Jak dodać suwak zdjęć przed i po do WordPress (bez kodu)
Opublikowany: 2022-10-20Czy chcesz dodać suwak zdjęcia przed i po do swojej witryny WordPress?
Suwak porównania obrazów może pomóc pokazać, jak Twoje produkty lub usługi działają przed i po ich użyciu przez klientów. Takie postępowanie zwiększa wiarygodność Twojej marki i może skłonić potencjalnych klientów do dokonania zakupu.
W tym artykule pokażemy, jak łatwo dodać suwaki obrazu przed i po do WordPressa bez kodu.
Jak działa efekt zdjęcia przed i po?
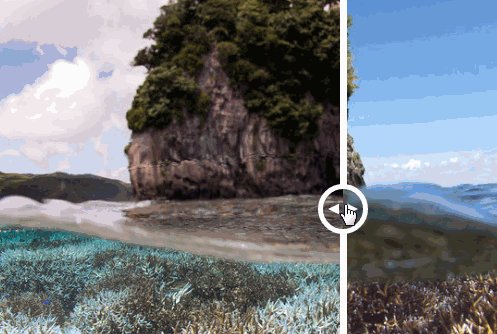
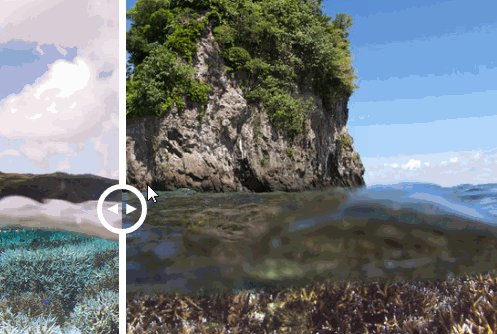
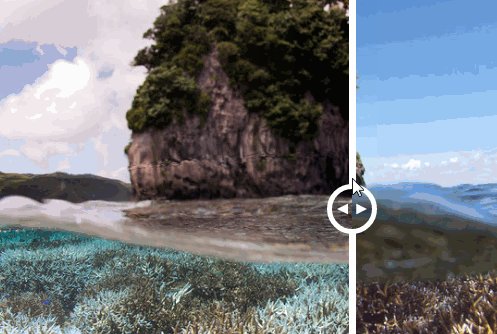
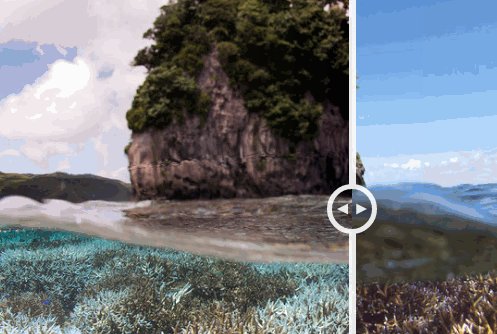
Efekt zdjęcia przed i po pozwala odwiedzającym witrynę kliknąć interaktywną przegrodę, która przenosi jeden obraz w drugi.
Załóżmy, że masz 2 wersje tego samego zdjęcia z niewielkimi różnicami: zdjęcie A i zdjęcie B. Suwak A przed i po umieszcza je obok siebie lub jeden na drugim za pomocą centralnej linii podziału.
Gdy przesuniesz kierunek suwaka, zobaczysz więcej jednego obrazu, a mniej drugiego.

