Jak korzystać z modułów Beaver Builder WooCommerce (5 najlepszych opcji)
Opublikowany: 2022-10-21Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij od Assistant.Pro


Jeśli chcesz, aby Twoja witryna eCommerce odniosła sukces, ważne jest, aby dostosować każdy aspekt jej projektu, aby uzyskać maksymalny efekt. Połączenie WooCommerce, Beaver Builder i dodatku Beaver Themer ułatwia przeniesienie sklepu internetowego na wyższy poziom.
W tym artykule omówimy, jak zintegrować narzędzia Beaver Builder z WooCommerce. Dodatkowo przedstawimy niektóre z najbardziej przydatnych modułów Beaver Builder WooCommerce i jak możesz z nich korzystać w swojej witrynie. Zacznijmy!
Spis treści:
Jednym z wyzwań związanych z budowaniem witryn eCommerce jest to, że są one ekspansywne. Nawet mały sklep internetowy potrzebuje sekcji sklepu, poszczególnych stron produktów, ekranu kasy, formularzy kontaktowych i nie tylko. Złożenie wszystkich tych elementów może zająć dużo czasu, zwłaszcza jeśli nie używasz odpowiednich narzędzi.
WooCommerce jest podstawą większości witryn eCommerce WordPress. Ta wtyczka umożliwia przekształcenie dowolnej witryny WordPress w pełnoprawny sklep internetowy. Jednak WooCommerce polega na dodawaniu funkcjonalności, co pozostawia aspekt projektowania do Ciebie.
Dodając Beaver Builder do swojego zestawu narzędzi, uzyskujesz dostęp do kreatora stron, który integruje się z WooCommerce od razu po wyjęciu z pudełka. Nasza wtyczka umożliwia dostosowanie projektu witryny w dowolny sposób, dzięki czemu Twój sklep będzie wyglądał i działał dokładnie tak, jak chcesz.
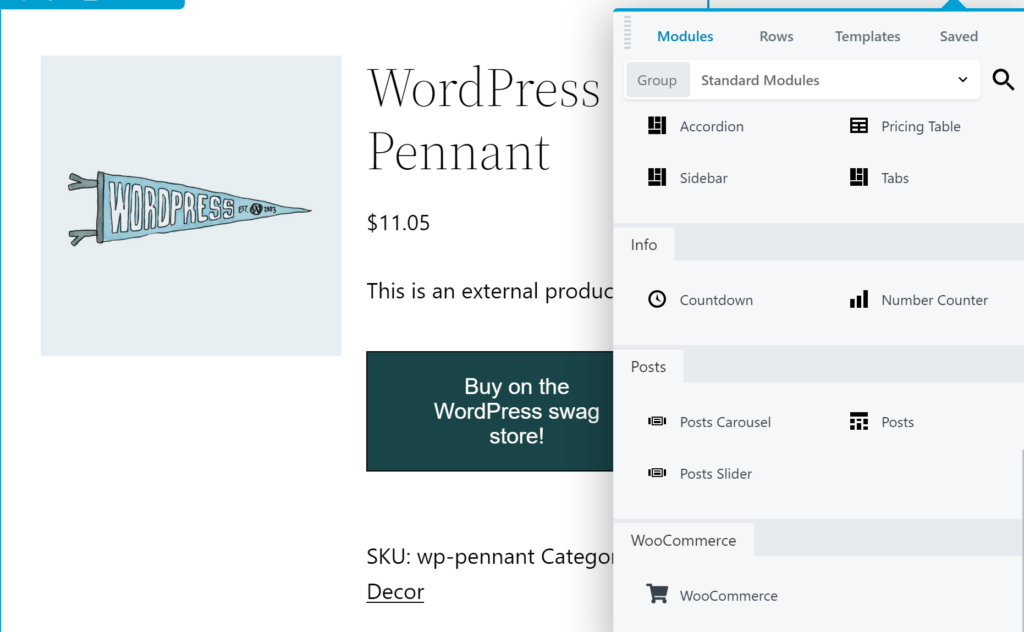
