11 najlepszych CMSów dla React w 2023 r
Opublikowany: 2023-11-24Szukasz najlepszego CMS-a dla Reacta, który będzie dobrze współpracował z Twoimi projektami?
Jesteś we właściwym miejscu!
Niezależnie od tego, czy tworzysz dynamiczną witrynę internetową, elegancką aplikację, czy po prostu zanurzasz się w ekscytującym świecie tworzenia stron internetowych, wybór odpowiedniego systemu CMS może przypominać szukanie igły w cyfrowym stogu siana.
W tym artykule zagłębiamy się w świat systemów CMS, które nie tylko są kompatybilne z React, ale faktycznie zwiększają jego możliwości.
Od elastyczności opcji bezgłowych po urok tradycyjnych platform – odkrywamy najnowocześniejsze rozwiązania.
Wyruszmy więc razem w tę podróż, aby odkryć najlepsze rozwiązania CMS dla Twoich projektów React.
Alert spoilera : Zaraz znacznie ułatwisz życie programisty.
Ten post obejmuje:
- Najlepszy CMS dla React
- Pasek
- Pryzmat
- Treść.ai
- Treść
- Kosmiczny
- Flotiq
- Netlify
- DaneCMS
- Masło
- Zdrowy rozsądek
- Blok fabularny
- Jaki jest najlepszy CMS dla React
- Jak zacząć korzystać z Strapi
- Często zadawane pytania (FAQ)
Najlepszy CMS dla React
Znajdując CMS, który spełnia te wymagania, zapewniasz sobie płynniejsze i przyjemniejsze programowanie.
Ale tu jest haczyk: nie wszystkie platformy CMS są sobie równe.
Na co więc powinieneś zwrócić uwagę, aby uzyskać najlepsze doświadczenie z systemem CMS? Oto kilka kluczowych składników:
- Podejście oparte na API : Poszukaj CMS-a, który kocha API tak samo jak React. Zapewnia to płynny przepływ i integrację danych.
- Elastyczność i dostosowywanie : Twój CMS powinien być jak kameleon, elastyczny i gotowy do dopasowania do Twoich unikalnych potrzeb projektowych.
- Łatwość użycia : potrzebujesz przyjaznego dla użytkownika systemu CMS dla programistów i menedżerów treści. Mniej bólu głowy, więcej kreatywności!
- Solidne zarządzanie treścią : powinno oferować potężne narzędzia do łatwego zarządzania i porządkowania treści.
- Skalowalność : w miarę rozwoju projektu Twój CMS powinien nadążać za nim bez potu.
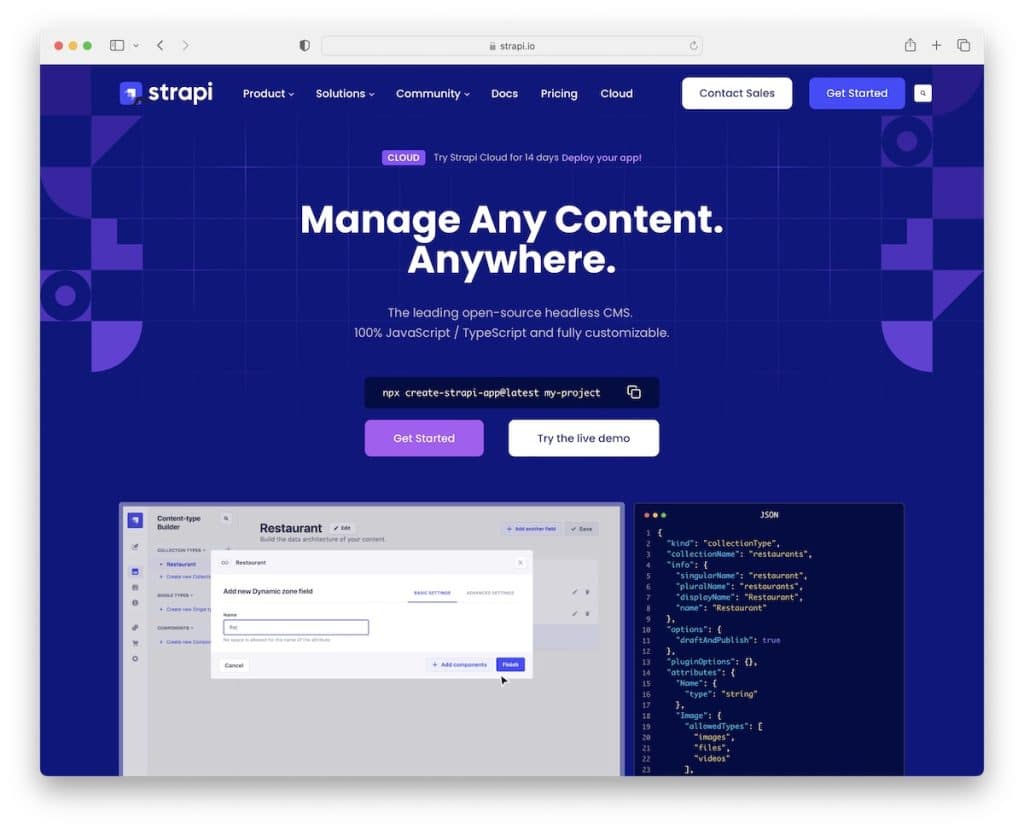
1. Pasek

Czy marzyłeś kiedyś o CMS-ie, który sprawia wrażenie, jakby był zaprojektowany specjalnie dla React? Wejdź do Strapi, otwartego, bezgłowego CMS-a, który zawiera wszystko, o co może prosić programista React.