To fantastyczny sposób na porównywanie różnych obrazów obok siebie. Na przykład strony internetowe o stomatologii mogą przedstawiać zęby klienta przed i po pracy dentystycznej. Możesz też porównać efekty przed i po danym zabiegu kosmetycznym.
Alternatywnie witryny eCommerce mogą używać suwaków zdjęć przed i po, aby porównać funkcje różnych produktów.
Pozostaje pytanie, jak dodać suwaki zdjęć przed i po do WordPressa? Dowiedzmy Się.
Jak dodać suwaki zdjęć przed i po w WordPressie
Zazwyczaj dodawanie do witryny widżetów suwaków zdjęć i pokazów slajdów wymaga użycia JavaScript, Jquery, HTML, CSS i innych języków kodowania. Wielu właścicieli witryn nie wie, jak napisać ten kod, więc zwracają się o pomoc do programistów, co może być dość kosztowne.
Na szczęście istnieją tańsze sposoby dodawania nowych funkcji do witryny WordPress. Dzięki jednemu z najlepszych wtyczek WordPress możesz łatwo ulepszyć swoją witrynę bez wydawania fortuny.
Poniższy samouczek pokazuje, jak dodawać suwaki zdjęć przed i po za pomocą SeedProd.

SeedProd to najlepszy kreator stron WordPress z funkcją „przeciągnij i upuść”. Umożliwia korzystanie z gotowych szablonów i wizualnego kreatora stron do tworzenia elastycznych układów WordPress bez kodu.
Dzięki blokom WordPress typu „przeciągnij i upuść” możesz wzbogacić swoją witrynę o cenne funkcje, takie jak:
- Suwaki przed i po
- Zaawansowane galerie zdjęć
- Tabele cenowe
- Formularze optin
- Przyciski wezwania do działania
- Minutniki
- Zawartość na kartach
- Prezenty
- Formularze kontaktowe
- I wiele więcej.
Możesz także użyć SeedProd, aby stworzyć stronę wkrótce i przełączyć WordPressa w tryb konserwacji. Ponadto wszystko, co tworzysz, jest w 100% responsywne na urządzeniach mobilnych, dzięki czemu Twoja witryna jest łatwa w użyciu na urządzeniach mobilnych.
Kliknij przycisk poniżej, aby pobrać wtyczkę SeedProd, a następnie postępuj zgodnie z instrukcjami, aby osadzić suwak zdjęcia przed i po na swojej stronie internetowej.
- Krok 1. Zainstaluj i aktywuj SeedProd
- Krok 2. Stwórz swój układ WordPress
- Krok 3. Dodaj blok WordPress przed i po
- Krok 4. Włącz swoje zmiany
Krok 1. Zainstaluj i aktywuj SeedProd
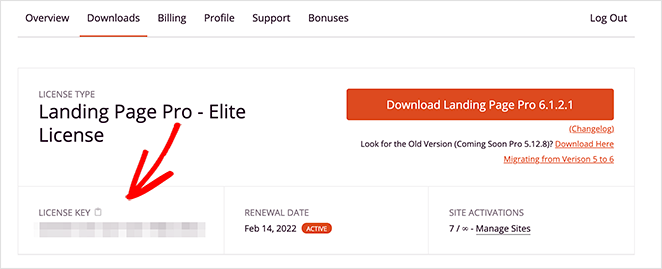
Po pobraniu wtyczki znajdź zakładkę Downloads na swoim koncie SeedProd i skopiuj klucz licencyjny.

Teraz śmiało prześlij wtyczkę do swojej witryny WordPress. Jeśli potrzebujesz pomocy, możesz postępować zgodnie z tym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
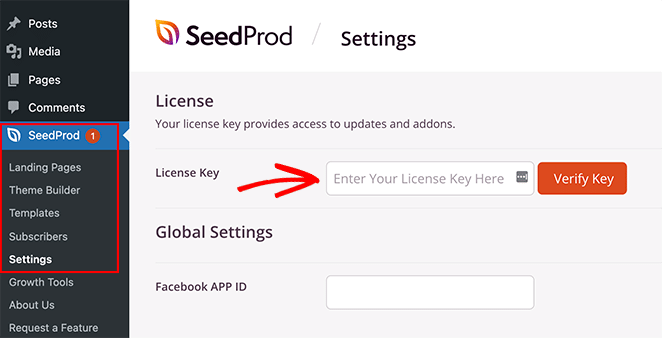
Po zainstalowaniu SeedProd przejdź do SeedProd »Ustawienia od administratora WordPress i wklej skopiowany wcześniej klucz licencyjny.