Dodatkowo, jeśli masz zainstalowany zarówno dodatek Beaver Themer, jak i WooCommerce, uzyskasz dostęp do zaawansowanych modułów WooCommerce, których możesz użyć do dostosowania układu swojego sklepu:

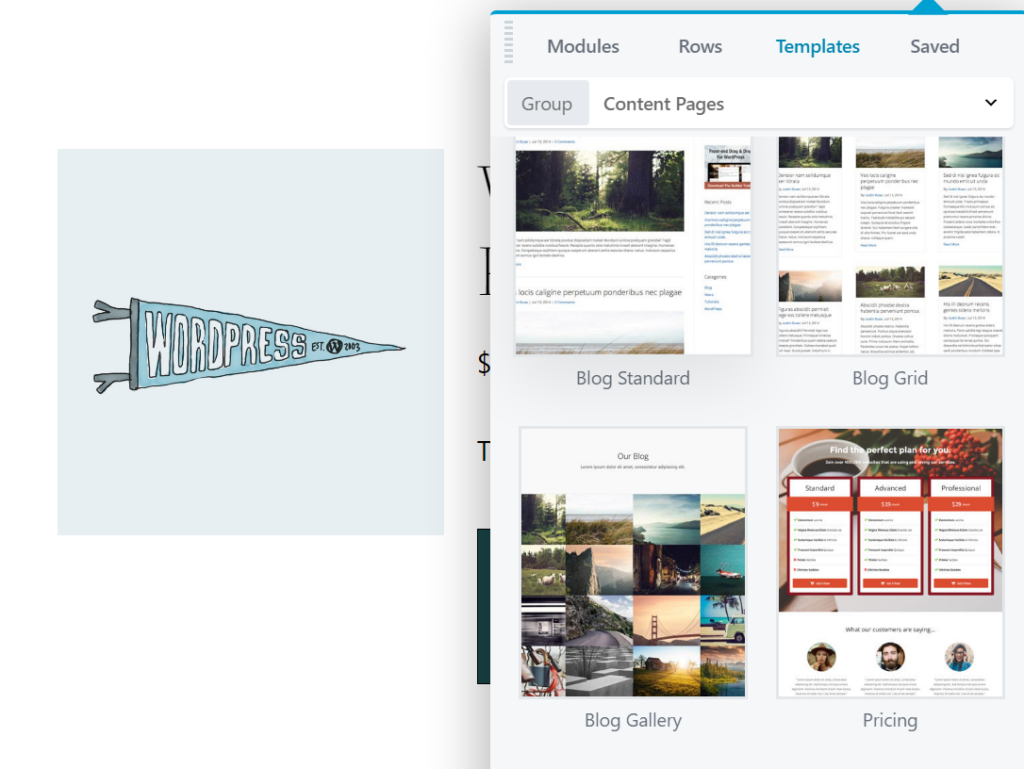
Wraz z modułami Beaver Builder umożliwia również korzystanie z szablonów. Są to gotowe projekty, których możesz używać na wszystkich rodzajach stron WooCommerce. Znajdziesz opcje dotyczące stron docelowych, sekcji ofert specjalnych, tabel cenowych, często zadawanych pytań (FAQ) i wielu innych:

Chociaż strony sklepu i produktów są podstawą każdego sklepu internetowego, będziesz potrzebować również innych rodzajów treści. Większość odnoszących sukcesy sklepów eCommerce ma również strony O nas, posty na blogach i tak dalej. Dzięki Beaver Builder możesz szybko uruchomić wszystkie te strony i łatwo dostosować je do stylu swojego sklepu.
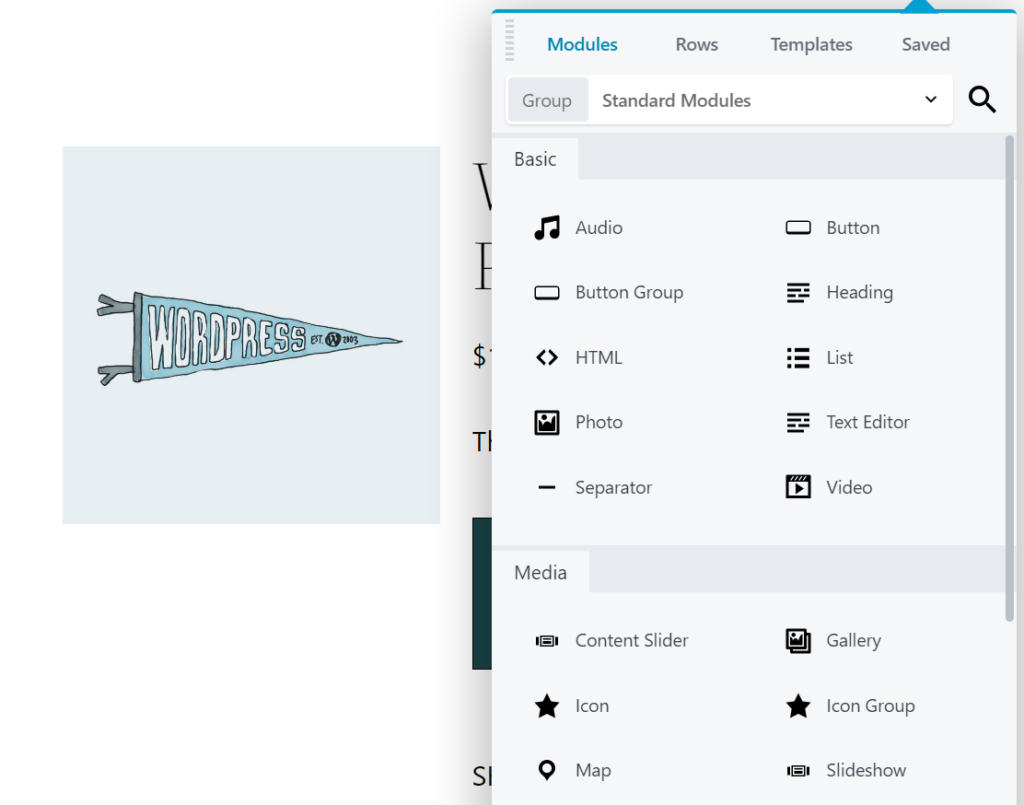
Moduły Beaver Builder są podobne pod względem funkcjonalności do bloków WordPress. Możesz wybierać i umieszczać elementy, takie jak przyciski, listy, nagłówki, galerie i inne w dowolnej części witryny. Zaletą Beaver Builder jest dostęp do większej liczby modułów ze znacznie rozszerzonymi opcjami dostosowywania:

Co więcej, jeśli dodasz dodatek Beaver Themer do swojej witryny, uzyskasz dostęp do rozszerzonego zestawu narzędzi, które pomogą Ci zbudować lepszą witrynę. Uzyskasz precyzyjną kontrolę nad niemal każdym aspektem funkcjonalności i wyglądu Twojej witryny. Na przykład będziesz mógł tworzyć układy, które możesz zastosować do wielu postów, stron i/lub niestandardowych typów postów w witrynie, dzięki czemu tworzenie spójnego projektu jest szybkie i łatwe.
