Projekt siatki Bento w WordPress z modułem Beaver Builder's Box
Opublikowany: 2024-07-2025% zniżki na wszystkie produkty Beaver Builder... Pośpiesz się, wyprzedaż wkrótce się skończy! Dowiedz się więcej


Chcesz dodać trochę uroku swojej witrynie WordPress? Sprawdź projekt siatki Bento! Ten elegancki, stylowy układ jest zarówno przyciągający wzrok, jak i funkcjonalny, idealny do poprawy wyglądu Twojej witryny. Dzięki modułowi Box Beaver Builder konfiguracja tego projektu nigdy nie była łatwiejsza.
Projekt Bento Grid płynnie łączy czyste linie, wyważone proporcje i intuicyjną organizację, czerpiąc inspirację z japońskich pudełek bento. Moduł Box firmy Beaver Builder ułatwia wdrożenie tego wyrafinowanego układu. Po prostu przeciągnij i upuść moduł Box, aby uporządkować siatkę, dostosować każdą sekcję za pomocą tekstu, obrazów lub ikon i mieć pewność, że Twój projekt będzie świetnie wyglądał na każdym urządzeniu.
W tym artykule przeprowadzimy Cię przez proces tworzenia oszałamiającego projektu siatki Bento przy użyciu modułu Beaver Builder's Box. Przygotuj się, aby zaimponować odwiedzającym i poprawić wygląd i styl swojej witryny!
Zanim zagłębimy się w aspekty techniczne, najpierw zrozummy, co wyróżnia Bento Grid Design. To podejście do projektowania, zainspirowane japońskim pudełkiem bento, podkreśla czyste linie, wyważone proporcje i płynną organizację. Wynik? Atrakcyjny wizualnie układ siatki, który bez wysiłku prezentuje treść, zachowując jednocześnie przejrzystość i spójność.
Projekt Bento Grid czerpie inspirację z klasycznego japońskiego pudełka bento – w którym każdy posiłek jest starannie ułożony tak, aby zapewnić zrównoważone i zachwycające doświadczenie:

W projektowaniu stron internetowych Bento Grid odzwierciedla to podejście, koncentrując się na prostocie, równowadze i precyzyjnej organizacji w celu tworzenia układów, które naprawdę łączą się z użytkownikami.
Projekt Bento Grid opiera się na czystych liniach. Podobnie jak starannie podzielone pudełko bento, ten układ utrzymuje wyraźne granice pomiędzy elementami zawartości. Ten minimalistyczny styl zwiększa przejrzystość wizualną i dodaje odrobinę wyrafinowania.
Równowaga jest wszystkim w Bento Grid Design. Każdy element, od rozmiarów obrazu po bloki tekstu i odstępy, jest starannie proporcjonalny. Ta staranna kalibracja zapewnia harmonijny wygląd, przyjemny dla oczu i zapewniający spójne wrażenia wizualne.
Podobnie jak pomysłowa aranżacja pudełka po bento, Bento Grid Design skupia się na płynnej organizacji. Treść ma logiczną i intuicyjną strukturę, co ułatwia użytkownikom nawigację. Niezależnie od tego, czy jest to portfolio projektów, czy galeria produktów, taki układ zapewnia użytkownikom bezproblemowe znalezienie tego, czego potrzebują.
Połączenie tych zasad skutkuje atrakcyjnym wizualnie układem siatki, który wykracza poza tylko dobry wygląd. Zainspirowany elegancją i precyzją pudełka bento, Bento Grid Design równoważy formę i funkcjonalność. Pięknie prezentuje zawartość, jednocześnie zwiększając użyteczność i wygodę użytkownika.
Przyjmując to podejście, projektanci stron internetowych mogą tworzyć strony internetowe, które są nie tylko oszałamiające wizualnie, ale także zapewniają płynną i intuicyjną obsługę użytkownika, podobnie jak otwieranie doskonale dobranego pudełka po bento.
Włączenie Bento Grid Design do projektów projektowania stron internetowych może podnieść ogólne doświadczenie użytkownika, zapewniając zarówno przejrzystość, jak i atrakcyjność wizualną. Poniższe przykłady pokazują elastyczność i kreatywność, jakie ten styl układu może wnieść do Twoich projektów. Każdy przykład podkreśla różne podejścia i techniki, pokazując, jak ten trend projektowy można dostosować do szerokiego zakresu treści i celów.

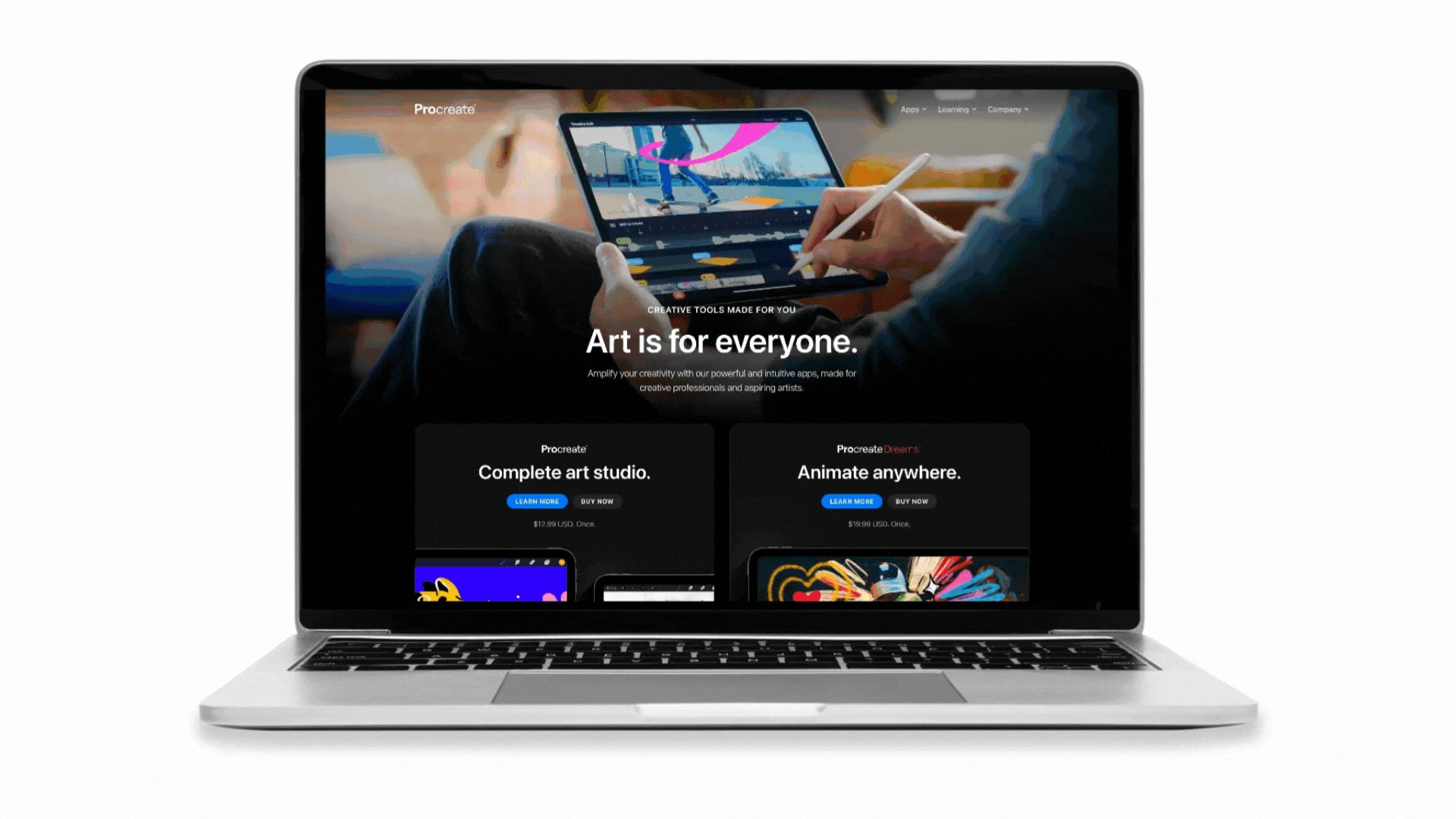
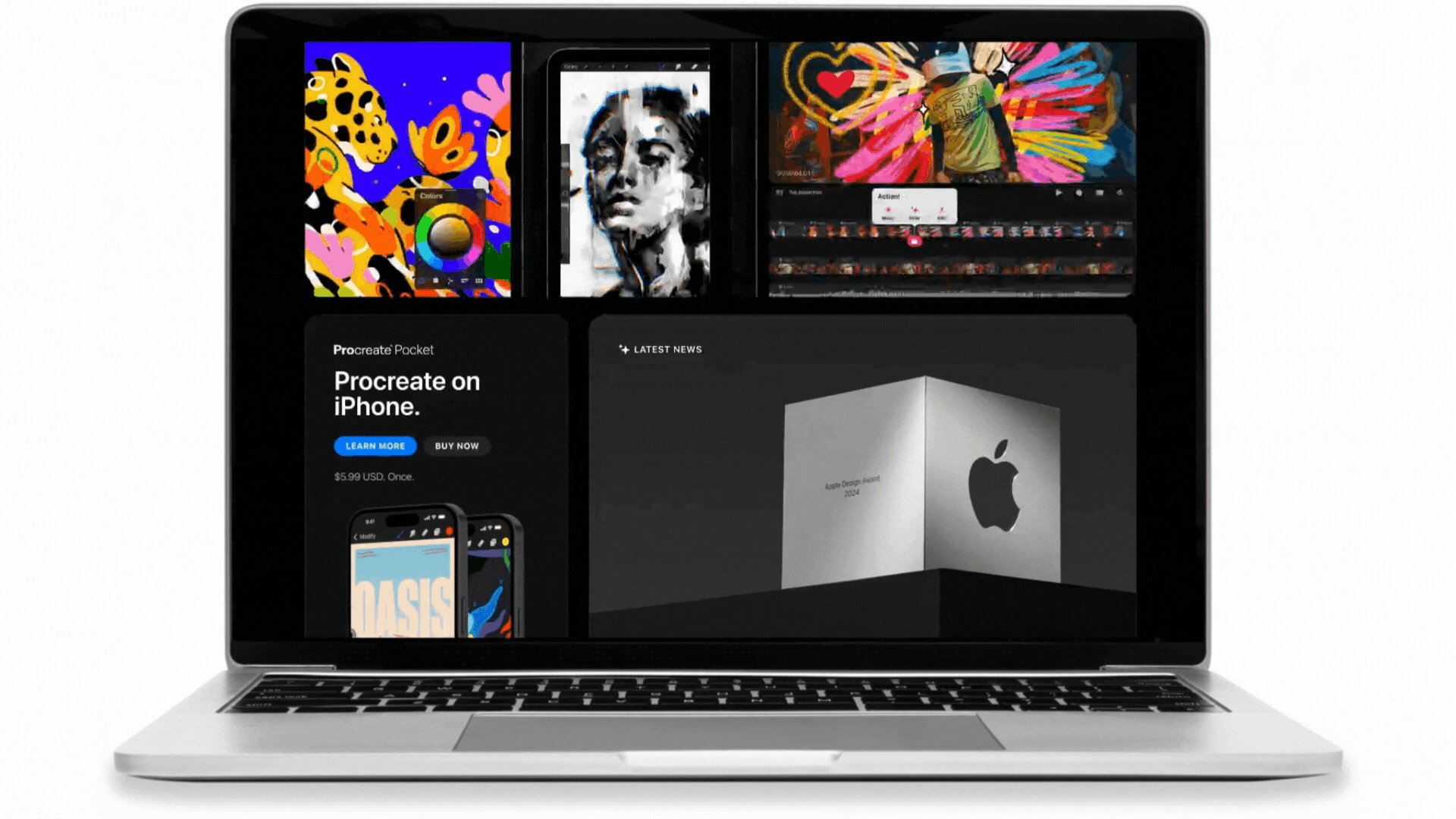
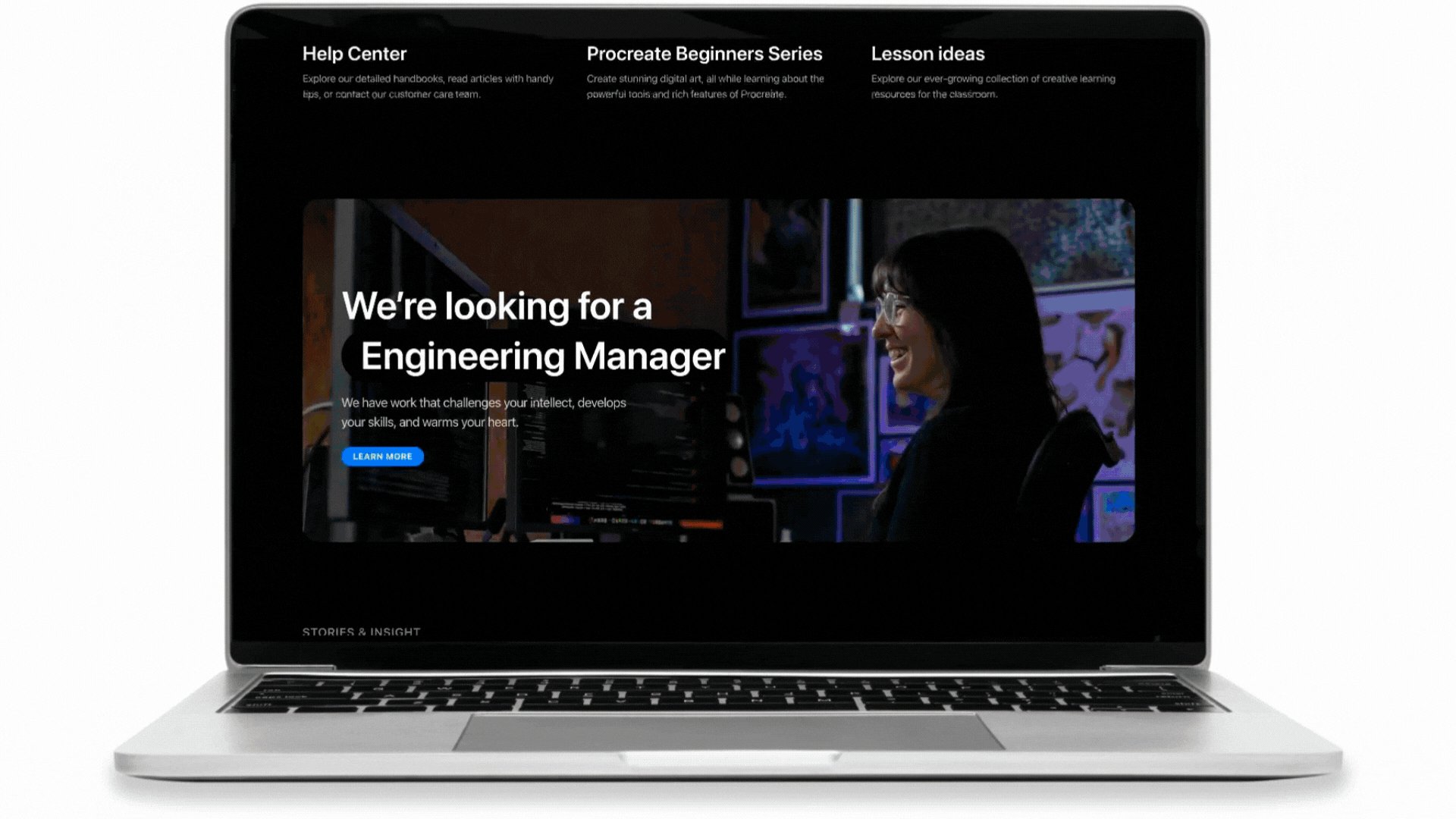
Witryna Procreate skutecznie wykorzystuje projekt siatki bento, aby prezentować informacje w przejrzysty i zorganizowany sposób. Strona główna zawiera odrębne sekcje, każda z własną przegródką, prezentującą różne aspekty produktu, takie jak narzędzia, najważniejsze informacje z galerii i samouczki. Sekcje te są wizualnie oddzielone, ale zachowują spójny przepływ, co ułatwia użytkownikom nawigację i przyswajanie informacji. Zastosowanie różnych rozmiarów przegródek w układzie siatki poprawia hierarchię wizualną, zwracając uwagę na kluczowe funkcje i aktualizacje, zachowując jednocześnie ogólny zrównoważony i harmonijny wygląd.