Kliknij przycisk Zweryfikuj klucz , aby aktywować licencję, a następnie przejdź do kroku 2.
Krok 2. Stwórz swój układ WordPress
Po zainstalowaniu SeedProd musisz zdecydować, jaki typ układu chcesz utworzyć. Możesz stworzyć niestandardowy motyw WordPress lub zbudować wysoce konwertujące strony docelowe za pomocą edytora upuszczania i upuszczania SeedProd.
Opcja Theme Builder to świetny sposób na zastąpienie istniejącego projektu witryny nowym motywem WordPress dostosowanym do Twoich potrzeb biznesowych. Generuje wszystkie pliki szablonów typowego motywu WordPress i pozwala wizualnie dostosować każdą część za pomocą potężnego narzędzia do tworzenia stron.

Postępuj zgodnie z tym samouczkiem, aby utworzyć niestandardowy motyw WordPress za pomocą SeedProd.
Alternatywnie możesz użyć narzędzia Landing Page Builder, aby utworzyć samodzielne strony docelowe, które będą bezproblemowo współpracować z aktualnym motywem WordPress. Używa tego samego edytora wizualnego, co kreator motywów i jest fantastyczną taktyką generowania leadów dla każdej witryny.

Oto przewodnik, jak stworzyć stronę docelową w WordPressie za pomocą SeedProd.
Po utworzeniu nowego układu możesz przejść do kroku 3 i dodać do projektu suwak przed i po.

Uwaga: w tym przewodniku utworzymy niestandardowy motyw WordPress i edytujemy szablon strony głównej.
Krok 3. Dodaj blok WordPress przed i po
Po utworzeniu układu otwórz stronę, którą chcesz edytować za pomocą kreatora stron SeedProd.
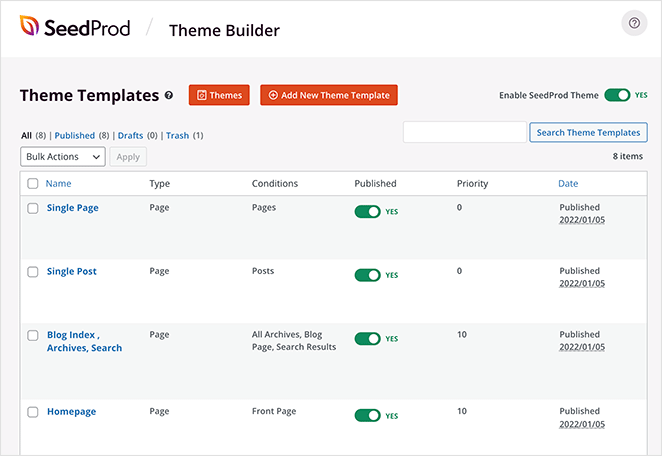
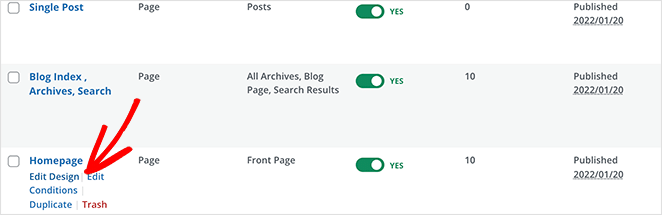
Ponieważ edytujemy stronę główną naszego motywu WordPress, przejdziemy do SeedProd » Theme Builder i klikniemy Edytuj projekt pod szablonem Strona główna .