Wirtualny DOM React gwarantuje, że Twoje strony internetowe będą działać błyskawicznie, nawet przy dużej ilości dynamicznej zawartości.
Połączenie GraphQL i React with Strapi wymaga szybszego i wydajniejszego pobierania danych. Poprawia to wydajność aplikacji, wpływając na wszystko, od zaangażowania użytkowników po rankingi Google.
Strapi i React przodują w łatwym i zrozumiałym zarządzaniu ustrukturyzowaną treścią, co doskonale wpisuje się w misję Strapi.
W świecie React królują komponenty. Stanowią one elementy składowe Twoich aplikacji, a Strapi przyjmuje tę filozofię opartą na komponentach. Zarządzanie komponentami zamiast powielania treści na różnych stronach zmniejsza redundancję i zwiększa wydajność.
Strapi to nie tylko narzędzie; to strategiczny partner dla Twoich projektów React.
Kluczowe cechy Strapi:
- Strapi to bezgłowy CMS, który koncentruje się na zapewnieniu wydajnego i elastycznego API. Takie podejście doskonale sprawdza się w aplikacjach React, umożliwiając bezproblemową integrację oraz łatwe pobieranie i zarządzanie treścią.
- Obsługuje GraphQL, język zapytań umożliwiający aplikacjom React żądanie i otrzymanie potrzebnych danych.
- Dzięki Node.js skalowalność przy zwiększonym użyciu i zawartości jest płynna dzięki Strapi.
Najlepszy dla:
Strapi jest przeznaczony dla programistów, którzy szukają elastycznego backendu opartego na API, który uzupełniłby dynamiczne możliwości frontendu React. Jest idealny dla tych, którzy cenią sobie personalizację, skalowalność i wydajne zarządzanie treścią w swoich aplikacjach internetowych i mobilnych.
Ceny: Rozwiązanie społecznościowe firmy Strapi na własnym serwerze jest bezpłatne na zawsze. Możesz jednak także zdecydować się na plany w chmurze, zaczynając od 99 USD miesięcznie za projekt.
Kup Strapiego2. Pryzmat

Jeśli szukasz CMS-a, który sprawia wrażenie, jakby został po prostu „kliknięty” w React, pozwól, że przedstawię Ci Prismic.
Prismic wyróżnia się przyjaznym dla użytkownika interfejsem, dzięki czemu zarządzanie treścią jest proste, nawet dla tych, którzy nie są obeznani z technologią. Jego niestandardowy kreator pozwala projektować struktury treści, które idealnie pasują do komponentów React, zapewniając bezproblemową integrację.
Ponadto podejście oparte na interfejsie API oznacza, że aplikacja React może dynamicznie pobierać zawartość, dzięki czemu Twoja witryna będzie świeża i wciągająca.
To, co nam się podoba, to funkcja podglądu. Pozwala twórcom treści zobaczyć wprowadzone zmiany w czasie rzeczywistym, dzięki czemu proces tworzenia treści jest interaktywny i przyjemny.
A dla tych z Was, którzy kochają szybkie strony internetowe, wydajne dostarczanie treści przez Prismic gwarantuje, że Twój projekt React pozostanie szybki i responsywny.
Krótko mówiąc, Prismic ma na celu usprawnienie przepływu pracy, od tworzenia treści po dostarczanie, co czyni go doskonałym wyborem do tworzenia nowoczesnych, dynamicznych aplikacji internetowych.
Kluczowe cechy Pryzmatu:
- Płynna integracja z Reactem ułatwia pobieranie i renderowanie treści w aplikacjach React. (Biblioteki i narzędzia Prismic specyficzne dla React ułatwiają tę integrację.)
- Edytor tekstu sformatowanego umożliwia twórcom treści łatwe formatowanie treści. Obsługuje różne formaty tekstu, łącza i multimedia, które można bez wysiłku włączyć do komponentów React.
- Funkcja podglądu treści w czasie rzeczywistym umożliwia twórcom treści i programistom sprawdzenie, jak treść będzie wyglądać w aplikacji React, zanim zostanie opublikowana.
- Prismic's Slices umożliwia programistom budowanie modułowych bloków treści wielokrotnego użytku. Ułatwia to zarządzanie treścią i ponowne jej wykorzystywanie w różnych częściach aplikacji.
Najlepszy dla:
Prismic jest przeznaczony dla programistów i twórców treści poszukujących intuicyjnej, łatwej w użyciu platformy, która płynnie integruje się z opartą na komponentach architekturą React. Zespoły, których celem jest wydajne i elastyczne tworzenie dynamicznych, bogatych w treść aplikacji internetowych oraz zarządzanie nimi, są idealnymi użytkownikami.