Co najważniejsze dla naszych celów tutaj, jeśli używasz Beaver Themer obok WooCommerce, możesz skorzystać z zestawu dedykowanych modułów eCommerce. Działają one jak każdy inny moduł Beaver Builder, ale można ich używać do dostosowywania układów zamiast pojedynczych stron.
W ten sposób możesz tworzyć projekty i używać ich w całym sklepie. Na przykład możesz utworzyć dedykowany układ dla stron produktów i wykorzystać go do zaprezentowania każdego produktu w Twoim sklepie, aby uzyskać jak najlepszy efekt. Dzięki różnym oferowanym modułom będziesz mógł dostosować ten układ, aby wyglądał i działał dokładnie tak, jak chcesz.

W tym momencie możesz się zastanawiać, co możesz zrobić z naszymi modułami WooCommerce. W tej sekcji pokażemy, jak działa kilka najbardziej przydatnych i wszechstronnych opcji.
Możesz również obejrzeć ten samouczek wideo, który wyjaśnia, jak dostosować stronę pojedynczego produktu WooCommerce za pomocą modułów Beaver Builder WooCommerce i Beaver Themer:
Najpierw porozmawiajmy o przyciskach „Dodaj do koszyka”. Te elementy mają kluczowe znaczenie dla ułatwienia zakupu oferowanych produktów. Każde z nich jest kluczowym wezwaniem do działania (CTA), zachęcającym odwiedzających do kupowania tego, na co patrzą.
Z tego powodu dobrym pomysłem jest umieszczenie wielu przycisków „Dodaj do koszyka” w swoim sklepie WooCommerce. Chociaż domyślne lokalizacje to początek, warto zadbać o to, aby te przyciski były częściej umieszczane i bardziej eksponowane.
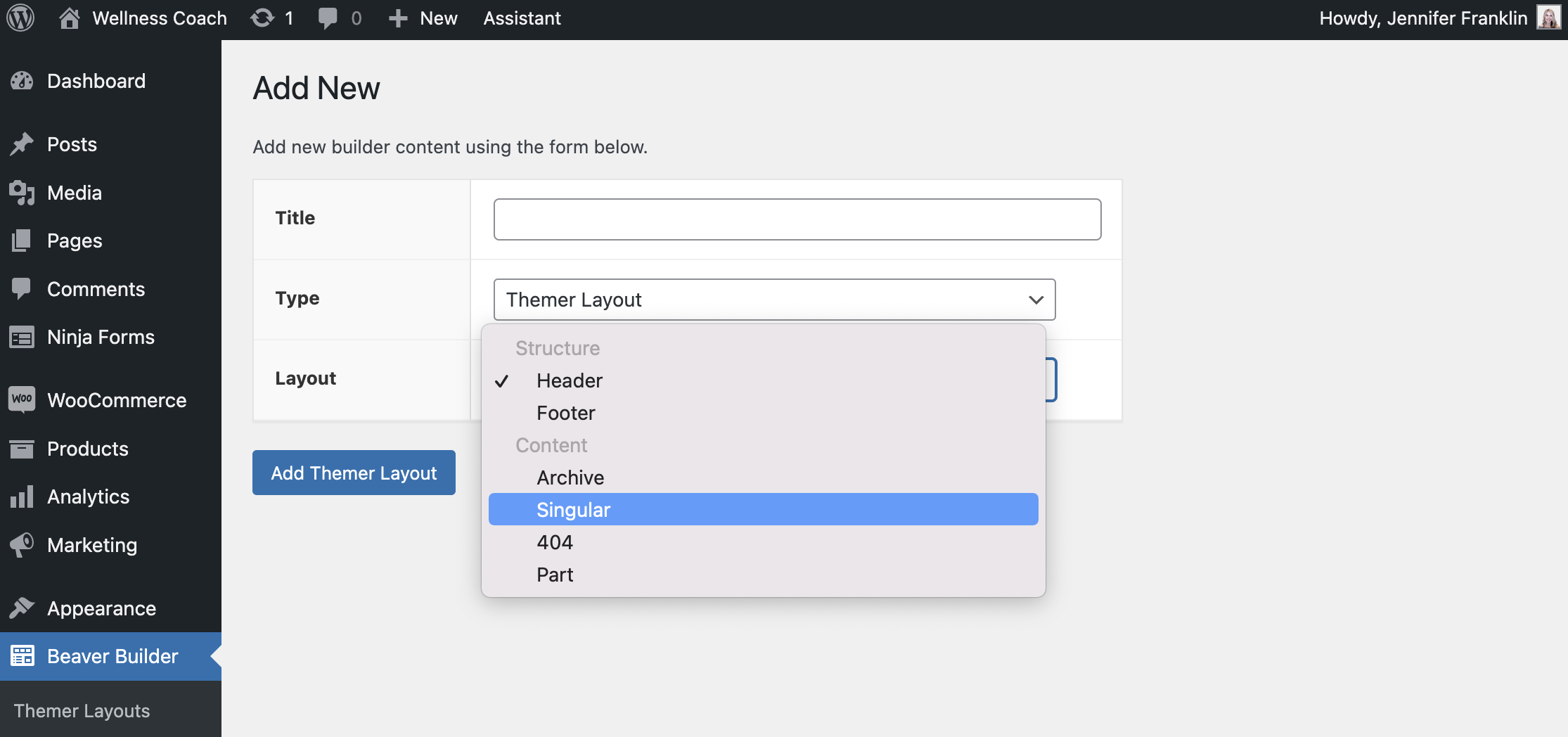
W tym celu możesz skorzystać z dedykowanego modułu. Najpierw musisz utworzyć lub otworzyć układ motywu do edycji. Z pulpitu WordPress przejdź do Beaver Builder > Układy motywów . Kliknij Dodaj nowy .