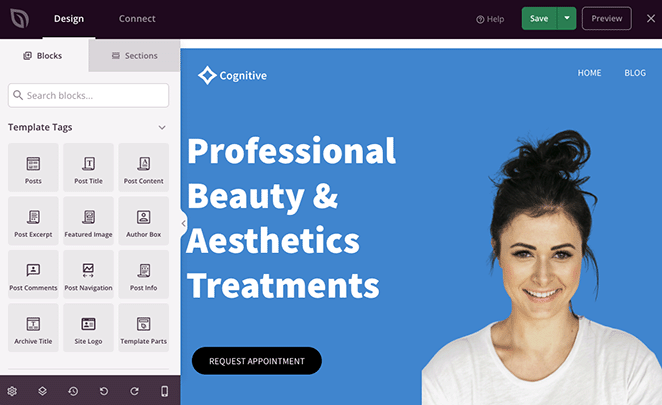
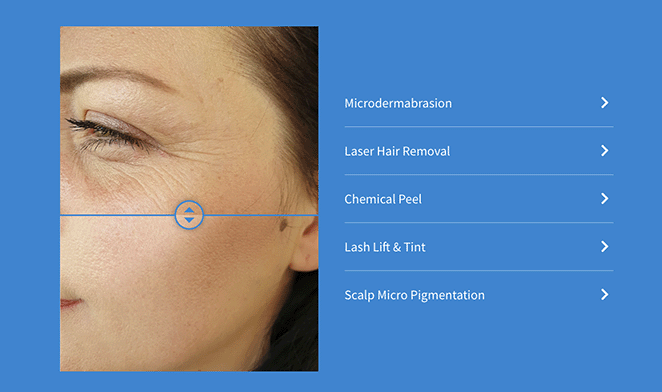
Na następnym ekranie zobaczysz układ podobny do poniższego:

Po prawej stronie znajduje się podgląd na żywo szablonu wybranego w kroku 2, a po lewej bloki i sekcje, które możesz przeciągać i upuszczać na swój projekt.
Dostosowanie dowolnego elementu jest bardzo łatwe.
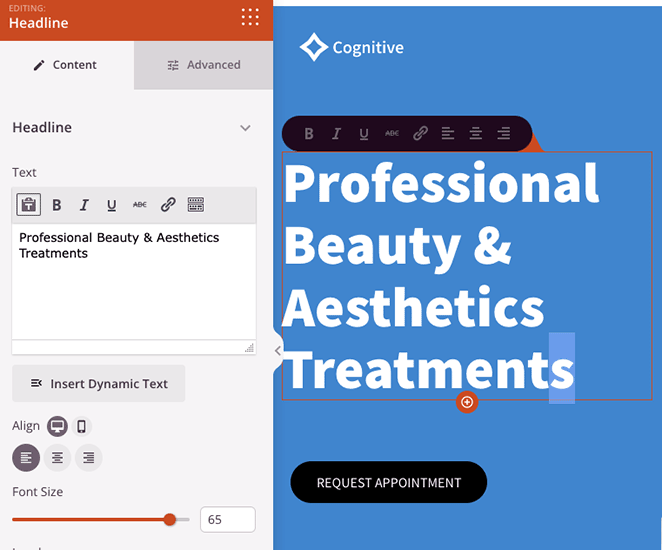
Na przykład możesz edytować nagłówki, klikając je i wpisując nową treść bezpośrednio w podglądzie na żywo.

