Korzyści z używania kreatora stron internetowych opartego na React dla wydajności WordPress
Opublikowany: 2023-04-17To jest wpis gościnny. Opinie i rekomendacje są własnością autora.
WordPress to popularny system zarządzania treścią, który pomaga firmom tworzyć strony internetowe i zarządzać nimi. Jednak jedną z wad WordPress jest to, że może być powolny i niezgrabny w połączeniu z wieloma wtyczkami i motywami, które nie zintegrowały najnowszych technologii. W tym miejscu pojawia się React (znany również jako React.js lub ReactJS).
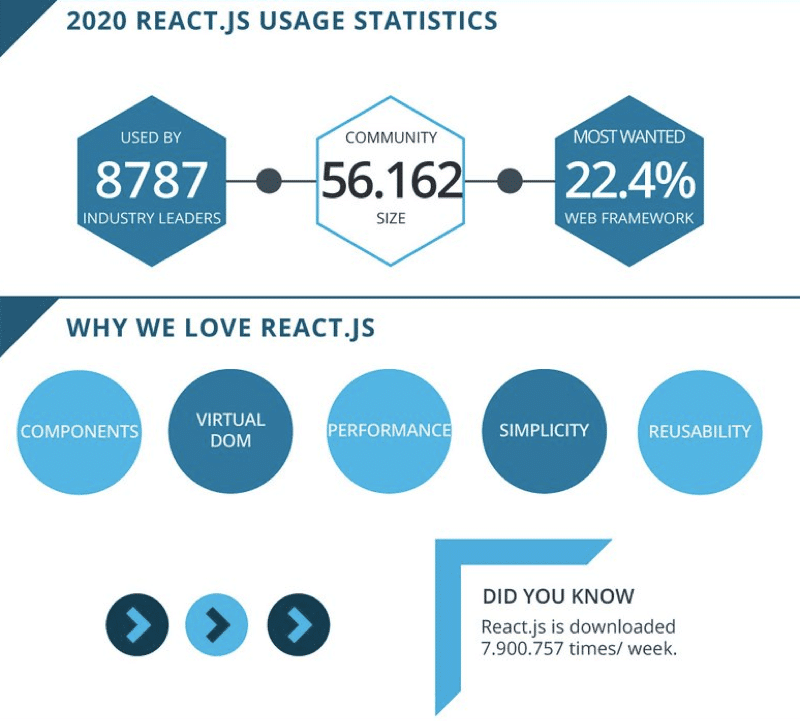
React to jedna z najpopularniejszych bibliotek JavaScript (języka programowania), która pomaga uczynić strony internetowe bardziej responsywnymi i szybszymi. Wiele aplikacji internetowych dla WordPress, takich jak Visual Composer, jest zbudowanych w React ze względu na jego zalety.
W tym poście na blogu omówimy korzyści płynące z używania kreatora stron internetowych opartego na React, aby osiągnąć lepszą wydajność WordPress samodzielnie i przy pomocy wtyczki optymalizacji wydajności sieci WP Rocket.
Wady używania samego WordPressa
Po pierwsze, przyjrzyjmy się niektórym powodom, dla których warto rozważyć użycie produktów WordPress, które wykorzystują technologię opartą na React.
Jak wiemy, WordPress (.org) jest jednym z najpopularniejszych systemów zarządzania treścią typu open source w sieci. Co ciekawsze, WordPress wykorzystuje już React w swoim rdzeniu – do Edytora Gutenberga i pełnej edycji strony. Chociaż WordPress jest popularnym i szeroko stosowanym systemem zarządzania treścią, nie jest pozbawiony wad. Niektórzy programiści i firmy mogą szukać sposobów na zminimalizowanie czasu i wysiłku wymaganego do zbudowania i utrzymania witryny WordPress.