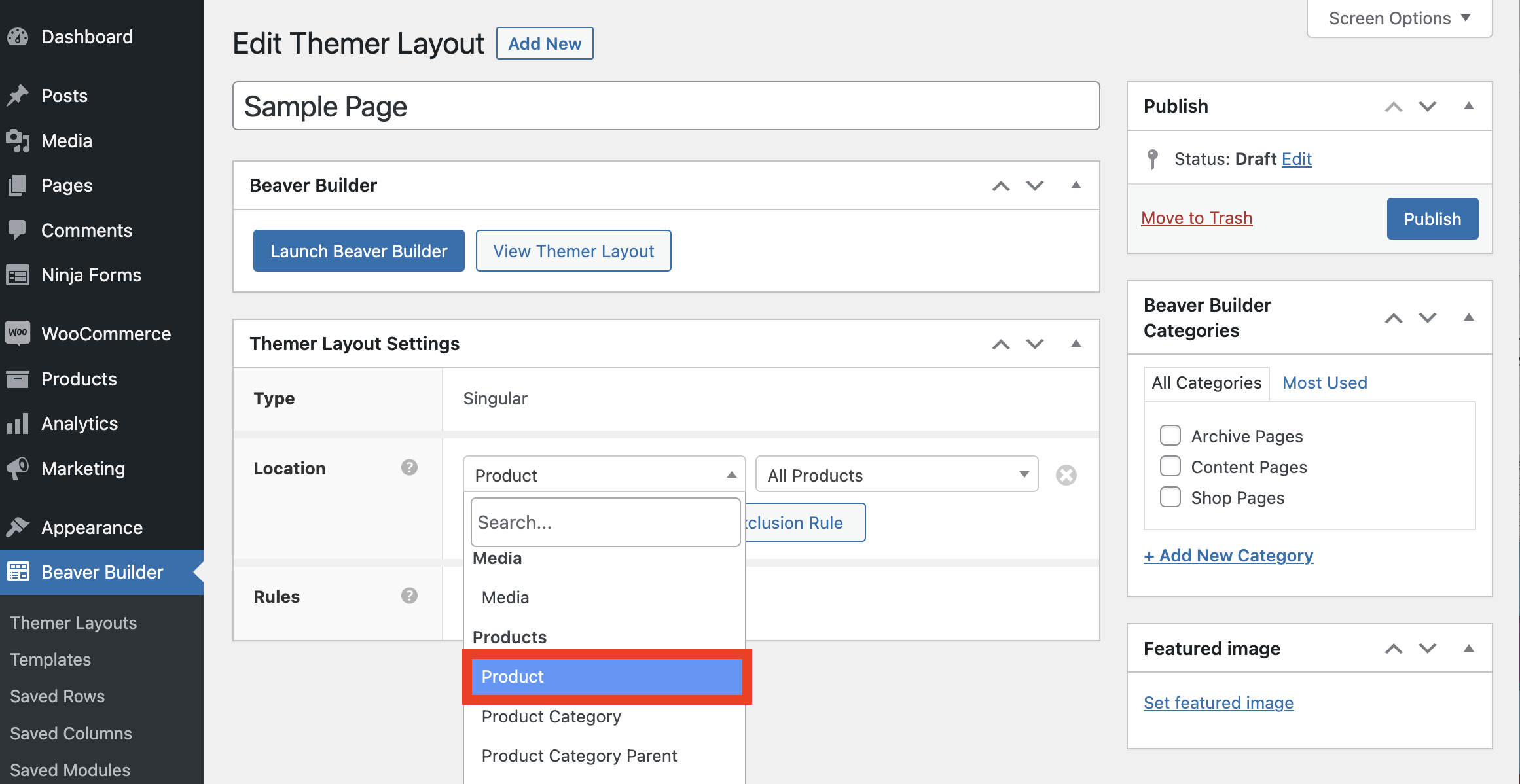
Aby uzyskać dostęp do wszystkich modułów WooCommerce, które omówimy, typ układu powinien być ustawiony na „Pojedynczy”:

Następnie powinieneś mieć przypisaną jedną stronę produktu jako lokalizację:

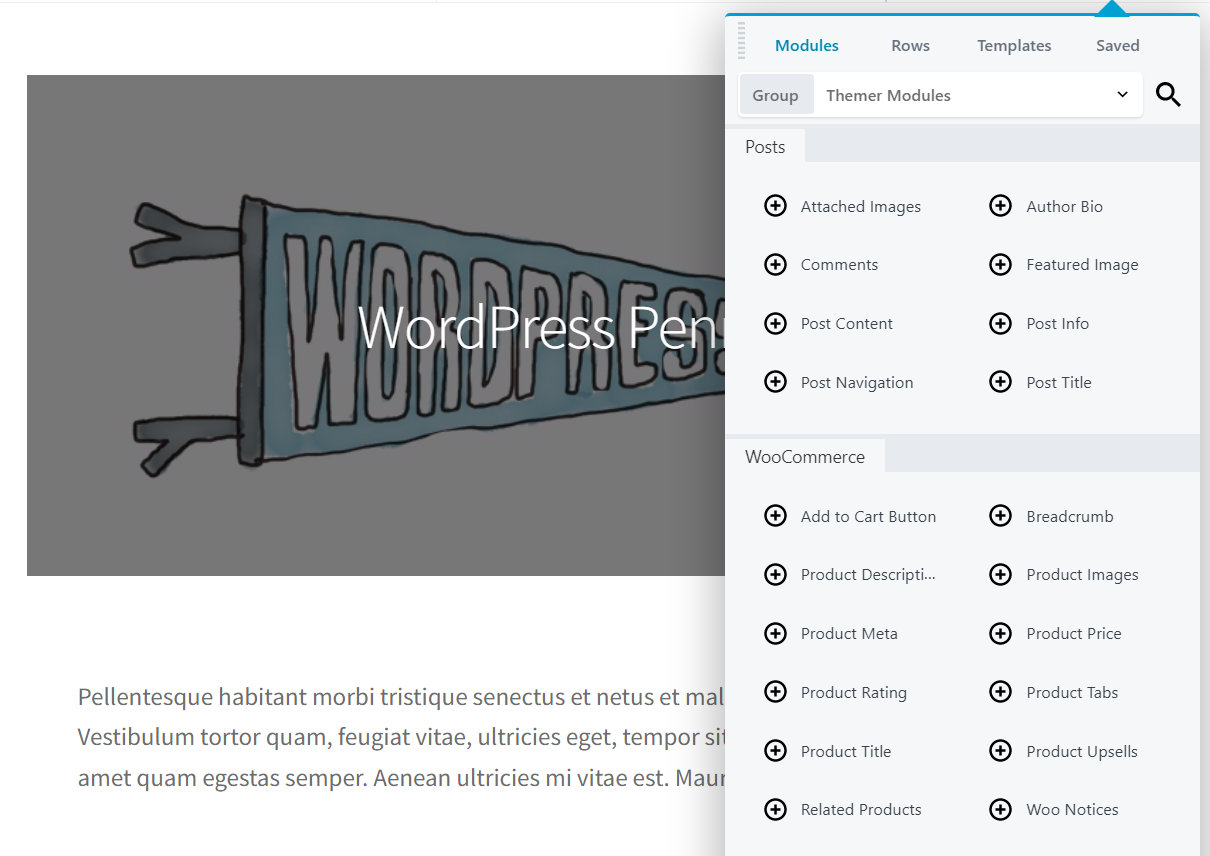
Następnie kliknij przycisk Uruchom Beaver Builder, aby otworzyć edytor. W prawym górnym rogu wybierz menu Moduły z panelu treści. Wybierz opcję Moduły tematyczne w grupie . W sekcji WooCommerce znajdziesz moduł przycisku Dodaj do koszyka :

Aby z tego skorzystać modułu, przeciągnij go i upuść w dowolnym miejscu w edytowanym układzie. Ten proces działa tak samo, jak w przypadku