Beaver Themer 1.0 – nowy świat możliwości
Opublikowany: 2017-05-0225% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Po prawie roku prac z dumą ogłaszamy pierwszy oficjalny dodatek do Beaver Builder. Beaver Themer to wtyczka do tworzenia motywów dla WordPress.
Beaver Themer wypełnia lukę pomiędzy tworzeniem stron a funkcjonalnością tworzenia szablonów, dostępną wcześniej tylko podczas edycji plików PHP motywu. Możesz zbudować pojedynczy szablon w Beaver Themer, a następnie zastosować go do nieskończonej liczby postów, produktów lub niestandardowych typów postów. Możesz także tworzyć nagłówki i stopki, układy archiwów, strony 404 i „części motywów”, a wszystko to za pomocą ukochanego interfejsu kreatora, który już znasz. Co więcej, możesz strategicznie ustawić , gdzie i kiedy będą wyświetlane układy motywów, w oparciu o kilka różnych warunków.
Beaver Themer, rozszerzenie do tworzenia motywów WordPress dla @BeaverBuilder, jest teraz w wersji beta i wkrótce zostanie uruchomione. Udostępnij na XOto oryginalny film, który stworzyliśmy, aby zaprezentować Beaver Themer. Zmieniło się kilka rzeczy, ale nadal daje to dobry obraz możliwości Themera.
 Kiedy zaczęliśmy zastanawiać się nad pomysłem narzędzia do tworzenia motywów, naszym pierwszym odruchem było stworzenie nowego zestawu modułów tematycznych , tj. modułu tytułu postu lub modułu wyróżnionego obrazu.
Kiedy zaczęliśmy zastanawiać się nad pomysłem narzędzia do tworzenia motywów, naszym pierwszym odruchem było stworzenie nowego zestawu modułów tematycznych , tj. modułu tytułu postu lub modułu wyróżnionego obrazu.
Pomysł ten szybko został stłumiony, gdy zdaliśmy sobie sprawę, że nie jest tak elastyczny, jak oczekiwaliśmy. Obsługa niestandardowych typów postów lub rzeczy takich jak produkty WooCommerce przeciążyłaby nasz wybór modułów dziesiątkami opcji.
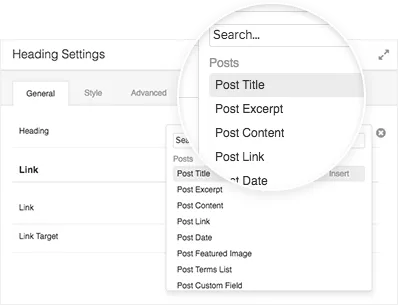
Rozwiązaniem jest funkcja, którą nazywamy Połączeniami terenowymi , która umożliwia połączenie podstawowych danych z naszymi istniejącymi modułami. Na przykład możesz użyć połączenia pola, aby pobrać wyróżniony obraz w tle wiersza lub wstawić tytuł posta do modułu Nagłówek. Wszystkie istniejące moduły Beaver Builder mogą teraz korzystać z danych przechowywanych w postach, produktach i niestandardowych typach postów w Twojej witrynie. Dla wygody stworzyliśmy kilka „modułów skrótów”, takich jak Tytuł postu, które są zwykłymi modułami z już skonfigurowanymi połączeniami w terenie.
W przyszłych wersjach Beaver Themer dodamy nowe typy połączeń terenowych, a programiści będą mieli swobodę tworzenia połączeń z dowolnymi potrzebnymi danymi.
Jedną z najbardziej oczekiwanych funkcji od chwili powstania Beaver Builder jest możliwość ułożenia nagłówka i stopki witryny za pomocą Page Builder. Używając Beaver Themer z motywem Beaver Builder lub jednym z kilku obsługiwanych motywów, jest to teraz możliwe!

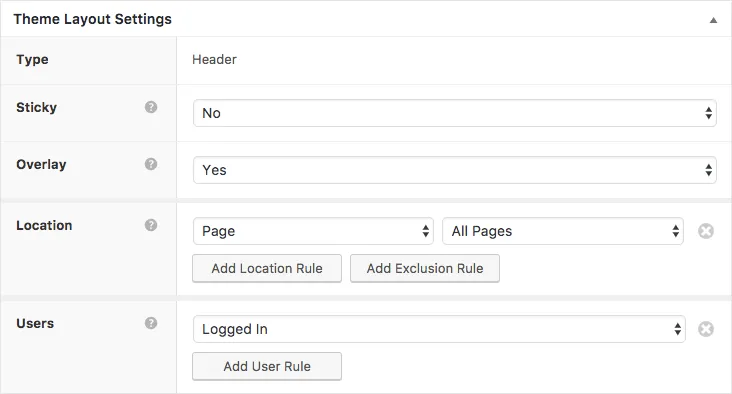
Themer umożliwia nie tylko tworzenie nagłówków i stopek, ale także chirurgiczną kontrolę nad tym, które strony będą wyświetlane i którym użytkownikom.