Używając samego WordPressa, możesz napotkać problemy z wydajnością, naruszenia bezpieczeństwa i inne problemy, które są często spowodowane przez:
- Używanie zbyt wielu wtyczek innych firm – wtyczki wymagają regularnych aktualizacji w celu utrzymania optymalnego bezpieczeństwa, ale przy każdej aktualizacji zawsze istnieje ryzyko napotkania problemów, które mogą zagrozić funkcjonalności Twojej witryny. Ponadto różne wtyczki mogą nie być kompatybilne, co może powodować jeszcze większe problemy, a używanie zbyt wielu wtyczek nigdy nie jest dobrym pomysłem
- Korzystanie z motywów, które nie są zgodne ze standardami kodowania WordPress – wśród tysięcy motywów WordPress dostępnych na rynku nigdy nie możesz być pewien, czy wybierzesz taki, który nie wpłynie na szybkość strony i nie spowoduje długiego ładowania
Jednym ze sposobów, aby upewnić się, że nie napotkasz wyżej wymienionych problemów, jest włączenie kreatora stron internetowych React JS do swojej witryny WordPress, co może sprawić, że Twoje strony będą bardziej responsywne, bezpieczne i szybkie, eliminując potrzebę stosowania niezliczonych wtyczek i motywów .
ReactJS z WordPressem (korzyści z używania obu)
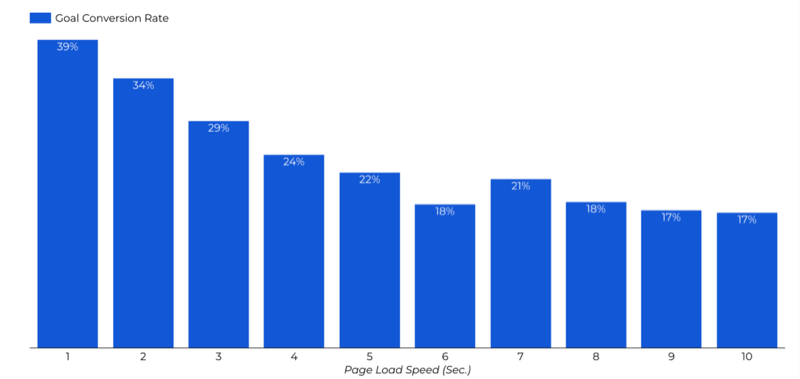
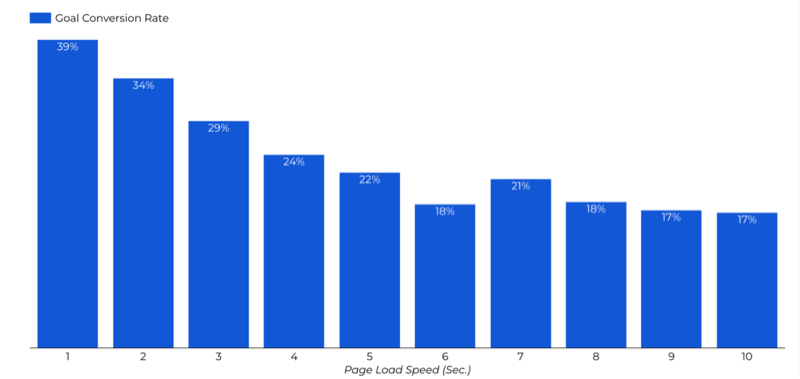
React może poprawić wydajność strony internetowej , przyspieszając czas ładowania kodu. Jest to szczególnie ważne w przypadku współczynników konwersji. Badania pokazują, że z każdą dodatkową sekundą ładowania strony szanse na konwersję spadają o 29% – 40%. Aby uzyskać najwyższe współczynniki konwersji, należy dążyć do czasu ładowania nie dłuższego niż 2 sekundy.

React działa, renderując komponenty tak, jak są potrzebne. Można nawet powiedzieć, że React został stworzony specjalnie po to, aby rozwiązać problemy tradycyjnego tworzenia stron internetowych, ponieważ ułatwia utrzymanie kodu (poprzez podzielenie go na komponenty wielokrotnego użytku) i przyspiesza ponowne renderowanie DOM (skrót od Document Object Model). Ponadto wirtualny DOM, którego używa React, został zaprojektowany z myślą o zwiększonej wydajności.