korzystania z konstruktora stron Beaver Builder do tworzenia zwykłej strony lub posta. Dobrym pomysłem jest umieszczenie tego elementu w eksponowanej części układu, upewnienie się, że znajduje się „nad zakładką” (widoczny bez przewijania) i pozostawienie wokół niego dużej ilości wolnego miejsca.
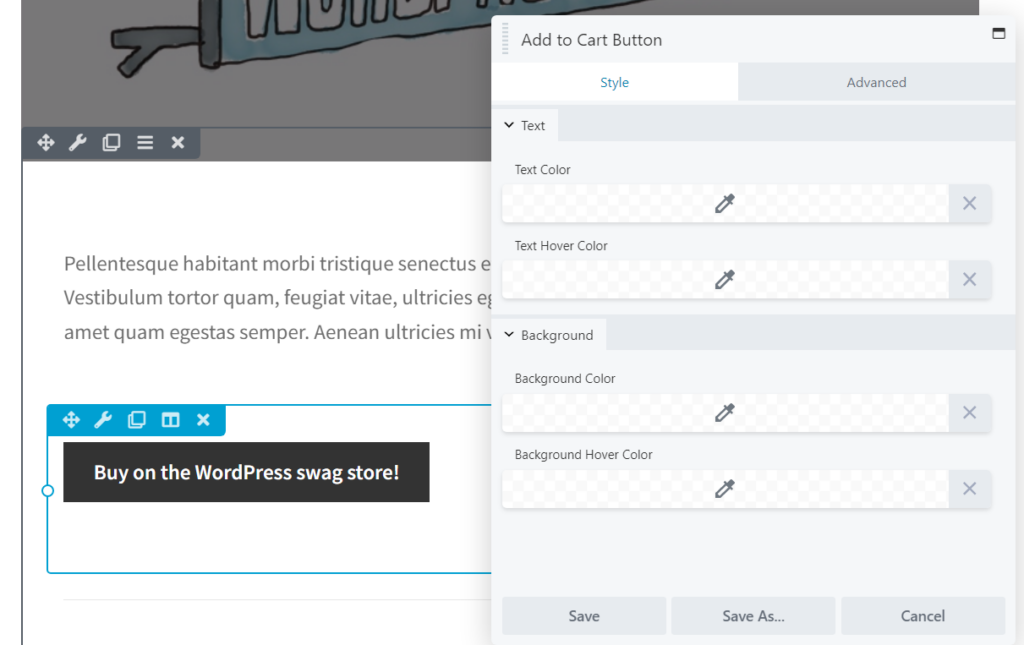
Po dodaniu modułu możesz go kliknąć, aby edytować jego styl. Moduł przycisku Dodaj do koszyka umożliwia zmianę kolorów wszystkich jego elementów, w tym tekstu i tła:

Jest to istotne, ponieważ kolory, które wybierzesz dla przycisków „Dodaj do koszyka” mogą mieć znaczący wpływ na liczbę generowanych przez nie konwersji.