Możesz na przykład utworzyć przezroczysty nagłówek dla swojej strony głównej i tradycyjny nagłówek dla reszty witryny. Możesz też utworzyć stopkę, specjalnie dla zalogowanych użytkowników lub administratorów, zawierającą dostosowany wybór opcji.

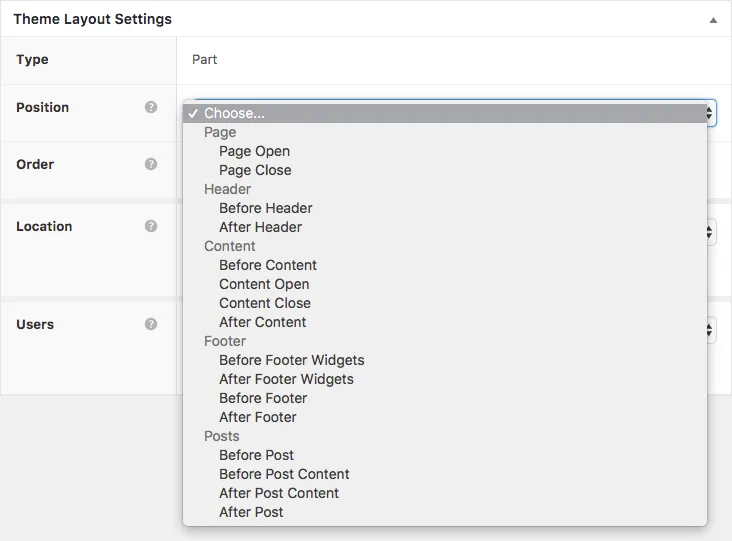
Części motywu umożliwiają umieszczanie zawartości Beaver Builder w całej witrynie. Twórz elementy takie jak wezwania do działania, subskrypcje biuletynów, formularze kontaktowe lub skrzynki autorskie w Beaver Builder, a następnie umieszczaj je w różnych dostępnych obszarach. Części tematyczne wykorzystują również opcje włączania/wyłączania Beaver Themer, dzięki czemu są niezwykle elastyczne.
 Być może znasz moduł postów Beaver Builder. W Beaver Themer bierzemy ten sam pomysł, ale zwiększamy go do 11.
Być może znasz moduł postów Beaver Builder. W Beaver Themer bierzemy ten sam pomysł, ale zwiększamy go do 11.
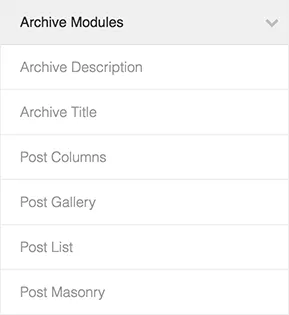
Dzięki naszemu rozszerzonemu pakietowi modułów post/archiwalnych możesz wybierać spośród kilku różnych stylów układu i dynamicznie filtrować archiwa na podstawie kategorii, tagów lub niestandardowych zapytań.
Możesz nawet zagłębić się w kod HTML i całkowicie dostosować znaczniki, aby uzyskać całkowitą kontrolę nad swoimi układami.
Narzędzia do tworzenia archiwum, pojedynczych i 404 stron Beaver Themer powinny współpracować z każdym motywem, który już obsługuje Beaver Builder. Jednak w przypadku układów nagłówka, stopki i części motywu motywy muszą być budowane w określony sposób.
Po wyjęciu z pudełka Beaver Themer w pełni obsługuje następujące motywy:
W naszej bazie wiedzy znajdziesz zaktualizowaną listę wszystkich motywów, które dodały obsługę Beaver Themer.
Jeśli jesteś twórcą motywów, z chęcią dodamy Twój motyw do tej listy. Przeczytaj ten artykuł o tym, jak dodać obsługę Beaver Themer do swojego motywu i daj nam znać, kiedy będzie obsługiwana.
Jesteśmy bardzo podekscytowani możliwością zobaczenia, co stworzysz za pomocą Beaver Themer. Jeśli korzystałeś z Beaver Themer na działającej stronie – lub jeśli planujesz to zrobić – nie wahaj się udostępnić linku w komentarzach.
Aby dowiedzieć się więcej o Beaver Themer, sprawdź dokumentację dostępną w naszej Bazie Wiedzy lub od razu wypróbuj naszą wersję demonstracyjną Beaver Themer na żywo.
Chłopaki, jestem taki. szaleństwo. podekscytowany.