Zanim zagłębimy się w React, ważne jest, aby wiedzieć, że jest on powszechnie używany z REST API (znanym również jako RESTful API) do pobierania danych z serwera. Zasadniczo zapewnia udostępnianie danych między dwoma lub więcej systemami za pośrednictwem żądań HTTP, co ma fundamentalne znaczenie dla tworzenia stron internetowych i oprogramowania.
WordPress REST API jest coraz częściej używany do oddzielania treści od interfejsu użytkownika, co pozwala programistom używać WordPressa jako bezgłowego CMS (Content Management System).
Reaguj JS z WordPressem jest najczęściej używany do tworzenia interfejsu użytkownika dla nowoczesnych aplikacji internetowych. W innych przypadkach, jak wspomnieliśmy, służy do tworzenia bezgłowej witryny WordPress, która wykorzystuje głównie WordPress do zarządzania treścią, oraz inną technologię, taką jak React, do budowy frontendu (interfejsu) witryny i wyświetlania jej treści.
Ponadto React w WordPress jest powszechnie używany w różnych wtyczki i motywy stron trzecich. Ułatwia to włączenie innych niezbędnych funkcji do witryny przy jednoczesnym zachowaniu dobrej wydajności.

Do wyżej wymienionych celów niektóre z najpopularniejszych frameworków React, powszechnie używanych w połączeniu z projektami WordPress, to: Next.js, Frontity, Gatsby.js i Create React App (CRA).
Korzyści z używania kreatora stron internetowych opartego na React
Zanim przejdziemy do korzyści, warto zauważyć, że nie ma jednej odpowiedzi na pytanie, czy strona internetowa zbudowana za pomocą React będzie szybsza niż ta zbudowana bez React. Czynniki takie jak złożoność witryny, liczba stron i przeglądarka, w której jest przeglądana, mogą odgrywać rolę w szybkości działania witryny. Dlatego zawsze warto przetestować działanie witryny i wprowadzić niezbędne optymalizacje.
Jednak kreatory stron internetowych oparte na React mają pewne wyraźne zalety, które mogą poprawić wydajność witryny WordPress. Niektóre z kluczowych korzyści mogą potencjalnie obejmować lepszą szybkość i wydajność witryny, lepsze wrażenia użytkownika i bardziej niezawodne zabezpieczenia dzięki wydajnej aktualizacji i renderowaniu komponentów, kodowi wielokrotnego użytku oraz wbudowanym funkcjom bezpieczeństwa, takim jak sprawdzanie poprawności danych wejściowych i oczyszczanie.
W porównaniu z tradycyjnymi narzędziami do tworzenia WordPressa, narzędzia do tworzenia witryn oparte na React oferują krótsze czasy ładowania i lepszą wydajność, umożliwiając dostarczanie lepsze wrażenia użytkownika Twoim gościom.
Ponadto są bardziej wydajne w obsłudze dużych ilości ruchu i danych dzięki skalowalnej konstrukcji.
Co więcej, korzystanie z kreatora opartego na React może pomóc zapewnić bezpieczeństwo Twojej witryny, ponieważ narzędzia te są zbudowane przy użyciu nowoczesnych technologii, które są aktualne i pomagają chronić przed zagrożeniami internetowymi.

Przyjrzyjmy się więc bliżej każdej korzyści płynącej z używania narzędzia React do tworzenia stron internetowych i tego, jak to działa, aby pomóc Ci osiągnąć lepsze wyniki. W tym przykładzie użyjemy kreatora stron internetowych Visual Composer.
