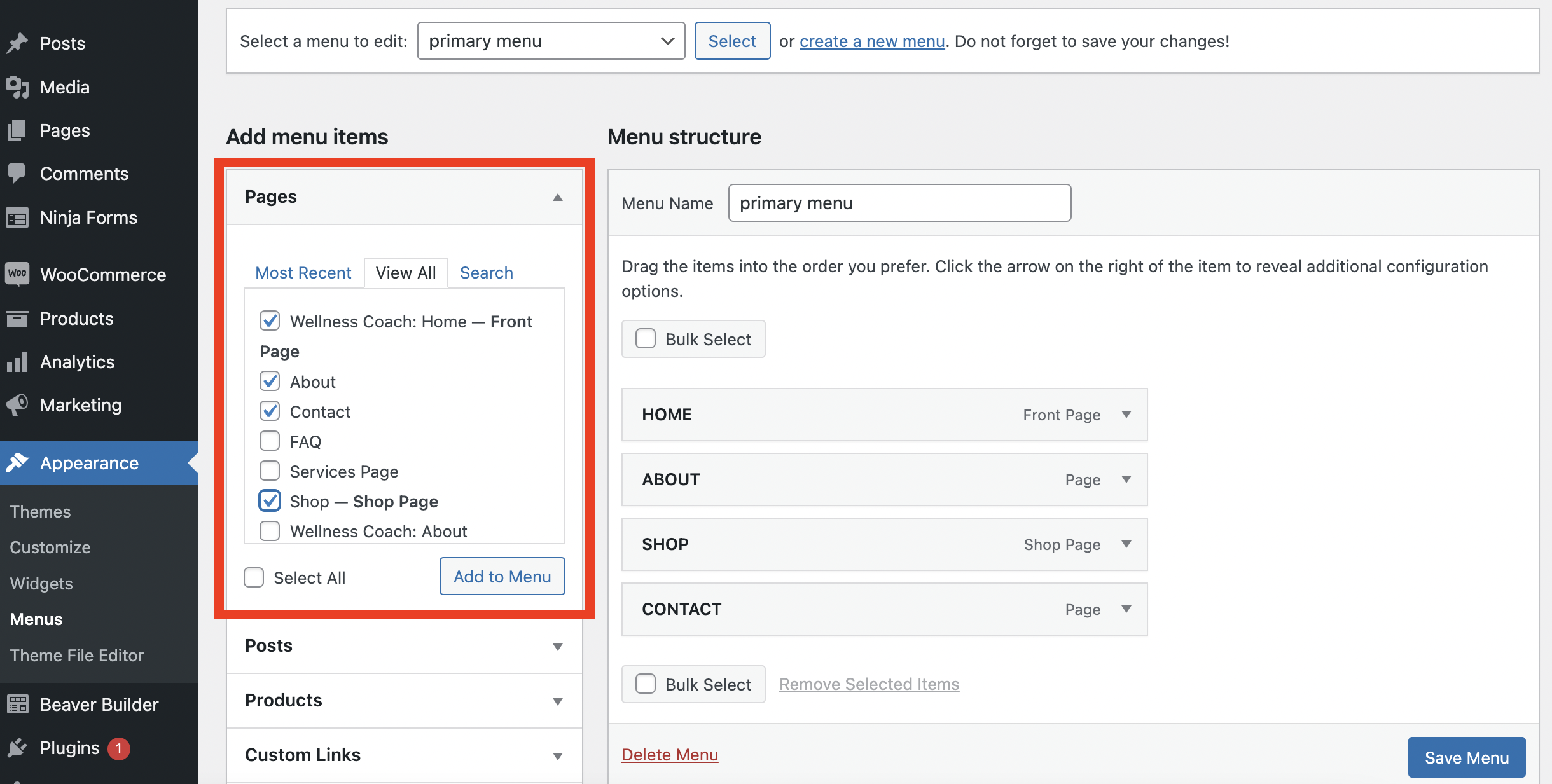
W zależności od tego, co chcesz w swoim menu, możesz wybrać spośród dostępnych stron. Można je znaleźć w polu Strony w obszarze Dodaj elementy menu :

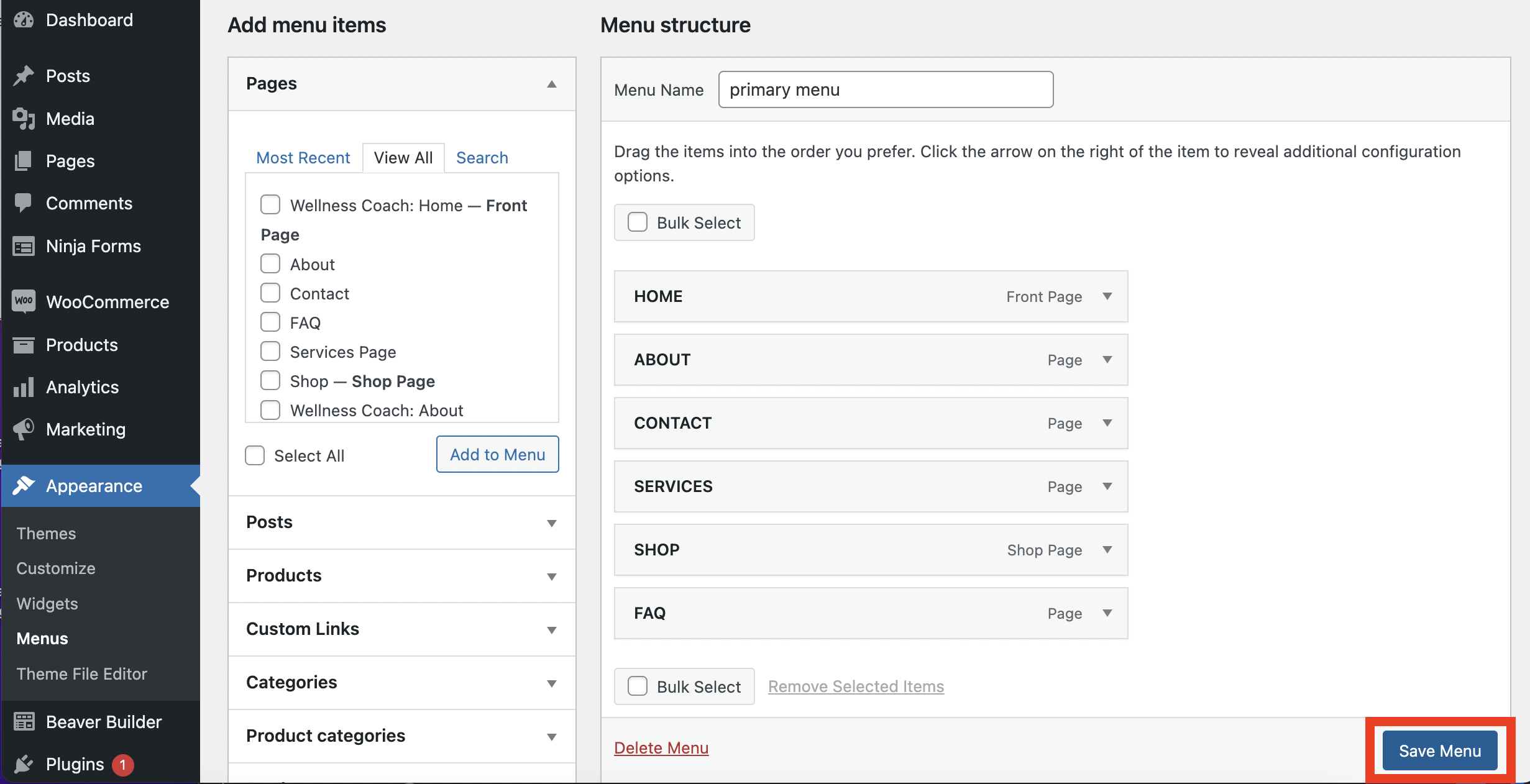
Z tego miejsca możesz wybrać dowolną ze stron, które chcesz wyświetlać w swoim menu. Po dokonaniu wyboru kliknij Zapisz menu w prawym dolnym rogu strony:

Teraz możesz dodać menu do swojej strony.
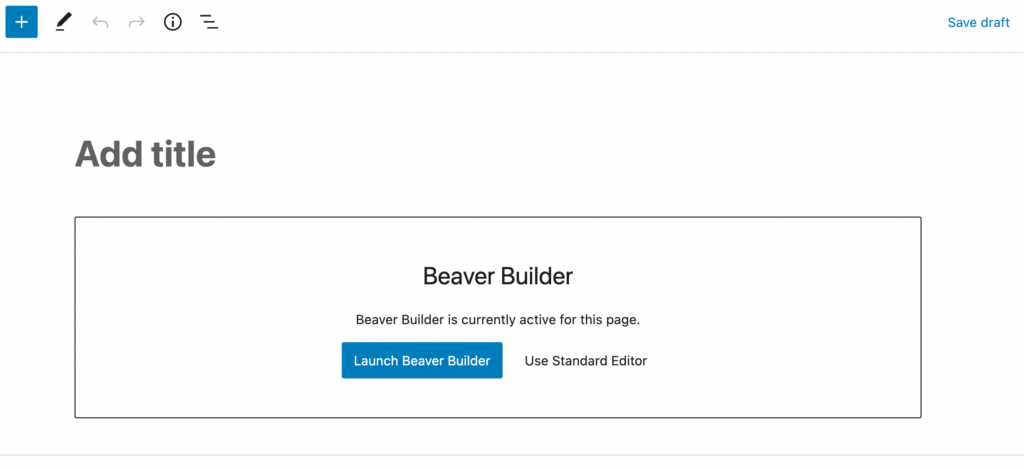
Z pulpitu WordPress przejdź do STRONY i wybierz stronę, na której chcesz dodać menu. Kliknij przycisk Uruchom Beaver Builder , aby otworzyć edytor:

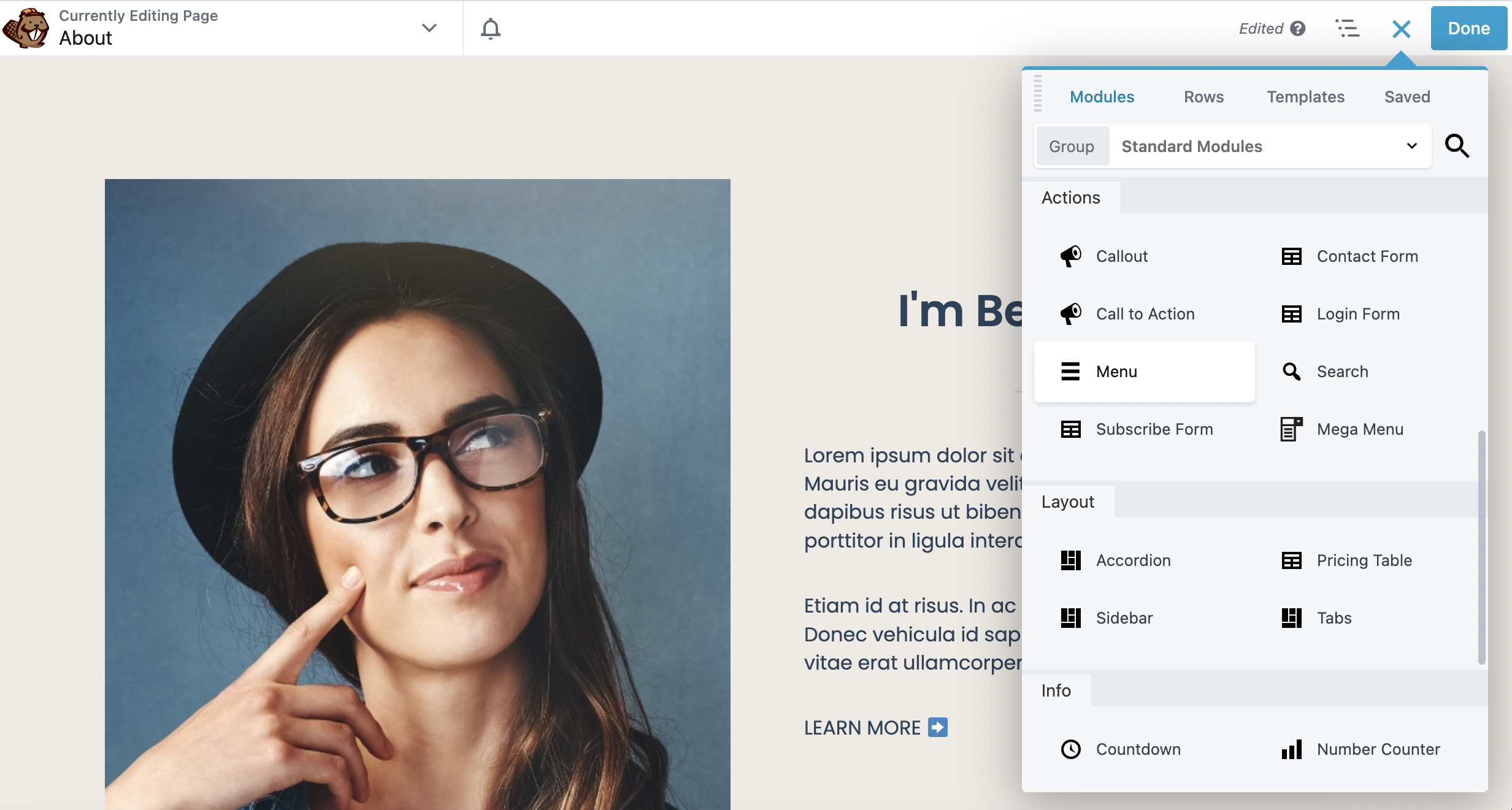
W polu edytora zobaczysz duży wybór modułów. Znajdziesz moduł Menu pod zakładką Akcje :