Ponadto możesz przeprowadzić testy A/B, aby wypróbować wiele kombinacji kolorów i określić, która jest najskuteczniejsza. Możesz także przetestować różne miejsca docelowe dla przycisków „Dodaj do koszyka”.
Żadna strona produktu nie jest kompletna bez opisu przedmiotu, który próbujesz sprzedać. Kiedy dodajesz produkty do swojej witryny WooCommerce, upewnij się, że zawiera dokładny opis każdego produktu. Tekst powinien być jasny i łatwy do naśladowania, podkreślać kluczowe zalety produktu i zawierać odpowiednie słowa kluczowe na potrzeby optymalizacji pod kątem wyszukiwarek (SEO).
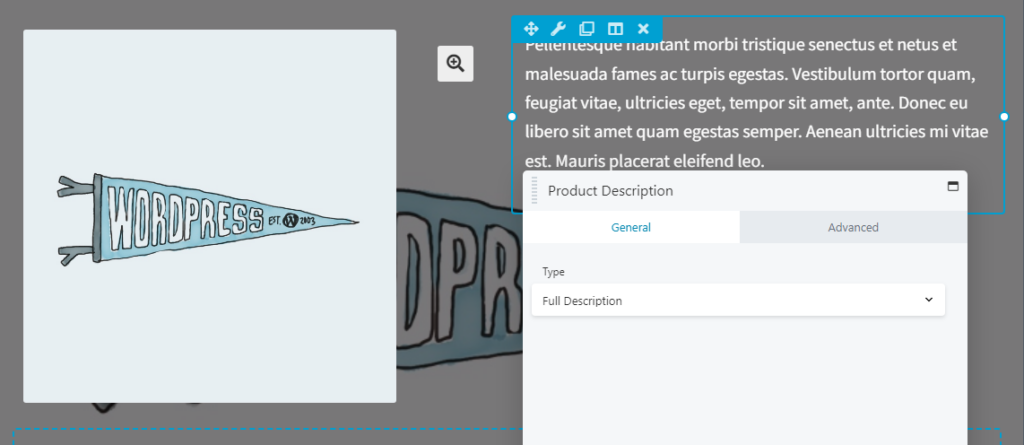
Aby wybrać, gdzie pojawi się ten tekst, możesz skorzystać z modułu Opis produktu :

Pamiętaj, że po umieszczeniu go nie będziesz mógł bezpośrednio edytować tekstu. Zamiast tego możesz wybrać między dołączeniem fragmentu opisu lub jego pełnego tekstu.
Ponieważ tworzysz stronę produktu, upewnij się, że wyświetlany jest cały opis. Mimo to, nawet jeśli nie używasz fragmentów, dobrze jest upewnić się, że opisy produktów są ładowane z przodu. Kilka pierwszych zdań powinno zawierać kluczowe szczegóły produktu i podpowiadać, dlaczego w jakiś sposób poprawi on życie klienta. W ten sposób możesz przyciągnąć uwagę odwiedzających i zachęcić ich do czytania.
Jeśli chcesz, możesz również edytować ustawienia widoczności modułu Opis produktu i dodawać do niego animacje. Podobnie jak w przypadku każdego modułu, możesz nawet użyć ustawień zaawansowanych , aby dodać niestandardowe identyfikatory i klasy CSS.
Tekst, którego używasz do opisywania swoich produktów i ich zalet, odgrywa znaczącą rolę w tym, jak będą one dobrze odbierane. Równie ważne, ale łatwiej je przeoczyć, są zdjęcia produktów.
Jeśli prowadzisz sklep internetowy, klienci nie będą mogli dotykać i sprawdzać oferowanych przez Ciebie produktów. Dlatego będziesz chciał zaoferować im jak najwięcej informacji wizualnych. Jeśli potrafisz zademonstrować, jak wyglądają Twoje produkty, odwiedzający powinni czuć się pewniej, próbując je zaryzykować.
Z tego powodu pojedyncze zdjęcie produktu rzadko wystarcza. Zamiast tego dobrym pomysłem jest umieszczenie jak największej liczby zdjęć każdego elementu. Będziesz chciał dołączyć wysokiej jakości zdjęcia, które przedstawiają produkt pod wieloma kątami, a może nawet zademonstrują, jak wygląda w użyciu.