1. Poprawiona wydajność i szybkość strony
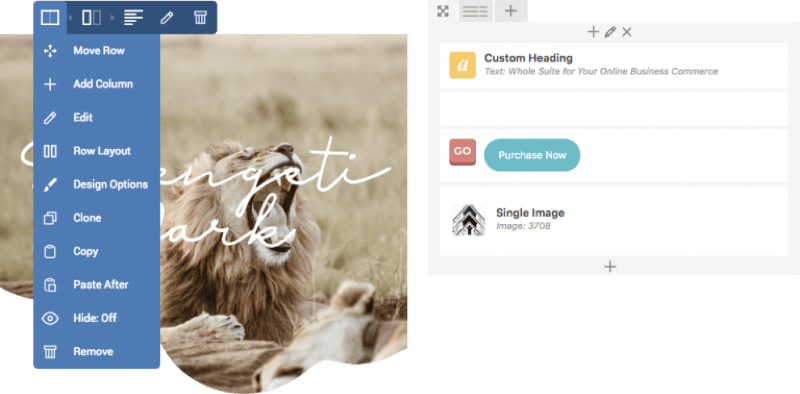
Pierwszą rzeczą, na którą należy zwrócić uwagę, jeśli chodzi o wykorzystanie najnowszych technologii w programie Visual Composer, jest to, że jest to pełne narzędzie do tworzenia witryn bez skrótów, co oznacza, że umożliwia zbudowanie pełnej witryny z mniej więcej jednym kodem, narzędzie przeciągnij i upuść.

Obejmuje to strony, posty, niestandardowe elementy witryny (przy użyciu interfejsu API) i do pewnego stopnia nawet własny motyw za pomocą kombinacji Layout Builder i Font Manager. Działa to tak, że możesz użyć minimalistycznego motywu jako podstawy swojej witryny, który nie zapełnia witryny niepotrzebnym kodem i po prostu zastępuje domyślny projekt motywu własnym.
Następną rzeczą, która pomaga w wydajności, jest Visual Composer Hub – biblioteka w chmurze, która oferuje setki elementów witryny, świątyń, dodatków i bezpłatnych obrazów stockowych. Najważniejsze jest to, że w Hubie masz wszystko, czego potrzebujesz do strony internetowej, a ponadto możesz pobrać tylko te zasoby, których potrzebujesz, dzięki czemu strony są lekkie i szybkie.
Posiadanie wszystkich niezbędnych komponentów potrzebnych do zbudowania sklepu internetowego, portfolio lub osobistej strony internetowej w jednym narzędziu oznacza, że nie będziesz musiał pobierać tak wielu dodatkowych wtyczek innych firm. Wiąże się to z tym, o czym wspominaliśmy wcześniej – więcej wtyczek, więcej problemów.
2. Lepsze SEO, responsywność i dostępność
Następnie mamy korzyści z optymalizacji pod kątem wyszukiwarek (SEO), które są dostarczane z nowoczesnym narzędziem do tworzenia witryn. To, jak wydajność wiąże się z SEO, jest proste – szybkość ładowania strony jest jednym z kluczowych czynników decydujących o algorytmie Google, który albo podniesie pozycję Twojej witryny, albo zatankuje. I chociaż sam WordPress jest CMSem przyjaznym dla SEO, zawsze możesz potrzebować dodatkowej pomocy.
Oprócz SEO Visual Composer pomaga również poprawić dostępność Twojej witryny. Oznacza to, że Twoja witryna jest nie tylko dostępna dla wszystkich odwiedzających, ale także ma optymalny kontrast kolorów, widoczność i czytelność. Jest to ważne dla UX, ponieważ jaka jest korzyść z szybko ładującej się strony internetowej, jeśli nie jest dostępna dla wszystkich odwiedzających ?
W tym miejscu pojawia się Insights. Jest to wbudowane narzędzie do analizy treści WordPress, które analizuje Twoje strony i ocenia je na podstawie standardów dostępności sieci i najlepszych praktyk SEO w dowolnym miejscu. W ten sposób możesz skrócić czas ładowania strony, dostosowując go w oparciu o inteligentne scenariusze zapewniane przez Insights, takie jak dodawanie brakujących metaopisów, optymalizacja rozmiarów obrazów i tak dalej.