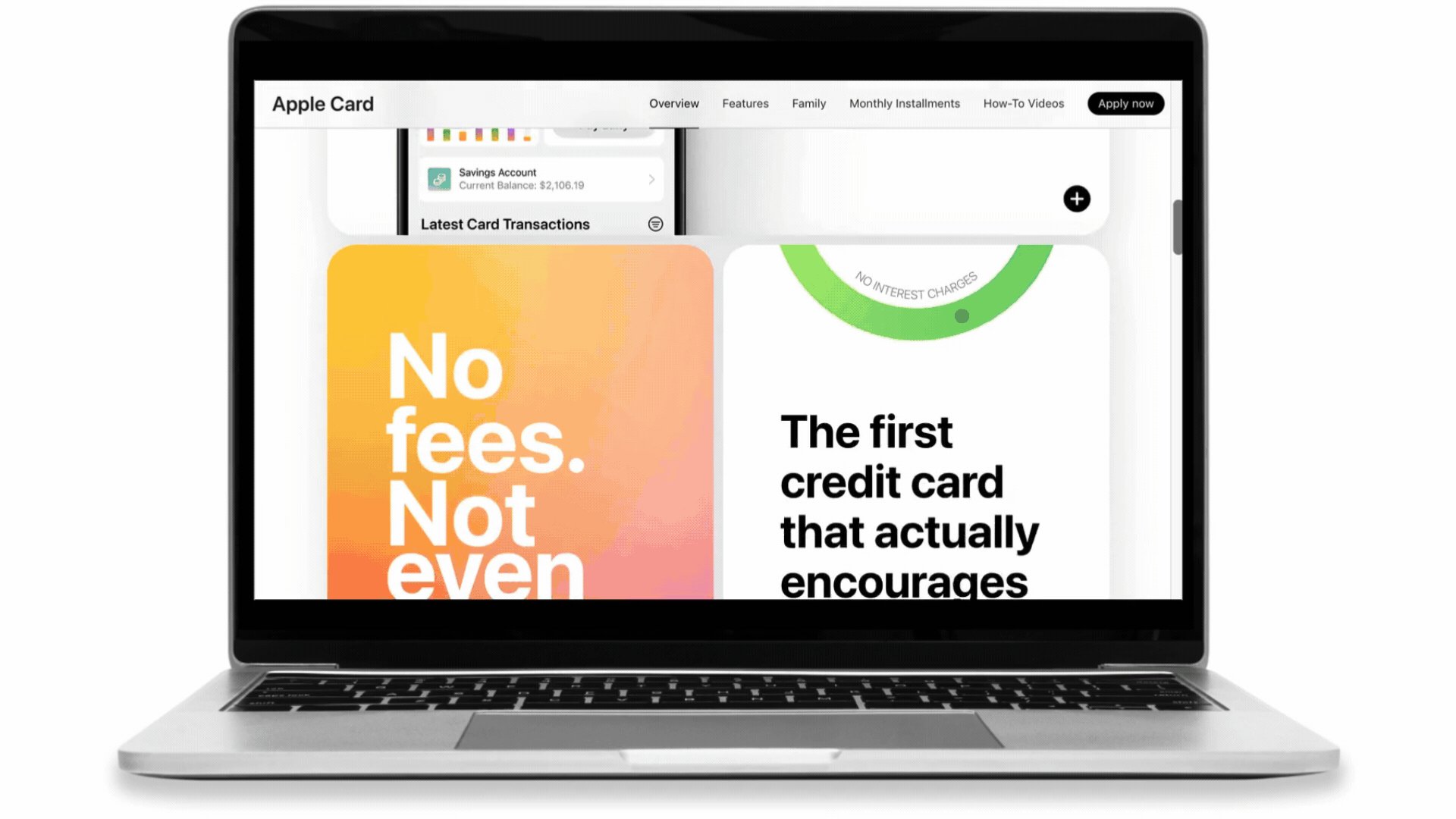
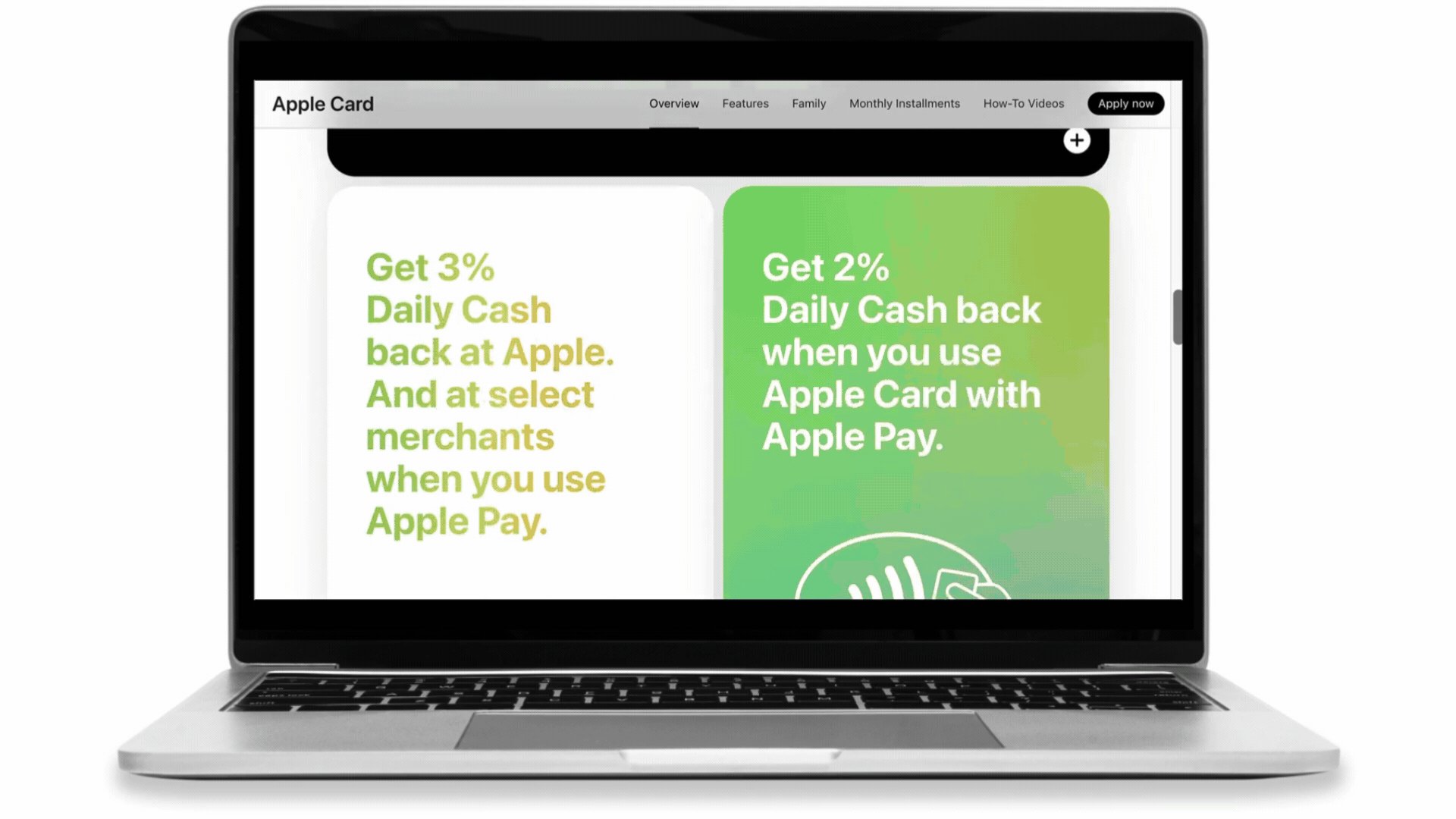
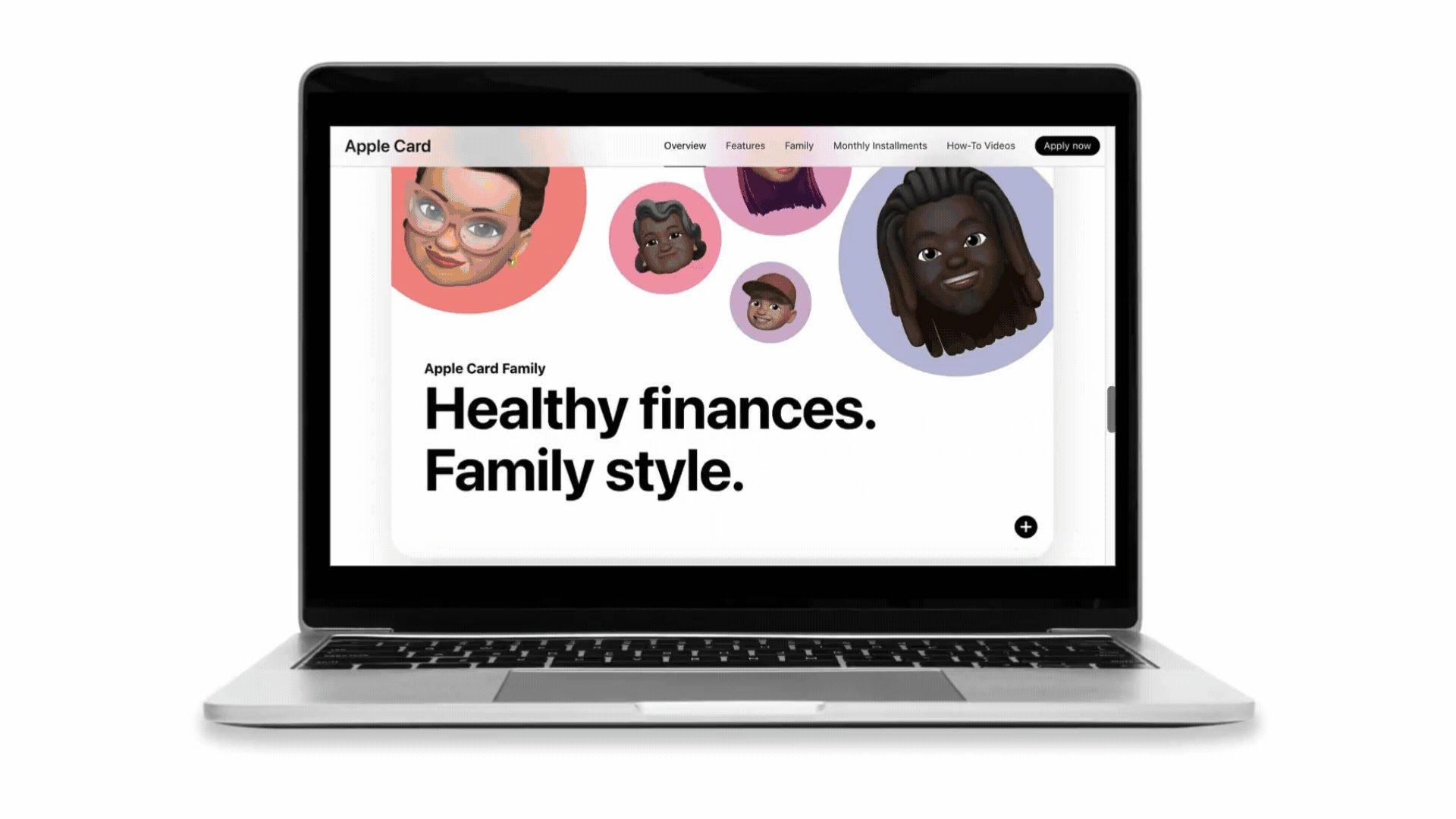
Strona internetowa Apple Card wykorzystuje siatkę bento, aby stworzyć atrakcyjny wizualnie i zorganizowany układ, dzieląc stronę na odrębne sekcje, z których każda podkreśla różne aspekty karty. Różne rozmiary przedziałów w tych sekcjach, takie jak duże obrazy w połączeniu z mniejszymi polami tekstowymi, ustanawiają przejrzystą hierarchię wizualną i zwracają uwagę na kluczowe informacje. Spójne marginesy, wypełnienie i wyrównanie utrzymują równowagę i harmonię, poprawiając komfort użytkownika, ułatwiając nawigację i wchłanianie informacji.