Używałem tego w niektórych projektach deweloperskich oczekujących na uruchomienie po tym, jak Themer będzie dostępny do kupienia. Ułatwia mi to wiele rzeczy.
Cześć, miło!
Obecnie w fazie rozwoju – https://unisport.just4us.eu/
Mały szybki projekt – https://www.kreativ-markt.at/
Bardzo prosty, niewiele używanych Themerów: https://www.countingsheep.at/
Zarówno przy użyciu Beaver Builder + Theme + Themer, jak i mojego ulubionego narzędzia CPT PODS w obu witrynach, wszystko to przypomina wpis w mediach społecznościowych lub listę na przykład https://unisport.just4us.eu/unser-team/ (btw – Paralaksa nie jest poprawnie pracujesz w FF, masz jakieś pomysły?) odbywa się przy użyciu szablonów podów lub czasami (z powodu dziwnych rzeczy, które muszę debugować) po prostu za pomocą niestandardowego układu modułu postów BB.
Zacząłem prace nad integracją dla Podów – https://github.com/quasel/pods-beaver-themer nadal bazuję na jednej z pierwszych wersji alfa, mam nadzieję, że uda mi się to szybko zakończyć – każda pomoc i opinie mile widziane!
Dzięki
Bernharda Gronau
Używano go z kapsułami, aby umożliwić organizacji non-profit Pet Rescue łatwe publikowanie dostępnych zwierząt do adopcji. Wypełniają kilka pól i tworzony jest profil zwierzaka. W tym celu sprawdził się naprawdę dobrze.
https://forgetmenotrescue.com
Super, dlaczego Pody Dlaczego wolisz używać Podów zamiast ACF?
Może dlatego, że pody pozwalają na utworzenie CPT, dodawanie pól i są bezpłatne? Spójrz np. https://www.youtube.com/watch?v=snipF-6obnQ
Jestem naprawdę podekscytowany możliwościami Themera. Twoje wyczucie czasu jest doskonałe – ta witryna była przez jakiś czas w fazie „testów beta”, ale w tym tygodniu zostanie przekazana klientowi. Użyliśmy motywu, aby strony, posty (inaczej biuletyny) i wydarzenia miały identyczny układ. Ułatwia to przeszkolenie technicznie naiwnych użytkowników w zakresie obsługi wszystkich powyższych elementów w edytorze WP - bez konieczności martwienia się o układ i projekt! http://petonecentral.co.nz/
Wspomniałeś, że używasz swoich postów jako biuletynu. Jakiego narzędzia używasz, aby to osiągnąć? Rozważałem MailPoet, ale zastanawiałem się, czy może być lepsza opcja.

To bez wątpienia najlepsza wtyczka do Wordpressa, jakiej kiedykolwiek używałem jako programista biznesu online!!! Używam go już w 8 witrynach. Wersja Alpha jest bardzo stabilna, więc nie mam nic przeciwko używaniu jej w działających witrynach. Na przykład: http://www.klompelektrotechniek.nl, na żywo od wczoraj!
Używam zestawu narzędzi do tworzenia niestandardowych typów postów, które mają integrację z Beaver Builder: https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
Doceniamy wysiłek ekipy z zestawu narzędzi, ale przepływ pracy nie jest tak płynny, jak bym sobie tego życzył.
Dlatego jestem bardzo podekscytowany tym rozwojem. Ułatwia to szkolenie mojego zespołu, ponieważ nie będę musiał wyjaśniać, że Beaver Builder może obsługiwać „te strony”, ale nie „te strony” lub „te części witryny”.
chciałbym mieć możliwość ukrycia warstwy tylko na urządzeniach mobilnych lub na komputerach na karcie
To jest interesujące. Myślę, że ponownie odwiedzę Beaverbuilder i zobaczę, jak możemy sprawić, by działał on dla naszych klientów.
Hej, Robby + gang bobrów!
Gratulacje i szczęśliwego dnia premiery! Dokładnie przetestowałem Beaver Themer w moim frameworku i jest świetny! Motyw (https://wp-pagebuilderframework.com) zostanie wkrótce wydany w przyszłym tygodniu i od razu współpracuje z Beaver Themer — chciałem tylko dać znać, na wypadek gdybyś chciał dodać go do listy.
Wspaniały.
Nie mogę się doczekać wydania
Obsługa motywu StoreFront?
To rodzaj standardowego motywu dla Woocommerce.
Naprawdę nie mogę się doczekać wypróbowania Beaver Builder!
Świetny motyw ze świetnym konstruktorem. Mam jedno pytanie. Czy ten motyw i kreator obsługują jakąkolwiek wtyczkę trybu ciemnego?
Czy to już znowu Boże Narodzenie…?
Roztrzepany jak dziecko na Boże Narodzenie.