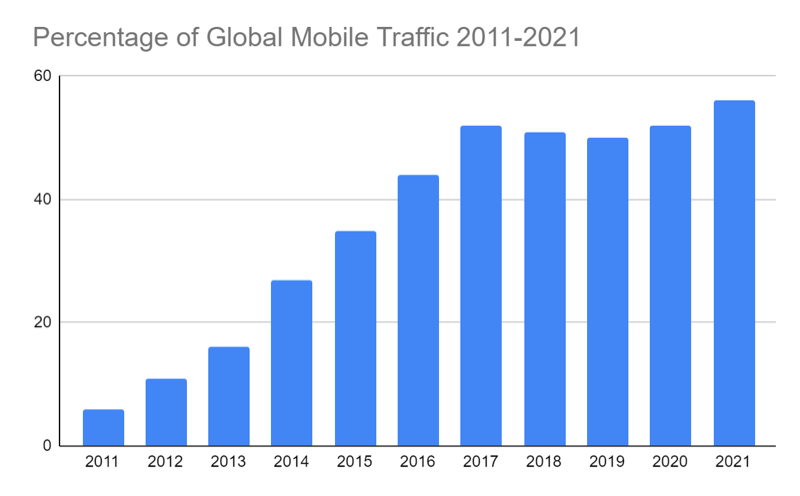
Ostatnią rzeczą, która jest równie ważna dla wygody użytkownika jak szybkość, jest posiadanie responsywnej strony internetowej na wszystkich urządzeniach. Na przykład najnowsze badania pokazują, że wykorzystanie mobilnego internetu wzrosło o prawie 25% w ciągu ostatnich 5 lat. Na szczęście nowoczesne kreatory, takie jak Visual Composer, automatycznie dostosowują responsywność, a także oferują niestandardowe opcje responsywności dla wszystkich elementów w Twojej witrynie.

Poza optymalizacją obrazu, powinieneś zastosować leniwe ładowanie multimediów na swojej stronie. Wszystkie obrazy w programie Visual Composer są optymalizowane przy użyciu natywnego leniwego ładowania WordPress. Oznacza to, że multimedia są ładowane tylko wtedy, gdy użytkownik faktycznie trafi na obraz. Na przykład, jeśli wszystkie Twoje zdjęcia znajdują się na dole strony, leniwe ładowanie nie załaduje ich, chyba że użytkownik rzeczywiście przewinie stronę w dół, co zapewnia ogólnie krótszy czas ładowania strony.
3. Zwiększone bezpieczeństwo
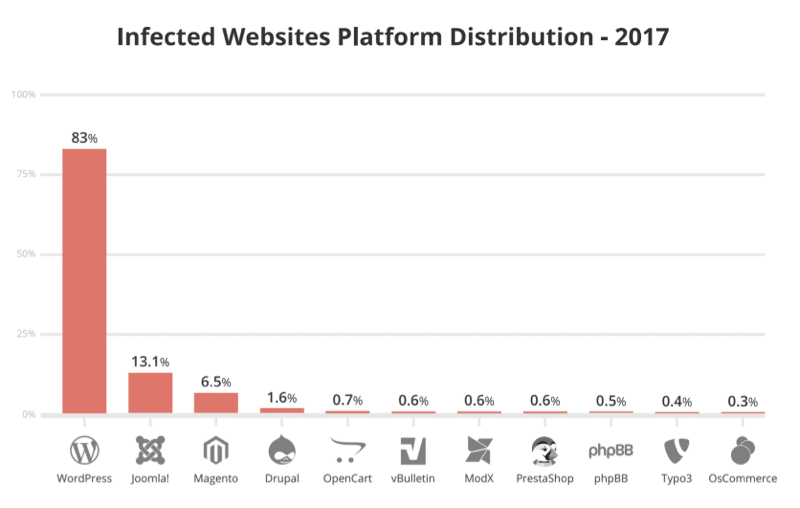
Ogólnie rzecz biorąc, witryny WordPress są bardziej podatne na zagrożenia bezpieczeństwa niż inne witryny. React utrudnia atakującym włamanie się do Twojej witryny, ponieważ musieliby ominąć Twoje zabezpieczenia, aby spróbować ją zhakować. Ponadto React.js jest znacznie bezpieczniejszy i ma mniej punktów ataku niż inne frameworki.

