Jak tworzyć wyskakujące okienka Beaver Builder (2 metody)
Opublikowany: 2022-10-07Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij od Assistant.Pro


Nakłonienie odwiedzających witrynę do podjęcia działań może czasami być trudne. Chociaż możesz mieć silne wezwania do działania (CTA) lub widoczne przyciski, niektórzy użytkownicy przeoczą te elementy i skupią się na tym, po co pierwotnie przyszli. Na szczęście wyskakujące okienka mogą być skutecznym sposobem na zwiększenie konwersji w witrynie WordPress.
W tym poście omówimy zalety korzystania z wyskakujących okienek. Następnie pokażemy Ci, jak je tworzyć w Beaver Builder. Na koniec przyjrzymy się najlepszym praktykom korzystania z wyskakujących okienek. Zacznijmy!
Spis treści:
Wyskakujące okienka mogą być skuteczne, ale mogą też denerwować odwiedzających i odpędzać ich. Jeśli chcesz tworzyć potężne wyskakujące okienka w swojej witrynie, należy pamiętać o kilku sprawdzonych metodach.
Po pierwsze, będziesz chciał uniknąć używania wyskakujących okienek. Są to okna, które pojawiają się, gdy tylko użytkownik trafi na Twoją stronę. Mogą być nachalne i zachęcać użytkowników do opuszczenia Twojej witryny.
Dodatkowo możesz chcieć uniknąć używania tej samej wiadomości dla wszystkich. Personalizacja wyskakujących okienek może pomóc w generowaniu większej liczby konwersji.
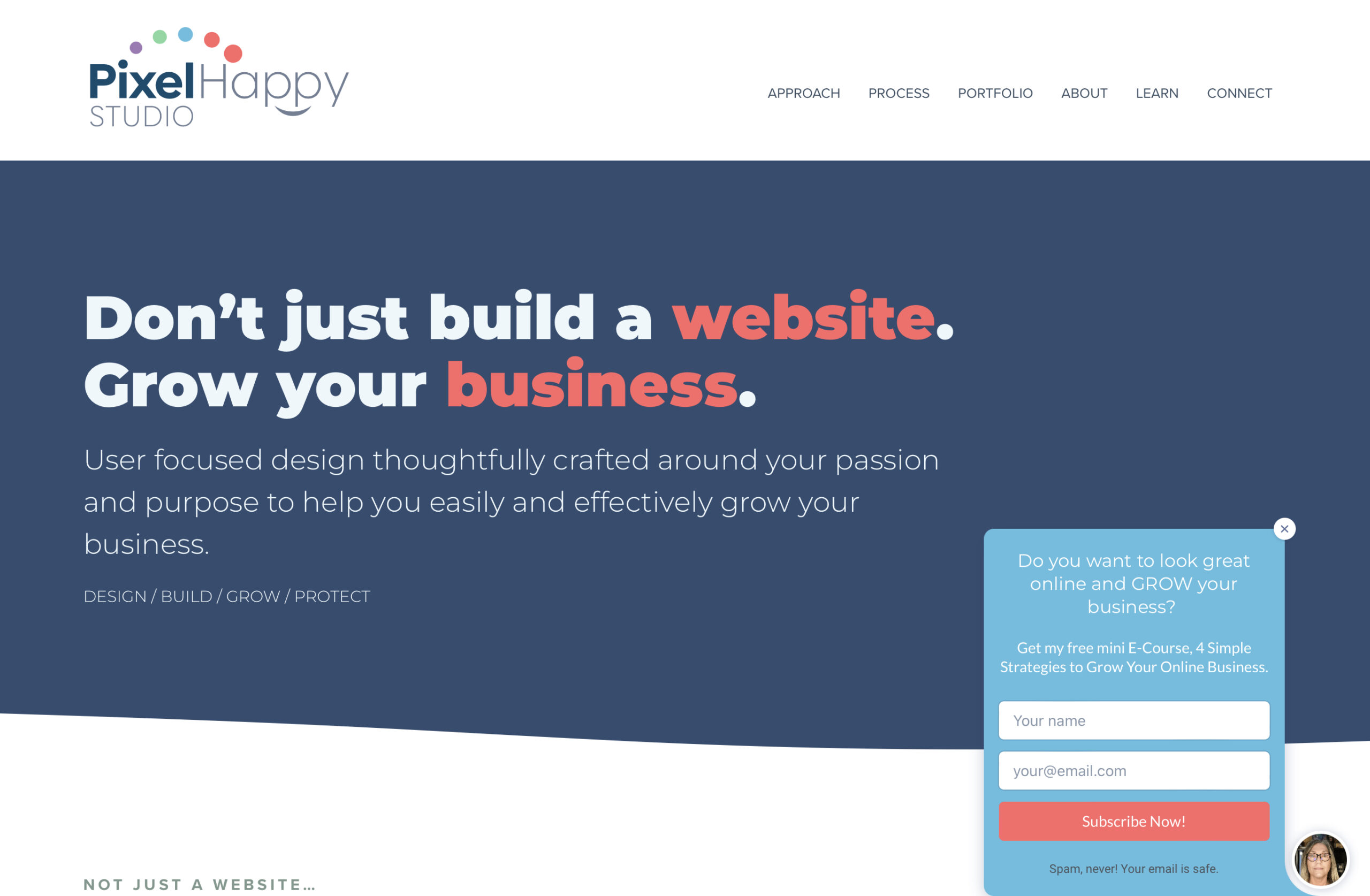
Możesz to zrobić, segmentując użytkowników na podstawie ich lokalizacji, zainteresowań i innych czynników. W ten sposób możesz pokazać im najtrafniejsze komunikaty:

Będziesz także chciał zachować swoje wyskakujące okienka na marce. Powinny pasować do ogólnego wyglądu i stylu Twojej witryny. Korzystanie z wyskakujących okienek, które nie pasują do Twojej wizualnej marki, może sprawić, że Twoja witryna będzie wyglądać nieprofesjonalnie.
Co więcej, ważne jest, aby Twoje treści były aktualne. Odwiedzający mogą opuścić witrynę bez konwersji, jeśli wyskakujące okienko zawiera wygasłe oferty lub nieaktualne informacje.
Na koniec pamiętaj, że mniej znaczy więcej. Wyświetlanie wielu wyskakujących okienek może być nieco przytłaczające dla odwiedzających. Musisz również upewnić się, że każde wyskakujące okienko ma jeden fokus. Próba wykonania zbyt wielu rzeczy za pomocą jednego wyskakującego okienka tylko zdezorientuje odwiedzających.
Tworzenie wyskakujących okienek może być skutecznym sposobem promowania treści, angażowania klientów i zwiększania współczynników konwersji. Mogą być używane do różnych celów, takich jak:
Jeśli chcesz zdobyć więcej subskrybentów, możesz utworzyć wyskakujące okienko z formularzem opt-in. Możesz również podkreślić korzyści płynące z dołączenia do listy e-mailowej (np. regularne oferty lub gratisy), aby zwiększyć konwersje.