Ceny: Prismic oferuje programistom bezpłatne tworzenie osobistych witryn internetowych i PoC, podczas gdy ich podstawowe płatne plany kosztują 100 USD miesięcznie za repozytorium.
Zdobądź Prismic3. Treść.ai

Kontent.ai wyróżnia się wstrzykiwaniem sztucznej inteligencji do serca zarządzania treścią. Wyobraź sobie, że asystent AI przyspiesza proces tworzenia treści i zapewnia jego idealne dopasowanie do Twoich projektów React.
Funkcje sztucznej inteligencji w Kontent.ai umożliwiają Twojemu zespołowi efektywne przeprowadzanie burzy mózgów, opracowywanie, edytowanie i personalizowanie treści.
Pożegnaj te długie godziny ręcznych recenzji i przywitaj się z większą ilością czasu skupionego na tym, co ważne: tworzeniu wciągających treści dla odbiorców. Blokada pisarska staje się przeszłością dzięki sugestiom i pomysłom opartym na sztucznej inteligencji, które podtrzymują kreatywność i zwiększają produkcję treści.
Co więcej, możliwości AI Kontent.ai obejmują ulepszanie treści w ciągu kilku sekund. Usprawnia proces tworzenia treści, od generowania zwięzłych podsumowań po stworzenie atrakcyjnej pierwszej wersji roboczej na podstawie konspektu.
Krótko mówiąc, Kontent.ai dopasowuje się do Twojej marki, zwiększa produktywność Twojego zespołu i sprawia, że Twoje treści są stale angażujące.
Kluczowe cechy Kontent.ai:
- Możliwości sztucznej inteligencji znacznie usprawniają tworzenie i edycję treści. Pomagają w burzy mózgów, opracowywaniu, edytowaniu i personalizowaniu treści, dzięki czemu proces jest szybszy i wydajniejszy.
- Jego model treści opiera się na modułowych blokach, dobrze dopasowując się do opartej na komponentach architektury React.
- Będąc platformą opartą na chmurze, Kontent.ai zapewnia skalowalność i elastyczność. Uwzględnia zmieniające się potrzeby projektów opartych na React bez znaczących zmian w infrastrukturze.
Najlepszy dla:
Kontent.ai jest doskonałym rozwiązaniem dla zespołów i programistów poszukujących zaawansowanego systemu React CMS z funkcjami tworzenia treści i zarządzania opartymi na sztucznej inteligencji. Jest idealny dla osób budujących dynamiczne, skalowalne aplikacje React, gdzie priorytetem jest wydajna obsługa treści i spójność marki.
Cennik: Kontent.ai umożliwia bezpłatne tworzenie projektów niekomercyjnych. Ale dostępne są również dwie dodatkowe płatne opcje, Scale i Enterprise, z cenami dostosowanymi do projektu.
Pobierz Kontent.ai4. Treść

Contentful to inteligentna platforma z możliwością komponowania treści, która na nowo definiuje zarządzanie treścią aplikacji React. Chodzi o umożliwienie programistom i marketerom tworzenia, zarządzania i publikowania treści w dowolnym kanale cyfrowym z szybkością i skalą.
To, co sprawia, że Contentful jest klejnotem w projektach React, to atrakcyjne wizualnie interfejsy. Zostały zaprojektowane tak, aby były intuicyjne dla wszystkich – niezależnie od tego, czy kodujesz za kulisami, czy tworzysz fascynujące narracje od początku.
Co więcej, pakiet narzędzi Contentful opartych na sztucznej inteligencji jest wisienką na torcie. Od automatyzacji rutynowych zadań po generowanie treści i obrazów dopasowanych do marki — funkcje te zwiększają produktywność Twojego zespołu.
Contentful to nie tylko CMS; to kreatywny partner, który usprawnia cały proces tworzenia treści.
Wbudowane integracje, prosta, ale wydajna aplikacja Compose oraz wskaźnik obecności do wspólnej pracy zmieniają sposób zarządzania treścią w projektach React.
Jeśli chcesz ulepszyć swoją aplikację React za pomocą CMS-a, który jest zarówno inteligentny, jak i przyjazny dla użytkownika, Contentful będzie najlepszym wyborem.
Kluczowe cechy treści:
- Zapewnia kompleksowy i ujednolicony system treści, który umożliwia łatwe tworzenie, zarządzanie i publikację w wielu kanałach cyfrowych.
- Zaprojektowane z atrakcyjnymi wizualnie interfejsami dostosowanymi do potrzeb różnych użytkowników, w tym programistów, redaktorów treści, marketerów i pisarzy.
- Contentful zwiększa produktywność, automatyzując powtarzalne zadania za pomocą sztucznej inteligencji. Obejmuje to treści generowane przez sztuczną inteligencję, które są zgodne z wytycznymi marki i narzędziami sztucznej inteligencji do generowania obrazu, ograniczając pracę ręczną i wspierając innowacje.
- CMS oferuje zaawansowane, gotowe integracje umożliwiające bezproblemowe łączenie się z różnymi usługami stron trzecich i rozszerzanie możliwości ich aplikacji.