Jednym ze sposobów, w jaki Visual Composer pomaga zabezpieczyć witryny przed potencjalnymi zagrożeniami, jest umożliwienie konfigurowania ról użytkowników dla różnych użytkowników, którzy mają dostęp do Twojej witryny. Dzięki temu możesz mieć pewność, że klienci, projektanci, autorzy treści itp. nie dokonają żadnych zmian bez Twojej zgody.
Co więcej, posiadanie zawsze zautomatyzowanej kopii zapasowej witryny WordPress gwarantuje, że nie utracisz danych w przypadku naruszenia. Chociaż program Visual Composer sam w sobie nie oferuje automatycznych kopii zapasowych, jest kompatybilny ze wszystkimi najpopularniejszymi wtyczkami do tworzenia kopii zapasowych WordPress, takimi jak BlogVault i dostawcami usług hostingowych. Na przykład Cloudways jest jednym z najbezpieczniejszych dostawców hostingu w chmurze, który umożliwia konfigurowanie automatycznych kopii zapasowych tak często, jak chcesz.
Jeśli więc szukasz sposobów na przyspieszenie witryny WordPress, rozważ włączenie narzędzia do tworzenia witryn ReactJS do istniejącej konfiguracji, a także użycie narzędzi takich jak WP Rocket, wtyczka pamięci podręcznej WordPress, aby jeszcze bardziej zwiększyć szybkość i wydajność witryny.
Testowanie wydajności witryny za pomocą Visual Composer i WP Rocket: 2 przykłady
W tej części będziemy testować i analizować wyniki wydajności następujących witryn internetowych za pomocą GTMetrix – jednej z alternatyw dla PageSpeed Insights, jeśli chodzi o mierzenie wydajności Twojej witryny.
O GTmetrixie
Powodem, dla którego różne narzędzia wydajności (GTmetrix, PageSpeed Insights, Pingdom) różnią się wynikami, jest to, że używają różnych metodologii testowania, parametrów i konfiguracji, takich jak lokalizacja, przeglądarka, urządzenie itp.
W tym przypadku GTmetrix Performance Score jest miarą tego, jak dobrze działa strona internetowa na podstawie pomiarów wykonanych za pomocą Google Lighthouse.
Aby uzyskać dobry wynik GTmetrix dla swoich witryn WordPress lub dowolnej innej witryny, musisz upewnić się, że Twoje wskaźniki mieszczą się w następujących progach:
| Metryczne — Waga | Goog, nie ma tu nic do roboty | OK, ale rozważ poprawę | Dłużej niż zalecane | Znacznie dłużej niż zalecano |
| Pierwsza farba zawierająca zawartość – 10% | 0 – 0,934 sek | 0,934 – 1,205 sek | 1,205 – 1,6 sek | > 1,6 sek |
| Indeks prędkości – 10% | 0 – 1,311 sek | 1,311 – 1,711 sek | 1,711 – 2,3 sek | > 2,3 sek |
| Największa zawartość farby – 25% | 0 – 1,2 sek | 1,2 – 1,666 sek | 1,666 – 2,4 sek | > 2,4 sek |
| Czas na interakcję – 10% | 0 – 2,468 sek | 2,468 – 3,280 sek | 3,280 – 4,5 sek | > 4,5 sek |
| Całkowity czas blokowania – 30% | 0 – 1,5 sek | 1,5 – 2,24 sek | 2,24 – 3,5 sek | > 3,5 sek |
| Skumulowane przesunięcie układu (obliczone na podstawie wykrytych przesunięć w przeglądarce) – 15% | 0 – 0,1 | 0,1 – 0,15 | 0,15 – 0,25 | > 0,25 |
Testowanie wydajności kreatora stron internetowych opartego na React (z wtyczką buforującą)
W tym akapicie zbadamy, w jaki sposób połączenie narzędzia do tworzenia witryn internetowych i wtyczki buforującej może poprawić wydajność witryn WordPress. W szczególności skupimy się na wynikach użycia Visual Composer i WP Rocket, aby zilustrować, w jaki sposób te narzędzia mogą zapewnić dodatkowy wzrost wydajności.