Możesz też edytować tekst w panelu ustawień po lewej stronie, który zawiera niezliczone opcje dostosowywania.
Dostosuj więc swój szablon, aż zacznie wyglądać tak, jak chcesz.
Przyjrzyjmy się teraz dodawaniu funkcji, których szablon może nie zawierać automatycznie. Na przykład wybrany przez nas zestaw WWW nie ma suwaka zdjęcia przed i po, więc musimy go dodać sami.
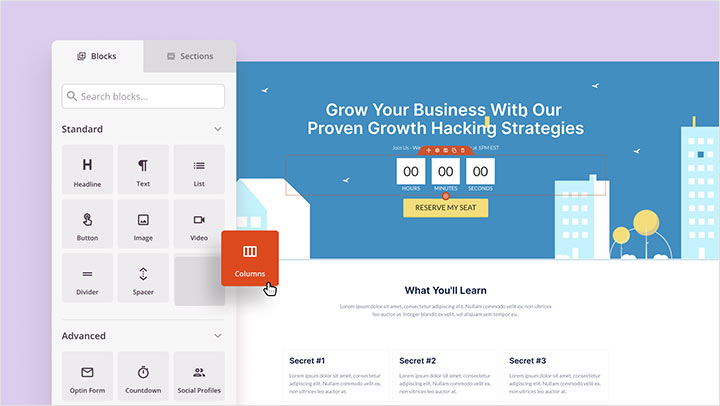
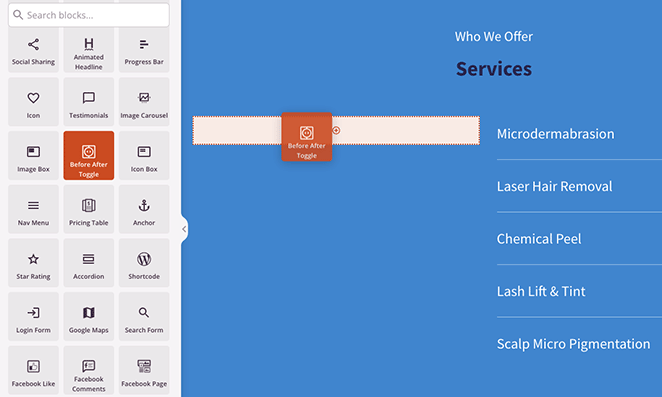
Aby to zrobić, przewiń bloki WordPress po lewej stronie, aż znajdziesz Przed przełączaniem . Następnie przeciągnij go na miejsce w podglądzie na żywo.

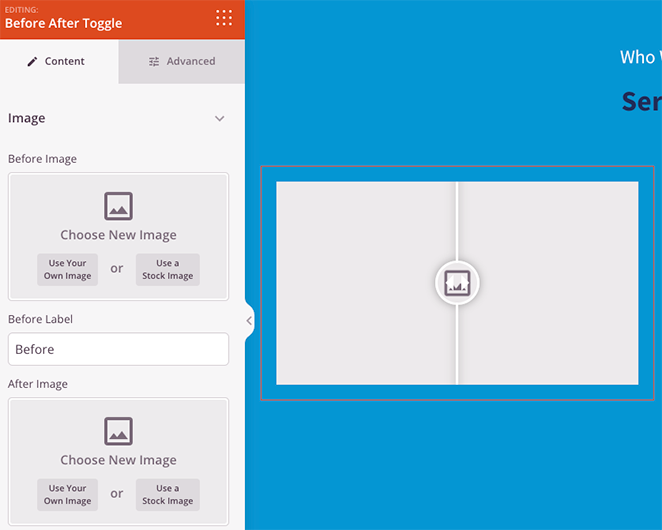
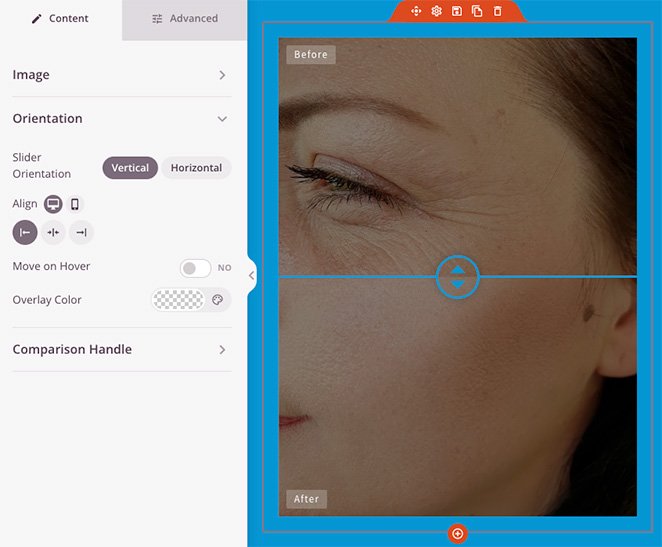
Po kliknięciu bloku otworzysz jego opcje dostosowywania w panelu ustawień po lewej stronie. Tutaj możesz dodać zdjęcia przed i po, zmienić stylizację i nie tylko.