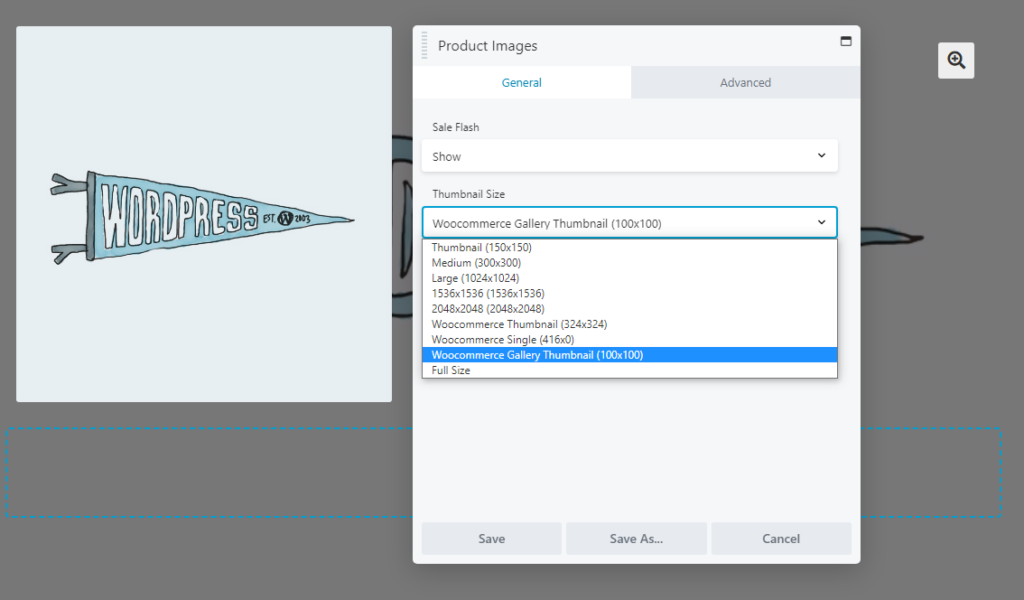
Aby wyświetlić wszystkie te obrazy w kompaktowy i łatwy do zrozumienia sposób, możesz użyć modułu Obrazy produktów . Ten element umożliwia wybór między wieloma rodzajami galerii do wyświetlania wszystkich zdjęć związanych z konkretnym produktem.
Po umieszczeniu modułu możesz wybrać rozmiar miniatur dla swoich obrazów:

Na froncie ten moduł będzie zawierał ikonę powiększenia, dzięki której odwiedzający będą mogli oglądać obrazy w pełnym rozmiarze. Ta ikona pojawi się po prawej stronie galerii zdjęć produktów.
Dlatego nawet jeśli wybierzesz mniejszy rozmiar miniatury, pamiętaj o przesłaniu wysokiej jakości zdjęć produktów w wysokiej rozdzielczości. W ten sposób domyślnie nie muszą zajmować zbyt dużo miejsca na stronie, ale zainteresowani klienci mogą zobaczyć, jak wyglądają Twoje produkty z dużą ilością szczegółów.
Klienci zwykle niechętnie kupują produkty, gdy nie znają ich ceny. Niektóre sklepy decydują się na podawanie cen tylko przy kontakcie, ale w przypadku większości przedsięwzięć eCommerce będziesz chciał umieścić określone liczby na stronach produktów.
Jeśli oferujesz swoje produkty po konkurencyjnych cenach lub prowadzisz dużo wyprzedaży, możesz również zadbać o to, aby Twoje ceny były dobrze widoczne. Aby dostosować miejsce wyświetlania tych informacji na stronach produktów, możesz użyć modułu Cena produktu .
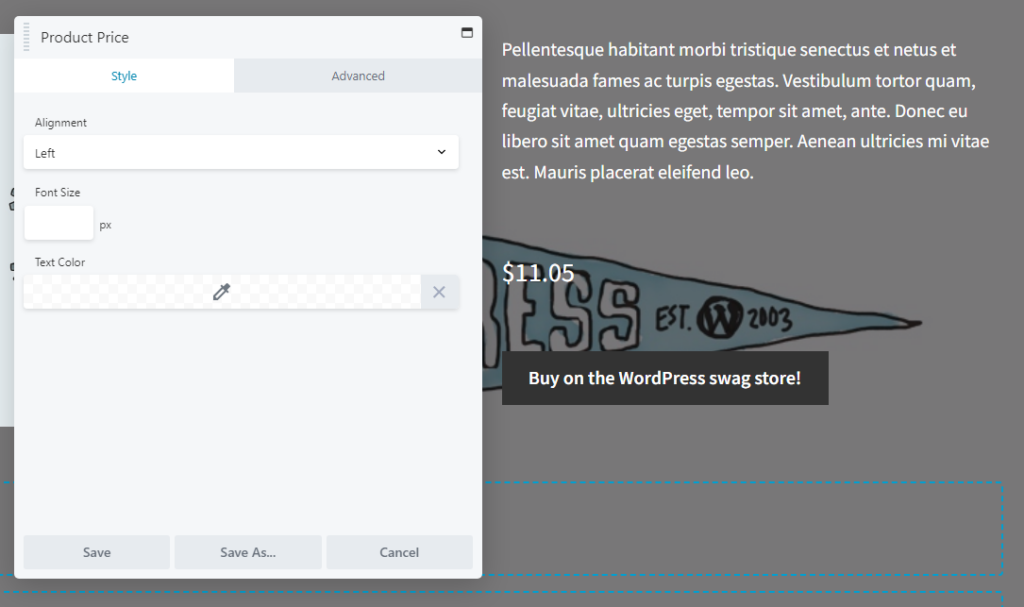
Gdy go umieścisz, ten moduł automatycznie wyświetli cenę (lub przedział cenowy) ustawioną dla każdego przedmiotu:

Możesz także zmodyfikować wyrównanie, rozmiar czcionki i kolor tego elementu. Zasadniczo chcesz, aby cena produktu wzrosła wizualnie, aby użytkownicy mogli go zauważyć bez większego wysiłku.