Najlepszy dla:
Contentful jest fantastyczny dla zespołów poszukujących wszechstronnego i skalowalnego CMS-a, który usprawni współpracę między programistami, twórcami treści i marketerami. Ci, dla których priorytetem jest intuicyjny interfejs, zarządzanie treścią oparte na sztucznej inteligencji i płynna integracja z różnymi kanałami cyfrowymi, odniosą z tego ogromne korzyści.
Cennik: Tworzenie indywidualnych projektów jest bezpłatne w Contentful. Możesz też wybrać dowolny plan pro, podstawowy (300 USD miesięcznie) lub Premium (cena niestandardowa) i przenieść wszystko na wyższy poziom.
Uzyskaj treści5. Kosmiczny

Cosmic oferuje elastyczne modelowanie treści i niezawodne interfejsy API, zapewniając możliwości tworzenia treści, które są zarówno wydajne, jak i odświeżająco proste.
Zaczynając od jednej linii kodu, możesz zintegrować Cosmic ze swoją aplikacją JavaScript, uwalniając się od kłopotów związanych z utrzymaniem infrastruktury CMS.
Ale Cosmic to coś więcej niż tylko łatwość integracji. To wszechświat możliwości dzięki elastycznemu modelowaniu treści.
Pomyśl o Cosmic Buckets jak o swoim placu zabaw, który można dostosować do wszystkiego, od stron internetowych po aplikacje IoT. Co więcej, panel Cosmic zapewnia twórcom treści radosne i dostatnie doświadczenie.
A dla programistów? Cosmic to marzenie z funkcjami takimi jak podgląd stanu wersji roboczej, zaplanowane publikowanie i webhooki, które idealnie pasują do nowoczesnych przepływów pracy.
Dzięki możliwości łączenia się z dowolnym interfejsem API innej firmy za pośrednictwem rozszerzeń, Cosmic poszerza granice tego, co możesz osiągnąć.
Niezależnie od tego, czy zaczynasz od zera z szablonem, czy tworzysz skomplikowaną treść, Cosmic sprawi, że podróż będzie płynna i przyjemna.
Kluczowe cechy Cosmic:
- Cosmic zapewnia elastyczne opcje modelowania treści. Projekty w Cosmic zawierają „Wiadra”, które można dostosować do różnych środowisk.
- Interfejs API, w tym moduł REST i Cosmic NPM, został zaprojektowany tak, aby był intuicyjny i łatwy w obsłudze, co zapewnia szybkie i wydajne połączenie.
- Obejmuje funkcje takie jak podgląd stanu wersji roboczej, zaplanowane publikowanie i elementy webhook, które są niezbędne w nowoczesnych przepływach pracy z treściami.
- Pulpit nawigacyjny zapewnia twórcom treści łatwy w obsłudze interfejs, obejmujący intuicyjne publikowanie treści, zarządzanie multimediami i inne narzędzia.
Najlepszy dla:
Cosmic jest przeznaczony dla zespołów poszukujących CMS-a, który łączy w sobie łatwość obsługi dla twórców treści z potężnymi, elastycznymi narzędziami programistycznymi dla programistów React.
Skalowalne, intuicyjne platformy upraszczają zarządzanie różnorodnymi treściami w wielu kanałach i środowiskach.
Ceny: Cosmic oferuje bezpłatny plan, idealny dla mniejszych projektów. Do poważnej pracy możesz zacząć od planu Starter, który kosztuje 299 USD miesięcznie.
Zdobądź Kosmos6. Flotiq

Flotiq ma na celu ułatwienie Ci życia, zaczynając od przyjaznej dla użytkownika edycji treści. Niezależnie od tego, czy poprawiasz formularze, czy zarządzasz wersjami treści, Flotiq sprawia, że jest to dziecinnie proste.
Piękno Flotiq polega na jego zdolności do oddzielania treści od prezentacji, co pozwala na kształtowanie doświadczenia użytkownika aplikacji React dokładnie tak, jak tego chcesz.
Flotiq to potęga, jeśli chodzi o integrację i zarządzanie. Dzięki możliwościom wyszukiwania pełnotekstowego znalezienie właściwej treści nie wymaga żadnego wysiłku. Integracja go z innymi narzędziami, generator API Flotiq i zarządzanie zasobami upraszczają ten proces.
Dla tych, którzy kochają głębokie nurkowanie, piaskownica API Flotiq, niestandardowe przepływy pracy i wygenerowane pakiety SDK oferują pole do eksperymentów i innowacji.
Flotiq polega na doładowaniu całego projektu React systemem CMS, który rozumie znaczenie wydajności i elastyczności.
Kluczowe cechy Flotiqa:
- Przyjazny dla użytkownika interfejs do edycji treści ułatwia użytkownikom tworzenie treści i zarządzanie nimi, co jest idealne dla zespołów składających się z członków nietechnicznych.
- Obsługuje wersjonowanie treści, umożliwiając śledzenie zmian i w razie potrzeby przywracanie poprzednich wersji.
- Oddzielenie treści od prezentacji umożliwia programistom React swobodne projektowanie interfejsu użytkownika/UX bez ograniczeń strukturą treści.
Najlepszy dla:
Flotiq jest najlepszy dla programistów, którzy szukają prostego, ale wydajnego systemu zarządzania treścią z elastycznymi interfejsami API, idealnego dla aplikacji React wymagających dynamicznej treści i solidnych możliwości integracji.