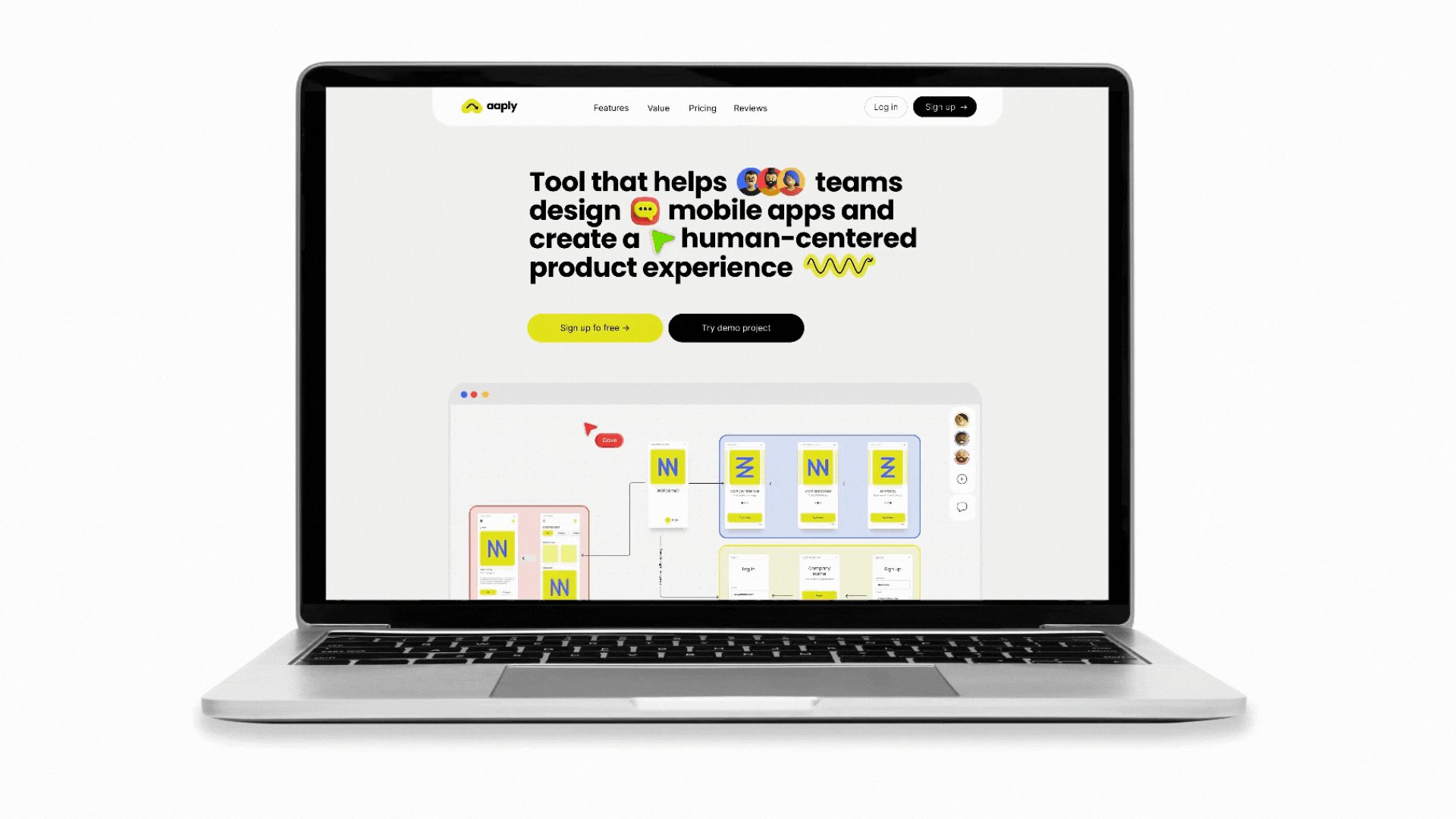
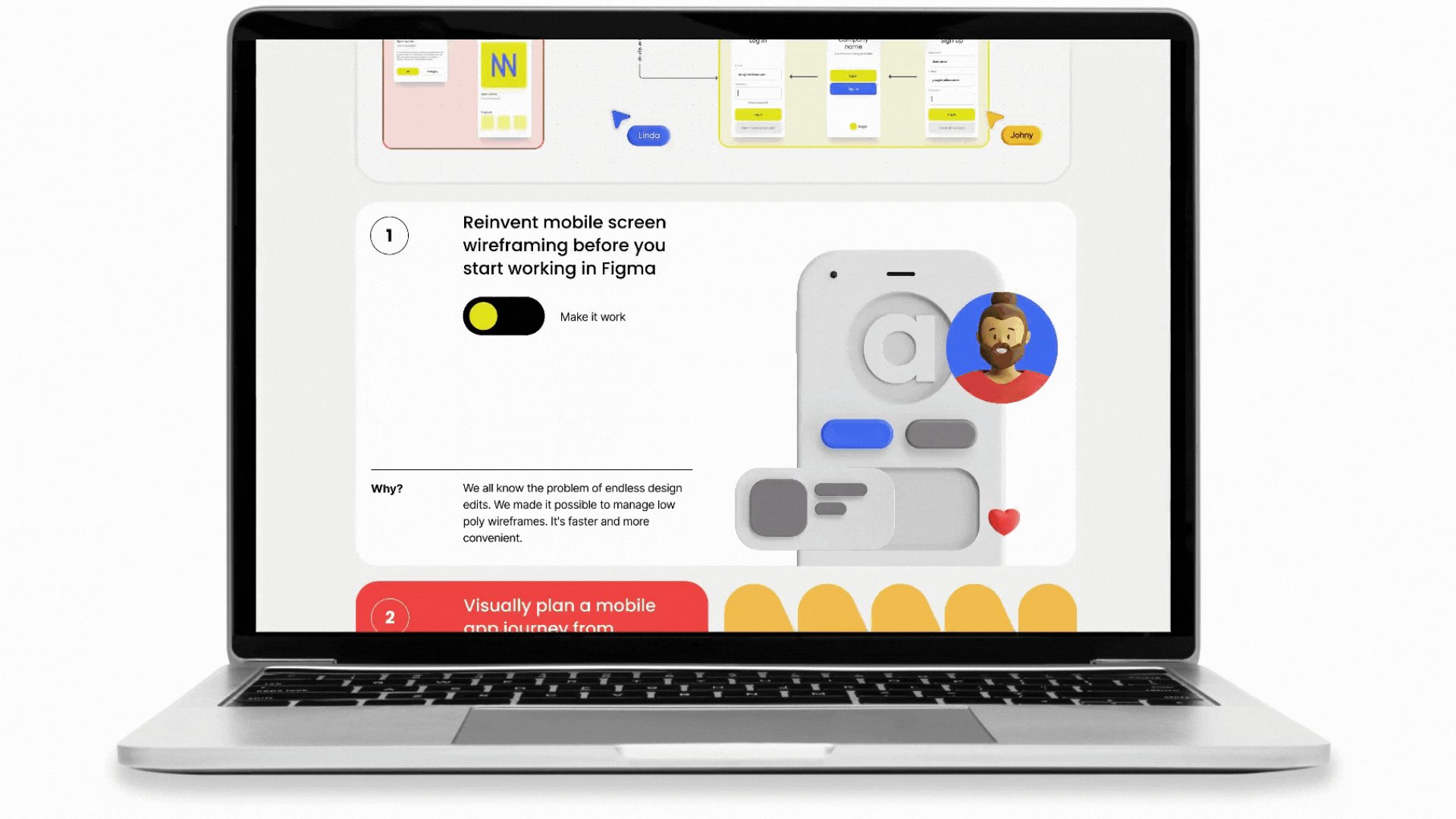
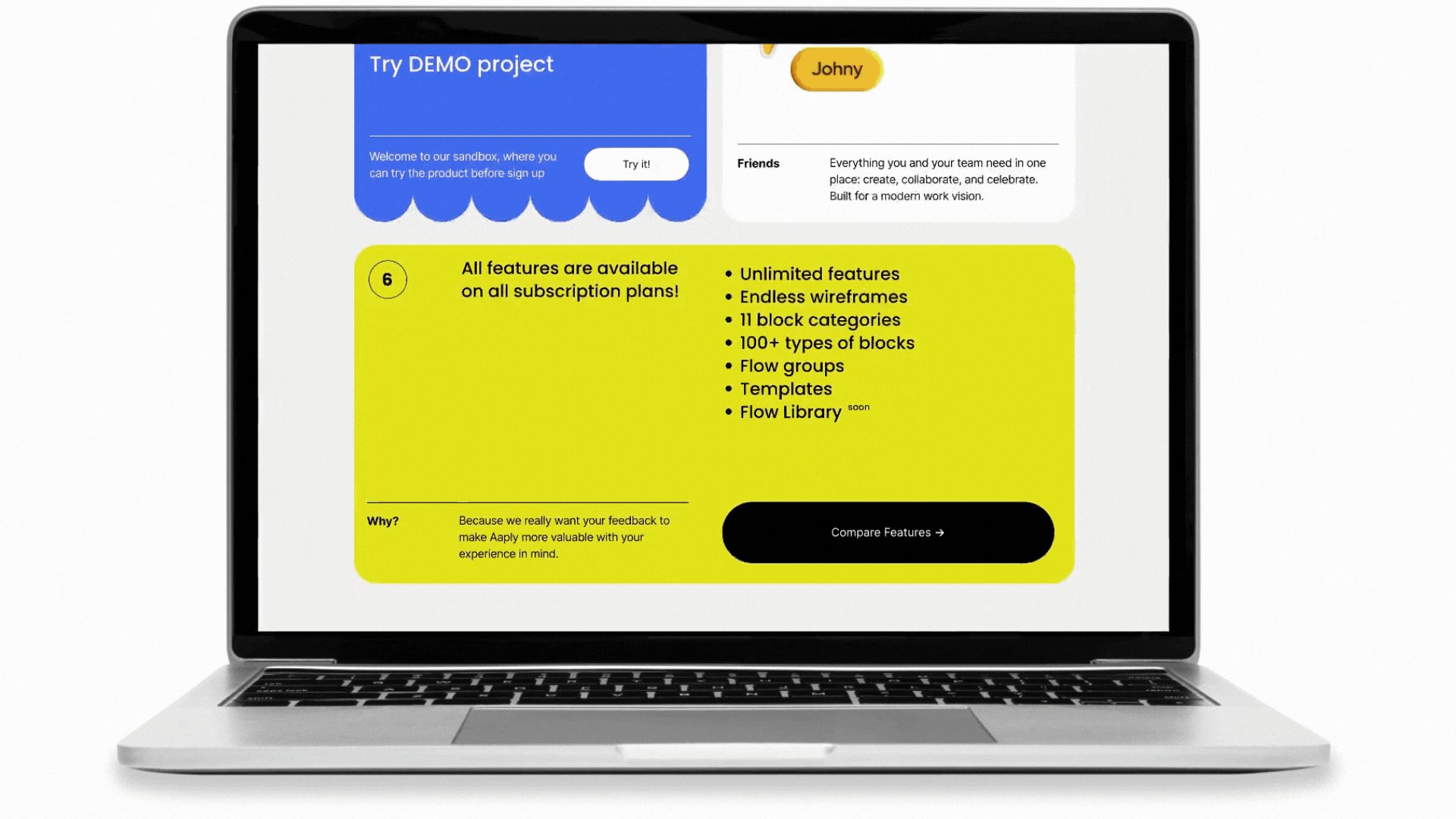
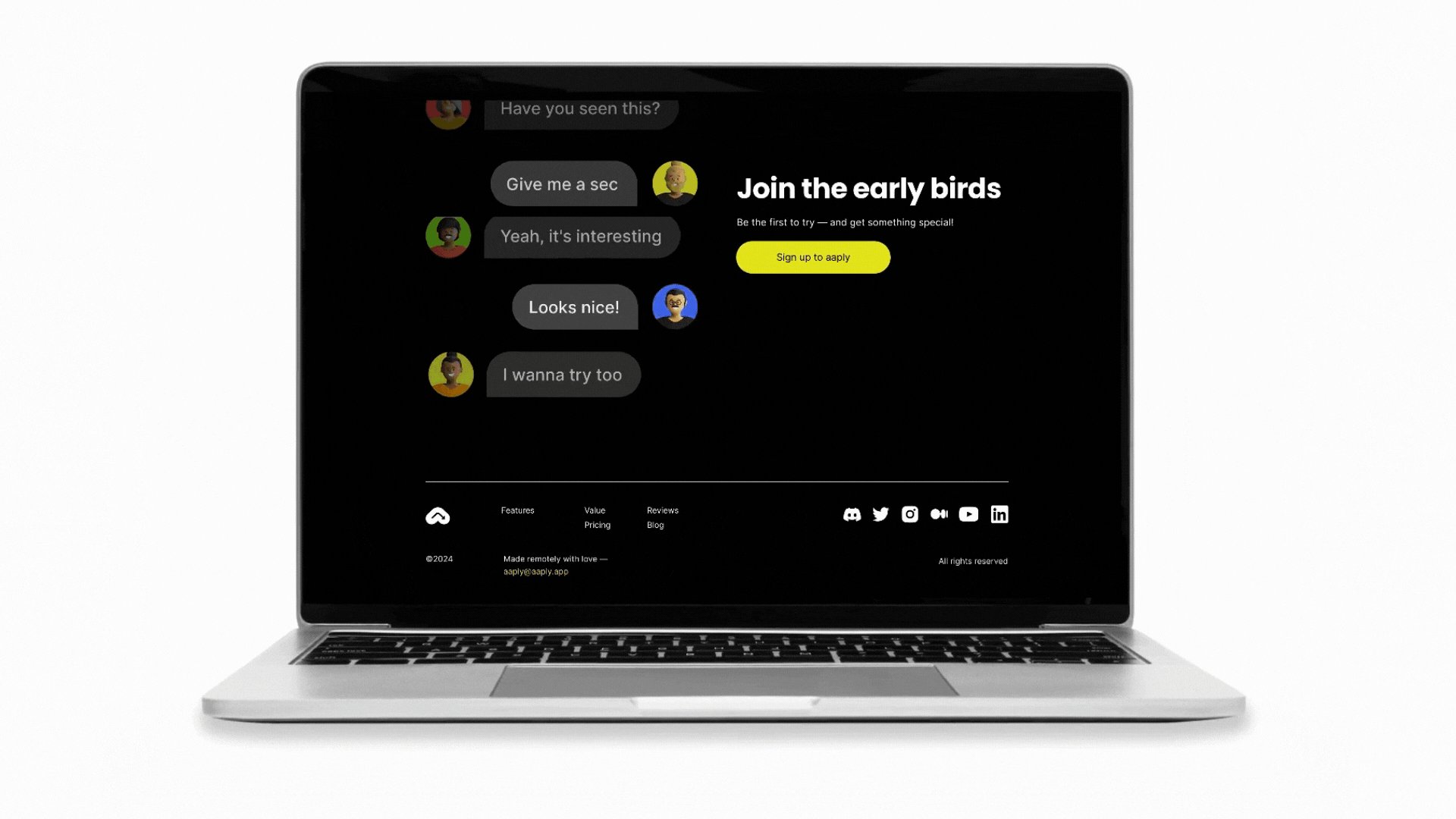
Strona internetowa Aaply wykorzystuje siatkę bento, aby zaprezentować zawartość w uporządkowany i wciągający wizualnie sposób. Witryna jest podzielona na odrębne sekcje, z których każda dotyczy różnych aspektów aplikacji, takich jak funkcje, korzyści i ceny. W tych sekcjach różne rozmiary przedziałów i elementy, takie jak obrazy, pola tekstowe i ikony, tworzą dynamiczną hierarchię wizualną. Ten zorganizowany układ ułatwia nawigację użytkownika i zapewnia łatwy dostęp do kluczowych informacji, przyczyniając się do spójnego i przyjaznego dla użytkownika doświadczenia.