Jako przykłady wybraliśmy dwie witryny B2C, przetestowane 17 kwietnia 2023 r. z Vancouver w Kanadzie przy użyciu Chrome (Desktop) 103.0.5060.134, Lighthouse 9.6.4:
- Pierwsza witryna ma całkowity rozmiar strony 1,98 MB, z czego 819 KB (lub 40,4%) to obrazy.
- Druga witryna ma rozmiar strony 1,92 MB, z czego 737 KB (czyli 37,6%) to obrazy.
Zwróć uwagę, dlaczego optymalizacja obrazu jest tak ważnym czynnikiem, który należy wziąć pod uwagę w kontekście wydajności witryny, ponieważ obrazy mogą stanowić znaczną część całkowitego rozmiaru strony witryny.
Obie witryny mają wtyczki Visual Composer i WP Rocket aktywne w momencie wykonywania pomiarów i osiągnęły dzięki temu znakomite wyniki wydajności.
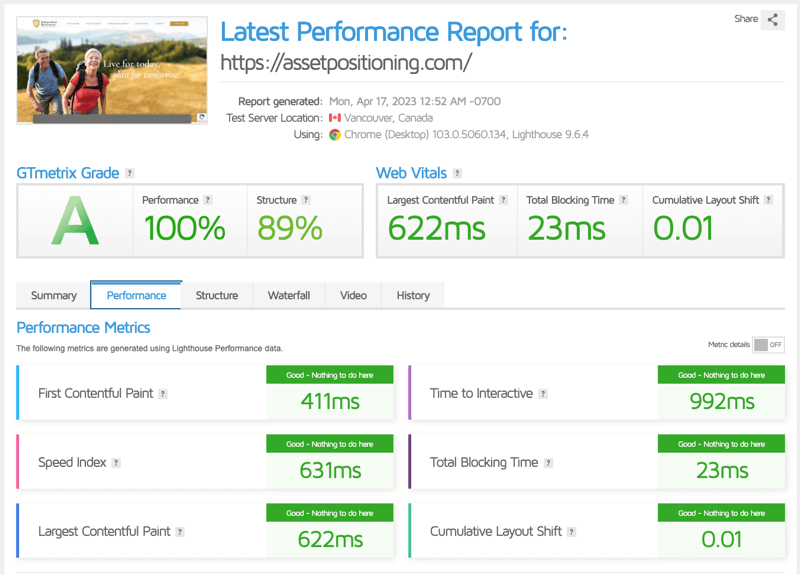
Przykład 1
Pierwszym z nich jest strona internetowa firmy Independent Retirement Professionals. Oferują usługi finansowe i pozwalają ludziom planować swoją przyszłość za pomocą strategii, która zapewnia im wolność finansową.
Ich strona jest zgodna z najlepszymi praktykami i przechodzi ocenę Web Vitals. Ocena GTmetrix, która jest oceną ogólnej wydajności Twojej strony, to doskonałe A, z wynikiem wydajności 100/100 i wynikiem struktury 89/100, co oznacza, jak dobrze Twoja strona jest zbudowana pod kątem optymalnej wydajności.