Gdy go zlokalizujesz, po prostu przeciągnij i upuść ten moduł na swoją stronę. Możesz go umieścić w dowolnym miejscu; jednak w tym przykładzie umieścimy go na górze strony:

W ten sposób odwiedzający Twoją witrynę będą mogli łatwo uzyskać do niej dostęp.
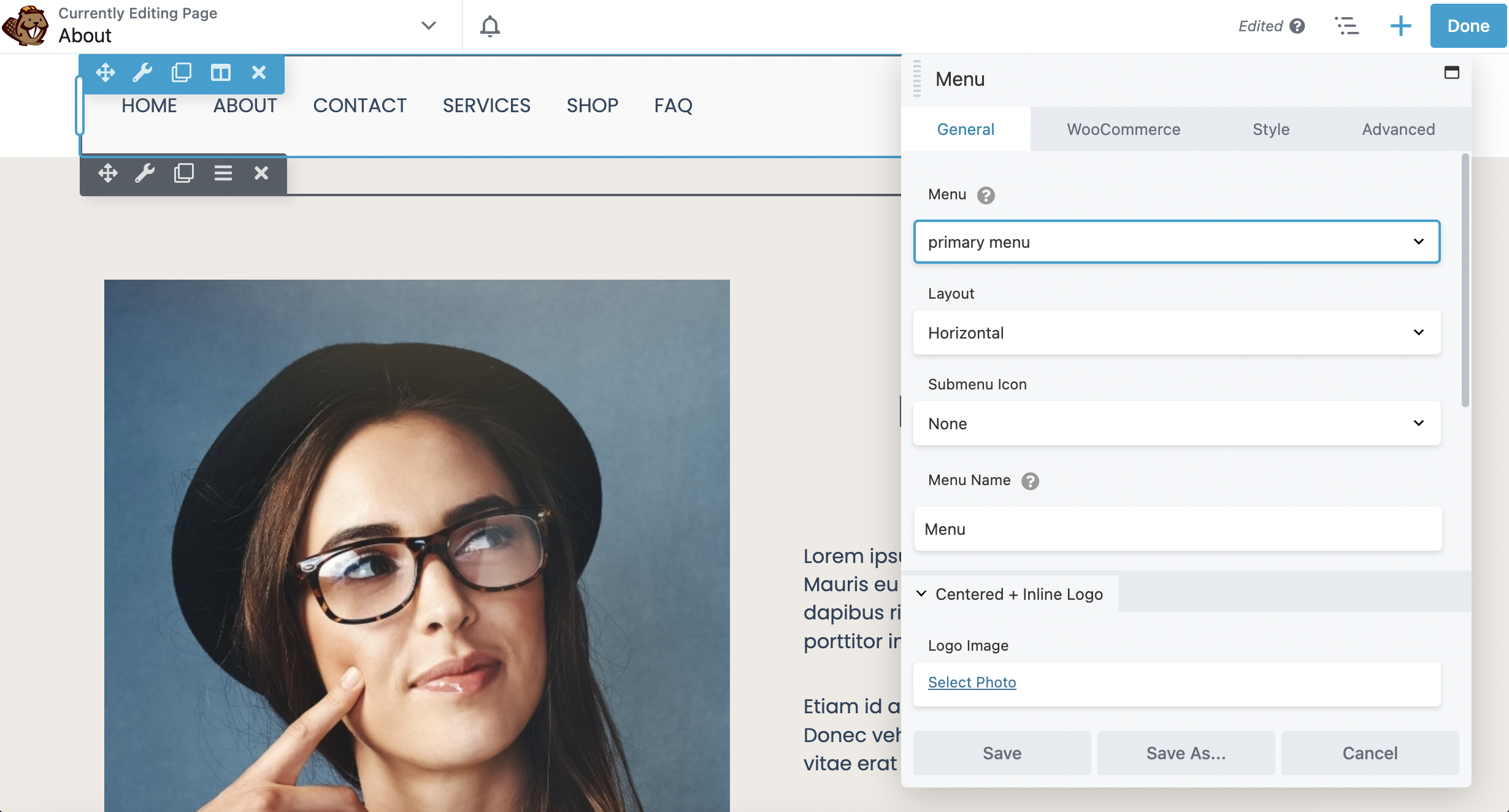
W tym momencie możesz przystąpić do konfigurowania ustawień menu. W polu edytora w obszarze Ogólne pierwszą rzeczą, którą będziesz chciał zrobić, jest wybranie menu do wyświetlenia. Następnie możesz zmienić układ, ikony podmenu i nazwę menu.
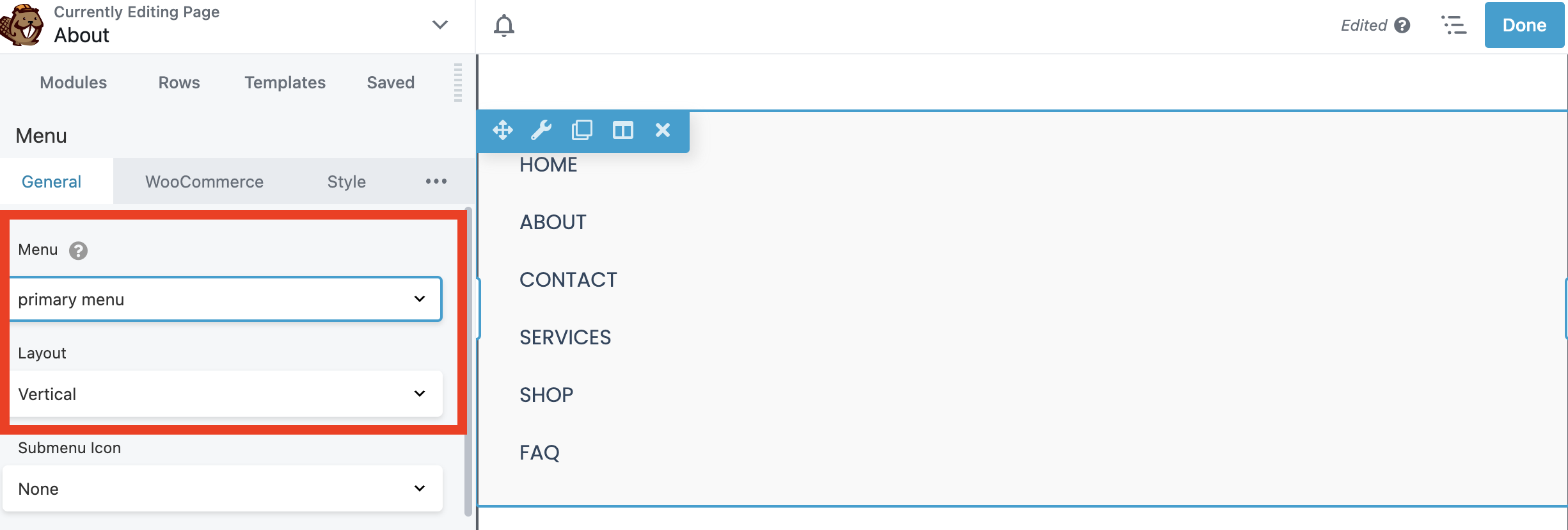
Domyślny układ to poziomy. Możesz jednak ustawić go w pionie, jeśli wolisz taki wygląd:

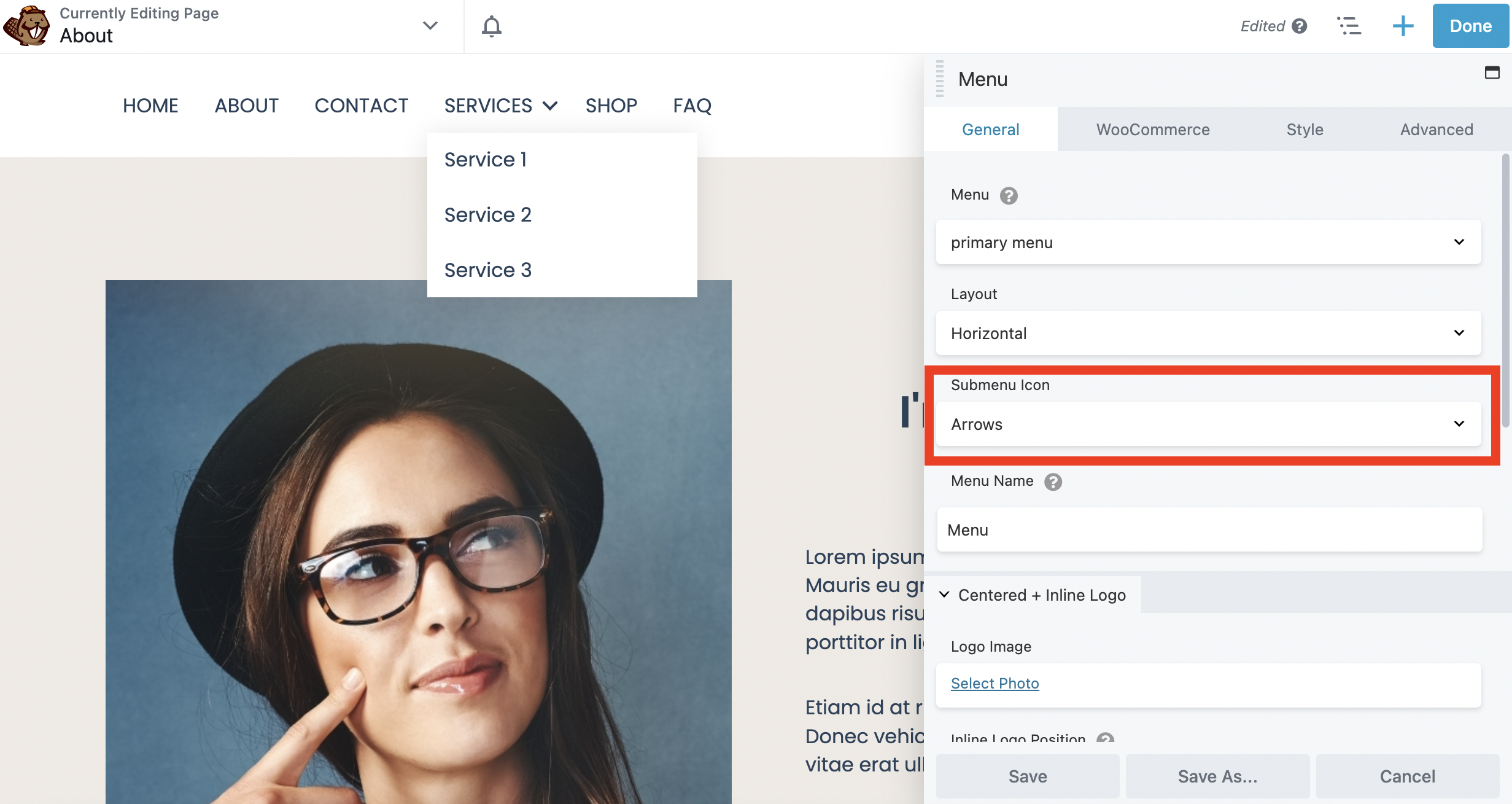
Możesz także wybrać rodzaj ikony wyświetlanej w Twoim podmenu. Możesz wybrać strzałkę s, znak plus lub brak :

Pamiętaj, że ta funkcja będzie wyświetlana w interfejsie witryny tylko wtedy, gdy masz podmenu zagnieżdżone poniżej elementów menu głównego.
Dodatkowo na karcie Ogólne możesz nawet dodać swoje logo do swojego menu, aby dopasować je do swojej wizualnej marki. Aby to zrobić, przewiń w dół do sekcji Obraz logo i kliknij Wybierz zdjęcie , aby wybrać swoje logo z Biblioteki multimediów:

Niezależnie od rodzaju posiadanej witryny, warto też dostosować menu do urządzeń mobilnych. Aby to zrobić, przewiń w dół do dołu okna edytora modułu menu .
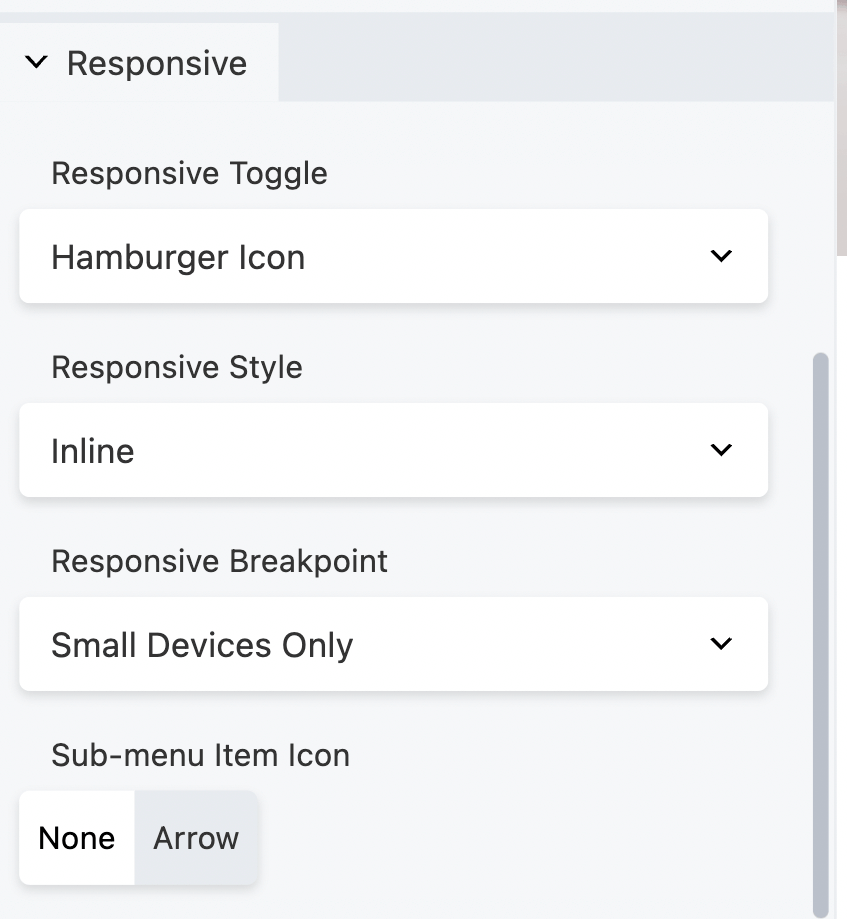
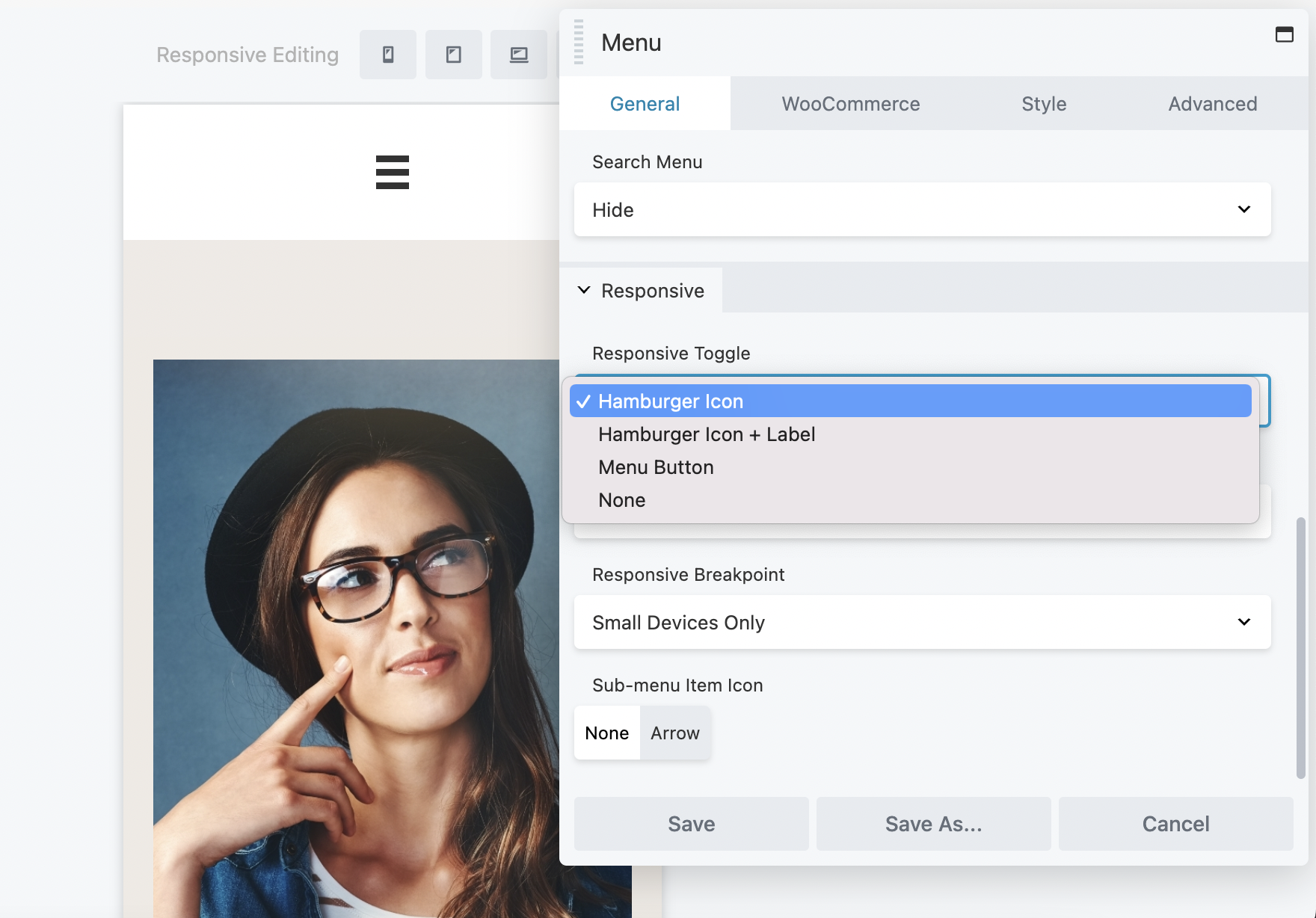
Tutaj znajdziesz zakładkę Responsywne :

Domyślnym przełącznikiem responsywnym jest ikona Hamburger , którą być może znasz.
Są to trzy poziome linie ułożone jedna na drugiej, które służą do wyświetlania menu na urządzeniach mobilnych. Ta ikona zoptymalizuje Twoje menu pod kątem wyszukiwarek, gdy użytkownicy korzystają ze smartfonów lub tabletów.
Tutaj możesz wybrać spośród następujących opcji: Ikona hamburgera , Ikona hamburgera + etykieta , Przycisk menu lub Brak :