Teraz, gdy przedstawiliśmy koncepcję projektu siatki Bento, przejdźmy do tworzenia własnego przykładu przy użyciu modułu Box Beaver Builder:
Jeśli dopiero zaczynasz korzystać z Beaver Builder, nie martw się – intuicyjny interfejs „przeciągnij i upuść” sprawia, że projektowanie jest proste. Rozważ obejrzenie tego filmu z naszego kursu online z podstawami modułu Box, aby uzyskać szybki przegląd sposobu korzystania z funkcji siatki modułu Box w celu utworzenia kolorowej siatki zdjęć:
Moduł Beaver Builder Box upraszcza tworzenie projektu siatki Bento dzięki interfejsowi „przeciągnij i upuść”, elastycznym opcjom dostosowywania i zaawansowanym kontrolom układu. Moduł Box umożliwia łatwe dodawanie i porządkowanie różnych typów treści — takich jak tekst, obrazy i ikony — w poszczególnych polach.
Dzięki solidnym ustawieniom Grid i Flex moduł zapewnia precyzyjną kontrolę nad wyrównaniem, odstępami i pozycjonowaniem, zapewniając spójny i atrakcyjny wizualnie układ. To połączenie przyjaznych dla użytkownika narzędzi do projektowania i potężnych możliwości dostosowywania umożliwia szybkie i wydajne tworzenie dynamicznych projektów Bento Grid, które poprawiają ogólną estetykę i funkcjonalność Twojej witryny.
Przyjrzyjmy się, jak zbudować ten kolorowy projekt siatki za pomocą modułu Beaver Builder's Box:

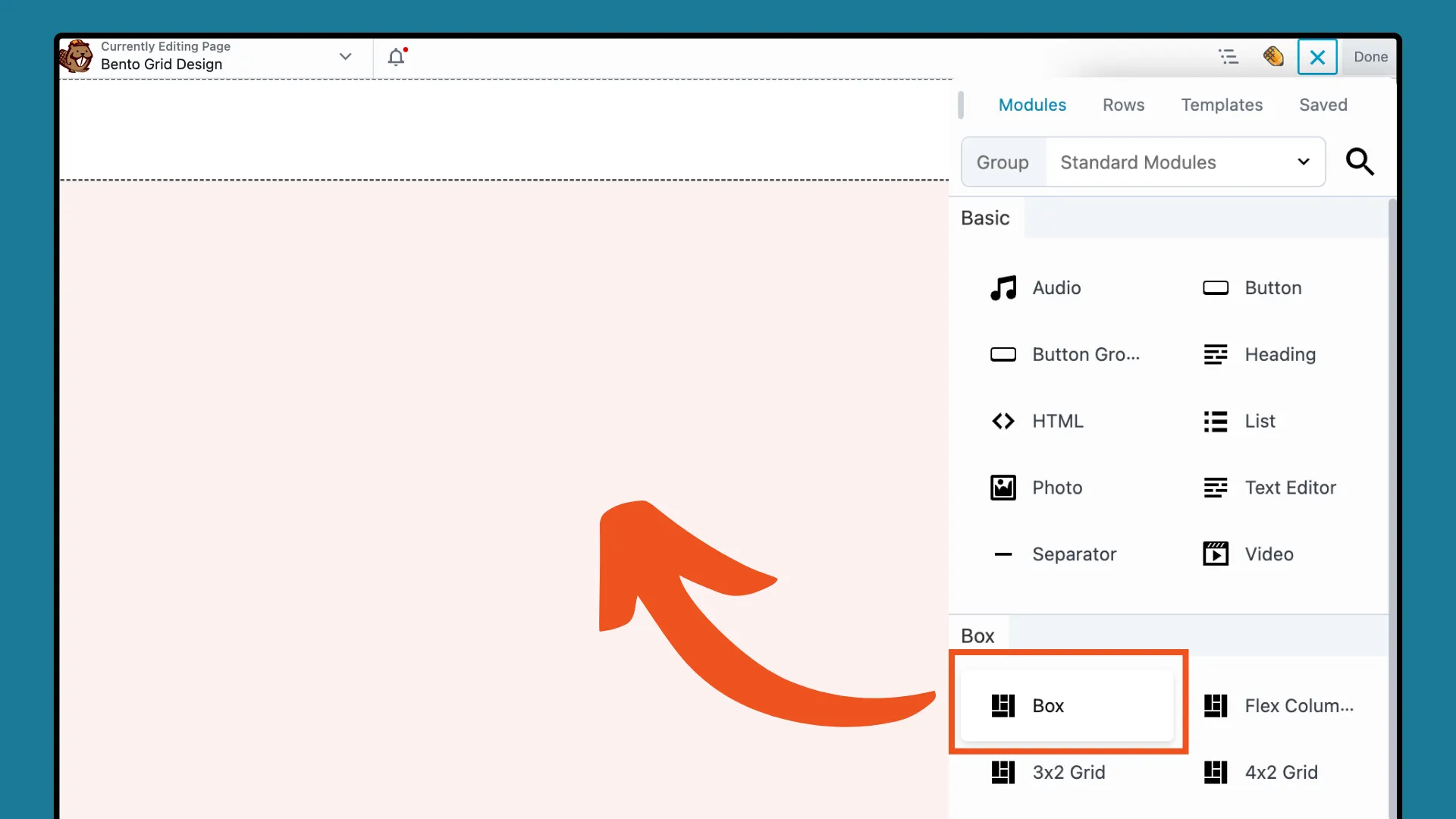
Zacznij od otwarcia WordPressa i uruchomienia Beaver Builder, aby rozpocząć. Kliknij ikonę „ + ” w prawym górnym rogu, aby otworzyć panel Treść, a następnie przeciągnij moduł Box na stronę:

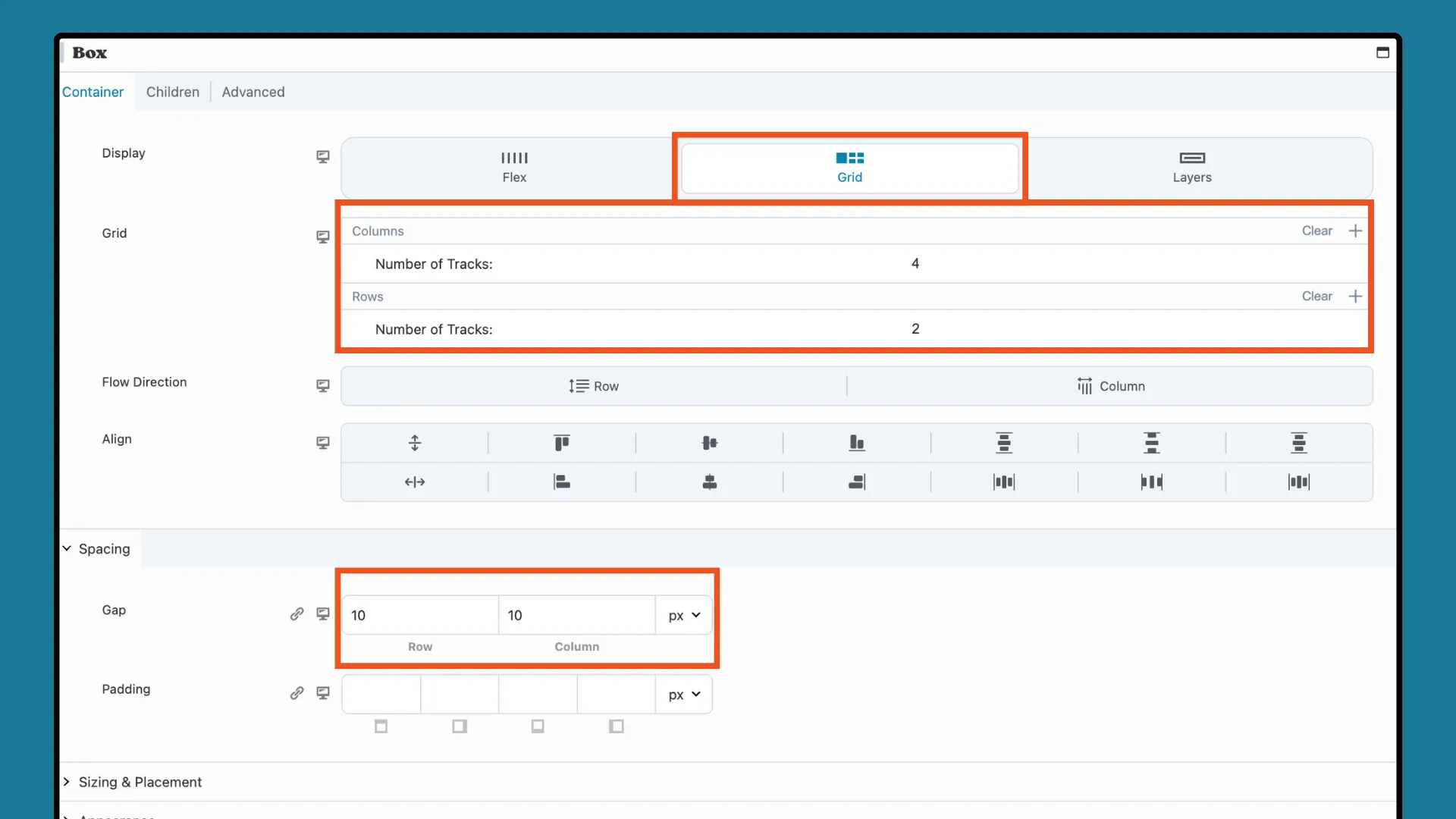
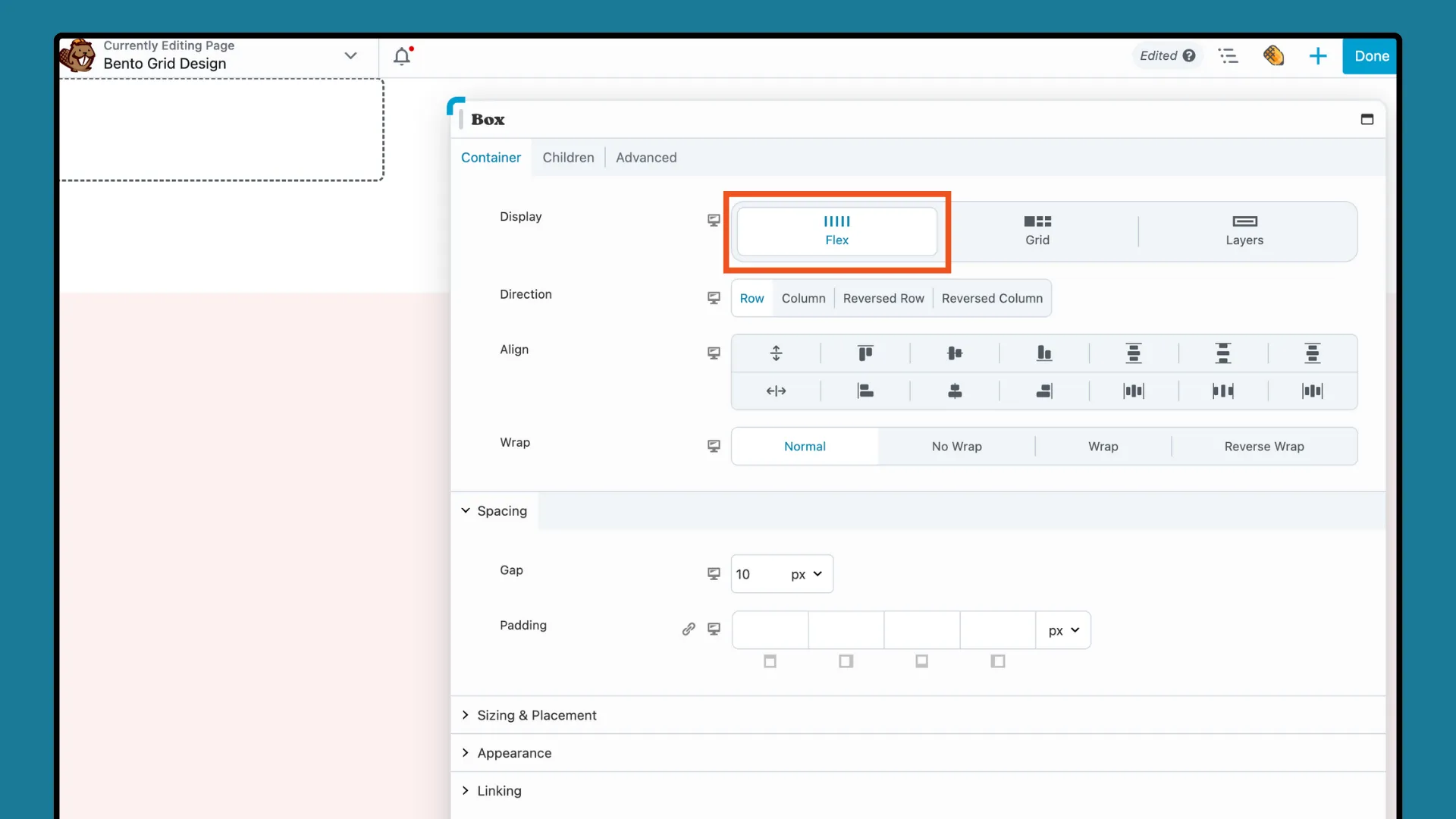
Skonfiguruj układ siatki, dostosowując ustawienia wierszy i kolumn. W wyskakującym okienku ustawień modułu Box przejdź do zakładki CONTAINER i ustaw Display na Grid .
Ta akcja wyświetli opcje siatki CSS. W przypadku siatki 4×2 ustaw liczbę kolumn w kolumnach na „ 4 ”, a liczbę w rzędach na „ 2 ”, jak pokazano poniżej:

Następnie w sekcji Odstępy możesz zwiększyć lub zmniejszyć odstęp i dopełnienie , aby udoskonalić układ. Pamiętaj, że zawsze możesz wprowadzić zmiany później, gdy siatka zacznie nabierać kształtu.
Teraz dodamy nasze pojemniki dla dzieci Flex, aby utworzyć uporządkowaną siatkę, odzwierciedlającą przegródki pudełka bento. Przeciągnij moduł Box na stronę i upuść go w siatce modułu Box. W oknie ustawień wyskakującego okienka upewnij się, że to pole jest ustawione na Flex :

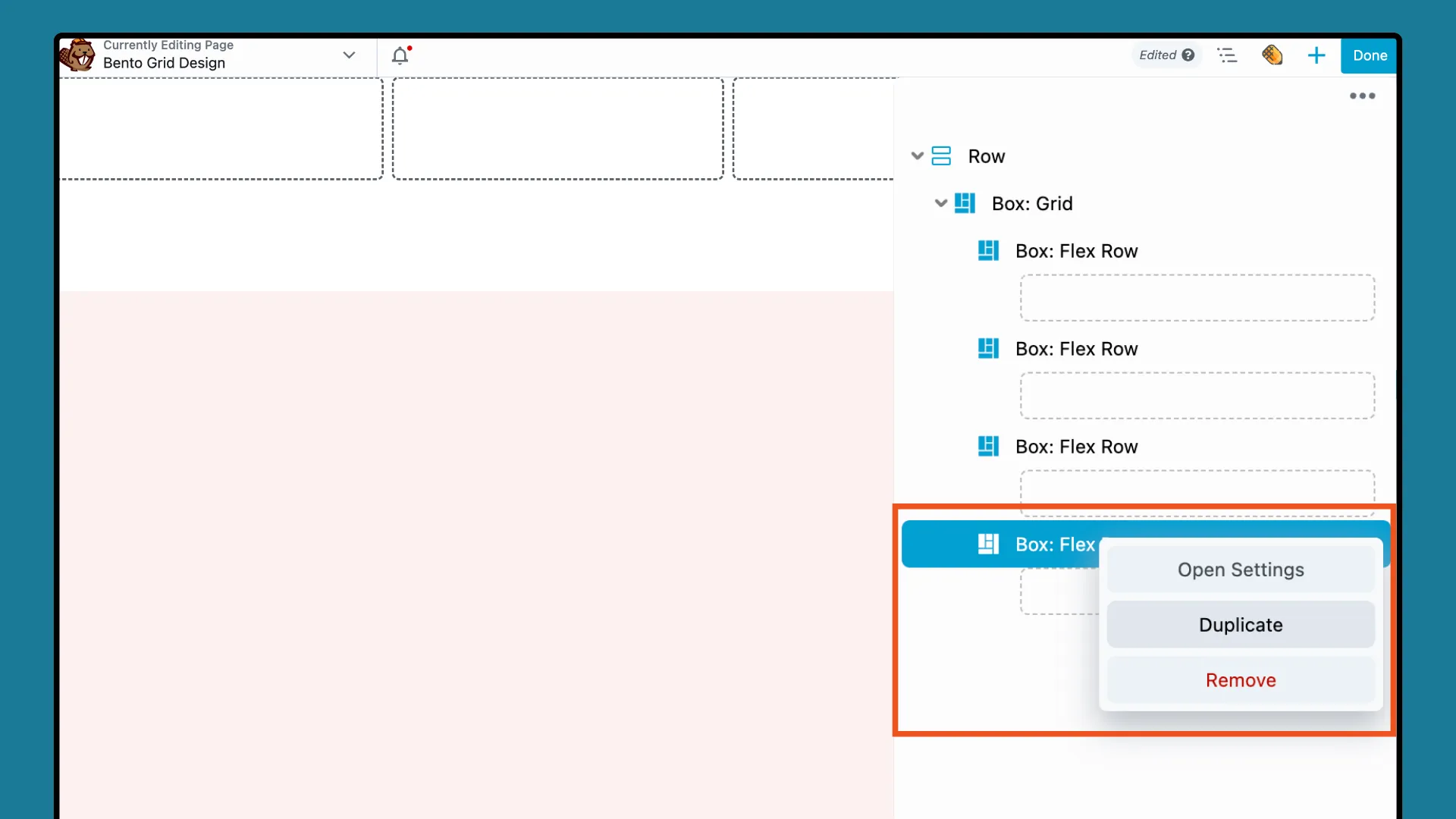
Następnie przejdź do panelu konspektu, kliknij prawym przyciskiem myszy „ Box: Flex Row ” i wybierz DUPLIKACJA . Powtarzaj tę czynność, aż utworzysz 4 kopie reprezentujące liczbę kontenerów, które chcesz wyświetlić:

Teraz jesteśmy gotowi dostosować wygląd każdego Boxa i dodać zawartość.
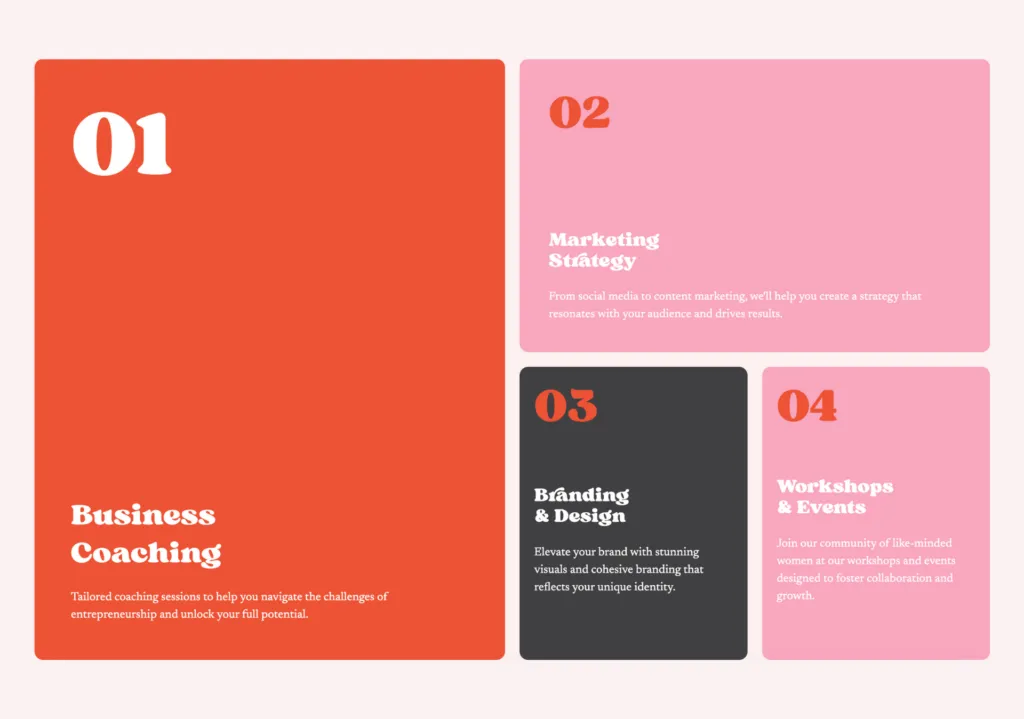
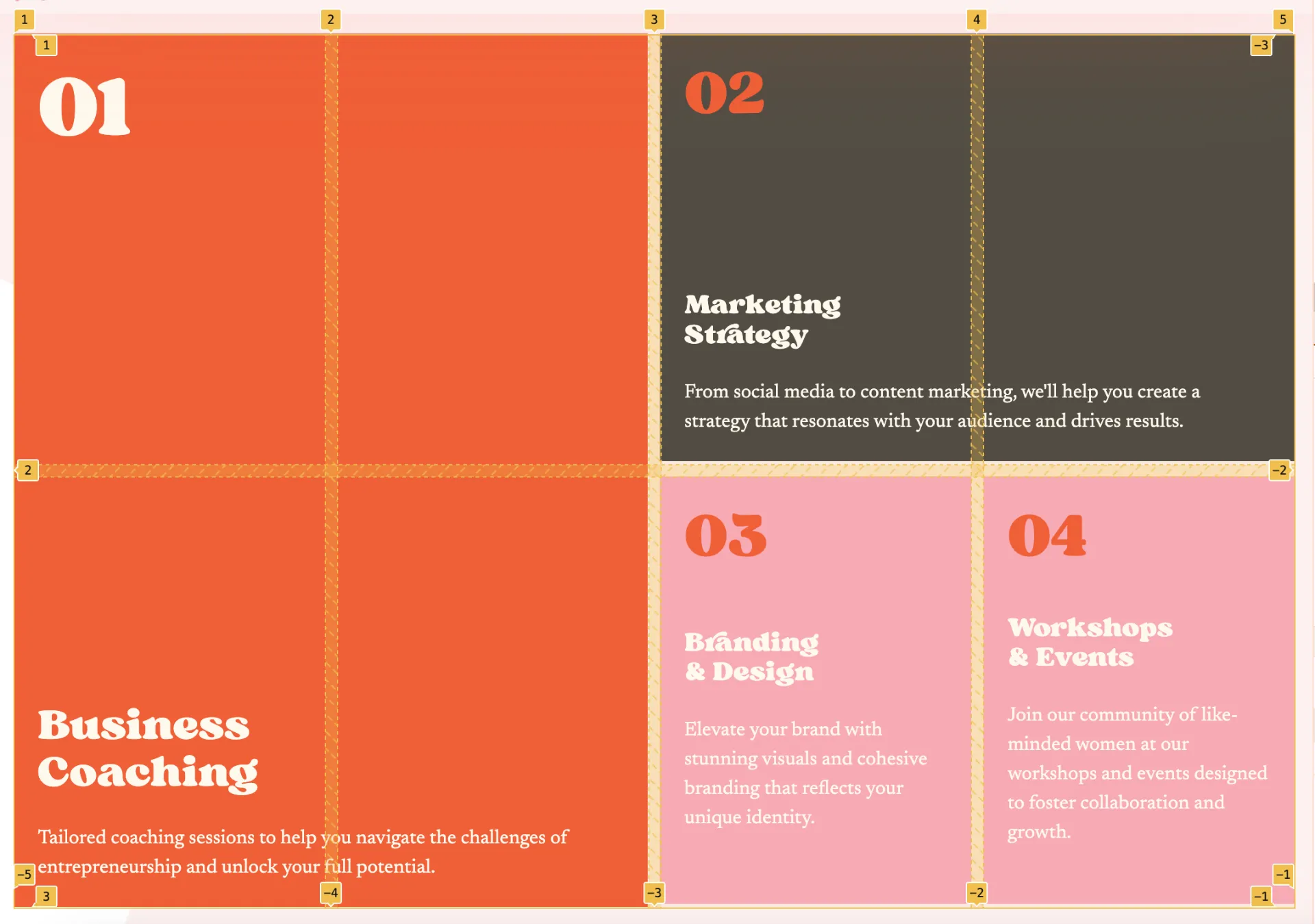
Każdy moduł Box służy jako pojemnik na treść. Na tym etapie dostosujemy każdy moduł Flex Box. Będziemy pracować od lewej do prawej i od góry do dołu, zaczynając od pomarańczowego pojemnika 2×2 po lewej stronie:

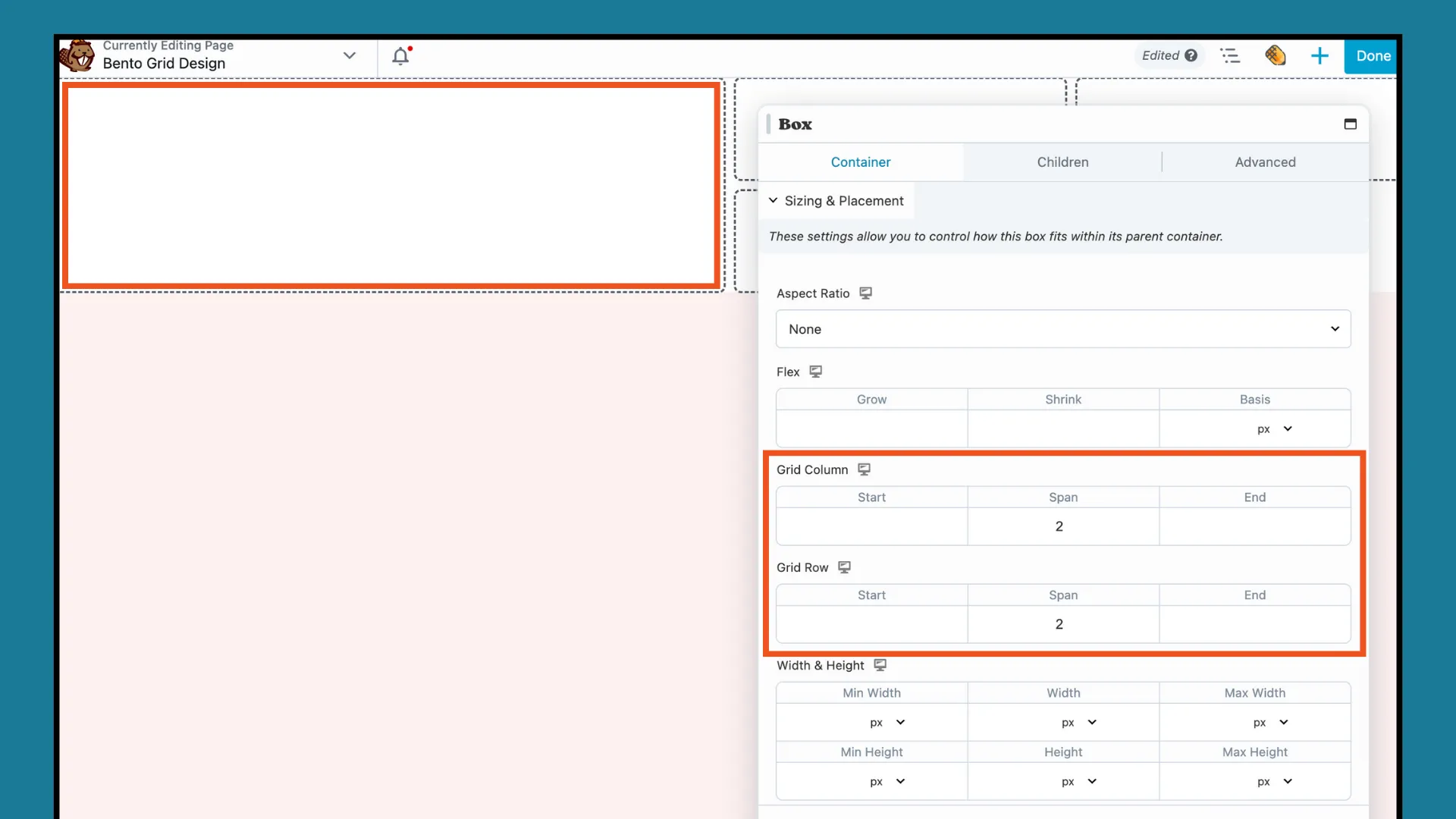
Aby uzyskać taki wygląd, kliknij pierwszy moduł Box, aby otworzyć wyskakujące okienko ustawień. Na karcie KONTENER przewiń w dół do opcji Rozmiar i rozmieszczenie . Zwiększ rozpiętość do „2” zarówno dla kolumny siatki, jak i wiersza siatki , aby uzyskać ramkę 2 x 2 taką jak ta:

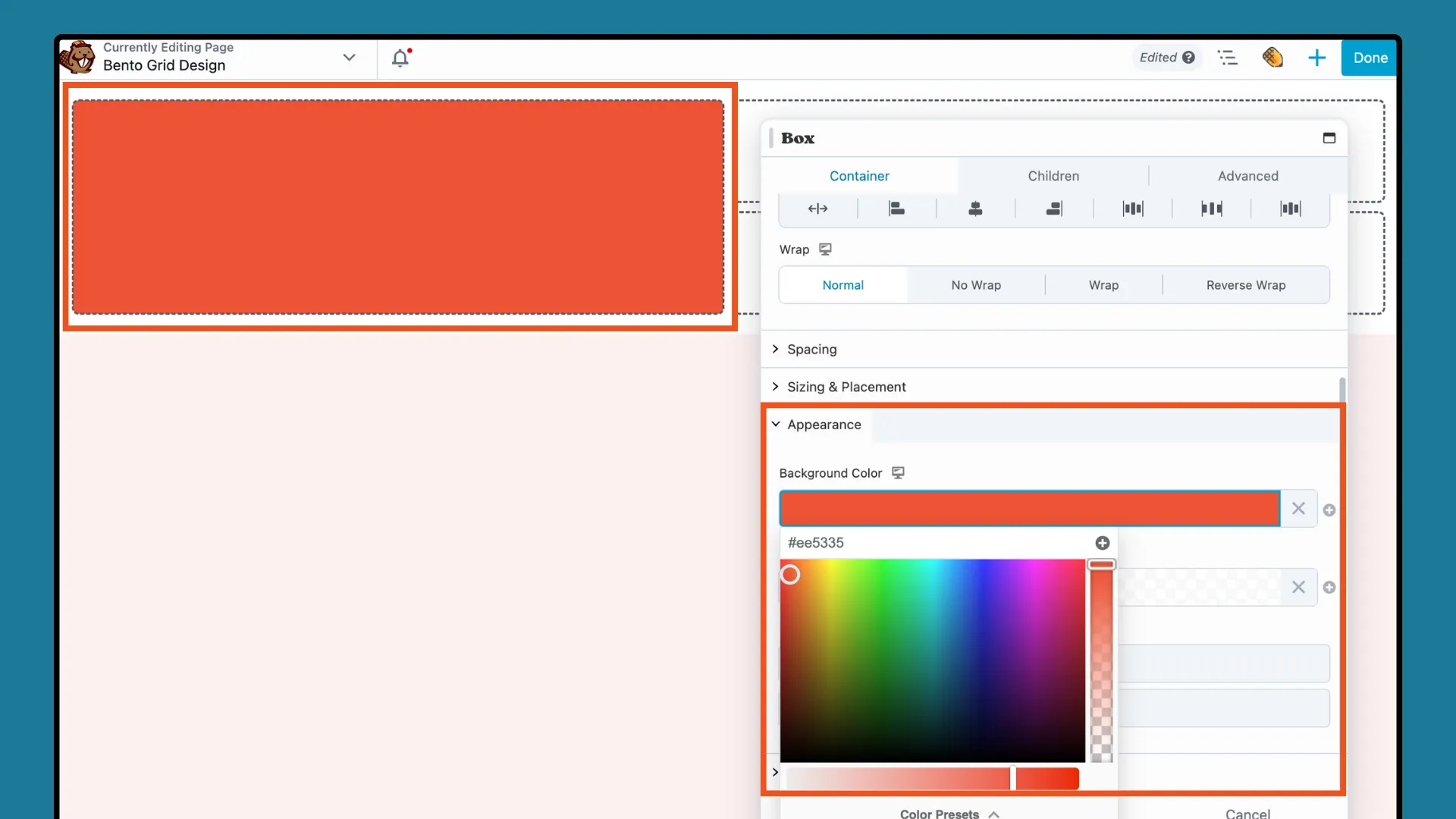
Następnie przewiń w dół do sekcji WYGLĄD i kliknij, aby dodać kolor tła:

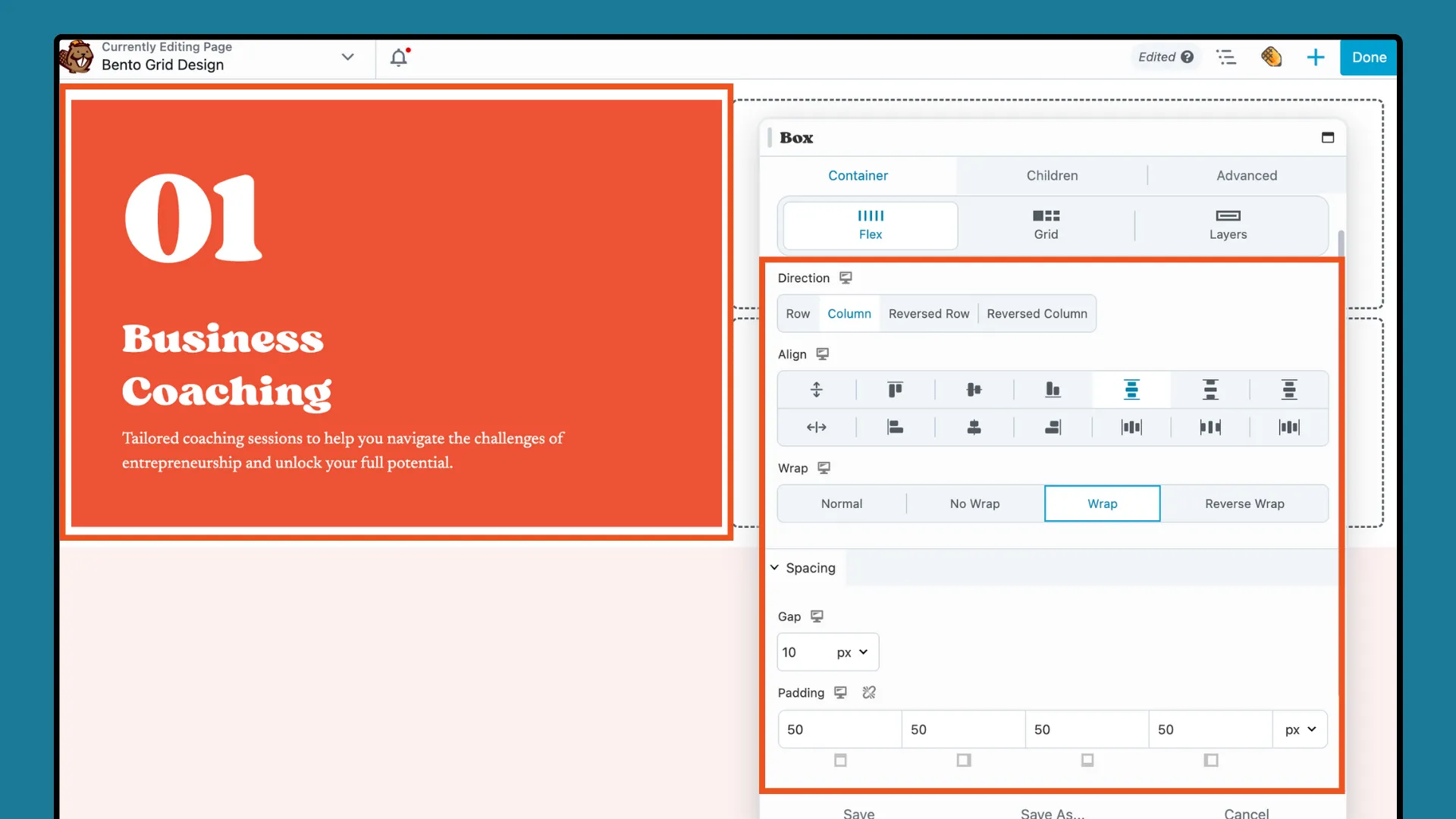
Przeciągnij moduły Edytora nagłówków i tekstu do modułu Box i dodaj żądaną treść do każdego modułu. Aby rozmieścić je w sposób pokazany poniżej, dostosuj ustawienia Flex (Kierunek, Wyrównaj, Zawiń) w wyskakującym oknie modułu Box:

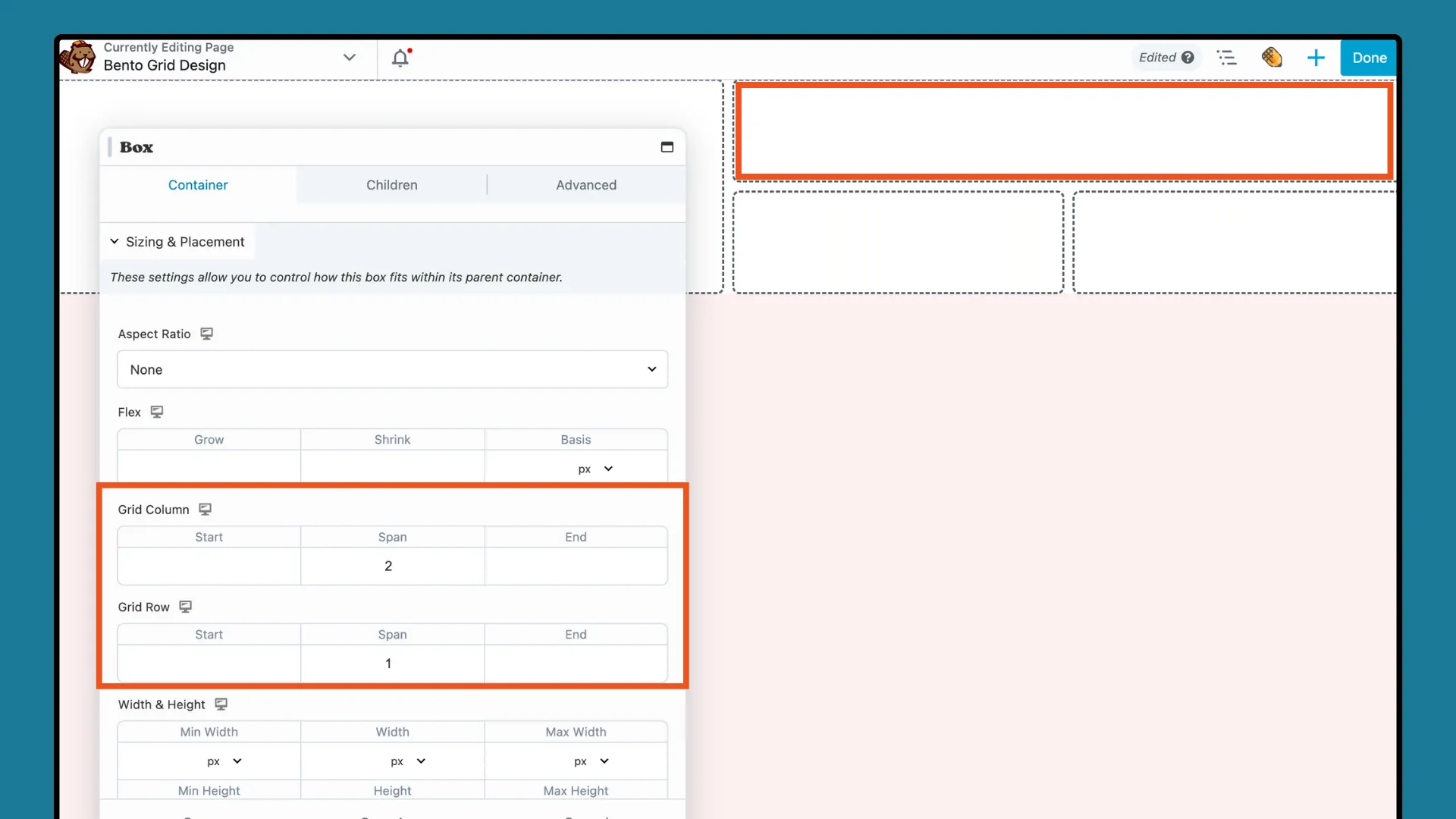
Po zakończeniu pracy z pierwszym modułem Box kliknij następny moduł Box. Utwórz siatkę 2 x 1, ustawiając Rozmiar i położenie na „2” dla kolumny siatki i „1” dla wiersza siatki :