Jeśli chodzi o lokowanie, zwykle najlepiej jest wyświetlić cenę w pobliżu przycisku „Dodaj do koszyka” lub „Kup teraz”. Dzięki temu klienci mogą bezproblemowo zobaczyć produkt, zobaczyć jego cenę, a następnie natychmiast dodać go do koszyka. Jest to jednak kolejny kluczowy element, w którym możesz poeksperymentować z umieszczaniem i kolorem za pomocą kilku testów A/B.
Wreszcie, strona produktu nie musi być poświęcona jednej pozycji. Wraz z produktem podstawowym możesz również wyświetlać powiązane elementy.
To świetny sposób na zwiększenie sprzedaży każdego sklepu. Sekcje produktów pokrewnych pokazują klientom inne potencjalne produkty, które mogą im się spodobać, bez konieczności poruszania się po stronach opcji. Ta technika jest określana jako „sprzedaż krzyżowa” i zwiększa szanse, że odwiedzający złożą większe zamówienia.
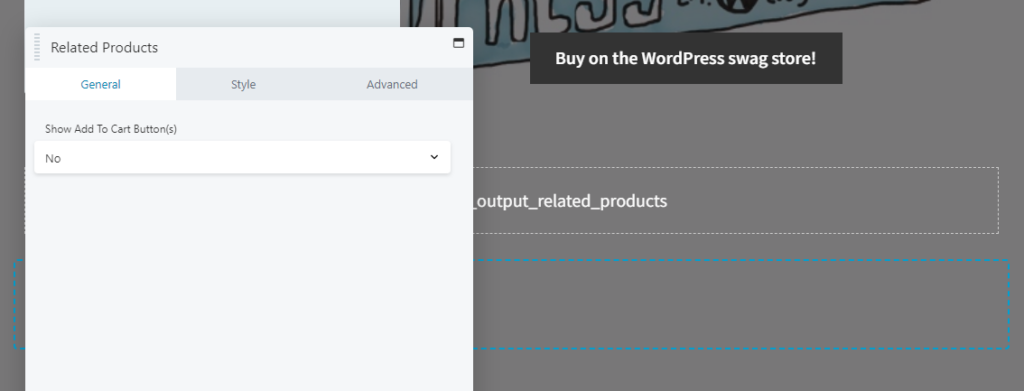
Na szczęście możesz łatwo wykonać zadanie dzięki modułowi powiązane produkty :

Ten moduł automatycznie określa, co ma być wyświetlane, przeszukując Twój sklep WooCommerce pod kątem przedmiotów z tymi samymi tagami i/lub kategoriami, co główny produkt na stronie. Jeśli nie ma nic istotnego do wyświetlenia, moduł po prostu nie pojawi się na interfejsie.
Najlepiej umieścić ten element pod wszystkimi modułami zawierającymi informacje o głównym produkcie strony. Nie chcesz, żeby odciągał uwagę od głównego CTA. Alternatywnie, jeśli chcesz bardziej eksponować powiązane elementy, możesz umieścić je na pasku bocznym.
Po umieszczeniu modułu Produkty powiązane , możesz zdecydować, czy wyświetlać przyciski „Dodaj do koszyka” dla każdego polecanego produktu. W większości przypadków użytkownicy wolą odwiedzać poszczególne strony produktów przed dodaniem kolejnych produktów do koszyka. Tak więc te przyciski nie są potrzebne, chociaż możesz poeksperymentować z włączeniem ich, aby sprawdzić, czy zwiększa to liczbę konwersji.
Witryny eCommerce mogą być jednymi z najbardziej czasochłonnych projektów do zbudowania. Jeden sklep internetowy może zawierać kilka stron docelowych oraz setki (a nawet tysiące) stron produktów. Korzystanie z narzędzi takich jak Beaver Builder i WooCommerce może znacznie uprościć projektowanie tego ambitnego typu strony internetowej.
Moduły, które omówiliśmy powyżej, pomogą Ci stworzyć funkcjonalne i generujące konwersje strony produktów. Pamiętaj tylko, że dostępnych jest znacznie więcej modułów WooCommerce w zależności od Twoich potrzeb. Umożliwią one dodawanie ocen produktów, up-sell i nie tylko do swoich układów!
Zacznij korzystać z modułów Beaver Builder WooCommerce w naszym kursie online: Buduj witryny e-commerce z Beaver Themer + WooCommerce
Wtyczka Beaver Builder zawiera moduł WooCommerce, który umożliwia dodawanie funkcji eCommerce do Twoich postów i stron. Pozostałe moduły WooCommerce wymagają dodatku Beaver Themer. Aby zobaczyć pełną gamę opcji, będziesz potrzebować zainstalowanych na swojej stronie WooCommerce, Beaver Builder i Beaver Themer.
Jak wspomniano powyżej, przejdź do Beaver Builder> Układy motywów na pulpicie WordPress. Wybranie opcji Dodaj nowy umożliwi utworzenie nowego układu, który można następnie edytować i dostosowywać. Aby uzyskać dostęp do pełnej gamy modułów WooCommerce, wybierz układ „Singular” i przypisz jedną stronę produktu jako lokalizację.