Wyskakujące okienka mogą być trudne do zignorowania. Jeśli chcesz promować konkretny produkt lub ofertę, mogą pomóc Ci zwiększyć sprzedaż w Twojej witrynie.
Przyjrzyjmy się teraz dwóm sposobom tworzenia wyskakujących okienek o wysokiej konwersji w Twojej witrynie.
Pierwszą metodą wyświetlania wyskakujących okienek w witrynie Beaver Builder jest użycie narzędzia takiego jak Popup Maker. Po aktywacji ta wtyczka daje możliwość utworzenia pierwszego wyskakującego okienka:

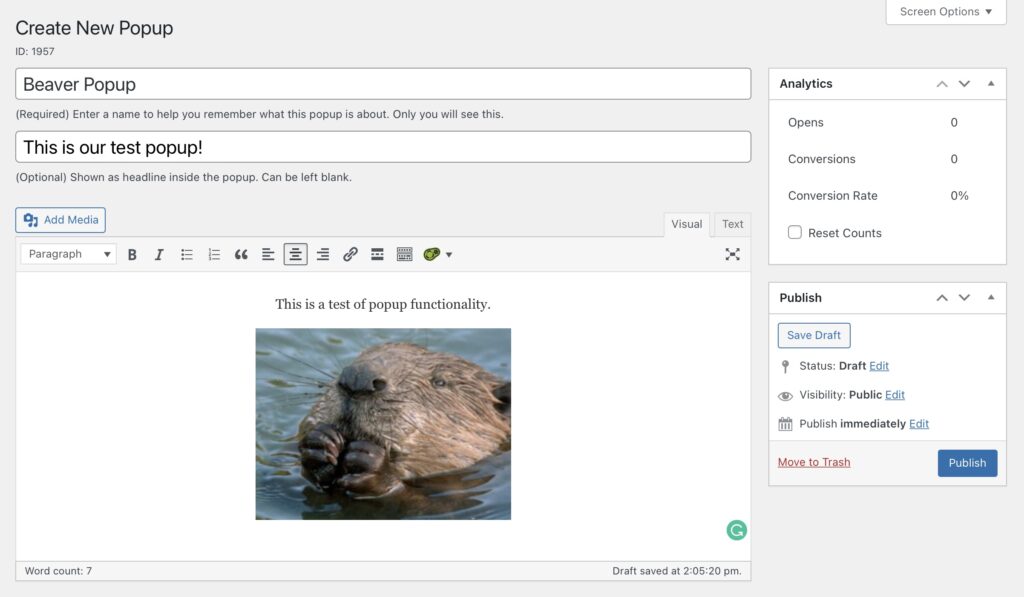
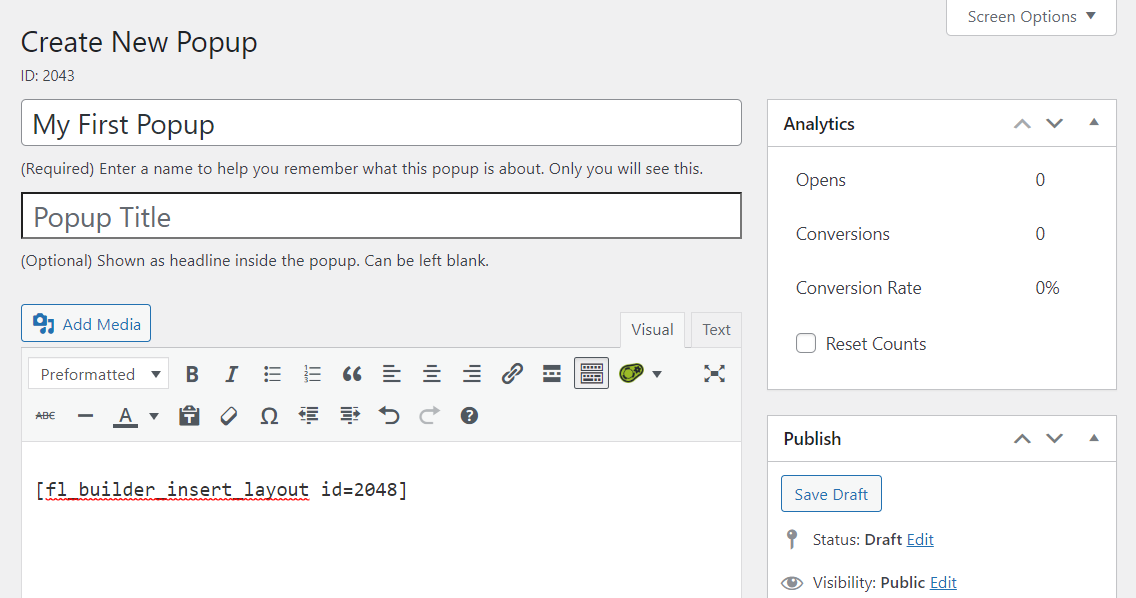
Możesz zacząć od wpisania nazwy wyskakującego okienka. Następnie możesz stworzyć treść:

Dodatkowo możesz wstawić zapisany moduł Beaver Builder lub układ z krótkim kodem. Na przykład możesz utworzyć projekt wyskakującego okienka w kreatorze, a następnie dodać go tutaj.
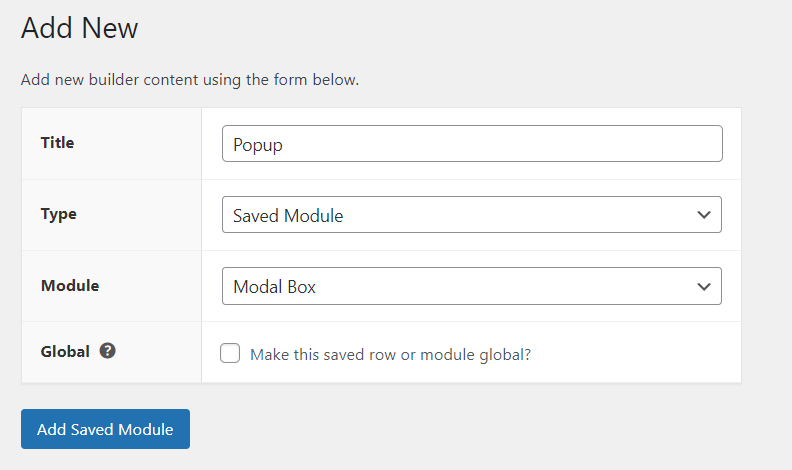
Możesz użyć skrótów Beaver Builder do zapisanych wierszy, kolumn, układów i postów. Przejdź do Beaver Builder > Zapisane moduły i wybierz Dodaj nowy . Nadaj swojemu modułowi nazwę, a następnie wybierz Zapisany moduł w obszarze Typ i Pole modalne w obszarze Moduł :