Ceny: Flotiq ma ograniczony bezpłatny plan na zawsze, obejmujący trzy płatne plany: Podstawowy (20 USD/miesiąc), Pro (200 USD/miesiąc) i Enterprise (niestandardowy).
Kup Flotiqa7. Netlify

Jeśli szukasz platformy, która spełni wymagania tworzenia stron internetowych na poziomie korporacyjnym, oferując jednocześnie niezwykłą szybkość i zwinność, nie przegap Netlify.
Komponowalna platforma internetowa została zaprojektowana tak, aby ułatwić harmonię treści i ujednolicić przepływ pracy programistów, aby zwiększyć szybkość witryny i sprawność zespołu.
Oznacza to krótszy czas wprowadzania projektów React na rynek i swobodę budowania czegokolwiek z usprawnioną wydajnością. Ponadto zwiększa produktywność programistów, aby osiągnąć więcej w krótszym czasie, zmieniając sposób, w jaki pracujesz z React.
Ale magia Netlify nie ogranicza się tylko do programistów.
Członkowie nietechniczni mogą bez wysiłku wprowadzać aktualizacje i zmiany na miejscu, bez ciągłego szukania pomocy ze strony programistów.

Co więcej, umożliwia płynne łączenie oddzielonych stosów internetowych w jednym przepływie pracy, napędzając innowacje i umożliwiając szybsze niż kiedykolwiek wdrażanie stron internetowych.
Netlify łączy zespoły, sprzyja przejrzystości organizacyjnej i umożliwia efektywną pracę zespołową.
Kluczowe cechy Netlify:
- Platforma usprawnia przepływ pracy, integrując różne aspekty tworzenia stron internetowych (takie jak frontend, backend i warstwa danych) w jeden, spójny proces.
- Optymalizuje dostarczanie treści, zapewniając szybszy czas ładowania treści internetowych.
- Zwiększa produktywność programistów, udostępniając narzędzia i funkcje, które pozwalają na wydajne budowanie, testowanie i wdrażanie aplikacji React
- Obsługuje komponowalne architektury internetowe, dzięki czemu programiści mogą łatwo integrować różne usługi i interfejsy API oraz zarządzać nimi.
Najlepszy dla:
Netlify jest przeznaczony dla programistów i zespołów poszukujących elastycznego, wydajnego systemu CMS, który usprawnia zarządzanie treścią i przyspiesza przepływ prac programistycznych w przypadku projektów opartych na React.
Szczególnie dobrze nadaje się do zastosowań na poziomie przedsiębiorstwa i środowisk współpracy.
Ceny: Plan Starter Netlify jest bezpłatny, natomiast rozwiązanie Pro kosztuje 19 USD miesięcznie na członka.
Pobierz Netlify8. DatoCMS

DatoCMS to platforma, która ma na celu wzmocnienie pozycji każdego członka Twojego zespołu, od programistów po twórców treści. (Wyróżnia się jako kompleksowe rozwiązanie dla firm zarządzających treścią na dużą skalę.)
Uosabia wydajność, zapewniając, że cały zespół ma dostęp do treści przechowywanych w scentralizowanym centrum. Oznacza to, że zmiany i aktualizacje można natychmiast publikować we wszystkich kanałach cyfrowych, dzięki czemu wszyscy będą na bieżąco.
DatoCMS przyspiesza przepływ pracy dzięki elastycznym modelom treści i możliwościom szybkiej iteracji. Jest idealny do błyskawicznego prototypowania i tworzenia powtarzalnej architektury.
A jeśli chodzi o dostawę? DatoCMS posiada globalną sieć dostaw, dzięki czemu Twoje treści są zawsze dostępne, szybkie i bezpieczne.
DatoCMS upraszcza złożone architektury, oferuje wbudowaną skalowalność i bezproblemowo integruje się z dowolnym produktem cyfrowym.
Kluczowe cechy DatoCMS:
- Headless CMS zarządza treścią oddzielnie od warstwy prezentacji, co idealnie sprawdza się w przypadku aplikacji React wymagających dynamicznego renderowania treści.
- Obsługuje doświadczenia wielokanałowe, aby płynnie dostarczać treści na różne platformy i urządzenia.
- Platforma umożliwia szybkie iteracje i błyskawiczne prototypowanie, co pozwala szybko przejść od pomysłu do wprowadzenia produktu na rynek.
- Elastyczny model treści do tworzenia niestandardowych struktur, które odpowiadają konkretnym potrzebom aplikacji React.
Najlepszy dla:
DatoCMS jest przeznaczony dla zespołów i programistów, którzy potrzebują wszechstronnego, bezobsługowego systemu CMS do szybkich aktualizacji treści, dostarczania wielokanałowego i skalowalnej architektury dla dynamicznych aplikacji React.
Cennik: DatoCMS umożliwia przetestowanie go całkowicie bezpłatnie. Wręcz przeciwnie, ma także plany Professional (162 USD miesięcznie) i Enterprise (Niestandardowe) dla tych, którzy są gotowi przenieść sprawy na wyższy poziom.