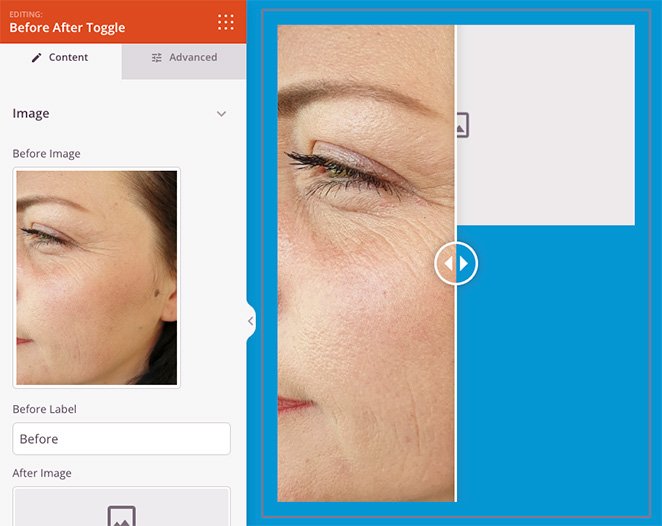
Zacznijmy od dodania pierwszego obrazu, który zazwyczaj będzie Twoim zdjęciem „przed”. Możesz to zrobić, klikając opcję Użyj własnego obrazu i przesyłając nowe zdjęcie lub wybierając jedno z biblioteki multimediów WordPress.

Teraz powtórz ten krok dla obrazu „po”. Możesz edytować etykiety dla każdego obrazu, zastępując nazwy w polach tekstowych.
Po przygotowaniu obrazów przyjrzyjmy się jeszcze kilku innym ustawieniom.
Pod nagłówkiem Orientacja możesz ustawić suwak przed i po pionowym zamiast poziomym.

Możesz także przesuwać suwak, gdy najedziesz kursorem na obraz i zastosujesz kolorową nakładkę do zdjęć.
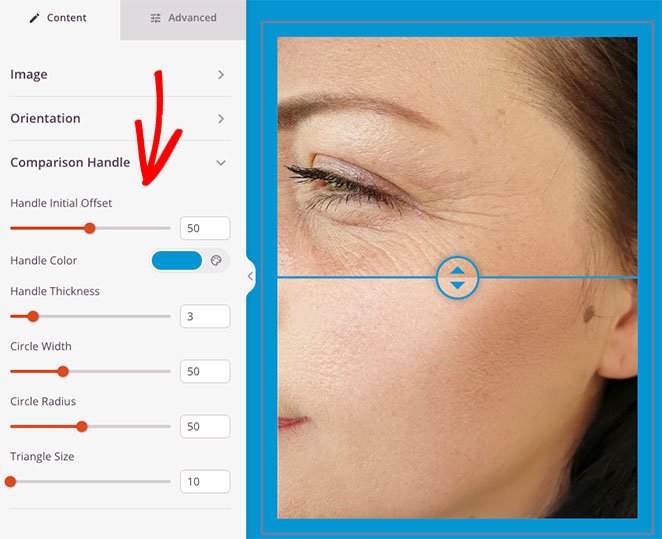
Po otwarciu nagłówka Uchwyt porównania zobaczysz ustawienia umożliwiające zmianę koloru suwaka, szerokości, rozmiaru promienia w pikselach i nie tylko.