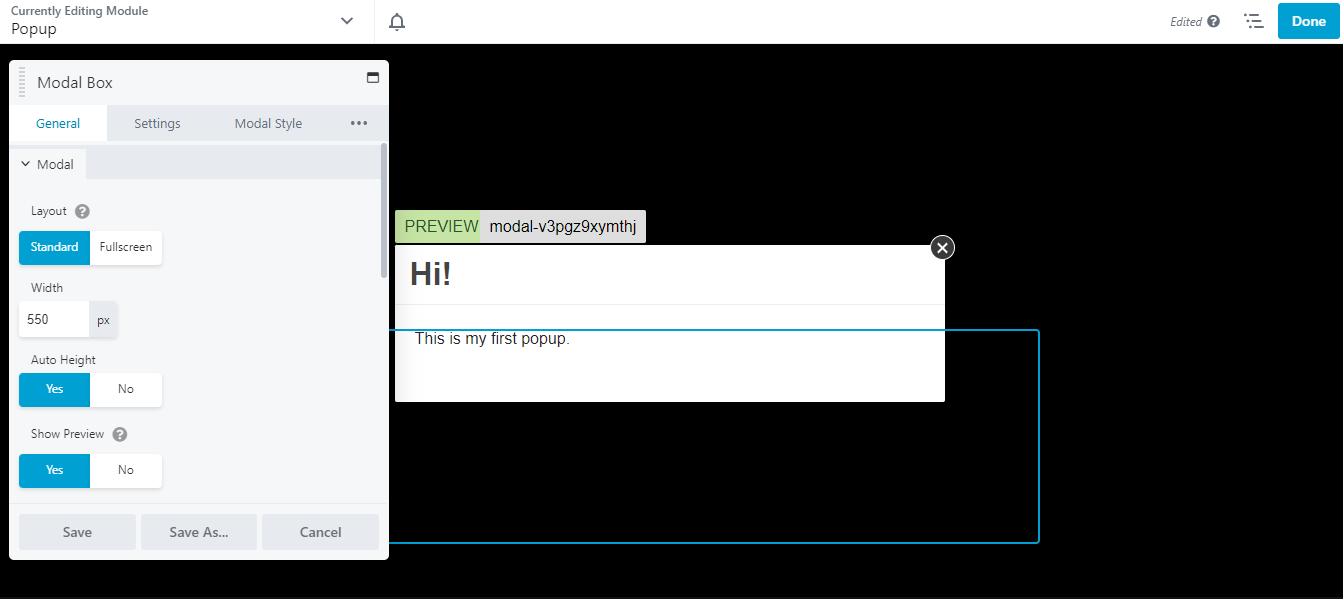
Następnie kliknij Dodaj zapisany moduł i wybierz Uruchom Beaver Builder , aby utworzyć wyskakujące okienko:

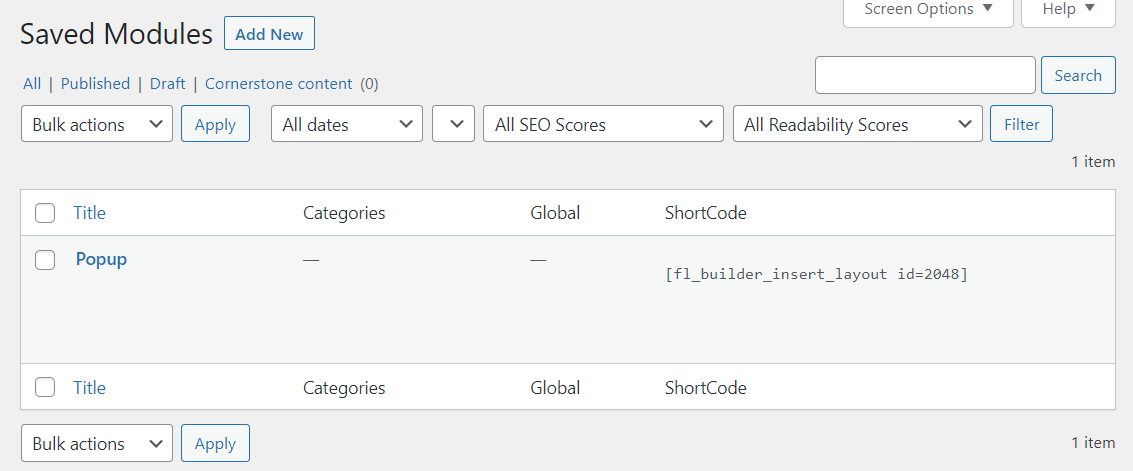
Kiedy będziesz gotowy, kliknij Gotowe i opublikuj . Następnie wróć do Beaver Builder> Zapisany moduł i zlokalizuj swoje wyskakujące okienko. Tutaj zobaczysz krótki kod dla swojego modułu:

Możesz teraz wrócić do wyskakującego okienka w Kreatorze wyskakujących okienek i skopiować/wkleić ten krótki kod:

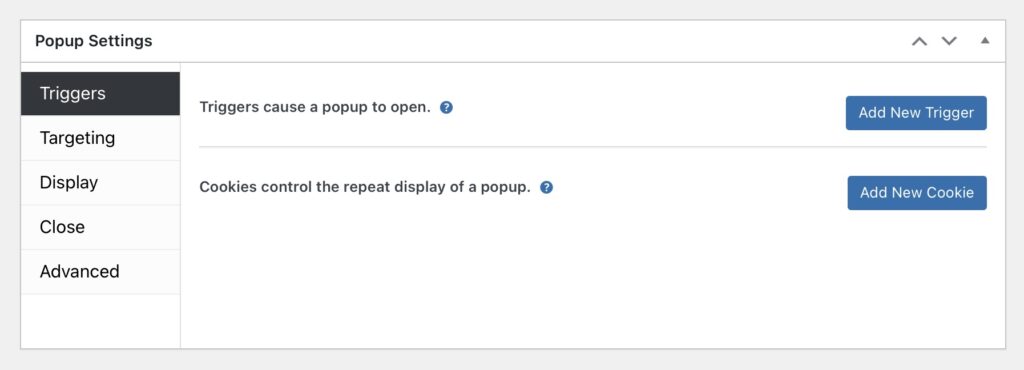
Jeśli przewiniesz w dół do ustawień wyskakujących okienek , możesz ustawić wyzwalacze dla wyskakującego okienka:

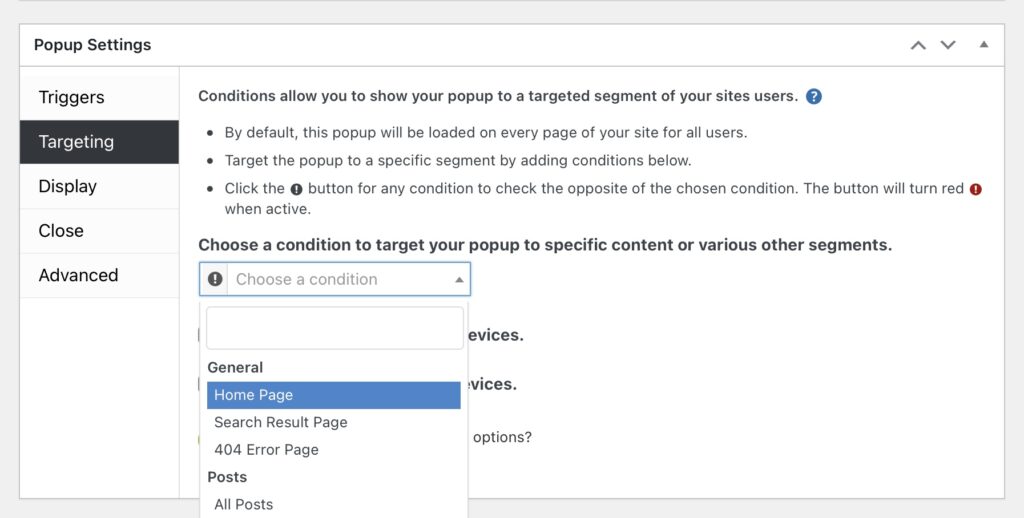
W sekcji Targeting masz możliwość wyświetlenia popupa poszczególnym użytkownikom na podstawie wybranego warunku:

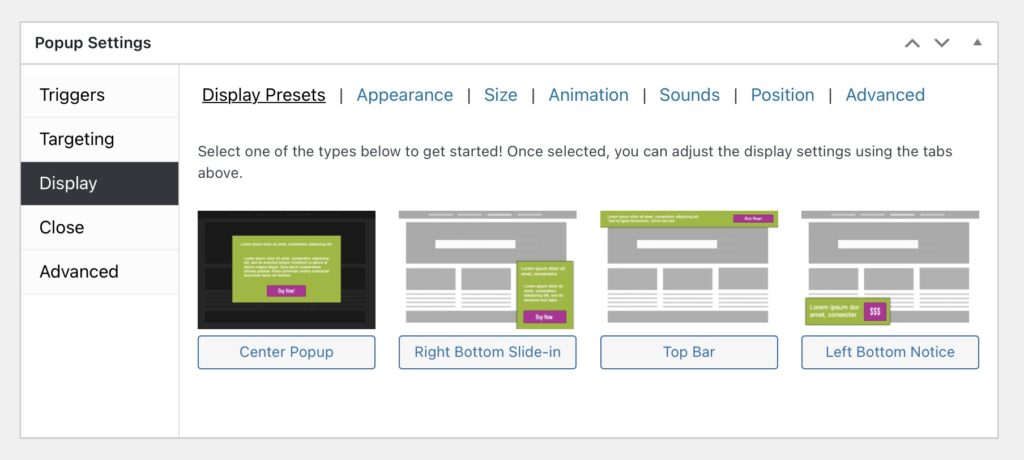
W sekcji Wyświetlanie możesz wybrać typ wyskakującego okienka, zmodyfikować jego wygląd, zmienić rozmiar i nie tylko:

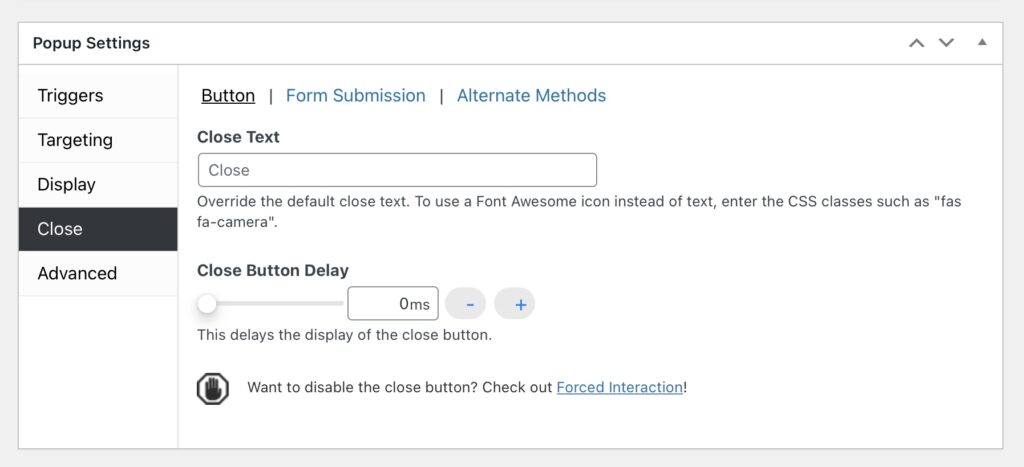
Jeśli przejdziesz na kartę Zamknij , znajdziesz kilka ustawień przycisku zamykania:

Gdy będziesz zadowolony ze zmian, kliknij Opublikuj !
Nasza wtyczka Beaver Builder zawiera szeroką gamę modułów do wyboru. Aby uzyskać jeszcze więcej opcji, możesz sprawdzić rozszerzenie, takie jak dodatek PowerPack. Dodaje różne nowe funkcje do kreatora, w tym moduł wyskakujący. Możesz wybierać spośród różnych wstępnie zaprojektowanych szablonów lub budować wyskakujące okienko od podstaw.
Aby rozpocząć korzystanie z drugiej metody, musisz mieć zainstalowany i aktywowany na swojej stronie Beaver Builder oraz dodatek PowerPack. Następnie otwórz stronę w WordPress i wybierz opcję Uruchom Beaver Builder .
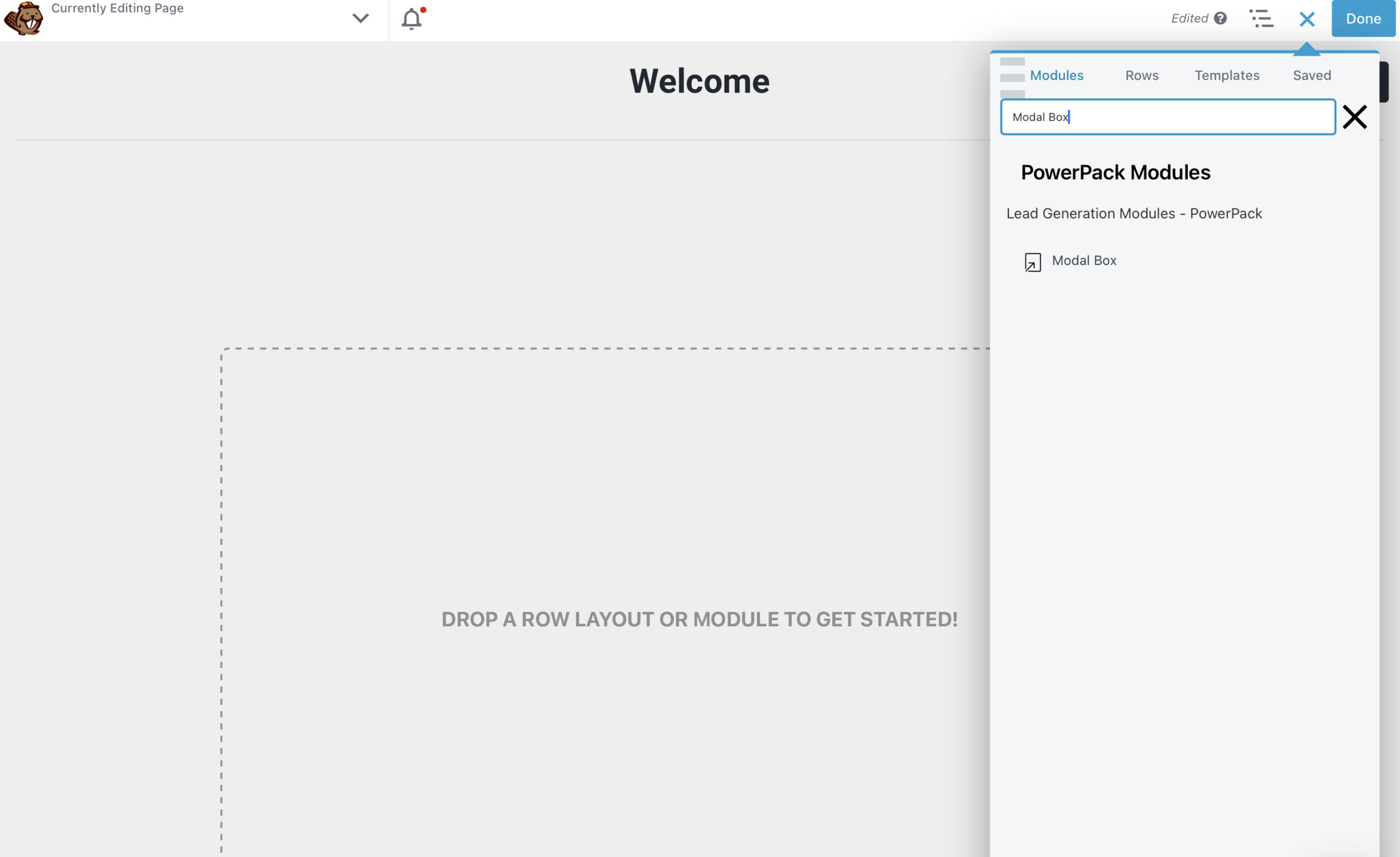
Kliknij przycisk + w prawym górnym rogu ekranu. W zakładce Moduły wybierz Moduły PowerPack i wyszukaj Modal Box :