Następnie, tak jak w przypadku pierwszego pola, dodaj kolor tła, moduł nagłówka i moduł tekstowy. Dostosuj ustawienia Flex dla każdego dodatkowego modułu skrzynki, aby stworzyć atrakcyjny wizualnie i zrównoważony układ.
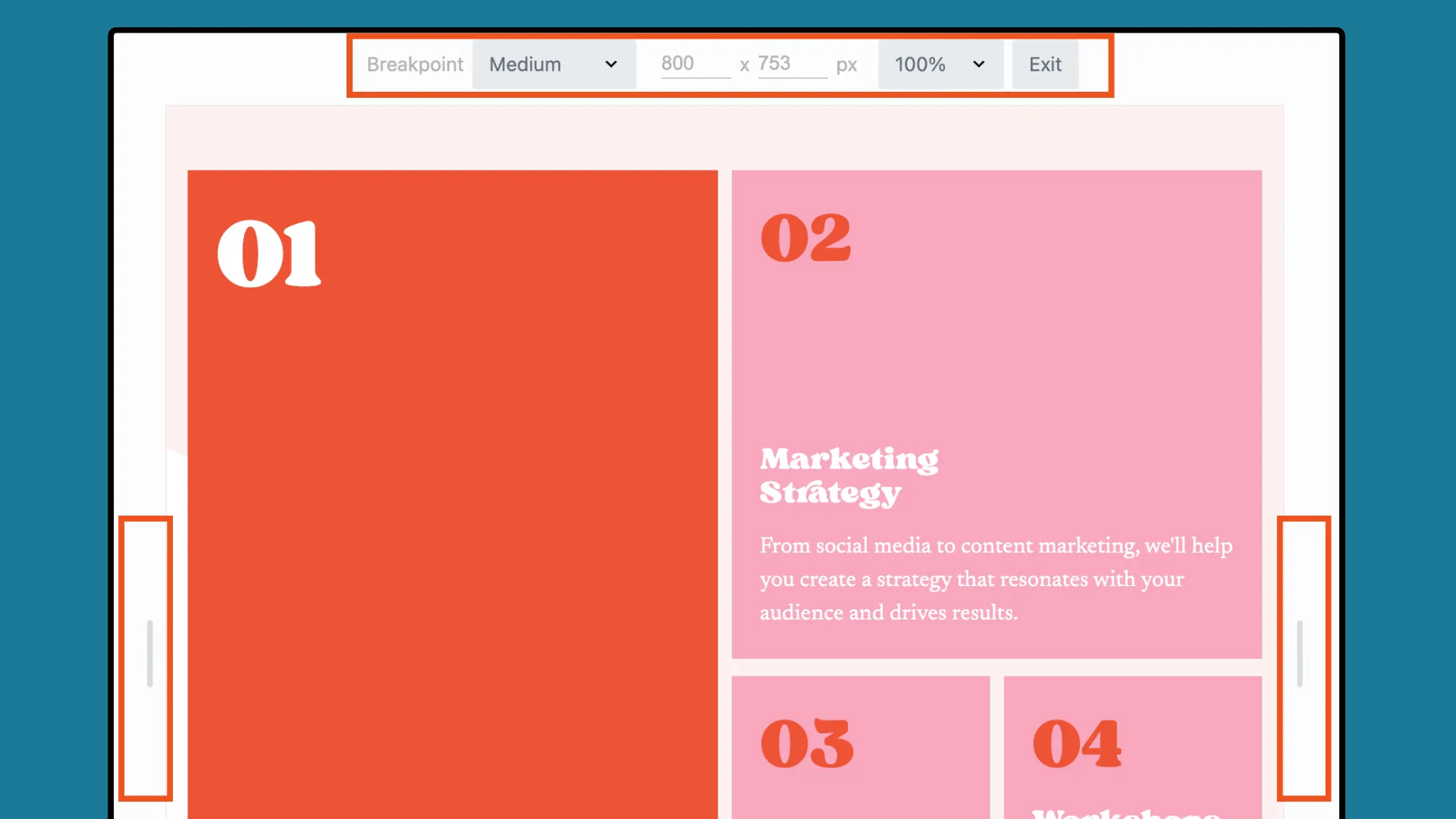
Następnym krokiem jest upewnienie się, że projekt siatki dobrze dostosowuje się do różnych rozmiarów ekranów. Użyj responsywnych narzędzi Beaver Builder, aby zachować wizualną integralność Bento Grid na różnych urządzeniach.
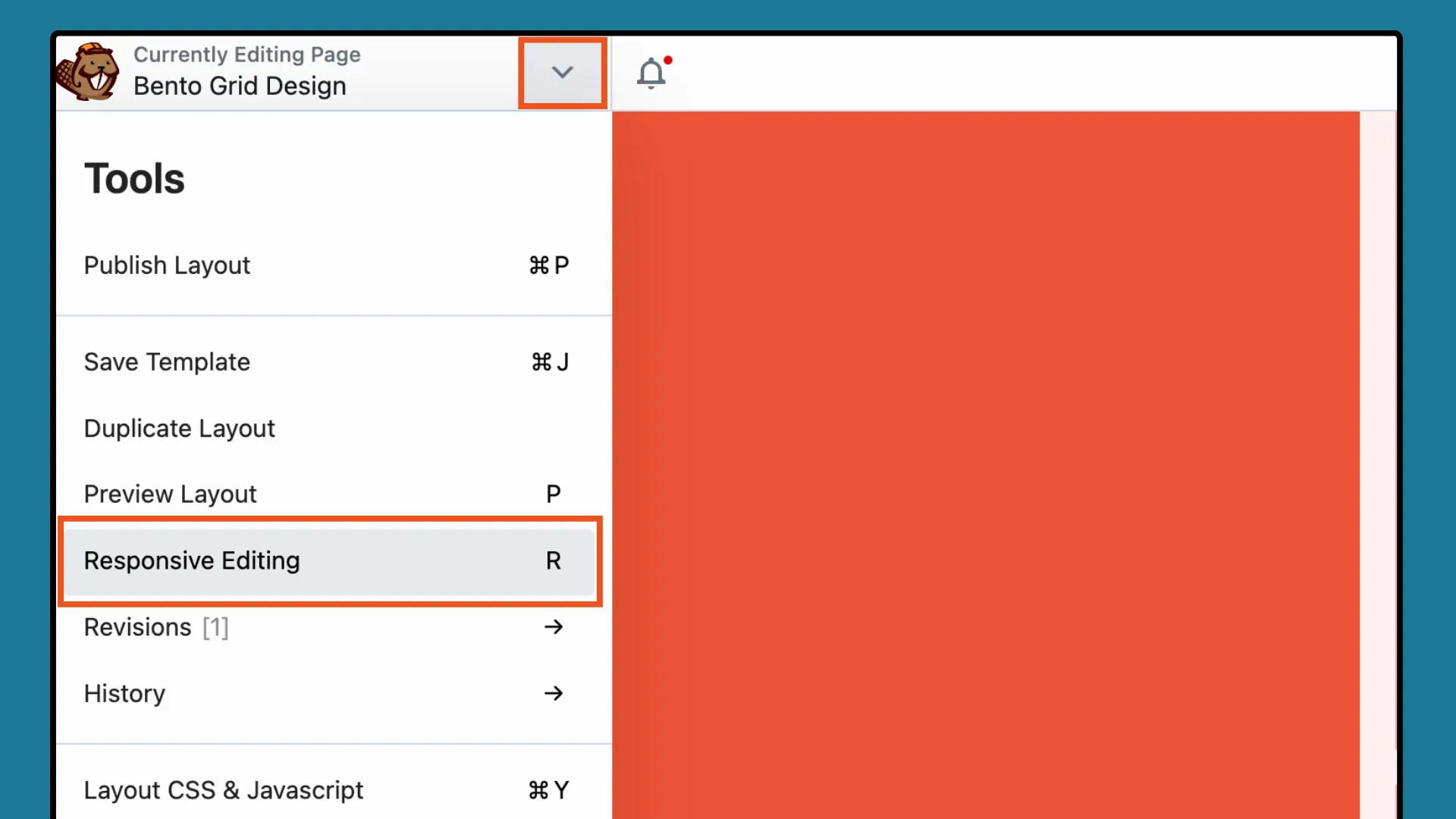
Otwórz menu Narzędzia, klikając strzałkę na górnym pasku ekranu edycji i wybierz z menu opcję Edycja responsywna . Alternatywnie użyj skrótu klawiaturowego „R”:

Edytor responsywny oferuje dokładny podgląd układu na różnych urządzeniach. Możesz wyświetlić projekt w różnych rozmiarach, korzystając z opcji Szerokość i Wysokość lub Przeciągnij uchwyty :

Pamiętaj, że Edytor responsywny nie tworzy oddzielnych układów dla każdego rozmiaru urządzenia. Zamiast tego możesz dostosować swój projekt do każdego urządzenia, korzystając z opcji widoczności i przełącznika responsywności .
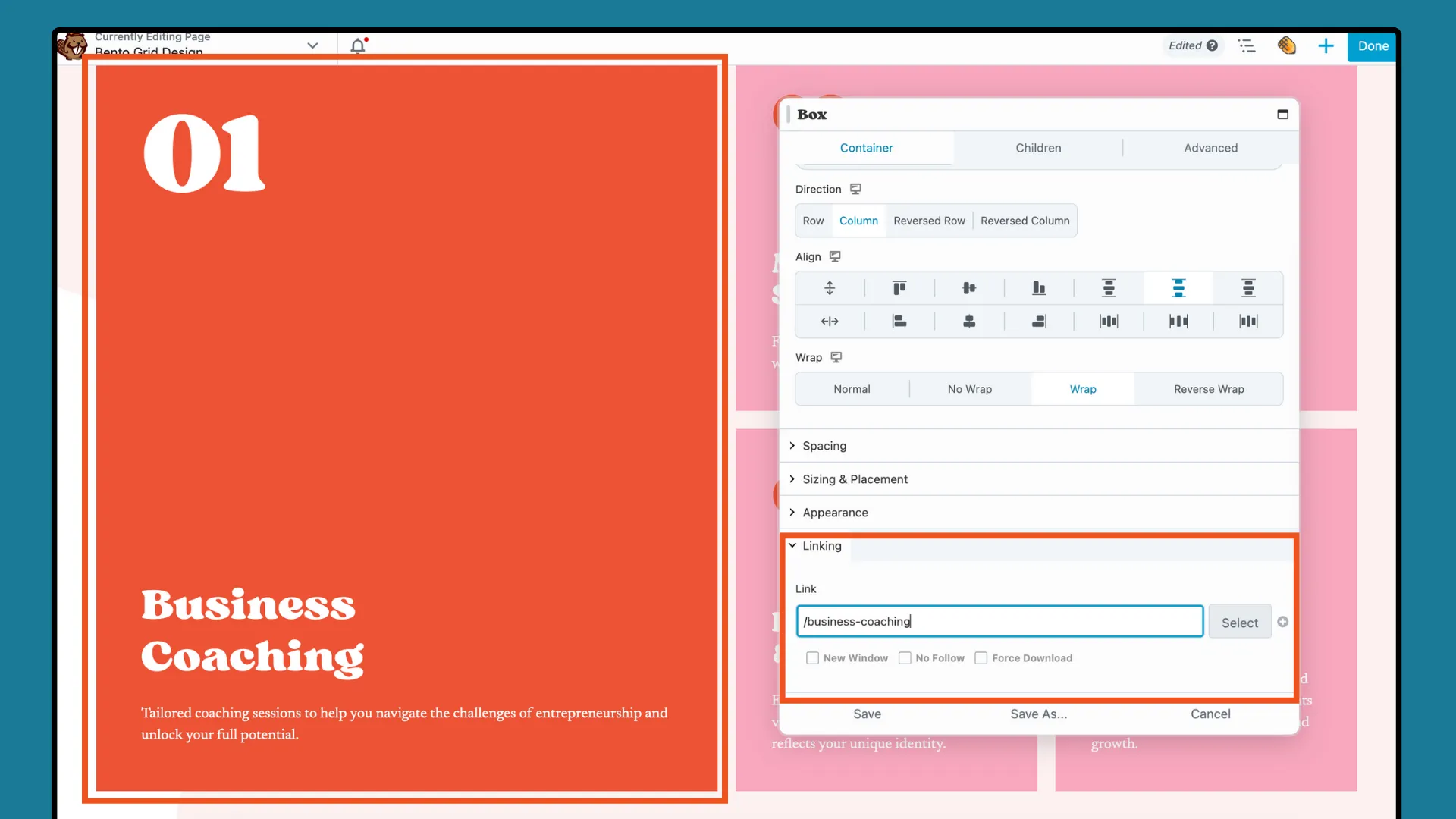
W zależności od celów projektu możesz chcieć włączyć w każdym module Box funkcje interaktywne, takie jak efekty najechania myszką, klikalne łącza lub animacje. Chociaż niektóre ulepszenia mogą wymagać podstawowych umiejętności kodowania, inne można łatwo wdrożyć.
Na przykład ustawienia łączenia modułu Box umożliwiają dodanie łącza do całego pudełka, które obejmuje wszystkie znajdujące się w nim moduły podrzędne:

Na koniec, gdy projekt będzie już gotowy, kliknij GOTOWE , a następnie wybierz ZAPISZ WERSJĘ roboczą lub OPUBLIKUJ, aby zapisać lub opublikować swoją pracę.
Wykonując te kroki, możesz skutecznie stworzyć wizualnie zorganizowany i wciągający projekt Bento Grid Design za pomocą modułu Box, idealnego do ulepszania projektów stron internetowych WordPress.
Podsumowując, opanowanie Bento Grid Design w WordPress za pomocą modułu Beaver Builder's Box odblokowuje nieograniczony potencjał dla twórców stron internetowych. Łącząc japońskie zasady projektowania z przyjaznym dla użytkownika interfejsem Beaver Builder, Ty również możesz prezentować swoje treści w elastyczny i efektowny wizualnie sposób.