Pobierz DatoCMS9. Masło

Poznaj ButterCMS, bezgłowy CMS zaprojektowany specjalnie dla React. To jak powiew świeżego powietrza w świecie CMS-ów – płynnie, prosto i absolutnie smacznie jeśli chodzi o integrację treści.
Tym, co wyróżnia ButterCMS, jest intuicyjny interfejs administratora. Jest tak przyjazny dla użytkownika i konfigurowalny, że od razu się w nim zakochasz.
Co więcej, dzięki prostemu API i dostępnemu pakietowi React SDK, doświadczysz magii ButterCMS w swoich aplikacjach w ciągu zaledwie kilku minut, a nie godzin.
Ten CMS to spełnienie marzeń bez konieczności konserwacji. Pożegnaj zmartwienia dotyczące aktualizacji zabezpieczeń, hostingu lub wydajności – ButterCMS się tym zajmie.
Umożliwia Twojemu zespołowi marketingowemu dynamiczne lądowanie, SEO, strony marketingowe i nie tylko, a wszystko to tworzone za pomocą prostej funkcji „przeciągnij i upuść”.
Dzięki funkcjom takim jak niestandardowe typy stron, modelowanie treści, CDN dla zasobów i webhooki, ButterCMS to kompleksowy CMS, który spełnia wszystkie Twoje wymagania dotyczące treści React.
Kluczowe cechy masła:
- Architektura oparta na komponentach pozwala na dynamiczną integrację treści w ramach komponentów React i wspiera tworzenie elementów treści do ponownego wykorzystania.
- Zapewnia proste API i pakiet SDK React, umożliwiający płynną i łatwą integrację z aplikacjami React.
- Interfejs typu „przeciągnij i upuść” umożliwia proste strukturyzowanie treści w celu dopasowania do istniejących komponentów React i ułatwienia tworzenia nowych komponentów.
Najlepszy dla:
Butter szczególnie dobrze nadaje się do projektów, w których kluczowymi priorytetami są szybkie wdrożenie, dynamiczne zarządzanie treścią i brak konieczności konserwacji.
Ceny: Butter zapewnia bezpłatny plan deweloperski dla projektów niekomercyjnych. Możesz też wybrać dowolny pakiet profesjonalny, zaczynając od pakietu Micro za 99 USD miesięcznie.
Zdobądź masło10. Rozsądek

Sanity to bezgłowy CMS, który dostarcza treści wszędzie i zwiększa prędkość twórczą i operacyjną.
Dzięki Sanity możesz czerpać radość z całkowitej możliwości komponowania – w pełni oddzielonego zaplecza treści w czasie rzeczywistym, które można w pełni dostosować, aby odzwierciedlić unikalne potrzeby Twojej firmy w zakresie treści.
Sercem tego doświadczenia jest Sanity Studio. Zapewnia przestrzeń roboczą dotyczącą treści dostosowaną do Twoich działań i oprogramowanie typu open source dla wszystkich Twoich działań związanych z treścią.
Obejmuje potężne, intuicyjne interfejsy API, które płynnie integrują się z nowymi technologiami, zapewniając ciągłe innowacje.
Jest więcej!
Sanity Content Lake synchronizuje i przechowuje zawartość jako dane, dzięki czemu jest łatwo dostępna dla skalowalnego, wielostronnego zaangażowania klientów. A najlepsza część? Ta synchronizacja treści jest hostowana w chmurze, w pełni zarządzana i wspierana przez inteligentne buforowanie i globalną sieć CDN.
Niezależnie od tego, czy prowadzisz kampanie marketingowe z nieograniczoną liczbą kompozycji stron docelowych, personalizujesz doświadczenia eCommerce, zarządzasz treściami medialnymi, czy usprawniasz rozwiązania wsparcia, Sanity sprawia, że to wszystko jest możliwe.
Kluczowe cechy zdrowego rozsądku:
- Umożliwia dostosowanie interfejsów edycji do sposobu, w jaki treść napędza Twoją firmę, zapewniając płynny proces tworzenia treści.
- Współpraca w czasie rzeczywistym umożliwia wielu użytkownikom jednoczesną pracę nad tą samą treścią.
- Inteligentne przycinanie i skalowanie obrazu, upraszczające zarządzanie i wyświetlanie treści wizualnych w aplikacjach React.
- Szybkie i niezawodne dostarczanie treści dla aplikacji React, dzięki buforowaniu i globalnemu CDN.
Najlepszy dla:
Sanity jest przeznaczony dla zespołów, które wymagają wysoce konfigurowalnego systemu zarządzania treścią współpracującego w czasie rzeczywistym dla złożonych i dynamicznych aplikacji React.
To fantastyczne rozwiązanie dla projektów wymagających skalowalnej, globalnie dystrybuowanej treści, kładącej nacisk na inteligentne strukturyzowanie treści i bezproblemową integrację.
Ceny: Sanity zapewnia osobom fizycznym bezpłatne rozwiązanie, które pasuje do mniejszych projektów. W przypadku większych rozwiązań możesz wykupić plan rozwoju za 15 USD miesięcznie na użytkownika lub skorzystać z niestandardowego rozwiązania dla przedsiębiorstw.