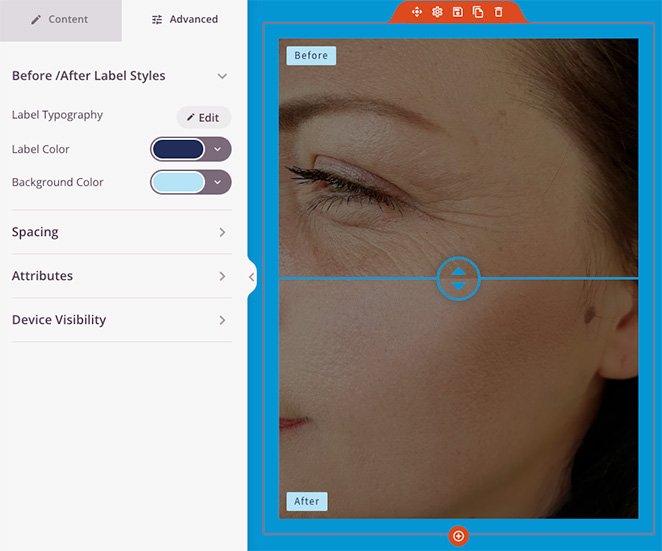
Możesz znaleźć jeszcze więcej ustawień, klikając kartę Zaawansowane . Na przykład możesz zmienić typografię i kolor etykiety, dostosować odstępy między blokami i atrybuty oraz ukryć niektóre elementy na ekranach urządzeń mobilnych.

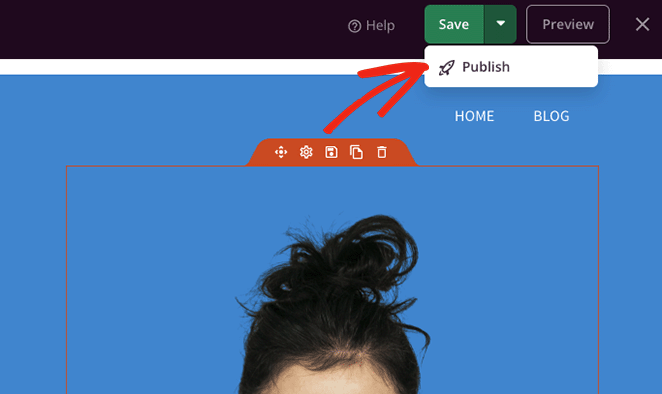
Jeśli jesteś zadowolony z wyglądu suwaka zdjęć przed i po, kliknij przycisk Zapisz w prawym górnym rogu ekranu, a następnie kliknij Opublikuj .

Jeśli tworzysz stronę docelową, możesz teraz wyświetlić podgląd swojej strony i zobaczyć, jak działa suwak obrazu przed i po. Ale jeśli tworzysz niestandardowy motyw WordPress, musisz wykonać krok 4.
Krok 4. Włącz swoje zmiany
Mimo że Twoje zmiany są zapisywane i publikowane, nadal musisz uaktywnić motyw WordPress. Nie martw się; ten krok jest szybki i łatwy.
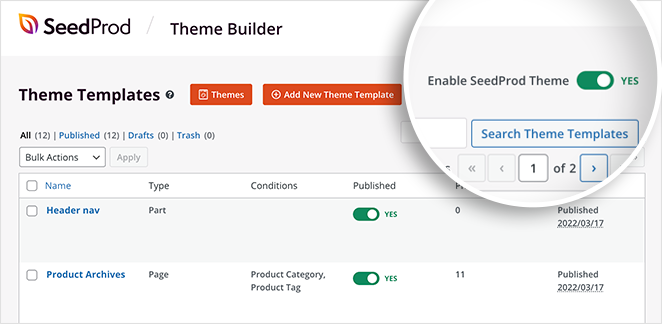
Przejdź do SeedProd »Konstruktor motywów z pulpitu WordPress i ustaw przełącznik Włącz motyw SeedProd w pozycję „Tak”. Otóż to!

Teraz możesz przejść do frontonu swojej witryny i wziąć swój nowy suwak obrazu na przejażdżkę.

Masz to!
Wiesz już, jak dodawać suwaki zdjęć przed i po do swojej witryny WordPress. Jest tak wiele sposobów, aby ta funkcja działała na sukces Twojej firmy.
Więc na co czekasz?
Dziękuje za przeczytanie. Obserwuj nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.