Na tej karcie możesz również zmienić styl responsywny i punkt przerwania. Po dokonaniu wyboru kliknij Zapisz .
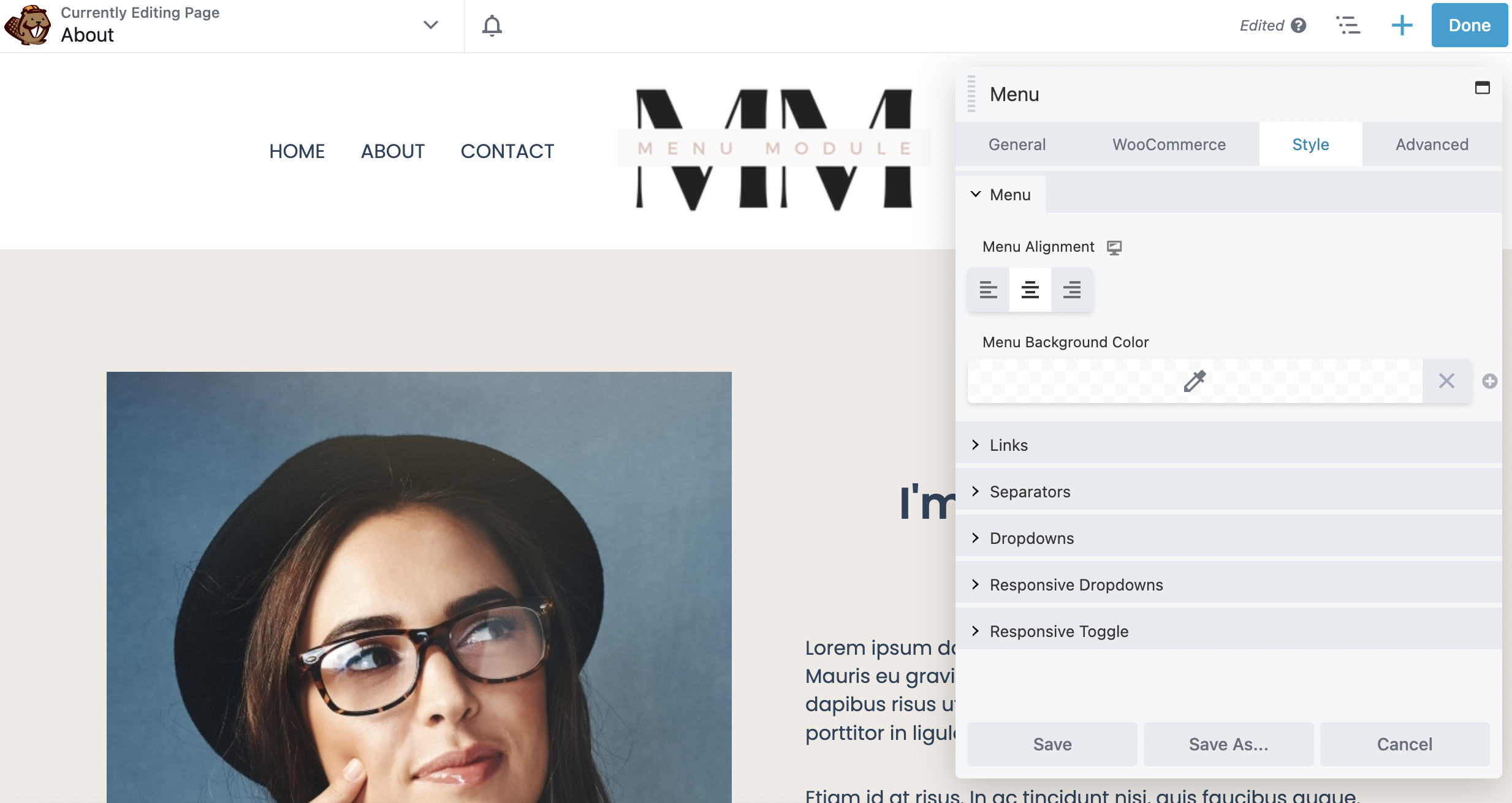
Teraz nadszedł czas na dostosowanie menu. Aby rozpocząć, kliknij kartę Styl w oknie edytora modułu menu.
Ta zakładka umożliwia edycję menu według własnych upodobań. Możesz zacząć od ustawienia Wyrównania menu . Tutaj możesz wybrać wyrównanie do lewej, do środka lub do prawej:

Następnie, jeśli chcesz, możesz wybrać kolor tła dla swojego menu.
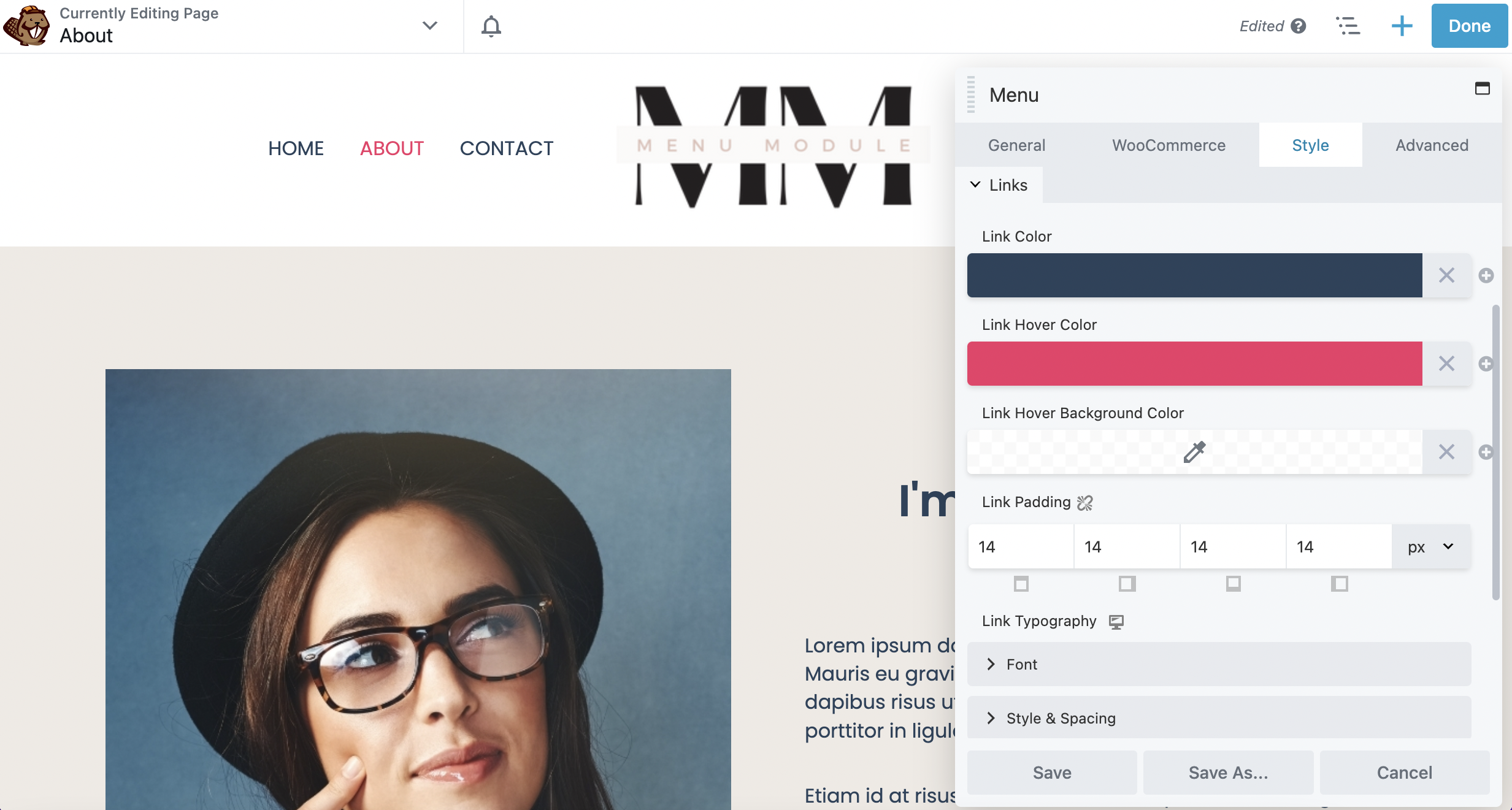
Tuż pod tą sekcją kliknij Linki , aby edytować kolor linku, kolor najechania linkiem i kolor tła najechania linkiem:

Pamiętaj, że kolory najechania kursorem będą widoczne tylko w przedniej części witryny. Link Padding zmienia odstępy między elementami menu. Przewiń w dół i możesz również zmodyfikować rodzinę czcionek, rozmiar, styl i odstępy w sekcji Czcionka .
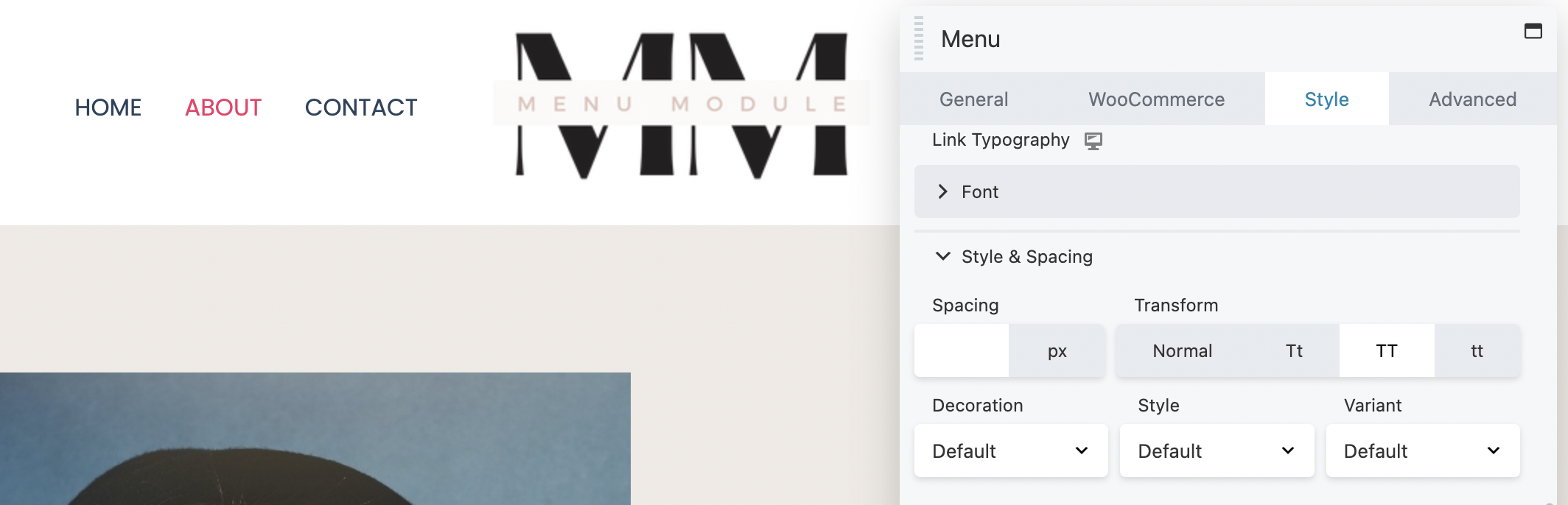
Jeśli chcesz dalej edytować styl, możesz to zrobić w sekcji Styl i odstępy . Na przykład możesz przełączyć czcionkę na wielkie lub małe litery w obszarze Przekształć :

Ponadto możesz dodać podkreślenie lub kursywę za pomocą opcji Dekoracja i styl .
Masz również możliwość edytowania innych aspektów swojego menu. Na przykład sekcja rozwijana umożliwia stylizowanie elementów podmenu, w tym koloru, koloru najechania linkiem, koloru tła i wypełnienia.
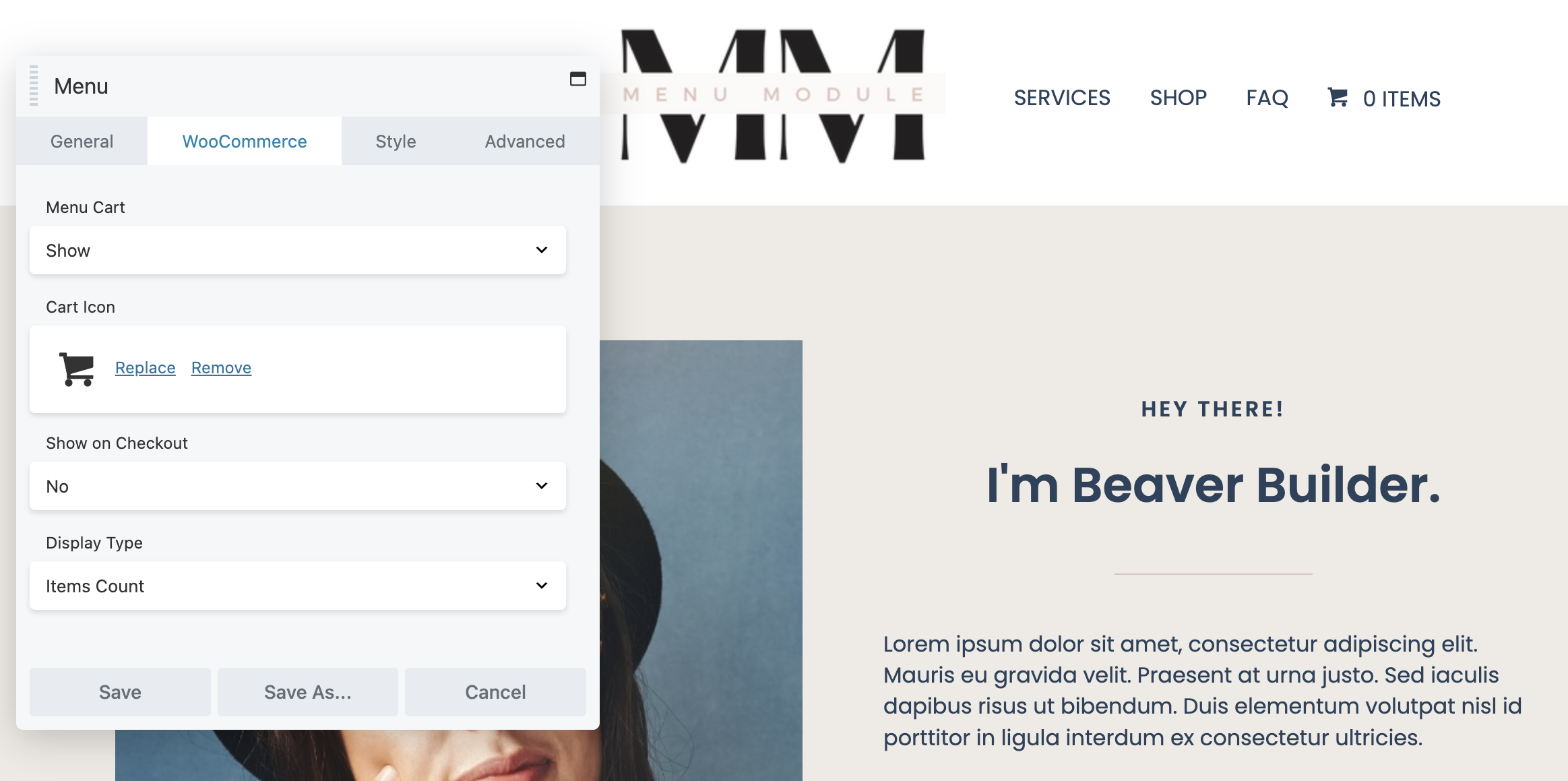
Dodatkowo, jeśli masz sklep WooCommerce i chcesz wyświetlić pozycję koszyka w swoim menu, przejdź do zakładki WooCommerce :
Tutaj, z menu Koszyk , możesz wybrać Pokaż lub Ukryj . W tym przykładzie wybraliśmy Pokaż tę funkcję. Możesz modyfikować elementy swojego koszyka menu, w tym ikonę koszyka i typ wyświetlania:

Po wyedytowaniu menu zgodnie z własnymi upodobaniami, po prostu kliknij Zapisz na dole pola edytora. Aby uzyskać jeszcze bardziej szczegółowe instrukcje dotyczące dodawania modułu Beaver Builder Menu, możesz zapoznać się z naszą dokumentacją na ten temat.
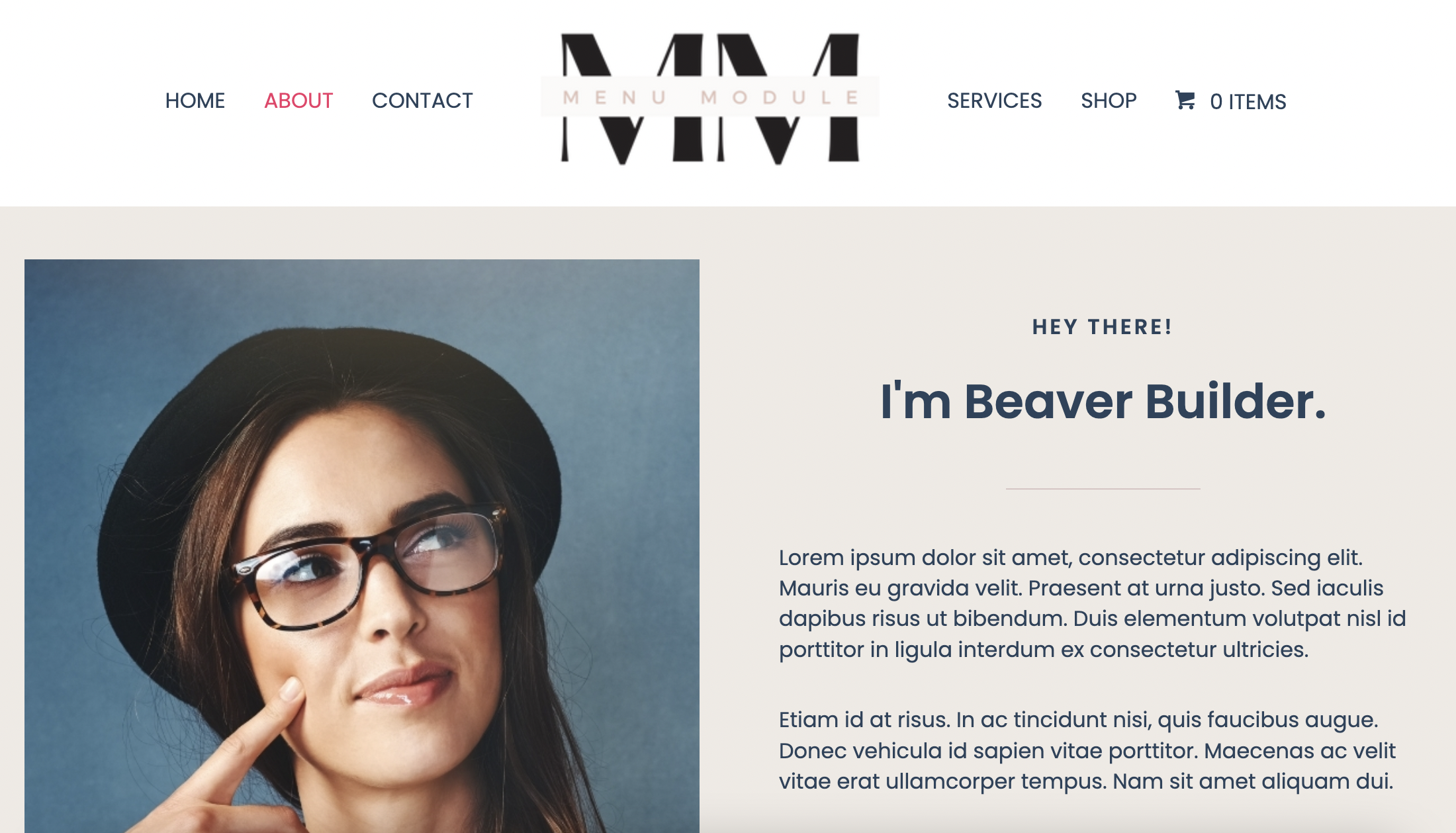
Na koniec, jeśli jesteś zadowolony ze swojego menu, możesz śmiało kliknąć Gotowe i opublikuj w prawym górnym rogu strony:

Możesz kliknąć niektóre elementy menu nawigacyjnego, aby upewnić się, że prowadzą do właściwych stron. Dobrym pomysłem może być również przetestowanie linku do koszyka.
Jeśli szukasz ulepszonych opcji dostosowywania, możesz rozważyć użycie modułu Menu z Beaver Themer. Połączenie tych dwóch potężnych narzędzi zapewni jeszcze większą kontrolę nad projektami menu.
Na przykład będziesz mógł dodać moduł Menu do szablonu Beaver Themer Header. Dzięki temu możesz łatwo wybrać strony, na których chcesz wyświetlać swoje menu.
Otóż to! Powinieneś teraz mieć w pełni działające menu. Ta nowa funkcja ułatwi odwiedzającym Twoją witrynę znalezienie tego, czego szukają.
Dodając menu do swojej witryny WordPress, możesz łatwo prezentować treści odwiedzającym w zorganizowany i profesjonalny sposób. Moduł Beaver Builder Menu umożliwia stworzenie przyjaznej dla użytkownika i dostępnej strony internetowej. Może to skutkować lepszą wydajnością SEO i płynniejszym doświadczeniem użytkownika.
Podsumowując, oto jak dodać i używać modułu Beaver Builder Menu w pięciu krokach:
Moduły są podstawowymi blokami konstrukcyjnymi używanymi w kreatorze stron Beaver Builder do tworzenia stron. Nasza wtyczka premium zawiera duży wybór modułów, które pasują do niemal każdego układu, od podstawowego tekstu i zdjęć po zaawansowane suwaki i elementy wezwania do działania (CTA).
Wtyczka Beaver Builder Page Builder pomaga tworzyć strony w WordPress. Beaver Themer to dodatek Beaver Builder, który umożliwia tworzenie szablonów motywów, części motywów i nie tylko. Oznacza to, że możesz w pełni kontrolować i dostosowywać wygląd projektu swojej witryny.