Uzyskaj rozsądek11. Blok fabularny

Storyblok to natywny dla chmury, bezgłowy CMS, który robi furorę w cyfrowym świecie. Jego architektura pozwala na integrację z dowolną technologią i publikowanie w każdym kanale, jaki tylko przyjdzie Ci do głowy.
Co więcej, dzięki potężnym interfejsom API, w tym interfejsom API GraphQL, REST i zarządzaniu, a także kompleksowym pakietom SDK frontendu, Storyblok ułatwia programistom integrację i publikowanie w dowolnym miejscu.
Od elastycznych struktur treści po niestandardowe rozszerzenia i różnorodny katalog aplikacji, Storyblok został zaprojektowany tak, aby dostosować się do Twojej twórczej woli.
Ale to także raj dla twórców treści. Edytor wizualny oferuje intuicyjne i oparte na współpracy doświadczenie edycji na żywo, usprawniające przepływ pracy dzięki iteracjom w czasie rzeczywistym.
Współpraca jest usprawniona dzięki zintegrowanym dyskusjom i przepływom pracy, co pozwala na efektywne komentowanie na poziomie komponentów i pracę zespołową. (Funkcja podglądu na żywo oznacza, że możesz natychmiast zobaczyć zmiany przed publikacją).
Storyblok to dynamiczna platforma do tworzenia treści, wypełniająca lukę pomiędzy programistami i twórcami treści.
Kluczowe cechy Storybloka:
- Architektura bezgłowa zapewnia elastyczność integracji z dowolną technologią i publikowanie treści w dowolnym kanale.
- Umożliwia w pełni konfigurowalne i rozszerzalne struktury treści. Twórz konkretne projekty za pomocą niestandardowych aplikacji, wtyczek i typów pól.
- Wysoki poziom bezpieczeństwa i wydajności, eliminujący obawy dotyczące ręcznych aktualizacji oprogramowania i skalowalności.
- Katalog aplikacji zapewnia szereg bezpłatnych narzędzi do dostosowywania i możliwości tworzenia niestandardowych rozszerzeń.
Najlepszy dla:
Storyblok jest idealnym rozwiązaniem dla programistów i zespołów zajmujących się treścią, poszukujących elastycznego, bezobsługowego CMS-a z potężnymi integracjami, konfigurowalnymi strukturami treści i intuicyjnym edytorem wizualnym.
Ceny: Rozpocznij tworzenie swojego projektu za pomocą Storyblok za darmo (w cenie jeden użytkownik; każdy dodatkowy kosztuje 9,8 USD/miesiąc). Możesz też przejść od razu do planu wejściowego za 108 USD miesięcznie.
Pobierz StoryblokaJaki jest najlepszy CMS dla React
Chociaż ujawniliśmy powyżej wiele opcji, najskuteczniejszymi narzędziami są Strapi, Prismic i Kontent.ai.
- Strapi to najlepszy wybór dla React ze względu na jego elastyczny charakter typu open source. Podejście oparte na interfejsie API umożliwia bezproblemową integrację z dynamicznymi komponentami interfejsu użytkownika React, aby przenieść wszystko na wyższy poziom. Oferuje szerokie możliwości dostosowywania, zapewniając pełną kontrolę nad strukturą treści i administracją.
- Prismic jest wysoko ceniony w społeczności React ze względu na intuicyjny system zarządzania treścią i potężną funkcję krojenia. Przyjazny dla użytkownika interfejs i solidna obsługa API sprawiają, że idealnie nadaje się do szybkiego i wydajnego tworzenia aplikacji bogatych w treść.
- Kontent.ai wyróżnia się jako CMS dla projektów React ze względu na silny nacisk na współpracę nad treścią i skalowalność. Nacisk na ustrukturyzowaną treść i konfigurowalne przepływy pracy sprawia, że jest to najlepszy wybór, jeśli chodzi o utrzymanie spójności treści na różnych platformach.
Ale jeśli szukasz czegoś bardziej szczegółowego, inne wymienione tutaj z pewnością załatwią sprawę.
| CMS-a | Cena wywoławcza | Darmowy plan | |
|---|---|---|---|
| Pasek | 99 USD miesięcznie | Tak | ODWIEDZAĆ |
| Pryzmat | 100 dolarów miesięcznie | Tak | ODWIEDZAĆ |
| Treść.ai | $Niestandardowe | Tak | ODWIEDZAĆ |
| Treść | 300 dolarów miesięcznie | Tak | ODWIEDZAĆ |
| Kosmiczny | 299 USD miesięcznie | Tak | ODWIEDZAĆ |
| Flotiq | 20 dolarów miesięcznie | Tak | ODWIEDZAĆ |
| Netlify | 19 USD miesięcznie | Tak | ODWIEDZAĆ |
| DaneCMS | 162 USD miesięcznie | Tak | ODWIEDZAĆ |
| Masło | 99 USD miesięcznie | Tak | ODWIEDZAĆ |
| Zdrowy rozsądek | 15 USD miesięcznie | Tak | ODWIEDZAĆ |
| Blok fabularny | 9,8 USD/miesiąc | Tak | ODWIEDZAĆ |
Jak zacząć korzystać z Strapi
Oto prosty przewodnik, który pomoże Ci przygotować się do tworzenia dynamicznych i bogatych w treść aplikacji React obsługiwanych przez Strapi CMS:
- Zainstaluj Strapi : Najpierw zainstaluj Strapi lokalnie lub skorzystaj z instancji w chmurze. W przypadku instalacji lokalnej uruchom w wierszu poleceń polecenie „npx create-strapi-app my-project –quickstart”.