Przeciągnij i upuść Modal Box na stronę i przejdź do panelu ustawień po lewej stronie:

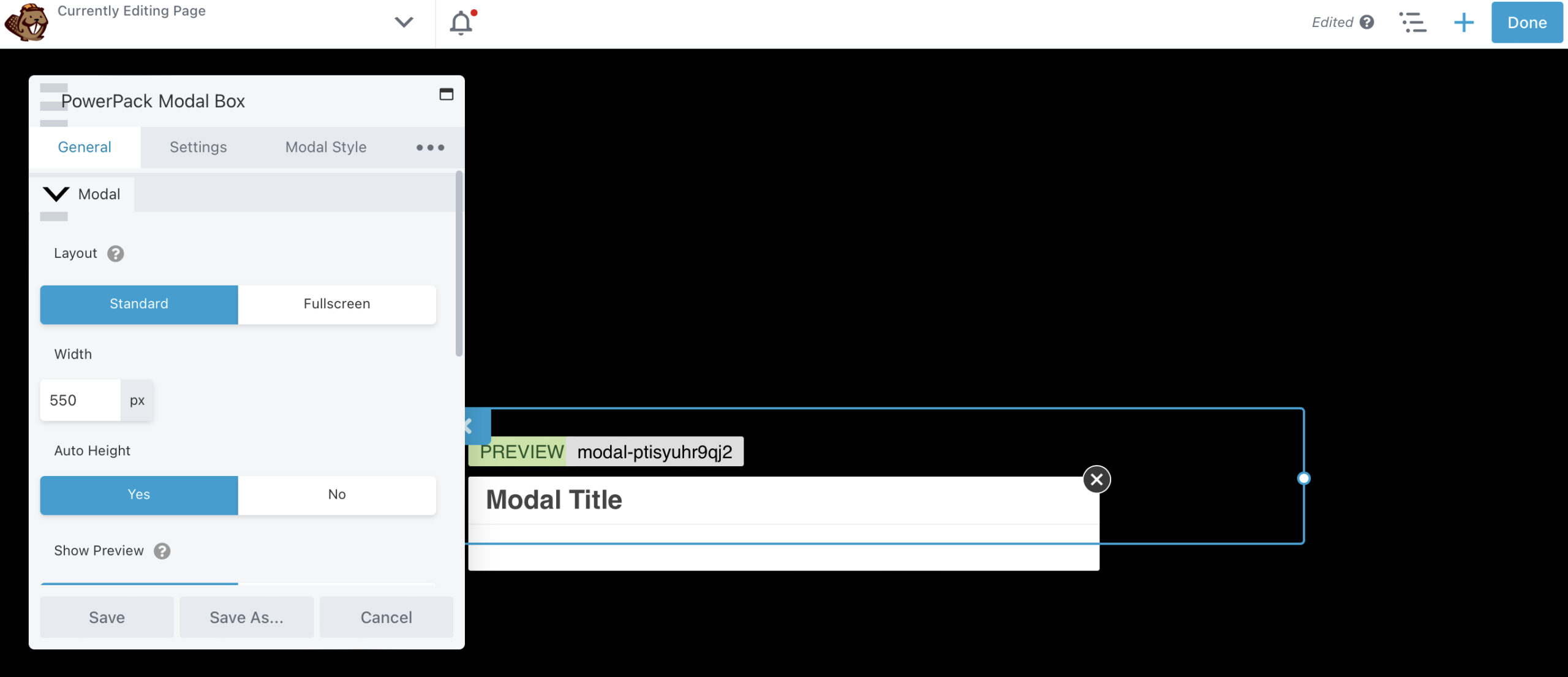
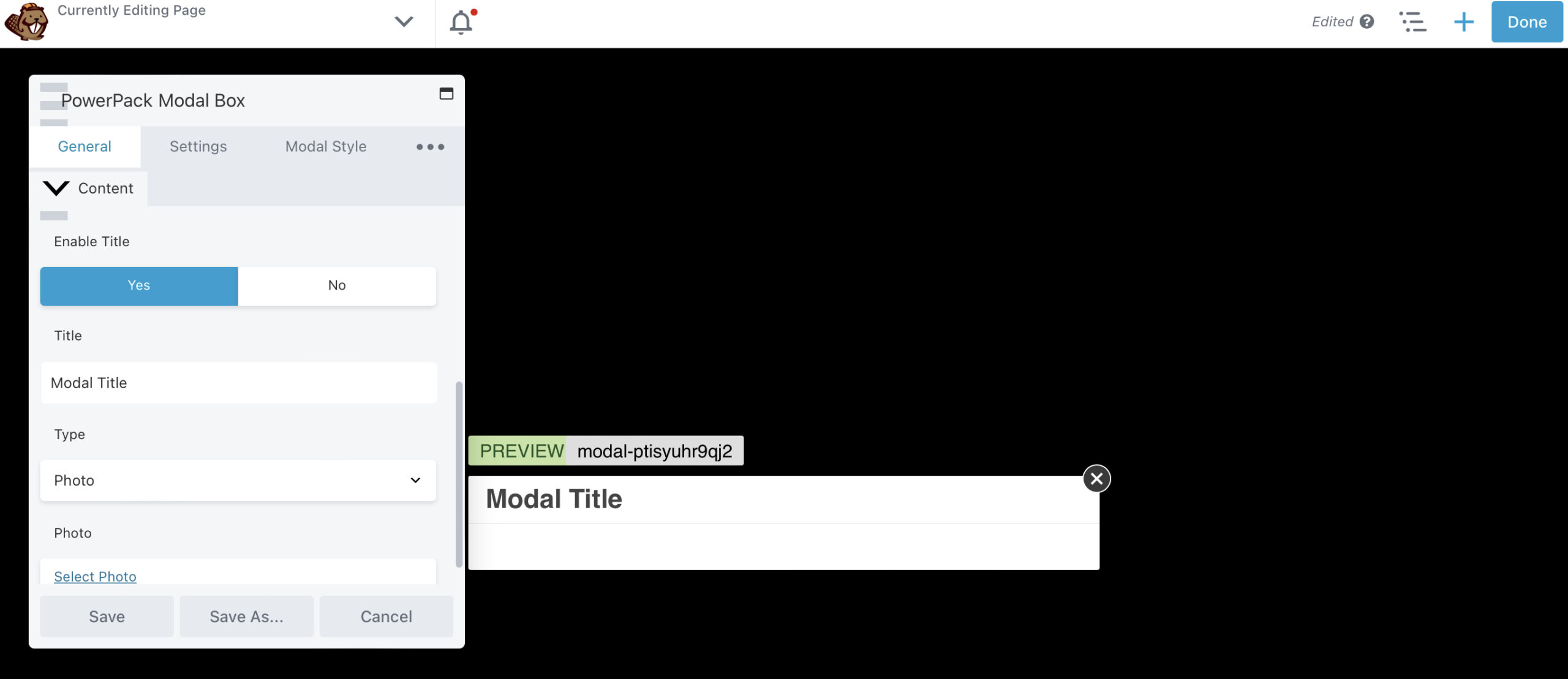
W zakładce Ogólne możesz zmienić szerokość i wysokość wyskakującego okienka. Jeśli przewiniesz w dół do sekcji Treść , możesz wybrać typ treści, którą chcesz wyświetlić:

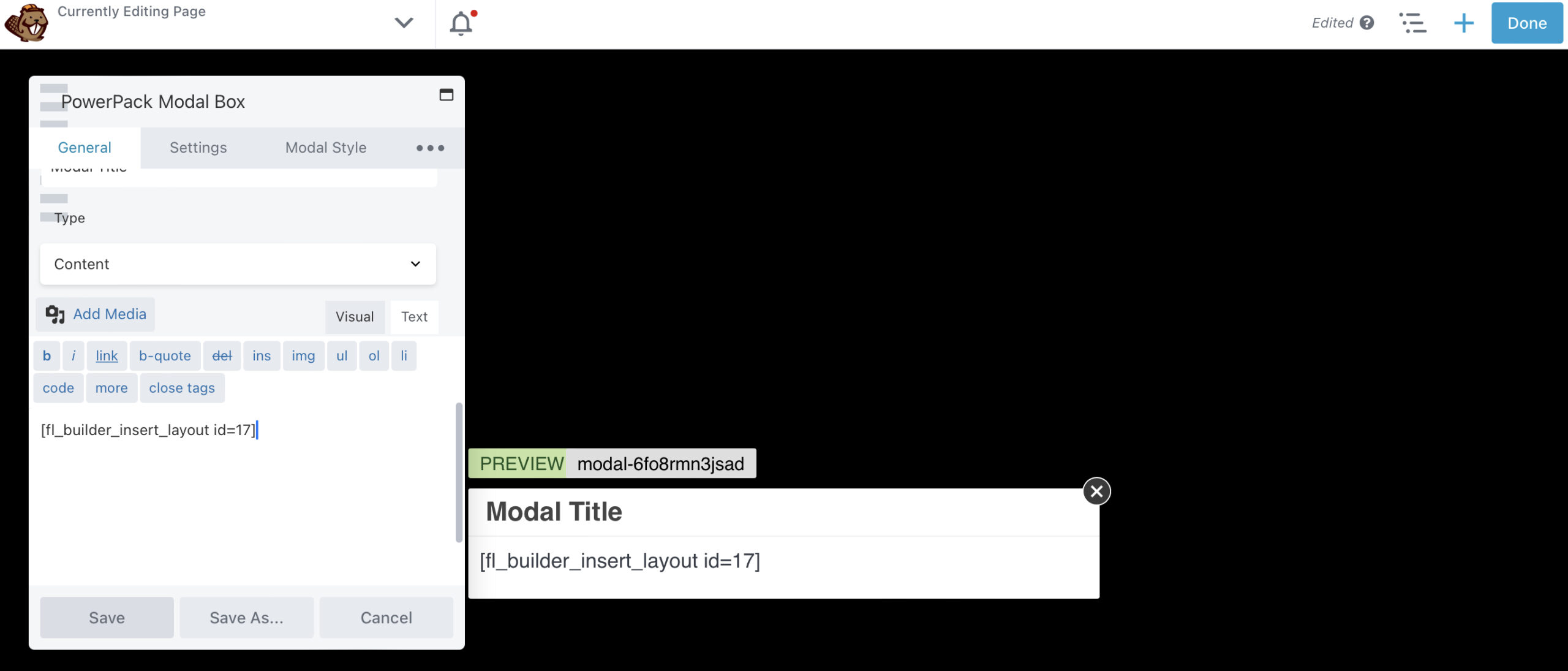
W tym samouczku stworzymy formularz zgody. Po prostu zmień Typ na Treść i wprowadź krótki kod dla swojego formularza. Alternatywnie możesz dodać moduł Formularz subskrypcji do wyskakującego okienka:

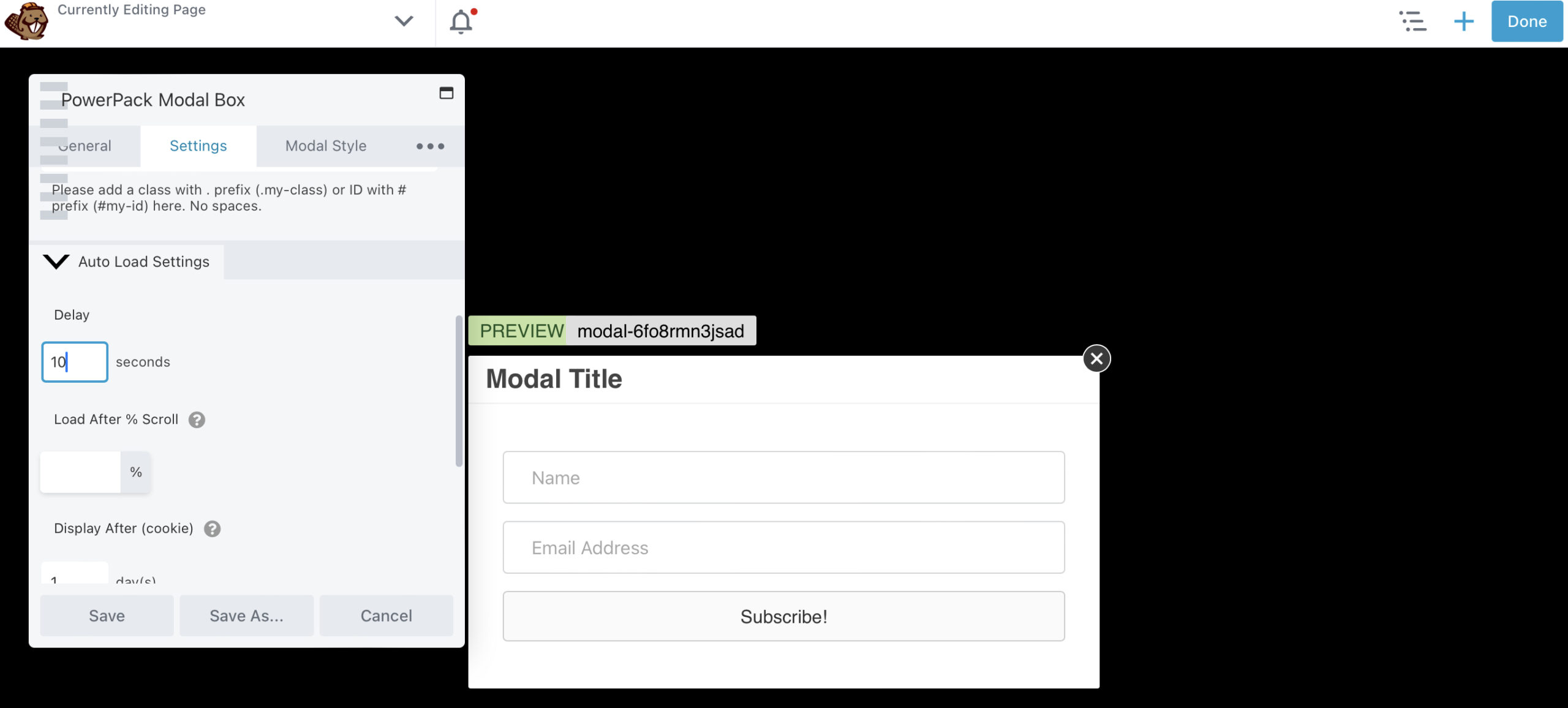
Na karcie Ustawienia możesz ustawić pewne warunki dla wyskakującego okienka. Na przykład możesz sprawić, że pojawi się na stronie po 10 sekundach:

Możesz go również wywołać w przypadku zamiaru wyjścia lub gdy użytkownik przewinie w dół o 50 procent strony.
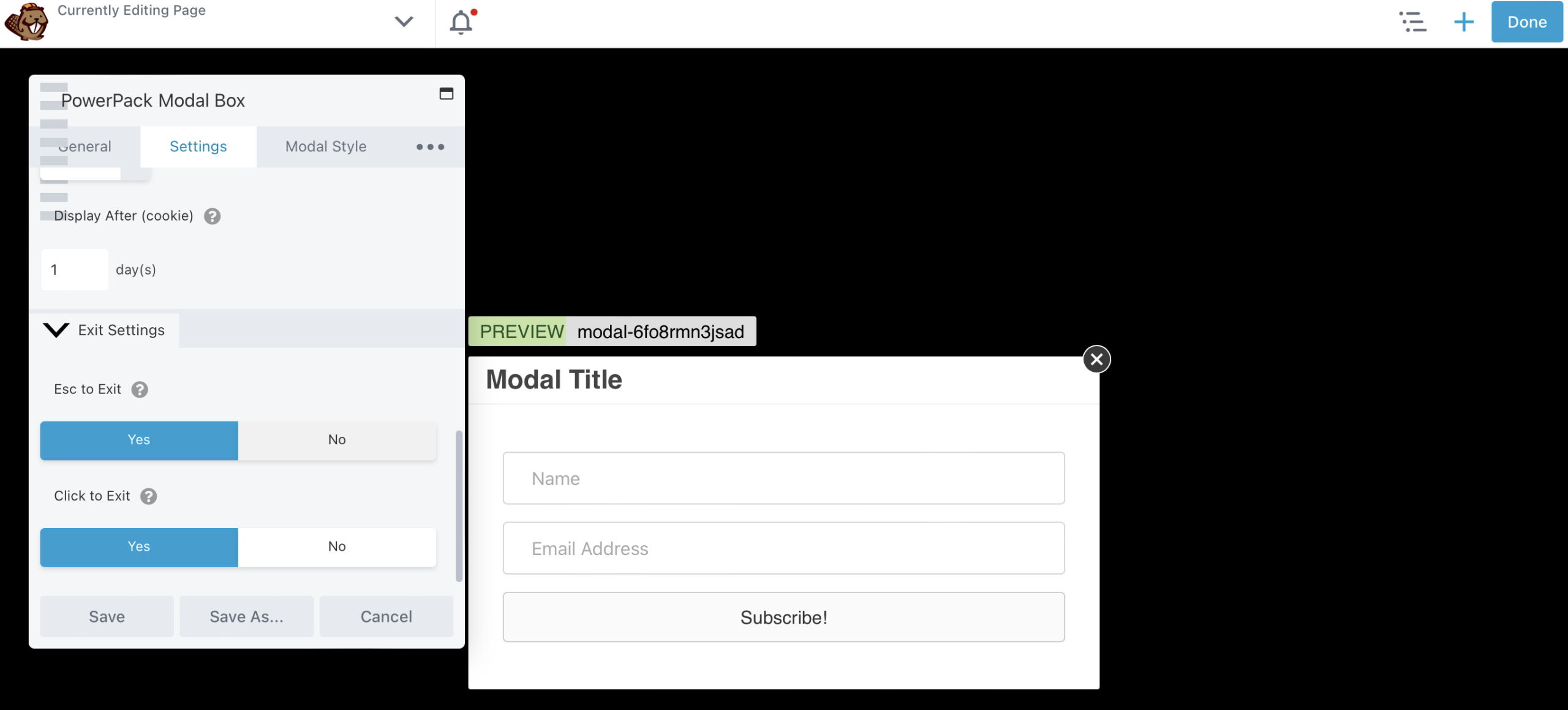
W sekcji Ustawienia wyjścia możesz umożliwić użytkownikowi zamykanie wyskakującego okienka za pomocą przycisku lub klawisza Escape na klawiaturze:

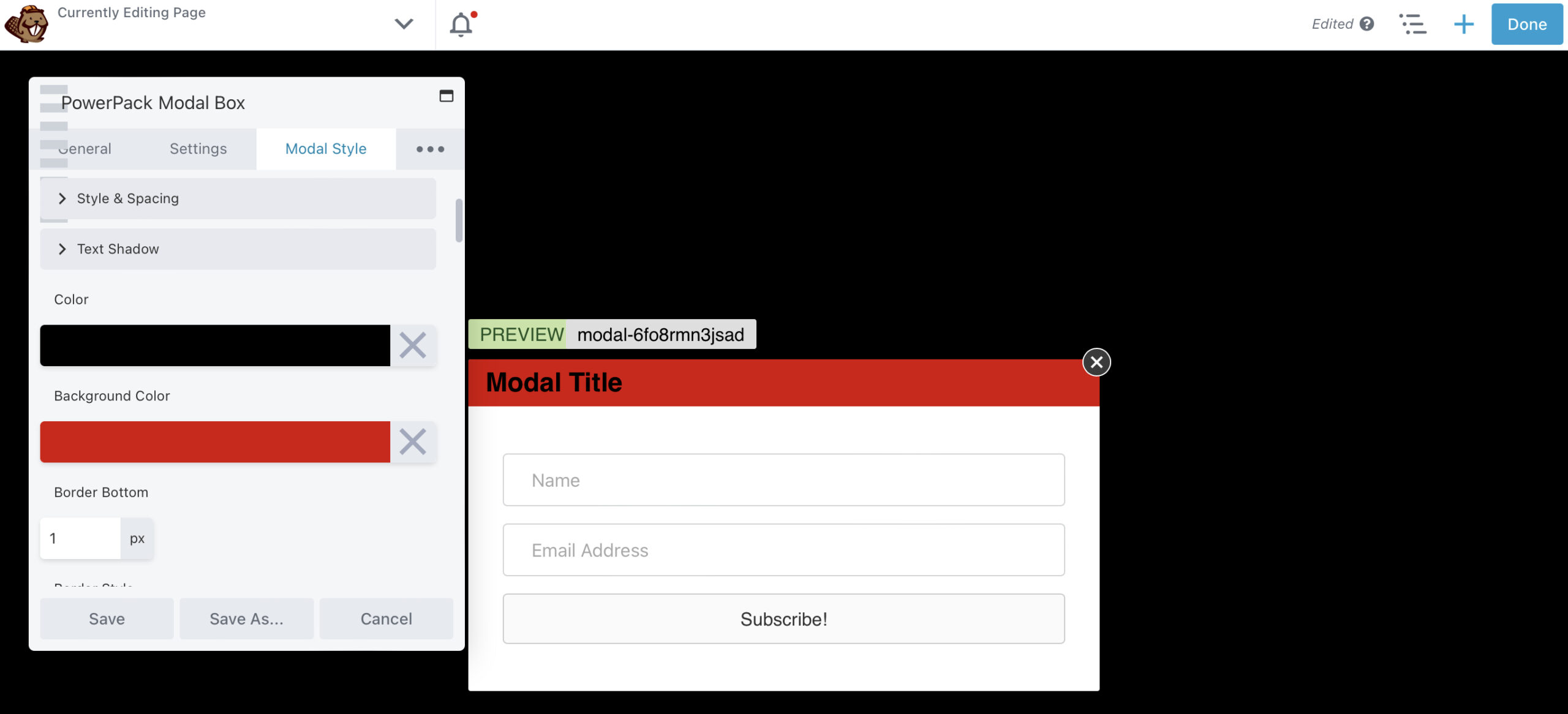
Na karcie Styl modalny możesz zmienić wygląd treści, w tym kolor tła:

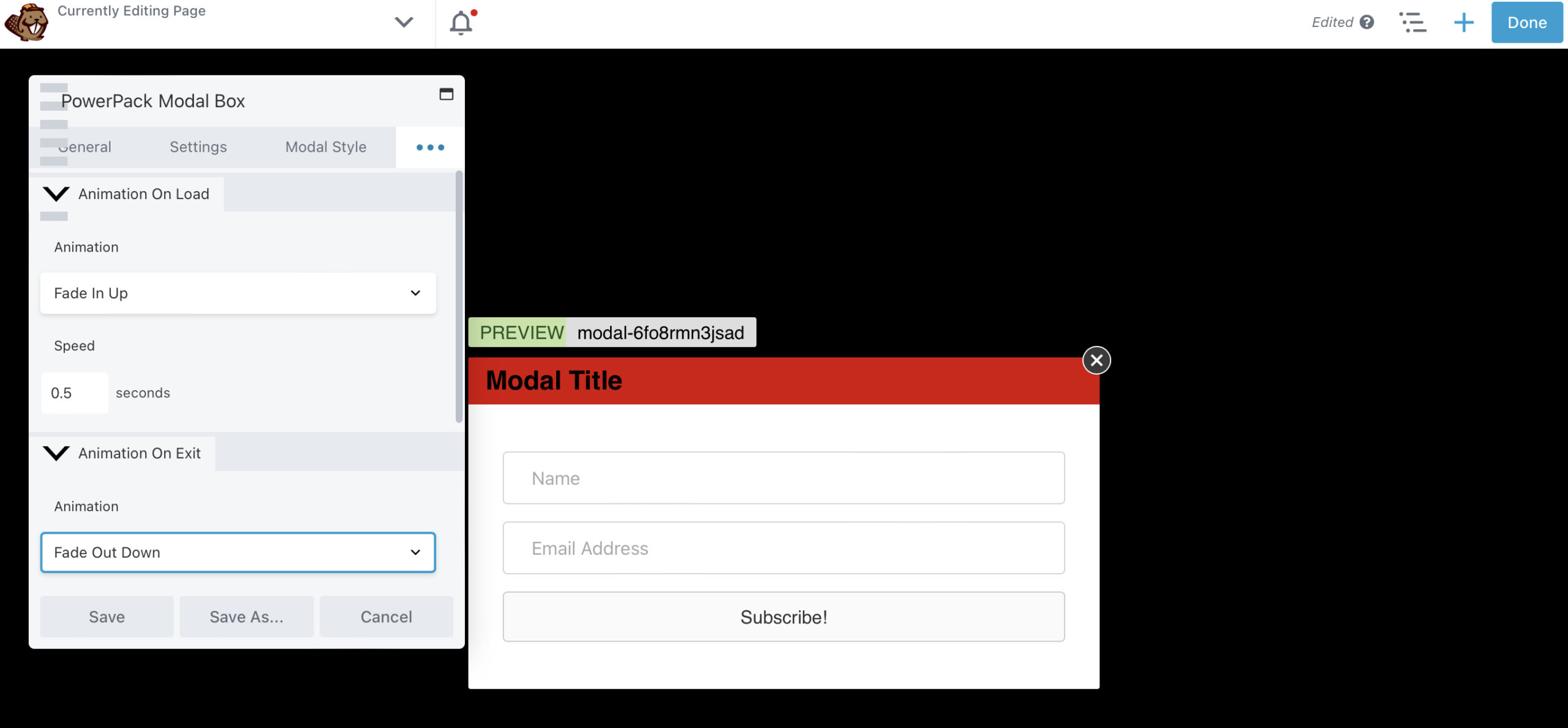
Możesz także dostosować przycisk zamykania, aby był bardziej widoczny. Jeśli klikniesz na trzy elipsy, możesz dodać animację do wyskakującego okienka. Na przykład możesz sprawić, że będzie pojawiał się i znikał ze strony:

Gdy wszystko będzie gotowe, kliknij Zapisz , a następnie wybierz Gotowe > Opublikuj . To wszystko: stworzyłeś swoje pierwsze wyskakujące okienko za pomocą Beaver Builder!
Jeśli masz problemy z nawiązaniem kontaktu z odwiedzającymi i zachęceniem ich do działania, wyskakujące okienka mogą być odpowiedzią. Wyskakujące okienko może być trudne do zignorowania przez użytkowników, a prawidłowo zaprezentowane może przynieść pozytywne rezultaty.
W tym artykule przyjrzeliśmy się dwóm sposobom tworzenia wyskakujących okienek Beaver Builder:
Aby uruchomić Modal Box za pomocą adresu URL podczas korzystania z Beaver Builder i modułu Modal Popup Box znajdującego się we wtyczce PowerPack Add-on, po prostu przejdź do Modal Box Settings > Settings > Trigger > Trigger Method > Other i skopiuj klasę CSS z pole. Następnie dołącz klasę CSS do istniejącego adresu URL. Na przykład: https://www.mojawitryna.com/#[wklejona klasa CSS]
Istnieje możliwość zatrzymania przekonwertowanych leadów przed wyświetlaniem wyskakujących okienek. Możesz to zrobić za pomocą ustawień plików cookie we wtyczce Popup Maker WordPress. Stosując różne opcje kontroli plików cookie dla wyskakujących okienek po wykonaniu przez użytkownika akcji, możesz uniemożliwić mu ponowne wyświetlenie oryginalnego wyskakującego okienka.