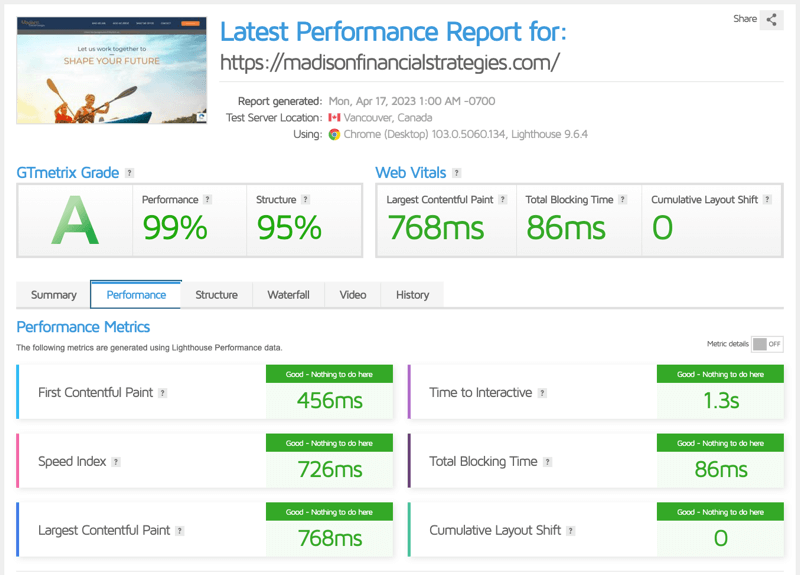
Przykład nr 2
Druga witryna obejmuje podobną branżę, czyli witrynę firmy Madison Financial Strategies, która zapewnia również porady finansowe.
Nic dziwnego, że WordPress jest używany przez 64,3% wszystkich stron internetowych, których systemy zarządzania treścią są znane, ma za sobą ogromną społeczność programistów we wszystkich różnych branżach, a opcje dostosowywania są jednym z najważniejszych czynników przy wyborze CMS.
Największą ogólną korzyścią jest możliwość wyboru spośród wielu różnych wtyczek zoptymalizowanych pod kątem wydajności, takich jak WP Rocket i Visual Composer.
Ich witryna jest również zgodna z powyższymi najlepszymi praktykami i przechodzi ocenę Web Vitals. Ocena GTmetrix to ponownie doskonałe A, z wynikiem wydajności 99/100 i wynikiem struktury 95/100.

To jest powód, dla którego ważne jest, aby używać dedykowanej wtyczki do buforowania, takiej jak WP Rocket, aby przyspieszyć czas ładowania strony internetowej nawet bardziej, niż mogą to zrobić sami twórcy stron internetowych.
WP Rocket to wydajna wtyczka sieciowa typu open source do WordPress, która oferuje zaawansowane funkcje optymalizujące wydajność witryny poprzez automatyczne i niestandardowe ustawienia, w tym buforowanie, optymalizację CSS i JS, leniwe ładowanie obrazów i wiele innych.
Wniosek
Jeśli chodzi o poprawę wydajności witryny WordPress, dostępnych jest wiele opcji.
Jednym ze skutecznych rozwiązań jest użycie wtyczki WP Rocket, która oferuje takie funkcje, jak leniwe ładowanie obrazów, buforowanie i minimalizacja kodu w celu przyspieszenia ładowania i poprawy komfortu użytkowania.
Inną opcją jest użycie kreatora opartego na React, takiego jak Visual Composer, zaprojektowanego z myślą o programistach, do tworzenia szybkich i responsywnych stron internetowych, oferując jednocześnie szereg opcji dostosowywania.
Główne zalety korzystania z kreatora opartego na React obejmują lepszą wydajność aktualizacji dzięki wirtualnemu DOM React, komponenty wielokrotnego użytku dla bardziej wydajnego kodowania oraz lekką bibliotekę dla szybszego ładowania strony.
Niezależnie od tego, czy pracujesz z istniejącą witryną WordPress, czy budujesz nową od podstaw, kreator oparty na React może pomóc Ci osiągnąć lepsze wyniki bez poświęcania opcji dostosowywania lub łatwości użytkowania.
A co najlepsze, WP Rocket bezproblemowo integruje się z Visual Composer, umożliwiając programistom jednoczesne korzystanie z obu narzędzi w celu uzyskania optymalnej wydajności i elastyczności.