- Skonfiguruj swój projekt Strapi : Po zainstalowaniu Strapi uzyskaj dostęp do panelu administracyjnego (zwykle pod adresem http://localhost:1337/admin) i utwórz użytkownika administratora. Następnie przejrzyj pulpit nawigacyjny, aby zapoznać się z jego funkcjami.
- Twórz typy treści : w Strapi zdefiniuj typy treści (takie jak artykuły, produkty itp.) za pomocą intuicyjnego interfejsu. Dodaj pola i konfiguracje według potrzeb swojej aplikacji React.
- Wprowadzaj treść i zarządzaj nią : po skonfigurowaniu typów treści rozpocznij dodawanie treści. Dane możesz wprowadzić ręcznie lub zaimportować, w zależności od potrzeb.
- Skonfiguruj dostęp API : upewnij się, że Twoje typy treści mają odpowiednie uprawnienia dostępu poprzez API Strapi. Przejdź do sekcji „Role i uprawnienia” i ustaw odpowiednie uprawnienia.
- Integracja z React : W swoim projekcie React zainstaluj niezbędne pakiety do pobierania danych z Strapi, takie jak Axios lub Fetch API. Użyj zmiennych środowiskowych do przechowywania punktu końcowego API Strapi.
- Pobierz dane w React : użyj haków lub komponentów React, aby pobrać dane z API Strapi. W razie potrzeby sformatuj i wyświetl te dane w komponentach React.
- Uruchom i przetestuj : Uruchom aplikację React i upewnij się, że zawartość Strapi jest poprawnie wyświetlana. W razie potrzeby dostosuj wywołania API lub komponenty React.
Dalsza lektura:
- 11 najlepszych programów bazodanowych typu open source
- 11 Najlepszy system sprzedaży biletów typu open source
- 11 najlepszych CMS-ów Laravel
- 12 najlepszych systemów CMS typu open source
Często zadawane pytania (FAQ)
Co sprawia, że CMS jest „najlepszy” dla React?
CMS jest uważany za najlepszy dla React, jeśli oferuje podejście oparte na API, bezproblemową integrację z komponentami React, łatwość użycia, elastyczność i solidne funkcje zarządzania treścią.
Czy mogę używać tradycyjnego CMS-a z Reactem?
Tak, możesz używać tradycyjnego CMS-a, takiego jak WordPress, z React, ale często wymaga to dodatkowych konfiguracji i może nie oferować tego samego poziomu elastyczności, co bezgłowy CMS.
Dlaczego bezgłowe opcje CMS są popularne wśród programistów React?
Headless CMS-y są popularne, ponieważ oferują większą elastyczność, lepszą wydajność i są specjalnie zaprojektowane do współpracy z nowoczesnymi frameworkami front-endowymi, takimi jak React.
Jak istotne jest wsparcie API w CMS-ie dla React?
Obsługa API jest kluczowa, ponieważ pozwala CMSowi efektywnie komunikować się z komponentami Reacta, zapewniając płynną obsługę i renderowanie danych.
Czy mogę używać CMS w React zarówno dla aplikacji internetowych, jak i mobilnych?
Tak, większość nowoczesnych systemów CMS, szczególnie tych bezgłowych, może bezproblemowo udostępniać treści zarówno aplikacjom internetowym, jak i mobilnym React.
Jak CMS wpływa na wydajność aplikacji React?
Dobrze zintegrowany CMS może pozytywnie wpłynąć na wydajność poprzez efektywne zarządzanie i dostarczanie treści, skracając czas ładowania i poprawiając doświadczenie użytkownika.
Czy można używać CMS-a w witrynach eCommerce zbudowanych w React?
Tak! Platformy CMS, takie jak Strapi lub Contentful, można zintegrować z rozwiązaniami eCommerce w celu zarządzania listami produktów, opisami i obrazami, zapewniając solidny backend dla witryn eCommerce opartych na React.
W jaki sposób CMS przyczynia się do skalowalności projektu React?
CMS, szczególnie ten bezgłowy, może znacząco przyczynić się do skalowalności projektu React. Upraszcza zarządzanie treścią, obsługuje rosnącą liczbę użytkowników lub typów treści oraz łatwo integruje się z innymi usługami i interfejsami API, dzięki czemu aplikacja React może ewoluować i efektywnie się rozwijać.
Jakie względy bezpieczeństwa należy wziąć pod uwagę przy wyborze CMS-a dla React?
Wybierz CMS oferujący solidne funkcje bezpieczeństwa, takie jak bezpieczny dostęp API, uwierzytelnianie użytkowników, szyfrowanie danych i regularne aktualizacje. Upewnij się, że jest on zgodny ze standardowymi protokołami bezpieczeństwa, aby chronić Twoją aplikację React przed lukami w zabezpieczeniach.
